เป็น Svg Xml
เผยแพร่แล้ว: 2023-02-10ไฟล์ XML เป็นไฟล์ภาษามาร์กอัปที่ขยายได้ ใช้แท็กเพื่อกำหนดองค์ประกอบและคุณสมบัติที่ใช้ในการเก็บข้อมูล ไฟล์ XML สามารถเปิดได้ในโปรแกรมแก้ไขข้อความใดๆ เช่น Microsoft Notepad หรือ Apple TextEdit SVG เป็น รูปแบบไฟล์ XML สำหรับกราฟิกแบบเวกเตอร์สองมิติ ใช้ในการสร้างและจัดเก็บกราฟิกแบบเวกเตอร์ เช่น โลโก้ ภาพประกอบ และไดอะแกรม ไฟล์ SVG ถูกสร้างขึ้นโดยใช้ซอฟต์แวร์วาดภาพ เช่น Adobe Illustrator, Inkscape หรือ Sketch ไฟล์ SVG ถูกบันทึกในรูปแบบ XML ซึ่งหมายความว่าสามารถเปิดและแก้ไขได้ในโปรแกรมแก้ไขข้อความใดๆ อย่างไรก็ตาม เนื่องจากไฟล์ SVG ถูกสร้างขึ้นสำหรับกราฟิกแบบเวกเตอร์ ไฟล์เหล่านี้จะไม่เหมือนเดิมเมื่อเปิดในโปรแกรมแก้ไขข้อความเหมือนกับในโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์
เนื่องจาก SVG เป็นรูปแบบกราฟิก จึงมีเพียงข้อมูลเกี่ยวกับรูปภาพของไดอะแกรมของคุณเท่านั้น ไม่ใช่โมเดลหรือส่วนประกอบของ UML สามารถแปลงเป็นรูปแบบภาพอื่นได้โดยใช้โปรแกรมกราฟิก เช่น BMP, PNG จากนั้นแทรกลงในผืนผ้าใบวาดไดอะแกรมเป็นองค์ประกอบภาพ คุณจะไม่สามารถนำเข้าบางสิ่งไปยัง EA จากรูปแบบที่ไม่คุ้นเคยกับ UML เนื่องจากไม่รู้จัก จำเป็นต้องมีไฟล์ XMI XMI เป็นมาตรฐานสำหรับการแลกเปลี่ยนโมเดล UML Inkscape เป็นเครื่องมือพาธแบบโอเพ่นซอร์สที่ผมแนะนำหากคุณใช้เครื่องมือพาธ ช่วยให้คุณสามารถนำเข้าไฟล์. VNG รวมทั้งส่งออกไปยังเส้นทาง XAML
คำว่า “SVG” หมายถึงภาษาที่ใช้ XML ซึ่งอธิบายภาพเวกเตอร์ ยกเว้นอาร์เรย์ขององค์ประกอบที่จำเป็นในการกำหนดรูปร่างที่คุณต้องการให้ปรากฏในรูปภาพของคุณ ออบเจ็กต์คือมาร์กอัป ซึ่งคล้ายกับ HTML แม้ว่าจะมีเอฟเฟกต์ให้นำไปใช้ด้วยก็ตาม
เนื่องจากรองรับความโปร่งใส ทั้ง PNG และ SVG จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับโลโก้และกราฟิกออนไลน์ แม้ว่าไฟล์ PNG จะเป็นตัวเลือกที่ดีเมื่อพูดถึงไฟล์โปร่งใสแบบแรสเตอร์ แต่ก็ไม่ควรสับสนกับไฟล์ข้อความธรรมดา PNG เป็นตัวเลือกที่ดีกว่าสำหรับการทำงานกับพิกเซลและความโปร่งใสมากกว่า sVG
Scalable Vector Graphics (SVG) เป็นรูปแบบไฟล์เวกเตอร์ที่มีประสิทธิภาพซึ่งสามารถเข้าถึงได้ผ่านทางเว็บ รูปแบบไฟล์เวกเตอร์ ซึ่งตรงข้ามกับไฟล์แรสเตอร์ที่ใช้พิกเซล เช่น JPEG ใช้สูตรทางคณิตศาสตร์ในการจัดเก็บภาพตามจุดและเส้นบนตาราง
แทนที่จะใช้ Adobe Illustrator คุณสามารถใช้โปรแกรมของบุคคลที่สามเพื่อเปิด ไฟล์ SVG Adobe Photoshop, Photoshop Elements และ InDesign เป็นเพียงส่วนหนึ่งของโปรแกรม Adobe อื่นๆ ที่รองรับไฟล์ SVG Adobe Animate สามารถใช้กับไฟล์ SVG ได้เช่นกัน
Svg Xml หรือ Html คืออะไร

มันเข้ากันได้กับ XML 1.0 เช่นเดียวกับเนมสเปซใน XML อย่างไรก็ตาม เมื่อรวม เนื้อหา SVG ในเอกสาร HTML แล้ว อาจส่งผลให้มีการใช้ไวยากรณ์ HTML และ XML ไม่เข้ากัน ส่วนนี้จะอธิบายวิธีการรวม SVG รูปภาพมีสไตล์โดยใช้ CSS
รูปแบบกราฟิกแบบเวกเตอร์ที่เรียกว่า SVG สามารถสร้างภาพและกราฟิกที่มีรายละเอียดสูง ใช้โดยเว็บไซต์และนักออกแบบเว็บไซต์เพื่อสร้างภาพประกอบ โลโก้ และกราฟิกอื่นๆ รูปแบบกราฟิกแบบเวกเตอร์ประกอบด้วยสูตรทางคณิตศาสตร์ที่ใช้สร้างภาพ หรืออีกนัยหนึ่งคือรูปแบบเหล่านี้ประกอบด้วยสูตรทางคณิตศาสตร์ ด้วยเหตุนี้ ไฟล์ SVG จึงมีรายละเอียดมากกว่าไฟล์รูปภาพแบบดั้งเดิมมาก เหมาะสำหรับโลโก้ ภาพประกอบ และกราฟิกอื่นๆ ที่ต้องมีรายละเอียดสูง เนื่องจากไฟล์ SVG สามารถเปิดได้ในเว็บเบราว์เซอร์ส่วนใหญ่ จึงเหมาะสำหรับใช้บนเว็บไซต์ เนื่องจาก SVG รองรับซอฟต์แวร์การออกแบบกราฟิกส่วนใหญ่ คุณจึงสามารถสร้างงานออกแบบที่น่าทึ่งได้โดยไม่ต้องใช้ทักษะเพิ่มเติมใดๆ หากคุณกำลังมองหารูปแบบกราฟิกอเนกประสงค์ที่สามารถสร้างกราฟิกคุณภาพสูงได้ คุณมาถูกที่แล้ว ซอฟต์แวร์ออกแบบกราฟิกส่วนใหญ่รองรับและทำงานร่วมกับไฟล์ SVG เหมาะสำหรับโลโก้และกราฟิกอื่นๆ และ SVG เป็นตัวเลือกที่ดีที่สุดหากคุณต้องการรูปแบบดังกล่าว
7 ประโยชน์ของการใช้ Svg ใน Html
ต่อไปนี้คือข้อดีบางประการของการใช้ SVG ใน HTML ของคุณ: แท็กมาร์กอัปที่เป็นมิตรกับ SEO เหล่านี้สามารถใช้เพื่อเพิ่มคำหลัก คำอธิบาย และลิงก์โดยตรงไปยังมาร์กอัป สามารถฝังอยู่ใน HTML เพื่อให้สามารถแคช แก้ไขด้วย CSS และจัดทำดัชนีเพื่อให้ค้นหาได้ง่ายขึ้น สามารถใช้ไฟล์ XPath ในอนาคตเพื่อพิสูจน์รูปภาพโดยใช้ SVG ซึ่งสามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความ แต่โดยปกติแล้วโปรแกรมวาดภาพเช่น Inkscape จะเป็นที่ต้องการ ไดอะแกรมเวกเตอร์ เช่น แผนภูมิวงกลม และระบบพิกัด XY แบบ 2 มิติ เป็นแอปพลิเคชันทั่วไปของ SVG เนื่องจาก ไฟล์ XML สามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขข้อความ วิธีทั่วไปในการสร้างไฟล์ SVG คือการใช้โปรแกรมวาดภาพ เช่น Inkscape ภาพ SVG สามารถปรับเปลี่ยนได้และใช้งานได้หลากหลาย ตั้งแต่โลโก้และไอคอนไปจนถึงไดอะแกรมและแผนภูมิ นี่คือแผนที่แบบโต้ตอบที่ให้คุณดูสถานที่ทั้งหมด เว็บเบราว์เซอร์ส่วนใหญ่ รวมถึง Chrome, Firefox และ Internet Explorer รองรับอิมเมจ sva
Svg ต้องการ Xml หรือไม่

แม้ว่าจะไม่จำเป็น แต่ การประกาศ XML อาจปรากฏขึ้นที่จุดเริ่มต้นของไฟล์ SVG ซึ่งระบุเวอร์ชัน XML และการเข้ารหัสอักขระ
เรียนรู้เกี่ยวกับข้อดีและฟังก์ชันของมาตรฐานกราฟิก sva พร้อมดูภาพรวมของฟังก์ชันพื้นฐาน นอกจากนี้ คุณจะได้เรียนรู้เกี่ยวกับ XML ซึ่งเป็นภาษาแม่ของ SVG เมื่อเรียนรู้วิธีใช้ SVG ในตอนนี้ คุณจะสามารถติดตามการพัฒนาล่าสุดในการพัฒนาเว็บได้ ไฟล์กราฟิกแรกของเราถูกสร้างขึ้นและอัปเดตในช่วงท้ายของบท รูปภาพที่มีบิตแมป เช่น GIF, JPG และ PNG มีอยู่ทั่วไปบนเว็บ เป็นรูปแบบการบีบอัดที่ไม่มีการสูญเสียและใช้ในการแลกเปลี่ยนกราฟิก JPG ถูกสร้างขึ้นโดยเฉพาะสำหรับภาพถ่ายหรือภาพที่ต้องการรายละเอียดมากมาย
ไฟล์ PNG (Portable Network Graphic) ได้รับการบีบอัดอย่างดีและมีการบีบอัดในระดับสูง เป้าหมายของภาพเวกเตอร์คือการแสดงกราฟิกของจุดที่กำหนดไปยังเบราว์เซอร์ผ่านคำแนะนำ มีความละเอียดสูงและสามารถปรับขนาดหรือปรับขนาดได้สำหรับทุกขนาดและอุปกรณ์การรับชม กราฟิกแบบบิตแมปมักจะแสดงผลแตกต่างกันในเบราว์เซอร์ไคลเอนต์ต่างๆ และปรับขนาดได้ไม่ดีนัก นอกจากจะไม่มีมาตราส่วนแล้ว
Svg ใช้รูปแบบใด
SVG หรือ Scalable Vector Graphics เป็นรูปแบบภาพเวกเตอร์ที่ใช้ XML เพื่ออธิบายรูปร่างภายในภาพ ซึ่งหมายความว่าสามารถสร้างและแก้ไขภาพ SVG ได้โดยใช้โปรแกรมแก้ไขข้อความใด ๆ และสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ
Scalable Vector Graphic (SVG) เป็นรูปแบบภาพประเภทหนึ่งซึ่งเป็นเอกลักษณ์เฉพาะของอุตสาหกรรม ไม่เหมือนรูปภาพประเภทอื่น คุณสามารถดูผลลัพธ์ของ SVG โดยไม่ต้องใช้พิกเซลเฉพาะ พวกเขาใช้ข้อมูล 'เวกเตอร์' แทน ซึ่งเป็นองค์ประกอบที่มีขนาดและทิศทางเฉพาะ ในทางทฤษฎีแล้ว เป็นไปได้ในทางทฤษฎีที่จะสร้างกราฟิกได้เกือบทุกชนิดโดยใช้ชุดของเวกเตอร์ คุณสามารถสร้างใหม่ตั้งแต่ต้นหรือนำภาพที่มีอยู่แล้วแปลงเป็นรูปแบบที่คุณต้องการ SVG ได้รับการสนับสนุนโดยเครื่องมือออกแบบกราฟิกที่ทันสมัยมากมายเป็นส่วนเสริม นอกเหนือจากการดาวน์โหลดซอฟต์แวร์ใดๆ แล้ว คุณสามารถใช้เครื่องมือแปลงออนไลน์ได้

เนื่องจาก WordPress ไม่รองรับระบบการจัดการเนื้อหา (CMS) จึงไม่รองรับ อะไรคือส่วนที่ยากที่สุดในการสร้าง SVG ตั้งแต่เริ่มต้นหรือแปลงรูปภาพเป็นรูปแบบ สิ่งสำคัญคือต้องเข้าใจว่าคุณสามารถทำได้ทั้งสองอย่างหากคุณใช้ Adobe Illustrator และ GIMP
มันใช้งานไม่ได้เช่นเดียวกับ PDF สำหรับโลโก้และไอคอน แม้ว่าจะเป็นรูปแบบภาพเวกเตอร์ก็ตาม PDF เป็นรูปแบบที่ดีกว่าสำหรับโลโก้และไอคอน เนื่องจากสามารถรวมสตรีมของข้อมูลไบนารีดิบ ซึ่งมีประสิทธิภาพอย่างน่าประหลาดใจเมื่อสร้างโดยโปรแกรม
ภาพสามประเภทที่คุณสร้างได้ด้วย Svg
ส่วนควบคุมอินเทอร์เฟซผู้ใช้ โลโก้ ไอคอน และภาพประกอบแบบเวกเตอร์คือรูปภาพบางส่วนที่สามารถแปลงเป็น SVG ได้ ด้วย SVG คุณสามารถสร้างวัตถุกราฟิกได้สามประเภท: องค์ประกอบทางเรขาคณิตแบบเวกเตอร์ เช่น เส้นทางที่มีเส้นตรง เส้นโค้ง และพื้นที่ระหว่างวัตถุเหล่านั้น ซึ่งดีกว่ารูปแบบแรสเตอร์ เช่น JPG, GIF และ PNG; ความโปร่งใส และการผสมสีหรือการไล่ระดับสี ไฟล์ SVG ซึ่งตรงข้ามกับภาพ JPEG โดยทั่วไปจะมีขนาดใหญ่กว่า แม้ว่ามันอาจจะโปร่งใสและเป็นภาพเคลื่อนไหวก็ตาม
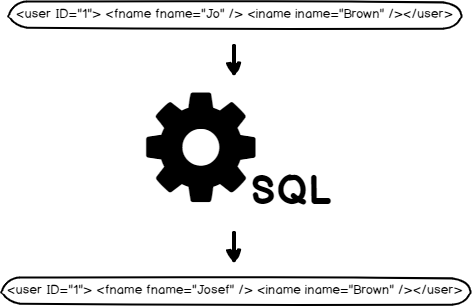
ตัวอย่าง Svg Xml
มีหลายวิธีในการสร้างภาพ SVG วิธีการบางอย่างคือ: – การใช้เครื่องมือออนไลน์เช่น Gliffy – การใช้ Adobe Illustrator – เขียนโค้ดด้วยมือใน XML สมมติว่าคุณต้องการตัวอย่างตัวเลือกสุดท้าย ให้เขียนโค้ดด้วยมือใน XML นี่คือตัวอย่างพื้นฐาน ตัวอย่างนี้สร้างภาพ SVG สี่เหลี่ยมจัตุรัส การใช้รูปแบบดิจิทัล เช่น SVG ทำให้รูปภาพดูดีไม่ว่าจะมีขนาดเท่าใดก็ตาม รูปแบบสามารถปรับให้เหมาะสมสำหรับเครื่องมือค้นหา มักมีขนาดเล็กกว่ารูปแบบอื่นๆ และสามารถสร้างภาพเคลื่อนไหวแบบไดนามิกได้ คู่มือนี้จะกล่าวถึงวิธีการใช้ไฟล์เหล่านี้ ว่าไฟล์เหล่านี้คืออะไร ควรใช้เมื่อใด และควรทำอย่างไรกับไฟล์เหล่านี้เมื่อสร้าง SVG เนื่องจากภาพแอสเตอร์มีความละเอียดคงที่ ขนาดจึงลดคุณภาพลง ภาพแต่ละภาพในรูปแบบเวกเตอร์กราฟิกคือชุดของจุดและเส้นที่แสดงในรูปแบบเวกเตอร์ XML เป็นภาษามาร์กอัปที่ใช้ในการเขียนรูปแบบเหล่านี้ ในไฟล์ SVG มีรูปร่าง สี และข้อความทั้งหมดที่ประกอบกันเป็นรูปภาพ เมื่อคุณดูที่โค้ด XML คุณจะเห็นว่ามันมีประสิทธิภาพเพียงใด และทำให้การสร้างเว็บแอปและเว็บไซต์เป็นเรื่องง่ายมาก . เป็นไปได้ที่จะขยายหรือลดขนาด SVG เป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ รูปภาพสามารถปรากฏเป็นขนาดเดียวกันได้เสมอ โดยไม่คำนึงถึงประเภทและขนาดที่แสดง เมื่อพูดถึงภาพแรสเตอร์ การออกแบบของ SVG จะตัดรายละเอียดออกไป การใช้ SVG ช่วยให้นักออกแบบและนักพัฒนาแก้ไขรูปภาพของตนเองในแบบที่ถูกใจและใช้งานได้จริง ขณะนี้กราฟิกบนเว็บสามารถจัดเก็บในรูปแบบไฟล์ที่พัฒนาโดย World Wide Web Consortium โค้ด XML สามารถดูได้โดยโปรแกรมเมอร์และเข้าใจได้อย่างรวดเร็วโดยใช้ SVG ซึ่งเป็นไฟล์ข้อความ สามารถรวม CSS และ JavaScript เข้าด้วยกันเพื่อให้คุณเปลี่ยนลักษณะที่ปรากฏของ SVG ได้แบบเรียลไทม์ มีแอพพลิเคชั่นมากมายสำหรับกราฟิกแบบเวกเตอร์ที่สามารถปรับขนาดได้อย่างง่ายดาย ใช้งานง่าย โต้ตอบได้ และหลากหลายในการสร้างโดยใช้โปรแกรมแก้ไขกราฟิก แต่ละโปรแกรมมีช่วงการเรียนรู้และข้อจำกัดของตัวเอง หากคุณต้องการลองใช้ตัวเลือกบางอย่าง คุณอาจต้องการพิจารณาใช้เงินเพียงเล็กน้อยและเรียนรู้เครื่องมือบางอย่างที่มีอยู่ก่อนตัดสินใจเลือกตัวเลือกแบบฟรีหรือแบบชำระเงิน ฉันจะเปิดไฟล์ Svg Xml ได้อย่างไรChrome และ Edge เช่น เช่นเดียวกับ Firefox, Safari และ Safari ตอนนี้รองรับรูปแบบไฟล์ svg แบบโอเพ่นซอร์ส ไม่ว่าคุณจะอยู่ที่ใดบนคอมพิวเตอร์ เปิดเมนูไฟล์ในเบราว์เซอร์ของคุณ จากนั้นเลือกไฟล์ที่คุณต้องการดู หลังจากนั้น คุณจะเห็นรูปภาพในเบราว์เซอร์ Image/svg Vs Image/svg+xml เมื่อพูดถึง image/svg vs image/svg+xml ขึ้นอยู่กับสิ่งที่คุณต้องการใช้ หากคุณต้องการทำให้รูปภาพเคลื่อนไหวหรือถ้าคุณต้องการโต้ตอบกับรูปภาพ คุณจะต้องใช้ image/svg+xml หากคุณต้องการเพียงแค่แสดงรูปภาพ รูปภาพ/svg ก็เพียงพอแล้ว โค้ด XML ที่ใช้สร้างการแสดงเวกเตอร์ของรูปร่าง เส้น และสีจะใช้เพื่อสร้างการแสดงเวกเตอร์เหล่านี้ โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Inkscape และ Adobe Illustrator มักใช้เพื่อสร้างภาพ ในทำนองเดียวกัน คุณสามารถแปลง PNG และภาพแรสเตอร์อื่นๆ เป็น SVG ได้ แต่ผลลัพธ์อาจไม่ได้สวยงามเสมอไป เนื่องจากมีทั้งความสามารถในการปรับขนาดและรับประกันคุณภาพ HTML และ CSS จึงดีกว่าสำหรับการออกแบบเว็บที่พร้อมใช้งานเรตินาและตอบสนอง ไม่มีการรองรับภาพเคลื่อนไหวสำหรับ GIF, APNG หรือ WebP และไฟล์แรสเตอร์ทุกประเภทที่รองรับภาพเคลื่อนไหว เช่น GIF, APNG และ WebP มีปัญหา กราฟิกอย่างง่ายที่อาจต้องใช้แอนิเมชั่นและจะปรับขนาดได้อย่างง่ายดายบนหน้าจอใดๆ สามารถสร้างได้ด้วย SVG ออนไลน์ รูปแบบไฟล์รูปภาพที่ได้รับความนิยมมากที่สุดคือ PNG รูปภาพ งานศิลปะ และการถ่ายภาพด้วย PNG เหมาะสำหรับการแสดงผล โดยทั่วไปแล้ว PNG เข้ากันได้กับรูปภาพทุกประเภท รวมถึงรูปภาพที่เคลื่อนไหวได้ แม้ว่าข้อเท็จจริงที่ว่า SVG จะทำงานได้ดีกว่าในหลาย ๆ ด้าน แต่ PNG ก็ยังทำงานได้ดีกว่าในหลาย ๆ ด้าน แม้ว่าทั้ง SVG และ PNG จะเป็นรูปแบบที่แตกต่างกันอย่างมาก แต่การเลือกรูปแบบที่เหมาะสมนั้นสำคัญกว่าการตัดสินใจว่าจะใช้รูปแบบนั้นบนเว็บไซต์ของคุณหรือไม่ แม้ว่าคุณจะต้องโหลด SVG แต่โดยทั่วไปแล้วเซิร์ฟเวอร์ของคุณจะมีขนาดเล็กกว่าและเก็บภาษีน้อยกว่า PNG สามารถใช้สำหรับกราฟิกขนาดใหญ่ที่มีความละเอียดสูงหรือเพื่อแสดงสีนับพันในรูปแบบขนาดใหญ่ Svg ใน HtmlAn svg เป็นกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ เป็นรูปแบบภาพเวกเตอร์ที่ใช้ XML สำหรับกราฟิกสองมิติพร้อมรองรับการโต้ตอบและภาพเคลื่อนไหว ข้อกำหนด svg เป็นมาตรฐานเปิดที่พัฒนาโดย World Wide Web Consortium (W3C)วิธีใช้รูปภาพ Svg ใน Html หากคุณต้องการใช้รูปภาพที่ไม่มีอยู่ในตัวอย่าง คุณสามารถใช้รูปภาพที่ไม่มีอยู่จริงได้ ในการสาธิต ฉันไม่มีปัญหากับมัน! เมื่อโหลดอิมเมจในเครื่องหรือเซิร์ฟเวอร์ ให้ใช้แท็ก *img หลังจากโหลดรูปภาพแล้ว คุณสามารถใช้แท็ก svg> เดียวกันเพื่อแทรกลงในเอกสารของคุณได้ สำหรับเว็บเพจ สามารถใช้แท็ก object> เพื่อบันทึกรูปภาพ SVG คุณสามารถฝังภาพ SVG ภายในหน้าเว็บได้โดยใช้แท็กนี้ รายละเอียดรูปภาพอยู่ในแท็ก *object() ซึ่งอธิบายรูปภาพในรายละเอียดบางอย่าง ข้อมูลต่อไปนี้มีให้ รวมถึงชื่อไฟล์ ขนาด ความกว้าง และความสูงของรูปภาพ ฉันจะใช้รูปแบบไฟล์ svg ใน HTML ได้อย่างไร แน่นอน. สามารถใช้รูปภาพภายในเอกสาร HTML ใดก็ได้ เช่นเดียวกับรูปภาพอื่นๆ ส่วนประกอบเหล่านี้สามารถใช้เพื่อสร้างกราฟิกเฉพาะสำหรับหน้าเว็บ หรือสามารถใช้เพื่อสร้างเค้าโครงสำหรับไซต์
