วิธีติดตั้งและใช้ Local by Flywheel เพื่อทำงานบน WordPress ในเครื่อง
เผยแพร่แล้ว: 2022-11-02“ไม่ ไม่ใช่อย่างนั้น ไม่ใช่ตอนนี้." นั่นคือสิ่งที่ฉันบอกตัวเองเมื่อสองสามวันก่อน วันกำลังจะสิ้นสุดลง และฉันคิดว่า “เฮ้ ฉันสามารถอัปเดตหนึ่งในไซต์ WordPress ของฉันได้”
หนึ่งคลิก สองคลิก สามคลิก และปัง ปลั๊กอินที่ยุ่งเหยิงก็พุ่งมาที่ฉันจากหน้าจอ ไซต์ไม่สามารถเข้าถึงได้ เกิดอาการตื่นตระหนกเล็กน้อย จากนั้นปัญหาก็ได้รับการแก้ไขหลังจากนั้นประมาณ 30 นาที

ในที่สุดมันก็ได้ผล แต่คิดว่าฉันสามารถหลีกเลี่ยงเหงื่อเย็นเหล่านี้ได้หากฉันนำปัญหาไปอัปเดตในเครื่อง
มีเครื่องมือมากมายสำหรับสิ่งนั้น รวมถึง... ท้องถิ่นที่มีชื่อเสียง คุณอาจรู้จักมันภายใต้ชื่อเดิม: Local by Flywheel
สิ่งที่ตลก (หรือเปล่า) คือซอฟต์แวร์นี้ถูกติดตั้งบนคอมพิวเตอร์ของฉันในขณะที่เกิดอาชญากรรม (นั่นคือระหว่างการอัปเดตที่ขัดข้อง)...
การทำตัวแข็งกร้าวไม่ได้ให้ผลตอบแทนเสมอไป มันทำหน้าที่เป็นบทเรียน
เพื่อหลีกเลี่ยงปัญหานี้ที่บ้าน — และด้วยเหตุผลอื่นๆ อีกมากมาย ซึ่งคุณจะพบได้ในบทความนี้ — โปรดอ่านต่อ สปอยเลอร์เล็กน้อยเพื่อหลอกล่อคุณ: Local เป็นนักเก็ตตัวจริง
ภาพรวม
- Local by Flywheel คืออะไร?
- ข้อดีของ Local ต่างกันอย่างไร?
- ทำไมต้องทำงานในท้องถิ่น?
- วิธีติดตั้งเว็บไซต์ WordPress ด้วย Local ในห้าขั้นตอน
- วิธีกำหนดค่า Local
- อะไรคือทางเลือกอื่นสำหรับ Local?
- ความคิดเห็นสุดท้ายของเราเกี่ยวกับ Local by Flywheel
Local by Flywheel คืออะไร?

Local เป็นเครื่องมือพัฒนาท้องถิ่นฟรีสำหรับ WordPress โดยเฉพาะ ช่วยให้คุณสามารถปรับใช้เว็บไซต์ WordPress บนคอมพิวเตอร์ของคุณได้ในไม่กี่คลิก โดยไม่ต้องติดตั้งบนเซิร์ฟเวอร์โฮสติ้งออนไลน์
เดิมทีเปิดตัวภายใต้ชื่อ Pressmatic ซอฟต์แวร์นี้ถูกซื้อโดยบริษัทโฮสติ้ง Flywheel ในปี 2559 หลังจากนั้นจึงตั้งชื่อให้ว่า Local by Flywheel
มู่เล่ถูกซื้อกิจการในเดือนมิถุนายน 2562 โดย WP Engine นอกจากนี้ เว็บโฮสติ้งยักษ์ใหญ่ของอเมริกาได้ตัดสินใจย่อชื่อซอฟต์แวร์ให้สั้นลงโดยลบคำอธิบายประกอบ "by Flywheel"
ตอนนี้เครื่องมือนี้เรียกว่า Local แต่บางครั้งคุณยังสามารถค้นหาได้ภายใต้ชื่อ Local by Flywheel ฟีเจอร์ทั้งหมดของซอฟต์แวร์นี้ใช้งานได้ฟรีตั้งแต่เดือนมิถุนายน 2564
ข้อดีของ Local ต่างกันอย่างไร?
หากบริการฟรีเป็นส่วนหนึ่งของความสำเร็จ Local ก็มีข้อดีมากมายที่สามารถดึงดูดนักพัฒนาและเว็บมาสเตอร์ได้:
- เครื่องมือนี้ใช้งานง่าย มาก เพียงไม่กี่คลิก กรอกข้อมูลไม่กี่ช่อง เท่านี้ก็เสร็จแล้ว! คุณสามารถมีไซต์ท้องถิ่นที่ใช้งานได้ภายในหนึ่งนาที
- อินเทอร์เฟซของมันน่าใช้และชัดเจน มาก

- ท้องถิ่นมีอำนาจและกว้างขวาง มาก มีคุณสมบัติขั้นสูงสำหรับนักพัฒนาโดยเฉพาะ: SSH และ WP-CLI, การเข้าถึงไฟล์บันทึก PHP, NGINX และ MySQL, ความสามารถในการทดสอบและดีบักการส่งอีเมลที่สร้างโดย WordPress เป็นต้น
- เว็บไซต์ของคุณสามารถบันทึกไว้ในระบบคลาวด์ ผ่าน Dropbox หรือ Google Drive
- สามารถใช้ Local บนเครือข่าย WordPress หลายไซต์ ได้
- คุณสามารถเลือก ปรับแต่งสภาพแวดล้อมในเครื่องของคุณด้วยเวอร์ชัน PHP หรือ MySQL ที่คุณ ต้องการ
- ด้วย Live Links คุณจะสามารถแสดงไซต์ท้องถิ่นของคุณต่อลูกค้าและผู้ร่วมงานคนอื่นๆ ได้โดยไม่ต้องทำให้ไซต์ของคุณออนไลน์
- Local สามารถสร้างใบรับรอง SSL เพื่อให้คุณทำงานใน HTTPS ได้
- สุดท้าย ซอฟต์แวร์การพัฒนาท้องถิ่นให้คุณมีความเป็นไปได้ในการ บันทึกการกำหนดค่าของแต่ละไซต์ที่ใช้งาน (ไฟล์ ฐานข้อมูล ปลั๊กอิน ธีม หน้า บทความ การตั้งค่า ฯลฯ) เป็นเทมเพลตที่เรียกว่า Blueprint เทมเพลตนี้สามารถใช้ซ้ำได้ทุกครั้งที่มีการเปิดตัวไซต์ใหม่ ซึ่งช่วยประหยัดเวลาได้มาก
อย่างที่คุณเห็น มีหลายสิ่งที่คุณสามารถทำได้! และจำไว้ว่า: คุณสามารถใช้ประโยชน์จากคุณสมบัติเหล่านี้ทั้งหมดโดยไม่ต้องเสียเงินสักบาท
ก่อนที่ฉันจะแสดงวิธีติดตั้งและกำหนดค่าในเครื่อง ฉันจะบอกคุณถึงสาเหตุที่คุณอาจต้องการทำงานในเครื่อง
ทำไมต้องทำงานในท้องถิ่น?
การใช้สภาพแวดล้อมแบบโลคัลหมายความว่าไซต์ของคุณจะพร้อมใช้งานบนเครื่องของคุณเท่านั้น ไม่ใช่บนอินเทอร์เน็ต เป็นผลให้ไม่มีใครนอกจากคุณจะสามารถดูได้
หากคุณสงสัย โปรดทราบว่า WordPress นั้นทำงานเหมือนกันทุกประการไม่ว่าจะใช้งานในเครื่องหรือออนไลน์ คุณจะไม่สังเกตเห็นความแตกต่างใด ๆ เมื่อคุณใช้มัน
เหตุใดจึงต้องทำให้ไซต์ของคุณเป็น "ส่วนตัว" บนคอมพิวเตอร์ของคุณ มีเหตุผลหลายประการที่คุณอาจต้องการพัฒนาไซต์ของคุณในเครื่อง (แทนที่จะเป็นบนเซิร์ฟเวอร์โฮสติ้งออนไลน์):
- สร้างเว็บไซต์ WordPress ด้วยความสบายใจและไม่เครียด ไซต์ท้องถิ่นไม่สามารถมองเห็นได้ทางออนไลน์ ดังนั้นหากมีสิ่งผิดปกติเกิดขึ้น จะไม่มีผลกระทบในทางลบ เมื่อคุณปรับแต่งไซต์ของคุณเสร็จแล้ว คุณสามารถย้ายไซต์ออนไลน์เพื่อให้ผู้คนเข้าดูได้
นอกจากนี้ การออกแบบไซต์ของคุณในเครื่องยังช่วยให้คุณประหยัดเงินได้อีกด้วย หากต้องการ คุณสามารถสมัครแพ็กเกจโฮสติ้งได้ก็ต่อเมื่อคุณพร้อมที่จะย้ายไซต์ของคุณออนไลน์เท่านั้น - ทดสอบธีมและปลั๊กอินโดยไม่มีความเสี่ยง ในกรณีที่มีข้อขัดแย้งและข้อบกพร่อง ไม่ต้องกังวล มีเพียงคุณเท่านั้นที่มองเห็น สิ่งนี้มีประโยชน์มากเมื่อคุณต้องการอัปเกรดเป็น WordPress เวอร์ชันหลักล่าสุด เป็นต้น
- มีสำเนาของไซต์ของคุณ ในกรณีที่เกิดการแฮ็กหรือเซิร์ฟเวอร์ออนไลน์ขัดข้อง
- แก้ไขข้อผิดพลาดบนเว็บไซต์ออนไลน์ของคุณ (หากคุณมีสำเนาในเครื่อง)
- ไซต์ท้องถิ่นมักจะเร็ว กว่าไซต์ที่โฮสต์ออนไลน์
- ไซต์ในเครื่องสามารถเข้าถึงได้และแก้ไขได้โดยไม่ต้องเชื่อมต่ออินเทอร์เน็ต
การสร้างเว็บไซต์ WordPress ในพื้นที่นั้นเป็นสิ่งที่ถูกต้องสำหรับคุณหรือไม่? ดูวิธีเริ่มต้นใช้งาน Local (ชื่อเดิมคือ Local by Flywheel) โดยไม่ต้องกังวลใจอีกต่อไป
วิธีติดตั้งเว็บไซต์ WordPress ด้วย Local ในห้าขั้นตอน
ขั้นตอนที่ 1: ดาวน์โหลดและติดตั้ง Local
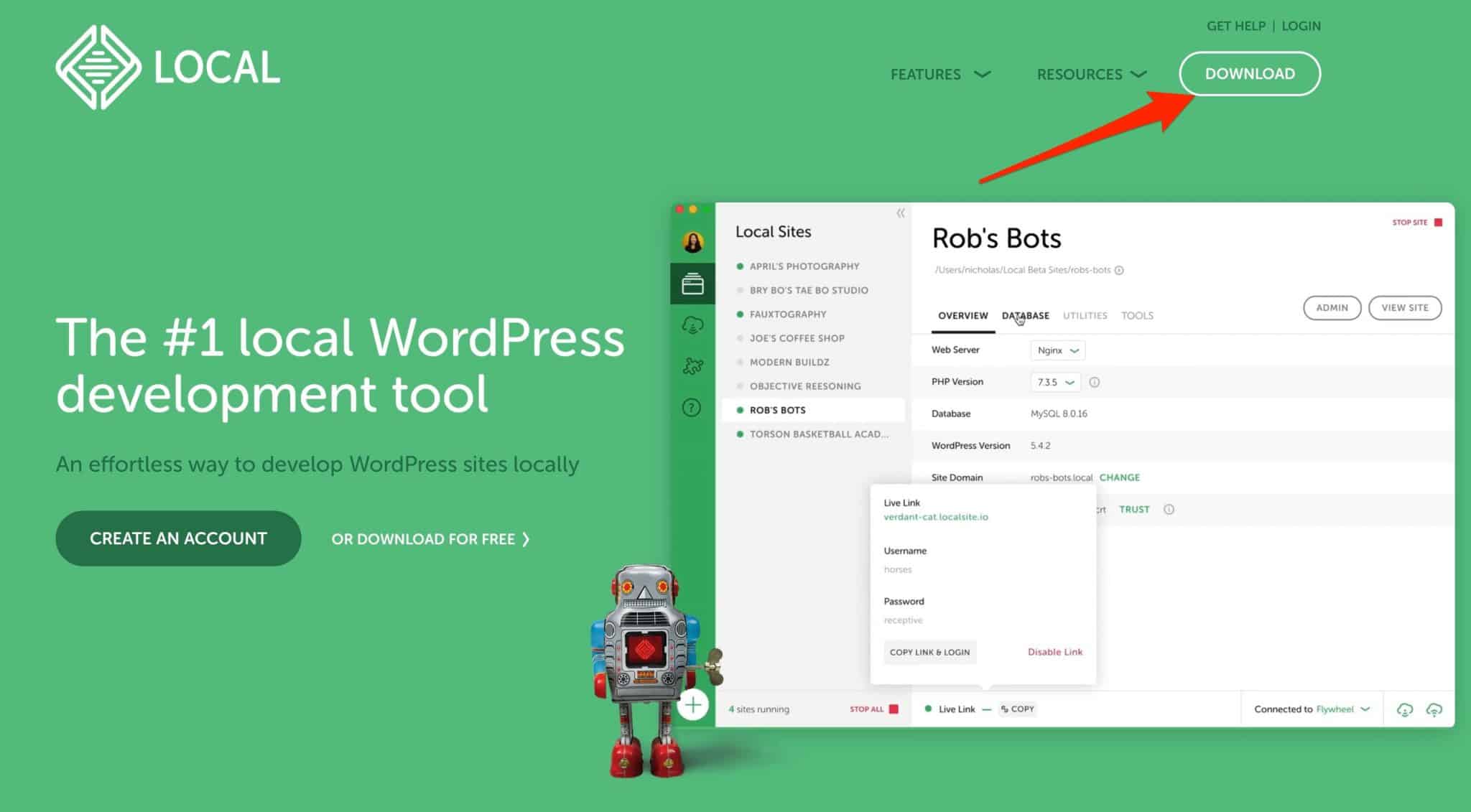
ในการทำงาน ต้องติดตั้ง Local บนคอมพิวเตอร์ของคุณ ในการดำเนินการนี้ ให้เริ่มด้วยการดาวน์โหลดซอฟต์แวร์จากเว็บไซต์อย่างเป็นทางการ คลิกที่ปุ่ม "ดาวน์โหลด" ที่ด้านบนขวาของหน้าจอ

เลือกระบบปฏิบัติการของคุณ
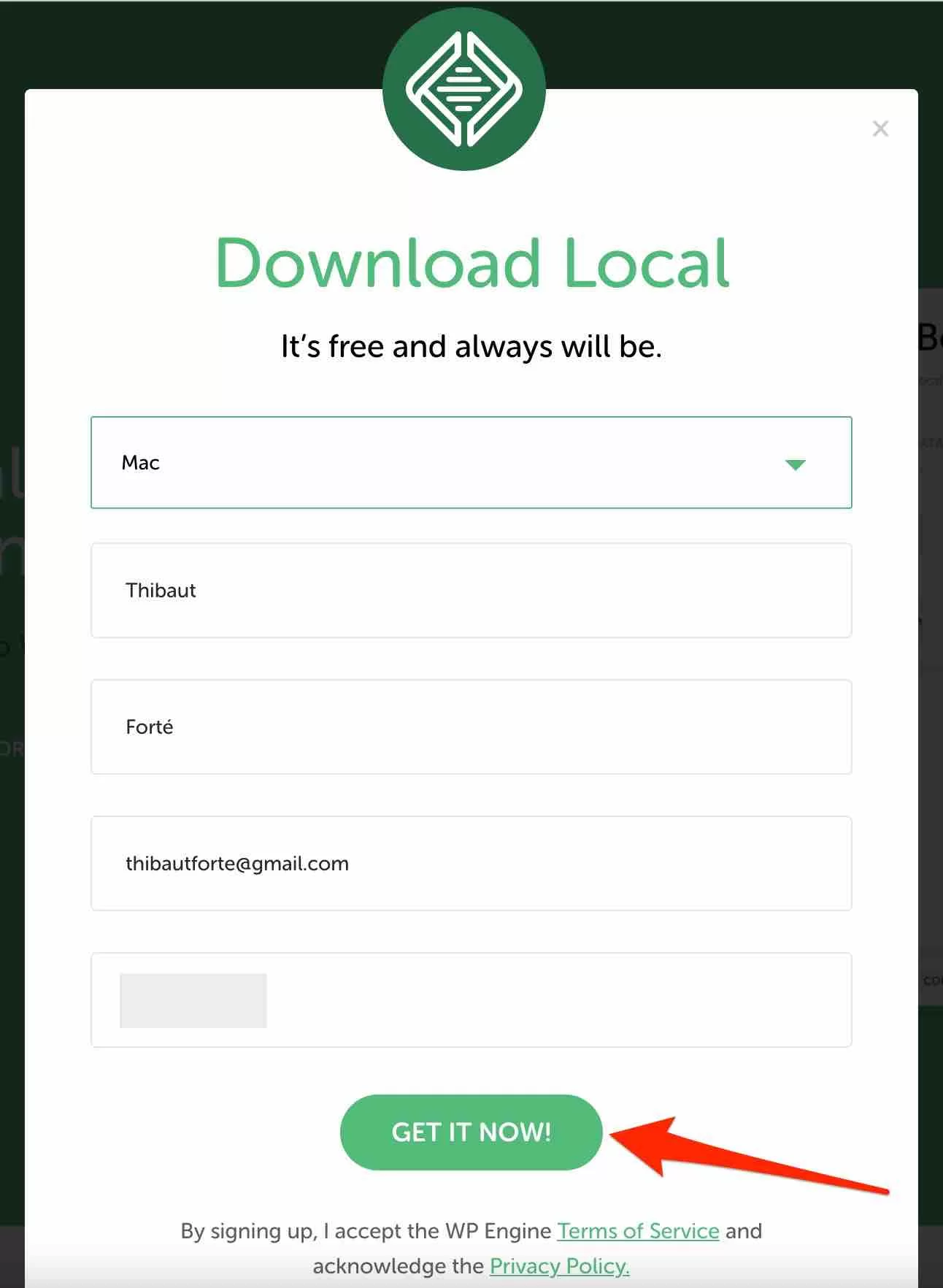
หน้าต่างจะเปิดขึ้นและขอให้คุณเลือกระบบปฏิบัติการของคุณ คุณสามารถเลือกจาก:
- ท้องถิ่นสำหรับ Mac
- ท้องถิ่นสำหรับ Windows
- ท้องถิ่นสำหรับ Linux
กรอกแบบฟอร์มสั้นๆ
จากนั้น Local จะแจ้งให้คุณกรอกข้อมูลส่วนตัวสี่ส่วน:
- ชื่อจริงของคุณ
- นามสกุลของคุณ
- อีเมลที่ทำงาน
- หมายเลขโทรศัพท์
เสร็จสิ้นโดยคลิก "รับทันที"

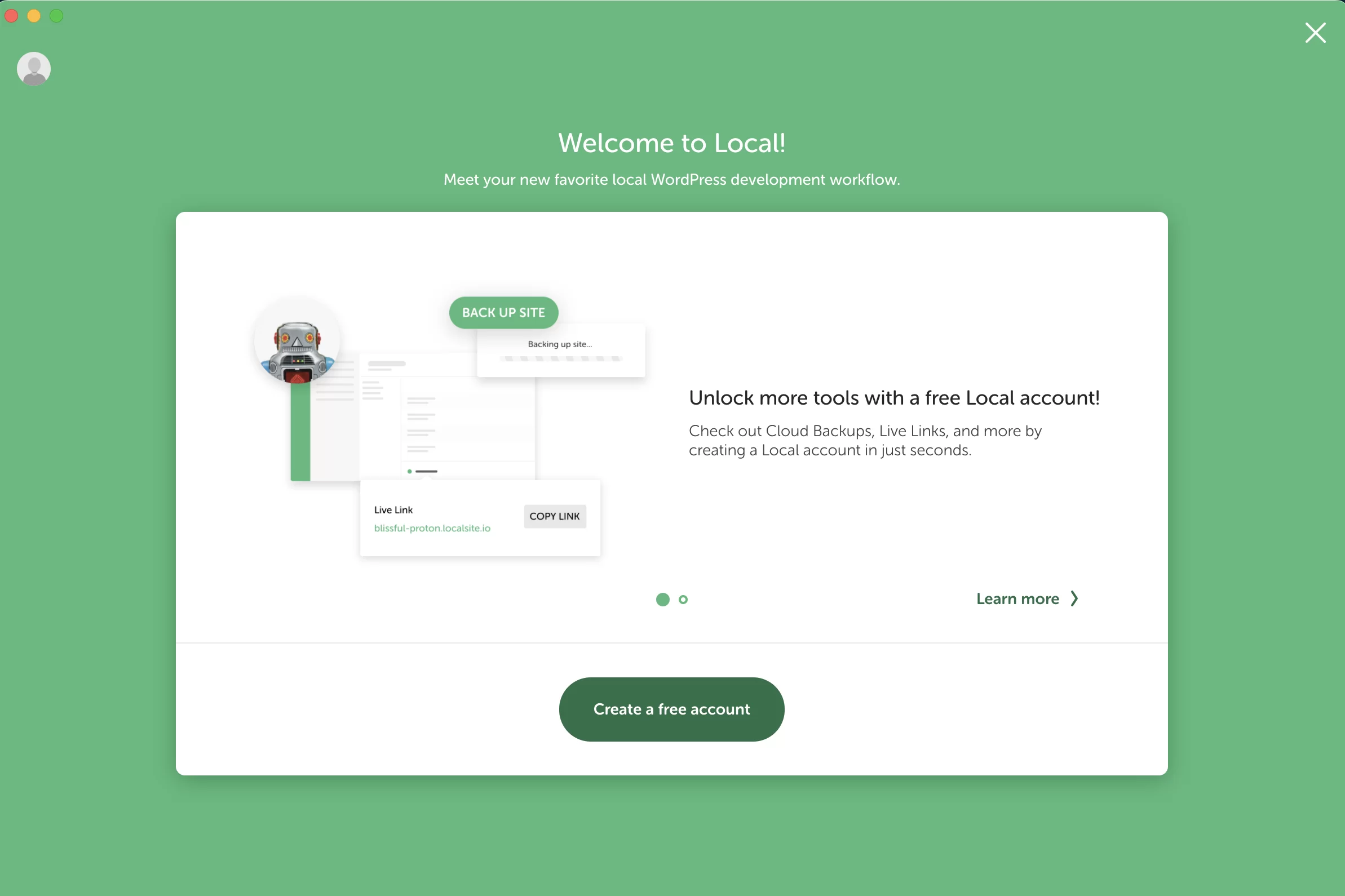
การดาวน์โหลดซอฟต์แวร์ในเครื่องซึ่งมีขนาด 260 MB จะเริ่มขึ้น เมื่อกระบวนการเสร็จสิ้น ให้ติดตั้งซอฟต์แวร์และเรียกใช้ คุณจะพบกับหน้าต่างนี้ซึ่งขอให้คุณสร้างบัญชีฟรี:

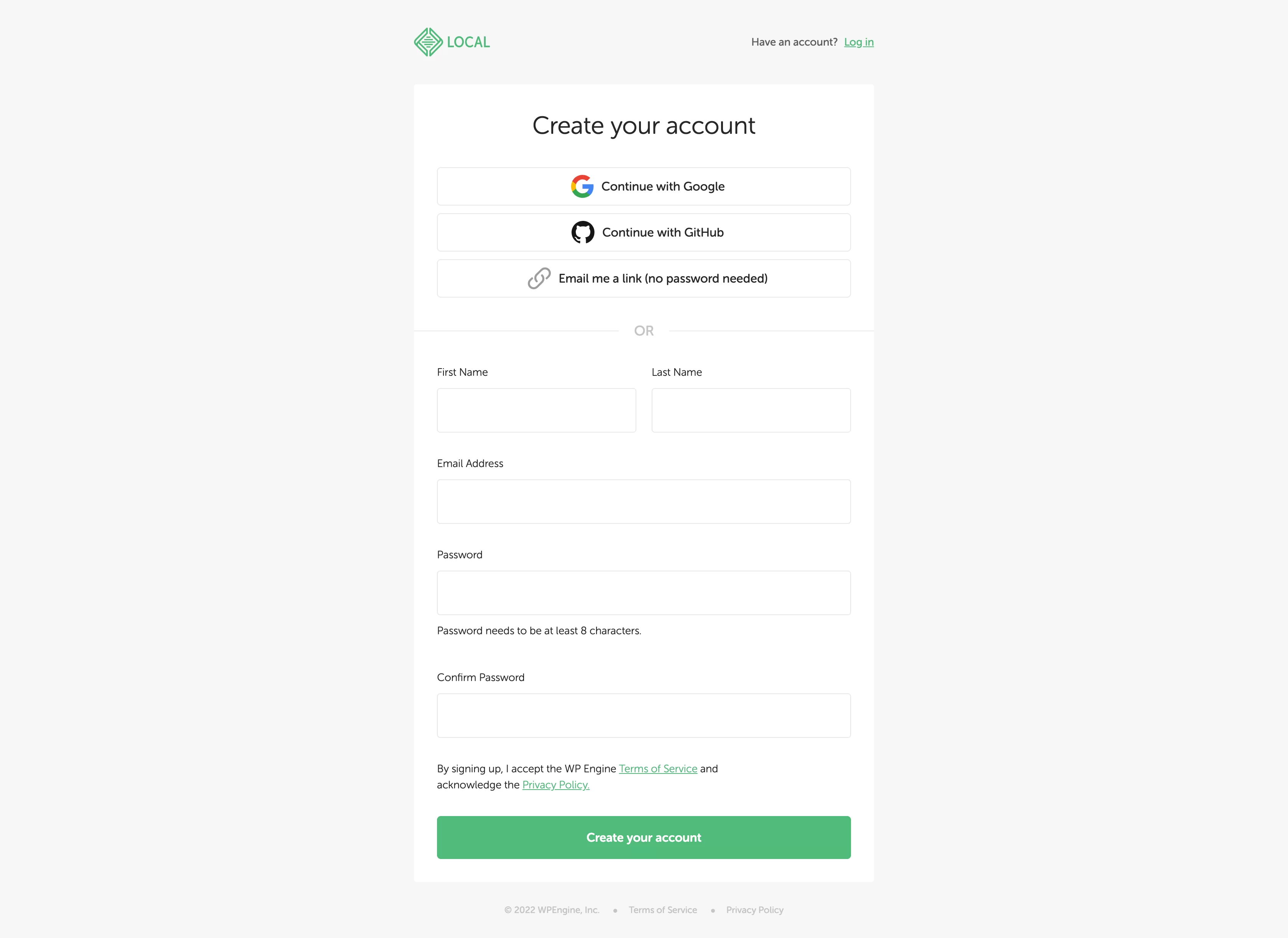
คลิกแล้วป้อนข้อมูลที่ต้องการ หรือ เข้าสู่ระบบด้วยบัญชี Google หรือ GitHub :

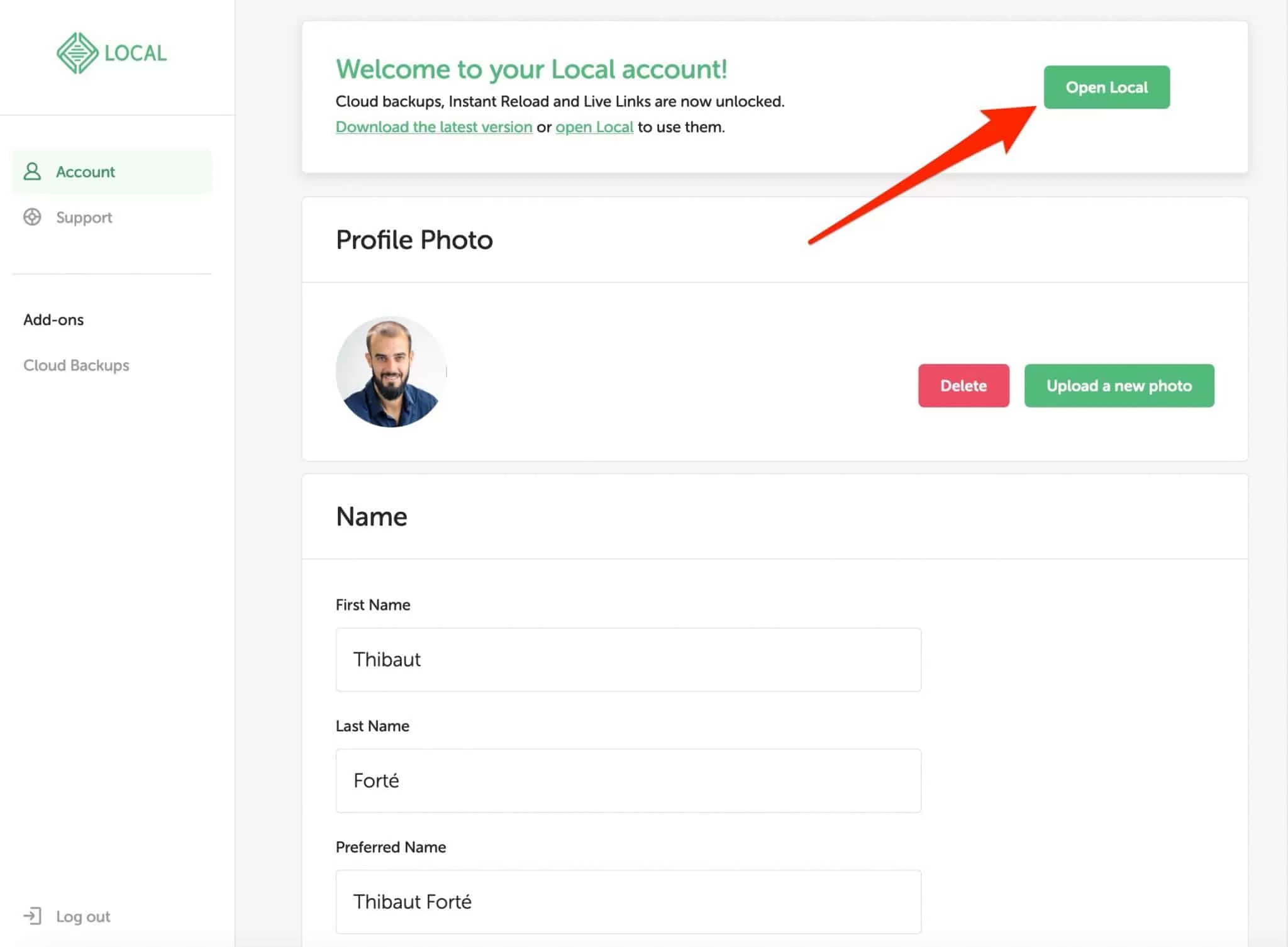
เมื่อเสร็จแล้ว คุณจะเข้าสู่แดชบอร์ดออนไลน์ของบัญชี Local สิ่งที่คุณต้องทำคือคลิกที่ "Open Local" เพื่อเปิดเครื่องมือบนคอมพิวเตอร์ของคุณ

ท้องถิ่นต้องการสองสิ่งในการทำงานอย่างถูกต้อง คุณต้องมี RAM อย่างน้อย 4 GB และพื้นที่ดิสก์ 1.5 GB Local ระบุว่าคุณอาจต้องการพื้นที่ดิสก์เพิ่มเติมหากคุณทำงานบนไซต์ขนาดใหญ่
ขั้นตอนที่ 2: เริ่มสร้างเว็บไซต์
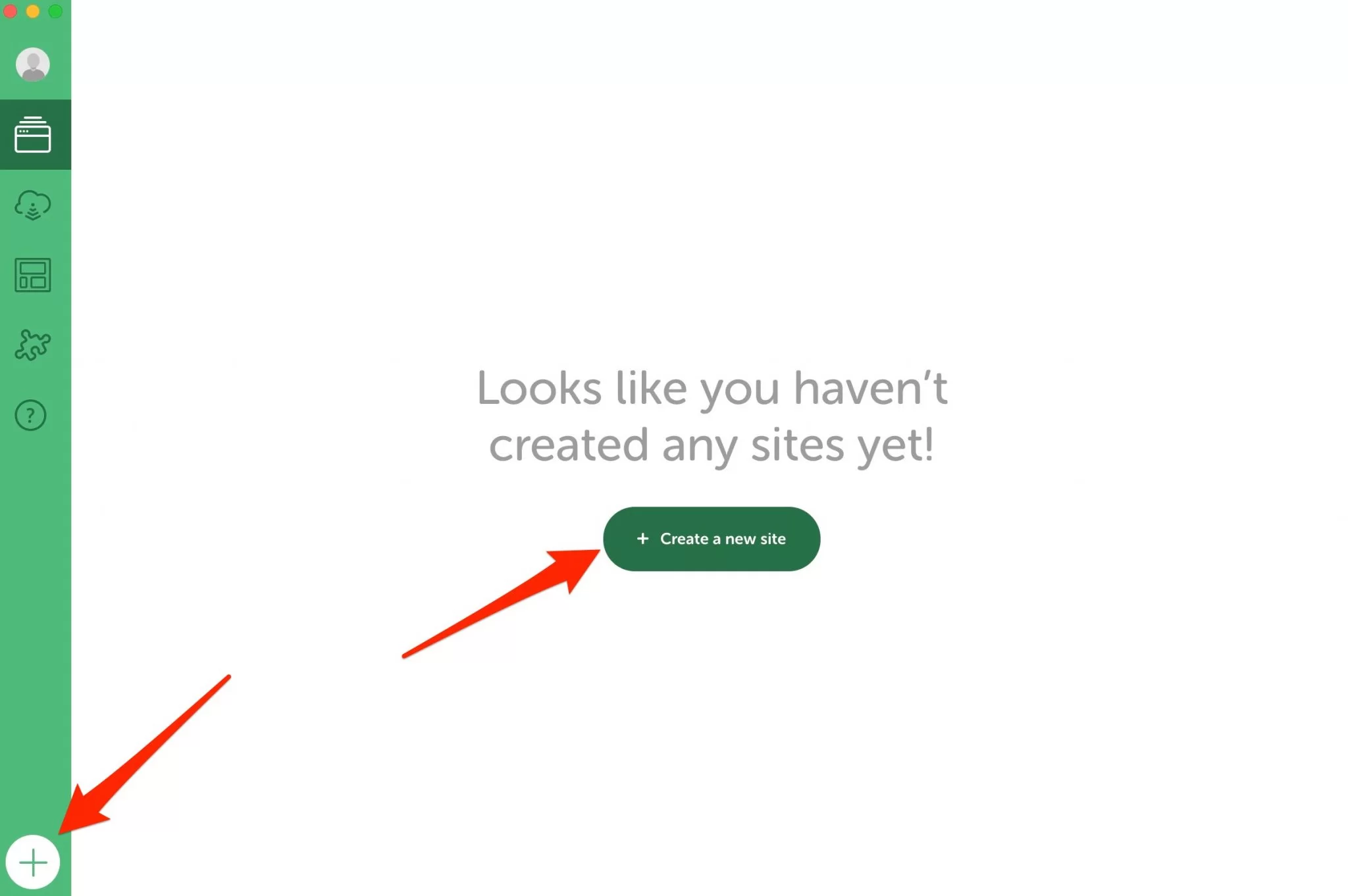
ตอนนี้ คุณจะเริ่มสร้างไซต์แรกของคุณโดยคลิกที่ปุ่มสีเขียว “สร้างไซต์ใหม่” หากต้องการ คุณสามารถใช้ปุ่ม "+" ที่ด้านล่างซ้ายของหน้าจอได้เช่นกัน:

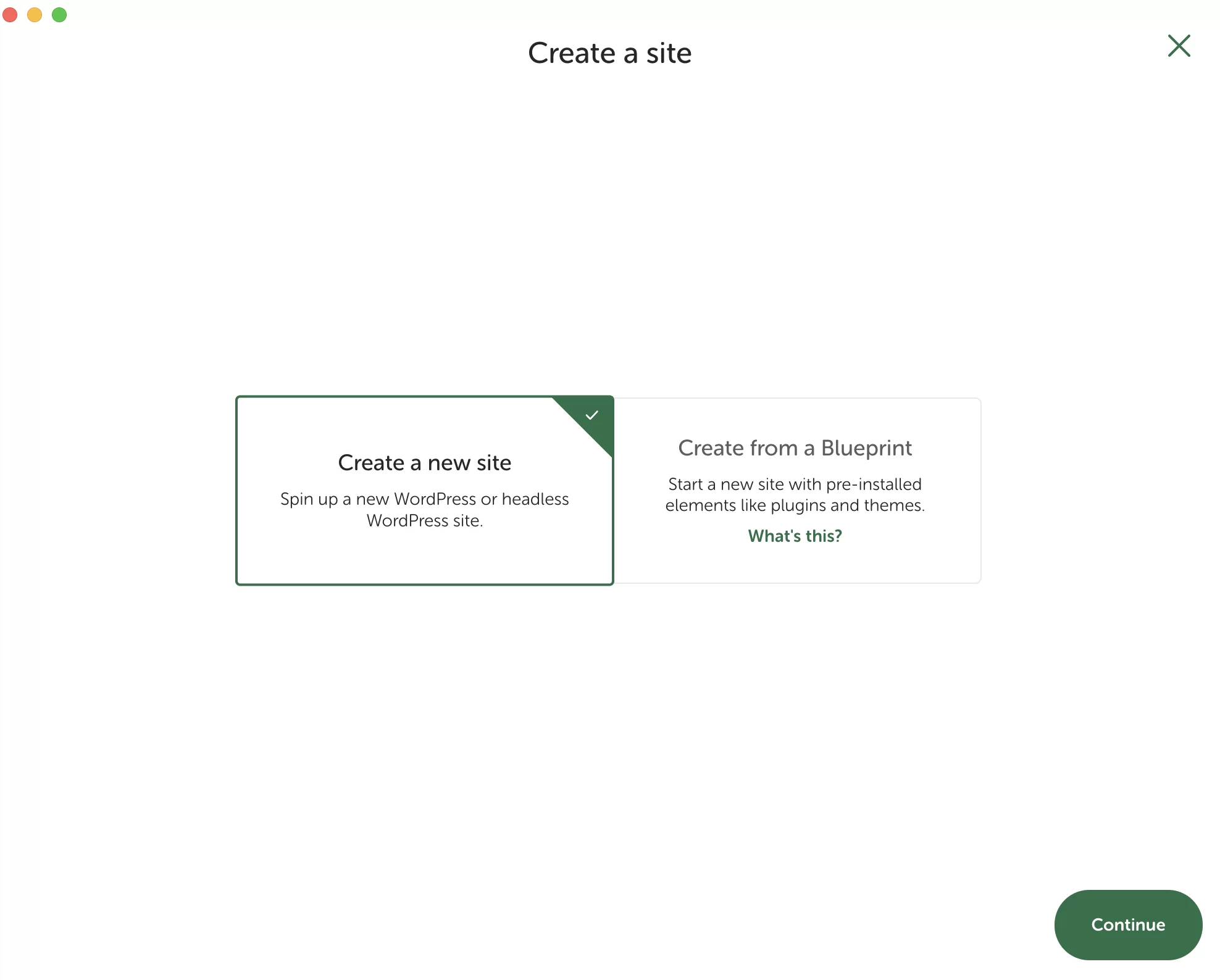
Local ให้สองตัวเลือกในการสร้างไซต์ของคุณ:
- เริ่มต้นจากศูนย์ด้วยการติดตั้ง WordPress แบบ “ใหม่” ที่คุณจะปรับแต่งด้วยธีม ปลั๊กอิน และการตั้งค่าอื่นๆ ที่คุณเลือก สิ่งนี้เรียกว่า "สร้างไซต์ใหม่"
- ใช้ Blueprint ซึ่งเป็นเทมเพลตไซต์ที่มีธีม ปลั๊กอิน ฯลฯ ที่คุณเลือกอยู่แล้ว
เนื่องจากคุณเพิ่งเปิดตัว Local คุณจึงยังไม่มีพิมพ์เขียว ดังนั้น เลือกตัวเลือก #1: “สร้างไซต์ใหม่” จากนั้นคลิกปุ่ม “ดำเนินการต่อ” สีเขียว:

ขั้นตอนที่ 3: ตั้งชื่อไซต์ของคุณ
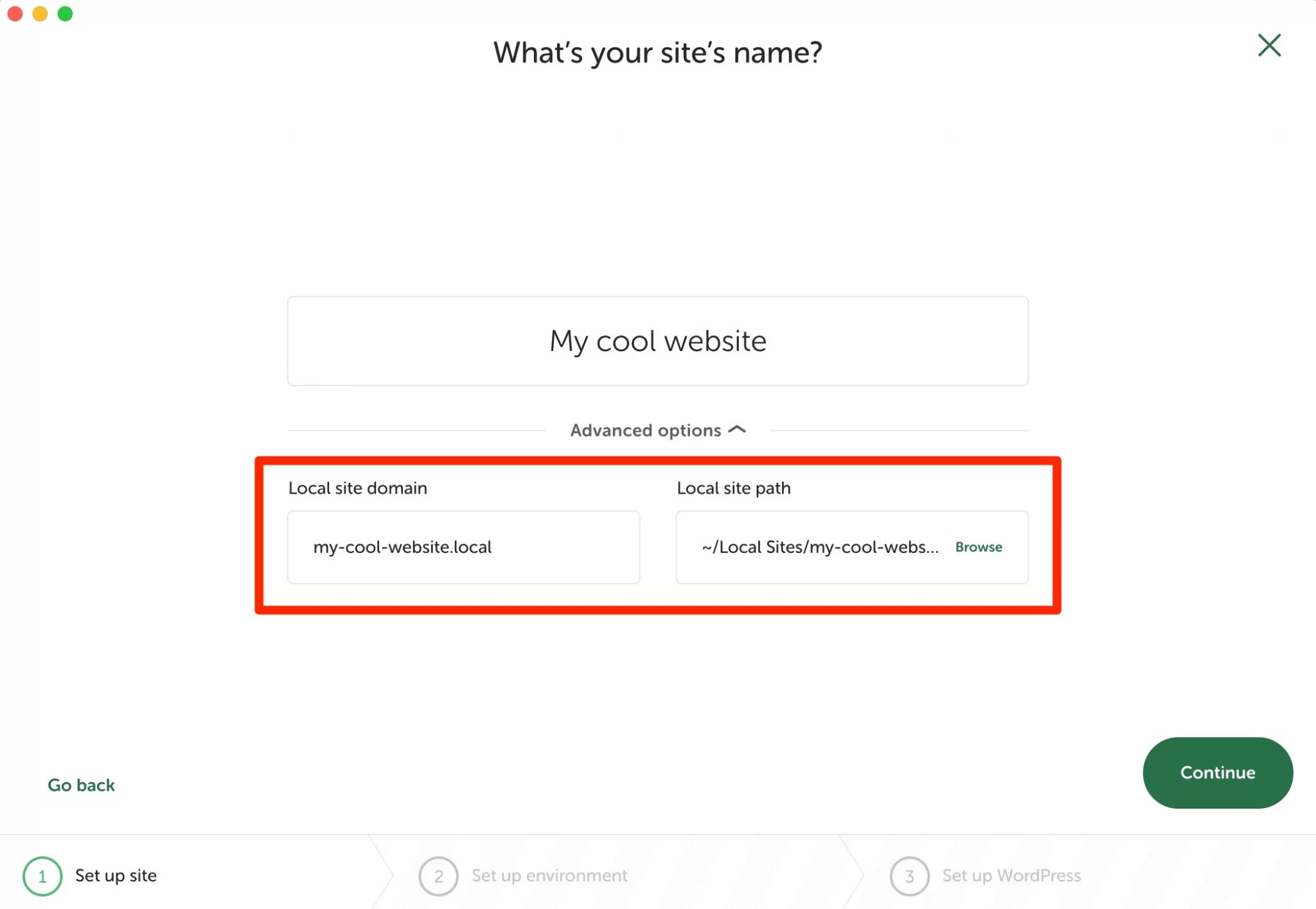
ไปที่ขั้นตอนที่สามของบทช่วยสอนนี้เพื่อติดตั้ง Local ในสี่เหลี่ยมที่ให้ไว้สำหรับจุดประสงค์นี้ ให้ตั้งชื่อไซต์ของคุณ ตัวอย่างเช่น: “ไซต์ท้องถิ่นของฉัน”
หากคุณคลิกที่ "ตัวเลือกขั้นสูง" คุณจะเห็นว่า Local สร้างสองสิ่งโดยอัตโนมัติ:
- ชื่อโดเมนสำหรับไซต์ท้องถิ่นของคุณ ซึ่งประกอบด้วยชื่อไซต์ของคุณ + นามสกุล
.localในกรณีของฉัน สิ่งนี้ให้:my-local-site.local - ตำแหน่งที่จะจัดเก็บไซต์ของคุณบนคอมพิวเตอร์ของคุณ (เส้นทางไซต์ในเครื่อง)
คุณสามารถปล่อยไว้ตามที่เป็นอยู่หรือเปลี่ยนชื่อโดเมนและที่ตั้ง เมื่อเสร็จแล้วให้คลิกที่ปุ่มสีเขียว “ดำเนินการต่อ”

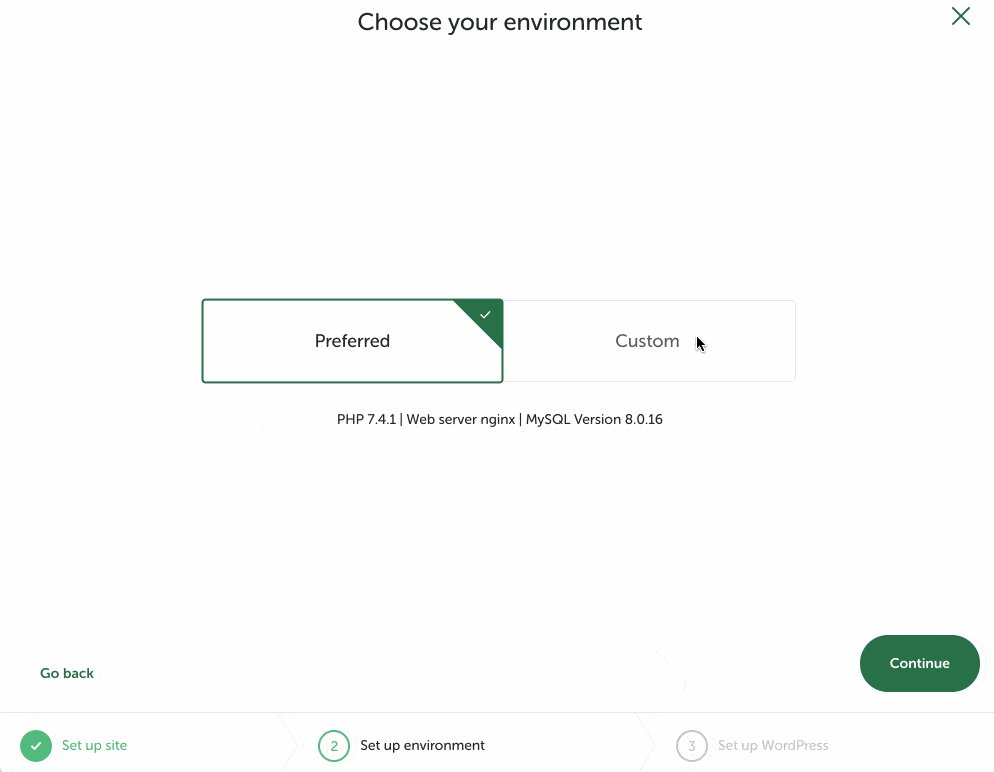
ขั้นตอนที่ 4: เลือกสภาพแวดล้อมสำหรับไซต์ WordPress ในพื้นที่ของคุณ
ถึงเวลาตั้งค่าสภาพแวดล้อมสำหรับไซต์ WordPress ในพื้นที่ของคุณในอนาคต เพื่อช่วยคุณ Local ขอเสนอสภาพแวดล้อมที่กำหนดค่าไว้ล่วงหน้าในช่อง "ที่ต้องการ"
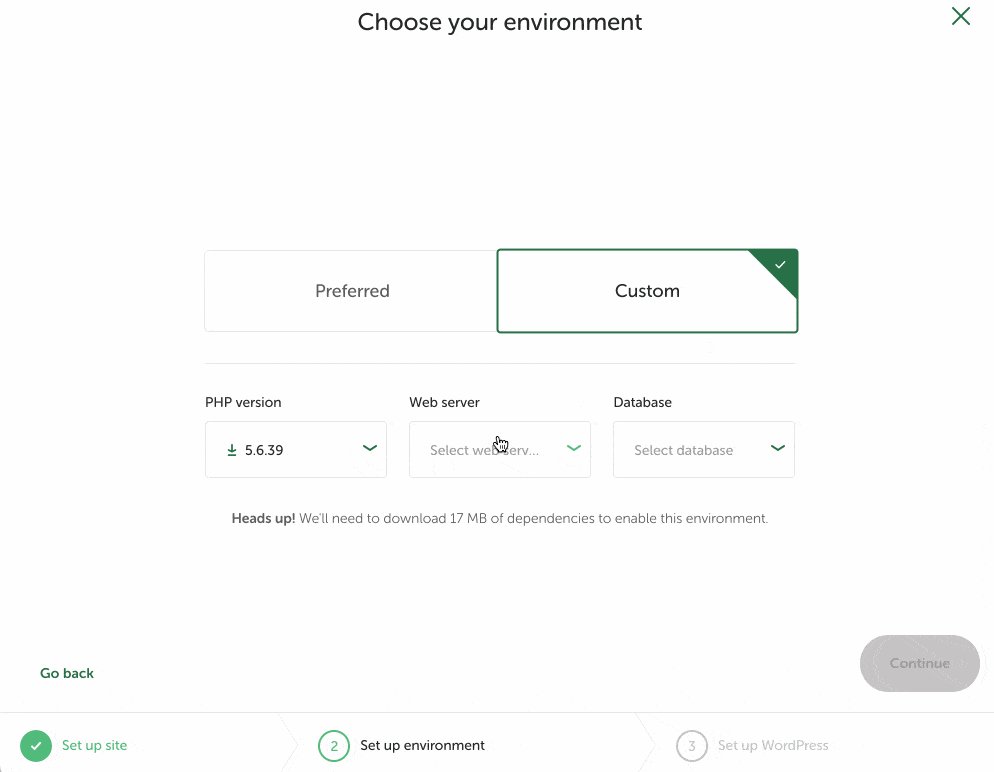
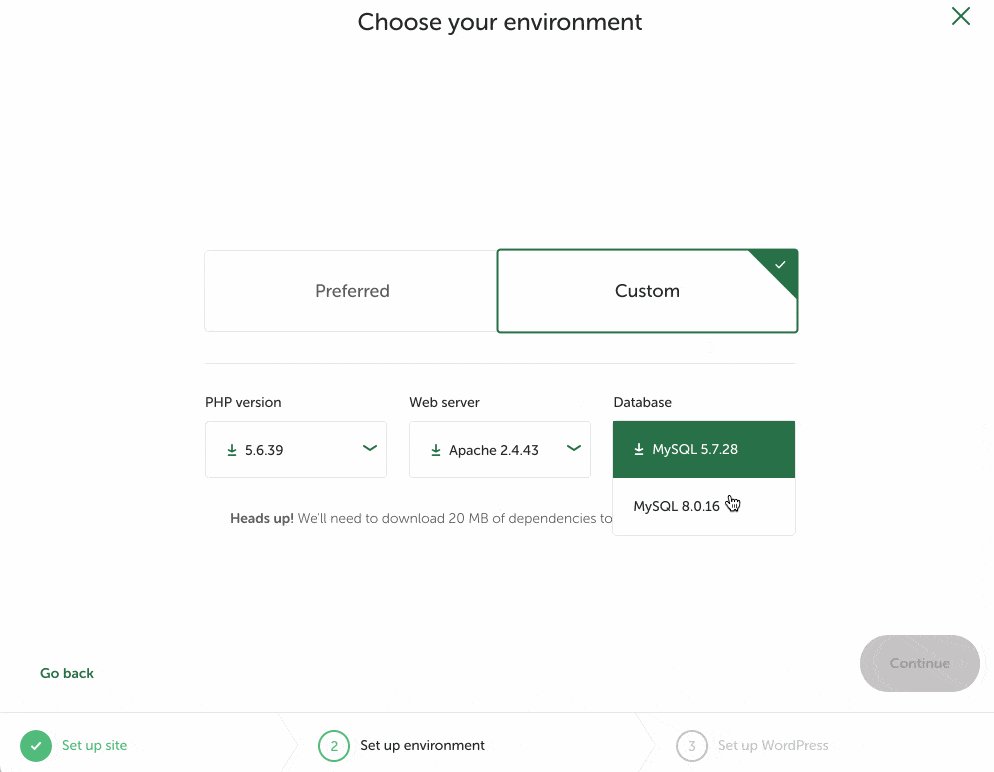
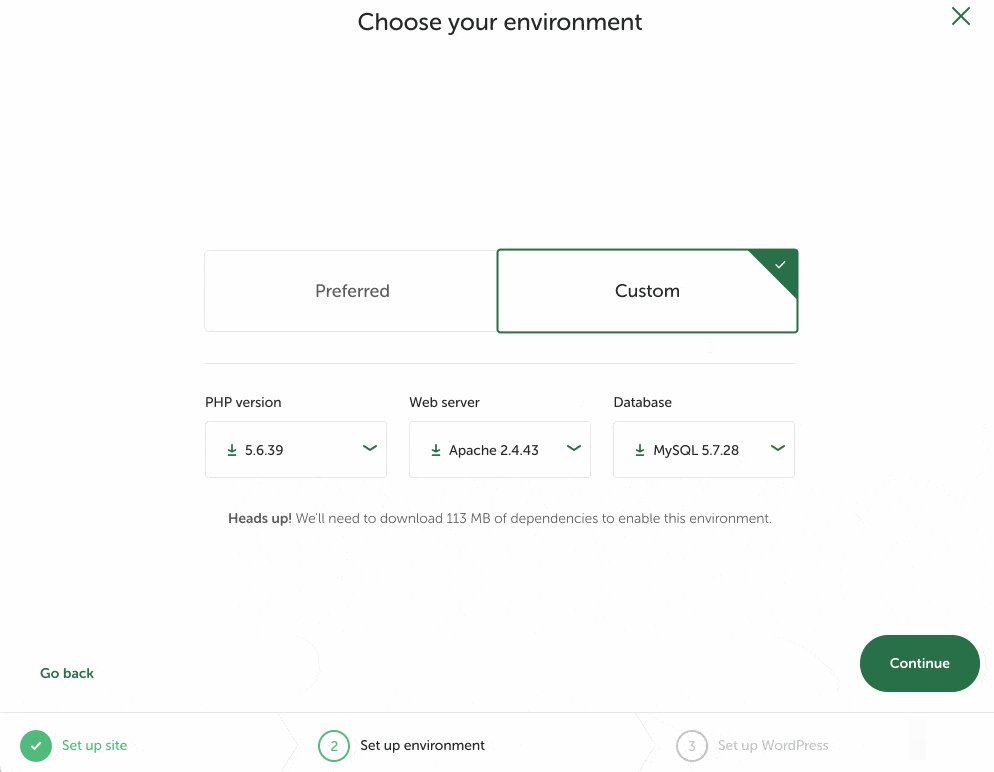
หากคุณต้องการเลือกสภาพแวดล้อมแบบกำหนดเอง ให้คลิก "กำหนดเอง" จากนั้นคุณสามารถเลือก:
- เวอร์ชัน PHP ของคุณ ซึ่งเป็นซอฟต์แวร์ที่ WordPress ทำงาน
- ประเภทของเว็บเซิร์ฟเวอร์ (NGINX หรือ Apache)
- MySQL เวอร์ชันของคุณ ระบบการจัดการสำหรับฐานข้อมูลของคุณ

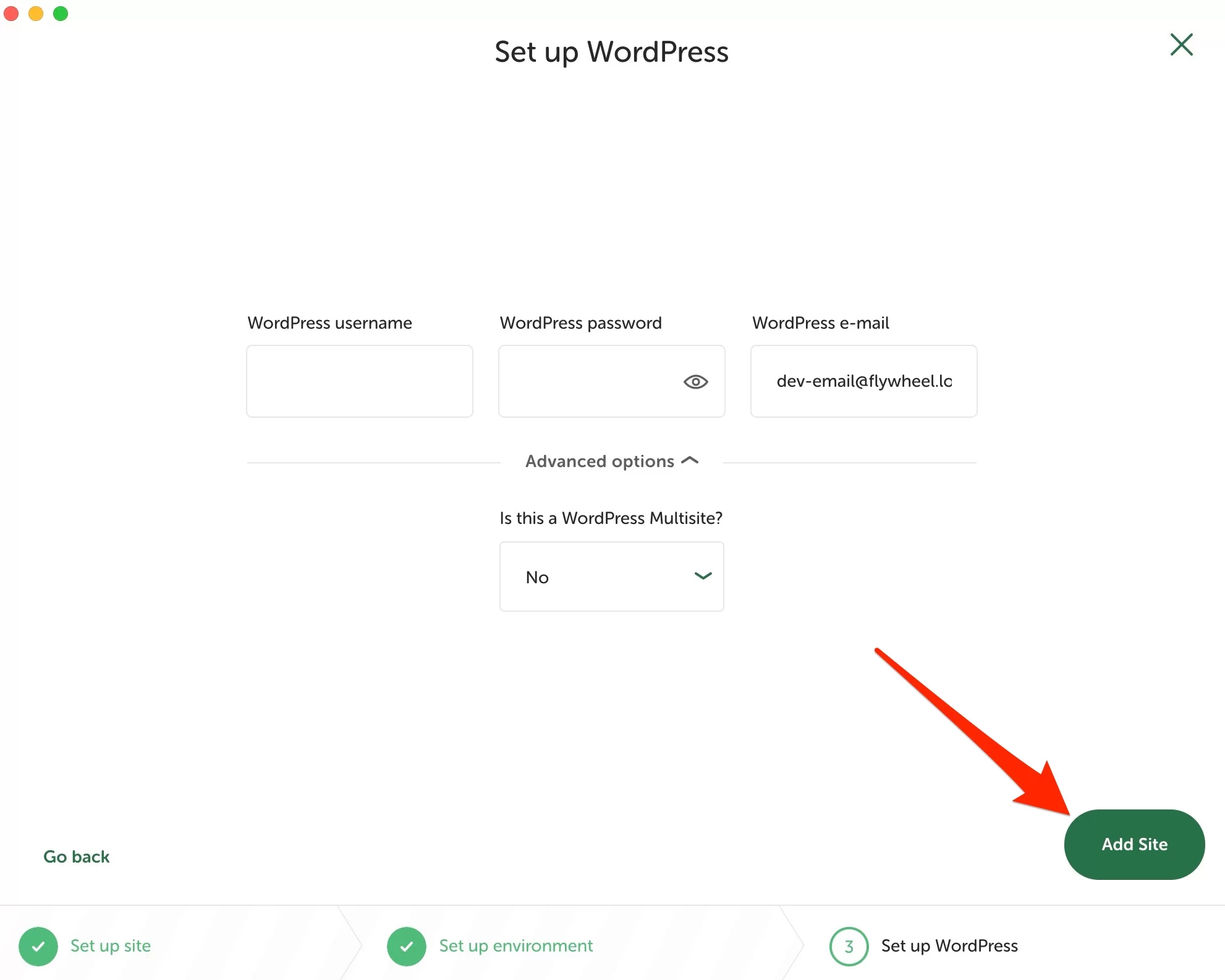
ขั้นตอนที่ 5: กรอกข้อมูลประจำตัวของคุณ
หากต้องการดำเนินการสร้างไซต์ของคุณด้วย Local ให้กรอกรายการต่อไปนี้:
- ชื่อผู้ใช้
- รหัสผ่าน
- ที่อยู่อีเมล
- หากคุณกำลังสร้างเครือข่ายหลายไซต์
เสร็จสิ้นโดยคลิกปุ่ม "เพิ่มไซต์"

แล้วคุณก็จะได้มัน ขอแสดงความยินดี! ไซต์ท้องถิ่นใหม่ของคุณใช้งานได้และพร้อมใช้งานบนแดชบอร์ดของคุณ

คุณจะได้เรียนรู้วิธีนำไปใช้ทันทีและใช้คุณสมบัติที่มีประโยชน์บางอย่าง
วิธีกำหนดค่า Local
ฉันจะเข้าถึงอินเทอร์เฟซการดูแลระบบของไซต์ WordPress ด้วย Local ได้อย่างไร
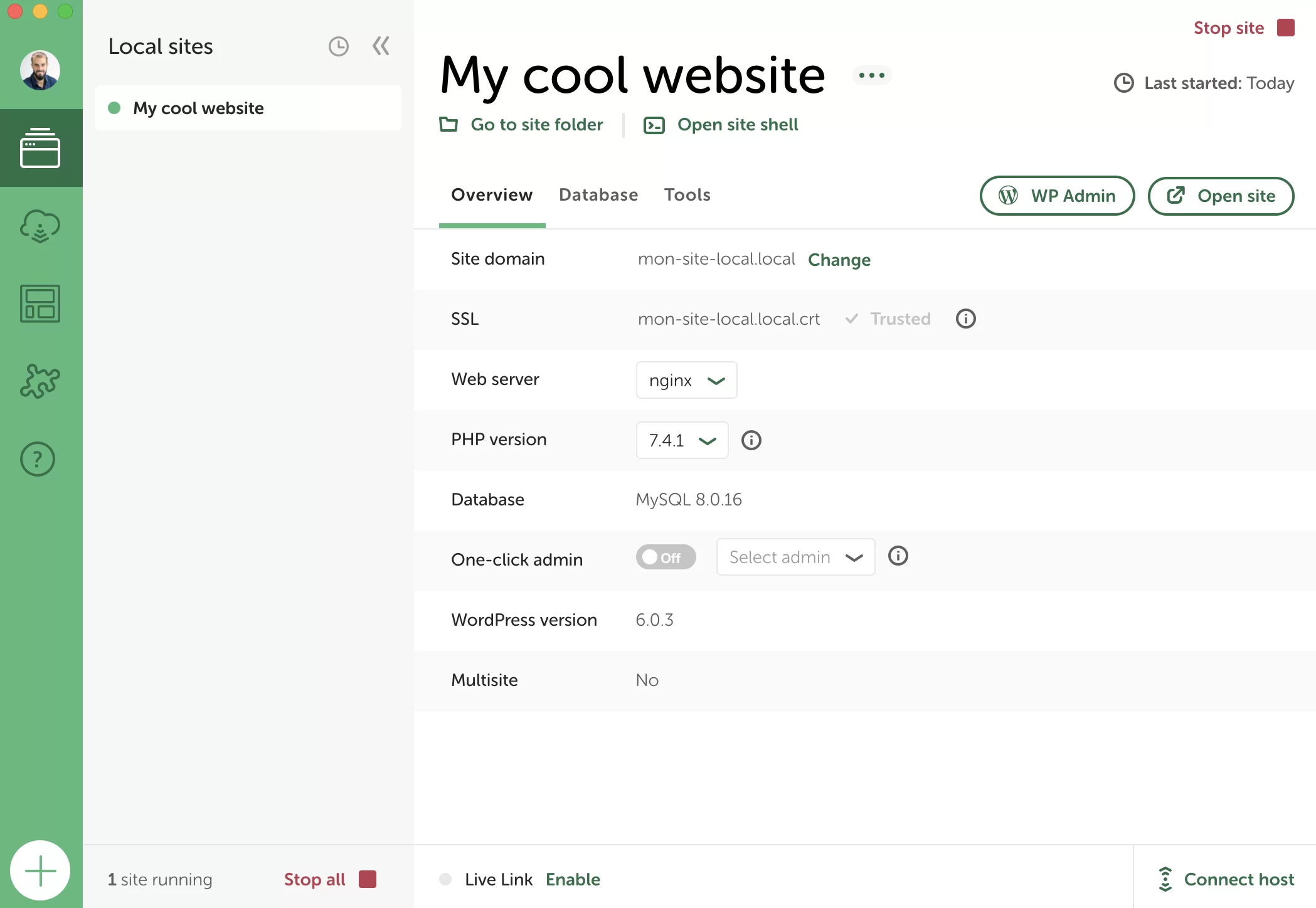
ไซต์ของคุณเปิดใช้งานและทำงานในพื้นหลัง แต่คุณอาจกระตือรือร้นที่จะเข้าไปใช้งานและเริ่มปรับแต่งมัน ฉันขอพนันเลย ลองมาดูกันดีกว่า
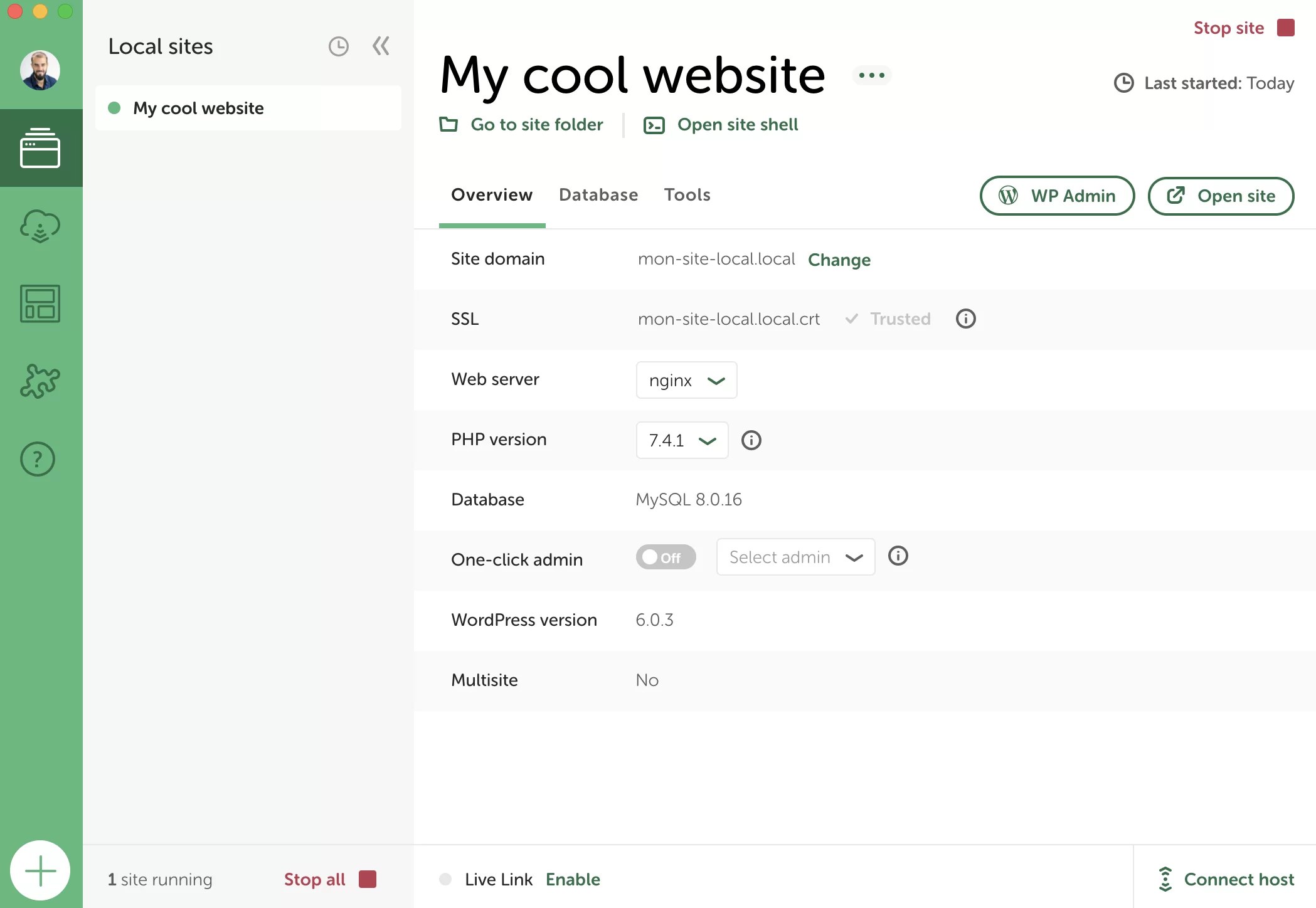
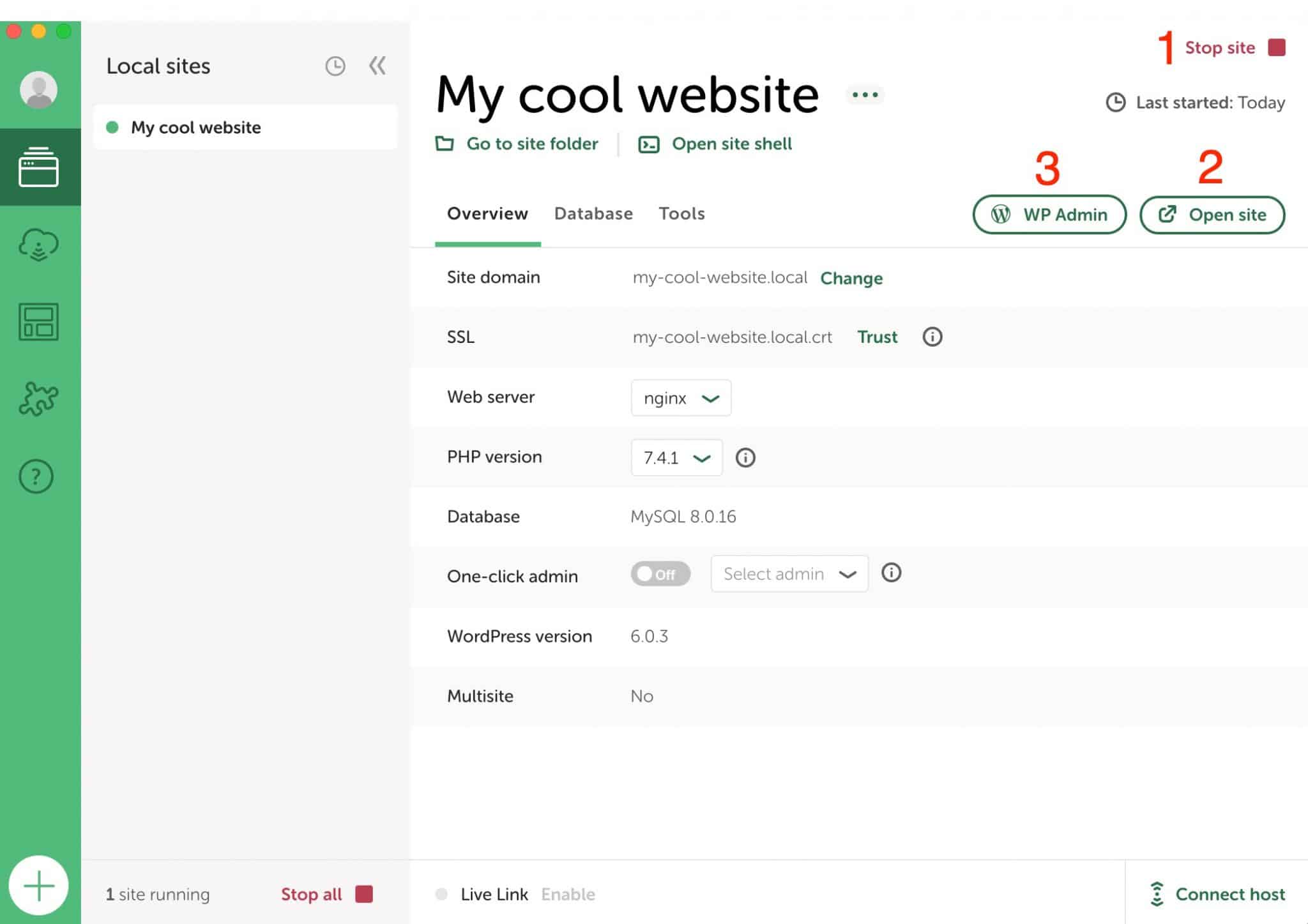
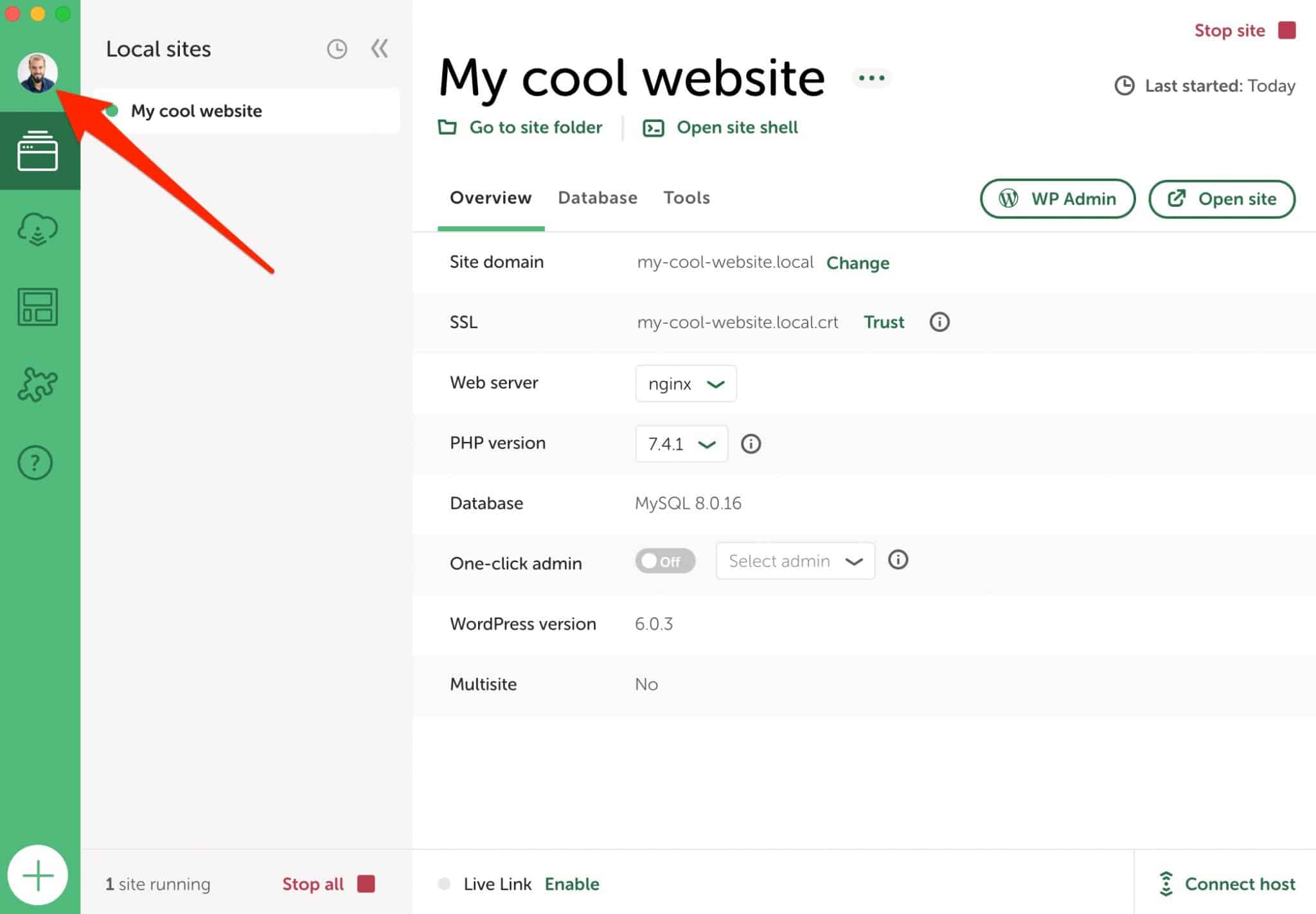
จากอินเทอร์เฟซของคุณ Local อนุญาตให้คุณทำสิ่งต่อไปนี้:
- เริ่ม/หยุดไซต์ เมื่อเว็บไซต์ทำงานในพื้นหลัง จุดสีเขียวเล็กๆ จะปรากฏขึ้นถัดจากชื่อ นี่เป็นข้อกำหนดเบื้องต้นสำหรับการเข้าถึงอินเทอร์เฟซการดูแลระบบ หากต้องการหยุด ให้คลิกที่สี่เหลี่ยมสีแดงเล็กๆ “หยุดไซต์” (หมายเลข 1 บนรูปภาพ)
- เปิดไซต์ในแท็บใหม่ของเบราว์เซอร์ของคุณ ผ่านปุ่ม "เปิดไซต์" จากนั้นคุณจะเข้าสู่อินเทอร์เฟซส่วนหน้า (อินเทอร์เฟซที่ผู้เข้าชมมองเห็นได้)
- เข้าถึงอินเทอร์เฟซการดูแลระบบ (แบ็คออฟฟิศ) ผ่านปุ่ม “ผู้ดูแลระบบ WP”

ในการเชื่อมต่อกับไซต์ของคุณ กระบวนการจะเหมือนกับไซต์ WordPress ออนไลน์ทุกประการ: ป้อนข้อมูลเข้าสู่ระบบและรหัสผ่านของคุณในหน้าเข้าสู่ระบบเพื่อเข้าสู่แดชบอร์ด
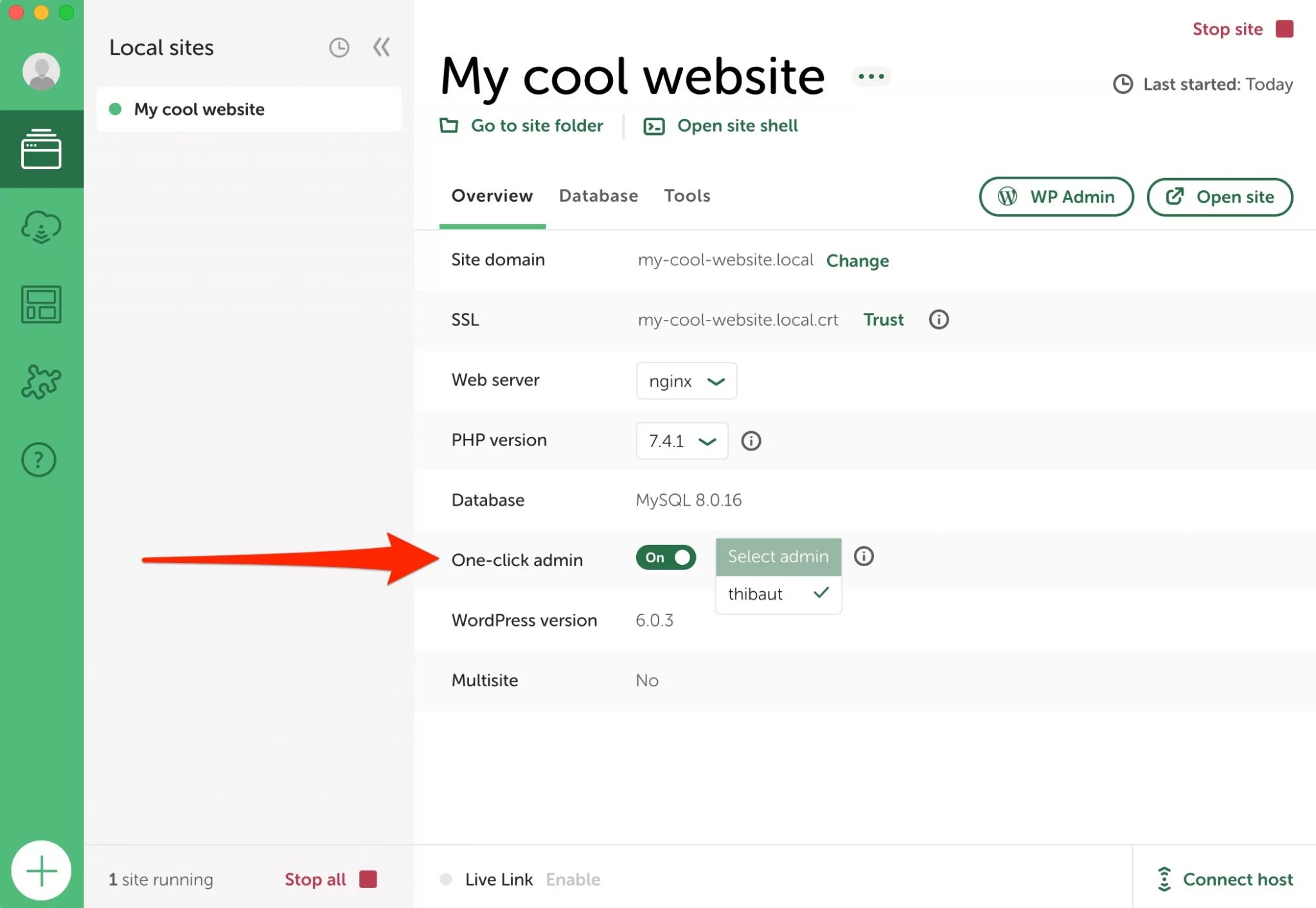
หากคุณต้องการ คุณยังสามารถตั้งค่าการเข้าสู่ระบบผู้ดูแลระบบได้ในคลิกเดียว โดยไม่ต้องป้อนข้อมูลเข้าสู่ระบบและรหัสผ่านของคุณ ในการทำเช่นนี้ ให้เปิดใช้งานตัวเลือก One-click admin แล้วเลือกชื่อผู้ใช้ที่เกี่ยวข้อง

Local by Flywheel ได้ติดตั้ง WordPress เวอร์ชันหลักล่าสุดแล้ว ในกรณีของฉันคือ 6.0.3 สิ่งที่คุณต้องทำคือปรับแต่งตามที่คุณต้องการโดยเพิ่มธีมและปลั๊กอินที่คุณเลือก รวมถึงเนื้อหา (หน้า + โพสต์)
ในการทำเช่นนี้ ฉันขอแนะนำให้คุณอ่านส่วนที่สามถึงห้าของคู่มือ WPMarmite เพื่อสร้างไซต์ WordPress แบบมืออาชีพ
วิธีใช้ประโยชน์จากพิมพ์เขียว
วิธีสร้างพิมพ์เขียวด้วย Local
ด้วยเนื้อหาในส่วนก่อนหน้านี้ คุณรู้วิธีสร้างและปรับแต่งไซต์ WordPress ที่ออกแบบโดย Local
หากคุณเคยชินกับการสร้างไซต์ซ้ำๆ เช่น สำหรับลูกค้าของคุณ คุณอาจกำลังทำงานกับธีมเดียวกัน ปลั๊กอินเดิม หรือแม้แต่หน้าหลักเดียวกัน (เช่น ติดต่อ)
การตั้งค่าทุกอย่างตั้งแต่ต้นสำหรับแต่ละไซต์ต้องใช้เวลา ด้วย Blueprints ของ Local คุณสามารถบันทึกไซต์ใดก็ได้และการกำหนดค่าทั้งหมด (ธีม ปลั๊กอิน หน้า การตั้งค่า ฯลฯ) ดังนั้นคุณจึงสามารถใช้ซ้ำได้ทุกครั้งที่คุณเริ่มไซต์ท้องถิ่นใหม่
หากต้องการสร้างพิมพ์เขียว ให้เริ่มต้นด้วยการกำหนดค่าไซต์ที่คุณเลือกด้วยองค์ประกอบทั้งหมดที่คุณต้องการ
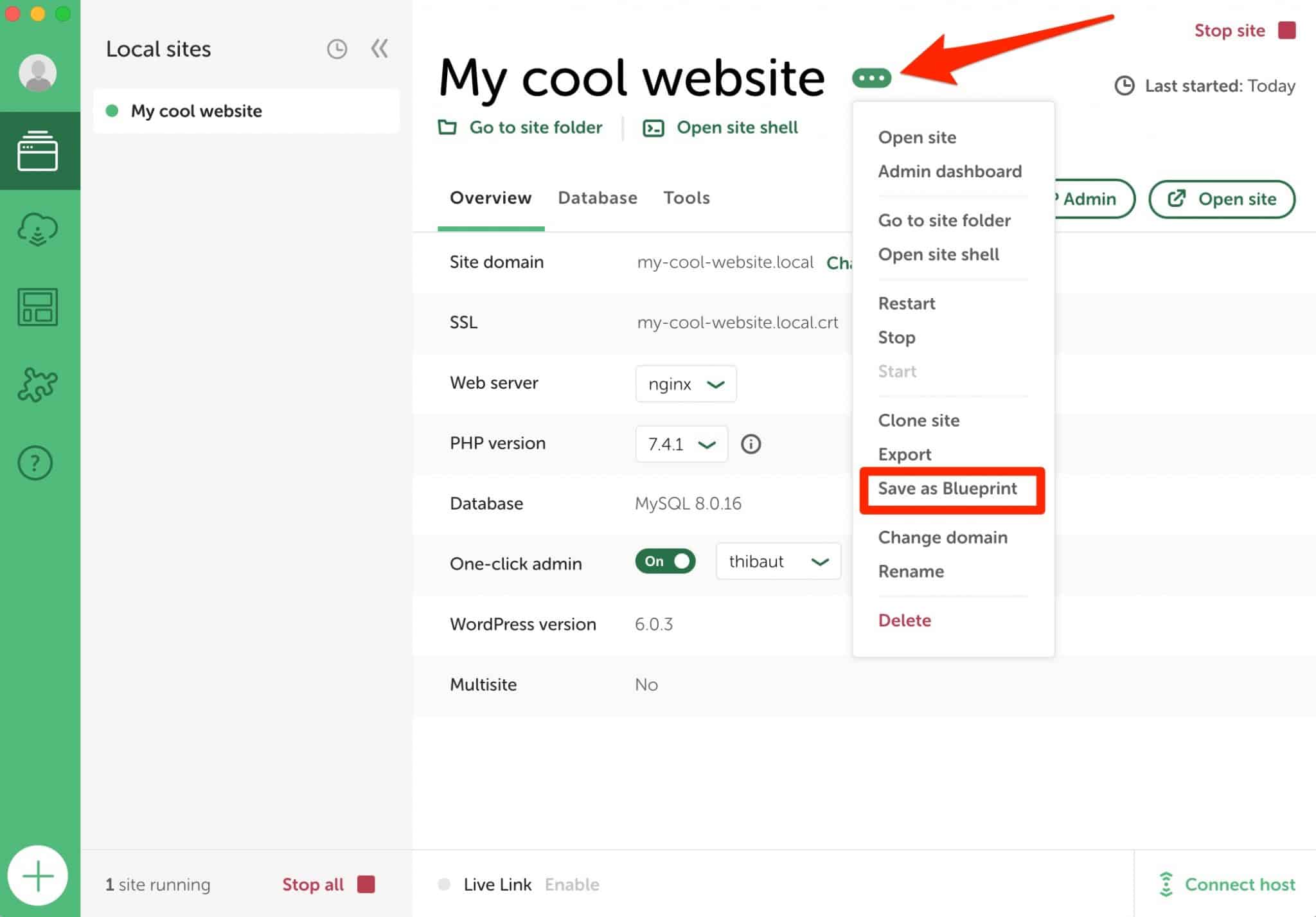
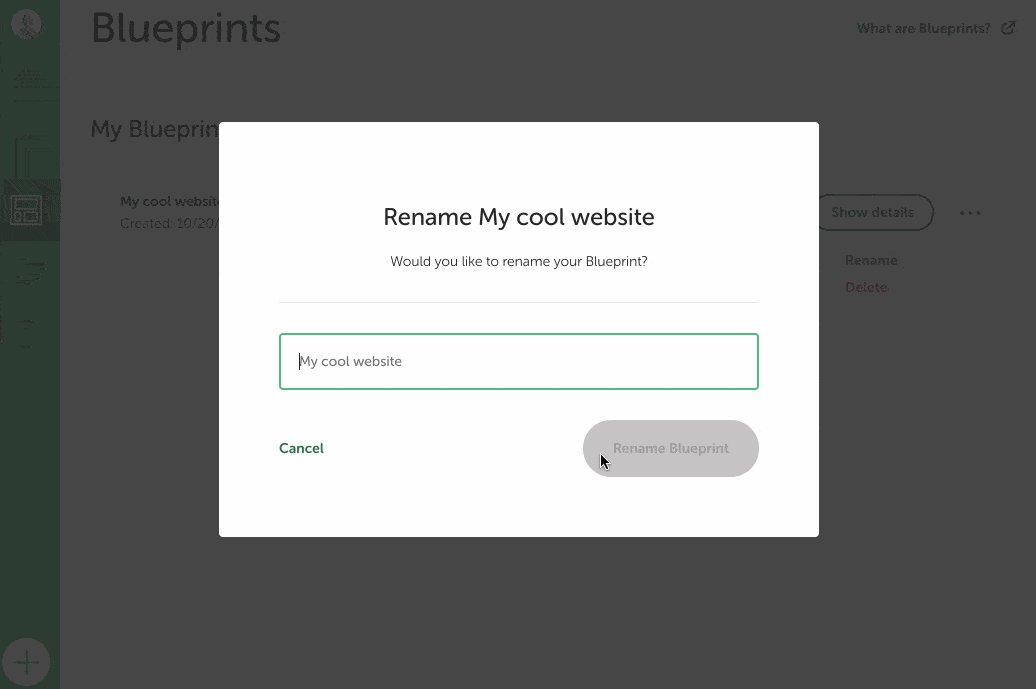
จากนั้นคลิกที่จุดเล็กๆ สามจุดถัดจากชื่อไซต์ของคุณ แล้วเลือก "บันทึกเป็นพิมพ์เขียว"

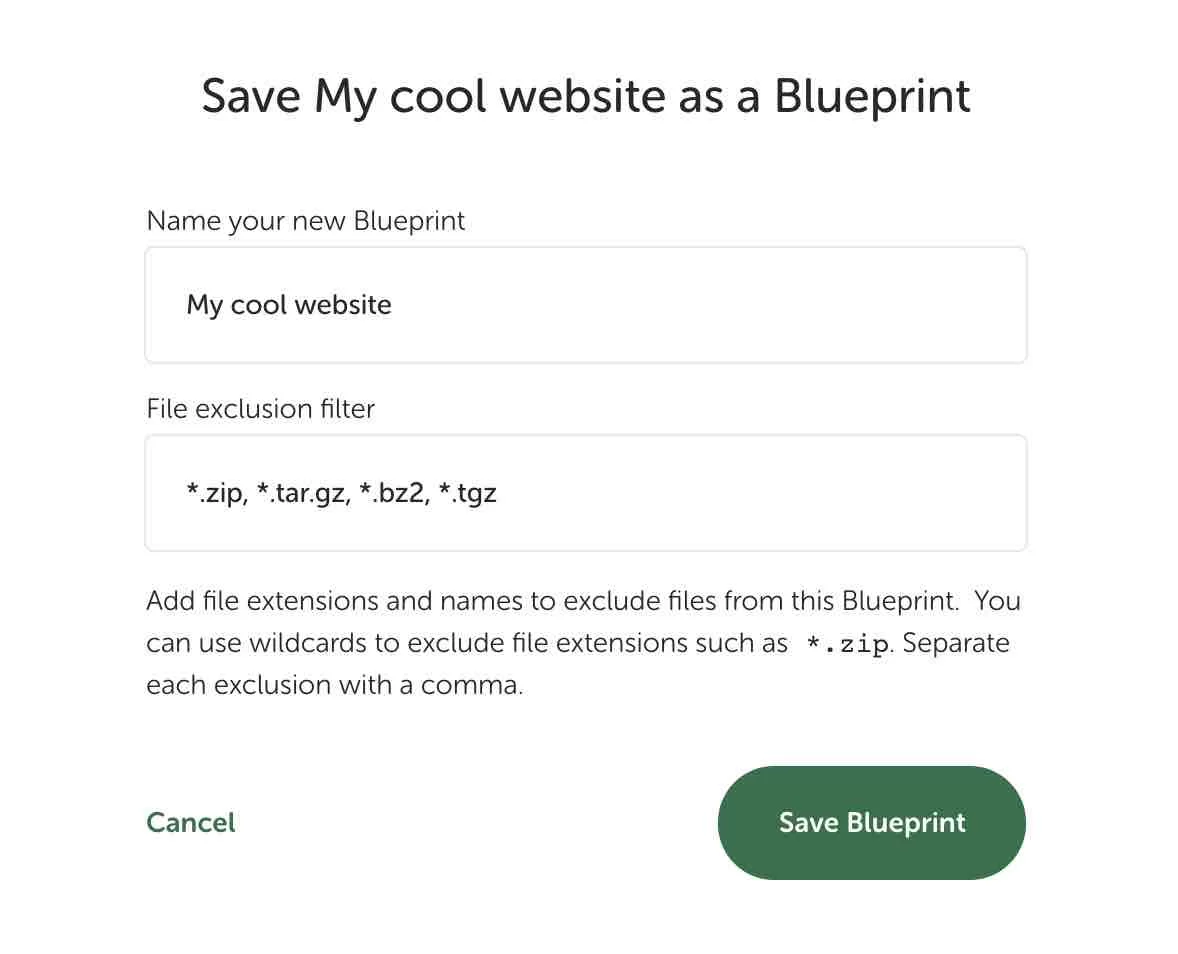
ตั้งชื่อพิมพ์เขียว ของ คุณ เลือกประเภทของไฟล์ที่จะยกเว้น (ปล่อยไว้ตามที่เป็น) จากนั้นคลิก “บันทึกพิมพ์เขียว”

ฉันจะออกแบบไซต์จากพิมพ์เขียวได้อย่างไร
การเปิดใช้ไซต์ท้องถิ่นใหม่จาก Blueprint นั้นง่ายมาก เพียงเลือกตัวเลือก “สร้างจากพิมพ์เขียว” เมื่อคุณสร้างไซต์ (คุณทราบขั้นตอนจากที่นั่น)
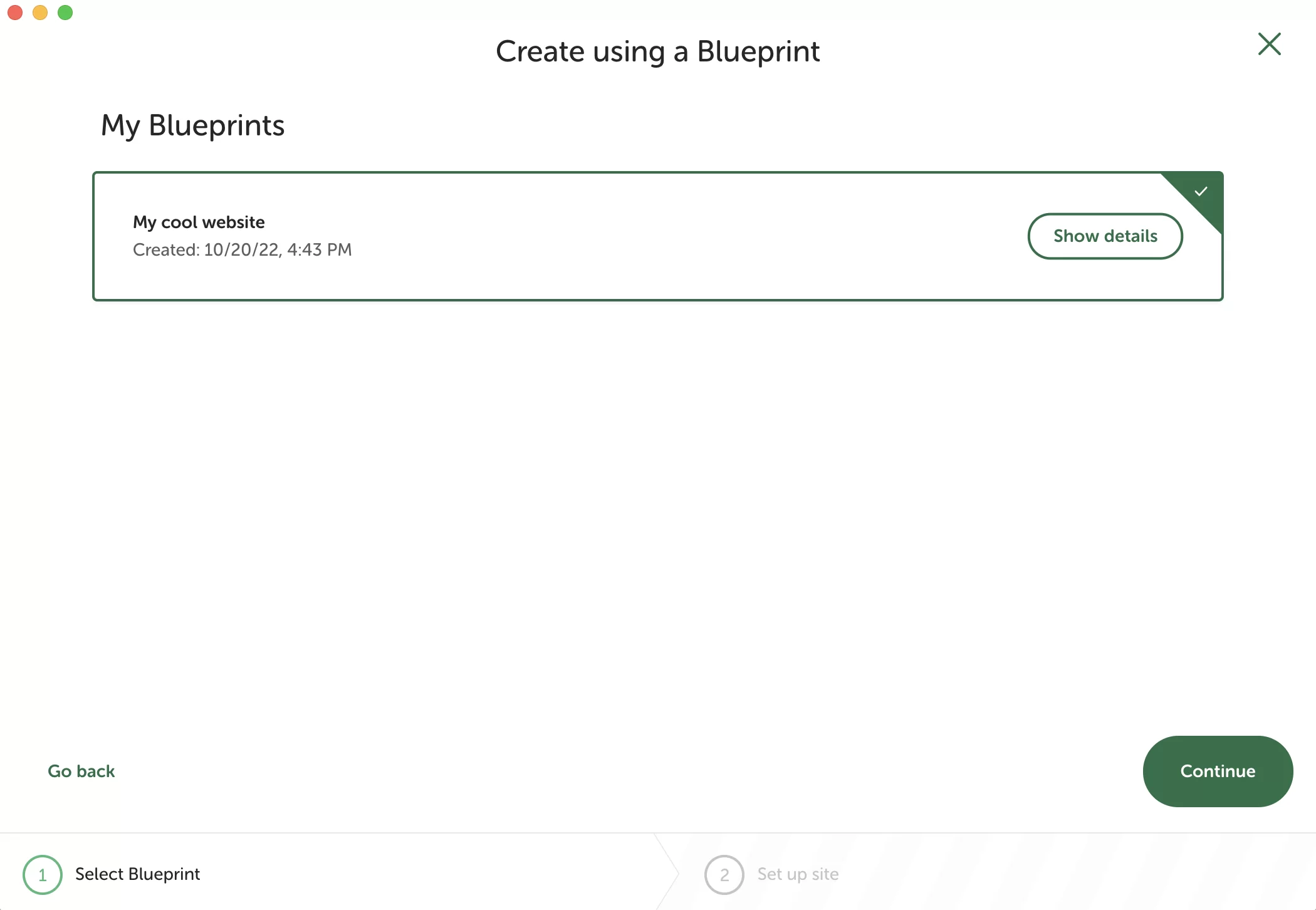
หากมีพิมพ์เขียว คุณจะได้รับแจ้งให้เลือกดังต่อไปนี้:

จะเข้าถึง (และแก้ไข) พิมพ์เขียวของฉันได้อย่างไร
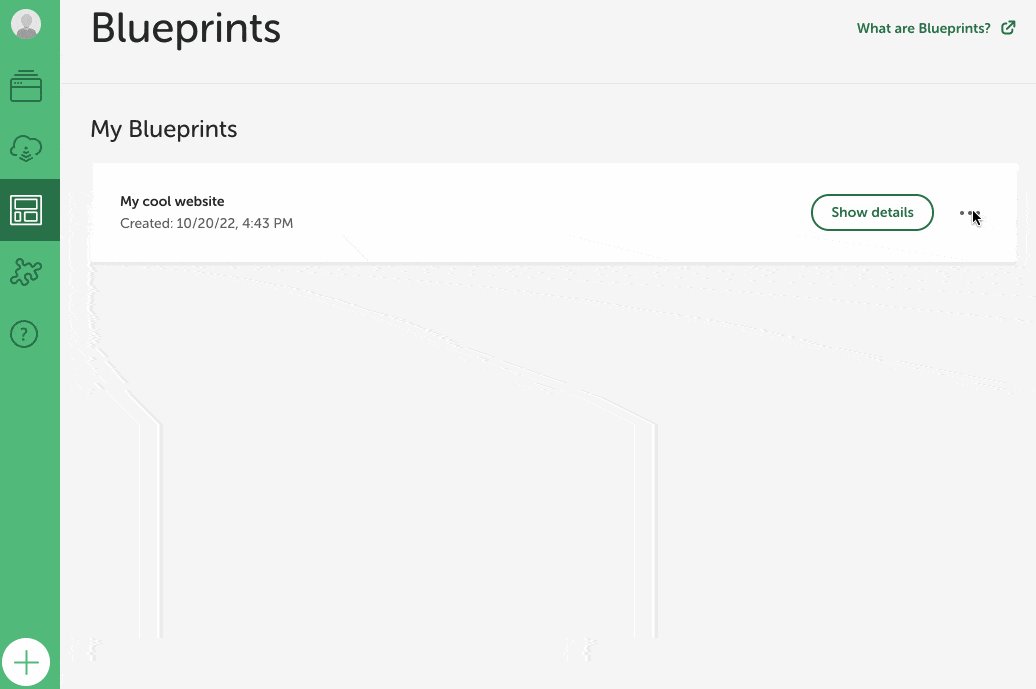
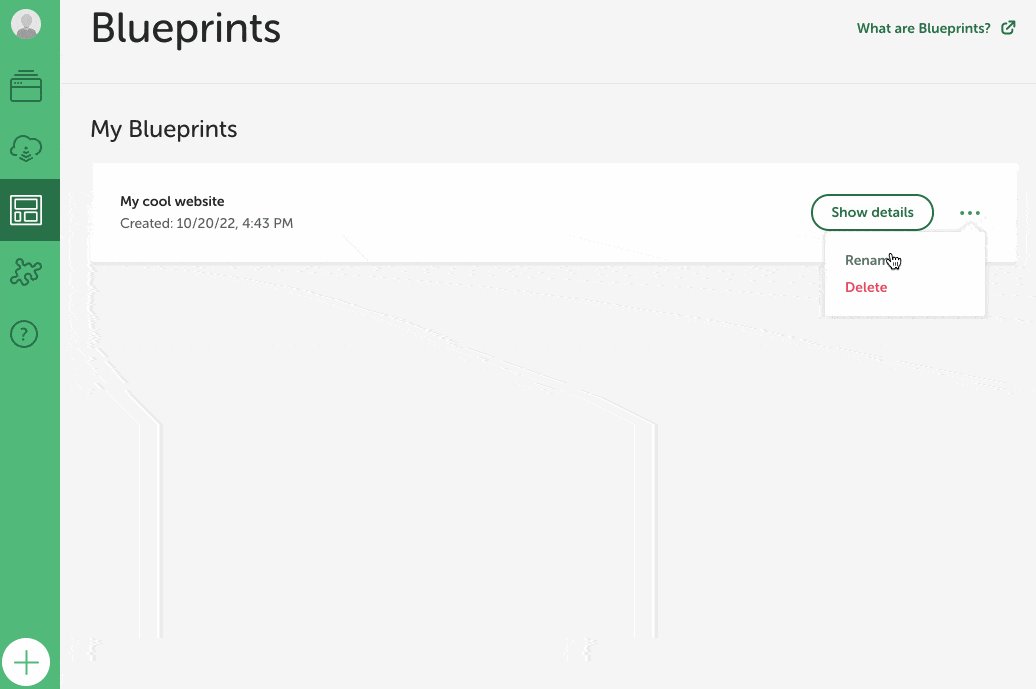
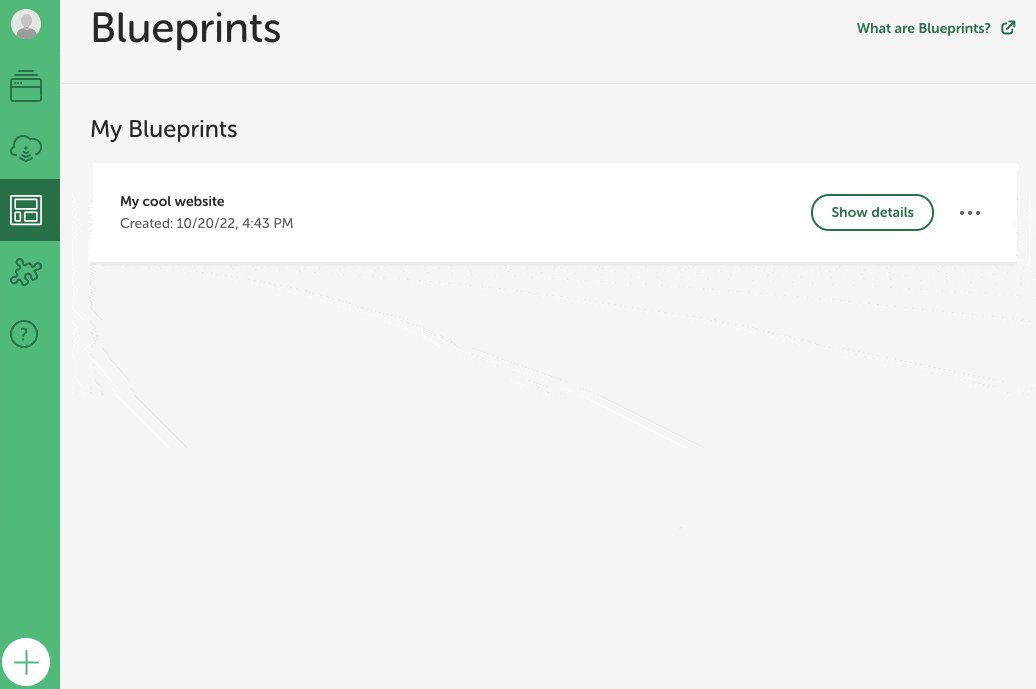
หากต้องการดูพิมพ์เขียวทั้งหมดของคุณ ให้คลิกที่ไอคอนเมนูที่เกี่ยวข้องในแถบด้านข้างซ้ายของอินเทอร์เฟซในเครื่องของคุณ
จากนั้นคุณจะมี:
- ภาพรวมของรายละเอียดไซต์ของคุณ พร้อมปุ่ม "แสดงรายละเอียด"
- ทางลัดเพื่อเปลี่ยนชื่อหรือลบพิมพ์เขียวของคุณ โดยคลิกที่จุดเล็กๆ สามจุด

จะแสดงไซต์ของคุณที่สร้างด้วย Local ผ่านลิงก์ได้อย่างไร
คุณทำงานในทีมและ/หรือเพื่อลูกค้าหรือไม่? Local มีคุณสมบัติที่ยอดเยี่ยมเพื่อตอบสนองพวกเขา: ลิงค์สด ด้วยลิงก์เหล่านี้ คุณสามารถให้สิทธิ์เข้าถึงไซต์ของคุณโดยตรงแก่บุคคลที่คุณเลือก เพื่อให้พวกเขาสามารถดูผ่านการเชื่อมต่ออินเทอร์เน็ต
สิ่งนี้สะดวกมากเนื่องจากคุณไม่จำเป็นต้องส่งไซต์ของคุณไปยังเซิร์ฟเวอร์ออนไลน์
หากต้องการรับลิงก์สดบนเว็บไซต์ที่คุณเลือก ก่อนอื่นคุณต้องลงชื่อเข้าใช้บัญชีท้องถิ่นของคุณโดยคลิกที่ไอคอนวงกลมที่ด้านบนของแดชบอร์ด:

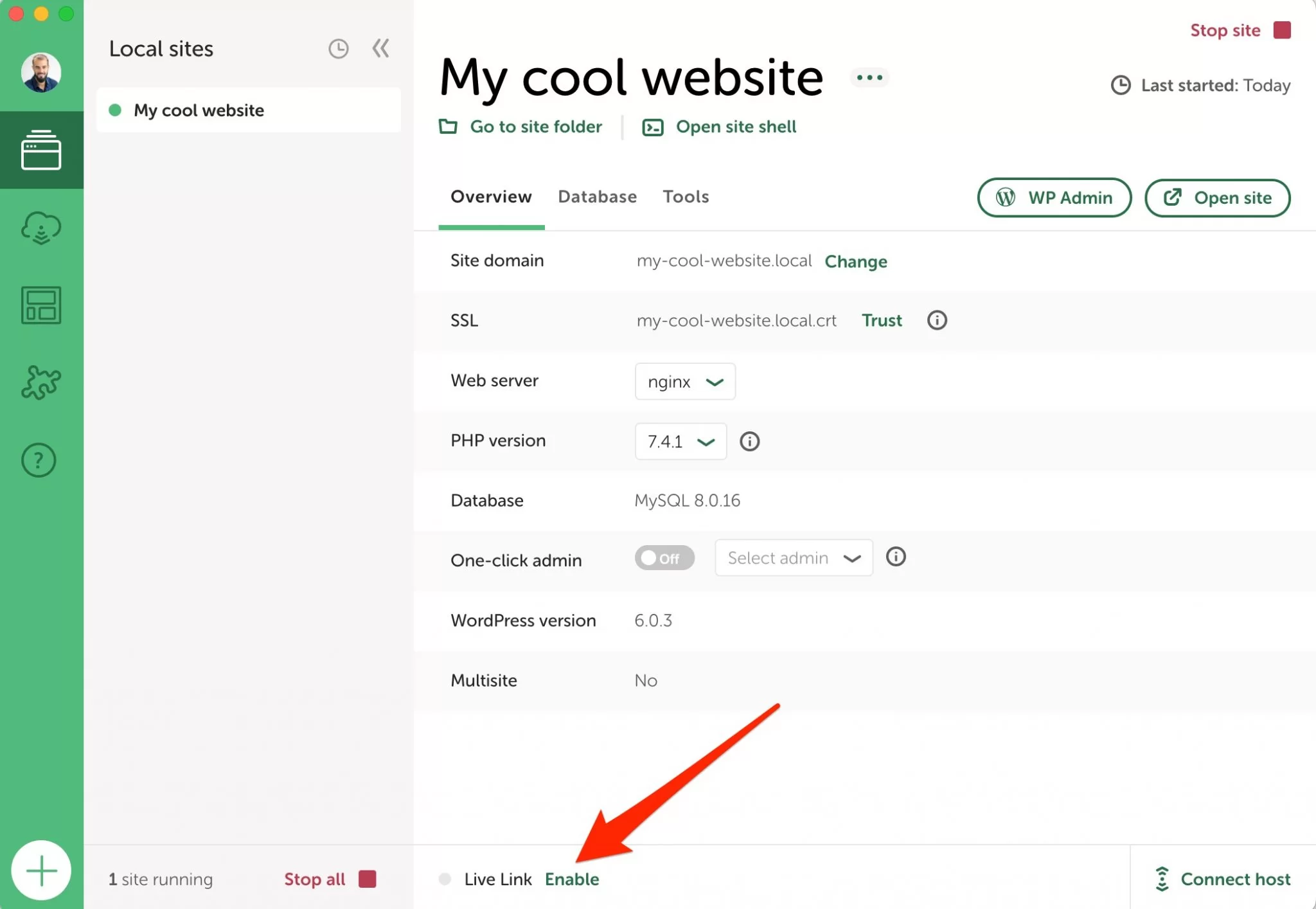
เมื่อคุณทำเสร็จแล้ว คุณสามารถสร้าง Live Link ได้โดยคลิกที่ “Enable”:

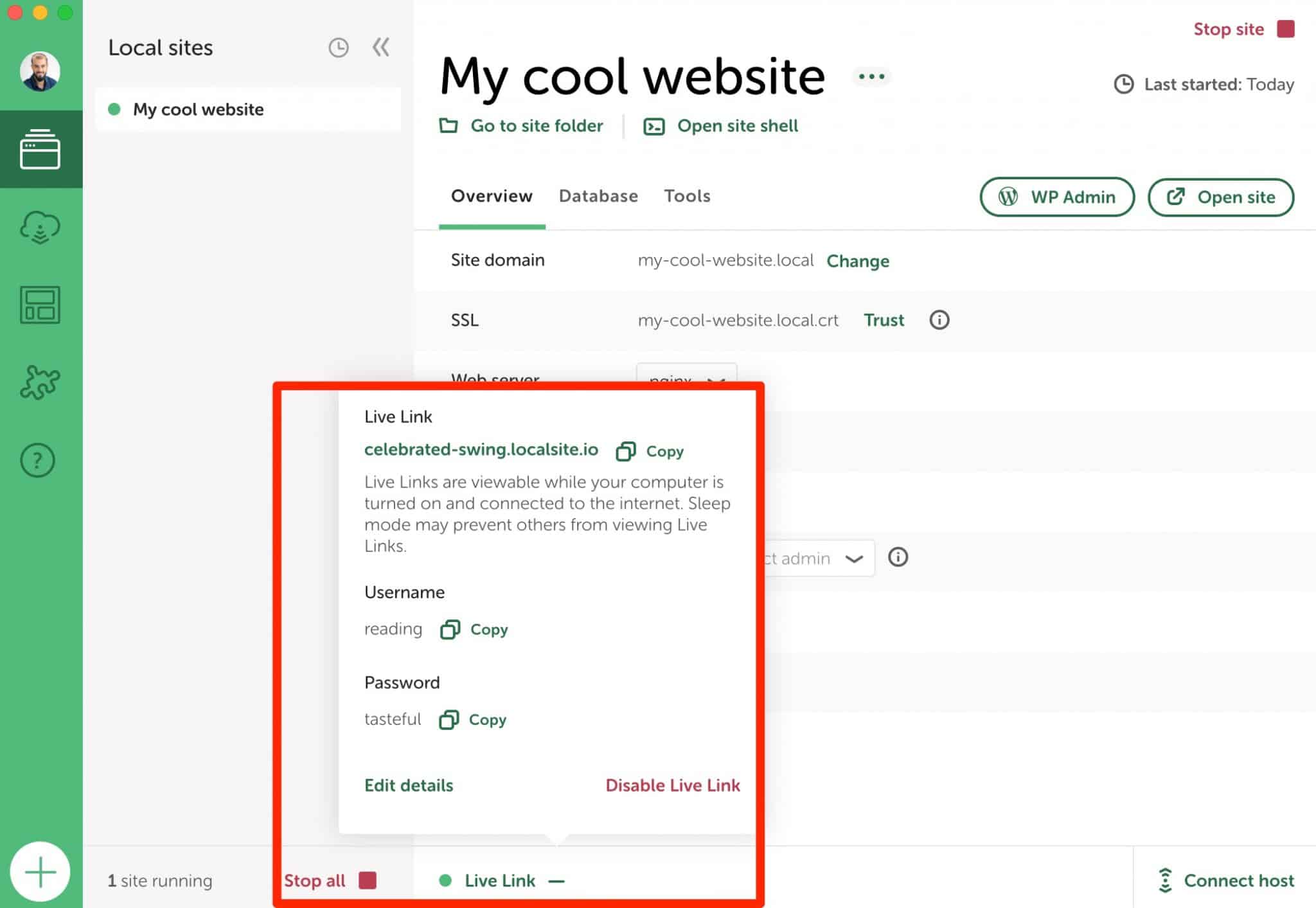
ทันทีที่สร้าง Live Link จุดสีเขียวจะปรากฏขึ้น คุณสามารถดูข้อมูลที่เชื่อมโยง (ลิงก์ ชื่อผู้ใช้ รหัสผ่าน) โดยคลิกที่ลูกศรขนาดเล็ก:

อย่างที่คุณเห็น Live Link ที่สร้างขึ้นนั้นค่อนข้างไม่มีตัวตน ชื่อผู้ใช้ (การอ่าน) และรหัสผ่าน (มีรสนิยม) ทำให้คุณยิ้มได้ แต่พวกเขาไม่เป็นมืออาชีพและปลอดภัย
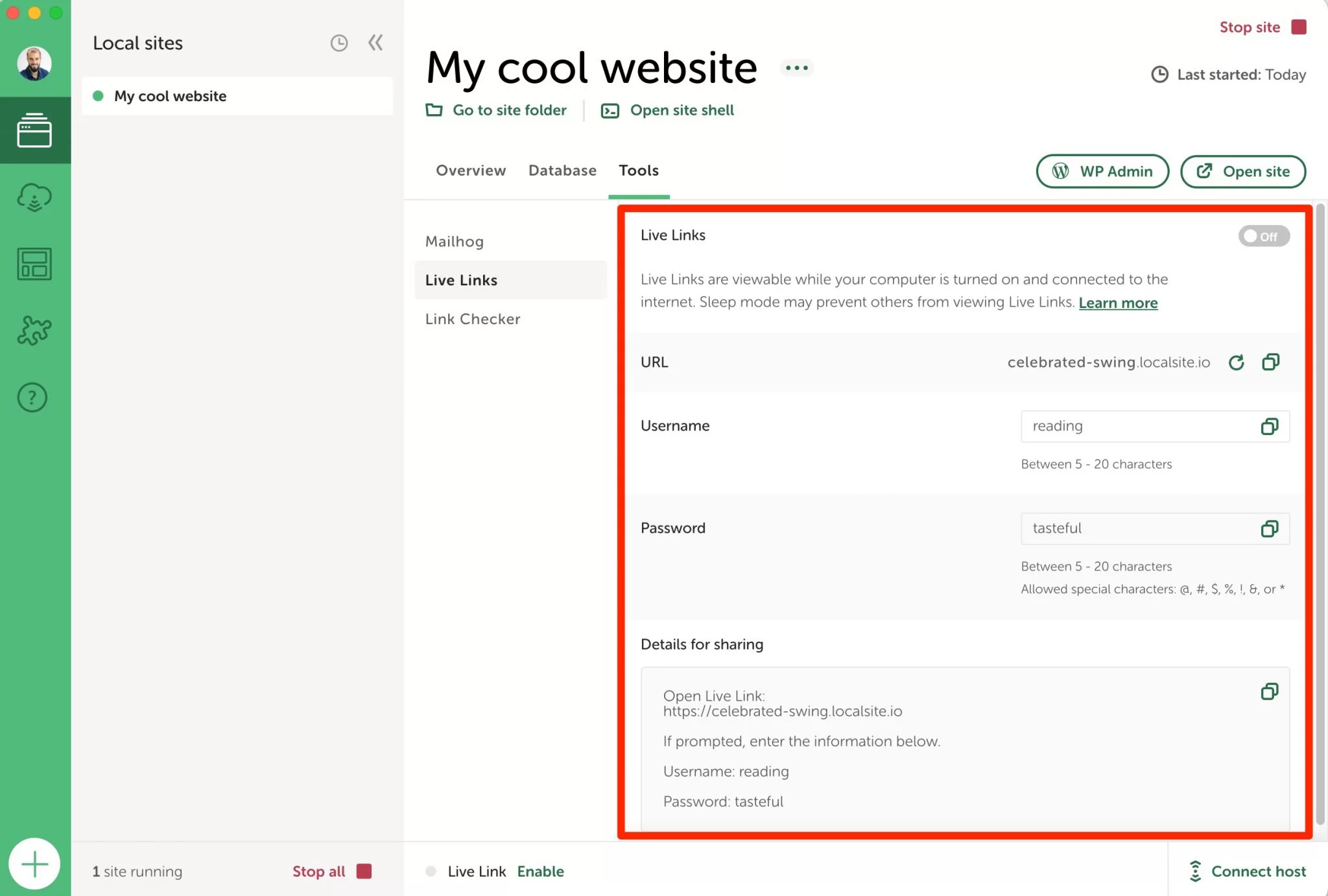
คุณสามารถเปลี่ยน URL ชื่อผู้ใช้ และรหัสผ่านสำหรับแต่ละ Live Link โดยไปที่ Tools > Live Links ลิงค์ถ่ายทอดสดของคุณต้องปิดการใช้งานก่อน:

วิธีเข้าถึงฐานข้อมูลของไซต์ของคุณ
ในบางจุด คุณอาจต้องการเข้าถึงฐานข้อมูลของไซต์ WordPress ของคุณที่สร้างด้วย Local by Flywheel คุณสามารถทำได้โดยไปที่แท็ บ "ฐานข้อมูล" ซึ่งแสดงรายการข้อมูลฐานข้อมูลของคุณ (โฮสต์ ชื่อ ผู้ใช้ รหัสผ่าน)
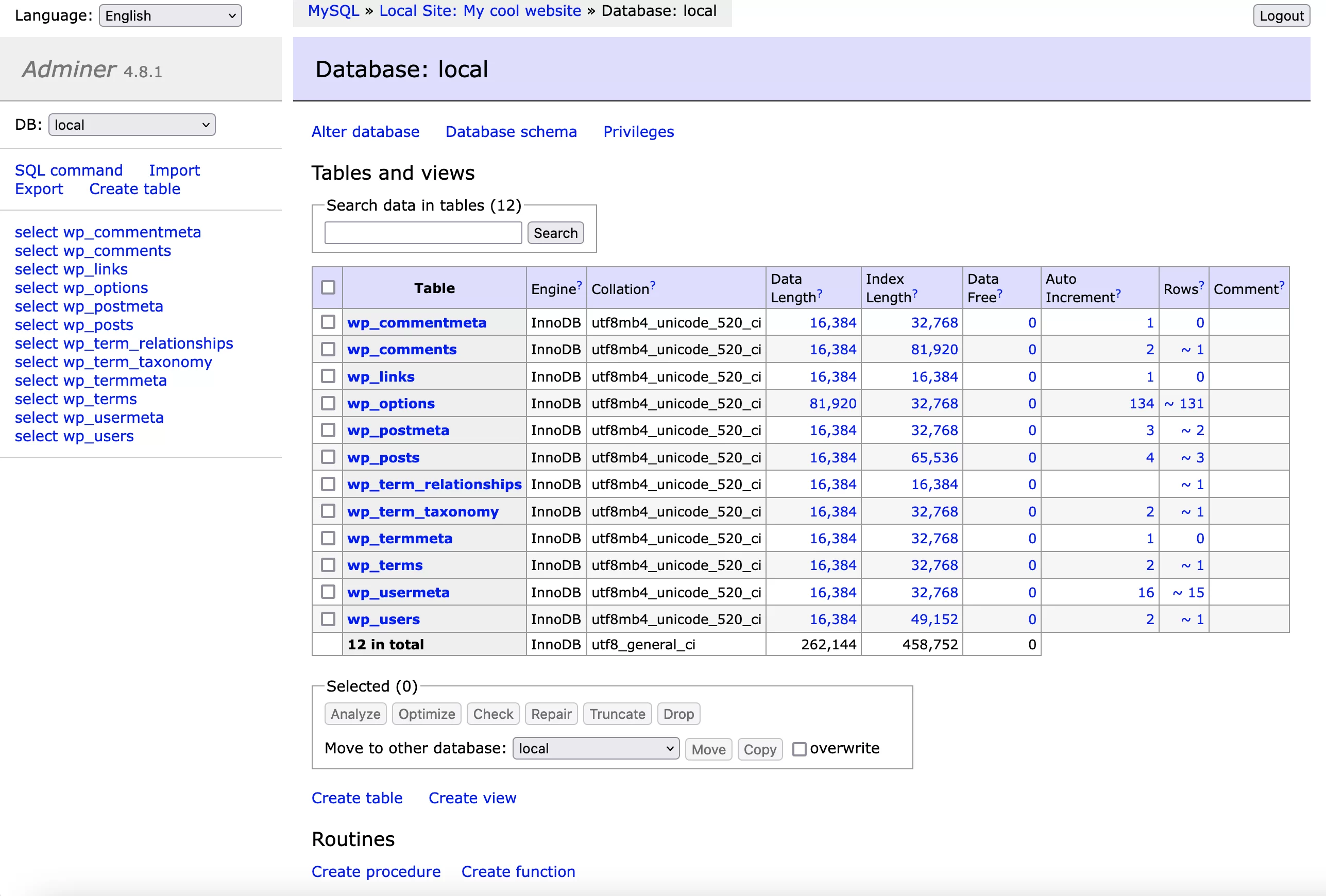
โดยคลิกที่ “Open Adminer” Local จะนำคุณไปยัง Adminer ซึ่งเป็นอินเทอร์เฟซสำหรับจัดการฐานข้อมูลของคุณ:

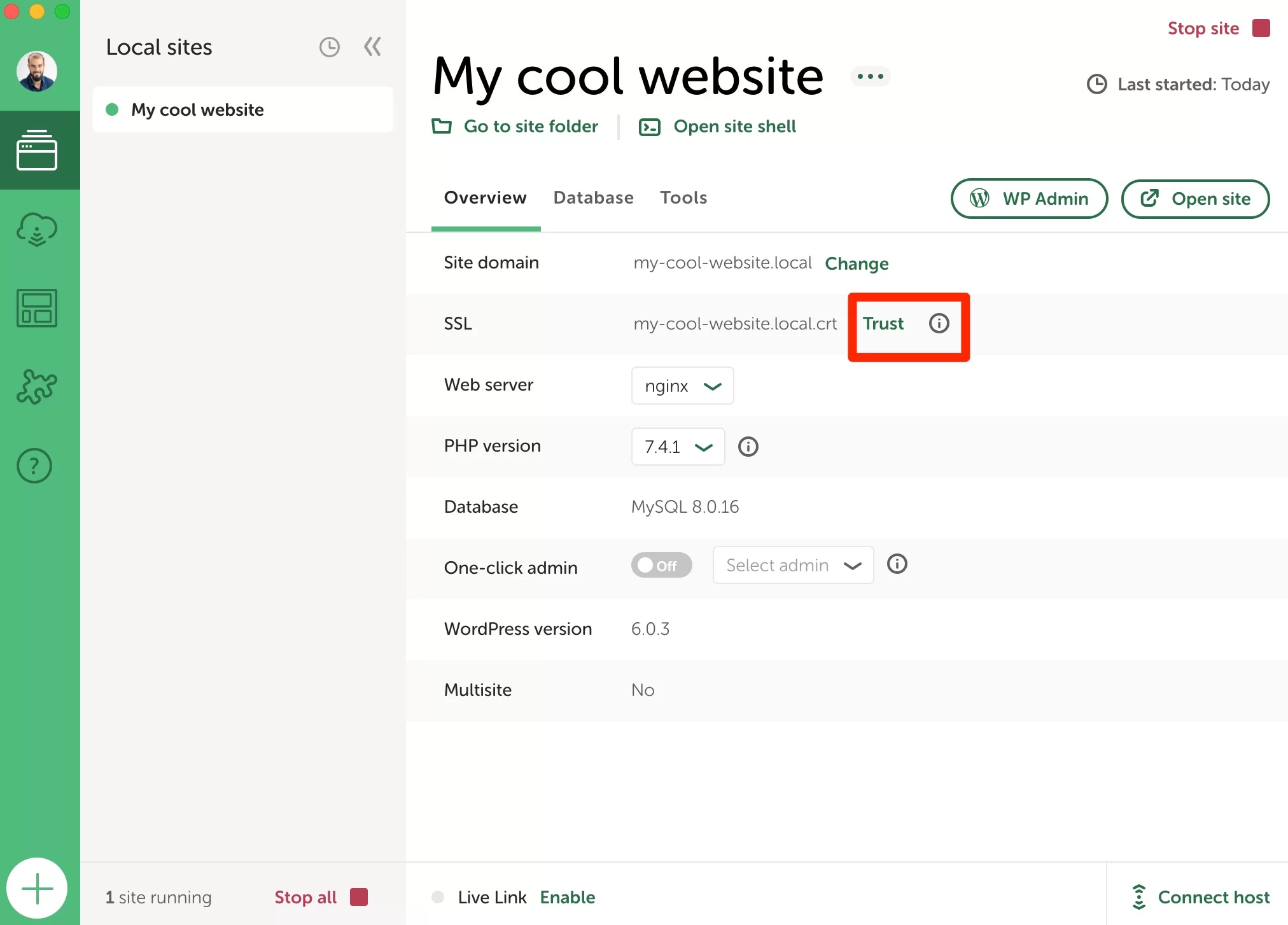
วิธีเปลี่ยนโลคัลไซต์ของคุณเป็น HTTPS
อีกตัวเลือกที่ใช้งานได้จริงคือ ความสามารถในการเปิดใช้งาน HTTPS บนสภาพแวดล้อมภายใน เครื่องของคุณ ด้วยการคลิกเพียงครั้งเดียว คุณสามารถจำลองการสร้างใบรับรอง SSL เพื่อให้เว็บเบราว์เซอร์พิจารณาว่าการเชื่อมต่อของคุณปลอดภัย
ในการทำเช่นนี้ในแท็บ "ภาพรวม" คลิกที่ปุ่ม "เชื่อถือ" ในบรรทัด SSL:

FYI คุณอาจประสบปัญหาในการเปิดใช้งานตัวเลือกนี้บน Mac หากเป็นกรณีนี้สำหรับคุณ ลองดูแหล่งข้อมูลนี้จาก Local
จะตรวจสอบอีเมลที่ส่งจากไซต์ของฉันในเครื่องได้อย่างไร
เมื่อคุณพัฒนาในพื้นที่ คุณมักจะประสบปัญหา: คุณจะรู้ได้อย่างไรว่าอีเมลของคุณถูกส่งและรับ?
ฉันกำลังนึกถึงตัวอย่างอีเมลธุรกรรมที่แจ้งการส่งความคิดเห็นใหม่และการเปลี่ยนรหัสผ่านของผู้ใช้ หรืออีเมลที่ส่งถึงผู้ดูแลระบบหลังจากส่งแบบฟอร์มการติดต่อแล้ว
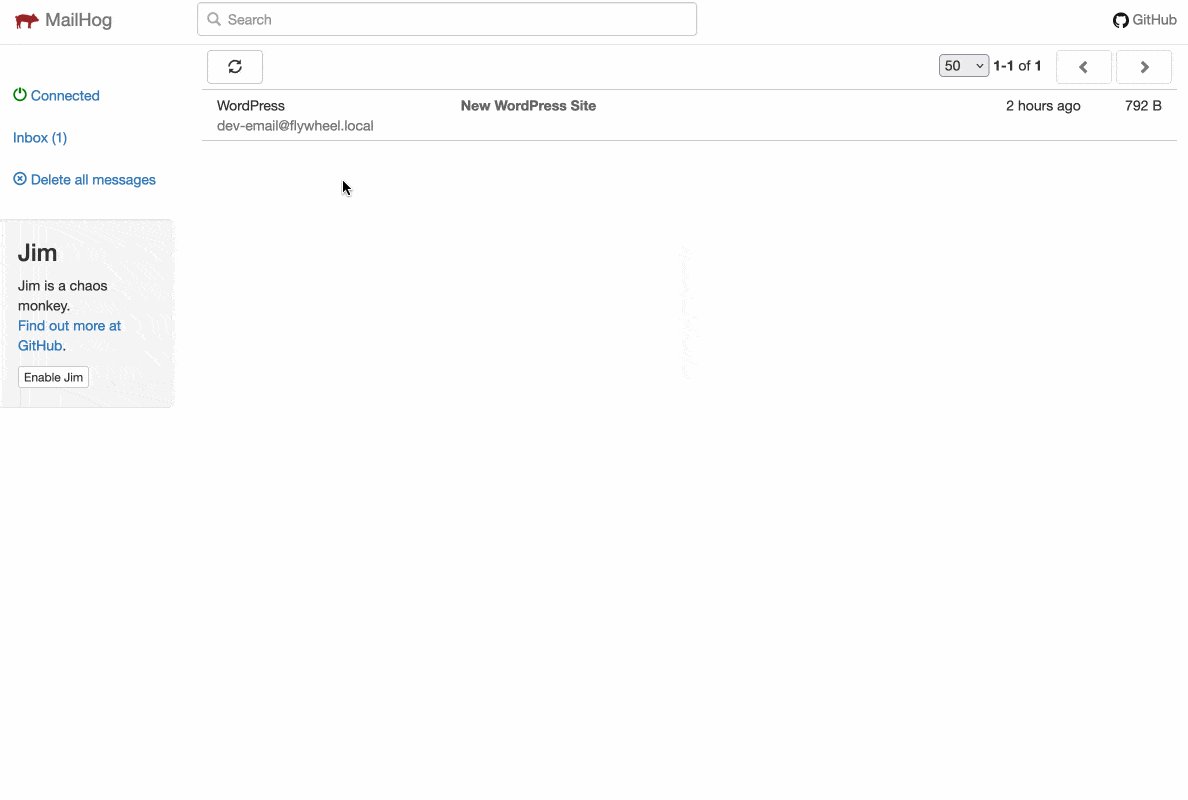
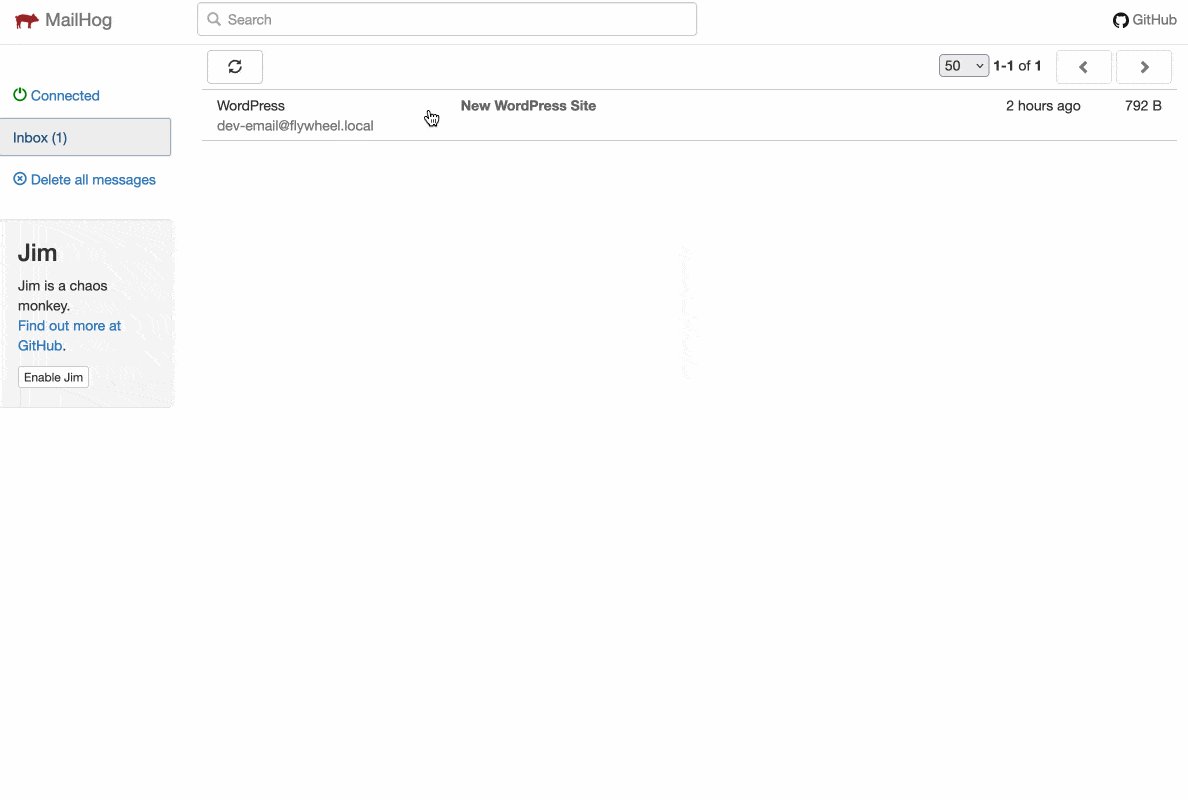
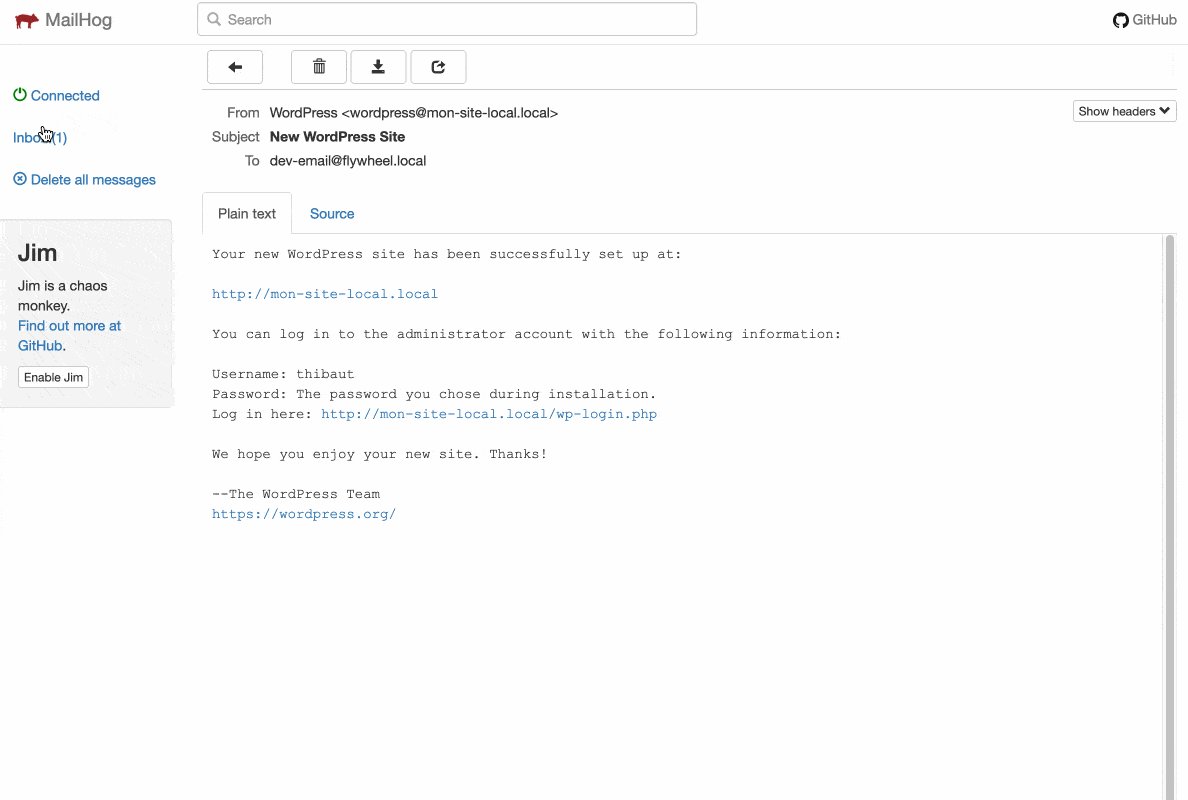
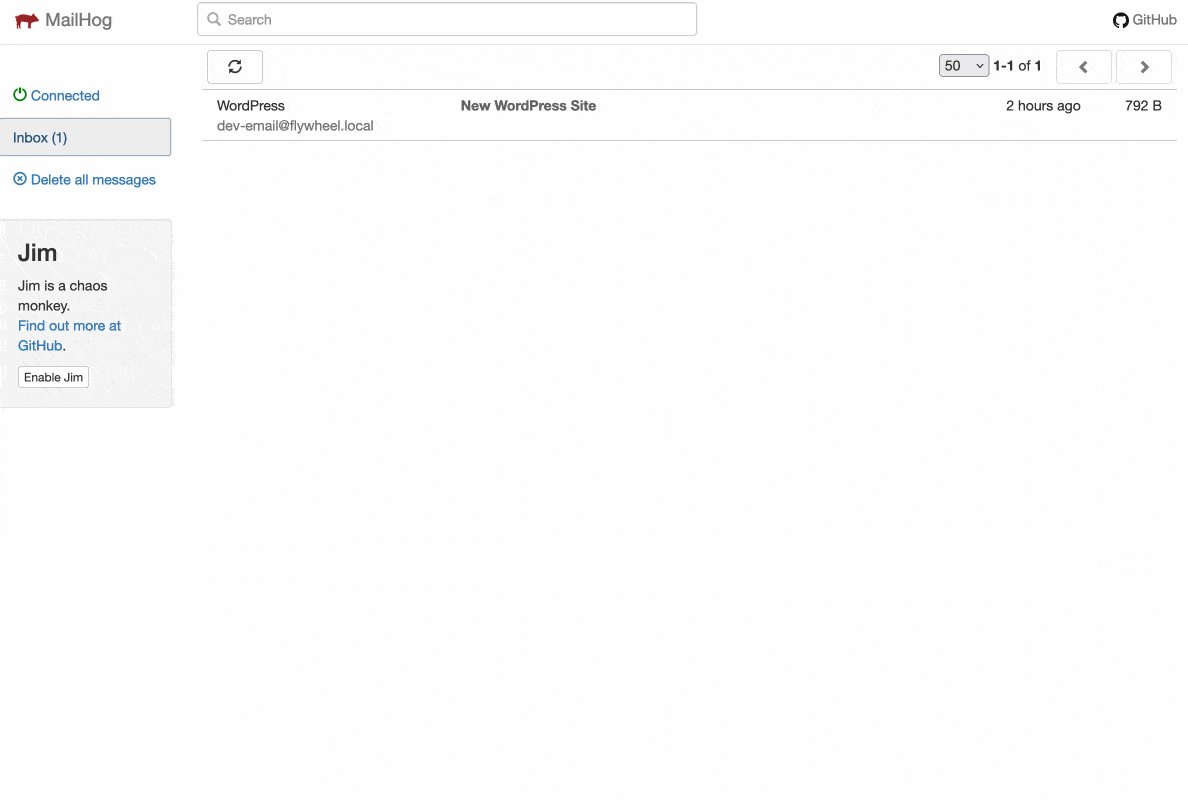
หากต้องการทราบว่าทั้งหมดนี้ใช้ได้ผลหรือไม่ Local อาศัย MailHog ซึ่งเป็นเครื่องมือทดสอบอีเมล คุณสามารถเข้าถึงได้ทีละไซต์ผ่าน เครื่องมือ > MailHog > เปิด MailHog
คุณจะพบอีเมลทั้งหมดที่ส่งไปบนอินเทอร์เฟซของเครื่องมือ เช่นอีเมลด้านล่าง ซึ่งระบุถึงการสร้างเว็บไซต์ WordPress ใหม่:

วิธีติดตั้งโปรแกรมเสริม Local by Flywheel
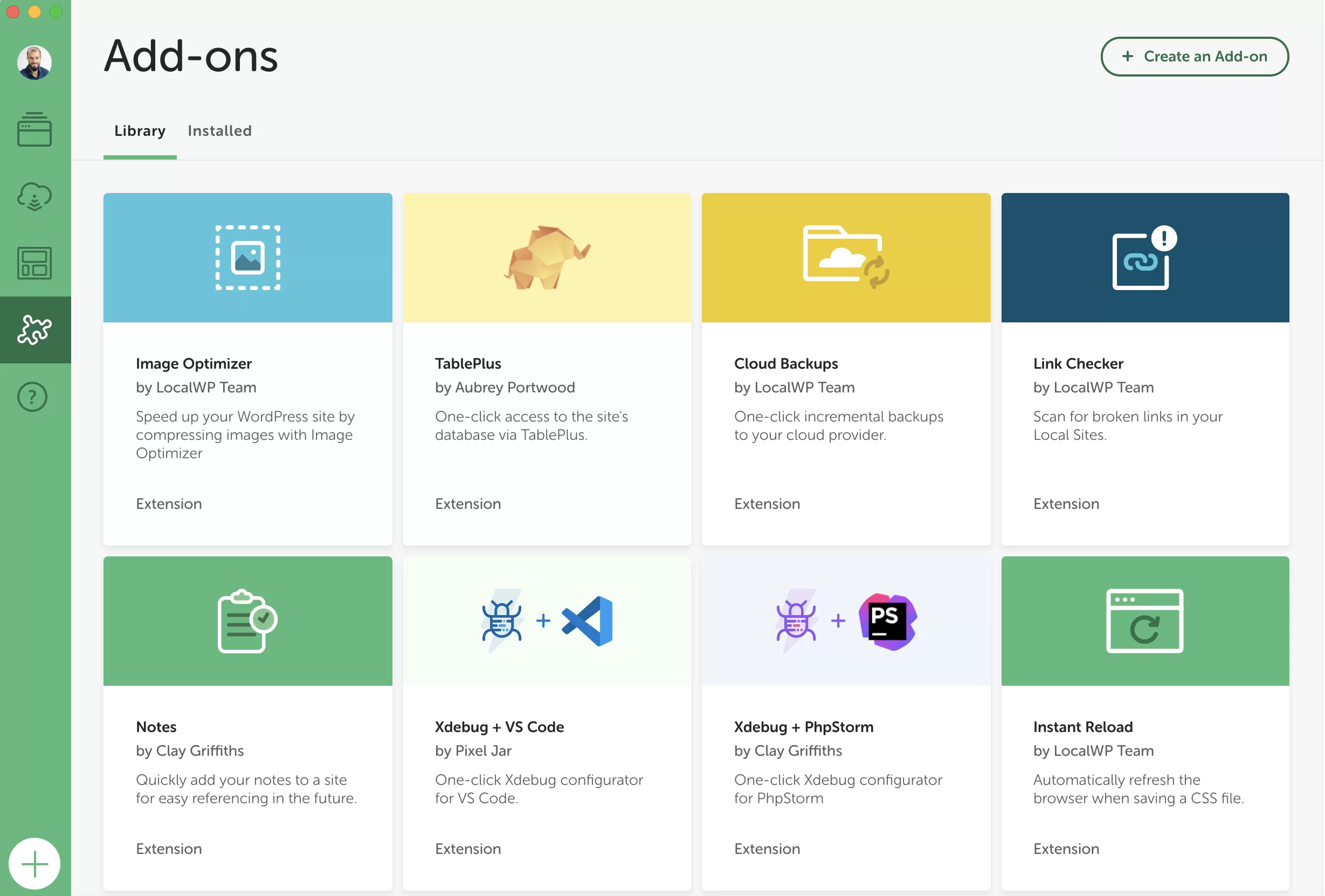
นอกเหนือจากตัวเลือกที่ดีเหล่านี้ Local ยังมีส่วนเสริมฟรีเก้ารายการที่คุณสามารถเปิดใช้งานได้ตามความต้องการของคุณ ตัวอย่างเช่น:
- Image Optimizer เพื่อบีบอัดน้ำหนักของรูปภาพของคุณ
- Cloud Backups เพื่อบันทึกไซต์ของคุณในระบบคลาวด์ผ่าน Google Drive หรือ Dropbox
- ตัวตรวจสอบลิงก์ เพื่อตรวจหาลิงก์เสีย (ข้อผิดพลาด 404) บนไซต์ท้องถิ่นของคุณ
- โหลดซ้ำทันที เพื่อรีเฟรชเบราว์เซอร์ของคุณโดยอัตโนมัติทุกครั้งที่คุณแก้ไขไฟล์ CSS
- Atlas: Headless WP เพื่อสร้างไซต์ WordPress ที่ไม่มีส่วนหัว (ไซต์ที่จัดการ back-office และ front-end แยกกัน)
ส่วนเสริมเหล่านี้สามารถเข้าถึงได้โดยคลิกที่ไอคอนชิ้นส่วนปริศนาในแถบด้านข้างซ้ายของอินเทอร์เฟซในเครื่องของคุณ:

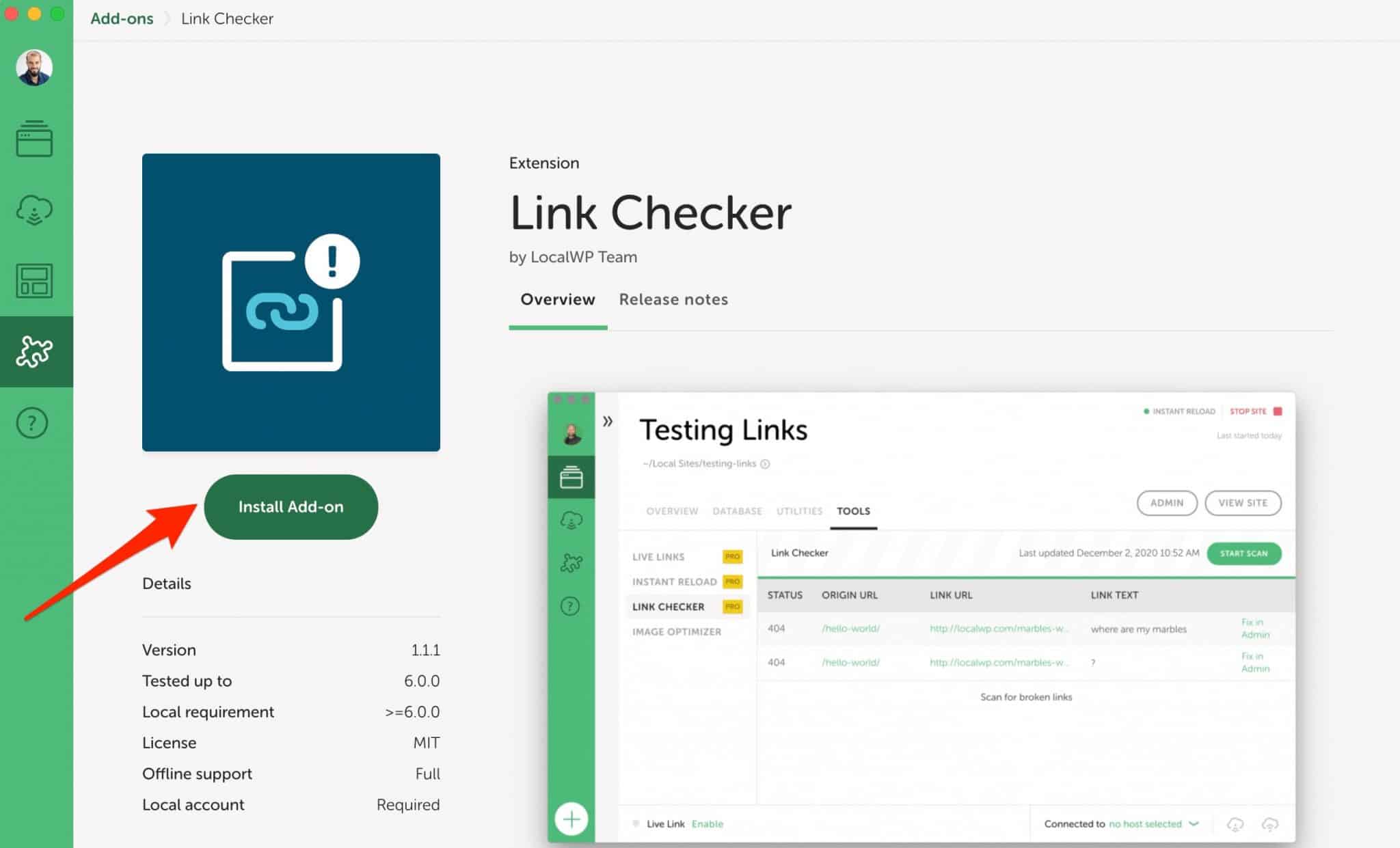
คลิกที่ส่วนเสริมที่คุณเลือก จากนั้นคลิก “ติดตั้งส่วนเสริม” เช่นเดียวกับส่วนเสริมตัวตรวจสอบลิงก์ที่นี่:

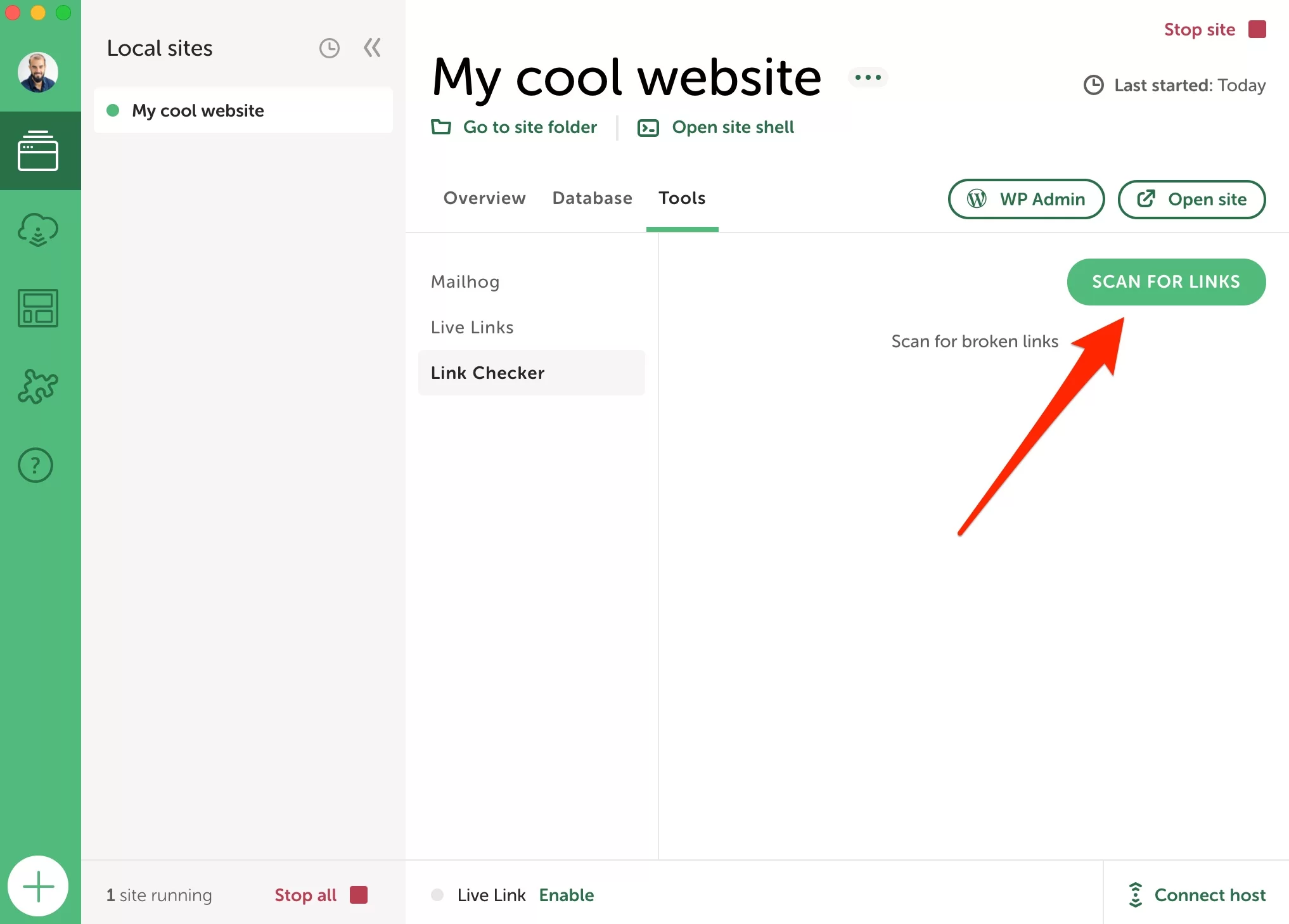
จากนั้นคุณจะพบส่วนเสริมที่ติดตั้งในแท็บ "เครื่องมือ" สิ่งที่คุณต้องทำคือนำไปใช้จริงทันทีที่คุณต้องการ:

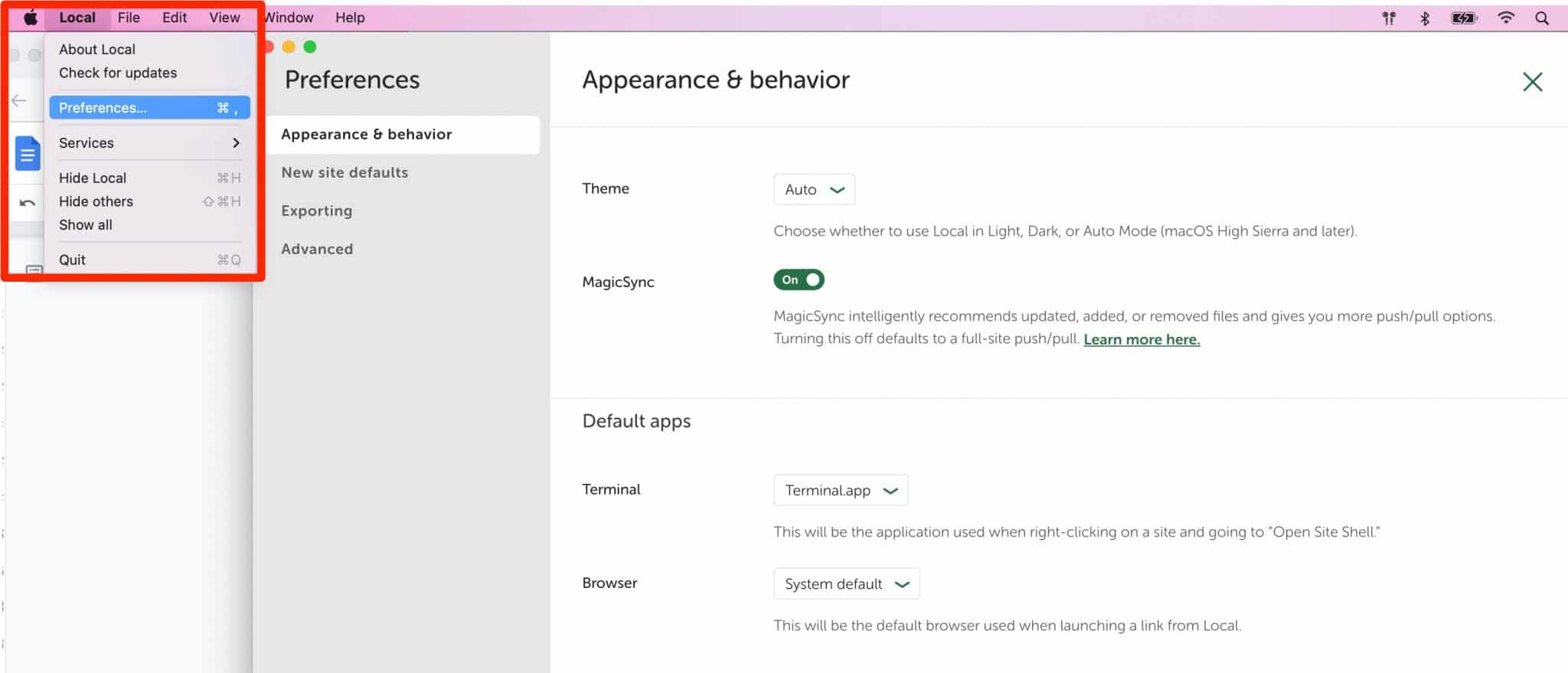
วิธีเปลี่ยนค่ากำหนดใน Local
มาจบทัวร์นี้ด้วยการปรับแต่งการตั้งค่าบางอย่างที่เป็นไปได้ในการตั้งค่าท้องถิ่น
หากต้องการเข้าถึง ให้ไปที่เมนู "การตั้งค่า" ของเครื่องมือ:

คุณจะพบสี่เมนูย่อยของการตั้งค่า:
- ลักษณะที่ปรากฏและลักษณะการทำงาน ช่วยให้คุณเปลี่ยนโทนสีของอินเทอร์เฟซได้ (สว่างตามค่าเริ่มต้นหรือมืด)
- ค่าเริ่มต้นของไซต์ใหม่ ที่นี่ คุณสามารถตั้งค่าส่วนต่อท้ายเริ่มต้นของแต่ละชื่อโดเมน (หากคุณไม่ชอบ
.local) อีเมลของผู้ดูแลระบบ และตำแหน่งของไซต์บนคอมพิวเตอร์ของคุณ - การ ส่งออก ทำให้คุณสามารถยกเว้นนามสกุลไฟล์บางไฟล์ได้เมื่อส่งออกไซต์ในเครื่อง
- ขั้นสูง ช่วยให้คุณสามารถเปิดใช้งานรายงานข้อผิดพลาดและการใช้งาน เหนือสิ่งอื่นใด
อะไรคือทางเลือกอื่นสำหรับ Local?
ด้วยข้อมูลทั้งหมดนี้ คุณสามารถตั้งค่า Local ให้เหมือนเป็นเจ้านายได้ ในช่วงหลายปีที่ผ่านมา มันได้กลายเป็นหนึ่งในโปรแกรมที่ได้รับความนิยมมากที่สุดในตลาดสำหรับการออกแบบเว็บไซต์ WordPress ในท้องถิ่น
หากคุณไม่มั่นใจ คุณสามารถหันไปหาคู่แข่งรายใดรายหนึ่งได้:
- MAMP (Mac และ Windows) หรือ WampServer (Windows) สำหรับข้อมูลของคุณ บทช่วยสอนเกี่ยวกับวิธีการติดตั้ง MAMP มีอยู่ในบล็อก WPMarmite ในบทความนี้
- DevKinsta โซลูชันที่สร้างขึ้นโดยบริษัทโฮสติ้ง Kinsta
- พเนจร
- นักเทียบท่า
โซลูชันทั้งหมดเหล่านี้ฟรี แต่ก็ไม่มีความซับซ้อนเหมือนกัน DevKinsta เป็นเครื่องมือที่ง่ายที่สุดสำหรับผู้เริ่มต้น ใกล้เคียงกับข้อเสนอของ Local มากที่สุดในแง่ของอินเทอร์เฟซและตัวเลือกต่างๆ
MAMP ต้องการความรู้ทางเทคนิคเพิ่มเติมเล็กน้อยเพื่อใช้ เนื่องจากการติดตั้งเป็นแบบแมนนวล 100% ประการสุดท้าย Vagrant และ Docker นั้นอุทิศให้กับนักพัฒนาและช่างเทคนิคที่มีประสบการณ์เป็นหลัก
ต้องการติดตั้ง #WordPress ในเครื่องหรือไม่ ตรวจสอบเครื่องมือ #Local by Flywheel ที่ต้องมี และเรียนรู้วิธีใช้ประโยชน์จากเครื่องมือนี้ในการทดสอบโดยละเอียดนี้
ความคิดเห็นสุดท้ายของเราเกี่ยวกับ Local by Flywheel
Local เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์ WordPress ในเครื่อง เพื่อบอกความจริงกับคุณ ฉันเคยใช้ MAMP ก่อนที่จะค้นพบมัน MAMP จบลงที่ถังขยะ
Local มีทรัพย์สินมากมายที่ดึงดูดใจฉันตั้งแต่วินาทีแรก ใช้งานง่าย เป็นเครื่องมือที่ผู้เริ่มต้นใช้ได้เช่นเดียวกับนักพัฒนาที่มีประสบการณ์
ดาวน์โหลด Local by Flywheel บนเว็บไซต์อย่างเป็นทางการ:
ฟรี ถูกหลักสรีรศาสตร์ และติดตั้งคุณสมบัติที่ใช้งานได้จริง (Live Links, Blueprints ฯลฯ) Local นั้นทั้งน่าใช้และมีประสิทธิภาพ สิ่งเพิ่มเติมที่คุณสามารถขอ?
บางทีมันอาจจะน่าเชื่อถือมากกว่าที่เป็นอยู่ตอนนี้ โดยส่วนตัวแล้วฉันไม่เคยพบปัญหาสำคัญใด ๆ กับซอฟต์แวร์นี้ อย่างไรก็ตาม บางครั้งบางคนบ่นว่าเกิดปัญหาหรือไม่ต้องการเริ่มต้น อาจเป็นกรณีนี้หากคุณต้องการทำงานบนไซต์ที่มีไฟล์และเนื้อหาจำนวนมาก
หากคุณมีปัญหาเกี่ยวกับเรื่องนี้ คุณควรทราบว่า Local มีฟอรัมสาธารณะที่คุณสามารถหาคำตอบได้มากมาย และส่วนใหญ่แล้ว การอัปเกรดเครื่องมือเป็นเวอร์ชันล่าสุดช่วยแก้ปัญหาได้มากมาย
คุณใช้ Local หรือไม่ คุณเป็นแฟนตัวยงของเครื่องมือนี้หรือไม่? แสดงความคิดเห็นของคุณในความคิดเห็น