วิธีใช้รูปภาพ SVG บนเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2023-01-04หากคุณต้องการใช้ภาพ SVG บนเว็บไซต์ของคุณ มีสามวิธีที่เป็นไปได้ ขั้นแรก คุณสามารถฝังโค้ด SVG ลงใน โค้ด HTML ได้โดยตรง ประการที่สอง คุณสามารถใช้แท็กเพื่ออ้างอิงไฟล์ SVG ที่จัดเก็บไว้ในเว็บไซต์ของคุณ สุดท้าย คุณสามารถใช้คุณสมบัติภาพพื้นหลัง CSS เพื่ออ้างอิงไฟล์ SVG ที่จัดเก็บไว้ในเว็บไซต์อื่น
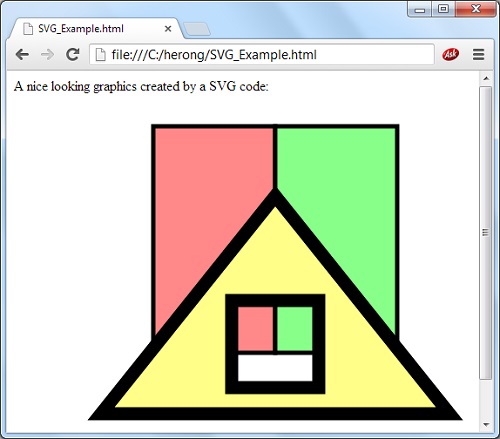
กราฟิกสามารถแสดงในคอนเทนเนอร์โดยใช้แท็ก svg> ภาพกราฟิกสามารถวาดได้หลายวิธี รวมถึงเส้นทาง กล่อง วงกลม และข้อความ ในบทช่วยสอน SVG ของเรา เราจะพูดถึง แนวคิดพื้นฐานของ SVG
คุณสมบัติและค่าของ CSS ใน SVG แตกต่างจากประเภทอื่นๆ บางส่วนนั้นชวนให้นึกถึงคุณสมบัติ CSS สำหรับ HTML
มีวิธีใช้ SVG ใน CSS ผ่าน data URI แต่ใช้ได้เฉพาะในเบราว์เซอร์ที่ใช้ webkit ซึ่งไม่ต้องการการเข้ารหัส encodeURIComponent() จะเข้ารหัส SVG และทำงานไม่ว่าจะเข้ารหัสที่ใด ควรใช้ XMLns เช่นนี้เพื่อให้ SVG ทำงานได้อย่างถูกต้อง คุณจะสามารถเพิ่มได้โดยอัตโนมัติหากไม่มีอยู่
ดู ไฟล์ SVG ได้ในเว็บเบราว์เซอร์สมัยใหม่ Chrome, Edge, Firefox และ Safari เป็นเพียงเบราว์เซอร์บางส่วน วิธีที่ง่ายที่สุดในการเปิด SVG คือการใช้เบราว์เซอร์ที่คุณชื่นชอบ จากนั้นเลือก ไฟล์ > เปิด จากนั้นเลือก SVG ที่คุณต้องการเปิด เมื่อคุณคลิก มันจะปรากฏในเบราว์เซอร์ของคุณ
คุณสามารถฝัง Svg โดยตรงใน Html ได้หรือไม่

ได้ คุณสามารถฝัง SVG ได้โดยตรงใน HTML สามารถทำได้โดยใช้แท็ก แท็กทำให้คุณสามารถฝัง เนื้อหา SVG ลงในโค้ด HTML ของคุณได้โดยตรง สามารถใช้เพื่อสร้างภาพประกอบอย่างง่ายหรือกราฟิกที่ซับซ้อน
คุณยังต้องการแท็ก <object> กับเบราว์เซอร์สมัยใหม่หรือไม่ ข้อดีและข้อเสียของพวกเขาคืออะไร? แท็กและฝังฟอนต์โดยใช้เทคโนโลยีนาโน หากเป็นไปได้ คุณสามารถบีบอัด SVG โดยใช้การบีบอัดแบบคงที่แล้วลาก Brotli ผลที่ตามมาคือจำนวนรูปภาพบนเว็บไซต์ของเราจะทำให้เกิดปัญหาในการแสดงผลซึ่งไม่สามารถตรวจพบได้โดยง่าย ด้วยเหตุนี้ วิธีการฝังที่เรานำมาใช้จะทำให้เครื่องมือค้นหารูปภาพสามารถแสดงรายการรูปภาพของเราได้ เมื่อฝัง SVG ใน HTML ให้ใช้ HTML
หากคุณต้องการการโต้ตอบ ให้ใช้แท็ก <object> ในไฟล์รูปภาพของคุณ หากคุณไม่แคชรูปภาพของคุณ การใช้แท็ก orlt;img> จะส่งผลให้มีการโหลดซ้ำ เนื่องจาก SVG เป็น DOM เป็นหลัก คุณจึงสามารถจัดการการขึ้นต่อกันได้อย่างง่ายดายโดยใช้ CSS แบบอักษร และสคริปต์ภายนอก เนื่องจาก ID และคลาสยังคงถูกห่อหุ้มอยู่ในไฟล์ การดูแลรักษาภาพ SVG โดยใช้แท็กออบเจกต์จึงเป็นเรื่องง่าย ในการฝังแบบอินไลน์ สิ่งสำคัญคือต้องแน่ใจว่า ID และคลาสทั้งหมดไม่ซ้ำกัน หากคุณต้องการเปลี่ยนแปลง SVG แบบไดนามิกตามการโต้ตอบของผู้ใช้ คุณก็ไม่มีปัญหาในการดำเนินการดังกล่าว ส่วนใหญ่ไม่แนะนำให้ใช้ SVG แบบอินไลน์ แต่เราแนะนำให้โหลดหน้าก่อนที่จะโหลด Iframes ดูแลรักษายาก ไม่ปรากฏในเครื่องมือค้นหา และไม่มีประสิทธิภาพใน SEO
ในระยะยาว ข่าวดีก็คือตอนนี้ SVG สามารถใช้งานได้โดยตรงใน HTML5 โดยไม่ต้องมีปลั๊กอินใดๆ ด้วยเหตุนี้ การสร้างกราฟิกและไอคอนจึงเป็นเรื่องง่ายเพราะแยกจากปลั๊กอินและแอปพลิเคชันของบุคคลที่สามโดยสิ้นเชิง การใช้ sva เป็นวิธีที่ยอดเยี่ยมในการสร้างกราฟิกที่สวยงามและสวยงามใน HTML5 คุณสามารถสร้างกราฟิกที่น่าทึ่งบนเว็บไซต์ใดๆ ก็ได้ รวมถึงไอคอน โลโก้ และโลโก้อื่นๆ หากต้องการใช้ sva ใน HTML5 สิ่งที่คุณต้องทำคือทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอน สิ่งสำคัญคือต้องใส่แท็ก SVG ใน เอกสาร HTML ของคุณก่อนที่จะเริ่ม ต้องระบุความกว้างและความสูงของกราฟิกด้วย สุดท้าย คุณสามารถใส่แอตทริบิวต์ที่จำเป็นในแท็ก SVG คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ SVG หากคุณไม่เคยใช้มาก่อนโดยการค้นหาบทช่วยสอนที่ดีที่สุดบนอินเทอร์เน็ต ในบทเรียนนี้ คุณจะได้เรียนรู้วิธีใช้ sva ใน HTML5 และวิธีสร้างกราฟิกที่สวยงาม
Svg: อนาคตของการออกแบบเว็บไซต์
เนื่องจากสามารถฝังอยู่ภายใน HTML ได้ SVG จึงสามารถแคช แก้ไขด้วย CSS และจัดทำดัชนีได้เพื่อการเข้าถึงที่มากขึ้น
SVG สามารถแปลงเป็น HTML แล้วดาวน์โหลด
เป็นหลักฐานของแนวคิด แต่ยังเป็นหลักฐานของแนวคิดสำหรับใช้ในอนาคต
Svg เป็นส่วนหนึ่งของ Html หรือไม่

องค์ประกอบ Asvg ในรูปแบบพื้นฐานที่สุดคือคอนเทนเนอร์ที่กำหนดระบบพิกัดและวิวพอร์ตใหม่ สามารถฝังในเอกสาร HTML หรือ SVG เป็นองค์ประกอบภายนอก หรือสามารถฝังอยู่ภายในไฟล์ an.sva เป็นองค์ประกอบภายใน แอตทริบิวต์ xmlns จำเป็นสำหรับองค์ประกอบ svg ภายนอกของเอกสาร SVG เท่านั้น
HTML คืออะไร? Tim Berners-Lee คิดค้น HTML ซึ่งเป็นภาษาแบบข้อความที่ใช้สร้างหน้าเว็บ เว็บไซต์ของคุณสามารถดูได้โดยใช้เบราว์เซอร์ตัวใดตัวหนึ่ง (IE, Safari, Chrome, Firefox หรืออื่นๆ) และคุณสามารถสร้างโปรแกรมแก้ไขข้อความตั้งแต่เริ่มต้นได้อย่างง่ายดาย Segway Gate คืออะไรกันแน่? เป็นชวเลขสำหรับโครงสร้างและรูปร่างของเว็บไซต์ สามารถใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) นอกเหนือจากข้อความและบิตแมป เนื้อหาที่ใช้ XML สามารถสร้างได้ สามารถเพิ่มข้อความได้ และสามารถฝังรูปภาพพร้อมกับข้อความได้

HTML5 มีคุณสมบัติมากมายที่ไม่มีใน SVG เช่น การฝังแบบฟอร์มและวิดีโอ แต่สามารถทำได้ในฐานะวัตถุแปลกปลอม SVG เป็นไฟล์ข้อความที่มีลิงก์ไปยังรูปภาพและหน้าอื่นๆ ไลบรารี่ D3.js ที่รู้จักกันดีนี้ได้ถูกนำมาใช้ในแอพพลิเคชั่นนวัตกรรมที่หลากหลาย คุณสามารถดูตัวอย่าง ภาพเคลื่อนไหว SVG ที่น่าประทับใจได้โดยการคลิกและลากโหนด (คลิกและลากโหนด) รูปแบบไฟล์ PDF ได้รับการกล่าวถึงโดยละเอียดในหัวข้อโพสต์ทางเทคนิคที่มีให้ในคู่มือสำหรับนักพัฒนาซอฟต์แวร์ของเรา
ภาพแรสเตอร์ เช่น ภาพ JPEG ประกอบด้วยชุดภาพที่มีขนาดพิกเซลทั้งหมด รูปภาพกราฟิกแรสเตอร์โดยทั่วไปประกอบด้วยชุดของไบต์ เช่นเดียวกับรูปภาพ PNG มีชุดขององค์ประกอบรูปภาพ เมื่อคุณใช้กราฟิกแรสเตอร์ในรูปภาพ SVG ลักษณะของรูปภาพจะถูกนำมาพิจารณาด้วย เมื่อกราฟิกแรสเตอร์เป็นไฟล์ PNG รูปภาพ PNG จะเรียกว่าไฟล์ sva หากกราฟิกแรสเตอร์เป็นไฟล์ JPEG รูปภาพ SVG จะเป็นไฟล์ JPEG องค์ประกอบ image> นอกจากจะเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างภาพ sva แล้ว ยังสามารถใช้สร้าง HTML ได้อีกด้วย รองรับกราฟิกแรสเตอร์ที่หลากหลาย เช่น PNG, JPEG, GIF และ JPEG2000 องค์ประกอบรูปภาพยังสามารถใช้เพื่อฝังอาร์เรย์ไบต์ ซึ่งเป็นบิตแมปที่จัดเก็บไว้ในอาร์เรย์ไบต์ หากคุณกำลังมองหาวิธีง่ายๆ ในการรวมรูปภาพในเอกสารของคุณ ให้ลองใช้องค์ประกอบ *รูปภาพ * ฝังรูปภาพจากแหล่งต่างๆ รวมถึงไฟล์ PNG, JPEG, GIF และ HTML4
ทำไม Svg ไม่แสดงใน Html

มีเหตุผลที่เป็นไปได้บางประการที่ไฟล์ SVG อาจไม่ปรากฏเมื่อแสดงผลในเอกสาร HTML อาจเป็นเพราะรหัสผิดพลาด พาธไฟล์ไม่ถูกต้อง หรือรูปแบบไฟล์ไม่รองรับ หากคุณแน่ใจว่าโค้ดถูกต้องและพาธของไฟล์ถูกต้อง เป็นไปได้ว่าเบราว์เซอร์ที่คุณใช้ไม่รองรับไฟล์ SVG ลองใช้เบราว์เซอร์อื่นหรือเปิดไฟล์ในโปรแกรมอื่น
นักพัฒนา นักออกแบบ และโปรแกรมเมอร์ทุกระดับทักษะได้รับการสนับสนุนให้เข้าร่วมในชุมชนที่ Treehouse Community วันนี้เราภูมิใจที่จะเฉลิมฉลองความสำเร็จของนักเรียนและศิษย์เก่าของเราหลายพันคน ในช่วงเจ็ดวันแรก นักเรียนใหม่สามารถลงทะเบียนใน Treehouse เวอร์ชันทดลองได้ฟรี คุณสามารถเข้าถึงชุมชนที่สนับสนุนคุณและมอบเนื้อหานับพันชั่วโมงให้คุณ องค์ประกอบวัตถุนั้นใช้งานง่ายมากในเบราว์เซอร์ส่วนใหญ่ หากคุณต้องการให้รูปภาพมีลักษณะเหมือนรูปภาพ คุณอาจต้องตั้งค่าระยะขอบอย่างชัดเจน หากคุณจัดกึ่งกลางด้วยวิธีนี้: margin: 0 auto; และคุณอาจต้องตั้งค่าการแสดง div เป็น inline หากคุณต้องการให้อยู่กึ่งกลางตามที่คุณต้องการ วิธีนี้ไม่สามารถแก้ปัญหาได้ หรือคุณทำไปแล้ว คุณสามารถวางโค้ดที่คุณใช้วาง svg ได้หรือไม่
การใช้ Svg ใน Html ดีไหม
มีข้อดีและข้อเสียในการใช้ SVG ใน HTML ข้อดีบางประการ ได้แก่ ความสามารถในการปรับขนาดภาพเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ การเข้าถึงคุณสมบัติบางอย่างที่ไม่มีในรูปแบบภาพอื่น และสามารถสร้างภาพเคลื่อนไหวได้ อย่างไรก็ตาม ข้อเสียบางประการรวมถึงการขาดคุณสมบัติบางอย่างที่ใช้ได้กับรูปแบบภาพอื่นๆ และขนาดไฟล์อาจใหญ่กว่ารูปแบบภาพอื่นๆ
องค์ประกอบ SVG กำหนดระบบพิกัดและวิวพอร์ตของภาพ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรูปแบบภาพประเภทหนึ่งที่ใช้ข้อมูลเวกเตอร์ ไม่มีพิกเซลเฉพาะในภาพ SVG เช่นเดียวกับภาพประเภทอื่น แทนที่จะใช้ข้อมูลเวกเตอร์ จะใช้วิธี DDS เพื่อสร้างภาพที่มีความละเอียดเท่าใดก็ได้ คุณสามารถใช้องค์ประกอบ >rect> ของ องค์ประกอบ HTML เพื่อวาดรูปสี่เหลี่ยม ดาวถูกสร้างขึ้นโดยใช้สไตล์ SVG ซึ่งใช้สำหรับแท็กรูปหลายเหลี่ยม คุณสามารถสร้างโลโก้ใน SVG โดยใช้การไล่ระดับสีเชิงเส้น
เนื่องจากไฟล์มีขนาดเล็กกว่า คุณจึงสามารถโหลดรูปภาพบนเว็บไซต์ของคุณได้เร็วขึ้นโดยใช้ sva ความละเอียดของกราฟิกใน SVG ไม่มีผลต่อรูปลักษณ์ เป็นผลให้สามารถใช้งานได้กับอุปกรณ์และเบราว์เซอร์ที่หลากหลาย เมื่อปรับขนาดไฟล์ ไฟล์นั้นจะถูกแปลงเป็นภาพ JPEG หรือ PNG ที่ถูกทำให้เป็นพิกเซล แทนที่จะต้องขอการเชื่อมต่อ HTTP เพื่อโหลดไฟล์รูปภาพ SVG แบบอินไลน์จะทำเช่นนั้น ส่งผลให้เว็บไซต์ของคุณมีการตอบสนองมากขึ้น
ภาพ SVG สามารถปรับขนาดเป็นขนาดใดก็ได้และเหมาะสำหรับภาพคุณภาพสูง รูปแบบไฟล์ที่บุคคลเลือกอาจขึ้นอยู่กับขนาดของไฟล์ เช่น การเพิ่มรูปภาพลงในเว็บไซต์ของคุณเพื่อเพิ่มความเร็วในการโหลด เป็นต้น
เนื่องจากมีความโปร่งใส PNG และ s vo vo จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับใช้ในกราฟิกและโลโก้ออนไลน์ เป็นที่น่าสังเกตว่าไฟล์ PNG เป็นตัวเลือกที่ยอดเยี่ยมสำหรับไฟล์โปร่งใสแบบแรสเตอร์ หากคุณกำลังทำงานกับพิกเซลและความโปร่งใส PNG เป็นตัวเลือกที่ดีกว่า SVG
PNG เป็นทางเลือกที่ดีที่สุดสำหรับความโปร่งใสเมื่อเทียบกับ SVG ซึ่งเป็นทางเลือกที่ดีสำหรับรูปภาพที่มีความโปร่งใส
