รายการตรวจสอบ 110 จุดสำหรับการออกแบบเว็บที่เหมาะกับอุปกรณ์พกพาในอีคอมเมิร์ซ
เผยแพร่แล้ว: 2022-04-03การดูหน้าเว็บที่สูงขึ้น ความภักดีของลูกค้า ความชื่นชมจากเครื่องมือค้นหา การซื้อออนไลน์มากขึ้น รายการเหตุผลในการทำให้เว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่นั้นไม่มีที่สิ้นสุด
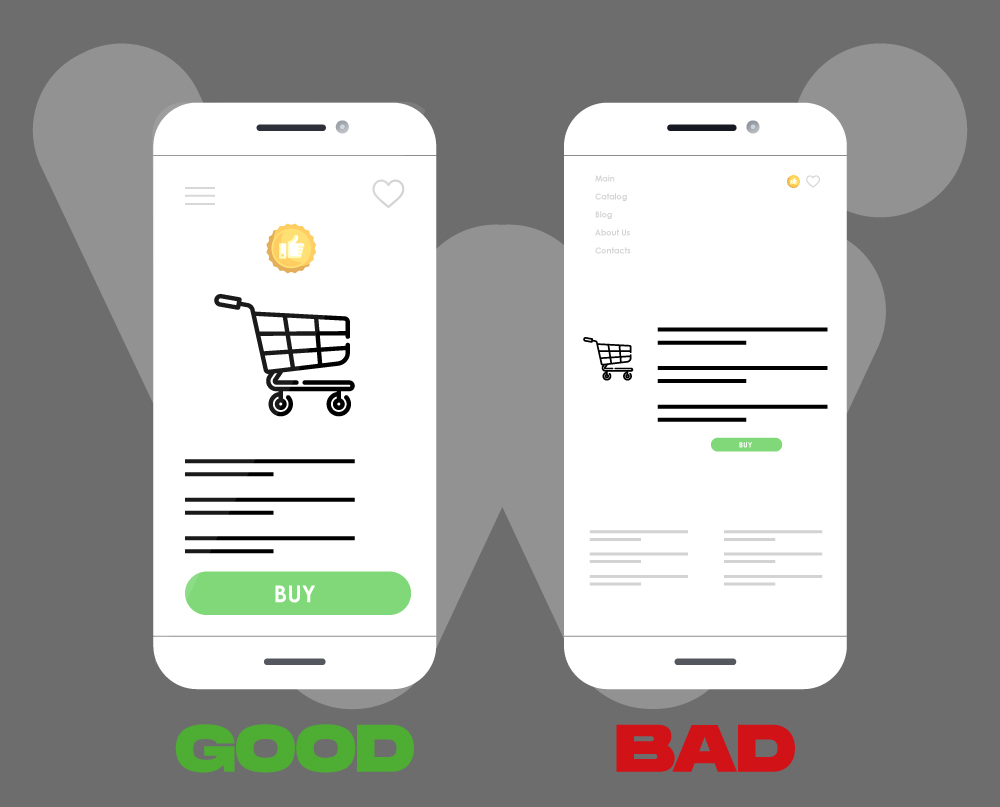
ร้านค้าอีคอมเมิร์ซเป็นตัวอย่างที่ดีโดยเฉพาะอย่างยิ่งในการที่ความสามารถในการใช้งานอุปกรณ์เคลื่อนที่เปลี่ยนเป็นผลกำไรโดยตรง เนื่องจากเส้นทางของผู้ซื้อจากหน้าหลักไปยังจุดชำระเงินเป็นไปอย่างราบรื่น นี่คือดีไซน์ที่ดีที่กระตุ้นยอดขาย!
วิธีสร้างการออกแบบเว็บที่เหมาะกับอุปกรณ์พกพา มีหลายแง่มุมที่ต้องพิจารณา เอเจนซี่เว็บของเราได้จัดทำรายการตรวจสอบที่มีประโยชน์สำหรับการออกแบบเว็บที่เหมาะกับอุปกรณ์พกพาในอีคอมเมิร์ซ ไม่รวมจุดอีคอมเมิร์ซเฉพาะ รายการตรวจสอบมีเคล็ดลับการออกแบบที่เหมาะกับอุปกรณ์พกพาที่มีประโยชน์มากมาย ซึ่งนำไปใช้กับเว็บไซต์ในอุตสาหกรรมอื่นๆ ทั้งหมดเช่นกัน ไปกันเถอะ!
การออกแบบเว็บไซต์ที่เหมาะกับมือถือคืออะไร?
ในความหมายกว้างๆ เว็บไซต์ที่เหมาะกับอุปกรณ์พกพาเป็นเว็บไซต์ที่สามารถดูและนำทางผ่านอุปกรณ์ทั้งหมดได้อย่างสะดวกสบาย ไม่ว่าจะเป็นเดสก์ท็อป แท็บเล็ต และมือถือ ในอีคอมเมิร์ซหมายความว่าง่ายที่จะทำตามขั้นตอนทั้งหมดของการช็อปปิ้งตั้งแต่การเลือกผลิตภัณฑ์ไปจนถึงการชำระเงินบนอุปกรณ์มือถือ ซึ่งรวมถึงรูปแบบที่เหมาะกับอุปกรณ์พกพา ปุ่ม ตะกร้าสินค้า และอื่นๆ ซึ่งแสดงให้เห็นเพิ่มเติมในรายการตรวจสอบความเป็นมิตรกับมือถือสำหรับอีคอมเมิร์ซของเรา
ฉันจะตรวจสอบได้อย่างไรว่าเว็บไซต์ของฉันเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่
ลูกค้าหลายคนอาจคิดว่าเว็บไซต์ของตนใช้ได้ แต่ในความเป็นจริง ยังต้องการงานอีกมาก มีเครื่องมือออนไลน์เพื่อดูว่าเว็บไซต์ของคุณมีลักษณะและทำงานอย่างไรจากอุปกรณ์เคลื่อนที่ และพร้อมหรือไม่ที่จะมอบประสบการณ์บนมือถือที่ดี การทดสอบความเหมาะกับอุปกรณ์พกพาของ Google, BrowserStack, W3C mobileOK Checker, HubSpot's Marketing Grader, PageSpeed Insights ของ Google และอื่นๆ

วิธีทำให้เว็บไซต์เหมาะกับมือถือ?
ในการพัฒนาเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา มีสองแนวทางที่พบบ่อยที่สุด: การออกแบบเว็บไซต์แบบตอบสนองและรุ่นเว็บไซต์บนมือถือของร้านค้าอีคอมเมิร์ซของคุณ ตัวเลือกแรกมีประโยชน์มากกว่าและแนะนำมากกว่าในปัจจุบัน ไม่ว่าในกรณีใด ไม่ว่าคุณจะเลือกใช้การออกแบบเว็บไซต์สำหรับมือถือแบบใด ต่อไปนี้คือรายการตรวจสอบที่ครอบคลุมตามหลักการออกแบบที่เหมาะกับอุปกรณ์พกพาในอีคอมเมิร์ซ
รายการตรวจสอบที่เหมาะกับอุปกรณ์พกพาสำหรับการออกแบบร้านค้าอีคอมเมิร์ซ
แนวทางการออกแบบร้านค้าออนไลน์บนมือถือทั่วไป
- ให้เลื่อนไปที่ด้านบนสุดของหน้าทันที
- เพิ่มโลโก้ที่คลิกได้ผ่านหน้าเว็บไซต์ทั้งหมด
- ตรวจสอบให้แน่ใจว่าขนาดที่เหมาะสมขององค์ประกอบการออกแบบที่คลิกได้ทั้งหมด
- ใช้สีของแบรนด์ของคุณในองค์ประกอบการออกแบบทั้งหมด
- ดูแลข้อความที่อ่านได้
- จัดให้มีช่องว่างเพียงพอระหว่างบล็อกเลย์เอาต์
- หลีกเลี่ยงป๊อปอัปที่น่ารำคาญ
- เพิ่ม favicon ที่เป็นเอกลักษณ์ของแบรนด์คุณ
- ทุกๆ หน้า ควรมีความชัดเจนว่าผู้ใช้อยู่ในร้านค้าอีคอมเมิร์ซของคุณ (ต้องขอบคุณส่วนหัวและการออกแบบ)
- เติมเต็มหน้าร้านค้าออนไลน์ของคุณด้วยรูปภาพผลิตภัณฑ์ที่เหมาะสมที่สุด
- เพิ่ม CTA ที่ชัดเจนให้ทุกหน้าต้องซื้อสินค้าและสั่งซื้อโทร
- ทำให้ตะกร้าสินค้า คุณลักษณะการค้นหา และผู้ติดต่อพร้อมใช้งานจากทุกหน้า
- ให้ประวัติการดูผลิตภัณฑ์ในทุกหน้า
- ตรวจสอบให้แน่ใจว่าร้านอีคอมเมิร์ซของคุณผ่านการทดสอบข้อบกพร่องและข้อผิดพลาดเป็นอย่างดี
การออกแบบเค้าโครงหน้าอีคอมเมิร์ซบนมือถือ
- วางตะกร้าสินค้าไว้ที่มุมขวาบน
- วางตัวเลือกการลงชื่อเข้าใช้/ลงทะเบียนที่มุมบนขวา
- วางโลโก้บริษัทที่มุมบนซ้าย
- วางคุณลักษณะการค้นหาที่ด้านบน
- วางตัวสลับภาษาในส่วนหัว
การค้นหาที่เหมาะกับอุปกรณ์พกพาบนร้านค้าอีคอมเมิร์ซของคุณ
- ให้ร้านค้าออนไลน์ของคุณมีคุณลักษณะการค้นหา
- แถบค้นหาต้องมีตำแหน่งที่แน่นอนในทุกหน้า
- เพิ่มตัวยึดตำแหน่งในแถบค้นหาของคุณ (เช่น “การค้นหาของคุณที่นี่”)
- ทำให้แถบค้นหาง่ายต่อการล้างโดยคลิก "X"
- อนุญาตให้ค้นหาคำที่สะกดผิด
- ทำให้การค้นหาเป็นอิสระจากรูปแบบคำ (เช่นพหูพจน์หรือเอกพจน์)
- ใช้คำแนะนำการค้นหา
- อนุญาตให้ผู้ใช้ค้นหาโดยใช้คำพ้องความหมายที่นำไปสู่ผลิตภัณฑ์เดียวกัน
- ช่วยให้ผู้ใช้ติดตามประวัติการค้นหาของพวกเขา
- แสดงจำนวนผลลัพธ์ที่พบ
- เสนอทางเลือกอื่นหรือเชิญผู้ใช้ให้ใช้การค้นหาขั้นสูงเมื่อไม่พบผลิตภัณฑ์
การออกแบบการนำทางอีคอมเมิร์ซที่เหมาะกับมือถือ
- ให้เมนูการนำทางหลักพร้อมหมวดหมู่ผลิตภัณฑ์หลักและหมวดหมู่ย่อย
- รักษาจำนวนรายการเมนูหลักให้น้อยที่สุด
- ชี้แจงวิธีเปิดเมนู
- ชี้แจงวิธีปิดเมนู
- ใช้ไอคอนผลิตภัณฑ์เพื่อเพิ่มชื่อหมวดหมู่
- ขีดเส้นใต้หมวดหมู่ที่ผู้ใช้อยู่ในขณะนี้
- จัดเตรียมเบรดครัมบ์ให้กับร้านค้าออนไลน์ของคุณ รวมถึงหมวดหมู่และหมวดหมู่ย่อย
ปุ่มที่เหมาะกับมือถือในอีคอมเมิร์ซ
- ตรวจสอบให้แน่ใจว่าปุ่มมีขนาดใหญ่พอที่จะคลิกได้ด้วยนิ้ว
- ใช้ระยะห่างที่เหมาะสมระหว่างปุ่มต่างๆ
- ให้ปุ่มที่มีความเปรียบต่างสูงและสีที่เห็นได้ชัดเจน
- ในขณะเดียวกัน ให้หลีกเลี่ยงสีของปุ่มที่สว่างเกินไป
- ตรวจสอบให้แน่ใจว่าการออกแบบปุ่มสอดคล้องกับแนวทางแบรนด์โดยรวมของคุณ
- จัดเตรียมปุ่มที่มีป้ายกำกับที่ชัดเจนซึ่งอธิบายการกระทำของปุ่มเหล่านั้น
- เพิ่มความหมายของปุ่มด้วยสายตาด้วยไอคอน
- ให้ข้อเสนอแนะต่อการกระทำ (เอฟเฟกต์ภาพเคลื่อนไหว ป้ายสถานะเปลี่ยน การเปลี่ยนสี เสียง ฯลฯ เพื่อระบุว่าการกระทำนั้นถูกต้อง)
- วางปุ่มที่ผู้ใช้สามารถค้นหาได้ง่ายใน UI
- วางตำแหน่งปุ่มตามลำดับตรรกะที่สะท้อนถึงเส้นทางของผู้ใช้
- แสดงลำดับความสำคัญของปุ่มเพื่อให้ปุ่มที่สำคัญที่สุดชัดเจนที่สุด
- หลีกเลี่ยงการใช้ปุ่มมากเกินไปเพื่อไม่ให้ผู้ใช้สับสน
แบบฟอร์มที่เหมาะกับมือถือ (ลงทะเบียนและชำระเงิน)
- ทำให้แบบฟอร์มเรียบง่ายและรักษาจำนวนช่องแบบฟอร์มให้น้อยที่สุด
- อนุญาตให้ใช้ตัวเลือกการชำระเงินของผู้เยี่ยมชมเพียงคลิกเดียว
- อนุญาตให้ใช้ตัวเลือกในการลงชื่อเข้าใช้ผ่านบัญชีโซเชียลมีเดีย
- แสดงข้อกำหนดรหัสผ่านล่วงหน้า
- อนุญาตให้ผู้ใช้เปิดและปิดการมองเห็นการพิมพ์รหัสผ่าน
- เพิ่มตัวเลือกการชำระเงินกึ่งอัตโนมัติ เช่น PayPal หรือ Amazon Pay ที่ดำเนินการให้เสร็จสิ้นอย่างรวดเร็ว
- จัดเตรียมแบบฟอร์มพร้อมป้ายอธิบาย
- จัดเตรียมแป้นพิมพ์ที่เหมาะสมโดยขึ้นอยู่กับการป้อนข้อความหรือตัวเลข
- ใช้คุณสมบัติแก้ไขอัตโนมัติ
- ใช้คุณสมบัติเติมข้อความอัตโนมัติ
- เพิ่มตัวยึดตำแหน่งเพื่อแสดงว่าข้อมูลที่จำเป็นควรมีลักษณะอย่างไร
- ให้บริบทที่เป็นประโยชน์ (เช่น วันในสัปดาห์ระหว่างการจัดกำหนดการวันที่)
- ใช้ฟิลด์ที่ง่ายกว่า (เช่น ฟิลด์ "ชื่อเต็ม" หนึ่งฟิลด์แทนฟิลด์ "ชื่อ" และ "นามสกุล" สองฟิลด์)
- อธิบายว่าเหตุใดคุณจึงต้องการข้อมูลเฉพาะ (กล่องสรุปหรือการแจ้งเตือน)
- ยกฟิลด์ที่กรอกเสร็จแล้วขึ้นบนหน้าจอโดยอัตโนมัติ
- ให้ตัวบ่งชี้ความคืบหน้าเพื่อแสดงจำนวนขั้นตอนที่เหลือ
- แสดงสถานะความสำเร็จสำหรับขั้นตอนที่เสร็จสมบูรณ์ในตัวบ่งชี้ความคืบหน้า
- ใช้ป้ายกำกับแบบฟอร์มและช่องที่จัดชิดด้านบน
- ลองใช้เมนูที่ยุบได้และรายการดรอปดาวน์ในรูปแบบต่างๆ
- ทำให้ปุ่ม “ส่ง” ในแบบฟอร์มโดดเด่น
- ทำเครื่องหมายการป้อนข้อมูลที่ไม่ถูกต้องและถูกต้องด้วยสี กราฟิก ฉลาก ฯลฯ
- ให้ข้อเสนอแนะสำหรับข้อผิดพลาดแต่ละฟิลด์โดยเฉพาะ
- ดูแลการตรวจสอบการป้อนข้อมูลแบบฟอร์มทันที
- ใช้เค้าโครงคอลัมน์เดียว
- จัดเตรียมสี คอนทราสต์ และฟอนต์ในรูปแบบที่ทำให้อ่านง่าย
- ช่วยให้ผู้ใช้รู้สึกปลอดภัยโดยแสดงข้อความว่าที่อยู่หรือโทรศัพท์ของพวกเขาจะถูกเก็บไว้เป็นความลับ
- ตรวจสอบให้แน่ใจว่าแบบฟอร์มโหลดเร็ว
รูปภาพและวิดีโอที่เหมาะกับมือถือ
- อย่าลืมนำเสนอภาพที่ปรับให้เหมาะสมที่สุด
- ให้ตัวเลือกแก่ผู้ใช้ในการเล่นหรือหยุดสไลด์โชว์
- ไม่เล่นวิดีโอโดยอัตโนมัติ
- ให้การซูมภาพโดยการบีบและแตะสองครั้ง
หน้าผลิตภัณฑ์อีคอมเมิร์ซที่เหมาะกับมือถือ
- ตรวจสอบให้แน่ใจว่าหน้าผลิตภัณฑ์ทั้งหมดมีลักษณะเหมือนกัน
- ใช้หน่วยวัดเดียวกัน
- รวมข้อมูลฉบับย่อและรายละเอียดเพิ่มเติม
หมวดหมู่สินค้าอีคอมเมิร์ซที่เหมาะกับมือถือ
- แสดงจำนวนสินค้าที่เหมาะสมต่อหน้า
- อนุญาตให้ผู้ใช้เลือกจำนวนรายการที่แสดง
- ซ่อนหมวดหมู่ว่าง
การกรองและคัดแยกผลิตภัณฑ์ที่เหมาะกับอุปกรณ์พกพา
- ตรวจสอบให้แน่ใจว่าตัวเลือกการกรองอยู่ที่ด้านบนของหน้า
- หลีกเลี่ยงการอัพเดทหน้าก่อนที่ผู้ใช้จะใช้ตัวกรองทั้งหมด
- แสดงจำนวนรายการถัดจากเกณฑ์การกรองแต่ละรายการ
- ตรวจสอบให้แน่ใจว่าตัวกรองล้างได้ง่าย และหน้าจะกลับไปเป็นรูปลักษณ์ก่อนหน้า
- แสดงตัวกรองที่ใช้งานในผลลัพธ์
- สร้างแถบเลื่อนเพื่อเลือกช่วงราคา
ตะกร้าสินค้าที่เหมาะกับมือถือ
- แสดงสินค้าทั้งหมดที่มีรูปถ่าย คุณลักษณะ เช่น ขนาด ฯลฯ และราคาในรถเข็น
- ให้ตัวบ่งชี้แบบไดนามิกเมื่อสินค้าถูกเพิ่มลงในรถเข็น
- แสดงป๊อปอัปพร้อมสินค้าที่เลือกและต้นทุนเมื่อมีการเพิ่มสินค้าลงในรถเข็น
- หลีกเลี่ยงการเปลี่ยนเส้นทางไปยังรถเข็นโดยอัตโนมัติเมื่อมีการเพิ่มสินค้า
- อย่าลืมตรวจสอบส่วน “ปุ่มที่เหมาะกับอุปกรณ์พกพา” ในการออกแบบรถเข็นของคุณ
- แสดงจำนวนสินค้าในไอคอนรถเข็น
ผู้ติดต่อที่เหมาะกับมือถือในร้านค้าอีคอมเมิร์ซของคุณ
- วางผู้ติดต่อของคุณในส่วนหัวหรือส่วนท้าย
- ทำให้รายละเอียดการติดต่อสามารถคัดลอกได้
- เสนอตัวเลือกในการโทรออกโดยตรงจากหมายเลข
- ตรวจสอบให้แน่ใจว่าการคลิกที่ที่อยู่อีเมลเปิดแบบฟอร์มเพื่อส่งข้อความ
- แบบฟอร์มการติดต่อสามารถใช้ได้กับทุกคนโดยไม่ต้องลงทะเบียน
- เมื่อส่งแล้ว แบบฟอร์มการติดต่อจะแสดงการแจ้งเตือนที่เหมาะสม
- สร้างไอคอนสนับสนุนออนไลน์ที่ไม่ขัดขวางการดูเนื้อหา
ตราประทับความปลอดภัยในอีคอมเมิร์ซ
- ใช้ไอคอนแม่กุญแจพร้อมตัวเลือก “เรียนรู้เพิ่มเติม” เพื่อบอกผู้ใช้ว่าคุณเสนอการช้อปปิ้งอย่างปลอดภัย
- ขนาดของไอคอนล็อคควรใหญ่
- ใช้คำว่า “ปลอดภัย” ทั่วทั้งร้าน โดยเฉพาะในหน้าชำระเงิน
- พึ่งพาตราประทับของผู้ให้บริการความปลอดภัยทางไซเบอร์ที่ได้รับการพิสูจน์แล้ว เช่น Norton Secured หรือ McAfee Secure
- ผสานรวมกับผู้ให้บริการชำระเงินที่เชื่อถือได้และแสดงโลโก้ของพวกเขา
สร้างการออกแบบเว็บไซต์อีคอมเมิร์ซที่เหมาะกับมือถือกับเรา!
รายการตรวจสอบที่เหมาะกับอุปกรณ์พกพาด้านบนดูน่าประทับใจใช่ไหม การปฏิบัติตามจุดตรวจสอบทั้งหมดในอีคอมเมิร์ซบนมือถือถือเป็นงานที่ท้าทาย แต่ไม่ใช่สำหรับบริษัทออกแบบเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา!

จะเป็นความสุขสำหรับผู้เชี่ยวชาญด้านการพัฒนาเว็บที่มีประสบการณ์ของเราในการออกแบบเว็บไซต์ที่เป็นมิตรกับมือถือหรือเพิ่มประสิทธิภาพเว็บไซต์ที่มีอยู่ของคุณตามแนวทางปฏิบัติที่ดีที่สุดและรายการตรวจสอบ ช่วยให้ลูกค้าอีคอมเมิร์ซของคุณซื้อสินค้าได้อย่างสะดวกจากทุกที่ ซึ่งจะสะท้อนถึงยอดขายของคุณ! เป็นมิตรกับมือถือพร้อมผลกำไร!
