กรอบงาน CSS ขั้นต่ำ: 10 ตัวเลือกที่ยอดเยี่ยม
เผยแพร่แล้ว: 2022-03-29- เหตุใดจึงเลือกเฟรมเวิร์ก CSS ขั้นต่ำ
- ข้อได้เปรียบหลักของเฟรมเวิร์กน้ำหนักเบา
- บริสุทธิ์
- โชตะ
- ปิกนิก
- โครงกระดูก
- มิลลิกรัม
- Spectre
- UI มัสตาร์ด
- บอนไซ
- Lit
- สายรัดน่ารัก
เมื่อมีคนพูดถึงวลี CSS frameworks สำหรับคนจำนวนมาก สิ่งแรกที่นึกถึงคือ Bootstrap, Tailwind CSS หรือ Semantic UI ยุติธรรมพอ สิ่งเหล่านี้เป็นเฟรมเวิร์กที่น่าทึ่งสำหรับการสร้างโครงสร้างเลย์เอาต์ที่ซับซ้อนและเชิงลึก
แต่โดยทั่วไปแล้ว เฟรมเวิร์กดังกล่าวมีไว้สำหรับโครงการที่การออกแบบปรากฏขึ้นในหลายหน้า สำหรับโครงการง่ายๆ เช่น พอร์ตโฟลิโอ บล็อก หน้าประวัติย่อ - เฟรมเวิร์กที่มีขนาดมัดรวม 50kb+ ดูเหมือนจะใช้ทักษะมากเกินไป
เหตุใดจึงเลือกเฟรมเวิร์ก CSS ขั้นต่ำ
ฉันคิดว่าหนึ่งในแนวโน้มที่เกิดขึ้นในนักพัฒนาเว็บสมัยใหม่ในขณะนี้คือนักพัฒนาไม่สนใจขนาดหน้าของการออกแบบขั้นสุดท้ายของพวกเขา ขนาดเฉลี่ยสำหรับหน้าเว็บในปัจจุบันอยู่ที่ประมาณ 2.5Mb เมื่อ JavaScript ทั้งหมดเสร็จสิ้นการเรนเดอร์ มันบ้าไปหน่อยที่จะพูดน้อย อัปเดต: รายงาน Almanac ใหม่แสดงให้เห็นว่าตัวเลขนี้เพิ่มขึ้นอย่างต่อเนื่องจากปี 2021 เป็น 2022
สำหรับฉัน เฟรมเวิร์ก CSS น้ำหนักเบาให้เครื่องมือในการสร้างคอนเทนเนอร์หลัก กำหนดองค์ประกอบบางอย่างให้กับพวกมัน จากนั้นฉันสามารถมุ่งเน้นไปที่การจัดสไตล์แบบกำหนดเองได้หากต้องการ ฉันไม่ต้องยุ่งกับกฎเกณฑ์และตัวเลือกการออกแบบที่ฉันไม่เคยใช้ในทางปฏิบัติ
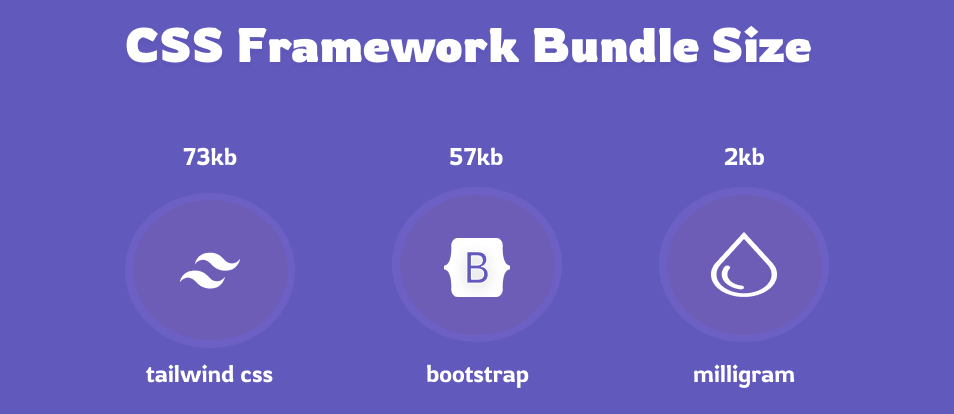
และอย่างที่ฉันพูดไปก่อนหน้านี้ ขนาดบันเดิลสำหรับเฟรมเวิร์กสมัยใหม่อาจสูงอย่างไร้เหตุผล

ตัวอย่างขนาดบันเดิลนี้มีความเกี่ยวข้องในบริบทของการดึงเฟรมเวิร์กโดยตรงผ่าน CDN โดยปกติแล้ว เป็นไปได้ที่จะลดขนาดของเฟรมเวิร์กที่ใหญ่กว่าให้มีขนาดที่พอเหมาะพอดี แต่เฟรมเวิร์กอย่าง Tailwind CSS หรือ Bootstrap ที่นอกกรอบ นั้นไม่ได้ มุ่งหมายให้มีขนาดเล็กหรือเบาโดยค่าเริ่มต้น
อันที่จริง ขนาดมัดที่ไม่บีบอัดของ Tailwind CSS คือ 3.5Mb !
ข้อได้เปรียบหลักของเฟรมเวิร์กน้ำหนักเบา
นอกเหนือจากการปรับปรุงประสิทธิภาพโดยตรงแล้ว มีเหตุผลอื่นใดบ้างที่จะใช้เฟรมเวิร์ก CSS ที่มีขนาดเล็กลง โดยส่วนตัวแล้ว ฉันชอบแนวคิดในการใช้เฟรมเวิร์กที่ช่วยให้ฉันเข้าถึงเลย์เอาต์ที่กำหนดไว้ล่วงหน้าและองค์ประกอบสไตล์เพิ่มเติมได้อย่างรวดเร็ว ทั้งหมดนี้โดยไม่ต้องให้ฉันทำโค้ดยิมนาสติกเพื่อให้การออกแบบทำงานได้บนอุปกรณ์หลายเครื่อง
นอกจากนี้ เฟรมเวิร์กที่เล็กกว่ายังมีช่วงการเรียนรู้ที่ให้อภัยได้มากกว่า โดยเฉพาะอย่างยิ่ง หากคุณเพิ่งเริ่มออกแบบสิ่งต่าง ๆ ด้วยตัวเอง กรอบงานน้ำหนักเบาจะช่วยให้คุณเข้าใจว่าการออกแบบมารวมกันได้อย่างไรในระดับแบร์โบน
และไม่จำเป็นต้องพึ่งพา JavaScript ก็ไปไกลเช่นกัน สุดท้ายแต่ไม่ท้ายสุด การเพิ่ม CSS แบบกำหนดเองให้กับฐานเฟรมเวิร์กขนาดเล็กทำได้ง่ายกว่ามาก เนื่องจากไม่มีการรบกวนของคลาส เมื่อคุณไม่มีคลาสที่แตกต่างกันนับพันคลาส การเพิ่มข้อมูลโค้ด CSS แบบกำหนดเองที่คุณพบในบทช่วยสอนหรือในไซต์เช่น CodePen จะง่ายขึ้นมาก
มาแตกทู้กันเลยค่ะ
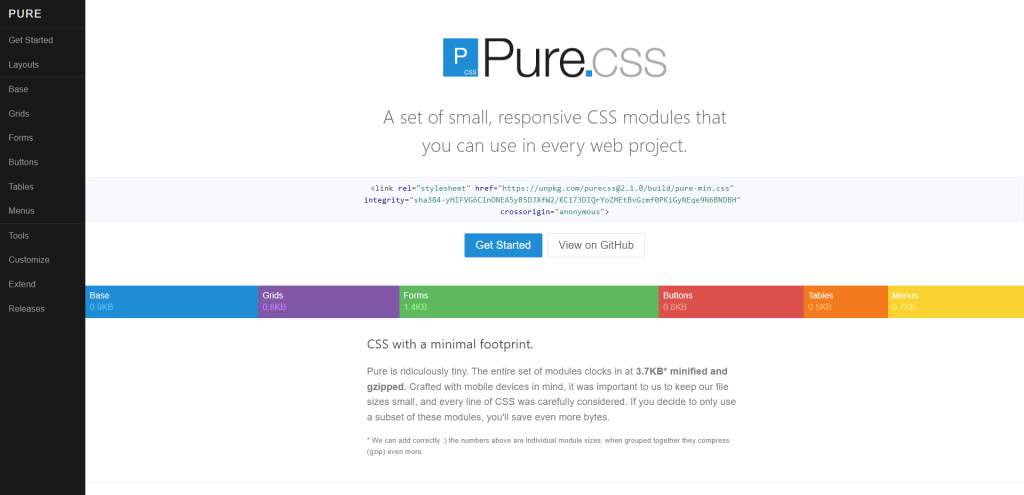
บริสุทธิ์

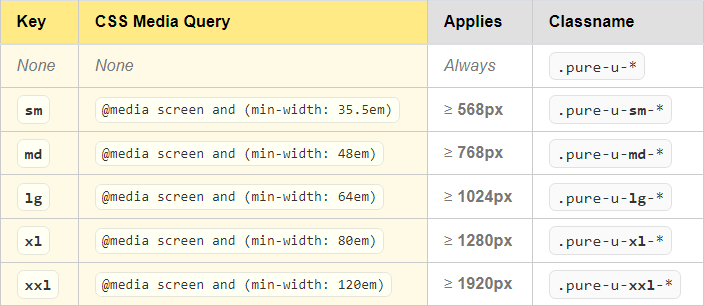
พันธกิจสำหรับไลบรารี Pure.css นั้นน่ารัก "รวมเฉพาะการกำหนดค่าที่จำเป็นอย่างยิ่งเพื่อลดค่าใช้จ่ายแบบเรียงซ้อน" . ในทางปฏิบัติ สิ่งนี้จะแปลงเป็นไวยากรณ์ที่เข้าใจง่าย แต่ยังง่ายต่อการกำหนดสไตล์ของคุณเอง ในฐานะที่เป็นห้องสมุดที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก – เป็นความยินดีอย่างยิ่งที่ได้ร่วมงานด้วย และมีการสืบค้นสื่อที่สร้างไว้ล่วงหน้าอย่างมากมาย

หากคุณดูที่ส่วนเลย์เอาต์ในเอกสาร ตัวอย่างที่มีให้แสดงวิธีที่คุณสามารถสร้างเค้าโครงบล็อกที่ใช้งานได้ใน HTML เพียง 100 บรรทัด
และเนื่องจากลักษณะโมดูลาร์ ตารางตอบสนองที่รวมไว้ทำให้การออกแบบเหมาะกับอุปกรณ์พกพาตั้งแต่แกะกล่อง เป็นเฟรมเวิร์กเริ่มต้นที่ยอดเยี่ยมสำหรับทุกคนที่เข้าสู่ CSS
โชตะ

Jenil Gogari มีส่วนสนับสนุนโอเพ่นซอร์สที่โดดเด่นค่อนข้างน้อย และไมโครเฟรมเวิร์ก Chota ก็ไม่มีข้อยกเว้น ไม่เพียงแต่มีน้ำหนักเบา แต่ยังไม่ได้ใช้โปรเซสเซอร์ล่วงหน้า ดังนั้นจึงเริ่มต้นได้ง่ายมาก นอกจากนี้ ฉันชอบที่ Chota ใช้ตัวแปร :root เพื่อกำหนดรูปแบบการออกแบบโดยรวม
แน่นอนว่าตัวแปรมีมาระยะหนึ่งแล้ว อย่างไรก็ตาม เฟรมเวิร์ก CSS ที่เก่ากว่าซึ่งไม่ได้รับการอัปเดตในช่วง 2-3 ปีที่ผ่านมาก็ยังไม่ได้ใช้งานตามค่าเริ่มต้น ดังนั้น ในบริบทนั้น การใช้ Chota จะรู้สึกดีจริง ๆ หากคุณคุ้นเคยกับแนวคิดนี้อยู่แล้ว
ในแง่ของการจัดสไตล์ Chota โดดเด่นด้วยการจัดวางกริดที่สลับซับซ้อน คอลัมน์ถูกแท็กแยกกัน (รวมทั้งหมด 12 คอลัมน์) ให้คุณบูตสแตรปการออกแบบหลายชั้นได้ในเวลาไม่กี่นาที
ปิกนิก

Picnic มีทุกสิ่งที่คุณต้องการจากเฟรมเวิร์ก CSS แต่มีขนาดกะทัดรัด! ไลบรารีเขียนโดยใช้ตัวประมวลผลล่วงหน้าของ SCSS และเป็นค่าเริ่มต้นตามตัวแปร นอกจากนี้ ลักษณะโมดูลาร์ยังหมายความว่าคุณสามารถเลือกและเลือกองค์ประกอบเลย์เอาต์ที่ต้องการได้

และแน่นอน เนื่องจาก Picnic มีคลาสตัวยึดตำแหน่ง คุณจึงมีอิสระอย่างเต็มที่ในการจัดสไตล์ด้วยตัวเอง GitHub มีดาวมากกว่า 3,500 ดวง – เป็นเฟรมเวิร์กขั้นต่ำสำหรับโปรเจ็กต์ส่วนตัวและเลย์เอาต์ที่เรียบง่าย
โครงกระดูก

Skelet (เพื่อไม่ให้สับสนกับ Skeleton ) เป็นเฟรมเวิร์ก CSS แบบสร้างบล็อคโดยเน้นที่โมดูลเฉพาะ นอกจากนี้ยังเขียนด้วย CSS สมัยใหม่ทั้งหมด โดยใช้ตัวแปร การพิมพ์แบบไหล และประเภทข้อมูลเพื่อทดแทนการใช้ JavaScript
ตามที่ผู้เขียนบอกเป็นนัยว่าเป็นเฟรมเวิร์กที่ใช้งานได้อย่างสมบูรณ์พร้อมที่จะใช้ในการผลิต
คุณสมบัติเด่น ได้แก่ แอนิเมชั่นในตัว ทั้ง Flexbox และ Grid และการสาธิตเลย์เอาต์แบบกำหนดเองเกือบโหล หากคุณใช้ WordPress ผู้เขียนได้สร้างเทมเพลตสำเร็จรูปแยกต่างหากสำหรับจัดโครงสร้างธีมตามเฟรมเวิร์กนี้
มิลลิกรัม

ดูเหมือนว่า CJ Patoilo (ผู้เขียน) จะใช้ชีวิตได้เต็มที่เนื่องจากโปรไฟล์ GitHub ของเขาดูเยือกเย็นเล็กน้อยในช่วง 2 ปีที่ผ่านมา อย่างไรก็ตาม เนื่องจาก Milligram เป็นเฟรมเวิร์กที่ สมบูรณ์ – มันจึงเป็นมากกว่าการใช้งานและใช้งานได้สำหรับการสร้างต้นแบบเลย์เอาต์อย่างรวดเร็ว
ที่สำคัญกว่านั้นคือ 2kb เมื่อบีบอัดจนสุด
แม้ว่าคุณอาจสงสัยว่า "ฉันได้อะไรเพียง 2kb เท่านั้น!" . และคำตอบก็คือ – แทบทุกอย่างที่คุณต้องการในการออกแบบเว็บไซต์ส่วนตัว รวมกริดไว้ด้วย เช่นเดียวกับองค์ประกอบต่างๆ เช่น หัวเรื่อง แบบฟอร์ม ตาราง ลอย และวิธีแสดงไวยากรณ์ของโค้ด
Spectre

Yan Zhu ผู้เขียน Spectre ได้สร้างผลงานที่น่าทึ่งบางอย่างให้กับชุมชน CSS และกรอบงาน Spectre ก็เป็นหนึ่งในผลงานที่ดีที่สุดของเขาเช่นกัน แม้จะมีมานานหลายปีแล้ว Spectre ก็สามารถดึงการดาวน์โหลดประมาณ 1,000 ครั้งต่อวันในเวลา npm
ดังนั้นกรอบทั้งหมดเกี่ยวกับอะไร? มีพื้นฐานมาจากแนวคิดในการเป็นฐานการออกแบบที่มีน้ำหนักเบา โดยเน้นที่การใช้ Flexbox เพื่อการตอบสนอง ส่วนประกอบ Spectre ต่างจากโซลูชันแบร์โบนที่คล้ายคลึงกัน ได้รับการออกแบบมาโดยเฉพาะเพื่อให้รู้สึกถึงบุคลิกในการออกแบบ
และด้วยจำนวนส่วนประกอบที่มีอยู่ คุณจึงสามารถใช้ Spectre เพื่อสร้างอะไรก็ได้ตั้งแต่หน้า Landing Page ไปจนถึงอินเทอร์เฟซของแอปพลิเคชัน ตรวจสอบเอกสารสำหรับการสาธิตสด!
UI มัสตาร์ด

ไม่ใช่ทุกกรอบงานที่สร้างขึ้นเพื่อเอาชนะปัญหายากๆ ที่จริงแล้ว แม้ว่า Mustard UI เป็นไลบรารี่ที่มีน้ำหนักเบา แต่ สไตล์การออกแบบ ก็มีให้มากกว่า
เป้าหมายคือการมีฐานเริ่มต้นที่มั่นคง (แบบแยกส่วน) ที่สามารถใช้เพื่อสร้างต้นแบบโครงร่างที่สะอาดได้ นั่นเป็นวิธีการจัดโครงสร้าง UI ของมัสตาร์ดเช่นกัน หากคุณต้องการคุณสมบัติเพิ่มเติม คุณปรับแต่งได้เอง ในเอกสาร คุณจะพบตัวอย่างมากมายที่โฮสต์บน CodePen
และสุดท้ายแต่ไม่ท้ายสุด UI ของมัสตาร์ดก็รองรับยูทิลิตี้ได้อย่างเต็มที่เช่นกัน ธีมทั่วไปสามารถตั้งค่าได้ก่อนที่คุณจะเริ่มทำงานโดยใช้ตัวแปรที่กำหนดไว้ล่วงหน้า
บอนไซ

บอนไซมีทั้งส่วนประกอบพื้นฐานและคลาสยูทิลิตี้ แค่สไตล์พื้นฐานเพียงอย่างเดียวก็เพียงพอแล้วที่จะสร้างอินเทอร์เฟซที่สร้างสรรค์และมีสไตล์ เฟรมเวิร์กไม่รบกวนคลาสที่กำหนดเอง คุณจึงนำบอนไซไปใช้กับหน้า HTML ที่มีอยู่ (ไม่มีสไตล์) ได้
ซึ่งจะส่งผลให้หน้าของคุณถูกแปลงตามข้อกำหนดสไตล์บอนไซทั้งหมด
ส่วนเรื่องสาธารณูปโภค บอนไซก็ทุบทิ้งให้หมดเลย มีคลาสยูทิลิตี้ที่สร้างขึ้นเองประมาณ 100 คลาสที่รวมอยู่ในเฟรมเวิร์ก แต่ละชั้นเรียนให้อิสระแก่คุณในการเพิ่มสไตล์ที่กำหนดเองและคุณสมบัติการออกแบบเพิ่มเติม
และคลาสเหล่านี้ส่วนใหญ่เข้ากันได้อย่างสมบูรณ์กับคิวรีสื่อ: ตอบสนอง
Lit

กรอบงานจะเล็กแค่ไหนจริง ๆ ? ปรากฎว่า เล็กมาก เฟรมเวิร์ก "lit" ที่พร้อมสำหรับการผลิตมีขนาดเพียง 400 ไบต์ และยังมอบเครื่องมือที่ครอบคลุมเพื่อให้เลย์เอาต์เว็บไซต์ตอบสนองได้อย่างต่อเนื่อง เฟรมเวิร์กนั้นมุ่งเน้นที่การจัดหาอินเทอร์เฟซกริดแบบตอบสนอง แต่ยังเพิ่มองค์ประกอบทั่วไปบางอย่าง เช่น การ์ด รายการ และการออกแบบตาราง
อย่างไรก็ตาม คุณสามารถก้าวไปอีกขั้นด้วยส่วนขยาย "util" ยูทิลิตี (1kb) รวมถึงส่วนประกอบเพิ่มเติมและตัวเลือกการเว้นวรรค โดยรวมแล้ว ไลท์เฟรมเวิร์กเป็นตัวเลือกที่ยอดเยี่ยมสำหรับเฟรมเวิร์กสำหรับผู้เริ่มต้น และประสิทธิภาพที่ไม่มีใครเทียบได้
สายรัดน่ารัก

Bootstrap แต่ น่ารักกว่า ? นั่นมัน Cutestrap! แม้ว่ากรอบงานจะไม่ค่อยเห็นความรัก (เวอร์ชันใหม่) มากนักในช่วงไม่กี่ปีที่ผ่านมา แต่ก็ใช้งานได้อย่างสมบูรณ์ Cutestrap อัดแน่นไปด้วยองค์ประกอบ HTML ที่กำหนดเอง แต่ยังเพิ่มการรองรับสำหรับธีม การพิมพ์ขั้นสูง และคำแนะนำสไตล์ที่กำหนดเอง
