วิธีดูไฟล์ SVG ใน Internet Explorer
เผยแพร่แล้ว: 2022-12-20หากคุณพยายามดูไฟล์ SVG ใน Internet Explorer แต่ไฟล์ไม่แสดง คุณอาจต้องติดตั้งปลั๊กอินหรือเปิดใช้งานคุณสมบัติ SVG หรือ Scalable Vector Graphics เป็นรูปแบบไฟล์ที่ใช้สร้างภาพเวกเตอร์สองมิติ รูปภาพเหล่านี้สามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับการใช้งานบนเว็บ แม้ว่าเว็บเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ SVG แต่ Internet Explorer ก็เป็นข้อยกเว้น หากคุณใช้ Internet Explorer 11 คุณสามารถลองเปิดไฟล์ SVG ใน เบราว์เซอร์อื่น เช่น Microsoft Edge, Google Chrome หรือ Mozilla Firefox หากไม่ได้ผล คุณสามารถลองติดตั้งปลั๊กอินตัวแสดง SVG Adobe SVG Viewer เป็นตัวเลือกยอดนิยม แต่ก็มีบางตัวเลือกที่คุณสามารถเลือกได้เช่นกัน เมื่อติดตั้งปลั๊กอินแล้ว คุณควรจะดูไฟล์ SVG ใน Internet Explorer ได้ หากคุณใช้ Internet Explorer เวอร์ชันเก่า คุณอาจต้องเปิดใช้งานคุณลักษณะที่เรียกว่า "อนุญาตเนื้อหาที่ถูกบล็อก" การเปิดใช้งานตัวเลือกนี้อาจทำให้คอมพิวเตอร์ของคุณปลอดภัยน้อยลง ดังนั้นจึงแนะนำให้ใช้เป็นทางเลือกสุดท้ายเท่านั้น เมื่อเปิดใช้งานตัวเลือกนี้ คุณควรจะสามารถดูไฟล์ SVG ใน Internet Explorer ได้
สามารถดู รูปภาพ SVG ได้ในลักษณะเดียวกับที่สามารถดูหน้าเว็บได้ ด้วยเหตุนี้ การใช้ *iframe%27s aframe%27s ในไฟล์ SVG จึงคล้ายกับการใช้ *iframe%27s ใน HTML หรือเทคโนโลยีการฝังอื่นๆ
โดยการเลือก File Explorer เปิดใช้งานการ แสดงตัวอย่าง SVG ใน File Explorer ตรวจสอบให้แน่ใจว่าคุณได้เปิดตัวเลือกเมนูมุมมอง หากคุณต้องการดูตัวอย่างภาพขนาดย่อ คุณอาจต้องรีสตาร์ทคอมพิวเตอร์
ทำไมไอคอน Svg ไม่แสดง

มีเหตุผลที่เป็นไปได้สองสามประการที่ทำให้ ไอคอน SVG ไม่ปรากฏขึ้น: - เส้นทางของไฟล์อาจไม่ถูกต้อง - ไฟล์อาจเสียหาย - เซิร์ฟเวอร์อาจไม่ได้รับการกำหนดค่าให้ให้บริการไฟล์ SVG - เรียกดูไฟล์อาจไม่รองรับ
ไฟล์ Svg เป็นไอคอน
นอกจากนี้ยังสามารถสร้างไฟล์ไอคอนด้วยไฟล์เวกเตอร์ได้ หากต้องการใช้ SVG เป็นไอคอน จะต้องเข้าร่วมกับแท็ก use' คุณสามารถระบุได้ว่าควรใช้องค์ประกอบใดในไฟล์เป็นไอคอนโดยใช้แท็ก *use> นอกจากนี้ยังสามารถตั้งค่าไอคอนในแง่ของความกว้างและความสูง ช่วยให้คุณมั่นใจได้ว่าไอคอนมีขนาดที่เหมาะสม
Svg ทำงานใน Internet Explorer ได้หรือไม่

ได้ ไฟล์ SVG สามารถเปิดและแก้ไขได้ใน Internet Explorer 11 อย่างไรก็ตาม คุณอาจต้องดาวน์โหลดโปรแกรมดูหรือโปรแกรมแก้ไข SVG ภายนอก เพื่อดูหรือแก้ไขไฟล์
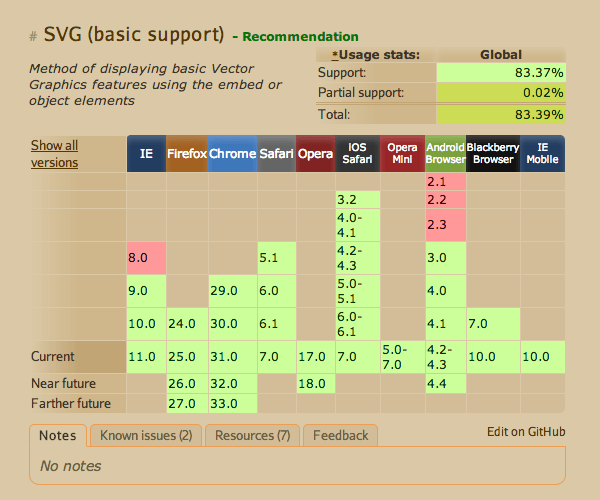
รองรับ SVG พื้นฐานใน Chrome เวอร์ชัน 4 ขึ้นไป มีการรองรับบางส่วนสำหรับเวอร์ชัน 3.0 ถึง 3.2 แต่ไม่ใช่สำหรับเวอร์ชันที่ต่ำกว่า 3 นอกจากนี้ยังมี การรองรับ SVG เต็มรูปแบบ สำหรับ Safari แต่จะมีเฉพาะในเวอร์ชัน 3.2-16 เท่านั้น หากคุณต้องการดูไฟล์ SVG ในเบราว์เซอร์ Safari คุณควรอัปเดตเป็นเวอร์ชัน 3.2-16 หรือก่อนหน้า หากคุณไม่มีเว็บเบราว์เซอร์รุ่นใหม่หรือเบราว์เซอร์รุ่นเก่ากว่า คุณจะดูไฟล์ SVG ไม่ได้
Svg คืออนาคตของกราฟิกเว็บ
เว็บเบราว์เซอร์หลักๆ ทั้งหมด รวมถึง Internet Explorer ได้รับการสนับสนุนโดย มาตรฐาน SVG Inkscape โปรแกรมแก้ไขรูปภาพยอดนิยมที่ใช้ SVG เป็นรูปแบบดั้งเดิม เป็นหนึ่งในซอฟต์แวร์แก้ไขรูปภาพมากมายที่รองรับรูปแบบนี้ เบราว์เซอร์บางตัวรองรับไฟล์ SVG; โปรแกรมแก้ไขข้อความและโปรแกรมแก้ไขกราฟิกส่วนใหญ่สามารถใช้เพื่อดูและเปิดได้
ไฟล์ Svg ใช้งานได้กับทุกเบราว์เซอร์หรือไม่

หากต้องการดูไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ คุณต้องมีโปรแกรมดูหรือเบราว์เซอร์ที่รองรับ เบราว์เซอร์บางตัว เช่น Mozilla Firefox รองรับไฟล์ svega คุณสามารถดูกราฟิก HTML5 ของคุณได้เฉพาะในเว็บเบราว์เซอร์อื่นที่ไม่ใช่ Google Chrome หรือ Opera เช่น Microsoft Silverlight หรือ Adobe Photoshop
คุณสามารถดูตัวอย่างไฟล์ SVG ใน Windows 10 File Explorer หากคุณติดตั้งส่วนขยาย SVG Explorer ส่วนขยายรูปขนาดย่อของ File Explorer ซึ่งพัฒนาโดยนักพัฒนาเดียวกันกับที่สร้างส่วนขยายรูปขนาดย่อของ File Explorer ที่ยอดเยี่ยม ช่วยให้คุณสามารถดูภาพขนาดย่อของไฟล์ใน File Explorer Chrome, Firefox, IE และเบราว์เซอร์ยอดนิยมอื่น ๆ มีความสามารถในการแสดงภาพ svega นอกจากนี้ยังสามารถใช้ไฟล์ SVG ในโปรแกรมแก้ไขข้อความ เช่น Notepad และโปรแกรมแก้ไขกราฟิกระดับไฮเอนด์ เช่น CorelDRAW เนื่องจากซอฟต์แวร์บางตัวต้องการให้คุณทำงานกับไฟล์ SVG บางไฟล์ ส่วนขยาย SVG Explorer ช่วยให้คุณดำเนินการดังกล่าวได้ง่ายขึ้นมาก ส่วนขยายนี้สามารถติดตั้งได้ฟรีบนเบราว์เซอร์ใดก็ได้ และรองรับเบราว์เซอร์หลักทั้งหมด หากคุณมีไฟล์ SVG จำนวนมากหรือเพียงแค่ต้องการดูตัวอย่างได้ง่ายขึ้น นี่เป็นวิธีที่ยอดเยี่ยมในการดำเนินการ

ทำไมคุณควรใช้ Svg
คุณสามารถใช้รูปแบบนี้เพื่อสร้างกราฟิกที่มีเส้นโค้งและรูปร่าง ไฟล์เหล่านี้มักใช้ในเว็บกราฟิก ภาพประกอบ และโลโก้ เบราว์เซอร์ส่วนใหญ่สามารถจัดการไฟล์ SVG ได้ แต่บางเบราว์เซอร์อาจไม่รองรับ
โปรแกรมดู Svg ไม่ทำงาน

อาจมีสาเหตุบางประการที่ทำให้โปรแกรมดู SVG ของคุณไม่ทำงาน ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณใช้เบราว์เซอร์เวอร์ชันล่าสุด หากคุณใช้เบราว์เซอร์รุ่นเก่า ให้ลองอัปเกรดหรือดาวน์โหลดเบราว์เซอร์อื่นพร้อมกัน นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Adobe Flash Player เวอร์ชันล่าสุดแล้ว หากคุณยังประสบปัญหาอยู่ ให้ลองล้างแคชและคุกกี้ของเบราว์เซอร์ของคุณ
ฉันจะดูไฟล์ Svg ได้อย่างไร
วันนี้ คุณสามารถเปิดไฟล์ svega ได้เกือบทุกเบราว์เซอร์ รวมถึง Chrome, Edge, Safari และ Firefox เมื่อกดเมนู File คุณจะสามารถเข้าถึงไฟล์ที่ต้องการดูได้ หลังจากนั้นจะแสดงในเบราว์เซอร์ของคุณ
โลโก้ Internet Explorer Svg
โลโก้ Internet Explorer เป็นโลโก้กราฟิกที่ประกอบด้วยตัวพิมพ์เล็ก “e” และตัวพิมพ์ใหญ่ “x” โลโก้นี้สร้างขึ้นโดยบริษัทออกแบบ Pentagram ในปี 1995 โลโก้ปัจจุบันเปิดตัวในปี 2013 และเป็นเวอร์ชันที่ออกแบบใหม่ของโลโก้เดิม
ทำไมคุณไม่จำเป็นต้องใช้สัญลักษณ์ หรือ กับ Internet Explorer 11
แม้ว่าสัญลักษณ์ Internet Explorer 11 และ “e” ของ Microsoft จะเป็นเครื่องหมายการค้าจดทะเบียน แต่คุณไม่จำเป็นต้องใช้ข้อผิดพลาดเครื่องหมายการค้า TM หรือในการสื่อสาร เว้นแต่ Microsoft จะร้องขอเป็นการเฉพาะ มีการรักษาแนวนอนและซ้อนกันกับโลโก้ Internet Explorer 11
ตารางแสดงผลเสมอกัน 2-2 คุณสามารถติดตั้งฟอนต์ได้โดยไปที่ Internet Explorer แล้วเลือก “อัปเดตฟอนต์” สำหรับ Internet Explorer 3 และ 4 เวอร์ชันล่าสุดคือ Internet Explorer 4 จำเป็นต้องใช้ Internet Explorer 4.5 และ 5
Arial Black Comic Sans (ตัวหนา) Impact Verdana (ตัวหนา ตัวเอียง ตัวหนา ตัวเอียง) Wingdings
โปรแกรมดู Svg
โปรแกรมดู SVG เป็นโปรแกรมคอมพิวเตอร์ที่แสดงไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) โดยปกติจะอยู่ในรูปแบบของไอคอน ภาพขนาดย่อ หรือภาพตัวอย่าง
มีปลั๊กอิน jQuery SVG ฟรีมากมาย เช่น Raphael-Vector Graphics, การแพนและซูมที่เปิดใช้งานการสัมผัส, jQuery inline, iSVG และ ปลั๊กอินภาพเคลื่อนไหวเส้นทาง SVG สามารถใช้ปลั๊กอินเหล่านี้เพื่อเพิ่มกราฟิก SVG ในเว็บไซต์หรือหน้าเว็บของคุณ โปรแกรมอ่านหน้าจอสามารถอ่าน SVG ได้ตราบเท่าที่มีการเข้ารหัสให้อ่าน โปรแกรมอ่านหน้าจอสามารถตีความแท็กการช่วยสำหรับการเข้าถึงบน SVG เพื่อค้นหาสิ่งที่เป็นตัวแทนหรือตั้งใจให้แสดง
ไฟล์ Svg
ไฟล์ SVG เป็นไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ไฟล์ SVG สามารถสร้างได้ในโปรแกรมออกแบบและวาดภาพต่างๆ เช่น Adobe Illustrator, Inkscape และ CorelDRAW นอกจากนี้ยังสามารถสร้างด้วยมือโดยใช้โปรแกรมแก้ไขข้อความ ไฟล์ SVG เป็นไฟล์ XML และสามารถแก้ไขได้ในโปรแกรมแก้ไขข้อความ
สามารถใช้ Photoshop เพื่อแปลงไฟล์ .sva เป็นภาพ PNG ด้วยการบีบอัดแบบไม่สูญเสียข้อมูล ไฟล์ PNG นี้จะมีความละเอียดเท่ากับไฟล์ sva ดั้งเดิม และจะมีขนาดเล็กลง เมื่อใช้วิธีนี้ คุณสามารถแปลงรูปแบบไฟล์ขนาดใหญ่เป็นประเภทกราฟิกที่เล็กลงและใช้งานง่ายขึ้นโดยไม่สูญเสียความละเอียดของภาพต้นฉบับ
Svg เป็นรูปแบบที่ยอดเยี่ยมสำหรับกราฟิกคุณภาพสูง
คุณลักษณะนี้เหมาะอย่างยิ่งสำหรับการสร้างโลโก้ ไอคอน และกราฟิกอื่นๆ ที่สามารถปรับขนาดได้อย่างสวยงามโดยไม่สูญเสียรายละเอียดมากมาย นอกจากนี้ยังสามารถแก้ไขไฟล์ SVG ด้วยซอฟต์แวร์กราฟิกเวกเตอร์ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับกราฟิกคุณภาพสูง
รูปภาพ Svg
ภาพ SVG เป็นกราฟิกแบบเวกเตอร์ที่สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ โดยปกติจะใช้สำหรับโลโก้ ไอคอน และภาพประกอบ
รูปแบบภาพ SVG เป็นตัวเลือกที่ยอดเยี่ยมสำหรับภาพประกอบ โลโก้ กราฟ แผนภูมิ และภาพประกอบที่ซับซ้อนอื่น ๆ นอกจากนี้ ยังเหมาะสำหรับภาพถ่ายที่มีความลึกของสีในระดับสูงแต่มีรายละเอียดเพียงเล็กน้อย ซึ่งตรงข้ามกับ JPG หรือ PNG นอกจากนี้ยังเหมาะสำหรับรูปภาพง่ายๆ เช่น ไอคอน
Svg Vs Png: รูปแบบภาพใดดีที่สุดสำหรับโครงการของคุณ?
กราฟิกถูกสร้างขึ้นในรูปแบบเวกเตอร์ที่เรียกว่า SVG โดยใช้ตัวเลขทางคณิตศาสตร์ ไฟล์ SVG มีข้อได้เปรียบในการสร้างง่าย ดังนั้น การเพิ่มขนาดของไฟล์ SVG จะไม่ทำให้คุณภาพของไฟล์ลดลง ความจริงที่ว่าเป็นมิตรกับเว็บทำให้สามารถปรับให้เข้ากับหน้าเว็บใดก็ได้ เป็นไปได้ที่จะใช้ภาพ SVG ในโครงการออกแบบกราฟิกที่หลากหลาย
มันเป็นรูปแบบไบนารีสำหรับรูปภาพ คุณภาพของภาพสามารถแสดงเป็นพิกเซลโดยใช้อัลกอริธึมการบีบอัดแบบไม่สูญเสียข้อมูล รูปภาพในรูปแบบ PNG ไม่สามารถลดขนาดลงได้ ดังนั้นหากคุณขยายขนาดของไฟล์ PNG คุณภาพจะหายไป ในทางกลับกัน รูปภาพ PNG เข้ากันได้กับเว็บเบราว์เซอร์มากกว่า ภาพ PNG มีให้สำหรับโครงการออกแบบกราฟิกเกือบทุกโครงการ
