[วิธีการ] สร้างหน้า HowTo ด้วยฟังก์ชัน Schema Markup โดยใช้ Elementor
เผยแพร่แล้ว: 2024-02-23กำลังมองหาวิธีง่ายๆ ในการสร้างหน้า HowTo ด้วยฟังก์ชัน Schema Markup โดยใช้ Elementor อยู่ใช่ไหม? คุณโชคดี! ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีสร้างหน้า HowTo ด้วยวิดเจ็ต Elementor และ PowerPack How To โดยไม่ต้องเขียนโค้ดบรรทัดเดียว
ประเภทสคีมา HowTo คืออะไร
HowTo Schema Markup คือ Schema Markup ประเภทหนึ่งที่ออกแบบมาโดยเฉพาะเพื่อช่วยให้เครื่องมือค้นหาเข้าใจคำแนะนำทีละขั้นตอนหรือคำแนะนำบนหน้าเว็บ เหมือนกับการบอกทิศทางในภาษาที่เครื่องมือค้นหาสามารถเข้าใจได้ง่าย
ด้วยมาร์กอัป HowTo Schema คุณสามารถมาร์กอัปส่วนต่างๆ ของคำแนะนำวิธีการได้ เช่น ชื่อ ขั้นตอน เครื่องมือที่จำเป็น ระยะเวลา และอื่นๆ ช่วยให้เครื่องมือค้นหาแสดงเนื้อหาวิธีใช้ของคุณ โดยเฉพาะในผลการค้นหา ทำให้มองเห็นได้ชัดเจนยิ่งขึ้นและน่าสนใจสำหรับผู้ใช้ที่กำลังมองหาคำแนะนำเกี่ยวกับวิธีการดำเนินการบางอย่าง
ตัวอย่างเช่น หากคุณมีเว็บไซต์สูตรอาหารและคุณมาร์กอัปคำแนะนำสูตรอาหารด้วยมาร์กอัป HowTo Schema เครื่องมือค้นหาอาจแสดงสูตรอาหารของคุณในรูปแบบพิเศษพร้อมสรุปขั้นตอนในผลการค้นหา ซึ่งทำให้ผู้คนมีแนวโน้มมากขึ้นที่จะ คลิกที่สูตรของคุณเพื่อเรียนรู้วิธีการทำ
โดยทั่วไป หากต้องการสร้างหน้า HowTo ด้วยมาร์กอัปสคีมา ผู้คนจะต้องฝังโค้ด HTML ลงในซอร์สโค้ดของเว็บไซต์ของตน แต่ PowerPack ทำให้กระบวนการนี้ง่ายมาก ด้วยวิดเจ็ต How To คุณสามารถสร้างและแสดงคำแนะนำ HowTo บทช่วยสอน และคำแนะนำที่เป็นประโยชน์ของ Google Structured Data (Schema Markup)
สร้างหน้า HowTo สำหรับ Elementor โดยใช้ PowerPack How To Widget
หากต้องการสร้างหน้า HowTo บนเว็บไซต์ของคุณ คุณต้องติดตั้งและเปิดใช้งาน Elementor และ PowerPack Elementor Addons
หากคุณต้องการชมวิดีโอการสอน คลิกวิดีโอด้านล่าง
1. ลากและวาง PowerPack How To Widget
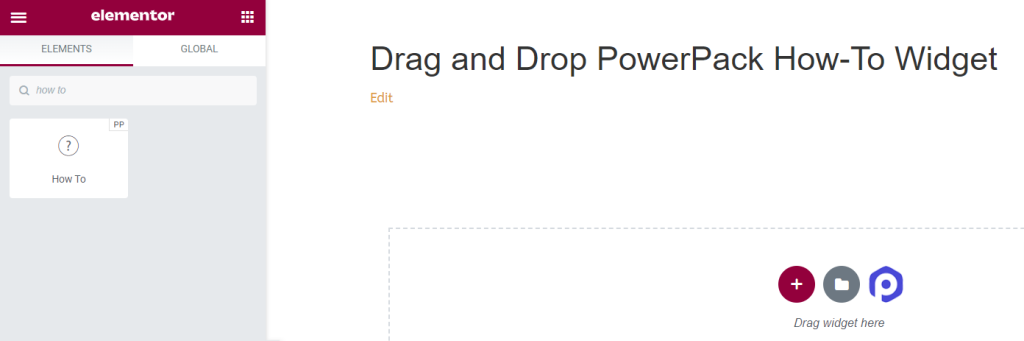
ขั้นแรก เปิดหน้าในตัวแก้ไข Elementor จากนั้นพิมพ์ “วิธีการ” ในแถบค้นหาแล้วลากและวางวิดเจ็ตบนหน้า
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย PowerPack ' PP ' ที่มุมขวาบนของวิดเจ็ต

มาดูตัวเลือกต่างๆ ที่มีในวิดเจ็ต How To Schema Markup
2. แท็บเนื้อหาของ PowerPack How To Widget
ในแท็บเนื้อหาของวิดเจ็ต How To คุณจะพบสี่ส่วน:
- สคีมามาร์กอัป
- วิธี
- ตัวเลือกขั้นสูง
- ขั้นตอน
มาดูคุณสมบัติทั้งหมดที่มีในแท็บนี้:
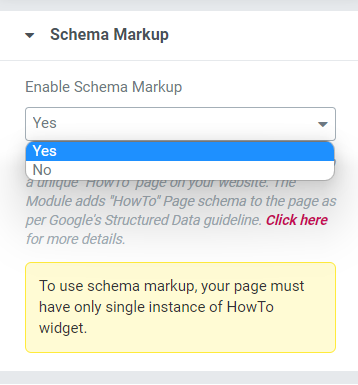
สคีมามาร์กอัป

ในส่วนนี้ คุณจะได้รับตัวเลือกให้เปิดหรือปิดใช้งาน Schema Markup สำหรับเพจของคุณ เลือก "ใช่" หากคุณต้องการสร้างหน้า "วิธีการ" ที่มีข้อมูลที่มีโครงสร้างที่เหมาะสมสำหรับเว็บไซต์ของคุณ
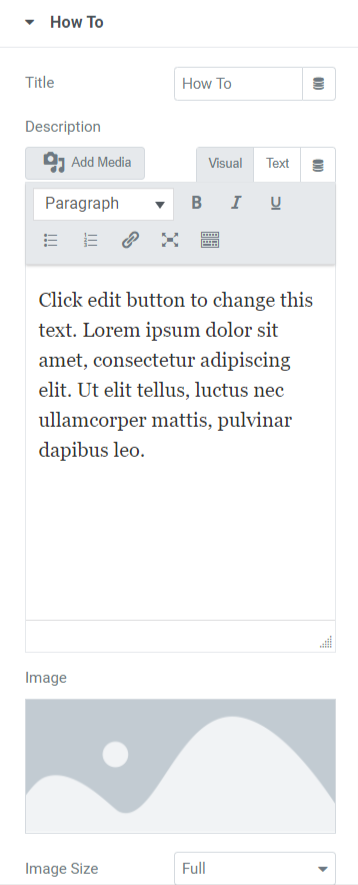
วิธี
ในส่วนนี้ คุณสามารถปรับแต่งส่วนเนื้อหาและรูปภาพของหน้า HowTo ได้

มาดูตัวเลือกทั้งหมดที่มีในส่วนนี้:
- หัวข้อ: ที่นี่ คุณสามารถเพิ่มชื่อหน้า HowTo ได้
- คำอธิบาย: คุณสามารถเพิ่มคำอธิบายของเนื้อหาที่คุณต้องการแสดงบนหน้า HowTo ของคุณได้ นอกจากนี้ยังมีคุณสมบัติการปรับแต่งข้อความที่นี่ เช่น แท็ก HTML, ตัวหนา, ตัวเอียง, ขีดเส้นใต้, รายการ ฯลฯ
- รูปภาพ: ตัวเลือกนี้ช่วยให้คุณเพิ่มรูปภาพสวยๆ เพื่อแสดงที่ส่วนหัวของหน้า HowTo ได้
- ขนาดภาพ: ที่นี่ คุณจะมีตัวเลือกขนาดภาพมากมาย เลือกจากตัวเลือกเหล่านี้เพื่อปรับแต่งรูปภาพของคุณที่แสดงบนหน้า HowTo
- แสดงตัวเลือกขั้นสูง: เปิดใช้งานคุณสมบัตินี้เพื่ออนุญาตคุณสมบัติขั้นสูงสำหรับหน้า HowTo ของคุณ คุณสามารถปรับแต่งตัวเลือกเหล่านี้ได้ในส่วนแยกต่างหาก
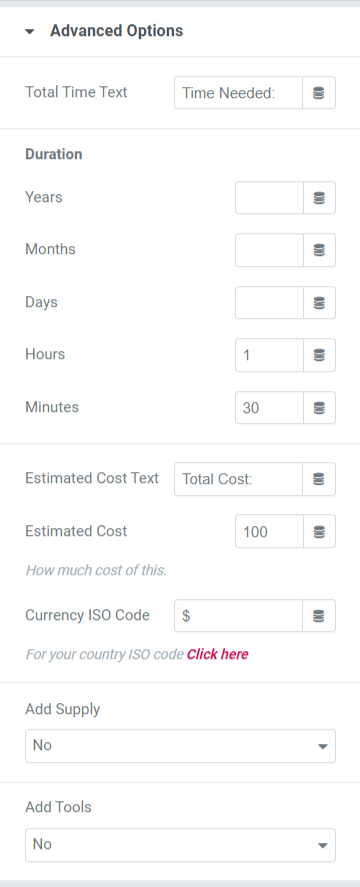
ตัวเลือกขั้นสูง
ส่วนนี้จะนำเสนอคุณลักษณะขั้นสูงทั้งหมดเพื่อปรับแต่งหน้า HowTo

มาดูรายละเอียดแต่ละตัวเลือกเหล่านี้กัน
- ข้อความเวลาทั้งหมด: เพิ่มข้อความเวลาทั้งหมดที่จะแสดงบนหน้า HowTo
- ระยะเวลา: คุณสามารถเพิ่มรายละเอียดระยะเวลาในตัวเลือกนี้ในรูปแบบรายละเอียด เช่น ปี เดือน วัน ชั่วโมง และนาที
- ข้อความต้นทุนโดยประมาณ: เพิ่มข้อความต้นทุนโดยประมาณในตัวเลือกนี้เพื่อแสดงบนหน้าวิธีการ
- ต้นทุนโดยประมาณ: เลือกต้นทุนโดยประมาณที่นี่
- รหัส ISO สกุลเงิน: เลือกประเภทสกุลเงินในตัวเลือกนี้
- เพิ่มอุปทาน: เลือก "ใช่" หากคุณต้องการเพิ่มอุปทานในหน้า HowTo
- เพิ่มเครื่องมือ: เลือกใช่/ไม่ใช่ว่าคุณต้องการเพิ่มเครื่องมือหรือไม่
หมายเหตุ: ส่วนนี้จะใช้ได้เฉพาะเมื่อคุณเลือก "ใช่" ในกล่องโต้ตอบแสดงตัวเลือกขั้นสูงของส่วน HowTo ในแท็บเนื้อหา
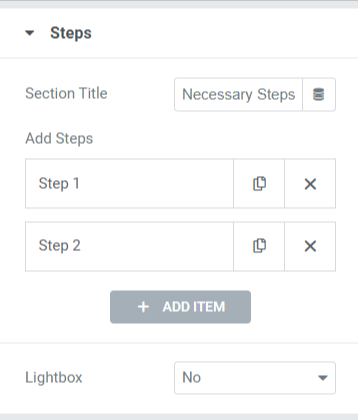
ขั้นตอน
ในส่วนนี้ คุณจะได้รับตัวเลือกในการกำหนดขั้นตอนของหน้า HowTo

ตัวเลือกที่มีในส่วนนี้คือ:
- ชื่อส่วน: กำหนดชื่อส่วนสำหรับส่วนขั้นตอน
- เพิ่มขั้นตอน: กำหนดขั้นตอนสำหรับหน้า HowTo เมื่อแตะที่แต่ละขั้นตอน คุณจะได้รับตัวเลือกในการเพิ่มชื่อ คำอธิบาย รูปภาพ และลิงก์ที่กำหนดเอง คุณสามารถสร้างหน้า HowTo ได้หลายขั้นตอนตามที่คุณต้องการ
- ไลท์บ็อกซ์: เลือก "ใช่" หากคุณต้องการแสดงภาพขั้นตอนในไลท์บ็อกซ์
แท็บรูปแบบของ PowerPack How To Widget
ในแท็บสไตล์ของวิดเจ็ต PowerPack How To คุณจะได้รับตัวเลือกสไตล์ทั้งหมดเพื่อปรับแต่งหน้า HowTo ของคุณ แท็บนี้ประกอบด้วยหกส่วน:
- กล่อง
- ชื่อ
- คำอธิบาย
- ภาพ
- ตัวเลือกขั้นสูง (ตัวเลือกนี้จะใช้ได้เฉพาะเมื่อคุณเลือกตัวเลือก "ใช่" ในรายการแสดงตัวเลือกขั้นสูงในส่วน HowTo ของแท็บเนื้อหา)
- ขั้นตอน
มาดูตัวเลือกทั้งหมดที่มีอยู่ในแต่ละส่วนโดยย่อ:
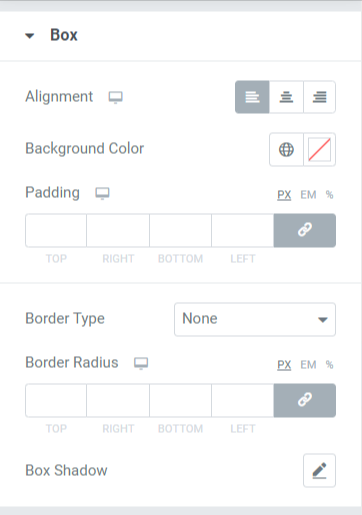
กล่อง

ส่วนนี้มีตัวเลือกต่างๆ เพื่อจัดสไตล์หน้า HowTo ของคุณ ลองดูแต่ละรายการ:
- การจัดแนว: ตั้งค่าการจัดแนวเนื้อหาที่แสดงบนหน้า HowTo ไปทางซ้าย ขวา หรือกึ่งกลาง
- สีพื้นหลัง: หากคุณต้องการเพิ่มสีพื้นหลังให้กับส่วนเนื้อหาที่แสดงบนหน้า HowTo คุณสามารถเพิ่มได้ที่นี่
- Padding: ช่วยให้มีช่องว่างระหว่างกล่องและเนื้อหา ปรับตัวเลือกนี้เพื่อแสดงเนื้อหาที่จัดระเบียบอย่างราบรื่นในหน้า HowTo
- ประเภทเส้นขอบ: หากคุณต้องการใช้เส้นขอบ คุณสามารถเลือกประเภทเส้นขอบใดก็ได้จากตัวเลือกที่มี เช่น ทึบ สองจุด เส้นประ หรือร่อง
- รัศมีเส้นขอบ: คุณสามารถปรับรัศมีได้จากที่นี่ หากคุณใช้เส้นขอบ การใช้รัศมีเส้นขอบจะทำให้เนื้อหาที่แสดงบนหน้า HowTo มีขอบที่นุ่มนวล
- เงาของกล่อง: คุณสามารถใช้คุณลักษณะนี้เพื่อใช้เอฟเฟ็กต์เงากับกล่องของหน้า HowTo
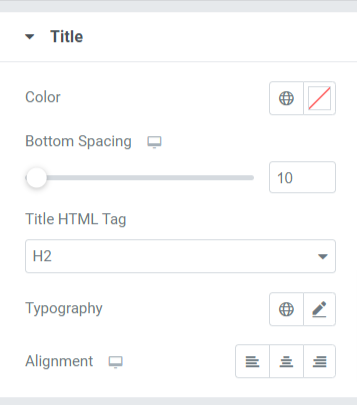
ชื่อ
ส่วนนี้จะมีฟีเจอร์การออกแบบเพื่อปรับแต่งชื่อ HowTo ของคุณ


มาดูตัวเลือกที่มีในส่วนนี้:
- สี: คุณสามารถเปลี่ยนสีชื่อเรื่องได้ในตัวเลือกนี้
- ระยะห่างด้านล่าง: เพิ่มระยะห่างด้านล่างสำหรับชื่อหัวข้อ HowTo ของคุณ
- แท็กชื่อ HTML: คุณสามารถเลือกแท็กชื่อ HTML ได้ที่นี่
- การพิมพ์: ปรับแต่งการพิมพ์สำหรับชื่อส่วน HowTo
- การจัดตำแหน่ง: ตั้งค่าการจัดตำแหน่งชื่อเรื่องไปทางซ้าย ขวา หรือกึ่งกลาง
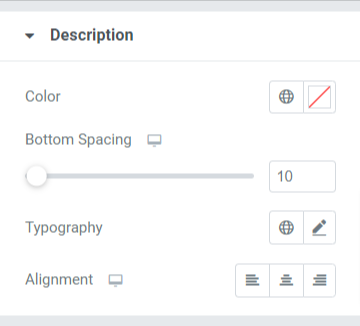
คำอธิบาย

เรามาดูตัวเลือกทั้งหมดที่มีในการปรับแต่งคำอธิบายของส่วน/หน้า HowTo:
- สี: คุณสามารถเปลี่ยนสีของคำอธิบาย HowTo ได้
- ระยะห่างด้านล่าง: ปรับระยะห่างด้านล่างสำหรับคำอธิบาย HowTo
- การพิมพ์: ปรับแต่งการพิมพ์คำอธิบาย HowTo ที่นี่
- การจัดแนว: เลือกการจัดแนวสำหรับคำอธิบายไปทางซ้าย ขวา หรือกึ่งกลาง
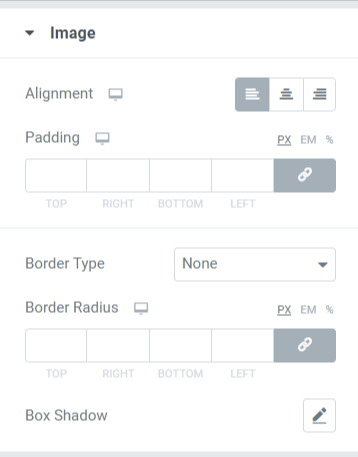
ภาพ

มาดูตัวเลือกที่มีในส่วนนี้:
- การจัดตำแหน่ง: ตั้งค่าการจัดตำแหน่งรูปภาพไปทางซ้าย ขวา หรือกึ่งกลาง
- Padding: ช่วยให้มีช่องว่างระหว่างกล่องและรูปภาพ ปรับตัวเลือกนี้เพื่อแสดงเนื้อหาที่จัดระเบียบอย่างราบรื่นในหน้า HowTo
- ประเภทเส้นขอบ: หากคุณต้องการใช้เส้นขอบกับรูปภาพ คุณสามารถเลือกประเภทเส้นขอบใดก็ได้จากตัวเลือกที่มี เช่น ทึบ สองจุด เส้นประ หรือร่อง
- รัศมีเส้นขอบ: คุณสามารถปรับรัศมีได้จากที่นี่ หากคุณใช้เส้นขอบ การใช้รัศมีเส้นขอบจะทำให้รูปภาพที่แสดงบนหน้า HowTo มีขอบที่นุ่มนวล
- เงาของกล่อง: คุณสามารถใช้คุณสมบัตินี้เพื่อใช้เอฟเฟกต์เงากับรูปภาพสำหรับหน้า HowTo
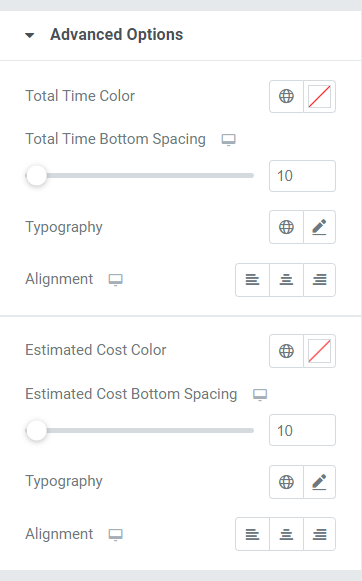
ตัวเลือกขั้นสูง

มาดูตัวเลือกที่มีในส่วนนี้:
- สีเวลาทั้งหมด: เลือกสีข้อความเวลาทั้งหมด
- ระยะห่างด้านล่างของเวลาทั้งหมด: อนุญาตให้เว้นระยะห่างด้านล่างสำหรับข้อความเวลาทั้งหมดของส่วน HowTo
- การพิมพ์: คุณสามารถปรับแต่งการพิมพ์ตามเวลาทั้งหมดที่แสดงในส่วน HowTo จากตัวเลือกการพิมพ์ที่มีให้ที่นี่
- การจัดแนว: ตั้งค่าการจัดแนวสำหรับข้อความเวลาทั้งหมดไปทางซ้าย ขวา หรือกึ่งกลาง
- สีต้นทุนโดยประมาณ: เลือกสีข้อความต้นทุนโดยประมาณในตัวเลือกนี้
- ระยะห่างด้านล่างของต้นทุนโดยประมาณ: อนุญาตให้เว้นระยะห่างด้านล่างสำหรับข้อความต้นทุนโดยประมาณของส่วน HowTo
- การพิมพ์: คุณสามารถปรับแต่งการพิมพ์ตามราคาโดยประมาณที่แสดงในส่วน HowTo จากตัวเลือกการพิมพ์ที่มีให้ที่นี่
- การจัดตำแหน่ง: ตั้งค่าการจัดตำแหน่งสำหรับข้อความต้นทุนโดยประมาณไปทางซ้าย ขวา หรือกึ่งกลาง
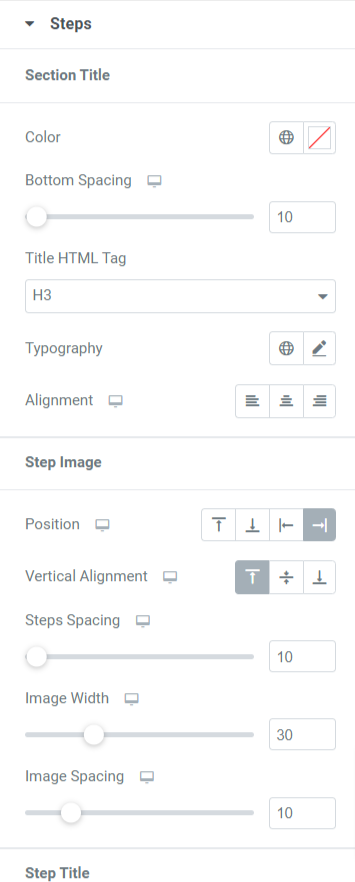
ขั้นตอน

ในส่วนนี้ คุณจะมีตัวเลือกมากมายในการปรับแต่งขั้นตอนของหน้า HowTo ของคุณ มาดูรายละเอียดคุณสมบัติทั้งหมดเหล่านี้กัน:
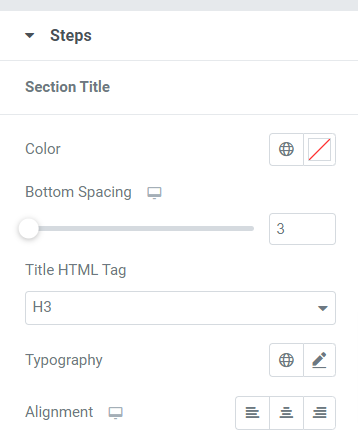
- ชื่อส่วน: คุณสามารถปรับแต่งชื่อส่วนของขั้นตอนได้ในทุกด้าน

ตัวเลือกที่มีอยู่ในส่วนย่อยนี้คือ:
- สี: เลือกสีชื่อส่วนของขั้นตอนในตัวเลือกนี้
- ระยะห่างด้านล่าง: อนุญาตให้เว้นระยะห่างด้านล่างสำหรับชื่อส่วนขั้นตอนในตัวเลือกนี้
- แท็ก Title HTML: คุณสามารถเลือกแท็ก HTML สำหรับชื่อส่วนได้
- การพิมพ์: ปรับแต่งการพิมพ์ของชื่อส่วนด้วยตัวเลือกนี้
- การจัดตำแหน่ง: เลือกการจัดตำแหน่งของชื่อส่วนไปทางซ้าย ขวา หรือกึ่งกลาง
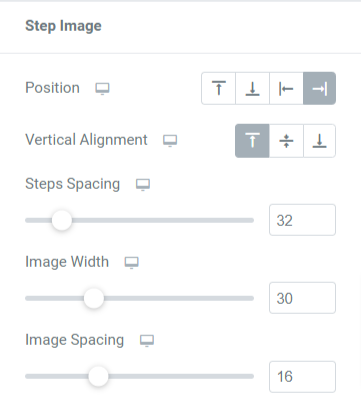
- รูปภาพขั้นตอน: ในส่วนนี้ คุณสามารถปรับแต่งรูปภาพขั้นตอนของหน้า HowTo ได้

- ตำแหน่ง: เลือกตำแหน่งรูปภาพขั้นตอนจากตัวเลือกที่กำหนด เช่น ซ้าย ขวา บน หรือล่าง
- การจัดแนวแนวตั้ง: เลือกการจัดแนวแนวตั้งของภาพส่วนไปที่ด้านบน กลาง หรือด้านล่าง
- ระยะห่างของขั้นตอน: อนุญาตให้มีระยะห่างด้านล่างสำหรับภาพขั้นตอนด้วยตัวเลือกนี้
- ความกว้างของภาพ: คุณสามารถเลือกความกว้างของภาพขั้นตอนได้ที่นี่
- ระยะห่างรูปภาพ: ปรับแต่งระยะห่างระหว่างข้อความขั้นตอนและรูปภาพโดยใช้ตัวเลือกนี้
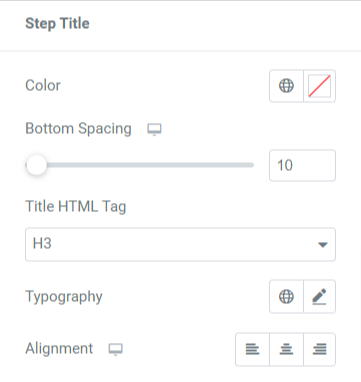
- ชื่อขั้นตอน: ในส่วนนี้ คุณสามารถปรับแต่งชื่อขั้นตอนของหน้า HowTo ได้

ตัวเลือกที่มีอยู่ในส่วนย่อยนี้คือ:
- สี: เลือกสีชื่อขั้นตอนในตัวเลือกนี้
- ระยะห่างด้านล่าง: อนุญาตให้มีระยะห่างด้านล่างสำหรับชื่อขั้นตอนในตัวเลือกนี้
- แท็ก Title HTML: ที่นี่ คุณสามารถเลือกแท็ก HTML สำหรับชื่อขั้นตอนได้
- การพิมพ์: ปรับแต่งการพิมพ์ของชื่อขั้นตอนด้วยตัวเลือกนี้
- การจัดตำแหน่ง: เลือกการจัดตำแหน่งของชื่อขั้นตอนไปทางซ้าย ขวา หรือกึ่งกลาง
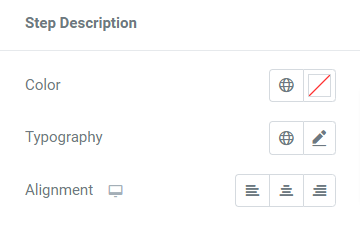
- คำอธิบายขั้นตอน: ในส่วนนี้ คุณสามารถปรับแต่งคำอธิบายขั้นตอนของหน้า HowTo ได้

- สี: เลือกสีคำอธิบายขั้นตอนในตัวเลือกนี้
- การพิมพ์: ปรับแต่งการพิมพ์ของคำอธิบายขั้นตอนด้วยตัวเลือกนี้
- การจัดตำแหน่ง: เลือกการจัดตำแหน่งของคำอธิบายขั้นตอนไปทางซ้าย ขวา หรือกึ่งกลาง
ห่อ!
การสร้างหน้า HowTo และมาร์กอัปสคีมาบนเว็บไซต์ของคุณจะเป็นประโยชน์ต่อคุณในระยะยาว เทคนิคนี้จะช่วยคุณมาร์กอัปข้อมูลของคุณและส่งหน้าเว็บของคุณไปยัง Google และเครื่องมือค้นหาอื่น ๆ เพื่อให้ได้อันดับที่สูงขึ้น
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณค้นพบวิธีใช้วิดเจ็ต How To นี้เพื่อสร้างส่วน HowTo พร้อมด้วยฟังก์ชันมาร์กอัปสคีมาสำหรับเว็บไซต์ WordPress ของคุณ
ด้วย PowerPack Elementor Addons เราพยายามรักษาฟังก์ชันการทำงานของผลิตภัณฑ์ของเราให้เป็นมิตรกับผู้ใช้ เพื่อให้ทุกคนสามารถใช้งานได้โดยไม่ต้องกังวลเรื่องการเขียนโค้ดด้วยซ้ำ คลิกที่นี่เพื่อรับ PowerPack How To Widget สำหรับ Elementor
อย่าลังเลที่จะแสดงความคิดเห็นของคุณที่นี่ เราชอบที่จะได้รับคำตอบของคุณ
