วิธีตรวจสอบหมายเลขโทรศัพท์ของลูกค้า (2 วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-05-29คุณกำลังมองหาวิธีตรวจสอบหมายเลขโทรศัพท์ของลูกค้าอยู่หรือไม่?
การยืนยันหมายเลขโทรศัพท์ช่วยกรองโอกาสในการขายที่ไม่ถูกต้องก่อนที่จะเพิ่มลงในฐานข้อมูลของคุณ ด้วยวิธีนี้ คุณจะประหยัดเวลาและค่าใช้จ่ายโดยการลบเฉพาะหมายเลขปลอมหรือหมายเลขที่ไม่ได้ใช้งานเท่านั้น
ในบทความนี้ เราจะแสดงวิธีการตรวจสอบหมายเลขโทรศัพท์ของลูกค้าด้วยวิธีต่างๆ

ทำไมต้องตรวจสอบหมายเลขโทรศัพท์ของลูกค้า
หากคุณรวบรวมหมายเลขโทรศัพท์ของลูกค้าเป็นส่วนหนึ่งของการสร้างความสนใจในตัวสินค้า สิ่งสำคัญคือต้องตรวจสอบความถูกต้องของข้อมูลติดต่อ
บางครั้ง ผู้ใช้อาจทำผิดพลาดเมื่อป้อนหมายเลขโทรศัพท์ ระบุหมายเลขปลอม หรือหมายเลขไม่ได้ใช้งานอีกต่อไป การตรวจสอบข้อมูลนี้เป็นสิ่งสำคัญและตรวจสอบให้แน่ใจว่าความพยายามของคุณจะไม่สูญเปล่า
นั่นเป็นเพราะคุณสามารถใช้หมายเลขโทรศัพท์ที่ถูกต้องเพื่อให้การสนับสนุนลูกค้าผ่านบริการโทรศัพท์ของธุรกิจ แจ้งรายละเอียดการจัดส่ง ข้อมูลการสั่งซื้อ กิจกรรมทางการตลาดและการขาย และอื่นๆ
นอกจากนี้คุณยังลดค่าใช้จ่ายด้วยการลบข้อมูลติดต่อที่ไม่ถูกต้องออก สิ่งนี้มีประโยชน์มากเมื่อคุณใช้เครื่องมือทางการตลาดเพื่อส่งข้อความ SMS อีเมล และข้อความอื่นๆ เนื่องจากคุณจะประหยัดเครดิต
ที่กล่าวว่าเรามาดูวิธีการตรวจสอบหมายเลขโทรศัพท์ของลูกค้าใน WordPress เราจะอธิบายวิธีการต่างๆ ให้คุณคลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนใดก็ได้
วิธีที่ 1: ตรวจสอบหมายเลขโทรศัพท์โดยใช้ WP Simple Pay
หากคุณกำลังขายผลิตภัณฑ์ดิจิทัลทางออนไลน์ คุณสามารถยืนยันหมายเลขโทรศัพท์ของลูกค้าได้โดยใช้ WP Simple Pay เป็นปลั๊กอินการชำระเงิน Stripe ที่ดีที่สุดสำหรับ WordPress และอนุญาตให้คุณรับการชำระเงินออนไลน์โดยไม่ต้องตั้งค่าตะกร้าสินค้า
ปลั๊กอินนำเสนอคุณสมบัติการตรวจสอบหมายเลขโทรศัพท์ที่ยืนยันว่าผู้ใช้ป้อนหมายเลขโทรศัพท์ถูกต้องหรือไม่ ด้วยวิธีนี้ คุณสามารถลดโอกาสในการพิมพ์ผิดและข้อผิดพลาดได้
สำหรับบทช่วยสอนนี้ เราจะใช้แผน WP Simple Pay Pro เนื่องจากมีคุณสมบัติการตรวจสอบหมายเลขโทรศัพท์ อย่างไรก็ตาม ยังมี WP Simple Pay เวอร์ชันฟรีอีกด้วย
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WP Simple Pay หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณจะเห็นวิซาร์ดการตั้งค่า WP Simple Pay เพียงคลิกปุ่ม 'เริ่มกันเลย' เพื่อดำเนินการต่อ

ในหน้าจอถัดไป คุณจะต้องป้อนรหัสใบอนุญาต คุณสามารถค้นหารหัสได้อย่างง่ายดายในพื้นที่บัญชี WP Simple Pay ของคุณ
หลังจากป้อนรหัสใบอนุญาต คุณสามารถคลิกปุ่ม 'เปิดใช้งานและดำเนินการต่อ'

ถัดไป คุณต้องเชื่อมต่อบัญชี Stripe ของคุณกับ WP Just Pay
ไปข้างหน้าและคลิกปุ่ม 'เชื่อมต่อกับ Stripe' เพื่อดำเนินการต่อ

ตอนนี้คุณจะต้องลงชื่อเข้าใช้บัญชี Stripe ของคุณและทำตามคำแนะนำบนหน้าจอเพื่อเชื่อมต่อบัญชีของคุณ
โปรดทราบว่า Stripe ใช้งานได้กับไซต์ที่มีการเข้ารหัส SSL เท่านั้น บริการโฮสติ้ง WordPress ส่วนใหญ่มีใบรับรอง SSL ฟรี อย่างไรก็ตาม คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีย้ายเว็บไซต์จาก HTTP เป็น HTTPS
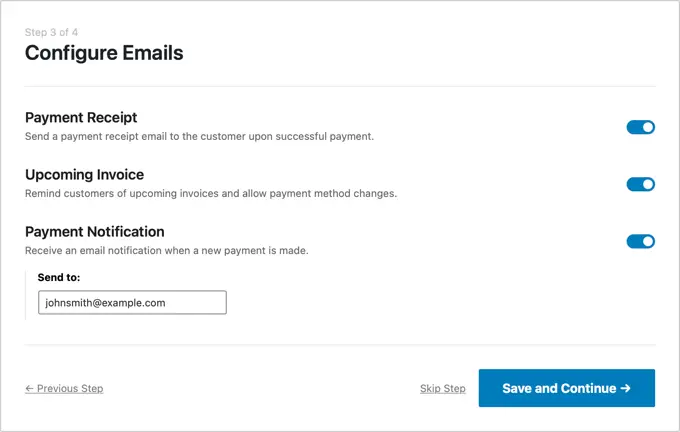
เมื่อคุณเชื่อมต่อบัญชี Stripe แล้ว วิซาร์ดการตั้งค่าจะขอให้คุณกำหนดการตั้งค่าอีเมล คุณสามารถเปิดใช้งานตัวเลือกเพื่อรับใบเสร็จการชำระเงิน ใบแจ้งหนี้ที่กำลังจะมาถึง และการแจ้งเตือนการชำระเงิน

ไปข้างหน้าและคลิกปุ่ม 'บันทึกและดำเนินการต่อ' เมื่อคุณทำเสร็จแล้ว
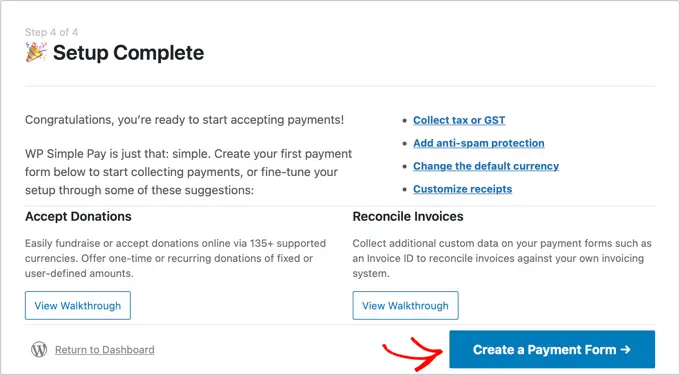
ตอนนี้ คุณพร้อมที่จะสร้างแบบฟอร์มการชำระเงินใน WP Simple Pay แล้ว เพียงคลิกปุ่ม 'สร้างแบบฟอร์มการชำระเงิน'

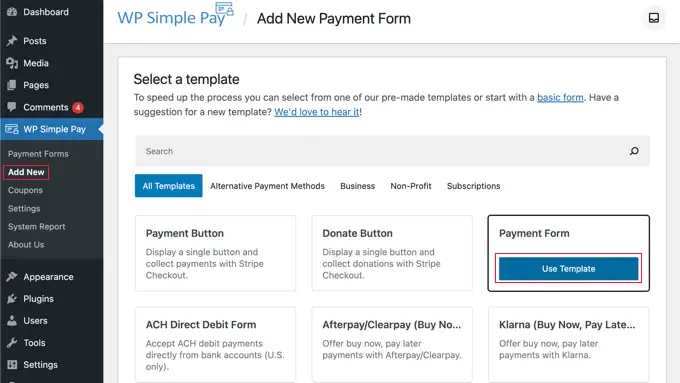
WP Simple Pay มีเทมเพลตฟอร์มหลายแบบให้เลือก คุณสามารถเพิ่มปุ่มชำระเงิน ปุ่มบริจาค หรือตั้งค่ารูปแบบการชำระเงินทุกประเภท
สำหรับบทช่วยสอนนี้ เราจะเลือกเทมเพลต 'แบบฟอร์มการชำระเงิน' คุณสามารถวางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม 'ใช้เทมเพลต'

จากนั้น คุณสามารถแก้ไขแบบฟอร์มการชำระเงินของคุณได้
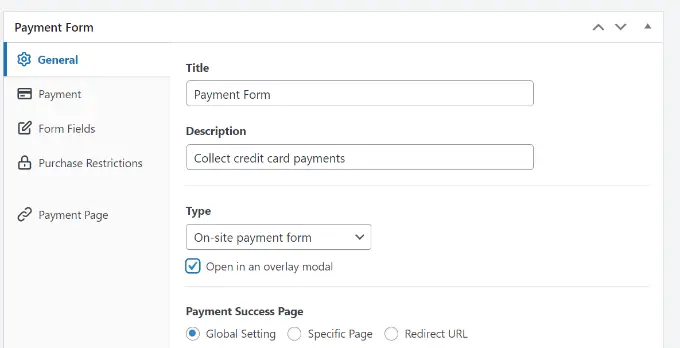
ในแท็บการตั้งค่าทั่วไป คุณจะเห็นตัวเลือกในการเปลี่ยนชื่อแบบฟอร์ม คำอธิบาย ประเภทแบบฟอร์ม การตั้งค่าหน้าความสำเร็จในการชำระเงิน และอื่นๆ

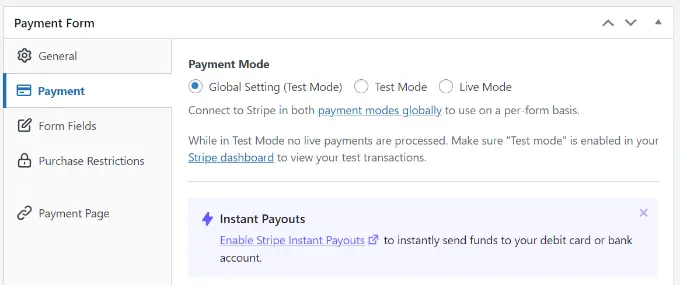
หลังจากนั้น คุณสามารถเปลี่ยนไปใช้แท็บ 'การชำระเงิน'
ที่นี่ คุณจะเห็นการตั้งค่าต่างๆ เพื่อแก้ไขตัวเลือกการกำหนดราคา

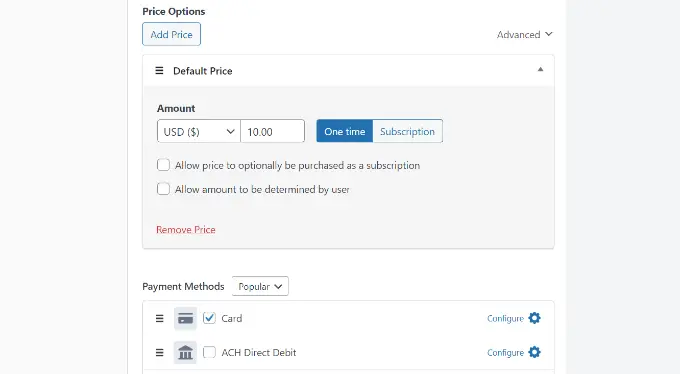
คุณสามารถเลื่อนลงเพื่อเพิ่มราคาสำหรับสินค้าของคุณ นอกจากนี้ยังมีการตั้งค่าให้เลือกประเภทการสมัครสมาชิก ตัวอย่างเช่น คุณสามารถชำระเงินแบบครั้งเดียวหรือสมัครสมาชิกแบบประจำ
WP Simple Pay ยังให้คุณเพิ่มวิธีการชำระเงินต่างๆ คุณสามารถรับชำระเงินผ่านบัตรเครดิต/เดบิต, หักบัญชีเงินฝากอัตโนมัติ ACH, Aplipay, Klarna และอื่นๆ

หลังจากนั้น คุณสามารถเปลี่ยนไปใช้แท็บช่องแบบฟอร์มเพื่อเพิ่มหรือลบช่องต่างๆ ในแบบฟอร์มการชำระเงินของคุณ
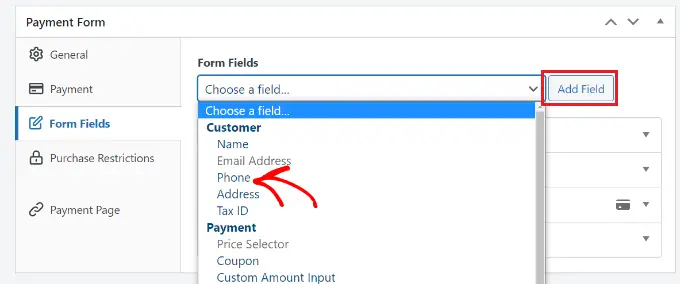
ตามค่าเริ่มต้น WP Simple Pay จะไม่เพิ่มฟิลด์หมายเลขโทรศัพท์
หากต้องการเพิ่มฟิลด์ เพียงคลิกเมนูแบบเลื่อนลงของฟิลด์แบบฟอร์ม และเลือกฟิลด์ 'โทรศัพท์' เมื่อคุณเลือกแล้ว ให้คลิกปุ่ม 'เพิ่มฟิลด์'

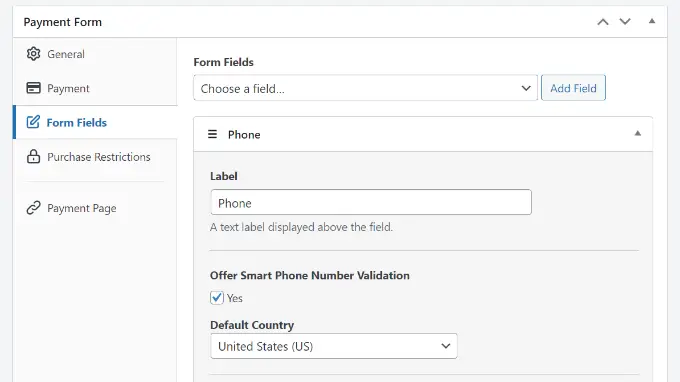
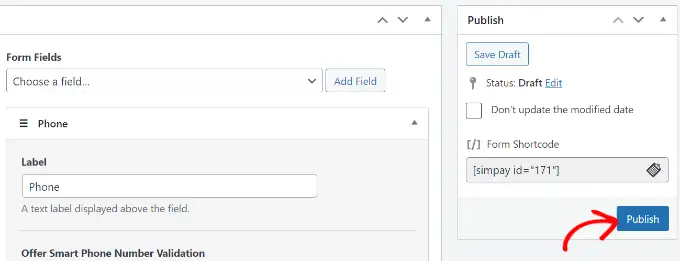
จากนั้น คุณสามารถขยายช่องโทรศัพท์และปรับแต่งเพิ่มเติมได้ เช่น แก้ไขป้ายกำกับและทำให้เป็นช่องบังคับ
สำหรับการยืนยันหมายเลขโทรศัพท์ ตรวจสอบให้แน่ใจว่าคุณเปิดใช้งานตัวเลือก 'เสนอการตรวจสอบหมายเลขโทรศัพท์อัจฉริยะ' และเลือกประเทศเริ่มต้น

นอกเหนือจากนั้น คุณสามารถแก้ไขฟิลด์ฟอร์มอื่น ๆ และจัดเรียงลำดับใหม่ได้โดยการลากขึ้นหรือลง
เมื่อคุณแก้ไขเสร็จแล้ว ดำเนินการต่อและคลิกปุ่ม 'เผยแพร่'

จากนั้น คุณสามารถเพิ่มแบบฟอร์มการชำระเงินในหน้าหรือโพสต์บนเว็บไซต์ WordPress ของคุณ

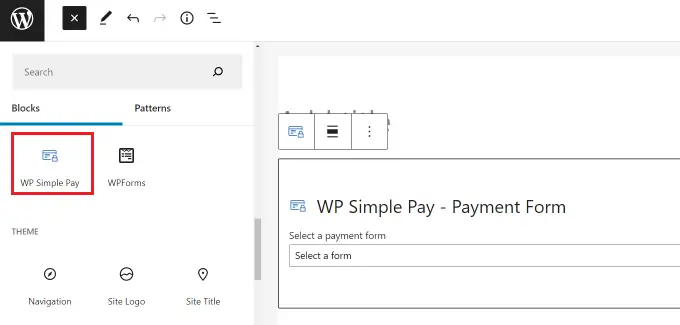
เพียงแก้ไขหรือเพิ่มโพสต์หรือหน้าใหม่ เมื่อคุณอยู่ในเครื่องมือแก้ไขเนื้อหา ให้คลิกไอคอน '+' และเพิ่มบล็อค 'WP Simple Pay'

ตอนนี้ คลิกเมนูแบบเลื่อนลงในบล็อกเพื่อเลือกรูปแบบการชำระเงินของคุณ เมื่อเสร็จแล้ว เพียงเผยแพร่หรืออัปเดตเพจของคุณ
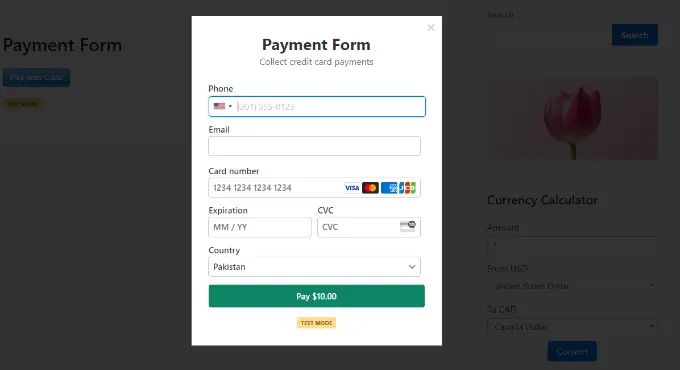
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูรูปแบบการชำระเงินด้วยตัวเลือกการตรวจสอบหมายเลขโทรศัพท์

เมื่อผู้ใช้ป้อนหมายเลขโทรศัพท์ไม่ถูกต้อง พวกเขาจะไม่สามารถดำเนินการต่อในแบบฟอร์มได้
วิธีที่ 2: ตรวจสอบหมายเลขโทรศัพท์โดยใช้แบบฟอร์มที่น่าเกรงขาม
อีกวิธีหนึ่งในการยืนยันหมายเลขโทรศัพท์ของลูกค้าคือการใช้ฟอร์มที่น่าเกรงขาม เป็นหนึ่งในปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดสำหรับ WordPress มีคุณลักษณะที่มีประสิทธิภาพและช่วยให้คุณสร้างแบบฟอร์มที่ซับซ้อน เช่น เครื่องคำนวณสินเชื่อที่อยู่อาศัย
ฟอร์มที่น่าเกรงขามช่วยให้คุณเพิ่มฟิลด์หมายเลขโทรศัพท์ลงในฟอร์มของคุณและช่วยตรวจสอบความถูกต้องของตัวเลข คุณยังสามารถเลือกรูปแบบเพื่อให้ผู้ใช้ป้อนข้อมูลที่ถูกต้องโดยไม่ผิดพลาด สิ่งนี้มีประโยชน์มากหากคุณกำลังรวบรวมโอกาสในการขายหรือรวบรวมข้อมูลผู้ใช้บนบล็อก WordPress
สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชัน Formidable Forms Pro เนื่องจากมีการตั้งค่าขั้นสูงสำหรับการตรวจสอบความถูกต้องของโทรศัพท์
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Formidable Forms Lite ซึ่งทำหน้าที่เป็นฐานสำหรับคุณสมบัติพรีเมียมขั้นสูง สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
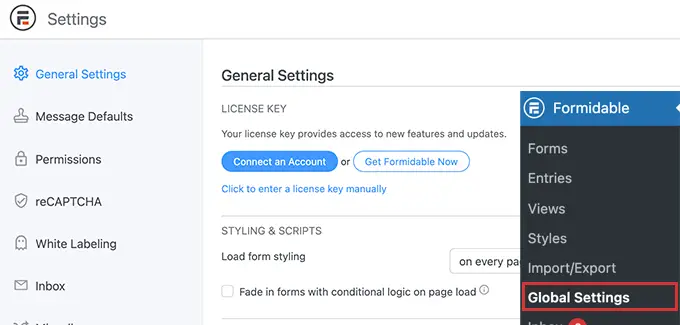
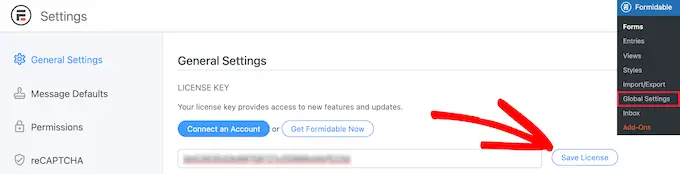
เมื่อเปิดใช้งาน คุณสามารถไปที่ Formiable » Global Settings ที่นี่ คุณจะต้องคลิกลิงก์ 'คลิกเพื่อป้อนรหัสใบอนุญาตด้วยตนเอง'

หลังจากนั้น เพียงป้อนรหัสใบอนุญาตในช่องแล้วคลิกปุ่ม 'บันทึกใบอนุญาต'
คุณสามารถค้นหารหัสใบอนุญาตได้ในพื้นที่บัญชีฟอร์มที่น่ากลัวของคุณ

ตอนนี้ คุณพร้อมที่จะสร้างฟอร์ม WordPress ใหม่แล้ว
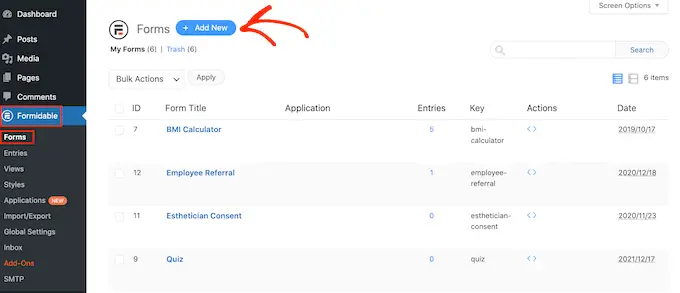
ถัดไป คุณสามารถไปที่ Formidable » Forms จากแดชบอร์ดของ WordPress และคลิกปุ่ม '+ Add New'

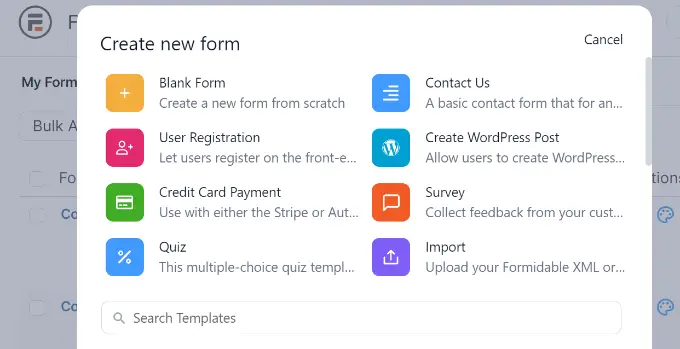
หลังจากนั้นแบบฟอร์มที่น่าเกรงขามจะขอให้คุณเลือกเทมเพลตฟอร์ม มีเทมเพลตให้เลือกหลายแบบ
สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลตฟอร์ม 'ติดต่อเรา'

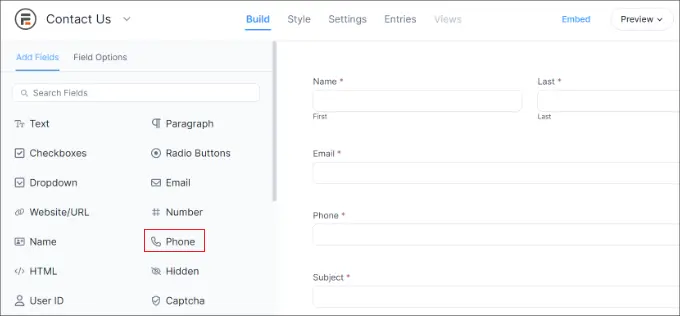
ถัดไป คุณจะเห็นตัวสร้างแบบฟอร์มแบบลากและวาง ซึ่งคุณสามารถแก้ไขแบบฟอร์มการติดต่อของคุณได้
จากแผงด้านซ้าย เพียงลากช่อง 'โทรศัพท์' แล้ววางลงในเทมเพลต

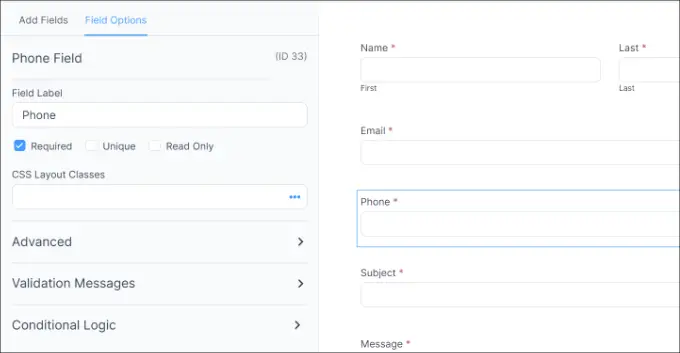
ตอนนี้คุณสามารถเลือกช่องแบบฟอร์มโทรศัพท์และปรับแต่งเพิ่มเติมได้
ตัวอย่างเช่น มีตัวเลือกในการเปลี่ยนป้ายกำกับ ทำให้เป็นฟิลด์บังคับ และป้อนคลาส CSS

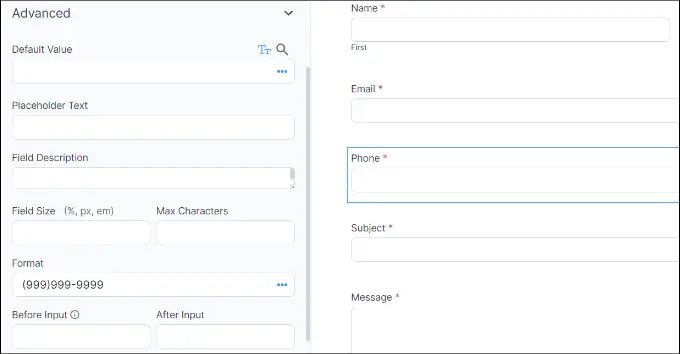
จากนั้น คุณสามารถเปิดแท็บ 'ขั้นสูง' จากแผงทางด้านซ้าย
ที่นี่ คุณสามารถตั้งค่ารูปแบบสำหรับหมายเลขโทรศัพท์ของคุณได้ ซึ่งจะช่วยให้ผู้ใช้สามารถกรอกข้อมูลการติดต่อได้อย่างถูกต้อง นอกจากนั้น ยังมีตัวเลือกอื่นๆ ในการเพิ่มข้อความที่พัก แก้ไขขนาดฟิลด์ เพิ่มอักขระสูงสุด และอื่นๆ

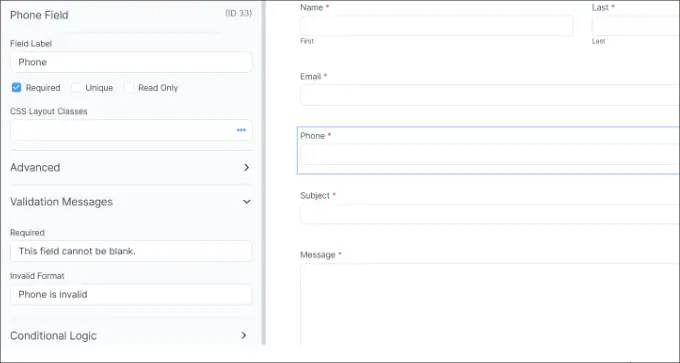
สุดท้าย คุณจะต้องเปลี่ยนไปใช้แท็บ 'ข้อความยืนยัน' จากแผงด้านซ้าย
ในส่วนนี้ คุณสามารถป้อนข้อความที่ลูกค้าจะเห็นเมื่อพวกเขาป้อนรูปแบบที่ไม่ถูกต้อง

นอกเหนือจากนั้น Forms ที่น่ากลัวยังมีการตั้งค่าต่างๆ สำหรับฟอร์ม WordPress ของคุณ
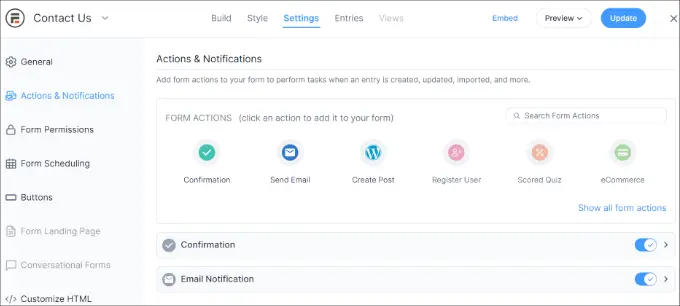
คุณสามารถเปลี่ยนไปที่แท็บ 'การตั้งค่า' จากด้านบนเพื่อดู ตัวอย่างเช่น มีตัวเลือกในการแก้ไขการดำเนินการและการแจ้งเตือนสำหรับแบบฟอร์มของคุณ
ตามค่าเริ่มต้น Forms ที่น่ากลัวจะส่งข้อความยืนยันเมื่อผู้ใช้ส่งแบบฟอร์ม นอกจากนี้ผู้ดูแลเว็บไซต์ของคุณจะได้รับอีเมลแจ้งว่าได้ส่งแบบฟอร์มใหม่แล้ว

หลังจากเปลี่ยนแปลงการตั้งค่าแบบฟอร์มแล้ว คุณสามารถฝังในหน้าหรือโพสต์ใดก็ได้
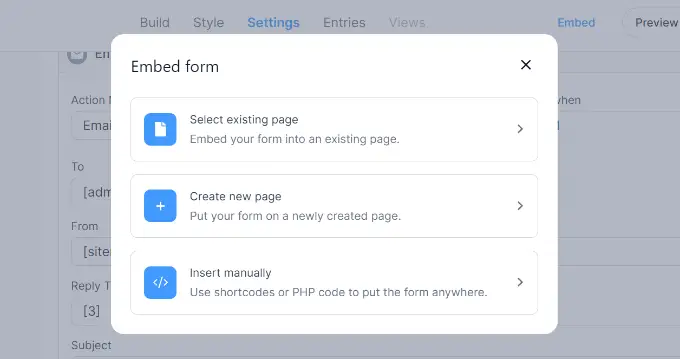
เพียงคลิกปุ่ม 'ฝัง' ที่ด้านบน หน้าต่างใหม่จะเปิดขึ้นโดยคุณจะต้องเลือกหน้าที่มีอยู่ สร้างหน้าใหม่ หรือแทรกแบบฟอร์มลงในเว็บไซต์ของคุณด้วยตัวเอง

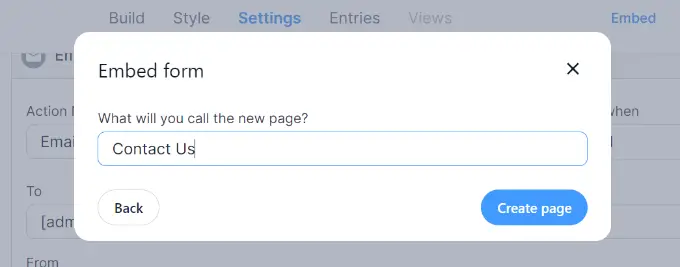
สำหรับบทช่วยสอนนี้ เราจะเลือกตัวเลือก 'สร้างหน้าใหม่'
ถัดไป คุณจะต้องป้อนชื่อสำหรับหน้าใหม่ เมื่อเสร็จแล้ว ให้คลิกปุ่ม 'สร้างเพจ'

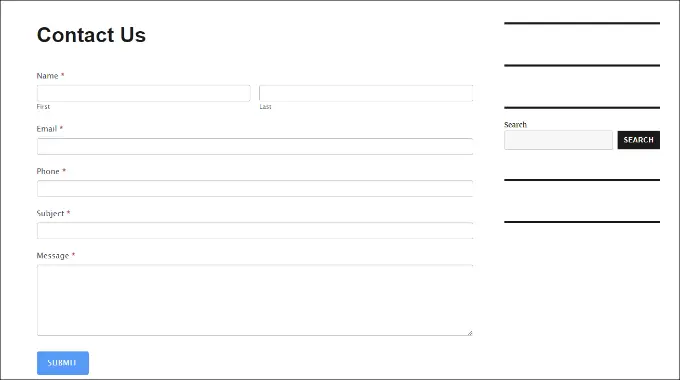
ตอนนี้คุณควรเห็นตัวอย่างแบบฟอร์มของคุณในตัวแก้ไขบล็อค WordPress
ไปข้างหน้าและเผยแพร่หน้าของคุณ คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูแบบฟอร์มการติดต่อพร้อมช่องตรวจสอบหมายเลขโทรศัพท์

ตอนนี้ หากมีคนป้อนหมายเลขโทรศัพท์ด้วยรูปแบบที่ไม่ถูกต้อง พวกเขาจะไม่สามารถส่งแบบฟอร์มและจะเห็นข้อความยืนยัน
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีตรวจสอบความถูกต้องของหมายเลขโทรศัพท์ของลูกค้า คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับซอฟต์แวร์แชทสดที่ดีที่สุดสำหรับธุรกิจขนาดเล็กและคำแนะนำขั้นสูงสุดของเราสำหรับ WordPress SEO
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
