วิธีปรับปรุงความเร็วในการโหลดรูปภาพแกลเลอรี่ใน WordPress
เผยแพร่แล้ว: 2022-12-28รูปภาพประกอบกันเป็นก้อนใหญ่ของน้ำหนักเว็บไซต์โดยเฉลี่ย ส่งผลต่อความเร็วในการโหลดอย่างมาก หากคุณต้องการปรับปรุงเวลาในการโหลดแกลเลอรีรูปภาพ มีสองสามวิธีที่จะทำให้แน่ใจว่ารูปภาพในแกลเลอรีของคุณได้รับการปรับให้เหมาะสมและผู้เข้าชมเว็บไซต์ของคุณพึงพอใจ
บทความนี้จะช่วยให้คุณเข้าใจสิ่งต่อไปนี้:
- ประโยชน์ของการเพิ่มความเร็วใน การโหลดรูปภาพ WordPress ของคุณ
- วิธีที่ดีที่สุดในการ เพิ่มเวลาโหลดรูปภาพ
- เครื่องมือและปลั๊กอินที่เป็นประโยชน์ ที่สามารถปรับปรุงเวลาในการโหลดภาพ
- เหตุใด Modula จึงเป็น โซลูชัน 1 คลิก สำหรับแกลเลอรีที่เร็วขึ้นและเหมาะสมที่สุด
- และ อื่น ๆ …
สารบัญ
- ประโยชน์ของคลังภาพ WordPress ที่โหลดเร็ว
- แนะนำโมดูลา
- เพิ่มความเร็วในการโหลดรูปภาพ – โซลูชั่น
- ปรับขนาด
- การบีบอัด
- เก็บเอาไว้
- การใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
- ปิดใช้งาน Hotlinking
- สรุป – วิธีปรับปรุงความเร็วในการโหลดรูปภาพแกลเลอรีด้วยโมดูลา
ประโยชน์ของคลังภาพ WordPress ที่โหลดเร็ว
ก่อนที่เราจะดูที่ 'อย่างไร' เราต้องสำรวจ 'ทำไม' ก่อน ข้อดีของแกลเลอรีรูปภาพที่โหลดเร็วคืออะไร และทำไมทุกคนถึงต้องเครียดกับมัน
- ปรับปรุงความเร็วหน้าโดยรวม – ความเร็ว ในการโหลดภาพแกลเลอรีส่งผลโดยตรงต่อความเร็วในการโหลดโดยรวมของเว็บไซต์ของคุณ เนื่องจากจะใช้ข้อมูลน้อยลงอย่างมากในการถ่ายโอนจากเซิร์ฟเวอร์ไปยังผู้ใช้
- เพิ่ม SEO – เครื่องมือค้นหาเช่น Google ลงโทษเว็บไซต์ที่ทำงานช้า คุณมีโอกาสดีขึ้นในการจัดอันดับที่ดีใน SERP หากเว็บไซต์ของคุณโหลดเร็วและรูปภาพของคุณได้รับการปรับให้เหมาะสม
- ปรับปรุงประสบการณ์ผู้ใช้ - ผู้เข้าชมเว็บไซต์พบว่าการรอนานกว่า 3 วินาทีเพื่อให้หน้าเว็บโหลดนั้นน่ารำคาญ ทุกวินาทีมีค่า และหากผู้เยี่ยมชมของคุณใช้เวลามากกว่าสามวินาทีในการรอหน้าเว็บโหลด 40% จะละทิ้งเว็บไซต์ของคุณ
- เพิ่มอัตราการแปลง – เนื่องจากรูปภาพในแกลเลอรีที่ไม่ได้ปรับให้เหมาะสมจะทำให้เว็บไซต์ของคุณช้าลงและส่งผลต่อประสบการณ์ของผู้ใช้ สิ่งเหล่านี้จะส่งผลต่ออัตราการแปลงด้วย ผู้บริโภคเกือบ 70% ยอมรับว่าความเร็วของหน้าเว็บมีอิทธิพลต่อความเต็มใจที่จะซื้อจากผู้ค้าปลีกออนไลน์ เว็บไซต์ที่โหลดเร็วหมายถึงอัตราการแปลงที่สูงขึ้น – วิทยาศาสตร์ยืนยัน
- ใช้แบนด์วิธน้อยลง – เมื่อคุณอัปโหลดภาพไปยัง WordPress จะมีรูปแบบขนาดที่แตกต่างกัน 5 หรือ 6 แบบโดยอัตโนมัติในขณะนั้น ส่วนขยาย Speed Up ของโมดูลาเพิ่มประสิทธิภาพได้ทันทีเพื่อประหยัดแบนด์วิธ
แนะนำโมดูลา
Modula เป็นโซลูชันแบบ all-in-one ในการสร้างแกลเลอรีรูปภาพหรือวิดีโอ นอกจากเครื่องมือเพิ่มประสิทธิภาพที่ทรงพลังแล้ว ปลั๊กอินยังมีคุณสมบัติที่มีประโยชน์อีกมากมาย ตั้งแต่การปรับขนาดแกลเลอรีรูปภาพไปจนถึงการบีบอัด Modula ช่วยคุณได้
หากคุณต้องการเพิ่มประสิทธิภาพรูปภาพในทันทีและลดเวลาความเร็วในการโหลดหน้าเว็บของคุณ ส่วนขยาย Speed Up นั้นมีประโยชน์ โมดูลาครอบคลุมการบีบอัดประเภทต่างๆ ขึ้นอยู่กับความต้องการของคุณ

มันใช้งานได้จริงอย่างไร? มันตรงไปตรงมา เราร่วมมือกับ ShortPixel และ StackPath เพื่อทำให้ประสบการณ์การปรับแต่งภาพของคุณเป็นเรื่องง่ายเหมือนเคย การบีบอัดภาพทำได้โดยใช้ ShortPixel และให้บริการผ่านระบบคลาวด์ StackPath
โมดูลายังมีตัวเลือก การโหลดแบบสันหลังยาว นี่หมายความว่ารูปภาพที่ด้านล่างของหน้าจะโหลดก็ต่อเมื่อผู้เยี่ยมชมเลื่อนลงเท่านั้น รูปภาพจะโหลดเมื่อผู้ใช้เลื่อนเท่านั้น มันจะปรับปรุงประสบการณ์ของผู้ใช้และผู้เยี่ยมชมเว็บไซต์ของคุณจะประทับใจ
เพิ่มความเร็วในการโหลดรูปภาพ – โซลูชั่น
การเพิ่มประสิทธิภาพความเร็วรูปภาพ WordPress มีหลายรูปแบบตั้งแต่ขนาดและประเภทของรูปภาพที่คุณโหลดไปจนถึงการบีบอัดสื่อหรือการโหลดล่วงหน้า บางครั้ง เครื่องมือและปลั๊กอินสำหรับการเพิ่มประสิทธิภาพความเร็วของภาพทำให้กระบวนการง่ายขึ้น
แนวทางการเพิ่มประสิทธิภาพความเร็วของภาพที่แสดงด้านล่างเป็นหนึ่งในวิธีที่ดีที่สุดในการสร้างเนื้อหาคุณภาพสูงที่ก้าวหน้าตามเป้าหมาย SEO ของคุณ มาสำรวจร่วมกัน ดูว่ามันทำงานอย่างไร และทำไมจึงมีประโยชน์
ปรับขนาด
คุณภาพของรูปภาพบนเว็บไซต์ของคุณจะไม่ดีขึ้นโดยการโหลดรูปภาพขนาดใหญ่มาก แต่จะใช้แบนด์วิธมากขึ้นและเพิ่มเวลาในการโหลดหน้าเว็บของคุณ สิ่งแรกที่คุณควรทำคือกำหนดขนาดภาพที่เหมาะสมที่สุดสำหรับพื้นที่ที่จะแสดง
เครื่องมือหลายอย่าง เช่น บริการปรับขนาดออนไลน์ของบริษัทอื่น เช่น PicResize หรือ ResizePixel, Photoshop หรือแม้แต่ Microsoft Paint ที่เก่าและคุ้นเคย เป็นวิธีที่เหมาะสมในการปรับขนาดหรือครอบตัดรูปภาพในแกลเลอรีของคุณ
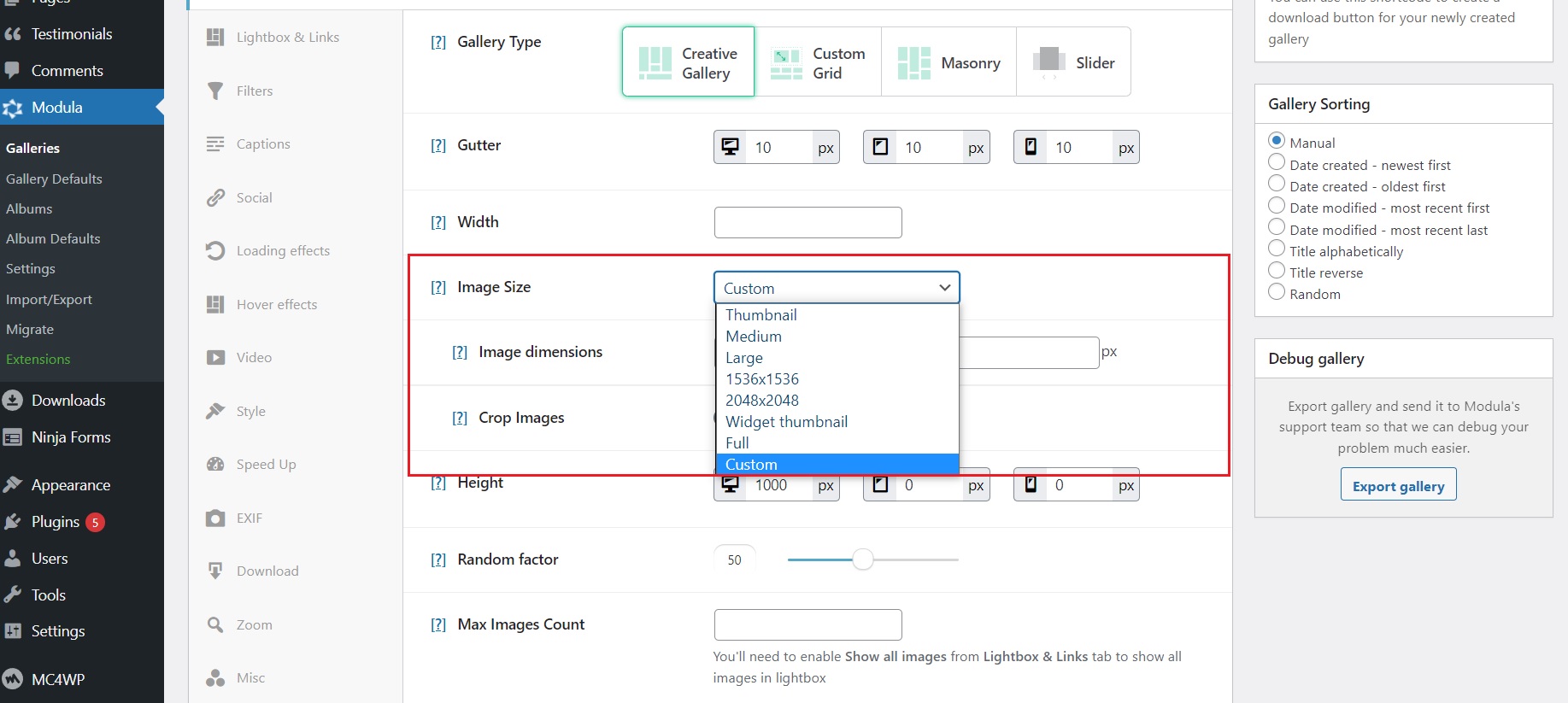
โมดูลายังมีตัวเลือกในการปรับขนาดรูปภาพในแกลเลอรี เพียงเลือกแกลเลอรีของคุณและเลื่อนลงไปที่การตั้งค่า ในแท็บ ทั่วไป คุณจะเห็นการตั้งค่า ขนาดรูปภาพ ในเมนูแบบเลื่อนลง คุณจะมีตัวเลือกการปรับขนาดหลายตัวเลือกและแม้แต่ตัวเลือก กำหนดเอง ซึ่งคุณสามารถกำหนดขนาดของคุณเองและเปิดใช้งานการครอบตัดได้

การบีบอัด
ด้วยเหตุผลต่างๆ นานา รูปภาพที่คุณดูทางออนไลน์ในปัจจุบันได้รับการบีบอัดบางรูปแบบ ผู้ใช้สามารถโหลดภาพในแกลเลอรีได้เร็วขึ้นและให้หน้าเว็บของพวกเขาใช้พื้นที่บนโฮสต์เว็บน้อยลง แทนที่จะย่อขนาดจริงของรูปภาพ การบีบอัดรูปภาพจะย่อข้อมูลที่ประกอบกันเป็นรูปภาพ
การบีบอัดมีหลายรูปแบบขึ้นอยู่กับสถานการณ์:

- การบีบอัดภาพแบบ ไม่สูญเสียข้อมูล : บีบอัดไฟล์โดยไม่สูญเสียคุณภาพโดยการค้นหาและลบข้อมูลซ้ำซ้อนทางสถิติ และหากคุณสนใจเกี่ยวกับคุณภาพของภาพ นี่เป็นตัวเลือกที่ดีที่สุด
- การบีบอัดรูปภาพ ที่สูญหาย : บีบอัดไฟล์โดยกำจัดข้อมูลที่ไม่จำเป็นและจำเป็นออกไป ซึ่งในบางสถานการณ์จะลดคุณภาพของภาพที่เห็นได้ชัดลง ตัวเลือกนี้มีประโยชน์หากคุณต้องการให้เว็บไซต์ของคุณโหลดเร็วที่สุด
การใช้ปลั๊กอินบีบอัดรูปภาพเป็นวิธีที่เร็วที่สุดในการบีบอัดรูปภาพแกลเลอรีใน WordPress เมื่อคุณอัปโหลดรูปภาพไปยังแกลเลอรีโมดูลา มันจะมีตัวเลือกการบีบอัดที่จำเป็นทั้งหมดให้คุณ นอกจากการบีบอัดภาพแบบไม่สูญเสียข้อมูลแล้ว Modula ยังมีตัวเลือกที่สาม: การบีบอัดภาพแบบเคลือบเงา อันนี้เหมาะที่สุดสำหรับศิลปินและช่างภาพที่ต้องการปรับภาพให้เหมาะสม แต่ยังรักษาคุณภาพที่ยอดเยี่ยมไว้ด้วย
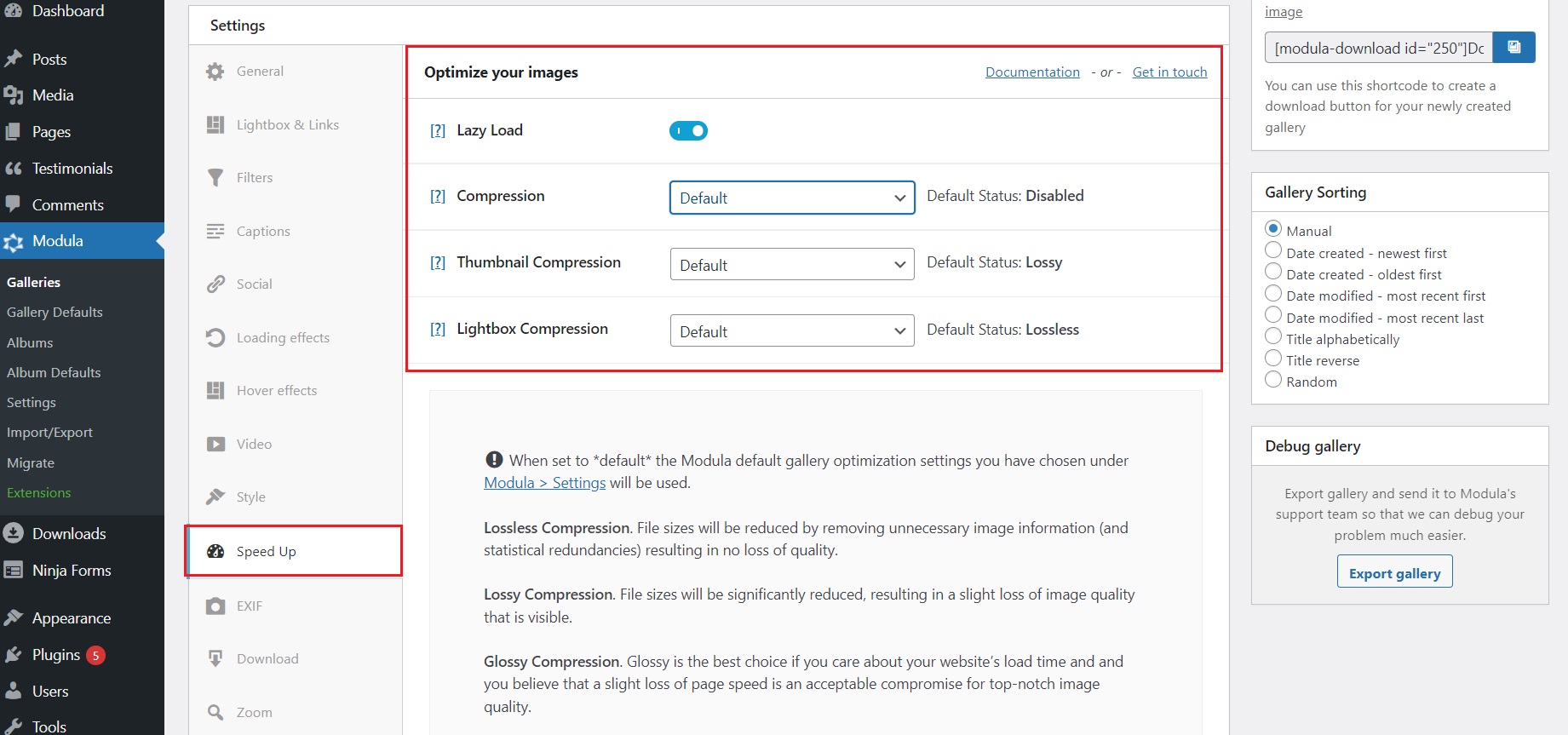
โมดูลาช่วยให้คุณบีบอัดรูปภาพผ่านการตั้งค่า เร่งความเร็ว คุณสามารถเปิดใช้งานหรือปิดใช้งานการบีบอัดหรือการโหลดแบบ Lazy Load และตั้งค่าประเภทการบีบอัดสำหรับภาพขนาดย่อหรือภาพไลท์บ็อกซ์โดยอิสระ

หรือคุณสามารถบีบอัดรูปภาพขนาดใหญ่ด้วยตนเองโดยใช้ซอฟต์แวร์แก้ไขรูปภาพหรือแอปพลิเคชันฟรี เช่น TinyPNG ก่อนที่จะเผยแพร่บนเว็บไซต์ WordPress ของคุณ
เก็บเอาไว้
วิธีเพิ่มประสิทธิภาพความเร็วรูปภาพ WordPress ที่ดีที่สุดวิธีหนึ่งคือการแคชรูปภาพ ซึ่งใช้รูปภาพที่มีอยู่ซึ่งจัดเก็บไว้ในเว็บเบราว์เซอร์หรือพร็อกซีเซิร์ฟเวอร์ของผู้ใช้เพื่อการเข้าถึงที่รวดเร็วและง่ายดาย
การแคชฝั่งเบราว์เซอร์ช่วยลดการสืบค้นของแอปพลิเคชันและเสนอข้อมูลการดาวน์โหลดที่ลดลง
ในทางตรงกันข้าม การแคชพร็อกซีจะจัดเก็บไฟล์ภาพบนเซิร์ฟเวอร์ ณ จุดแสดงตน (PoP) ซึ่งช่วยเพิ่มความเร็วในการแสดงผลหน้าเว็บ สามารถเข้าถึงภาพแกลเลอรีได้ทันทีโดยผู้เข้าชมครั้งแรกและผู้ใช้ที่กลับมาซึ่งอาจล้างแคชของเบราว์เซอร์แล้ว

การแคชมีประโยชน์อย่างยิ่งหากเว็บไซต์ของคุณมีรูปภาพจำนวนมากที่ใช้ข้ามหน้าต่างๆ และไม่เปลี่ยนแปลงเป็นเวลานาน การใช้ CDN (Content Delivery Network) จะทำให้คุณได้เปรียบอย่างมากในเรื่องของการแคช
โดยพื้นฐานแล้ว รูปภาพจะถูกแจกจ่ายและแคชไปยังเซิร์ฟเวอร์ PoP ทั้งหมด สิ่งนี้แปลเป็นการปรับปรุงประสิทธิภาพได้อย่างง่ายดายเมื่อผู้เยี่ยมชมเว็บไซต์ของคุณเข้าถึงรูปภาพของคุณทันทีจากตำแหน่ง PoP ทางกายภาพที่ใกล้ที่สุด
การใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
เครือข่ายการจัดส่งเนื้อหา (CDN) เป็นตัวแทนของเครือข่ายอินเทอร์เน็ตที่โปร่งใสสำหรับการจัดส่งเนื้อหา
CDN มักจะอยู่เบื้องหลังพิกเซลข้อความทุกพิกเซล ทุกพิกเซลรูปภาพ และทุกเฟรมภาพยนตร์ที่ส่งไปยังพีซีและเบราว์เซอร์มือถือของคุณ ไม่ว่าคุณจะทำอะไรหรือสื่อประเภทใดที่คุณบริโภคทางออนไลน์

ด้วยการจัดเก็บไฟล์เว็บไซต์ของคุณในศูนย์ข้อมูลหลายแห่งทั่วโลก (Points of Presence) CDN จึงช่วยแก้ปัญหาการโหลดรูปภาพที่ใหญ่ที่สุดปัญหาหนึ่ง ซึ่งก็คือความเร็วในการโหลดรูปภาพเหล่านี้ เมื่อมีผู้เยี่ยมชมเว็บไซต์ของคุณ พวกเขาสามารถดาวน์โหลดและดูภาพแกลเลอรี่ของคุณจากศูนย์ข้อมูลทั่วโลกที่ใกล้ที่สุด
โมดูลาใช้วิธีนี้โดยร่วมมือกับ StackPath คุณสามารถมั่นใจได้ว่าภาพแกลเลอรีของคุณจะถูกส่งไปยังผู้ใช้ของคุณจากศูนย์ข้อมูลที่ใกล้ที่สุดโดยเร็วที่สุด
ปิดใช้งาน Hotlinking
Hotlinking คือเมื่อมีคนฝังเนื้อหา (ส่วนใหญ่เป็นรูปภาพ เสียง วิดีโอ และเอกสาร) จากเว็บไซต์ของคุณบนเว็บไซต์อื่นโดยใช้ URL ของไฟล์โดยตรง เว็บไซต์อื่นกำลังขโมยแบนด์วิธของคุณและใช้ทรัพยากรโฮสติ้งของคุณจนหมดโดยส่งทราฟฟิกที่ไม่จำเป็นไปยังเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่งเมื่อพูดถึงรูปภาพ
การใช้เครือข่ายการจัดส่งเนื้อหา เช่น Cloudflare หรือ StackPath จะทำให้มั่นใจได้ว่าไม่มีใครสามารถใช้รูปภาพแกลเลอรีของคุณและทำให้เว็บไซต์ของคุณช้าลงได้ Cloudflare มีการตั้งค่าในตัวที่ให้คุณสลับการป้องกันฮอตลิงค์ได้
โมดูลายังมีการป้องกันการคลิกขวาในตัวเพื่อป้องกันไม่ให้ผู้อื่นฮอตลิงค์รูปภาพของคุณและทำให้เว็บไซต์ของคุณช้าลง
สรุป – วิธีปรับปรุงความเร็วในการโหลดรูปภาพแกลเลอรีด้วยโมดูลา
ด้วยการร่วมมือกับ ShortPixel และ StackPath โมดูล่าจะเพิ่มประสิทธิภาพรูปภาพแกลเลอรีของคุณด้วยการคลิกเพียงไม่กี่ครั้งโดยลดขนาดไฟล์ ปรับขนาด และให้บริการจากเครือข่ายการจัดส่งเนื้อหาเพื่อโหลดให้เร็วที่สุด
ส่วนขยาย Speed Up ของโมดูลาคือส่วนขยายที่คุณต้องการเมื่อเพิ่มประสิทธิภาพเวลาในการโหลดภาพของคุณ สามารถบีบอัดรูปภาพในแกลเลอรีจริงได้ แต่ยังสามารถบีบอัดภาพขนาดย่อและไลท์บ็อกซ์แยกจากกัน (การบีบอัดแบบไม่สูญเสียข้อมูล สูญหาย หรือเคลือบเงา)
นอกจากนี้ ส่วนขยายยังมีคุณสมบัติ การโหลดแบบ Lazy Loading ซึ่งช่วยให้หน้าของคุณโหลดเร็วขึ้นโดยรวมโดยให้ผู้ใช้โหลดรูปภาพในแกลเลอรีขณะที่พวกเขาเลื่อน ไม่ใช่ทุกอย่างพร้อมกัน
โมดูลายังนำเสนอ วิธีการ บีบอัดภาพแบบเงา โดยพื้นฐานแล้ว วิธีเคลือบเงาคือจุดกึ่งกลางระหว่างสองวิธี (การบีบอัดภาพแบบสูญเสียและไม่สูญเสียข้อมูล) และมักจะเป็นตัวเลือกที่ดีที่สุดสำหรับเว็บไซต์ของคุณ รักษาคุณภาพของภาพจนถึงจุดที่แทบไม่สังเกตเห็นความแตกต่างจากภาพต้นฉบับ ในขณะที่ลดขนาดไฟล์ลงมากกว่าการบีบอัดแบบไม่สูญเสียข้อมูล
เวลาเป็นหนึ่งในทรัพยากรที่มีค่าที่สุด ทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณมีความสุขด้วยการมอบประสบการณ์ที่รวดเร็ว การปรับเวลาในการโหลดรูปภาพของคุณให้เหมาะสมด้วยโมดูลาจะทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น และในทางกลับกันจะทำให้ผู้เยี่ยมชมของคุณติดใจได้นานขึ้น
