พบกับครีเอทีฟธีม Uncode: Quba Michalski
เผยแพร่แล้ว: 2017-03-16ความยืดหยุ่นเป็นคุณสมบัติหลักของธีม Uncode เรียกดูการแสดงผลงานของลูกค้าจริงของเรา และคุณจะเห็นว่าการสร้างไซต์ต่างๆ นับไม่ถ้วนด้วย Uncode โดยไม่ต้องทำซ้ำตัวเองไม่ได้เป็นเพียงแนวคิด มันคือเรื่องจริงและทำทุกวัน
เรายังคงแนะนำครีเอทีฟโฆษณาที่เราชื่นชอบอย่างต่อเนื่อง อันดับที่สามคือ Quba Michalski เป็น Creative Director, Motion Artist, Filmmaker และ Creative Thinker ด้วยประสบการณ์กว่าสองทศวรรษในด้านการออกแบบที่หลากหลาย
บอกเราเกี่ยวกับธุรกิจและประสบการณ์ของคุณกับการออกแบบเว็บ?
ฉันเป็นครีเอทีฟไดเร็กเตอร์อิสระและศิลปินทัศนศิลป์ โดยทำงานด้าน VR และ AR เป็นหลัก กว่าสองทศวรรษที่ผ่านมา ฉันได้ทำงานในสาขาการออกแบบต่างๆ มากมาย ตั้งแต่ DTP ไปจนถึงการโต้ตอบ การเคลื่อนไหว VFX และการแสดงสด เมื่อเร็ว ๆ นี้ฉันได้เลือก Virtual Reality เป็นสื่อที่ฉันเลือก และทำงานในสื่อนี้โดยเฉพาะในช่วง 2 ปีที่ผ่านมา
ย้อนกลับไปในยุค 90 (และต้นยุค 00) ฉันเคยออกแบบเว็บด้วยตัวเองหลายครั้ง ฉันเริ่มค่อนข้างเร็ว ก่อนที่ WWW จะได้รับความนิยมจริงๆ (ก่อนการเปิดตัวเว็บเบราว์เซอร์สมัยใหม่ เช่น Netscape หรือ IE) ฉันสอน HTML ด้วยตัวเอง ตามด้วย CSS, PHP และ ASP และเขียนโค้ดการออกแบบของฉันในโปรแกรมแก้ไขข้อความแบบเก่า! เมื่อเวลาผ่านไป ฉันเปลี่ยนจากเว็บเป็นแอนิเมชั่นและการเคลื่อนไหว แต่ฉันยังจำช่วงเวลาแรกๆ เหล่านี้ได้ดี

อะไรทำให้คุณเลือก Uncode ท่ามกลางธีมอื่นๆ นับพัน
ด้วยพื้นฐานการออกแบบของฉัน ฉันต้องการสามารถ... อืม... ออกแบบไซต์ของตัวเองได้ มีธีมมากมาย แต่ส่วนใหญ่มี "ห้องเลื้อย" น้อยมาก - ท้ายที่สุดฉันต้องปรับเนื้อหาของฉันให้เข้ากับสิ่งที่นักออกแบบธีมต้องการบรรลุและไม่ในทางกลับกัน
ฉันพบธีมสองสามตัวก่อน Uncode ที่ฉันคิดว่าฉันสามารถใช้ได้ โดยปกติแล้วจะขาดคุณสมบัติบางอย่างที่ฉันต้องการจริงๆ หรือใช้วิธี CMS ที่ไม่เหมาะสม ทำให้ฉันไม่มีทางย้ายออกหากฉันเลือก
นี้ไปหลายปี ไซต์ของฉันเติบโตขึ้นในขณะนั้น โดยใช้ธีมเก่า ๆ ที่เต็มไปด้วยช่องโหว่และช่องโหว่ที่อาจถูกค้นพบเมื่อเวลาผ่านไปหรือเป็นผู้แนะนำ โดยพยายามอัปเดตสกินที่ไม่ได้รับการสนับสนุนอีกต่อไป เมื่อฉันเรียนรู้เกี่ยวกับ Uncode ฉันได้ลองใช้มันบนเซิร์ฟเวอร์ทดสอบ และดีใจที่พบว่ามีทุกอย่างที่ฉันกำลังมองหาอยู่
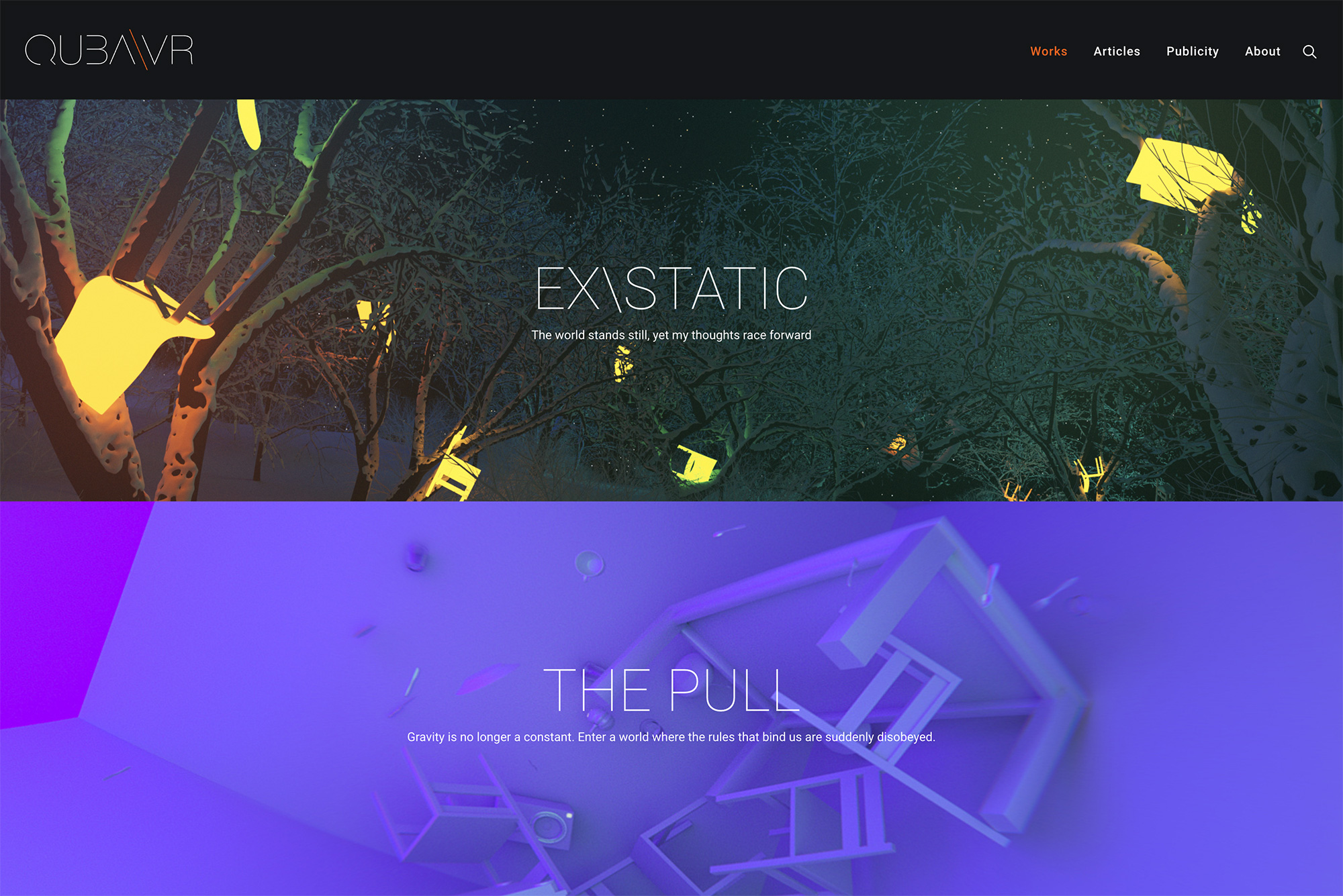
ในช่วงเวลาเดียวกันกับที่ฉันตัดสินใจรีแบรนด์และสร้าง QubaVR – ซึ่งเป็นเว็บไซต์แรกของฉันที่จะได้รับประโยชน์จากธีมนี้
คุณลักษณะใดของ Uncode ที่คุณประทับใจมากที่สุด? ธีมมีส่วนสนับสนุนในการปรับปรุงธุรกิจของคุณอย่างไร?
ฉันจะซื่อสัตย์กับคุณ – คุณลักษณะที่ฉันชื่นชมมากที่สุดในตอนนี้ – เป็นสิ่งที่ฉันไม่ชอบอย่างมากในตอนแรก มันคือระบบการจัดการสีและการพิมพ์ ฉันค่อนข้างคุ้นเคยกับการใส่สีหรือแบบอักษรบนหน้าและทดลองกับมัน ด้วย Uncode ฉันต้อง "ลงทะเบียน" สีใหม่ลงในจานสีของไซต์ก่อน หรือเพิ่มแบบอักษรให้กับพรีเซ็ตการพิมพ์
ตอนแรกมันทำให้ฉันโกรธ ฉันรู้สึกว่าความคิดสร้างสรรค์ของฉันถูกขัดขวางโดยการตัดสินใจ UX นี้ อย่างไรก็ตาม เมื่อเวลาผ่านไป ฉันตระหนักดีว่าไซต์ของฉันดีขึ้นมากเพียงใดด้วยข้อจำกัดนี้ แทนที่จะแนะนำไวยากรณ์ภาพใหม่ ๆ ให้กับเอกลักษณ์ของไซต์อย่างต่อเนื่อง ฉันได้เน้นที่จานสีและรูปแบบตัวอักษรที่สม่ำเสมอ สะอาด และจดจำได้ทันที ฉันยังคงสามารถทำทุกอย่างที่ฉันต้องการ – แต่ UX ของ Uncode ปกป้องฉันจากการตัดสินใจที่เร่งรีบ – เสริมกระบวนการทำงานของฉันด้วยความเป็นผู้ใหญ่ในการตัดสินใจที่ดี
สิ่งอื่น ๆ ที่ฉันชอบ – การจัดการสื่อและ oEmbeds นั้นยอดเยี่ยมมาก ยังจำเว็บไซต์แรกของฉันได้ ซึ่งออกแบบมาสำหรับจอภาพ 640x480px ฉันชอบที่จะสามารถใช้ภาพ 4K แบบเต็มความกว้างบนไซต์ แล้วนำไฟล์ที่อัปโหลดเดิมมาใช้ซ้ำสำหรับองค์ประกอบที่มีขนาดเล็กลง เครื่องมือเลย์เอาต์นั้นยอดเยี่ยม โดยเฉพาะอย่างยิ่งความสามารถในการบันทึกพรีเซ็ตสำหรับองค์ประกอบแทบทุกอย่าง การผสานรวม Font Awesome และไอคอนอื่นๆ รายละเอียดพอร์ตโฟลิโอสำหรับการสร้างเครดิตอย่างง่าย ธีมสีเข้มและสว่าง การนำทางแบบวนซ้ำ การสลับการตอบสนองที่ง่ายดาย มีอะไรให้ชอบอีกมากมาย

คุณคิดอย่างไรกับการทำงานกับ Uncode หากคุณซื้อใบอนุญาตสำหรับโครงการมากกว่าหนึ่งโครงการ เหตุใดคุณจึงเป็นลูกค้าที่กลับมาซื้อซ้ำ
ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ – Uncode ไม่ได้บังคับให้ฉันออกแบบในทางใดทางหนึ่ง โครงสร้างกริดค่อนข้างเข้มงวด แต่มีเครื่องมือในการทำลาย มันคอยดูประเภทและการใช้สีอย่างใกล้ชิด แต่ถ้าคุณต้องการ – คุณสามารถใส่สีรุ้งทั้งหมดและ Comic Sans ทุกขนาดไว้บนหน้าของคุณ… ถ้าจำเป็นจริงๆ

ด้วย Uncode ฉันสามารถออกแบบไซต์ของตัวเองได้ ( https://qubavr.com ) ซึ่งมีรูปภาพแบบเต็มความกว้าง ข้อความจำนวนมาก การฝังที่บ้าคลั่ง (รูปภาพ วิดีโอ VR ภาพ 360°) รายชื่อเทศกาล และภาพหมุนแบบเต็ม ของตัวเลือกการดาวน์โหลด นอกจากนี้ยังแยกแฟ้มผลงานออกจากการทดลองและบล็อกอย่างชัดเจนโดยใช้ธีมสีเข้มสำหรับชุดเดิมและชุดสีอ่อนสำหรับชุดหลัง นอกจากนี้ยังช่วยฉันประหยัดพื้นที่โดยยุบหลายส่วนโดยใช้แท็บหรือรูปแบบหีบเพลงซึ่งเป็นสิ่งที่ฉันเป็นแฟนตัวยง
หลังจากสนุกกับกระบวนการนี้แล้ว ฉันจึงช่วยภรรยาและเพื่อนศิลปินในการเปลี่ยนไซต์ของเธอ ( https://chichiland.com ) เป็น Uncode การได้เห็นสองไซต์นี้เคียงข้างกันเป็นเรื่องยากที่จะเชื่อว่าทั้งสองไซต์ทำงานอยู่ในธีมเดียวกัน ChiChiLand สร้างขึ้นจากตารางสี่เหลี่ยมจัตุรัสที่ไม่มีขอบ ซึ่งเต็มไปด้วยภาพประกอบ ข้อความน้อยมาก และไลท์บ็อกซ์จำนวนมาก ธีมช่วยให้เราเปลี่ยนขนาดกริดสำหรับส่วนต่างๆ ได้อย่างง่ายดาย ส่วน "ผลงาน" หลักมีภาพขนาดใหญ่ในรูปแบบ 3 คอลัมน์ ไฟล์เก็บถาวรมีรายการมากขึ้น ดังนั้นเลย์เอาต์จึงย่อขนาดแต่ละขนาดลง โดยมี 4 คอลัมน์ สุดท้าย “Visual Journal” (บล็อก) บรรจุเนื้อหาจำนวนมากในรูปแบบ 6 คอลัมน์และรูปแบบตัวอักษรบางส่วน
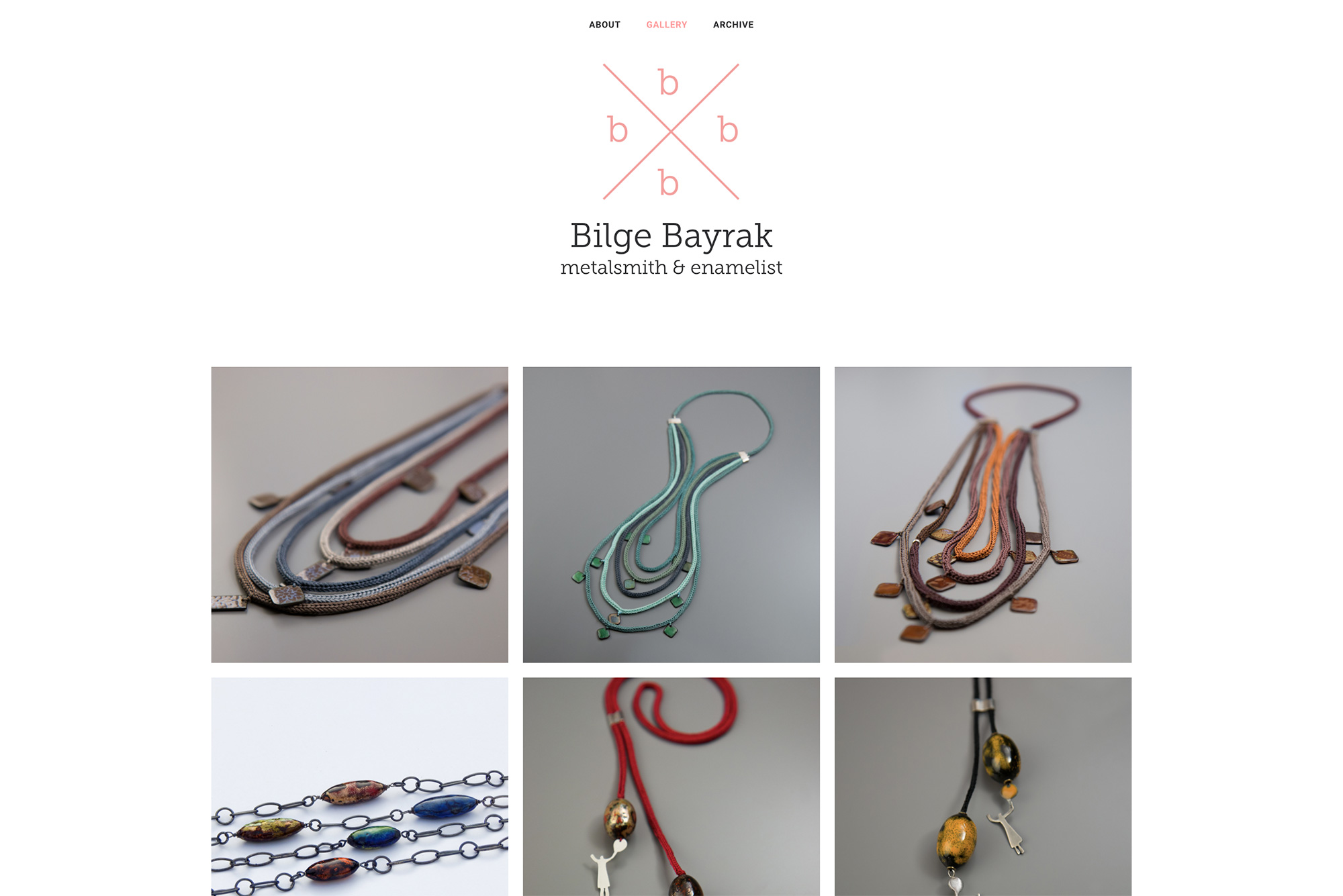
ด้วยการสร้างภาพยนตร์และภาพประกอบของภรรยาของฉัน เราเป็นครอบครัวที่ค่อนข้างสร้างสรรค์ ยิ่งไปกว่านั้น พี่สาวและพ่อเลี้ยงของฉันเป็นจิตรกร ในขณะที่แม่สามีของฉันเป็นช่างตีเหล็กและช่างเคลือบ สำหรับเว็บไซต์ของเธอ ( https://bilgebayrak.com/ ) ที่ฉันกลับมาใช้ Uncode เป็นครั้งที่สาม มันง่ายกว่าอีกสองส่วน - น้อยกว่ามาก แค่แกลเลอรีหลักและไฟล์เก็บถาวร - ทั้งคู่ทำงานบนเลย์เอาต์ที่สะอาดและเว้นระยะห่างอย่างเรียบร้อย อีกครั้ง – ไซต์ดูไม่เหมือนอีกสองไซต์อื่น และใช้ประโยชน์จากสัมผัสเล็กๆ น้อยๆ อย่างมีรสนิยม เช่น ชื่อเมาส์โอเวอร์แบบไล่ระดับหรือรูปขนาดย่อที่เคลื่อนไหวได้ซึ่งเลื่อนเข้ามาในมุมมอง
ธีม WordPress ส่วนใหญ่บังคับให้ดูไซต์ - และด้วยเหตุนี้จึงอาจเรียกได้ว่าเป็น "สกิน" ความเก่งกาจของ Uncode ทำให้มันเป็นอะไรที่มากกว่าธีม – มันคือระบบการออกแบบแบบแยกส่วน เปิดรับความคิดสร้างสรรค์และการตีความ
ในอดีต ฉันมักจะหลีกเลี่ยงการพูดถึงธีมที่ฉันใช้บนเว็บไซต์ของฉัน และต้องการหลีกเลี่ยงไซต์อื่นๆ ที่ดูเหมือนของฉัน ด้วย Uncode ฉันยินดีที่จะแนะนำให้ทุกคนรู้จัก โดยเฉพาะอย่างยิ่งกับนักออกแบบที่มีประสบการณ์ซึ่งเข้าใจกระบวนการออกแบบและรู้ว่าพวกเขาต้องการบรรลุอะไร ฉันมั่นใจว่าแต่ละคนจะใช้ธีมเป็นทิศทางที่แตกต่างกันเล็กน้อย ทำให้เกิดรูปลักษณ์และสไตล์มากมาย โดยขับเคลื่อนด้วยกลไกเดียวกัน

คุณอยากเห็นอะไรใน Uncode เวอร์ชันต่อๆ ไป?
ฉันชอบที่จะเห็นระบบบางประเภทที่สามารถสลับ CSS ขององค์ประกอบต่าง ๆ ได้อย่างง่ายดายขึ้นอยู่กับความกว้างของหน้าต่าง ในขณะนี้ ฉันมักจะทำซ้ำองค์ประกอบบางอย่างบนหน้าของฉัน จากนั้นจึงซ่อน/ปรากฏขึ้นในลักษณะตอบสนอง คงจะดีมากถ้าฉันได้ผลลัพธ์แบบเดียวกันด้วยองค์ประกอบเดียว – แค่บอกวิธีปรับตามหน้าจอเดสก์ท็อป/แท็บเล็ต/โทรศัพท์
ฉันยังต้องการเห็น Visual Composer ได้รับการปรับปรุง UI – เพื่อให้มีความบางมากขึ้น มันเป็นเรื่องของความชอบส่วนตัวด้านสุนทรียศาสตร์ – ฉันแค่พบว่าหน้าต่างของมันใหญ่เกินไป – และฉันไม่คิดว่านั่นจะอยู่ในมือของทีม Undsgn
นอกเหนือจากนั้น – บางทีความสามารถในการกำหนดพรีเซ็ตของฉันเองสำหรับอัตราส่วนภาพ/นิ้วหัวแม่มืออย่างง่ายดาย ฉันพยายามอย่างมากที่จะหาบางสิ่ง! Uncode ส่วนใหญ่มีทุกอย่างที่ฉันต้องการอยู่แล้ว
ดูผลงานที่น่าทึ่งของ Quba Michalski เพิ่มเติมได้ที่นี่: https://qubavr.com/ หรือติดตามเขาในโซเชียลมีเดีย: Twitter, Facebook, LinkedIn, YouTube และ Vimeo
