ตัวอย่างเมนูสุดสร้างสรรค์กว่า 20 รายการที่จะสร้างแรงบันดาลใจให้คุณวันนี้
เผยแพร่แล้ว: 2023-05-26วันนี้ เมนูขนาดใหญ่ได้กลายเป็นองค์ประกอบสำคัญในเว็บไซต์ที่มีเนื้อหามาก การสร้างเมนูขนาดใหญ่จะช่วยปรับปรุงการนำทางสำหรับร้านค้าที่ขายสินค้าจำนวนมากและเว็บไซต์ที่รองรับเนื้อหาจำนวนมากได้อย่างมาก นั่นเป็นเหตุผลว่าทำไมพวกเขาถึงปรากฏบนเว็บไซต์ที่มีชื่อเสียงหลายแห่ง ตั้งแต่แบรนด์ค้าปลีกเช่น eBay, Best Buy และ Walmart ไปจนถึงธุรกิจยอดนิยมอย่าง Evernote และ Asana
หากต้องการทราบว่าเมนูขนาดใหญ่คืออะไรและมีประโยชน์ต่อเว็บไซต์อย่างไร โปรดอ่านบทความของเรา นอกจากนี้ เราต้องการแสดง ตัวอย่างเมนูเด่นสุดสร้างสรรค์กว่า 20 รายการ ที่อาจสร้างแรงบันดาลใจให้คุณ มาสำรวจกันเลย!
- เมกะเมนูคืออะไร? เมนู Mega มีกี่ประเภท?
- ทำไมคุณควรใช้เมนู Mega บนเว็บไซต์ของคุณ
- เว็บไซต์ประเภทใดที่เราควรใช้ Mega Menus สำหรับ?
- 20+ ตัวอย่างเมนู Mega ที่ดี
- อีคอมเมิร์ซเก็บตัวอย่างเมนูขนาดใหญ่
- 1. สตาร์บัคส์
- 2. วอลมาร์ท
- 3. เอสเต้ ลอเดอร์
- 4. มูสจอว์
- 5. เดอะศักดิ์
- 6. แดเนียลลา เดรเปอร์
- 7. ซองจดหมาย
- 8. เฟา ชวาร์ซ
- ตัวอย่างเมนูขนาดใหญ่ของเว็บไซต์องค์กร
- 9. ฟอร์ด
- 10. อะโดบี
- 11. ออราเคิล
- 12. ซาเปียร์
- 13. อาสนะ
- 14. การมองเห็น
- 15. เอเวอร์โน้ต
- ร้านค้าแฟชั่นและเสื้อผ้าตัวอย่างเมนูเด่น
- 16. อาดิดาส
- 17. อซอ
- 18. เสือพูมา
- 19. ควิกซิลเวอร์
- ตัวอย่างเมนูเด่นของเว็บไซต์บล็อกและข่าวสาร
- 20. อีเอสพีเอ็น
- 21. นิตยสารของสหรัฐอเมริกา
- 22. พีซีแม็ก
- 23. เครือข่ายอาหาร
- ตัวอย่างเมนูเว็บไซต์โรงแรมขนาดใหญ่
- 24. เกาะลิตเติ้ลปาล์ม
- 25. หนึ่งเดียวในเคปทาวน์
- 26. คาซ่าแองเจลิน่า
- อีคอมเมิร์ซเก็บตัวอย่างเมนูขนาดใหญ่
- 7 แนวทางปฏิบัติที่ดีที่สุดเมื่อออกแบบเมนูขนาดใหญ่
- ทำให้ผู้คนสามารถสแกนเมนูได้ง่าย
- ปรับเมนูให้เหมาะสมสำหรับอุปกรณ์เคลื่อนที่
- สร้างเมนูที่ดึงดูดสายตา
- น้อยมาก
- ตัวเลือกการจัดกลุ่มและส่วนการสั่งซื้ออย่างมีเหตุผล
- ไม่เกินห้าคอลัมน์
- เลือกทริกเกอร์สำหรับเมนู
- วิธีสร้าง WordPress Mega Menu โดยใช้ Elementor & Woostify Pro
- วิดีโอสอนเมนู Mega
- คำถามที่พบบ่อยเกี่ยวกับเมนู Mega
- ฉันจะสร้างเมนูขนาดใหญ่สำหรับเว็บไซต์ WordPress ของฉันได้อย่างไร
- อะไรคือความแตกต่างระหว่างเมนูแบบเลื่อนลงและเมนูขนาดใหญ่?
- เมนูขนาดใหญ่มีผลกับ SEO หรือไม่?
- เมนู Mega ดีหรือไม่ดีสำหรับการใช้งาน?
- ฉันจะสร้างเมนูขนาดใหญ่ใน Elementor ได้อย่างไร
- ถึงเวลาปรับปรุงการนำทางเว็บไซต์ของคุณด้วยเมนูขนาดใหญ่
เมกะเมนูคืออะไร? เมนู Mega มีกี่ประเภท?
“เมกะ” แปลว่า ยิ่งใหญ่และน่าประทับใจ ตามชื่อที่แนะนำ เมนูขนาดใหญ่คือเมนูที่ขยายได้ซึ่งช่วยให้ผู้เข้าชมเห็นรายการหมวดหมู่และหมวดหมู่ย่อยทั้งหมดบนเว็บไซต์ เนื่องจากเมนูขนาดใหญ่แสดงการนำทางทั้งหมดของเว็บไซต์ในอินเทอร์เฟซเดียว ผู้ใช้จึงสามารถเข้าถึงหน้าใดก็ได้ที่ต้องการด้วยการคลิกน้อยลง
แตกต่างจากเมนูแบบเลื่อนลงอื่น ๆ เมนูขนาดใหญ่จะไม่มีการเลื่อน แต่จะแสดงตัวเลือกทั้งหมดเหล่านี้พร้อมกัน ดูเผินๆ ดูเหมือนว่าแผนผังเว็บไซต์และทำงานเป็นโครงร่างของหน้า/ลิงก์ที่สำคัญทั้งหมดบนไซต์ของคุณ ขึ้นอยู่กับโครงสร้างไซต์ของคุณ คุณสามารถเลือกที่จะแสดงเมนูขนาดใหญ่ในแนวนอนหรือแนวตั้ง
ในการทำให้เมนูขนาดใหญ่น่าดึงดูดยิ่งขึ้น ผู้คนมักจะเพิ่มรูปภาพ ไอคอน คำอธิบายสั้น ๆ และแนวคิดอื่น ๆ อีกมากมายในการออกแบบของพวกเขา เราจะแสดงแนวคิดที่น่าสนใจสำหรับการออกแบบเมนูขนาดใหญ่ในส่วนของ ตัวอย่างเมนูขนาดใหญ่ที่ดีที่สุด
เมนูขนาดใหญ่เป็นตัวเลือกที่เหมาะสำหรับเว็บไซต์หรือร้านค้าขนาดใหญ่ เช่น ร้านค้าอีคอมเมิร์ซและบล็อกหลายหัวข้อ เว็บไซต์ยอดนิยมที่มีเมนูขนาดใหญ่จะนำเสนอในส่วนอื่นของบทความ
ทำไมคุณควรใช้เมนู Mega บนเว็บไซต์ของคุณ
เมนูขนาดใหญ่มีบทบาทสำคัญในการปรับปรุงการนำทางเว็บไซต์ หากเว็บไซต์ขนาดใหญ่ของคุณมาพร้อมกับเมนูขนาดใหญ่ คุณจะได้รับประโยชน์มากมาย เมนูขนาดใหญ่สามารถ:
- ครอบคลุมหน้า/ลิงค์ที่โดดเด่นทั้งหมดของเว็บไซต์: เราเรียกเมนูขนาดใหญ่ว่าเป็นเครื่องมือนำทางที่ครอบคลุม เพียงคลิกเดียว รายการหมวดหมู่และหมวดหมู่ย่อยทั้งหมดก็จะปรากฏขึ้น เพียงอยู่ในเมนูนำทางนั้น ผู้เข้าชมสามารถคว้าส่วนที่สำคัญที่สุดทั้งหมดของเว็บไซต์ได้ จากนั้นหากพวกเขาสนใจหน้าใดๆ ที่แสดงในเมนู ให้คลิกอีกครั้งเพื่อไปยังปลายทาง
- ให้ทัศนวิสัยที่ดี: เมื่อเทียบกับเมนูแบบเลื่อนลงอื่นๆ เมนูขนาดใหญ่เป็นที่ตั้งของหมวดหมู่ต่างๆ ในระดับต่างๆ แทนที่จะเลื่อนผ่านหลายเลเยอร์เพื่อไปยังหน้าปลายทาง ผู้ใช้จะมีโอกาสเข้าถึงหน้าทั้งหมด ซึ่งช่วยเพิ่มการมองเห็น โดยเฉพาะอย่างยิ่งสำหรับร้านค้าอีคอมเมิร์ซที่การมองเห็นผลิตภัณฑ์เป็นสิ่งสำคัญในการส่งเสริมการขาย เมนูขนาดใหญ่จะช่วยได้มาก
- ทำให้เว็บไซต์ของคุณมีสไตล์มากขึ้น: การสร้างเมนูขนาดใหญ่ที่มีเลย์เอาต์ที่โดดเด่นเป็นหนึ่งในขั้นตอนสำคัญในการปรับปรุงรูปลักษณ์ของเว็บไซต์ คุณยังสามารถเพิ่มวิชวล เช่น รูปภาพและไอคอนลงในเมนูขนาดใหญ่เพื่อให้ใช้งานง่ายยิ่งขึ้น เมนูที่ทันสมัยและสะดุดตานี้จะทำให้เว็บไซต์ของคุณไม่น่าเบื่อและสร้างความประทับใจแรกให้กับผู้เยี่ยมชม
- ประหยัดเวลาในการค้นหาสินค้า/หัวข้อ : หมวดหมู่และหมวดหมู่ย่อยทั้งหมดได้รับการจัดระเบียบอย่างเรียบร้อยบนเมนูขนาดใหญ่ ดังนั้นผู้เยี่ยมชมจึงสามารถค้นหาและเข้าถึงผลิตภัณฑ์หรือเนื้อหาที่ต้องการได้อย่างง่ายดาย การสร้างเมนูขนาดใหญ่เป็นวิธีที่มีประสิทธิภาพในการเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้
เว็บไซต์ประเภทใดที่เราควรใช้ Mega Menus สำหรับ?
เมนูขนาดใหญ่ไม่ใช่เครื่องมือที่มีประสิทธิภาพสำหรับเว็บไซต์ทุกประเภท ดังนั้นจึงเป็นสิ่งสำคัญสำหรับคุณที่จะใช้มันในสถานที่ที่เหมาะสมเพื่อให้คุณได้รับประโยชน์ทั้งหมดที่นำมา
หากคุณมีไซต์ขนาดเล็ก ก็ไม่จำเป็นต้องใช้เมนูขนาดใหญ่ ในทางตรงกันข้าม เว็บไซต์ของคุณมีหมวดหมู่และหมวดหมู่ย่อยมากมาย และคุณต้องการหาวิธีนำทางเว็บไซต์ ในกรณีนี้ ควรพิจารณาเมนูขนาดใหญ่
ต่อไปนี้คือประเภทของเว็บไซต์ที่จะได้ประโยชน์จากเมนูขนาดใหญ่ มาดูกัน!
- ร้านค้าอีคอมเมิร์ซ: ร้านค้าอีคอมเมิร์ซชั้นนำอย่าง Best Buy, Target หรือ Walmart จะแนะนำผู้เยี่ยมชมได้อย่างไรหากไม่มีเมนูขนาดใหญ่ หากร้านค้าของคุณขายสินค้าจำนวนมากที่สามารถจำแนกเป็นหมวดหมู่และหมวดหมู่ย่อยต่างๆ ได้ ขอแนะนำให้ใช้เมนูประเภทนี้
- ร้านค้าแฟชั่นและเสื้อผ้า: สินค้าของร้านค้าแฟชั่นมักถูกจัดประเภทตามมาตรฐานต่างๆ เช่น แบรนด์ คุณสมบัติ สไตล์ ประเภท เพศ และอายุ ด้วยระบบส่วนต่างๆ ที่ซับซ้อนเช่นนี้ เป็นการดีที่สุดที่จะใช้เมนูขนาดใหญ่เพื่อแสดงหมวดหมู่ทั้งหมดในที่เดียว
- เว็บไซต์ข่าว: ไม่แนะนำให้ใช้เมนูขนาดใหญ่สำหรับบล็อกเฉพาะกลุ่ม อย่างไรก็ตาม หากคุณเป็นเจ้าของเว็บไซต์ข่าวที่มีหัวข้อและหมวดหมู่เป็นสิบๆ รายการ คุณจะต้องมีเมนูขนาดใหญ่เพื่อช่วยให้ผู้เยี่ยมชมค้นหาหัวข้อที่ต้องการได้อย่างง่ายดาย
- เว็บไซต์องค์กร: ไซต์องค์กรขนาดใหญ่ประกอบด้วยแผนก ผลิตภัณฑ์ และบริการที่หลากหลาย ด้วยเหตุผลนี้ ผู้ให้บริการหลายรายจึงต้องการแสดงเลย์เอาต์ที่ครอบคลุมบนเมนู เพื่อให้ผู้เข้าชมสามารถจินตนาการได้ชัดเจนว่าธุรกิจของตนถูกจัดระเบียบอย่างไร และบริการ/ผลิตภัณฑ์ประเภทใดที่พวกเขานำเสนอ
- เว็บไซต์ โรงแรมและ ร้านอาหาร : เมนูขนาดใหญ่เหมาะสำหรับเว็บไซต์เหล่านี้เนื่องจากมักมีโครงสร้างที่ซับซ้อน โดยเฉพาะอย่างยิ่งเว็บไซต์ของโรงแรมจะต้องให้ข้อมูลประเภทห้องพักและบริการอื่น ๆ แก่ผู้เข้าชม ในทำนองเดียวกัน มีหลายสิ่งหลายอย่างที่จะแสดงบนเว็บไซต์ร้านอาหาร เช่น สูตรอาหาร อาหารที่กำลังมาแรง และคอมโบยอดนิยม นอกจากนี้การออกแบบที่สวยงามบนเมนูจะช่วยดึงดูดผู้เข้าชม
20+ ตัวอย่างเมนู Mega ที่ดี
หากคุณพบว่าจำเป็นต้องสร้างเมนูขนาดใหญ่สำหรับเว็บไซต์ของคุณ มาเริ่มกันเลย ก่อนเริ่มงาน คุณควรใช้เวลาดูการออกแบบเมนูขนาดใหญ่ที่น่าทึ่งด้านล่าง:
อีคอมเมิร์ซเก็บตัวอย่างเมนูขนาดใหญ่
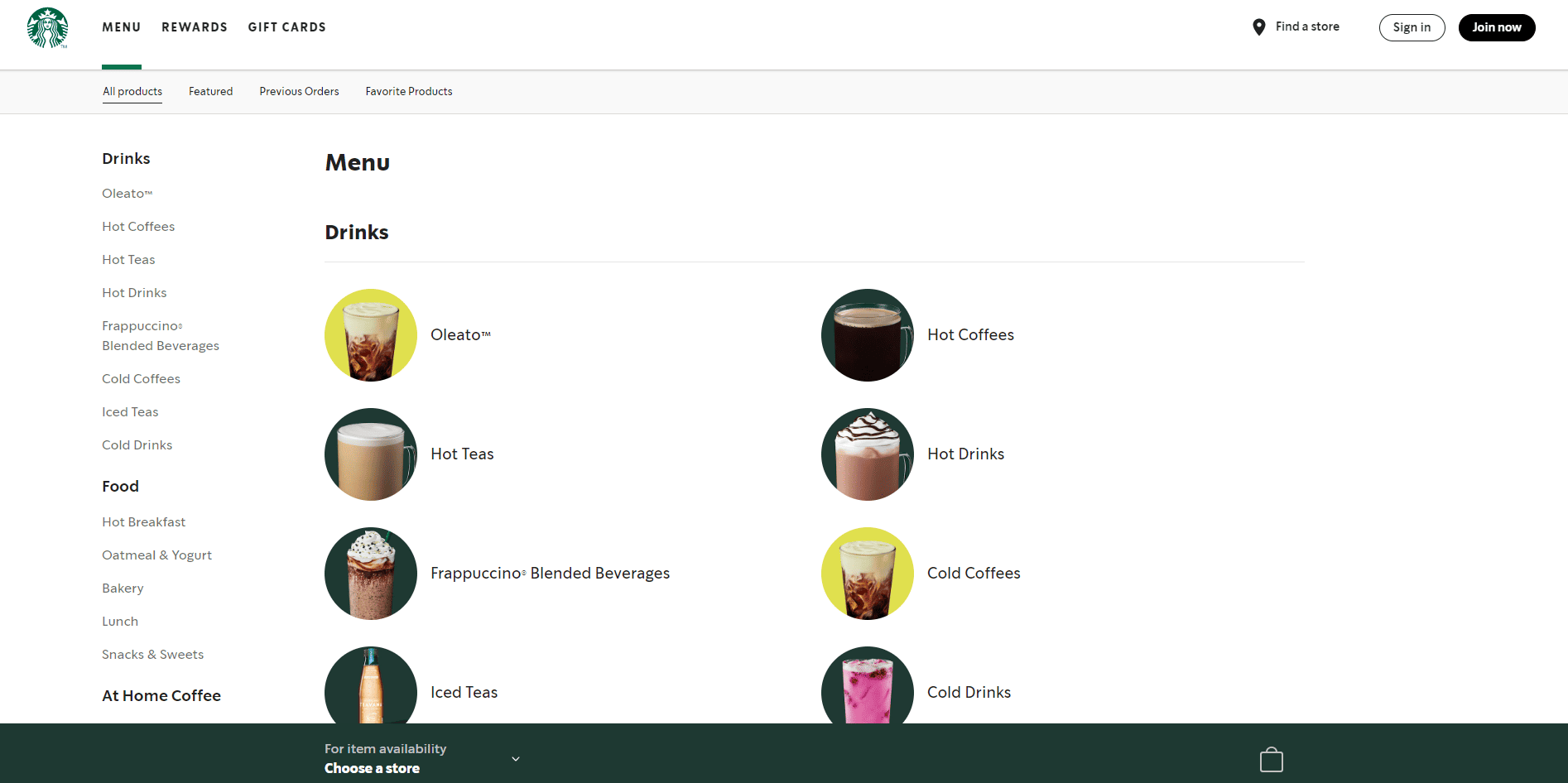
1. สตาร์บัคส์

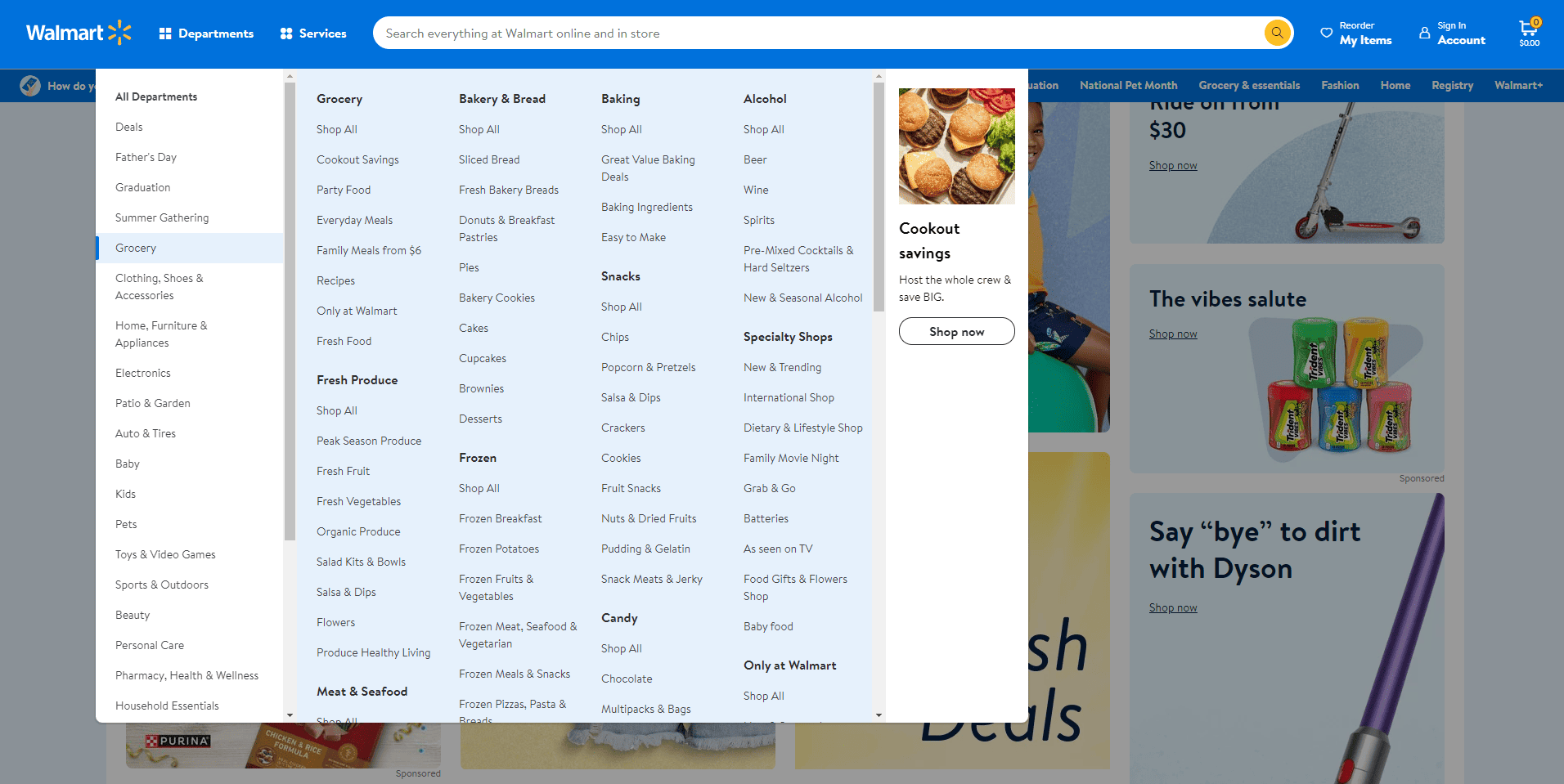
2. วอลมาร์ท

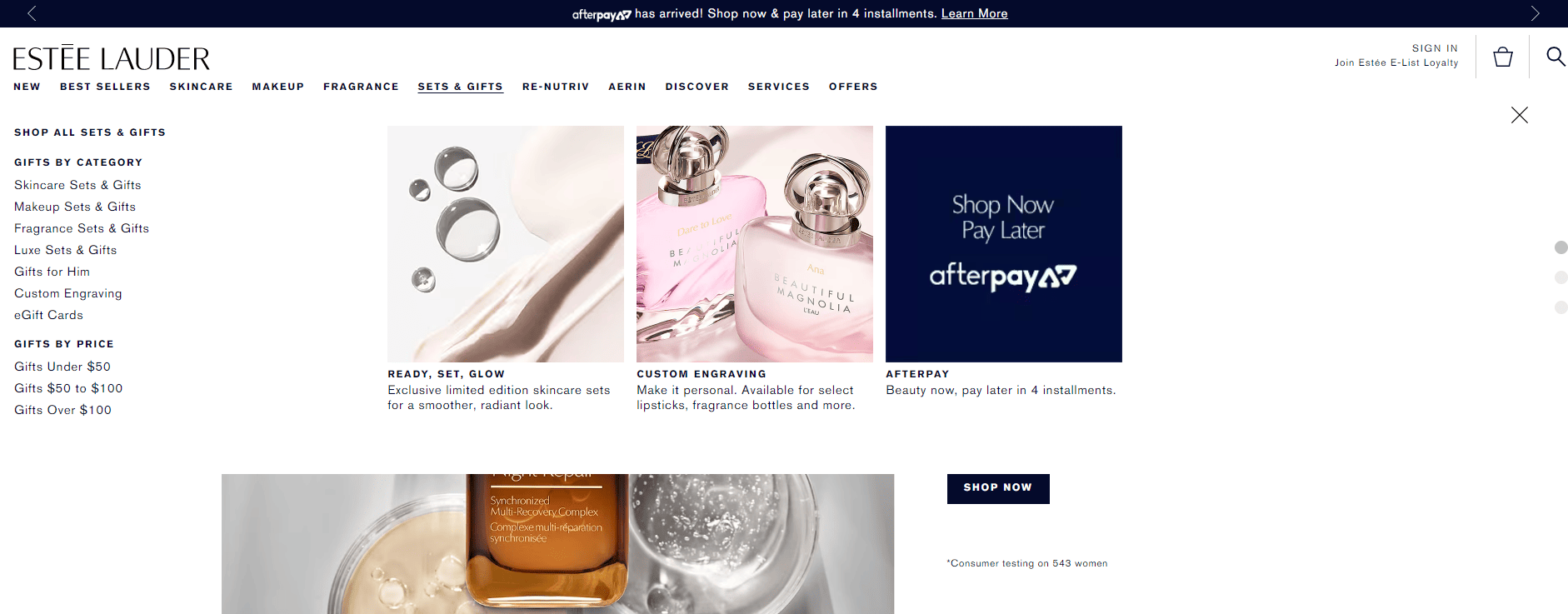
3. เอสเต้ ลอเดอร์

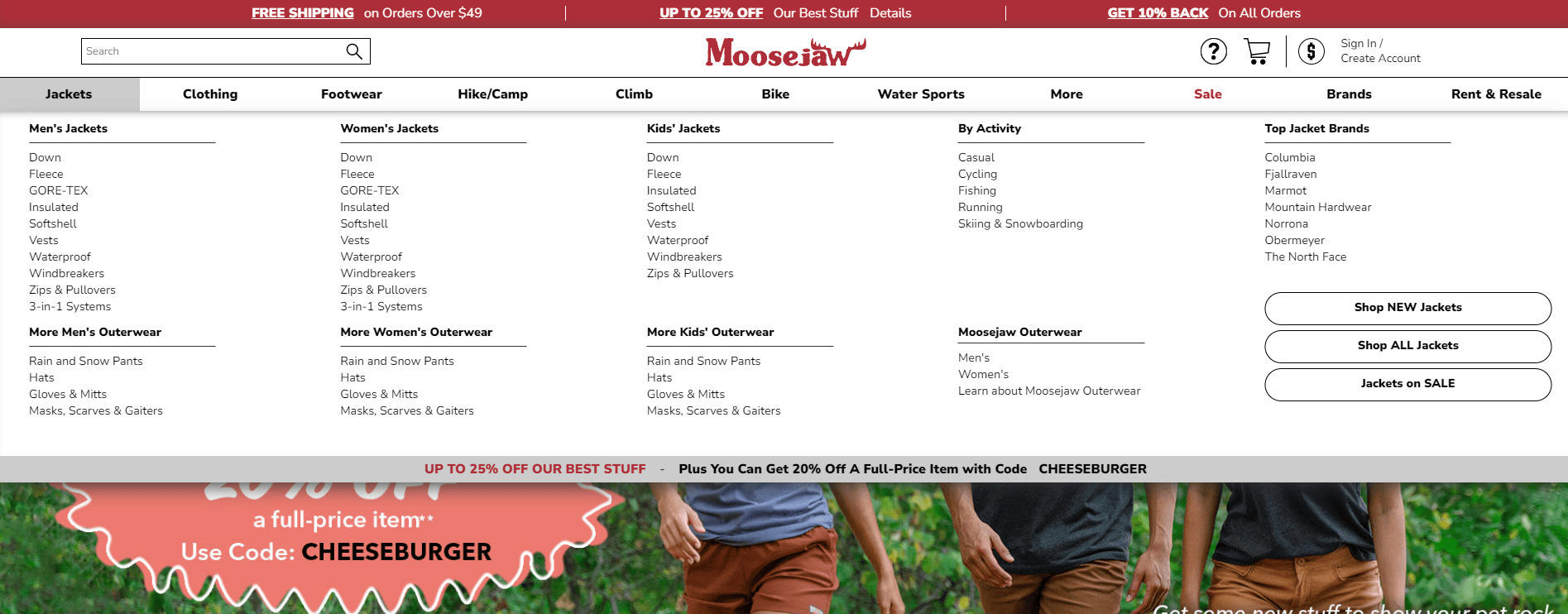
4. มูสจอว์

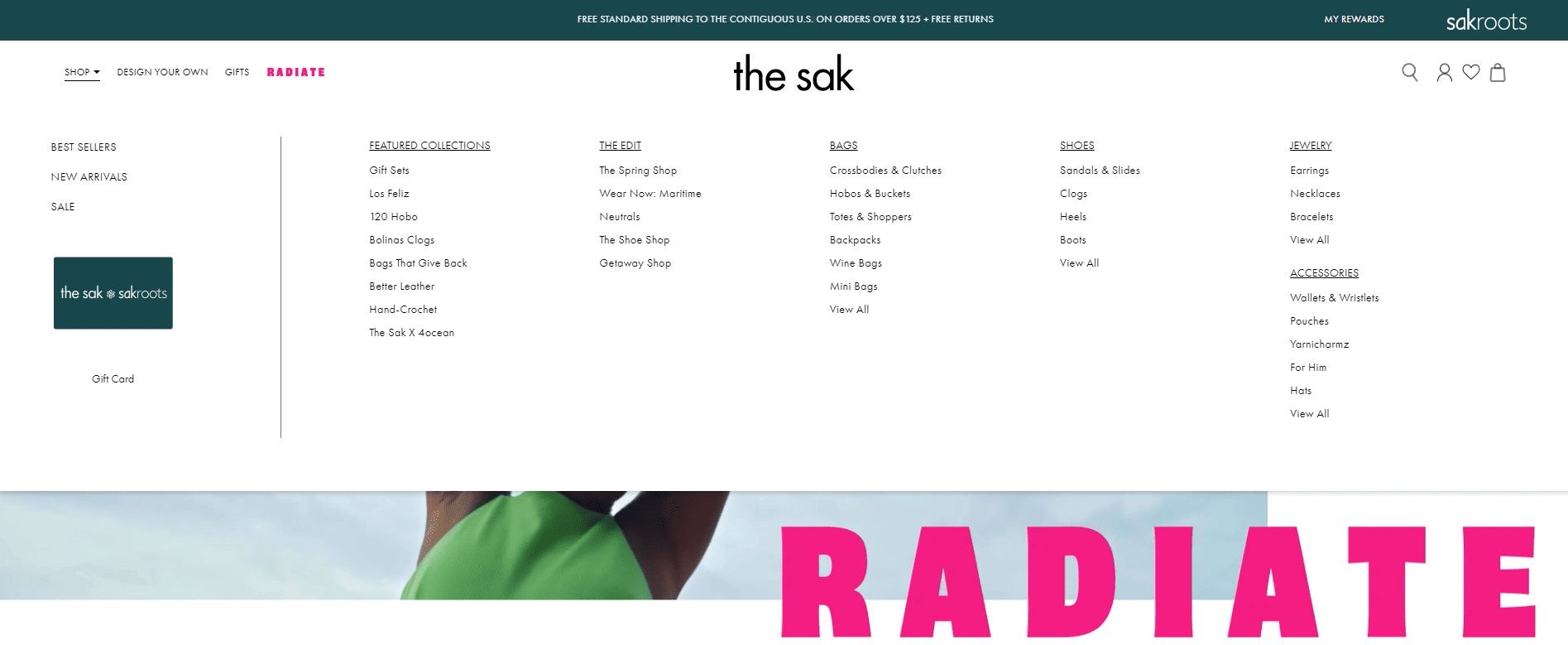
5. เดอะศักดิ์

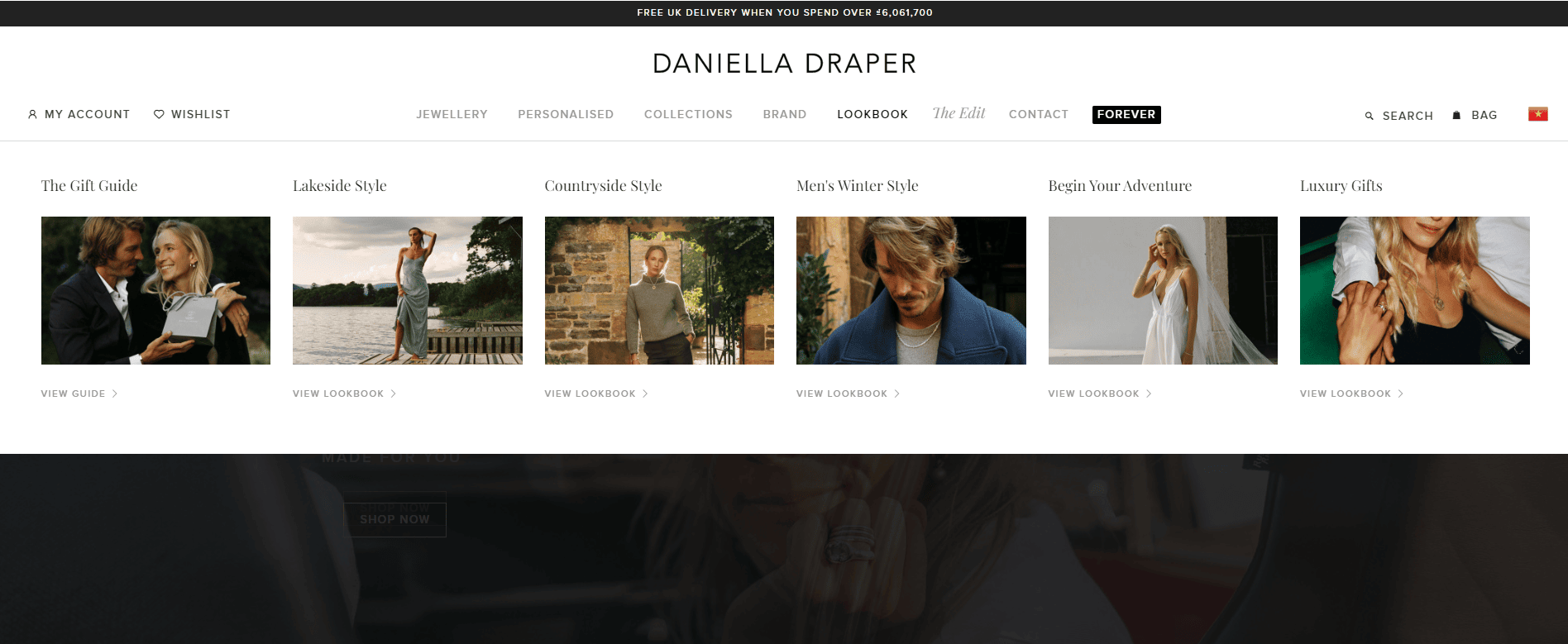
6. แดเนียลลา เดรเปอร์

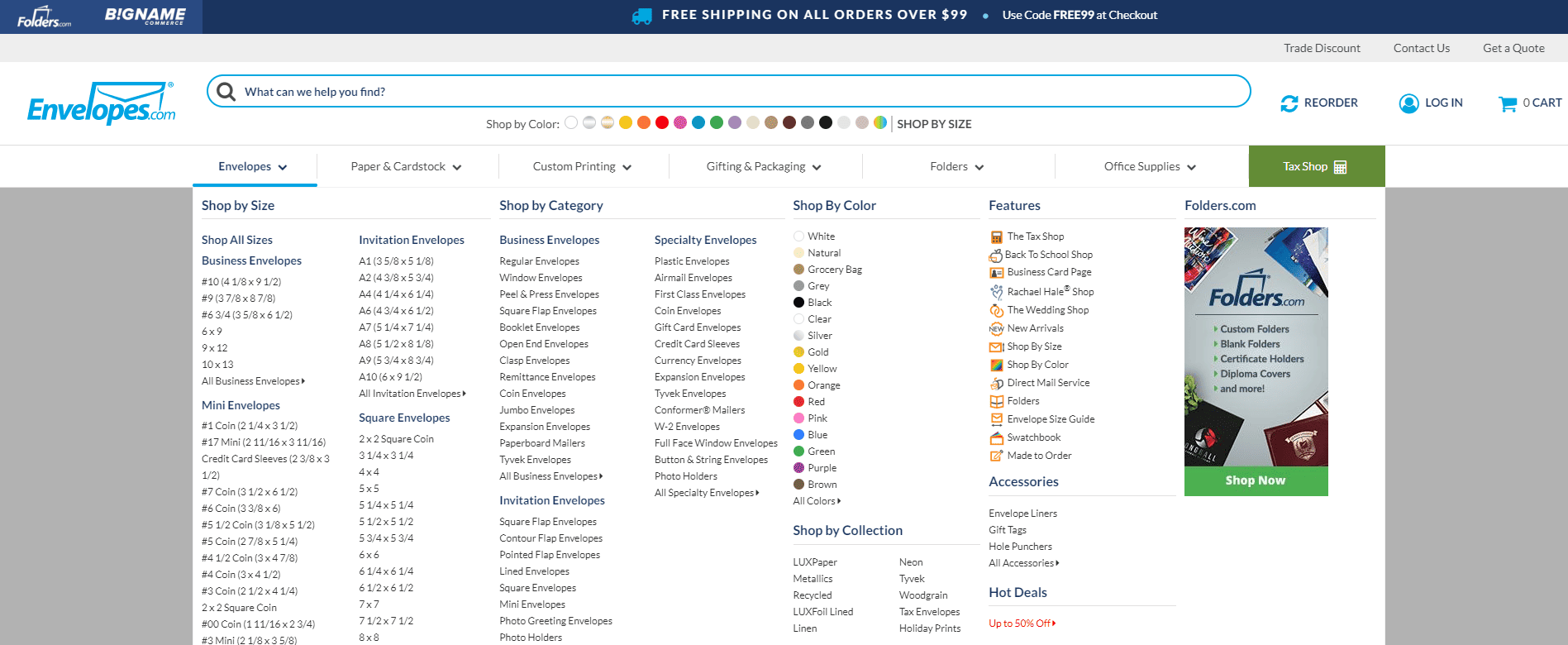
7. ซองจดหมาย

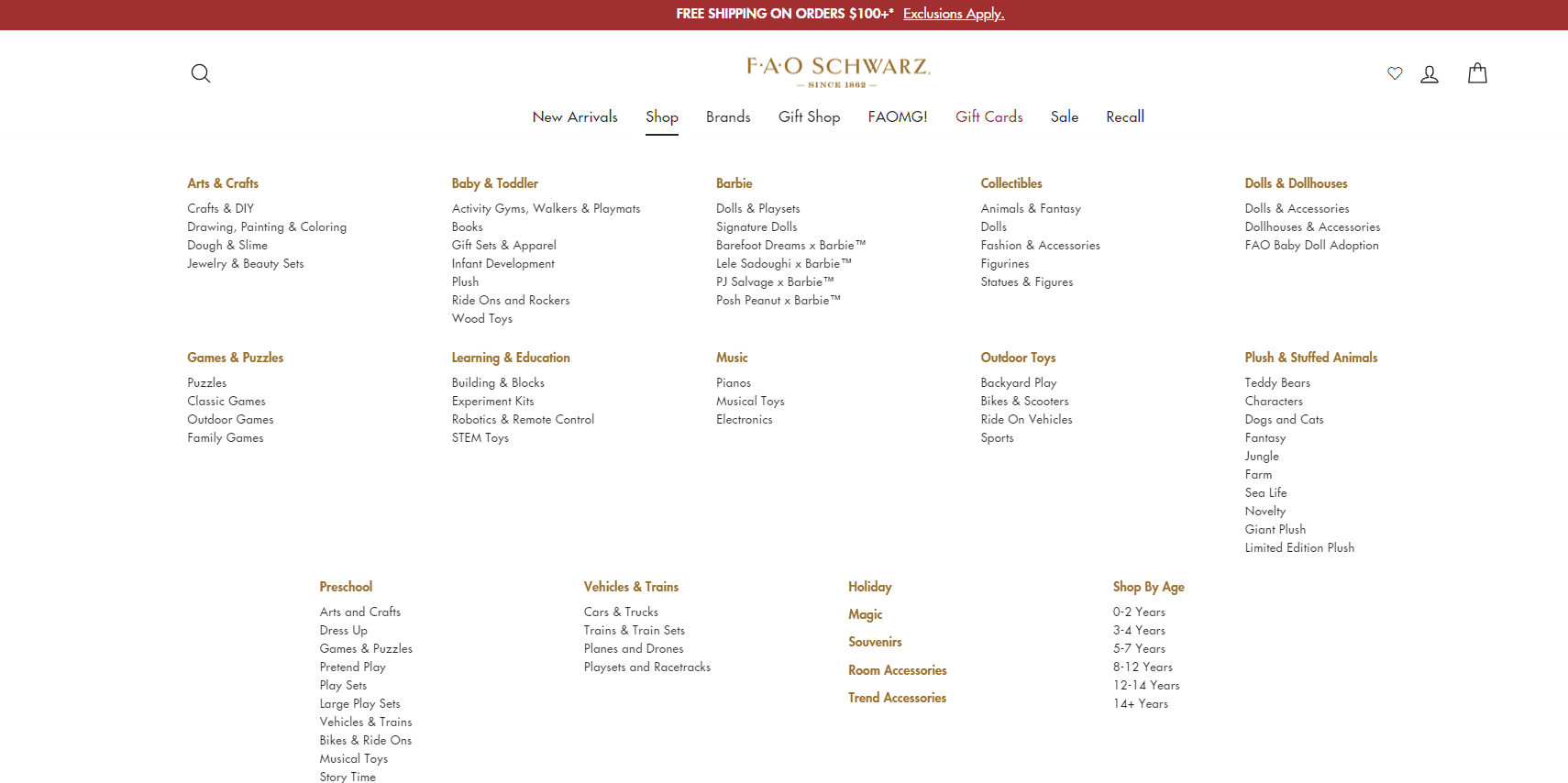
8. เฟา ชวาร์ซ

ตัวอย่างเมนูขนาดใหญ่ของเว็บไซต์องค์กร
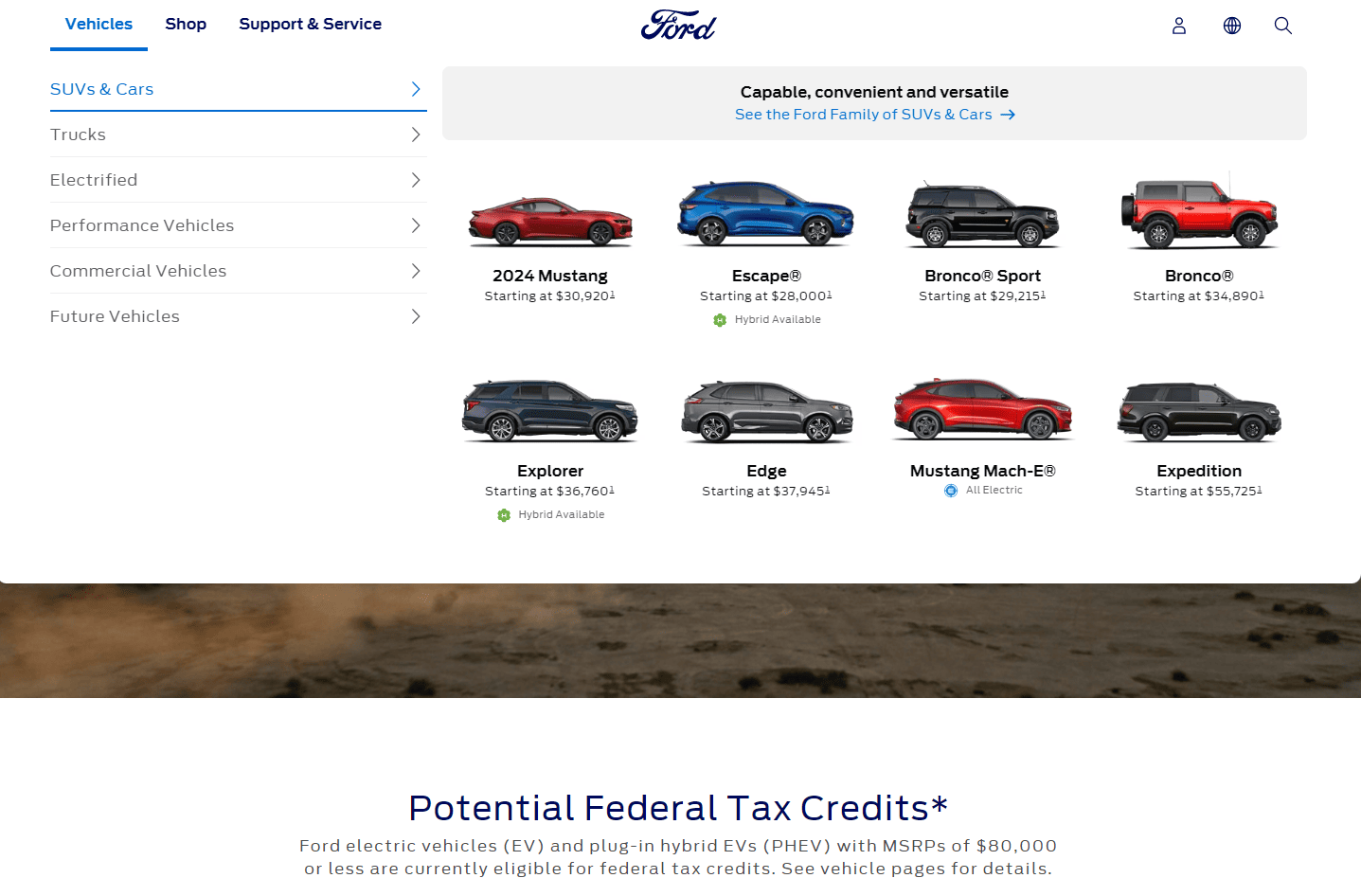
9. ฟอร์ด

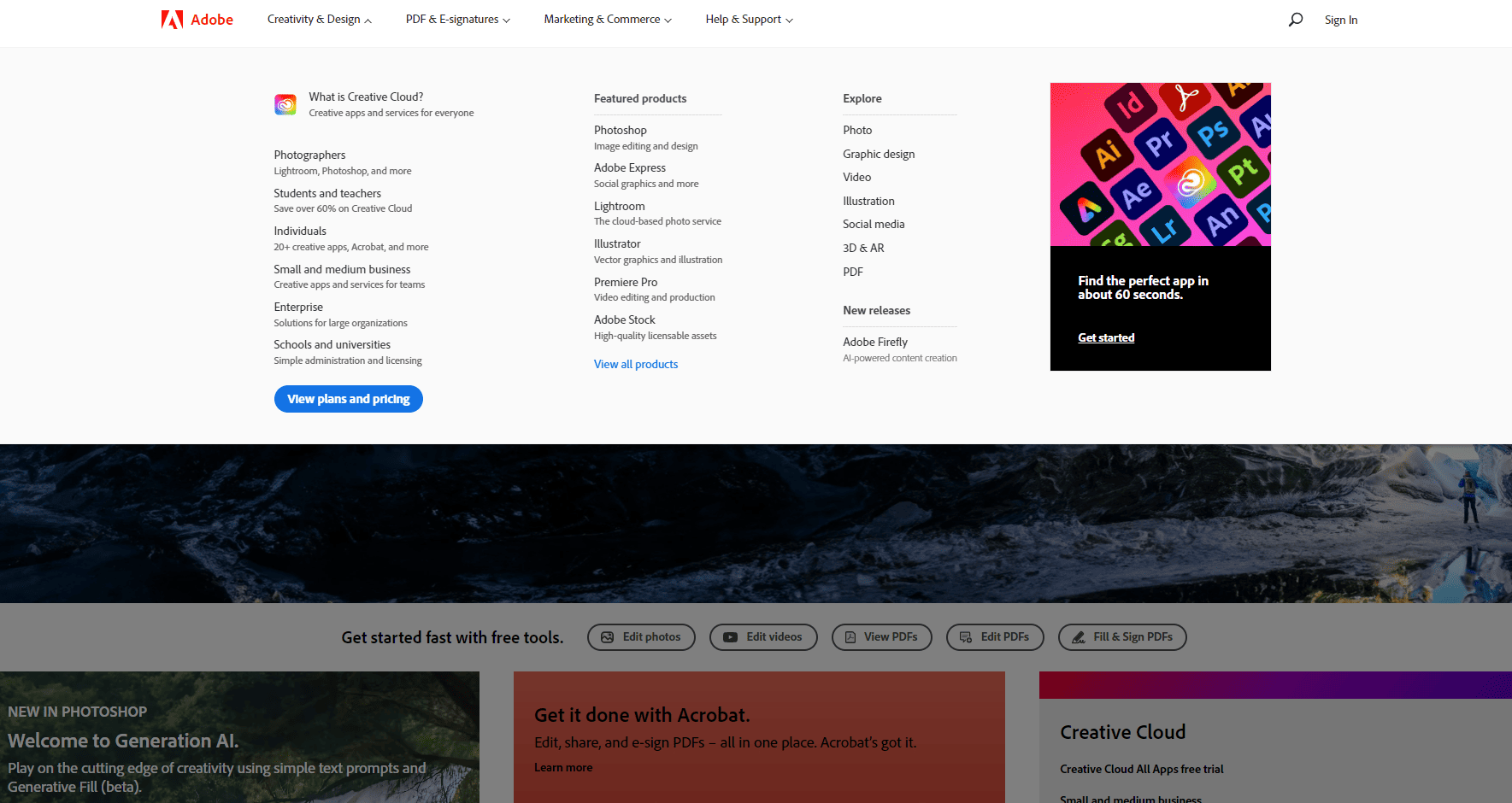
10. อะโดบี

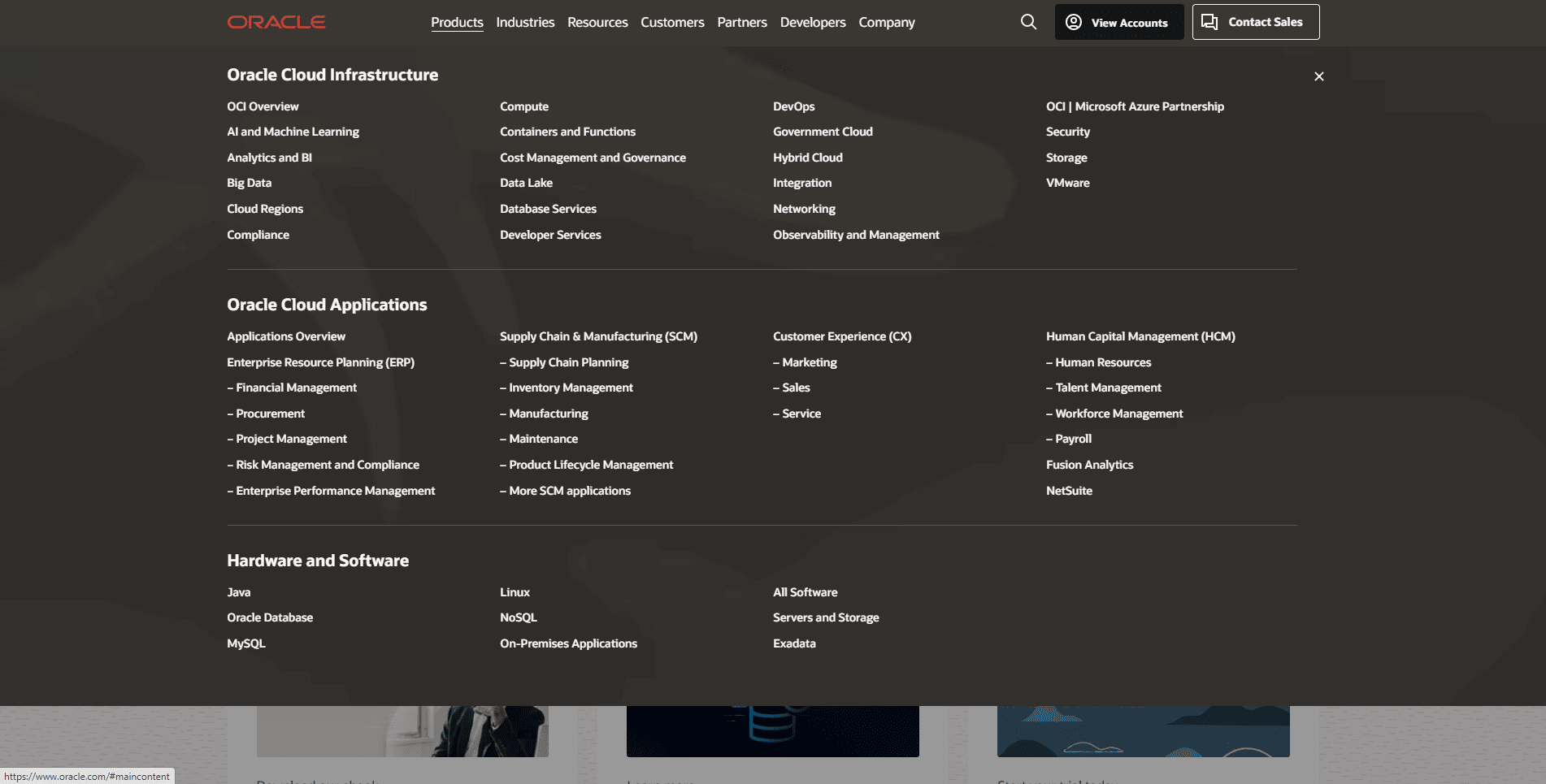
11. ออราเคิล

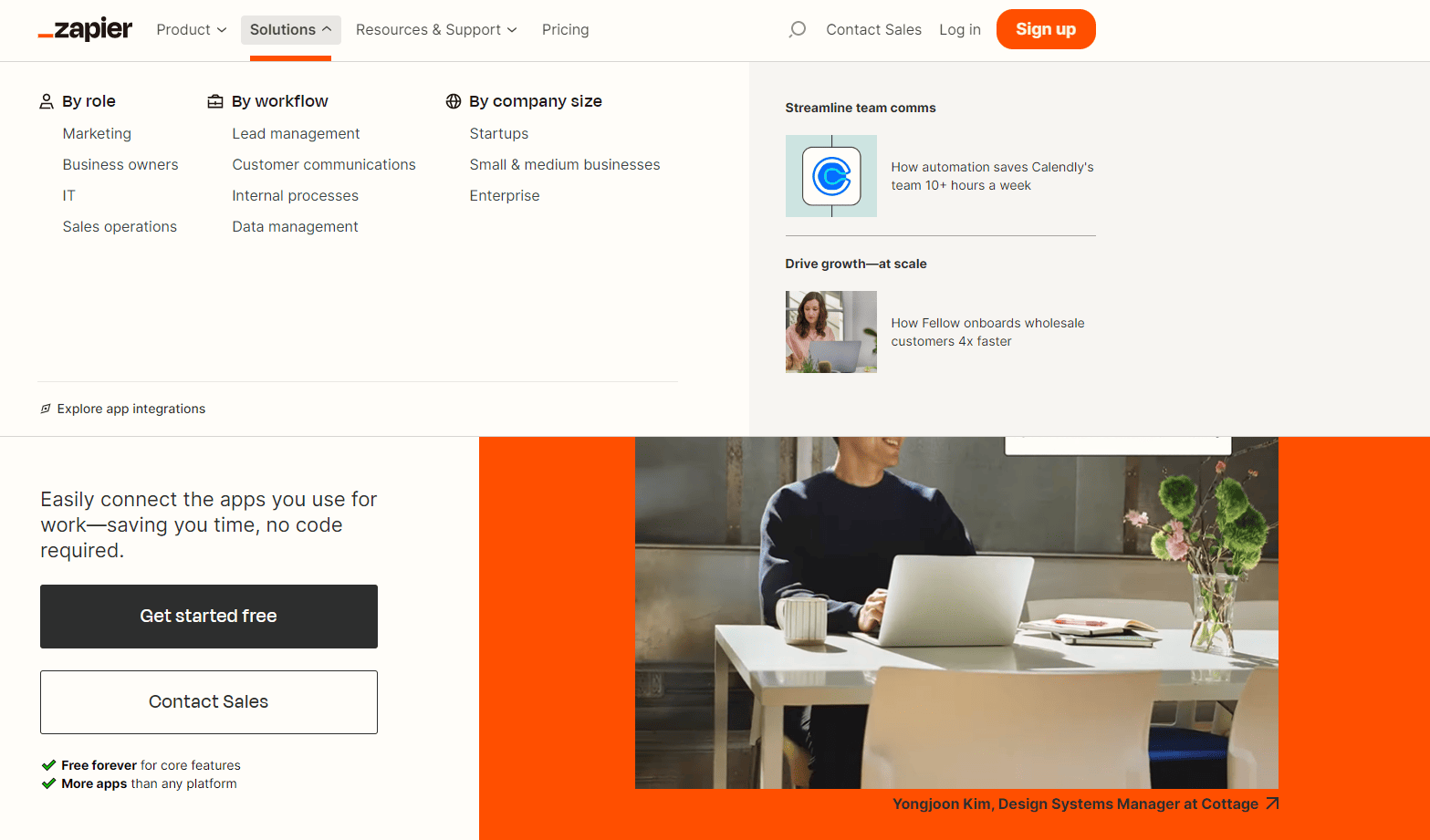
12. ซาเปียร์

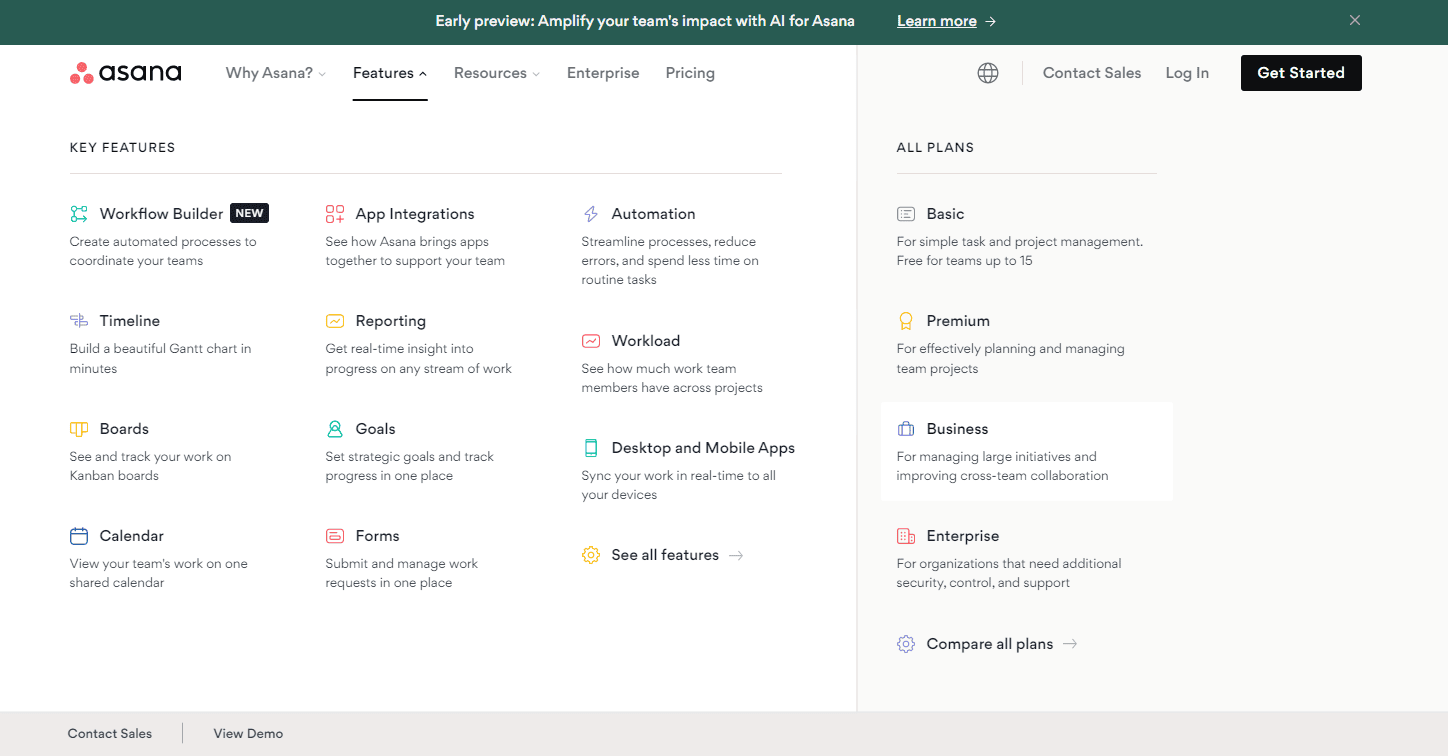
13. อาสนะ

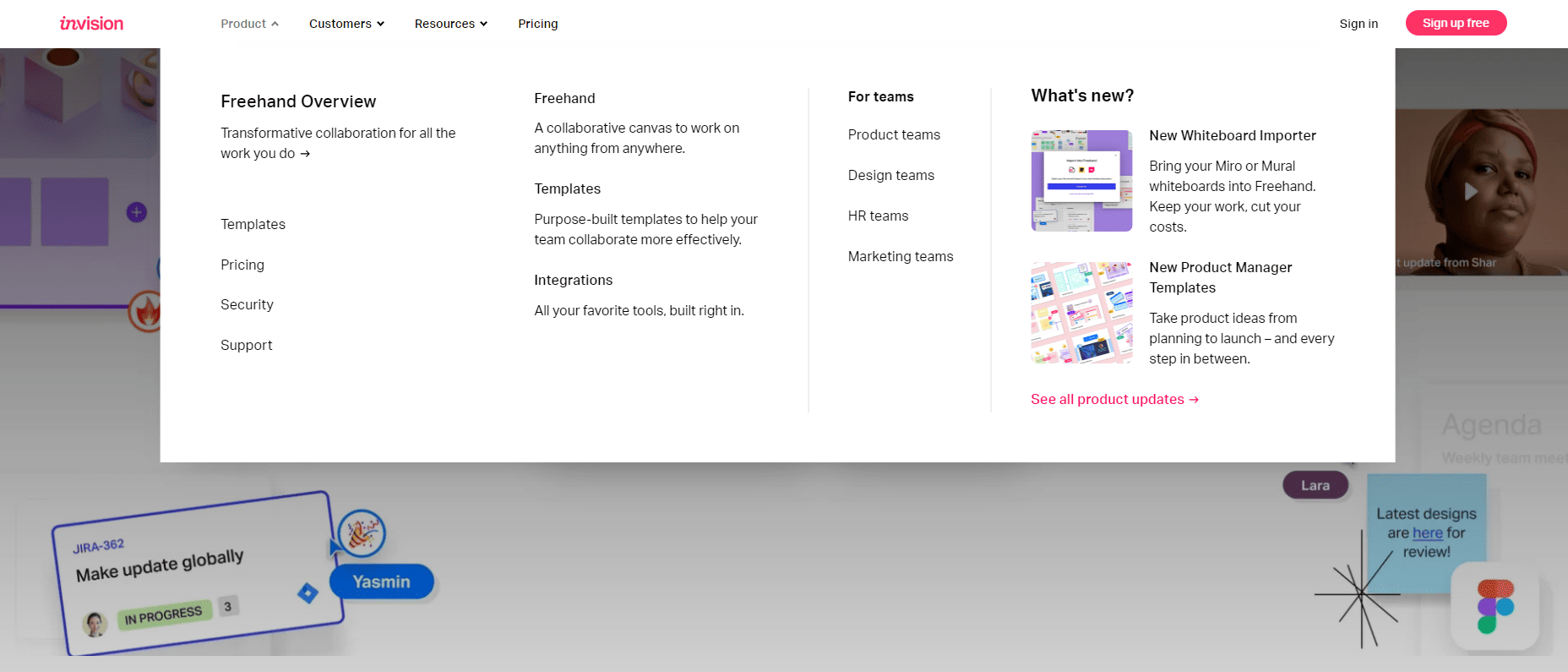
14. การมองเห็น

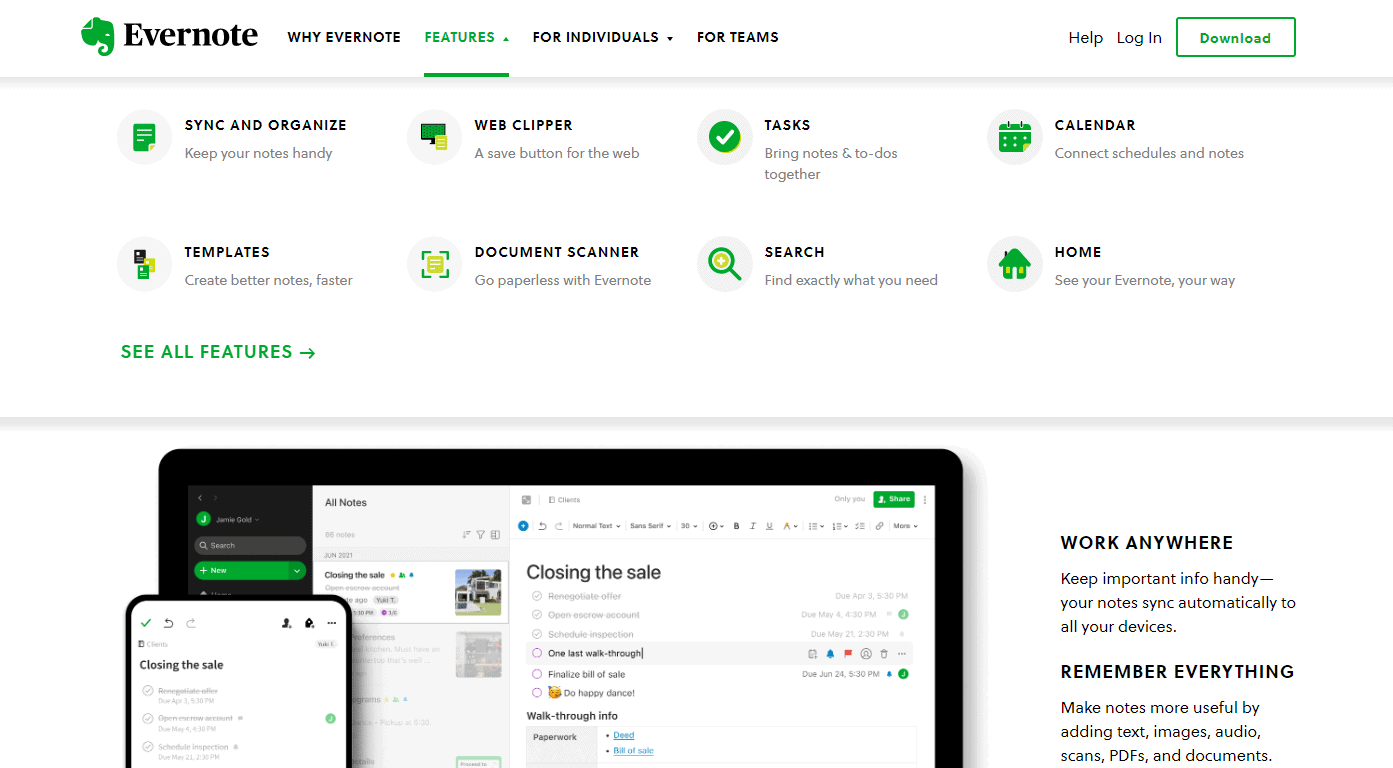
15. เอเวอร์โน้ต

ร้านค้าแฟชั่นและเสื้อผ้าตัวอย่างเมนูเด่น
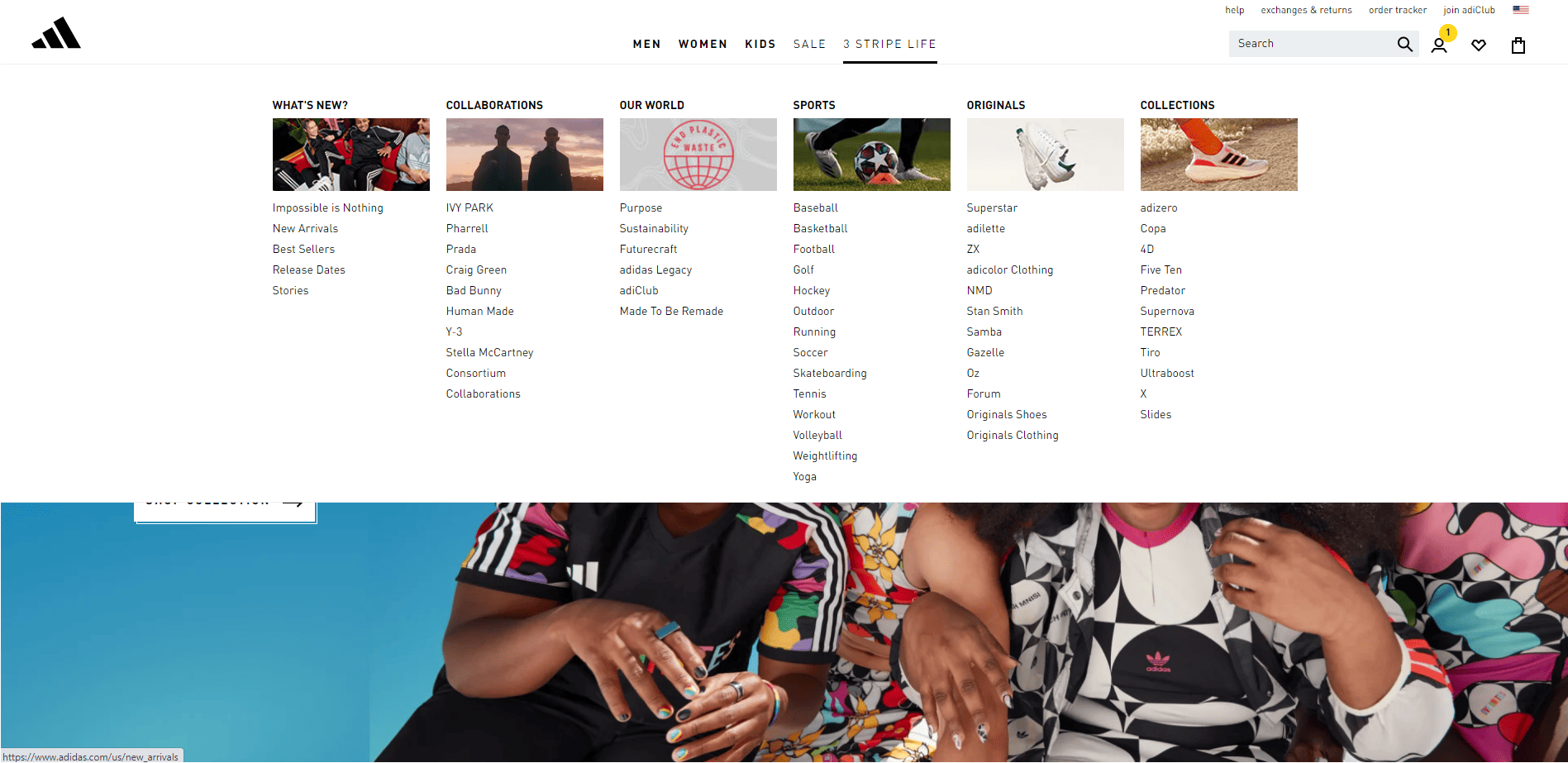
16. อาดิดาส

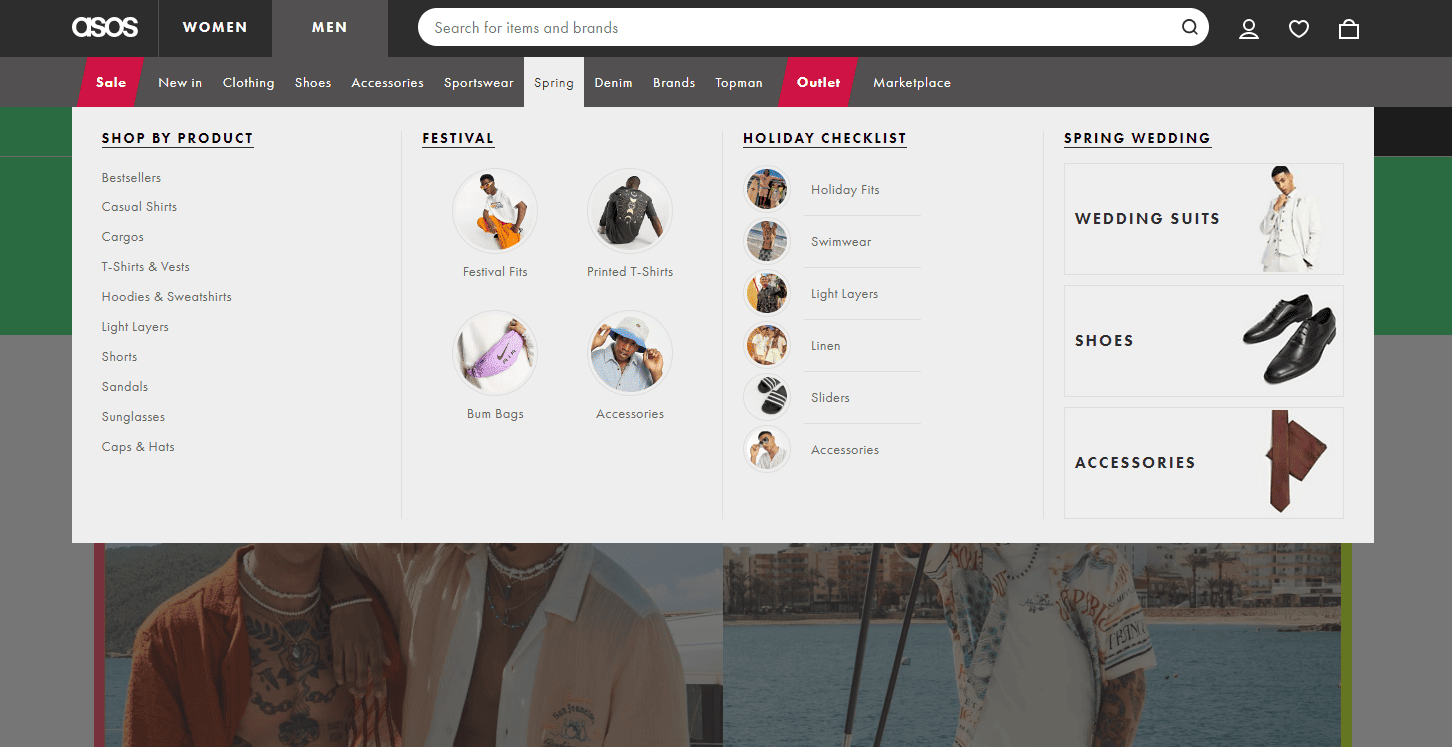
17. อซอ

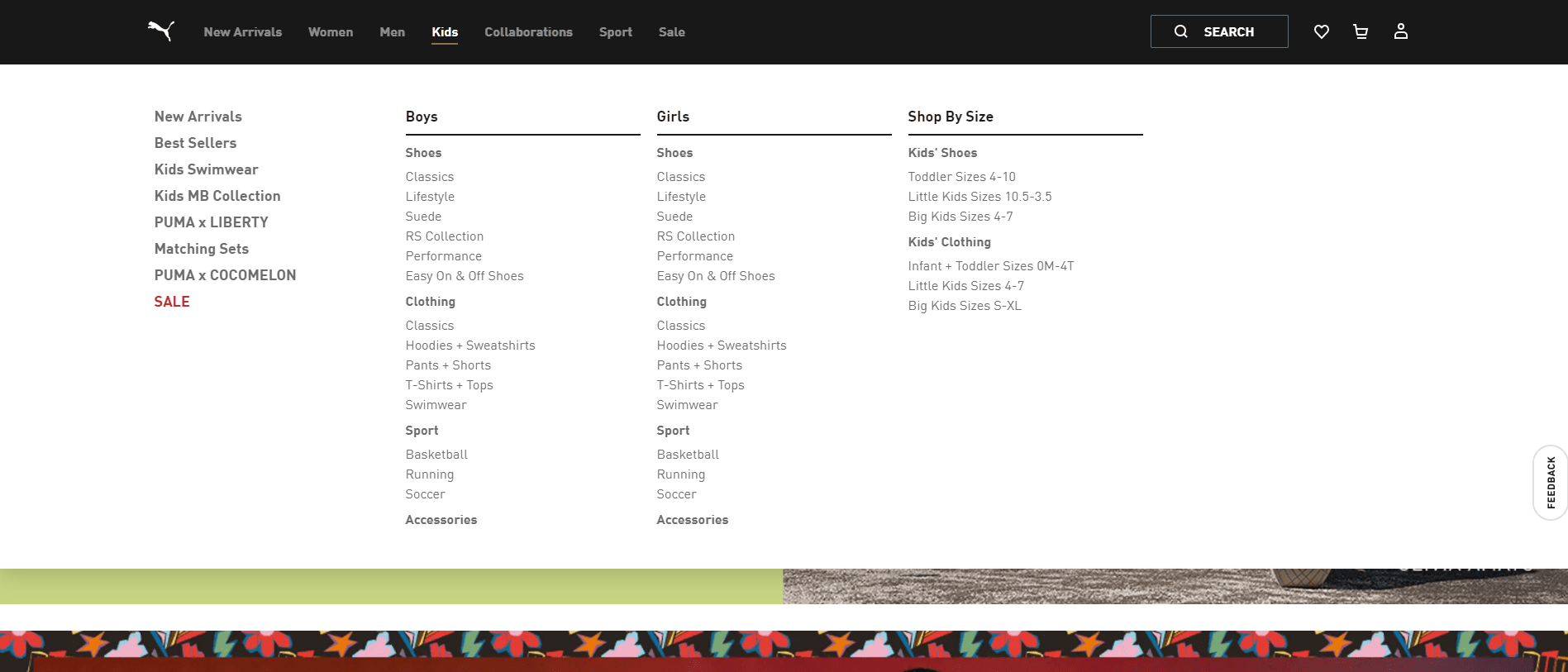
18. เสือพูมา

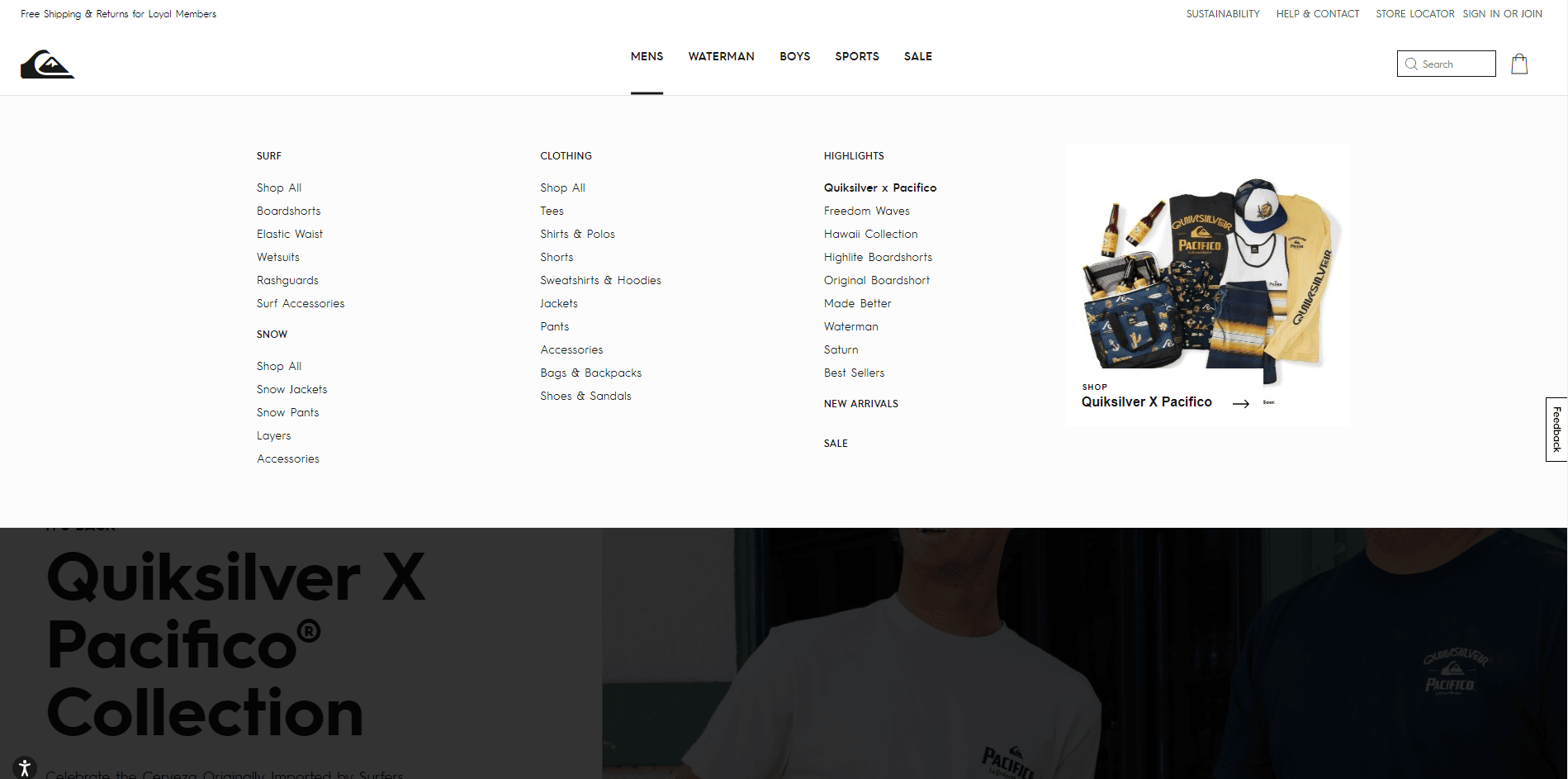
19. ควิกซิลเวอร์

ตัวอย่างเมนูเด่นของเว็บไซต์บล็อกและข่าวสาร
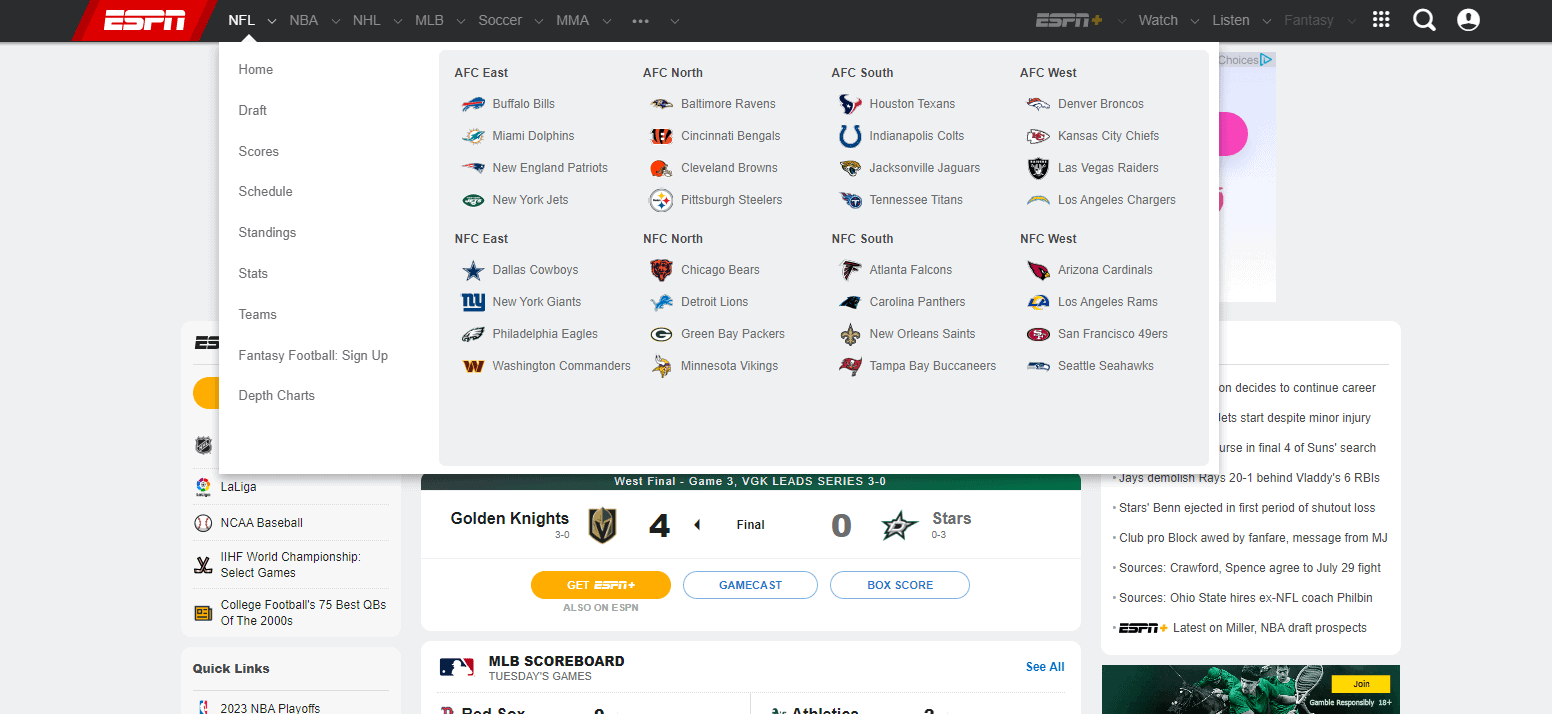
20. อีเอสพีเอ็น

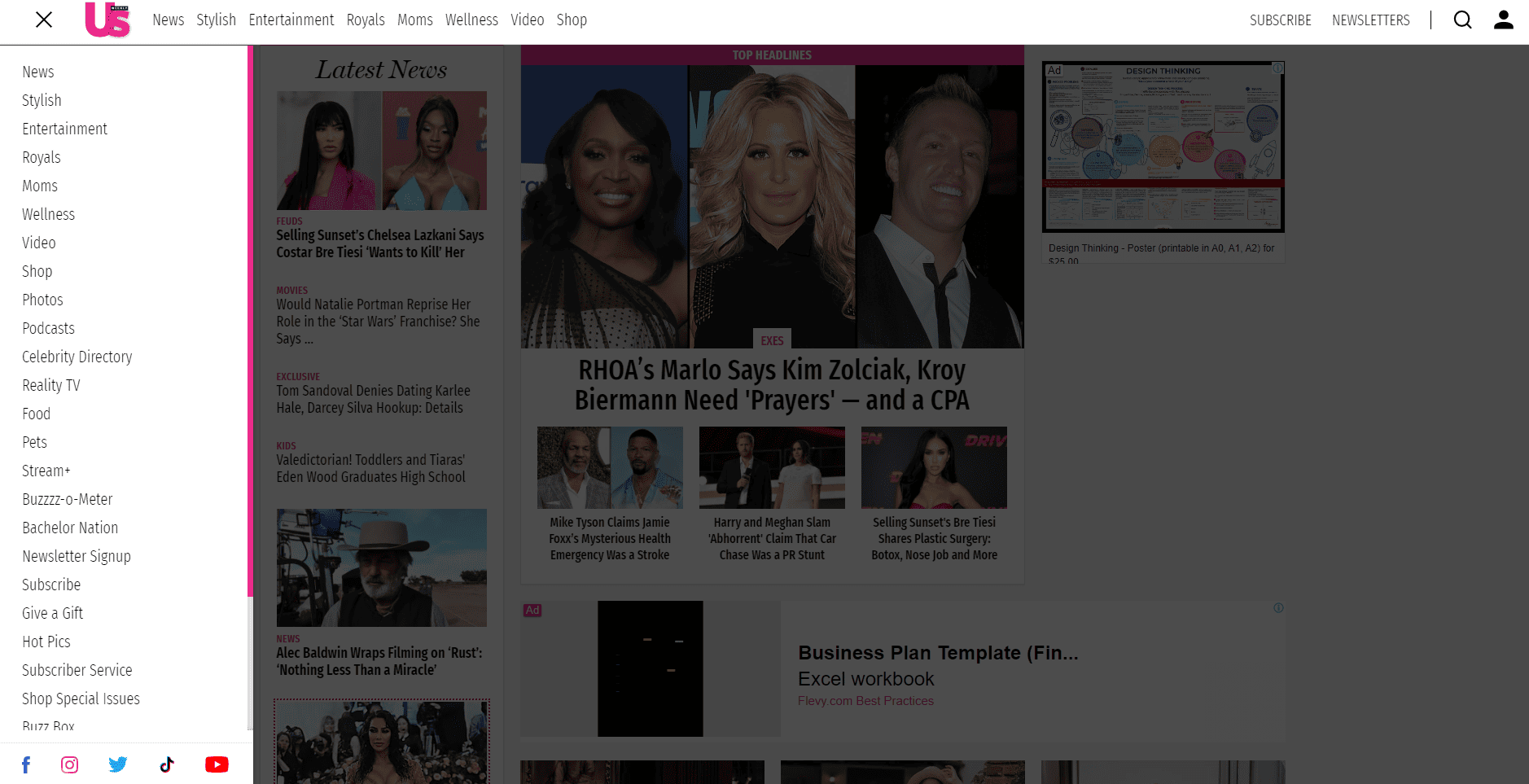
21. นิตยสารของสหรัฐอเมริกา

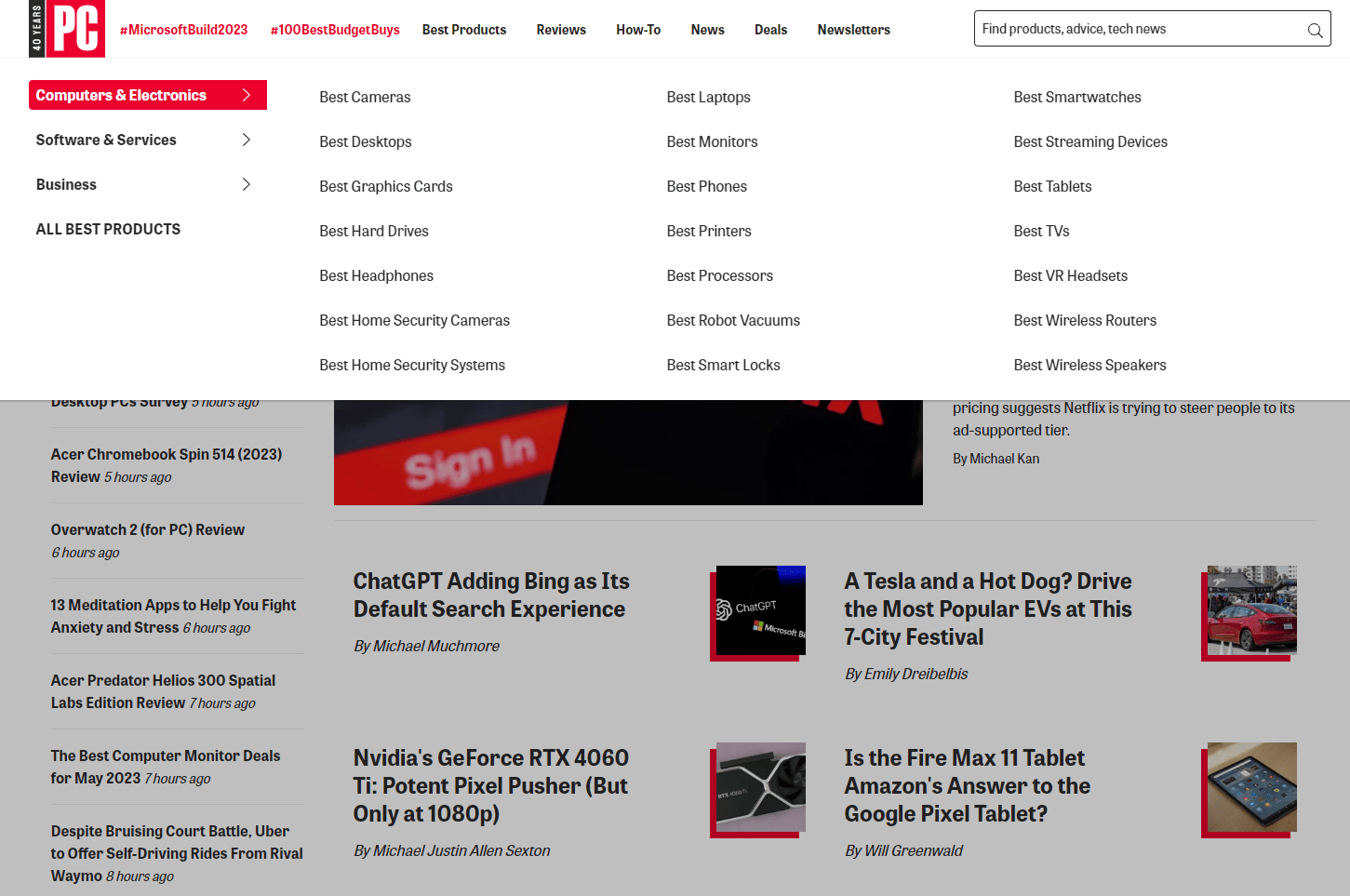
22. พีซีแม็ก

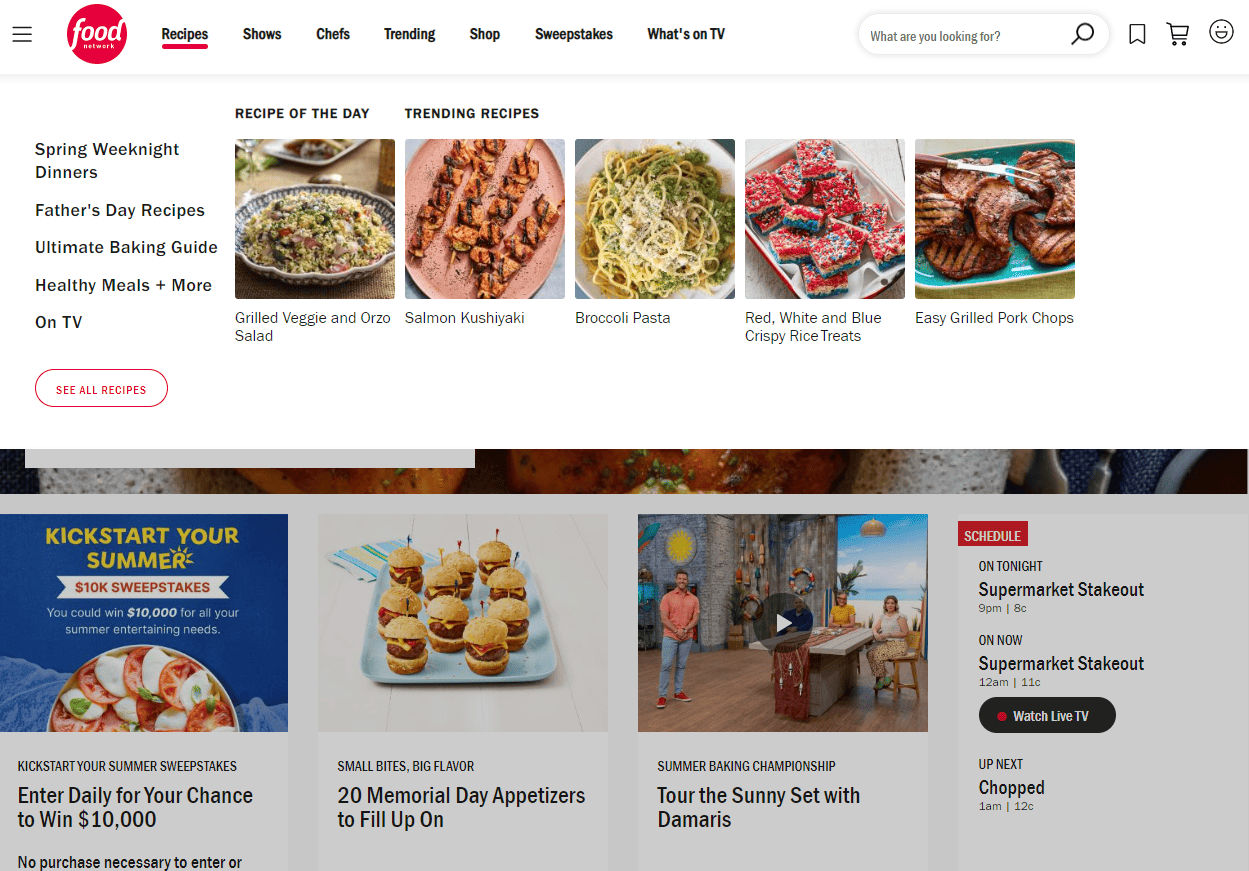
23. เครือข่ายอาหาร

ตัวอย่างเมนูเว็บไซต์โรงแรมขนาดใหญ่
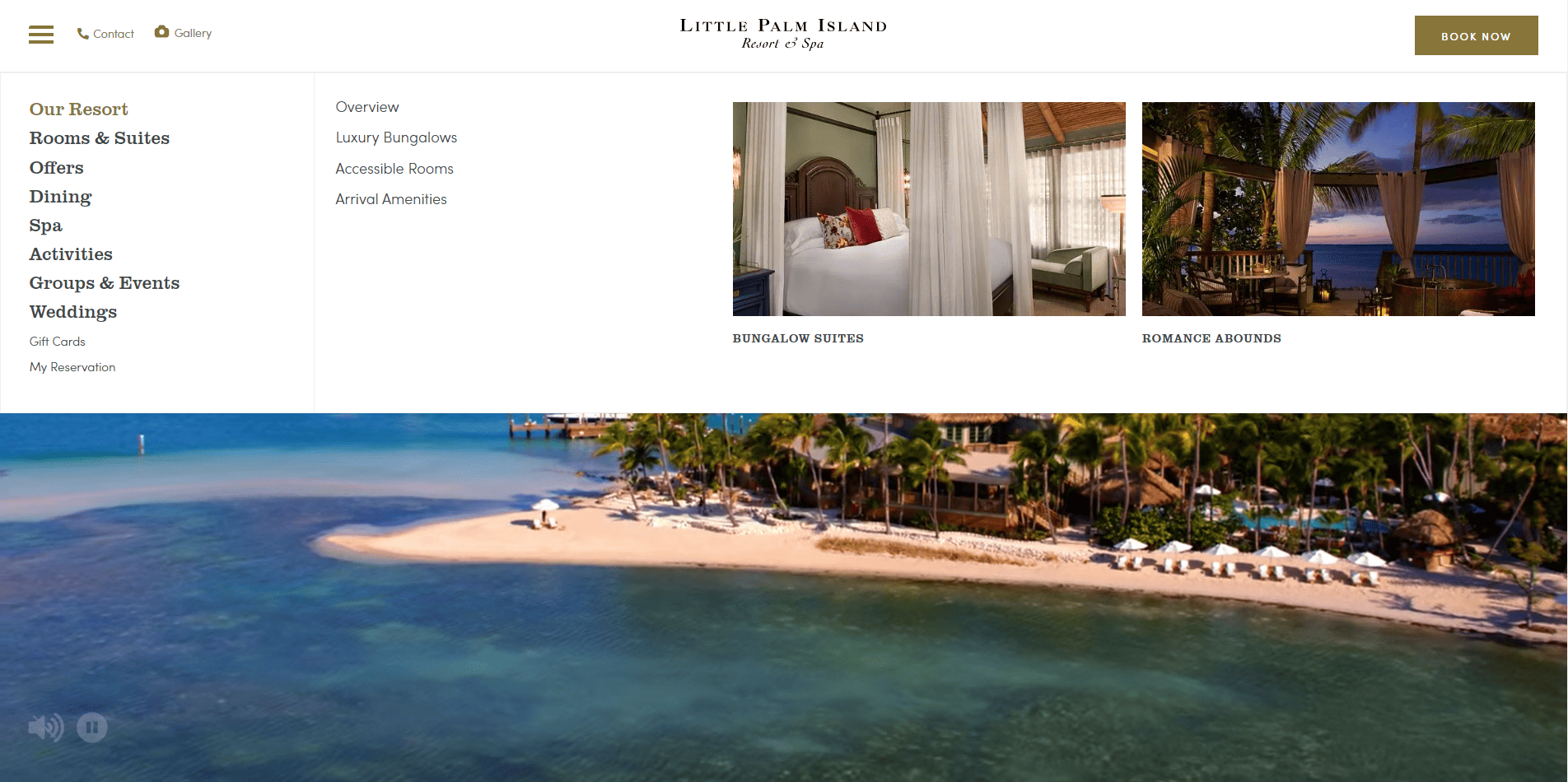
24. เกาะลิตเติ้ลปาล์ม

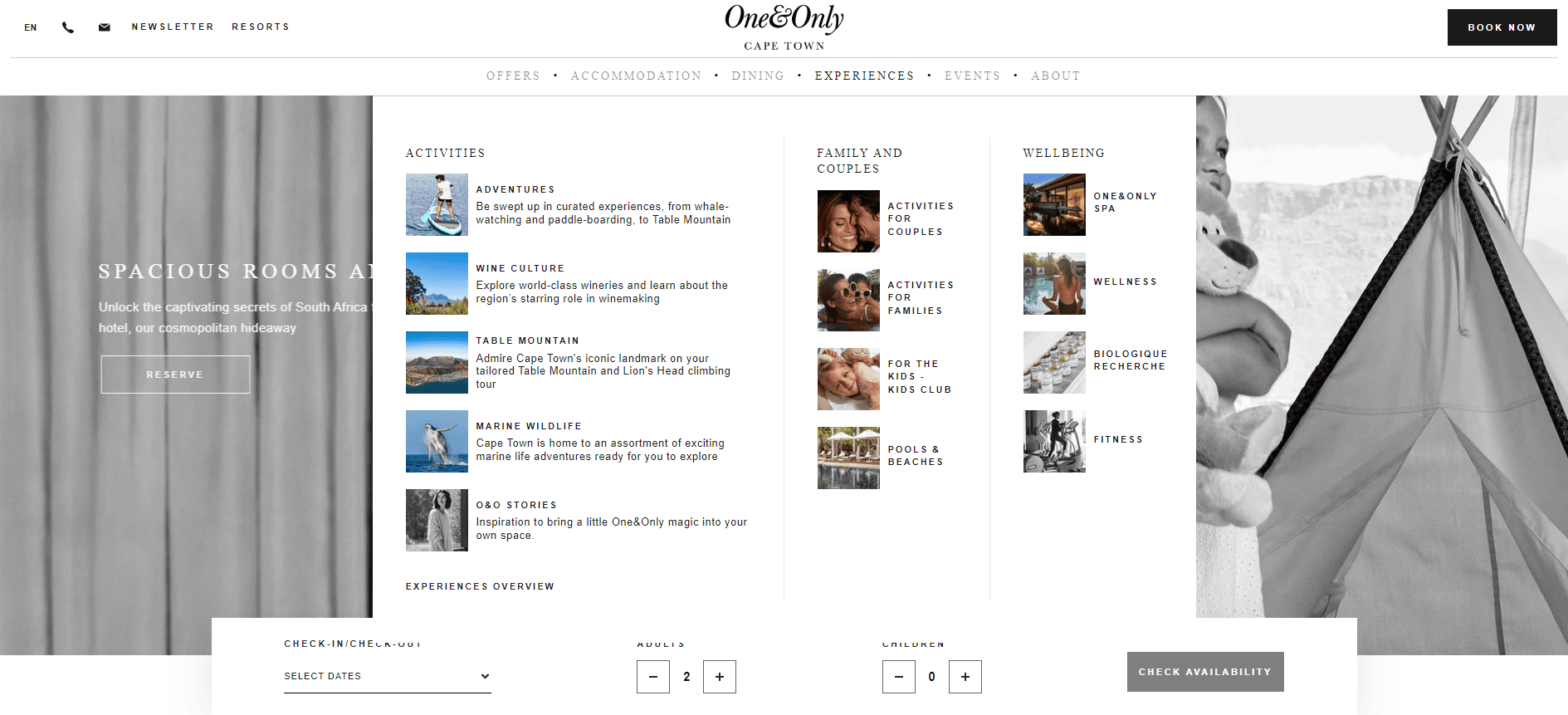
25. หนึ่งเดียวในเคปทาวน์

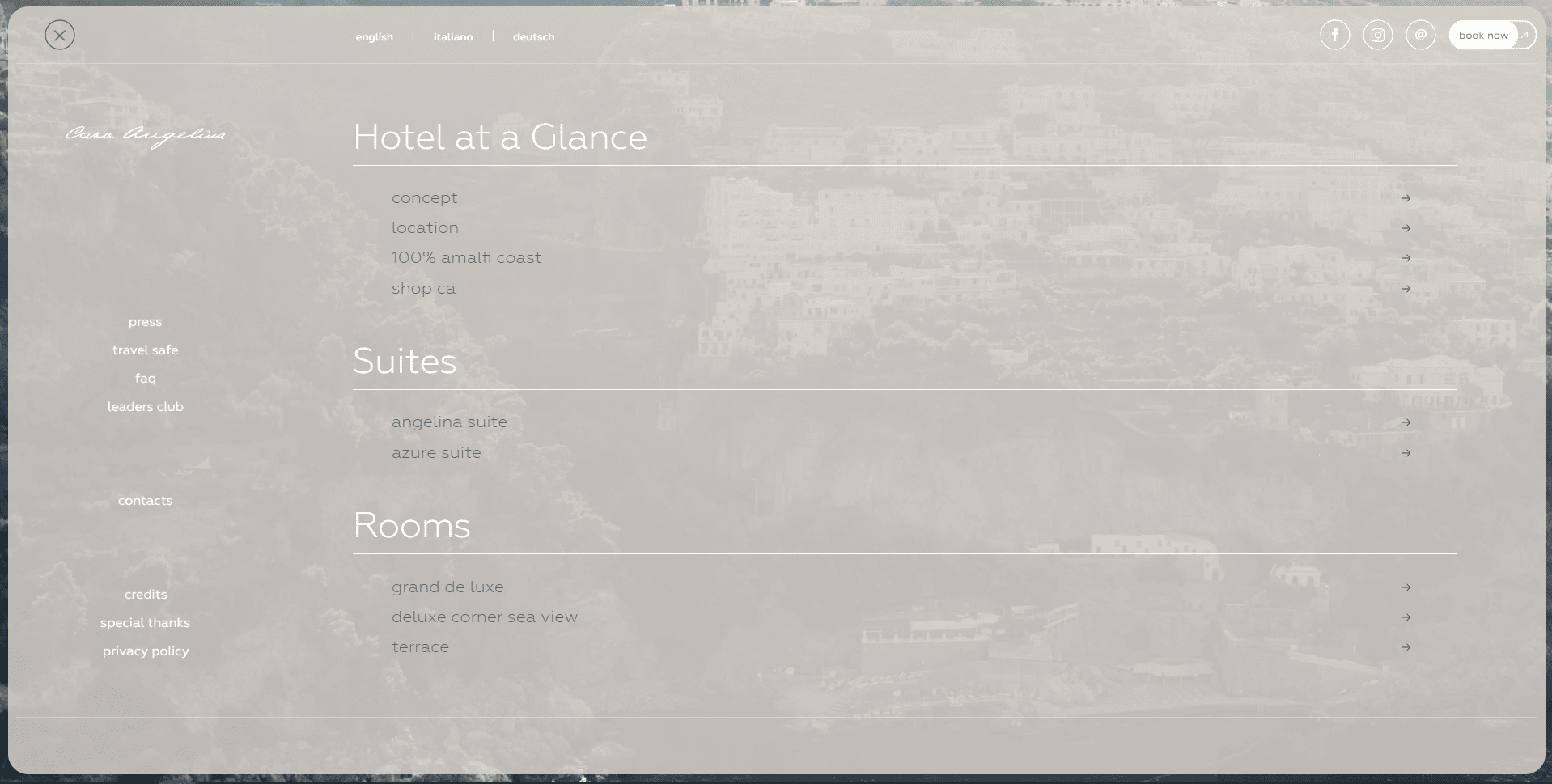
26. คาซ่าแองเจลิน่า

7 แนวทางปฏิบัติที่ดีที่สุดเมื่อออกแบบเมนูขนาดใหญ่
มีแนวคิดมากมายในการสร้างเมนูขนาดใหญ่ อย่างไรก็ตาม เพื่อให้เมนูขนาดใหญ่ทำงานได้อย่างมีประสิทธิภาพบนเว็บไซต์ของคุณ คุณควรคำนึงถึงหลักการต่อไปนี้:

ทำให้ผู้คนสามารถสแกนเมนูได้ง่าย
เมนูขนาดใหญ่มักประกอบด้วยเนื้อหาจำนวนมาก ซึ่งอาจทำให้ผู้คนสับสนเมื่อเปิดเมนู เพื่อป้องกันสถานการณ์นี้ คุณต้องทำให้เมนูขนาดใหญ่ง่ายต่อการสแกน จำเป็นต้องสร้างส่วนที่แยกจากกันภายในเมนูโดยเน้นด้วยหัวเรื่องและข้อความตัวหนาที่แตกต่างกัน นอกจากนี้ ตัวพิมพ์สามารถเป็นสื่อสนับสนุนที่ดีได้ ในขณะที่ช่องว่างที่เหมาะสมระหว่างส่วนต่างๆ และลิงก์ก็เป็นสิ่งจำเป็นเช่นกัน
ปรับเมนูให้เหมาะสมสำหรับอุปกรณ์เคลื่อนที่
การแสดงเมนูขนาดใหญ่ของคุณจะแตกต่างกันระหว่างเดสก์ท็อปและมือถือ หากไม่ได้รับการปรับให้เหมาะสม เมนูขนาดใหญ่จะไม่พอดีกับขนาดหน้าจอของอุปกรณ์พกพา หากคุณข้ามงานเพิ่มประสิทธิภาพมือถือ คุณจะพลาดผู้เยี่ยมชมบนมือถือจำนวนมาก หากต้องการปรับเมนูขนาดใหญ่ให้เหมาะกับมือถือ คุณจะต้องมีเครื่องมือสนับสนุนซึ่งจะกล่าวถึงในส่วนถัดไป
สร้างเมนูที่ดึงดูดสายตา
เมื่อเยี่ยมชมเว็บไซต์ของคุณ ผู้คนมักจะสำรวจเมนูของคุณก่อน ดังนั้นเมนูขนาดใหญ่ที่ออกแบบมาอย่างดีจะสร้างความประทับใจแรกให้กับผู้เข้าชม
ในการสร้างเมนูขนาดใหญ่ที่ดูดี คุณควรพิจารณาทำสิ่งต่อไปนี้:
- ใช้สีเดียวสำหรับลิงก์เพื่อหลีกเลี่ยงการทำให้เมนูไม่เป็นระเบียบและไม่โฟกัส
- เพิ่มไอคอนหรือรูปภาพเพื่อเน้นตัวเลือกและดึงดูดความสนใจของผู้เยี่ยมชม
- ให้เลย์เอาต์ที่แตกต่างกันในแต่ละส่วนเพื่อทำให้รูปลักษณ์ของเมนูขนาดใหญ่มีความหลากหลาย
น้อยมาก
เป็นความจริงที่เมนูขนาดใหญ่ครอบคลุมทุกสิ่งทั่วทั้งเว็บไซต์ ที่กล่าวมาไม่ได้หมายความว่าเราจะยัดลิงก์จำนวนมากลงในเมนู เพื่อไม่ให้ผู้เข้าชมล้นหลาม คุณควรเลือกสิ่งที่มีค่าที่สุดในไซต์ของคุณเพื่อเพิ่มลงในเมนู
นอกจากนี้ โปรดทราบว่าฟังก์ชันของเมนู mega คือการไปยังส่วนต่างๆ ของเว็บไซต์ ดังนั้น คุณควรหลีกเลี่ยงองค์ประกอบกระตุ้นการตัดสินใจ นี่ไม่ใช่ที่ที่เหมาะสำหรับการสมัครรับจดหมายข่าว แบบฟอร์มติดต่อ หรือช่องค้นหา
ตัวเลือกการจัดกลุ่มและส่วนการสั่งซื้ออย่างมีเหตุผล
จะมีช่วงของส่วนและส่วนย่อยภายในเมนูขนาดใหญ่ และคุณจะต้องจัดระเบียบพวกมันอย่างเป็นวิทยาศาสตร์
นอกเหนือจากตัวเลือกการจับคู่กับส่วนที่ถูกต้องแล้ว คุณควรใส่ใจกับการสร้างสมดุลของจำนวนหมวดหมู่ด้วย ตัวเลือกของคุณไม่ควรแบ่งออกเป็นกลุ่มใหญ่และเล็กมากเกินไป นอกจากนี้ อย่าทำสิ่งที่ตรงกันข้าม – เพิ่มเพียงไม่กี่ส่วนและแต่ละส่วนจะแสดงรายการที่ยาวเกินไป ทั้งสองสิ่งที่มากเกินไปส่งผลต่อรูปลักษณ์ของเมนูและประสบการณ์ของผู้ใช้
นอกจากนี้ ขอแนะนำให้จัดกลุ่มของคุณตามระดับความสำคัญต่างๆ คุณควรวางส่วนที่สำคัญไว้ทางด้านซ้ายและลิงก์ที่ให้คุณค่าน้อยกว่าทางด้านขวา
นอกจากนี้ ชื่อของแต่ละกลุ่มควรสั้น สื่อความหมาย และตรงประเด็น
ไม่เกินห้าคอลัมน์
องค์ประกอบอื่นที่คุณควรสังเกตคือเค้าโครงของเมนูขนาดใหญ่ ขอแนะนำให้สร้างน้อยกว่าห้าคอลัมน์ ไม่ว่าคุณจะใช้ข้อความหรือรูปภาพสำหรับแต่ละส่วนก็ตาม การพิจารณาจำนวนคอลัมน์เป็นสิ่งที่จำเป็น ด้วยจำนวนคอลัมน์นี้ ผู้เข้าชมจะได้รับประสบการณ์ที่ดียิ่งขึ้นในขณะที่สำรวจเมนูขนาดใหญ่ของคุณ
เลือกทริกเกอร์สำหรับเมนู
โฮเวอร์หรือคลิก? นี่เป็นคำถามทั่วไปที่คุณรับมือเมื่อสร้างเมนูขนาดใหญ่ หากคุณเพิกเฉยต่อปัญหานี้ ผู้เยี่ยมชมอาจพบปัญหาที่ไม่คาดคิดขณะสแกนเมนูขนาดใหญ่ของคุณ
ผู้ใช้หลายคนชอบที่จะวางเมาส์เหนือเพราะมันไม่ทำให้เกิดความล่าช้า อย่างไรก็ตาม การโฮเวอร์จะทำให้เลื่อนเมาส์ออกไปได้ง่าย ซึ่งอาจทำให้เมนูหายไปหรือเอฟเฟ็กต์กะพริบได้ การใช้การคลิกสามารถแก้ปัญหานี้ได้ แม้ว่าบางครั้งจะเป็นการขัดจังหวะการเดินทางของผู้เข้าชมก็ตาม โปรดพิจารณาข้อดีและข้อเสียของทั้งสองตัวเลือกก่อนเลือกหนึ่งรายการสำหรับเมนูของคุณ
เราได้แสดงหลักการยอดนิยมบางประการที่มักใช้กับการออกแบบเมนูขนาดใหญ่ ที่กล่าวว่าคุณไม่ได้ปฏิบัติตามอย่างเคร่งครัด ทุกอย่างสัมพันธ์กัน ในบางกรณี การทำลายบางส่วนจะทำให้เกิดตัวอย่างเมนูขนาดใหญ่ที่สร้างสรรค์
วิธีสร้าง WordPress Mega Menu โดยใช้ Elementor & Woostify Pro
แน่นอนคุณจะต้องการสร้างเมนูขนาดใหญ่ที่ยอดเยี่ยมเหมือนตัวอย่างที่น่าสนใจด้านบนที่กล่าวถึงในบทความ จริงๆ แล้ว การดำเนินการนี้ไม่ใช่เรื่องยากเกินไป ก่อนอื่นคุณต้องหาเครื่องมือที่ทรงพลังเพื่อสร้างเมนูขนาดใหญ่ และถึงเวลาที่เราจะแนะนำให้คุณรู้จักกับ Woostify Pro ซึ่งช่วยสร้างเมนูขนาดใหญ่ของคุณเองโดยไม่ต้องเขียนโค้ดใดๆ
Woostify Pro เป็นเวอร์ชันขั้นสูงของธีม Woostify ที่ให้คุณสมบัติอันน่าทึ่งมากมายแก่ผู้ใช้ รวมถึง Elementor Mega Menu ด้วยส่วนเสริมพิเศษนี้ คุณสามารถสร้างเมนูขนาดใหญ่ที่ตอบสนองพร้อมเนื้อหามากมายแบบเรียลไทม์
ทันทีหลังจากเปิดใช้งาน Elementor Mega Menu ใน Woostify Pro คุณจะสร้างหน้าเมนูได้อย่างรวดเร็ว และสร้างด้วยวิธีเดียวกับหน้า Elementor WordPress เมื่อรวมเข้ากับเครื่องมือสร้างเพจ Elementor แล้ว Woostify Pro ช่วยให้คุณตั้งค่าเลย์เอาต์ต่างๆ และสร้างองค์ประกอบใดก็ได้ในหน้าเมนู บนแดชบอร์ดของ Elementor มี วิดเจ็ตแบบลากและวาง มากมายที่คุณสามารถใช้เพื่อเพิ่มข้อความ ไอคอน หรือรูปภาพในเมนูขนาดใหญ่ของคุณได้ Elementor Mega Menu ได้อัปเดตตัวเลือกเพื่อ ปรับแต่งความกว้างของเมนู และ เพิ่มลิงก์และไอคอน ไปยังเมนู mega บนแถบการนำทางหลัก
ยิ่งไปกว่านั้น คุณไม่ควรพลาดตัวเลือกในการ เพิ่มประสิทธิภาพเมนูขนาดใหญ่สำหรับอุปกรณ์พกพา ใน Woostify Pro เป็นโอกาสที่ดีที่จะมีเมนูขนาดใหญ่ที่ตอบสนองและเข้าถึงผู้ใช้มือถือจำนวนมาก
อ่านเอกสาร Elementor Mega Menu เพื่อเรียนรู้รายละเอียดเพิ่มเติมเกี่ยวกับวิธีเปิดใช้งาน สร้าง และเพิ่มประสิทธิภาพเมนู mega
วิดีโอสอนเมนู Mega
นอกจากนี้ คุณควรดูวิดีโอแนะนำเมนูขนาดใหญ่ของเราเพื่อดูว่ามีการดำเนินการในทุกขั้นตอนอย่างไร
คำถามที่พบบ่อยเกี่ยวกับเมนู Mega
ฉันจะสร้างเมนูขนาดใหญ่สำหรับเว็บไซต์ WordPress ของฉันได้อย่างไร
มีธีมมากมายที่รองรับเมนูขนาดใหญ่ Woostify เป็นตัวอย่าง เมื่ออัปเกรดเป็น Woostify Pro จะมีคุณสมบัติในตัวเพื่อสร้างเมนูขนาดใหญ่ คุณสามารถอ่านส่วนก่อนหน้าของบล็อกเพื่อดูวิธีสร้างเมนูขนาดใหญ่ด้วย Woostify Pro
หากธีมของคุณไม่มีฟีเจอร์เมนูขนาดใหญ่ ปลั๊กอินเมนูขนาดใหญ่ของ WordPress เช่น Max Mega Menu, ElementsKit และ UberMenu สามารถช่วยคุณได้ ใช้เวลาไม่กี่นาทีในการติดตั้งและเพิ่มฟังก์ชันนี้ลงในไซต์ WordPress ของคุณ
อะไรคือความแตกต่างระหว่างเมนูแบบเลื่อนลงและเมนูขนาดใหญ่?
เมนู mega คือเมนูการนำทางขนาดใหญ่ที่แสดงตัวเลือกทั้งหมดพร้อมกัน มันจะใช้งานง่ายขึ้นด้วยไอคอนและรูปภาพ
เมนูแบบเลื่อนลงไม่ใช้พื้นที่มากนัก ช่วยให้ผู้ใช้สามารถดูตัวเลือกในชั้นต่างๆ ได้หากมีส่วนและส่วนย่อยที่แตกต่างกัน
เมนูขนาดใหญ่มักจะน่าสนใจกว่าเมนูแบบเลื่อนลงปกติ
เมนูขนาดใหญ่มีผลกับ SEO หรือไม่?
ใช่. แต่การจะส่งผลในทางลบหรือทางบวกนั้นขึ้นอยู่กับว่าคุณจะใช้มันอย่างไร เมื่อ Google รวบรวมข้อมูลเว็บไซต์ของคุณและพบคำหลักในเมนูขนาดใหญ่ อาจช่วยเพิ่มอันดับของคุณได้ การเพิ่มคำหลักมากเกินไปจะถือเป็นการยัดคีย์ ในกรณีนี้ เว็บไซต์ของคุณอาจได้รับโทษจาก Google
เมนู Mega ดีหรือไม่ดีสำหรับการใช้งาน?
"ดี" หรือ "ไม่ดี" ขึ้นอยู่กับวิธีจัดระเบียบตัวเลือกและปรับเมนูสำหรับอุปกรณ์เคลื่อนที่ให้เหมาะสม หากทำให้เว็บไซต์ของคุณใช้งานง่าย แสดงว่าเป็นเมนูขนาดใหญ่ที่ใช้งานง่าย ในทางตรงกันข้าม เมนูที่มีตัวเลือกมากเกินไปและทำให้ผู้ใช้สับสนจะถือว่าไร้ประโยชน์และไม่ดีต่อการใช้งาน
ฉันจะสร้างเมนูขนาดใหญ่ใน Elementor ได้อย่างไร
Woostify Pro เข้ากันได้กับ Elementor อย่างสมบูรณ์ จากนั้น คุณสามารถสร้างเมนูขนาดใหญ่โดยใช้ Woostify Mega Menu และ Elementor
ถึงเวลาปรับปรุงการนำทางเว็บไซต์ของคุณด้วยเมนูขนาดใหญ่
เว็บไซต์ที่มีเมนูขนาดใหญ่จะดูน่าสนใจยิ่งขึ้น ไม่เพียงเท่านั้น ยังช่วยเพิ่มอันดับและปรับปรุงการใช้งานอีกด้วย ประโยชน์มากมายที่คุณจะได้รับจากเมนูขนาดใหญ่หากคุณใช้อย่างเหมาะสม จำเป็นต้องพิจารณาว่าเมนูขนาดใหญ่ทำงานได้ดีสำหรับเว็บไซต์ของคุณหรือไม่ คุณสามารถกลับมาที่หัวข้อ เว็บไซต์ประเภทใดที่เราควรใช้เมนูขนาดใหญ่สำหรับ? เพื่อการตัดสินใจที่ถูกต้อง นอกจากนี้ แนวทางปฏิบัติที่ดีที่สุดของเมนูขนาดใหญ่ที่เรากล่าวถึงข้างต้นก็คุ้มค่าที่จะพิจารณา
ไฮไลท์ของบทความนี้คือตัวอย่างเมนูเด่นสุดสร้างสรรค์กว่า 20+ อันดับแรกอย่างแน่นอน พวกเขาน่าประทับใจมากใช่ไหม? อย่าลังเลที่จะเรียนรู้แนวคิดการออกแบบเมนูขนาดใหญ่จากพวกเขา รวมกับพรสวรรค์ด้านความคิดสร้างสรรค์ของคุณ เพื่อสร้างตัวอย่างเมนูขนาดใหญ่ที่สมบูรณ์แบบ
ตอนนี้ หากคุณพร้อมที่จะออกแบบเมนูขนาดใหญ่ โปรดใช้เครื่องมือที่มีประสิทธิภาพ เช่น Woostify Pro และ Elementor ซึ่งมีคุณลักษณะที่น่าสนใจมากมาย เพื่อสร้างเมนูที่ดูดี
