ตัวเลื่อนรูปภาพและสไลด์โชว์ที่ตอบสนองฟรีกว่า 90+ 2022
เผยแพร่แล้ว: 2022-06-06ตัวเลื่อนรูปภาพ jquery ที่ตอบสนองต่อการดาวน์โหลดฟรีที่ดีที่สุดและปลั๊กอินสไลด์โชว์และบทช่วยสอนเป็นสิ่งจำเป็นสำหรับนักออกแบบเว็บไซต์และให้โอกาสพวกเขาในการสร้างเอฟเฟกต์ตัวเลื่อนที่สร้างสรรค์ของการเปลี่ยนสไลด์แต่ละครั้ง สไลด์โชว์รูปภาพ jQuery ที่ตอบสนองฟรีและตัวเลื่อนเนื้อหากำลังเป็นที่นิยมอย่างมากสำหรับแกลเลอรีรูปภาพและตัวเลื่อน css ที่คุณสามารถเห็นได้ในบล็อกและเว็บไซต์นับพัน มีประโยชน์มากสำหรับบล็อกการออกแบบเพื่อแสดงเนื้อหาเด่นและฉันคิดว่าเป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้เยี่ยมชมซึ่งทำให้บล็อกดูสวยงาม
เป็นตัวอย่างที่เป็นประโยชน์จริง ๆ และแบบฝึกหัด jquery image slider และ slideshow สำหรับการออกแบบเว็บเพื่อเรียนรู้และสร้างตัวเลื่อนบนหน้าเว็บ การใช้สไลด์โชว์รูปภาพ jQuery สำหรับแสดงรูปภาพบนหน้าแรกตามความต้องการของคุณ ทำให้ตั้งค่าได้ง่าย หากคุณเป็นนักออกแบบเว็บไซต์ คุณควรเลือกตัวเลื่อน jQuery ที่ตอบสนองซึ่งสามารถนำมาใช้แสดงบนหน้าจอความละเอียดที่รองรับบนอุปกรณ์หลายเครื่อง ความนิยมอย่างมากของ jQuery ได้ดึงดูดนักพัฒนาที่มีความสามารถจำนวนมากที่ปล่อยปลั๊กอินตัวเลื่อน jQuery ที่น่าทึ่งและทรงพลังทุกชนิดอย่างต่อเนื่อง . แน่นอนว่ายังรวมถึงแถบเลื่อนและแกลเลอรีรูปภาพที่ใช้งานได้หลากหลายและทันสมัย
ปลั๊กอินที่ใช้ตัวเลื่อน CSS3 และ jQuery มีการรองรับคุณสมบัติใหม่กับอุปกรณ์มือถือเช่นกัน คุณอาจพบตัวเลื่อนรูปภาพหรือสไลด์โชว์บางประเภท เช่น jquery random image slideshow, jquery background image slideshow, jquery mobile image slider พร้อมโค้ด HTML สำหรับออกแบบเว็บไซต์
ตัวเลื่อนที่ตอบสนองต่อแฟชั่น
แฟชั่นเป็นตัวเลื่อน jquery ที่ตอบสนองฟรีพร้อมคุณสมบัติใหม่ของ css3 (การสืบค้นสื่อ) เพื่อเปลี่ยนการออกแบบและเลย์เอาต์ของตัวเลื่อนเว็บไซต์ให้พอดีกับขนาดหน้าจอที่แตกต่างกัน
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
jText ตัวเลื่อนข้อความ jQuery
jText เป็นฐานเลื่อนรูปภาพ jquery ฟรีบนตัวเลื่อนข้อความ
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนการ์ดบล็อกที่ตอบสนอง
แถบเลื่อนที่ตอบสนองต่อการโพสต์บล็อกเด่น สามารถใช้สำหรับสิ่งอื่น ๆ เช่นตัวเลื่อนการ์ด สร้างด้วยแถบเลื่อน Swiper
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนการเดินทาง
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนการบิดเบือน WebGL
ใช้ Three.js สำหรับการเปลี่ยนภาพและ HTML + CSS คร่าวๆ เพียงเพื่อจำลอง UI รอบพื้นหลัง
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
โปเกมอนสไลเดอร์
 ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
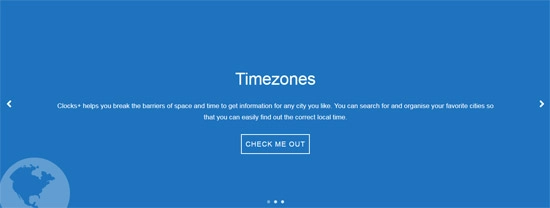
เมือง Slider (ตอบโต้)
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนที่สะอาดพร้อมพื้นหลังโค้ง
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
เอฟเฟกต์แอนิเมชั่น Slider
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อน CSS3 พื้นฐาน
เพียงตัวเลื่อนพื้นฐานพร้อมปุ่มควบคุมที่ด้านล่างด้วย CSS เท่านั้น และไม่มีจาวาสคริปต์
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
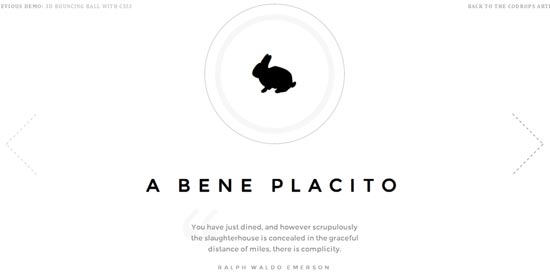
ตัวเลื่อน CSS บริสุทธิ์
ตัวเลื่อน CSS บริสุทธิ์ ไม่มีเจส เพราะมันเป็นไปได้!
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
HTML5 ก่อนและหลังการเปรียบเทียบ Slider
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนเหนียว
แถบเลื่อนง่ายๆ ที่มีแอนิเมชั่นสนุกๆ
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนคำรับรอง CSS3
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนลากแบบเต็มหน้าจอพร้อมพารัลแลกซ์
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนที่คลิกได้ CSS3
พยายามสร้างแถบเลื่อน CSS3 (พร้อมการควบคุมการคลิก) โดยไม่ต้องให้จาวาสคริปต์ช่วย
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
การนำทางด้วยแถบเลื่อนแบบติดหนึบ (ตอบสนอง)
แถบนำทางที่ติดอยู่ในขณะที่คุณเลื่อน ทำให้ตัวเลื่อนเคลื่อนไหวซึ่งระบุส่วนของหน้าที่คุณกำลังดูอยู่ เขียนด้วย SCSS, Javascript และ JQuery
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนรูปภาพ CSS พร้อม ถัดไป/ก่อนหน้า btns & nav dots
ตัวเลื่อนรูปภาพ CSS แท้ 100% พร้อมปุ่มถัดไป/ก่อนหน้า จุดนำทาง และการเปลี่ยนรูปภาพ อัปเดตด้วย HTML และ CSS แบบง่าย การเปลี่ยนรูปภาพที่ดีขึ้น และรูปภาพที่ปรับขนาด
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนเช่น Yahoo Weather App
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สร้างตัวเลื่อน
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนแฟนซี
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนข้อความแบนที่สวยงาม
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
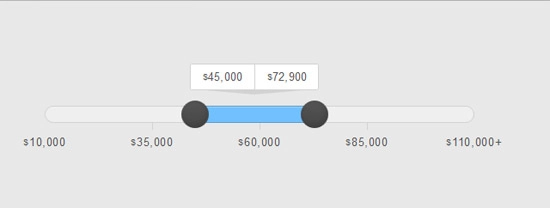
ตัวเลื่อนช่วงเวลา jQuery
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อน css บริสุทธิ์น้อยที่สุด
ตัวเลื่อนน้อยที่สุดโดยใช้แอนิเมชั่น css สำหรับเอฟเฟกต์จาง
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนรูปภาพที่ตอบสนองอย่างง่าย
ตัวเลื่อนรูปภาพแบบตอบสนองพื้นฐานที่มีปุ่มถัดไป/ก่อนหน้าพร้อมการนำทางย่อยแบบสัญลักษณ์แสดงหัวข้อย่อยที่สร้างด้วย jQuery เล็กน้อย
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
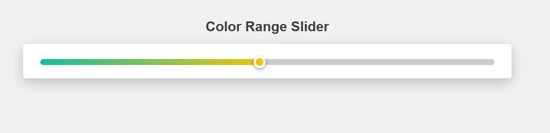
แถบเลื่อนช่วงสี
เมื่อลากขอบจับตัวเลื่อน สีพื้นหลังจะตรงกับสีพื้นหลังของการไล่ระดับสีด้านล่าง ใช้ตัวเลื่อน jQueryUI
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนเอฟเฟกต์ปริซึม
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
Cubey Slider (webkit)
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนเกียร์
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนฮีโร่สไลซ์แบบเต็มหน้าจอ
การทดลองเลื่อนภาพ jquery แบบเต็มหน้าจอสำหรับฮีโร่ มันทำโดยไม่มีผ้าใบในวิธีเก่า
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
เช็ด Slider
ฉันกำลังพยายามสร้างเอฟเฟกต์การล้างแถบเลื่อนแบบหมุนโดยใช้ background-size:cover และ background-position:center
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
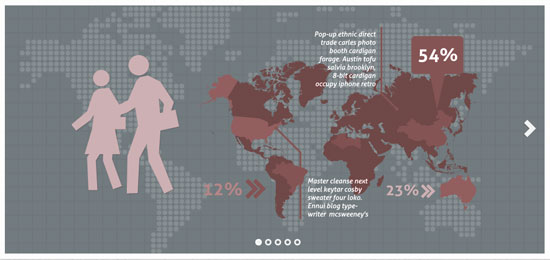
ตัวเลื่อนลาก Parallax ที่ตอบสนองด้วยตัวอักษรโปร่งใส
สิ่งนี้ค่อนข้างง่ายที่ปรับแต่งได้ คุณสามารถเปลี่ยนแบบอักษร ขนาดแบบอักษร สีแบบอักษร ความเร็วของแอนิเมชันได้อย่างปลอดภัย ตัวอักษรตัวแรกของสตริงใหม่ในอาร์เรย์ใน JS จะปรากฏบนสไลด์ใหม่ ง่ายต่อการสร้าง (หรือลบ) สไลด์ใหม่: 1. เพิ่มเมืองใหม่ในอาร์เรย์ใน JS 2. เปลี่ยนจำนวนตัวแปรสไลด์และใส่รูปภาพใหม่ในรายการ scss ใน CSS
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนสไตล์ BBC ที่ตอบสนอง
นี่คือการสร้างแถบเลื่อนหน้าแรกของ BBC ที่ตอบสนองต่อการปรับขนาดหน้าต่าง
 ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
Prism Effect jquery Slider พร้อมผ้าใบ
บทช่วยสอนเกี่ยวกับวิธีสร้างแถบเลื่อนที่มีเอฟเฟกต์ "ปริซึม" โดยใช้ HTML5 canvas global Composite Operation และเทคนิคการวางเลเยอร์
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ปลั๊กอินตัวเลื่อน jquery 3D Carousel
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
เอฟเฟกต์สไลด์โชว์สั่นคลอน
สไลด์ jquery ในสไลด์โชว์นี้โยกเยกขณะที่เคลื่อนไหว เอฟเฟกต์นี้อิงจากการยิง Dribbble ของ Sergey Valiukh และสร้างขึ้นโดยใช้ Snap.svg และเปลี่ยนเส้นทาง SVG
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
มุมมอง Mockup สไลด์โชว์
สไลด์โชว์เปอร์สเปคทีฟ jquery แบบเคลื่อนไหวพร้อมการแปลง 3 มิติตามการคำนวณที่สร้างขึ้นด้วยความช่วยเหลือของสคริปต์ของ Franklin Ta
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สไลด์โชว์สองมุมมองที่ลากได้
สไลด์โชว์ทดลองที่สามารถลากได้และมีมุมมองสองแบบ: ตัวเลื่อน jquery แบบเต็มหน้าจอและภาพหมุนขนาดเล็ก ในมุมมองเต็มหน้าจอ สามารถดูพื้นที่เนื้อหาที่เกี่ยวข้องได้
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
เค้าโครงส่วนหัวเลื่อน
บทช่วยสอนเกี่ยวกับวิธีสร้างตัวเลื่อนเค้าโครง jquery อย่างง่ายพร้อมส่วนหัวแบบเต็มหน้าจอที่เลื่อนขึ้นเพื่อแสดงพื้นที่เนื้อหาด้วยตารางรูปภาพ
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สร้างสไลด์โชว์พื้นหลังแบบเรียงต่อกัน
บทช่วยสอนที่แสดงวิธีสร้างเอฟเฟกต์สไลด์โชว์สี่แผ่นใหม่ที่เห็นบนเว็บไซต์ของ Serge Thoroval การใช้ตัวเลื่อน jquery การเปลี่ยนรูปแบบ 3D การเปลี่ยนภาพและภาพเคลื่อนไหว จุดมุ่งหมายคือการใช้เอฟเฟกต์ที่ราบรื่นและเพิ่มรูปแบบบางอย่าง
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อนเนื้อหาเคลื่อนไหวพร้อมไอคอนการนำทางแบบฟองสบู่
ในบทช่วยสอนนี้ ฉันต้องการสาธิตวิธีสร้างตัวเลื่อน jquery วงกลมฟองโดยใช้ JavaScript โดยเฉพาะอย่างยิ่ง ฉันจะทำงานกับไลบรารี slidr.js ซึ่งเป็นโอเพ่นซอร์สฟรีสำหรับนักพัฒนาทุกคน มันมาพร้อมกับตัวเลือกที่แก้ไขได้ดีเยี่ยม และตอบสนองได้อย่างเต็มที่สำหรับหน้าจอมือถือหรือจอภาพใดๆ
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ปลั๊กอินสไลด์โชว์รูปภาพ jQuery
ภาพถ่ายที่ดีจะช่วยให้งานออกแบบดูโดดเด่น แต่เราที่ Tutorialzine ตระหนักดีว่าบางครั้งภาพเพียงภาพเดียวไม่เพียงพอ และสิ่งที่คุณต้องการจริงๆ ก็คือการแสดงภาพสไลด์ที่ราบรื่นเพื่อดึงดูดความสนใจของผู้ใช้และนำไดนามิกมาสู่แอป
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
ตัวเลื่อน jquery การเปลี่ยนรายการ
แรงบันดาลใจและแนวคิดบางประการสำหรับการเปลี่ยนรายการโดยพิจารณาจากสถานการณ์และกรณีการใช้งานที่แตกต่างกัน ซึ่งรวมถึงส่วนประกอบขนาดเล็ก ส่วนหัวของรูปภาพแบบเต็มความกว้าง และรูปภาพผลิตภัณฑ์ที่มีพื้นหลังโปร่งใส การเปลี่ยนสถานะทำได้โดยใช้ CSS Animations
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
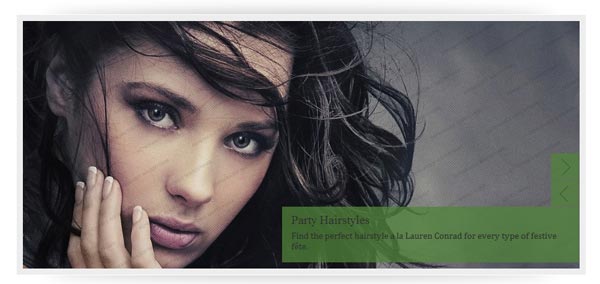
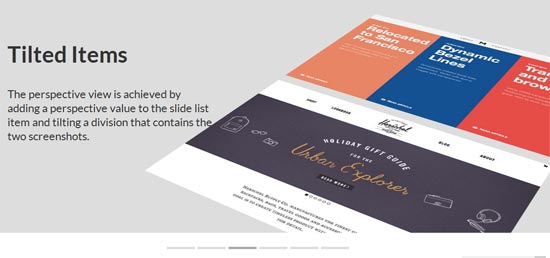
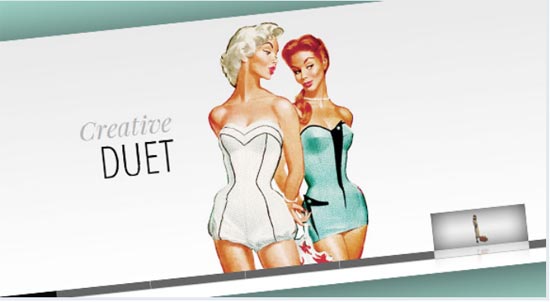
สไลด์โชว์เนื้อหาแบบเอียง
ตัวเลื่อน jquery ดังที่เห็นในหน้า Landing Page ของ FWA เล่นกับมุมมอง 3 มิติ และแสดงภาพเคลื่อนไหวที่น่าสนใจบนภาพด้านขวามือ
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
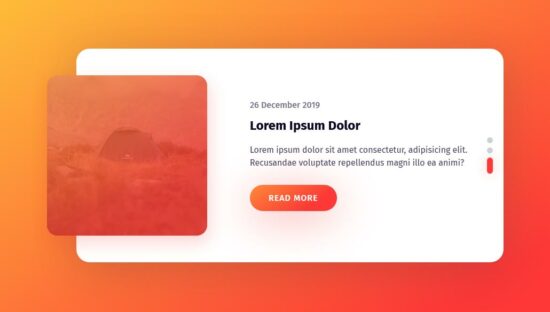
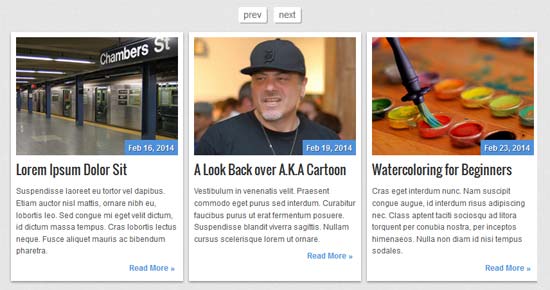
ตัวเลื่อนโพสต์แนวนอนที่ตอบสนองโดยใช้ CSS3 และ jQuery
ในตัวเลื่อน jquery ของกวดวิชานี้ ฉันต้องการสาธิตวิธีสร้างตัวหมุนบทความ/บล็อกโพสต์ที่ไม่ซ้ำกันโดยใช้ jQuery สามารถใส่ได้ทุกที่ในหน้าแรกหรือหน้าเอกสารสำคัญและมีลิงก์มากมายภายในพื้นที่เพียงเล็กน้อย การออกแบบของฉันเรียบง่ายกว่า แต่คุณสามารถใส่สิ่งนี้ลงในสไตล์เลย์เอาต์ใดก็ได้
 สาธิต ดาวน์โหลดข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิต ดาวน์โหลดข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
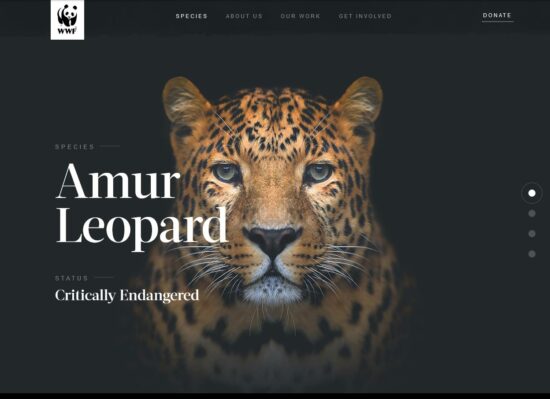
ใช้ตัวเลื่อนเคลื่อนไหวแบบไดนามิกโดยใช้ Glide.js
สำหรับบทช่วยสอนนี้ ฉันต้องการดูการสร้างเวอร์ชันง่าย ๆ ของตัวเลื่อน jquery ที่หมุนได้เหล่านี้ Glide.js เป็นโอเพ่นซอร์ส ตอบสนอง และสมบูรณ์แบบสำหรับเลย์เอาต์ใดๆ คุณมีความสามารถในการปรับแต่งสีและองค์ประกอบ UI ภายในแถบเลื่อน
 สาธิต ข้อมูลเพิ่มเติม / ดาวน์โหลด ดาวน์โหลด
สาธิต ข้อมูลเพิ่มเติม / ดาวน์โหลด ดาวน์โหลด
สไลด์โชว์เนื้อหาแบบเอียง
บทช่วยสอนเกี่ยวกับวิธีสร้างสไลด์โชว์ jquery ใหม่ที่เห็นในหน้า Landing Page ของ FWA พร้อมเอฟเฟกต์ 3 มิติที่เกี่ยวข้องกับแอนิเมชั่นแบบสุ่ม
 ดาวน์โหลดสาธิตการสอน
ดาวน์โหลดสาธิตการสอน
สไลด์โชว์อนุภาคแบบโต้ตอบพร้อมผ้าใบ HTML5
การทดลองแสดงสไลด์โชว์ jquery แบบโต้ตอบที่สร้างด้วย HTML5 Canvas
 สาธิต ข้อมูลเพิ่มเติม / ดาวน์โหลด
สาธิต ข้อมูลเพิ่มเติม / ดาวน์โหลด
สไลด์โชว์อุปกรณ์ Morphing
แนวคิดสไลด์โชว์ jquery ที่แสดงภาพหน้าจอต่างๆ บนอุปกรณ์ morphing องค์ประกอบหลักหนึ่งองค์ประกอบและส่วนเพิ่มเติมอีกสองส่วนใช้สำหรับชิ้นส่วนของอุปกรณ์ พร้อมด้วยองค์ประกอบหลอกและจุดยึดรูปภาพ
 สาธิต ข้อมูลเพิ่มเติม / ดาวน์โหลด
สาธิต ข้อมูลเพิ่มเติม / ดาวน์โหลด
สไลด์โชว์พลิกวงกลม
สไลด์โชว์ jquery วงกลมอย่างง่ายที่เราพลิกภาพเพื่อไปยังส่วนต่างๆ
 สาธิต ข้อมูลเพิ่มเติม / ดาวน์โหลด
สาธิต ข้อมูลเพิ่มเติม / ดาวน์โหลด

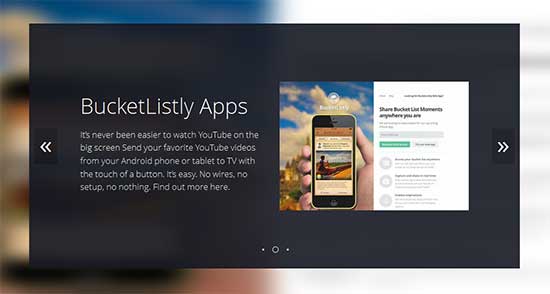
jQuery Immersive Slider
สร้างประสบการณ์ตัวเลื่อน jquery ที่สมจริงด้วย jQuery Immersive Slider
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
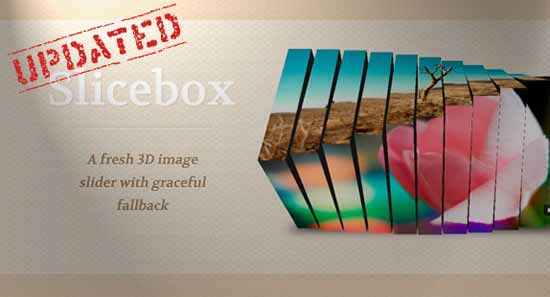
แก้ไข Slicebox – ปลั๊กอินตัวเลื่อนภาพ jQuery 3D
การแก้ไข Slicebox เป็นแบบตอบสนอง ปลั๊กอินตัวเลื่อน jQuery 3D jquery ได้รับการอัปเดตแล้ว เราได้ทำการปรับปรุงที่สำคัญและเพิ่มคุณสมบัติใหม่
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
ฟรี ภาพเคลื่อนไหว Responsive Image Grid
ปลั๊กอิน jQuery สำหรับสร้างตัวเลื่อน jquery รูปภาพที่ตอบสนองซึ่งจะสลับรูปภาพโดยใช้แอนิเมชั่นและการกำหนดเวลาที่แตกต่างกัน ซึ่งสามารถใช้เป็นพื้นหลังหรือองค์ประกอบการตกแต่งของเว็บไซต์ได้เป็นอย่างดี เนื่องจากเราสามารถสุ่มลักษณะที่ปรากฏของรูปภาพใหม่และการเปลี่ยนภาพได้
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
ปลั๊กอินสไลด์โชว์ jQuery ที่ตอบสนองฟรี v1.32
ResponsiveSlides.js เป็นปลั๊กอินตัวเลื่อน jquery ที่สร้างตัวเลื่อนขนาดเล็กโดยใช้รายการที่ละเอียดอ่อนภายใน
- . ใช้งานได้กับเบราว์เซอร์ที่หลากหลาย รวมถึง IE ทุกเวอร์ชันถึง IE6 ขึ้นไป นอกจากนี้ยังเพิ่มการรองรับ CSS max-width สำหรับ IE6 และเบราว์เซอร์อื่นๆ ที่ไม่รองรับโดยกำเนิด
 ดาวน์โหลด
ดาวน์โหลด
Elastislide – ตัวเลื่อน jquery ที่ตอบสนองฟรี
Elastislide เป็นวงล้อ jQuery ที่ตอบสนองได้ซึ่งจะปรับขนาดและพฤติกรรมของมันเพื่อที่จะทำงานกับขนาดหน้าจอใดก็ได้ การใส่โครงสร้างแบบหมุนลงในภาชนะที่มีความกว้างของของไหลจะทำให้ของไหลแบบหมุนด้วย
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
ตัวเลื่อน jquery รูปภาพ 3 มิติที่ตอบสนองฟรี
การทดลองเลย์เอาต์แบบตอบสนองที่เราจัดเรียงพาเนลในโครงสร้างแบบกริดและเปลี่ยนองค์ประกอบด้วยเอฟเฟกต์ 3D
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
แกลลอรี่รูปภาพที่ตอบสนองฟรี ตัวเลื่อน jquery
บทแนะนำเกี่ยวกับวิธีสร้างแกลเลอรีรูปภาพที่ตอบสนองด้วยภาพหมุนภาพขนาดย่อโดยใช้ Elastislide แรงบันดาลใจจาก “แกลเลอรี่ผู้ใช้” ของ Twitter และเมื่อมีการร้องขอให้แสดงการรวม Elastislide
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
ตัวเลื่อน jquery ที่ตอบสนองต่อ CSS เท่านั้น
บทช่วยสอนเกี่ยวกับวิธีสร้างเลย์เอาต์การเลื่อนความกว้างและความสูงที่ราบรื่น 100% ด้วย CSS เท่านั้น การใช้การนำทางด้วยปุ่มตัวเลือกและตัวรวมแบบพี่น้อง เราจะทริกเกอร์การเปลี่ยนไปยังแผงเนื้อหาที่เกี่ยวข้อง สร้างเอฟเฟกต์ "การเลื่อนที่ราบรื่น"
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
WOW Slider – ตัวเลื่อนรูปภาพ jQuery ที่ตอบสนองฟรี
WOW Slider เป็นแถบเลื่อน jquery ที่ตอบสนองด้วยเอฟเฟกต์ภาพที่น่าทึ่ง (เบลอ, พลิก, ระเบิด, บิน, บลายด์, สี่เหลี่ยม, สไลซ์, พื้นฐาน, จาง, เคนเบิร์น, กอง, กองซ้อนแนวตั้งและเส้นตรงพื้นฐาน) และเทมเพลตที่สร้างอย่างมืออาชีพมากมาย
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
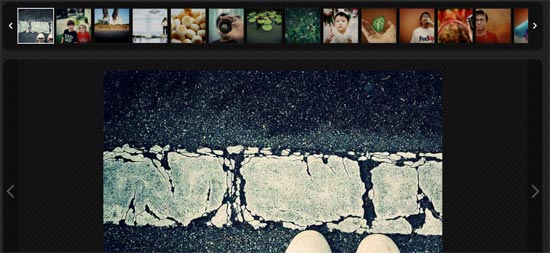
ยืดหยุ่น – ตัวเลื่อน jquery ที่ตอบสนองฟรีพร้อมตัวอย่างภาพขนาดย่อ
นี่คือสไลด์โชว์ที่ตอบสนองแบบยืดหยุ่นอย่างง่ายพร้อมตัวอย่างภาพขนาดย่อ สไลด์โชว์จะปรับให้เข้ากับคอนเทนเนอร์ที่อยู่รอบๆ โดยอัตโนมัติ และเราสามารถนำทางผ่านสไลด์ได้โดยใช้ตัวแสดงตัวอย่างภาพขนาดย่อหรือตัวเลือกเล่นสไลด์โชว์อัตโนมัติ
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
ของไหล – สไลด์โชว์ CSS3 ที่ตอบสนองฟรีพร้อมเอฟเฟกต์พารัลแลกซ์
ในบทช่วยสอนนี้ เราจะสร้างสไลด์โชว์ที่ตอบสนองด้วยเอฟเฟกต์พารัลแลกซ์โดยใช้คุณสมบัติ CSS3 หลายอย่าง แนวคิดคือการย้ายตำแหน่งพื้นหลังของสองพื้นหลังขณะเลื่อนคอนเทนเนอร์ของสไลด์
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
Slit – ตัวเลื่อนตอบสนองแบบเต็มหน้าจอฟรีพร้อม jQuery และ CSS3
บทช่วยสอนเกี่ยวกับวิธีการสร้างตัวเลื่อน jquery แบบเต็มหน้าจอด้วยการบิด: แนวคิดคือการเปิดสไลด์ปัจจุบันเมื่อนำทางไปยังสไลด์ถัดไปหรือก่อนหน้า การใช้แอนิเมชั่น jQuery และ CSS เราสามารถสร้างการเปลี่ยนสไลด์ที่ไม่ซ้ำกันได้
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
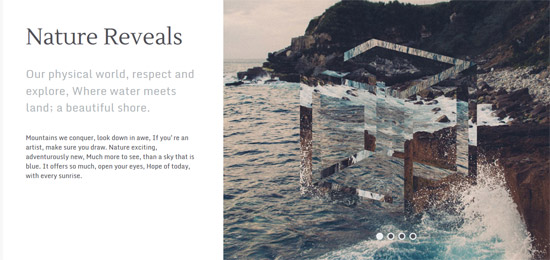
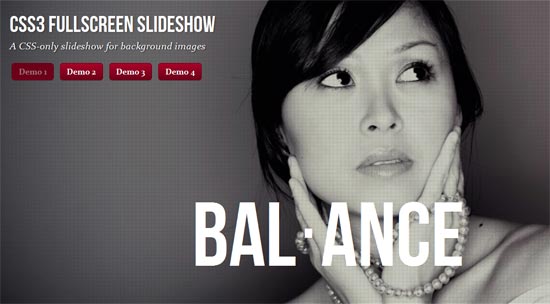
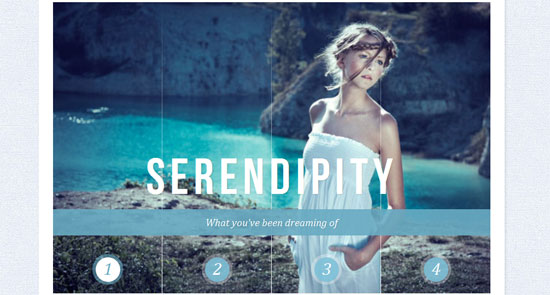
สไลด์โชว์รูปภาพที่ตอบสนองต่อพื้นหลังแบบเต็มหน้าจอฟรีด้วย CSS3
นี่คือสไลด์โชว์ภาพพื้นหลังแบบเต็มหน้าจอที่ตอบสนอง เราจะสร้างการเปลี่ยนภาพต่างๆ และทำให้ชื่อปรากฏโดยใช้ภาพเคลื่อนไหว CSS
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
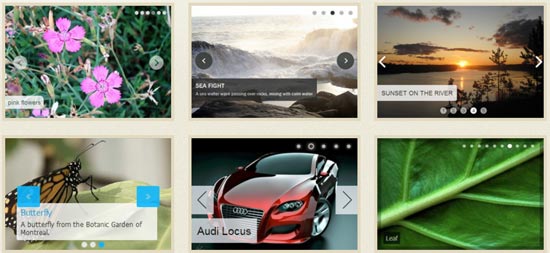
แกลลอรี่รูปภาพที่ตอบสนองฟรี plus
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
ไม่มีรอยต่อ – ตารางภาพที่ตอบสนองฟรี
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
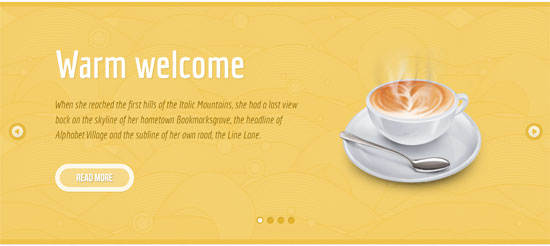
ฟรี Parallax Content Slider พร้อม CSS3 และ jQuery
นี่คือตัวเลื่อน jquery ที่เรียบง่ายและเนื้อหาพารัลแลกซ์กับคุณ ใช้ภาพเคลื่อนไหว CSS เราจะควบคุมภาพเคลื่อนไหวของแต่ละองค์ประกอบในเคอร์เซอร์ และสร้างเอฟเฟกต์พารัลแลกซ์เพื่อทำให้พื้นหลังของเคอร์เซอร์เคลื่อนไหวเอง
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
สไลด์โชว์ CSS3 ของไหลพร้อมเอฟเฟกต์พารัลแลกซ์
ในบทช่วยสอนนี้ เราจะสร้างงานนำเสนอที่มีเอฟเฟกต์พารัลแลกซ์ด้วยความช่วยเหลือของคุณสมบัติ CSS3 บางอย่าง เราจะใช้ปุ่มตัวเลือกและจอยสติ๊กเพื่อควบคุมพี่น้องที่แสดงโฟลว์
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
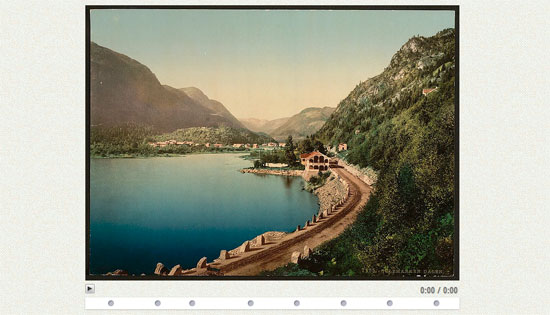
สไลด์โชว์เสียงด้วย jPlayer
นี่คืองานนำเสนอเสียงกับคุณ นั่นคือ งานนำเสนอที่ซิงโครไนซ์กับ 'เสียง' เล็กน้อย เรากำลังใช้โอเพ่นซอร์สเฟรมเวิร์กเสียง jPlayer
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
สไลด์โชว์ด้วย jmpress.js
นี่คือสไลด์โชว์โดยใช้ jmpress.js ปลั๊กอินตัวเลื่อน jquery ที่ใช้ impress.js จะช่วยให้เราใช้เอฟเฟกต์ 3D ที่น่าสนใจกับสไลด์ของคุณได้
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
สไลด์โชว์แบบเลื่อนด่วนด้วย CSS3
นี่คือสไลด์โชว์ขนาดเล็กที่ทำงานเร็วของภาพที่เล่นเมื่อวางเมาส์เหนือและหยุดเมื่อเลื่อนเมาส์ออก ภาพปัจจุบันจะยังคงปรากฏให้เห็น
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
หีบเพลงรูปภาพด้วย CSS3
นี่คือภาพหีบเพลงที่จะขยายเมื่อคลิกรายการ การใช้เพียร์และตัวรวมกันเป็นโครงสร้างที่ซ้อนกันขององค์ประกอบ เราสามารถควบคุมการเปิดสไลด์ด้วยปุ่มตัวเลือก
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
แผงรูปภาพแบบเลื่อนด้วย CSS3
นี่คือแผงเลื่อน Neat Image ที่มี CSS เพียงอย่างเดียว ตัวเลื่อน jquery คือการใช้ภาพพื้นหลังสำหรับพาเนลและเคลื่อนไหวเมื่อคุณคลิกที่ป้ายกำกับ เราจะใช้ปุ่มตัวเลือกที่มีป้ายกำกับและกำหนดเป้าหมายแผงที่เกี่ยวข้องด้วยตัวเลือกพี่น้องทั่วไป
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
ปลั๊กอิน jQuery Retina สำหรับตัวเลื่อนรูปภาพ
ภาพเรตินาไม่ได้รับการปรับให้เหมาะสม มีลักษณะที่เป่าขึ้นและไม่ชัดเจนบนอุปกรณ์เรตินา ในขณะนี้ นี่เป็นเพียง iPad ใหม่ (หรือที่รู้จักในชื่อ iPad 3), iPhone 4 และ 4S อย่างไรก็ตาม เร็วๆ นี้จะมีอุปกรณ์จำนวนมากขึ้นเรื่อยๆ ที่จะเปิดใช้งานเรตินา จากเดสก์ท็อป Android และ Windows Mobile, OSX และ Windows
 ดาวน์โหลด
ดาวน์โหลด
Skitter jQuery สำหรับสไลด์โชว์รูปภาพ
 ดาวน์โหลด
ดาวน์โหลด
ตัวเลื่อนภาพบลูเบอร์รี่ jQuery
บลูเบอร์รี่เป็นปลั๊กอินตัวเลื่อน jquery โอเพ่นซอร์ส แบบทดลอง ซึ่งเขียนขึ้นโดยเฉพาะเพื่อทำงานกับรูปแบบเว็บที่ลื่นไหล/ตอบสนอง
 ดาวน์โหลด
ดาวน์โหลด
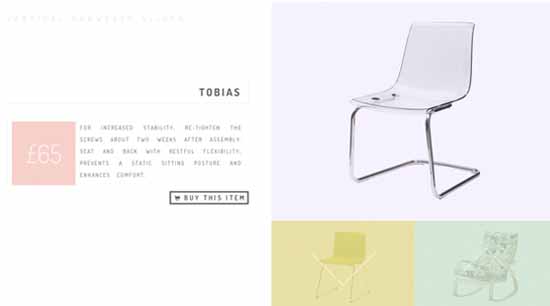
ตัวเลื่อนตู้โชว์แนวตั้งพร้อมการเปลี่ยน jQuery และ CSS
เป็นตัวเลื่อน jquery ที่เรียบง่ายและตอบสนองได้ดีสำหรับร้านค้าออนไลน์หรือพอร์ตโฟลิโอ แนวคิดคือการมีส่วนต่างๆ ในมุมมองเต็มหน้าจอ: รูปภาพหรือตัวอย่าง การนำทาง และคำอธิบาย เมื่อนำทางผ่านรายการ เราจะเลื่อนส่วนแสดงตัวอย่างและส่วนที่มีคำอธิบายไปในทิศทางตรงกันข้าม
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
Div Scroll Smooth jQuery Slideshow Plugin
Div Scroll Smooth เป็นปลั๊กอินตัวเลื่อน jquery ที่เนื้อหาไหลในแนวนอนไปทางซ้ายหรือขวา นอกเหนือจากปลั๊กอินอื่น ๆ อีกมากมายที่เขียนขึ้นสำหรับ jQuery Smooth Div Scroll ไม่ได้จำกัดขั้นตอนการเลื่อน เนื่องจากปลั๊กอินแนะนำชื่อ การเลื่อนจึงราบรื่น
 สาธิตข้อมูลเพิ่มเติม
สาธิตข้อมูลเพิ่มเติม
แกลลอรี่กำแพง 3 มิติ
แกลเลอรีตัวเลื่อน 3D jquery การใช้เบราว์เซอร์ Safari ภาพของแกลเลอรีนี้จะถูกจัดวางในมุมมอง 3 มิติ เมื่อเลื่อนหรือเลื่อน เมื่อดูด้วยเบราว์เซอร์อื่น แกลเลอรีจะแสดงตามปกติ โดยคงฟังก์ชันการทำงานทั้งหมดไว้
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
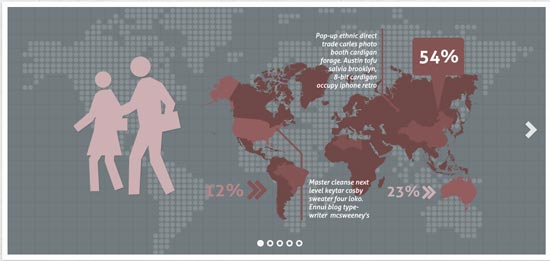
Slider Pagination Concept
การแบ่งหน้าตัวเลื่อนแบบทดลองโดยใช้ตัวเลื่อน jQuery UI แนวคิดคือการใช้แนวคิดการนำทางอย่างง่ายที่คงรูปแบบและสไตล์ไว้ในขณะที่อนุญาตให้เข้าถึงเนื้อหาได้อย่างง่ายดาย
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
ตัวเลื่อน jquery กรีด
Slit Slider เป็นสไลด์โชว์ที่มีการบิด: เมื่อนำทางสไลด์ สไลด์ปัจจุบันจะถูก "ตัดเปิด" ออกเป็นสองส่วนแล้วย้ายออกไป โดยจะแสดงสไลด์ถัดไปหรือก่อนหน้า สามารถใช้ตัวเลื่อนในบริบทที่ตอบสนองได้ และได้รับการอัปเดตและปรับปรุงแล้ว
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
jqFancyTransitions – สไลด์โชว์พร้อมเอฟเฟกต์แถบ
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
Exclusive Freebie: ตัวเลื่อน jquery
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
การตัดต่อภาพอัตโนมัติด้วยแถบเลื่อน jquery
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
Parallax Slider พร้อม jQuery
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
หมุนตัวเลื่อนรูปภาพด้วย jQuery
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
แกลเลอรี 3 มิติพร้อม CSS3 และ jQuery
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
ไลท์บ็อกซ์ CSS3
CSS3 Lightbox เป็นแถบเลื่อน jquery ของแกลเลอรี 3D กับคุณที่ใช้การแปลง CSS 3D เป็นการทดลองไลท์บ็อกซ์เฉพาะ CSS เท่านั้น
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
เอฟเฟกต์ภาพ 3 มิติแบบเต็มหน้าจอด้วย CSS3 และ jQuery
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
เอฟเฟกต์ภาพเบลอแบบเต็มหน้าจอด้วย HTML5
ภาพเต็มหน้าจอเป็นตัวเลื่อน jquery ภาพที่เรียบร้อยพร้อมเอฟเฟกต์เบลอกับคุณ การใช้ผืนผ้าใบ เราต้องการเบลอรูปภาพในการเปลี่ยนภาพเป็นอีกภาพหนึ่ง ทำให้เกิดเอฟเฟกต์ที่ราบรื่น
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
ตารางกล่องภาพที่ลากได้
กล่องรูปภาพที่ลากได้คือการสร้างเทมเพลตที่มีแถบเลื่อน jquery แบบเต็มหน้าจอ แนวคิดคือการมีตารางที่ลากได้ซึ่งแสดงกล่องรูปขนาดย่อและเมนูเช่นรายการ เมื่อคลิกแล้ว ภาพขนาดย่อจะขยายเป็นภาพขนาดเต็ม และกล่องรายการเมนูจะขยายเป็นพื้นที่เนื้อหาแบบเต็มหน้าจอ
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
ทัวร์ซูมภาพด้วย jQuery
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
การนำทางภาพพอร์ตโฟลิโอด้วย jQuery
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
ตัวหมุนเนื้อหาด้วย jQuery
 ดาวน์โหลดเดโม
ดาวน์โหลดเดโม
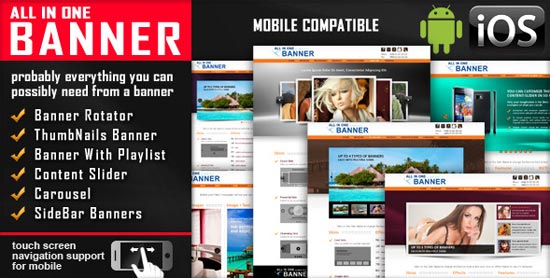
jQuery Banner Rotator / ตัวเลื่อนเนื้อหา / Carousel
All In One เป็นแถบเลื่อน Jquery ขั้นสูงซึ่งมีทั้งหมด 5 รสชาติ ได้แก่ Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel ช่วยให้คุณสร้างตัวเลื่อนที่ทรงพลังพร้อมข้อความเคลื่อนไหวได้อย่างง่ายดายโดยใช้แท็กมาตรฐาน HTML ทำให้ติดตั้งและบำรุงรักษาตัวเลื่อนได้ง่ายมาก
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
RoyalSlider – แกลลอรี่รูปภาพ jQuery ที่เปิดใช้งาน Touch
RoyalSlider เป็นตัวเลื่อน jquery และปลั๊กอินตัวเลื่อนเนื้อหาที่ใช้งานง่าย พร้อมคำอธิบายภาพแบบเคลื่อนไหว เลย์เอาต์ที่ตอบสนอง และรองรับการสัมผัสสำหรับอุปกรณ์มือถือ คุณสามารถใช้ภาพขนาดย่อ แท็บ หรือสัญลักษณ์แสดงหัวข้อย่อยเป็นการนำทางได้
 สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
สาธิตข้อมูลเพิ่มเติม / ดาวน์โหลดโฮสติ้ง
