เครื่องมือที่ทำให้ผู้ใช้ทุกคนเข้าถึงเว็บไซต์ของคุณได้
เผยแพร่แล้ว: 2022-01-17เวิลด์ไวด์เว็บที่ปราศจากอุปสรรคอาจเป็นสถานที่ที่ยอดเยี่ยมสำหรับทุกคน แล้วเว็บไซต์ของคุณล่ะ — เป็นไปตามแนวทางการช่วยสำหรับการเข้าถึงเว็บหรือไม่?
ทีมงานเว็บของเราเคารพในการเข้าถึงและพร้อมเสมอที่จะช่วยให้คุณเข้าถึงเว็บไซต์ของคุณได้ เรายังชอบที่จะแบ่งปันเคล็ดลับเกี่ยวกับการสร้างเนื้อหาที่เข้าถึงได้และทำให้รูปภาพของคุณสามารถเข้าถึงได้ในแนวทางปฏิบัติในการแก้ไขเนื้อหาประจำวันของทีมคุณ
โพสต์นี้จะสรุปทุกสิ่งที่คุณอยากรู้เกี่ยวกับการช่วยสำหรับการเข้าถึง (เรียกสั้นๆ ว่า 11y): การทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้หมายความว่าอย่างไร มีเครื่องมือช่วยการเข้าถึงใดบ้างที่อิงตาม CMS ของเว็บไซต์ของคุณ (โมดูล Drupal และปลั๊กอิน WordPress) และอื่นๆ อีกมากมาย
การเข้าถึงเว็บไซต์หมายความว่าอย่างไร
เว็บไซต์ที่เข้าถึงได้คือเว็บไซต์ที่มีให้สำหรับผู้ใช้ทุกคนโดยไม่คำนึงถึงความพิการทางสายตา การได้ยิน การรับรู้หรือการเคลื่อนไหว เป็นมิตรในทุกแง่มุม ตั้งแต่คอนทราสต์ของสีไปจนถึงการนำทางด้วยแป้นพิมพ์
ไม่มีการทิ้งผู้ใช้ไว้ข้างหลัง — เนื้อหาและ UI ของไซต์นั้นง่ายต่อการเข้าใจและควบคุมในรูปแบบต่างๆ รวมถึงผ่านทางเทคโนโลยีอำนวยความสะดวก
เหตุใดการช่วยสำหรับการเข้าถึงจึงสำคัญสำหรับเว็บไซต์
- การเข้าถึงเว็บไซต์ (a11y) ช่วยเพิ่มชื่อเสียงให้กับแบรนด์ของคุณ เนื่องจากเป็นการแสดงถึงทัศนคติของคุณ ตามรายงานของศูนย์ควบคุมและป้องกันโรค ผู้ใหญ่ประมาณหนึ่งในสี่ในสหรัฐอเมริกามีความบกพร่องบางประการ คนส่วนใหญ่มีเพื่อนหรือคนรู้จักที่มีความทุพพลภาพ และพวกเขาซาบซึ้งในความตั้งใจของคุณที่จะปฏิบัติตามหลักเกณฑ์
- ทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้และได้รับการคุ้มครองจากการดำเนินคดีทางกฎหมายที่อาจเกิดขึ้น พระราชบัญญัติชาวอเมริกันที่มีความพิการ (ADA) ห้ามมิให้มีการเลือกปฏิบัติต่อคนพิการ ระบุว่าทุกคนควรได้รับการเข้าถึงและโอกาสที่เท่าเทียมกัน มีการฟ้องร้องดำเนินคดีกับธุรกิจที่มีเว็บไซต์ที่ไม่สามารถเข้าถึงได้มากขึ้น
- ไซต์ที่สามารถเข้าถึงได้เข้าถึงได้กว้างกว่ามาก ในการประมาณตัวเลข ให้พิจารณาไตรมาสที่กล่าวถึงข้างต้นของประชากรสหรัฐฯ และเพิ่มผู้ใช้ที่มีปัญหาตามสถานการณ์ สิ่งเหล่านี้อาจรวมถึงแขนหัก ตาเมื่อยล้า หรือแม้กระทั่งความจำเป็นในการใช้เนื้อหาของไซต์ในภาษาที่ไม่ใช่เจ้าของภาษา ในกรณีเหล่านี้ ผู้ใช้จะชื่นชอบไซต์ที่คุณสามารถเข้าถึงได้
- การทำให้เว็บไซต์ของคุณเข้าถึงได้นั้น เป็นการเพิ่มประสิทธิภาพ SEO ของคุณ การเตรียมพร้อมสำหรับเครื่องมือช่วยเหลือนั้นมีหลายวิธีคล้ายกับการเตรียมพร้อมสำหรับเครื่องมือค้นหา แท็ก ALT ที่อธิบายรูปภาพ คำอธิบายเมตาที่ชัดเจน คำบรรยายวิดีโอ ลำดับชั้นของเมนูที่ชัดเจน และแนวทางปฏิบัติ a11y อื่นๆ ก็เป็นแนวทางปฏิบัติ SEO ที่ดีเช่นกัน
ฉันจะเพิ่มการช่วยสำหรับการเข้าถึงเว็บไซต์ของฉันได้อย่างไร
เพื่อให้เว็บไซต์ของคุณสามารถเข้าถึงได้ คุณควรปฏิบัติตาม WCAG (แนวทางการเข้าถึงเนื้อหาเว็บ) เป็นมาตรฐานเว็บสากลที่โอบรับทุกแง่มุมของการโต้ตอบของไซต์ของคุณกับผู้ใช้ที่มีความบกพร่อง
WCAG มาถึงเราแล้วโดย Web Accessibility Initiative (WAI) ของ World Wide Web Consortium (W3C) พวกเขาอยู่บนพื้นฐานของหลักการสำคัญสี่ประการ:
- เนื้อหาสามารถรับรู้ได้
- องค์ประกอบอินเทอร์เฟซใช้งานได้
- เนื้อหาและการควบคุมสามารถเข้าใจได้
- เนื้อหาแข็งแกร่งเพียงพอ
WAI ยังได้พัฒนา ARIA (Accessible Rich Internet Applications Suite) นี่คือชุดของคุณลักษณะที่ทำให้อินเทอร์เฟซ โดยเฉพาะอย่างยิ่งอินเทอร์เฟซที่สมบูรณ์และโต้ตอบได้ เป็นอุปกรณ์อำนวยความสะดวกที่เข้าใจมากขึ้น คุณสามารถเพิ่มแอตทริบิวต์ WAI-ARIA (บทบาท สถานะ และคุณสมบัติ) ลงในมาร์กอัป HTML ได้
เมื่อพิจารณาจากทั้งหมดข้างต้น ต่อไปนี้คือสิ่งสำคัญบางประการที่จำเป็นสำหรับคุณในการทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้:
- ข้อความที่เทียบเท่ากับเนื้อหาที่ไม่ใช่ข้อความ (แท็ก ALT สำหรับรูปภาพ คำอธิบายภาพสำหรับวิดีโอ การถอดเสียงสำหรับไฟล์เสียง ฯลฯ)
- มาร์กอัป HTML ที่เหมาะสม (ด้วยการใช้ WAI-ARIA หากจำเป็น)
- เค้าโครงตรรกะ
- แป้นพิมพ์ควบคุม
- ป้ายช่องชัดเจน
- ข้อความแสดงข้อผิดพลาดข้อมูล
- ภาษาที่ชัดเจนและเรียบง่าย
- ข้อความลิงค์ข้อมูล
- ความคมชัดของสีที่เพียงพอ
- การปรับขนาดข้อความ
- ปรับระดับเสียงได้
- ไม่มีสื่อเล่นอัตโนมัติ
- มีเวลามากขึ้นในการดำเนินการตามปกติให้เสร็จสิ้น
และอีกมากมาย
เครื่องมือในการทำให้เว็บไซต์ Drupal หรือ WordPress เข้าถึงได้
หากเว็บไซต์ของคุณสร้างด้วย CMS แสดงว่าคุณโชคดี ควรมีปลั๊กอินในตัวหรือส่วนเสริมเพื่อให้เว็บไซต์ของคุณสามารถเข้าถึงได้ ติดตั้งและกำหนดค่าได้ง่ายบนเว็บไซต์ของคุณและดูแลด้านต่างๆ ของ a11y
เนื่องจากความเชี่ยวชาญหลักของหน่วยงานของเราคือ Drupal และ WordPress เราจะแสดงรายการส่วนขยายที่เป็นประโยชน์มากมายสำหรับทั้ง CMS เหล่านี้ — โมดูล Drupal และปลั๊กอิน WordPress ที่ทำให้เว็บไซต์ของคุณครอบคลุมและสอดคล้องกันมากขึ้น
โมดูลการช่วยสำหรับการเข้าถึง Drupal
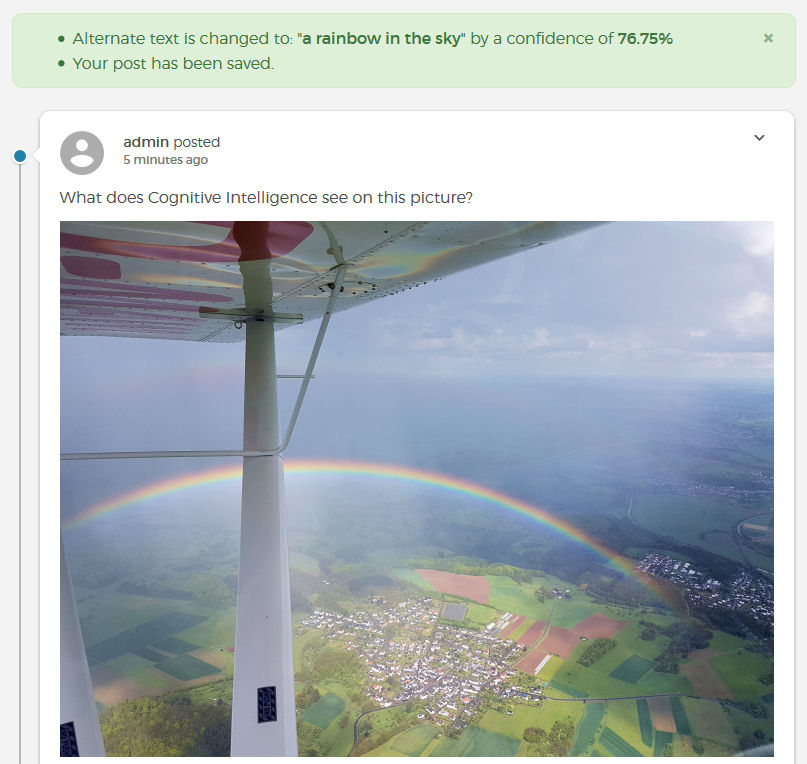
ข้อความแสดงแทนอัตโนมัติ
โมดูลข้อความแสดงแทนอัตโนมัติจะสร้างข้อความสำรองเพื่ออธิบายรูปภาพโดยใช้ Microsoft Azure Cognitive Services API นี่คือตัวอย่างวิธีที่ปัญญาประดิษฐ์ช่วยให้คุณเข้าถึงเว็บไซต์ของคุณได้

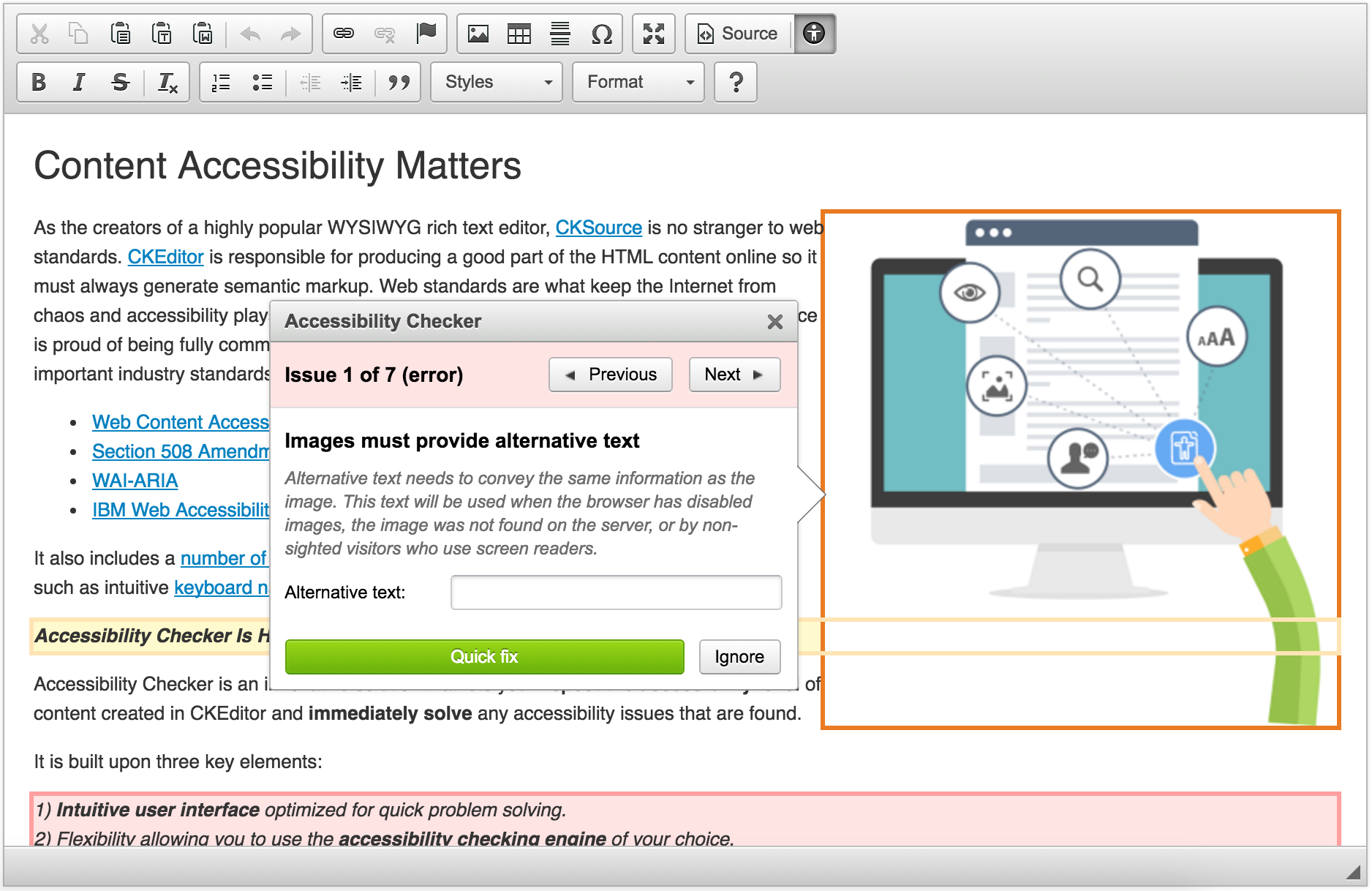
CKEditor ตัวตรวจสอบการช่วยสำหรับการเข้าถึง
สิ่งสำคัญคือคุณต้องทำให้เนื้อหาของคุณสามารถเข้าถึงได้ในแนวทางปฏิบัติในการแก้ไขทุกวัน โมดูล CKEditor Accessibility Checker ตรวจสอบเนื้อหาที่สร้างในตัวแก้ไขเนื้อหา Drupal และแก้ไขปัญหาที่พบทันที โมดูลอาจกลายเป็นส่วนหนึ่งของแกนหลักของ Drupal ในไม่ช้า

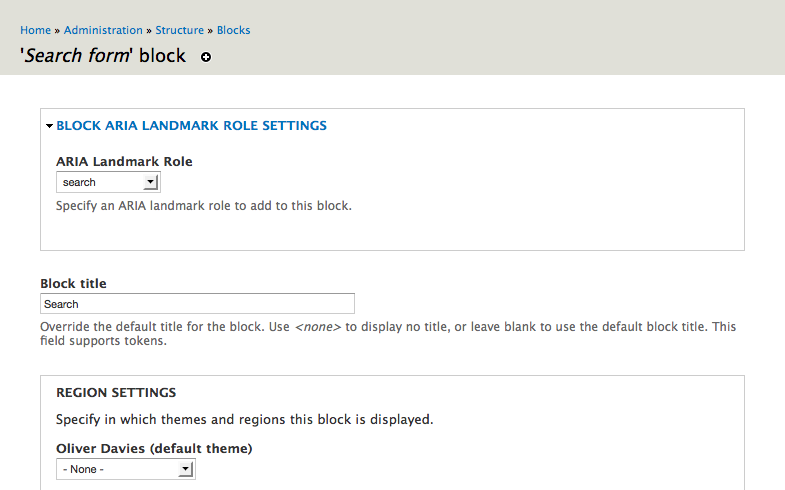
บล็อกบทบาทแลนด์มาร์คของ ARIA
การใช้ WAI-ARIA ในมาร์กอัปของเว็บไซต์ของคุณจะล้ำหน้ายิ่งขึ้นด้วยโมดูล Block ARIA Landmark Roles Drupal ทุกบล็อกในเลย์เอาต์ของไซต์ของคุณสามารถกำหนดบทบาทจุดสังเกตของ ARIA และ/หรือป้ายกำกับ ARIA ได้โดยตรงในแบบฟอร์มการกำหนดค่าบล็อก


ความเปรียบต่างสูง
โมดูลคอนทราสต์สูงทำให้ผู้ใช้สามารถสลับระหว่างธีมที่ทำงานอยู่บนไซต์ Drupal ของคุณกับธีมเวอร์ชันคอนทราสต์สูง ซึ่งจะทำให้เว็บไซต์ของคุณเข้าถึงได้ง่ายขึ้นสำหรับผู้ใช้ที่มีปัญหาทางสายตา
ปรับขนาดข้อความ
เนื่องจากขนาดข้อความที่ปรับได้เป็นหนึ่งในข้อกำหนดในการทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้ โมดูลการปรับขนาดข้อความจึงมีประโยชน์มาก ให้ผู้เยี่ยมชมเว็บไซต์มีบล็อกที่มีปุ่มสองปุ่มเพื่อทำให้ขนาดตัวอักษรใหญ่ขึ้นหรือเล็กลง

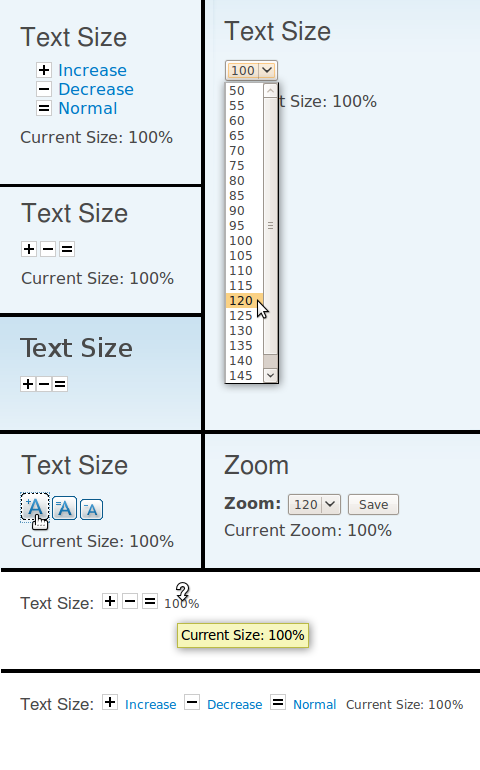
ขนาดข้อความ (Drupal 7 เท่านั้น)
โมดูลขนาดข้อความทำหน้าที่คล้ายคลึงกัน มันมีตัวเปลี่ยนขนาดข้อความที่ปรับได้หรือคุณสมบัติการซูม แม้ว่าความสามารถในการซูมจะคล้ายกับการซูมข้อความใน Firefox แต่โมดูลนี้ยังสามารถทำงานกับวัตถุสื่อที่ปรับเปลี่ยนได้ ภาพพิกเซล และภาพเวกเตอร์

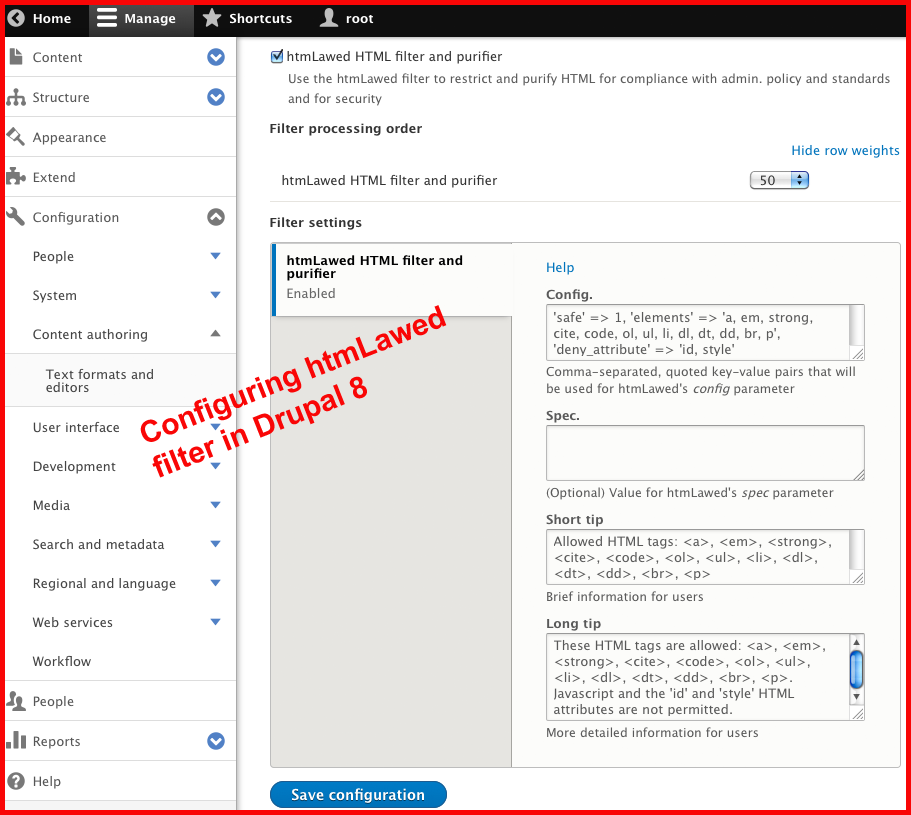
htmLawed
มาร์กอัป HTML ที่เหมาะสมเป็นสิ่งสำคัญในการทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้ โมดูล htmLawed Drupal ช่วยให้คุณสามารถควบคุม HTML ของคุณได้อย่างสูง ใช้ไลบรารี htmLawed PHP เพื่อ จำกัด และทำให้โค้ดบริสุทธิ์

ปลั๊กอินการช่วยสำหรับการเข้าถึง WordPress
การเข้าถึง WP
การเข้าถึง WP เป็นปลั๊กอินอเนกประสงค์ที่จะช่วยให้คุณเข้าถึงเว็บไซต์ของคุณได้ ฟีเจอร์ที่หลากหลายรวมถึงการเปิดใช้งานการข้ามลิงก์ การบังคับใช้แท็ก ALT บนรูปภาพ การเพิ่มแอตทริบิวต์ภาษาและทิศทางของข้อความ การจัดเตรียมขนาดแบบอักษรและแถบเครื่องมือความคมชัดของสี และอื่นๆ
ตัวช่วยการเข้าถึง WP (WAH)
นี่คือปลั๊กอินอเนกประสงค์อีกตัวที่มีเครื่องมือ a11y พื้นฐาน — WP Accessibility Helper (WAH) เพิ่มแถบเครื่องมือการช่วยสำหรับการเข้าถึงที่ใช้งานง่ายให้กับไซต์ของคุณ คุณสมบัติหลัก ได้แก่ เมนูลิงก์ข้าม แบบอักษรที่ปรับได้และความคมชัดของสี การสแกนข้อผิดพลาดในการเข้าถึง และอื่นๆ

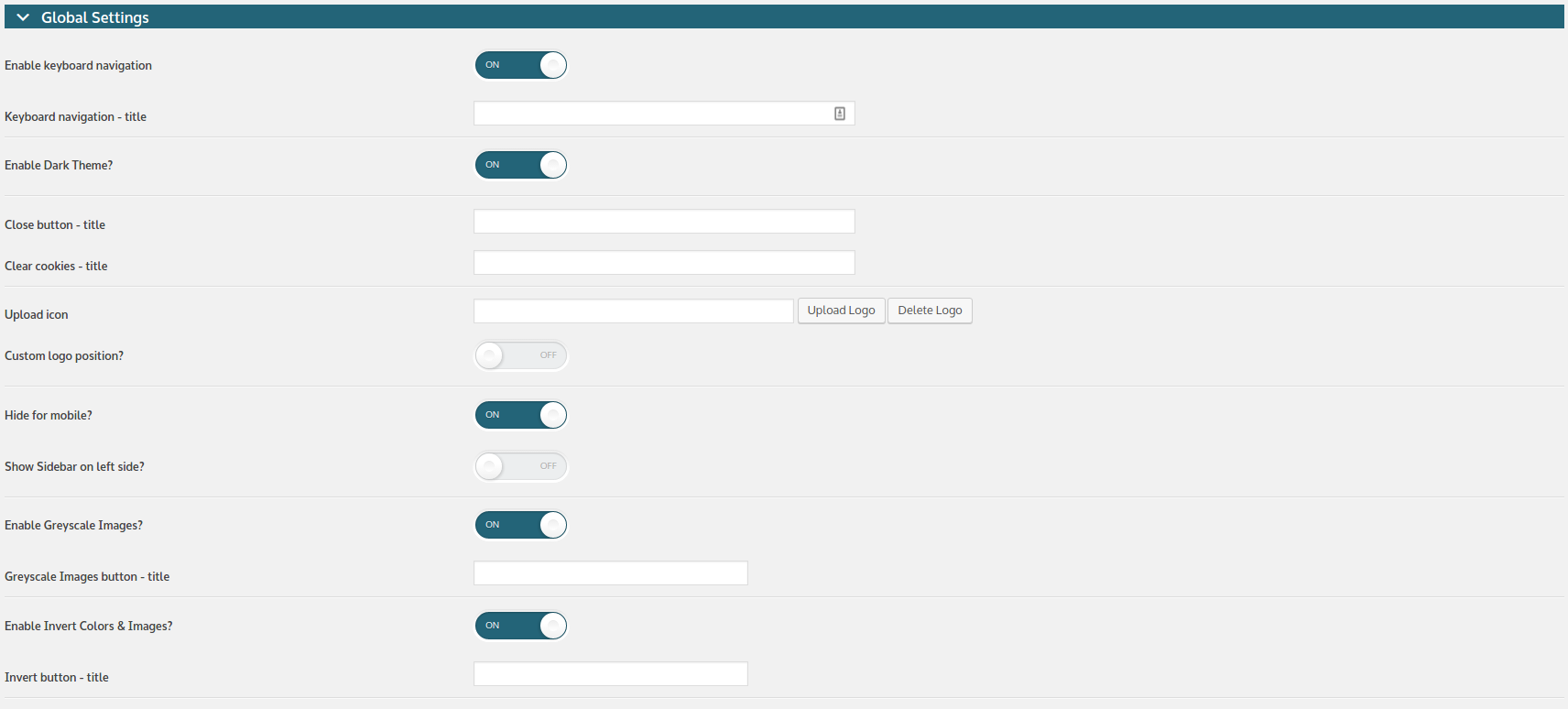
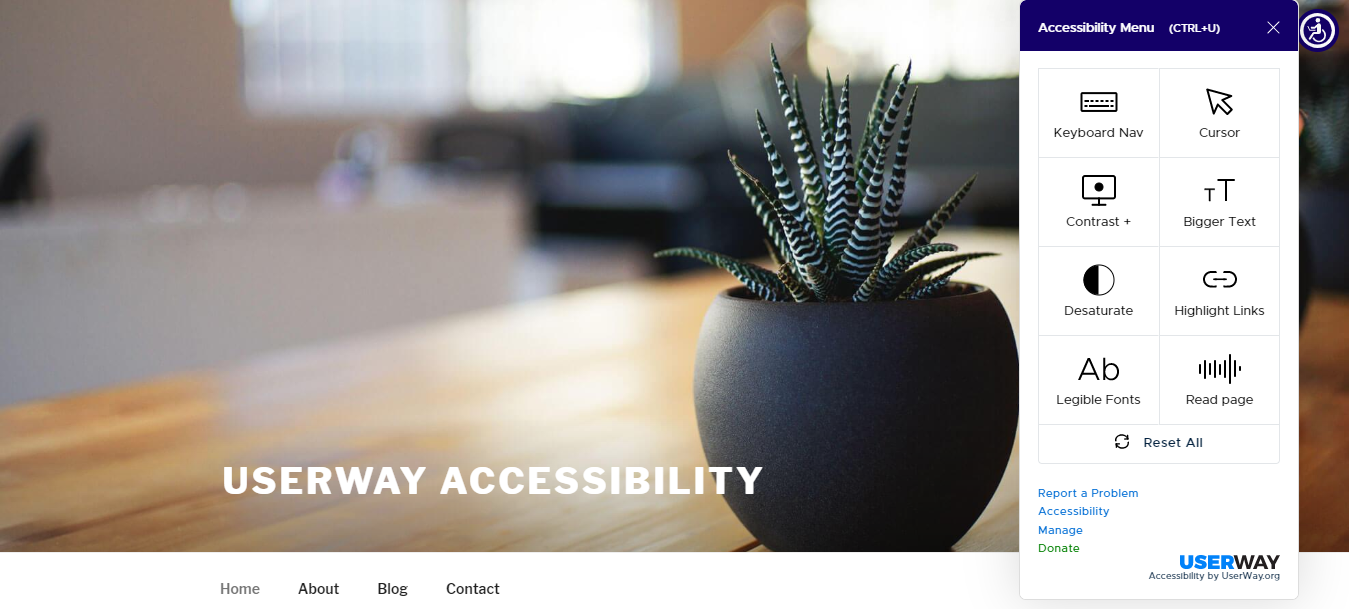
การเข้าถึงโดย UserWay
ปลั๊กอิน UserWay มอบประสบการณ์การท่องเว็บที่ราบรื่นยิ่งขึ้นบนเว็บไซต์ของคุณ โดยให้ความสนใจเป็นพิเศษกับการนำทางด้วยแป้นพิมพ์ มันทำการปรับเปลี่ยนองค์ประกอบของเว็บไซต์ของคุณอย่างชาญฉลาดเพื่อให้สอดคล้องกับข้อกำหนด a11y มากขึ้น

วิดเจ็ตการช่วยสำหรับการเข้าถึง
ปลั๊กอิน Accessibility Widget เพิ่มวิดเจ็ตแถบด้านข้างเพื่อให้ผู้ใช้สามารถทำให้ขนาดข้อความใหญ่ขึ้นหรือเล็กลงบนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย มีตัวเลือกข้อความ "เล็ก" "กลาง" และ "ใหญ่"
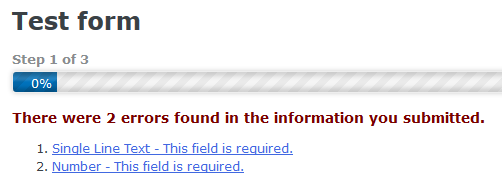
ช่องแบบฟอร์ม WCAG 2.0 สำหรับแบบฟอร์มแรงโน้มถ่วง
ช่องแบบฟอร์ม WCAG 2.0 สำหรับปลั๊กอิน Gravity Forms ทำให้แบบฟอร์มที่สร้างโดยตัวสร้าง Gravity Forms ที่มีชื่อเสียงสามารถเข้าถึงได้มากขึ้นบนไซต์ของคุณ มันรวมฟิลด์ของฟอร์มในชุดฟิลด์ เพิ่มแอตทริบิวต์ ARIA ให้ข้อความแสดงข้อผิดพลาดในหน้าพร้อมจำนวนข้อผิดพลาดและลิงก์ไปยังพวกเขา ฯลฯ

เครื่องมือช่วยการเข้าถึง WCAG ของโปรแกรมอ่านหน้าจอ
นี่คือปลั๊กอินที่ทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้โดยการเพิ่มเครื่องมืออ่านออกเสียงข้อความเข้าไป ปลั๊กอินเครื่องมือช่วยการเข้าถึง WCAG ของโปรแกรมอ่านหน้าจอสามารถอ่านข้อความได้กว่า 50 ภาษา อย่างไรก็ตาม ปลั๊กอินเวอร์ชันฟรีนั้นจำกัดอักขระไว้ที่ 100 ตัว
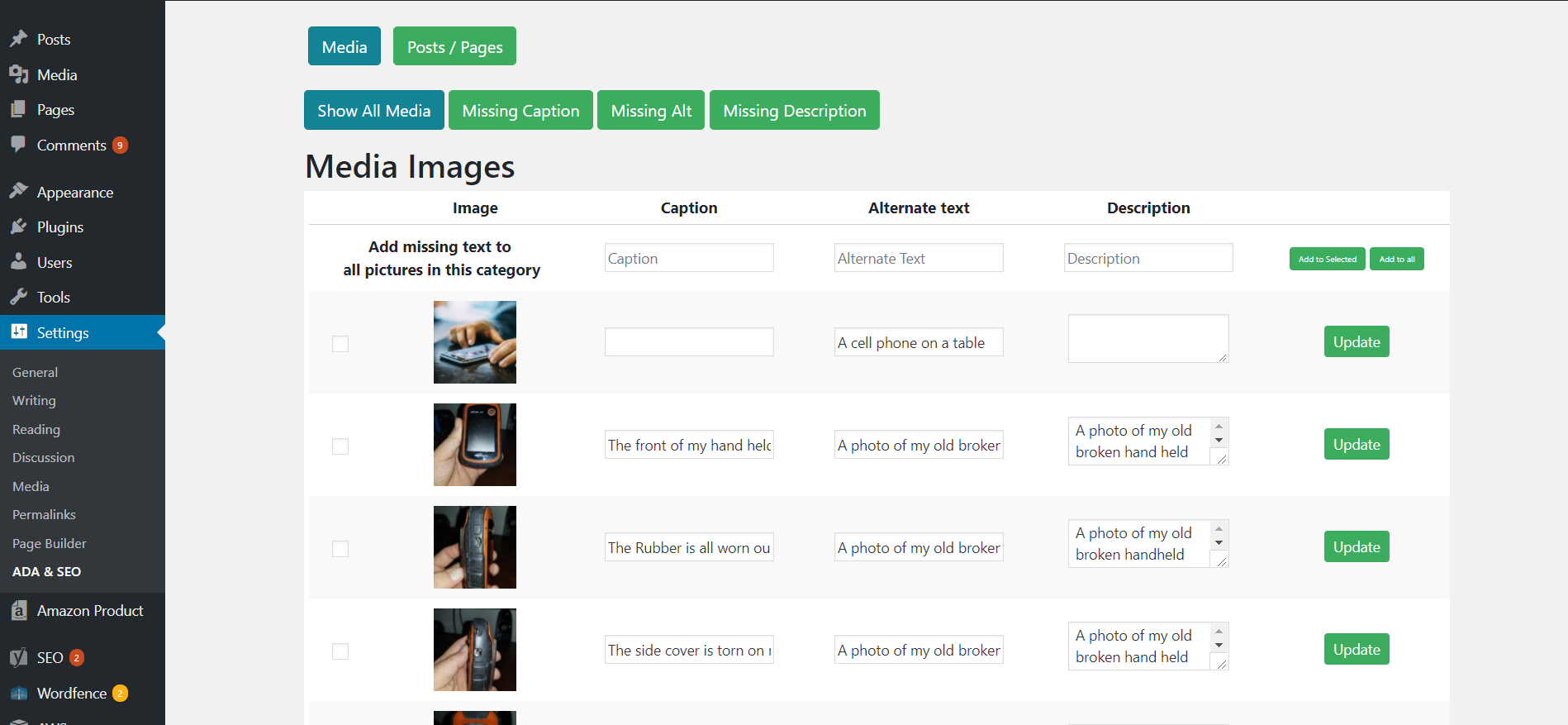
เครื่องมือช่วยการเข้าถึง WP & ตัวค้นหาข้อความแสดงแทนหายไป
นี่คือปลั๊กอินที่ช่วยให้คุณเข้าถึงเว็บไซต์ของคุณได้หลายวิธี WP Accessibility Tools & Missing Alt Text Finder มีตัวค้นหาข้อความ alt ที่หายไป ตัวตรวจสอบอัตราส่วนคอนทราสต์ รายการตรวจสอบการปฏิบัติตามข้อกำหนด การตรวจสอบการช่วยสำหรับการเข้าถึงอัตโนมัติ และอื่นๆ

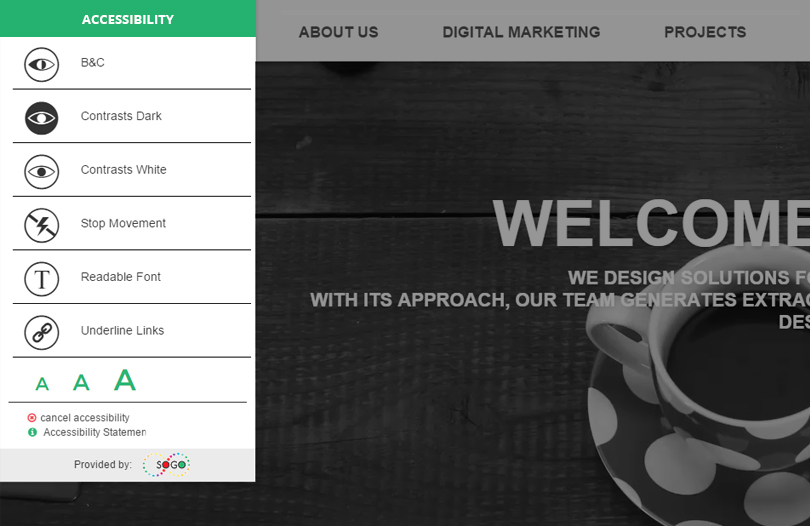
การเข้าถึง SOGO
ปลั๊กอินการเข้าถึงของ SOGO สำหรับ WordPress จะสแกนโค้ดของเว็บไซต์ของคุณและเพิ่มการสนับสนุนการช่วยสำหรับการเข้าถึงโดยอัตโนมัติ มันใช้ JS และ CSS เพื่อปรับปรุงหรือเปิดใช้งานคุณสมบัติการช่วยสำหรับการเข้าถึง

ผู้เชี่ยวชาญของเราพร้อมที่จะทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้
หวังว่าบทความนี้จะให้การทบทวนที่ดีเกี่ยวกับหลักการช่วยการเข้าถึงขั้นพื้นฐาน ข้อกำหนด และเครื่องมือตาม CMS ของคุณ
โมดูล Drupal และปลั๊กอิน WordPress ที่ระบุไว้ข้างต้นเป็นเพียงส่วนน้อยเท่านั้น ทีมพัฒนาเว็บของเราสามารถเลือกหรือสร้างขึ้นใหม่เพื่อให้เหมาะกับเว็บไซต์ของคุณมากที่สุด ให้เราทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้ทุกทาง!
