คู่มือพื้นฐานสำหรับ HTML สำหรับผู้ใช้ WordPress
เผยแพร่แล้ว: 2022-07-06เว็บ เว็บไซต์ของคุณ หน้าเว็บของคุณ และแม้แต่เนื้อหาของคุณล้วนถูกสร้างและขับเคลื่อนด้วยภาษาของโค้ด
เป็นสิ่งที่หลีกเลี่ยงไม่ได้ ไม่ช้าก็เร็ว คุณอาจต้องดำเนินการบางอย่างเพื่อธุรกิจของคุณทางออนไลน์ สำหรับเว็บไซต์ของคุณ หรือในเนื้อหาเว็บของคุณที่จะต้องมีความรู้เกี่ยวกับโค้ด
HTML เป็นหนึ่งในภาษา "รหัส" ที่ใช้ในการขับเคลื่อนเว็บไซต์ เว็บไซต์ หน้าเว็บ และแม้แต่เนื้อหาของคุณ
คุณไม่จำเป็นต้องรู้ HTML เพื่อใช้งาน WordPress WordPress มีคุณสมบัติที่เป็นเอกลักษณ์ เช่น "ธีม" "ปลั๊กอิน" และ "วิดเจ็ต" ที่ให้คุณจัดการเว็บไซต์ของคุณโดยไม่ต้องแตะโค้ด และตัวแก้ไขในตัวที่ใช้งานง่ายซึ่งช่วยให้คุณเขียนและจัดรูปแบบเนื้อหาของคุณได้อย่างง่ายดาย โดยคลิกที่ปุ่มไม่กี่ปุ่ม
โพสต์นี้มีคู่มืออ้างอิงเชิงปฏิบัติสำหรับผู้เริ่มต้นใช้โค้ด HTML พื้นฐานที่คุณควรคุ้นเคยในการจัดรูปแบบเนื้อหาใน WordPress
คุณไม่จำเป็นต้องเรียนรู้ HTML เพื่อใช้ WordPress แต่มีความคุ้นเคยกับ HTML เล็กน้อยนั้นมีประโยชน์มากในฐานะผู้ใช้ WordPress!
คู่มือที่เป็นประโยชน์สำหรับ HTML สำหรับผู้ใช้ WordPress – บทช่วยสอนทีละขั้นตอน
หากคุณกำลังจัดการเว็บไซต์ของคุณเอง การมีความรู้เกี่ยวกับ HTML สามารถช่วยประหยัดเวลาและเงินได้หลายวิธี
สมมติว่า:
- คุณต้องการปรับองค์ประกอบบางอย่างในเนื้อหาที่มีอยู่ของคุณ เพิ่มข้อความและรูปภาพที่จัดรูปแบบในพื้นที่แถบด้านข้างของคุณ หรือนำผู้เยี่ยมชมไปยังแบบฟอร์มการติดต่อ หน้าการสมัครรับจดหมายข่าว ฯลฯ หากคุณรู้ HTML พื้นฐาน คุณสามารถทำได้จริงๆ ง่ายๆ โดยไม่ต้องจ่ายเงินให้คนอื่นทำเพื่อคุณ
- คุณจ้างงานสร้างเนื้อหาของคุณให้กับนักเขียนอิสระและรับไฟล์กลับที่มีเนื้อหาที่จัดรูปแบบ การรู้ HTML พื้นฐานจะช่วยให้คุณเข้าใจงานก่อนที่คุณจะยอมรับและจ่ายเงินสำหรับงาน
- คนอื่นสร้างเนื้อหาในเว็บไซต์ของคุณ คุณพบข้อผิดพลาดในการจัดรูปแบบข้อความธรรมดาสองสามข้อ เช่น ข้อความที่ควรทำตัวหนา หรือไฮเปอร์ลิงก์ที่ไม่ได้เพิ่มลงในสำเนาของคุณ การมีความรู้พื้นฐานเกี่ยวกับ HTML สามารถช่วยคุณแก้ไขข้อผิดพลาดง่ายๆ ในโพสต์ของคุณโดยไม่ชักช้า และไม่ต้องไปถาม (หรือจ่าย) ผู้ดูแลเว็บ นักออกแบบเว็บไซต์ หรือบุคคลอื่นให้ดำเนินการแทนคุณ
- คุณต้องการหารือเกี่ยวกับการเปลี่ยนแปลงในไซต์ของคุณกับทีมพัฒนาเว็บไซต์ การรู้ HTML เล็กน้อยไม่เพียงแต่ช่วยให้คุณสื่อสารกับนักพัฒนาเว็บและนักออกแบบเว็บไซต์ได้อย่างมีประสิทธิภาพมากขึ้นเท่านั้น แต่ยังช่วยให้คุณเจรจาโครงการกับผู้ให้บริการด้านเทคนิคได้ดียิ่งขึ้นอีกด้วย

คุณไม่จำเป็นต้องเป็นนักพัฒนาเว็บที่รักโค้ด แค่เรียนรู้ HTML ให้เพียงพอเพื่อเป็นเจ้าของธุรกิจที่ "เข้าใจเว็บ"!
HTML – คำจำกัดความพื้นฐาน
HTML เป็นตัวย่อสำหรับ H yper T ext M arkup L anguage ตามคำจำกัดความของ Wikipedia ของ HTML …
HTML เป็นภาษามาร์กอัปหลักสำหรับการสร้างหน้าเว็บและข้อมูลอื่นๆ ที่สามารถแสดงในเว็บเบราว์เซอร์ได้
HTML ถูกเขียนในรูปแบบขององค์ประกอบ HTML ซึ่งประกอบด้วยแท็กที่อยู่ในวงเล็บมุม (เช่น
<table>) ภายในเนื้อหาหน้าเว็บ แท็ก HTML ส่วนใหญ่มักจะมาเป็นคู่ เช่น<h1>และ</h1>แม้ว่าแท็กบางแท็กที่เรียกว่าองค์ประกอบที่ว่างเปล่า จะจับคู่ไม่ได้ ตัวอย่างเช่น<img>แท็กแรกในคู่คือแท็กเริ่มต้น แท็กที่สองคือแท็กสิ้นสุด (เรียกอีกอย่างว่าแท็กเปิดและแท็กปิด) ในระหว่างแท็กเหล่านี้ นักออกแบบเว็บไซต์สามารถเพิ่มข้อความ แท็ก ความคิดเห็น และเนื้อหาแบบข้อความประเภทอื่นๆวัตถุประสงค์ของเว็บเบราว์เซอร์คือการอ่านเอกสาร HTML และเขียนลงในหน้าเว็บที่มองเห็นหรือได้ยินได้ เบราว์เซอร์ไม่แสดงแท็ก HTML แต่ใช้แท็กเพื่อตีความเนื้อหาของหน้า
องค์ประกอบ HTML เป็นส่วนประกอบสำคัญของเว็บไซต์ทั้งหมด HTML อนุญาตให้ฝังรูปภาพและวัตถุ และสามารถใช้เพื่อสร้างฟอร์มแบบโต้ตอบได้ เป็นวิธีการสร้างเอกสารที่มีโครงสร้างโดยแสดงความหมายเชิงโครงสร้างสำหรับข้อความ เช่น หัวเรื่อง ย่อหน้า รายการ ลิงก์ คำพูด และรายการอื่นๆ สามารถฝังสคริปต์ที่เขียนในภาษาต่างๆ เช่น JavaScript ซึ่งส่งผลต่อพฤติกรรมของหน้าเว็บ HTML
ที่มา: Wikipedia, HTML
สำคัญ: เช่นเดียวกับทุกสิ่งในอาณาจักรดิจิทัล HTML ยังสามารถเปลี่ยนแปลงและพัฒนาได้ และการเปลี่ยนแปลงบางอย่างเหล่านี้จะส่งผลต่อ WordPress
ปัจจุบัน HTML เวอร์ชันล่าสุดคือเวอร์ชัน 5 (หรือที่เรียกว่า HTML5) และการเปลี่ยนแปลงนี้ได้แนะนำ "แท็ก" ใหม่จำนวนหนึ่งเพื่อให้ได้รับการอัปเดตด้วยความก้าวหน้าใหม่ๆ ในซอฟต์แวร์และเทคโนโลยีเบราว์เซอร์ เนื่องจากแท็กที่เก่ากว่าหลายแท็กเลิกใช้ HTML5 คุณจึงสามารถคาดหวังได้ว่า WordPress จะยังคงอัปเดตโค้ดต่อไปเพื่อให้แน่ใจว่าเข้ากันได้กับมาตรฐานการเข้ารหัสทั่วทั้งอุตสาหกรรม
การใช้ HTML ในหน้าและโพสต์ WordPress ของคุณ
WordPress ให้คุณมีตัวเลือกในการเพิ่มเนื้อหาในบทความและหน้าโดยใช้ Visual Editor ที่เป็นค่าเริ่มต้น (เรียกอีกอย่างว่าตัวแก้ไข แบบ WYSIWYG ซึ่งย่อมาจาก W hat Y ou S ee I s W hat Y ou G et) และโปรแกรม แก้ไข ข้อความ ที่ให้คุณ เพื่อป้อนรหัสเช่น HTML และภาษาสคริปต์อื่น ๆ (เช่น Javascript) เมื่อเขียนหรือแก้ไขเนื้อหาของคุณ ...

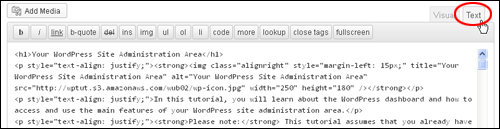
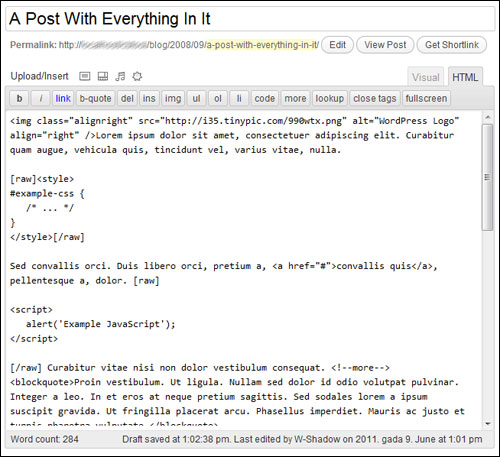
โปรแกรมแก้ไขข้อความ WordPress ในตัว
เราพูดถึง WordPress WYSIWYG Editor และวิธีเพิ่มเนื้อหาในบทความและหน้าในบทความ "วิธีการ" แยกต่างหาก
HTML ใดที่ใช้ได้กับเนื้อหา WordPress
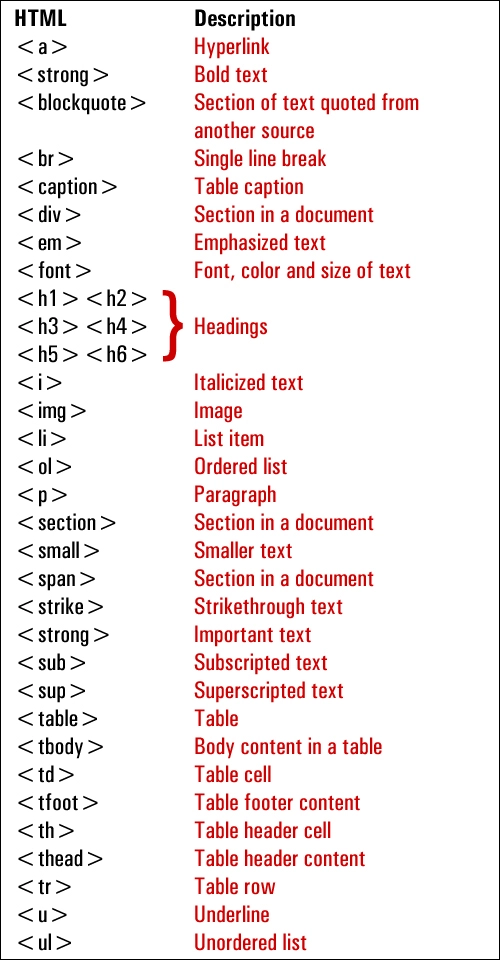
WordPress Content Management System (CMS) ช่วยให้คุณสามารถแทรกแท็กการจัดรูปแบบ HTML ทั่วไปส่วนใหญ่ได้ เช่น:

แท็กการจัดรูปแบบ HTML ของ WordPress
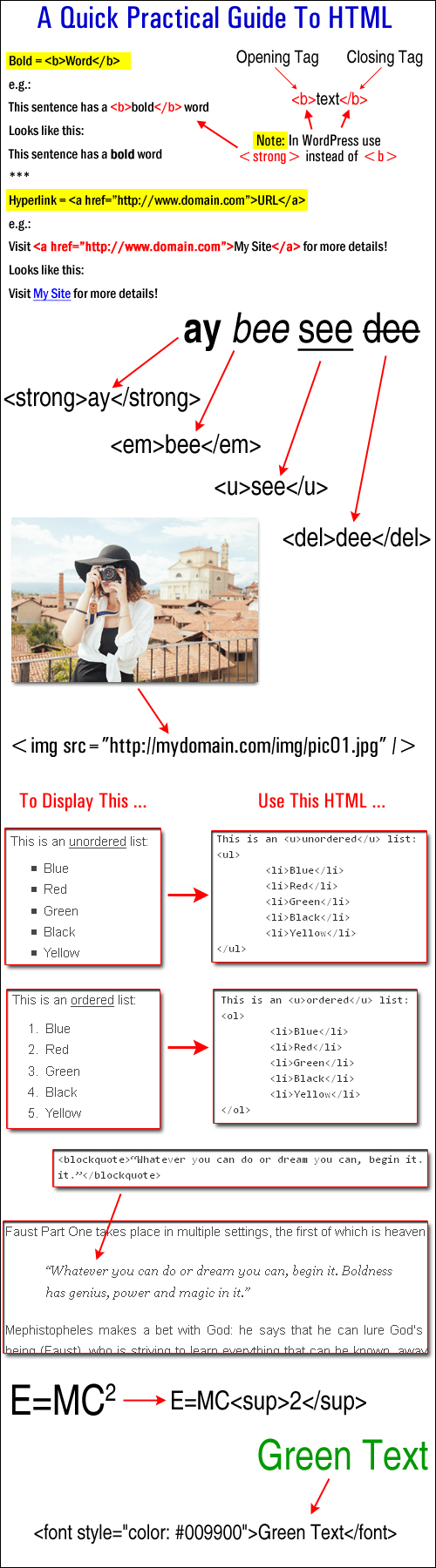
ด้านล่างนี้เป็นตัวอย่างการจัดรูปแบบเนื้อหาที่ใช้งานได้จริงโดยใช้แท็ก HTML ที่แสดงด้านบน …

แท็ก HTML ที่ใช้ในเนื้อหา WordPress
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการใช้ HTML โปรดไปที่ไซต์ด้านล่าง:
HTML – บทช่วยสอนฟรี
อธิบายเมนูตัวแก้ไขข้อความของ WordPress
โปรแกรม แก้ไขข้อความ WordPress ช่วยให้คุณสามารถแทรก แก้ไข และทำงานโดยตรงกับโค้ด เช่น HTML และภาษาสคริปต์อื่นๆ (เช่น Javascript) เมื่อป้อนเนื้อหาลงในหน้าและบทความ
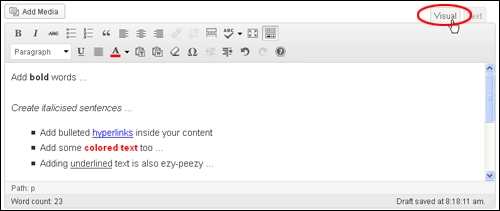
นอกกรอบ Text Editor จะแสดงชุดคุณสมบัติเมนูมาตรฐาน ...

คุณสมบัติของโปรแกรมแก้ไขข้อความ WordPress
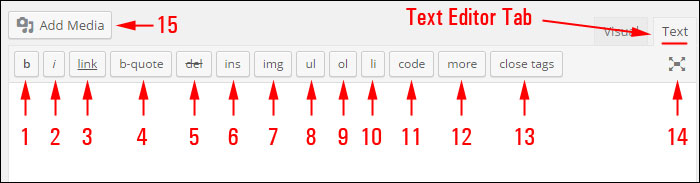
ด้านล่างนี้เป็นคำอธิบายสั้นๆ เกี่ยวกับฟังก์ชัน HTML ของปุ่มเมนู Text Editor แต่ละปุ่มพร้อมแท็ก HTML ที่เกี่ยวข้อง (ดูภาพหน้าจอด้านบน):
b: <strong></strong> ใช้ปุ่มนี้เพื่อทำให้ข้อความเป็น ตัวหนา
i : <em></em> ใช้แท็ก HTML นี้เพื่อเพิ่ม ตัวเอียง ให้กับข้อความของคุณ
ไฮเปอร์ลิงก์: <a href="https://example.com"></a> การเลือกปุ่มนี้จะเพิ่มไฮเปอร์ลิงก์ให้กับข้อความที่คุณเลือก
b-quote: <blockquote></blockquote> เลือกปุ่มเมนูนี้เพื่ออ้างอิงหรืออ้างอิงข้อความ
เดล : <del></del> แท็ก HTML นี้ใช้เพื่อติดป้ายกำกับข้อความที่ถือว่าถูกลบออกจากหน้าปัจจุบัน เบราว์เซอร์จำนวนมากมักแสดงข้อความนี้เป็นข้อความขีดทับ
ins: <ins></ins> แท็ก HTML นี้ใช้เพื่อติดป้ายกำกับข้อความที่ถือว่าถูกแทรกลงในเพจหรือโพสต์ เว็บเบราว์เซอร์ส่วนใหญ่มักแสดงข้อความนี้เป็นข้อความที่ขีดเส้นใต้
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" /> แท็ก HTML นี้ช่วยให้คุณสามารถแทรกรูปภาพลงในโพสต์หรือหน้าของคุณและเพิ่มแท็ก "alt" ( ข้อความอธิบายรูปภาพของคุณในกรณีที่รูปภาพไม่ปรากฏในหน้าจอของผู้ใช้ หมายเหตุ: คุณยังสามารถใช้ปุ่ม "เพิ่มสื่อ" (15) เพื่อแทรกรูปภาพลงในเนื้อหาของคุณ
ul: <ul></ul> แท็ก HTML นี้ใช้เพื่อแทรกรายการที่ไม่เรียงลำดับลงในโพสต์ของคุณ รายการที่ไม่เรียงลำดับโดยทั่วไปจะแสดงเป็นรายการหัวข้อย่อย หมายเหตุ: แท็ก HTML นี้ต้องใช้กับแท็ก <li> (ดูด้านล่าง) เพื่อให้รายการหัวข้อย่อยทำงาน
ol: <ol></ol> คลิกปุ่มเมนูนี้เพื่อแทรกรายการลำดับเลข รายการในรายการที่สั่งซื้อมักจะมีหมายเลข (เช่นเดียวกับรายการที่คุณกำลังอ่านอยู่ในขณะนี้!) หมายเหตุ: แท็ก HTML นี้ต้องใช้กับแท็ก <li> (ดูด้านล่าง) เพื่อให้รายการหัวข้อย่อยทำงาน
li: <li></li> แท็ก HTML นี้ใช้เพื่อแทรกหรือเปลี่ยนข้อความที่คุณเลือกลงในรายการ (แท็กนี้ควรใช้ร่วมกับแท็ก ul หรือ ol)
รหัส: <code></code> ใช้แท็ก HTML นี้เพื่อแสดงรหัส (เช่นแท็ก html) ในข้อความของคุณ หากคุณไม่ได้ใช้แท็กเหล่านี้เพื่อล้อมรอบโค้ดที่คุณต้องการแสดง WordPress จะใช้แท็กของคุณและคุณจะได้รับข้อผิดพลาด (เช่น ข้อความเสีย) หมายเหตุ: เนื้อหาใดๆ ที่แทรกอยู่ภายในแท็ก <code> โดยปกติจะแสดงโดยใช้รูปแบบข้อความที่ต่างออกไป เช่น ฟอนต์แบบเว้นวรรค เช่น Courier (ดูส่วน "เคล็ดลับ" ด้านล่างสำหรับรายละเอียดเพิ่มเติม)
เพิ่มเติม: <!--more--> ใช้ปุ่มเมนูนี้เพื่อแบ่งโพสต์ในบล็อกออกเป็น "ทีเซอร์" และส่วนเนื้อหาหลัก ตัวอย่างเช่น หากคุณพิมพ์สองสามย่อหน้า จากนั้นเพิ่มแท็กนี้และเพิ่มเนื้อหาโพสต์ที่เหลือของคุณ ผู้ใช้จะเห็นเฉพาะย่อหน้าแรกของโพสต์ของคุณที่มีไฮเปอร์ลิงก์ (เช่น อ่านต่อไป… ) ซึ่งหากคลิกบน จะทำให้ แสดงเนื้อหาที่เหลือของโพสต์
ปุ่มปิดแท็ก – ฟังก์ชันนี้จะปิดแท็ก HTML ที่เปิดอยู่ในเนื้อหาของคุณ หมายเหตุ: พิสูจน์เนื้อหาของคุณหลังจากใช้ฟังก์ชันนี้เพื่อให้แน่ใจว่าแท็ก HTML ทั้งหมดจัดรูปแบบข้อความของคุณอย่างถูกต้อง
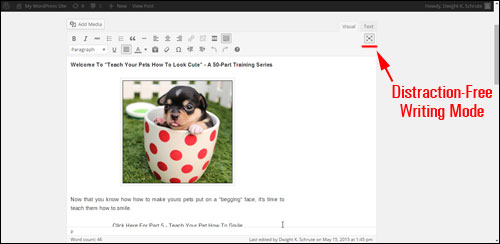
โหมดการเขียนที่ปราศจากสิ่งรบกวนสมาธิ – คลิกปุ่มนี้เพื่อทำงานในโหมดการเขียน “ปราศจากสิ่งรบกวนสมาธิ” (ดูตัวอย่างภาพหน้าจอด้านล่าง) คุณสามารถสลับระหว่างโหมด Visual Editor และ Text Editor แทรกสื่อและไฮเปอร์ลิงก์ และอัปเดตเนื้อหาของคุณในขณะที่อยู่ในโหมดการเขียน "เต็มหน้าจอ" คลิกปุ่มอีกครั้งเพื่อกลับสู่โหมดแก้ไขข้อความปกติ
เพิ่มสื่อ – คลิกปุ่มนี้เพื่อแทรกสื่อลงในเนื้อหาของคุณ (เช่น รูปภาพ วิดีโอ ไฟล์เสียง) ปุ่มนี้จะปรากฏขึ้นไม่ว่าคุณจะเลือกแท็บตัวแก้ไขภาพหรือข้อความ

WordPress Content Editor โหมดการเขียนที่ปราศจากสิ่งรบกวน [#14]
เคล็ดลับที่เป็นประโยชน์บางประการเกี่ยวกับการใช้ HTML ใน WordPress
ตัวสร้างเนื้อหา HTML
หากคุณวางแผนที่จะเรียนรู้และใช้ HTML มีเครื่องมือซอฟต์แวร์แก้ไข HTML ฟรีหลายตัวที่คุณสามารถดาวน์โหลดและใช้งานได้เมื่อเริ่มต้นใช้งาน
ตัวอย่างเช่น เครื่องมือซอฟต์แวร์แก้ไข HTML ยอดนิยมที่คุณสามารถดาวน์โหลดได้ฟรีคือ KompoZer

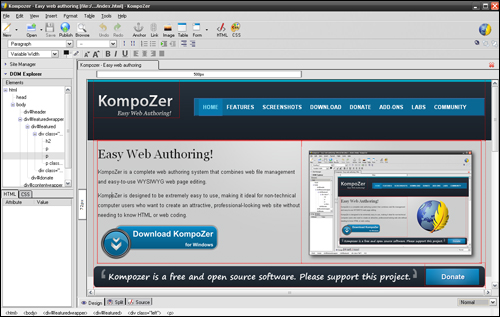
Kompozer – โปรแกรมแก้ไข HTML ฟรี
KompoZer เป็นซอฟต์แวร์โอเพ่นซอร์สฟรีที่สร้างขึ้นเป็นระบบการเขียนเว็บแบบสมบูรณ์ที่รวมการจัดการไฟล์เว็บและการแก้ไขหน้าเว็บ WYSIWYG ที่ใช้งานง่าย ได้รับการออกแบบมาให้ใช้งานง่ายมาก โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้คอมพิวเตอร์ที่ไม่ใช่ด้านเทคนิคที่ต้องการสร้างหน้าเว็บที่ดูเป็นมืออาชีพและน่าสนใจโดยไม่จำเป็นต้องรู้ HTML หรือการเขียนโค้ดเว็บ คุณสามารถสร้างเนื้อหาแบบ HTML ในแอปพลิเคชันนี้ จากนั้นใช้ปลั๊กอินที่ให้คุณแทรกโค้ดลงในเพจหรือโพสต์ของคุณ
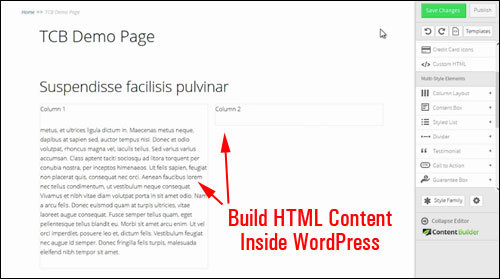
อีกทางเลือกหนึ่ง หากคุณไม่ต้องการยุ่งกับโค้ดใดๆ หรือใช้เครื่องมือเนื้อหา HTML ภายนอก ก็คือการใช้ปลั๊กอิน WordPress ที่ให้คุณสร้างเนื้อหาภายใน WordPress ได้เอง

สร้างเนื้อหาให้ก้าวหน้า

หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับปลั๊กอินนี้ โปรดดูที่เว็บไซต์ Thrive Content Builder
หากคุณไม่ต้องการหรือต้องการทำงานเกี่ยวกับการแก้ไขโค้ด แต่ยังต้องการสร้าง แทรก และจัดรูปแบบเนื้อหาที่มีแท็ก HTML พื้นฐานในพื้นที่ต่างๆ ของไซต์ WordPress นอกเหนือจากบทความและหน้าของคุณ (เช่น แถบด้านข้าง โปรไฟล์ผู้เขียน ฯลฯ) จากนั้นดูบทช่วยสอนที่มีประโยชน์ด้านล่างสำหรับวิธีแก้ปัญหาง่ายๆ ที่ไม่ต้องเสียเวลาเพิ่มเติมในการดาวน์โหลดเครื่องมือแก้ไข HTML
บทช่วยสอน: วิธีเพิ่มข้อความที่จัดรูปแบบในส่วน "เกี่ยวกับตัวคุณ" ของโปรไฟล์ผู้ใช้ของคุณ
ใน WordPress มีบางตำแหน่ง เช่น “วิดเจ็ต” ในแถบด้านข้างของคุณ และส่วน “เกี่ยวกับตัวคุณเอง” ในหน้าจอโปรไฟล์ผู้ใช้ของคุณที่ให้คุณแทรกแท็ก HTML ได้
อย่างไรก็ตาม ส่วนเหล่านี้ไม่ได้มาพร้อมกับโปรแกรมแก้ไขเนื้อหา เช่น โปรแกรมแก้ไขภาพ/ข้อความที่พบในหน้าจอโพสต์และหน้าของคุณ ...

โปรแกรมแก้ไขภาพ/ข้อความของ WordPress
คุณยังสามารถใช้โปรแกรมแก้ไขภาพ WordPress เพื่อเขียนข้อความในรูปแบบ HTML แล้ววางลงในพื้นที่เหล่านั้นได้
มาดูตัวอย่างกัน คุณจะได้เห็นว่าสิ่งนี้ทำได้ง่ายเพียงใด
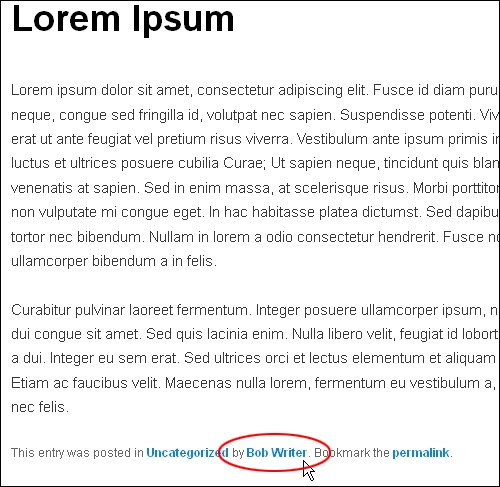
โดยปกติ เมื่อใดก็ตามที่โพสต์ถูกเผยแพร่ใน WordPress ลิงก์ไปยังผู้เขียนจะปรากฏที่ใดที่หนึ่งในบทความของคุณ (เช่น ที่ด้านล่างหรือด้านบนของโพสต์) …

ลิงก์หน้าผู้เขียนในบล็อกโพสต์ WordPress
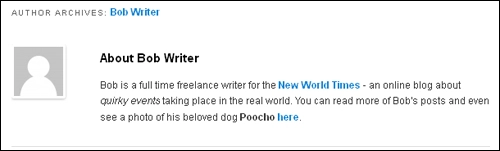
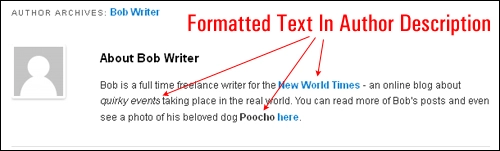
การคลิกลิงก์ผู้เขียนจะนำผู้เยี่ยมชมไปยังส่วน คลังข้อมูลผู้แต่ง ซึ่งพวกเขาสามารถเรียนรู้ข้อมูลเพิ่มเติมเกี่ยวกับคุณ (หรือผู้ใช้ที่ลงทะเบียนรายอื่น) และดูบทความอื่น ๆ ที่คุณ (หรือผู้เขียนคนอื่นๆ) ได้เผยแพร่ ...

หมายเหตุ: ตามที่แสดงภาพหน้าจอด้านบน คุณสามารถเพิ่มไฮเปอร์ลิงก์และการจัดรูปแบบอย่างง่าย เช่น ตัวเอียงและข้อความตัวหนา เพื่อปรับปรุงกล่องทรัพยากรผู้เขียนและโปรโมตตัวคุณเอง บริการและผลิตภัณฑ์ของคุณ หน้าโซเชียลมีเดีย ไซต์อื่นๆ ที่คุณเป็นเจ้าของ ฯลฯ ให้กับผู้อ่านบล็อก …

โปรไฟล์ผู้เขียนอยู่ในช่อง About Yourself > Biographical Info ในส่วนโปรไฟล์ผู้ใช้ของคุณ …

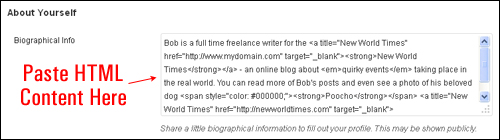
แม้ว่าพื้นที่ข้อความ ข้อมูลชีวประวัติ จะให้คุณเพิ่มเนื้อหารูปแบบ HTML ได้ แต่ไม่มีตัวแก้ไขเนื้อหา ดังนั้นคุณต้องรู้วิธีพิมพ์โค้ด HTML ลงในกล่องข้อความโดยตรง หรือสร้างในโปรแกรมแก้ไข HTML แล้วจึงคัดลอก และวางเนื้อหาที่มี HTML ฝังอยู่ในนั้นแล้ว …

มา "วางเนื้อหา" ลงในฟิลด์นี้โดยใช้วิธีการที่อธิบายไว้ด้านล่าง
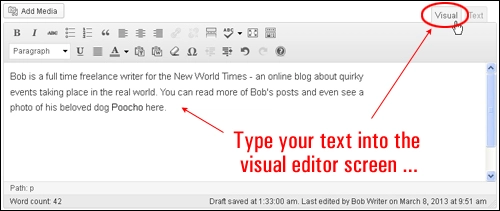
ขั้นแรก สร้างโพสต์ใหม่ และพิมพ์เนื้อหาของคุณภายใน Visual Editor
ในกรณีนี้ เราต้องการสร้าง โปรโมชันของผู้เขียน …

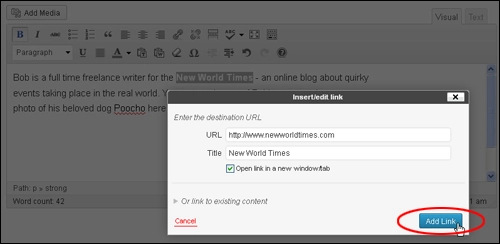
ถัดไป จัดรูปแบบเนื้อหาภายในแท็บ Visual Editor โปรดทราบว่าคุณสามารถใช้การจัดรูปแบบอย่างง่ายในคำอธิบายผู้เขียนของคุณเท่านั้น เช่น ไฮเปอร์ลิงก์ ตัวหนา ขีดเส้นใต้ และข้อความที่เป็นตัวเอียง ดังนั้นจงใช้รูปแบบที่เรียบง่าย - ใช้ไฮเปอร์ลิงก์ตัวหนา ตัวเอียง และข้อความโดยเว้นวรรคหนึ่งหรือสองย่อหน้าเพื่ออธิบายว่าคุณเป็นใครและอะไร ทำ และรวมลิงก์ที่มีประโยชน์เพื่อช่วยให้ผู้เยี่ยมชมมีส่วนร่วมกับคุณหรือธุรกิจของคุณต่อไป ...

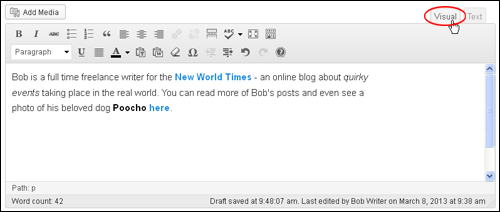
ทำงานต่อไปในหน้าจอ Visual Editor จนกว่าคุณจะเพิ่มการจัดรูปแบบทั้งหมดที่คุณต้องการเพิ่มในเนื้อหาโปรไฟล์ผู้เขียนของคุณ ...

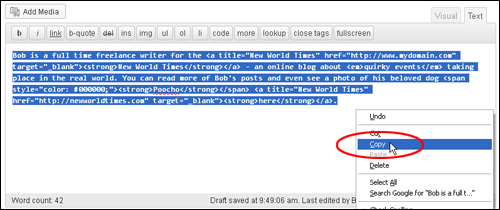
หลังจากเขียนเนื้อหาของคุณแล้ว ให้เปลี่ยนไปใช้ Text Editor และคัดลอกทุกอย่างไปยังคลิปบอร์ดของคุณ ...

ไปที่พื้นที่โปรไฟล์ของคุณโดยเลือก ผู้ใช้ > โปรไฟล์ ของคุณในเมนูการนำทางของคุณ …

เลื่อนลงไปที่ส่วน เกี่ยวกับตัวคุณ แล้ววางเนื้อหาจากคลิปบอร์ดของคุณลงในพื้นที่ข้อความ ข้อมูลชีวประวัติ ….

คลิก อัปเดตโปรไฟล์ เพื่อบันทึกการเปลี่ยนแปลงของคุณ ...

ขอแสดงความยินดี … คุณเพิ่งสร้างประวัติผู้แต่งสำหรับโพสต์บล็อกของคุณและจัดรูปแบบโดยใช้ HTML พื้นฐาน!

หากต้องการเรียนรู้วิธีแก้ไขการตั้งค่าโปรไฟล์ของคุณ โปรดดูบทช่วยสอนนี้: วิธีแก้ไขโปรไฟล์ผู้ใช้ WordPress ของคุณ
ดังที่เราได้กล่าวไปแล้ว คุณไม่จำเป็นต้องเรียนรู้ HTML เพื่อใช้ WordPress แต่การรู้พื้นฐานของ HTML จะมีประโยชน์
เคล็ดลับ HTML สำหรับผู้ใช้ WordPress
(ผู้ใช้ WP ขั้นสูง): คุณสามารถขยายฟังก์ชันการทำงานของตัวแก้ไขเนื้อหา WordPress ของคุณโดยใช้ปลั๊กอิน WordPress ต่างๆ
ตัวอย่างเช่น:
WordPress HTML

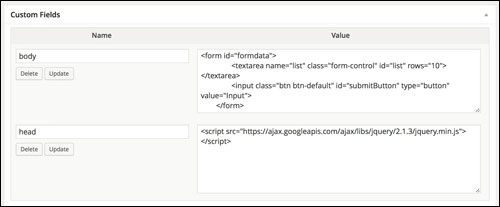
WordPress HTML ให้คุณเพิ่ม HTML ที่กำหนดเองให้กับทั้งบทความและเนื้อหาของหน้าและส่วนหัว

เวิร์ดเพรส HTML. (ที่มาของภาพหน้าจอ: เว็บไซต์ปลั๊กอิน)
การวาง HTML ลงในโปรแกรมแก้ไข WordPress โดยตรงสามารถทำลายองค์ประกอบต่างๆ และทำให้ HTML เสียหายได้ โดยการป้อนรหัสในกล่องโต้ตอบฟิลด์ที่กำหนดเอง คุณสามารถส่งออกเนื้อหารูปแบบ HTML ไปยังหน้าหรือโพสต์ของคุณ
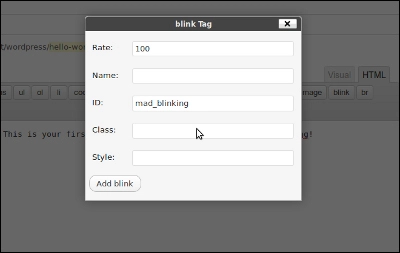
ปุ่มแก้ไข HTML ที่ขยายได้

ปุ่มแก้ไข HTML ที่ขยาย ได้คือปลั๊กอิน WordPress ที่คุณสามารถเพิ่มลงในไซต์ของคุณได้ ซึ่งช่วยให้คุณควบคุมการตั้งค่าสำหรับแท็ก HTML เช่น div และ span ได้ดียิ่งขึ้น ตลอดจนเพิ่มปุ่มที่กำหนดเองและฟังก์ชันพิเศษให้กับโปรแกรมแก้ไขข้อความ ...

ปลั๊กอิน WordPress – ปุ่มแก้ไข HTML ที่ขยายได้ (ที่มาของภาพหน้าจอ: เว็บไซต์ปลั๊กอิน)
นี่คือปลั๊กอิน WordPress ฟรีอีกตัวที่คุณสามารถใช้ ...
HTML ดิบ

Raw HTML ให้คุณปิดการใช้งานการจัดรูปแบบอัตโนมัติ เช่น การสร้างย่อหน้าอัตโนมัติและคำพูดอัจฉริยะ และใช้โค้ด HTML/JS/CSS ดิบในบทความ WordPress ของคุณ
ด้วยปลั๊กอินนี้ ส่วนใด ๆ ของบทความของคุณสามารถห่อด้วยแท็ก [raw]…[/raw] เพื่อป้องกันไม่ให้ WordPress แปลงการขึ้นบรรทัดใหม่เป็นย่อหน้า HTML แทนที่เครื่องหมายอะพอสทรอฟีด้วยเครื่องหมายคำพูดสำหรับพิมพ์ และอื่นๆ สิ่งนี้มีประโยชน์มากหากคุณต้องการเพิ่ม JavaScript หรือบล็อก CSS ให้กับเนื้อหาของคุณ

Raw HTML - ปลั๊กอินสำหรับ WP (ที่มาของภาพหน้าจอ: เว็บไซต์ปลั๊กอิน)
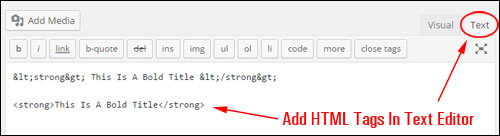
เคล็ดลับ #3 – การแก้ไขปัญหาข้อผิดพลาดแท็ก HTML: หากการจัดรูปแบบข้อความของคุณแสดงอย่างไม่ถูกต้องหลังจากเผยแพร่โพสต์หรือหน้าของคุณ ตรวจสอบให้แน่ใจว่าคุณได้ป้อนแท็ก HTML ของคุณอย่างถูกต้องในแท็บข้อความ ไม่ใช่ในแท็บภาพ
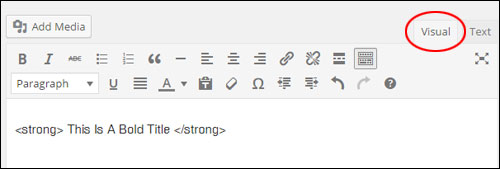
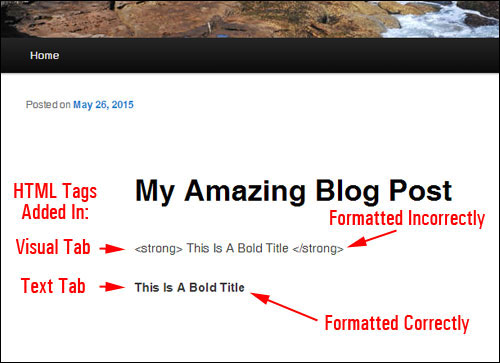
ตัวอย่างเช่น หากคุณพิมพ์ข้อความที่แสดงด้านล่างใน Visual Content Editor …

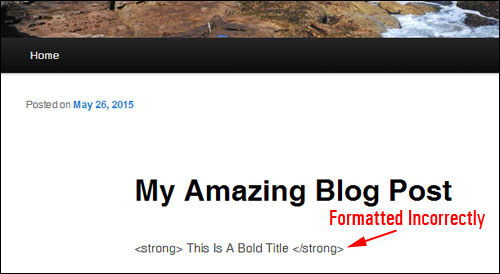
ข้อความของคุณจะมีลักษณะเช่นนี้เมื่อโพสต์ของคุณถูกเผยแพร่ ...

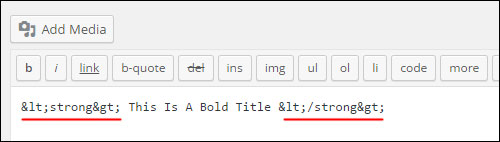
คุณสามารถดูสาเหตุของปัญหาได้โดยสลับไปที่แท็บข้อความ ...

ดังที่คุณเห็นในภาพหน้าจอด้านบน WordPress จะแปลงสัญลักษณ์ “<” และ “>” เป็นโค้ด HTML ที่เทียบเท่ากัน (เรียกว่าอักขระ ASCII)
ดังนั้น:
- “ < ” (วงเล็บเหลี่ยมแบบเปิด) = “ < “
- “ > ” (วงเล็บมุมปิด) = “ > “
เพื่อรักษาสัญลักษณ์ “<” และ “>” ให้คงอยู่ และตรวจสอบให้แน่ใจว่าข้อความของคุณจะจัดรูปแบบอย่างถูกต้อง คุณต้องวางรหัสของคุณในโปรแกรมแก้ไขข้อความ …

ตอนนี้ … เมื่อคุณเผยแพร่โพสต์ คุณจะพบว่าข้อความของคุณมีรูปแบบที่ถูกต้อง …

เคล็ดลับ #4 (ผู้ใช้ WordPress ขั้นสูง): ตามค่าเริ่มต้น WordPress ไม่อนุญาตให้ใช้แท็ก HTML จำนวนหนึ่ง (เช่น โค้ด เช่น iframe , textarea และอื่นๆ) นี่เป็นเหตุผลด้านความปลอดภัย
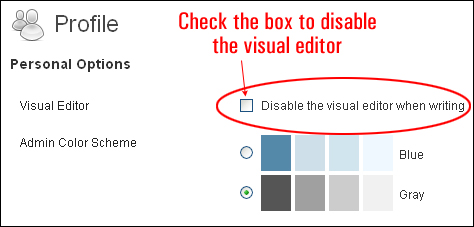
หากคุณประสบปัญหาใดๆ เมื่อเพิ่มแท็ก HTML ที่ใช้ทั่วไปในเนื้อหาของคุณที่ ได้ รับอนุญาตให้ใช้ใน WordPress ให้ลองปิดการใช้งานโปรแกรมแก้ไขภาพในโปรไฟล์ผู้ใช้ของคุณ …

หลังจากปิดใช้งานโปรแกรมแก้ไขภาพและบันทึกการตั้งค่าโปรไฟล์ของคุณแล้ว ให้กลับไปที่โพสต์หรือเพจของคุณแล้ววางเนื้อหาใหม่ด้วยแท็ก HTML ที่มีปัญหา จากนั้นจึงเผยแพร่โพสต์ของคุณอีกครั้ง
หากคำแนะนำข้างต้นแก้ไขปัญหาได้ ให้กลับไปที่โปรไฟล์ผู้ใช้ เปิดใช้งาน Visual Editor อีกครั้ง และตรวจสอบว่าโค้ด HTML ยังคงทำงานได้ดีเมื่อกู้คืนโปรแกรมแก้ไขภาพหรือไม่
หมายเหตุ: หากคำแนะนำข้างต้นไม่สามารถแก้ไขปัญหาได้ และคุณยังคงประสบปัญหาในการเพิ่มโค้ด HTML ลงในเนื้อหาของคุณ คุณอาจต้องดูตัวเลือกอื่นๆ ซึ่งอาจรวมถึง:
- ถามผู้ที่มีประสบการณ์ในการแก้ไขปัญหาข้อผิดพลาด WordPress เพื่อช่วยคุณ
- การค้นหา ฟอรัมสนับสนุน WordPress หรือแหล่งข้อมูลการแก้ไขปัญหา WordPress เพื่อหาสาเหตุและแนวทางแก้ไขที่เป็นไปได้
- ติดตั้งแอปพลิเคชัน WordPress ของคุณใหม่ (เช่น ทำการติดตั้งใหม่ทั้งหมด)
- ติดต่อโฮสต์เว็บของคุณเพื่อขอความช่วยเหลือ
***
ยินดีด้วย! ตอนนี้คุณรู้วิธีใช้ HTML พื้นฐานเพื่อจัดรูปแบบและจัดรูปแบบเนื้อหาของคุณแล้ว
