หลักการสร้างเทมเพลตเว็บไซต์ WordPress
เผยแพร่แล้ว: 2019-04-17การสร้างเว็บไซต์ WordPress ทุกแห่งเริ่มต้นด้วยการสร้างโครงสร้างการออกแบบ การออกแบบเว็บไซต์ทุกครั้งควรสร้างขึ้นด้วยความช่วยเหลือของโปรแกรมแก้ไขภาพเช่น Photoshop และหลังจากนั้นก็จะถูกแปลงเป็นธีมที่ใช้งานได้อย่างสมบูรณ์ด้วยความช่วยเหลือของโค้ด
การสร้าง "รากฐาน" สำหรับเว็บไซต์ในอนาคตต้องใช้หลักการเฉพาะซึ่งประกอบด้วยองค์ประกอบที่ขาดไม่ได้บางอย่าง เมื่อคุณดูภาพ ภาพ หรือองค์ประกอบภาพใด ๆ คุณรับรู้ว่าเป็นภาพที่ดูสวยงามหรือในทางกลับกัน ภาพที่ไม่น่าดูและน่าเกลียด อะไรทำให้ภาพดูดีหรือน่ากลัว? คำตอบคือ… ความกลมกลืน (หรือขาดหายไป)
การจัดวางองค์ประกอบ การรวมพลังของสี ขนาดและสัดส่วนที่สมบูรณ์แบบ - ตัวเลือกที่ถูกต้องและการผสมผสานขององค์ประกอบทั้งหมดเหล่านี้สร้างความสามัคคีอันศักดิ์สิทธิ์ซึ่งทำให้เราพูดได้ว่าเราสังเกตความงามอย่างแน่นอน แต่ความสามัคคีคืออะไรและจะรับรู้ได้อย่างไร? ฉันเดาความลับที่ซ่อนอยู่ในรายละเอียด
การผสมผสานของรายละเอียดทำให้เกิดภาพที่สมบูรณ์และแปรสภาพเป็น "ก้อนอิฐ" ขนาดเล็กที่กลมกลืนกันอย่างสมบูรณ์
ในบทความนี้ เราจะพูดถึงลำดับชั้นของภาพซึ่งรวมถึงเงื่อนไขจำนวนหนึ่งที่กำหนดองค์ประกอบการออกแบบที่มีประสิทธิภาพ มาดูกันเลย
1. ขนาด มาตราส่วน และสัดส่วน

ความสมดุลและความสัมพันธ์เป็นแนวคิดที่ธรรมชาตินำมา ทุกสิ่งในชีวิตควรมีความสมดุลและสุขุม ไม่เช่นนั้นก็ดับ ขนาด ขนาด และสัดส่วน – นั่นคือสิ่งที่สำคัญเมื่อสร้างเทมเพลตเว็บไซต์ มากำหนดกันว่าใครเป็นใคร
- ขนาดเป็นที่เข้าใจกันว่าเป็นมิติทางกายภาพของวัตถุบางอย่าง
- มาตราส่วนคือขนาดสัมพัทธ์ของวัตถุต่างๆ หรือขนาดของวัตถุชิ้นเดียวที่สัมพันธ์กับมาตรฐานทั่วไป
- สัดส่วนสามารถกำหนดเป็นความกลมกลืนของขนาด
ขนาดคือการวัดแบบสัมบูรณ์ ดังนั้นทุกอ็อบเจ็กต์ในหน้าเว็บของคุณ รวมถึงส่วนหัว แบบอักษร และหน้าจะมีขนาดตายตัว
มาตราส่วนเป็นเรื่องเกี่ยวกับการวัดสัมพัทธ์ ดังนั้นวัตถุชิ้นเดียวจึงไม่มีมาตราส่วนจนกว่าจะมีการสังเกตเปรียบเทียบกับวัตถุอื่น มาตราส่วนถูกนำไปใช้ในหลักการออกแบบมากมาย เช่น เป็นวิธีที่แสดงให้เห็นความแตกต่างระหว่างองค์ประกอบต่างๆ หรือแสดงความคล้ายคลึงกันในกลุ่มขององค์ประกอบ
สำหรับสัดส่วนนั้น จะสังเกตเห็นได้ก็ต่อเมื่อองค์ประกอบอย่างน้อยหนึ่งองค์ประกอบไม่อยู่ในสัดส่วนที่สัมพันธ์กับองค์ประกอบอื่นๆ รูปแบบโดยรวมของการออกแบบ หรือประสบการณ์ของมนุษย์
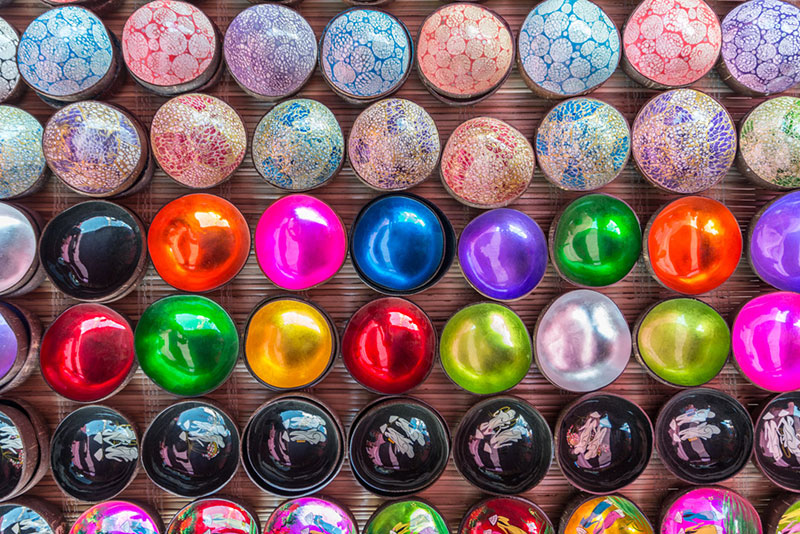
2. สีและความคมชัด

การออกแบบเป็นไปไม่ได้หากไม่มีสี หากคุณมีกลุ่มขององค์ประกอบที่มีขนาดใกล้เคียงกัน สีจะช่วยเน้นองค์ประกอบที่คล้ายคลึงกันเหล่านั้นโดยไม่เปลี่ยนขนาด
คอนทราสต์ของสีช่วยให้ผู้ดูสนใจและดึงดูดความสนใจของผู้คนเมื่อใช้ในการสร้าง เช่น โปสเตอร์ภาพยนตร์ หน้าร้านค้าออนไลน์ ใบปลิว เป็นต้น
ความแตกต่างของสีคืออะไร? อันที่จริง คำนี้สามารถกำหนดเป็นความแตกต่างของความสว่างระหว่างสีที่อยู่ติดกันหรือสีซ้อนทับสองสี ซึ่งหมายถึงพื้นหน้าและพื้นหลัง
คอนทราสต์ของสีมีความสำคัญสำหรับงานต่อไปนี้:
- ทำให้ปุ่ม CTA ของคุณโดดเด่น
- สร้างความแตกต่างระหว่างข้อความและพื้นหลังเพื่อให้อ่านข้อความได้ง่าย
- ปรับปรุงการเข้าถึงเว็บไซต์ของคุณ
สุดท้ายนี้ จะค่อนข้างน่าเบื่อถ้าการออกแบบทั้งหมดทำจากสีเดียวหรือเฉดสีจากตระกูลสีเดียวกัน
ดูแหล่งข้อมูลที่ยอดเยี่ยมนี้ซึ่งมีรายชื่อไซต์ที่คุณสามารถเลือกการไล่ระดับสีที่ยอดเยี่ยมสำหรับการออกแบบของคุณ
3. ลำดับชั้นการพิมพ์

นักออกแบบทุกคนรู้ดีว่าตัวพิมพ์ควรอ่านได้ชัดเจน ความชัดเจนหมายความว่าผู้คนไม่ต้องพยายามอ่านข้อความบนเว็บไซต์ของคุณ
ความชัดเจนยังกำหนดว่าการแยกตัวอักษรหนึ่งออกจากกันนั้นง่ายเพียงใด ในขณะที่ความสามารถในการอ่านถือว่าบล็อกข้อความและวลีบนหน้าของคุณอ่านง่าย
มาตราส่วน Typographic สร้างลำดับชั้นในข้อมูล ซึ่งหมายความว่าการเน้นชื่อหรือคำบรรยายแยกกันต่างหาก (เมื่อเปรียบเทียบกับข้อความอื่นบนหน้า) จะช่วยให้สามารถเน้นความสนใจของผู้อ่านและขีดเส้นใต้ความสำคัญได้ การเน้นส่วนของข้อความทำได้โดยการเปลี่ยนขนาดของตัวอักษรหรือโดยใช้รูปแบบตัวหนาหรือตัวเอียง
การปรับขนาดช่องว่างระหว่างบรรทัดประเภทจะสร้างจังหวะในแนวตั้งผ่านข้อความของคุณ จังหวะแนวตั้งคือการเว้นวรรคและการจัดเรียงข้อความที่ผู้อ่านสังเกตขณะที่เลื่อนหน้าลงมา จังหวะแนวตั้งขึ้นอยู่กับปัจจัยต่างๆ เช่น ความสูงของเส้น ขนาดตัวอักษร และระยะขอบ (ช่องว่างภายใน)
มาตราส่วนสร้างจังหวะในการพิมพ์ ซึ่งในทางกลับกัน จะสร้างความตั้งใจผ่านขนาดข้อความและขนาดช่องว่างระหว่างข้อความ
4. ระยะห่าง

ระยะห่างสร้างความแตกต่างระหว่างองค์ประกอบ นี่เป็นหนึ่งในเงื่อนไขที่สร้างความสามัคคี
พื้นที่สีขาว (หรือช่องว่างเชิงลบ) คือส่วนใดๆ ของหน้าที่ไม่ได้ใช้งาน ช่องว่างรอบ ๆ วัตถุบางอย่างถูกกำหนดให้เป็นพื้นที่สีขาว พื้นที่ประเภทนี้ช่วยให้ทั้งสร้างการจัดกลุ่มขององค์ประกอบ เน้นองค์ประกอบ และปรับปรุงความชัดเจน
พื้นที่สีขาวเป็นที่สำหรับพักผ่อน ส่วนที่เหลือนี้จำเป็นต่อการซึมซับข้อความที่คุณพยายามนำเสนอด้วยความช่วยเหลือจากการออกแบบของคุณ
ในการออกแบบ ระยะห่างสามารถใช้เพื่อสื่อความหมายต่างๆ รวมทั้งคุณภาพ ความสันโดษ ความสะอาด ความบริสุทธิ์ จิตวิญญาณ การเปิดกว้าง และความสงบ อย่าละเลยการเว้นวรรคเมื่อสร้างเทมเพลตเว็บไซต์

5. ความใกล้ชิด

หลักการของความใกล้ชิดในการออกแบบเว็บหมายความว่ารายการที่เกี่ยวข้องควรถูกจัดกลุ่มด้วยสายตาซึ่งสร้างความยุ่งเหยิงน้อยลงและทำให้เค้าโครงมีระเบียบมากขึ้น หากรายการไม่เกี่ยวข้องกัน ควรแยกออกเพื่อเน้นว่าแตกต่างกันโดยสิ้นเชิง
การใช้ความใกล้เคียงอย่างถูกต้องจะส่งผลต่อประสบการณ์ของผู้ใช้และความสำเร็จโดยรวมของเว็บไซต์ หากองค์ประกอบถูกจัดกลุ่มด้วยสายตาในลักษณะที่ถูกต้อง จะทำให้พื้นที่สีขาวมีประสิทธิภาพมากขึ้น
สถาปัตยกรรมของเว็บไซต์และการไหลของข้อมูลเป็นรากฐานของความใกล้ชิดที่มีประสิทธิภาพ
6. การจัดตำแหน่ง

การจัดตำแหน่งเป็นหลักการสำคัญของโครงสร้างการออกแบบของคุณ การจัดแนวเป็นวิธีสร้างความสัมพันธ์ระหว่างองค์ประกอบภาพ ช่วยให้ผู้ใช้สามารถเข้าใจความสัมพันธ์ระหว่างออบเจ็กต์บนหน้าเว็บได้อย่างรวดเร็ว
องค์ประกอบจำนวนหนึ่งมีความเกี่ยวข้องทางสายตาด้วยความช่วยเหลือของการจัดตำแหน่ง เมื่อคุณเห็นองค์ประกอบที่อยู่ในแนวเดียวกันหลายองค์ประกอบ คุณเชื่อว่าองค์ประกอบเหล่านี้เป็นองค์ประกอบที่เปรียบเทียบกันได้ หรือมีคุณสมบัติร่วมกันบางอย่าง
การจัดแนวทำงานบนย่อหน้าของข้อความ ปุ่ม รูปภาพ ลิงก์ รูปภาพ หรือการผสมผสานขององค์ประกอบเหล่านั้น โดยปกติ องค์ประกอบบนเว็บเพจจะจัดแนวเป็นเส้นหรือกริด
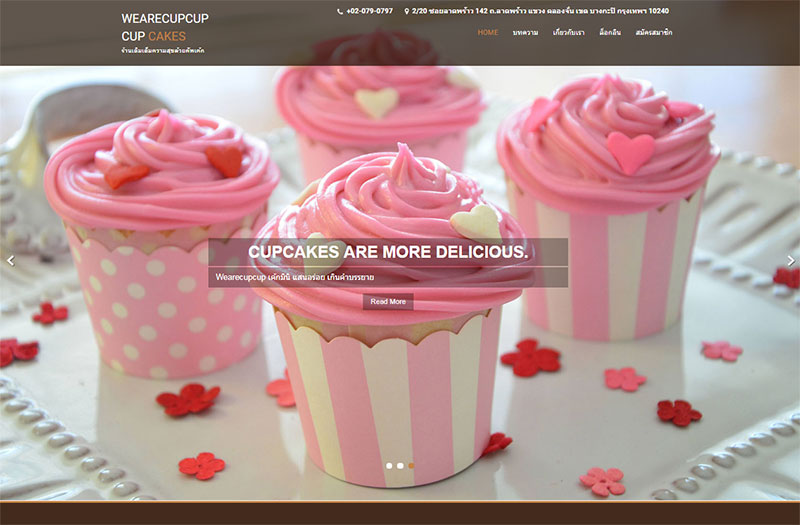
7. กฎของอัตราต่อรอง

กลุ่มขององค์ประกอบที่มีองค์ประกอบส่วนกลางที่มีองค์ประกอบเท่ากันทั้งสองด้านจะดึงดูดความสนใจของผู้ใช้มากขึ้นและช่วยให้โฟกัสไปที่องค์ประกอบส่วนกลางได้ดีขึ้น
หากคุณจัดกรอบวัตถุที่น่าสนใจด้วยจำนวนวัตถุรอบข้างที่เท่ากัน จะทำให้ดวงตาดูสบายตาขึ้น ดังนั้นสิ่งนี้จึงสร้างความรู้สึกสบายและความสุขให้กับผู้ใช้
นอกจากนี้ กฎของอัตราต่อรองยังชี้ให้เห็นว่าจำนวนคี่ของตัวแบบในภาพนั้นน่าสนใจสำหรับผู้ใช้มากกว่าจำนวนที่เท่ากัน
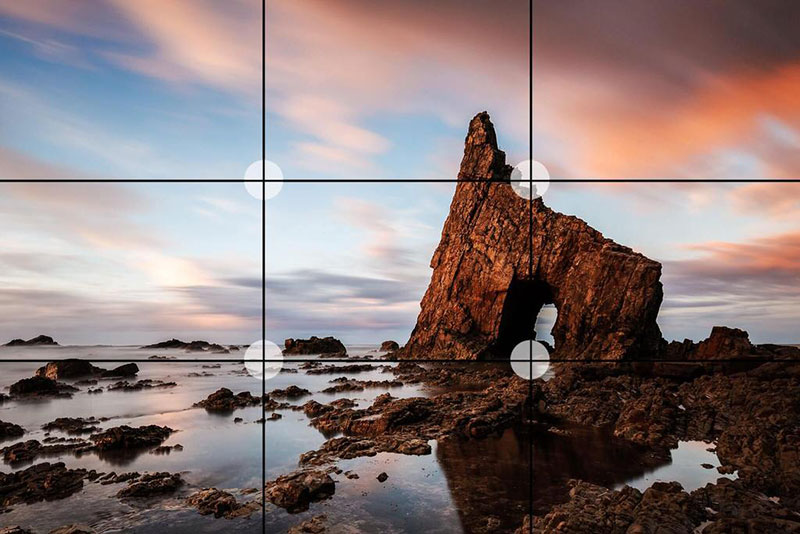
8. กฎสามส่วน

นักออกแบบใช้กฎนี้เพื่อปรับปรุงความสมดุลโดยรวมขององค์ประกอบ ตามกฎสามส่วน คุณจะสร้างตารางแบบคลาสสิกซึ่งจะช่วยให้คุณทราบว่าจะวางองค์ประกอบการออกแบบไว้ที่ใดดีกว่า
กล่าวอีกนัยหนึ่ง คุณควรแบ่งผืนผ้าใบของคุณออกเป็นสามส่วนในแนวนอนและแนวตั้งที่มีขนาดเท่ากัน เพื่อสร้างแผนงานที่เป็นประโยชน์สำหรับการแก้ไขตำแหน่งที่จะวางวัตถุบางอย่าง
เส้นแนวตั้งสามเส้นและเส้นแนวนอนสามเส้นสร้างส่วนต่างๆ ได้ 9 ส่วน คุณจึงสามารถแบ่งหน้าของคุณออกเป็นส่วนๆ ตามแนวคิดเพื่อสร้างองค์ประกอบการออกแบบที่มีประสิทธิภาพมากขึ้น
9. การทำซ้ำ

การทำซ้ำในการออกแบบเว็บจะสร้างความสามัคคีซึ่งจะช่วยเพิ่มการรับรู้และความเข้าใจในการออกแบบของคุณ การทำซ้ำหมายความว่าคุณใช้องค์ประกอบเดิมซ้ำตลอดการออกแบบ รายการเมนู โลโก้ และองค์ประกอบอื่นๆ บางส่วนบนหน้าเว็บจะถูกทำซ้ำในทุกหน้าใหม่และปรากฏในที่เดียวกัน นี่คือตัวอย่างของการทำซ้ำ
การดูองค์ประกอบที่สอดคล้องกันทำให้ผู้ใช้รู้สึกสบายใจและปรับปรุงประสบการณ์ของผู้ใช้ ควรใช้การทำซ้ำเพื่อให้คุ้นเคยกับองค์ประกอบของการออกแบบ ดังนั้นหากคุณใช้รูปร่าง ฟอนต์ สี พื้นผิว หรือองค์ประกอบอื่นๆ ซ้ำบนหน้าของคุณ การทำเช่นนี้จะสร้างความสอดคล้องซึ่งกำหนดการออกแบบที่สมบูรณ์แบบ
10. เส้นนำ

เส้นนำหน้าหมายถึงวิธีการออกแบบที่ดึงดูดความสนใจของผู้ดูไปยังเส้นที่นำไปสู่หัวข้อหลักของภาพ เส้นนำช่วยให้ดวงตามองเห็นองค์ประกอบต่างๆ ของการออกแบบ
โดยปกติเส้นจะเริ่มต้นที่ด้านล่างของกรอบและนำสายตาของผู้ดูขึ้นและลง จากพื้นโฟร์กราวด์ไปยังแบ็คกราวด์ และไปยังตัวแบบหลักขององค์ประกอบภาพ
เส้นดังกล่าวให้ความรู้สึกเคลื่อนไหว มันสามารถชี้เข้าไปด้านในจนถึงจุดที่เส้นบางเส้นมาบรรจบกันเป็นอนันต์เชิงทฤษฎี
11. มุมมอง

มุมมองช่วยให้นักออกแบบสร้างภาพลวงตาของความลึก ตั้งแต่หลายนิ้วไปจนถึงหลายไมล์ ตัวชี้นำพิเศษบางอย่างพิสูจน์เราว่าวัตถุบางอย่างอยู่ใกล้กว่าวัตถุอื่น ดังนั้นเราสามารถสร้างภาพสามมิติของสภาพแวดล้อมของเราได้
วัตถุที่ใหญ่กว่าจะถูกมองว่าเป็นสิ่งที่อยู่ใกล้กว่า ดังนั้นพวกมันจึงดึงดูดความสนใจมากกว่าวัตถุที่เล็กกว่าซึ่งถูกมองว่าเป็นสิ่งที่อยู่ไกลออกไป
ความคิดสุดท้าย:
หากคุณกำลังจะสร้างการออกแบบเว็บไซต์ที่ยอดเยี่ยม กฎทั้งหมดที่กล่าวมาข้างต้นนั้นคุ้มค่าที่จะปฏิบัติตาม คุณยังสามารถดูคอลเลกชันที่ครอบคลุมของแหล่งข้อมูลที่ดีที่สุดสำหรับนักออกแบบที่เราคัดสรรมาเพื่อคุณโดยเฉพาะ ที่นี่คุณจะพบกับเว็บไซต์เจ๋งๆ สำหรับดาวน์โหลดภาพสต็อก วิดีโอ เวกเตอร์ แบบอักษร พื้นผิว และอื่นๆ อีกมากมายฟรี ขอให้โชคดี!
