ข้อมูลเบื้องต้นเกี่ยวกับการเข้ารหัสสำหรับกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
เผยแพร่แล้ว: 2023-02-28สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีการเขียนโค้ดสำหรับภาพ SVG: Scalable Vector Graphics (SVG) เป็น รูปแบบภาพ เวกเตอร์ที่ใช้ XML สำหรับกราฟิกสองมิติพร้อมรองรับการโต้ตอบและภาพเคลื่อนไหว ข้อกำหนด SVG เป็นมาตรฐานเปิดที่พัฒนาโดย World Wide Web Consortium (W3C) ตั้งแต่ปี 1999 ภาพ SVG และลักษณะการทำงานถูกกำหนดไว้ในไฟล์ข้อความ XML ซึ่งหมายความว่าสามารถค้นหา สร้างดัชนี เขียนสคริปต์ และบีบอัดข้อมูลได้ ในฐานะที่เป็นไฟล์ XML คุณสามารถสร้างและแก้ไขภาพ SVG ด้วยโปรแกรมแก้ไขข้อความใด ๆ เช่นเดียวกับซอฟต์แวร์วาดภาพ เว็บเบราว์เซอร์สมัยใหม่ที่สำคัญทั้งหมด รวมถึง Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari และ Microsoft Edge ต่างรองรับการเรนเดอร์ SVG ในการสร้างโค้ดเพื่อใช้ภาพ SVG คุณต้องมีความเข้าใจพื้นฐานเกี่ยวกับ HTML และ CSS จากนั้น คุณสามารถแทรกโค้ด SVG ลงในโค้ด HTML สำหรับเว็บไซต์ของคุณ
คุณสามารถใช้รูปแบบภาพ Scalable Vector Graphics (SVG) ใน Adobe Illustrator ได้ง่ายๆ เช่นเดียวกับการใช้ PNG และ JPG เมื่อคุณใช้วิธีนี้ คุณสามารถเลือกเบราว์เซอร์ที่คุณต้องการใช้ ไม่ว่าจะเป็น IE 8 หรือ Android 2.3 หรือเวอร์ชันที่ต่ำกว่า ภาพพื้นหลังสามารถใช้เป็น JPG หรือรูปภาพประเภทอื่นๆ Modernizr หากเบราว์เซอร์ไม่รองรับ ให้เพิ่มชื่อคลาสสำหรับ no-svg ไปยังองค์ประกอบ HTML CSS เช่นเดียวกับองค์ประกอบ HTML อื่นๆ สามารถควบคุมได้โดยการเพิ่มองค์ประกอบใหม่ในการออกแบบของคุณ นอกจากนี้ คุณสามารถให้สิทธิ์เข้าถึงคุณสมบัติพิเศษที่เหมาะกับพวกเขาได้ เช่นเดียวกับชื่อคลาส
คุณต้องรวมองค์ประกอบ >style> ไว้ใน ไฟล์ SVG หากคุณต้องการใช้สไตล์ชีตภายนอก หากคุณใช้สิ่งนี้ใน HTML หน้าจะแสดงผลราวกับว่าไม่ได้อยู่ที่นั่น URL ข้อมูลอาจไม่ช่วยให้คุณประหยัดเงินได้มากในแง่ของขนาดไฟล์จริง แต่จะช่วยประหยัดเวลาได้มากเนื่องจากข้อมูลอยู่ที่นั่น เครื่องมือการแปลง Mobilefish.com ช่วยให้คุณสามารถกำหนด base64 ออนไลน์ได้ ไม่น่าจะเป็นความคิดที่ดีที่จะใช้ base64 มันเป็นเพราะภาษาพื้นเมืองเป็นหลัก การใช้ gzip โดยใช้ SVG นั้นน่าเบื่อกว่า base64 และทำได้ง่ายกว่ามาก
grunticon มีโฟลเดอร์อยู่ หากต้องการแปลงไฟล์ SVG/PNG (ซึ่งโดยทั่วไปจะเป็นไอคอนที่วาดในแอปพลิเคชัน เช่น Adobe Illustrator แล้วแปลง CSS) เป็น HTML ให้ใช้ CSS โดยทั่วไปแล้ว มี URL ข้อมูลอยู่สามประเภท: data url, data uls และ รูปภาพ PNG ปกติ
อธิบายในรูปแบบ HTML, XML และรูปแบบอื่นๆ ภาษาที่ใช้ XML ที่ใช้ XML ใช้เพื่ออธิบายรูปภาพ มาร์กอัปคล้ายกับ HTML ยกเว้นว่ามีองค์ประกอบต่างๆ มากมายเพื่อกำหนดรูปร่างและเอฟเฟกต์ที่คุณต้องการใช้กับรูปภาพของคุณ โปรแกรมนี้ใช้ SVG เพื่อมาร์กอัปกราฟิกแทนข้อความ
รหัส Svg คืออะไร?

โค้ด SVG คือโค้ดที่ใช้สร้างกราฟิกแบบเวกเตอร์สำหรับเว็บได้ รหัสนี้สามารถใช้เพื่อสร้างกราฟิกที่สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ
คุณสามารถสร้าง ไอคอน ของคุณเองได้โดยใช้โค้ดเพียงไม่กี่บรรทัด คุณจะสามารถนำองค์ประกอบพื้นฐานทั้งหมดไปใช้กับกระบวนการเขียนโค้ดในลักษณะนี้ได้ ในบทความนี้ เราจะพูดถึง HTML และ CSS พื้นฐานบางส่วน สิ่งนี้จะให้สไตล์บางอย่างแก่คุณสำหรับ SVG ที่เรากำลังสร้าง รวมถึงตารางที่จะใช้ เส้นที่เบาที่สุดในตารางคือ 10x ในขณะที่เส้นที่หนาที่สุดคือ 100x เราจะย้ายวัตถุจากเส้นความหนาปานกลางเส้นหนึ่งไปยังอีกเส้นหนึ่ง หากเราเพิ่มตำแหน่งแกน y ขึ้น 100x ซึ่งเป็นผลมาจากการย้ายจากเส้นหนึ่งไปยังอีกเส้นหนึ่ง หนึ่งในนิพจน์ชวเลขที่พบบ่อยที่สุดคือ (x, y) ซึ่งแสดงค่า x และ y ของจุดเดียว
เราจะแสดงวิธีสร้างไอคอนชิดซ้ายโดยใช้องค์ประกอบ ในขณะที่เรากำลังจะใช้บรรทัดแรกขนาด 45x45px เส้นขีด 5x5x ของเราจะเพิ่มเส้นพิเศษอีกสองสามเส้นรอบๆ ขอบด้านนอกของเส้น เพื่อชดเชยบรรทัดของเรา เราจะต้องใช้ 3px ด้วยเหตุนี้ พิกเซลพิเศษที่เกิดจากเส้นขีดจะไม่ถูกลบออก จากนั้นเมื่อคุณไปถึงในภายหลัง ให้จดบันทึกรหัสของแต่ละไอคอนแล้วย้อนกลับไปเพื่อดูว่าเป็นรหัสใด เราจะใช้องค์ประกอบ polyline แทนองค์ประกอบเส้น * ในไอคอนนี้ เราจะใช้มันเพื่อใส่คาเร็ตโดยใช้มัน

หากคุณต้องการสร้างโค้ดที่รัดกุมยิ่งขึ้น ตัวเลือกต่อไปนี้ก็เป็นตัวเลือกที่ดีเช่นกัน: หรือ เราจะใช้ร่วมกับอีกสองบรรทัดเพื่อสร้าง ไอคอนเบราว์เซอร์ นอกเหนือจากแอตทริบิวต์ทั้งสี่ที่จำเป็นสำหรับสี่เหลี่ยมผืนผ้าแล้ว อิลิเมนต์ยังมีคุณสมบัติอื่นๆ อีกสองสามอย่าง ด้วยการใช้องค์ประกอบรูปหลายเหลี่ยม เราสามารถสร้างรูปทรงหลายด้านประเภทใดก็ได้ได้อย่างง่ายดาย ไอคอนเล่นจะรวมกับ a/e/s ซึ่งจะใช้เพื่อสร้าง anellipse องค์ประกอบเส้นทางมีแนวโน้มที่จะซับซ้อนมากที่สุด แต่ก็เป็นวิธีที่ปรับเปลี่ยนได้มากที่สุดในการสร้างรูปร่าง ช่วยให้คุณสร้างแต่ละจุดและเส้นด้วยตัวเองได้อย่างง่ายดายโดยไม่ต้องใช้ระบบอัตโนมัติ
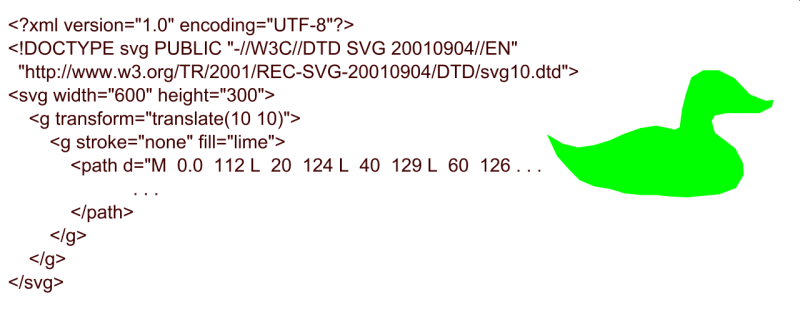
เราจะใช้ชุดย่อยของฟังก์ชันเส้นทางเพื่อสร้างไอคอนในบทเรียนนี้ คำสั่งองค์ประกอบมีให้ผ่านคำสั่งองค์ประกอบ >path> ซึ่งรวมถึงตัวอักษรเช่น M หรือ L ตามด้วยชุดของพิกัด เช่น x และ y สิ่งแรกที่ฉันแนะนำให้คุณทำเพื่อเขียนโค้ดเส้นทางไอคอนดาวน์โหลดของคุณคือเพิ่มองค์ประกอบเส้นทางที่ว่างเปล่าก่อน บรรทัดคำสั่งต้องเชื่อมต่อกับคำสั่งทั้งหมด และแต่ละคำสั่งต้องดำเนินการพร้อมกัน เพื่อให้คุณเห็นว่ารูปร่างถูกสร้างขึ้นอย่างไร มีสองวิธีในการทำให้ไอคอนของเราใช้งานได้มากขึ้นทางออนไลน์ ครึ่งแรกของไอคอนจะถูกแบ่งออกเป็นกลุ่ม ในขณะที่ครึ่งหลังจะถูกแบ่งออกเป็นสัญลักษณ์ เมื่อทำการแปลงไอคอน สิ่งที่เราต้องทำก็คือห่อมันด้วยแท็ก HTML ในการทำให้กลุ่มนั้นใช้งานได้ เราต้องระบุ ID เฉพาะให้กับกลุ่มนั้นด้วย
เหตุผลนี้คือเบราว์เซอร์ใช้ค่า viewBox (ซึ่งกลุ่มไม่มี) ทำให้สามารถหาวิธีปรับขนาดไอคอนได้ ดังนั้นเราจะต้องดูตามลำดับต่อไปนี้เพื่อเข้าถึงสัญลักษณ์ของเรา ใช้สัญลักษณ์ สัญลักษณ์ที่เราใช้ตอนนี้เป็นแบบเดียวกับในกลุ่มของเรา
Inkscape เป็นโปรแกรมวาดภาพเวกเตอร์ที่มีประสิทธิภาพซึ่งใช้ SVG เป็นรูปแบบไฟล์ดั้งเดิม และฟรีและเป็นโอเพ่นซอร์ส HTML XML ใช้ XML 1.0 และเนมสเปซ และ XML 2.0 ยังมี SVG เมื่อรวมไฟล์ SVG ไว้ในเอกสาร HTML ไวยากรณ์ของ HTML อาจนำไปใช้ ซึ่งอาจขัดแย้งกับ XML เนื่องจากไวยากรณ์ HTML เข้ากันไม่ได้กับองค์ประกอบ XML บางส่วนใน SVG เว็บแอปพลิเคชันอาจพบปัญหานี้เมื่อใช้งาน ความสามารถของ Inkscape ในการสร้าง เนื้อหา SVG ที่เข้ากันได้กับ HTML เป็นวิธีแก้ปัญหาที่ยอดเยี่ยม นอกเหนือจากการให้ตัวแก้ไขแยกต่างหากสำหรับการสร้างเนื้อหา SVG
คุณเขียนโค้ด Svg ใน Html ได้อย่างไร
svg> /svg> เป็นแท็ก HTML ที่ให้คุณเขียนภาพ SVG ลงในเอกสารได้โดยตรง ในการทำเช่นนั้น ให้เปิดภาพ SVG ในโค้ด VS หรือ IDE อื่น คัดลอกโค้ดแล้ววางลงในองค์ประกอบเนื้อหาในเอกสาร HTML ของคุณ
รหัส Svg เป็นรูปภาพ

สามารถใช้โค้ด SVG เพื่อสร้างรูปภาพที่แสดงบนอุปกรณ์ต่างๆ ได้ รหัสสามารถใช้เพื่อสร้างทั้งภาพนิ่งและ ภาพเคลื่อนไหว รหัสสามารถใช้เพื่อสร้างภาพที่ปรับขนาดได้และปรับขนาดได้โดยไม่สูญเสียคุณภาพ
เป็นเวลานานแล้วตั้งแต่มีการสร้างภาพ SVG (Scalable Vector Graphic) มีน้ำหนักเบาและยืดหยุ่น จึงเหมาะสำหรับธุรกิจขนาดเล็ก ไม่ว่าจะไซส์ไหนก็ดูดีสำหรับคุณ SVG ได้รับการสนับสนุนบนเว็บเบราว์เซอร์ 94.8%) ยกเว้นเวอร์ชันเก่ามาก เช่น IE8 และ Android เวอร์ชันก่อนหน้า หากต้องการปรับขนาดรูปภาพ สามารถใช้ HTML หรือ CSS ได้ เช่นเดียวกับรูปภาพอื่นๆ เมื่อไม่ได้บันทึกรูปภาพด้วยคุณสมบัติความกว้างและความสูงของตัวเอง อาจใช้พื้นที่จำนวนมากในคอนเทนเนอร์ ใน รูปภาพแบบอินไลน์ คุณสามารถเปลี่ยนสีและแปลงรูปภาพด้วยวิธีอื่นๆ ได้โดยใช้รูปภาพแบบอินไลน์ SVG
