ขั้นตอนง่ายๆ ในการสร้างแบบฟอร์มสมัครงานโดยใช้ ARForms
เผยแพร่แล้ว: 2020-09-23
ทุกวันนี้ แบบฟอร์มสมัครงานกลายเป็นแบบไร้กระดาษ เนื่องจากบริษัทและองค์กรส่วนใหญ่ใช้แบบฟอร์มออนไลน์เพื่อรับความสามารถที่มีความสามารถมากขึ้น
โดยเฉพาะอย่างยิ่ง หากคุณเข้าสู่ธุรกิจการว่าจ้างและการสรรหา คุณจะต้องสร้างแบบฟอร์มสมัครงานซึ่งคุณสามารถค้นหาผู้สมัครที่มีคุณสมบัติเหมาะสมได้อย่างง่ายดาย
ความต้องการคุณสมบัติและฟังก์ชันในการสร้างและสร้างแบบฟอร์มสมัครงานอาจแตกต่างกันไปขึ้นอยู่กับประเภทของข้อมูลที่คุณต้องการได้รับจากผู้สมัคร
หากคุณกำลังใช้งานเว็บไซต์ WordPress การสร้างแบบฟอร์มสมัครงานไม่สามารถทำได้ง่ายๆ แต่หากคุณคิดที่จะสร้างด้วยตนเอง อาจเป็นกระบวนการที่เจ็บปวดและอาจต้องใช้เวลามากขึ้นในการสร้างแบบฟอร์มสมัครงานที่ใช้การได้
แบบฟอร์มสมัครงานนั้นแตกต่างจากแบบฟอร์มติดต่อตรงที่ต้องมีฟิลด์เพิ่มเติมและสิ่งอื่น ๆ สองสามอย่างที่จะเพิ่มเข้าไป
วันนี้ สิ่งที่เราต้องใช้คือปลั๊กอิน ARForms WordPress Form Builder ที่สามารถช่วยคุณสร้างและสร้างแบบฟอร์มทุกประเภทที่คุณต้องการสำหรับเว็บไซต์ WordPress ของคุณ
ในท้ายที่สุด หากเป้าหมายธุรกิจของคุณคือการสร้างฟอร์ม WordPress อเนกประสงค์ ปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress อาจเป็นโซลูชันแบบครบวงจรของคุณ
แต่ในบทความนี้ เราจะแสดงวิธีสร้างแบบฟอร์มสมัครงานใน WordPress โดยใช้ปลั๊กอิน ARForms WordPress form builder พร้อมขั้นตอนง่ายๆ
คุณพร้อมที่จะเริ่มต้นสร้างและสร้างแบบฟอร์มสมัครงานใน WordPress แล้วหรือยัง?
มาดำดิ่งกัน!
การสร้างแบบฟอร์มสมัครงาน WordPress โดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน ARForms WordPress Form Builder ใน WordPress
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
หลังจากที่คุณติดตั้งและเปิดใช้งาน ARForms คุณจะสามารถเห็นแท็บต่างๆ ลงไปที่ ARForms ได้
ARForms มีคุณสมบัติและตัวเลือกเสริมมากมายที่คุณสามารถใช้เพื่อสร้างแบบฟอร์มที่มีแนวโน้มมากที่สุดบน WordPress
ขั้นตอนที่ 2: การเลือกแบบฟอร์มสมัครงานจากเทมเพลต
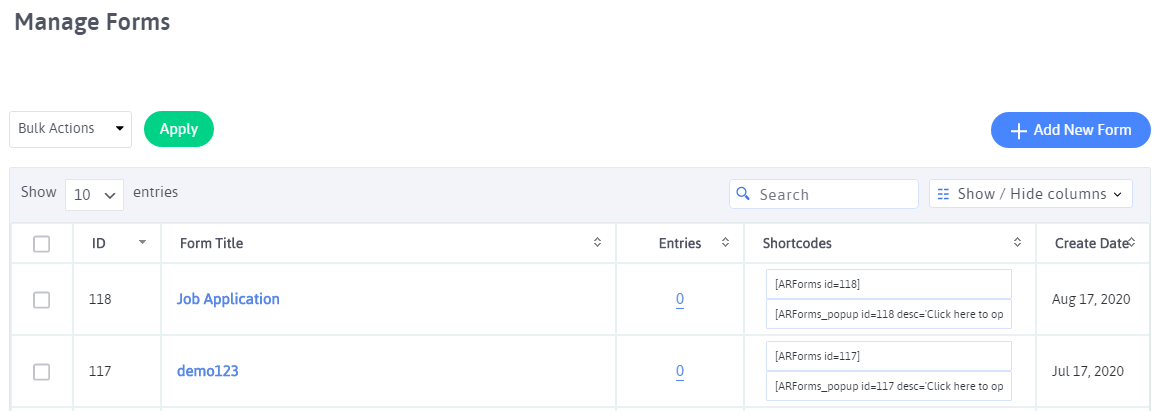
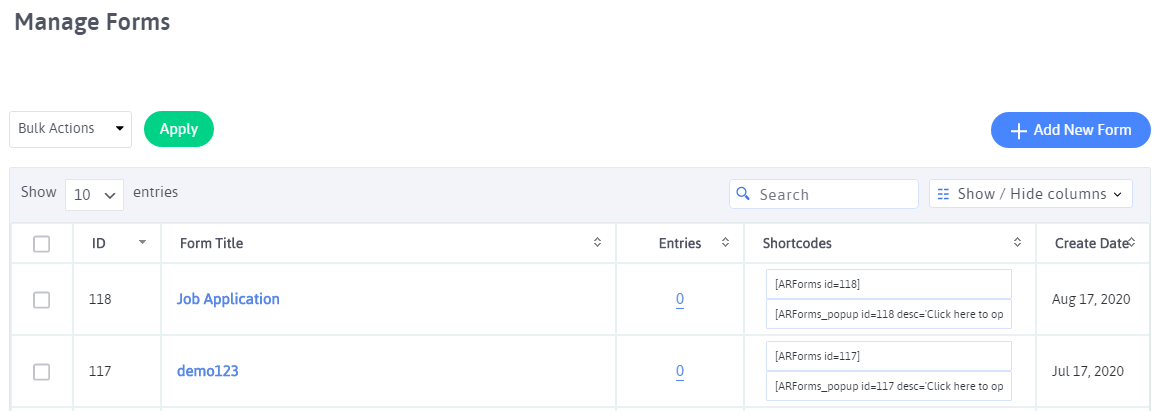
บนแดชบอร์ดของ WordPress คุณจะเห็นตัวเลือกนี้ในการ เพิ่มฟอร์มใหม่ ภายใต้แท็บ ARForms
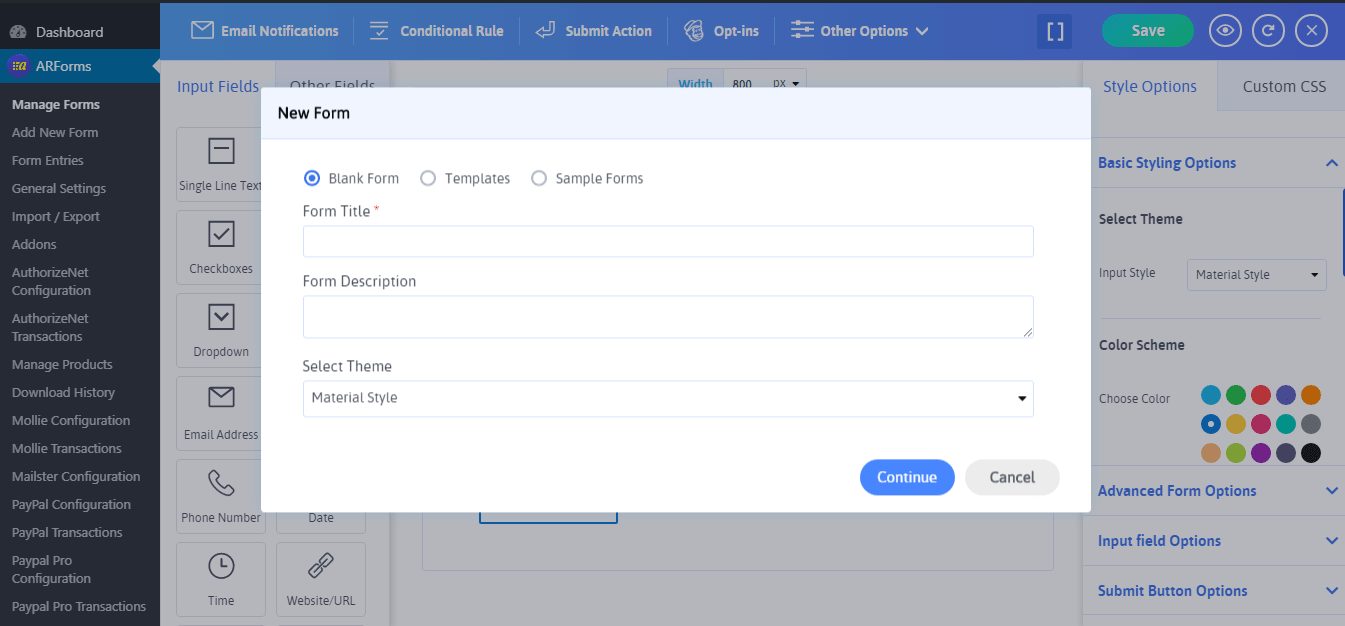
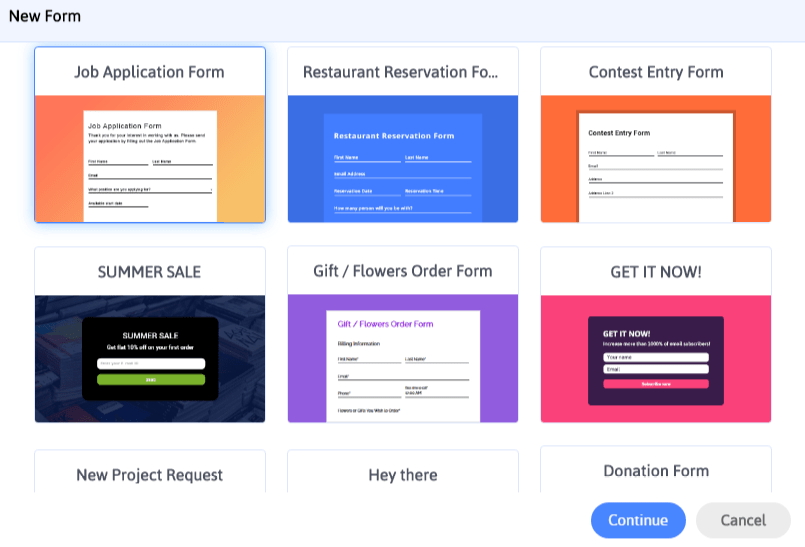
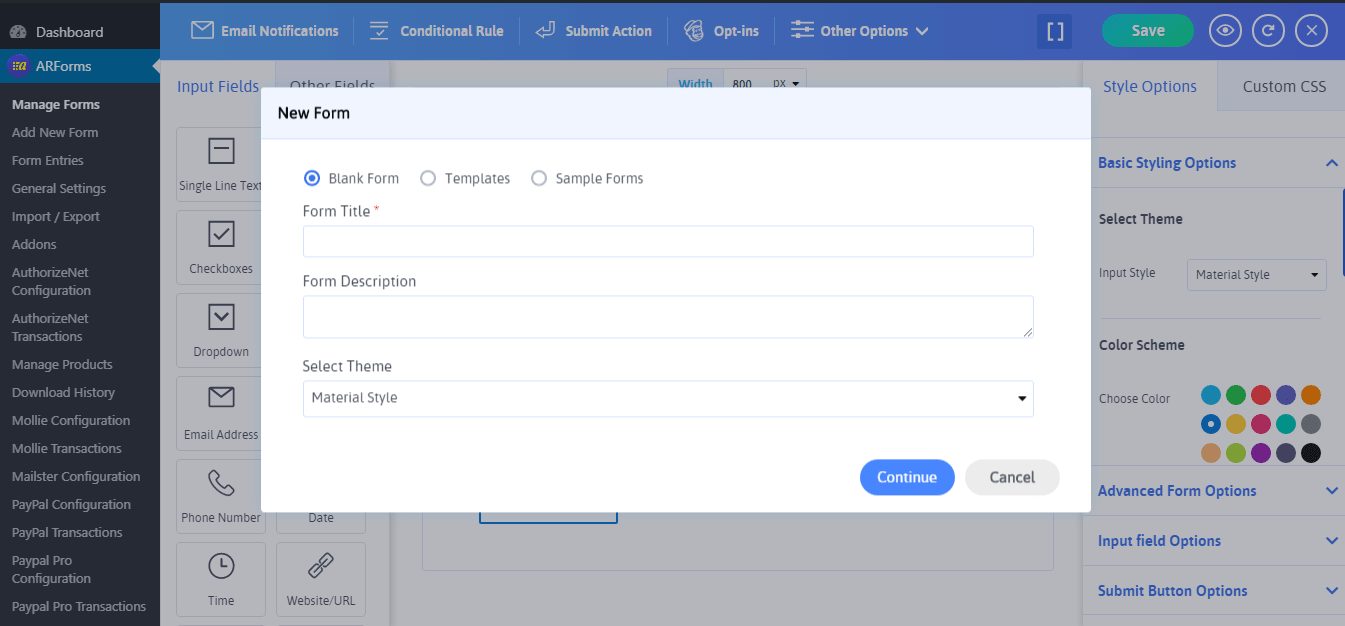
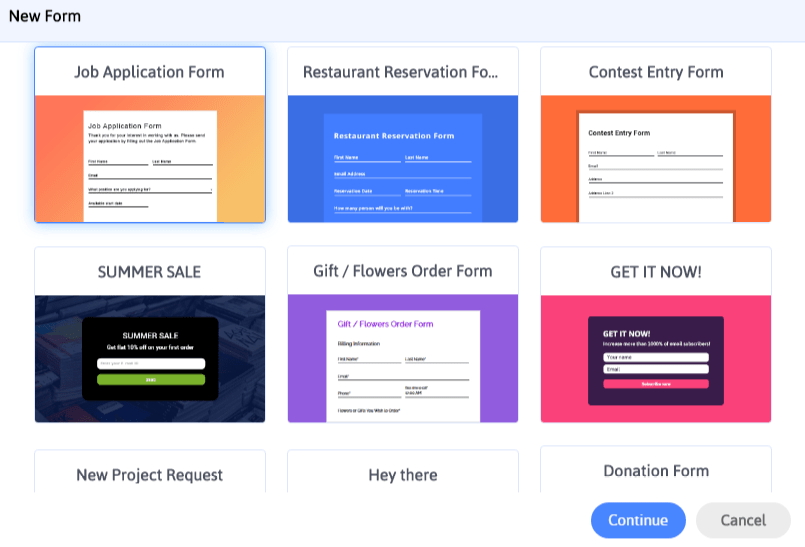
นั่นคือที่ที่คุณต้องคลิกในตอนแรก หลังจากนั้นคุณจะแสดงหน้าจอป๊อปอัปพร้อมตัวเลือกปุ่มตัวเลือกสามแบบ ได้แก่ แบบฟอร์มเปล่า เทมเพลต และ แบบฟอร์มตัวอย่าง เพื่อเลือก

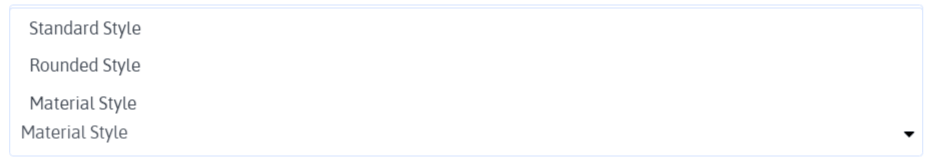
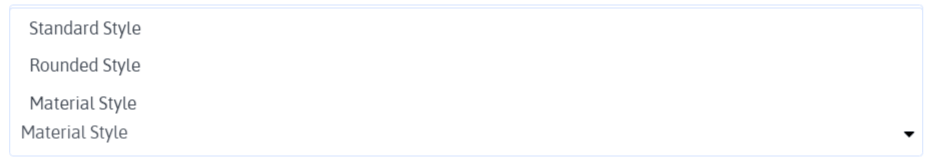
หากคุณต้องการสร้างแบบฟอร์มสมัครงานตั้งแต่เริ่มต้น คุณสามารถเลือกแบบฟอร์มเปล่าโดยเพิ่มชื่อแบบฟอร์ม คำอธิบายแบบฟอร์ม และเหนือสิ่งอื่นใด คุณจะมีตัวเลือกให้เลือกประเภทธีมที่คุณชื่นชอบพร้อมสไตล์ที่แตกต่างกันสามแบบ แบบฟอร์มของคุณจาก (รูปแบบวัสดุ มาตรฐาน และลักษณะโค้งมน)

ในทางกลับกัน ถัดจากแบบฟอร์มเปล่า คุณจะเห็นตัวเลือกของ เทมเพลต ฟอร์มที่สร้างไว้ล่วงหน้าของ ARForms โดยเลือกว่าคุณไม่ต้องเครียดเพื่อสร้างแบบฟอร์มสมัครงานตั้งแต่เริ่มต้น
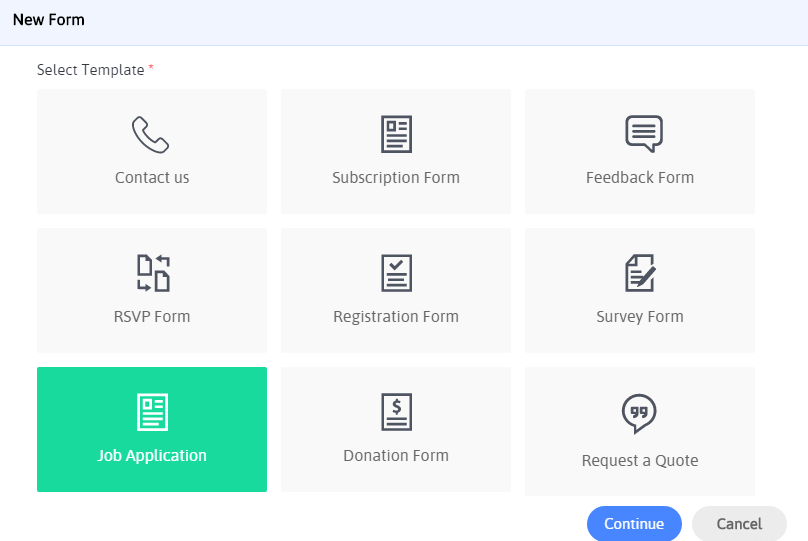
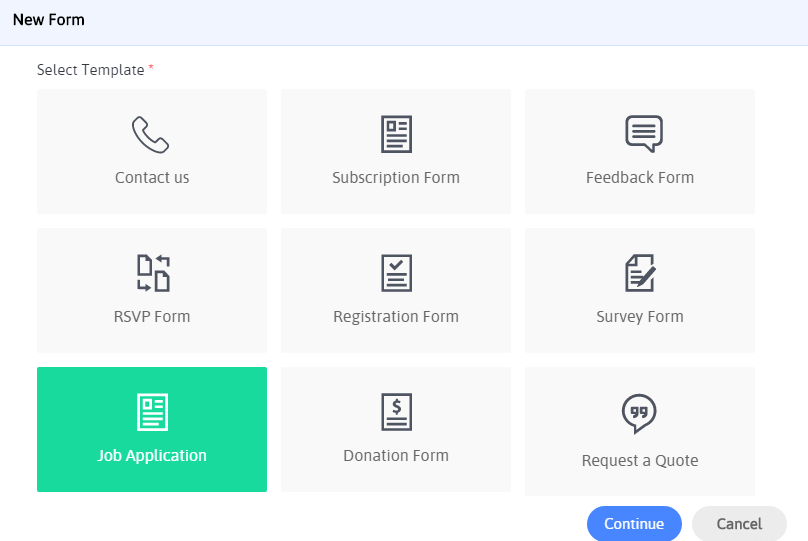
ที่น่าสนใจคือ ARForms ให้คุณเลือกจากเทมเพลตประเภทต่างๆ เหล่านี้ ซึ่งคุณจะพบกับเทมเพลตฟอร์มการสมัครงานด้วยเช่นกัน!

นี่คือรายการของเทมเพลตฟอร์มเพื่อเลือก:
คุณสามารถใช้แบบฟอร์มสมัครงานที่ออกแบบไว้ล่วงหน้าตามที่ปรากฏในเว็บไซต์ WordPress ของคุณ หรือ ปรับแต่ง ตามต้องการได้โดยตรงจากแบบฟอร์มสมัครงานในตัวที่ดีที่สุด ตัวแก้ไขฟอร์มของปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ที่น่าสนใจคือ ARForms มีหน้าตาที่สะดุดตาและ UI ใหม่ที่น่าดึงดูดซึ่งจะช่วยให้คุณมีสิ่งอำนวยความ สะดวกแบบลากและวางที่เรียบง่าย
นอกจากนี้ ด้วยความประหลาดใจทั้งหมด Real-time Editor ได้รับการออกแบบมาอย่างสมบูรณ์แบบเพื่อให้คุณได้รับประสบการณ์ผู้ใช้ที่ดีที่สุด (UX) ด้วยตัวเลือกการ แสดงตัวอย่างแบบสด ความหมาย เมื่อคุณกรอกข้อมูลในช่องและตัวเลือกอื่นๆ สำหรับแบบฟอร์มสมัครงานเสร็จแล้ว คุณจะเห็นการเปลี่ยนแปลงของคุณได้ง่ายๆ เพียงคลิกตัวเลือก แสดงตัวอย่าง "ไอคอนรูปตา"

ขั้นตอนที่ 3: ปรับแต่งแบบฟอร์มสมัครงานที่คุณเลือก
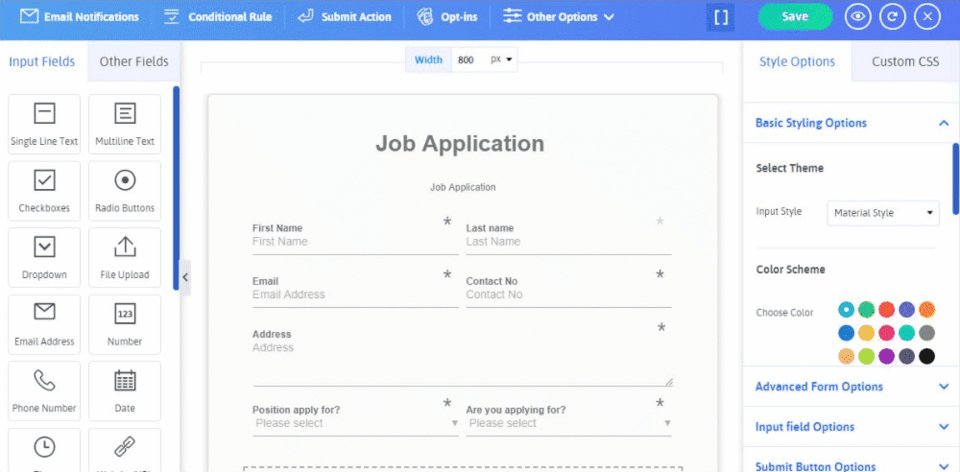
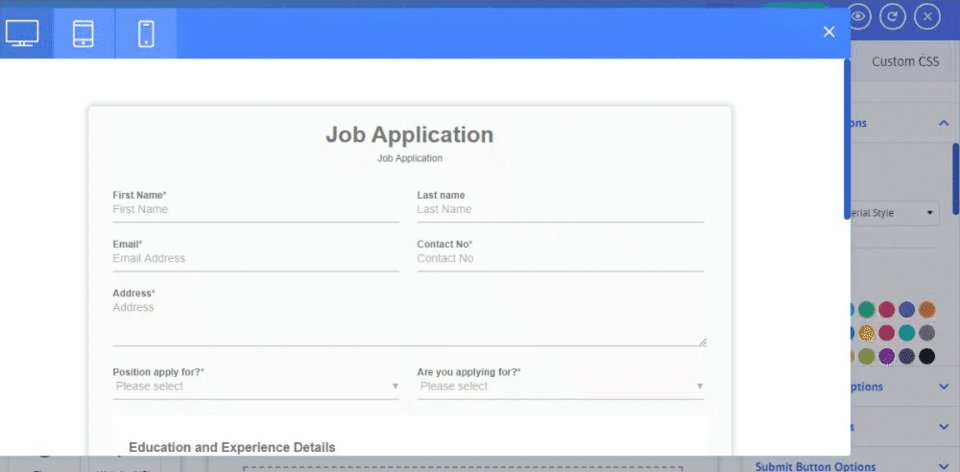
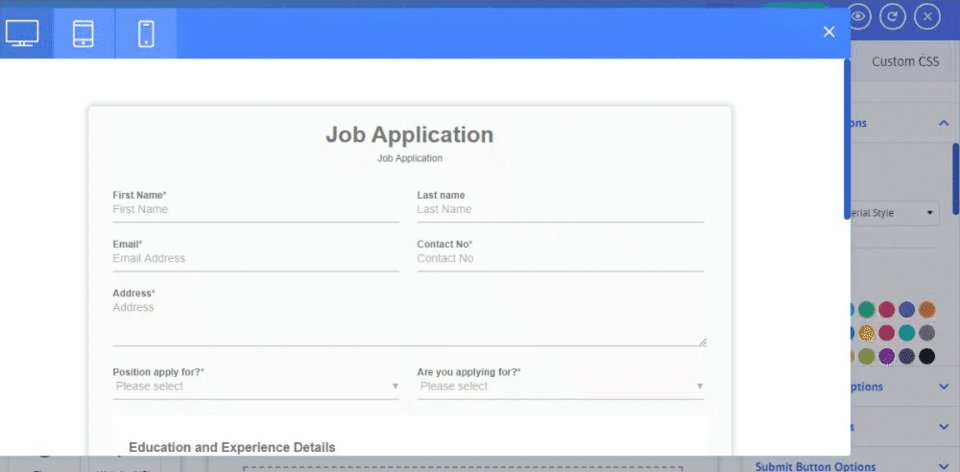
เมื่อคุณเลือกแบบฟอร์มสมัครงานจากเทมเพลต คุณจะได้รับแบบฟอร์มสมัครงานที่สร้างไว้ล่วงหน้าพร้อมฟิลด์ที่จำเป็นทั้งหมดและองค์ประกอบของแบบฟอร์มที่จำเป็นในการรับผู้สมัครที่มีศักยภาพและข้อมูลของพวกเขา
ให้เราเจาะลึกข้อมูลที่คุณสามารถดูได้จากแบบฟอร์มสมัครงาน
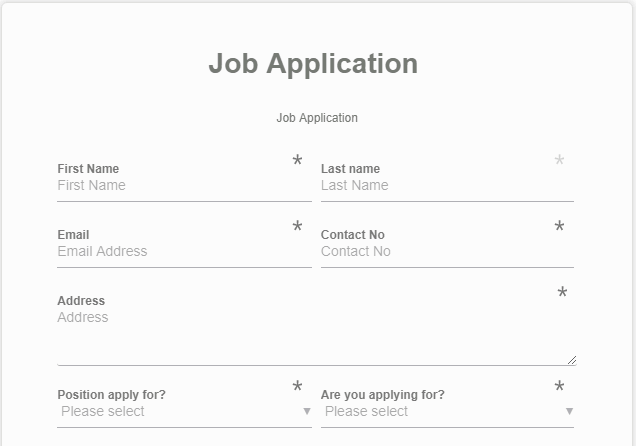
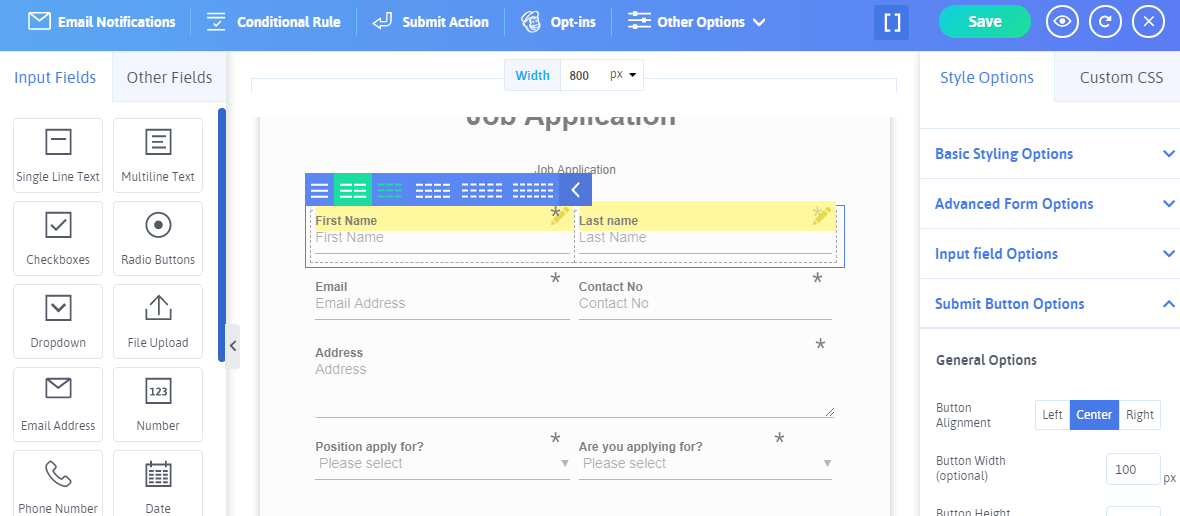
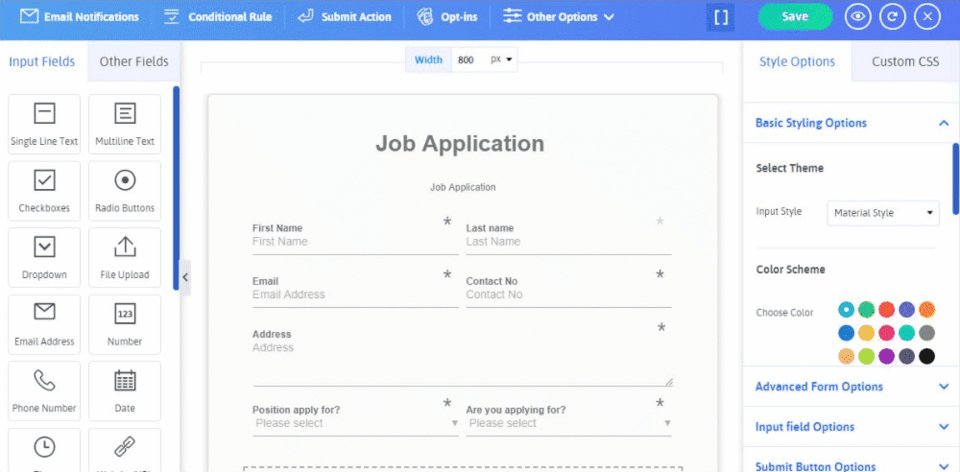
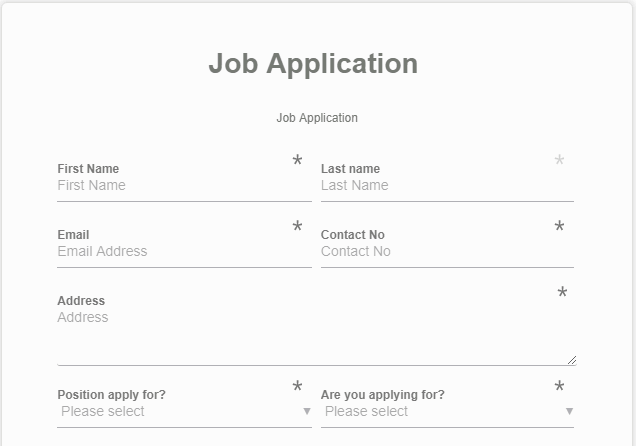
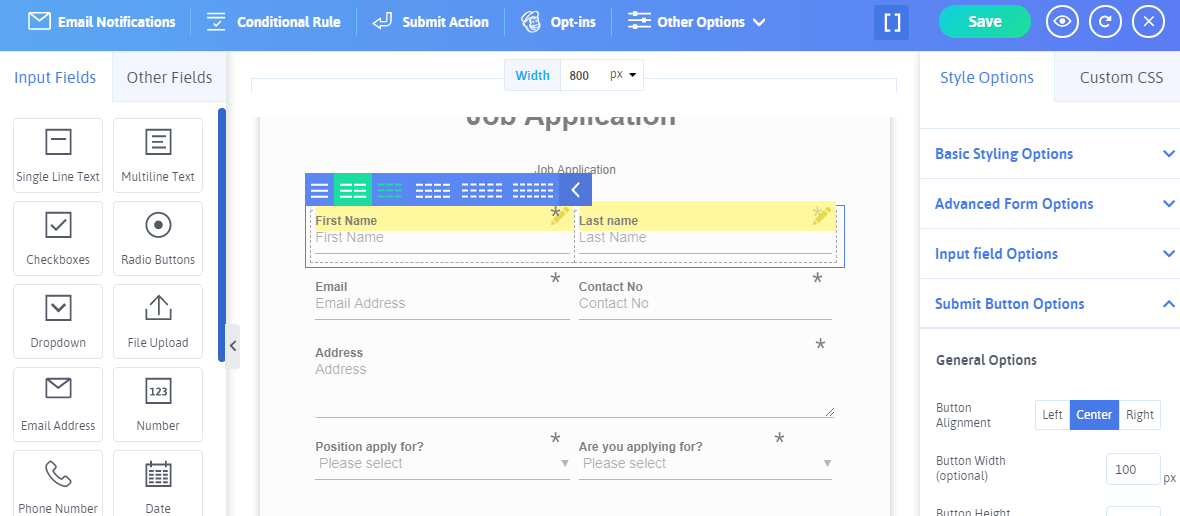
ที่ด้านบนสุดของแบบฟอร์มสมัครงาน คุณจะเห็นช่องต่างๆ เช่น ชื่อ นามสกุล ที่อยู่อีเมล เบอร์ติดต่อ ที่อยู่จริง ตำแหน่งที่สมัคร และ ประเภทงาน (คุณกำลังสมัครหรือไม่)

คุณเพิ่งสังเกตว่าสองแถวแรกคือ ชื่อ นามสกุล อีเมล เบอร์ติดต่อ และแถวสุดท้ายบนภาพข้างบนนี้เป็นอย่างไร
นั่นเป็นเพราะคุณสมบัติอันทรงพลังของตัวเลือก หลายคอลัมน์ ซึ่งช่วยให้คุณปรับขนาดแต่ละคอลัมน์ได้ตามต้องการ คุณสามารถเลือกได้ถึง 6 คอลัมน์ในแถวเดียวและจัดเรียงเขตข้อมูลในคอลัมน์เหล่านั้น

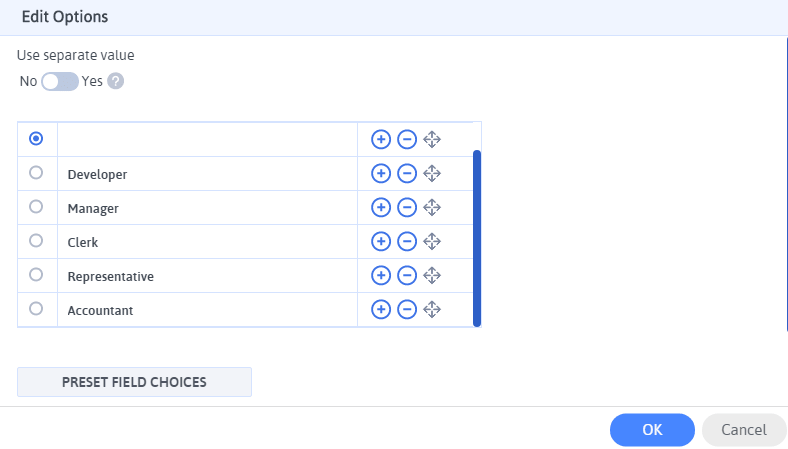
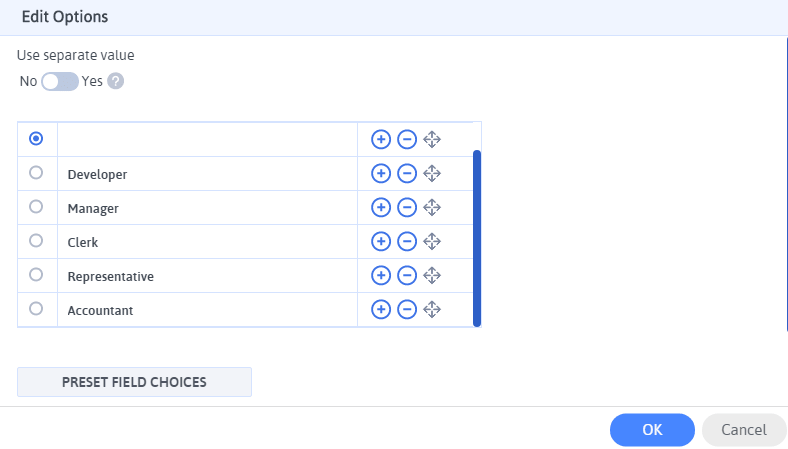
ตอนนี้ หากคุณต้องการแสดงตัวเลือกเพิ่มเติมในตัวเลือกที่กำหนดสำหรับ ตำแหน่งที่สมัคร คุณสามารถเลือกตัวเลือกการ จัดการ โดยวางเมาส์เหนือ ช่องรายการแบบเลื่อนลง ของตำแหน่งที่สมัคร หลังจากนั้น คุณจะได้รับข้อความแจ้งถึงตัวเลือกการแก้ไข ซึ่งคุณสามารถเพิ่มหรือแก้ไขตัวเลือกสำหรับตัวเลือกใช้ตำแหน่งได้ สิ่งเดียวกันสามารถทำได้สำหรับ Are You Applying for ? - กล่าวอีกนัยหนึ่งตัวเลือกประเภทงาน

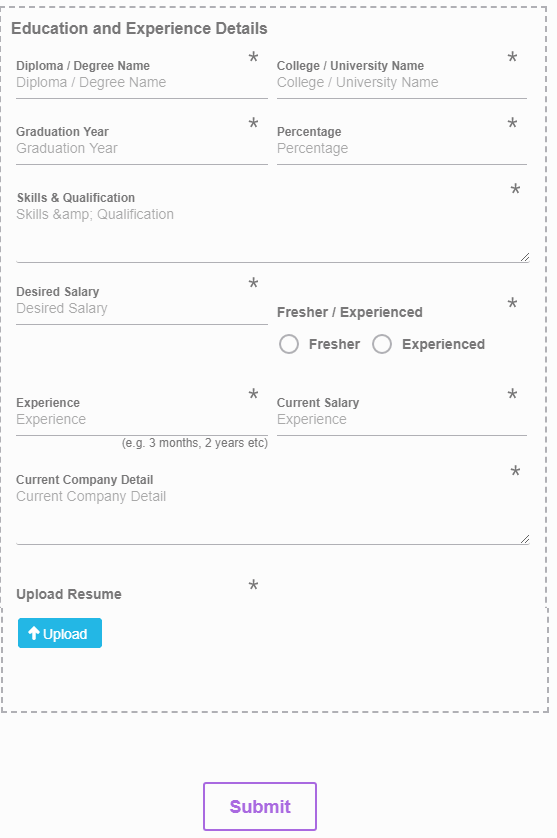
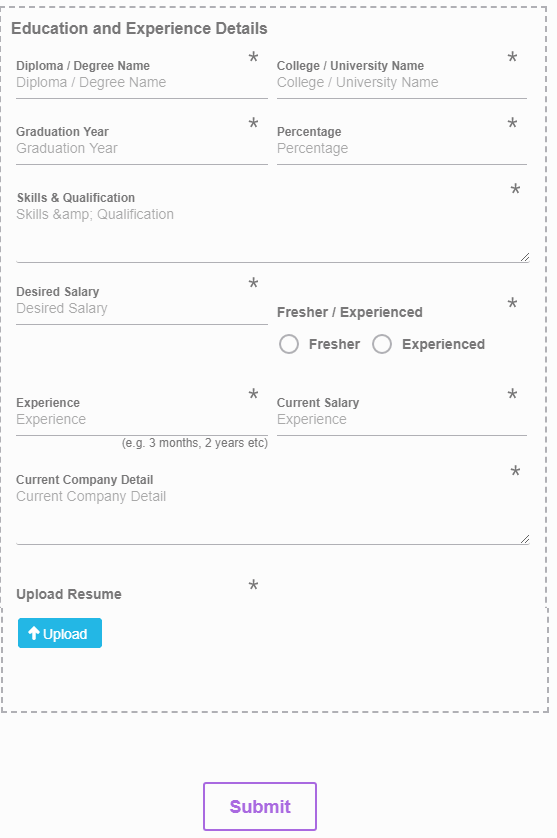
ก่อนหน้านั้น คุณจะสามารถเห็นส่วนแยกที่สมบูรณ์ซึ่งมีรายละเอียดด้านการศึกษาและประสบการณ์เพื่อเลือกจากผู้สมัคร
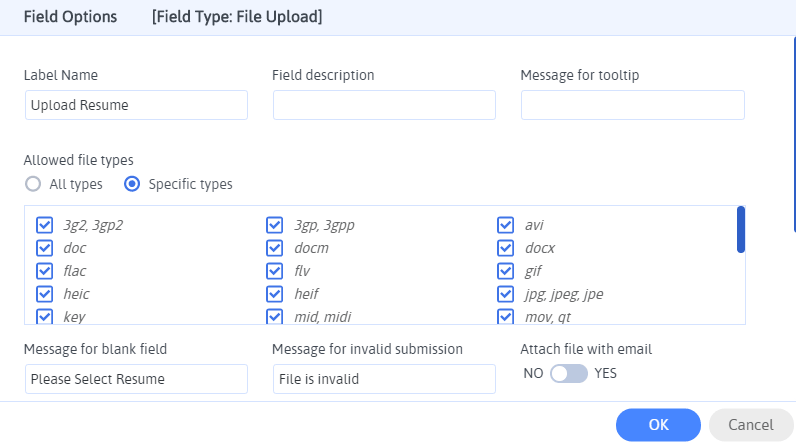
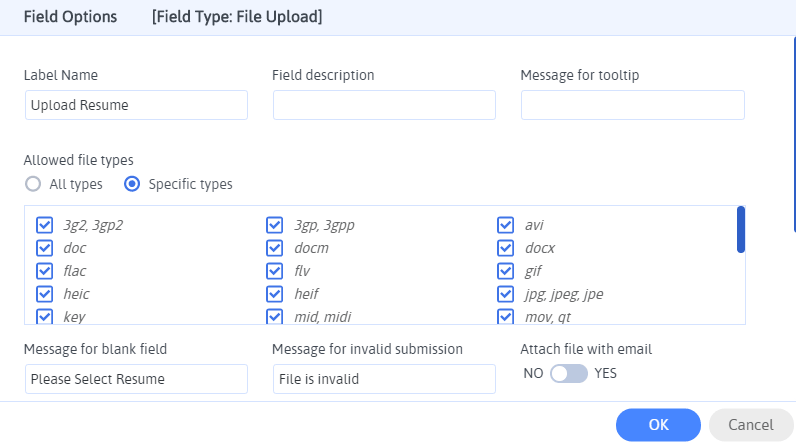
คุณสามารถดูประเภทฟิลด์ต่างๆ ได้ เช่น ฟิลด์ข้อความบรรทัดเดียว ฟิลด์ข้อความหลายบรรทัด ปุ่มตัวเลือกฟิลด์ตัวเลข และ ปุ่มอัปโหลด (เพื่ออัปโหลดประวัติย่อของผู้สมัคร)

ตัวเลือกเหล่านี้จะแสดงข้อมูลต่างๆ ที่เกี่ยวข้องกับการศึกษาและระดับประสบการณ์ของผู้สมัคร นี่คือรายละเอียดที่คุณจะเห็น:
ได้ดูภาพด้านล่าง!

สุดท้าย ในท้ายที่สุด คุณจะเห็น ปุ่มส่ง ซึ่งเป็นขั้นตอนสุดท้ายหลังจากที่ผู้สมัครกรอกรายละเอียดที่จำเป็นทั้งหมดและข้อมูลที่ถามในแบบฟอร์มสมัครงานบนเว็บไซต์ WordPress ของคุณ
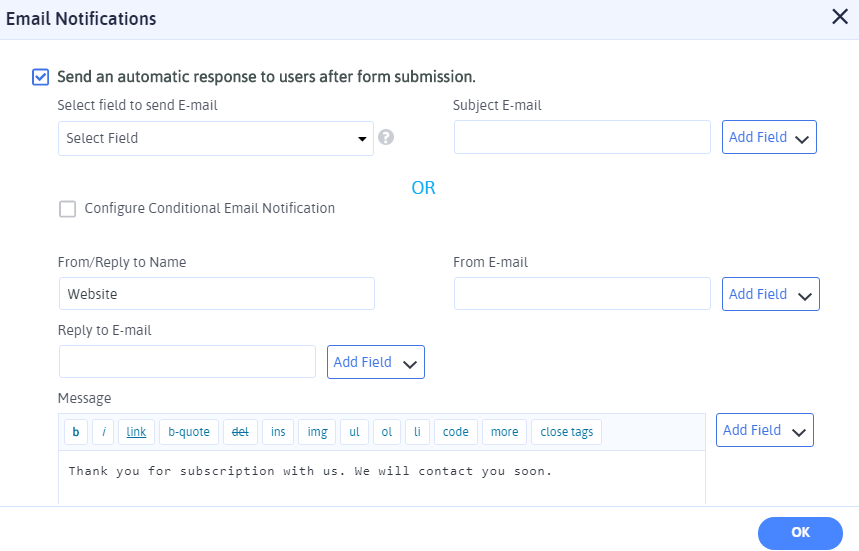
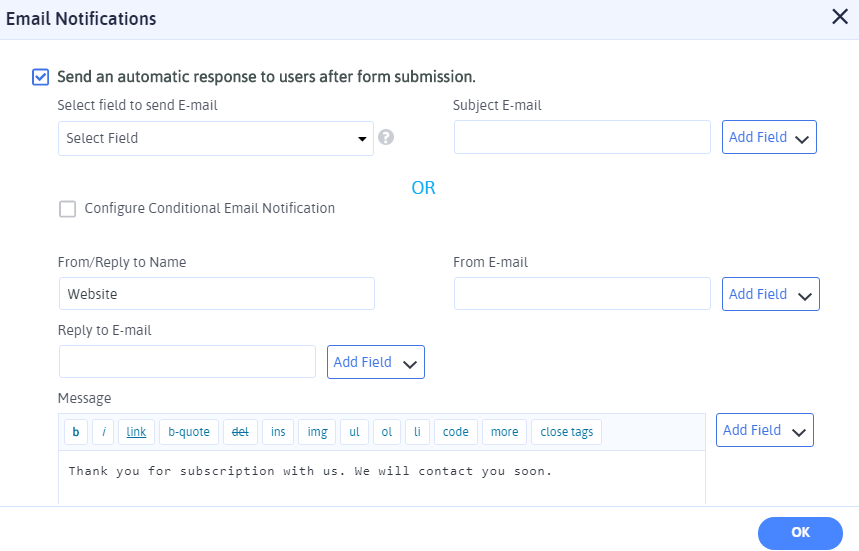
นอกจากนี้ คุณสามารถตั้งค่า Email Notifications เพื่อส่งการแจ้งเตือนทางอีเมลอัตโนมัติไปยังผู้ใช้หรือผู้ดูแลระบบ หลังจากที่ส่งแบบฟอร์มสมัครงานเรียบร้อยแล้ว

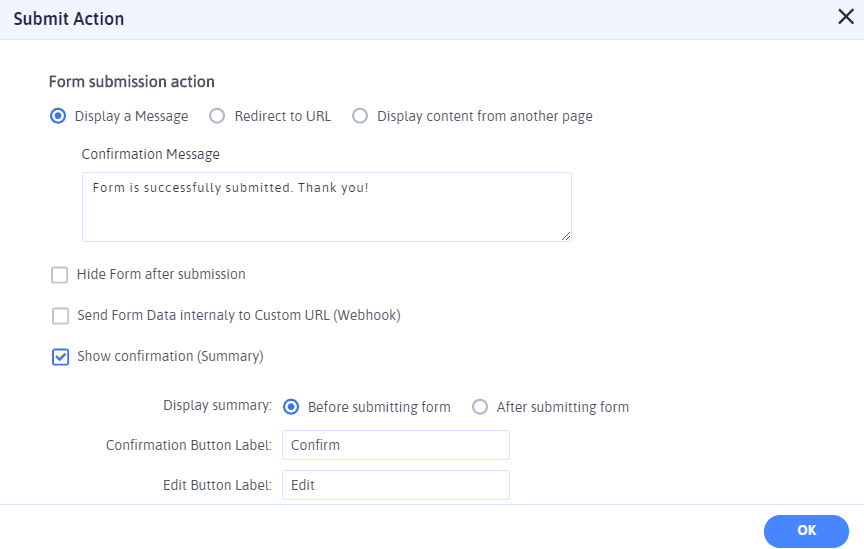
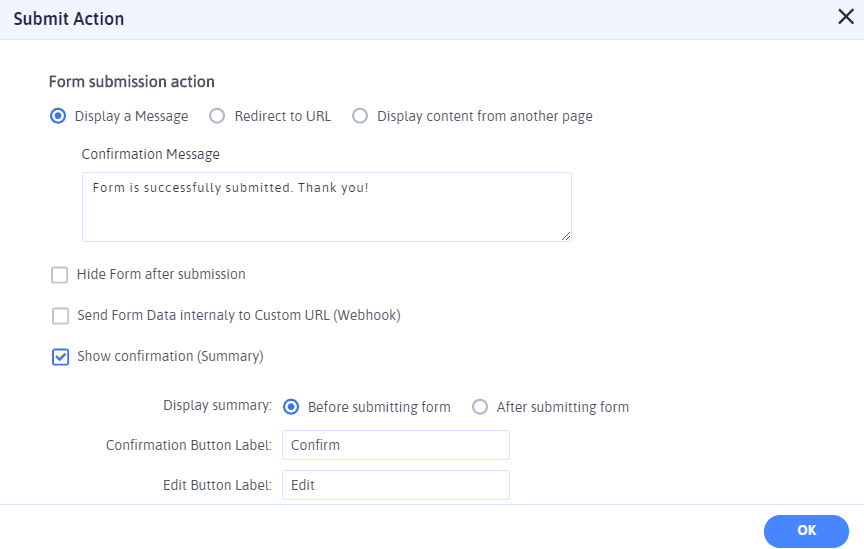
ถัดไป คุณสามารถเลือกข้อความยืนยันที่จะแสดงเมื่อผู้สมัครส่งแบบฟอร์มสมัครงานสำเร็จ ซึ่งสามารถทำได้โดยใช้คุณลักษณะ การส่งการดำเนินการ ใน ARForms
มีหลายตัวเลือกที่คุณสามารถเลือกได้ตามความต้องการของคุณสำหรับการดำเนินการส่งแบบฟอร์ม เช่น แสดงข้อความยืนยัน เปลี่ยนเส้นทางไปยัง URL และ แสดงเนื้อหาจากหน้าอื่น

แม้แต่การแสดงสรุปการยืนยันเช่น ก่อนส่งแบบฟอร์ม ก็มีประโยชน์ในการตรวจสอบฟิลด์รายละเอียดโดยผู้สมัครก่อนที่จะยืนยันการส่งแบบฟอร์มใบสมัครงานขั้นสุดท้าย
ขั้นตอนที่ 4: การเลือกแบบฟอร์มสมัครงานจากตัวอย่างแบบฟอร์มที่ออกแบบไว้ล่วงหน้า
พร้อมกันนี้ ARForms WordPress Form Builder Plugin นำเสนอด้วยรูปแบบตัวอย่างที่ออกแบบไว้ล่วงหน้าที่ออกแบบไว้ล่วงหน้าอย่างสวยงาม กว่า 50+ แบบ ซึ่งคุณสามารถเลือกได้ตามความต้องการทางธุรกิจของคุณ
โชคดีที่คุณสามารถหาแบบฟอร์มสมัครงานท่ามกลางรูปแบบตัวอย่างที่สร้างไว้ล่วงหน้าประเภทอื่นๆ ที่สามารถนำไปใช้กับเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายด้วยการคลิกเพียงครั้งเดียว

คุณจะดีใจที่รู้ว่า คุณสามารถมีตัวเลือกการปรับแต่งสำหรับแบบฟอร์มตัวอย่างใดๆ ที่คุณเลือกจากแบบฟอร์มตัวอย่างที่พร้อมใช้งาน
เมื่อคุณสร้างและสร้างแบบฟอร์มสมัครงานเสร็จแล้ว คุณสามารถเพิ่มแบบฟอร์มของคุณในหน้าเว็บไซต์ WordPress, โพสต์, วิดเจ็ต, ข้อความด้วยการใช้ รหัสย่อ อย่างง่าย

นอกจากนี้ คุณยังสามารถปรับแต่งแบบฟอร์มสมัครงานของคุณได้มากขึ้นโดยใช้คุณสมบัติอันทรงพลัง เช่น:
รายการมีความยาว แต่ขั้นตอนและคุณสมบัติของปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ที่กล่าวถึงข้างต้นนั้นสามารถใช้ได้ดีที่สุดเมื่อคุณต้องการสร้างแบบฟอร์มสมัครงานที่ประสบความสำเร็จบนเว็บไซต์ WordPress ของคุณ
สำหรับการสร้างและสร้างแบบฟอร์ม WordPress ประเภทอื่นๆ คุณสามารถดูคุณลักษณะอันทรงพลังและแบบฟอร์มตัวอย่างอันน่าทึ่งที่สร้างไว้ล่วงหน้า ซึ่งจะช่วยให้คุณสร้างแบบฟอร์มทุกประเภทได้
ความคิดสุดท้าย
นั่นคือทั้งหมดที่คุณต้องรู้สำหรับการสร้างแบบฟอร์มสมัครงานด้วยขั้นตอนที่ง่ายและสะดวกด้วยการใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ด้วย ARForms คุณจะไม่ต้องยุ่งยากกับการสร้างแบบฟอร์มสมัครงานที่ใช้งานได้ และคุณจะสามารถทำมันได้ภายในเวลาไม่กี่นาที
ชอบอ่านบทความนี้หรือไม่? เพียงแบ่งปันกับเพื่อนและเพื่อนร่วมงานของคุณ เพื่อให้ผู้คนในเครือข่ายของคุณได้รับประโยชน์มากขึ้นเรื่อยๆ!
โดยเฉพาะอย่างยิ่ง หากคุณเข้าสู่ธุรกิจการว่าจ้างและการสรรหา คุณจะต้องสร้างแบบฟอร์มสมัครงานซึ่งคุณสามารถค้นหาผู้สมัครที่มีคุณสมบัติเหมาะสมได้อย่างง่ายดาย
ความต้องการคุณสมบัติและฟังก์ชันในการสร้างและสร้างแบบฟอร์มสมัครงานอาจแตกต่างกันไปขึ้นอยู่กับประเภทของข้อมูลที่คุณต้องการได้รับจากผู้สมัคร
หากคุณกำลังใช้งานเว็บไซต์ WordPress การสร้างแบบฟอร์มสมัครงานไม่สามารถทำได้ง่ายๆ แต่หากคุณคิดที่จะสร้างด้วยตนเอง อาจเป็นกระบวนการที่เจ็บปวดและอาจต้องใช้เวลามากขึ้นในการสร้างแบบฟอร์มสมัครงานที่ใช้การได้
แบบฟอร์มสมัครงานนั้นแตกต่างจากแบบฟอร์มติดต่อตรงที่ต้องมีฟิลด์เพิ่มเติมและสิ่งอื่น ๆ สองสามอย่างที่จะเพิ่มเข้าไป
วันนี้ สิ่งที่เราต้องใช้คือปลั๊กอิน ARForms WordPress Form Builder ที่สามารถช่วยคุณสร้างและสร้างแบบฟอร์มทุกประเภทที่คุณต้องการสำหรับเว็บไซต์ WordPress ของคุณ
ในท้ายที่สุด หากเป้าหมายธุรกิจของคุณคือการสร้างฟอร์ม WordPress อเนกประสงค์ ปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress อาจเป็นโซลูชันแบบครบวงจรของคุณ
แต่ในบทความนี้ เราจะแสดงวิธีสร้างแบบฟอร์มสมัครงานใน WordPress โดยใช้ปลั๊กอิน ARForms WordPress form builder พร้อมขั้นตอนง่ายๆ
คุณพร้อมที่จะเริ่มต้นสร้างและสร้างแบบฟอร์มสมัครงานใน WordPress แล้วหรือยัง?
มาดำดิ่งกัน!
การสร้างแบบฟอร์มสมัครงาน WordPress โดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน ARForms WordPress Form Builder ใน WordPress
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
หลังจากที่คุณติดตั้งและเปิดใช้งาน ARForms คุณจะสามารถเห็นแท็บต่างๆ ลงไปที่ ARForms ได้
ARForms มีคุณสมบัติและตัวเลือกเสริมมากมายที่คุณสามารถใช้เพื่อสร้างแบบฟอร์มที่มีแนวโน้มมากที่สุดบน WordPress
ขั้นตอนที่ 2: การเลือกแบบฟอร์มสมัครงานจากเทมเพลต
บนแดชบอร์ดของ WordPress คุณจะเห็นตัวเลือกนี้ในการ เพิ่มฟอร์มใหม่ ภายใต้แท็บ ARForms
นั่นคือที่ที่คุณต้องคลิกในตอนแรก หลังจากนั้นคุณจะแสดงหน้าจอป๊อปอัปพร้อมตัวเลือกปุ่มตัวเลือกสามแบบ ได้แก่ แบบฟอร์มเปล่า เทมเพลต และ แบบฟอร์มตัวอย่าง เพื่อเลือก

หากคุณต้องการสร้างแบบฟอร์มสมัครงานตั้งแต่เริ่มต้น คุณสามารถเลือกแบบฟอร์มเปล่าโดยเพิ่มชื่อแบบฟอร์ม คำอธิบายแบบฟอร์ม และเหนือสิ่งอื่นใด คุณจะมีตัวเลือกให้เลือกประเภทธีมที่คุณชื่นชอบพร้อมสไตล์ที่แตกต่างกันสามแบบ แบบฟอร์มของคุณจาก (รูปแบบวัสดุ มาตรฐาน และลักษณะโค้งมน)

ในทางกลับกัน ถัดจากแบบฟอร์มเปล่า คุณจะเห็นตัวเลือกของ เทมเพลต ฟอร์มที่สร้างไว้ล่วงหน้าของ ARForms โดยเลือกว่าคุณไม่ต้องเครียดเพื่อสร้างแบบฟอร์มสมัครงานตั้งแต่เริ่มต้น
ที่น่าสนใจคือ ARForms ให้คุณเลือกจากเทมเพลตประเภทต่างๆ เหล่านี้ ซึ่งคุณจะพบกับเทมเพลตฟอร์มการสมัครงานด้วยเช่นกัน!

นี่คือรายการของเทมเพลตฟอร์มเพื่อเลือก:
- ติดต่อเรา
- แบบฟอร์มสมัครสมาชิก
- แบบฟอร์มคำติชม
- แบบฟอร์มตอบกลับ
- แบบฟอร์มลงทะเบียน
- แบบสำรวจ
- ใบสมัครงาน
- แบบฟอร์มการบริจาค
- แบบฟอร์มขอใบเสนอราคา
- เข้าสู่ระบบสมาชิก
- แบบฟอร์มสั่งซื้อ
คุณสามารถใช้แบบฟอร์มสมัครงานที่ออกแบบไว้ล่วงหน้าตามที่ปรากฏในเว็บไซต์ WordPress ของคุณ หรือ ปรับแต่ง ตามต้องการได้โดยตรงจากแบบฟอร์มสมัครงานในตัวที่ดีที่สุด ตัวแก้ไขฟอร์มของปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
ที่น่าสนใจคือ ARForms มีหน้าตาที่สะดุดตาและ UI ใหม่ที่น่าดึงดูดซึ่งจะช่วยให้คุณมีสิ่งอำนวยความ สะดวกแบบลากและวางที่เรียบง่าย
นอกจากนี้ ด้วยความประหลาดใจทั้งหมด Real-time Editor ได้รับการออกแบบมาอย่างสมบูรณ์แบบเพื่อให้คุณได้รับประสบการณ์ผู้ใช้ที่ดีที่สุด (UX) ด้วยตัวเลือกการ แสดงตัวอย่างแบบสด ความหมาย เมื่อคุณกรอกข้อมูลในช่องและตัวเลือกอื่นๆ สำหรับแบบฟอร์มสมัครงานเสร็จแล้ว คุณจะเห็นการเปลี่ยนแปลงของคุณได้ง่ายๆ เพียงคลิกตัวเลือก แสดงตัวอย่าง "ไอคอนรูปตา"

ขั้นตอนที่ 3: ปรับแต่งแบบฟอร์มสมัครงานที่คุณเลือก
เมื่อคุณเลือกแบบฟอร์มสมัครงานจากเทมเพลต คุณจะได้รับแบบฟอร์มสมัครงานที่สร้างไว้ล่วงหน้าพร้อมฟิลด์ที่จำเป็นทั้งหมดและองค์ประกอบของแบบฟอร์มที่จำเป็นในการรับผู้สมัครที่มีศักยภาพและข้อมูลของพวกเขา
ให้เราเจาะลึกข้อมูลที่คุณสามารถดูได้จากแบบฟอร์มสมัครงาน
ที่ด้านบนสุดของแบบฟอร์มสมัครงาน คุณจะเห็นช่องต่างๆ เช่น ชื่อ นามสกุล ที่อยู่อีเมล เบอร์ติดต่อ ที่อยู่จริง ตำแหน่งที่สมัคร และ ประเภทงาน (คุณกำลังสมัครหรือไม่)

คุณเพิ่งสังเกตว่าสองแถวแรกคือ ชื่อ นามสกุล อีเมล เบอร์ติดต่อ และแถวสุดท้ายบนภาพข้างบนนี้เป็นอย่างไร
นั่นเป็นเพราะคุณสมบัติอันทรงพลังของตัวเลือก หลายคอลัมน์ ซึ่งช่วยให้คุณปรับขนาดแต่ละคอลัมน์ได้ตามต้องการ คุณสามารถเลือกได้ถึง 6 คอลัมน์ในแถวเดียวและจัดเรียงเขตข้อมูลในคอลัมน์เหล่านั้น

ตอนนี้ หากคุณต้องการแสดงตัวเลือกเพิ่มเติมในตัวเลือกที่กำหนดสำหรับ ตำแหน่งที่สมัคร คุณสามารถเลือกตัวเลือกการ จัดการ โดยวางเมาส์เหนือ ช่องรายการแบบเลื่อนลง ของตำแหน่งที่สมัคร หลังจากนั้น คุณจะได้รับข้อความแจ้งถึงตัวเลือกการแก้ไข ซึ่งคุณสามารถเพิ่มหรือแก้ไขตัวเลือกสำหรับตัวเลือกใช้ตำแหน่งได้ สิ่งเดียวกันสามารถทำได้สำหรับ Are You Applying for ? - กล่าวอีกนัยหนึ่งตัวเลือกประเภทงาน

ก่อนหน้านั้น คุณจะสามารถเห็นส่วนแยกที่สมบูรณ์ซึ่งมีรายละเอียดด้านการศึกษาและประสบการณ์เพื่อเลือกจากผู้สมัคร
คุณสามารถดูประเภทฟิลด์ต่างๆ ได้ เช่น ฟิลด์ข้อความบรรทัดเดียว ฟิลด์ข้อความหลายบรรทัด ปุ่มตัวเลือกฟิลด์ตัวเลข และ ปุ่มอัปโหลด (เพื่ออัปโหลดประวัติย่อของผู้สมัคร)

ตัวเลือกเหล่านี้จะแสดงข้อมูลต่างๆ ที่เกี่ยวข้องกับการศึกษาและระดับประสบการณ์ของผู้สมัคร นี่คือรายละเอียดที่คุณจะเห็น:
- ชื่อประกาศนียบัตร/ปริญญา
- ชื่อวิทยาลัย / มหาวิทยาลัย
- ปีจบการศึกษา
- เปอร์เซ็นต์
- ทักษะและคุณสมบัติ
- เงินเดือนที่ต้องการ
- ใหม่กว่า / มีประสบการณ์ (ปุ่มวิทยุ) – หากคุณต้องการเพิ่มรูปภาพสำหรับปุ่มตัวเลือกเหล่านี้ ปลั๊กอิน ARForms WordPress Form Builder ช่วยให้คุณ เพิ่มรูปภาพที่กำหนดเองสำหรับปุ่มตัวเลือก ได้เช่นกัน
- ประสบการณ์ (เช่น 3 เดือน 2 ปี)
- เงินเดือนปัจจุบัน
- รายละเอียดบริษัทปัจจุบัน
ได้ดูภาพด้านล่าง!

สุดท้าย ในท้ายที่สุด คุณจะเห็น ปุ่มส่ง ซึ่งเป็นขั้นตอนสุดท้ายหลังจากที่ผู้สมัครกรอกรายละเอียดที่จำเป็นทั้งหมดและข้อมูลที่ถามในแบบฟอร์มสมัครงานบนเว็บไซต์ WordPress ของคุณ
นอกจากนี้ คุณสามารถตั้งค่า Email Notifications เพื่อส่งการแจ้งเตือนทางอีเมลอัตโนมัติไปยังผู้ใช้หรือผู้ดูแลระบบ หลังจากที่ส่งแบบฟอร์มสมัครงานเรียบร้อยแล้ว

ถัดไป คุณสามารถเลือกข้อความยืนยันที่จะแสดงเมื่อผู้สมัครส่งแบบฟอร์มสมัครงานสำเร็จ ซึ่งสามารถทำได้โดยใช้คุณลักษณะ การส่งการดำเนินการ ใน ARForms
มีหลายตัวเลือกที่คุณสามารถเลือกได้ตามความต้องการของคุณสำหรับการดำเนินการส่งแบบฟอร์ม เช่น แสดงข้อความยืนยัน เปลี่ยนเส้นทางไปยัง URL และ แสดงเนื้อหาจากหน้าอื่น

แม้แต่การแสดงสรุปการยืนยันเช่น ก่อนส่งแบบฟอร์ม ก็มีประโยชน์ในการตรวจสอบฟิลด์รายละเอียดโดยผู้สมัครก่อนที่จะยืนยันการส่งแบบฟอร์มใบสมัครงานขั้นสุดท้าย
ขั้นตอนที่ 4: การเลือกแบบฟอร์มสมัครงานจากตัวอย่างแบบฟอร์มที่ออกแบบไว้ล่วงหน้า
พร้อมกันนี้ ARForms WordPress Form Builder Plugin นำเสนอด้วยรูปแบบตัวอย่างที่ออกแบบไว้ล่วงหน้าที่ออกแบบไว้ล่วงหน้าอย่างสวยงาม กว่า 50+ แบบ ซึ่งคุณสามารถเลือกได้ตามความต้องการทางธุรกิจของคุณ
โชคดีที่คุณสามารถหาแบบฟอร์มสมัครงานท่ามกลางรูปแบบตัวอย่างที่สร้างไว้ล่วงหน้าประเภทอื่นๆ ที่สามารถนำไปใช้กับเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายด้วยการคลิกเพียงครั้งเดียว

คุณจะดีใจที่รู้ว่า คุณสามารถมีตัวเลือกการปรับแต่งสำหรับแบบฟอร์มตัวอย่างใดๆ ที่คุณเลือกจากแบบฟอร์มตัวอย่างที่พร้อมใช้งาน
เมื่อคุณสร้างและสร้างแบบฟอร์มสมัครงานเสร็จแล้ว คุณสามารถเพิ่มแบบฟอร์มของคุณในหน้าเว็บไซต์ WordPress, โพสต์, วิดเจ็ต, ข้อความด้วยการใช้ รหัสย่อ อย่างง่าย

นอกจากนี้ คุณยังสามารถปรับแต่งแบบฟอร์มสมัครงานของคุณได้มากขึ้นโดยใช้คุณสมบัติอันทรงพลัง เช่น:
- กฎเงื่อนไขและการคำนวณทางคณิตศาสตร์
- บันทึกความคืบหน้าของแบบฟอร์มอัตโนมัติ
- แบบฟอร์มป๊อปอัปทั่วทั้งไซต์
- ตัวแบ่งหน้าเพื่อสร้างรูปแบบหลายขั้นตอน (หากแบบฟอร์มสมัครงานของคุณยาว)
- คุณลักษณะในตัวของ Anti Spam Hidden CAPTCHA (ไม่จำเป็นต้องเปิดใช้งาน Google reCAPTCHA)
- การจำกัดรายการแบบฟอร์มที่ซ้ำกัน
- คุณลักษณะอันทรงพลังของ Analytics ในตัวเพื่อติดตามรายการแบบฟอร์มทั้งหมดของคุณพร้อมกับการทดสอบแยก A/B เพื่อวัดว่าแบบฟอร์มสมัครงานใดของคุณทำงานได้ดีกว่า
- รองรับเครื่องมือซอฟต์แวร์การตลาดผ่านอีเมลยอดนิยมมากกว่า 10 รายการ
รายการมีความยาว แต่ขั้นตอนและคุณสมบัติของปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ที่กล่าวถึงข้างต้นนั้นสามารถใช้ได้ดีที่สุดเมื่อคุณต้องการสร้างแบบฟอร์มสมัครงานที่ประสบความสำเร็จบนเว็บไซต์ WordPress ของคุณ
สำหรับการสร้างและสร้างแบบฟอร์ม WordPress ประเภทอื่นๆ คุณสามารถดูคุณลักษณะอันทรงพลังและแบบฟอร์มตัวอย่างอันน่าทึ่งที่สร้างไว้ล่วงหน้า ซึ่งจะช่วยให้คุณสร้างแบบฟอร์มทุกประเภทได้
ความคิดสุดท้าย
นั่นคือทั้งหมดที่คุณต้องรู้สำหรับการสร้างแบบฟอร์มสมัครงานด้วยขั้นตอนที่ง่ายและสะดวกด้วยการใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ด้วย ARForms คุณจะไม่ต้องยุ่งยากกับการสร้างแบบฟอร์มสมัครงานที่ใช้งานได้ และคุณจะสามารถทำมันได้ภายในเวลาไม่กี่นาที
ชอบอ่านบทความนี้หรือไม่? เพียงแบ่งปันกับเพื่อนและเพื่อนร่วมงานของคุณ เพื่อให้ผู้คนในเครือข่ายของคุณได้รับประโยชน์มากขึ้นเรื่อยๆ!
