ปลั๊กอินเปรียบเทียบรูปภาพที่ดีที่สุดสำหรับ WordPress ก่อน/หลังตัวเลื่อนรูปภาพ
เผยแพร่แล้ว: 2021-12-16การเพิ่มแถบเลื่อนเปรียบเทียบรูปภาพเพื่อดูการเปลี่ยนแปลงก่อนและหลังช่วยในการดึงดูดผู้มีโอกาสเป็นลูกค้ามากขึ้น สิ่งที่คุณต้องมีคือปลั๊กอินเปรียบเทียบรูปภาพที่ดีที่สุดที่ช่วยให้คุณสามารถเพิ่มตัวเลื่อนภาพก่อนหลังได้
แม้ว่าคุณลักษณะการเปรียบเทียบรูปภาพจะเรียกว่าตัวเลื่อนรูปภาพ แต่ก็ใช้ไม่ได้กับตัวเลื่อนโลโก้หรือคุณลักษณะตัวเลื่อนอื่นๆ แต่จะแสดงการเปรียบเทียบระหว่างรูปภาพแทน
หากคุณดูรายการปลั๊กอินเปรียบเทียบรูปภาพที่มี คุณจะเห็นว่าแต่ละปลั๊กอินมีคุณสมบัติเฉพาะตัว การเลือกหนึ่งรายการจากพวกเขาอาจทำให้เครียดเล็กน้อย การทดสอบทีละรายการบนแดชบอร์ด WordPress นั้นซับซ้อนและใช้เวลานาน
เมื่อพิจารณาถึงข้อเท็จจริงนี้ ฉันได้จัดทำรายการปลั๊กอินที่มาพร้อมกับอินเทอร์เฟซที่ใช้งานง่าย ฉันได้รวมปลั๊กอินฟรีและพรีเมียมไว้ที่นี่แล้ว
รูปภาพ Before After Slider คืออะไรสำหรับ WordPress
รูปภาพก่อนและหลังตัวเลื่อนเป็นคุณลักษณะที่ช่วยให้เว็บมาสเตอร์สามารถแสดงการเปรียบเทียบระหว่างสองภาพ ตัวอย่างเช่น หากคุณมีบริการปรับปรุงบ้าน คุณสามารถแสดงโครงการใดโครงการหนึ่งของคุณด้วยภาพก่อนและหลัง ในทำนองเดียวกัน สมมติว่าคุณให้บริการปรับปรุงรถ คุณสามารถแสดงตัวอย่างงานด้วยภาพก่อนและหลังได้อย่างง่ายดาย
เหตุใดคุณจึงควรใช้แถบเลื่อนเปรียบเทียบรูปภาพ
ปลั๊กอินเปรียบเทียบรูปภาพเป็นวิธีที่ดีที่สุดที่จะแสดงการเปรียบเทียบระหว่างรูปภาพก่อนและหลัง แม้ว่าจะเป็นลักษณะทั่วไปในอุตสาหกรรมการรีทัชและการตัดภาพ แต่ฟีเจอร์นี้มีประโยชน์สำหรับธุรกิจต่างๆ
ในอุตสาหกรรมการแก้ไขและรีทัชภาพ จำเป็นต้องแสดงให้เห็นว่าภาพจะมีหน้าตาเป็นอย่างไรหลังการแก้ไข ด้วยปลั๊กอินเปรียบเทียบรูปภาพ ทำให้ง่ายต่อการแสดงการเปรียบเทียบระหว่างสองภาพ
อาจเป็นอุตสาหกรรมอื่นด้วย ตัวอย่างเช่น หากคุณกำลังให้บริการตกแต่งบ้าน ธุรกิจมุงหลังคา ต่อเติมบ้าน หรือบริการที่คล้ายกัน คุณสามารถแสดงภาพก่อนและหลังของโครงการของคุณได้ ที่จะให้แนวคิดที่ชัดเจนแก่ผู้เข้าชมเพื่อทำความเข้าใจว่าพวกเขาจะได้รับประโยชน์อย่างไร
สำหรับแต่ละธุรกิจที่กล่าวถึงในที่นี้จะขึ้นอยู่กับการเปรียบเทียบรูปภาพเป็นอย่างมาก
ตัวเลื่อนเปรียบเทียบรูปภาพ 5 อันดับแรกก่อนหลัง – รวมตัวเลือกฟรี
ก่อนสร้างรายชื่อ 5 อันดับแรก ฉันได้ใช้ปลั๊กอิน WordPress จำนวนมากเพื่อเปรียบเทียบรูปภาพ หลังจากตรวจสอบคุณสมบัติและความสะดวกในการใช้งานแล้ว ในที่สุดฉันก็ได้เลือกปลั๊กอิน WordPress เปรียบเทียบรูปภาพต่อไปนี้
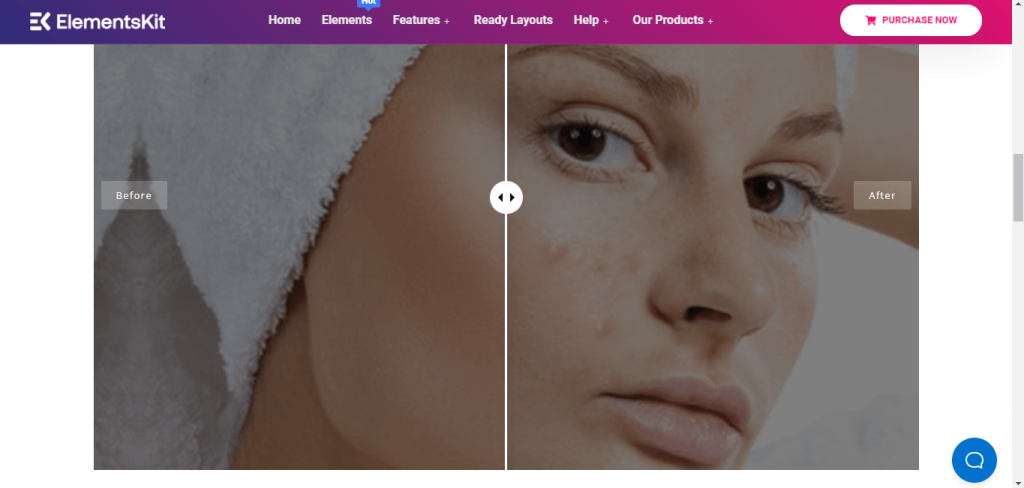
ElementsKit All-in-One Addons สำหรับ Elementor (ตัวเลือกฟรี)
หากคุณกำลังมองหา Elementor ที่ดีที่สุดก่อนและหลังตัวเลื่อน ElementsKit เป็นทางออกที่ดีที่สุด เป็นปลั๊กอิน Elementor Addons ขั้นสูงสุดที่ช่วยให้ผู้ใช้สามารถออกแบบหน้าเว็บประเภทใดก็ได้โดยไม่ต้องเขียนโค้ดใด ๆ ใช้งานง่ายและปรับแต่งได้แม้กระทั่งมือใหม่ก็สามารถออกแบบเว็บไซต์ที่สมบูรณ์ด้วยปลั๊กอินได้

หนึ่งในคุณสมบัติที่ยอดเยี่ยมที่สุดของ ElementsKit คือการเปรียบเทียบรูปภาพ ปลั๊กอินมีวิดเจ็ตที่เรียกว่าการเปรียบเทียบรูปภาพ ซึ่งช่วยให้ผู้ใช้สามารถเปรียบเทียบภาพสองภาพได้ ไม่จำเป็นต้องใช้รหัสใด ๆ
เพียงลากและวางวิดเจ็ตบนหน้าที่คุณต้องการแสดงการเปรียบเทียบรูปภาพ จากนั้นอัปโหลดภาพก่อนและหลังที่คุณต้องการเปรียบเทียบ เมื่อผู้เยี่ยมชมเข้ามาที่หน้า สามารถเลื่อนด้วยการคลิกเมาส์เพื่อตรวจสอบการเปรียบเทียบก่อนและหลัง
คุณสามารถปรับแต่งคุณสมบัติของวิดเจ็ตได้จากแผงตัวเลือกของวิดเจ็ต ตั้งค่าระยะขอบและช่องว่างภายในแบบกำหนดเอง ประเภทเส้นขอบ รัศมีขอบ และอื่นๆ อีกมากมายเพียงแค่คลิกเมาส์ ปลั๊กอินนี้ให้ผู้ใช้แสดงการเปรียบเทียบภาพทั้งในแนวตั้งและแนวนอน
ฟีเจอร์หลัก
- การออกแบบที่ตอบสนองและสัมผัสได้
- ตัวเลื่อนรูปภาพไม่ จำกัด พร้อมคุณสมบัติลากและวาง
- ใช้งานและสนับสนุนฟรีด้วย Elementor เวอร์ชันฟรี
- เหมาะสำหรับออกแบบหน้าเว็บทุกประเภทโดยไม่ต้องเขียนโค้ด
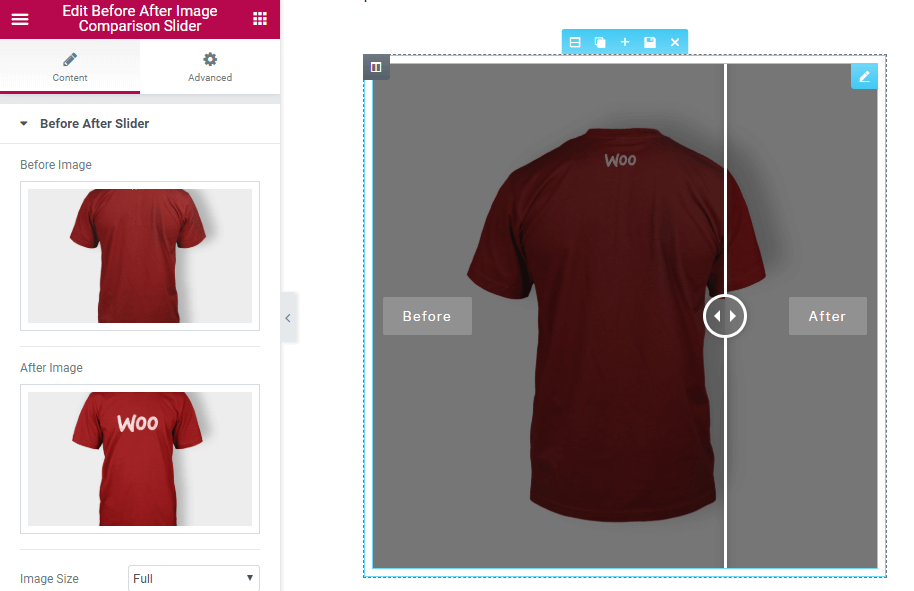
ก่อนหลังภาพเปรียบเทียบ Slider สำหรับ Elementor (ชำระเงิน)
มันเป็นอีก WordPress ก่อนและหลังปลั๊กอินตัวเลื่อน Elementor addons ซึ่งแตกต่างจาก ElementsKit เฉพาะสำหรับแถบเลื่อนเปรียบเทียบรูปภาพเท่านั้น ซึ่งหมายความว่าคุณไม่สามารถออกแบบหน้าเว็บประเภทอื่นได้

นอกจากนี้ยังเป็นปลั๊กอินพรีเมียมที่จะมีราคา $ 12 นอกจากนี้ หากคุณต้องการเพิ่มคุณสมบัติเพิ่มเติมอื่นๆ เช่น ตัวเลื่อนแกลเลอรี ตัวเลื่อนแบบหมุน ฯลฯ คุณต้องใช้จ่ายมากขึ้น
หากคุณเลือกแพ็คเกจพื้นฐาน คุณสามารถเพิ่มได้เฉพาะแถบเลื่อนรูปภาพที่มีสไตล์ปกติเท่านั้น สำหรับคุณสมบัติขั้นสูงอื่นๆ คุณต้องติดตั้งส่วนเสริมเพิ่มเติม
อย่างไรก็ตาม เมื่อคุณซื้อปลั๊กอินแล้ว คุณสามารถเพิ่มตัวเลื่อนแบบกำหนดเองจากแดชบอร์ดของ WordPress ได้ นอกจากนี้ ปลั๊กอินยังมีตัวเลือกการปรับแต่งเอง ซึ่งคุณสามารถเลือกเค้าโครงและการตั้งค่าอื่นๆ ได้ ตัวอย่างเช่น คุณสามารถเปลี่ยนพื้นหลัง สี เส้นขอบ ฯลฯ
ตัวเลื่อนที่มีปลั๊กอินจะตอบสนองเพื่อให้ปรากฏอย่างถูกต้องตามอุปกรณ์ หากต้องการ คุณสามารถเพิ่ม CSS ที่กำหนดเองได้เช่นกัน
ฟีเจอร์หลัก
- รองรับเว็บเบราว์เซอร์ยอดนิยมทั้งหมด
- อนุญาตให้เพิ่มได้ไม่จำกัดก่อนหลังตัวเลื่อน
- คุณสามารถเลือกขนาดภาพที่กำหนดเองได้
- รองรับ CSS . แบบกำหนดเองทั่วโลก
สุดยอด Before After Image Slider & Gallery – BEAF (ฟรี)
หากคุณต้องการเพียงตัวเลื่อนภาพก่อนและหลังและคุณไม่ต้องการเสียเงิน ตัวเลื่อน Ultimate Before After Images เป็นตัวเลือกที่ดี เมื่อเทียบกับปลั๊กอิน WordPress ที่คล้ายกัน ปลั๊กอินนี้ใช้งานง่าย

เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณสามารถควบคุมทุกอย่างได้จากแดชบอร์ด ไม่จำเป็นต้องเขียนหรือปรับแต่งโค้ดใดๆ
มันมีเลย์เอาต์หลายแบบสำหรับคุณสมบัติตัวเลื่อนรูปภาพ ดังนั้น เลือกสไตล์ที่ตรงกับความต้องการของคุณ ใช้สไตล์และตรวจสอบการแสดงตัวอย่างเพื่อให้คุณทราบว่ารูปแบบใดดูดีกว่าสำหรับเว็บไซต์ของคุณ
สำหรับแถบเลื่อนรูปภาพ คุณสามารถเพิ่มคำอธิบาย แต่ละข้อความ และอื่นๆ อีกมากมาย ตัวเลือกการปรับแต่งมีประโยชน์อย่างมาก
แม้ว่าคุณจะสามารถใช้แถบเลื่อนรูปภาพพื้นฐานกับเวอร์ชันฟรีได้ แต่คุณยังสามารถเลือกเวอร์ชันโปรได้หากต้องการ
ฟีเจอร์หลัก
- คุณสมบัติเอฟเฟกต์การเลื่อนเมาส์
- แดชบอร์ดผู้ใช้ที่เข้าใจง่าย
- มาพร้อมกับตัวสร้างรหัสย่อสำหรับเลย์เอาต์ที่กำหนดเอง
- ออกแบบ SEO ที่เป็นมิตรและตอบสนอง
อเนกประสงค์ ก่อน หลัง สไลเดอร์ (ชำระเงิน)
เป็นปลั๊กอิน WordPress ระดับพรีเมียมสำหรับเพิ่มแถบเลื่อนรูปภาพไปยังหน้าเว็บ ปลั๊กอินนี้มีให้ในราคา 18 เหรียญ หากคุณกำลังมองหาปลั๊กอินที่มีตัวเลือกการปรับแต่งมากมาย เราขอแนะนำตัวเลื่อน Multipurpose Before After มันมีส่วนต่อประสานผู้ใช้ที่เข้าใจง่ายซึ่งคุณสามารถเพิ่มตัวเลื่อนรูปภาพ


คุณสามารถใช้คุณสมบัติตัวเลื่อนรูปภาพได้โดยการอัปโหลดภาพก่อนหลังทีละภาพ เมื่อคุณทำเสร็จแล้ว ให้ตรวจสอบการแสดงตัวอย่างและเสร็จสิ้น ปลั๊กอินช่วยให้คุณสร้างรหัสย่อที่คุณสามารถใช้บนหน้าใดก็ได้
มันมีสองสไตล์ที่แตกต่างกันสำหรับตัวเลื่อนภาพ นอกจากนี้ คุณยังสามารถปรับแต่งความกว้างและความสูงของรูปภาพ เงาของแถบเปรียบเทียบ ความเร็วในการเล่นอัตโนมัติ และอื่นๆ อีกมากมาย เลือกการตั้งค่าที่คุณต้องการและเผยแพร่หน้า
ฟีเจอร์หลัก
- เลย์เอาต์ที่ปรับแต่งได้สูงสำหรับการออกแบบที่ไม่เหมือนใคร
- ตัวสร้างรหัสย่อสำหรับการออกแบบที่ไร้ที่ติ
- การออกแบบที่ตอบสนองต่ออุปกรณ์พกพา
- อนุญาตให้ผู้ใช้เพิ่มคำอธิบายที่กำหนดเอง
Image Hover Effects Ultimate (คลังภาพ, เอฟเฟกต์, ไลท์บ็อกซ์, การเปรียบเทียบหรือแว่นขยาย) (ฟรี)
Image Hover Effects Ultimate เป็นปลั๊กอิน WordPress ฟรีสำหรับเพิ่มเอฟเฟกต์รูปภาพ การเปรียบเทียบระหว่างรูปภาพ และอื่นๆ ในเว็บไซต์ ใช้งานง่ายและมาในดีไซน์เรียบง่ายเพื่อความสะดวกของผู้ใช้

ง่ายต่อการเพิ่มการเปรียบเทียบก่อนและหลังสำหรับสองภาพด้วยปลั๊กอิน ไม่จำเป็นต้องเข้าใจว่ารหัสทำงานอย่างไร
เมื่อคุณเพิ่มรูปภาพแล้ว จะทำให้คุณสามารถเปลี่ยนเงา ขนาดรูปภาพ สไตล์ การจัดตำแหน่ง และอื่นๆ มันมีรหัสขั้นต่ำที่โหลดเร็วขึ้น เอฟเฟกต์โฮเวอร์ทั้งหมดนั้นใช้ CSS3 ขั้นสูงล้วนๆ แก้ไขโค้ด CSS หากจำเป็นในรูปแบบที่กำหนดเอง อย่างไรก็ตาม คุณลักษณะขั้นสูงส่วนใหญ่มีให้สำหรับรุ่น Pro เท่านั้น
หากคุณกำลังใช้งานเว็บไซต์ขนาดเล็กที่ต้องการตัวเลื่อนเปรียบเทียบรูปภาพที่มีสไตล์ปกติ ให้ไปที่ปลั๊กอินนี้
ฟีเจอร์หลัก
- คุณสมบัติเอฟเฟกต์โฮเวอร์หลายตัวสำหรับรูปภาพ
- เลย์เอาต์ที่ตอบสนองและน่าดึงดูด
- ออกแบบด้วยแอนิเมชั่นที่ใช้ CSS3 ขั้นสูง
- คุณสมบัติขั้นสูงมีให้สำหรับรุ่นโปร
ก่อนหลังปลั๊กอิน Slider ใดที่เราแนะนำ?
แม้ว่าเราจะแนะนำ WordPress 5 ตัวก่อนและหลังตัวเลื่อนในรายการ แต่เราขอแนะนำปลั๊กอินเสริม ElementsKit Elementor เป็นอย่างยิ่ง ไม่เหมือนกับปลั๊กอินตัวเลื่อนรูปภาพอื่นๆ ส่วนใหญ่ มันช่วยให้คุณควบคุมการออกแบบได้มากขึ้น นอกจากนี้ คุณสามารถเพิ่มองค์ประกอบต่างๆ เช่น หีบเพลงรูปภาพ เอฟเฟกต์พารัลแลกซ์ขั้นสูง ฯลฯ พร้อมกับตัวเลื่อนการเปรียบเทียบ
สิ่งที่ดีที่สุดเกี่ยวกับปลั๊กอินนี้คือมันมาพร้อมกับฟีเจอร์ยอดนิยมทั้งหมดที่จำเป็นสำหรับเว็บไซต์ ดังนั้น คุณจะไม่ต้องติดตั้งปลั๊กอินหลายตัวสำหรับทุกส่วนของเว็บไซต์ หากคุณต้องการคุณสมบัติขั้นสูง เพียงอัปเกรดเป็น ElementsKit เวอร์ชันโปร
ฉันจะเพิ่มรูปภาพก่อนและหลังใน WordPress ได้อย่างไร
สำหรับแต่ละก่อนหลังปลั๊กอินตัวเลื่อน กระบวนการจะแตกต่างกัน ตามที่เราแนะนำ ElementsKit นี่คือกระบวนการ
ก่อนอื่น ไปที่แดชบอร์ด WordPress และค้นหา Elementor และติดตั้ง จากนั้นดาวน์โหลด ElementsKit และติดตั้งปลั๊กอิน
ตอนนี้สร้างหน้าใหม่จากแดชบอร์ด WordPress และเลือกแก้ไขด้วย Elementor ค้นหาวิดเจ็ต Image Comparison ในไลบรารีวิดเจ็ตแล้วลากและวางบนเพจ
คุณจะเห็นตัวเลือกให้เลือกรูปภาพ อัปโหลดภาพก่อนและหลังและตอนนี้จะทำงานเป็นแถบเลื่อน
จากการตั้งค่าวิดเจ็ต ให้เลือกสไตล์ เส้นขอบ และการตั้งค่าอื่นๆ ตรวจดูตัวอย่างแล้วเผยแพร่
สิ่งที่ต้องพิจารณาสำหรับตัวเลื่อนเปรียบเทียบรูปภาพ
หากคุณกำลังจะใช้ตัวเลื่อนภาพก่อนและหลังเป็นครั้งแรก ก่อนที่จะสรุปปลั๊กอิน WordPress ให้พิจารณาสิ่งต่อไปนี้ -
การออกแบบที่ตอบสนอง
ไม่มีประโยชน์หากคุณเลือกปลั๊กอินที่ทำงานไม่ถูกต้องในอุปกรณ์ทั้งหมด ดังนั้น เมื่อคุณต้องการติดตั้งแถบเลื่อนภาพถ่ายก่อนและหลัง ให้ตรวจสอบในคำอธิบายปลั๊กอินว่ามีเลย์เอาต์ที่ตอบสนองหรือไม่ เลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ช่วยให้แน่ใจว่าปลั๊กอินจะพอดีอย่างเหมาะสมโดยไม่คำนึงถึงอุปกรณ์
ความเร็วในการโหลดที่รวดเร็ว
เมื่อผู้เยี่ยมชมเข้ามาที่หน้าเว็บ มันควรจะโหลดเร็วขึ้น จากการวิจัยของ Google ผู้เข้าชมครึ่งหนึ่งออกจากหน้าเว็บหากใช้เวลาในการโหลดนานกว่า 3 วินาที ระวังเวลาในการโหลดปลั๊กอินเปรียบเทียบรูปภาพที่คุณจะใช้
สะดวกในการใช้
จุดประสงค์ของการใช้ปลั๊กอินสำหรับการเปรียบเทียบก่อนและหลังระหว่างรูปภาพคือเพื่อหลีกเลี่ยงความยุ่งยากในการเขียนโค้ด ปลั๊กอินเปรียบเทียบรูปภาพออกแบบมาเพื่อให้ใช้งานง่าย ดังนั้นใครก็ตามที่ไม่มีความรู้ด้านการเขียนโค้ดเลยสามารถเพิ่มแถบเลื่อนก่อนและหลังได้ หากปลั๊กอินเปรียบเทียบรูปภาพใช้งานยาก ฉันขอแนะนำให้หลีกเลี่ยง
ตัวเลือกการปรับแต่ง
ปลั๊กอินต่างๆ ทำให้ง่ายต่อการเพิ่มแถบเลื่อนเปรียบเทียบรูปภาพด้วยการคลิกเพียงไม่กี่ครั้ง แต่ถ้าคุณต้องการทำให้มันน่าสนใจและแสดงตัวเลือกที่กำหนดเอง ปลั๊กอินจะต้องมีตัวเลือกการปรับแต่งเอง Elementor ก่อนและหลังคุณสมบัติตัวเลื่อนของ ElementsKit และปลั๊กอินอื่น ๆ บางตัวมีตัวเลือกการปรับแต่งเพื่อให้ได้รูปลักษณ์ที่สมบูรณ์แบบสำหรับตัวเลื่อน
คำถามที่พบบ่อย
หากคุณมีคำถามเพิ่มเติมเกี่ยวกับปลั๊กอินเปรียบเทียบรูปภาพที่ดีที่สุดสำหรับ WordPress ให้ตรวจสอบคำถามและคำตอบต่อไปนี้
WordPress มีตัวเลื่อนในตัวหรือไม่?
ตัวแก้ไขแบบคลาสสิกของ WordPress ไม่มีตัวเลื่อนรูปภาพและตัวแก้ไข Gutenberg ก็ไม่มี ดังนั้น จำเป็นต้องติดตั้งปลั๊กอินของบุคคลที่สามหรือโค้ดที่กำหนดเอง หากคุณต้องการแสดงการเปรียบเทียบระหว่างสองภาพ
ฉันสามารถเพิ่มแถบเลื่อนเปรียบเทียบรูปภาพได้ฟรีหรือไม่
ได้ คุณสามารถใช้คุณลักษณะการเปรียบเทียบรูปภาพได้ฟรีกับ ElementsKit และปลั๊กอินฟรีอื่นๆ จากรายการ
ห่อ
ในรายการเปรียบเทียบรูปภาพที่ดีที่สุดก่อนหลังปลั๊กอินตัวเลื่อน เรารวมเฉพาะตัวเลือกที่ใช้งานง่ายเท่านั้น ดังนั้นคุณสามารถเลือกอะไรก็ได้ แต่ถ้าคุณต้องการเพิ่มคุณสมบัติเพิ่มเติมให้กับเว็บไซต์ของคุณโดยไม่ต้องติดตั้งปลั๊กอินใหม่ ElementsKit เป็นตัวเลือกที่ดีที่สุด เป็นบริการฟรีและมีการอัปเดตเป็นประจำ
อย่างไรก็ตาม หากคุณมีงบประมาณสำหรับพรีเมียมและต้องการมีตัวเลือกการปรับแต่งเพิ่มเติม ให้เลือกปลั๊กอินพรีเมียมจากรายการด้านบน