วิธีกำจัดไอคอน WordPress จากแท็บเบราว์เซอร์อย่างง่ายดาย
เผยแพร่แล้ว: 2022-11-24คุณต้องการกำจัดไอคอน WordPress จากแท็บเบราว์เซอร์ของหน้าเว็บของคุณหรือไม่?
การลบไอคอน WordPress สามารถยืนยันได้ว่ามีประโยชน์อย่างยิ่งสำหรับคุณ เนื่องจากจะทำให้คุณสามารถจัดรูปแบบไอคอนเว็บไซต์ของคุณเอง และปรับปรุงการจดจำรุ่นของคุณระหว่างผู้ซื้อ
ในรายงานนี้ เราจะแสดงวิธีกำจัดไอคอน WordPress จากแท็บเบราว์เซอร์อย่างสะดวก

เหตุใดคุณจึงควรล้างไอคอน WordPress ออกจากแท็บเบราว์เซอร์
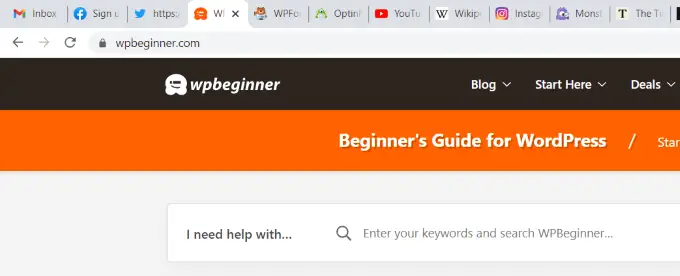
ไอคอน WordPress บนแท็บเบราว์เซอร์ของคุณอาจทำให้การค้นหาเว็บไซต์ทั่วๆ ไปและไม่เป็นมืออาชีพ คนส่วนใหญ่มีแท็บจำนวนมากเปิดอยู่ในเบราว์เซอร์ ซึ่งส่งผลให้ชื่อเว็บไซต์ของคุณซ่อนอยู่
เมื่อชื่อเว็บไซต์ของคุณถูกปกปิด ผู้ใช้ไม่มีทางที่จะรับทราบเว็บไซต์ของคุณได้ทันที มีเพียงแบรนด์ WordPress ในแท็บเท่านั้น ผู้บริโภคของคุณจะไม่สามารถระบุเว็บไซต์ของคุณท่ามกลางบุคคลอื่นจำนวนมากได้
ด้วยการลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์และรวมไอคอน favicon (หรือที่รู้จักในชื่อไอคอนเว็บไซต์ของคุณ) คุณสามารถใช้โมเดลเฉพาะของคุณและทำให้เว็บไซต์เป็นมิตรกับผู้ใช้มากขึ้นสำหรับแขกของคุณ
ไอคอน Favicon คือรูปภาพขนาดเล็กที่ดูเหมือนจะต่อท้ายชื่อเว็บไซต์ของคุณในเบราว์เซอร์

ไอคอน Favicon จะช่วยให้ผู้ใช้ปลายทางของคุณระบุเว็บไซต์ของคุณได้ทันทีและเปลี่ยนแปลงแท็บเฉพาะที่เกี่ยวข้องได้อย่างมีประสิทธิภาพ ผู้อ่านที่ทำซ้ำมากขึ้นจะสร้างการจดจำที่รวดเร็วสำหรับกราฟิกขนาดเล็กมากบนเบราว์เซอร์ของคุณ
วิธีกำจัดไอคอน WordPress จากแท็บเบราว์เซอร์
ขั้นตอนการกำจัดไอคอน WordPress และเพิ่ม favicon นั้นรวดเร็วอย่างไม่น่าเชื่อ มีสามขั้นตอนที่สามารถใช้เพื่อลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์
วันนี้เราจะพิจารณาโซลูชันทั้ง 3 แบบคร่าวๆ และคุณสามารถเลือกโซลูชันที่เหมาะกับคุณ
- แนวทางที่ 1. นำไอคอน WordPress ออกไปโดยไม่มีปลั๊กอิน
- ระบบ 2. กำจัดไอคอน WordPress ที่ใช้ปลั๊กอิน
กระบวนการ 1. นำไอคอน WordPress ออกไปโดยไม่มีปลั๊กอิน
ใน WordPress 6.1 หัวข้อเริ่มต้นของ WordPress จะมาพร้อมกับโปรแกรมแก้ไขหน้าเว็บที่สมบูรณ์ คุณสามารถใช้วิธีนี้หากคุณกำลังทำงานกับแนวคิดการบล็อกบนไซต์ WordPress ของคุณเพื่อลบไอคอน WordPress
ในขณะที่จัดทำบทช่วยสอนนี้ หัวข้อเริ่มต้นของ WordPress 6.1 Twenty Twenty-A สองสามไม่มีบล็อกไอคอนหน้าเว็บเพื่อเปลี่ยนไอคอน favicon ของคุณซึ่งไม่มีอยู่ในสัญลักษณ์ WordPress
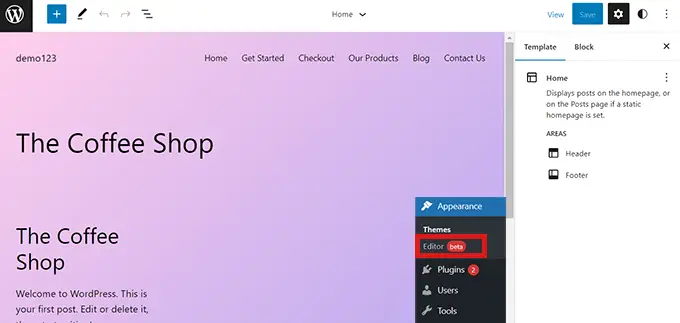
หากคุณไปที่ รูปลักษณ์ทางกายภาพ » ตัวแก้ไข จากแดชบอร์ดผู้ดูแลระบบ WordPress การดำเนินการนี้จะเปิดตัวแก้ไขเว็บไซต์ทั้งหมด แต่คุณไม่สามารถแก้ไขไอคอน Favicon จากด้านล่างหรือลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์ได้

คุณจึงสามารถคัดลอกและวาง URL ข้างใต้ลงในเบราว์เซอร์ของคุณเพื่อเปิดเครื่องมือปรับแต่งธีม
https://illustration.com/wp-admin/personalize.php
เรียกคืนเพื่อแทนที่ ‘case ใน point.com’ ด้วยชื่อพื้นที่ของหน้าเว็บของคุณเอง
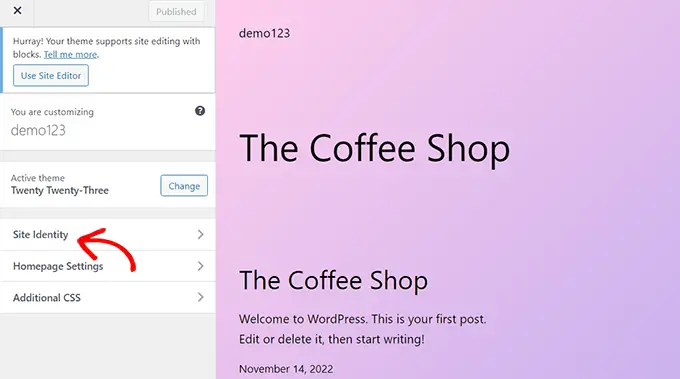
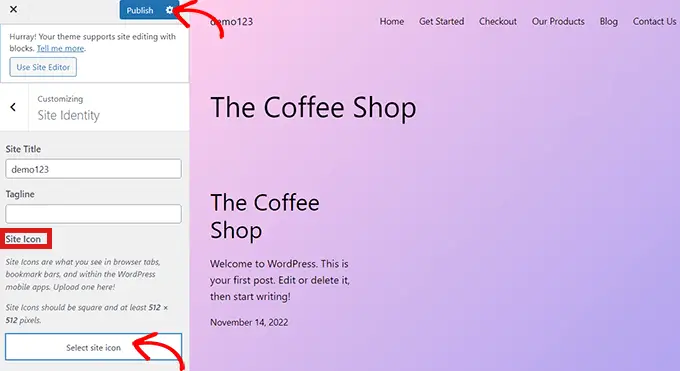
URL นี้จะนำคุณไปสู่เครื่องมือปรับแต่งหัวข้อ ในขณะนั้น เพียงคลิกที่แท็บ ‘Internet site Id’

ขณะนี้ อยู่ในเว็บไซต์ ‘Site Id’ ให้เลื่อนลงไปที่ส่วน ‘ไอคอนหน้าเว็บ’
คลิกเฉพาะปุ่ม ‘Select Website Icon’ ซึ่งจะเปิดคลังสื่อ WordPress

ตอนนี้คุณสามารถค้นหากราฟิกใด ๆ ที่คุณต้องการใช้เป็น favicon เพื่อเปลี่ยนไอคอน WordPress บนแท็บเบราว์เซอร์

สำหรับข้อเท็จจริงเพิ่มเติมเกี่ยวกับวิธีสร้าง favicon คุณสามารถดูโพสต์ของเราเกี่ยวกับวิธีรวม favicon ใน WordPress หากการแสดงผลที่คุณต้องการใช้เป็นไอคอน Favicon เกินขนาดที่แนะนำ WordPress จะอนุญาตให้คุณครอบตัด
ช่วงเวลาที่คุณพอใจกับตัวเลือกของคุณ เพียงแค่คลิกปุ่ม ‘เผยแพร่’ ที่ช่องหลักเท่านั้น
ยินดีด้วย! คุณได้ลบไอคอน WordPress ออกจากแท็บเบราว์เซอร์อย่างถูกต้องแล้ว และแทนที่ด้วยไอคอนของคุณเอง
นำไอคอน WordPress ออกไปในแนวคิดที่ปราศจากการปรับปรุงเว็บไซต์อย่างสมบูรณ์
หากคุณกำลังใช้หัวข้อที่ไม่ใช่ FSE คุณสามารถไปที่เครื่องมือปรับแต่งหัวข้อได้ที่ลักษณะที่ ปรากฏ»ปรับแต่ง เพื่อกำจัดไอคอน WordPress จากแท็บเบราว์เซอร์
ในหน้าเว็บที่ไม่ช่วยแก้ไขเว็บไซต์แบบสมบูรณ์ เครื่องมือปรับแต่งหัวข้อของ WordPress ช่วยให้คุณสามารถเปลี่ยนลักษณะต่างๆ เกี่ยวกับเว็บไซต์ของคุณได้ เช่น ไอคอน favicon รูปแบบตัวอักษร สีเริ่มต้น ส่วนท้าย และอื่นๆ อีกมากมาย
ทันทีที่อยู่ใน Theme Customizer เพียงคลิกที่แท็บ ‘Site Identification’ วิธีการนี้เหมือนกับวิธีการทำแบบเดียวกับที่เรานำเสนอไป คุณสามารถนำไอคอน WordPress ออกได้โดยการอัปโหลดไอคอนไซต์ที่คุณต้องการ
เมื่อคุณพอใจกับตัวเลือกของคุณแล้ว เพียงคลิกที่ปุ่ม ‘เผยแพร่’ เพื่อรักษาการแก้ไข
ขั้นตอนที่ 2 การลบไอคอน WordPress โดยใช้ปลั๊กอิน
คุณยังสามารถใช้ปลั๊กอินเพื่อลบไอคอน WordPress และแทนที่ด้วยไอคอน favicon สำหรับบทช่วยสอนนี้ เราจะทำงานกับปลั๊กอินตัวสร้าง Favicon ของ Heroic
เป็นปลั๊กอินที่ได้รับการยอมรับอย่างมีประสิทธิภาพซึ่งหลายคนใช้เพื่อเพิ่ม favicon ให้กับไซต์ของตน

ขั้นแรก สิ่งที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Heroic Favicon Generator
สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำของเราเกี่ยวกับวิธีใส่ปลั๊กอิน WordPress
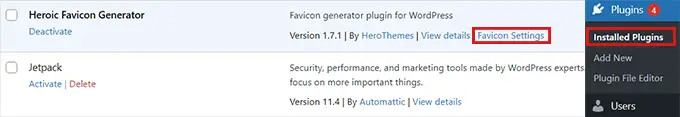
ทันทีที่เปิดใช้งานปลั๊กอิน เพียงไปที่ Plugins » Set up Plugins และคลิกที่ความเป็นไปได้ ‘Favicon Settings’

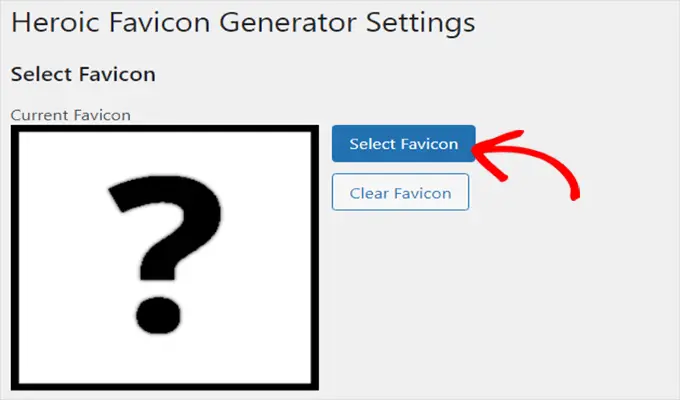
ซึ่งจะนำคุณไปยังเว็บไซต์ ‘Heroic Favicon Generator Options’ ที่นี่ เพียงแค่คลิกที่ปุ่ม ‘Pick Favicon’ ใต้ตัวเลือก ‘Find Favicon’
นี่จะเป็นการเปิดไลบรารีสื่อ WordPress ตอนนี้ คุณสามารถเลือกและเพิ่มรูปภาพที่คุณต้องการใช้เป็น favicon

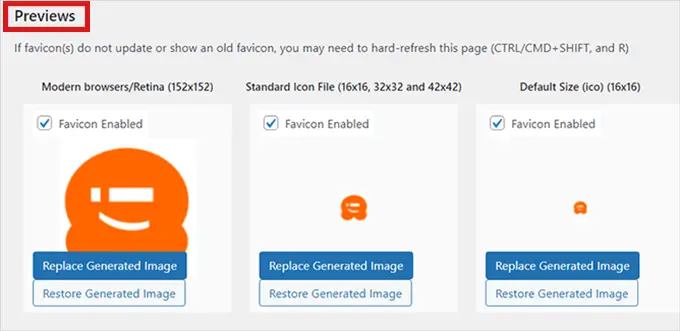
หลังจากที่คุณอัปโหลดไอคอน Favicon แล้ว คุณสามารถเลื่อนลงไปที่ส่วน ‘Previews’ ซึ่งคุณจะสามารถดูว่าไอคอน Favicon จะปรากฏบนหน้าเว็บของคุณอย่างไร
เมื่อคุณกำลังใช้เนื้อหา เพียงเลื่อนลงและคลิกที่ปุ่ม ‘ช่วยบันทึกการเปลี่ยนแปลง’

คุณได้กำจัดไอคอน WordPress สำเร็จแล้ว และเพิ่ม favicon ในตำแหน่งนั้น
เราหวังว่าบทความนี้จะให้บริการคุณในการศึกษาวิธีกำจัดไอคอน WordPress จากแท็บเบราว์เซอร์ คุณอาจต้องการดูคู่มือการเพิ่มประสิทธิภาพกลไกค้นหา WordPress ขั้นสุดท้ายของเราเพื่อปรับปรุงอันดับของคุณ และดูรายงานของเราเกี่ยวกับวิธีง่ายๆ ในการย้ายไซต์บล็อกของคุณจาก WordPress.com ไปยัง WordPress.org
หากคุณชอบบทความสั้นๆ นี้ อย่าลืมสมัครรับข้อมูล YouTube Channel ของเราสำหรับวิดีโอสอนออนไลน์ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
การวางวิธีการกำจัดไอคอน WordPress จากแท็บเบราว์เซอร์เพื่อเริ่มต้นด้วยปรากฏใน WPBeginner
