วิธีใช้ Svg Importer และ Affinity Designer
เผยแพร่แล้ว: 2022-12-15SVG หรือ Scalable Vector Graphics เป็นรูปแบบไฟล์ที่อนุญาตให้ใช้รูปภาพแบบเวกเตอร์ ซึ่งหมายความว่าสามารถเพิ่มหรือลดขนาดภาพได้โดยไม่สูญเสียคุณภาพ สิ่งนี้ทำให้เหมาะสำหรับใช้ในการออกแบบที่ตอบสนอง ซึ่งสามารถใช้รูปภาพเดียวกันได้หลายขนาด Affinity Designer เป็นโปรแกรมออกแบบแบบเวกเตอร์ที่สามารถใช้สร้าง ไฟล์ SVG มันมีคุณสมบัติที่หลากหลายและค่อนข้างใช้งานง่าย ในบทช่วยสอนนี้ เราจะกล่าวถึงวิธีใช้ตัวนำเข้า SVG และวิธีสร้างไฟล์ SVG ใน Affinity Designer
ในวิดีโอนี้ ฉันจะแสดงวิธีนำเข้าและแก้ไขไฟล์ SVG โดยใช้ Affinity Designer คุณสามารถนำเข้าและแก้ไข ไฟล์เวกเตอร์ที่ ฝังอยู่ในบทช่วยสอนนี้ เนื้อหาของเอกสารถูกฝังอยู่ในเลเยอร์ Affinity ที่ฝังไว้ ไม่สามารถเปลี่ยนคุณสมบัติของไฟล์ได้หากไม่ถ่ายโอนแต่ละเลเยอร์ก่อน ไปที่ File เพื่อไปยังจุดที่คุณต้องการนำเข้าไฟล์ SVG ไปยัง Affinity Designer เมื่อใช้เครื่องมือ Select คุณสามารถเลือกไฟล์จากเลเยอร์ที่ฝังไว้และวางลงบนผืนผ้าใบของคุณ เมื่อทำเช่นนั้น ส่วนประกอบแต่ละส่วนของเอกสารจะถูกปล่อยลงในเลเยอร์ที่แยกจากกัน
ตอนนี้สามารถแก้ไขได้ในลักษณะเดียวกับที่เป็นถ้าเป็นวัตถุเวกเตอร์อื่นๆ แม้ว่าการใช้ Affinity Designer จะไม่มีประสิทธิภาพเมื่อเทียบกับแอปพลิเคชันแก้ไขเวกเตอร์อื่นๆ แต่ก็ยังสามารถนำเข้าและแก้ไขไฟล์เวกเตอร์ได้โดยใช้ขั้นตอนไม่กี่ขั้นตอน กระบวนการนี้อาจดูน่ารำคาญในตอนแรก แต่เมื่อคุณเรียนรู้ขั้นตอนต่างๆ แล้ว กระบวนการนี้จะน้อยลง โปรดแสดงความคิดเห็นหากคุณมีคำถามใด ๆ หรือหากคำแนะนำใด ๆ เหล่านี้ไม่อยู่ในบริบท
Affinity รองรับไฟล์ Svg หรือไม่

ฉันไม่แน่ใจว่า affinity รองรับไฟล์ svg หรือไม่ แต่ฉันคิดว่าคุณสามารถแปลงเป็นไฟล์ประเภทอื่นที่รองรับได้
ใน Affinity Designer คุณสามารถสร้างและแก้ไขไฟล์ Scalable Vector Graphics (SVG) รวมทั้งสร้างและแก้ไขไฟล์ Scalable Vector Graphics (SVG) รูปแบบเวกเตอร์ประกอบด้วยเส้น เส้นโค้ง และรูปร่างในกราฟิกแบบเวกเตอร์ ในบทช่วยสอนนี้ เราจะใช้รูปร่างเพื่อสร้างดาวอย่างง่าย ในบทเรียนนี้ เราจะใช้เครื่องมือสามเหลี่ยมเป็นส่วนหนึ่งของเมนูรูปร่างทางด้านซ้าย ขั้นตอนแรกคือการคัดลอกและวางไฟล์ SVG ขั้นตอนต่อไปคือการจัดตำแหน่งและปรับขนาด SVG ต้องมีการสร้างเส้นทางผสมในขั้นตอนที่สาม
ขั้นตอนที่สี่คือการทำซ้ำเลเยอร์และหมุน ขั้นตอนแรกคือการเลือกเลเยอร์ จากนั้นใช้ Intersect เพื่อสร้างวัตถุใหม่ ทำซ้ำขั้นตอนที่ 2 สำหรับแต่ละเลเยอร์ที่คุณเลือก ขั้นตอนที่สามคือการเลือก SVG ที่ตั้งไว้ล่วงหน้า (สำหรับการส่งออก) จากนั้นคลิกส่งออก ตอนนี้คุณสามารถใช้การออกแบบในโครงการต่อไปของคุณได้แล้ว
ฉันจะนำเข้าสไตล์ไปยัง Affinity Designer ได้อย่างไร

เลือกนำเข้าจากเมนูแฮมเบอร์เกอร์ (แฮมเบอร์เกอร์ของคนหิว) ที่ด้านบนขวาของหน้าต่างแถบสีหรือรูปแบบ มันถูกนำเข้าเป็นจานสีแอปพลิเคชันสำหรับแถบสี แต่คุณสามารถเลือกเก็บไว้ในเครื่องได้ กระบวนการนำเข้าจะเสร็จสิ้นเมื่อคุณเลือกไฟล์ที่คุณต้องการนำเข้าแล้ว
เป็นทางเลือกที่ราคาไม่แพงแต่ทรงพลังสำหรับ Adobe CC และพร้อมใช้งานในแท็บใหม่ คุณสามารถใช้แผงเอฟเฟกต์เพื่อใช้เอฟเฟกต์แบบไม่ทำลายกับวัตถุเวกเตอร์ สไตล์สามารถใช้เพื่อบรรลุเป้าหมายเฉพาะได้โดยการจับภาพขั้นตอนที่จำเป็นเพื่อให้บรรลุเป้าหมาย สามารถบันทึกไว้ในเทมเพลตเพื่อใช้ซ้ำได้ในอนาคต สไตล์ช่วยให้คุณประหยัดความพยายามในการสร้างเอฟเฟ็กต์ที่มีอยู่ใหม่โดยการสร้างเทมเพลตที่มีอยู่แล้ว คุณมีตัวเลือกในการนำเข้าหรือส่งออกสไตล์ เมื่อคุณคลิกตัวเลือกนำเข้าในเมนูตัวเลือก (ตำแหน่งที่คุณสร้างสไตล์) หน้าต่าง Finder จะปรากฏขึ้น
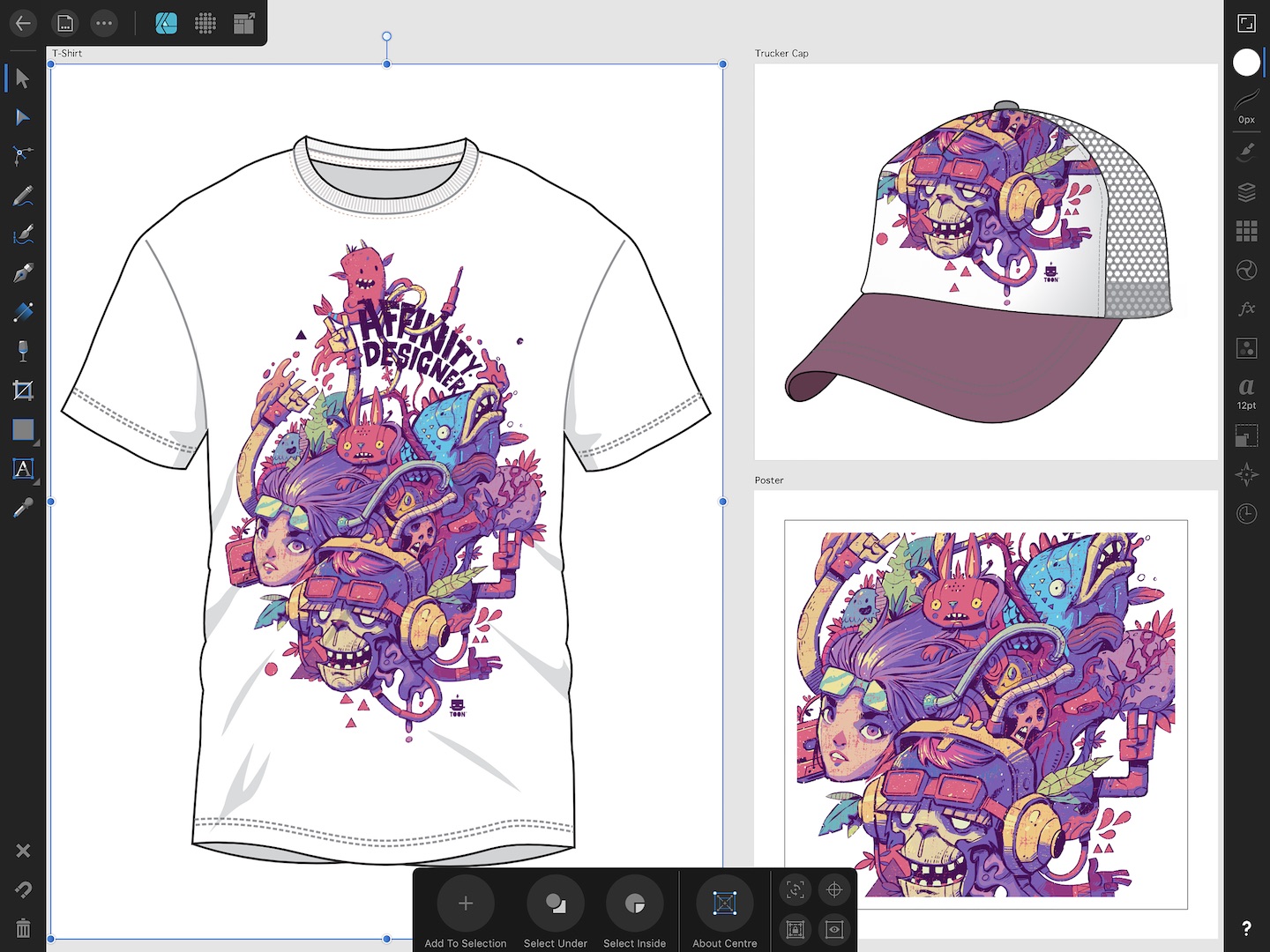
เมื่อนำเข้าข้อมูลแล้ว ให้ขยายอาร์ตบอร์ดโดยคลิกที่พวกมัน อาร์ตบอร์ดแต่ละอันจะแบ่งออกเป็นหลายชั้น แต่ละชั้นแสดงถึงขั้นตอนที่แตกต่างกันในกระบวนการออกแบบ เลเยอร์สามารถเปลี่ยนชื่อ ลบ หรือย้าย และยังสามารถเลื่อนได้โดยใช้คุณสมบัติการย้ายของ Artboard
ตัวออกแบบใช้เพื่อสร้างรูปร่างและเส้นทาง นอกเหนือจากรูปร่างและเส้นทาง คุณสามารถสร้างเส้นโค้ง เส้น และวงกลม ตลอดจนสี่เหลี่ยมผืนผ้า สี่เหลี่ยมจัตุรัส และรูปร่างพื้นฐานอื่นๆ โดยใช้เครื่องมือเส้นทางและรูปร่าง เครื่องมือ Blend สามารถใช้เพื่อรวมรูปร่างและเส้นทางนอกเหนือจากการผสม
หลังจากที่คุณออกแบบเสร็จแล้ว คุณสามารถส่งออกได้หากคุณพอใจกับมัน เลือกส่งออกจากเมนูไฟล์หลังจากคลิกปุ่มไฟล์บนแท็บงาน มีตัวเลือกมากมายสำหรับการส่งออกงานของคุณ รวมถึงไฟล์ JPEG, PNG, GIF และ TIFF
เมื่อคุณส่งออกงานของคุณเสร็จแล้ว คุณสามารถบันทึกลงในคอมพิวเตอร์หรือแชร์กับผู้อื่นได้ เลือก บันทึกเป็น เพื่อบันทึกงานของคุณไปยังคอมพิวเตอร์ของคุณจากเมนูไฟล์ คุณมีตัวเลือกในการบันทึกงานของคุณในรูปแบบ JPEG, PNG, GIF หรือ TIFF ขึ้นอยู่กับความต้องการของคุณ
เมื่อคุณบันทึกงานของคุณเสร็จแล้ว คุณจะสามารถแบ่งปันกับผู้อื่นได้ ในเมนู File ให้คลิกปุ่ม Share จากนั้นคลิกที่ปุ่ม Work คุณสามารถส่งงานของคุณได้โดยตรงจากที่อยู่อีเมลของคุณ ใช้ช่องทางโซเชียลมีเดียเพื่อแบ่งปัน หรือบันทึกลงในบริการแบ่งปันไฟล์ เช่น Dropbox
วิธีสร้างไฟล์ Svg ใน Affinity Designer

หลังจากคลิกไฟล์ ให้เลือกส่งออกจากด้านซ้ายมือของหน้าจอ หากคุณเลือกที่จะส่งออกไฟล์ ไฟล์นั้นจะแสดงในรูปแบบอื่น Affinity Designer มีรูปแบบไฟล์ให้เลือกมากมาย เลือก รูปแบบไฟล์ SVG ที่จะส่งออก จากนั้นคลิกปุ่ม SVG ที่ตั้งไว้ล่วงหน้า (เพื่อส่งออก)
ฉันจะบันทึก Affinity Designer เป็นไฟล์เวกเตอร์ได้อย่างไร
เมื่อคลิก 'ไฟล์' คุณสามารถส่งออกไฟล์ได้ ในกล่องโต้ตอบ คุณจะพบรายการประเภทไฟล์ทั้งหมดที่คุณสามารถส่งออกเป็น PDF เพื่อรักษาคุณสมบัติเวกเตอร์ของคุณ เราขอแนะนำให้ส่งออกไฟล์พิมพ์ของคุณเป็น PDF
Affinity Designer นำเข้า Svg Ipad

นักออกแบบสามารถนำเข้าไฟล์ SVG ไปยัง Affinity Designer บน iPad เพื่อให้สามารถแก้ไขเพิ่มเติมได้ในขณะเดินทาง ซึ่งสามารถทำได้โดยเปิดแอป แตะปุ่ม '+' ที่มุมบนซ้าย แล้วเลือก 'นำเข้า' จากนั้นเพียงเลือกไฟล์จากทุกที่ที่บันทึกบน iPad
Affinity Designer ของ Serif โดย Serif เป็นโปรแกรมออกแบบกราฟิกข้ามแพลตฟอร์มที่รองรับเดสก์ท็อปและ iPad Affinity Designer ของ Photoshop ทำงานร่วมกับแปรงแรสเตอร์และเวกเตอร์ เช่นเดียวกับที่ Adobe Fresco ทำ คุณจะไม่ต้องกังวลกับการต้องจ่ายค่าสมัครสมาชิกรายเดือน หากคุณซื้อแอพ iPad ในราคา $22 ใน App Store สามารถบันทึกไฟล์โดยตรงไปยัง iCloud Drive ของคุณโดยใช้ Affinity Designer ทั้งสองแอปสามารถแก้ไขไฟล์ Photoshop ได้ แต่ Affinity Designer นั้นดีกว่าในการจัดการไฟล์เวกเตอร์ เนื่องจากผลิตภัณฑ์ Affinity ใช้งานได้ข้ามแพลตฟอร์ม คุณจึงสามารถใช้กับเครื่อง iPad Pro, Air, Mac หรือ Windows ได้ แต่ละโหมดมีชุดเครื่องมือและฟังก์ชันของตัวเอง
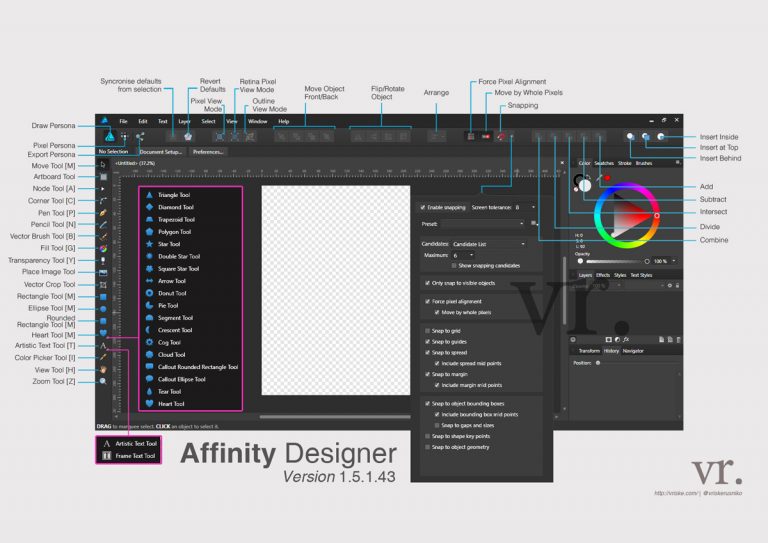
Pixel Personas คือจุดสำคัญของ Affinity Designer Pixel Personas เมื่อเปิดใช้งาน Pixel Persona คุณสามารถใช้แปรงต่างๆ เพื่อสร้างกราฟิกแรสเตอร์ได้ โดยใช้เครื่องมือรูปร่าง คุณสามารถสร้างโดนัท เรียกเมฆ ฟันเฟือง และวัตถุอื่นๆ เมื่อใช้เครื่องมือการเลือกน้ำท่วม คุณสามารถใส่สีตามสีในเอกสารของคุณได้ ใน Affinity Designer การเลือกแปรงของคุณจะขึ้นอยู่กับบุคลิกที่คุณได้รับมอบหมาย แม้ว่าแอปจะแข่งขันโดยตรงกับ Photoshop และ Procreate แต่ก็ให้ความรู้สึกเหมือนเป็นคู่แข่งมากกว่า ด้วยแปรงกว่า 200 แบบให้เลือกในหมวดหมู่ตั้งแต่พื้นฐานไปจนถึงขั้นสูง คุณจะไม่มีทางเลือกอื่นหมด
คุณยังสามารถลากและวางองค์ประกอบ iOS ลงในเอกสารของคุณโดยใช้แอป iOS Asset Studio เป็นที่ที่คุณสามารถค้นหาองค์ประกอบ UI ในตัวที่สามารถใช้สำหรับการออกแบบเว็บไซต์และผลิตภัณฑ์ และ Affinity Designer สามารถใช้กับช่องสร้างสรรค์ต่างๆ ได้ สร้างจำลององค์ประกอบ iOS ได้ง่ายๆ โดยใช้การลากและวาง รูปร่างยังสามารถใช้เพื่อสร้างหน้ากากด่วนสำหรับรูปภาพของคุณที่เพิ่มความสนุกสนาน เมื่อใช้ Affinity Designer สามารถใช้เครื่องมือสองอย่างเพื่อแสดงข้อความได้ สามารถใช้ Art Text เพื่อควบคุมประเภทของคุณได้โดยใช้ขนาดและสไตล์ที่เป็นเอกลักษณ์ ด้วย Frame Text คุณสามารถเติมกรอบทั้งหมดของคุณโดยอัตโนมัติด้วยข้อความเสริม ทำให้เลย์เอาต์ของคุณดูเป็นมืออาชีพมากขึ้น
การนำเข้าฟอนต์ของคุณเอง รวมถึงฟอนต์ใดๆ ที่คุณอาจใช้ในแอพอื่นๆ ก็สามารถทำได้เช่นกัน คุณสามารถเปิดใช้งานการเข้าถึง iCloud สำหรับโปรแกรมของคุณโดยเลือกเมนูการตั้งค่าและทำให้บัญชี iCloud ของคุณใช้งานได้โดยตรง Affinity Designer ใช้ได้กับทุกแพลตฟอร์ม รวมถึง Windows, MacOS และ iPad ไฟล์ PSD สามารถนำเข้าและใช้งานภายในแอพ เพิ่มฟังก์ชันการทำงานและขอบเขตที่มากขึ้น เนื่องจากความสามารถของ Affinity Designer นั้นกว้างมาก จึงเป็นเรื่องยากสำหรับผู้ใช้ในการนำทางหรือตระหนักถึงศักยภาพสูงสุดอย่างเต็มที่ ด้วยแคตตาล็อกวิดีโอบทช่วยสอน ทำให้ง่ายต่อการนำทางสำหรับทุกคนที่เพิ่งเริ่มใช้ ด้วยการเพิ่มแรงต้านให้กับหน้าจอ คุณสามารถปรับปรุงประสบการณ์การวาดภาพและจดบันทึกของคุณด้วย Paperlike

Affinity Designer Fill Svg
svg เติม ของ Affinity Designer เป็นรูปแบบไฟล์กราฟิกแบบเวกเตอร์ที่สามารถแก้ไขได้ใน Affinity Designer สามารถใช้เพื่อสร้างโลโก้ ภาพประกอบ และกราฟิกอื่นๆ
ตัวเลือกการส่งออก Svg ของ Affinity Designer
ตัวเลือกการส่งออก SVG ของ Affinity Designer ช่วยให้คุณปรับแต่ง เอาต์พุตไฟล์ SVG เมื่อส่งออกการออกแบบ คุณสามารถเลือกที่จะรวมหรือไม่รวมองค์ประกอบบางอย่าง เช่น เลเยอร์ กลุ่ม หรืออาร์ตบอร์ด คุณยังสามารถระบุขนาด รูปแบบ และตัวเลือกอื่นๆ สำหรับไฟล์ที่ส่งออกของคุณ
Scalable Vector Graphics หรือเรียกสั้นๆ ว่า SVG เป็นไฟล์กราฟิกประเภทหนึ่งที่สามารถใช้สร้างภาพสองมิติได้ เมื่อใช้ Affinity Designer คุณสามารถสร้าง การออกแบบ SVG ของคุณเองและส่งออกเป็นรูปแบบไฟล์อื่นๆ เช่น JPG ฟังก์ชันที่ดีที่สุดสำหรับไฟล์ที่ตัดเป็นผลมาจากความยืดหยุ่นของ SVG และความสะดวกในการแก้ไขและเปิดในโปรแกรมอื่นๆ หากคุณออกแบบเสร็จแล้ว และต้องการส่งออก ให้คลิก ไฟล์ แล้วคลิก ส่งออก คุณจะสามารถเลือกประเภทไฟล์ได้ในหน้าต่างการตั้งค่าการส่งออก เลือก SVG (สำหรับส่งออก) จากเมนู Preset จากนั้นคลิก More... แผงที่จะดูจะอยู่ที่มุมขวาบนของหน้านี้ แผงด้านซ้ายมีการตั้งค่าการส่งออก SVG Affinity Designer เริ่มต้น และแผงด้านขวามีการตั้งค่าการส่งออกที่แนะนำ
การส่งออกกราฟิกเป็น Svgs ใน Affinity Designe
กราฟิก โลโก้ และเนื้อหาภาพอื่นๆ สร้างขึ้นด้วย Affinity Designer ด้วยการเพิ่มรูปแบบไฟล์ที่หลากหลายลงในซอฟต์แวร์ คุณสามารถส่งออกงานของคุณในรูปแบบต่างๆ ได้อย่างง่ายดาย
สามารถเลือกรูปแบบไฟล์ได้จากรายการตัวเลือก จากนั้นจึงเลือกตัวเลือก Preset SVG (สำหรับการส่งออก) ได้ จากนั้นคุณสามารถเลือกตำแหน่งไฟล์ได้หลังจากนั้น
แปลง Png เป็น Svg Affinity Designer
มีหลายวิธีในการแปลงไฟล์ PNG เป็น SVG ใน Affinity Designer วิธีแรกคือใช้ฟังก์ชัน "ส่งออก" ไปที่ ไฟล์ > ส่งออก และเลือก “SVG” จากรายการรูปแบบที่มีอยู่ วิธีที่สองคือการใช้ฟังก์ชัน "บันทึกเป็น" ไปที่ ไฟล์ > บันทึกเป็น และเลือก “SVG” จากรายการรูปแบบที่มีอยู่ วิธีที่สามคือการใช้ฟังก์ชัน "คัดลอก" ไปที่ แก้ไข > คัดลอก จากนั้นไปที่ ไฟล์ > ใหม่จากคลิปบอร์ด แล้วเลือก “SVG” จากรายการรูปแบบที่มี
โปรแกรมดู Inkscape PNG เป็น SVG จะแปลงไฟล์ PNG เป็นรูปแบบไฟล์ a.sva โดยอัตโนมัติเมื่อคุณเปิด ใน Inkscape การแปลงไฟล์ PNG เป็นไฟล์ เวกเตอร์ ทำได้ง่าย ไปที่เมนู Path และเลือกตัวเลือก Trace Bitmap เพื่อแปลงรูปภาพนี้เป็นรูปแบบเวกเตอร์ ภาพที่ซับซ้อนสามารถติดตามได้ด้วยตนเองโดยใช้เครื่องมือ Bezier แทนที่จะใช้ตัวเลือก Trace Bitmap เนื่องจากภาพธรรมดาจะเป็นไปไม่ได้ เมื่อคุณย้ายภาพที่ลากเส้น ภาพนั้นจะเกือบจะเหมือนกับโลโก้ภาพของเรา เราติดตามภาพของเราในรูปแบบเวกเตอร์ เมื่อฉันวาดรูปร่างและวางไว้ใต้โลโก้รูปร่างเวกเตอร์นี้ ฉันจะเห็นว่าพื้นหลังของทั้งสองรูปร่างนั้นโปร่งใส
เมื่อคุณคลิกที่ภาพโลโก้ มันจะเลือกสีจากพื้นที่ที่คุณคลิก สีพื้นเรียบนี้มีสามแบบ แต่ละแบบมีการไล่ระดับสีของตัวเอง ในแผงเติมและเส้นขีด ตอนนี้ฉันสามารถลบเส้นขีดได้แล้ว
Adobe Express Converter เป็นวิธีที่ยอดเยี่ยมในการแปลงรูปภาพเป็น Vecto
การ แปลง PNG เป็น SVG นั้นยอดเยี่ยมสำหรับการออกแบบกราฟิกหรือเว็บกราฟิก และตัวแปลง Adobe Express ฟรีนั้นใช้งานง่าย หากคุณต้องการใช้รูปภาพใน Affinity Designer คุณจะต้องใช้โปรแกรมสร้างเวกเตอร์เพื่อแปลงให้เป็นเวกเตอร์
Affinity Photo Svg
Affinity Photo เป็นซอฟต์แวร์แก้ไขภาพระดับมืออาชีพที่รองรับรูปแบบไฟล์ SVG ด้วย Affinity Photo คุณสามารถสร้างและแก้ไขรูปภาพของคุณด้วยคุณภาพสูง นอกจากนี้ Affinity Photo ยังรองรับรูปแบบไฟล์ยอดนิยมอื่นๆ เช่น JPEG, PNG และ TIFF
ผู้ออกแบบความสัมพันธ์
Affinity Designer เป็นแอปวาดภาพเวกเตอร์และออกแบบสำหรับ Mac, iPad และ Windows มันถูกใช้โดยมืออาชีพด้านงานสร้างสรรค์และมือสมัครเล่น และมีอินเทอร์เฟซที่ใช้งานง่ายและเครื่องมือที่ทรงพลัง ไม่ว่าคุณจะออกแบบโลโก้ ภาพประกอบ กราฟิกเว็บ หรือสิ่งอื่นใด Affinity Designer คือตัวเลือกที่ยอดเยี่ยม
เป็นโซลูชันการออกแบบกราฟิกและประสบการณ์ผู้ใช้ (UX) ที่ช่วยธุรกิจในการสร้างแนวคิดศิลปะ โลโก้ ไอคอน การออกแบบ UI โครงการพิมพ์ และแบบจำลอง นักออกแบบเว็บไซต์สามารถใช้เพื่อสร้างการไล่ระดับสี การปรับแต่ง เอฟเฟ็กต์ การแปลง และการแก้ไขเส้นโค้งแบบเรียลไทม์ การใช้ เครื่องมือเวกเตอร์ พนักงานสามารถเพิ่มเส้นโครงร่าง รูปทรงนามธรรม และเส้นทางชดเชยให้กับงานออกแบบของพวกเขาด้วยปากกา โหนด แปรง และดินสอแบบกำหนดเอง การใช้ Affinity Designer เป็นเครื่องมือที่ยอดเยี่ยม ราคาประหยัด และมีมูลค่าสูงที่ผู้ใช้ทุกคนควรมีไว้ในชุดเครื่องมือของตน ฉันทำงานกับเครื่องมือ Adobe Suite เช่น Illustrator เป็นเวลาหลายปี การเช่าเครื่องมือเหล่านี้ทำให้ฉันเสียค่าใช้จ่ายมากกว่า 600 ดอลลาร์ต่อปี ตอนนี้ฉันสามารถทำงาน Adobe Illustrator แบบเก่าทั้งหมดให้เสร็จได้ในราคาเพียงเศษเสี้ยวของต้นทุนที่เคยเป็น
Affinity Designer เป็นแอปแก้ไขเวกเตอร์ที่ไม่มีเครื่องมือพื้นฐานที่สุด ตรงกันข้ามกับข้อมูลรูปแบบอื่น ข้อมูลเวกเตอร์สามารถบิดเบี้ยวได้ทุกทาง (รวมถึงเปอร์สเป็คทีฟ) และไม่สามารถตัดออกได้ เมื่อคุณแปลงเส้นโค้งเป็นเส้นโค้ง คุณจะได้ผลลัพธ์ที่ไร้ประโยชน์อย่างน่าขบขัน รวมถึงเส้นทางออฟเซ็ตซึ่งไม่มีอยู่จริง ฉันเชื่อว่าฉันได้ตัดสินใจเรื่องเวิร์กโฟลว์ที่ดีที่สุดในชีวิตแล้ว เครื่องมือออกแบบเลย์เอาต์นี้มีทุกสิ่งที่ฉันต้องการเพื่อสร้างเลย์เอาต์ที่สวยงาม การเปลี่ยนแปลงของฉันเร็วกว่าที่คาดไว้มาก ใช้เวลาเพียงไม่กี่นาทีแทนที่จะเป็นชั่วโมง ด้วยเหตุนี้ Affinity Designer และ Illustrator จึงมอบเครื่องมือและฟีเจอร์ที่เหมือนกันในราคาที่เทียบเคียงได้
ON1 มีปลั๊กอิน 5 รายการสำหรับ Affinity Photo ซึ่งแต่ละรายการมีชุดฟังก์ชันที่แตกต่างกัน: ON1 NoNoise AI 2021, ON1 Effects 2021, ON1 Resize 2021, ON1 Portrait AI 2021 และ ON1 HDR 2021 คุณสามารถซื้อทีละรายการได้ในราคา 70.63 ยูโรหรือเท่ากับ แพ็คเกจราคา 151.36 ยูโร ปลั๊กอิน ON1 เป็นตัวเลือกที่ยอดเยี่ยมหากคุณเพิ่งเริ่มแก้ไขรูปภาพ โปรแกรมนี้เป็นมิตรกับผู้ใช้มากและช่วยให้คุณทำงานต่างๆ มากมายที่ยากหรือทำไม่ได้ด้วย Affinity Photo เท่านั้น หากคุณเป็นนักออกแบบกราฟิกที่ต้องการพลังเพิ่มเล็กน้อยใน เวิร์กโฟลว์ Affinity Photo ปลั๊กอิน ON1 เป็นตัวเลือกที่ยอดเยี่ยม ความสามารถในการทำสิ่งต่างๆ ที่ปกติแล้วคุณจะไม่สามารถทำได้หากไม่มี Affinity Photo คือสิ่งที่แยกโปรแกรมเหล่านี้ออกจาก Affinity Photo
Affinity Designer: ชุดการออกแบบที่ยอดเยี่ยมสำหรับผู้เริ่มต้น
นักออกแบบ ศิลปินกราฟิก และมืออาชีพด้านความคิดสร้างสรรค์อื่นๆ สามารถใช้ Affinity Designer ซึ่งเป็นชุดการออกแบบที่ครอบคลุมซึ่งมีราคาย่อมเยาและมีประสิทธิภาพ เป็นตัวเลือกแรกที่ยอดเยี่ยมสำหรับผู้เริ่มต้นและมีฟังก์ชันและสไตล์เดียวกันกับ Adobe Illustrator ซึ่งเป็นทางเลือกที่มีราคาแพงกว่า
บทแนะนำโลโก้ Affinity Designer
การออกแบบโลโก้อาจดูเหมือนเป็นงานที่ยาก แต่ด้วยความช่วยเหลือจาก Affinity Designer มันจะง่ายและสนุก! บทช่วยสอนนี้จะแสดงวิธีใช้ซอฟต์แวร์เพื่อสร้างโลโก้ที่เรียบง่ายแต่มีสไตล์ ก่อนอื่น คุณจะต้องเปิด Affinity Designer และสร้างเอกสารใหม่ จากนั้น คุณจะต้องเลือกรูปทรงพื้นฐานเพื่อใช้เป็นโลโก้ของคุณ สำหรับตัวอย่างนี้ เราจะใช้วงกลม ต่อไป คุณจะต้องเพิ่มข้อความในโลโก้ของคุณ คุณสามารถพิมพ์ชื่อบริษัทของคุณหรือใช้สโลแกนง่ายๆ เมื่อคุณพอใจกับข้อความของคุณแล้ว คุณจะต้องเพิ่มสีให้กับโลโก้ของคุณ คุณสามารถใช้สีทึบหรือเพิ่มการไล่ระดับสีก็ได้ สุดท้าย คุณจะต้องส่งออกโลโก้ของคุณเพื่อให้สามารถใช้บนเว็บไซต์หรือนามบัตรของคุณได้
ในบทช่วย สอนโลโก้ Affinity Designer นี้ ฉันจะแสดงวิธีสร้างการออกแบบโลโก้ที่เหมือนตราสัญลักษณ์โดยใช้ขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน บนแบนเนอร์ มีชื่อแสดงอยู่เหนือหัวกวาง คุณมีตัวเลือกในการแทนที่หัวกวางนี้ด้วยองค์ประกอบอื่นๆ ที่คุณต้องการ หรือคุณสามารถปรับแต่งด้วยองค์ประกอบอื่นๆ ที่คุณต้องการ หากคุณต้องการใช้กราฟิกกวางที่กล่าวถึงข้างต้น ก่อนอื่นคุณต้องเปิดในหน้าต่างแยกต่างหากเพื่อให้สามารถลบส่วนโค้งออกจากเอกสารที่ฝังไว้ได้ สุดท้าย ในบทช่วยสอนโลโก้ Affinity Designer ของเรา เราจะใช้การชดเชยเพื่อสร้างพื้นที่เชิงลบตลอดการออกแบบ จากนั้นลงสีตามที่คุณต้องการ เมื่อคุณทำเสร็จแล้ว ให้ทำสำเนาไว้ หากคุณต้องการส่งออกการออกแบบโลโก้ที่เสร็จแล้วในรูปแบบต่างๆ คุณสามารถเรียนรู้วิธีการส่งออกกราฟิกเป็นชุดจาก Affinity Designer ในบทช่วยสอนของฉัน เป็นไปได้ที่จะสร้างการจำลองโลโก้ที่เหมือนจริงโดยใช้มัน
Affinity Designer: ทางเลือกที่ยอดเยี่ยมของ Adobe Illustrator
Adobe Illustrator เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างกราฟิกแบบเวกเตอร์ หากคุณกำลังมองหาทางเลือกที่ราคาไม่แพง Affinity Designer เป็นตัวเลือกที่ยอดเยี่ยม ซอฟต์แวร์ออกแบบกราฟิกนี้ใช้งานง่าย มีคุณลักษณะหลากหลาย และเหมาะสำหรับนักออกแบบกราฟิกมือใหม่และผู้มีประสบการณ์
