WP Rocket ช่วยเพิ่ม Core Web Vitals เพื่อ SEO ที่ดีขึ้นได้อย่างไร
เผยแพร่แล้ว: 2024-12-27คุณเคยพบเว็บไซต์ที่ใช้เวลาโหลดนานเกินไปหรือไม่?
มันค่อนข้างน่าหงุดหงิดใช่ไหม?
Google ตระหนักดีถึงเรื่องนั้นอย่างแน่นอน! พวกเขารับทราบถึงความสำคัญของการมอบประสบการณ์เว็บไซต์ที่รวดเร็วและราบรื่นแก่ผู้เยี่ยมชม
นั่นคือเหตุผลที่พวกเขาสร้าง Core Web Vitals
โดยพื้นฐานแล้ว มันเป็นชุดกฎที่วัดว่าเว็บไซต์ของคุณโหลดเร็วแค่ไหน มีความเสถียรแค่ไหน และตอบสนองต่อการคลิกของผู้เยี่ยมชมได้ดีแค่ไหน
อย่างไรก็ตาม การเพิ่มประสิทธิภาพเว็บไซต์ให้เป็นไปตามมาตรฐานเหล่านี้และปรับปรุง Core Web Vitals ถือเป็นงานหนักอย่างแน่นอน
นี่คือจุดที่ WP Rocket เข้ามาช่วยเหลือ
ในบทความนี้ เราจะอธิบายว่า WP Rocket ช่วยให้เว็บไซต์ WordPress ของคุณทำงานได้ดีที่สุดและช่วยให้คุณบรรลุ Core Web Vitals ได้อย่างไร
เพื่อให้เว็บไซต์ของคุณใช้งานง่ายและได้รับการจัดอันดับที่สูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา
ไปกันเลย!
ก. Core Web Vitals คืออะไร
ก่อนที่เราจะเริ่มต้น มาทำความเข้าใจ Core Web Vitals หรือที่รู้จักในชื่อ CWV กันก่อน และประวัติความเป็นมาโดยย่อ

ดังที่เราทุกคนทราบดีว่า Google มุ่งมั่นที่จะมอบประสบการณ์การค้นหาที่ดีที่สุดเท่าที่จะเป็นไปได้ให้กับผู้ใช้
ซึ่งหมายความว่าเมื่อมีผู้ค้นหาคำค้นหา ไม่เพียงแต่แสดงเว็บไซต์ที่มีผลลัพธ์ที่เกี่ยวข้องเท่านั้น แต่ยังทำให้มั่นใจได้ว่าเว็บไซต์ที่เลือกนั้นรวดเร็ว เชื่อถือได้ และใช้งานง่าย
ก่อนหน้านี้ ประสิทธิภาพของเว็บไซต์ได้รับการประเมินโดยใช้ตัวชี้วัดทั่วไป เช่น เวลาในการโหลดโดยรวม อย่างไรก็ตาม เมตริกดังกล่าวไม่ได้สะท้อนถึงปัญหาเฉพาะที่ผู้ใช้เผชิญ เช่น การโต้ตอบที่ช้าหรือรูปแบบการย้ายที่ไม่คาดคิด
เพื่อแก้ไขปัญหานี้ Google ได้เปิดตัว Core Web Vitals (CWV) ในเดือนพฤษภาคม 2020
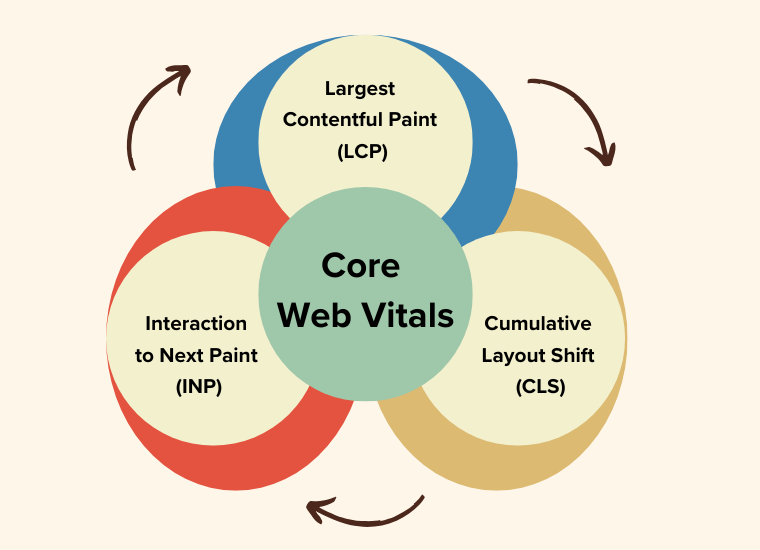
สิ่งเหล่านี้ประกอบด้วยตัวชี้วัดสำคัญ 3 ประการที่วัดประเด็นสำคัญของประสบการณ์ผู้ใช้ออนไลน์
- (Largest Contentful Paint – LCP): ตัวชี้วัดนี้จะตรวจสอบลักษณะการโหลด เช่น ความเร็วในการโหลดเนื้อหาหลักของเพจ
- (การโต้ตอบกับ Next Paint – INP): ตัวชี้วัดนี้จะตรวจสอบแง่มุมของการโต้ตอบ เช่น เว็บไซต์ตอบสนองต่อการโต้ตอบของผู้ใช้ได้เร็วแค่ไหน
- (Cumulative Layout Shift – CLS): ตัวชี้วัดนี้จะตรวจสอบลักษณะภาพของจำนวนเนื้อหาบนหน้าเว็บที่เปลี่ยนไปโดยไม่คาดคิดระหว่างการโหลด

ทำความเข้าใจ 3 ล้อ (เมตริก) ของ Core Web Vitals
ตอนนี้เรามาทำความเข้าใจเมตริกที่กำหนดโดยละเอียดทีละรายการกันดีกว่า
1) LCP (สีที่มีเนื้อหามากที่สุด)
ลองนึกภาพการเยี่ยมชมเว็บไซต์ แต่รูปภาพหลักหรือพาดหัวใช้เวลาโหลดหลายวินาที คุณอาจคิดว่าไซต์นี้ช้าและออกไปก่อนที่จะสำรวจด้วยซ้ำ
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.ตัวชี้วัดนี้สะท้อนให้เห็นว่าผู้ใช้สามารถเข้าถึงส่วนที่สำคัญที่สุดของเว็บไซต์ของคุณได้เร็วแค่ไหน
LCP ที่ช้าอาจทำให้ผู้ใช้หงุดหงิดและทำให้พวกเขาออกจากไซต์ของคุณซึ่งนำไปสู่อัตราตีกลับ ในขณะเดียวกัน LCP ที่ดีช่วยให้ผู้เยี่ยมชมเห็นเนื้อหาที่มีความหมายได้อย่างรวดเร็ว
ตามที่ Google ระบุไว้ LCP ในอุดมคติควรน้อยกว่าหรือเท่ากับ 2.5 วินาที เพื่อประสบการณ์ผู้ใช้ที่ดี

เนื่องจาก Google จัดลำดับความสำคัญของไซต์ด้วย LCP ที่รวดเร็ว เนื่องจากจะช่วยเพิ่มความพึงพอใจของผู้ใช้ ซึ่งส่งผลโดยตรงต่อการจัดอันดับ
2) INP (การโต้ตอบกับสีถัดไป)
สมมติว่าคุณเยี่ยมชมเว็บไซต์และคลิกปุ่ม แต่เวลาตอบสนองช้าเกินไป ในอดีต เมตริกอย่าง First Input Delay (FID) ถูกนำมาใช้ในการวัดการโต้ตอบ
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.เนื่องจาก INP ให้การวัดความเร็วเว็บไซต์ตอบสนองต่อการกระทำของผู้ใช้ที่ครอบคลุมและแม่นยำยิ่งขึ้น เช่น การคลิก การแตะ หรือการส่งแบบฟอร์ม
เนื่องจากผู้ใช้คาดหวังการตอบรับทันทีเมื่อโต้ตอบกับเว็บไซต์ หากมีความล่าช้า ก็อาจทำให้การมีส่วนร่วมลดลงได้
ตาม Google INP ควรน้อยกว่าหรือเท่ากับ 200 มิลลิวินาที เพื่อการตอบสนองและประสบการณ์ที่ราบรื่น

เนื่องจากไซต์แบบตอบสนองช่วยปรับปรุงประสบการณ์ผู้ใช้ ลดอัตราตีกลับ และปรับปรุงอันดับ
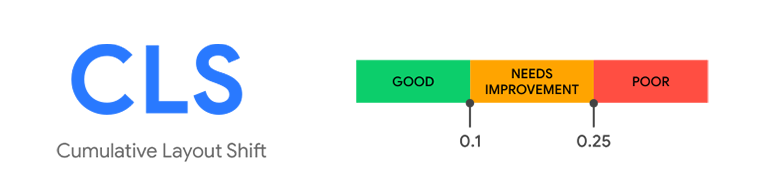
3) CLS (กะเค้าโครงสะสม)
คุณอาจประสบปัญหานี้เมื่อคุณพยายามคลิกลิงก์บนเว็บไซต์ และลิงก์จะเคลื่อนที่เมื่อคุณคลิก สุดท้ายก็ทำให้คุณไปโดนอย่างอื่นแทน สิ่งนี้น่ารำคาญและสร้างประสบการณ์ผู้ใช้ที่ไม่ดี
และนั่นคือจุดที่ตัวชี้วัดสุดท้าย เช่น Cumulative Layout Shift หรือที่เรียกว่า CLS ถูกนำมาใช้จริง
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.เนื่องจากการเปลี่ยนแปลงเลย์เอาต์อาจทำให้เกิดการคลิกโดยไม่ตั้งใจ อ่านได้ไม่ดี หรือหงุดหงิด รูปแบบที่มั่นคงช่วยให้ผู้ใช้มีสมาธิและหลีกเลี่ยงการรบกวนที่ไม่จำเป็น
ตาม Google CLS ควรน้อยกว่าหรือเท่ากับ 0.1 วินาที เพื่อให้แน่ใจว่าได้รับประสบการณ์การรับชมภาพที่มั่นคง

เนื่องจาก Google ให้ความสำคัญกับเว็บไซต์ที่มีความเสถียรทางสายตา เนื่องจากช่วยลดความยุ่งยากของผู้ใช้และปรับปรุงการมีส่วนร่วม
ด้วยการมุ่งเน้นที่ปัจจัยหลักเหล่านี้ Core Web Vitals จึงมีวิธีการประเมินประสิทธิภาพเว็บไซต์ที่ชัดเจนและคำนึงถึงผู้ใช้เป็นศูนย์กลาง
เหตุใด Core Web Vitals จึงมีความสำคัญ
โดยสรุป นี่คือสาเหตุที่ Core Web Vitals มีความสำคัญ โดยพื้นฐานแล้วเป็นเพราะ 2 เหตุผลหลัก
- เพื่อประสบการณ์ผู้ใช้ ตัวชี้วัดเหล่านี้ส่งผลโดยตรงต่อวิธีที่ผู้เยี่ยมชมรับรู้เว็บไซต์ของคุณ เว็บไซต์ที่รวดเร็ว ตอบสนอง และเสถียรช่วยให้ผู้ใช้มีส่วนร่วมและกระตุ้นให้พวกเขากลับมา
- สำหรับการจัดอันดับ SEO Google ใช้ Core Web Vitals เป็นส่วนหนึ่งของอัลกอริธึมการจัดอันดับสำหรับ SEO (Search Engine Optimization) ดังนั้น Google จะเห็นว่าเว็บไซต์ของคุณมีประโยชน์และเลื่อนอันดับให้สูงขึ้นในผลการค้นหา และอันดับที่สูงขึ้นหมายความว่าผู้คนจะเข้าชมเว็บไซต์ของคุณมากขึ้น
เมื่อพิจารณาทั้งหมดนี้แล้ว ในเดือนมิถุนายน 2021 Google ก็เริ่มใช้ Core Web Vitals เป็นปัจจัยในการจัดอันดับ ตอนนี้เป็นส่วนหนึ่งของ สัญญาณประสบการณ์การใช้งานเพจ พร้อมด้วยปัจจัยอื่นๆ เช่น ความเหมาะกับอุปกรณ์เคลื่อนที่ ความปลอดภัยของ HTTPS และการท่องเว็บอย่างปลอดภัย
B. ภาพรวมของปลั๊กอิน WP Rocket
ตอนนี้เรามีความเข้าใจที่ชัดเจนเกี่ยวกับ Core Web Vitals (CWV) และเหตุใดจึงสำคัญ คุณอาจรู้สึกหนักใจกับวิธีจัดการกับมันใช่ไหม
แต่ดังที่ได้กล่าวไว้ก่อนหน้านี้ นี่เป็นขั้นตอนที่แน่นอนที่ปลั๊กอิน WP Rocket เข้ามาเพื่อทำให้งานของคุณง่ายเกินไปและไม่ซับซ้อนในการเพิ่มประสิทธิภาพ CWV ของคุณ
WP Rocket คืออะไรกันแน่?
พูดให้ถูกก็คือ WP Rocket เป็นปลั๊กอิน WordPress เพิ่มประสิทธิภาพแบบออลอินวันระดับพรีเมียมที่ออกแบบมาเพื่อปรับปรุงความเร็วและประสิทธิภาพของเว็บไซต์ของคุณ
หนึ่งในคุณสมบัติหลักคือการแคช ซึ่งจะบันทึกเนื้อหาเว็บไซต์ของคุณในเวอร์ชันคงที่เพื่อให้สามารถโหลดได้เร็วขึ้นสำหรับผู้เยี่ยมชม
ซึ่งจะช่วยลดงานที่เซิร์ฟเวอร์ต้องทำสำหรับแต่ละคำขอ ด้วยเหตุนี้ จึงช่วยมอบประสบการณ์ที่ราบรื่นและรวดเร็วยิ่งขึ้นให้กับผู้ใช้

ตามเว็บไซต์อย่างเป็นทางการได้รับความไว้วางใจจากเจ้าของเว็บไซต์และนักพัฒนามากกว่า 4.6 ล้าน รายทั่วโลก ไม่น่าแปลกใจว่าทำไมมันจึงโดดเด่นในฐานะหนึ่งในโซลูชั่นยอดนิยมสำหรับการปรับปรุงความเร็วเว็บไซต์และประสบการณ์ผู้ใช้
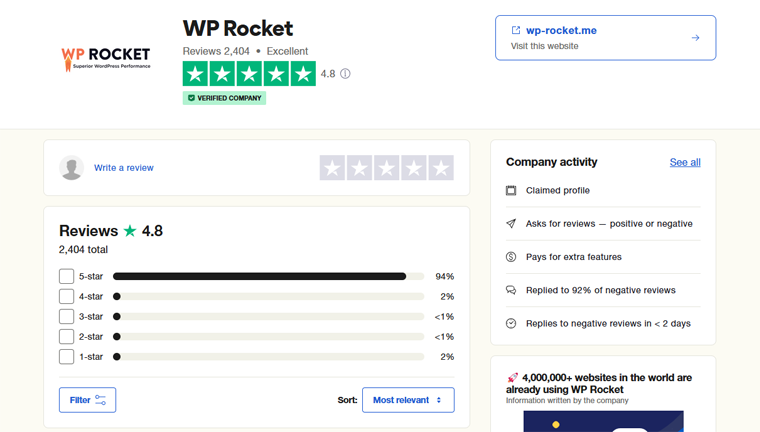
นอกจากนี้เรายังตรวจสอบการให้คะแนนใน Trustpilot TrustScore ซึ่งเราพบว่า WP Rocket ได้รับการจัดอันดับ 4.8 จาก 5 ดาว โดยอิงจาก ผู้ใช้จริงมากกว่า 2,400 ราย ยิ่งไปกว่านั้น 94% ของผู้ใช้ ให้คะแนน 5 เต็ม 5 และนั่นก็น่าทึ่งมาก!

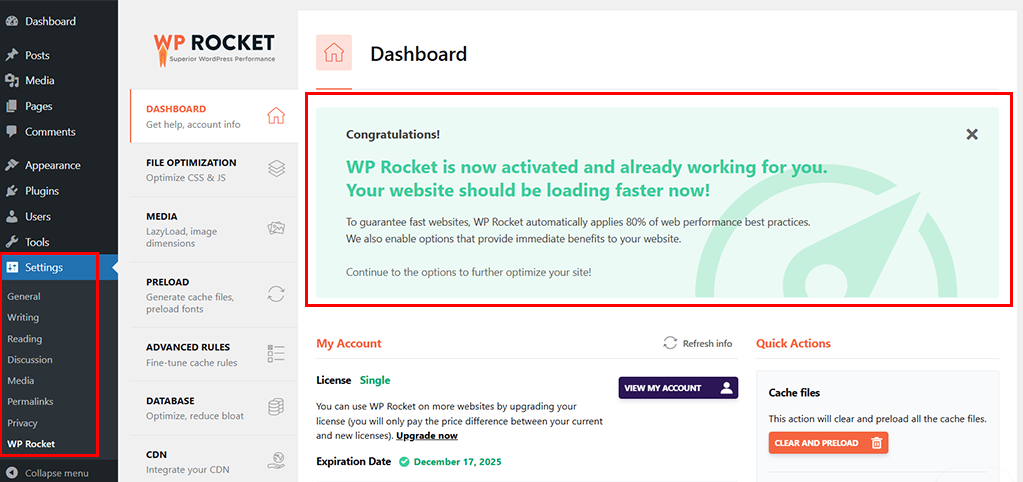
หนึ่งในแง่มุมที่ได้รับความนิยมมากที่สุดของ WP Rocket คือแดชบอร์ดที่สะอาดตาและใช้งานง่ายสุด ๆ
นับตั้งแต่วินาทีที่คุณเปิดใช้งานปลั๊กอิน ปลั๊กอินจะเริ่มมีผลทันที
กล่าวคือ
- แม้ว่าคุณจะเป็นมือใหม่จริงๆ คุณก็สามารถพึ่งพาการกำหนดค่าเริ่มต้นได้โดยสิ้นเชิงเพื่อผลลัพธ์ทันที
- ในขณะเดียวกัน หากคุณเป็นผู้ใช้ขั้นสูง คุณสามารถปรับแต่งการตั้งค่าเพิ่มเติมเพื่อให้ตรงกับความต้องการเฉพาะได้
นอกจากนี้ยังได้รับการออกแบบมาให้เข้ากันได้กับธีม WordPress ปลั๊กอินและโฮสติ้งที่หลากหลาย
ดังนั้นไม่ว่าคุณจะมีเว็บไซต์ประเภทใด WP Rocket จะปรับเปลี่ยนตามความต้องการของคุณโดยไม่สร้างความขัดแย้งหรือต้องการความรู้ด้านเทคนิคที่กว้างขวาง
ท้ายที่สุดแล้ว ประเด็นที่เราต้องการจะสื่อก็คือ แม้กระทั่งผู้ใช้ที่ไม่มีความรู้ทางเทคนิคก็สามารถปรับปรุงความเร็วของเว็บไซต์และตัวชี้วัด CWV ได้อย่างง่ายดายโดยใช้ความพยายามเพียงเล็กน้อย
ราคา:
ต้องบอกว่าคุณสงสัยเกี่ยวกับราคาของมันหรือไม่?
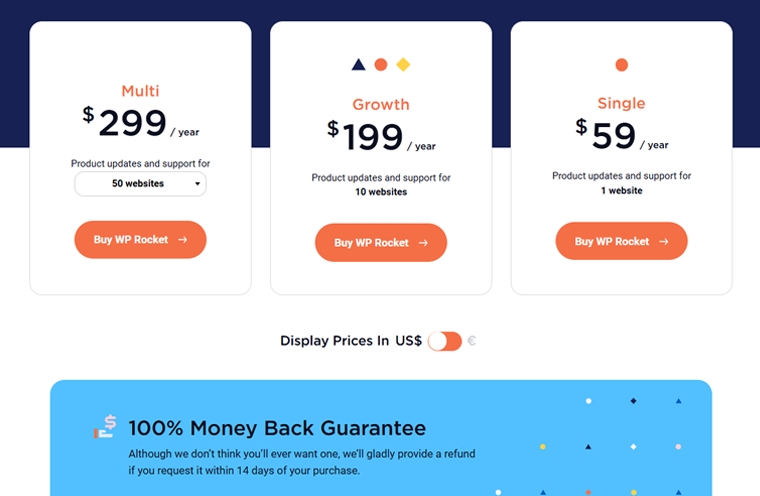
WP Rocket มีแผนการกำหนดราคาหลายแบบให้คุณเลือกได้ตามความต้องการ เช่น:
- แผนเดี่ยว: ราคา $59/ปี รวมการอัปเดตผลิตภัณฑ์และการสนับสนุนสำหรับ 1 เว็บไซต์ เหมาะสำหรับบุคคลหรือธุรกิจขนาดเล็กที่จัดการเว็บไซต์เดียว
- แผนการเติบโต: ค่าใช้จ่าย $199/ปี รวมการอัปเดตผลิตภัณฑ์และการสนับสนุนสำหรับ 10 เว็บไซต์ เป็นมืออาชีพที่ดีที่สุดหรือเอเจนซี่ขนาดเล็กที่จัดการเว็บไซต์ได้มากถึง 10 เว็บไซต์
- แผนหลายแผน: ราคา $299/ปี รวมการอัปเดตผลิตภัณฑ์และการสนับสนุนสำหรับ 50 เว็บไซต์ เหมาะสำหรับเอเจนซี่หรือนักพัฒนาขนาดใหญ่ที่จัดการเว็บไซต์มากถึง 50 เว็บไซต์

ในขณะเดียวกัน หากคุณต้องการสำหรับเว็บไซต์เพิ่มเติม คุณสามารถเลือกได้ผ่านหน้าราคาใต้เมนูแบบเลื่อนลงของแผนหลายแผน
โปรดทราบว่าแผนทั้งหมดมีการสนับสนุนลูกค้าระดับพรีเมียมและการเข้าถึงการอัปเดตทั้งหมดที่เผยแพร่ในช่วงระยะเวลาการสมัคร
นอกจากนี้ยังให้ การรับประกันคืนเงินภายใน 14 วัน ดังนั้นคุณจึงสามารถทดลองใช้ได้โดยไม่ต้องคิดมาก
C. WP Rocket ปรับปรุง Core Web Vitals ได้อย่างไร
ตามที่กล่าวไว้ WP Rocket ได้รับการออกแบบมาเพื่อลดความซับซ้อนของกระบวนการที่ซับซ้อนในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณให้ตรงตาม Core Web Vitals มันทำงานเพื่อปรับปรุงความเร็วในการโหลด การโต้ตอบ และความเสถียรของเลย์เอาต์
ด้วยการผสมผสานระหว่างงานอัตโนมัติและคุณสมบัติขั้นสูง WP Rocket ช่วยให้มั่นใจได้ว่าเว็บไซต์ของคุณตรงตามมาตรฐานของ Google นั่นก็เช่นกันโดยใช้ความพยายามเพียงเล็กน้อยในส่วนของคุณ
ด้านล่างนี้ เราจะดูว่า ฟีเจอร์ WP Rocket แต่ละรายการช่วยปรับปรุง Core Web Vitals เช่น LCP , INP และ CLS ได้อย่างไร
1) การเพิ่มประสิทธิภาพอัตโนมัติ
จุดเด่นที่สำคัญอย่างหนึ่งของ WP Rocket ก็คือ หลังจากที่คุณติดตั้งปลั๊กอินแล้ว มันจะจัดการงานการปรับให้เหมาะสม 80% โดยไม่ต้องขยับนิ้วเลย
กล่าวคือ เว็บไซต์ของคุณควรจะเร็วขึ้นโดยอัตโนมัติในทันที

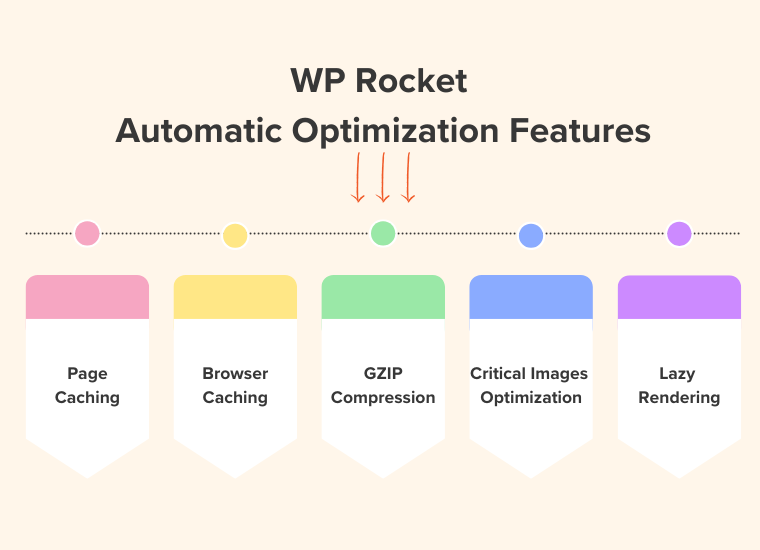
พูดให้ชัดเจนยิ่งขึ้น นี่คือสิ่งที่เป็นส่วนหนึ่งของการเพิ่มประสิทธิภาพอัตโนมัติ:
การแคชหน้า
ขั้นแรก การแคชหน้า จะเปิดใช้งานโดยอัตโนมัติสำหรับผู้ใช้ทั้งเดสก์ท็อปและมือถือ
ซึ่งหมายความว่า WP Rocket จะบันทึกเพจของคุณในเวอร์ชันพร้อมใช้งานเพื่อให้เว็บไซต์ของคุณโหลดเร็วขึ้นมาก แทนที่จะโหลดหน้าเว็บของคุณตั้งแต่ต้นทุกครั้งที่มีคนเข้าชม ท้ายที่สุดแล้ว สิ่งนี้นำไปสู่ LCP ที่เร็วขึ้นมาก
การแคชเบราว์เซอร์
ประการที่สอง WP Rocket จะเปิดใช้งาน การแคชของเบราว์เซอร์ โดยอัตโนมัติ ซึ่งจัดเก็บไฟล์บางไฟล์ไว้ในเบราว์เซอร์ของผู้เยี่ยมชมของคุณ
เพื่ออธิบายเพิ่มเติม เบราว์เซอร์สามารถจัดเก็บเนื้อหาคงที่ เช่น รูปภาพ CSS และ JavaScript ในเครื่องได้ ท้ายที่สุดแล้ว สิ่งที่ทำคือขจัดความจำเป็นในการดาวน์โหลดไฟล์เหล่านี้อีกครั้งในการเข้าชมหน้าเว็บครั้งต่อๆ ไป
สิ่งนี้จะช่วยเพิ่มความเร็วให้กับประสบการณ์สำหรับผู้ที่เรียกดูหลายหน้าหรือเยี่ยมชมเว็บไซต์ของคุณมากกว่าหนึ่งครั้ง และส่งผลให้เวลาในการโหลดเร็วขึ้นและ LCP ดีขึ้น
การบีบอัด GZIP
ประการที่สาม การบีบอัด GZIP จะถูกเปิดใช้งานโดยอัตโนมัติ ซึ่งจะบีบอัดไฟล์ของคุณ ทำให้มีขนาดเล็กลงและดาวน์โหลดได้เร็วขึ้น
ด้วยเหตุนี้ จึงทำให้เวลาในการโหลดเร็วขึ้น เปิดใช้งานการบีบอัดข้อความ และลดการถ่ายโอนข้อมูลเมื่อมีผู้เยี่ยมชมเว็บไซต์ของคุณ นอกจากนี้ ยังส่งผลให้ LCP เร็วขึ้นอีกด้วย
ปรับภาพที่สำคัญให้เหมาะสม
ต่อไป WPRocket จะปรับภาพที่สำคัญให้เหมาะสม โดยการตรวจจับ โหลดล่วงหน้า และจัดลำดับความสำคัญขององค์ประกอบ LCP ของทุกหน้าโดยอัตโนมัติ ส่งผลให้การเรนเดอร์เร็วขึ้นซึ่งเป็นสิ่งสำคัญในการผ่าน LCP
ขี้เกียจเรนเดอร์
ในทำนองเดียวกัน ระบบจะใช้ การเรนเดอร์แบบ Lazy โดยอัตโนมัติเพื่อปรับปรุง INP ของคุณ
โดยพื้นฐานแล้ว สิ่งที่ฟีเจอร์นี้ทำคือป้องกันไม่ให้เบราว์เซอร์ทำงานอย่างรวดเร็วโดยไม่โหลดทุกอย่างบนเพจพร้อมกัน แต่จะโหลดเฉพาะสิ่งที่ผู้ใช้เห็นในขณะนี้และรอโหลดส่วนที่เหลือจนกว่าจะจำเป็น
ส่งผลให้เบราว์เซอร์ทำงานน้อยลง ดังนั้นเพจของคุณจึงโหลดเร็วขึ้นและตอบสนองต่อการโต้ตอบได้เร็วยิ่งขึ้น

ไม่ต้องพูดอะไรมาก ด้วยการเพิ่มประสิทธิภาพอัตโนมัติเหล่านี้ ไซต์ของคุณจึงเร็วขึ้นมาก
นอกเหนือจากนั้น มันยังมีคุณสมบัติการเพิ่มประสิทธิภาพอัตโนมัติอื่น ๆ อีกด้วย เช่น การสนับสนุน Cross-Origin สำหรับแบบอักษรบนเว็บ, แคชส่วนย่อยของรถเข็นเครื่องดื่ม WooCommerce, การเพิ่มประสิทธิภาพไฟล์แบบอักษรของ Google และการปิดใช้งานอีโมจิ WordPress
ทั้งหมดนี้ช่วยให้คุณเพิ่ม Core Web Vitals เพื่อ SEO ที่ดีขึ้นไม่ทางใดก็ทางหนึ่ง
2. JavaScript เลื่อนและหน่วงเวลา
เพื่อแจ้งให้คุณทราบว่าไฟล์ JavaScript อาจทำให้ความเร็วในการโหลดหน้าเว็บช้าลงอย่างมาก
ดังนั้น เมื่อเบราว์เซอร์พบไฟล์ JavaScript ก็มักจะหยุดการแสดงผลหน้าเว็บชั่วคราวเพื่อดาวน์โหลดและรันสคริปต์
ด้วยเหตุนี้ อาจทำให้การแสดงเนื้อหาล่าช้า ซึ่งส่งผลต่อ LCP นอกจากนี้ยังทำให้เพจไม่ตอบสนองต่อการโต้ตอบของผู้ใช้ ส่งผลต่อ INP
โชคดีที่ WP Rocket ทำให้เป็นเรื่องง่ายด้วยคุณสมบัติในตัวในการหน่วงเวลาและเลื่อนไฟล์ JavaScript และกระบวนการนี้ง่ายมาก
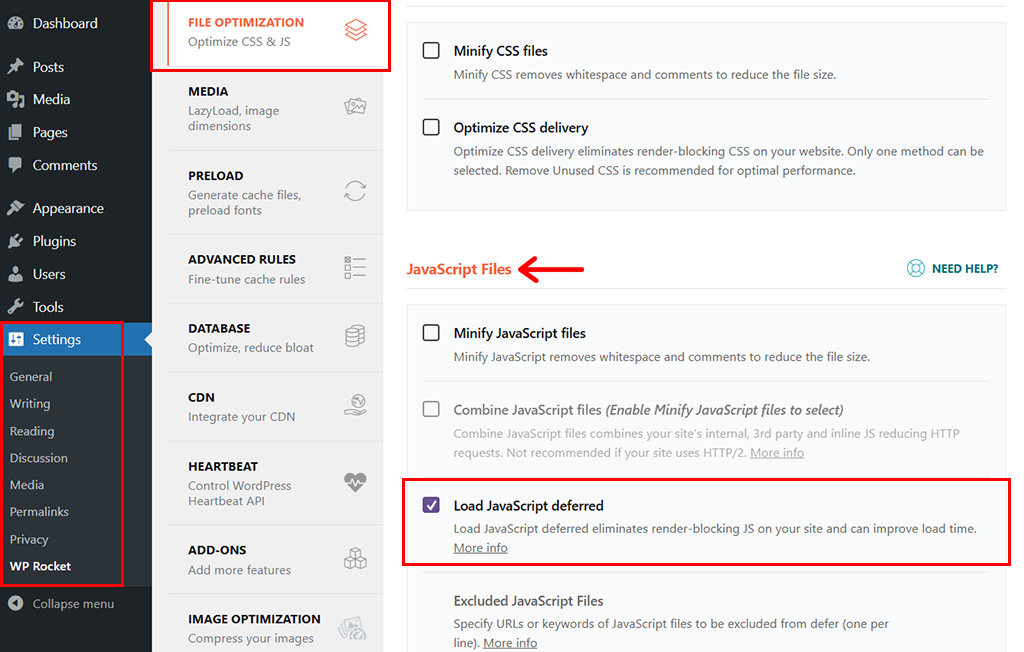
เพื่อสิ่งนั้น สิ่งที่คุณต้องทำคือไปที่แดชบอร์ด WordPress จากนั้นไปที่ 'การตั้งค่า > WP Rocket' และคลิกที่แท็บ 'การเพิ่มประสิทธิภาพไฟล์'

และเลื่อนลงไปที่ส่วน JavaScript และทำเครื่องหมายที่ช่อง สำหรับ 'โหลด JavaScript เลื่อนออกไป'
เพื่อให้แน่ใจว่า JavaScript ที่ไม่จำเป็นจะไม่บล็อกเพจของคุณจากการโหลด ด้วยเหตุนี้ สิ่งที่เกิดขึ้นคือองค์ประกอบที่สำคัญกว่าจะโหลดก่อน ซึ่งจะช่วยลดความล่าช้าในการโต้ตอบของผู้ใช้และปรับปรุง INP
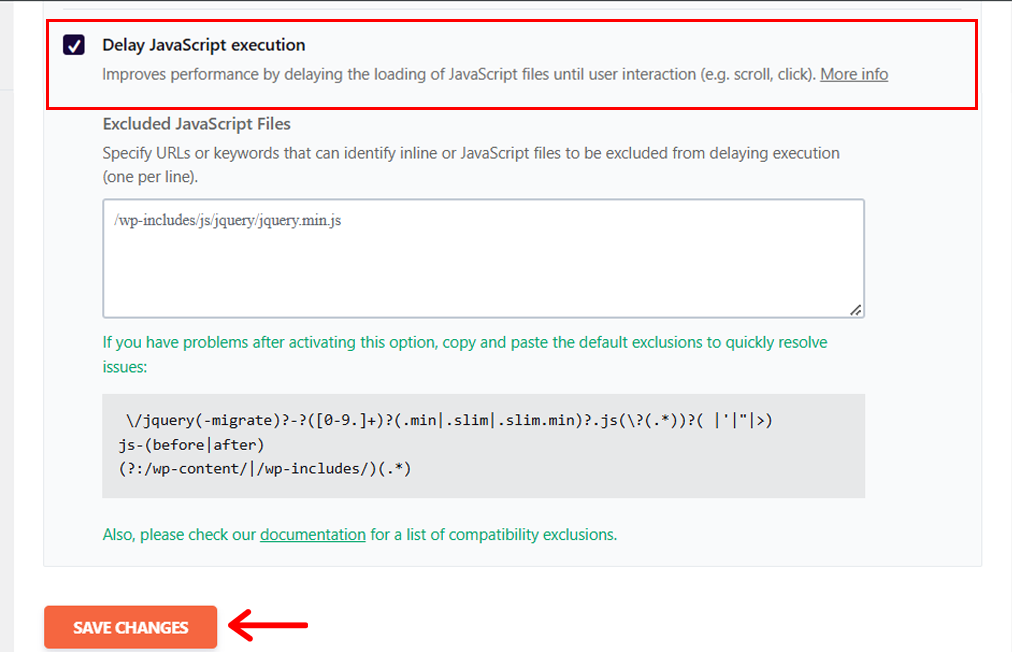
ในทำนองเดียวกัน ในส่วน JavaScript เดียวกัน ให้ค้นหาตัวเลือกสำหรับ 'Delay JavaScript Execution' และทำเครื่องหมายที่ช่อง

นอกจากนี้ คุณยังจะเห็นตัวเลือกการตั้งค่าอื่นๆ เช่น การยกเว้นคลิกเดียว แต่อย่ากังวลกับมันมากนัก คุณสามารถปล่อยให้มันเป็นค่าเริ่มต้นได้ และเมื่อเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง'

ด้วยเหตุนี้ คุณจะเห็นการแจ้งเตือน "การตั้งค่าที่บันทึกไว้" ในแถบด้านบน

สิ่งนี้จะบอก WP Rocket ให้โหลด JavaScript เฉพาะเมื่อผู้ใช้โต้ตอบกับเพจ เช่น การเลื่อนหรือการคลิก นอกจากนี้ ยังส่งผลให้สามารถโหลดเนื้อหาที่มองเห็นได้ของไซต์ของคุณอย่างรวดเร็ว ซึ่งจะช่วยปรับปรุง LCP ในท้ายที่สุด
3) การลดขนาด CSS และ JavaScript
ไฟล์ CSS และ JavaScript อาจมีขนาดค่อนข้างใหญ่เนื่องจากมีอักขระที่ไม่จำเป็น เช่น การเว้นวรรค การขึ้นบรรทัดใหม่ และความคิดเห็น อักขระพิเศษเหล่านี้จะเพิ่มขนาดไฟล์ ส่งผลให้เวลาในการดาวน์โหลดนานขึ้นและการโหลดหน้าเว็บช้าลง
ดังนั้น วิธีแก้ปัญหาหลักคือการลดขนาด CSS และ JavaScript และ WPRocket ทำให้การบรรลุเป้าหมายนี้เป็นเรื่องง่ายมาก
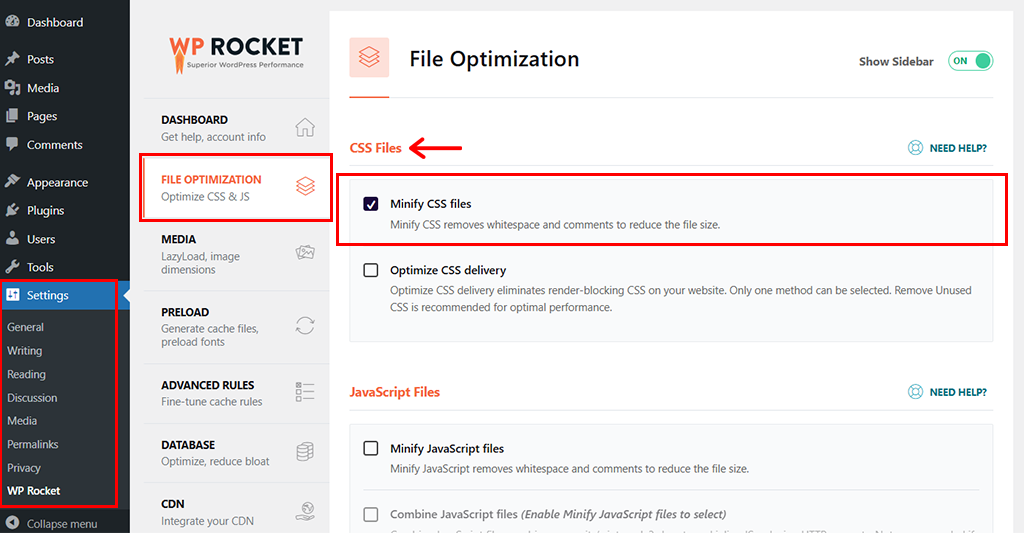
เช่นเดียวกับก่อนหน้านี้ สิ่งที่คุณต้องทำคือไปที่เมนู 'WP Rocket > File Optimization' จากนั้น ใต้แท็บ "ไฟล์ CSS" ทำเครื่องหมายที่ช่อง 'ย่อขนาดไฟล์ CSS' ซึ่งจะทำให้ไฟล์ขนาดเล็กโหลดเร็วขึ้น และนำไปสู่การปรับปรุง LCP โดยตรง

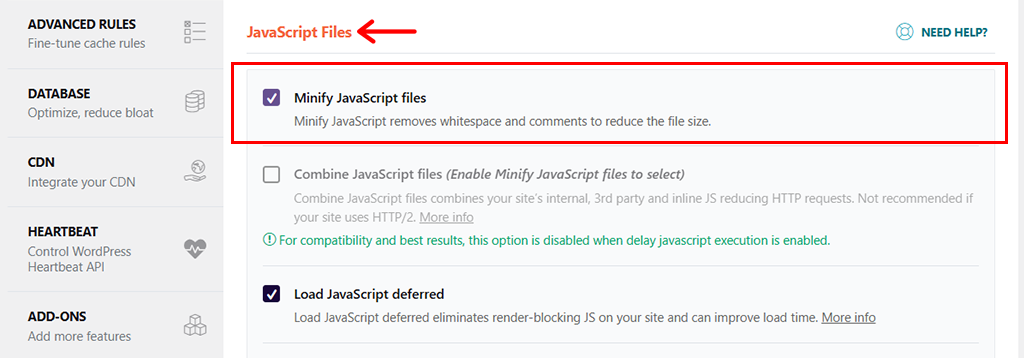
ในทำนองเดียวกัน จากแท็บ 'ไฟล์ JavaScript' ให้ทำเครื่องหมายในช่อง สำหรับ 'ย่อขนาดไฟล์ JavaScript' ซึ่งจะทำให้ไฟล์ JS มีขนาดเล็กลง ส่งผลให้ LCP และ INP ดีขึ้นด้วย

และอย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' ที่ด้านล่างของหน้า เมื่อเสร็จแล้ว คุณจะเห็นการแจ้งเตือน "การตั้งค่าที่บันทึกไว้" ที่แถบด้านบน ด้วยเหตุนี้ WP Rocket จะใช้การย่อขนาดกับไฟล์ CSS และ JavaScript ของคุณโดยอัตโนมัติ
4) การลบ CSS ที่ไม่ได้ใช้
เว็บไซต์มักจะมีกฎ CSS ที่ไม่ได้ใช้กับหน้าใดหน้าหนึ่ง ที่จริงแล้ว กฎ CSS ที่ไม่ได้ใช้เหล่านี้จะเพิ่มขนาดไฟล์โดยรวม ซึ่งทำให้ใช้เวลาดาวน์โหลดนานขึ้น และส่งผลต่อการแสดงผลเพจ นอกจากนี้ CSS ที่ไม่ได้ใช้บางครั้งอาจทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์โดยไม่คาดคิดซึ่งส่งผลเสียต่อ CLS
เพื่อช่วยเหลือคุณ WP Rocket ช่วยคุณระบุและลบกฎ CSS ที่ไม่ได้ใช้ออกจากเว็บไซต์ของคุณ
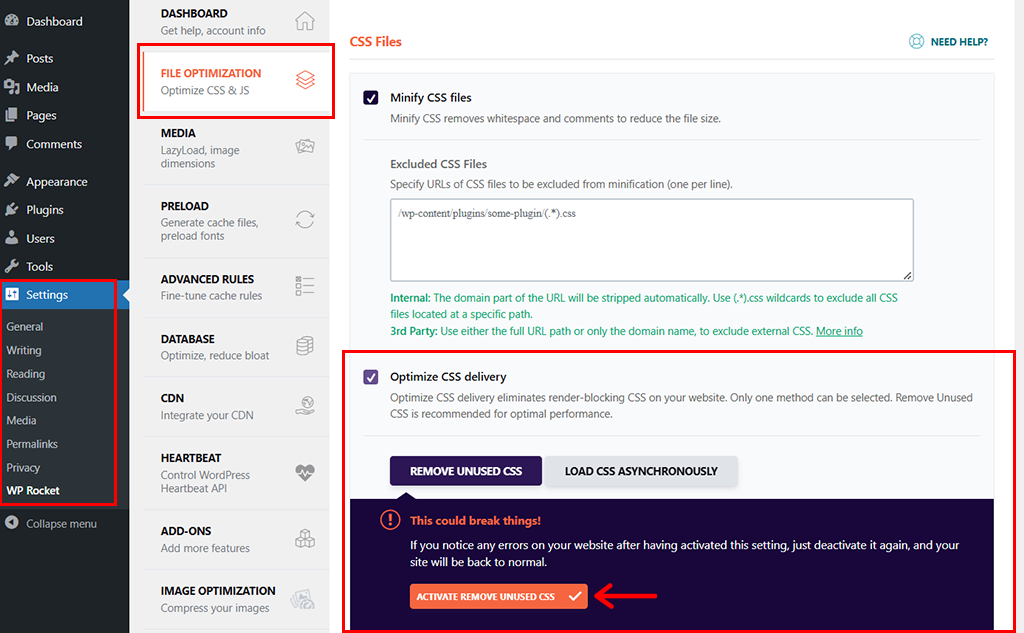
เพื่อสิ่งนั้น สิ่งที่คุณต้องทำคือไปที่ 'WP Rocket > File Optimization' อีกครั้ง จากนั้น ใต้แท็บ ไฟล์ CSS ให้เลือกช่อง "เพิ่มประสิทธิภาพการจัดส่ง CSS"

ด้วยเหตุนี้ คุณจะเห็นตัวเลือก 'Remove Unused CSS' และคลิกที่ 'Activate Remove Unused CSS'
และสุดท้าย อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' ที่ด้านล่างของหน้า
อาจใช้เวลาสักครู่ขึ้นอยู่กับขนาดไซต์ของคุณ เมื่อเสร็จแล้ว WP Rocket จะวิเคราะห์หน้าเว็บของคุณและลบ CSS ใด ๆ ที่ไม่ได้ใช้
และท้ายที่สุด สิ่งนี้นำไปสู่การดาวน์โหลดที่เร็วขึ้น การแสดงหน้าเว็บที่เร็วขึ้น และ LCP ที่ดีขึ้น นอกจากนี้ ทางอ้อมยังช่วยป้องกันการเปลี่ยนแปลงเค้าโครงที่ไม่คาดคิดซึ่งส่งผลให้มีการปรับปรุง CLS
5) การโหลดแบบอักษรล่วงหน้าเพื่อการเรนเดอร์ที่เร็วขึ้น
หากเบราว์เซอร์ต้องรอดาวน์โหลดแบบอักษรก่อนที่จะแสดงข้อความ อาจทำให้การแสดงเนื้อหาล่าช้าได้ สิ่งนี้ส่งผลเสียต่อ LCP
ด้านบน หากข้อความมีการจัดวางใหม่ เช่น เปลี่ยนขนาดหรือตำแหน่งหลังจากโหลดแบบอักษร อาจทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์โดยไม่คาดคิดซึ่งส่งผลต่อ CLS
ดังนั้น ปัญหาเล็กๆ น้อยๆ แต่สำคัญอย่างหนึ่งที่ส่งผลเสียต่อคะแนน Core Web Vitals ก็คือแบบอักษรของเว็บ
WP Rocket ตระหนักดีถึงปัญหานี้และด้วยเหตุนี้จึงมอบคุณสมบัติการโหลดแบบอักษรล่วงหน้าให้กับคุณ
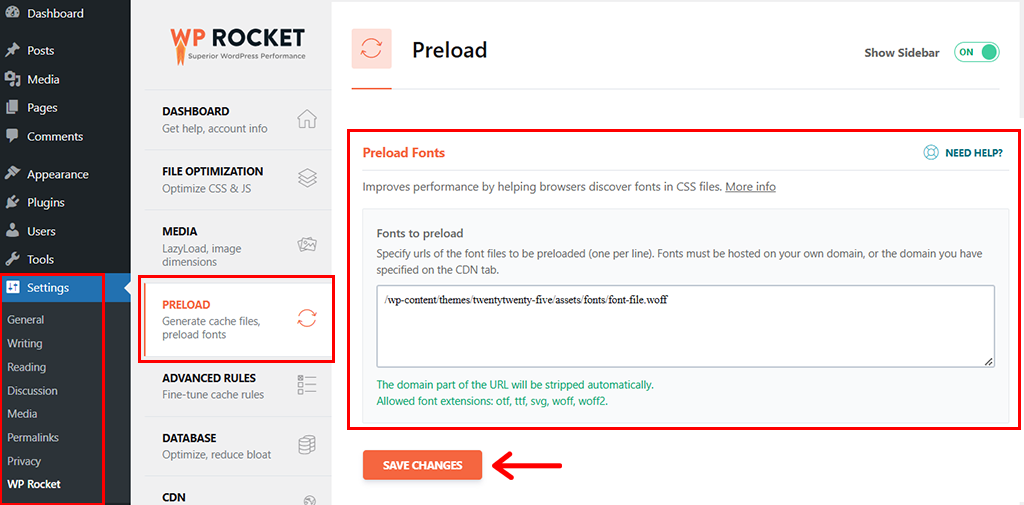
สิ่งที่คุณต้องทำคือไปที่ตัวเลือก 'การตั้งค่า > WP Rocket > โหลดล่วงหน้า' จากนั้นเลื่อนลงไปที่ส่วน "โหลดแบบอักษรล่วงหน้า"

ถัดไป คุณต้อง ระบุและวาง URL ไฟล์ฟอนต์ ที่คุณต้องการโหลดล่วงหน้า (เช่น otf, wtf, svg, woff, woff2)
เมื่อเสร็จแล้ว ให้กดปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ด้วยการดำเนินการง่ายๆ นี้ ตอนนี้แบบอักษรของคุณจะโหลดเร็วขึ้นซึ่งจะทำให้การแสดงข้อความเร็วขึ้น ท้ายที่สุด สิ่งนี้จะช่วยปรับปรุง LCP และ CLS ของคุณ
6) การโหลดรูปภาพแบบ Lazy
ไม่จำเป็นต้องพูดว่ารูปภาพ โดยเฉพาะรูปภาพขนาดใหญ่อาจทำให้การโหลดหน้าเว็บช้าลงอย่างมาก ในความเป็นจริง เมื่อโหลดหน้าเว็บ เบราว์เซอร์มักจะดาวน์โหลดรูปภาพทั้งหมดในคราวเดียว แม้แต่รูปภาพที่ผู้ใช้มองไม่เห็น เช่น รูปภาพครึ่งหน้าล่างก็ตาม
ด้วยเหตุนี้ จึงอาจใช้แบนด์วิธจำนวนมากและทำให้การเรนเดอร์เนื้อหาที่มองเห็นได้ล่าช้าซึ่งท้ายที่สุดจะส่งผลกระทบต่อ LCP
ในขั้นตอนนี้ คุณลักษณะการโหลดแบบ Lazy Loading ของ WP Rocket จะเข้ามามีบทบาท
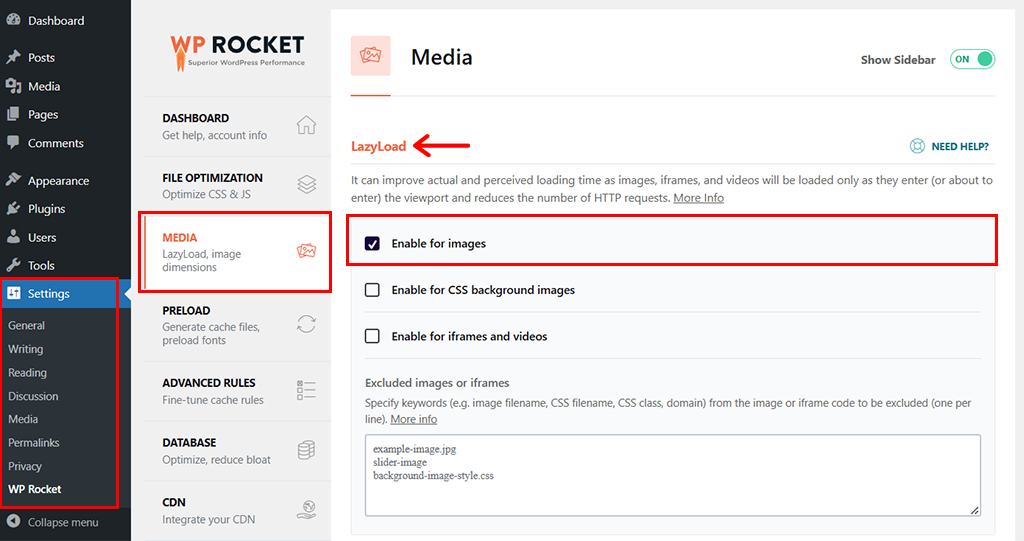
สิ่งที่คุณต้องทำคือไปที่ 'การตั้งค่า > WP Rocket > สื่อ' และภายใต้แท็บ 'LazyLoad' คุณต้อง ตรวจสอบตัวเลือก สำหรับ 'เปิดใช้งานสำหรับรูปภาพ'

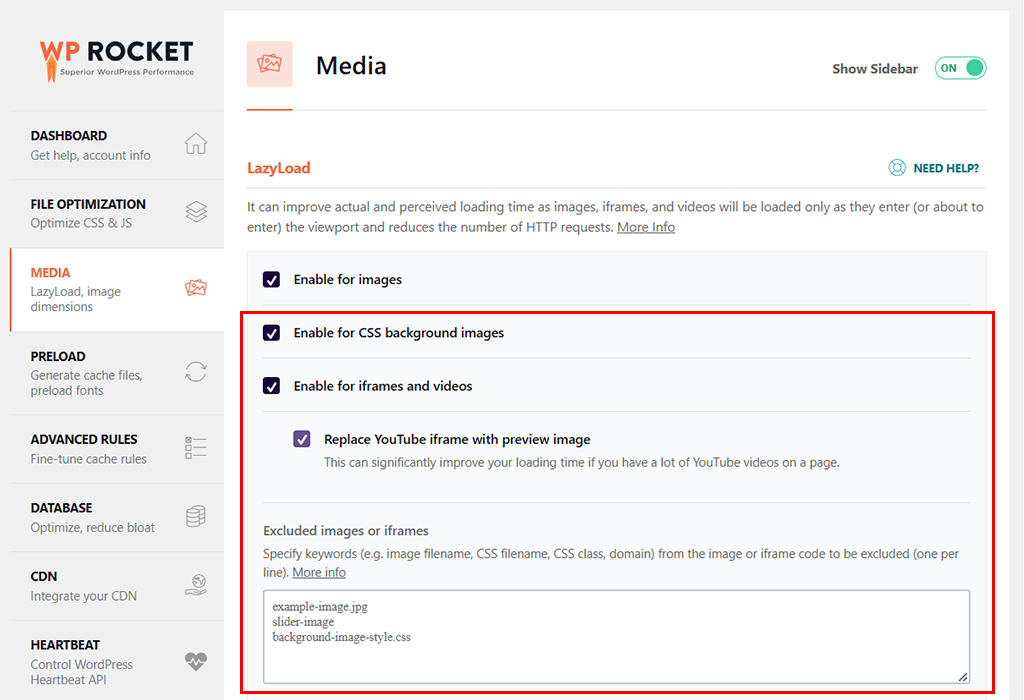
นอกจากนี้คุณยังสามารถทำเครื่องหมายในช่องได้อีกด้วย สำหรับ 'เปิดใช้งานสำหรับภาพพื้นหลัง CSS' และ 'เปิดใช้งานสำหรับ iframe และวิดีโอ' นอกจากนี้ คุณยังมีตัวเลือกในการ "แทนที่ iframe ของ YouTube ด้วยภาพตัวอย่าง"
คุณลักษณะนี้มีประโยชน์อย่างยิ่งหากไซต์ของคุณใช้เนื้อหาที่ฝังไว้ เช่น วิดีโอ YouTube

นอกจากนี้ หากคุณมีรูปภาพที่ต้องโหลดทันที เช่น โลโก้หรือแบนเนอร์ คุณสามารถเพิ่ม URL ลงในช่อง ยกเว้นรูปภาพ ได้
และอย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
WP Rocket จะเริ่มใช้การโหลดแบบ Lazy Loading กับเว็บไซต์ของคุณ ตอนนี้ การโหลดแบบ Lazy Loading คือการชะลอการโหลดรูปภาพที่ไม่สามารถมองเห็นได้ในวิวพอร์ตของผู้ใช้
ซึ่งจะช่วยลดเวลาที่ต้องใช้ในการโหลดเนื้อหาที่มองเห็นได้ และปรับปรุง LCP นอกจากนี้ยังช่วยให้มั่นใจได้ว่าภาพสำคัญจะปรากฏขึ้นทันที ซึ่งนำไปสู่ประสบการณ์ที่ราบรื่นและปรับปรุง INP
7) การแก้ไขรูปภาพที่ไม่มีขนาด
เมื่อรูปภาพถูกแทรกลงในหน้าเว็บ บางครั้งรูปภาพเหล่านั้นอาจไม่มีการกำหนดแอตทริบิวต์ความกว้างและความสูง
ด้วยเหตุนี้ เบราว์เซอร์จึงไม่ทราบว่าจะต้องจัดสรรพื้นที่สำหรับรูปภาพเท่าใดในช่วงแรก นอกจากนี้ สิ่งนี้ยังนำไปสู่การเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิดซึ่งส่งผลกระทบต่อ CLS
โชคดีที่ WP Rocked ระบุและแก้ไขปัญหาเหล่านี้เพื่อให้แน่ใจว่าเว็บไซต์มีความเสถียรและราบรื่นยิ่งขึ้น
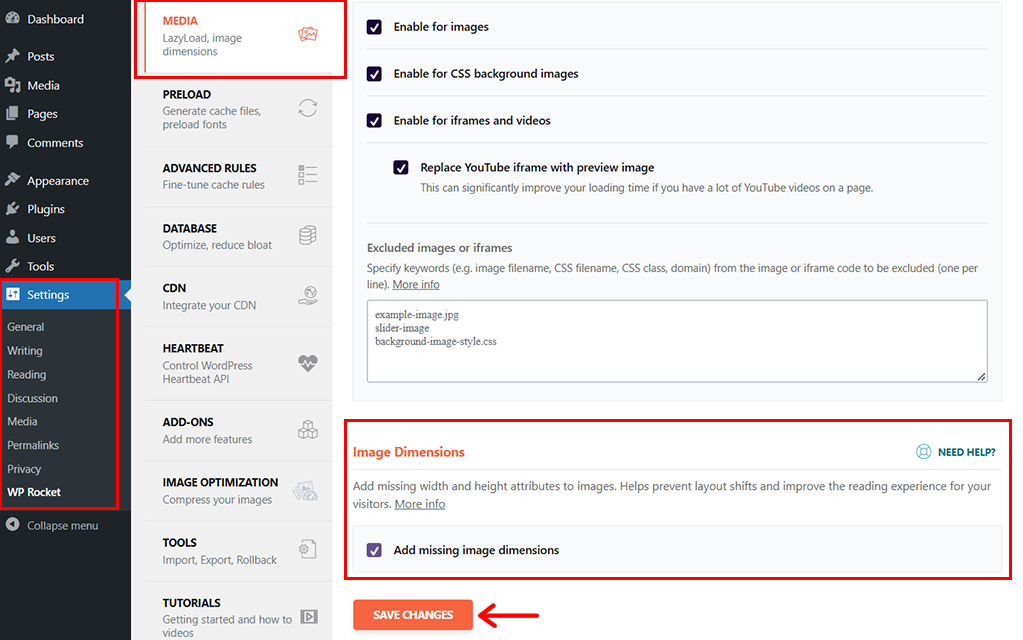
สำหรับสิ่งนี้ สิ่งที่คุณต้องทำคือไปที่ 'WP Rocket > สื่อ' และเลื่อนลงไปที่ส่วน ขนาดรูปภาพ

ถัดไปคุณจะต้องทำเครื่องหมายในช่อง สำหรับ 'เพิ่มขนาดภาพที่ขาดหายไป' และกดปุ่ม 'บันทึกการเปลี่ยนแปลง'
หลังจากนั้น WP Rocket จะสแกนไซต์ของคุณโดยอัตโนมัติและเพิ่มขนาดให้กับรูปภาพตามที่ต้องการ
ด้วยเหตุนี้ การดำเนินการนี้จึงป้องกันการเปลี่ยนแปลงเค้าโครงที่ไม่คาดคิด ปรับปรุงเสถียรภาพของภาพ และมีส่วนทำให้ประสบการณ์ผู้ใช้โดยรวมดีขึ้น ซึ่งยังนำไปสู่ผลกระทบเชิงบวกต่อตัวชี้วัด CLS อีกด้วย
เมื่อคุณใช้การเพิ่มประสิทธิภาพเหล่านี้กับ WP Rocket จะจัดการกับปัจจัยสำคัญที่มีส่วนทำให้คะแนน Core Web Vitals ดีขึ้น
นอกจากนี้ เชอร์รี่ยังช่วยให้คุณโหลดได้เร็วขึ้น การโต้ตอบที่ราบรื่นยิ่งขึ้น และประสบการณ์ผู้ใช้ที่เสถียรยิ่งขึ้นสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ
D. การทดสอบ Core Web Vitals ก่อนและหลังการเพิ่มประสิทธิภาพ WP Rocket
หลังจากการเพิ่มประสิทธิภาพเว็บไซต์ของเราโดยใช้ WP Rocket เราได้ทำการเปรียบเทียบประสิทธิภาพก่อนและหลังการเพิ่มประสิทธิภาพ WP Rocket
เพื่อให้เข้าใจถึงผลกระทบของการเพิ่มประสิทธิภาพ WP Rocket และให้แน่ใจว่าการเปลี่ยนแปลงได้ปรับปรุง Core Web Vitals หรือไม่
นี่คือสิ่งที่เราทำและผลลัพธ์ที่เราสังเกต
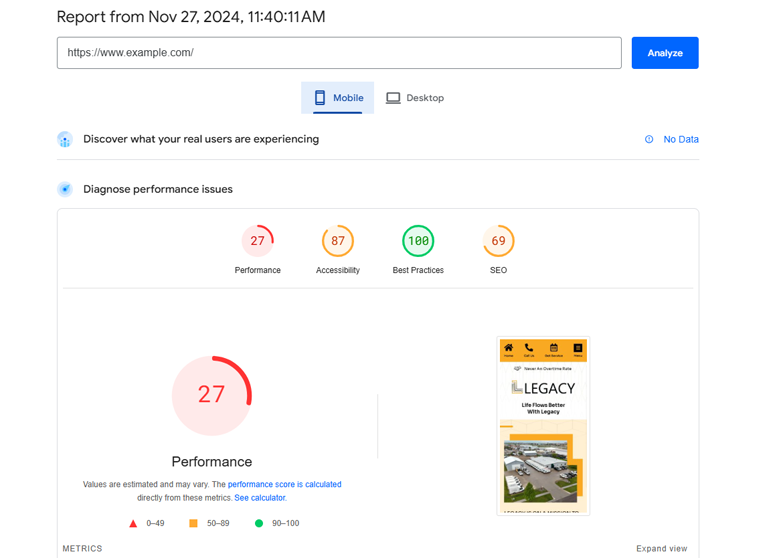
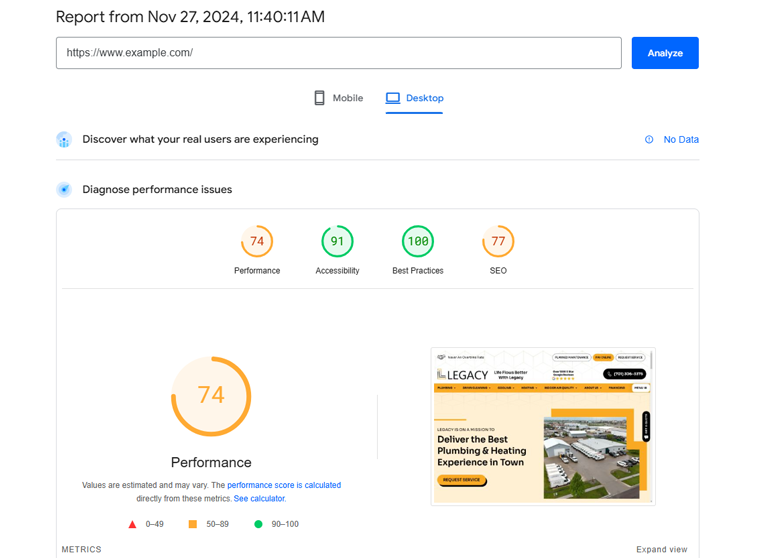
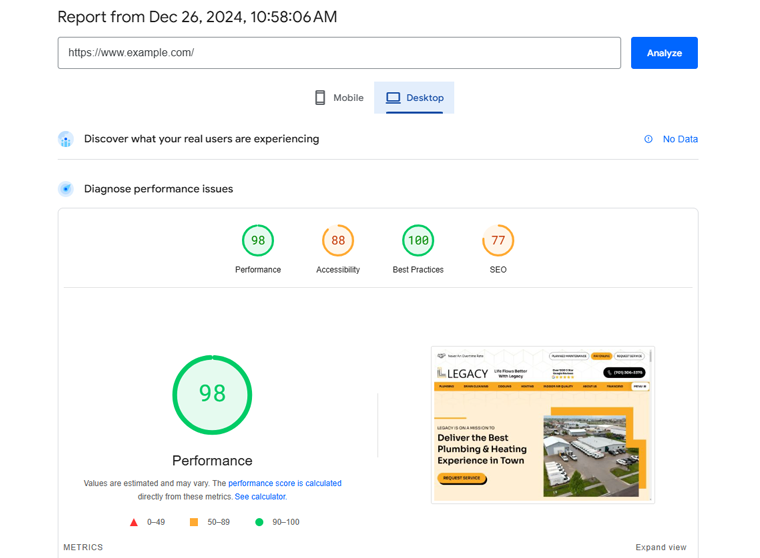
เราใช้ Google PageSpeed Insights เพื่อวิเคราะห์เว็บไซต์ของเรา หลังจากป้อน URL และดำเนินการทดสอบแล้ว ผลลัพธ์จะแสดงดังนี้
ก่อนการเพิ่มประสิทธิภาพ WP Rocket
การวัดประสิทธิภาพเบื้องต้นสำหรับทั้งแพลตฟอร์มมือถือและเดสก์ท็อปยังน้อยกว่าอุดมคติ ข้อค้นพบที่สำคัญมีดังนี้:

| พื้นฐานของการเปรียบเทียบ | สำหรับมือถือ | สำหรับเดสก์ท็อป |
| คะแนนประสิทธิภาพ | 27 | 74 |
| คะแนนการเข้าถึง | 87 | 91 |
| คะแนนแนวทางปฏิบัติที่ดีที่สุด | 100 | 100 |
| คะแนน SEO | 69 | 77 |

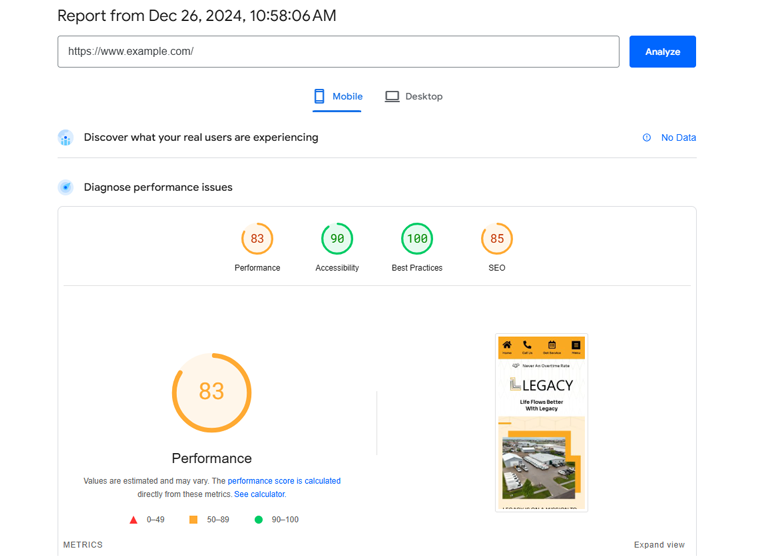
หลังจากการเพิ่มประสิทธิภาพ WP Rocket
หลังการเพิ่มประสิทธิภาพ เราสังเกตเห็นการปรับปรุงที่สำคัญในเมตริกทั้งหมด ดังที่แสดงด้านล่าง:

| พื้นฐานของการเปรียบเทียบ | สำหรับมือถือ | สำหรับเดสก์ท็อป |
| คะแนนประสิทธิภาพ | 83 | 98 |
| คะแนนการเข้าถึง | 90 | 88 |
| คะแนนแนวทางปฏิบัติที่ดีที่สุด | 100 | 100 |
| คะแนน SEO | 85 | 77 |

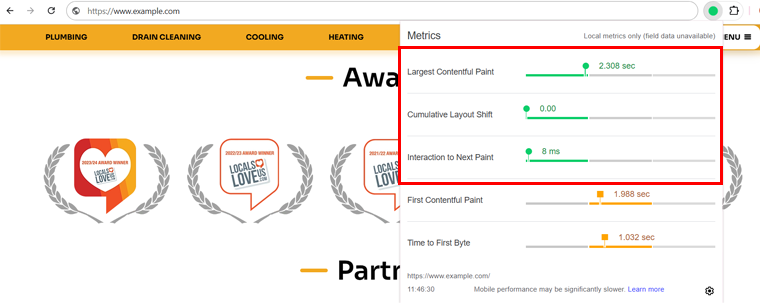
ยิ่งไปกว่านั้น เราใช้ส่วนขยาย Web Vitals เพื่อวัดตัววัด Core Web Vitals หลังจากการเพิ่มประสิทธิภาพ WP Rocket และนี่คือสิ่งที่เราพบ:

I. Largest Contentful Paint (LCP): 2.308 วินาที
LCP ลดลงเหลือ 2.308 วินาที ซึ่งต่ำกว่าคะแนนที่แนะนำคือ 2.5 วินาทีมาก ซึ่งหมายความว่าองค์ประกอบที่มองเห็นได้ที่ใหญ่ที่สุดบนหน้าเว็บจะโหลดอย่างรวดเร็ว ซึ่งทำให้ผู้ใช้เกิดความประทับใจแรกอย่างรวดเร็ว
ครั้งที่สอง การโต้ตอบกับ Next Paint (INP): 8 ms
INP ได้รับการปรับให้เหมาะสมเป็น 8 มิลลิวินาที ซึ่งต่ำกว่าที่แนะนำ 200 มิลลิวินาทีมาก สิ่งนี้สะท้อนถึงเว็บไซต์ที่มีการตอบสนองสูงซึ่งตอบสนองทันทีต่อการโต้ตอบของผู้ใช้ เช่น การคลิกหรือการแตะ
ที่สาม การเปลี่ยนแปลงเค้าโครงสะสม (CLS): 0
CLS ถูกกำจัดออกไปโดยสิ้นเชิง ขณะนี้อยู่ที่ 0 ซึ่งค่าในอุดมคติน้อยกว่า 0.1 เพื่อให้แน่ใจว่าเลย์เอาต์จะมีเสถียรภาพ โดยไม่มีการเปลี่ยนแปลงที่ไม่คาดคิดระหว่างการโหลดหน้าเว็บ นอกจากนี้ยังหมายความว่าผู้เยี่ยมชมจะได้รับประสบการณ์ที่ราบรื่น
กล่าวคือ เว็บไซต์ของเรา ผ่าน การประเมิน Core Web Vitals แน่นอน
ผลลัพธ์นี้ยืนยันว่าการเพิ่มประสิทธิภาพของ WP Rocket ทำให้เว็บไซต์เร็วขึ้น ตอบสนองมากขึ้น และมีเสถียรภาพมากขึ้น ท้ายที่สุด สิ่งนี้รับประกันประสบการณ์ผู้ใช้ที่ดีขึ้นและการปฏิบัติตามปัจจัยการจัดอันดับของ Google
E. สรุปคุณลักษณะของ WP Rocket และผลกระทบต่อ Core Web Vitals และ SEO
ก่อนที่เราจะสรุป เรามาสรุปฟีเจอร์ของ WP Roclet และผลกระทบต่อ Core Web Vitals และ SEO กันก่อน
| คุณสมบัติ | ปรับปรุง | มันทำอะไร |
| การเพิ่มประสิทธิภาพอัตโนมัติ | ทลฉ., ไอเอ็นพี | เพิ่มความเร็วในการโหลดและปรับปรุงการตอบสนองโดยอัตโนมัติ |
| JavaScript เลื่อนและหน่วงเวลา | ทลฉ., ไอเอ็นพี | ความล่าช้าและเลื่อนสคริปต์ที่ไม่จำเป็นเพื่อเนื้อหาและการโต้ตอบที่รวดเร็วยิ่งขึ้น |
| การลดขนาด CSS และ JavaScript | ทลฉ., ไอเอ็นพี | ย่อขนาดไฟล์เพื่อให้โหลดเร็วขึ้น |
| การลบ CSS ที่ไม่ได้ใช้ | แอลซีพี, ซีแอลเอส | ลบโค้ดพิเศษออกเพื่อเพิ่มความเร็วและทำให้หน้ามีเสถียรภาพ |
| การโหลดแบบอักษรล่วงหน้าเพื่อการแสดงผลที่เร็วขึ้น | แอลซีพี, ซีแอลเอส | โหลดแบบอักษรเร็วขึ้นเพื่อแสดงข้อความเร็วขึ้น |
| ขี้เกียจโหลดรูปภาพ | ทลฉ., ไอเอ็นพี | โหลดภาพเมื่อจำเป็นเท่านั้นเพื่อประหยัดเวลา |
| การแก้ไขรูปภาพที่ไม่มีมิติ | ซีแอลเอส | หยุดการเปลี่ยนเลย์เอาต์โดยการตั้งค่าขนาดรูปภาพ |
F. ความคิดสุดท้าย
ไม่จำเป็นต้องพูด WP Rocket ได้พิสูจน์ตัวเองแล้วว่าเป็นเครื่องมือที่ทรงพลังและใช้งานง่ายเพื่อปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ และได้รับคะแนน Core Web Vital ที่ดีขึ้น
อย่างที่คุณเห็นเช่นกัน วิธีจัดการกับงานที่ยุ่งยากอย่างมืออาชีพโดยที่คุณไม่จำเป็นต้องแตะโค้ดแม้แต่บรรทัดเดียว
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.คุณเคยใช้ WP Rocket แล้วหรือยัง? ถ้าใช่แบ่งปันประสบการณ์ของคุณด้านล่าง
และถ้าคุณยังไม่ได้ก็ไปลองดู เราสัญญาว่าคุ้มค่ากับเวลาและการลงทุนของคุณ
ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับปลั๊กอินนี้หรือไม่ จากนั้น อย่าลืมอ่านบทความที่ครอบคลุมของเราเกี่ยวกับรีวิว WP Rocket
นอกจากนี้ โปรดอ่านบทความอื่นๆ ของเรา เช่น วิธีเพิ่มความเร็วเว็บไซต์และปลั๊กอินเพิ่มประสิทธิภาพความเร็วที่ดีที่สุด
สุดท้ายแต่ไม่ท้ายสุด ติดตามเราบนโซเชียลมีเดีย Facebook และ X (เดิมชื่อ Twitter) เพื่อติดตามข่าวสารล่าสุดเกี่ยวกับเนื้อหาของเรา
