แก้ไขทันที WordPress Leverage Browser Caching (ทีละขั้นตอน)
เผยแพร่แล้ว: 2021-07-07หากคุณต้องการเข้าใจวิธีการแก้ไขการแคชของเบราว์เซอร์บน WordPress อย่างถ่องแท้ ให้อยู่กับเราจนจบเพราะเรามีเรื่องมากมายที่จะแบ่งปัน
ใครไม่ชอบความเร็วในการโหลดที่รวดเร็วอย่างเห็นได้ชัด?
แต่อย่างใดคุณค้นพบว่า "การใช้ประโยชน์จากแคชของเบราว์เซอร์" ทำให้เว็บไซต์ของคุณไม่สามารถโหลดได้อย่างรวดเร็ว
แต่เราอยู่ที่นี่ด้วยวิธีแก้ปัญหา
นี่เป็นข้อผิดพลาดทั่วไปที่คนส่วนใหญ่พบใน Google PageSpeed Insights
และหากเป้าหมายของคุณคือการได้คะแนนมากกว่า 90 คะแนนใน Google PageSpeed Insights คุณจะต้องแก้ไขปัญหานี้
คุณจำเป็นต้องรู้ว่าความเร็วของเพจมีความสำคัญเท่ากับที่เคยเป็นมาสำหรับการจัดอันดับสูงใน Google SERP รวมถึงการมอบประสบการณ์การใช้งานที่ดีแก่ผู้ใช้
โพสต์นี้จะบอกคุณว่า WordPress ใช้ประโยชน์จากการแคชของเบราว์เซอร์อย่างไร และวิธีแก้ไขการใช้ประโยชน์จากการแคชของเบราว์เซอร์ใน WordPress
หากคุณต้องการเข้าใจวิธีการแก้ไขการแคชของเบราว์เซอร์บน WordPress อย่างถ่องแท้ ให้อยู่กับเราจนจบเพราะเรามีเรื่องมากมายที่จะแบ่งปัน
ใครไม่ชอบความเร็วในการโหลดที่รวดเร็วอย่างเห็นได้ชัด?
แต่อย่างใดคุณค้นพบว่า "การใช้ประโยชน์จากแคชของเบราว์เซอร์" ทำให้เว็บไซต์ของคุณไม่สามารถโหลดได้อย่างรวดเร็ว
แต่เราอยู่ที่นี่ด้วยวิธีแก้ปัญหา
นี่เป็นข้อผิดพลาดทั่วไปที่คนส่วนใหญ่พบใน Google PageSpeed Insights
และหากเป้าหมายของคุณคือการได้คะแนนมากกว่า 90 คะแนนใน Google PageSpeed Insights คุณจะต้องแก้ไขปัญหานี้
คุณจำเป็นต้องรู้ว่าความเร็วของเพจมีความสำคัญเท่ากับที่เคยเป็นมาสำหรับการจัดอันดับสูงใน Google SERP รวมถึงการมอบประสบการณ์การใช้งานที่ดีแก่ผู้ใช้
โพสต์นี้จะบอกคุณว่า WordPress ใช้ประโยชน์จากการแคชของเบราว์เซอร์อย่างไร และวิธีแก้ไขการใช้ประโยชน์จากการแคชของเบราว์เซอร์ใน WordPress
งั้นเรามาเจาะลึกกัน
ข้อมูลเล็กน้อยเกี่ยวกับการใช้ประโยชน์จากเบราว์เซอร์แคช WordPress
พูดง่ายๆ ก็คือ การใช้ประโยชน์จากแคชของเบราว์เซอร์ทำให้การโหลดหน้าเว็บเร็วขึ้นโดยลดคำขอ HTTP และปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์
ตอนนี้เราหมายถึงอะไรโดยการแคช?
ระยะเวลาที่เบราว์เซอร์จัดเก็บทรัพยากรที่สามารถแคชได้บนเว็บไซต์ในเครื่องจะเรียกว่าการแคช
สิ่งที่รวมอยู่ในนั้น?
ซึ่งรวมถึงรูปภาพ, CSS, JavaScript และอื่นๆ
เมื่อมีผู้เยี่ยมชมเว็บไซต์ ทรัพยากรที่แคชได้ซึ่งบันทึกไว้ในอุปกรณ์ของคุณจะถูกอัปโหลดอีกครั้ง
ความเร็วในการโหลดของเว็บไซต์จึงดีขึ้นอย่างเห็นได้ชัด นี่คือเหตุผลที่ผู้คนต้องการใช้การแคชของเบราว์เซอร์ใน WordPress
แพลตฟอร์มของแท้ที่แสดงข้อมูลและวิธีแก้ปัญหาคืออะไร
คุณสามารถลองใช้ Think with Google เพื่อตรวจสอบสถานะของไซต์ว่าโหลดเร็วหรือใช้เวลาโหลดเพียงไม่กี่วินาที
เครื่องมือนี้จะให้คำตอบทั้งหมดแก่คุณเกี่ยวกับวิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณให้โหลดได้อย่างรวดเร็ว พร้อมรายงานฉบับสมบูรณ์
เครื่องมือที่ถูกต้องตามกฎหมายอีกอย่างที่คุณสามารถใช้ได้คือ PageSpeed Insights โดย Google เพื่อทดสอบความเร็วหน้าเว็บของเว็บไซต์ของคุณ
จะแนะนำให้คุณพัฒนานโยบายแคชที่มีประสิทธิภาพเพื่อเพิ่มความเร็วของหน้า
วิธีใช้ประโยชน์จากการแคชเบราว์เซอร์
หากคุณเป็นเจ้าของหรือดำเนินการเว็บไซต์ คุณควรได้รับแจ้งว่าการแคชเซิร์ฟเวอร์หมายถึงกลไกที่เว็บไซต์ของคุณสร้างหน้าเว็บที่แคชไว้
นี่คือฝั่งเซิร์ฟเวอร์ การแคชเบราว์เซอร์เกิดขึ้นเมื่อผู้ใช้เข้าถึงเว็บไซต์ผ่านเบราว์เซอร์
นี่คือสิ่งที่ตรงกันข้ามกับคำสั่งก่อนหน้านี้
ยิ่งกว่านั้น เมื่อคุณใช้การแคชของเบราว์เซอร์ คุณกำลังบอกเซิร์ฟเวอร์ของคุณว่าควรเก็บทรัพยากรไว้ในเบราว์เซอร์ของผู้เยี่ยมชมของคุณนานแค่ไหน
เพื่อใช้ประโยชน์จากการแคชของเบราว์เซอร์ โดยทั่วไปคุณจะต้องระบุส่วนหัว HTTP เพื่อระบุเวลาหมดอายุที่ถูกต้องสำหรับไฟล์ประเภทต่างๆ ในเว็บไซต์ของคุณ
หากคุณต้องการป้อนรหัสด้วยตนเองหรือใช้ปลั๊กอิน WordPress จะขึ้นอยู่กับว่าเว็บเซิร์ฟเวอร์ของคุณคือ Nginx หรือ Apache
ตอนนี้ มาดูวิธีการใช้ประโยชน์จากแคชของเบราว์เซอร์ใน WordPress กัน ทั้งที่มีและไม่มีปลั๊กอิน
วิธีแก้ไขการแคชเบราว์เซอร์ Leverage บน WordPress โดยไม่ต้องใช้ปลั๊กอิน
หลายคนไม่ชอบปลั๊กอินเพื่อแก้ไขปัญหานี้
คุณสามารถใช้การแคชของเบราว์เซอร์ได้โดยเปลี่ยนการตั้งค่าบนเว็บเซิร์ฟเวอร์ของคุณ
เว็บเซิร์ฟเวอร์ของคุณจะบอกเบราว์เซอร์ของผู้เยี่ยมชมให้บันทึกทรัพยากรเหล่านั้นลงในแคชของเบราว์เซอร์หากคุณทำเช่นนั้น
ไฟล์เหล่านี้จะถูกจัดเก็บไว้ภายในเบราว์เซอร์ตามระยะเวลาที่กำหนดและใช้สำหรับการเยี่ยมชมหน้าครั้งต่อไป
ขั้นตอนการสั่งเว็บเซิร์ฟเวอร์ของคุณให้เริ่มแคชเบราว์เซอร์ของผู้เข้าชมจะแตกต่างกันไปในแต่ละเซิร์ฟเวอร์
Apache และ Nginx เป็นเว็บเซิร์ฟเวอร์ที่ได้รับความนิยมสูงสุด
มาเริ่มแก้ไขการแคชของเบราว์เซอร์ใน WordPress บนเซิร์ฟเวอร์ทั้งสองแบบทีละขั้นตอนกัน
- WordPress ใช้ประโยชน์จากเบราว์เซอร์แคชโดยใช้ (Apache)
บริการโฮสติ้งที่ใช้ร่วมกันจำนวนมากใช้ Apache ดังนั้นหากเว็บไซต์ของคุณมีไฟล์ an.htaccess คุณจะต้องปฏิบัติตามคำแนะนำโค้ด Apache

ต่อไปนี้คือวิธีที่คุณสามารถใช้โค้ดที่กำหนดเองเพื่อใช้ประโยชน์จากการแคชเบราว์เซอร์บนเซิร์ฟเวอร์ Apache ของคุณ
เมื่อคุณยืนยันว่าเซิร์ฟเวอร์ของคุณทำงานบน Apache แล้ว คุณสามารถไปยังขั้นตอนถัดไปได้
- ในการเข้าถึงเซิร์ฟเวอร์ของคุณ ให้เข้าสู่ระบบ CPanel หรือใช้ไคลเอนต์ FTP
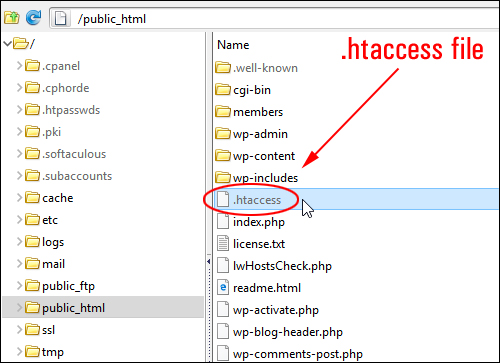
- ค้นหาไฟล์ . htaccess ของคุณตอนนี้
เนื่องจากไฟล์ the.htaccess อาจถูกซ่อนไว้โดยค่าเริ่มต้น คุณอาจต้องแสดงไฟล์ที่ซ่อนอยู่ (dotfiles)
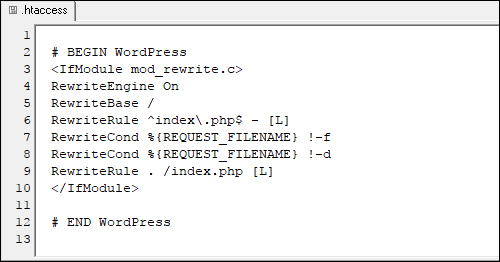
ไฟล์ .htaccess ของคุณควรมีลักษณะเหมือนภาพด้านล่าง

คุณต้องเข้าใจว่าคุณสามารถแก้ไขได้โดยตรงบนเซิร์ฟเวอร์หรือนำเข้าและเปิดในโปรแกรมแก้ไขข้อความ

นอกจากนี้ คุณมีตัวเลือกมากมายในการกำหนดกฎการแคชของเบราว์เซอร์ เช่น:
ส่วนหัวหมดอายุ หรือส่วน หัวควบคุมแคช
ลองดูทั้งสอง
- ส่วนหัวของการควบคุมแคช:
คุณจะต้องเพิ่มข้อมูลโค้ดต่อไปนี้ที่ด้านบนสุดของไฟล์ your.htaccess หลังจากที่เปิดแล้ว:
คัดลอกรหัสนี้:
# BEGIN Cache-Control Headers <IfModule mod_expires.c> <IfModule mod_headers.c> <filesMatch "\.(ico|jpe?g|png|gif|swf)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(css)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(js)$"> Header append Cache-Control "private" </filesMatch> <filesMatch "\.(x?html?|php)$"> Header append Cache-Control "private, must-revalidate" </filesMatch> </IfModule> </IfModule>- หมดอายุส่วนหัว:
คุณสามารถเพิ่มส่วนหัว Expire ที่ด้านบนของไฟล์ your.htaccess ได้ เช่นเดียวกับส่วนหัว Cache-Control
ดูรูปแบบรหัส:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##คุณสามารถตรวจสอบส่วนหัวเหล่านี้ได้อย่างง่ายดายจาก DevTools ของ Chrome เมื่อคุณตั้งค่าไว้บนเซิร์ฟเวอร์ของคุณแล้ว
เพียงไปที่แท็บเครือข่าย เลือกสินทรัพย์ แล้วมองหาแบบฟอร์มส่วนหัวที่คุณเพิ่ม เช่น Cache-Control, Expires หรือทั้งสองอย่าง
- ปิดการใช้งานแท็กเอนทิตี:
สุดท้ายแต่ไม่ท้ายสุด คุณต้องใช้รหัสต่อไปนี้เพื่อปิดใช้งานแท็กเอนทิตี:
FileETag ไม่มี
เมื่อคุณปิดใช้งาน ETags เบราว์เซอร์สามารถใช้นโยบายแคชของคุณแทนการตรวจสอบไฟล์ใหม่ทุกครั้งที่โหลดหน้า
หากต้องการให้การเปลี่ยนแปลงมีผล ให้บันทึกไฟล์ .htaccess และรีสตาร์ท Apache
- WordPress ใช้ประโยชน์จากเบราว์เซอร์แคชโดยใช้ (Nginx)
Nginx เป็นเว็บเซิร์ฟเวอร์โอเพ่นซอร์สฟรีที่มีการใช้งานโดยเว็บไซต์มากกว่า 500 ล้านแห่ง
คุณมีตัวเลือกสองสามอย่างในการตั้งเวลาหมดอายุของแคชบนส่วนประกอบสแตติกและไดนามิกของเว็บไซต์ของคุณ เช่นเดียวกับ Apache
- ส่วนหัว "การควบคุมแคช" (Nginx)
ภายในบล็อกเซิร์ฟเวอร์ของคุณ ซึ่งโดยทั่วไปจะอยู่ที่
/etc/nginx/site-enabled/default,
เพิ่มส่วนต่อไปนี้
location ~* \.(png|jpg|jpeg|gif)$ { expires 365d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|pdf|html|swf)$ { expires 30d; add_header Cache-Control "public, no-transform"; }- ส่วนหัว "หมดอายุ" (Nginx)
ใส่รหัสต่อไปนี้ลงในบล็อกเซิร์ฟเวอร์ของคุณซึ่งอยู่ที่:
/etc/nginx/site-enabled/default/
location ~* \.(jpg|jpeg|gif|png)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 30d; }วิธีแก้ไขการแคชเบราว์เซอร์ Leverage บน WordPress ด้วยปลั๊กอิน
ในกรณีที่คุณต้องการข้ามขั้นตอนการเข้ารหัสที่เกี่ยวข้องมากขึ้น คุณสามารถใช้ปลั๊กอิน WordPress ที่ดีบางตัวเพื่อใช้ประโยชน์จากการแคชของเบราว์เซอร์
- WP แคชที่เร็วที่สุด:
WP Fastest Cache เป็นปลั๊กอินแคชของ WordPress อีกตัวที่มีตัวเลือกการปรับแต่งที่ง่าย
คุณสามารถอนุญาตการแคชเบราว์เซอร์ในรุ่นฟรีได้ ดังที่แสดงไว้ด้านบน ไปที่หน้าการตั้งค่าและทำเครื่องหมายที่ช่องทำเครื่องหมายแคชของเบราว์เซอร์
- แคช LiteSpeed:
LiteSpeed Cache เป็นปลั๊กอินสำหรับแคชที่ให้คุณใช้ประโยชน์จากการแคชของเบราว์เซอร์โดยเพียงแค่เปิดใช้งาน
ไปที่การตั้งค่าแคชหลังจากที่คุณได้ติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ไปที่แท็บเบราว์เซอร์และเปิดฟังก์ชันแคชของเบราว์เซอร์
คุณยังระบุวันหมดอายุได้อีกด้วย
อย่างไรก็ตาม การตั้งค่านี้จะใช้กับไฟล์แคชทั้งหมดบนไซต์ของคุณ
