WooCommerce: จะปรับปรุงความเร็วของร้านค้าของฉันได้อย่างไร?
เผยแพร่แล้ว: 2018-08-14
นี่คือแขกโพสต์โดย Simon Tomkins จาก CommerceGurus หากคุณชอบบทความนี้ อย่าลืมขอบคุณเขาในความคิดเห็น!
ความเร็วของร้านค้า WooCommerce ของคุณมีความสำคัญอย่างไม่น่าเชื่อเมื่อต้องเปลี่ยนผู้เข้าชมให้เป็นลูกค้า การวิจัยพบว่าแม้ความล่าช้าเพียง 1 วินาทีก็สามารถส่งผลให้คำสั่งซื้อสูญหายได้ 7%
หากไซต์ WooCommerce ของคุณทำเงินได้ 1,000 ดอลลาร์ต่อวัน ความล่าช้าในการโหลดหนึ่งวินาทีนั้นอาจทำให้คุณต้องเสีย 25,000 ดอลลาร์จากยอดขายที่เสียไปต่อปี ซึ่งไม่ใช่การเปลี่ยนแปลงเล็กน้อย! หากคุณเป็นเจ้าของที่โชคดีของ Amazon ความล่าช้าหนึ่งวินาทีในปี 2560 อาจหมายถึงรายได้สุทธิที่ขาดทุน 178 พันล้านดอลลาร์ * 0,07 = 12.5 พันล้านดอลลาร์…
อีกครั้งที่ เว็บไซต์ WooCommerce ที่ช้าทำให้คุณเสียเงิน
ฉันใช้เวลาอย่างมากในการค้นคว้าเกี่ยวกับความเร็วของเว็บไซต์และการปรับประสิทธิภาพให้เหมาะสมก่อนที่จะสร้างธีม Shoptimizer WooCommerce ของเรา สถิติบางอย่างน่าตกใจ:
- 73% ของผู้ใช้มือถือได้ละทิ้งไซต์เนื่องจากใช้เวลานานเกินไป
- ผู้คน 47% คาดหวังว่าไซต์จะโหลดได้ภายใน 2 วินาทีหรือน้อยกว่า
- 79% ของผู้ที่ประสบปัญหาด้านประสิทธิภาพจะไม่กลับมาซื้ออีก
ดังนั้นไซต์ WooCommerce ที่ช้าหมายถึงผู้เข้าชมที่ไม่มีความสุขและการสูญเสียรายได้ที่อาจเกิดขึ้นกับคู่แข่ง
และวันนี้เราจะมาดูกันสั้น ๆ ว่าคุณสามารถทำอะไรได้บ้างเพื่อเพิ่มความเร็วให้กับเว็บไซต์ WooCommerce ของคุณ – นี่เป็นเคล็ดลับการเพิ่มประสิทธิภาพที่พิสูจน์แล้วซึ่งสามารถส่งผลกระทบทันทีต่ออัตราการแปลงการขายของคุณ
1) ตรวจสอบแพลตฟอร์มโฮสติ้งปัจจุบันของคุณ
ฉันไม่ได้พูดถึงหัวข้อของโฮสติ้งในรายละเอียดมาก เพราะเห็นได้ชัดว่าโฮสต์ที่เพิ่มประสิทธิภาพของ WooCommerce อย่างเหมาะสมนั้นสร้างความแตกต่างอย่างมากให้กับความเร็วในการโหลด
ตามกฎพื้นฐาน คุณควรอยู่ห่างจาก โฮสติ้งที่ใช้ร่วมกัน ซึ่งสามารถต่อสู้กับความต้องการของ WooCommerce ได้
LiquidWeb, Kinsta และ WPEngine เป็นผู้เล่นหลักในเวทีอีคอมเมิร์ซและเป็นตัวเลือกที่ดีสำหรับ โฮสติ้งที่มีการจัดการ ทางเลือกยอดนิยมคือ SiteGround (Business Bloomer เคยใช้งานบน SG) ฉันขอแนะนำโซลูชันคลาวด์หรือ โฮสติ้งเฉพาะ ของพวกเขา พวกเขายังจะย้ายไซต์ที่มีอยู่ของคุณไปยังแพลตฟอร์มของพวกเขาฟรีด้วยแผนบางอย่าง ซึ่งช่วยประหยัดเวลาได้มาก
2) ตรวจสอบความเร็วของร้านค้า WooCommerce ของคุณ

เป็นขั้นตอนแรกที่สำคัญในการประเมินความเร็วในการโหลดของร้านค้าปัจจุบันของคุณก่อน หลายคนใช้ Google Page Speed สำหรับสิ่งนี้ แต่ฉันชอบ WebPageTest
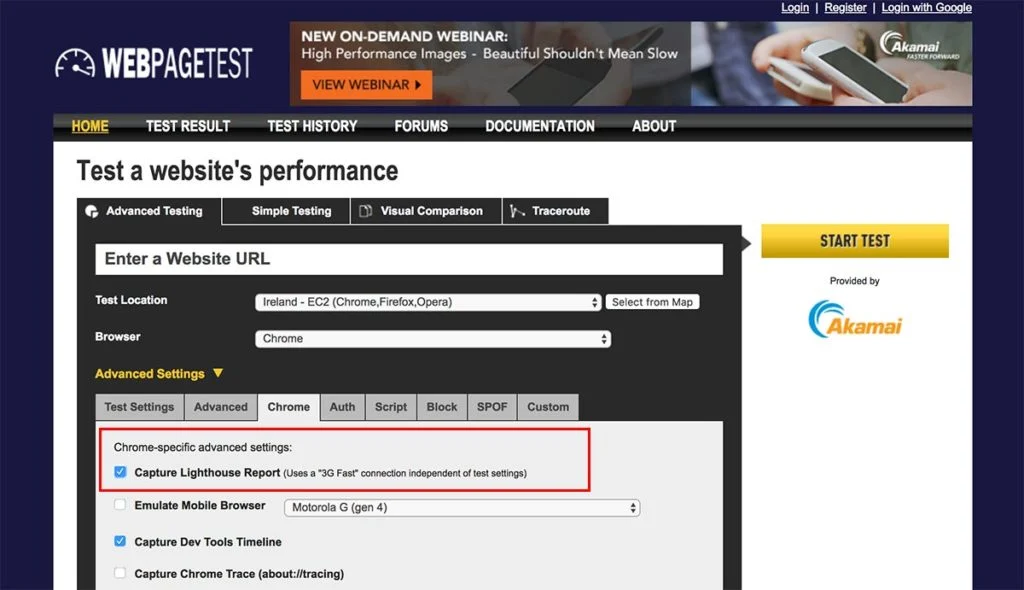
มีเคล็ดลับเล็กน้อยในเรื่องนี้ ไปที่แท็บ ขั้นสูง > Chrome และตรวจดูให้แน่ใจว่าได้ทำเครื่องหมายที่ รายงาน Capture Lighthouse ด้วย Lighthouse เป็นเครื่องมือใหม่จาก Google ที่ออกแบบมาเพื่อปรับปรุงคุณภาพของหน้าเว็บ โดยจะสรุปความเร็ว ความสามารถในการเข้าถึง และประสิทธิภาพของเว็บแอปแบบก้าวหน้าในส่วนอื่นๆ และจัดทำรายงานที่ยอดเยี่ยมพร้อมขั้นตอนที่สามารถนำไปปฏิบัติได้จริง
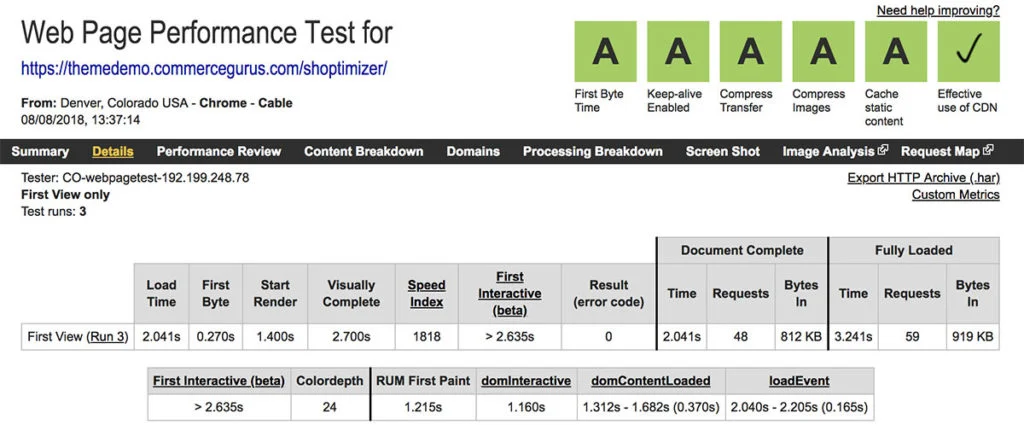
รายงานที่ให้มาจะมีลักษณะเหมือนภาพหน้าจอด้านล่าง ฉันรันโดยใช้หน้าแรกของธีม Shoptimizer WooCommerce เป็นตัวอย่าง

เวลา ไบต์แรก คือระยะเวลาที่ใช้ตั้งแต่เมื่อไคลเอ็นต์ส่งคำขอเพื่อรับข้อมูลไบต์แรกจากเว็บเซิร์ฟเวอร์
เวลา เริ่มต้น แสดงความเร็วที่องค์ประกอบแรกปรากฏบนหน้า อาจเป็นสีพื้นหลัง บล็อกข้อความ หรืออะไรก็ได้ การโหลดอย่างรวดเร็ว ณ จุดนี้เป็นการบ่งชี้ที่ชัดเจนแก่ผู้ใช้ว่าหน้ากำลังแสดงผลและเนื้อหาที่เหลือจะปรากฏขึ้นในไม่ช้า
3) ลดขนาดรหัสของคุณ
จำนวนของเนื้อหาที่โหลดบนหน้าเว็บส่งผลกระทบอย่างมากต่อคะแนนประสิทธิภาพของคุณ ยิ่งโหลดไฟล์มากเท่าไหร่ เซิร์ฟเวอร์ก็ยิ่งต้องเดินทางกลับมากขึ้นเท่านั้น ซึ่งจะทำให้ความเร็วในการโหลดช้าลง
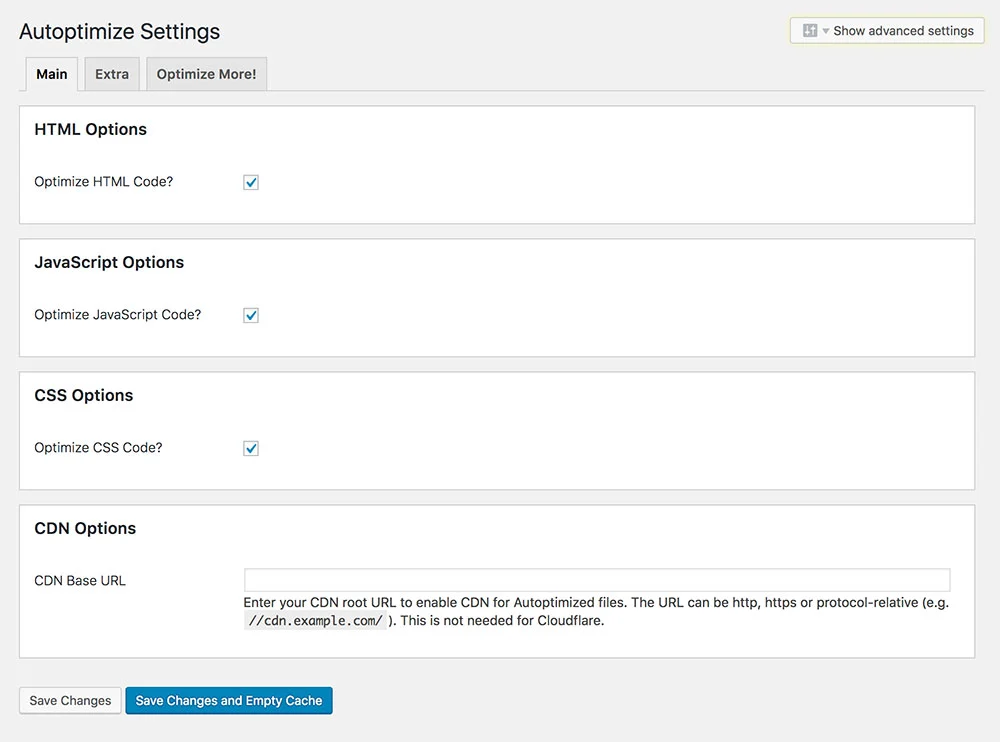
ทางออกหนึ่งที่ยอดเยี่ยมสำหรับปัญหานี้คือปลั๊กอิน Autoptimize ซึ่งให้บริการฟรีบนที่เก็บ WordPress คุณจะพบได้โดยการค้นหา Autoptimize ภายใน Plugins > Add New เหมาะอย่างยิ่งสำหรับการทำให้การเพิ่มประสิทธิภาพไซต์ WooCommerce ของคุณง่ายขึ้น

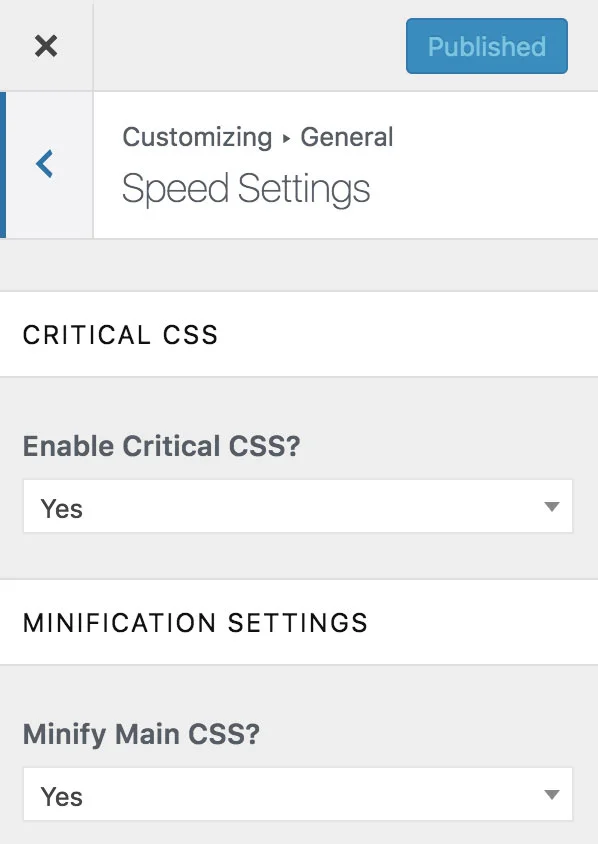
งานหลักที่ดำเนินการคือการ รวม – หรือการรวมหลายไฟล์เข้าเป็นไฟล์เดียว เพื่อให้เบราว์เซอร์ของผู้เยี่ยมชมมีไฟล์ให้ดาวน์โหลดน้อยลง จากนั้นจะ ย่อ ไฟล์ที่รวมกันนี้ ลบพื้นที่สีขาวและเนื้อหาที่ไม่จำเป็น เช่น ความคิดเห็น ทำให้มีขนาดเล็กลงและดาวน์โหลดเร็วขึ้นมาก
ในที่สุดมันก็ แคช HTML, CSS และ JavaScript เพื่อสร้างเวอร์ชันที่ปรับให้เหมาะสมจากสิ่งที่เคยมีมาก่อน เป็นเว็บไซต์เกี่ยวกับอาหาร
4) เพิ่มประสิทธิภาพภาพของคุณ
คุณควรเพิ่มประสิทธิภาพภาพ WooCommerce ของคุณ ก่อนที่จะอัปโหลดไปยังเว็บไซต์ WordPress และเมื่อโหลดและใช้งานในบล็อกโพสต์ ผลิตภัณฑ์ WooCommerce หรือหน้า WordPress ต่อไปนี้คือสามขั้นตอนที่จำเป็นในการเพิ่มความเร็วในการโหลดภาพอย่างมาก
ก) เตรียมรูปภาพของคุณก่อนที่จะอัปโหลดไปยัง WordPress

เครื่องมือเพิ่มประสิทธิภาพรูปภาพออนไลน์จะลดขนาดรูปภาพลงอย่างมาก มีหลายสิบรายการรวมถึง Optimizilla, I Love IMG และ Compressor แต่ฉันเป็นแฟนของ TinyPNG

คุณควรได้รับส่วนลดทันทีโดยใช้เครื่องมือแบบนี้ ดังนั้นจึงเป็นเรื่องของนิสัยในการใช้งานก่อนที่จะเพิ่มภาพใหม่ลงในร้านค้าของคุณ
b) ตรวจสอบให้แน่ใจว่าได้ตั้งค่าขนาดภาพเริ่มต้นที่เหมาะสม

ฉันเคยเห็นหลายคนดาวน์โหลดและอัปโหลดรูปภาพจากเว็บไซต์เช่น Unsplash ที่ยอดเยี่ยมโดยไม่ต้องคำนึงถึงขนาดหรือน้ำหนัก
คำแนะนำต่อไปที่ฉันมีคือการใช้ปลั๊กอิน Imsanity เพื่อให้แน่ใจว่าได้เลือกค่าสูงสุดที่สมเหตุสมผล ไม่จำเป็นต้องใช้รูปภาพขนาดกว้าง 3000px บนไซต์ใด ๆ และปลั๊กอินนี้ช่วยให้มั่นใจได้ว่ารูปภาพจะถูกลดขนาดโดยอัตโนมัติตามขนาดที่กำหนดค่าไว้ คุณสามารถติดตั้งได้ทาง Plugins > Add New และค้นหา Imsanity ภายในส่วนการตั้งค่า คุณสามารถกำหนดค่าขนาดสูงสุดได้ ความกว้างของรูปภาพสูงสุด 1200px จะเหมาะสำหรับไซต์ส่วนใหญ่
c) ใช้ CDN และ Lazy Loader

มีความเชื่อผิดๆ มากมายเกี่ยวกับ Jetpack แต่ฉันพบว่าหากคุณระมัดระวังเกี่ยวกับโมดูลที่คุณเปิดใช้งาน และไม่เพียงแค่เปิดสวิตช์ทุกคุณสมบัติเท่านั้น มันสามารถทำงานได้อย่างดีเยี่ยม
หากคุณยังไม่ได้ติดตั้ง คุณสามารถเพิ่มผ่าน Plugins > Add New และค้นหา Jetpack คุณจะต้องลงทะเบียนสำหรับบัญชี WordPress.com หากคุณยังไม่มี เมื่อคุณไปที่หน้าจอการกำหนดค่า Jetpack ให้แน่ใจว่าคุณเลือกแผนฟรี
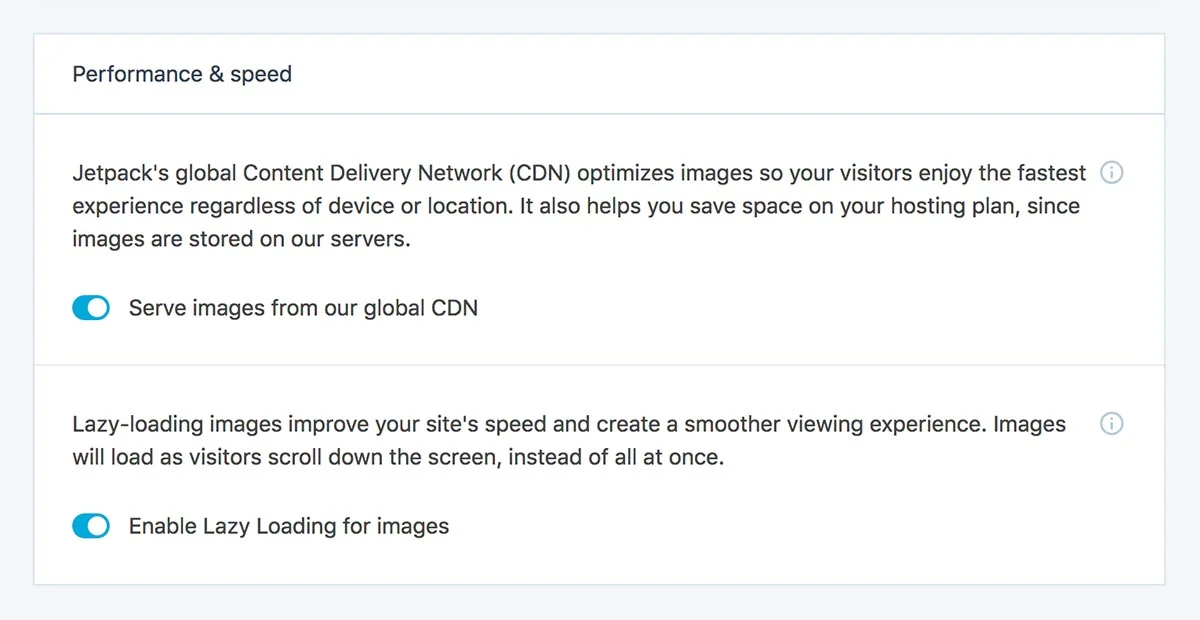
ภายในหน้าจอการตั้งค่า คุณสามารถเปิดคุณสมบัติที่ดีที่สุดสองอย่างได้ “ ให้บริการรูปภาพจาก CDN ทั่วโลกของเรา ” และ “ เปิดใช้งาน Lazy Loading สำหรับรูปภาพ “
การใช้ CDN จะช่วยให้แน่ใจว่าอิมเมจถูกส่งจากเซิร์ฟเวอร์ของ Jetpack แทนที่จะเป็นของคุณเอง โดยจะพิจารณาขนาดรูปภาพและส่งคืนขนาดรูปภาพที่พอดีพอดี ซึ่งจะมีขนาดเล็กกว่ามาก
เคล็ดลับ: หากคุณกำลังแทนที่รูปภาพ คุณจะต้องใช้ชื่อไฟล์ใหม่ เนื่องจาก CDN ของ Jetpack แคชรูปภาพแล้ว ไม่มีทางที่จะล้างและดึงข้อมูลเวอร์ชันใหม่ได้
การโหลดแบบ Lazy Loading มีความสำคัญอย่างยิ่งเมื่อพูดถึงความเร็วของเว็บไซต์ เนื่องจากเมื่อเปิดใช้งาน รูปภาพจะโหลดก็ต่อเมื่อปรากฏภายในวิวพอร์ตของเบราว์เซอร์เท่านั้น ภาพที่ไม่เคยปรากฏจะไม่ถูกโหลด ส่งผลให้ประหยัดแบนด์วิดท์และลดเวลาในการโหลดลงได้อย่างมาก
5) เปลี่ยนเป็นธีม WooCommerce ที่ปรับประสิทธิภาพให้เหมาะสม

การเลือกธีมที่ปรับให้เหมาะสมกับความเร็วเป็นองค์ประกอบสุดท้ายที่สำคัญของร้านค้า WooCommerce ที่รวดเร็ว ธีมที่เรียกว่า "เอนกประสงค์" นั้นไม่ค่อยเหมาะกับจุดประสงค์และมักจะจบลงด้วยการโหลดไฟล์ JavaScript ปลั๊กอิน ฟอนต์ที่ไม่จำเป็น และ CSS จำนวนมาก ซึ่งจะทำลายความเร็วในการโหลด
ธีม " พร้อมสำหรับ WooCommerce " จำนวนมากยังใช้การแทนที่เทมเพลต WooCommerce ของตัวเองด้วย ( ลองดูที่ไฟล์ธีมปัจจุบันของคุณ – มีโฟลเดอร์ /woocommerce ที่มีไฟล์เทมเพลตจำนวนมากอยู่ในนั้นหรือไม่ ) ซึ่งอาจมีแนวโน้มที่โชคร้ายที่จะทำลายเว็บไซต์ของคุณ เมื่อมีการอัปเดตปลั๊กอิน WooCommerce
แล้วธีมไหนที่คุณควรไป?
มาตรฐานทองคำเป็นธีมอย่างเป็นทางการจาก WooCommerce หน้าร้านเสมอ ฉันชอบ GeneratePress และ Astra
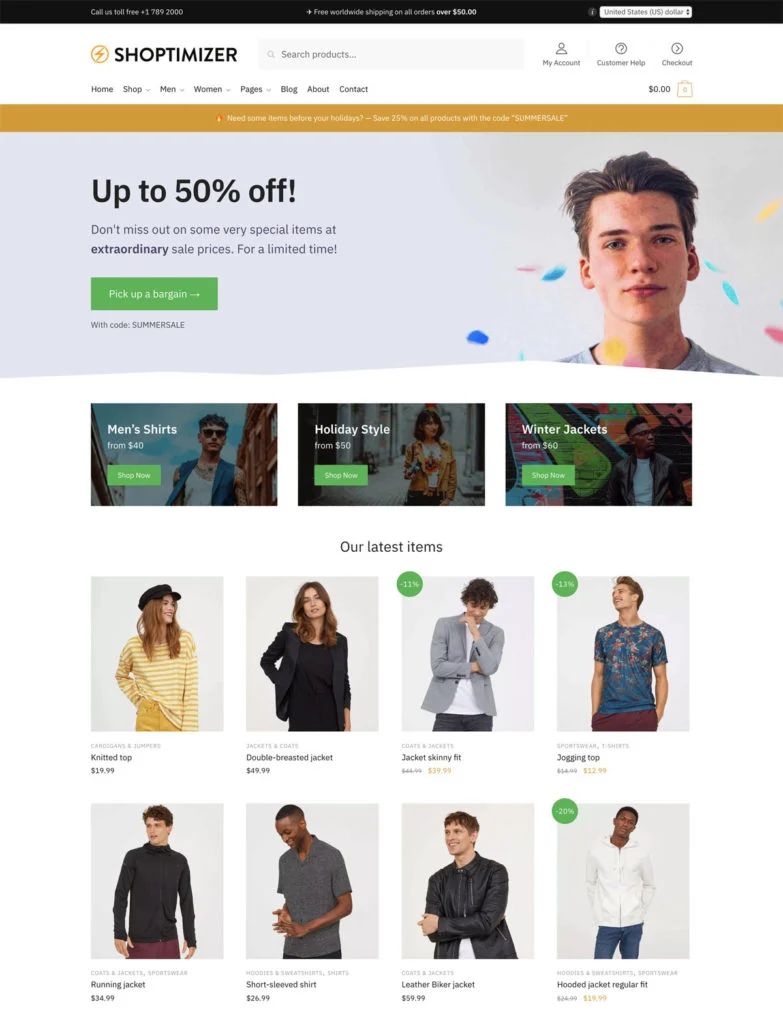
ในตอนท้ายของฉัน ที่ Commercegurus ฉันต้องการสร้างธีมที่มีคุณภาพโค้ดของหน้าร้าน แต่มีความสวยงามกว่าเล็กน้อยและปรับให้เหมาะสมสำหรับความเร็วและการแปลงการขาย
เราจัดการเพื่อให้ความเร็วในการโหลดอยู่ในระดับดีมาก (ดังที่เห็นในภาพหน้าจอของหน้าเว็บด้านบน) ฉันยังต้องการเพิ่มคุณสมบัติการแปลงเพิ่มเติมอีกจำนวนมาก – เป้าหมายของธีมที่รวดเร็วซึ่งจะเปลี่ยนผู้เยี่ยมชมเป็นผู้ซื้อให้มากขึ้นคือเป้าหมาย ผลลัพธ์คือ Shoptimizer – รายละเอียดและการเข้าถึงไซต์สาธิตอยู่ที่นี่

บทสรุป
ร้านค้า WooCommerce ที่โหลดเร็วช่วยให้แน่ใจว่าคุณจะมี Conversion และ SEO ที่ดีขึ้น คุณจะมีรถเข็นที่ถูกละทิ้งน้อยลงและลูกค้าที่มีส่วนร่วมมากขึ้น การจัดการปัญหาด้านความเร็วเป็นสิ่งสำคัญสำหรับเจ้าของร้าน
สำหรับภาพหน้าจอบางส่วน เราใช้ Shoptimizer ซึ่งเป็นธีม WooCommerce ที่ปรับความเร็วได้เหมาะสมที่สุดตั้งแต่แกะกล่อง ฉันอยากให้คุณดูมันและแจ้งให้เราทราบว่าคุณคิดอย่างไรในความคิดเห็น
สุดท้าย นี่คือวิดีโอโดยละเอียดเกี่ยวกับวิธีสร้างเว็บไซต์ FAST WooCommerce แบบทีละขั้นตอน สนุก!
