คำแนะนำทีละขั้นตอนในการสร้าง Scrolling Gallery ใน WordPress
เผยแพร่แล้ว: 2023-04-03ยิ่งกว่าที่เคย การให้ประสบการณ์ผู้ใช้ (UX) ที่ยอดเยี่ยมแก่ผู้เข้าชมเว็บไซต์ของคุณควรมีความสำคัญสูงสุด ผู้คนมีความอดทนต่ำสำหรับเว็บไซต์ที่ช้าและเทอะทะ หลายปีก่อน คุณสามารถหลีกหนีจากมันได้
ในโลกปัจจุบัน? ไม่มีโอกาส.
การนำเสนอแกลเลอรีแบบเลื่อนที่แสดงผลงานของคุณอาจฟังดูซับซ้อนและทำให้ไซต์ของคุณช้าลง ไกลจากมัน; ในความเป็นจริง (ต้องขอบคุณโมดูลา) ไม่เพียงแต่นำเสนอแกลเลอรีแบบเลื่อนได้ง่ายเท่านั้น ผู้เยี่ยมชมของคุณจะไม่ต้องทนทุกข์ทรมานจากเว็บไซต์ที่โหลดช้า!
ไม่ว่าคุณจะชอบแกลเลอรีการเลื่อนแนวนอนหรือแนวตั้ง คุณลักษณะที่มีประสิทธิภาพและใช้งานง่ายของ Modula จะทำให้กระบวนการนี้ง่ายและสนุกสนาน
ดังนั้น ไม่ต้องกังวลใจอีกต่อไป มาดำดิ่งและเรียนรู้วิธีสร้างแกลเลอรีการเลื่อนที่สวยงามสำหรับเว็บไซต์ WordPress ของคุณ
สารบัญ
- แกลเลอรีเลื่อนคืออะไร และเหตุใดคุณจึงควรพิจารณา
- การตั้งค่าโมดูลาร์
- การสร้างแกลเลอรี
- การสร้างแกลเลอรีการเลื่อนแนวนอนด้วยโมดูลา
- การสร้าง Gallery Scrolling แนวตั้งด้วยโมดูลา
- ปรับปรุงคลังภาพการเลื่อนของคุณด้วยคุณสมบัติโมดูลาร์
- ดูตัวอย่างและเผยแพร่แกลเลอรีการเลื่อนของคุณ
- ห่อ…
แกลเลอรีเลื่อนคืออะไร และเหตุใดคุณจึงควรพิจารณา
แกลเลอรีแบบเลื่อนเป็นแกลเลอรีรูปภาพประเภทหนึ่งที่แสดงชุดรูปภาพหรือสื่ออื่นๆ ในรูปแบบเลื่อน ซึ่งหมายความว่าภาพจะแสดงต่อกัน และผู้ใช้สามารถเลื่อนดูภาพในแนวนอนหรือแนวตั้งโดยใช้เมาส์ ทัชแพด หรืออุปกรณ์อินพุตอื่นๆ
แกลเลอรีแบบเลื่อนได้รับความนิยมมากขึ้นเรื่อยๆ เนื่องจากมีประโยชน์หลายประการเหนือแกลเลอรีภาพแบบดั้งเดิม ต่อไปนี้เป็นเหตุผลบางประการที่คุณอาจต้องการพิจารณาใช้แกลเลอรีการเลื่อนบนเว็บไซต์ของคุณ:
ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง : แกลเลอรี่แบบเลื่อนมอบประสบการณ์ผู้ใช้ที่มีส่วนร่วมและโต้ตอบได้มากกว่าแกลเลอรี่ภาพแบบเดิม เนื่องจากผู้ใช้สามารถเลื่อนดูภาพได้ พวกเขาจึงสามารถใช้เวลาในการดูแต่ละภาพและสำรวจแกลเลอรีได้ตามอัธยาศัย
การออกแบบที่ประหยัดพื้นที่ : เนื่องจากแกลเลอรีแบบเลื่อนแสดงภาพทีละภาพ จึงเป็นทางเลือกที่ประหยัดพื้นที่แทนแกลเลอรีภาพแบบเดิม สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณมีพื้นที่บนเว็บไซต์จำกัดหรือต้องการแสดงรูปภาพจำนวนมากโดยที่ผู้ใช้ไม่ล้นหลาม
รูปลักษณ์ที่ทันสมัยและมีสไตล์ : แกลเลอรี่แบบเลื่อนมีรูปลักษณ์ที่ทันสมัยและมีสไตล์ที่สามารถช่วยทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพและทันสมัยยิ่งขึ้น เป็นวิธีที่ยอดเยี่ยมในการแสดงภาพของคุณ และสามารถปรับแต่งให้เข้ากับแบรนด์และสไตล์ของเว็บไซต์ของคุณ
การมีส่วนร่วมและการแปลงที่เพิ่มขึ้น : วิธีการของแกลเลอรีนี้สามารถเพิ่มการมีส่วนร่วมและการแปลงบนเว็บไซต์ของคุณโดยกระตุ้นให้ผู้ใช้สำรวจเนื้อหาของคุณมากขึ้น ยิ่งพวกเขาตรวจสอบมากเท่าไหร่ ก็ยิ่งเป็นประโยชน์ต่อคุณซึ่งเป็นเจ้าของไซต์มากเท่านั้น
การตั้งค่าโมดูลาร์
หากต้องการติดตั้งโมดูลา ให้ไปที่ แดชบอร์ด ของ WordPress แล้วคลิก ปลั๊กอิน จากนั้นคลิกที่ เพิ่มใหม่ และค้นหา "Modula"
เมื่อคุณพบปลั๊กอินแล้ว ให้คลิกปุ่ม ติดตั้งทันที และรอให้การติดตั้งเสร็จสิ้น สุดท้ายคลิกที่ เปิดใช้งาน เพื่อเปิดใช้งานปลั๊กอิน
สำหรับคำอธิบายโดยละเอียดเพิ่มเติมเกี่ยวกับการติดตั้งและเปิดใช้งานโมดูลา รวมถึงภาพหน้าจอทีละขั้นตอน โปรดดูเอกสารประกอบของเรา
การสร้างแกลเลอรี
เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถสร้างแกลเลอรีใหม่ได้
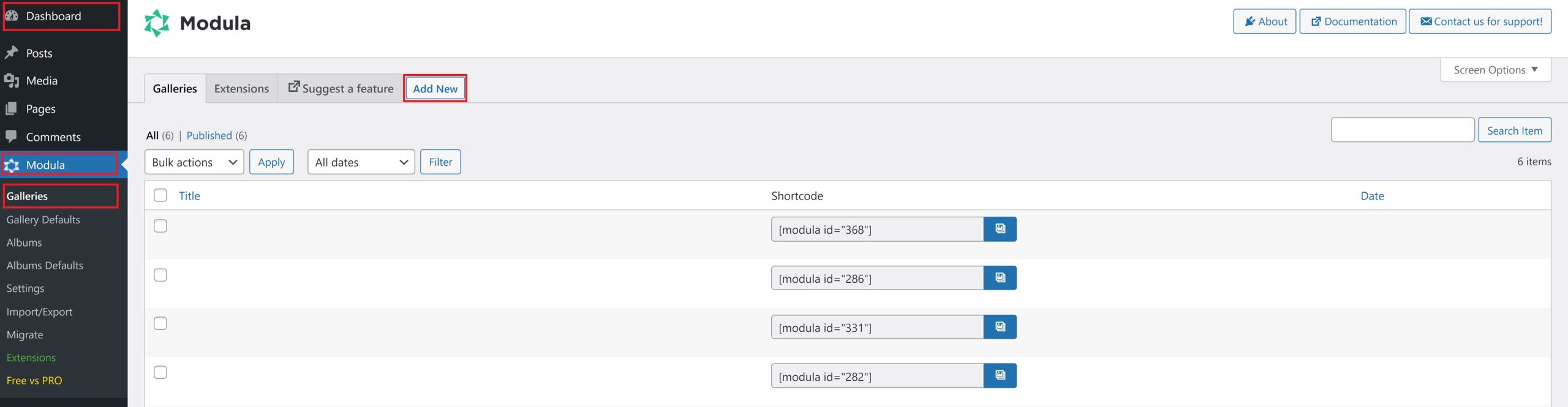
ในการทำเช่นนั้น ให้ไปที่ แดชบอร์ด WordPress > โมดูลา > แกลเลอรี แล้วคลิกปุ่ม เพิ่มใหม่

โมดูลาใช้งานง่ายมาก (ตกลงเราจะพูดอย่างนั้น!) แต่เรามั่นใจว่าคุณจะชอบมันเช่นกัน!
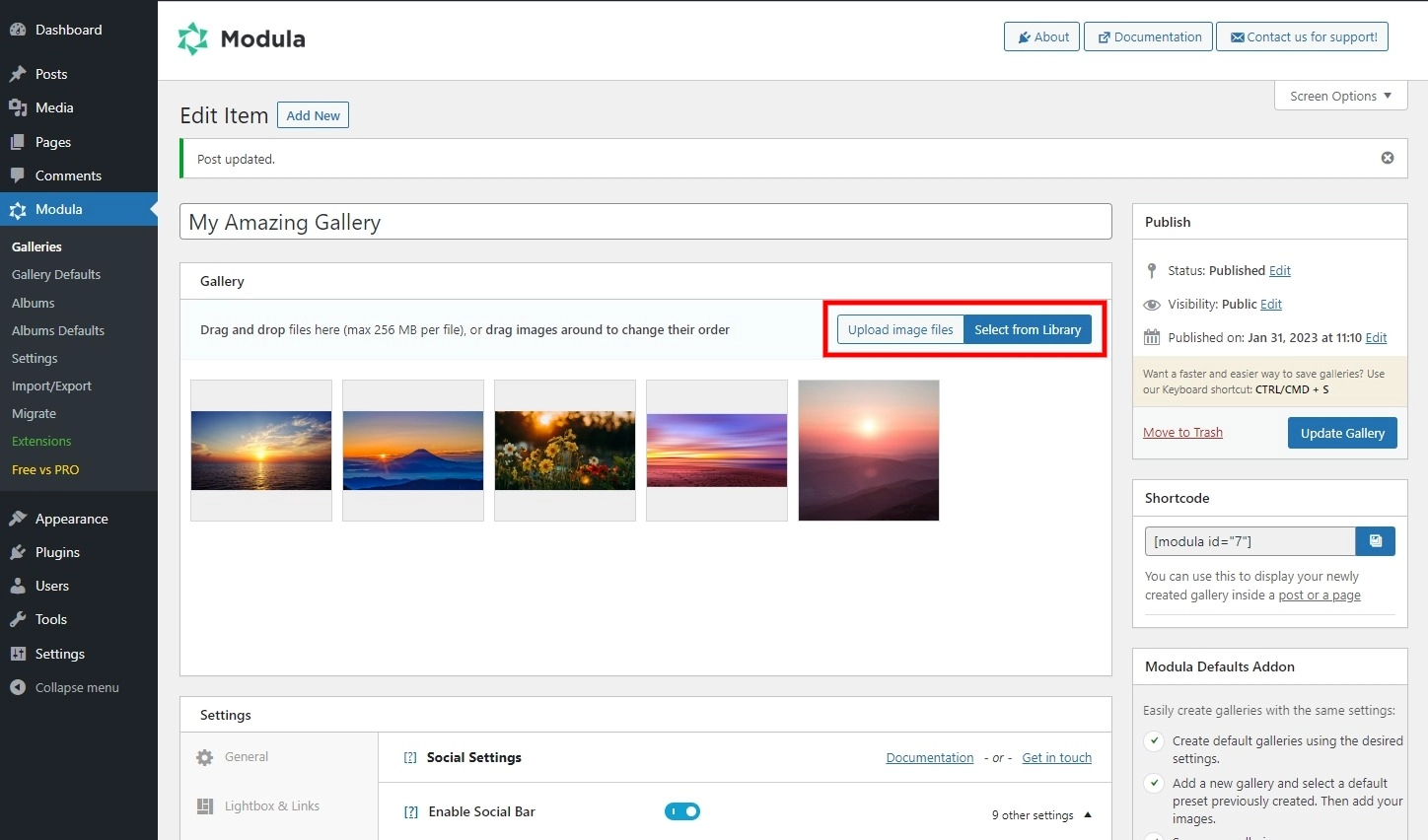
คุณสามารถอัปโหลดภาพของคุณและจัดลำดับตามที่คุณต้องการ และส่วนที่ดีที่สุด? คุณสามารถปรับแต่งรูปลักษณ์ของแกลเลอรีของคุณได้เช่นกัน โดยเลือกขนาดของรูปภาพ เพิ่มคำบรรยาย และอื่นๆ อีกมากมาย
คุณสามารถเริ่มเพิ่มรูปภาพในแกลเลอรีของคุณได้จาก WordPress Library หรือ อัปโหลดรูปภาพ โดยตรง

การสร้างแกลเลอรีการเลื่อนแนวนอนด้วยโมดูลา
แกลเลอรีการเลื่อนแนวนอนเป็นวิธีที่ยอดเยี่ยมในการแสดงชุดภาพที่ดึงดูดความสนใจของผู้ใช้ ด้วยโมดูลา คุณสามารถสร้างแกลเลอรีการเลื่อนแนวนอนและปรับแต่งให้เข้ากับการออกแบบเว็บไซต์ของคุณได้อย่างง่ายดาย
ในการเริ่มต้น คุณจะต้องเปิดใช้คุณลักษณะสไลด์โชว์ในโมดูลา คุณลักษณะนี้มีให้ใช้งานในรุ่น Modula Pro ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานส่วนขยาย Lightbox Slideshow และ Slider
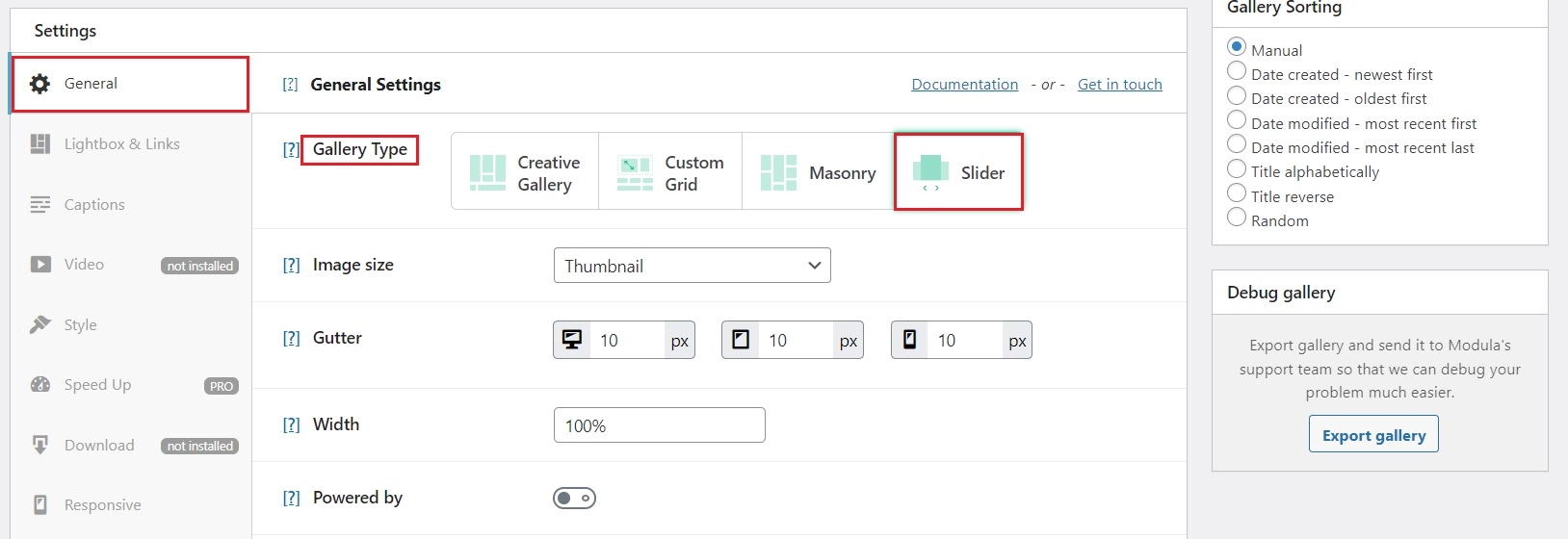
เลือกประเภทแกลเลอรี Slider ภายในแท็บ ทั่วไป ของส่วน การตั้งค่า

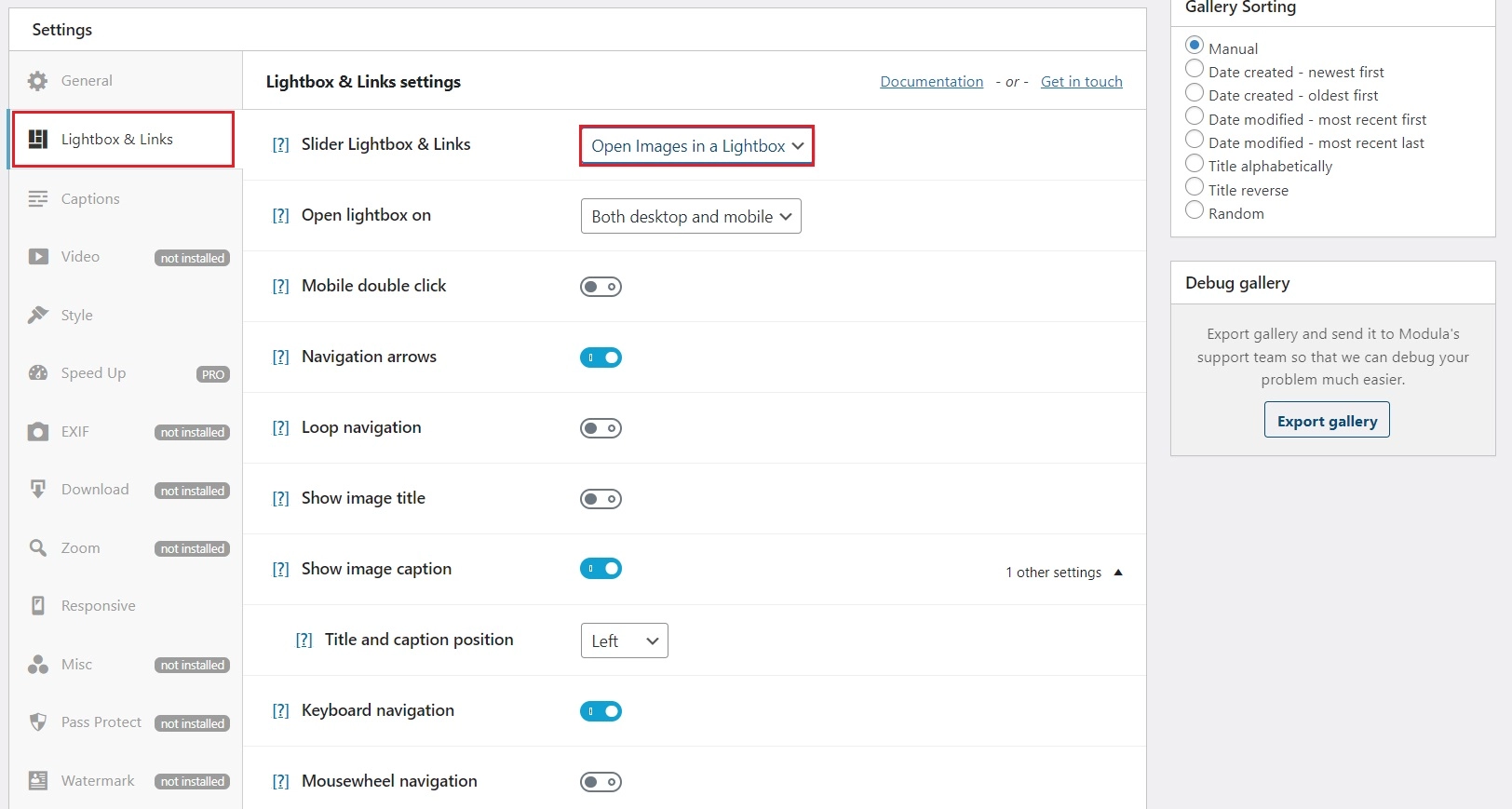
ถัดไป ไปที่แท็บไลท์บ็อกซ์และลิงก์ แล้วเลือก เปิดภาพในไลท์บ็อกซ์ จากเมนูแบบเลื่อนลงของตัวเลือก ไลท์บ็อกซ์และลิงก์แบบเลื่อน

เมื่อคุณทำเช่นนั้น ตัวเลือกเพิ่มเติมจะถูกปลดล็อค

เลื่อนลงจนกว่าคุณจะพบ การนำทางของ Mousewheel และสลับตัวเลือก มันจะช่วยให้ผู้ใช้สามารถใช้ล้อเลื่อนของเมาส์เพื่อเลื่อนดูภาพไลท์บ็อกซ์
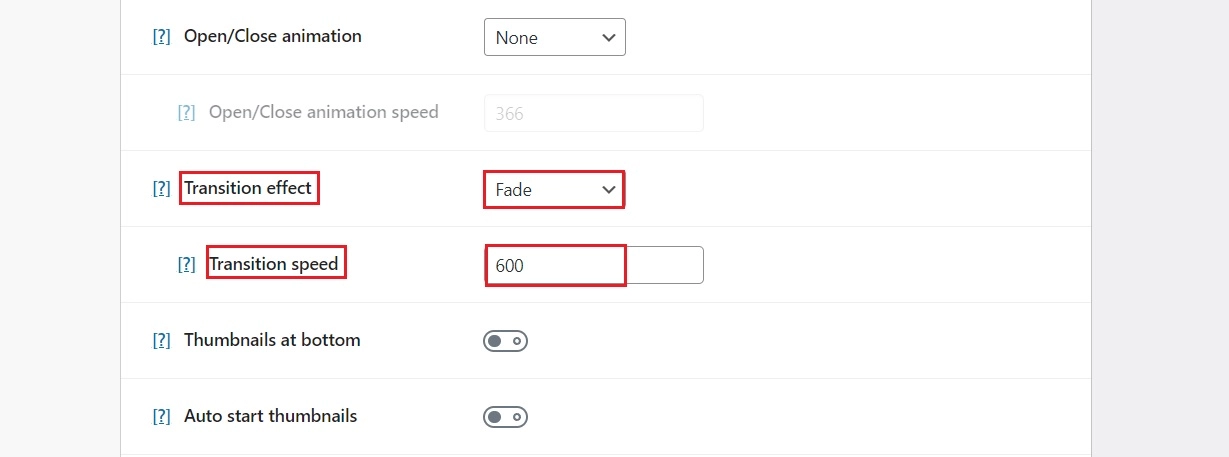
คุณสามารถเพิ่มเอฟเฟ็กต์การเปลี่ยนการเลื่อนเพื่อทำให้แกลเลอรีการเลื่อนดูโฉบเฉี่ยวยิ่งขึ้น
เลื่อนไปที่ตัวเลือก เอฟเฟ็กต์การเปลี่ยน และเลือกหนึ่งรายการจากเมนูแบบเลื่อนลง ถัดไป คุณสามารถตั้งค่าความเร็วในการเปลี่ยน จะมีหน่วยเป็นมิลลิวินาที ดังนั้นการรักษาให้ต่ำกว่า 600 มิลลิวินาที จะเหมาะสมที่สุด ผู้ใช้จึงไม่รู้สึกว่าแกลเลอรีการเลื่อนทำงานล่าช้า
ไม่มีใครชอบความล่าช้า!

หากทุกอย่างดูดี คุณสามารถเผยแพร่แกลเลอรีบนหน้า WordPress หรือโพสต์ของคุณโดยการคัดลอกและวางรหัสย่อที่สร้างขึ้นของโมดูลา
นั่นเป็นเรื่องง่าย!
การสร้าง Gallery Scrolling แนวตั้งด้วยโมดูลา
การสร้างแกลเลอรีการเลื่อนแนวตั้งด้วยโมดูลานั้นง่ายพอๆ กับการสร้างแกลเลอรีแนวนอน ให้ฉันแสดงวิธีทำ!
หมายเหตุ: ในการสร้างแกลเลอรีการเลื่อนแนวตั้ง คุณจะต้องใช้ส่วนขยายการแบ่งหน้าที่มีตัวเลือกการเลื่อนแบบไม่จำกัดของแผนธุรกิจ Modula Pro
ในโหมดแก้ไขแกลเลอรี ให้เลื่อนลงไปที่ส่วน การตั้งค่า ใต้แท็บ ทั่วไป เพื่อการแสดงที่ดีขึ้น แกลเลอรีการเลื่อนแนวตั้ง ให้เลือกประเภทแกลเลอรีสร้างสรรค์ กำหนดเอง หรือก่ออิฐ
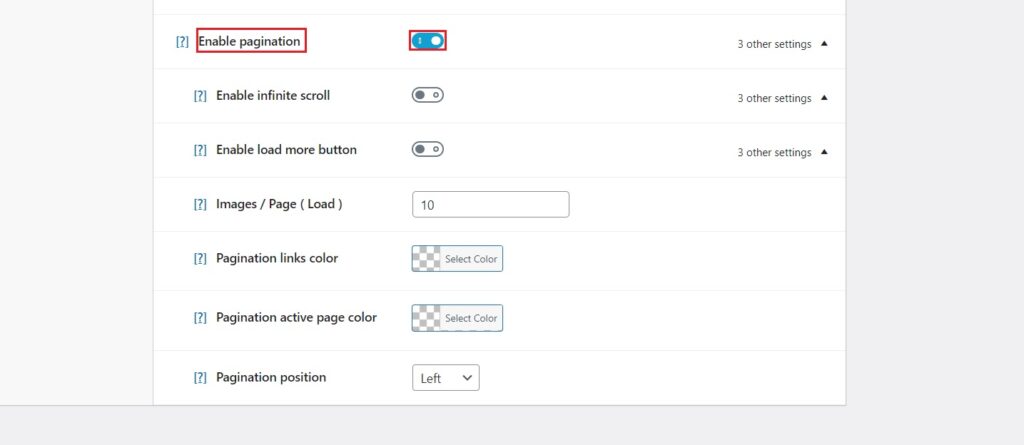
เลื่อนลงมาจนสุดแล้วสลับตัวเลือก เปิดใช้การแบ่งหน้า เมื่อคุณทำเช่นนั้น ตัวเลือกเพิ่มเติมจะปรากฏขึ้น

ไปข้างหน้าและเปิดใช้ตัวเลือก การเลื่อนแบบไม่มีที่สิ้นสุด เช่นกัน
จากจุดนี้ไป คุณสามารถปรับแต่งแกลเลอรีได้ตามต้องการ
ปรับปรุงคลังภาพการเลื่อนของคุณด้วยคุณสมบัติโมดูลาร์
เมื่อสร้างแกลเลอรีการเลื่อนด้วยโมดูลา คุณสามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมได้โดยใช้คุณลักษณะขั้นสูงบางอย่างของปลั๊กอิน
มาดูคุณสมบัติที่มีประโยชน์ที่สุดสำหรับกรณีการใช้งานนี้:
Lazy Loading : คุณสมบัตินี้มีประโยชน์เมื่อสร้างแกลเลอรีเลื่อนแนวตั้งที่มีรูปภาพจำนวนมาก ช่วยลดเวลาในการโหลดหน้าเว็บโดยการโหลดเฉพาะภาพที่มองเห็นบนหน้าจอไว้ล่วงหน้า อย่างไรก็ตาม ไม่จำเป็นสำหรับแกลเลอรีการเลื่อนแนวนอน
ไลท์บ็อกซ์ที่ปรับแต่งได้ : แม้ว่าคุณลักษณะนี้จะเป็นตัวเลือกสำหรับแกลเลอรีการเลื่อนแนวตั้ง แต่ก็จำเป็นสำหรับแกลเลอรีการเลื่อนแนวนอน ช่วยให้คุณปรับแต่งรูปลักษณ์และความรู้สึกของไลท์บ็อกซ์ของแกลเลอรีได้ ซึ่งช่วยยกระดับประสบการณ์ผู้ใช้
แกลเลอรี่วิดีโอ : นอกจากรูปภาพแล้ว แกลเลอรี่แบบเลื่อนยังสามารถประกอบด้วยวิดีโอได้อีกด้วย คุณลักษณะแกลเลอรีวิดีโอของโมดูลาสามารถทำให้แกลเลอรีของคุณมีไดนามิกและโต้ตอบได้มากขึ้น
ลองเล่นกับตัวเลือกต่างๆ แล้วดูว่าอะไรเหมาะกับเว็บไซต์และการสร้างแบรนด์ของคุณมากที่สุด อย่าลืมกดปุ่ม เผยแพร่ หรือ อัปเดตแกลเลอรี เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณได้รับการบันทึก!
โมดูลาจะสร้าง รหัสย่อ ให้คุณใช้เมื่อแสดงแกลเลอรีของคุณที่ส่วนหน้า คัดลอกรหัสย่อนั้นและแสดงแกลเลอรีการเลื่อนที่น่าทึ่งของคุณ
ดูตัวอย่างและเผยแพร่แกลเลอรีการเลื่อนของคุณ
เมื่อคุณสร้างแกลเลอรีการเลื่อนด้วยโมดูลาแล้ว ก็ถึงเวลาดูตัวอย่างและเผยแพร่บนเว็บไซต์ WordPress ของคุณ
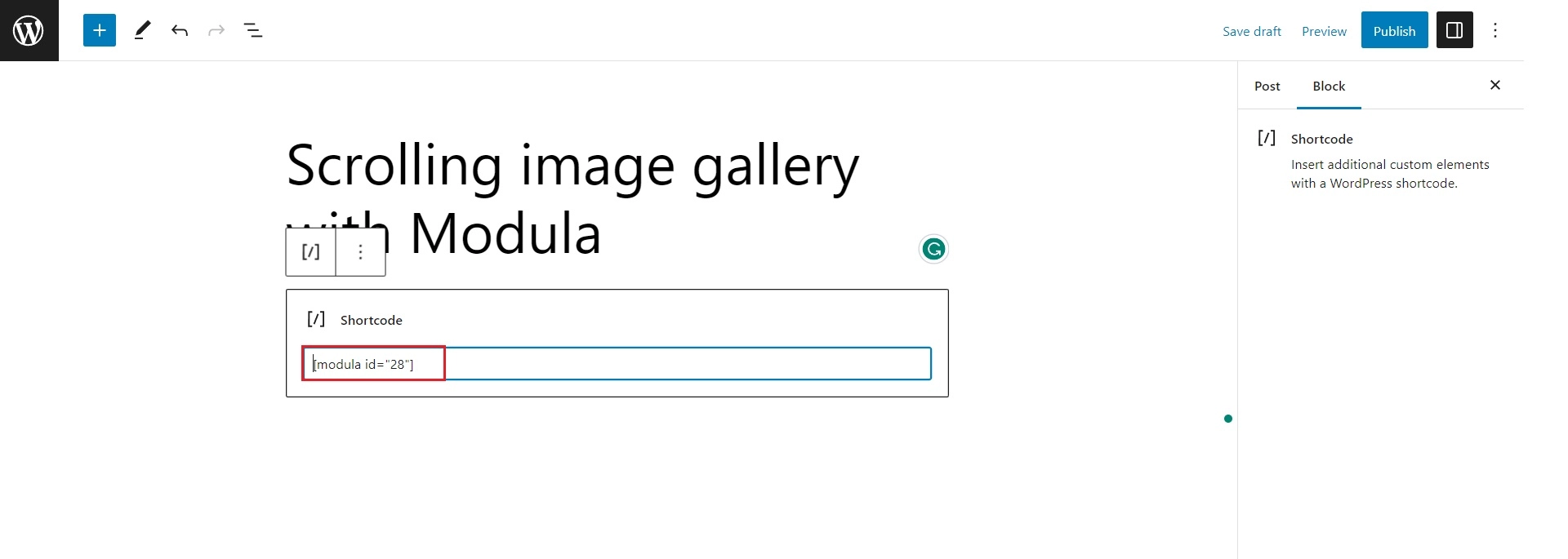
โดยไปที่หน้าที่คุณต้องการหรือโพสต์และวางรหัสย่อลงในตัวแก้ไขโดยตรง

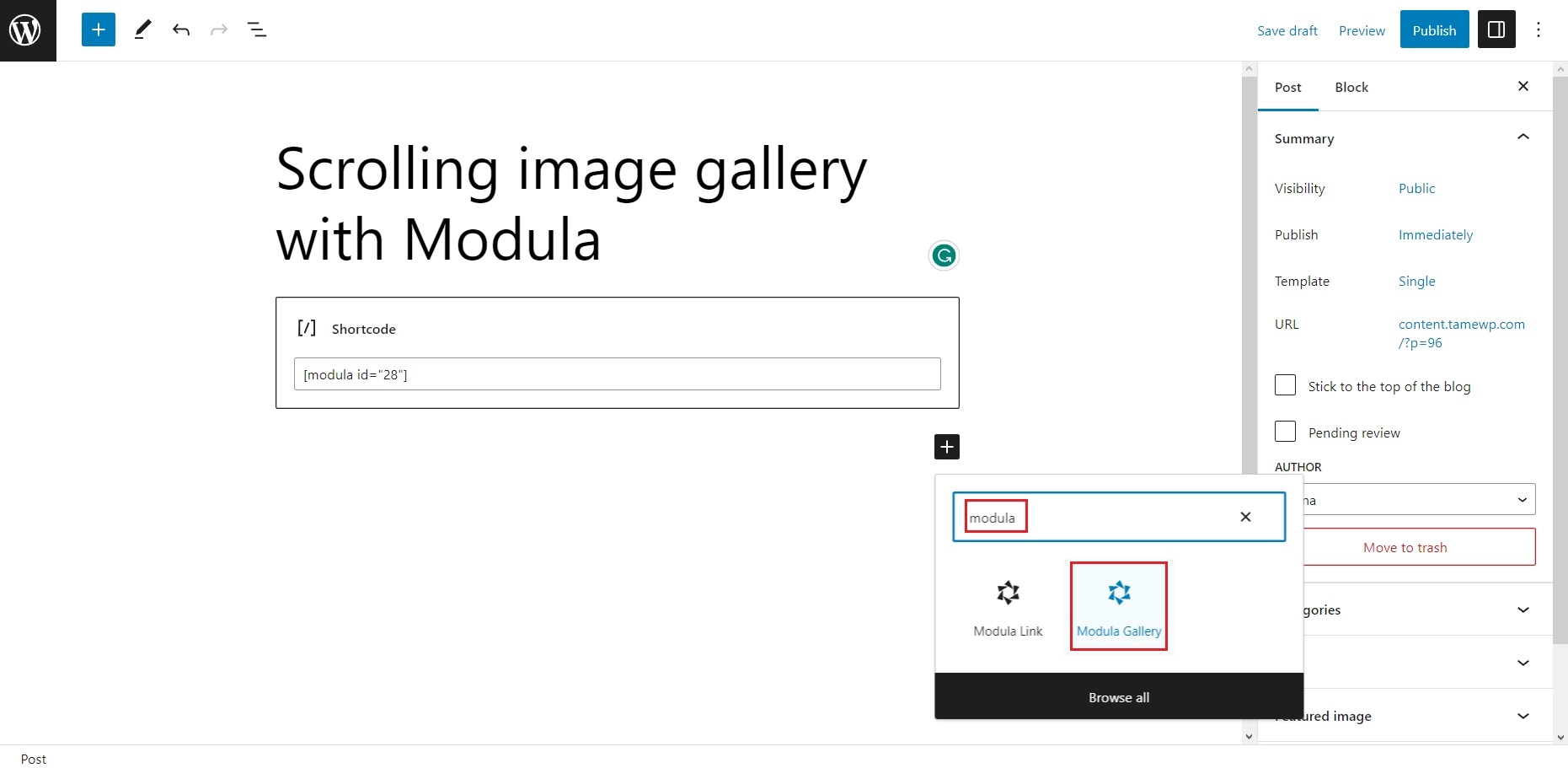
หรือคุณสามารถมองหาบล็อก Modula Galleries และเลือกแกลเลอรีที่คุณต้องการจากเมนูแบบเลื่อนลง

หลังจากที่คุณเพิ่มแกลเลอรีในเพจหรือโพสต์ของคุณแล้ว คุณต้องดูตัวอย่างเพื่อให้แน่ใจว่าแสดงอย่างถูกต้อง
เมื่อคุณพอใจกับทุกสิ่งแล้ว ให้กด เผยแพร่ หรือ อัปเดต และดูความมหัศจรรย์ที่เกิดขึ้น
หากคุณต้องการเปลี่ยนแปลงแกลเลอรีของคุณในภายหลัง คุณสามารถแก้ไขได้อย่างง่ายดายในส่วน Modula ของแดชบอร์ด WordPress ของคุณ
เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว แกลเลอรีของคุณจะอัปเดตโดยอัตโนมัติบนเว็บไซต์ของคุณโดยไม่ต้องอัปเดตรหัสย่อ
ห่อ…
การสร้างแกลเลอรีเลื่อนแนวตั้งหรือแนวนอนใน WordPress อาจเป็นวิธีที่ดีในการแสดงภาพของคุณและปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ
ด้วยอินเทอร์เฟซที่ใช้งานง่าย ตัวเลือกการปรับแต่ง และประเภทแกลเลอรีที่หลากหลาย Modula เป็นสิ่งที่ต้องมีสำหรับเจ้าของเว็บไซต์ที่ต้องการแสดงภาพและชนะธุรกิจใหม่!
ดังนั้นสิ่งที่คุณรอ? ดาวน์โหลดโมดูลาวันนี้และดูว่าโมดูลาจะเปลี่ยนแกลเลอรีรูปภาพในเว็บไซต์ของคุณได้อย่างไร
