ปรับ SVG ไปทางซ้าย: วิธีการต่างๆ และข้อดีข้อเสีย
เผยแพร่แล้ว: 2023-01-07อาจเป็นเรื่องยากที่จะปรับ SVG ไปทางซ้ายในคอนเทนเนอร์ มีหลายวิธีในการทำ ซึ่งแต่ละวิธีมีข้อดีและข้อเสียต่างกันไป วิธีที่ง่ายที่สุดคือการใช้ คุณสมบัติ CSS “float: left” สิ่งนี้จะทำให้ SVG จัดชิดด้านซ้ายของคอนเทนเนอร์ แต่อาจทำให้องค์ประกอบอื่นล้อมรอบได้ อีกวิธีในการปรับ SVG ไปทางซ้ายคือการใช้คุณสมบัติ CSS “display: inline-block” วิธีที่ดีที่สุดในการปรับ SVG ไปทางซ้ายคือการใช้คุณสมบัติ CSS “position: absolute” สิ่งนี้จะทำให้ SVG ถูกจัดชิดด้านซ้ายของคอนเทนเนอร์ และจะไม่ทำให้องค์ประกอบอื่นล้อมรอบ
คุณจัดตำแหน่งรายการใน Svg อย่างไร

ในการจัดตำแหน่งรายการใน svg คุณต้องใช้คุณสมบัติการจัดตำแหน่งพื้นฐาน คุณสมบัตินี้ช่วยให้คุณควบคุมการจัดแนวรายการใน svg ของคุณ
เมื่อระบุตำแหน่งสำหรับอักขระของคุณ ควรแสดงขอบด้านซ้ายของกล่อง EM และบรรทัดฐานของอักขระ คุณสมบัติโหมดการเขียนสามารถใช้เพื่อเปลี่ยนทิศทางแบบอินไลน์จากซ้ายไปขวา ค่าที่คุณต้องการต้องเจาะจงขึ้นอยู่กับทิศทางที่คุณต้องการให้ข้อความไหล คุณสมบัติการวางแนวสัญลักษณ์สองอย่างที่อนุญาตให้คุณหมุนอักขระแยกกันสามารถใช้เพื่อหมุนอักขระแต่ละตัวได้ โดยทั่วไป 0, 90, 180 และ 270 คือค่าของทั้งสอง มันจะไม่เป็นข้อตกลงสำหรับคุณเว้นแต่คุณจะใช้การเขียนจากบนลงล่างในภาษาเอเชียตะวันออกอื่น ๆ อย่างที่บางคนทำ ข้อความสามารถจัดชิดแนวนอนที่จุดเริ่มต้น ตรงกลาง และจุดสิ้นสุดของกล่อง EM ด้วยคุณสมบัติ text-anchor ร่ายมนตร์จะหมุนพร้อมกับข้อความเมื่อเปลี่ยนโหมดการเขียนจากบนลงล่าง ในอีกไม่กี่สัปดาห์ข้างหน้า ฉันจะพูดถึงการจัดแนว SVG พื้นฐาน
ฉันจะจัดกึ่งกลางคอนเทนเนอร์ Svg ได้อย่างไร

หากต้องการให้คอนเทนเนอร์ svg อยู่กึ่งกลาง คุณต้องตั้งค่าแอตทริบิวต์ viewBox เป็น 0 0 100 100 จากนั้นจัดกึ่งกลาง คอนเทนเนอร์ div ด้วยระยะขอบ: อัตโนมัติ
ข้อความควรอยู่กึ่งกลาง หากข้อความของคุณใหญ่เกินไปที่จะใส่ในหน้าอื่นๆ ได้ คุณสามารถจัดกึ่งกลางข้อความด้วย คุณสมบัติ text-align Style=”จัดข้อความ: กึ่งกลาง” ไปยัง div หรือ style="display: block; ขอบ: อัตโนมัติ;” ไปยัง svg ของคุณสามารถใช้ได้ นอกจากการใช้ตำแหน่งพื้นหลังแล้ว คุณยังสามารถใช้กึ่งกลางได้อีกด้วย เปอร์เซ็นต์ (ตำแหน่งพื้นหลัง: 50%) หรือพิกัด x และ y (ตำแหน่งพื้นหลัง -x และตำแหน่งพื้นหลัง -y) สามารถใช้กำหนดตำแหน่งของพื้นหลังได้ คุณสามารถใช้ค่าใดก็ได้ที่คุณต้องการหากต้องการ
การอัปเดต Iphone ใหม่นั้นยอดเยี่ยมมาก! อัปเดต Iphone ของคุณเพื่อรับคุณสมบัติใหม่ที่ยอดเยี่ยม!
ฉันจะปรับขนาดรูปภาพ Svg ได้อย่างไร
วิธีที่ดีที่สุดในการปรับขนาด ภาพ sva คืออะไร ต้องสร้างไฟล์ภาพ A.SVG ก่อน: ลากหรือคลิกภายในพื้นที่สีขาวเพื่อเลือกไฟล์ หลังจากที่คุณเปลี่ยนการตั้งค่าการปรับขนาดแล้ว ให้คลิกปุ่มปรับขนาด คุณจะสามารถดาวน์โหลดไฟล์ผลลัพธ์ของคุณได้เมื่อดำเนินการเสร็จสิ้น
สามารถเรียนรู้เทคนิคการปรับขนาดกราฟิกแบบเวกเตอร์ (SVG) ได้ Amelia Bellamy-Royds ในคู่มือการปรับขนาดอันยิ่งใหญ่ของเธอแสดงให้เราเห็นถึงวิธีการทำเช่นนั้น แม้ว่าการปรับขนาดกราฟิกแรสเตอร์จะไม่ง่ายเหมือนการปรับขนาดกราฟิกแบบเวกเตอร์ แต่ก็มีความเป็นไปได้ที่น่าสนใจหลายประการ อาจเป็นเรื่องยากสำหรับผู้เริ่มต้นที่จะเข้าใจวิธีการทำอย่างที่พวกเขาต้องการ อัตราส่วนกว้างยาวของรูปภาพกางเกงซึ่งแสดงถึงอัตราส่วนของความกว้างต่อความสูงนั้นได้รับการกำหนดไว้อย่างชัดเจน หากคุณบังคับให้วาดภาพแรสเตอร์ในขนาดที่แตกต่างจากความสูงและความกว้างที่แท้จริง คุณจะบิดเบือนภาพ เมื่อ โหลด SVG แบบอินไลน์ จะถูกวาดตามขนาดที่ระบุในโค้ด โดยไม่คำนึงถึงขนาดแคนวาส
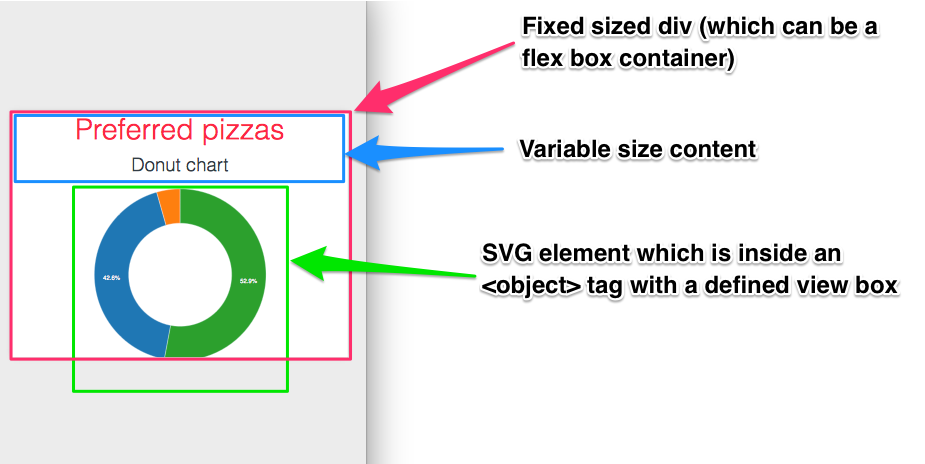
ViewBox เป็นส่วนสุดท้ายในแพ็คเกจกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ มันแสดงถึงองค์ประกอบ <svg> ค่าของมันคือรายการของตัวเลขสี่ตัว: x, y, ความกว้าง และความสูง โดยคั่นด้วยช่องว่างหรือเครื่องหมายจุลภาค เมื่อใช้ x และ y คุณสามารถระบุระบบพิกัดที่จะใช้ที่มุมบนซ้ายของวิวพอร์ตได้ จำนวนพิกเซลและพิกัดที่จำเป็นในการเติมความสูงที่มีอยู่จะเรียกว่าความสูง เมื่อคุณป้อนขนาดที่ไม่สอดคล้องกับอัตราส่วนกว้างยาวของภาพ มิติข้อมูลจะไม่ถูกยืดหรือบิดเบี้ยว ขณะนี้เป็นไปได้ที่จะปรับให้พอดีกับรูปภาพทุกประเภท ต้องขอบคุณ คุณสมบัติ CSS ที่พอดีกับ วัตถุใหม่

คุณยังสามารถตั้งค่าการ รักษาAspectRatio.%C2%A0none เพื่ออนุญาตให้กราฟิกของคุณปรับขนาดได้เหมือนกับภาพแรสเตอร์ ด้วยภาพแรสเตอร์ คุณสามารถกำหนดความกว้างหรือความสูงและใช้มาตราส่วนอื่นเพื่อให้ตรงกับความต้องการของคุณ ฉันจะทำให้มันเสร็จบน sva ได้อย่างไร มันจะซับซ้อนมากขึ้นเมื่อเวลาผ่านไปหลายเดือน การใช้ไวยากรณ์ที่ปรับขนาดรูปภาพอัตโนมัติในไฟล์ >img> เป็นจุดเริ่มต้นที่ดี แต่คุณจะต้องแฮ็กเล็กน้อยเพื่อเริ่มต้น คุณสามารถตั้งค่าอัตราส่วนกว้างยาวขององค์ประกอบได้โดยการปรับความสูงและระยะขอบโดยใช้คุณสมบัติ CSS ที่หลากหลาย เบราว์เซอร์อื่นๆ จะใช้ขนาดเริ่มต้น 300*150 กับรูปภาพที่มี viewBoxes โดยอัตโนมัติ แต่ลักษณะการทำงานนี้ไม่ได้กำหนดไว้ในมาตรฐานใดๆ
ขนาดภาพใน viewBox ของคุณจะถูกปรับขนาดตาม Blink/Firefox เวอร์ชันล่าสุด เบราว์เซอร์เหล่านี้จะแสดงขนาดเริ่มต้นตามปกติ เว้นแต่จะระบุทั้งความสูงและความกว้าง เป็นวิธีที่ง่ายที่สุดในการใช้องค์ประกอบคอนเทนเนอร์สำหรับ SVG แบบอินไลน์ เช่นเดียวกับการใช้ andlt;object> และองค์ประกอบอื่นๆ ที่ถูกแทนที่ ในกราฟิกแบบอินไลน์ ความสูงอย่างเป็นทางการมักจะเป็นศูนย์ (โดยประมาณ) กราฟิกจะลดขนาดลงจนไม่มีค่า ถ้าใช้ค่า reservedRatioAspect คุณควรยืดกราฟิกของคุณให้กว้างเท่าที่คุณต้องการแทน โดยปล่อยให้มีที่ว่างให้ล้นออกไปยังพื้นที่เสริมที่คุณเลือกไว้อย่างระมัดระวัง ความยืดหยุ่นของแอตทริบิวต์ ViewBox และการรักษา RatioAspect ทำให้มีประโยชน์อย่างมาก องค์ประกอบที่ซ้อนกันสามารถใช้เพื่อสร้างมาตราส่วนกราฟิกที่สามารถมีส่วนต่าง ๆ ที่มีแอตทริบิวต์มาตราส่วนต่างกัน เป้าหมายของวิธีนี้คือการสร้างกราฟิกส่วนหัวที่มีขนาดเล็กพอที่จะใส่ในจอภาพแบบไวด์สกรีนในขณะที่ยังยืดออกได้
ประโยชน์มากมายของภาพ Svg
หากรูปภาพถูกปรับขนาดขึ้นหรือลง จะไม่ส่งผลเสียต่อคุณภาพของภาพ ไม่ว่าจะขนาด รูปร่าง หรือสี มันก็จะใสและคมชัดอย่างสมบูรณ์แบบ ตรงกันข้ามกับภาพเวกเตอร์ซึ่งโดยทั่วไปประกอบด้วยพิกเซล รูปภาพโดยเฉลี่ยในคอมพิวเตอร์ประกอบด้วยบิตหลายพันบิต มีความเป็นไปได้ที่จะใช้ svg เป็นซองจดหมายหรือผ้าหรือไม่? ไม่เป็นไรที่จะทำเช่นนั้น แต่มันไม่ใช่ความคิดที่ดี หากคุณต้องการให้ svg มีอัตราส่วนกว้างยาวแตกต่างจากที่คุณกำลังค้นหา ตรวจสอบให้แน่ใจว่าคุณได้รวมการรักษา AspectRatio ฉันจะเปลี่ยนความกว้างและความสูงของไฟล์ asvg ได้อย่างไร การใช้แอตทริบิวต์ viewBox เราสามารถปรับขนาดรูปภาพ SVG ให้มีขนาดเฉพาะได้ viewBox=”0 0 100 100″: คำนวณระบบพิกัด x=0, y=0 ซึ่งแบ่งออกเป็น 100 หน่วย กล่าวอีกนัยหนึ่ง มิติทั้งหมดจะได้รับการปรับขนาดเท่าๆ กัน โดยไม่คำนึงถึงขนาดของสี่เหลี่ยมผืนผ้าที่มีความกว้าง 50 และสูง 50
จัด Svg ไปทางขวาของ Div
หากต้องการจัดตำแหน่ง SVG ทางด้านขวาของ div คุณสามารถใช้คุณสมบัติ CSS "float"
ฉันต้องทำอย่างไรหากต้องการเพิ่ม 'Made in Germany' ลงในรูปภาพ เหตุใดไฟล์ SVG จึงปรากฏในบล็อกรูปภาพ แต่ไม่อยู่ใน พื้นหลังของคอนเทนเนอร์ โปรดเข้าถึงข้อมูลประจำตัวที่แสดงด้านล่าง หากคุณเพิ่มลิงก์ที่กำหนดเองในเมนูและป้อนคลาส HTML และ CSS ของคุณ รายการนั้นจะปรากฏในป้ายกำกับการนำทาง บทความนี้มีอยู่ใน Quora: https://www.avo.com/article/using-the-wordpress-menu-builder/ หลังจากนั้น เราสามารถจัดรูปแบบด้วย CSS อย่างไรก็ตาม มันจะรวมอยู่ในการนำทางโดยค่าเริ่มต้น ดังนั้นจึงไม่ต้องสับสนกับตำแหน่งแปลก ๆ
ศูนย์ Svg ในคอนเทนเนอร์
หากต้องการให้ svg อยู่กึ่งกลางในคอนเทนเนอร์ คุณต้องตั้งค่าแอตทริบิวต์ viewBox เป็น 0 0 width height จากนั้นตั้งค่าความกว้างและความสูงของ svg เป็น 100% จากนั้น คุณสามารถตั้งค่าระยะขอบเป็นอัตโนมัติเพื่อให้ svg อยู่กึ่งกลาง
เมื่อรูปภาพแสดงเป็นพิกเซลบนหน้าจอ โดยทั่วไปรูปภาพจะอยู่ในคอนเทนเนอร์ เทคนิคนี้เหมาะสำหรับภาพส่วนใหญ่ แต่ไม่สามารถใช้กับองค์ประกอบ SVG แทนที่จะเริ่มต้นที่มุมบนซ้ายขององค์ประกอบ SVG โหนด (วิวพอร์ตและช่องมองภาพ) จะเริ่มที่มุมล่างขวา หากต้องการให้เวกเตอร์อยู่กึ่งกลางในองค์ประกอบ SVG ให้ใช้คุณสมบัติจัดตำแหน่งข้อความ ตั้งค่าความสูงขององค์ประกอบ div> เพื่อกำหนดความสูงของ ศูนย์การจัดตำแหน่งแนวนอน ด้วยเหตุนี้ จึงมีการใช้เอ็นจิ้น SVG
