วิธีใช้เครื่องมือไล่ระดับสีเชิงเส้นสำหรับการเติม SVG
เผยแพร่แล้ว: 2023-02-02เมื่อพูดถึงการสร้างการไล่ระดับสีที่นุ่มนวลและละเอียดอ่อนภายในไฟล์ SVG ของคุณ การไล่ระดับสีเชิงเส้นคือเพื่อนที่ดีที่สุดของคุณ เครื่องมือนี้ช่วยให้คุณควบคุมทิศทางของการไล่ระดับสีรวมถึงสีที่ใช้ ต่อไปนี้เป็นคำแนะนำโดยย่อเกี่ยวกับวิธีใช้เครื่องมือไล่ระดับสีเชิงเส้นสำหรับการเติม SVG ขั้นแรก เปิด ไฟล์ SVG ของคุณในโปรแกรมแก้ไขเวกเตอร์ที่คุณเลือก สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราจะใช้ Adobe Illustrator จากนั้น เลือกเครื่องมือไล่ระดับสีเชิงเส้นจากแถบเครื่องมือด้านซ้าย ตอนนี้ คลิกและลากภายในไฟล์ SVG ของคุณเพื่อสร้างทิศทางของการไล่ระดับสี จุดเริ่มต้นจะเป็นสีที่คุณเลือกก่อน และจุดสิ้นสุดจะเป็นสีที่คุณเลือกวินาที สุดท้าย เลือกสีที่คุณต้องการใช้สำหรับการไล่ระดับสีจากจานสี และนั่นแหล่ะ! ตอนนี้คุณใช้เครื่องมือไล่ระดับสีเชิงเส้นเพื่อสร้างการไล่ระดับสีที่นุ่มนวลและละเอียดอ่อนภายในไฟล์ SVG ของคุณเรียบร้อยแล้ว
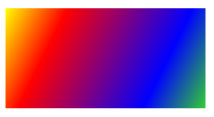
ไลบรารี SVG รองรับทั้งประเภทการไล่ระดับสีแบบรัศมีและเชิงเส้น ภายในฟังก์ชัน DEFs คุณจะกำหนดให้เป็นการเติมหรือลากเส้น ซึ่งเป็นวิธีที่คุณใช้อ้างอิงในภายหลัง การไล่ระดับสีอย่างง่ายที่เปลี่ยนจากสีน้ำเงินเป็นสีเขียวสามารถดูได้ที่นี่ คุณสมบัติขององค์ประกอบ เช่น คุณสมบัติการไล่ระดับสีเชิงเส้น กำหนดจุดเริ่มต้นและจุดสิ้นสุดของการไล่ระดับสี มีสต็อปสองสีที่ขอบด้านซ้าย (ศูนย์ (0)) และขอบด้านขวา (สีเขียว) จากนั้นสีหนึ่งจะอยู่ที่ขอบด้านขวาและอีกสีหนึ่งจะอยู่ที่ขอบด้านซ้าย (สีเขียว) เมื่อมีการเปลี่ยนแปลงอัตราจะลดลงเหลือ 0% หรือ 50% การเพิ่มการไล่ระดับสีให้กับเส้นขีดหรือการเติมทำได้สองวิธี
แอตทริบิวต์ 'stop' ขององค์ประกอบ <linearGradient> จะกำหนดความทึบของภาพในแต่ละจุดสีโดยพิจารณาจากค่า 2 ค่า ได้แก่ 1.0 และ 0.5 จากค่าดีฟอลต์ 1.1 สำหรับแอตทริบิวต์นี้ ฉันไม่ได้ใช้ค่านี้ในตัวอย่างใดๆ แต่นี่คือตัวอย่างที่ฉันตั้งค่าตัวหยุดสีแรกเป็น 50% ความทึบ (0.4) และตัวที่สองเป็น 100% สุดท้ายและมากที่สุด สิ่งสำคัญของคุณสมบัตินี้คือวิธีการแพร่กระจายการแพร่กระจาย เมื่อสีเริ่มต้นและสีสิ้นสุดอยู่ภายในรูปร่างแทนที่จะเป็น 0% และ 100% การไล่ระดับสีจะดูปกติมากกว่า จำเป็นต้องมีตัวอย่างเพื่อทำความเข้าใจทั้งสาม ปัญหาของเบราว์เซอร์คือการตำหนิสำหรับการสะท้อนและค่าซ้ำที่ทำงานไม่ถูกต้องในเบราว์เซอร์อื่น การไล่ระดับสีสามารถกำหนดเป็นการเติมหรือเส้นขีดที่เกิดขึ้นในตำแหน่งหนึ่งและอีกตำแหน่งหนึ่ง การไล่ระดับสีเชิงเส้นแต่ละรายการประกอบด้วยองค์ประกอบการหยุดสีนอกเหนือจาก องค์ประกอบการไล่ระดับสี และคุณลักษณะของทั้งการไล่ระดับสีและการหยุดสี ทำให้คุณสามารถเลือกการหยุดสีที่เหมาะกับการออกแบบการไล่ระดับสีของคุณมากที่สุด การไล่ระดับสีสามารถสืบทอดมาจากที่อื่นได้โดยใช้แอตทริบิวต์ xlink:href
ประเภทการไล่ระดับสีมี 2 ประเภทใน SVG: การไล่ระดับสีแบบเส้นตรงและการไล่ ระดับสีแบบรัศมี การไล่ระดับสีที่อ้างอิงจะถูกเติมหรือขีดด้วยองค์ประกอบกราฟิกที่กำหนดทันทีที่ถูกกำหนดโดยใช้คุณสมบัติ 'เติม' หรือ 'เส้นขีด' ในองค์ประกอบกราฟิกนั้น
ประเภทการไล่ระดับสีแบบเส้นตรง แบบรัศมี และ แบบตาข่าย เป็นหนึ่งในประเภทการไล่ระดับสีสามประเภทที่มีอยู่ใน SVG
คุณสามารถใช้ Linear Gradient ในการเติมได้หรือไม่?

ได้ คุณสามารถใช้การไล่ระดับสีเชิงเส้นในการเติม การเติมคือสีหรือรูปแบบภายในโครงร่างของรูปร่าง คุณสามารถใช้การไล่ระดับสีเชิงเส้นเพื่อเติมรูปร่างโดยระบุ เส้นการไล่ระดับสี ซึ่งกำหนดทิศทางของการไล่ระดับสี และการหยุดการไล่ระดับสี ซึ่งกำหนดสีของการไล่ระดับสี
การไล่ระดับสีสามารถใช้เพื่อสร้างเอฟเฟกต์ต่างๆ รวมถึงพื้นหลัง เส้นขอบ และข้อความ เนื่องจากช่วยเพิ่มความลึกและมิติให้กับผลงานศิลปะ จึงสามารถสร้างเป็นวัตถุสามมิติได้ สามารถสร้างการไล่ระดับสีด้วยการผสมสีใดก็ได้และสามารถปรับเปลี่ยนเพื่อให้ได้ผลลัพธ์ที่ต้องการ
วิธีใช้การไล่ระดับสีเชิงเส้นใน Css
การเปลี่ยนจากการไล่ระดับสีเป็นการไล่ระดับสีเริ่มต้นที่จุดที่ สีไล่ระดับสี เปลี่ยนไปในการใช้งาน linear-gradient() คุณสมบัติทิศทางสามารถตั้งค่าเพื่อเปลี่ยนทิศทางของการเปลี่ยนแปลง การเปลี่ยนระหว่างสีในการไล่ระดับสีทำในลักษณะเดียวกับที่อยู่ระหว่างสีในซอร์สโค้ด สีใดก็ได้ในการไล่ระดับสี Linear-gradient() เป็นเครื่องมืออเนกประสงค์ที่สามารถใช้สร้างเอฟเฟ็กต์ได้หลากหลาย เช่น การเติมพื้นหลังอย่างง่าย การเปลี่ยนการไล่ระดับสีที่ซับซ้อนขึ้น และอื่นๆ
ฉันสามารถใช้การไล่ระดับสีใน Svg ได้หรือไม่

ใช่ คุณสามารถใช้การไล่ระดับสีใน svg SVG รองรับการไล่ระดับสีทั้งแบบเส้นตรงและแบบรัศมี ในการสร้างการไล่ระดับสี คุณต้องกำหนดองค์ประกอบการไล่ระดับสี จากนั้นอ้างอิงจากแอตทริบิวต์เติมหรือลากเส้นของวัตถุที่คุณต้องการเติมหรือลากเส้น
การไล่ระดับสีหมายถึงผลิตภัณฑ์มากกว่ารูปร่าง ซึ่งส่งเสริมการนำกลับมาใช้ใหม่ ประเภทการไล่ระดับสีสามารถเป็นแบบเส้นตรงหรือแบบรัศมี หากต้องการแทรกโหนดนี้ลงในไฟล์ SVG ให้ใช้ส่วนคำจำกัดความของโหนด เพื่อให้อ้างอิงโดยองค์ประกอบอื่นๆ ภายในไฟล์ คุณต้องระบุรหัสการไล่ระดับสี การไล่ระดับสีในแนวรัศมีคล้ายกับการไล่ระดับสีแบบเส้นตรง แต่ดึงการไล่ระดับสีจากจุดหนึ่งในรูปแบบเส้นตรง หากต้องการสร้าง ให้รวมองค์ประกอบ andlt;radialGradient> ในส่วนคำจำกัดความของเอกสารของคุณ โหนด เช่น การไล่ระดับสีเชิงเส้น สามารถอธิบายได้โดยใช้แอตทริบิวต์ที่หลากหลาย คุณลักษณะเหล่านี้กำหนดเส้นทางของการไล่ระดับสี
gradientUnits เป็นแอตทริบิวต์แยกต่างหากที่อธิบายถึงระบบหน่วยที่ใช้เพื่ออธิบายขนาดหรือการวางแนวของการไล่ระดับสี ในกรณีนี้ สามารถใช้ค่าได้สองค่า: userSpaceOnUse และ objectBoundingBox การไล่ระดับสีจะถูกลดขนาดให้เล็กลงตามสเกล ทำให้คุณสามารถระบุพิกัดได้ตั้งแต่ศูนย์ถึงหนึ่ง
คำแนะนำเกี่ยวกับการไล่ระดับสีประเภทต่างๆ
การไล่ระดับสีเชิงเส้นเกิดขึ้นเมื่อสีหนึ่งมีการเปลี่ยนสีอย่างราบรื่นไปยังอีกสีหนึ่ง การไล่ระดับสีแบบรัศมีสามารถใช้เป็นการเติมหรือเป็นเส้นขีด รูปทรงกรวยของการไล่ระดับสีแบบกรวยทำให้สามารถใช้เป็นการเติมหรือลากเส้นได้
คุณจะเพิ่มการไล่ระดับสีในการเติมได้อย่างไร?
เมื่อแท็บรูปแบบปรากฏขึ้น ให้คลิกปุ่มเติมรูปร่างเพื่อกรอกแบบฟอร์ม ด้วยการเลือกการไล่ระดับสีจากเมนูแบบเลื่อนลง คุณจะสามารถเพิ่ม การเติมการไล่ระดับสี ได้ เลือกประเภทจากรายการ เลือก ทิศทาง เพื่อเปลี่ยนทิศทางของการไล่ระดับสี
การเติมรูปทรงไล่ระดับสีด้วยสีทึบและพื้นหลังเปล่าเป็นวิธีที่รวดเร็วในการเพิ่มความหลากหลาย สามารถเพิ่มการเติมสีแบบไล่ระดับสีลงในกล่องเครื่องมือโดยใช้เครื่องมือไล่ระดับสีใน Adobe Photoshop CC ลูกศรสั้นกระจายการไล่ระดับสีในขณะที่ลูกศรยาวกระชับ เปลี่ยนความทึบและโหมดในแถบตัวเลือกถ้าคุณต้องการ ด้วยการใช้เครื่องมือข้อความแนวนอนจากกล่องเครื่องมือ คุณสามารถเพิ่มข้อความในโครงการ Photoshop ของคุณได้ เติมเลเยอร์การ ไล่ระดับสี ด้วยเลเยอร์ใหม่ ขั้นตอนที่ 3 จะให้คุณลากเคอร์เซอร์ไปทั่วพื้นที่ที่เลือกและระบุว่าควรปรากฏการไล่ระดับสีอย่างไร

คุณสามารถเลือกพื้นที่โดยใช้ Lasso Tool หรือเครื่องมือ Marquee ใดก็ได้ การเติมสามารถปรับแต่งได้โดยใช้แถบตัวเลือก ซึ่งช่วยให้คุณระบุรูปร่าง สี และประเภทของการเติมได้ เมื่อเลือกโหลด คุณจะสามารถใช้การไล่ระดับสีที่บันทึกไว้ก่อนหน้านี้ได้ ในการเริ่มใช้การ ไล่ระดับสีแบบกำหนดเอง ให้ป้อนชื่อในช่องข้อความชื่อ แล้วคลิกตกลง
ทำการไล่ระดับสีโดยทำตามขั้นตอนเหล่านี้ ใช้เครื่องมือการเลือกเพื่อค้นหาพื้นที่เติมการไล่ระดับสี ไม่จำเป็นต้องเลือกเลเยอร์หากจะเติมทั้งหมด เลือกการเติมจากตัวอย่างแบบกว้างโดยคลิกสามเหลี่ยมที่อยู่ถัดจากการเติมในแถบตัวเลือก หากต้องการระบุความเข้มของการไล่ระดับสี ให้ใช้แถบเลื่อนการไล่ระดับสีเพื่อระบุความเข้มของการไล่ระดับสีในตัวเลือกเครื่องมือไล่ระดับสี เมื่อใช้การไล่ระดับสีแบบเรียบ ควรเลื่อนแถบเลื่อนที่อยู่ตรงกลางหน้าจอไปทางซ้าย หากการไล่ระดับสีเด่นชัดขึ้น ก็สามารถเลื่อนไปทางซ้ายหรือขวาได้ จากนั้นคุณสามารถใช้ปุ่มเส้นขีดเพื่อเติมพื้นที่ว่างด้วยการไล่ระดับสีเติม
ฉันสามารถใช้การไล่ระดับสีเชิงเส้นสำหรับสีได้หรือไม่
เนื่องจาก s เป็นสมาชิกของประเภทข้อมูล รูปภาพ > จึงเป็นที่ยอมรับได้ให้ใช้ s โดยที่รูปภาพ > ไม่ใช่ ในกรณีนี้ ไม่สามารถใช้ linear-gradient() กับคุณสมบัติที่มีชนิดข้อมูล *สี*
คุณจะได้เรียนรู้วิธีการใช้เอฟเฟ็กต์การไล่ระดับสีแบบรัศมีและเชิงเส้นกับงานศิลปะของคุณ ตลอดจนวิธีการแก้ไข การไล่ระดับสีคือการผสมสีหรือสีอ่อนที่มีสีเดียวกันตั้งแต่ 2 สีขึ้นไปเพื่อสร้างการผสมผสานแบบไล่ระดับสี คุณสามารถเปลี่ยนประเภทของการไล่ระดับสี มุมของการไล่ระดับสี และพารามิเตอร์อื่นๆ ในแผงการไล่ระดับสี
การไล่ระดับสีเชิงเส้นสามารถใช้เพื่อปรับปรุงรูปลักษณ์ของหน้าเว็บของคุณ และให้ความรู้สึกของสีและความก้าวหน้า การสร้างพวกมันทำได้ง่ายและคุณสามารถใช้การไล่ระดับสีได้มากหรือน้อยเท่าที่คุณต้องการ แปรงเหล่านี้สามารถใช้นอกเหนือจากการเติมช่องว่างของจานสีหรือสร้างรูปลักษณ์ที่มีรายละเอียดมากขึ้น
หากคุณยังใหม่กับการไล่ระดับสีเชิงเส้น ให้ลองใช้บทช่วยสอนที่มีอยู่บนอินเทอร์เน็ต คุณจะได้รับความรู้และทักษะที่จำเป็นทั้งหมดเพื่อสร้างเอฟเฟกต์ที่น่าประทับใจและซับซ้อน
วิธีใช้ Gradient Tool ใน Adobe Photoshop
เครื่องมือไล่ระดับสีสามารถใช้เพื่อสร้างการไล่ระดับสีเชิงเส้นได้โดยการลากแถบเลื่อนการไล่ระดับสีที่จุดเริ่มต้นและจุดสิ้นสุดของการไล่ระดับสี Gradient Annotation สามารถใช้เพื่อเริ่มต้นและสิ้นสุดที่มุมและทิศทางเริ่มต้นได้ คลิกสองครั้งที่จุดหยุดสีในงานศิลปะเพื่อเพิ่มลงในแถบสี
Svg เติม Linear Gradient Css
วิธีหนึ่งในการสร้างการไล่ระดับสีเชิงเส้นใน SVG คือการใช้องค์ประกอบ 'linearGradient' องค์ประกอบนี้กำหนดการไล่ระดับสีที่ องค์ประกอบ SVG อื่นๆ สามารถใช้ผ่านแอตทริบิวต์ "เติม" หรือ "เส้นขีด" ต้องวางองค์ประกอบ linearGradient ไว้ภายในองค์ประกอบ 'defs'
ใน CSS ให้ใช้แอตทริบิวต์ใดก็ได้ที่คุณต้องการและอย่าละเลยสิ่งใด เมื่อคุณใช้คลาสแทน .nth-child คุณจะไม่เสียการหยุดเพราะจะไม่ได้รับผลกระทบ จากนั้นปรับแต่งการไล่ระดับสีตามที่เห็นสมควรโดยตั้งค่าตัวแปรที่มีชื่อสำหรับแต่ละจุด ฉันได้ทดสอบกับเบราว์เซอร์เกือบทุกตัวในท้องตลาด รวมถึง Chrome, Firefox และ Internet Explorer 11 นี่คือตัวอย่างที่สามารถแก้ไขได้ หากต้องการตอบ ให้ไปที่ http://jsbin.com/gabuvisuhe/edit?html ซึ่งใช้ Bootstrap รายงานเมื่อวันที่ 11 ธันวาคม 2018
K.harshen ได้รับตราทองคำ 18.4k8 ป้ายบรอนซ์คิดเป็น 90.5% ของป้ายทั้งหมด คุณสามารถตั้งค่า linearGradient โดยใช้สิ่งต่อไปนี้: Mar เป็นผู้ตอบคำถามโดยระบุว่า “13 มีนาคม 2017 เวลา 221:22 1”
Svg เติมไล่ระดับสีโดยไม่มี URL
การไล่ระดับสีเติม SVG สามารถสร้างได้โดยไม่ต้องใช้ URL โดยใช้ data: scheme ตัวอย่างเช่น การไล่ระดับสีต่อไปนี้จะเติมสี่เหลี่ยมด้วยการไล่ระดับสีเชิงเส้นโดยไม่ใช้ URL:
ในบทความปี 2559 วิธีทำงานกับไอคอน SVG ฉันระบุคำเตือนต่อไปนี้: การเติมไล่ระดับสีจะไม่ทำงาน ตัวอย่างที่พบบ่อยที่สุดคือการเติม: การไล่ระดับสีเชิงเส้น (สีแดง, สีน้ำเงิน) ซึ่งใช้ไม่ได้เนื่องจากใช้ SVG ซึ่งใช้ระบบไล่ระดับสีของตัวเอง มีวิธีใดบ้างที่ฉันจะได้รับการไล่ระดับสีใน HTML หากเราต้องการตั้งค่าสีไล่ระดับสีโดยใช้ CSS เราสามารถทำได้โดยใช้ตัวแปร CSS เราจะใช้คุณสมบัติที่กำหนดเองของ CSS (var(–my-custom-property)) เพื่อกำหนดคำจำกัดความของการไล่ระดับสี ตอนนี้เรามีตัวเลือกในการปรับสีเหล่านั้นใน CSS ของเราแล้ว เราสามารถใช้สีเหล่านั้นได้ สุดท้าย ใช้เป็นไอคอนเติม: สิ่งที่ตามมาคือผลลัพธ์ในเบราว์เซอร์ที่รองรับคุณสมบัติที่กำหนดเองของ CSS
Offset ในการไล่ระดับสีเชิงเส้นคืออะไร?
ในการกำหนดตำแหน่งเริ่มต้นและสิ้นสุดของการไล่ระดับสี ให้ใช้คุณสมบัติ x1, x2, y1, y2 ของแท็ก 'linearGradient' ตรงกันข้ามกับสีรุ้ง ช่วงสีของการไล่ระดับสีสามารถแบ่งออกเป็นสองส่วนหรือมากกว่านั้น แท็ก "หยุด" ใช้เพื่อระบุว่าควรใช้สีใด แอตทริบิวต์ offset ใช้เพื่อกำหนดตำแหน่งเริ่มต้นและสิ้นสุดของสีไล่ระดับสี
Gradient Descent: Batch, Stochastic และ Mini-batch
วิธีการไล่ระดับสีเป็นเครื่องมือการเรียนรู้ที่ใช้กันอย่างแพร่หลายสำหรับฟังก์ชันต่างๆ มันทำงานโดยค่อยๆ ลดความแตกต่างระหว่างสิ่งที่กำลังคาดเดากับสิ่งที่ต้องการ
การไล่ระดับสีแบบแบทช์ การไล่ระดับสีแบบสุ่ม และการไล่ระดับสีแบบกลุ่มย่อยเป็นสามประเภทที่พบมากที่สุดของอัลกอริทึมการไล่ระดับสีแบบไล่ระดับสี
สามารถเรียนรู้ฟังก์ชันเชิงเส้นได้ในอัลกอริทึมการไล่ระดับสีแบบแบทช์ โซลูชันจะแบ่งปัญหาออกเป็นชุดย่อยที่มีขนาดคงที่ และอัปเดตการคาดเดาสำหรับแต่ละชุดตามความจำเป็น
เมื่อปัญหาไม่เชิงเส้นจำเป็นต้องใช้อัลกอริทึมขั้นสูงกว่า อัลกอริทึมสุ่มแบบไล่ระดับสีจะถูกใช้ วิธีการนี้ขึ้นอยู่กับการสุ่มตัวอย่างทิศทางการไล่ระดับสีและปรับการคาดเดาตามผลลัพธ์
การไล่ระดับสีแบบมินิแบทช์เป็นประเภทของการไล่ระดับสีแบบสโทแคสติกซึ่งเหมาะอย่างยิ่งสำหรับปัญหาที่เกี่ยวข้องกับตัวแปรจำนวนมาก ปัญหาจะแบ่งออกเป็นแบทช์ขนาดเล็กที่มีขนาดคงที่ และการคาดเดาสำหรับแต่ละมินิแบทช์จะได้รับการอัปเดตเมื่อพร้อมใช้งาน
