วิธีการไวท์เลเบล WordPress? 4 วิธีที่ดีที่สุดที่แสดงไว้ที่นี่
เผยแพร่แล้ว: 2023-04-20กำลังค้นหาวิธีสร้างไวท์เลเบล WordPress อยู่ใช่ไหม สิ่งนี้มีประโยชน์หากคุณกำลังสร้างเว็บไซต์สำหรับลูกค้าหรือเพียงแค่ต้องการสร้างประสบการณ์ที่กำหนดเองมากขึ้นภายใน WordPress admin
มีหลายวิธีในการทำไวท์เลเบล WordPress ตัวอย่างเช่น คุณสามารถปรับอินเทอร์เฟซผู้ดูแลระบบ สร้างหน้าเข้าสู่ระบบแบบกำหนดเอง ซ่อนวิดเจ็ตในแดชบอร์ด หรือไวท์เลเบลอินเทอร์เฟซด้วยตนเองโดยแก้ไขไฟล์ functions.php ของธีมของคุณ
เหตุใดการติดฉลากสีขาวให้กับเว็บไซต์ WordPress ของคุณจึงฉลาด
การติดฉลากสีขาวเป็นกระบวนการในการลบตราสินค้าของซอฟต์แวร์และแทนที่ด้วยซอฟต์แวร์ของคุณเอง โดยปกติแล้ว การทำเช่นนี้จะช่วยให้คุณสามารถอัปโหลดโลโก้ที่กำหนดเองและใช้สีของแบรนด์ของคุณได้
อย่างไรก็ตาม คุณยังสามารถเปลี่ยนแปลงการทำงานของซอฟต์แวร์ได้ ตัวอย่างเช่น คุณอาจต้องการซ่อนการตั้งค่าบางอย่างเพื่อปรับปรุงอินเทอร์เฟซสำหรับลูกค้าของคุณ สิ่งนี้มีประโยชน์หากพวกเขาไม่ต้องการเข้าถึงบางส่วนของเว็บไซต์ หรือหากพวกเขาไม่รู้วิธีกำหนดการตั้งค่าเหล่านี้ด้วยตนเอง
ไวท์เลเบลยังเป็นวิธีที่ยอดเยี่ยมในการนำเสนอเว็บไซต์ที่กำหนดเองให้กับลูกค้าของคุณ คุณสามารถเปลี่ยนโลโก้ ข้อความ และสีของพื้นที่ผู้ดูแลระบบเพื่อสะท้อนถึงเอกลักษณ์ของแบรนด์และปรับแต่งประสบการณ์ให้เป็นส่วนตัวได้
หรือคุณสามารถเพิ่มเนื้อหาใหม่ลงในแดชบอร์ด ทำให้ใช้งานได้ง่ายขึ้น เช่น บทช่วยสอนหรืออภิธานศัพท์ที่อยู่ภายใน เพื่อช่วยให้ผู้ใช้ดำเนินการตามคีย์
สี่วิธีในการทำไวท์เลเบล WordPress
ตอนนี้คุณรู้แล้วว่าเหตุใดการใช้ WordPress ฉลากขาวจึงฉลาด ลองมาดูวิธีง่ายๆ สี่วิธีในการทำเช่นนี้
- เปลี่ยนพื้นที่ผู้ดูแลระบบ WordPress
- สร้างหน้าเข้าสู่ระบบที่กำหนดเอง
- เพิ่มหรือซ่อนรายการเมนูและวิดเจ็ตในแดชบอร์ด WordPress
- WordPress ป้ายขาวด้วยตนเอง
1. เปลี่ยนพื้นที่ผู้ดูแลระบบ WordPress
วิธีที่ง่ายที่สุดในการทำ white label WordPress คือการเปลี่ยนพื้นที่ผู้ดูแลระบบโดยใช้ปลั๊กอิน เช่น White Label CMS เครื่องมือที่เป็นมิตรกับผู้เริ่มต้นนี้ทำให้คุณสามารถแก้ไข URL, ไวท์เลเบลแถบผู้ดูแลระบบ, อัปโหลดโลโก้ของคุณ และอื่นๆ
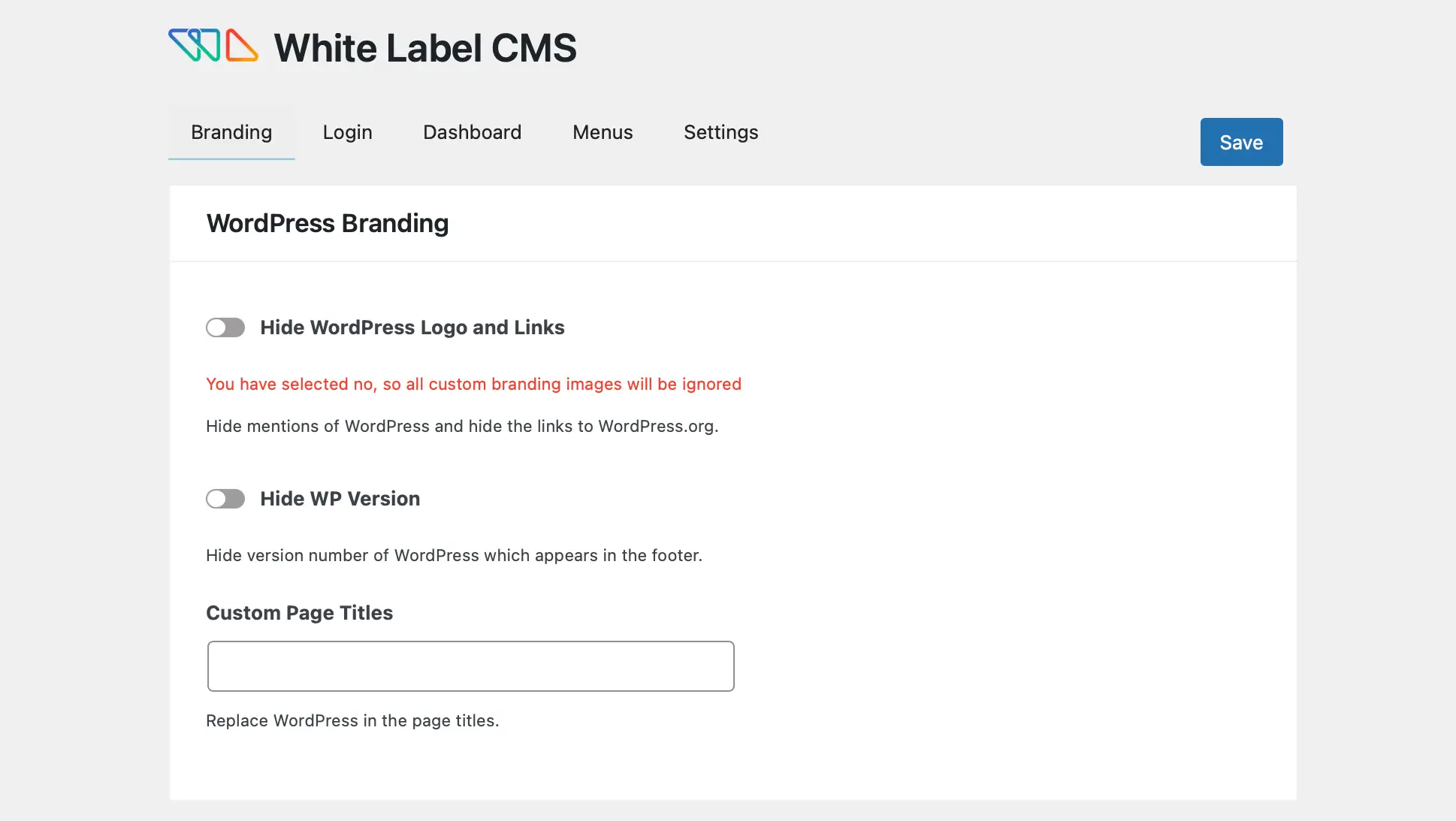
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินใน WordPress จากนั้นไปที่ การตั้งค่า → White Label CMS เพื่อกำหนดการตั้งค่าปลั๊กอิน:

ในแท็บ การสร้างแบรนด์ คุณมีตัวเลือกในการแสดง/ซ่อนโลโก้และลิงก์ของ WordPress
ในขณะเดียวกัน หากคุณเลื่อนลงไปที่ Admin Bar Branding คุณจะสามารถอัปโหลดโลโก้ที่กำหนดเองและแทนที่ข้อความ “WordPress” และ “Howdy” นอกจากนี้คุณยังสามารถแทนที่ลิงก์สำหรับ WordPress.org:

ภายใต้ การสร้างแบรนด์เมนูด้านข้าง คุณอาจต้องการเปลี่ยนข้อความแสดงแทน เพิ่มลิงก์ไปยังรายการเมนู หรือเพิ่มภาพที่จะปรากฏที่ด้านบนสุดของเมนู คุณยังสามารถแทนที่ไอคอนทางออก Gutenberg และเปลี่ยนข้อความส่วนท้าย รูปภาพ และ URL
แม้ว่าปลั๊กอิน White Label CMS จะเหมาะสำหรับการติดฉลากสีขาวในหน้าจอผู้ดูแลระบบ แต่ก็ยังช่วยให้คุณสามารถขยายฟังก์ชันการทำงานได้ ตัวอย่างเช่น คุณสามารถเพิ่มไอคอนแดชบอร์ดของคุณเองและซ่อนแผงแดชบอร์ดเฉพาะสำหรับผู้ใช้บางราย
2. สร้างหน้าเข้าสู่ระบบแบบกำหนดเอง
ตามที่กล่าวไว้ข้างต้น White Label CMS ช่วยให้คุณสามารถปรับแต่งหน้าเข้าสู่ระบบได้ในระดับหนึ่ง อย่างไรก็ตาม ด้วยปลั๊กอินพิเศษอย่าง LoginPress คุณจะสามารถเข้าถึงคุณสมบัติและการตั้งค่าเพิ่มเติมได้
เครื่องมือนี้ยังให้ตัวเลือกแก่คุณในการระบุข้อความแสดงข้อผิดพลาดการเข้าสู่ระบบ WordPress สีขาว นอกจากนี้ คุณยังสามารถออกแบบเพจของคุณในโปรแกรมแก้ไขสด และดูและอนุมัติการอัปเดตแบบเรียลไทม์
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งาน LoginPress ใน WordPress จากนั้นไปที่ LoginPress → Customizer → LoginPress เพื่อเข้าถึงตัวแก้ไข:

ที่นี่ ไปที่แท็บ ธีม เพื่อใช้เค้าโครงที่ออกแบบไว้ล่วงหน้ากับหน้าเข้าสู่ระบบของคุณ หรือคุณสามารถไปที่ พื้นหลัง และเลือกสีของบล็อกสำหรับหน้าจอของคุณหรือเปิดใช้งานภาพพื้นหลังโดยใช้แถบเลื่อน
จากนั้น เลือกรูปภาพหรืออัปโหลดของคุณเอง:

ตอนนี้ คลิกที่แท็บ โลโก้ เพื่อแสดงโลโก้เฉพาะของคุณในหน้าเข้าสู่ระบบ คุณสามารถปิดใช้งานโลโก้ทั้งหมดได้หากต้องการส่งเว็บไซต์เปล่าเพื่อให้ลูกค้ากำหนดค่าเอง
ในการอัปโหลดไฟล์ของคุณเอง ให้เลือก Select Image แล้วปรับแต่งความกว้างและความสูงของการออกแบบ:

คุณยังสามารถระบุสีขาวที่ส่วนท้ายของแบบฟอร์มการเข้าสู่ระบบได้อีกด้วย สิ่งที่คุณต้องทำคือคลิกที่ ส่วนท้ายของแบบฟอร์ม จากนั้น คุณสามารถเปลี่ยน ข้อความ เปลี่ยนสีของข้อความ และเปิดใช้งานประกาศลิขสิทธิ์
หากคุณคลิกที่ Error Messages คุณสามารถเขียนข้อความที่คุณต้องการให้แสดงเมื่อผู้ใช้ลืมชื่อผู้ใช้หรือป้อนรหัสผ่านไม่ถูกต้อง
3. เพิ่มหรือซ่อนรายการเมนูและวิดเจ็ตในแดชบอร์ด WordPress
อีกวิธีที่มีประโยชน์ในการทำไวท์เลเบล WordPress คือการเพิ่มหรือซ่อนเมนูและวิดเจ็ตเฉพาะในแดชบอร์ด ตัวอย่างเช่น คุณอาจต้องการสร้างวิดเจ็ตแบบกำหนดเองหรือลบตัวเลือกที่ไม่เกี่ยวข้องสำหรับผู้ใช้บางราย
โชคดีที่ทำได้ง่ายโดยใช้ปลั๊กอินอย่าง Ultimate Dashboard ด้วยเครื่องมือนี้ คุณสามารถออกแบบแดชบอร์ดที่ไม่เหมือนใครสำหรับคุณและลูกค้าของคุณ คุณสามารถปรับแต่งหน้าล็อกอิน เปลี่ยน URL ล็อกอิน และสร้างวิดเจ็ตแบบกำหนดเองได้
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ Ultimate Dashboard → Admin Menu Editor :

ที่ด้านบนของหน้าจอ คุณจะเห็นบทบาทของผู้ใช้ต่างๆ ที่มีใน WordPress ดังนั้น เมื่อคุณคลิกที่ ผู้เขียน คุณสามารถดูรายการเมนูที่ผู้เขียนทั้งหมดจะเห็นเมื่อเข้าสู่เว็บไซต์
หากคุณคลิกเพื่อขยายรายการ คุณสามารถเปลี่ยนชื่อเมนูและ URL ของเมนูได้:

หรือคุณสามารถคลิกที่ เมนูย่อย เพื่ออัปเดตชื่อเมนูย่อยและ URL ยิ่งไปกว่านั้น หากคุณคลิกที่ไอคอน " ตา " คุณจะสามารถซ่อนตัวเลือกนี้จากมุมมองได้:


ตัวอย่างเช่น คุณอาจไม่ต้องการให้ผู้เขียนเข้าถึงความคิดเห็นใน WordPress สิ่งที่คุณต้องทำคือขีดทับไอคอน และความคิดเห็นจะไม่ปรากฏแก่ผู้เขียนในไซต์ของคุณอีกต่อไป
หากต้องการสร้างวิดเจ็ตแบบกำหนดเอง ให้ไปที่ Ultimate Dashboard → All Widgets ที่นี่ คุณสามารถดูวิดเจ็ตที่มีอยู่ในไซต์ของคุณ หรือเลือก เพิ่มใหม่
เลือกชื่อวิดเจ็ตและประเภทวิดเจ็ต จากนั้นคลิกที่ Select Icon :

จากนั้น เพิ่มลิงก์ของคุณและตัดสินใจว่าคุณต้องการวางตำแหน่งไอคอนของคุณในคอลัมน์ขวาหรือซ้าย ด้วยปลั๊กอินเวอร์ชัน Pro คุณยังสามารถจำกัดวิดเจ็ตสำหรับผู้ใช้เฉพาะหรือบทบาทของผู้ใช้
4. WordPress ป้ายขาวด้วยตนเอง
หากคุณไม่ต้องการใช้ปลั๊กอินกับ WordPress แบบไวท์เลเบล คุณสามารถปรับแต่งแดชบอร์ดและหน้าจอเข้าสู่ระบบด้วยตนเองได้ ในการทำเช่นนี้ คุณจะต้องแก้ไขไฟล์ functions.php ของคุณ
เป็นความคิดที่ดีที่จะใช้ธีมลูกเพื่อทำการเปลี่ยนแปลงเหล่านี้ นอกจากนี้ คุณจะต้องสำรองข้อมูลไซต์ของคุณในกรณีที่เกิดข้อผิดพลาด
จากนั้น คุณจะต้องเข้าถึงไฟล์ไซต์ของคุณผ่าน cPanel หรือเชื่อมต่อกับเว็บไซต์ของคุณโดยใช้ไคลเอนต์ File Transfer Protocol (FTP) หากต้องการค้นหาไฟล์ฟังก์ชันของคุณ ให้เปิดโฟลเดอร์ public_html
จากนั้นไปที่ wp-content → themes :

ค้นหาธีมของคุณในไดเร็กทอรีและค้นหาไฟล์ functions.php :

ตอนนี้เปิดไฟล์เพื่อแก้ไข ก่อนอื่น คุณจะต้องเพิ่มโค้ดบรรทัดนี้:
add_theme_support( 'custom-logo' );จากนั้น คุณสามารถกำหนดค่าพารามิเตอร์บางอย่างได้โดยเพิ่มไปยังฟังก์ชันสนับสนุนธีม ตัวอย่างเช่น คุณอาจต้องการเปลี่ยนความสูงและความกว้างของโลโก้
ในขณะเดียวกัน คุณสามารถปรับข้อความส่วนหัวและยกเลิกการเชื่อมโยงโลโก้หน้าแรกได้โดยเพิ่มรหัสต่อไปนี้:
function themename_custom_logo_setup()
$defaults = array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
'unlink-homepage-logo' => true,
);
add_theme_support( 'custom-logo', $defaults );
add_action( 'after_setup_theme', 'themename_custom_logo_setup' ); แม้ว่าคุณจะแสดงโลโก้ในธีมของคุณโดยใช้ฟังก์ชันโลโก้ที่กำหนดเอง แต่สิ่งสำคัญคือต้องใส่โค้ดใน function_exists() สิ่งนี้ทำให้มั่นใจได้ว่าเข้ากันได้กับ WordPress เวอร์ชันเก่า
คุณสามารถทำได้โดยเพิ่มบรรทัดโค้ดง่ายๆ:
if ( function_exists( 'the_custom_logo' ) )
the_custom_logo();
นอกจากนี้ คุณสามารถแก้ไขไฟล์ functions.php เพื่อเปลี่ยนเมนู อัปเดตข้อความต้อนรับ และปรับข้อความส่วนท้าย
ไวท์เลเบล WordPress วันนี้
ในฐานะนักพัฒนาเว็บ หนึ่งในวิธีที่ดีที่สุดในการส่งมอบเว็บไซต์แบบกำหนดเองให้กับลูกค้าคือการใช้ WordPress แบบไวท์เลเบล นอกจากนี้ยังช่วยให้คุณควบคุมสิ่งที่ผู้ใช้รายอื่นสามารถดูหรือทำบนเว็บไซต์ได้
สรุป ต่อไปนี้เป็นสี่วิธีในการทำไวท์เลเบล WordPress:
- เปลี่ยนพื้นที่ผู้ดูแลระบบ WordPress ด้วย White Label CMS
- สร้างหน้าเข้าสู่ระบบแบบกำหนดเองด้วย LoginPress
- เพิ่มหรือซ่อนรายการเมนูและวิดเจ็ตในแดชบอร์ด WordPress โดยใช้ปลั๊กอินอย่าง Ultimate Dashboard
- WordPress ป้ายขาวด้วยตนเองโดยแก้ไขไฟล์ functions.php
หากต้องการดูหัวข้อเหล่านี้ในเชิงลึกยิ่งขึ้น คุณอาจสนใจโพสต์ของเราเกี่ยวกับวิธีปรับแต่งหน้าเข้าสู่ระบบ WordPress และวิธีปรับแต่งอินเทอร์เฟซผู้ดูแลระบบ WordPress
คุณมีคำถามเกี่ยวกับการติดฉลากสีขาวใน WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
