เหตุใดธีมที่ตอบสนองจึงมีความสำคัญต่อกลยุทธ์เว็บของคุณ
เผยแพร่แล้ว: 2022-01-13ในยุคที่อุปกรณ์เคลื่อนที่ต้องมาก่อน การออกแบบที่ตอบสนองเป็นสิ่งสำคัญ หากคุณเป็นนักพัฒนาเว็บที่ประสบความสำเร็จ คุณเข้าใจดีว่าเรากำลังพูดถึงอะไร เกิดอะไรขึ้นถ้าคุณไม่ได้มาจากพื้นหลังการออกแบบเว็บ ในกรณีนั้น คุณอาจสงสัยว่าสิ่งนี้หมายความว่าอย่างไร ไม่ว่าธุรกิจของคุณควรรวมกลยุทธ์เว็บนี้หรือไม่ และธีมของ Drupal ใดที่จะใช้สำหรับการออกแบบที่ตอบสนอง
วันนี้ ทีมงาน WishDesk อธิบายว่าธีมตอบสนองคืออะไร และเน้นย้ำถึงความสำคัญของการออกแบบที่ตอบสนอง ตรวจสอบออก!
แนวคิดของการออกแบบธีมที่ตอบสนอง
พูดง่ายๆ ก็คือ ธีมที่ตอบสนองจะเป็นเวอร์ชันย่อของไซต์เดสก์ท็อปที่เหมาะกับหน้าจอทุกขนาด รวมถึงสมาร์ทโฟน แท็บเล็ต หรือ iPad ของคุณ คุณเพียงแค่ต้องแตะที่หน้าจอเพื่อซูมเข้าและซูมออกบนหน้าจอเพื่อรับข้อมูลที่คุณต้องการ ต้องขอบคุณเทคโนโลยีที่ทำให้ไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่และปรับปรุงรูปลักษณ์บนหน้าจอหลายขนาด
ผู้คนจำนวนมากขึ้นหันมาใช้สมาร์ทโฟนของตนไม่เพียงเพื่อการโทรเท่านั้น แต่ยังรวมถึงการเรียกดูข่าว ช้อปปิ้ง และเว็บไซต์อื่นๆ ที่น่าสนใจอีกด้วย นั่นเป็นเหตุผลที่เว็บไซต์ที่ประสบความสำเร็จจำเป็นต้องมีการออกแบบที่ตอบสนอง ไม่ว่าเว็บไซต์ของคุณจะได้รับการออกแบบอย่างสวยงามเพียงใด คุณจะยังคงคิดถึงผู้ใช้กลุ่มใหญ่ หากคุณยังไม่พร้อมที่จะนำธีมที่ตอบสนองมาใช้ นอกจากนี้ ธีมที่ตอบสนองยังมีส่วนร่วมมากขึ้น นำทางได้ง่าย เป็นมิตรกับผู้ใช้ และเป็นมาตรฐานใหม่ในการรักษาสถานะออนไลน์
ข้อเท็จจริงเกี่ยวกับความสำคัญของเว็บไซต์ธีมที่ตอบสนอง
- ผู้บริโภค 61% มีแนวโน้มที่จะซื้อจากเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่
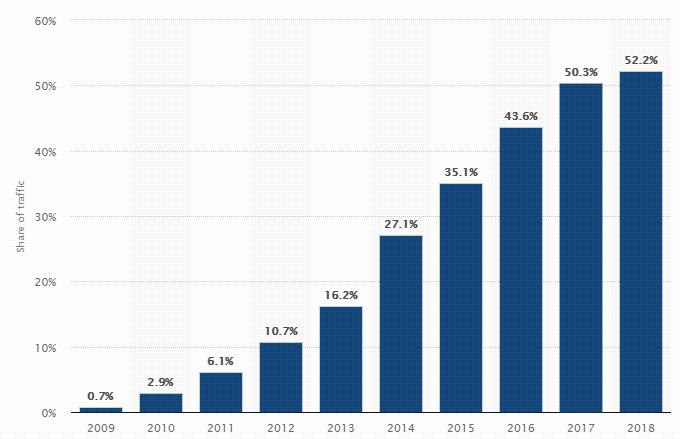
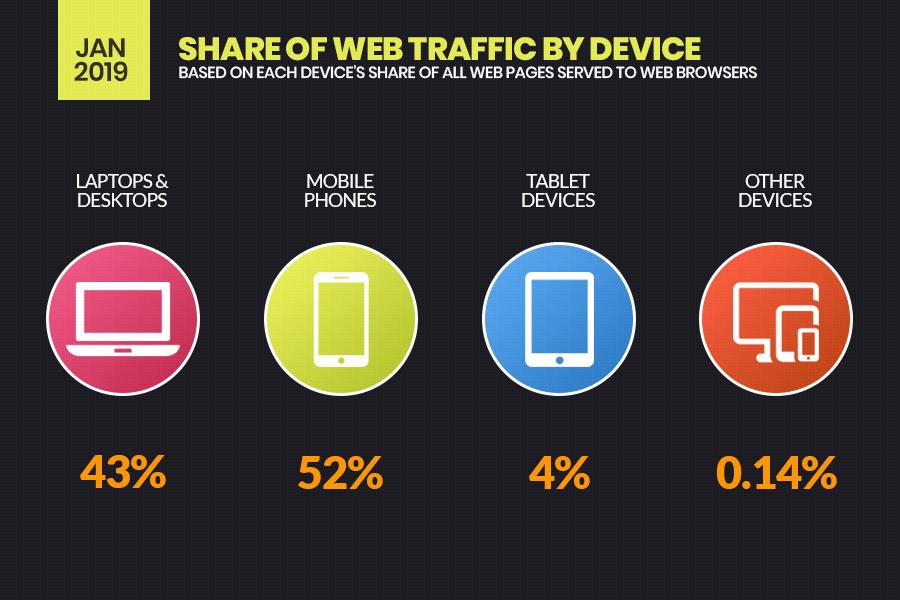
- กว่า 53% ของการเข้าชมเว็บไซต์ทั้งหมดมาจากผู้ที่ใช้ไซต์ที่ตอบสนอง

- 94% ของผู้คนสร้างภาพลักษณ์แบรนด์ของคุณหลังจากเรียกดูเว็บไซต์บนมือถือของคุณ
- กว่าครึ่งของรายได้อีคอมเมิร์ซทั้งหมดมาจากไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่
- เนื่องจากโทรศัพท์มือถือเป็นมากกว่าครึ่งหนึ่งของปริมาณการใช้งานเว็บ ไซต์ที่เป็นมิตรกับมือถือสามารถแปลงปริมาณการใช้งานไปยังลูกค้าเป้าหมายได้มากกว่าเว็บไซต์ที่ไม่ตอบสนอง

เหตุใดธีมที่ตอบสนองจึงเป็นองค์ประกอบที่สำคัญสำหรับเว็บไซต์ของคุณ
เมื่อเร็ว ๆ นี้ความนิยมที่เพิ่มขึ้นของธีมที่ตอบสนองได้ทำให้หลายองค์กรตกอยู่ในภาวะที่กลืนไม่เข้าคายไม่ออก ซึ่งเป็นเหตุผลว่าทำไมการพัฒนาเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่จึงมีความสำคัญมาก
ตามการเปิดตัวกฎ Mobile-first Google เริ่มขึ้นบัญชีดำเว็บไซต์ที่ไม่เหมาะกับมือถือ นอกจากนี้ Google ชอบที่จะจัดอันดับเฉพาะไซต์เหล่านั้นใน SERP ที่มีธีมที่ตอบสนองและพอดีกับหน้าจอต่างๆ
มาเจาะลึกถึงความสำคัญของธีมที่ตอบสนองกัน เราจะช่วยให้คุณเข้าใจถึงข้อดีของการใช้กลยุทธ์เว็บธีมที่ตอบสนอง:
1. ธีมที่ตอบสนองได้รับอัตรา Conversion ที่สูงขึ้น
คุณกำลังเผชิญกับอัตราตีกลับสูงกับเว็บไซต์ของคุณหรือไม่?
Google สังเกตเหตุผลสำคัญสองประการที่ทำให้อัตราการแปลงลดลง: ประการแรก หากความเร็วในการโหลดหน้าเว็บของคุณสูงกว่าเวลาที่เหมาะ (3 ถึง 4 วินาที) และประการที่สองหากไซต์ของคุณไม่เหมาะกับอุปกรณ์เคลื่อนที่ และหากเป็นเหตุผลที่สอง แสดงว่าคุณกำลังสูญเสียกลุ่มผู้มีโอกาสเป็นผู้ใช้จำนวนมาก
จากการสำรวจหนึ่งครั้ง ผู้บริโภคมากกว่า 70% ใช้สมาร์ทโฟนเพื่อเรียกดูผลิตภัณฑ์ต่างๆ ทางออนไลน์ และ 67% ของพวกเขามีแนวโน้มที่จะถูกแปลงหากพวกเขาสนุกกับการสำรวจไซต์ของคุณ ท้ายที่สุดนี้หมายความว่าด้วยการมอบประสบการณ์ผู้ใช้ที่ดีที่สุดและราบรื่นให้กับผู้บริโภคของคุณ คุณจะได้รับคอนเวอร์ชั่นมากขึ้นด้วยไซต์ที่ตอบสนอง

2. ธีมที่ตอบสนองนั้นง่ายกว่าและง่ายต่อการบำรุงรักษา
ลูกค้าพบว่าการดูแลและจัดการไซต์ที่แตกต่างกันสองแห่งสำหรับการร่วมทุนกับเนื้อหาที่แตกต่างกันจะช่วยเสริมงานพิเศษให้กับงานของพวกเขา นอกจากนี้ยังต้องมีการทดสอบและการสนับสนุนแยกต่างหากเพื่อให้ทำงานได้อย่างมีประสิทธิภาพและราบรื่น
ประการที่สอง การมีเว็บไซต์เดสก์ท็อปสองแห่งที่แยกจากกันจำเป็นต้องมีอินเทอร์เฟซสำหรับผู้ดูแลระบบ เนื้อหา การออกแบบ และทีมที่แตกต่างกันสองแห่งเพื่อจัดการกับฟังก์ชันการทำงาน กล่าวโดยย่อ คุณต้องทำทุกอย่างถูกต้องสองครั้ง — ตั้งแต่การเตรียมแคมเปญ PPC ไปจนถึงการบำรุงรักษาปกติ ในทางตรงกันข้าม ด้วยธีมที่ตอบสนอง "ขนาดเดียวเหมาะกับทุกคน" และคุณลดความจำเป็นในการบำรุงรักษาให้เหลือน้อยที่สุด
3. ปรับปรุง SEO
Google ให้ความสำคัญกับ Responsive Themes เป็นอันดับแรก!
ไซต์ที่ปรับเปลี่ยนตามอุปกรณ์เป็นไซต์โปรดของ Google เนื่องจากลดขอบเขตการสร้างสองสำเนาของเว็บไซต์เดียวกัน ไซต์ที่แตกต่างกันสำหรับเวอร์ชันมือถือ และแตกต่างกันสำหรับเวอร์ชันเดสก์ท็อป
นอกจากนี้ การมีเว็บไซต์เดียวสำหรับทั้งเดสก์ท็อปและมือถือจะป้องกันไม่ให้คุณเรียกใช้เนื้อหาที่ซ้ำกันบนเว็บ และ Google ชอบที่จะจัดอันดับเว็บไซต์เหล่านั้นในเครื่องมือค้นหาที่ปฏิบัติตามกฎของ Google ช่วยให้คุณเผยแพร่เนื้อหาเดียวกันบนมือถือและเดสก์ท็อปโดยไม่ต้องสร้างเนื้อหาที่ซ้ำกัน
4. ปรับปรุงประสบการณ์ผู้ใช้
ในโลกดิจิทัล คอนเทนต์อาจเป็นราชา แต่ถ้าผู้ใช้ไม่สามารถเข้าถึงเนื้อหาได้อย่างง่ายดายล่ะ?
ไม่ว่าคุณจะออกแบบเว็บไซต์ได้สวยงามเพียงใดและเนื้อหาที่คุณยัดเข้าไปในเว็บไซต์นั้นสร้างสรรค์เพียงใด หากผู้ใช้ยังคงบีบ ยืด หรือแตะบนหน้าจอเพื่อเข้าถึงข้อมูลระหว่างการเยี่ยมชมเว็บไซต์ของคุณครั้งแรก พวกเขาจะออกไปอย่างรวดเร็ว .
ในตลาดที่มีการแข่งขันสูง ซึ่งทุกธุรกิจพยายามอย่างหนักเพื่อสร้างความประทับใจให้กับลูกค้าในหลาย ๆ ด้าน เป็นการยากที่จะดึงดูดผู้ใช้ด้วยไซต์เดสก์ท็อปเพียงอย่างเดียว พึงระลึกไว้เสมอว่าการแสดงผลครั้งแรกอาจเป็นการแสดงผลครั้งสุดท้าย ดังนั้น ตรวจสอบให้แน่ใจว่าผู้บริโภคเรียกดูไซต์เดสก์ท็อปหรือไซต์บนมือถือ พวกเขาจะออกไปพร้อมกับผลกระทบเชิงบวก
5. เพิ่มการเข้าชมและการมีส่วนร่วมของผู้ใช้
คุณได้เปิดเผยแนวโน้มการท่องอินเทอร์เน็ตที่ได้รับการปฏิวัติอย่างรวดเร็วในช่วงสองสามทศวรรษที่ผ่านมาหรือไม่?
ด้วยการใช้สมาร์ทโฟนที่เพิ่มขึ้น ครึ่งหนึ่งของปริมาณการใช้อินเทอร์เน็ตทั้งหมดเกิดจากอุปกรณ์มือถือ จากการสำรวจหนึ่งครั้ง ผู้คนใช้เวลา 4 ชั่วโมงต่อวันในการท่องเว็บไซต์และแอพพลิเคชั่นบนสมาร์ทโฟนเพื่อวัตถุประสงค์หลายประการ ดังนั้นให้เริ่มตรวจสอบด้วยความช่วยเหลือของที่ปรึกษา Wordpress วิธีที่คุณสามารถใช้การออกแบบที่ตอบสนองและเพิ่มปริมาณการใช้งานบนเว็บไซต์ของคุณ
เมื่อเว็บไซต์ของคุณเป็นมิตรกับมือถือ คุณจะสังเกตเห็นการเข้าชมบนมือถือที่เพิ่มขึ้นอย่างรวดเร็วและผู้ใช้เหล่านี้อยู่นานขึ้น
รับการออกแบบธีมที่ตอบสนองได้แล้ววันนี้!
หวังว่าคุณจะเข้าใจว่าทำไมการออกแบบธีมที่ตอบสนองจึงมีความสำคัญ และจะช่วยให้คุณเป็นผู้นำในตลาดที่มีการแข่งขันสูงได้อย่างไร ไม่เพียงแต่ช่วยให้เว็บไซต์ของคุณดูดีเท่านั้น แต่ยังช่วยยกระดับประสบการณ์ผู้ใช้ อัตราการแปลง ปรับปรุง SEO และลดความเสี่ยงของการลงโทษเนื้อหาที่ซ้ำกัน การออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์สามารถช่วยให้คุณเข้าถึงผู้บริโภคกลุ่มใหญ่และช่วยให้คุณปรับปรุงการมองเห็นแบรนด์ได้
รับการออกแบบธีมที่ตอบสนองจากนักออกแบบเว็บไซต์ WishDesk และดูว่าธุรกิจของคุณเติบโตอย่างไร!
