วิธีสร้างเว็บไซต์ห้องสมุดที่สวยงามโดยใช้ Elementor ฟรี
เผยแพร่แล้ว: 2020-10-16ในยุคดิจิทัลนี้ คุณสามารถสร้าง เว็บไซต์ห้องสมุดที่สวยงามใน WordPress ได้อย่างง่ายดายเพื่อจัดการกิจกรรมห้องสมุดออนไลน์ของคุณ คุณสามารถส่งเสริมธุรกิจของคุณและสร้างกลุ่มคนจำนวนมากเพื่อสร้างความสนใจ นอกจากนี้ คุณยังสามารถจัดระเบียบธุรกิจห้องสมุดของคุณได้อย่างง่ายดายด้วยเว็บไซต์ที่ใช้งานได้เต็มรูปแบบ

ในบล็อกนี้ คุณจะได้รับการ ออกแบบ เทมเพลตที่สร้างไว้ล่วงหน้าอันน่าทึ่ง เพื่อสร้างเว็บไซต์ห้องสมุดที่โดดเด่นในเวลาไม่กี่นาที คุณไม่จำเป็นต้องเพิ่มโค้ดบรรทัดเดียว และด้วยการแก้ไขเล็กน้อย คุณสามารถเผยแพร่เว็บไซต์ของคุณได้ทุกเมื่อที่ต้องการ คุณจะได้เลือกเลย์เอาต์ที่สมบูรณ์นี้อย่างแน่นอน เริ่มกันเลย!
สารบัญ
ประโยชน์ของการสร้างเว็บไซต์ห้องสมุดที่ใช้งานได้จริง
ปัจจุบัน ร้านหนังสือออนไลน์ สร้างกระแสให้กับนักอ่านที่อาจไม่มีเวลาเพียงพอในการซื้อหนังสือแบบออฟไลน์ หรือแม้แต่สำหรับผู้ที่ซื้อหนังสือจากร้านค้า นอกจากนี้ พวกเขายังได้รับคอลเลกชัน ebook, หนังสือเสียง หรือหนังสือผู้แต่งโดยเฉพาะในที่เดียวอีกด้วย พวกเขาไม่ต้องเดินเตร่ไปมาในร้านค้าหลายแห่งและเลือกซื้อหนังสือได้อย่างรวดเร็ว นอกจากนี้ พวกเขาสามารถใช้เวลานั้นเพื่อค้นหาผู้อื่นและเติมเต็มความปรารถนาของพวกเขา มันทำให้ชีวิตง่ายขึ้นสำหรับผู้อ่านที่กระตือรือร้น
ด้วยเหตุผลนี้ บรรณารักษ์ นักเขียน คนขาย หนังสือ ร้านหนังสือ เจ้าของร้านหนังสือ และคนอื่นๆ ที่ต้องการเพิ่มยอดขายกำลังสร้างเว็บไซต์ห้องสมุดเพื่อดึงดูดผู้อ่านที่กระตือรือร้นและสร้างรายได้สูงสุดจากการดำเนินธุรกิจ ผู้ซื้อที่พึงพอใจสามารถแบ่งปันไซต์ของคุณกับผู้อ่านคนอื่นๆ ที่อาจค้นหาร้านหนังสือออนไลน์ทั้งหมดได้อย่างง่ายดาย ช่วยให้เป็นที่รู้จักในช่องทางต่างๆ ที่มีเว็บไซต์ อีกทั้งยังสามารถเชื่อมต่อกับคนหนอนหนังสือทั่วโลกเพื่อเพิ่มยอดขายได้

EleBary
ชุดเทมเพลตเว็บไซต์ห้องสมุดสำหรับ Elementor
ได้รับการเข้าถึงวิธีการสร้างเว็บไซต์ห้องสมุดโดยไม่ต้องเข้ารหัส?
การใช้ตัว สร้างหน้า Elementor ยอดนิยม สำหรับ WordPress จะเป็นโซลูชั่นที่สมบูรณ์แบบสำหรับทุกคนที่ต้องการสร้างเว็บไซต์โดยไม่ต้องเพิ่มโค้ดแม้แต่บรรทัดเดียว คุณจะได้รับคอลเลกชั่นเทมเพลตที่น่าทึ่งมากมายเพื่อสร้างเว็บไซต์ห้องสมุดของคุณด้วยการคลิกเพียงไม่กี่ครั้ง คุณไม่ต้องใช้เงินในการพัฒนาเว็บไซต์ และสามารถเผยแพร่เว็บไซต์ของคุณได้ทันทีโดยไม่ต้องเสียเวลา
รับเทมเพลตชุดสมบูรณ์ของ Elementor เทมเพลต EleBary จาก Templately เพื่อสร้างเว็บไซต์ห้องสมุดทั้งหมดของคุณได้ฟรี คุณไม่จำเป็นต้องเพิ่มโค้ดบรรทัดเดียวหรือพยายามสร้างเว็บไซต์ของคุณเป็นพิเศษ เพียงเพิ่มเนื้อหาของคุณเองในส่วนสร้างสรรค์แต่ละส่วน และปรับแต่งเล็กน้อย คุณก็สามารถทำให้ธุรกิจห้องสมุดออนไลน์ของคุณประสบความสำเร็จได้ในทันที
ดูวิดีโอ
คุณจะได้อะไรจากเทมเพลต EleBary
ปัจจุบัน EleBary นำเสนอหน้าที่สร้างไว้ล่วงหน้าห้าหน้าที่น่าทึ่งและบล็อกสี่บล็อกเพื่อสร้างเว็บไซต์ห้องสมุดของคุณโดยใช้ Elementor ในเวลาไม่กี่นาที ที่นี่ คุณจะได้เรียนรู้ในเชิงลึกว่าแต่ละหน้าและบล็อกจะช่วยคุณแสดงบริการห้องสมุดออนไลน์ได้อย่างไร
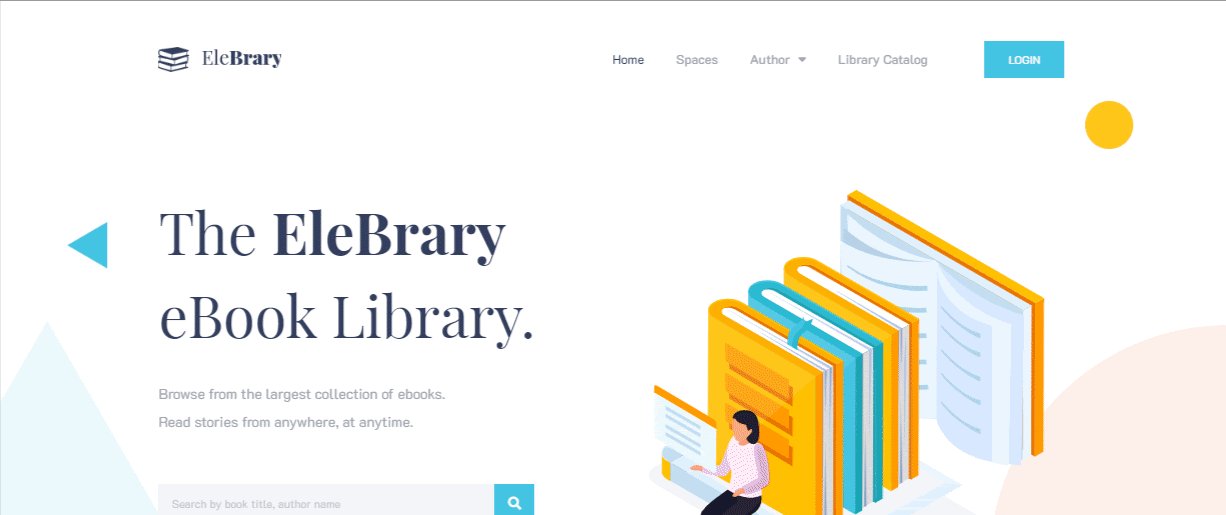
หน้าแรก
การออกแบบเทมเพลต หน้าแรกของ EleBary มาพร้อมกับแถบค้นหาขั้นสูง ส่วนสร้างสรรค์ในการแสดงหนังสือแนะนำ หนังสือขายดี และอื่นๆ ที่มีการโต้ตอบ คุณจะได้รับวิดเจ็ตแอนิเมชั่นพร้อมเอฟเฟกต์การเลื่อนอันน่าทึ่งที่ทำให้การแสดงตัวตนบนโลกออนไลน์ของคุณน่าประทับใจสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ เพื่อเพิ่มยอดขายและสร้างภาพลักษณ์ของแบรนด์ในใจของผู้ซื้อ
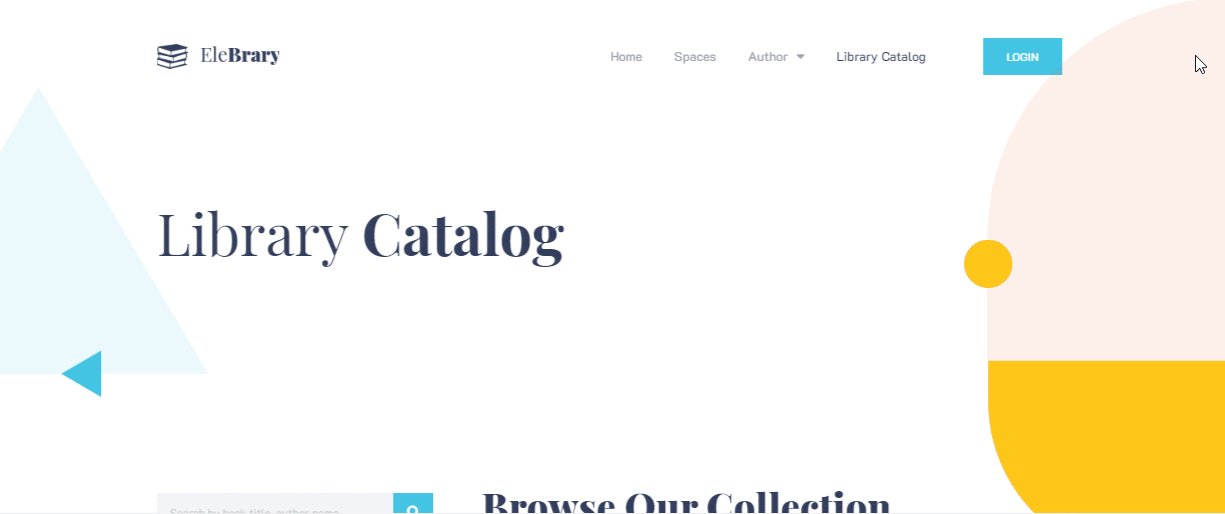
หน้าแคตตาล็อกห้องสมุด
การใช้ หน้าแค็ตตาล็อกห้องสมุดของเทมเพลต 'EleBary' คุณสามารถช่วยผู้มีโอกาสเป็นลูกค้าของคุณให้ค้นหาหนังสือที่ต้องการได้โดยการทำให้เป็นสีน้ำตาลในแผงการค้นหาแบบโต้ตอบ ในระหว่างนี้ พวกเขาจะทำความรู้จักกับคอลเลกชั่นหนังสือของคุณในรูปลักษณ์แรกของการออกแบบหน้านี้ แต่ละส่วนของเลย์เอาต์นี้สร้างสรรค์ สะดวก และจัดระเบียบด้วยเอฟเฟกต์ภาพเคลื่อนไหวเพื่อสร้างเว็บไซต์ห้องสมุดที่โดดเด่นโดยใช้ Elementor

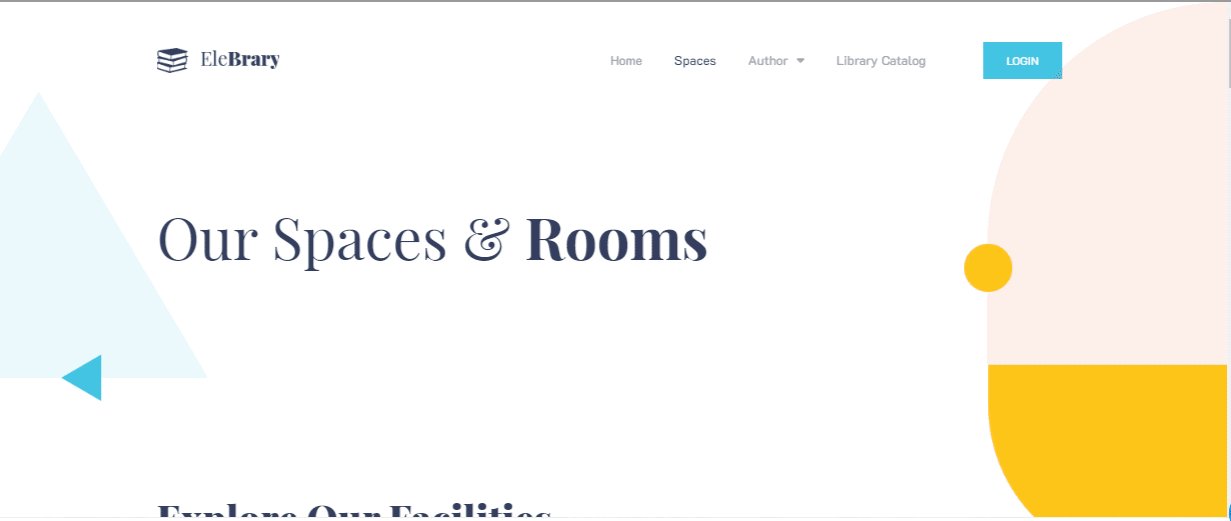
Spaces & Rooms Page
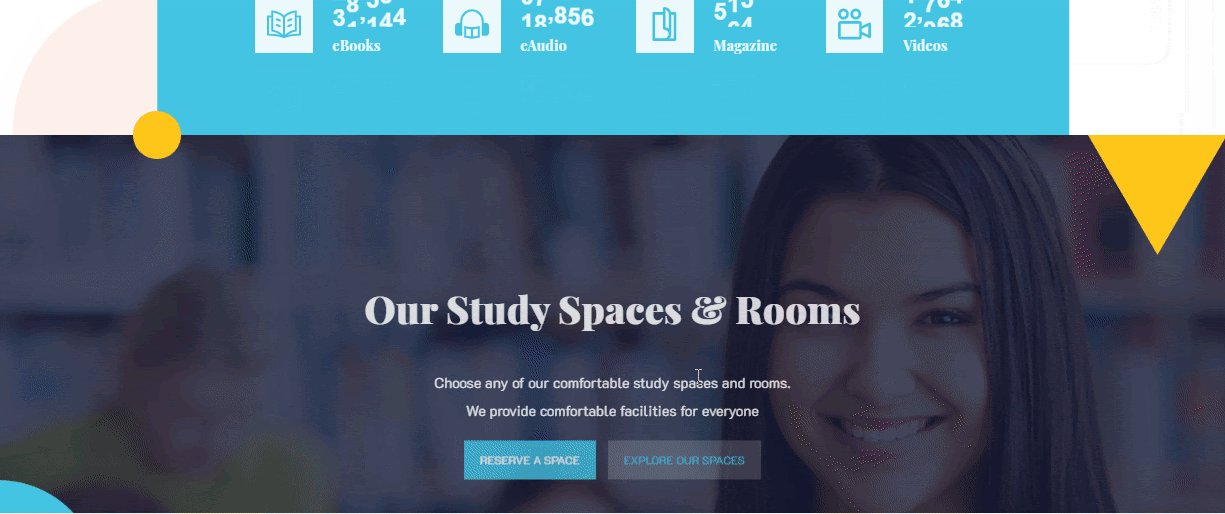
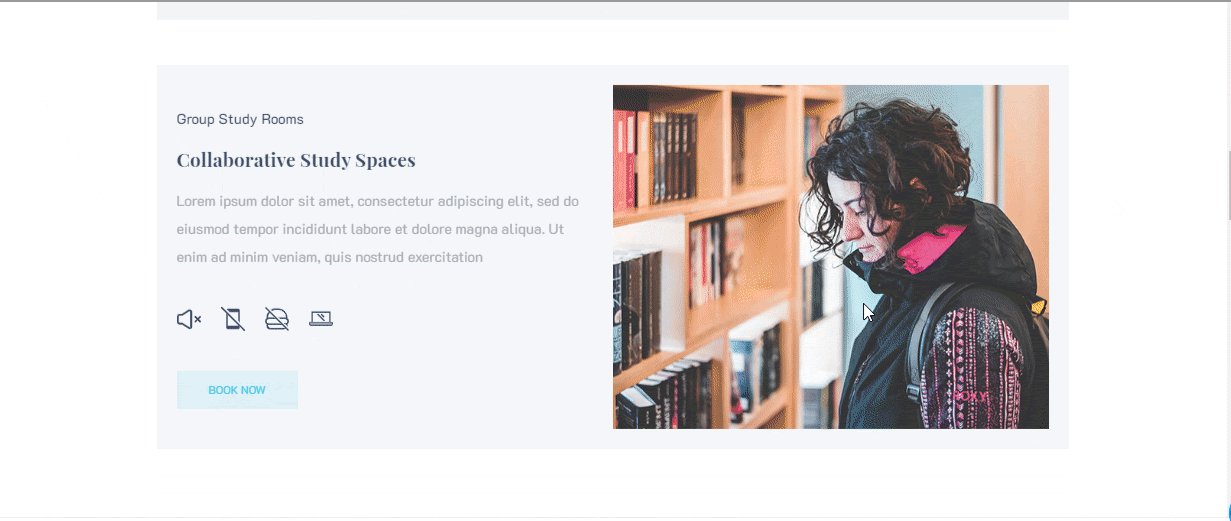
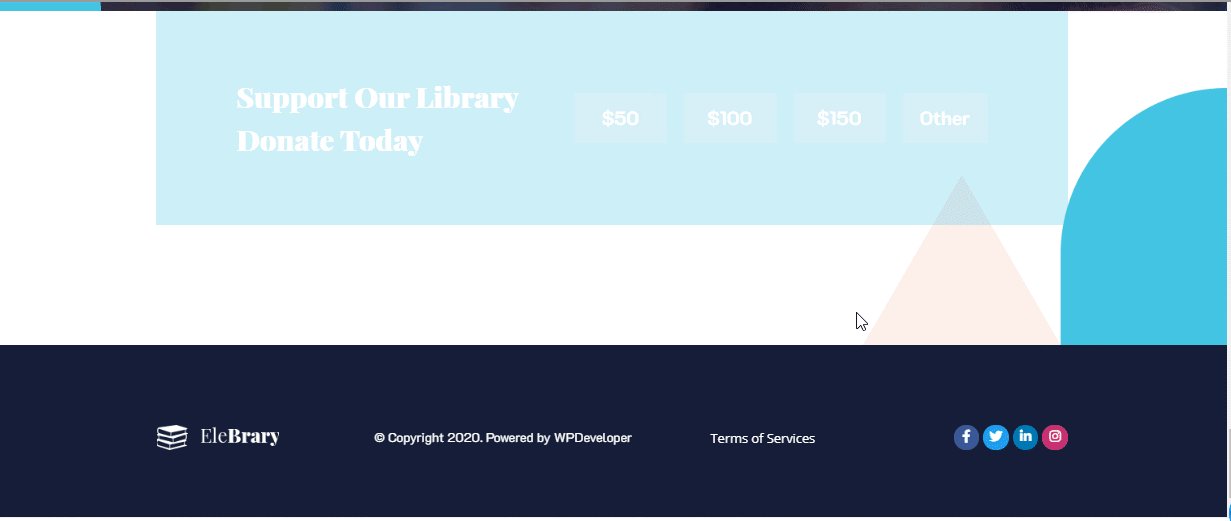
หากคุณได้พื้นที่จริงสำหรับห้องสมุดของคุณหรือกำลังคิดเกี่ยวกับการดำเนินการในอนาคต 'เค้าโครงหน้า Spaces & Rooms ของ EleBary' นี้จะช่วยให้ผู้ชมของคุณจองสถานที่อ่านหนังสือแบบเงียบๆ ขั้นสูงในห้องสมุดได้ มันจะทำให้คุณมีเอกลักษณ์และก้าวหน้าไปอีกขั้น

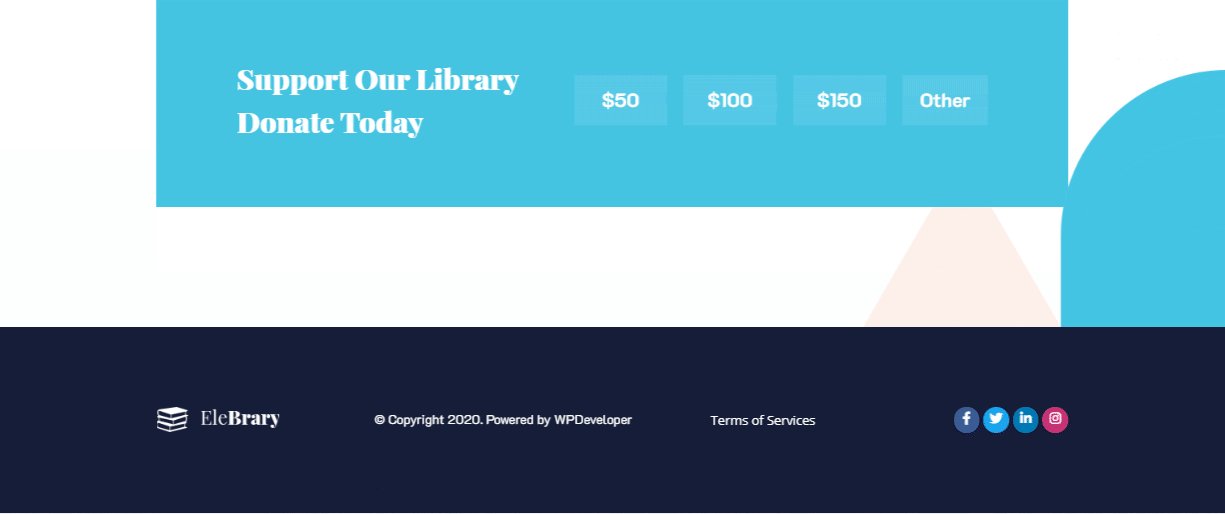
เพื่อให้การออกแบบหน้านี้เป็นแบบอินเทอร์แอกทีฟ มันมาพร้อมกับส่วนที่เป็นนวัตกรรมและการโต้ตอบเพื่อแสดงถึงห้องว่างและพื้นที่ของคุณ และสนับสนุนให้ผู้บริจาคบริจาคเงินที่ด้านล่างของการออกแบบเลย์เอาต์

หน้าผู้แต่ง
ด้วย การออกแบบหน้าผู้เขียนของ EleBary คุณอนุญาตให้ผู้อ่านของคุณทราบเกี่ยวกับผู้เขียนที่มีคอลเลกชันที่คุณกำลังแสดงบนไซต์ของคุณพร้อมส่วนโต้ตอบแบบเคลื่อนไหว
หน้าผู้แต่งคนเดียว
ในการแสดงชีวประวัติของผู้เขียนโดยละเอียดบนเว็บไซต์ห้องสมุดของคุณ คุณสามารถใช้ เลย์เอาต์ ที่สร้างไว้ล่วงหน้าของ Single Author Page มันจะทำให้ผู้เยี่ยมชมของคุณทราบเกี่ยวกับผลงานของผู้เขียนเมื่อคลิก
สิ่งที่คุณต้องได้รับก่อนสร้างเว็บไซต์ห้องสมุดออนไลน์
คุณต้องทำบางสิ่งให้เสร็จก่อนที่จะสร้างเว็บไซต์ห้องสมุดออนไลน์ของคุณโดยไม่ต้องเข้ารหัสด้วยชุดเทมเพลตที่พร้อมใช้งาน 'EleBary' ของ Templately มาดูปลั๊กอินที่คุณต้องการด้านล่างกัน และตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานสิ่งเหล่านี้ทั้งหมด:
- Elementor : ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งาน Elementor บนเว็บไซต์ WordPress ของคุณแล้วก่อนที่จะเริ่มต้น
- Essential Addons : คุณต้องเปิดใช้งาน Essential Addon ซึ่ง เป็นไลบรารีองค์ประกอบที่ดีที่สุดสำหรับ Elementor ที่มีผู้ใช้ที่ใช้งานอยู่กว่า 700 ราย และวิดเจ็ตที่ดำเนินการได้ทั้งหมด 70+ รายการ
- เทมเพลต : คุณต้อง ลงทะเบียนสำหรับบัญชี และ ติดตั้ง 'Templately' บน WordPress เพื่อใช้ชุดเทมเพลตนี้
หากคุณติดตั้งปลั๊กอินดังกล่าวสำเร็จ คุณก็พร้อมที่จะเริ่มสร้างเว็บไซต์ Library ของคุณเองได้ทันที
 เริ่มต้นด้วยเทมเพลตเพื่อสร้างเว็บไซต์ห้องสมุดโดยใช้ Elementor
เริ่มต้นด้วยเทมเพลตเพื่อสร้างเว็บไซต์ห้องสมุดโดยใช้ Elementor
สมมติว่าคุณได้เปิดใช้งานปลั๊กอินที่กล่าวถึงข้างต้นทั้งหมด เมื่อปฏิบัติตามหลักเกณฑ์ทีละขั้นตอน คุณจะสามารถสร้างเว็บไซต์ห้องสมุดที่สวยงามโดยใช้ Elementor โดยไม่ต้องเขียนโค้ด ด้านล่าง:

ขั้นตอนที่ 1: เลือกเทมเพลตโฮมเพจ EleBary จาก Templately
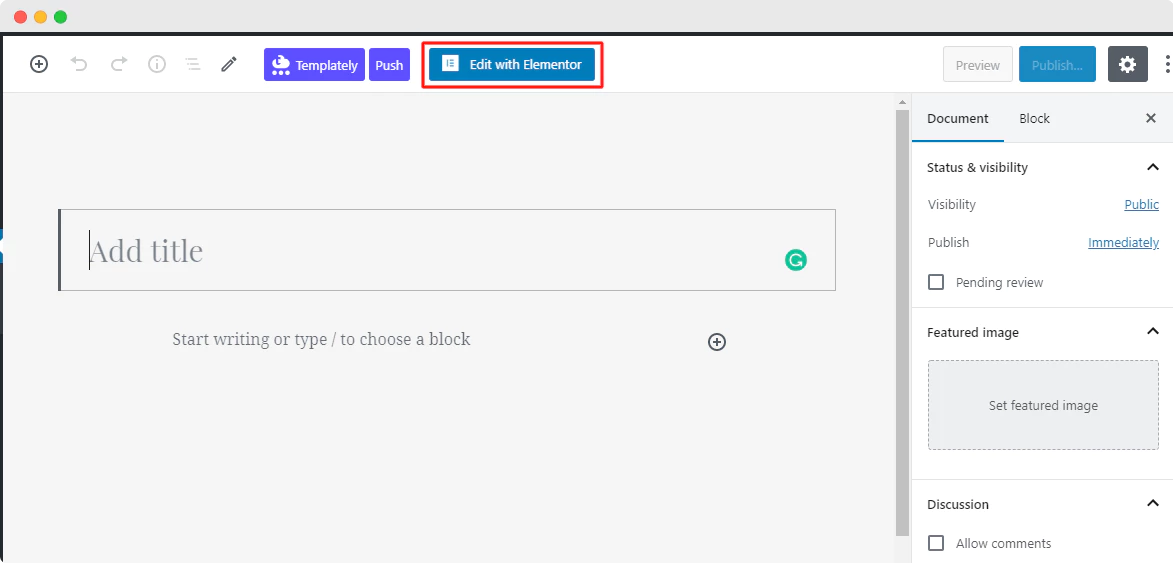
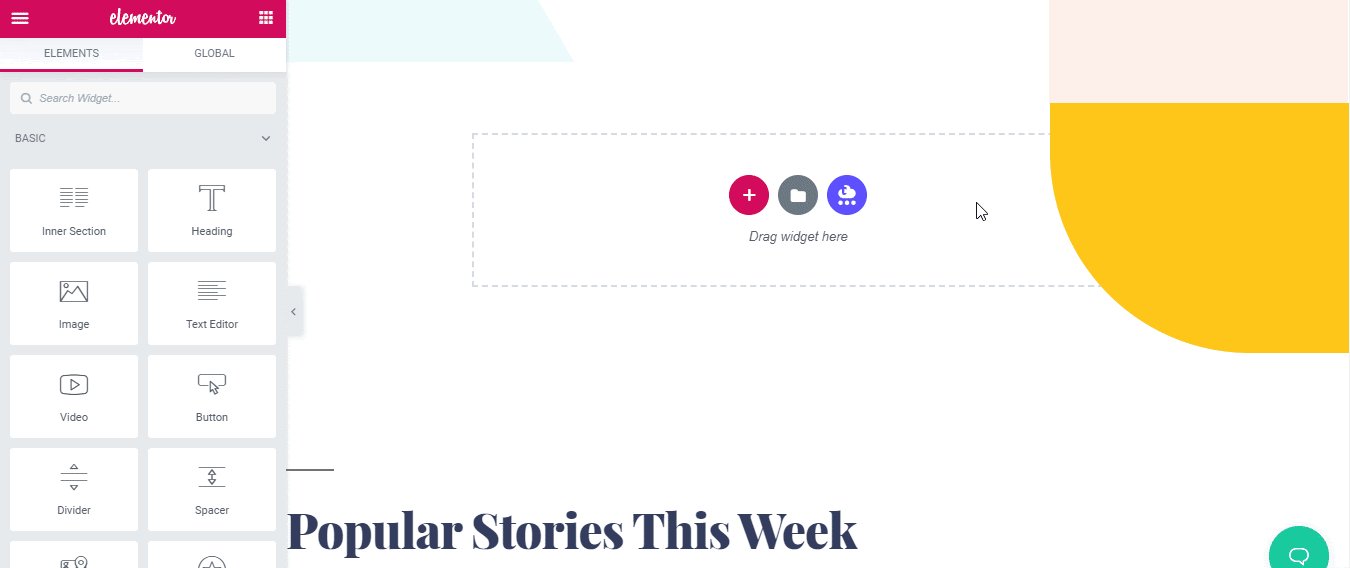
ขั้นแรก คุณต้องสร้างหน้าใหม่จากแดชบอร์ด WordPress ของคุณและคลิก ' แก้ไขด้วย Elementor' มันจะให้หน้าใหม่ที่จะเปลี่ยนเส้นทางคุณไปยังโปรแกรมแก้ไข Elementor ของคุณ

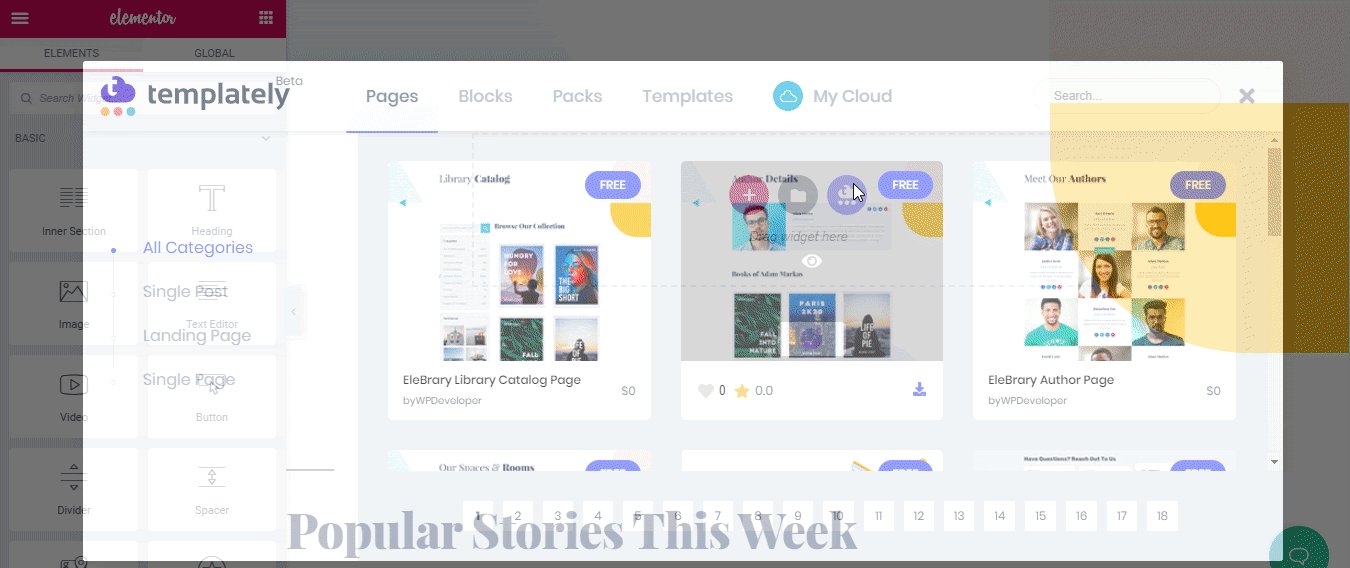
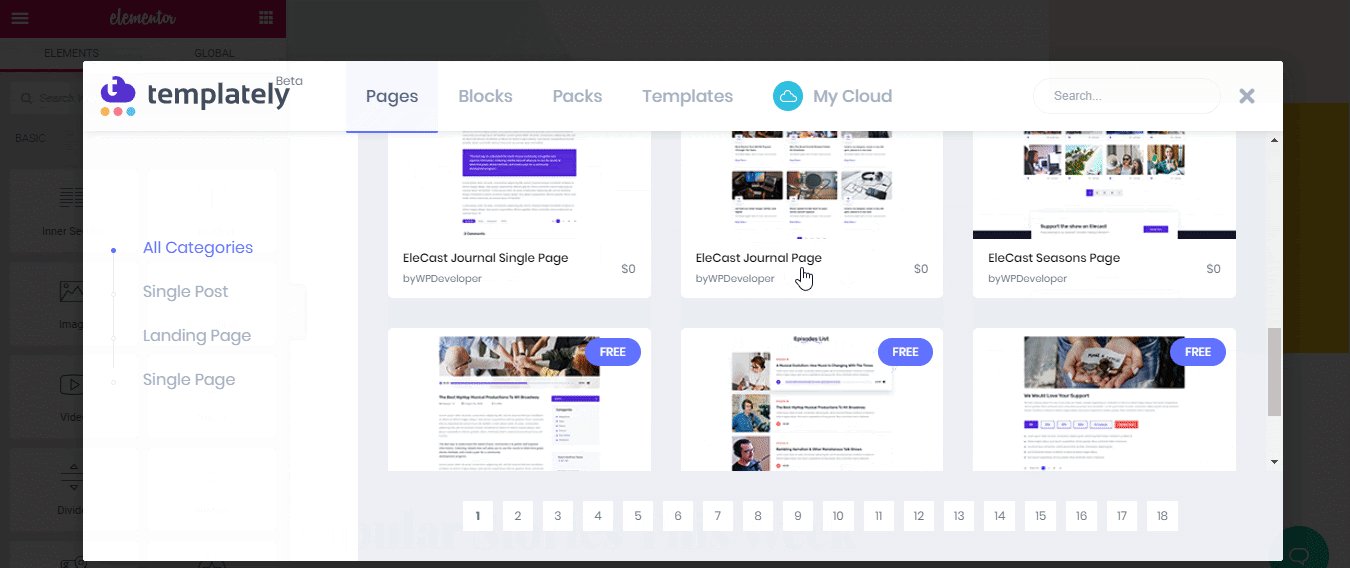
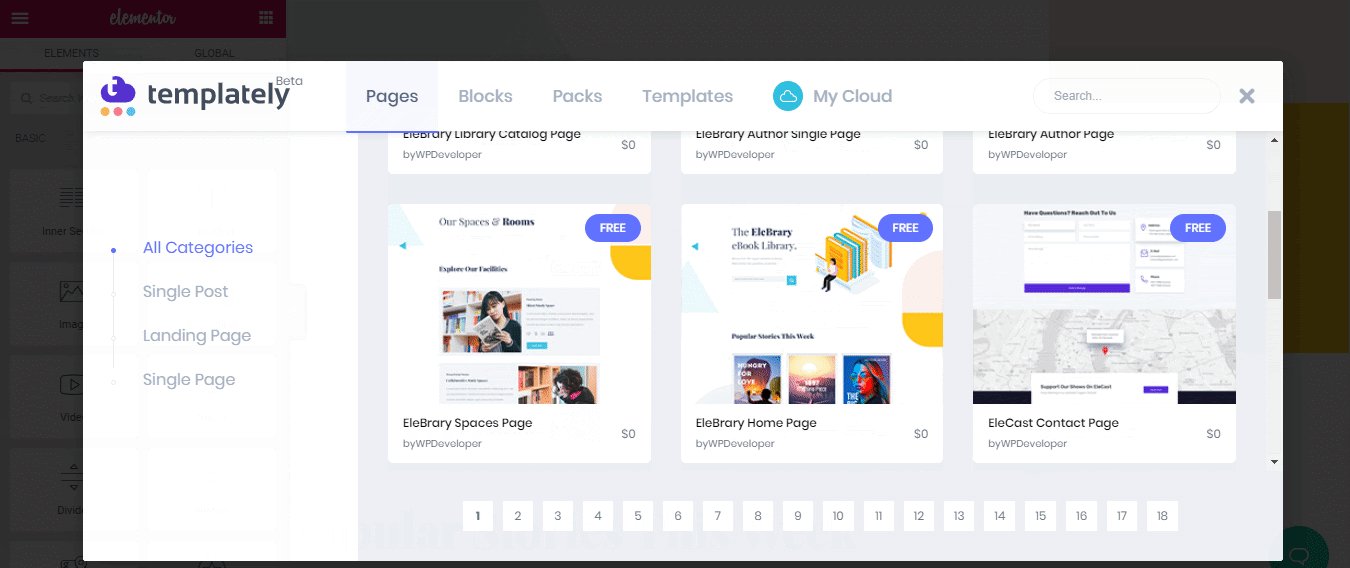
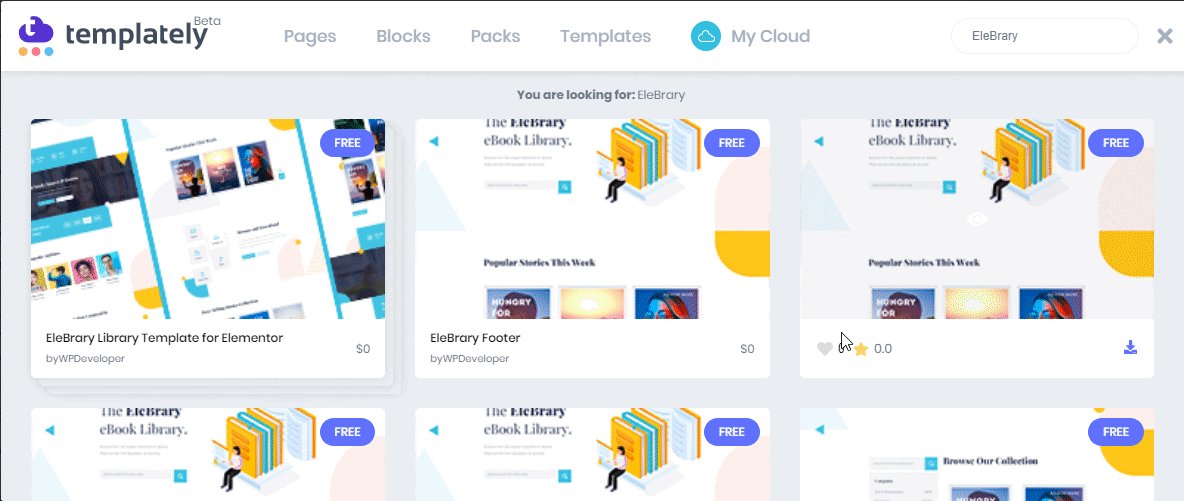
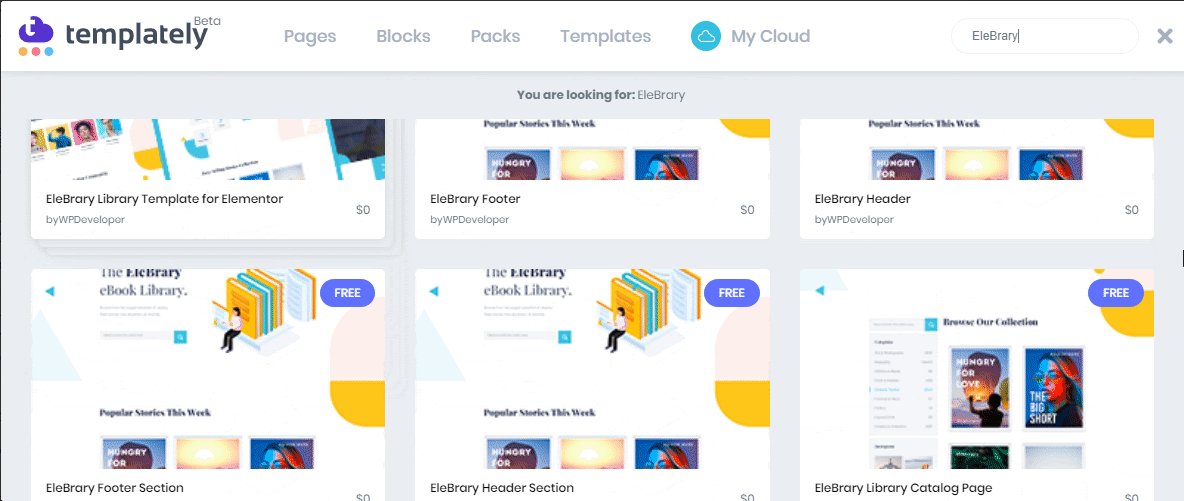
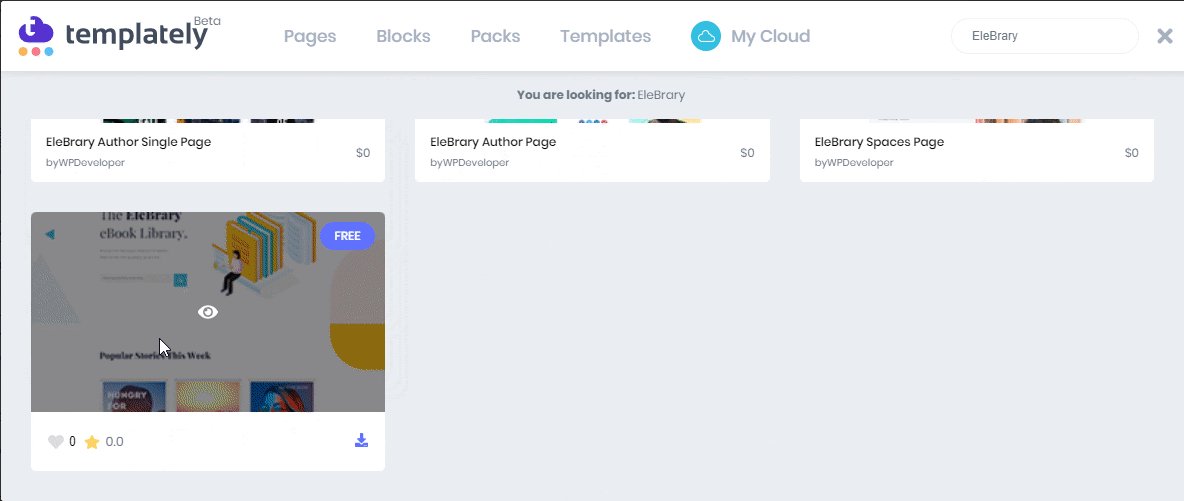
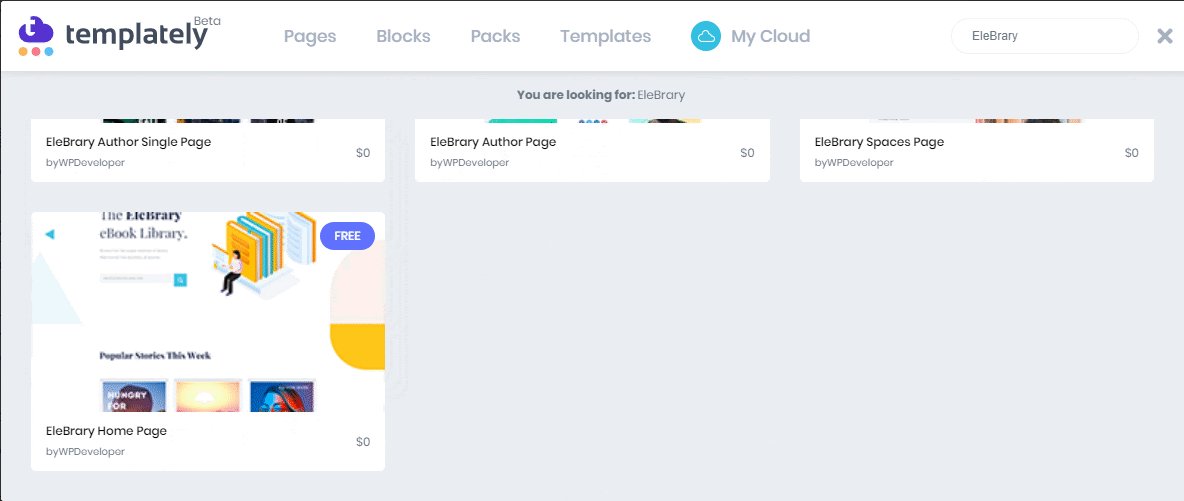
หลังจากนั้น คุณต้องคลิกที่ ไอคอน Templately ตรงกลางซึ่งจะแสดง การออกแบบเทมเพลตที่พร้อมใช้ งานทั้งหมด ของ Templately ตอนนี้ค้นหา 'EleBary' หรือ 'Library' โดยตรง แล้วระบบจะติดต่อกลับด้วยหน้าเว็บและบล็อกที่ออกแบบไว้ล่วงหน้าภายใต้หมวดหมู่นั้น

หากคุณต้องการรับเทมเพลตหน้าเว็บใดๆ คุณเพียงแค่คลิกที่ ไอคอน 'INSERT' เพื่อโหลดหน้าเว็บทั้งหน้าในไซต์ของคุณ เราจะแทรกการ ออกแบบ หน้าแรกของเทมเพลต 'EleBary' เพื่อเริ่มต้น จะใช้เวลาสักครู่ก่อนที่จะปรากฏบนเว็บไซต์ของคุณ ตอนนี้ คุณพร้อมที่จะปรับแต่งการออกแบบเทมเพลตของคุณอย่างอิสระเต็มที่แล้ว

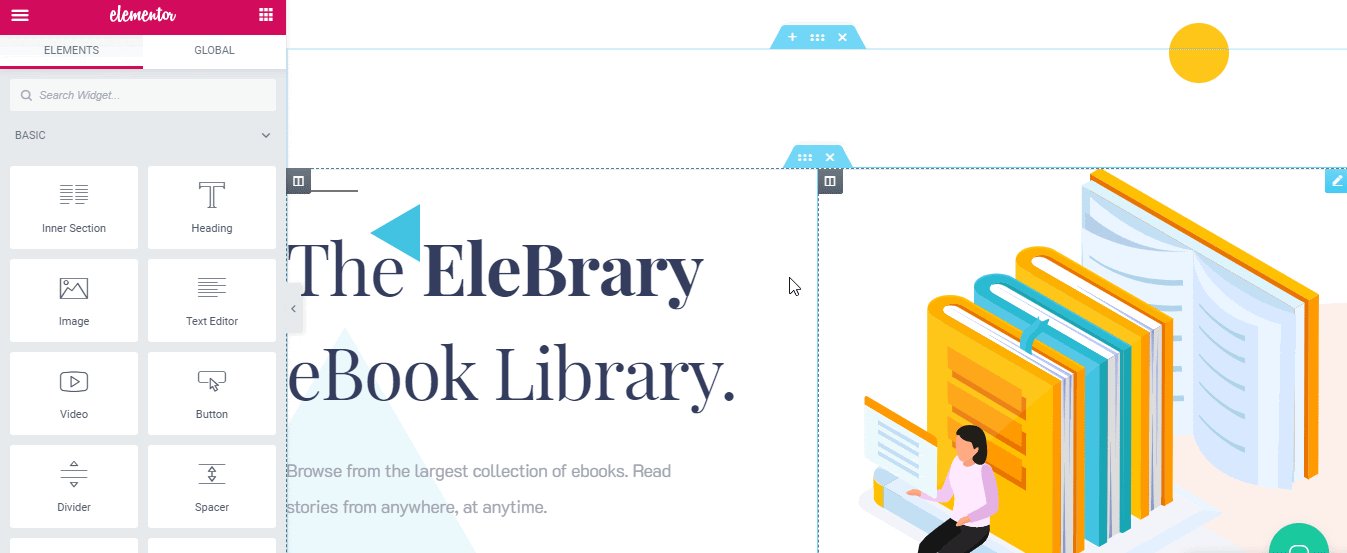
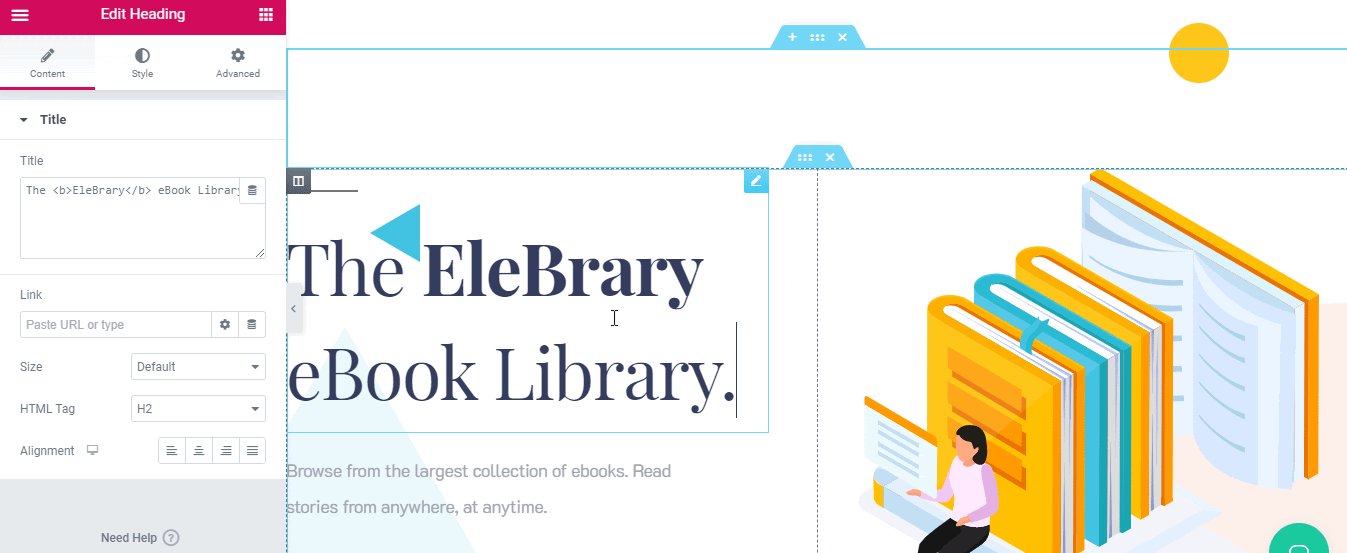
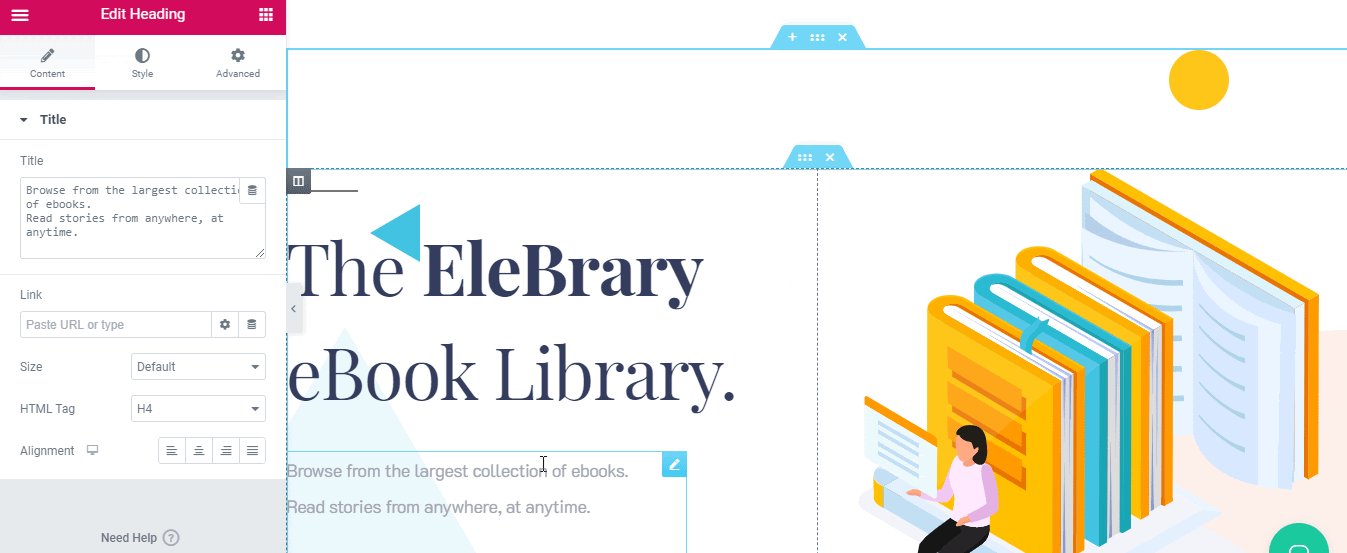
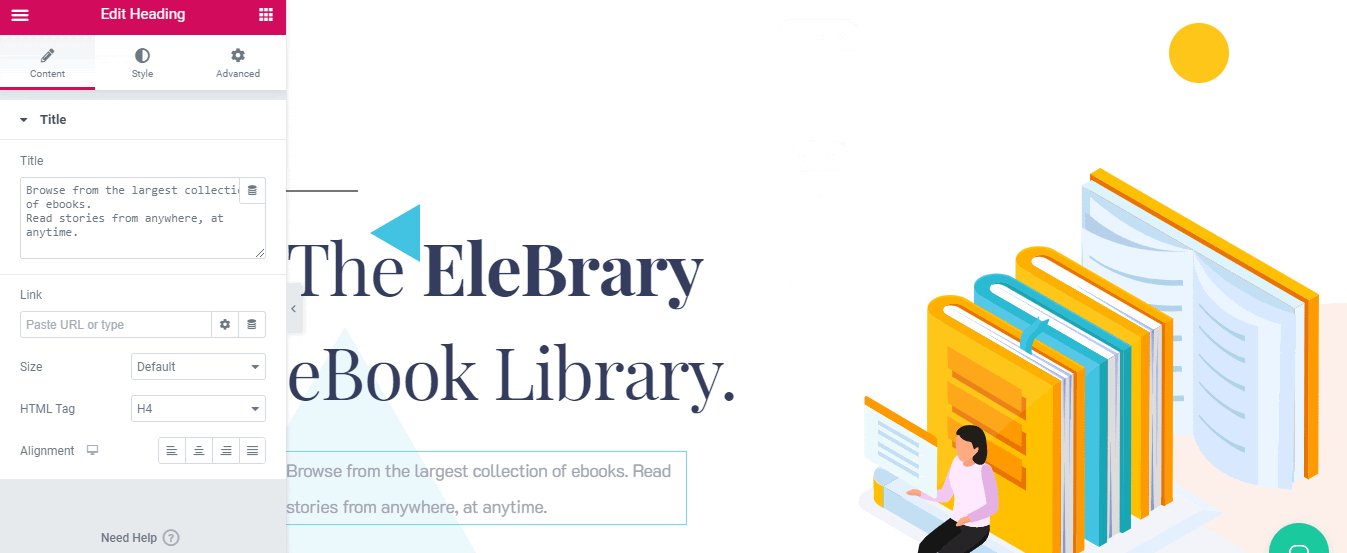
ขั้นตอนที่ 2: ปรับแต่งการออกแบบเทมเพลต Ready
หลังจากแทรกเทมเพลตแล้ว คุณสามารถ ปรับแต่ง เลย์เอาต์ที่สร้างไว้ล่วงหน้านี้และทำให้เป็นแบบของคุณเองโดยเพิ่มเนื้อหาที่คุณต้องการลงไป คุณสามารถลากและวางส่วน แก้ไขข้อความแต่ละส่วน ภาพ เล่นกับสี เปลี่ยนสีพื้นหลัง การออกแบบตัวอักษร หรืออื่นๆ และจัดรูปแบบล่วงหน้าเพื่อให้เป็นแบบโต้ตอบสำหรับผู้เยี่ยมชม

ขั้นตอนที่ 3: บันทึกเทมเพลตบน Cloud
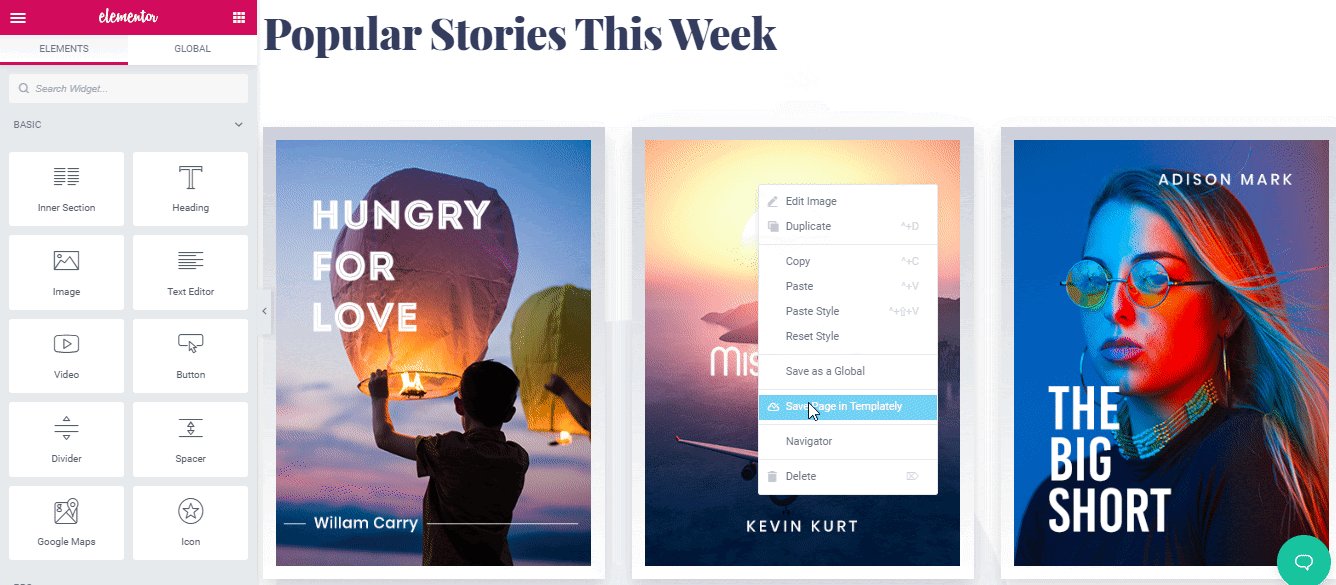
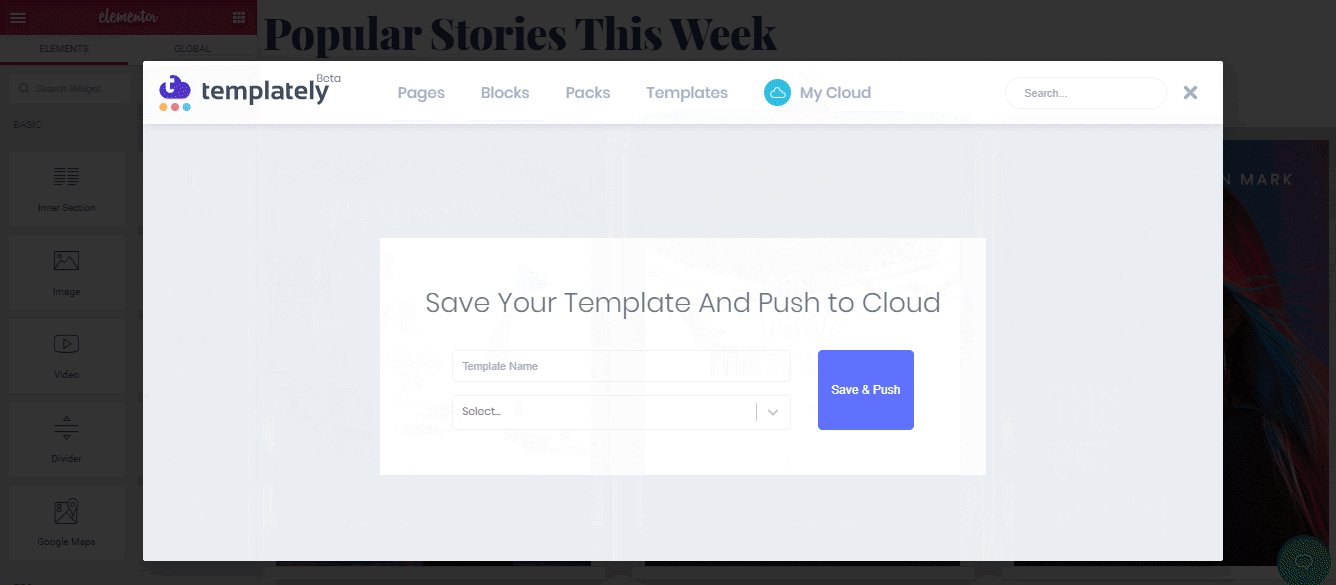
เมื่อคุณแก้ไขการออกแบบโฮมเพจทั้งหมดด้วยรสนิยมของคุณเองแล้ว คุณสามารถบันทึกงานของคุณบน พื้นที่จัดเก็บ 'MyCloud' ของ Templately เพื่อรักษาความปลอดภัยให้กับการสร้างเทมเพลตของคุณบนพื้นที่คลาวด์ส่วนตัวของคุณ คลิกที่ตัวเลือก 'บันทึกหน้าไปยังเทมเพลต' เพื่อบันทึกบนคลาวด์ แม้ว่าคุณจะต้องการ คุณสามารถใช้การออกแบบเทมเพลตที่พร้อมใช้งานได้มากเท่าไซต์ที่คุณต้องการ

นอกจากนี้ คุณสามารถสร้าง Templately WorkSpace ของคุณเอง บนคลาวด์เพื่อแชร์การออกแบบเทมเพลตที่สร้างไว้ล่วงหน้า จัดการ และสร้างการทำงานร่วมกันอย่างราบรื่นกับสมาชิกในทีมของคุณ
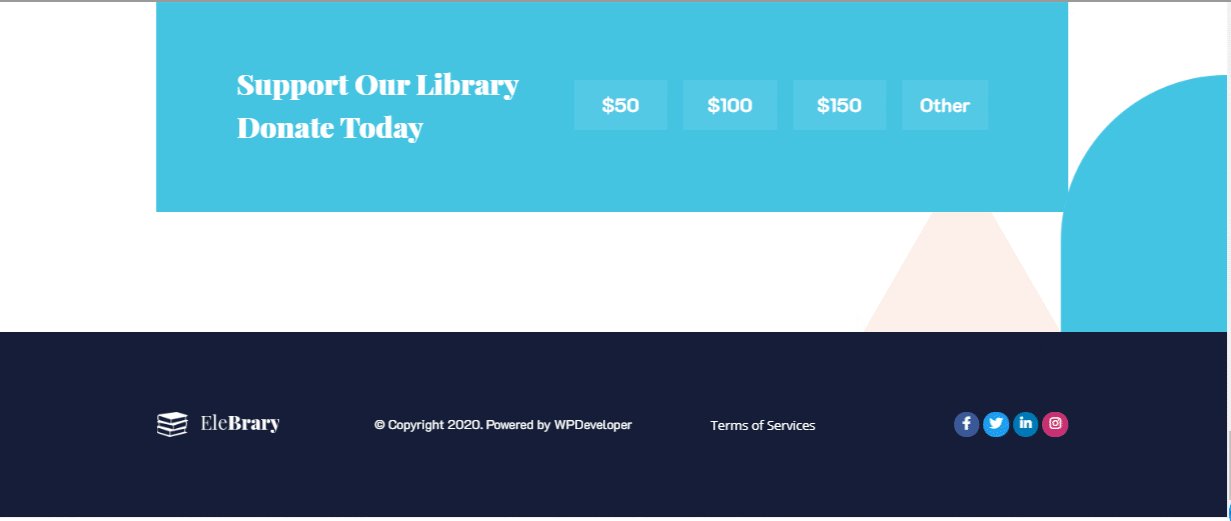
ผลลัพธ์สุดท้าย
ขอแสดงความยินดีกับคุณ! เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสร้างหน้าแรกของเว็บไซต์ห้องสมุดออนไลน์ได้สำเร็จโดยใช้ชุดเทมเพลตพร้อม 'EleBary' โดย Templately สำหรับ Elementor

การสร้างเว็บไซต์ห้องสมุดที่สวยงามโดยใช้ Elementor สามารถทำให้คุณแสดงคอลเลกชันพิเศษทั้งหมดของคุณต่อ ผู้อ่านที่มีศักยภาพ มหาศาล ในที่เดียว มันจะช่วยให้คุณได้รับการเปิดเผยที่ต้องการภายในเวลาอันสั้นและเพิ่มยอดขายให้กับธุรกิจห้องสมุดออนไลน์ของคุณได้อย่างง่ายดาย การออกแบบเทมเพลตที่สร้างไว้ล่วงหน้า 'EleBary' ของ Templately มาเพื่อสร้างเว็บไซต์ห้องสมุดทั้งหมดของคุณทันที โดยไม่ต้องใช้โค้ดฟรี คุณต้องแทรกแต่ละเลย์เอาต์ของแพ็กนี้ ปรับแต่งเล็กน้อย และทำให้ใช้งานได้ทุกเมื่อที่คุณต้องการ เรียบง่าย!
คุณลอง Templately แล้ว หรือยัง? ถ้าไม่เช่นนั้นให้สำรวจทันทีและแจ้งให้เราทราบประสบการณ์ของคุณโดยแสดงความคิดเห็นด้านล่าง นอกจากนี้ หากคุณประสบปัญหาใดๆ คุณสามารถ ติดต่อทีมสนับสนุนของเรา เพื่อขอความช่วยเหลือเพิ่มเติม
