วิธีทำให้องค์ประกอบใด ๆ เหนียวใน WordPress โดยไม่ต้องเขียนโค้ดบรรทัดเดียว
เผยแพร่แล้ว: 2020-11-25บ่อยครั้งที่เราเห็นไซต์ที่ใช้คุณสมบัติตำแหน่งที่ติดหนึบสำหรับองค์ประกอบบนหน้าเว็บของพวกเขา เช่นเดียวกับชื่อ คุณสมบัติช่วยให้องค์ประกอบที่กำหนดสามารถ "ติด" บนหน้าได้ แม้ว่าคุณจะออกจากตำแหน่งเดิมไปแล้วก็ตาม ในความเป็นจริง Position sticky เป็นเพียงคุณสมบัติตำแหน่ง CSS อื่นเช่นคลาสสิก - คงที่, สัมพันธ์, สัมบูรณ์และคงที่
องค์ประกอบใดๆ ที่คุณมีบนหน้าสามารถวางตำแหน่งในลักษณะนี้ผ่านการใช้ CSS ในโค้ดของคุณ สำหรับผู้ที่รู้ว่า CSS ทำงานอย่างไรภายในเฟรม HTML กระบวนการค่อนข้างตรงไปตรงมา – โค้ดสองสามบรรทัดอยู่ในตำแหน่งที่ถูกต้อง
มีสองสิ่งที่สำคัญที่ควรค่าแก่การกล่าวขวัญ ณ จุดนี้อย่างไรก็ตาม แม้ว่าส่วนใหญ่จะใช้สำหรับองค์ประกอบด้านบน (แถบเมนู ช่องค้นหา ส่วนหัว ฯลฯ) คุณสมบัติตำแหน่งที่ติดหนึบสามารถใช้กับส่วนใดก็ได้ของหน้า เช่น คุณสามารถติดองค์ประกอบที่ด้านขวา ซ้าย หรือด้านล่างของ หน้า – สิ่งที่ไม่ค่อยได้รับการพิจารณา อีกประเด็นคือ ทุกวันนี้ทุกคนมีความต้องการเว็บไซต์ ไม่ว่าจะเป็นธุรกิจหรือส่วนตัว แต่มีเพียงไม่กี่เปอร์เซ็นต์เท่านั้นที่รู้วิธีใช้ CSS
เช่นเดียวกับทุกสิ่งทุกอย่างที่เกี่ยวกับ #WebDevelopment และการจัดการ โซลูชันได้รับการพัฒนาแทนที่ #Coding ด้วย #Interface ที่ใช้งานง่ายซึ่งออกแบบมาสำหรับผู้มาใหม่
คลิกเพื่อทวีตท้ายที่สุด ก็ยังมีเวลาที่จะลงลึกในการเขียนโค้ดให้ลึกซึ้งยิ่งขึ้นอยู่เสมอ แต่ถ้าคุณต้องการให้ไซต์พร้อมใช้งานในตอนนี้ คุณจะต้องใช้วิธีแก้ปัญหาแบบง่าย เนื่องจากคนส่วนใหญ่เลือก WordPress เป็นแพลตฟอร์มที่ต้องการเพื่อเริ่มต้นความพยายามประเภทนี้ เราจึงมุ่งเน้นการค้นหาปลั๊กอินที่ใช้งานได้ และปลั๊กอินหนึ่งปรากฏขึ้นทันที – WP Sticky หากคุณต้องการอะไรติดตัว WP Sticky จะทำให้เสร็จ

ไม่มีการเข้ารหัสไม่มีปัญหา
เช่นเดียวกับที่เราได้กล่าวไว้ก่อนหน้านี้ ปัญหาใหญ่ที่สุดประการหนึ่งในการจัดการไซต์ไม่ใช่การขาดแนวคิด แต่ขาดความรู้ในการตระหนักถึงแนวคิดเหล่านั้น ด้วยตัวสร้างเพจที่หลากหลาย บริการโฮสติ้งแบบ all-in-one แพ็คเกจพื้นหลังและธีม ฯลฯ เรามาถึงจุดที่คุณไม่จำเป็นต้องรู้มากเกี่ยวกับโค้ดพื้นฐานเพื่อสร้างรูปลักษณ์และความรู้สึก ดี.
นักสอนจะยังคงบอกว่าสิ่งเหล่านี้ไม่สามารถแทนที่สคริปต์หลักที่ดีและพวกเขาอาจพูดถูก แต่มีธุรกิจ/บุคคลจำนวนมากที่ต้องการมีเว็บ แต่ไม่ต้องการความยุ่งยากในการเขียนโค้ด ที่มาพร้อมกับมัน
WP Sticky เป็นหนึ่งในปลั๊กอินที่ช่วยให้ฟังก์ชั่นง่ายขึ้นอย่างมากเมื่อเทียบกับสิ่งที่คุณต้องคำนึงถึงเมื่อใช้โค้ด คุณจะมีฟิลด์ให้กรอกสองสามฟิลด์ ตัวเลือกสองสามอย่างในการเปิดหรือปิด และอีกสองสามคลิก แต่หลังจากนั้น คุณจะออกไปการแข่งขัน
ฟังก์ชันหลักที่คุณจะใช้งานจะถูกแบ่งออกเป็นสามกลุ่ม – พื้นฐาน ภาพ และขั้นสูง พร้อมปุ่มแยกต่างหากที่เพิ่มองค์ประกอบที่ติดหนึบในตอนแรก และตัวเลือกการลบที่อธิบายได้ง่ายในตัวเอง
 เอาล่ะมาเริ่มกันที่จุดเริ่มต้น…
เอาล่ะมาเริ่มกันที่จุดเริ่มต้น…
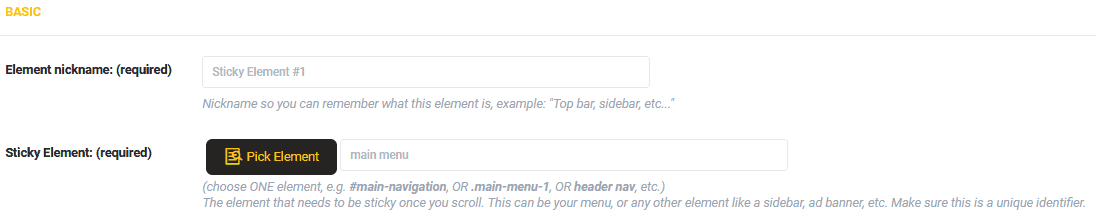
การเพิ่มองค์ประกอบและการตั้งค่าพื้นฐาน
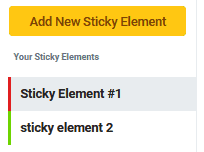
ในการเพิ่มองค์ประกอบที่คุณต้องการยึดติดกับหน้า คุณเพียงแค่คลิกที่ปุ่ม “เพิ่มองค์ประกอบ Sticky ใหม่” – มันไม่ง่ายไปกว่านี้แล้วจริงๆ เมื่อเสร็จแล้ว คุณต้องตั้งชื่อและเลือกว่าองค์ประกอบใดในหน้า
เนื่องจากคุณสามารถสร้างองค์ประกอบที่ติดหนึบได้หลายรายการ เราจึงแนะนำให้ตั้งชื่อองค์ประกอบโดยสัมพันธ์กับประเภทและ/หรือฟังก์ชัน (เช่น เมนู ส่วนหัว การค้นหา ฯลฯ) ช่วยให้คุณทราบว่าองค์ประกอบใดบ้างที่มีจำหน่าย โดยดูที่ แถบด้านข้างที่แสดงรายการ

ดังนั้น คุณได้ตั้งชื่อองค์ประกอบแล้ว ตอนนี้ก็ถึงเวลาเลือกหนึ่งรายการจากหน้า (การดำเนินการเหล่านี้สามารถทำได้ในลำดับใดลำดับหนึ่ง) ในการเลือกองค์ประกอบ คุณเพียงแค่คลิกที่ปุ่ม "เลือกองค์ประกอบ" ที่จะนำคุณไปยังหน้าตัวอย่างไซต์ของคุณ ซึ่งคุณจะเลือกองค์ประกอบที่คุณต้องการติดไว้โดยคลิกที่องค์ประกอบนั้น หลังจากที่คุณได้เลือกและบันทึกความคืบหน้าของคุณแล้ว องค์ประกอบนั้นจะเหนียวแน่นสำหรับทุกคนที่เข้าถึงไซต์จากส่วนหน้า

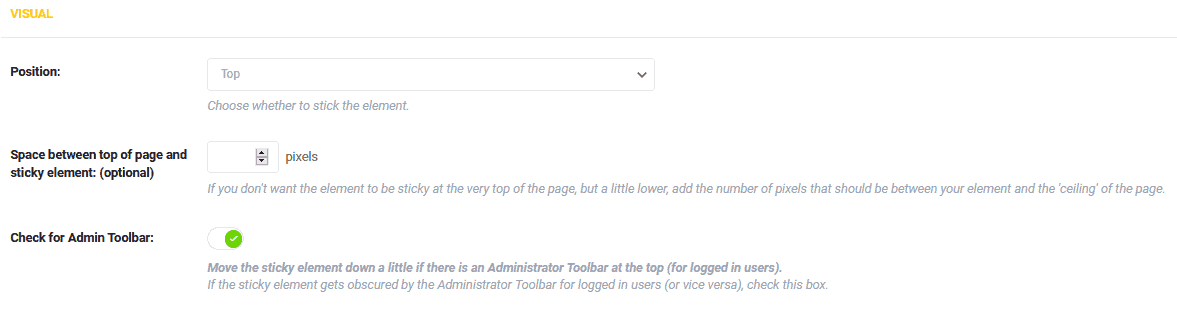
การตั้งค่าภาพ
นี่คือส่วนที่คุณอาจใช้เวลาส่วนใหญ่ไป เนื่องจากเป็นส่วนที่ควบคุมวิธีการแสดงองค์ประกอบที่ติดหนึบของคุณ และคุณทำเช่นนี้เพราะฟังก์ชันการมองเห็น
สิ่งแรกที่คุณจะเลือกคือตำแหน่งที่องค์ประกอบจะติดอยู่ เช่นเดียวกับที่เราได้กล่าวไปแล้ว ส่วนใหญ่แล้วองค์ประกอบนั้นจะอยู่ที่ด้านบนของหน้า แต่ไม่จำเป็นต้องเป็นเช่นนั้นเสมอไป คุณสามารถติดองค์ประกอบไว้ที่ใดก็ได้บนหน้า
ขณะที่เรากำลังพูดถึงตำแหน่ง คุณจะเลือกแยกองค์ประกอบ (พิกเซล) ออกจากด้านบนของหน้า หรือจะเก็บไว้ที่ขอบด้านบนของหน้าจอก็ได้ หากต้องการ นอกจากนี้ เนื่องจากองค์ประกอบต่างๆ จะมีผลกับผู้ใช้แบ็กเอนด์ด้วยเช่นกัน คุณจึงตั้งค่าได้เสมอเพื่อให้อยู่ใต้แถบเครื่องมือของผู้ดูแลระบบเมื่อเลื่อนลงมาบนหน้าเว็บเพื่อให้แถบเครื่องมือมองเห็นได้

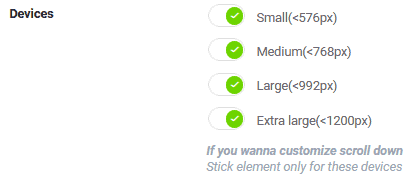
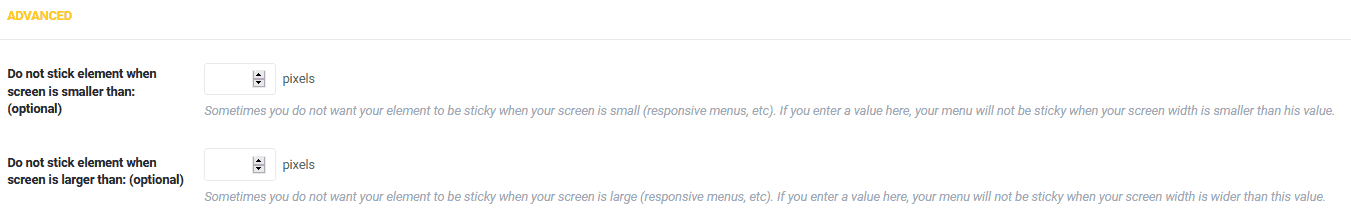
ภาคต่อไปนี้น่าสนใจ กล่าวคือ คุณสามารถตั้งค่าเวลาที่องค์ประกอบจะติดกับหน้าขึ้นอยู่กับขนาดของหน้าจอที่หน้าดังกล่าวกำลังดูอยู่ หากหน้าจอมีขนาดใหญ่กว่าการกำหนดชุด องค์ประกอบจะทำงานเหมือนกับไม่มีตำแหน่งที่ติดหนึบเลย
มีขนาดเริ่มต้นที่แตกต่างกันสี่ขนาด (แสดงเป็นพิกเซล) และคุณยังสามารถตั้งค่าขนาดที่กำหนดเองในการตั้งค่าขั้นสูง (ซึ่งเราจะพูดถึง)


คุณลักษณะเช่นนี้มีส่วนสำคัญในการตอบสนองของไซต์ ทำให้สามารถใช้งานได้ทั้งสำหรับผู้ใช้โทรศัพท์ แท็บเล็ต และเดสก์ท็อป พิจารณาว่าการท่องเว็บมีความหลากหลายเท่ากันระหว่างอุปกรณ์ต่างๆ (แม้เมื่อเร็ว ๆ นี้จะหันไปทางหน้าจอขนาดเล็ก) และคุณอาจจะรู้สึกขอบคุณสำหรับคุณลักษณะนี้มากกว่าข้อเสนออื่น ๆ
เกร็ดเล็กๆ น้อยๆ ที่น่าสนใจคือวิธีการแสดงขนาด (เล็กกว่า "จำนวนพิกเซล") ซึ่งบ่งชี้ว่าองค์ประกอบแบบติดหนึบเป็นที่ต้องการมากกว่าบนหน้าจอขนาดเล็ก ต่างจากองค์ประกอบที่ใหญ่กว่า
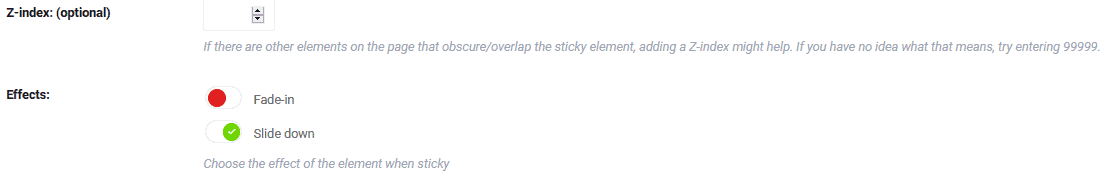
ดัชนี Z จะอยู่ที่นั่นหากคุณมีองค์ประกอบที่อาจปิดบังองค์ประกอบที่ติดหนึบที่กำหนดไว้ ให้คิดว่าหน้านั้นเป็นชุดของสแต็ก โดยที่องค์ประกอบบางอย่างจะวางอยู่บนส่วนอื่นๆ ยิ่งดัชนี Z สูง องค์ประกอบภายในสแต็กเหล่านี้ก็จะยิ่งสูงขึ้น
ดังนั้น หากคุณเคยพบว่าตัวเองอยู่ในสถานการณ์ที่องค์ประกอบที่ติดหนึบถูกบดบัง ให้ป้อนตัวเลขที่สูงเกินจริงด้วยตนเองเพื่อตั้งค่าทุกอย่างถูกต้อง (99999 ก็ยังแนะนำอยู่ด้านล่างตัวเลือก)

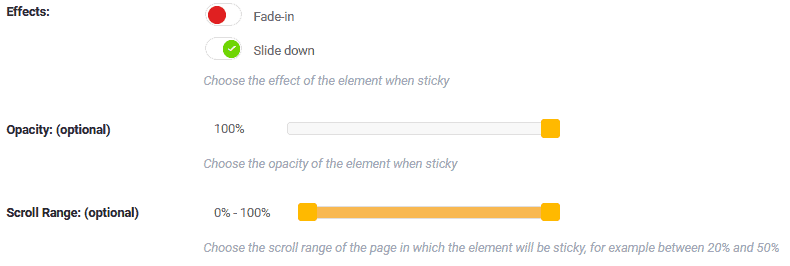
ตอนนี้มีตัวเลือกในการเพิ่มเอฟเฟกต์ซึ่งองค์ประกอบจะถูกแสดง โดยเจาะจงมากขึ้นว่าจะปรากฏในมุมมองอย่างไร ทั้งสองตัวเลือกเฟดอินและเลื่อนลง เนื่องจากตำแหน่งที่ติดหนึบบนองค์ประกอบด้านบนที่ยังคงมองเห็นได้เมื่อเลื่อนลง เอฟเฟกต์การเลื่อนลงจะแสดงตัวเองเป็นตัวเลือกที่เป็นธรรมชาติ แต่มีบางกรณีที่คุณสามารถใช้การเฟดอินได้ ไม่ว่าจะด้วยวิธีใด คุณได้รับการคุ้มครอง
หากคุณต้องการให้องค์ประกอบที่ติดหนึบแสดง แต่ยังไม่ได้ใช้หน้ามากเกินไป คุณสามารถปรับแต่งความทึบของหน้าได้ ตั้งค่าเป็นประมาณ 50% และควรมองเห็นทั้งองค์ประกอบและเนื้อหาด้านล่าง หากคุณมีบางอย่างที่ไม่อยากปกปิดจริงๆ นี่คือฟีเจอร์ที่จะใช้

สุดท้าย เราต้องปรับช่วงการเลื่อน เช่น จุดที่องค์ประกอบเริ่มต้นและหยุดไม่เหนียวเหนอะหนะ คะแนนทั้งสองนี้แสดงเป็นเปอร์เซ็นต์ของทั้งหน้า ตัวอย่างเช่น หากองค์ประกอบของคุณเป็นส่วนหัวที่อยู่ด้านบน คุณต้องการให้มันติดที่ประมาณ 10-15% หลังจากที่ผู้เยี่ยมชมเลื่อนลงมาเล็กน้อยแล้ว
จากนั้น ที่จุดกึ่งกลาง (45-55%) ไม่จำเป็นต้องมองเห็นส่วนหัวอีกต่อไป เพราะถึงจุดนั้นมันจะซ้ำซากและเปลืองเนื้อที่เท่านั้น
จุดเริ่มต้นและจุดตัดถูกกำหนดอย่างง่ายดายโดยใช้แถบโต้ตอบที่มีตัวเลื่อนสองตัว เปอร์เซ็นต์จะแสดงที่ด้านข้างแถบ ดังนั้นคุณไม่จำเป็นต้องเดาว่าคุณเลื่อนแถบเลื่อนขึ้นหรือลงมากน้อยเพียงใด หากตัวเลขไม่เพียงพอ คุณสามารถไปที่หน้าตัวอย่างและดูว่าตัวเลขจากส่วนหน้าเป็นอย่างไร
ตั้งค่าขั้นสูง
การตั้งค่าขั้นสูงมุ่งเน้นไปที่ข้อยกเว้นสำหรับการตั้งค่าที่เราเพิ่งกล่าวถึงเป็นหลัก สองตัวเลือกแรกที่เราได้สัมผัสแล้วแสดงถึงขนาดของหน้าจอที่องค์ประกอบจะไม่เกาะติด คุณจะได้กำหนดขนาดที่เล็กที่สุดด้านล่างซึ่งองค์ประกอบจะมีตำแหน่งเริ่มต้นและขนาดที่ใหญ่ที่สุดด้านบนซึ่งองค์ประกอบนั้นจะทำเช่นเดียวกัน
สำหรับการใช้งานทั่วไป ทั้งหมดนี้ค่อนข้างครอบคลุมในการตั้งค่าภาพด้วยขนาดเริ่มต้นสี่ขนาด แต่ถ้าคุณรู้สึกว่าคุณต้องการการควบคุมขนาดเพิ่มขึ้นอีกเล็กน้อย คุณสามารถรับได้ที่นี่

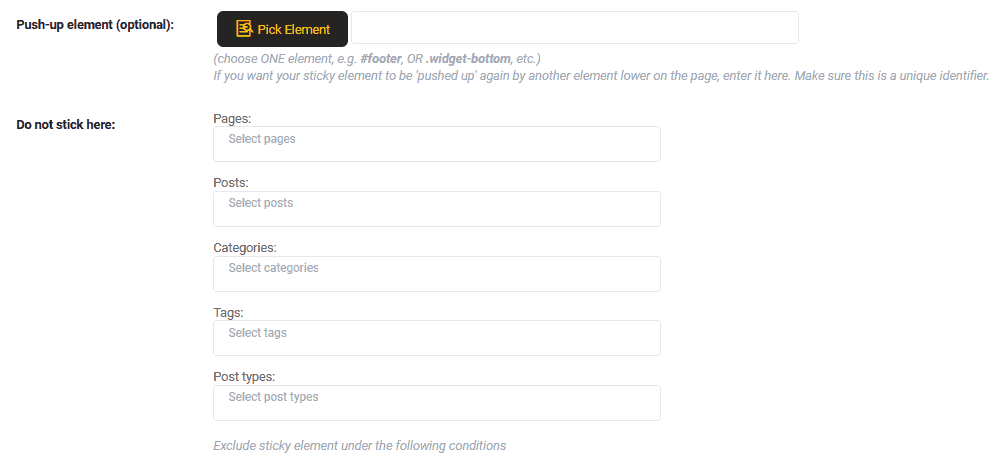
คุณสามารถกำหนดองค์ประกอบแบบดันขึ้นได้ในลักษณะเดียวกับที่คุณใช้สำหรับองค์ประกอบแบบติดหนึบ ซึ่งมักจะเป็นส่วนท้ายหรือเส้นที่มีไอคอนโซเชียลมีเดีย คุณลักษณะทั้งหมดนี้ทำได้โดยดันขึ้นบนเส้นที่มองไม่เห็นระหว่างองค์ประกอบที่ติดหนึบ (มักจะอยู่ด้านบน) และองค์ประกอบที่ดันขึ้น (โดยปกติอยู่ที่ด้านล่าง) คุณสามารถสร้างเอฟเฟกต์ที่สวยงามได้โดยใช้สิ่งนี้ และในขณะเดียวกันก็ทำให้จอแสดงผลของคุณดูแออัดน้อยลง

ตัวเลือกสุดท้ายคือการยกเว้นอีกครั้ง ไม่ใช่เกี่ยวกับขนาดหน้าจอ แต่เป็นส่วนของไซต์ของคุณ คุณสามารถเลือกได้ว่าจะให้องค์ประกอบใดไม่ติด สิ่งเหล่านี้อาจเป็นหน้าหรือโพสต์ที่เฉพาะเจาะจง ทั้งหมวดหมู่ แท็กที่ไม่ซ้ำ หรือประเภทโพสต์
หากไซต์ของคุณมีความหลากหลายมากจนต้องใช้องค์ประกอบที่ติดหนึบในบางครั้ง หรือหากคุณใช้องค์ประกอบที่ติดหนึบหลายรายการซึ่งไม่ปรากฏในทุกหน้า ขอแนะนำให้มีตัวเลือกที่ช่วยให้คุณสามารถเปิดและปิดสิ่งต่างๆ ได้ โดยอัตโนมัติ
ตัวเลือกขั้นสูง – โหมด

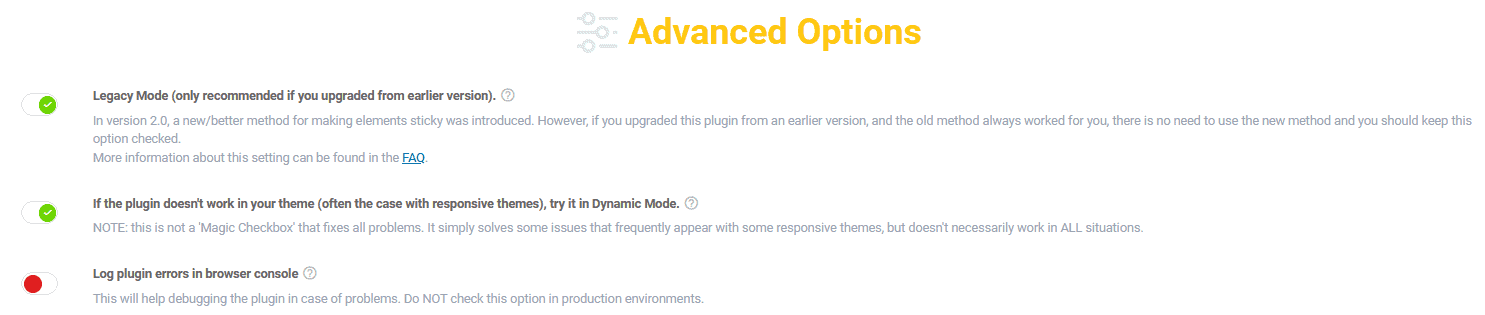
เพื่อไม่ให้สับสนกับการตั้งค่าองค์ประกอบขั้นสูงที่เพิ่งกล่าวถึง ตัวเลือกขั้นสูงจะเน้นที่ลักษณะการทำงานของปลั๊กอินทั่วไป ผู้ใช้ส่วนใหญ่จะไม่เคยใช้เลย แต่สำหรับกรณีที่ไม่ปกติ พวกเขาสามารถพิสูจน์ได้ว่ามีค่า
คุณสามารถเปิดใช้งานได้สามโหมด ขึ้นอยู่กับสิ่งที่คุณต้องการ
มีโหมดดั้งเดิมและโหมดไดนามิกที่ใช้งานได้กับธีมรุ่นเก่าที่ไม่สอดคล้องกับคุณลักษณะและแนวโน้มปัจจุบัน มีข้อมูลทางเทคนิคมากมายอยู่เบื้องหลังโหมดทั้งสองนี้ แต่โดยพื้นฐานแล้ว ปลั๊กอินจะเปลี่ยนกลับเป็นเวอร์ชันก่อนหน้า
นอกจากนี้ คุณยังสามารถบันทึกข้อผิดพลาดของปลั๊กอินในคอนโซลได้อีกด้วย WP Sticky ทำงานได้อย่างราบรื่นกับธีมและปลั๊กอินปัจจุบันเกือบทั้งหมด แต่ถ้าคุณเคยประสบปัญหา คุณหรือคนที่คุณมอบหมายงานเพื่อรับข้อมูลเพิ่มเติมเกี่ยวกับสาเหตุของปัญหา
บทสรุป
WP Sticky เป็นเครื่องมือพิเศษที่ทำงานได้ดีมากโดยไม่ต้องยุ่งยากอะไรมากมาย ดังนั้นหากคุณต้องการสร้างองค์ประกอบที่เหนียวแน่น ให้ปรับแต่งและจัดระเบียบองค์ประกอบทั่วทั้งหน้าของคุณ คุณก็จะทำได้อย่างรวดเร็วและง่ายดาย
แม้ว่ามันจะมุ่งเป้าไปที่ผู้มาใหม่เนื่องจากวิธีการจัดการส่วนต่อประสานกับผู้ใช้ คุณยังคงใช้งานได้อย่างมั่นใจแม้หลังจากที่คุณได้รับความรู้โดยไม่ลดผลตอบแทน
