วิธีใช้ ใช้ Svg มากกว่า Jpg
เผยแพร่แล้ว: 2022-12-16เมื่อพูดถึงการสร้างรูปภาพสำหรับเว็บ มีสองรูปแบบหลักที่คุณสามารถใช้ได้: JPEG และ SVG JPEG นั้นยอดเยี่ยมสำหรับภาพถ่ายและรูปภาพที่มีสีมากมาย ในขณะที่ SVG นั้นเหมาะสำหรับภาพลายเส้น โลโก้ และไอคอน ต่อไปนี้เป็นภาพรวมโดยย่อของความแตกต่างระหว่าง JPEG และ SVG: JPEG: – ดีที่สุดสำหรับภาพถ่ายและรูปภาพที่มีสีจำนวนมาก – รูปแบบไฟล์สูญเสีย ซึ่งหมายความว่าคุณภาพบางส่วนจะหายไปเมื่อบันทึกรูปภาพ – ขนาดไฟล์เล็ก SVG: – ดีที่สุดสำหรับบรรทัด ภาพศิลป์ โลโก้ และไอคอน – รูปแบบไฟล์เป็นแบบเวกเตอร์ หมายความว่าสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ – ขนาดไฟล์ใหญ่ ตอนนี้คุณรู้พื้นฐานแล้ว มาดูเวลาและวิธีการใช้แต่ละรูปแบบ เมื่อใดควรใช้ JPEG JPEG ดีที่สุดสำหรับภาพถ่ายและรูปภาพที่มีสีจำนวนมาก รูปแบบไฟล์สูญเสีย ซึ่งหมายความว่าคุณภาพบางส่วนจะหายไปเมื่อบันทึกรูปภาพ แต่ขนาดไฟล์มีขนาดเล็ก หากคุณมีรูปถ่ายหรือภาพที่มีหลายสี JPEG เป็นรูปแบบที่ดีที่สุดที่จะใช้ ขนาดไฟล์จะเล็กและคุณภาพของภาพจะดี ควรใช้ SVG เมื่อใด SVG เหมาะที่สุดสำหรับภาพลายเส้น โลโก้ และไอคอน รูปแบบไฟล์เป็นแบบเวกเตอร์ ซึ่งหมายความว่าสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ขนาดไฟล์ใหญ่กว่า JPEG แต่คุณภาพดีกว่า หากคุณมีรูปภาพที่ต้องปรับขนาดให้ใหญ่ SVG เป็นรูปแบบที่ดีที่สุดที่จะใช้ ขนาดไฟล์จะใหญ่ขึ้นแต่คุณภาพจะดีขึ้น
เป็นเทคนิคกราฟิกที่ช่วยให้สามารถสร้าง Scalable Vector Graphics (SVG) ได้ Extensible Markup Language (XML) เป็น รูปแบบภาพ ที่อนุญาตให้สร้างกราฟิกแบบเวกเตอร์ รูปภาพสามารถใช้ได้หลายวิธีใน CSS และ HTML ในบทช่วยสอนนี้ เราจะดูหกวิธีที่แตกต่างกัน รูปภาพในไฟล์ sva สามารถใช้เป็นรูปภาพพื้นหลังสำหรับสตริง CSS เพิ่มรูปภาพโดยใช้แท็ก <img> เป็นองค์ประกอบ HTML ครั้งนี้เราใช้ CSS ซึ่งช่วยให้เราปรับแต่งโค้ดได้ง่ายขึ้น
นอกจากนี้ยังสามารถใช้องค์ประกอบ HTML และวัตถุเพื่อแทรกรูปภาพลงในเว็บไซต์ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ได้รับการสนับสนุนโดยเบราว์เซอร์ทั้งหมดที่มีฟังก์ชัน >object> องค์ประกอบ HTML เป็นอีกวิธีหนึ่งในการใช้รูปภาพใน HTML และ CSS โดยใช้ไวยากรณ์นี้: '>embed src=happy.svg' /> เนื่องจากเบราว์เซอร์สมัยใหม่ไม่รองรับปลั๊กอินของเบราว์เซอร์ การใช้ HTMLembed โดยทั่วไปจึงไม่ใช่ความคิดที่ดี
กราฟิกที่ปรับขนาดได้ยังสามารถแปลงจาก PNG หรือรูปแบบแรสเตอร์อื่นๆ ได้ แต่ผลลัพธ์อาจไม่ได้สวยงามเสมอไป เนื่องจากมีภาพเคลื่อนไหวและความโปร่งใส SVG จึงเป็นรูปแบบไฟล์อเนกประสงค์ที่สามารถใช้สร้างรูปแบบต่างๆ ได้ ไม่ได้ใช้กันอย่างแพร่หลายเท่ากับรูปแบบมาตรฐานเช่น PNG ซึ่งหมายความว่าเบราว์เซอร์และอุปกรณ์รุ่นเก่าไม่รองรับเช่นกัน
แม้จะมีประสิทธิภาพ แต่ SVG ไม่สามารถแทนที่รูปแบบภาพอื่นได้ แม้ว่าภาพบางภาพต้องการความลึกของสีมาก แต่ภาพส่วนใหญ่ควรเป็น ภาพ JPG หรือ PNG เพื่อที่จะเรียกใช้เป็น svega เมื่อใช้กับภาพประกอบที่ซับซ้อน เช่น กราฟ แผนภูมิ หรือโลโก้บริษัท ก็จะมีประโยชน์เช่นกัน
สามารถใช้ Jpeg สำหรับ Svg ได้หรือไม่

สามารถใช้ Illustrator เพื่อสร้างภาพเคลื่อนไหวโดยแปลงไฟล์ JPEG เป็นไฟล์ SVG กระบวนการนี้ค่อนข้างง่ายและสามารถทำได้ภายในเวลาไม่กี่นาที หากต้องการบันทึก ไฟล์ JPEG ก่อนอื่นคุณสามารถเปิดใน Illustrator แล้วเลือกบันทึกเป็น สามารถใช้กล่องโต้ตอบ "บันทึกเป็น" เพื่อเลือก "SVG" และบันทึกข้อมูลได้
เมื่อใดที่ฉันควรใช้ Svg กับ Jpeg

ประกอบด้วยรูปภาพสองประเภท: JPEG และ SVG อัลกอริทึมการบีบอัด JPEG สูญเสีย ดังนั้นรูปภาพอาจสูญเสียข้อมูลบางส่วน ในขณะที่อัลกอริทึมการบีบอัด SVG เป็นรูปแบบข้อความที่ใช้โครงสร้างทางคณิตศาสตร์ในการแสดงรูปภาพและสามารถปรับขนาดได้สูง
มีข้อดีและข้อเสียหลายประการในการใช้รูปแบบรูปภาพ SVG บน PNG มันเป็นรูปแบบเวกเตอร์ ดังนั้นคุณจึงสามารถใช้กับรูปภาพได้เกือบทุกชนิด ไม่ว่าจะเป็นภาพถ่ายหรือไม่ก็ตาม รูปแบบ PNG หรือกราฟิกเครือข่ายแบบพกพาถูกใช้บนเว็บเพื่อให้รูปแบบโปร่งใสมากกว่า JPG Joint Photographic Experts Group หรือ JPG ได้รับการยอมรับอย่างกว้างขวางว่าเป็นรูปแบบภาพที่เป็นที่รู้จักมากที่สุด ภาพ JPEG สามารถบีบอัดให้เหลือ 1 ใน 3 ของขนาดดั้งเดิมโดยการหมุน โดยมีอัตราการบีบอัดตั้งแต่ 0 ถึง 100 เปอร์เซ็นต์ รูปแบบ JPG ใช้เพื่อจัดเก็บสีจำนวนมากบนรูปภาพ ภาพถ่าย และสื่ออื่นๆ
ไฟล์รูปภาพสามารถโหลดได้โดยใช้ ไฟล์ SVG เนื่องจากไม่จำเป็นต้องโหลดคำขอ HTTP ใดๆ เนื่องจากไม่จำเป็นต้องรอให้โหลดรูปภาพ การโหลดไฟล์ SVG จึงเร็วกว่ามาก ไฟล์ HTML มีน้ำหนักเบาเนื่องจากไม่ต้องการคำขอ HTTP เพื่อโหลดรูปภาพ
ทำไม Svg จึงเป็นตัวเลือกที่ดีที่สุดสำหรับภาพความละเอียดสูง
เมื่อพูดถึงความละเอียดของภาพและขนาดไฟล์ SVG เป็นผู้ชนะอย่างไม่ต้องสงสัย ในขณะที่ยังคงสามารถใช้ไฟล์ JPEG และ PNG ได้ แต่ไฟล์ sVG เป็นตัวเลือกที่ดีที่สุดสำหรับกราฟิกและภาพถ่ายคุณภาพสูงที่ไม่จำเป็นต้องมีเส้นหรือข้อความที่คมชัด
เมื่อใดที่ฉันควรใช้ Svg Vs Png Vs Jpg

แม้จะมีขนาดของมัน แต่ JPG สามารถมีสีนับล้านและเป็นไฟล์ที่เล็กกว่าภาพถ่ายทั่วไปมาก แต่จะใช้ดีที่สุดเมื่อไม่มีเส้นหรือข้อความที่ชัดเจนในรูปภาพ สำหรับภาพถ่ายที่มีเส้นหรือข้อความคมชัด (เช่น กราฟ) ให้บันทึก PNG และพยายามใช้จำนวนสีเดียวกันกับข้อความของคุณ ภาพลายเส้น โลโก้ และไอคอนอย่างง่ายสามารถแปลงเป็น sva ได้หากใช้ PNG

ทุกรูปแบบภาพมีข้อดีและข้อเสีย นอกจากนี้ เมื่อรู้ว่าควรใช้เมื่อใด คุณจะสามารถปรับปรุงคุณภาพของภาพและปรับปรุงประสิทธิภาพเว็บไซต์ของคุณได้ เนื่องจากใช้งานได้ในเกือบทุกสถานการณ์ JPG จึงเป็นรูปแบบที่ใช้บ่อยที่สุดในหมู่พวกเราทุกคน PNG ดูคลุมเครือกว่ารูปแบบอื่นๆ เช่น GIF และขนาดไฟล์อาจใหญ่กว่า GIF หรือรูปแบบอื่นๆ GIF สามารถใช้เพื่อสร้างรูปภาพต่างๆ ที่ต้องการความโปร่งใส รวมถึงสีเรียบๆ และภาพเคลื่อนไหว รูปแบบไฟล์ PNG มีความหลากหลายและสามารถใช้เพื่อวัตถุประสงค์ที่หลากหลาย รวมถึงมีม โลโก้ ภาพวาด และภาพถ่าย มีความแม่นยำมากกว่าไฟล์ JPG ในการแสดงรายละเอียดของภาพ
คุณอาจต้องการคิดสองครั้งก่อนที่จะส่งออกภาพ PNG ทั้งหมดเหล่านั้นไปยังแกลเลอรีของเว็บ เมื่อใช้ในเว็บกราฟิก มันเป็นเครื่องมือกราฟิกอย่างง่ายที่ให้คุณแสดงไอคอน ภาพประกอบ และโลโก้แบบแบนๆ การไล่ระดับสีดูดีในภาพถ่ายและกราฟิก จุดประสงค์ของรูปภาพเหล่านี้คือการมีขนาดไฟล์ที่เล็กลง และต้องมีความโปร่งใส รายละเอียดในภาพมีมากเกินไป คุณกำลังใช้แอปพลิเคชันหรือแพลตฟอร์มที่ไม่รองรับ
ฉันควรใช้รูปภาพหรือ Svg?
JPEG, PNG และ GIF สามารถปรับขนาดได้และจะไม่แสดงพิกเซลที่สมบูรณ์แบบที่ความละเอียดใดๆ ในขณะที่กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) แสดงผลที่ความละเอียดใดๆ เนื่องจากเป็น ภาพเวกเตอร์ ขนาด ไฟล์ของ SVG จึงมักเล็กกว่าภาพบิตแมปมาก
ไอคอนควรเป็น Svg หรือ Png?
เนื่องจากเป็นภาพเวกเตอร์ จึงให้คุณภาพของภาพที่สูงกว่าและสามารถปรับขนาดได้ทุกขนาด อย่างไรก็ตาม เบราว์เซอร์ส่วนใหญ่รองรับ PNG ควรใช้ไฟล์ PNG หากคุณใช้ Internet Explorer 8 หรือใหม่กว่า และไม่จำเป็นต้องใช้เบราว์เซอร์อื่นใด
ฉันจะใช้ Svg เป็นรูปภาพได้อย่างไร
ภาพ SVG เป็นภาพ เวกเตอร์ ซึ่งหมายความว่าสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับการใช้งานบนเว็บ ซึ่งรูปภาพมักจะต้องปรับขนาดให้พอดีกับหน้าจอขนาดต่างๆ หากต้องการใช้ภาพ SVG เป็นรูปภาพ เพียงใช้แท็กแล้วชี้ไปที่ไฟล์ SVG
Adobe Illustrator ช่วยให้คุณใช้รูปแบบภาพเดียวกันกับ PNG หรือ JPG: Scalable Vector Graphics (SVG) เป็นผลให้มีชุดการตั้งค่าเบราว์เซอร์ของตัวเองสำหรับ iOS, Android และ IE 8 และต่ำกว่า รูปภาพที่สามารถใช้เป็นภาพพื้นหลังได้เกือบจะเหมือนกันกับรูปภาพที่สามารถใช้เป็น img เมื่อคุณไม่รองรับ HTML no-svg คุณจะเพิ่มชื่อคลาสให้กับองค์ประกอบ HTML ขององค์ประกอบ องค์ประกอบที่ประกอบด้วยการออกแบบของคุณสามารถปรับแต่งได้ด้วย CSS เช่นเดียวกับองค์ประกอบ HTML อื่นๆ นอกจากนี้ คุณสามารถตั้งชื่อคลาสและคุณสมบัติเฉพาะที่ทำให้พวกเขาโต้ตอบกับพวกเขาได้ ในการใช้สไตล์ชีตภายนอก คุณต้องรวมองค์ประกอบ <style> ไว้ในไฟล์ SVG
เมื่อรวมอยู่ใน HTML หน้าเว็บจะแสดงผลโดยไม่ต้องพยายามแสดงผล URL ข้อมูลสามารถช่วยคุณประหยัดเงินและเวลาได้ เนื่องจากมีข้อมูลที่คุณต้องการ เครื่องมือแปลงสำหรับสิ่งนี้มีอยู่ใน Mobilefish.com Base64 อาจไม่ใช่ตัวเลือกที่ดีที่สุด นี่เป็นเพราะส่วนใหญ่มาจากรูปแบบดั้งเดิม มัน gzip ดีกว่า base64 และซ้ำซากกว่า base64 มาก grunticon รับโฟลเดอร์และไฟล์ คุณสามารถจัดรูปแบบไฟล์ .sva/.png ของคุณ ซึ่งโดยทั่วไปคือไอคอนที่คุณวาดในแอปพลิเคชัน เช่น Adobe Illustrator และแทรกลงในไฟล์ CSS ของคุณ ไฟล์มีสามรูปแบบ: data url, data uls และ รูปภาพ png ปกติ
ทำไมคุณควรใช้ภาพ Svg
รูปแบบรูปภาพ เช่น SVG สามารถใช้เพื่อวัตถุประสงค์ที่หลากหลาย รูปภาพสามารถแสดงในเบราว์เซอร์โดยใช้องค์ประกอบ HTML หรือ CSS เมื่อใดที่ฉันไม่ควรใช้ svg เนื่องจากลักษณะเป็นเวกเตอร์ จึงไม่เหมาะสำหรับภาพที่มีรายละเอียดและพื้นผิวที่ละเอียดมาก เช่น ภาพถ่าย เหมาะที่สุดสำหรับโลโก้ ไอคอน และกราฟิกแบบแบนอื่นๆ ที่ต้องการสีและรูปร่างน้อยลง อย่างไรก็ตาม เบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ SVG แต่เบราว์เซอร์รุ่นเก่าอาจไม่รองรับ คุณจะแปลง svg เป็น jpg ได้อย่างไร? CloudConvert เป็นบริการฟรีที่แปลงและแรสเตอร์ไฟล์เวกเตอร์ออนไลน์ เหนือสิ่งอื่นใด เรารองรับไฟล์ sva, pdf และ ems คุณสามารถควบคุมความละเอียด คุณภาพ และขนาดไฟล์ได้โดยใช้ตัวเลือก
Svg กับ Jpg
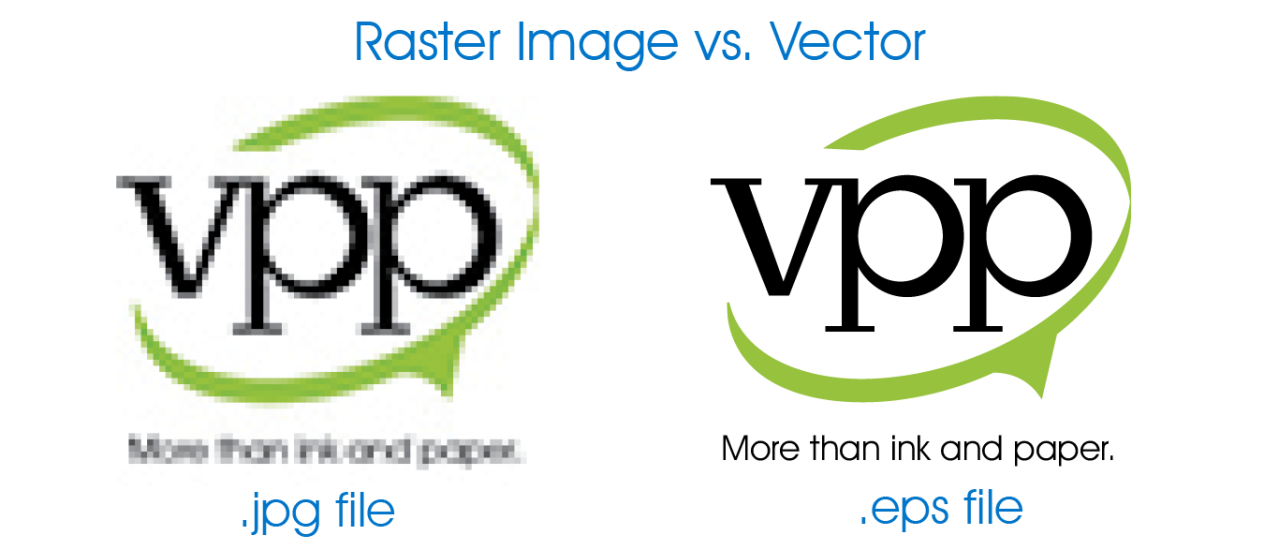
เมื่อพูดถึงภาพเวกเตอร์ ไฟล์ svg จะดีกว่า ไฟล์ jpg ไฟล์ jpg ประกอบด้วยพิกเซล ส่วนไฟล์ svg ประกอบด้วยพาธ ซึ่งหมายความว่าเมื่อคุณปรับขนาดภาพ svg ภาพจะดูคมชัดอยู่เสมอ ในขณะที่ภาพ jpg จะเริ่มดูคลุมเครือและเป็นพิกเซล
Scalable Vector Graphics (SVG) เป็นเทคโนโลยีที่ช่วยให้ XML แสดงรูปภาพและองค์ประกอบต่างๆ เช่น วัตถุ ภาพวาด และตัวเลขต่างๆ สามารถใช้รูปภาพที่บีบอัดและรูปภาพที่ยืดออกเพื่อให้คุณภาพของรูปภาพคงที่ สามารถใช้รูปแบบไฟล์ PDF เพื่อสร้างภาพอิเล็กทรอนิกส์ของข้อความหรือข้อความและกราฟิก กลุ่มผู้เชี่ยวชาญด้านการถ่ายภาพร่วมพัฒนา JPEG และ JPG เป็นรูปแบบการถ่ายภาพ รูปภาพถูกบีบอัดและมีขนาดเล็กเมื่อแปลงเป็นไฟล์ JPG PNG ซึ่งเป็นรูปแบบไฟล์เปิดเป็นทางเลือกแทน GIF รูปแบบนี้ทำให้ได้กราฟิกที่มีคุณภาพสูงขึ้นในขณะที่ยังมีการบีบอัดและช่วงสีที่กว้างขึ้นโดยไม่สูญเสียรายละเอียด
Svg ดีกว่า Jpeg หรือไม่
เป็นรูปแบบการบีบอัดที่สามารถใช้กับความละเอียดหรือขนาดใดก็ได้ ซึ่งแตกต่างจาก JPEG, GIF และ PNG ซึ่งเป็นรูปแบบแรสเตอร์ทั้งหมด เหตุผลนี้คือ SVG ดึงมาจากรูปร่างและเส้นโค้งที่ระบุทางคณิตศาสตร์ แทนที่จะเป็นข้อมูลประเภทเดียว SVG สามารถเป็นภาพเคลื่อนไหว โปร่งใส และสามารถผสมสีหรือไล่ระดับสีได้หลากหลาย
ข้อดีหลายประการของ Svg
การสร้างภาพเวกเตอร์ใน SVG เป็นวิธีที่ยอดเยี่ยมในการสร้างภาพที่สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ ด้วยเหตุนี้ SVG จึงเป็นรูปแบบที่ยอดเยี่ยมสำหรับการสร้างกราฟิกสำหรับเว็บเพจ โบรชัวร์ และสื่อสิ่งพิมพ์อื่นๆ นอกจากนี้ยังสามารถใช้รูปแบบไฟล์ SVG เพื่อสร้างโลโก้ ไอคอน และองค์ประกอบกราฟิกอื่นๆ ที่สามารถรวมไว้ในเอกสารอิเล็กทรอนิกส์ได้ เนื่องจากลักษณะที่เป็นอิสระของ HTML5 จึงสามารถใช้สร้างกราฟิกสำหรับความละเอียดหน้าจอหรือขนาดใดก็ได้
