แนะนำวิดเจ็ตการลงทะเบียนเข้าสู่ระบบ Addons ที่จำเป็นสำหรับ Elementor
เผยแพร่แล้ว: 2020-08-25
การสร้าง หน้า การลงทะเบียนเข้าสู่ระบบ ของคุณเอง อาจดูซับซ้อนและยากมาก แต่ด้วยความช่วยเหลือของตัวสร้างหน้าเช่น Elementor คุณสามารถสร้างแบบฟอร์มการลงทะเบียนเข้าสู่ระบบที่สวยงามโดยไม่ต้องเขียนโค้ดใดๆ
ขอ แนะนำ EA Login Register Form โดย Essential Addons For Elementor ไลบรารีองค์ประกอบที่ได้รับความนิยมและครอบคลุมมากที่สุดที่มี ผู้ใช้งานมากกว่า 700,000 ราย ด้วยวิดเจ็ตใหม่สำหรับ Elementor คุณสามารถออกแบบแบบฟอร์มลงทะเบียนเข้าสู่ระบบที่สะดุดตาได้ทันทีภายในไม่กี่นาที
สารบัญ
ทำไมคุณถึงต้องการแบบฟอร์มลงทะเบียนเข้าสู่ระบบที่ออกแบบมาอย่างดี?
หากเป้าหมายของคุณคือการให้ผู้คนลงทะเบียนเป็นสมาชิกบนเว็บไซต์ของคุณ คุณจะต้องมี แบบฟอร์มการลงทะเบียนเข้าสู่ระบบ ที่ดูสวยงามและใช้งานง่าย แบบฟอร์มการลงทะเบียนเข้าสู่ระบบที่ออกแบบมาอย่างดีทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณรู้สึกตื่นเต้นที่จะเป็นสมาชิกบนเว็บไซต์ของคุณ นอกจากนี้ หากแบบฟอร์มการลงทะเบียนเข้าสู่ระบบของคุณดูน่าสนใจและใช้งานง่าย ผู้เยี่ยมชมเว็บไซต์อาจรู้สึกปลอดภัยเมื่อลงทะเบียนเป็นสมาชิก

สิ่งสำคัญคือต้องจำไว้ว่าหน้าการลงทะเบียนเข้าสู่ระบบเป็นหน้าที่เข้าชมบ่อยที่สุดบางส่วนสำหรับเว็บไซต์ที่เสนอการเป็นสมาชิกให้กับผู้ใช้ ดังนั้น หากผู้เยี่ยมชมเว็บไซต์ของคุณไม่สามารถเข้าถึงบัญชีของพวกเขาได้ หรือหากพวกเขาประสบปัญหาเมื่อพยายามลงทะเบียนเป็นสมาชิก คุณจะไม่ได้รับการมีส่วนร่วมที่คุณต้องการ
นี่คือเหตุผลที่แบบฟอร์มลงทะเบียนเข้าสู่ระบบต้องได้รับการออกแบบมาอย่างดีและใช้งานง่าย โชคดีที่ด้วย Essential Addons คุณสามารถสร้างแบบฟอร์มการลงทะเบียนเข้าสู่ระบบแบบกำหนดเองได้อย่างง่ายดายใน Elemento r โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
วิธีสร้างแบบฟอร์มลงทะเบียนเข้าสู่ระบบใน Elementor
ในส่วนนี้ เราจะแนะนำขั้นตอนต่างๆ ในการสร้าง แบบฟอร์ม การลงทะเบียนเข้าสู่ระบบ ของคุณเอง ใน Elementor ในการเริ่มต้น คุณต้อง ติดตั้งและเปิดใช้งานส่วนเสริมที่จำเป็น บนเว็บไซต์ WordPress ของคุณก่อน เมื่อเสร็จแล้วให้ทำตามคำแนะนำทีละขั้นตอนเหล่านี้และคุณก็พร้อมแล้ว
ชมวิดีโอการสอนที่นี่
ขั้นตอนที่หนึ่ง: เปิดใช้งานการเป็นสมาชิกบนเว็บไซต์ WordPress ของคุณ
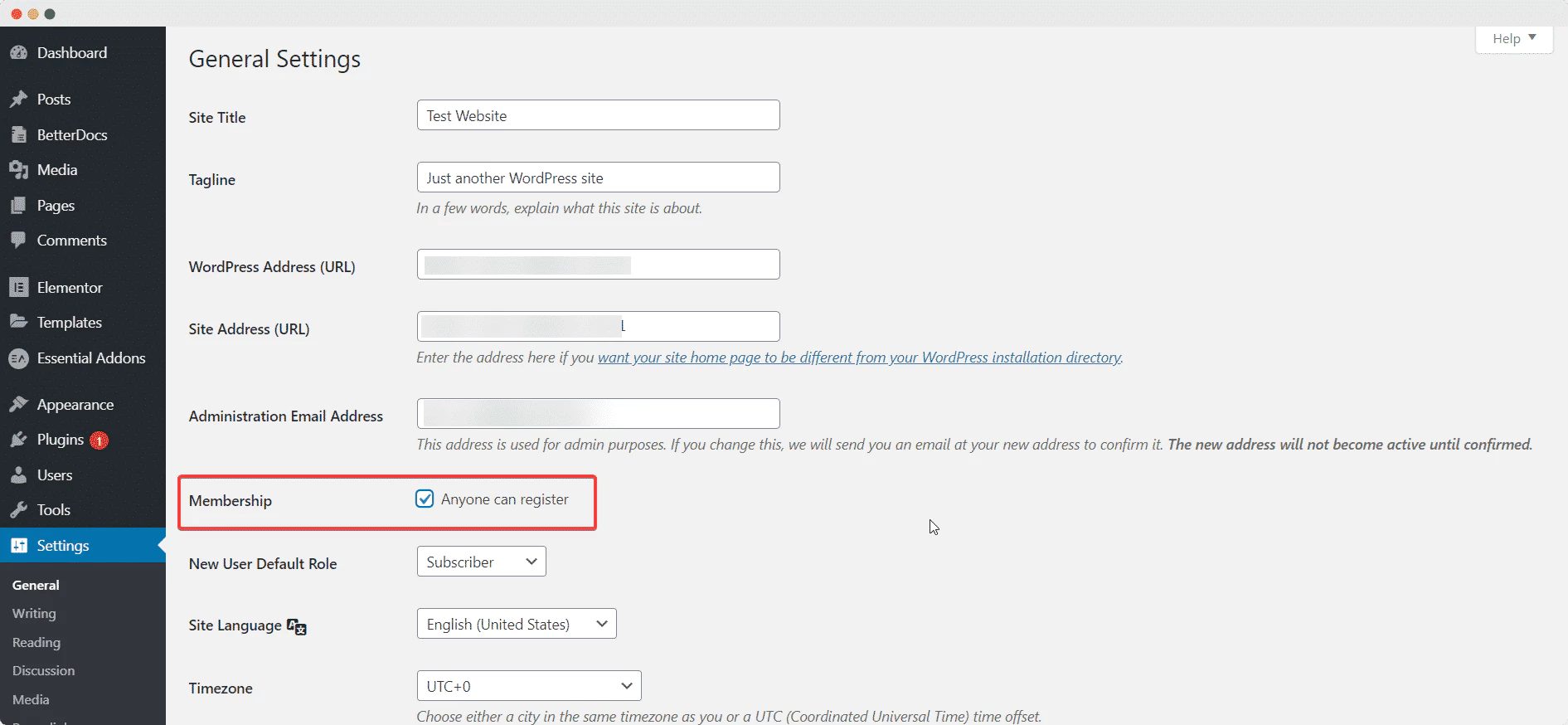
หากคุณกำลังวางแผนที่จะสร้างแบบฟอร์มการลงทะเบียนใน Elementor โดยไม่ต้องเข้ารหัส ก่อนอื่นคุณต้องแน่ใจว่าคุณได้รับอนุญาตให้เป็นสมาชิกบนเว็บไซต์ WordPress ของคุณ มันง่ายมากที่จะทำ เพียงตรงไปที่ การตั้งค่า→ทั่วไป จากแดชบอร์ด WordPress ของคุณและเลื่อนหน้าลงเพื่อเปิดใช้งาน ตัวเลือก 'การเป็น สมาชิก'

ขั้นตอนที่สอง: เปิดใช้งานการเข้าสู่ระบบ EA | แบบฟอร์มลงทะเบียนใน Elementor
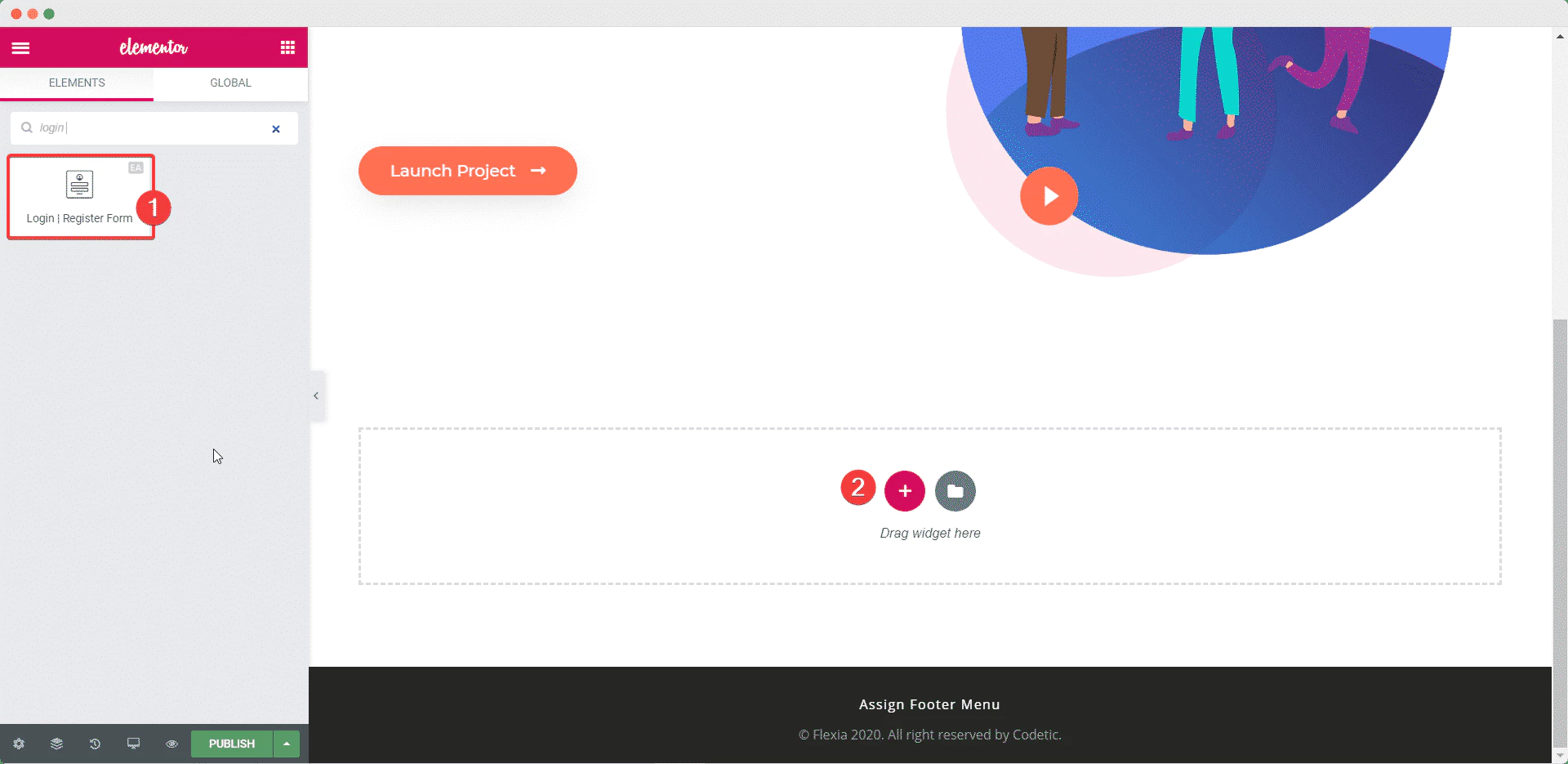
หลังจากนั้น คุณต้องสร้างหน้าใหม่ใน Elementor โดยไปที่ Pages→ Add New และคลิกที่ ปุ่ม 'Edit With Elementor' สีน้ำเงิน เมื่อโหลด Elementor Editor เสร็จแล้ว ให้มองหา 'เข้าสู่ระบบ | องค์ประกอบ แบบฟอร์มลงทะเบียน' ในแถบค้นหาใต้แท็บ 'องค์ประกอบ' เพียงลากและวางวิดเจ็ตที่ใดก็ได้บนหน้าเว็บของคุณเพื่อเปิดใช้งาน


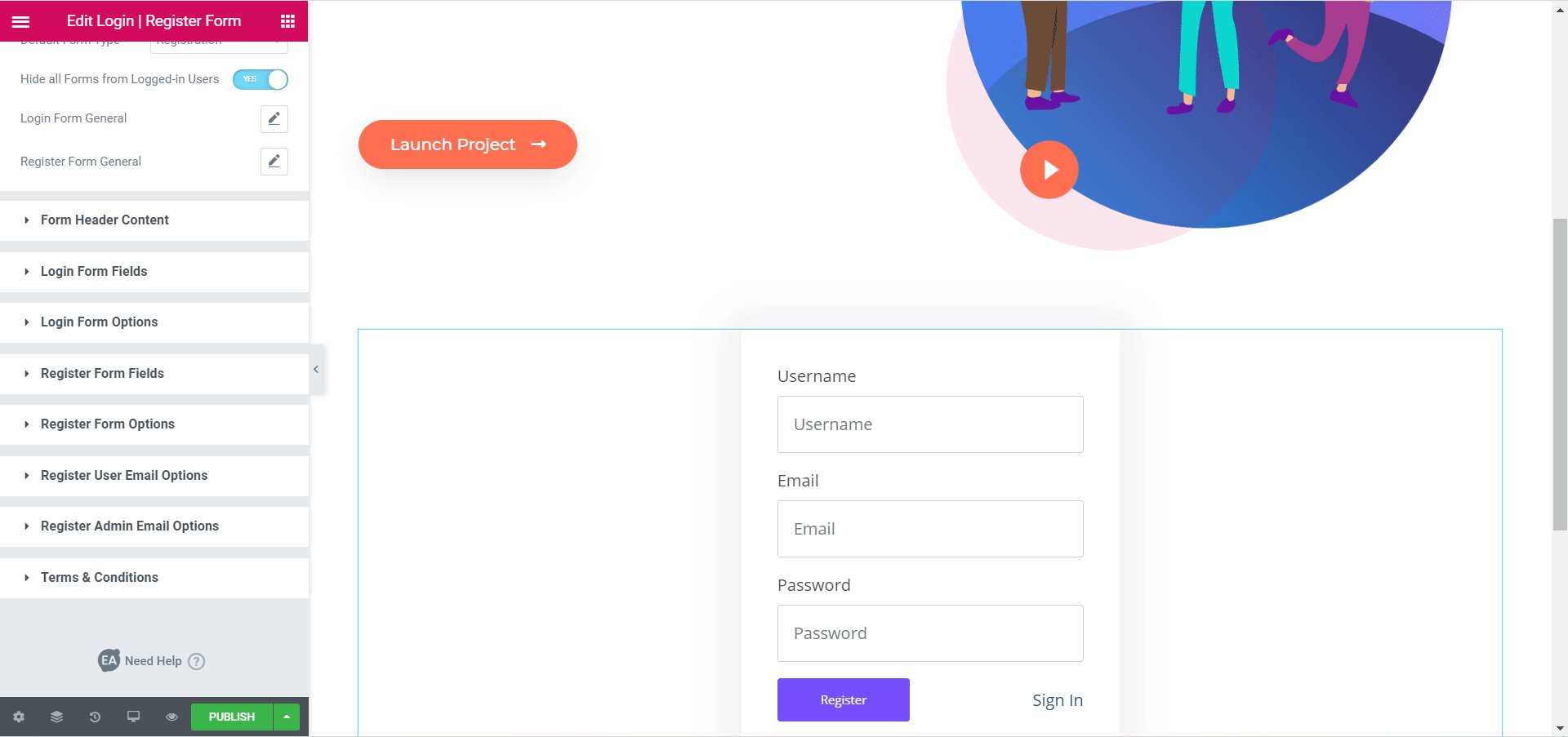
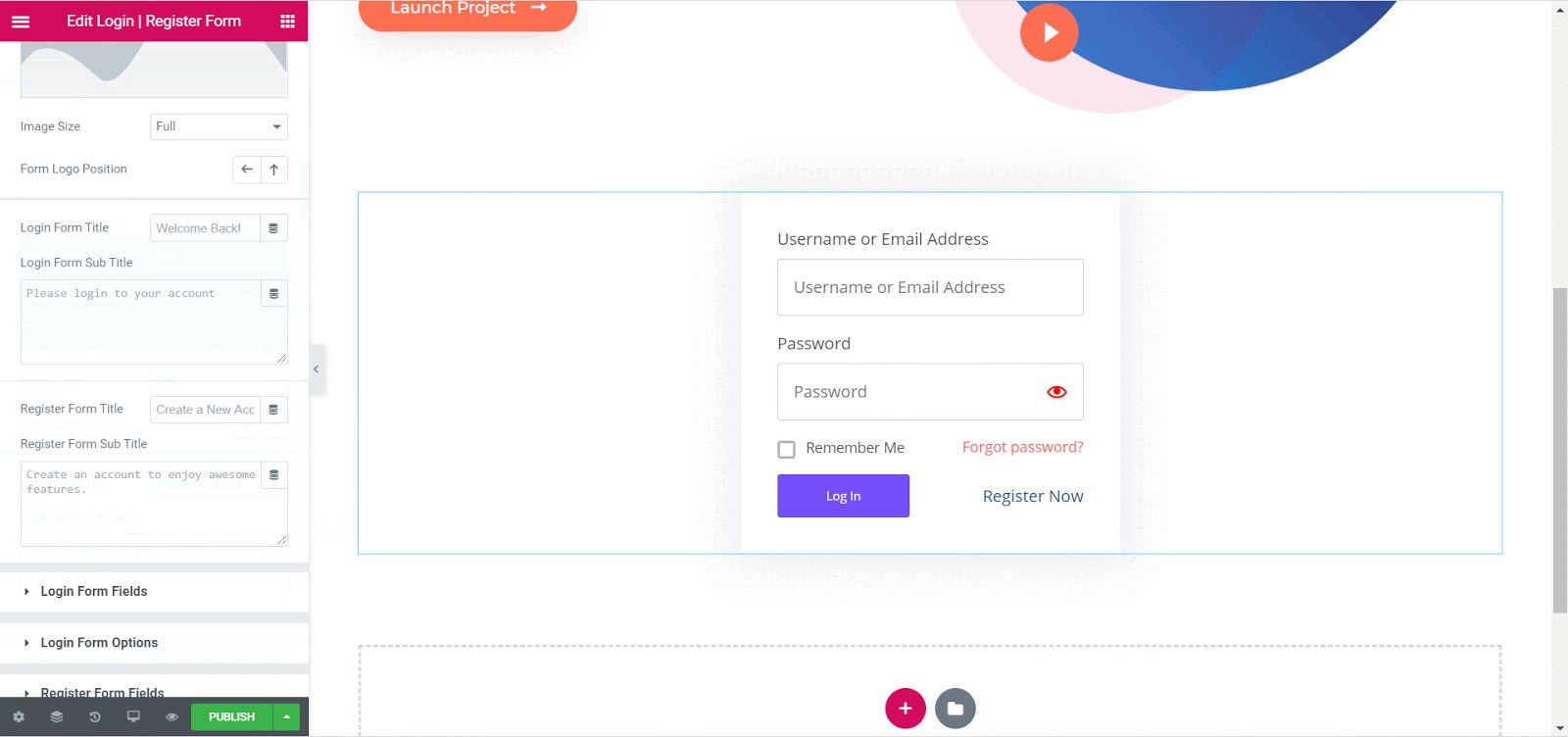
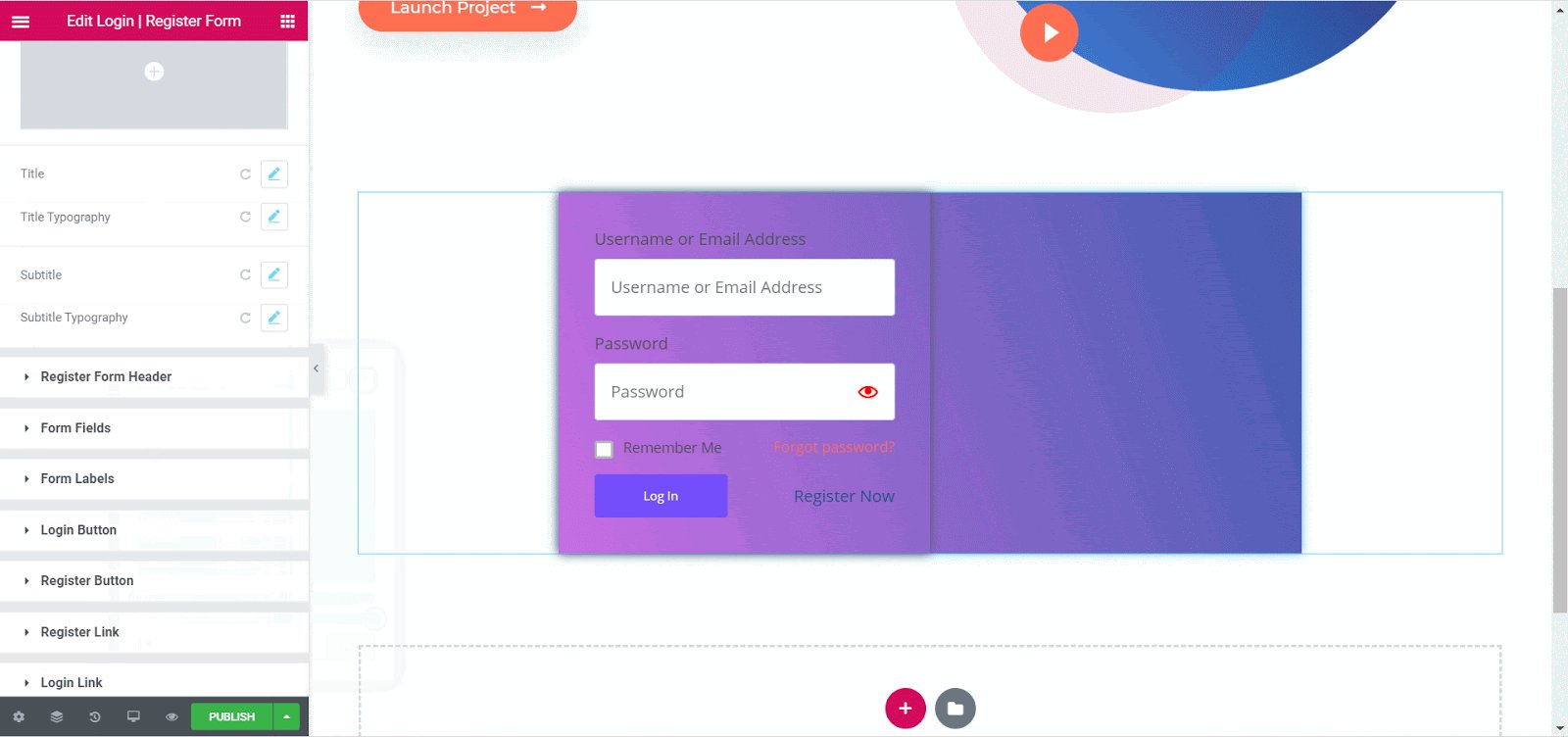
เมื่อคุณลากและวางองค์ประกอบลงในส่วนใดๆ ของหน้า นี่คือเค้าโครงเริ่มต้นที่คุณจะเห็น

ขั้นตอนที่ 3: เพิ่มเนื้อหาสำหรับแบบฟอร์มลงทะเบียนเข้าสู่ระบบของคุณ
ตอนนี้คุณได้เปิดใช้งานการ เข้าสู่ระบบ EA สำเร็จแล้ว | องค์ประกอบการ ลงทะเบียน คุณสามารถเริ่ม กำหนดค่าเนื้อหา ของแบบฟอร์มการลงทะเบียนเข้าสู่ระบบเพื่อให้เหมาะสมกับเว็บไซต์ของคุณมากขึ้น
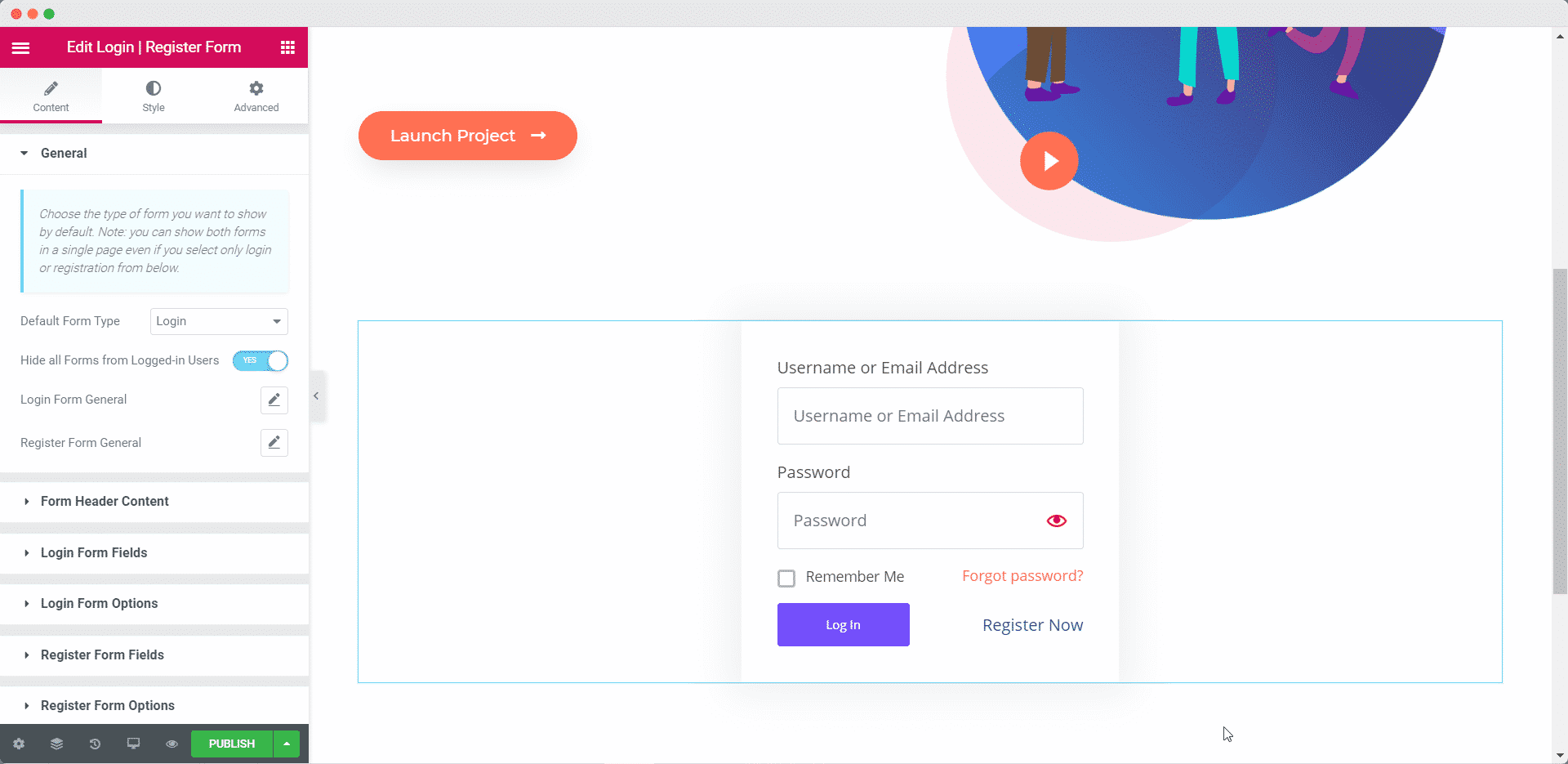
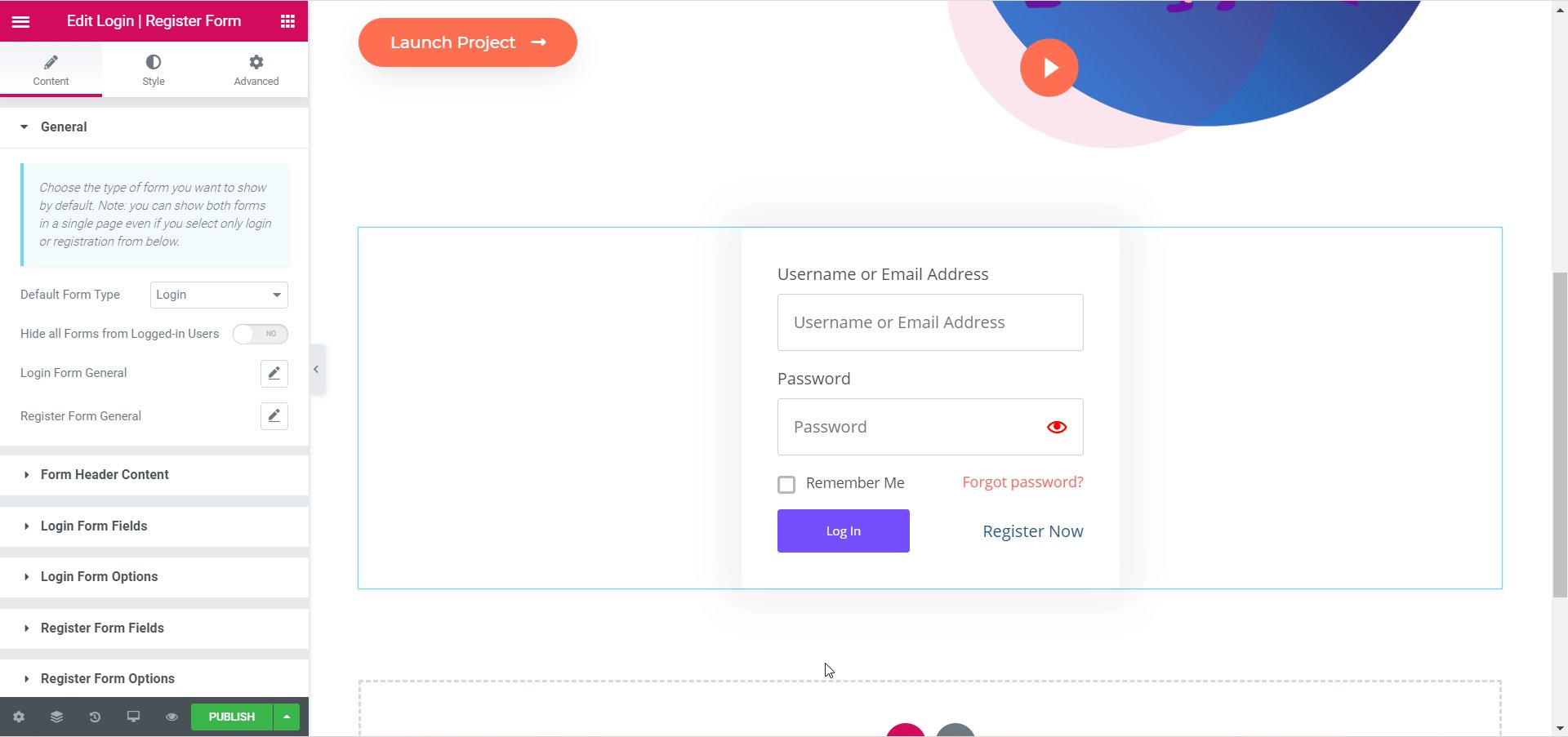
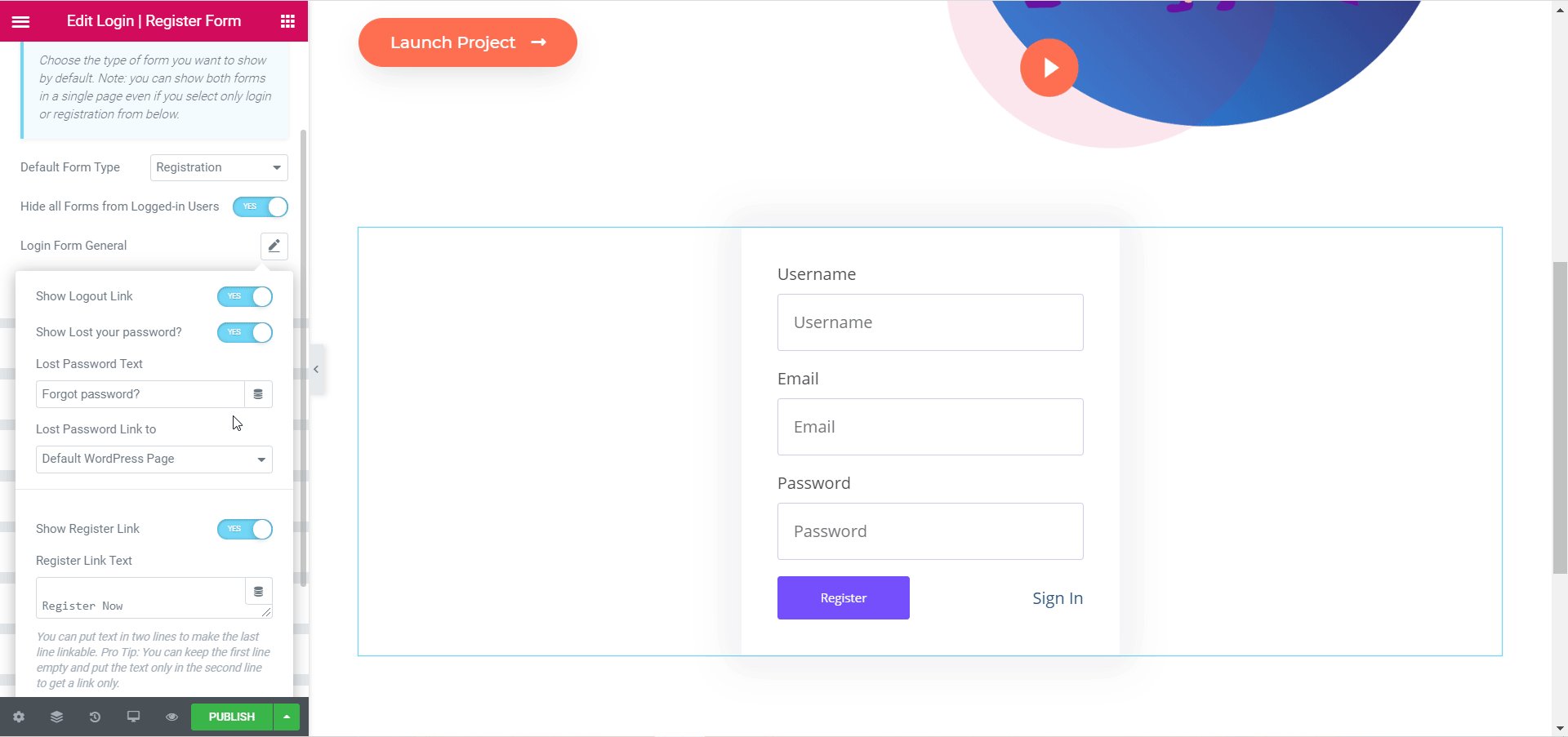
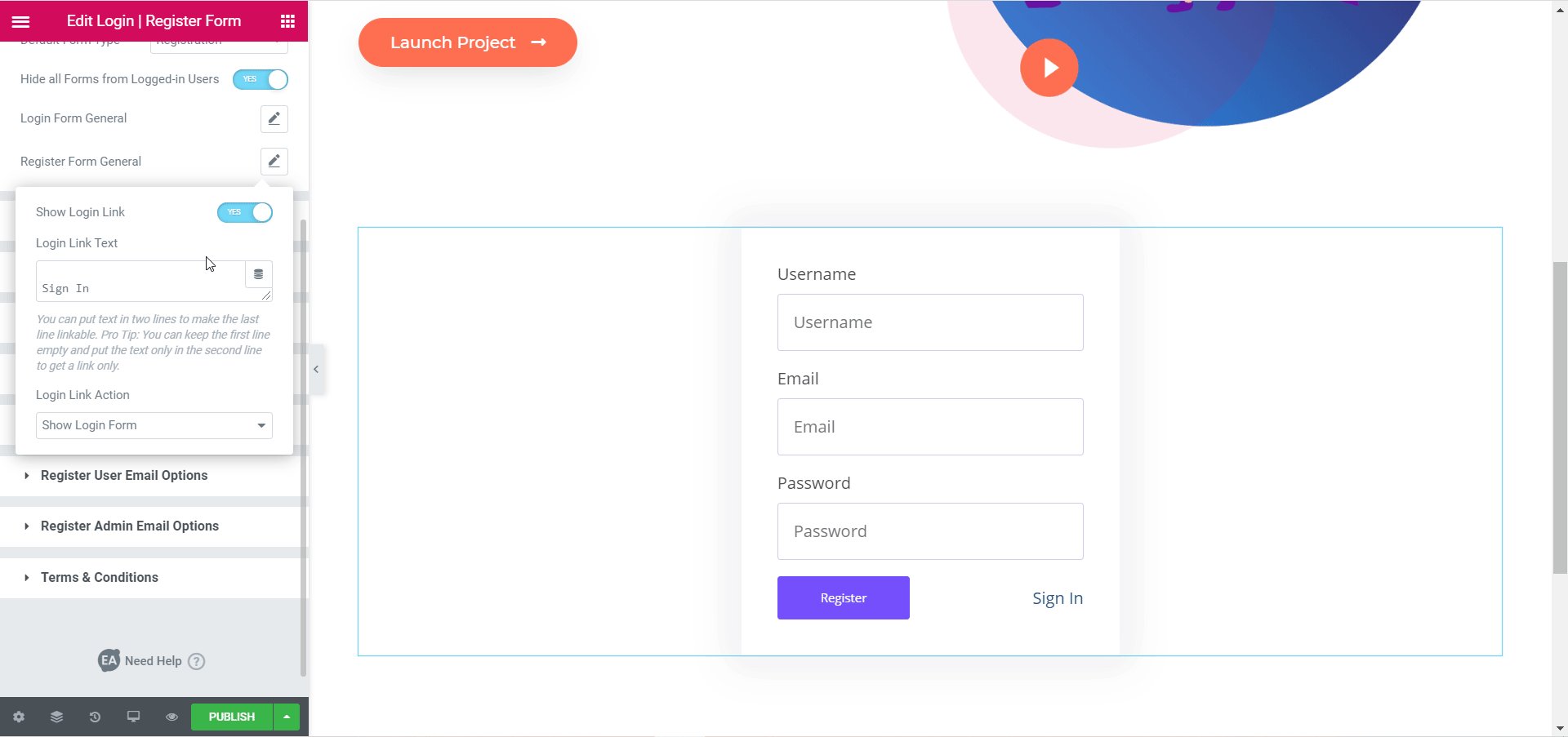
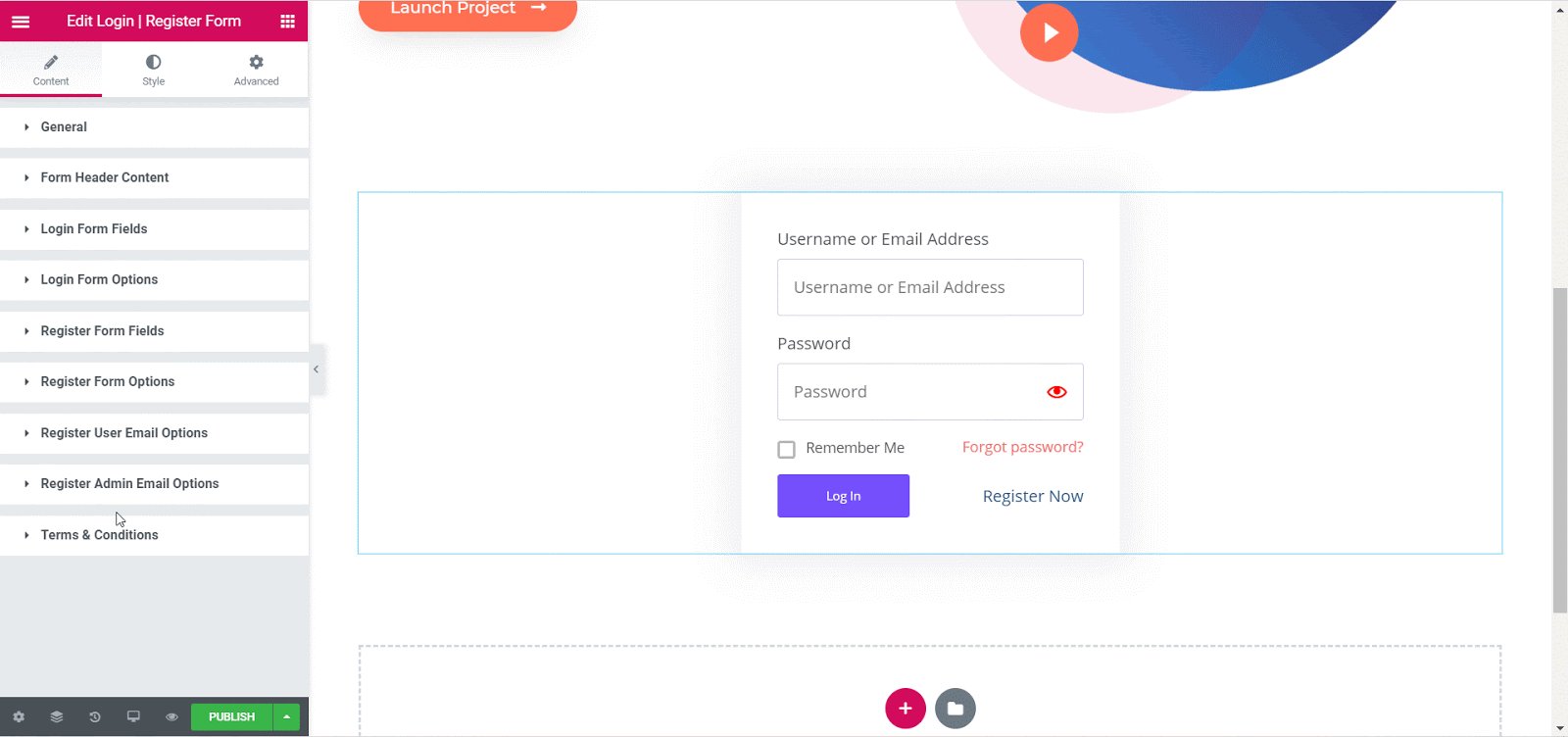
ใต้แท็บ 'เนื้อหา' คุณจะเห็นตัวเลือกมากมายในการปรับแต่งเนื้อหาของแบบฟอร์มการลงทะเบียนเข้าสู่ระบบของคุณ ตัวอย่างเช่น คุณสามารถเลือกตั้งค่าประเภทแบบฟอร์มเริ่มต้นของคุณเป็นแบบฟอร์ม 'เข้าสู่ระบบ' หรือแบบฟอร์ม 'ลงทะเบียน' จากการ ตั้งค่า 'ทั่วไป' คุณยังสามารถสลับเพื่อซ่อนแบบฟอร์มจากผู้ใช้ที่เข้าสู่ระบบทั้งหมด แสดงหรือซ่อนลิงก์การลงทะเบียน ลิงก์เข้าสู่ระบบ ลิงก์รหัสผ่านที่หายไป และอื่นๆ อีกมากมาย

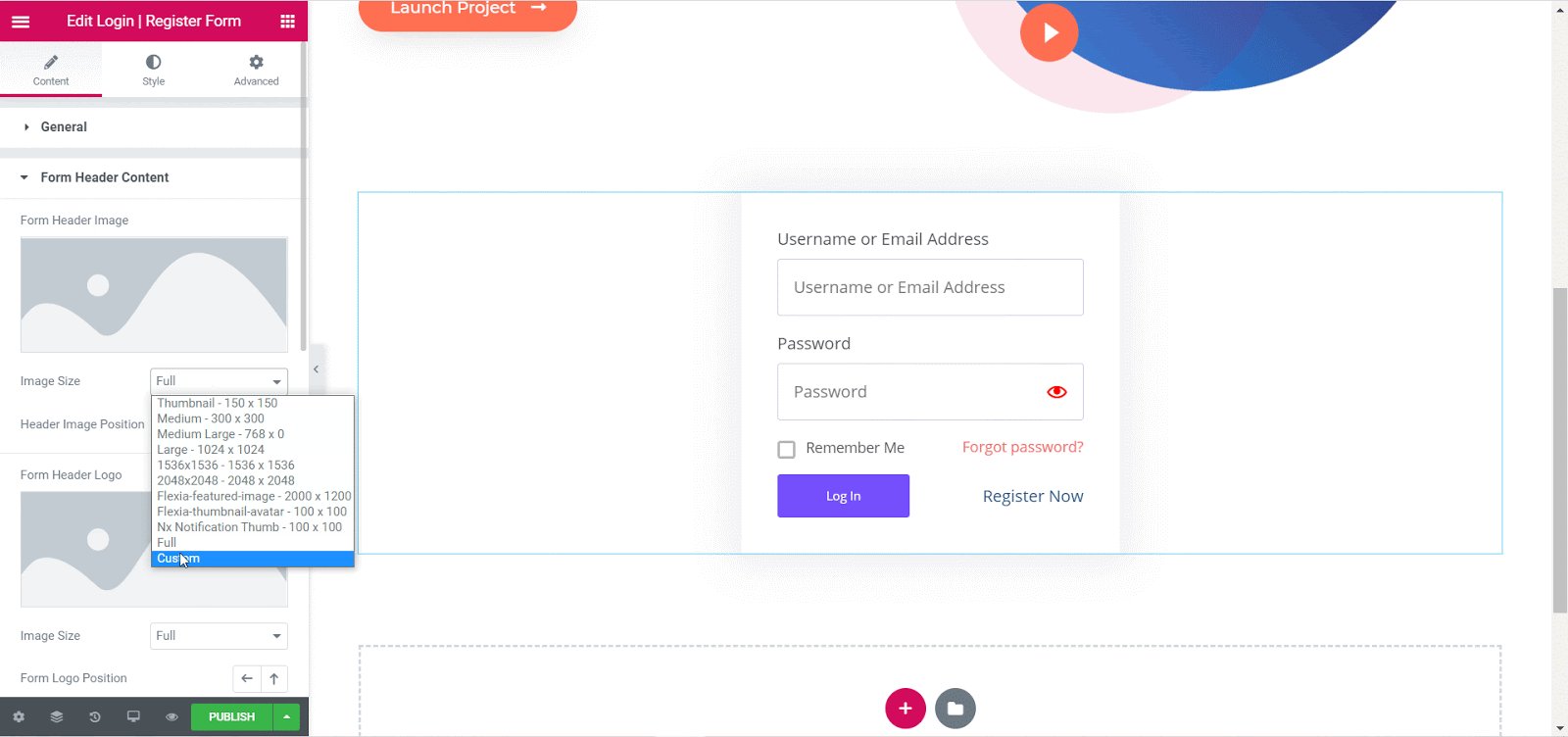
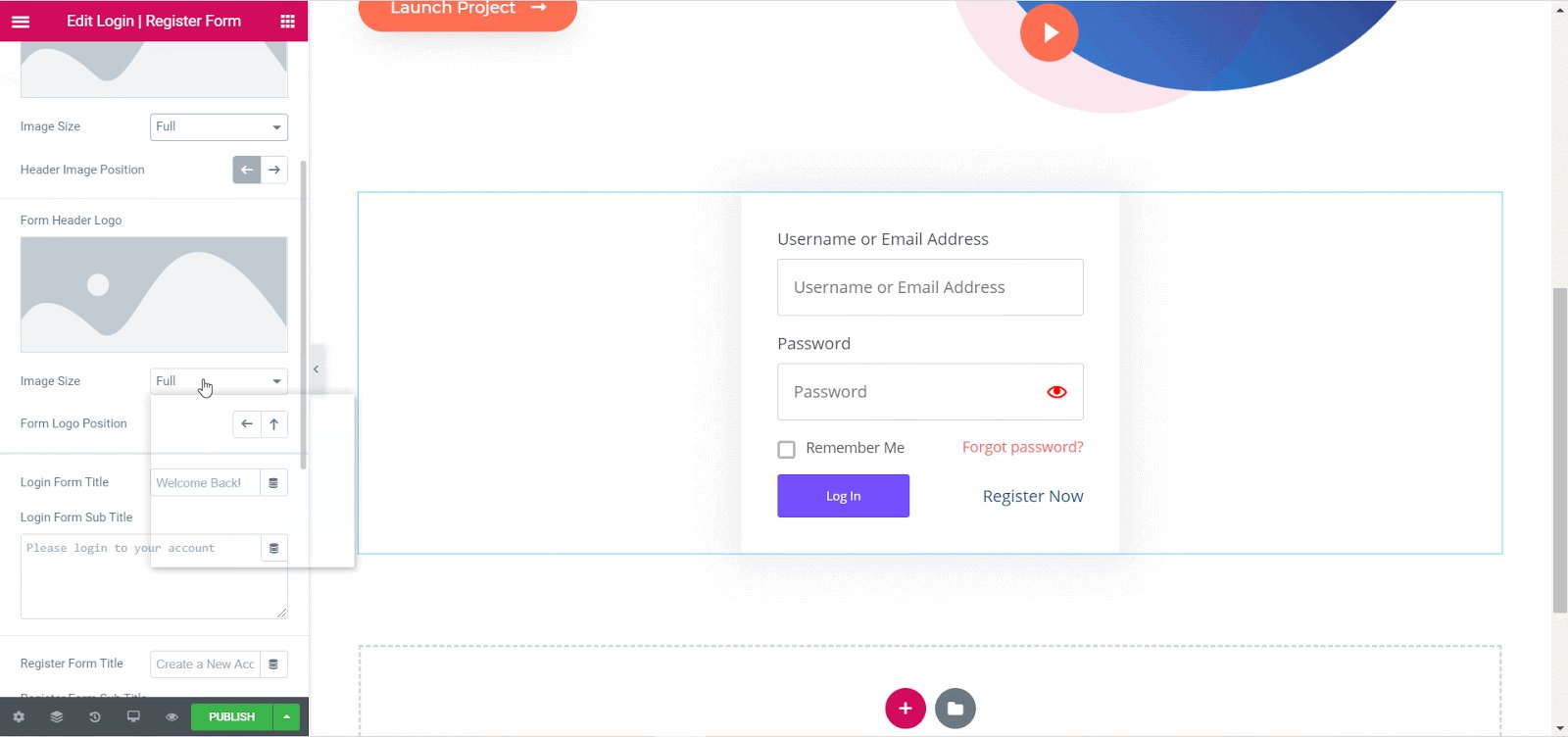
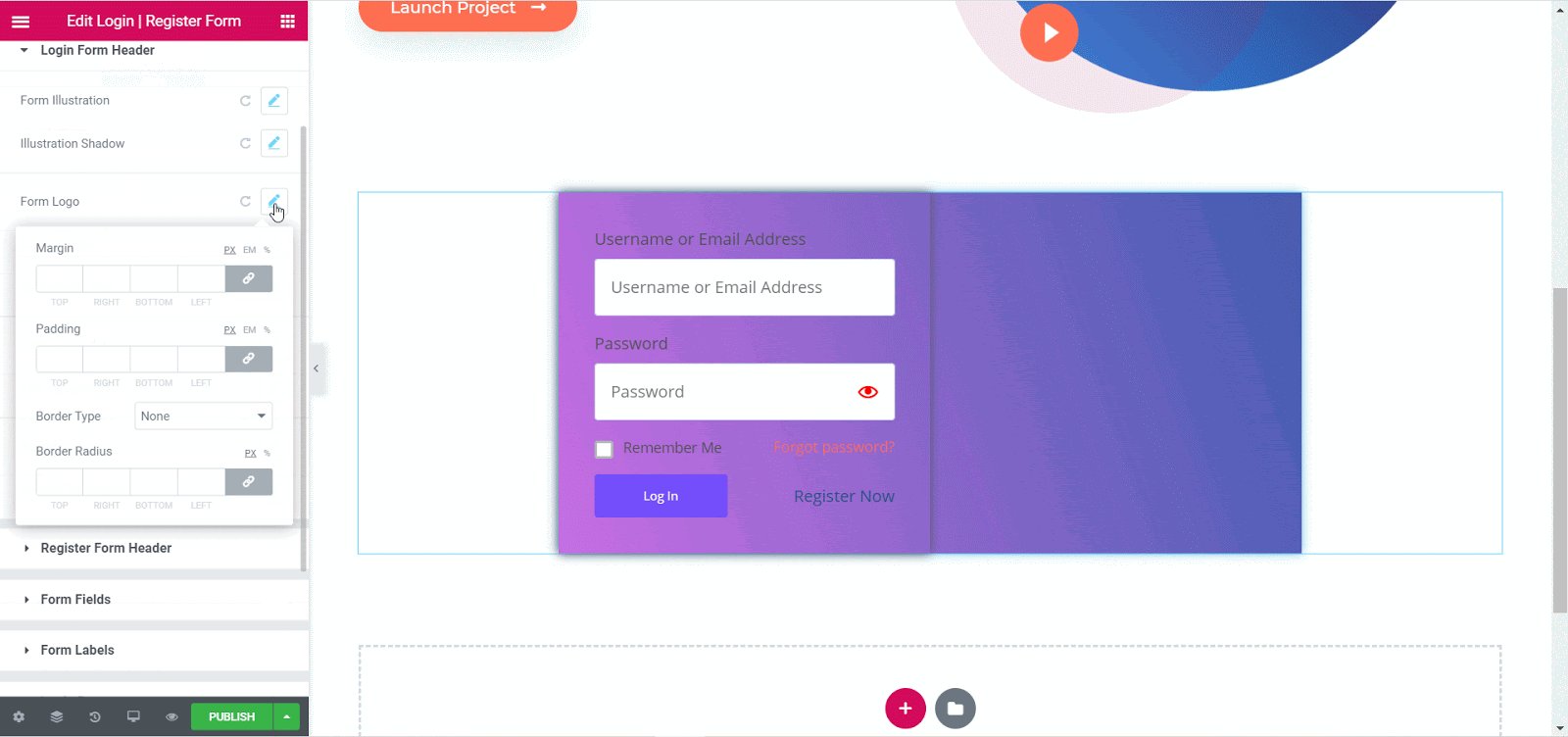
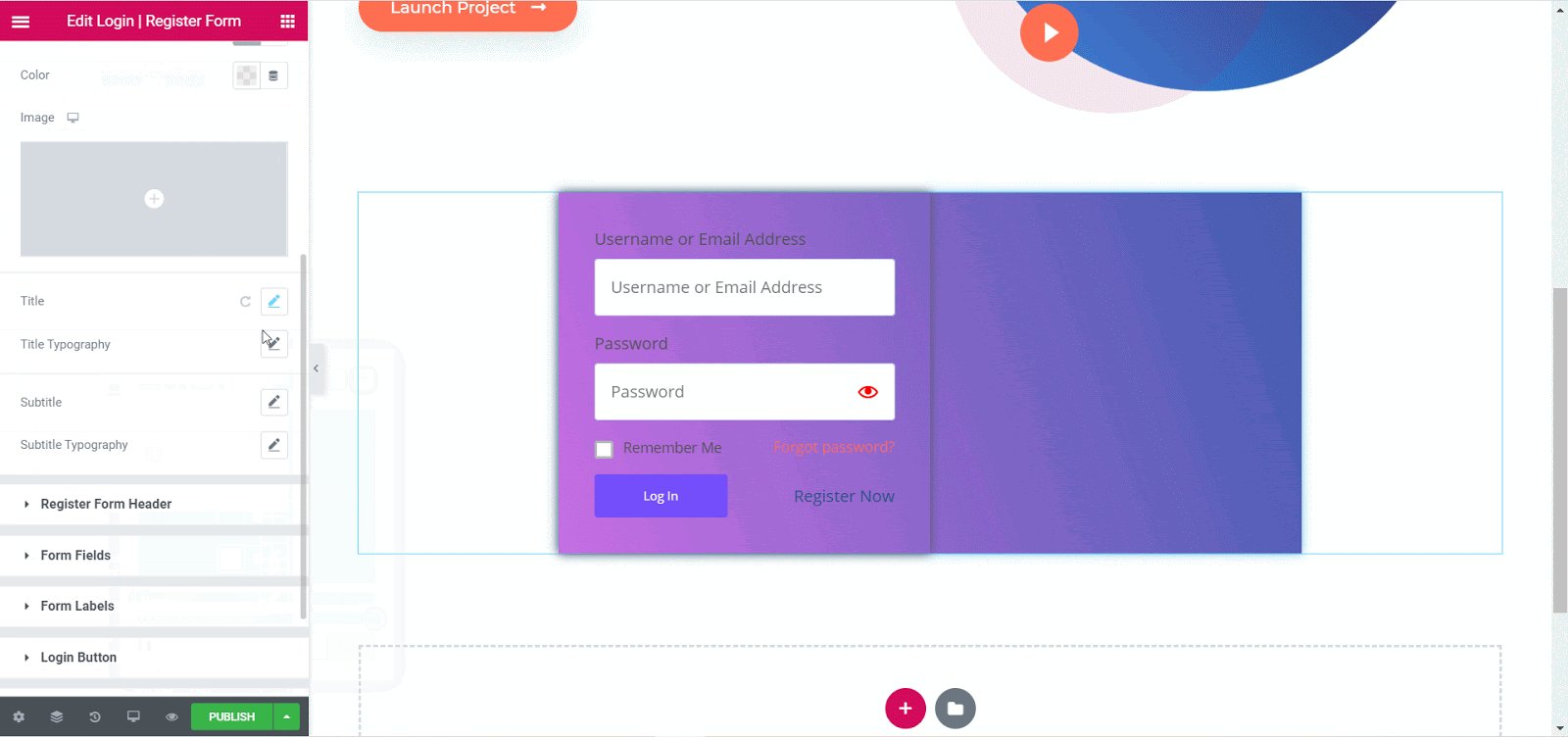
ในทำนองเดียวกัน จากส่วน 'เนื้อหาส่วนหัวของแบบฟอร์ม' คุณสามารถตั้งค่ารูปภาพสำหรับส่วนหัวของแบบฟอร์มและโลโก้ของแบบฟอร์ม ปรับขนาดของรูปภาพและตำแหน่งของรูปภาพ และเพิ่มชื่อและคำบรรยายสำหรับแบบฟอร์มการลงทะเบียนเข้าสู่ระบบของคุณ

สุดท้าย คุณสามารถแก้ไขเนื้อหาของตัวยึดตำแหน่งสำหรับแบบฟอร์มการลงทะเบียนเข้าสู่ระบบของคุณใน Elementor ได้โดย ลองใช้ ฟิลด์และตัวเลือกแบบฟอร์มการเข้าสู่ระบบและการตั้งค่าฟิลด์และตัวเลือก ของ แบบ ฟอร์มลงทะเบียน
มีหลายสิ่งที่คุณสามารถทำได้เพื่อกำหนดค่าเนื้อหาของแบบฟอร์มการลงทะเบียนเข้าสู่ระบบใน Elementor คุณสามารถเลือก บังคับใช้ข้อกำหนดและเงื่อนไข ได้หากต้องการ หรือกำหนดค่าเทมเพลตอีเมล เนื้อหา และอื่นๆ จาก 'ลงทะเบียนผู้ใช้และตัวเลือกอีเมล ของ ผู้ดูแลระบบ'
ขั้นตอนที่ 4: จัดรูปแบบแบบฟอร์มลงทะเบียนเข้าสู่ระบบของคุณใน Elementor
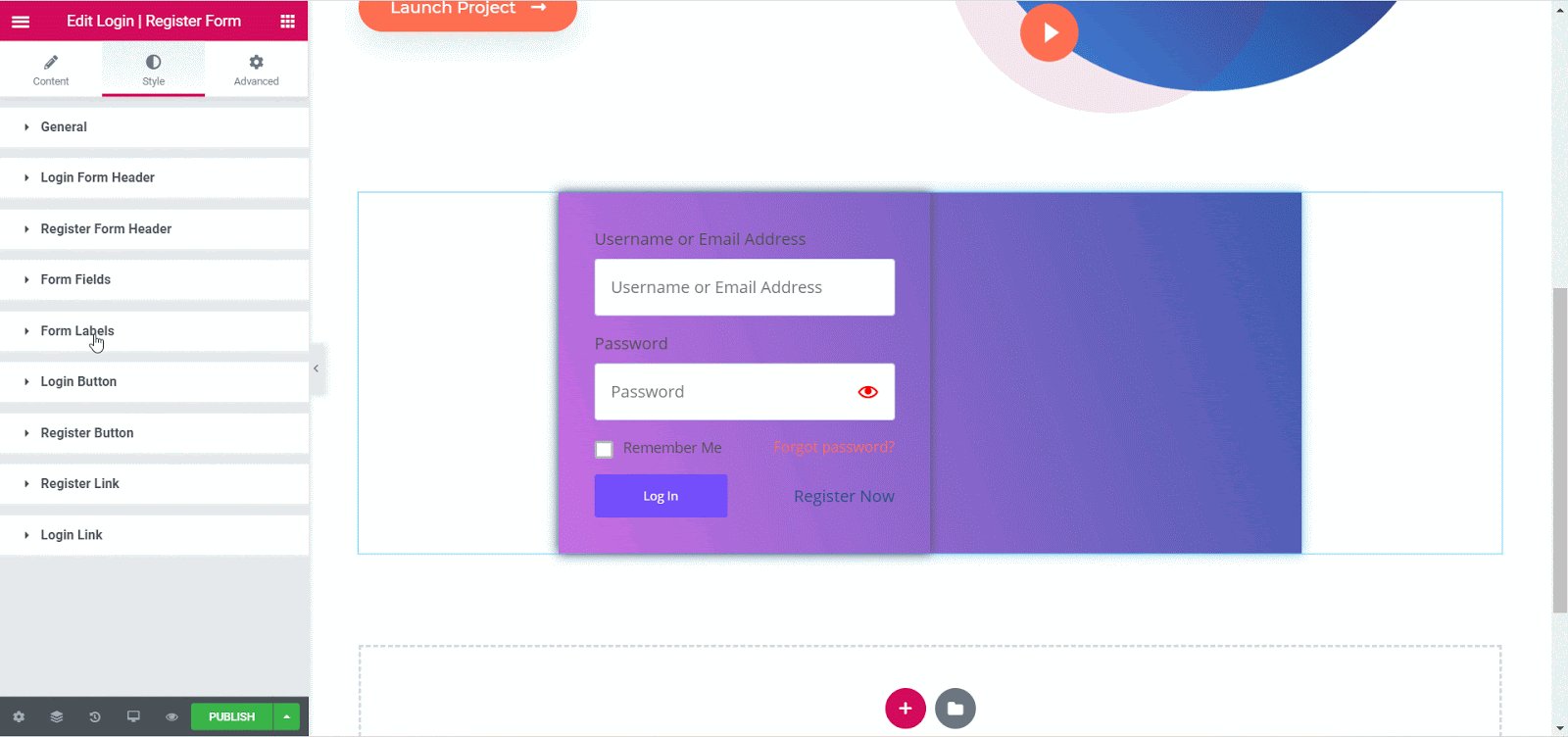
เมื่อคุณเพิ่มเนื้อหาสำหรับแบบฟอร์มการลงทะเบียนเข้าสู่ระบบเสร็จแล้ว คุณสามารถสลับไปที่ แท็บ 'สไตล์' ในตัวแก้ไข Elementor เพื่อปรับแต่งและเพิ่มความเป็นส่วนตัวของคุณเอง
มีตัวเลือกมากมายในการจัดรูปแบบแบบฟอร์มลงทะเบียนเข้าสู่ระบบของคุณในแบบที่คุณต้องการ ตั้งแต่การเปลี่ยนพื้นหลัง การพิมพ์ การเพิ่มรูปภาพและสี และการจัดสไตล์ปุ่ม EA Login | องค์ประกอบแบบฟอร์มลงทะเบียนช่วยให้คุณควบคุมวิธีแสดงแบบฟอร์มการลงทะเบียนเข้าสู่ระบบได้อย่างเต็มที่

ขั้นตอนที่ 4: บันทึกการเปลี่ยนแปลงของคุณและดูผลลัพธ์สุดท้าย
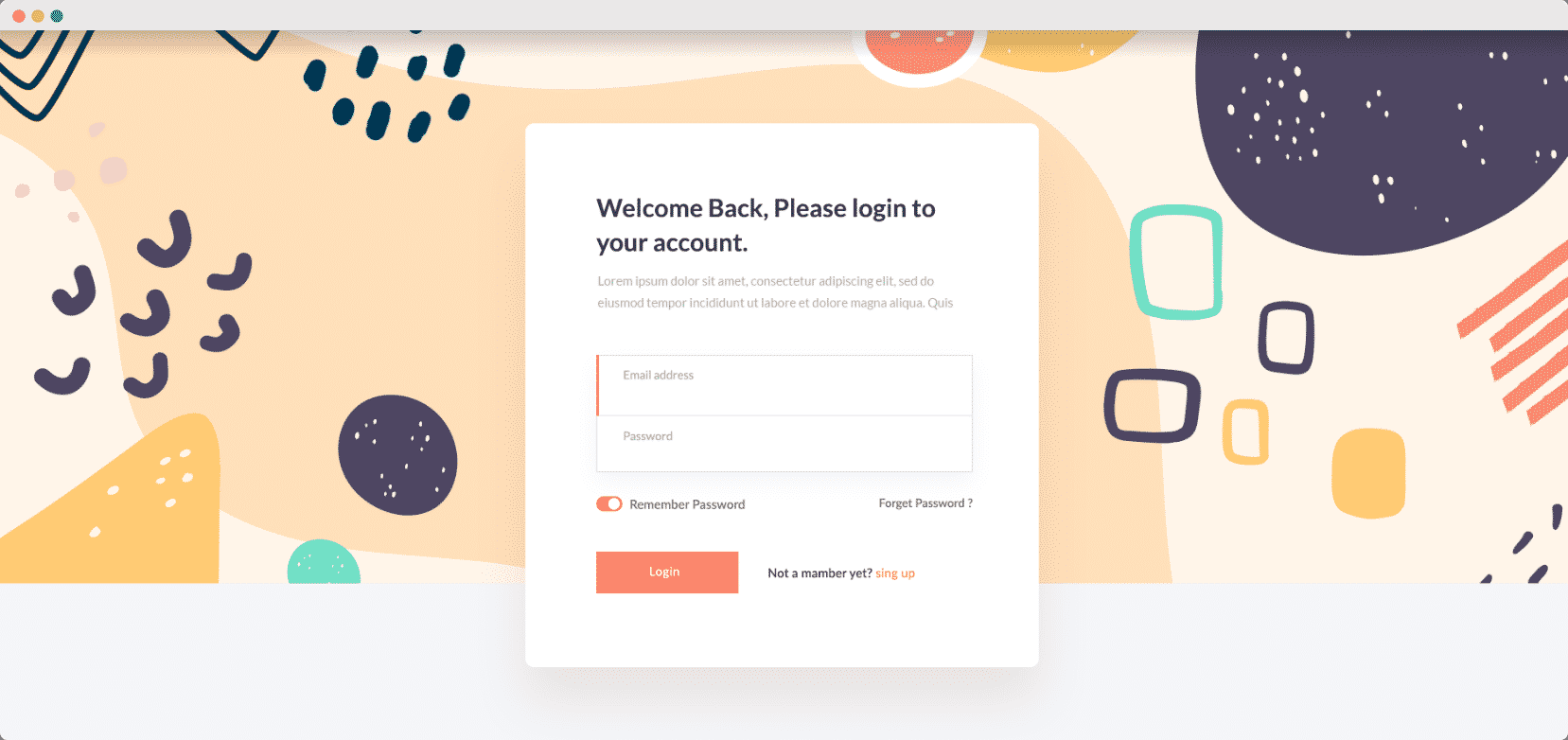
เมื่อคุณพอใจกับรูปลักษณ์ ของแบบฟอร์มการลงทะเบียนเข้าสู่ระบบ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณใน Elementor หากต้องการ คุณสามารถดูตัวอย่างผลลัพธ์สุดท้ายได้โดยการคัดลอกลิงก์แสดงตัวอย่างหน้าเว็บของคุณและเปิดในหน้าต่างใหม่ที่ไม่ระบุตัวตนซึ่งคุณไม่ได้ลงชื่อเข้าใช้เว็บไซต์ของคุณ

ห่อ
ในทำนองเดียวกัน คุณได้สร้างแบบฟอร์มการลงทะเบียนเข้าสู่ระบบที่สะดุดตาใน Elementor ด้วยความช่วยเหลือของ องค์ประกอบ แบบฟอร์มการเข้าสู่ระบบ / ลงทะเบียนของ EA ใหม่ จาก Essential Addons ไม่ง่ายอย่างนั้นเหรอ?
เราหวังว่าคุณจะพบว่าบทช่วยสอนนี้มีประโยชน์และชอบที่จะรับฟังความคิดเห็นของคุณ หากคุณประสบปัญหาใดๆ โปรดติดต่อ ทีมสนับสนุน ของเรา หรือเข้าร่วม ชุมชน Facebook ของเรา เพื่อเชื่อมต่อกับผู้สร้างเว็บคนอื่นๆ เช่นคุณ
