แนะนำ Woostify Theme Builder - โซลูชันที่สมบูรณ์ในการปรับแต่งร้านค้าของคุณ
เผยแพร่แล้ว: 2025-03-28เรารู้สึกตื่นเต้นที่จะแนะนำคุณให้รู้จักกับคุณสมบัติใหม่ที่ทรงพลังใน Woostify Pro: Theme Builder ซึ่งช่วยให้คุณสามารถควบคุมการออกแบบของ WooCommerce Store ได้อย่างสมบูรณ์ ด้วย Theme Builder คุณสามารถปรับแต่งส่วนหัวและส่วนท้ายได้อย่างง่ายดายสร้างเทมเพลตที่กำหนดเองเพิ่มเนื้อหา/ตะขอแบบไดนามิกและการออกแบบป๊อปอัปโดยไม่ต้องใช้รหัสใด ๆ
ในโพสต์นี้เราจะนำคุณผ่านคุณสมบัติที่โดดเด่นของ Theme Builder นอกจากนี้เราจะแสดงวิธีการสร้างองค์ประกอบสำคัญในเว็บไซต์ของคุณโดยใช้เครื่องมือที่ทรงพลังนี้ มาดำน้ำกันเถอะ!
สารบัญ
Woostify Theme Builder คืออะไร?
Woostify Theme Builder เป็นโซลูชันการปรับแต่งแบบ all-in-one ใน woostify pro มันทำให้กระบวนการปรับแต่งองค์ประกอบสำคัญของร้านค้าของคุณง่ายขึ้น นอกเหนือจากการสร้างส่วนหัว, ส่วนท้าย, หน้า 404, หน้าเก็บถาวร, เทมเพลตเดี่ยว, ป๊อปอัปและเนื้อหา/ตะขอความยืดหยุ่นของเงื่อนไขการแสดงผลช่วยให้คุณกำหนดเทมเพลตให้กับหน้าเว็บและบทบาทของผู้ใช้เพื่อให้มั่นใจถึงประสบการณ์การช็อปปิ้งที่ปรับแต่งอย่างเต็มที่ คุณสมบัติที่ยอดเยี่ยมเหล่านี้ทำให้ Theme Builder เป็นเครื่องมือที่ครอบคลุมสำหรับการปรับแต่งรูปลักษณ์ของร้านค้าหรือเพิ่มฟังก์ชั่น
เรียนรู้เพิ่มเติมเกี่ยวกับวิธีการสร้างธีมทำงานทีละขั้นตอนที่นี่
ทำไมต้องใช้ Woostify Theme Builder?
Theme Builder เป็นเครื่องมือที่ทรงพลังสำหรับการปรับแต่งเค้าโครงร้านค้า นี่คือเหตุผลที่เครื่องมือนี้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างหน้าร้านที่มีประสิทธิภาพสูง
ไม่จำเป็นต้องมีการเข้ารหัส
ด้วย Theme Builder คุณจะออกแบบและปรับแต่งร้านค้า WooCommerce โดยไม่ต้องเขียนรหัสบรรทัดเดียว คุณสามารถใช้ Gutenberg หรือ Elementor เพื่อสร้างเทมเพลตที่ดูเป็นมืออาชีพในขณะที่การตั้งค่าเครื่องมืออนุญาตให้จัดการได้อย่างสมบูรณ์แบบ หากคุณต้องการควบคุมการออกแบบของร้านค้าอย่างเต็มที่โดยไม่ต้องพึ่งพานักพัฒนาคุณสมบัตินี้จะช่วยได้มาก
การปรับแต่งเว็บไซต์ all-in-one
แทนที่จะใช้เครื่องมือหลายอย่างสำหรับการสร้างหน้าส่วนหัวส่วนท้ายและเนื้อหา/ตะขอที่กำหนดเองคุณสามารถจัดการทุกอย่างได้ในที่เดียวด้วยตัวสร้างธีม ด้วยการตั้งค่าการแสดงผลที่ยืดหยุ่นและการควบคุมบทบาทของผู้ใช้คุณสามารถกำหนดเทมเพลตได้อย่างง่ายดายในหลาย ๆ หน้าเพื่อให้มั่นใจถึงความสอดคล้องในขณะที่ประหยัดเวลาและความพยายาม
การควบคุมรูปแบบร้านค้าเต็มรูปแบบ
คุณสามารถสร้างและปรับเปลี่ยนส่วนหัวส่วนท้ายหน้าผลิตภัณฑ์เดี่ยวป๊อปอัพ, หน้า 404 หน้า, หน้าเก็บถาวรและองค์ประกอบที่กำหนดเองอื่น ๆ - ทั้งหมดโดยไม่มีข้อ จำกัด ความยืดหยุ่นนี้ช่วยให้มั่นใจได้ว่าเค้าโครงร้านค้าของคุณตรงกับการสร้างแบรนด์และความต้องการทางธุรกิจที่เป็นเอกลักษณ์ของคุณ
ปรับปรุงประสบการณ์ผู้ใช้
ด้วยตัวเลือกที่ยืดหยุ่นสำหรับการปรับแต่งและการแสดงผลตัวสร้างธีมช่วยให้คุณสร้างองค์ประกอบและเทมเพลตที่กำหนดเองได้อย่างง่ายดาย ร้านค้าที่ได้รับการปรับแต่งอย่างดีดังกล่าวจะช่วยปรับปรุงการนำทางปรับปรุงการมีส่วนร่วมของลูกค้าและเพิ่มการแปลง
คุณสมบัติที่สำคัญของ Woostify Theme Builder
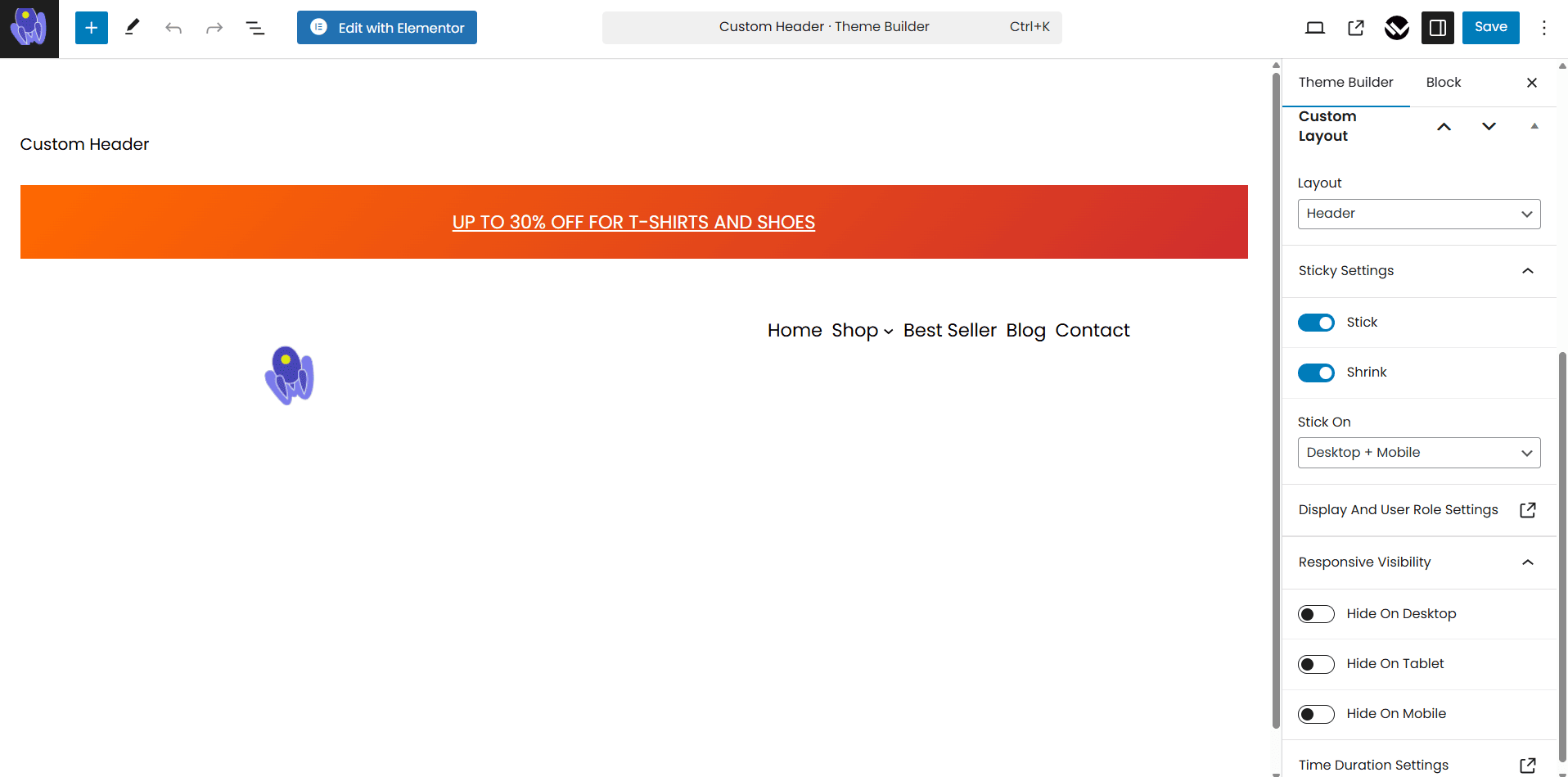
ตัวสร้างส่วนหัวและส่วนท้ายที่กำหนดเอง
ตัวสร้างธีมช่วยให้คุณสร้างส่วนหัวและส่วนท้ายแบบไดนามิกที่มีชีวิตชีวาเพื่อให้ตรงกับการสร้างแบรนด์ของคุณและปรับปรุงการนำทาง ด้วยผู้สร้างที่ใช้งานง่ายนี้คุณสามารถ:

- สร้างส่วนหัว/ส่วนท้ายที่กำหนดเอง ตั้งแต่เริ่มต้นโดยใช้ Gutenberg หรือ Elementor คุณสามารถเลือกเลย์เอาต์แทรกคอลัมน์อัปโหลดรูปภาพหรือโลโก้แก้ไขแบบอักษรและขนาดและเลือกโทนสี
- เปิดใช้งานการตั้งค่าเหนียว พร้อมตัวเลือกเพื่อให้ส่วนหัว/ส่วนท้ายติดไปด้านบนหรือหดตัวเมื่อเลื่อน (สำหรับส่วนหัวเท่านั้น) การตั้งค่าเหล่านี้มีประโยชน์มากสำหรับการปรับปรุงการนำทางปรับปรุงประสบการณ์ผู้ใช้และเพิ่มการแปลง นอกจากนี้ยังมีตัวเลือกในการเลือกมือถือเดสก์ท็อปหรือทั้งสองอย่างสำหรับเอฟเฟกต์เหนียว คุณสามารถวิเคราะห์ประสิทธิภาพมือถือและเดสก์ท็อปเพื่อกำหนดว่าฟังก์ชั่นเหนียวทำงานได้ดีที่สุด
- แสดงส่วนหัว/ส่วนท้ายของคุณสำหรับคนเป้าหมาย โดยการตั้งค่าเงื่อนไขการแสดงผลและบทบาทของผู้ใช้
- แสดงส่วนหัว/ส่วนท้ายของคุณในช่วงเวลาที่กำหนด ด้วย กฎ การแสดงผลตามเวลา ตัวเลือกนี้เหมาะสำหรับโปรโมชั่นหรือโอกาสพิเศษ

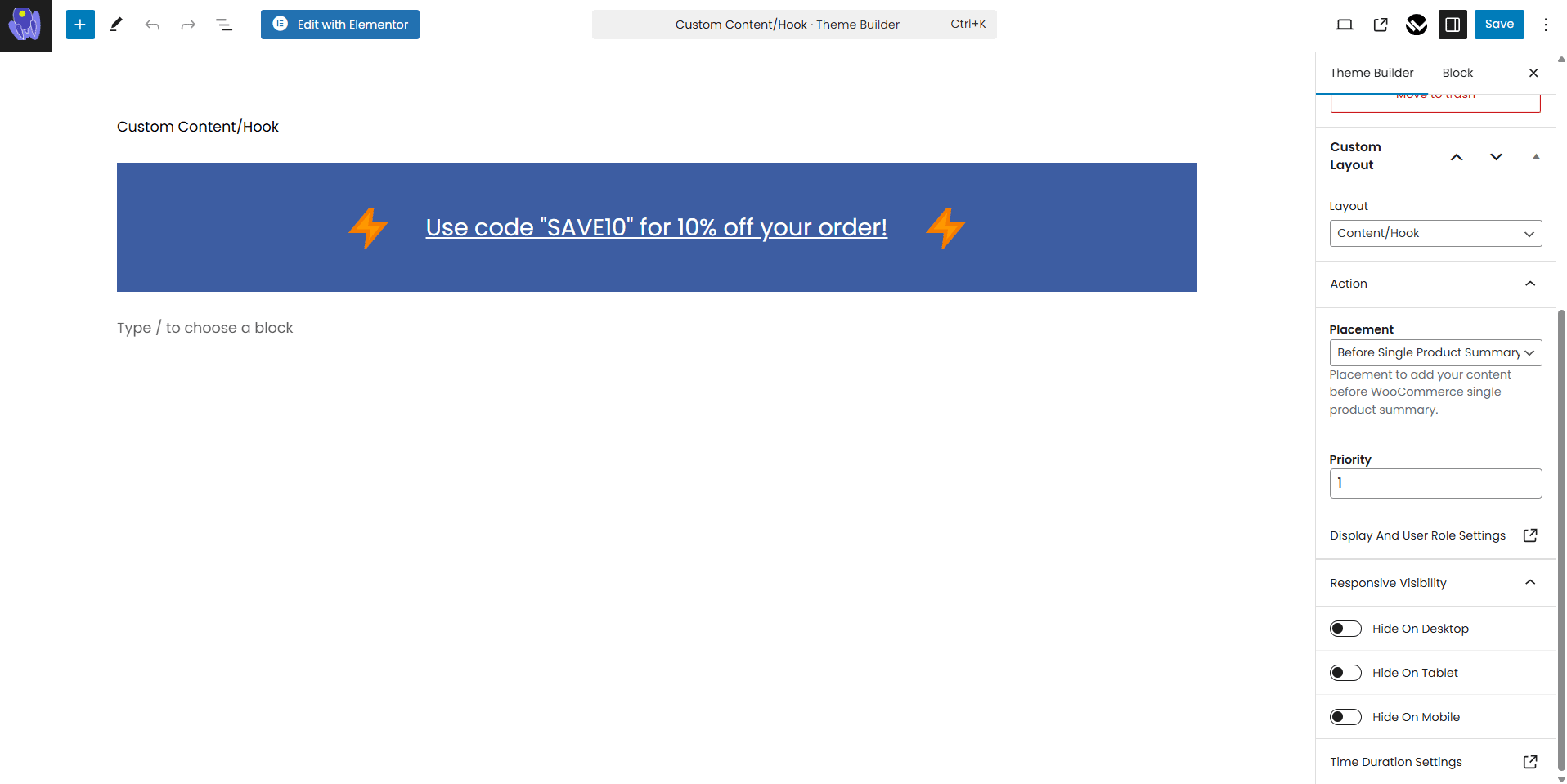
เนื้อหาและตะขอที่กำหนดเอง
โดยไม่ต้อง Woostify Theme Builder ผู้ใช้มักจะต้องเพิ่มเนื้อหาหรือ hooks ด้วยตนเองโดยใช้รหัสติดตั้งปลั๊กอินของบุคคลที่สามหรือแก้ไขไฟล์ธีม มันเป็นสิ่งที่ท้าทายสำหรับผู้ใช้ที่ไม่ใช่เทคโนโลยีในการใช้งานนี้ มันเป็นวิธีที่ตัวสร้างธีมทำให้กระบวนการนี้ง่ายขึ้น


- ไม่จำเป็นต้องมีการเข้ารหัส - เพิ่มเนื้อหาที่กำหนดเองได้อย่างง่ายดายทุกที่ด้วยการตั้งค่าที่ง่าย เพียงครอบคลุมส่วนต่าง ๆ เช่นตำแหน่งลำดับความสำคัญการแสดงผลและบทบาทของผู้ใช้การมองเห็นที่ตอบสนองและระยะเวลา
- การวางตะขอทำให้ง่าย - เพิ่มเนื้อหา/ตะขอที่กำหนดเองในตำแหน่งใด ๆ เช่นส่วนหัว, การนำทาง, การค้นหา, แถบด้านข้าง, โพสต์และหน้า
- การควบคุมการแสดงผล - ตั้งเงื่อนไขสำหรับการแสดงเนื้อหาที่กำหนดเองเพื่อให้มั่นใจว่าจะปรากฏขึ้นเมื่อจำเป็นเท่านั้น
- ปลอดภัยและอัปเดต -หลีกเลี่ยงการทำลายเว็บไซต์ของคุณเมื่ออัปเดตธีมหรือปลั๊กอิน
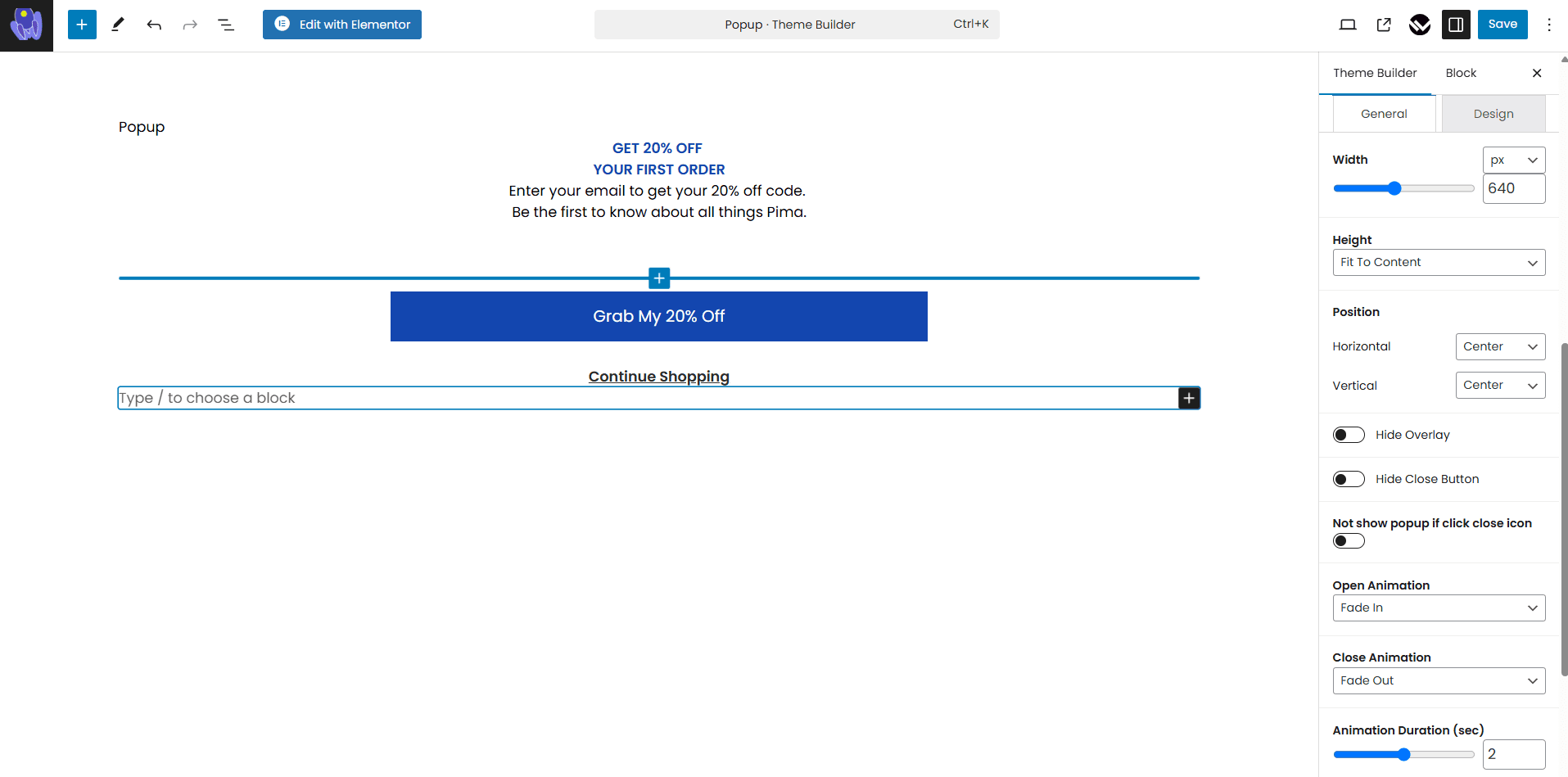
ผู้สร้างป๊อปอัป
เมื่อเปรียบเทียบกับวิธีการดั้งเดิมที่ต้องใช้การเข้ารหัสหรือปลั๊กอินของบุคคลที่สามตัวสร้างธีมช่วยสร้างป๊อปอัปที่แปลงสภาพสูงและแสดงผ่านเว็บไซต์ของคุณ คุณสามารถเพิ่มป๊อปอัปต่างๆได้อย่างง่ายดายเช่นข้อเสนอส่วนลดการลงทะเบียนจดหมายข่าวการแจ้งเตือนรายการย้อนกลับและการสำรวจ

- ไม่จำเป็นต้องมีการเข้ารหัส - สร้างและปรับแต่งป๊อปอัพด้วยอินเทอร์เฟซที่ใช้งานง่ายโดยไม่จำเป็นต้องใช้ HTML, CSS หรือ JavaScript
- การปรับแต่งเต็มรูปแบบ - ปรับความกว้างความสูงตำแหน่งภาพเคลื่อนไหวและสไตล์การออกแบบพื้นหลังได้อย่างง่ายดาย
- Smart Trigger & Scroll Control - ตั้งค่าป๊อปอัพให้ปรากฏในการโหลดหน้าเว็บหรือการโต้ตอบของผู้ใช้และล็อคการเลื่อนเพื่อให้ความสนใจของผู้ใช้
- กฎการแสดงผลที่ยืดหยุ่น - กำหนดเงื่อนไขที่แม่นยำสำหรับเวลาที่ไหนและระยะเวลาป๊อปอัปจะปรากฏขึ้นตามประเภทหน้าบทบาทของผู้ใช้และการตั้งค่าเวลา
- การเพิ่มประสิทธิภาพมือถือและเดสก์ท็อป - ปรับแต่งป๊อปอัพแยกต่างหากสำหรับมือถือและเดสก์ท็อปเพื่อประสบการณ์การใช้งานที่ดีขึ้น
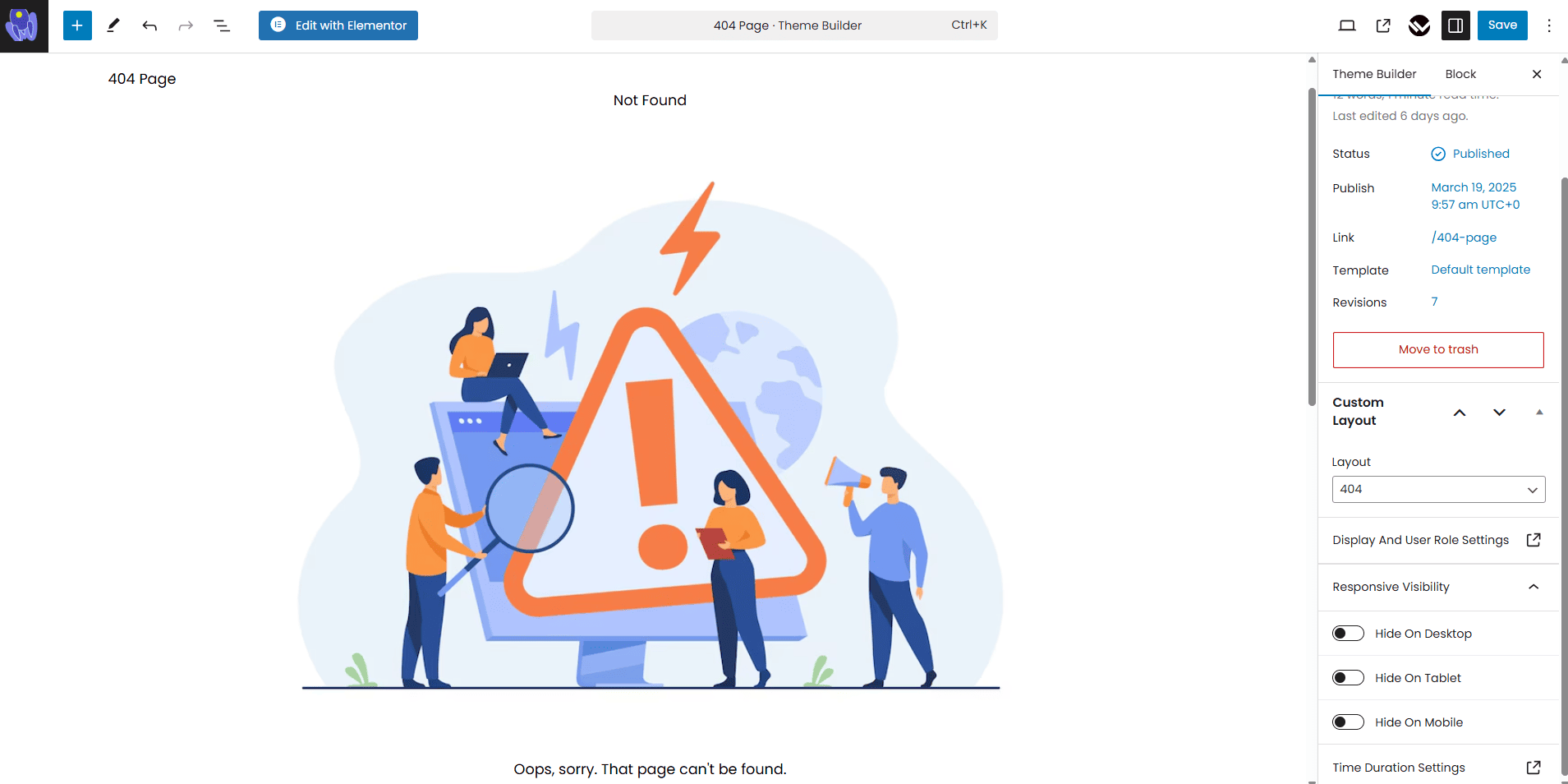
เทมเพลตหน้าแบบกำหนดเอง
ตัวเลือกนี้ช่วยให้ผู้ใช้สามารถสร้างและจัดการเทมเพลตที่กำหนดเองสำหรับ:
- 404 หน้า - ปรับปรุงประสบการณ์หน้าข้อผิดพลาดด้วยส่วนเพิ่มเติมเช่นผลิตภัณฑ์ที่เกี่ยวข้องข้อเสนอพิเศษและแถบค้นหา
- หน้าเก็บถาวร - อนุญาตให้อาคารเก็บถาวรบล็อกจัดเก็บสินค้าหมวดหมู่ผลิตภัณฑ์และคลังเก็บแท็ก
- หน้าผลิตภัณฑ์เดี่ยว - แสดงผลิตภัณฑ์ในวิธีที่ไม่เหมือนใครในการดึงดูดผู้เข้าชม

ด้วย Theme Builder คุณสามารถสร้างเทมเพลตที่กำหนดเองและควบคุมการแสดงผลบทบาทผู้ใช้การมองเห็นที่ตอบสนองและระยะเวลา
วิธีเริ่มต้นใช้งาน Woostify Theme Builder
ขั้นตอนที่ 1: เปิดใช้งาน Add-on ของตัวสร้างธีม
ขั้นตอนที่ 2: Access Theme Builder
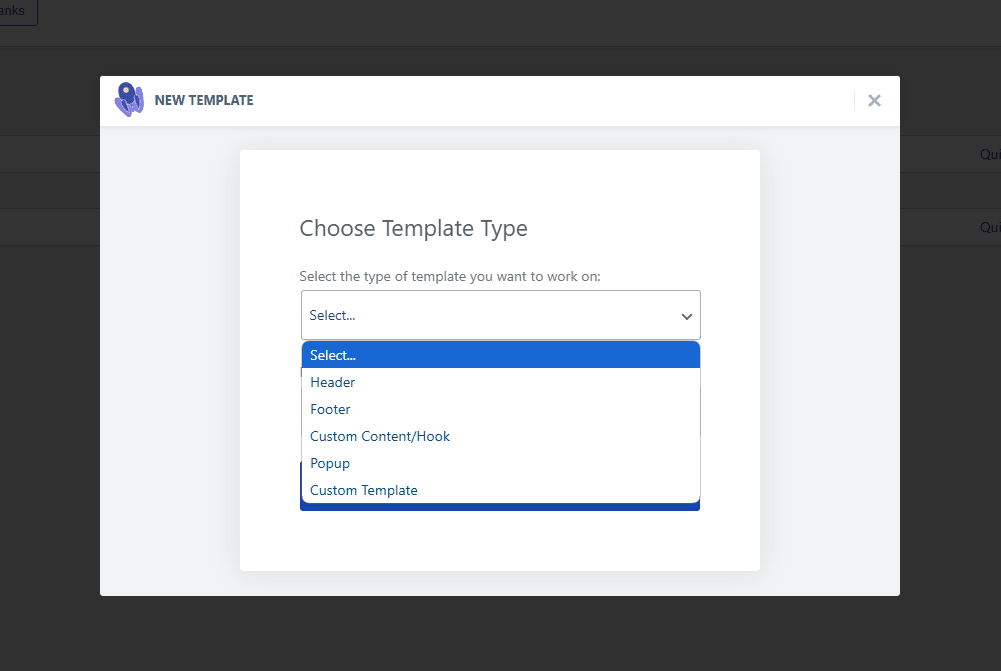
ขั้นตอนที่ 3: เลือกประเภทแม่แบบ

คุณจะเห็นตัวเลือกเทมเพลตหลายตัว:
- ส่วนหัว - ปรับแต่งและสร้างส่วนหัวที่ไม่ซ้ำกัน
- ส่วนท้าย - ออกแบบเค้าโครงส่วนท้ายที่กำหนดเอง
- เนื้อหาที่กำหนดเอง/hook - แทรกองค์ประกอบที่กำหนดเองในพื้นที่เฉพาะของเว็บไซต์ของคุณ
- ป๊อปอัป - สร้างป๊อปอัปที่น่าสนใจสำหรับโปรโมชั่นจดหมายข่าวหรือการแจ้งเตือน
- เทมเพลตที่กำหนดเอง - สร้างและปรับแต่งส่วนต่าง ๆ ของเว็บไซต์ของคุณ
กรุณาเยี่ยมชมเอกสารประกอบ Theme Builder เพื่อสำรวจวิธีเปิดใช้งานคุณสมบัติ
ความคิดสุดท้าย
Woostify Theme Builder เป็นโซลูชันที่ทรงพลังสำหรับ WooCommerce สำหรับการปรับแต่งเค้าโครงร้านค้า เครื่องมือนี้ช่วยให้คุณสร้างส่วนหัว, ส่วนท้าย, เนื้อหาที่กำหนดเอง/เบ็ด, ป๊อปอัปและเทมเพลตที่กำหนดเองและจัดการได้อย่างง่ายดาย
สำรวจคุณสมบัตินี้เพื่อปรับปรุงการทำงานของร้านค้าปรับปรุงประสบการณ์ของลูกค้าและเพิ่มการแปลง เริ่มเปิดใช้งานคุณสมบัติทันทีและนำร้านค้า WooCommerce ของคุณไปอีกระดับ!
