วิธีทำให้เว็บไซต์ของคุณเป็นมิตรกับผู้ใช้
เผยแพร่แล้ว: 2022-10-02เว็บไซต์ที่ใช้งานง่ายคืออะไร? เป็นห้องที่ต้อนรับแขกของคุณอย่างอบอุ่น มอบรองเท้าแตะที่ใส่สบายและชาสักถ้วย และพาพวกเขาไปรอบๆ ทุกอย่างในไซต์ที่ใช้งานง่ายนั้นหาง่าย อยู่ในตำแหน่งที่สะดวก เน้นในตำแหน่งที่จำเป็น มีโครงสร้างที่เหมาะสม และอธิบายอย่างชัดเจน การใช้งานที่ดีช่วยให้คุณเพิ่มความพึงพอใจของลูกค้าได้สูงขึ้น และแน่นอนว่าจะนำผู้ใช้ไปสู่การเปลี่ยนแปลงอย่างมั่นใจ ฟังดูน่าสนใจมาก ตอนนี้เรามาสรุปเคล็ดลับที่เป็นประโยชน์บางประการในการทำให้เว็บไซต์ของคุณใช้งานง่ายขึ้น
เคล็ดลับที่จะช่วยให้คุณทำให้เว็บไซต์ของคุณเป็นมิตรกับผู้ใช้
ให้การนำทางไซต์ที่สะดวก
ก่อนอื่น ผู้ใช้ของคุณควรสามารถไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้อย่างง่ายดาย ทำความเข้าใจลำดับชั้นของเว็บไซต์ และค้นหาหน้าที่ต้องการ สิ่งนี้ทำได้โดยองค์ประกอบต่อไปนี้
เมนูที่เรียบง่ายและมีโครงสร้างที่ดี
เมนูเป็นเครื่องมือนำทางหลักของคุณ ดังนั้นคุณควรคิดให้รอบคอบว่าจะให้โครงสร้างที่ชัดเจนและสมเหตุสมผลได้อย่างไร หมวดหมู่และหมวดหมู่ย่อยควรเรียบง่าย ไม่รก และตั้งชื่อในลักษณะที่กระชับและเข้าใจง่าย
ควรหลีกเลี่ยงเลเยอร์เมนูมากเกินไป เว้นแต่ว่าคุณมีร้านค้าออนไลน์ที่ซับซ้อนที่ต้องการจริงๆ สำหรับไซต์อื่นๆ ทั้งหมด การคลิกเพียงไม่กี่ครั้งก็เพียงพอที่จะไปถึงระดับที่ต้องการ และแน่นอนว่าเมนูต่างๆ ควรจะอยู่ในตำแหน่งที่ดี — ตำแหน่งแบบคลาสสิกจะอยู่ที่มุมบนขวาของเว็บไซต์
ทางเลือกของประเภทเมนูที่สะดวกและประหยัดพื้นที่นั้นยอดเยี่ยม — เมนูแบบเลื่อนลง แบบลอยออก หีบเพลง นอกผ้าใบ เมนูแบบพุช เมนูแบบวงกลม และอื่นๆ อีกมากมาย เลือกรายการที่สะท้อนถึงโครงสร้างหมวดหมู่ของคุณและรูปลักษณ์ของเว็บไซต์โดยรวมได้ดีที่สุด พวกเขาจะเป็นมิตรกับผู้ใช้และน่าสนใจในมือของนักออกแบบผู้เชี่ยวชาญ
เกล็ดขนมปังที่มีประโยชน์
คุณสามารถให้ความสะดวกเพิ่มเติมแก่ผู้ใช้ในการค้นหาเส้นทางผ่านไซต์ของคุณผ่านทางเบรดครัมบ์ เหล่านี้เป็นสตริงที่คลิกได้ของชื่อหน้าที่แสดงถึงเส้นทางที่ผู้ใช้เดินหรือลำดับชั้นของไซต์
โดยเฉพาะอย่างยิ่งในเว็บไซต์ที่ซับซ้อน เบรดครัมบ์มีประโยชน์มากในการแสดงให้ผู้ใช้เห็นว่าตอนนี้พวกเขาอยู่ที่ไหนและสามารถย้ายไปที่ใดได้อย่างรวดเร็ว โดยไม่ต้องตรวจสอบเมนูทั้งหมดด้วยหมวดหมู่และหมวดหมู่ย่อย

แถบค้นหาที่ใช้งานง่าย
เว็บไซต์ที่มีแถบค้นหามีโบนัสเพิ่มเติมในด้านความเป็นมิตรต่อผู้ใช้ โดยเฉพาะอย่างยิ่งหากคุณลักษณะการค้นหาของคุณสนับสนุนสิ่งต่างๆ เช่น การแนะนำเนื้อหาที่เกี่ยวข้อง การอนุญาตให้ผู้ใช้พิมพ์ผิดและการสะกดคำแบบอื่น การเน้นคำค้นหาในผลลัพธ์ การค้นหาแบบตรงทั้งหมดด้วยพารามิเตอร์ต่างๆ (การค้นหาแบบแยกส่วน) แสดงผลการค้นหาที่เกี่ยวข้องมากที่สุดที่ด้านบน และอื่นๆ มากกว่า. เป็นไปได้ ตัวอย่างเช่น ด้วยเว็บไซต์ Apache Solr สำหรับ Drupal ทีมของเรามีประสบการณ์มากมาย
ง่ายต่อการค้นหาหน้าที่สำคัญ
ลิงค์ไปยังหน้าที่สำคัญควรวางไว้อย่างชัดเจนเพื่อให้ผู้ใช้ไม่ต้องค้นหา ซึ่งรวมถึงข้อมูลติดต่อที่มีตัวเลือกมากมายในการติดต่อคุณ หน้า "เกี่ยวกับ" รายละเอียดการจัดส่งและการจัดส่งหากเป็นไซต์อีคอมเมิร์ซ และหน้าอื่นๆ ขึ้นอยู่กับไซต์และลักษณะเฉพาะของธุรกิจของคุณ
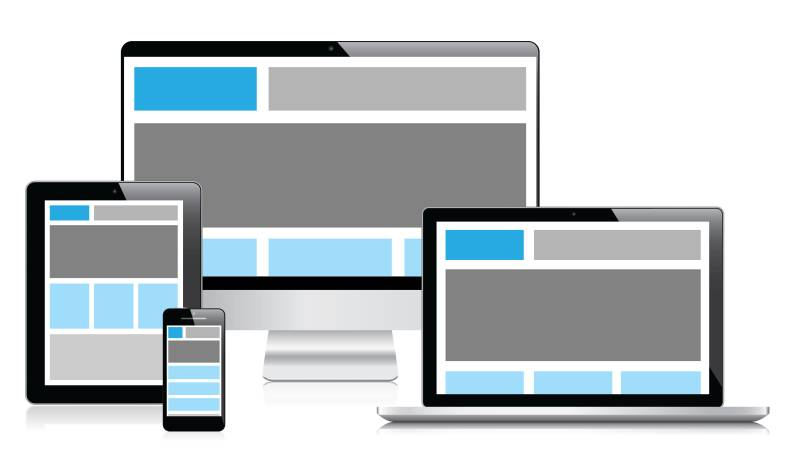
ดูแลความเป็นมิตรกับมือถือของเว็บไซต์ของคุณ
“ความเป็นมิตร” สองประเภทนี้ — ความเป็นมิตรกับผู้ใช้และความเป็นมิตรกับมือถือ — มักจะจับมือกัน ส่วนแบ่งของการเข้าชมเว็บไซต์บนโทรศัพท์มือถือได้เพิ่มขึ้นจาก 0.7% ในปี 2009 เป็น 52.2% ในปี 2018 ดังนั้นจึงเป็นสิ่งที่จำเป็นอย่างยิ่งที่จะต้องตรวจสอบให้แน่ใจว่าไซต์ของคุณแสดงผลได้ดีบนอุปกรณ์มือถือ ให้ผู้ใช้ของคุณเพลิดเพลินกับหน้าเว็บที่อยู่ในตำแหน่งที่ดีด้วยการเลื่อนหรือซูมขั้นต่ำ!
แนวโน้มที่ทันสมัยที่สุดในการนำเสนอการแสดงผลที่ถูกต้องบนอุปกรณ์พกพาคือการออกแบบเว็บที่ตอบสนอง ช่วยให้นักออกแบบสามารถกำหนดจุดสั่งหยุด หรือจุดควบคุมสำหรับความละเอียดหน้าจอของผู้ใช้ ซึ่งหน้าจะเปลี่ยนการแสดงผล องค์ประกอบของหน้าจะย่อหรือขยาย เปลี่ยนตำแหน่งหรือซ่อนโดยสิ้นเชิงเพื่อให้พอดีกับหน้าจอของอุปกรณ์ใดๆ


ทำให้เนื้อหาของคุณอ่านง่ายหรืออ่านง่าย
เพื่อให้เว็บไซต์ของคุณใช้งานง่าย คุณต้องดูแลเนื้อหาที่สามารถอ่านได้ และอย่าลืมว่าหลายคนจะไม่อ่านข้อความทั้งหมดของคุณจาก A ถึง Z แต่เพียงแค่อ่านคร่าวๆ และพวกเขาควรจะสามารถเข้าใจข้อความของคุณได้อย่างรวดเร็ว
ผู้ช่วยที่เป็นประโยชน์ของคุณ ได้แก่ ฟอนต์ที่อ่านได้ คอนทราสต์ของสี ไฮไลต์ในตำแหน่งที่จำเป็น หัวเรื่องและหัวเรื่องย่อยที่ชัดเจน รายการหัวข้อย่อยหรือลำดับเลข แบ่งออกเป็นย่อหน้าที่ไม่มีข้อความยาวๆ สมดุลที่ดีระหว่างข้อความและรูปภาพ เลย์เอาต์พร้อมคอลัมน์ที่สะดวก และอื่น ๆ.
เร่งเว็บไซต์ของคุณให้เร็วขึ้น
เว็บไซต์ที่เป็นมิตรกับผู้ใช้ต้องไม่ช้า ดังนั้นให้คุณได้รับความเร็วสูงสุด มีหลายวิธีในการบรรลุเป้าหมายนี้ — การเพิ่มประสิทธิภาพรูปภาพ, การรวม CSS และ JS เพื่อลดคำขอไปยังเซิร์ฟเวอร์, การใช้เทคนิคการแคชขั้นสูงสุด, การโหลดรูปภาพแบบ Lazy Loading, การเพิ่มประสิทธิภาพแบบอักษรเว็บ, การใช้มาตรฐาน AMP, การกำจัดโมดูล CMS หรือปลั๊กอินที่ไม่จำเป็น และอีกมากมาย
ทางออกที่สมบูรณ์แบบคือต้องมีการตรวจสอบประสิทธิภาพของเว็บไซต์อย่างครอบคลุม ซึ่งจะหาจุดอ่อนของเว็บไซต์ของคุณและแก้ไข
รวมปุ่มคำกระตุ้นการตัดสินใจที่ชัดเจนและโดดเด่น
ผู้เยี่ยมชมไซต์ของคุณไม่จำเป็นต้องคิดถึงขั้นตอนถัดไป คุณควรนำพวกเขาด้วยองค์ประกอบการออกแบบ UX เชิญพวกเขาให้เพิ่มสินค้าในรถเข็น สั่งซื้อบริการของคุณ สมัครรับจดหมายข่าว วางสาย และอื่น ๆ ด้วยปุ่มที่มองเห็นได้ชัดเจน วางในตำแหน่งที่ต้องการอย่างมีตรรกะ และเน้นด้วย สีและความคมชัด
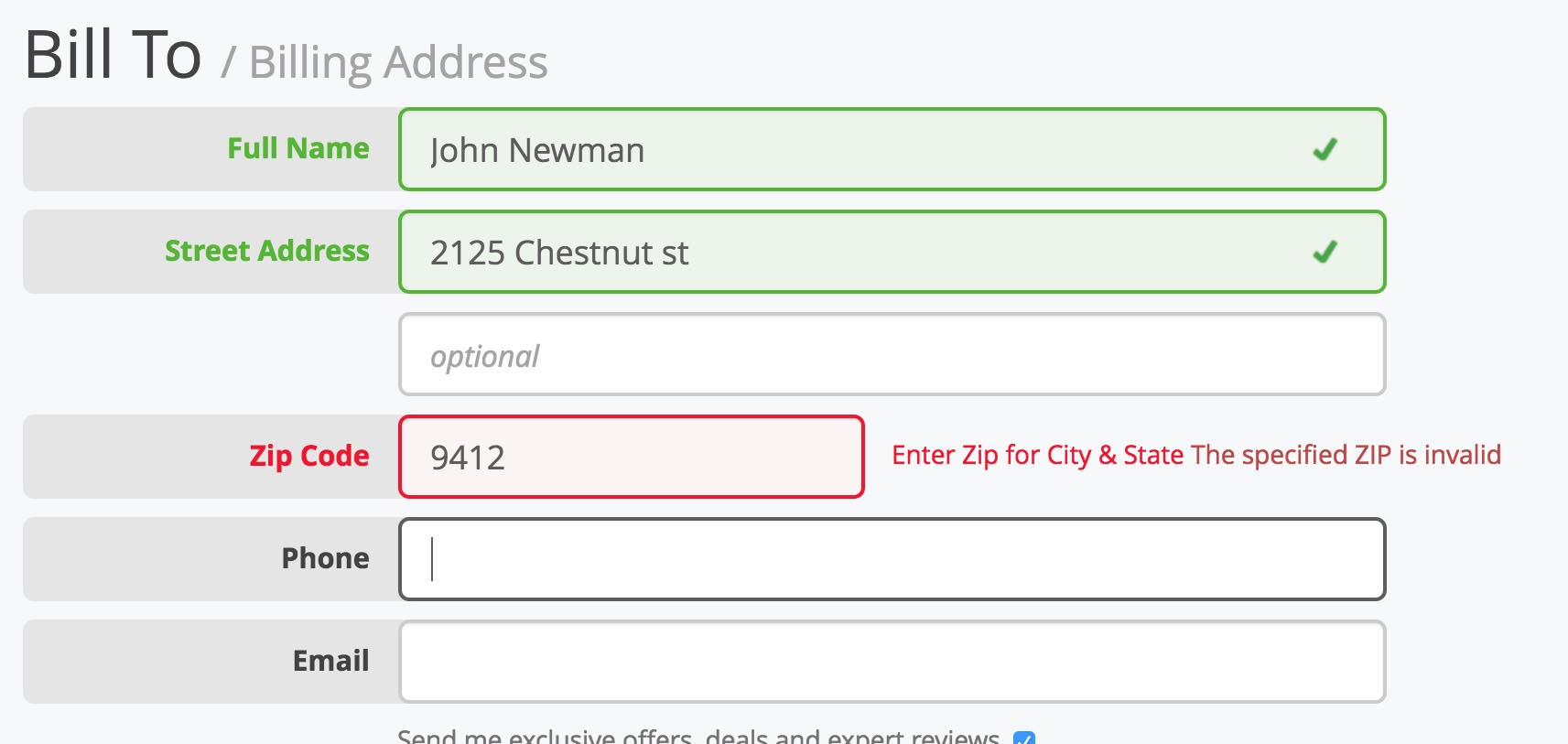
ลดความซับซ้อนและเพิ่มประสิทธิภาพการกรอกแบบฟอร์ม
เว็บไซต์ที่เป็นมิตรกับผู้ใช้จะไม่สร้างเพื่อนใหม่ เช่น ผู้ใช้ ประสบปัญหาในการลงทะเบียน การสั่งซื้อ และอื่นๆ
ฟิลด์แบบฟอร์มควรลดลงเหลือน้อยที่สุด แถบบ่งชี้ความคืบหน้าเป็นความคิดที่ดีที่จะแสดงให้ผู้ใช้เห็นว่าต้องเติมอีกมากเพียงใด เครื่องมือค้นหาที่อยู่สามารถช่วยได้มากในแบบฟอร์ม
ควรระบุข้อผิดพลาดในการกรอกแบบฟอร์มให้ชัดเจน ตรวจสอบให้แน่ใจว่าคุณไม่ได้ทำให้ผู้เยี่ยมชมของคุณกรอกแบบฟอร์ม เกิดข้อผิดพลาด และพิมพ์ทุกอย่างซ้ำอีกครั้ง แนวปฏิบัติที่ดีคือการวางการแจ้งเตือนข้อผิดพลาดในบรรทัดกับแต่ละฟิลด์ ไม่ใช่ที่ด้านบนสุดของแบบฟอร์ม การตรวจสอบทันที สีเขียวและสีแดง คำใบ้แบบลอยตัว ตัวยึดตำแหน่ง และสิ่งอื่น ๆ สามารถทำให้งานของผู้ใช้ง่ายขึ้นอย่างมาก

ให้ลิงก์โซเชียลมีเดีย
ลักษณะเด่นอีกอย่างของเว็บไซต์ที่ใช้งานง่ายคือการเชื่อมต่อที่ดีกับบัญชีโซเชียลมีเดียของบริษัท ไอคอนโซเชียลมีเดียที่มีประโยชน์จะกระตุ้นให้ผู้อ่านแชร์เนื้อหา กดไลค์เพจ หรือเข้าร่วมชุมชนของคุณ ตัวอย่างเช่น มีโมดูลการรวมโซเชียลมีเดียที่เป็นประโยชน์มากมายใน Drupal 8
แก้ไขข้อบกพร่องและลิงก์เสีย
ไม่มีอะไรที่เลวร้ายไปกว่าความเป็นมิตรต่อผู้ใช้ของเว็บไซต์มากกว่าข้อบกพร่องและลิงก์เสีย เว็บไซต์ของคุณสมควรได้รับการทดสอบที่ดี โดยเฉพาะอย่างยิ่งสำหรับการตรวจจับจุดบกพร่องที่เป็นไปได้ในฟังก์ชันการทำงานที่สำคัญ ลิงก์เสียซึ่งเกิดขึ้นจากสาเหตุหลายประการ จำเป็นต้องค้นหาผ่านเครื่องมือพิเศษ จากนั้นการทำความสะอาดอย่างทั่วถึงรอคอยเพื่อให้ผู้ชมของคุณได้รับประสบการณ์ที่ราบรื่น
ทำให้เว็บไซต์ของคุณใช้งานง่ายตอนนี้!
คุณสามารถมอบปัญหาเหล่านี้ให้กับทีมพัฒนาเว็บไซต์ผู้เชี่ยวชาญได้ นักพัฒนาและนักออกแบบ UX ของเราพร้อมที่จะทำให้เว็บไซต์ของคุณใช้งานง่ายอย่างสมบูรณ์แบบ ติดต่อหน่วยงานดิจิทัลของเรา — และปล่อยให้ผู้ใช้ที่พึงพอใจของคุณกลายเป็นลูกค้าที่ซาบซึ้งของคุณ!
