ธีมบล็อก WordPress สมัยใหม่สำหรับเว็บไซต์นิตยสาร
เผยแพร่แล้ว: 2022-12-09เราตื่นเต้นที่จะแบ่งปันข่าวที่น่าตื่นเต้นเกี่ยวกับการเปิดตัวธีม WordPress Gutenberg อันทันสมัย MagazineX โดย BlockArt!
สร้างโดยทีมผู้เชี่ยวชาญของ Gutenberg บล็อกนักพัฒนา เป็นธีมนิตยสารยอดนิยมสำหรับไซต์ใหม่ของคุณ
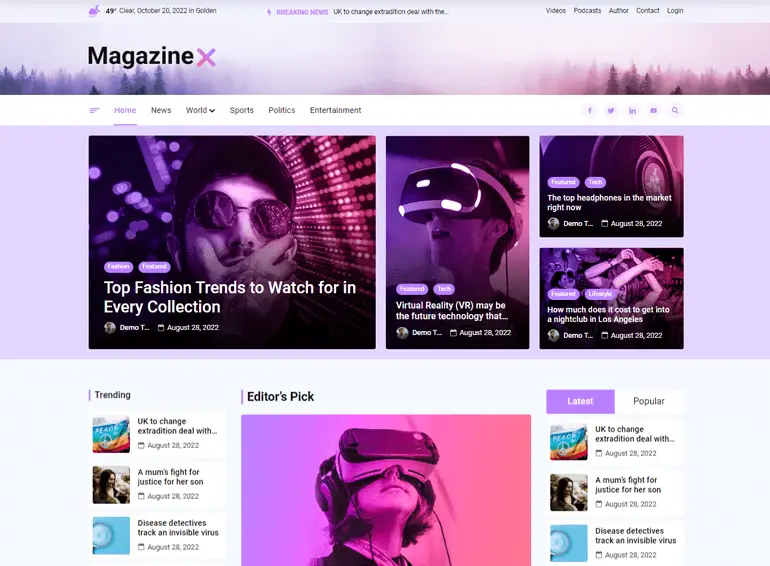
MagazineX เป็นธีม WordPress แบบบล็อกที่ออกแบบมาสำหรับเว็บไซต์ที่เกี่ยวข้องกับนิตยสาร ชุดรูปแบบสามารถช่วยคุณแปลงเว็บไซต์ในจินตนาการของคุณให้กลายเป็นความจริงได้ในเวลาไม่นาน! และคุณสามารถทำได้โดยใช้บล็อก Gutenberg!
ดังนั้นอย่ารอช้า มาเรียนรู้เพิ่มเติมเกี่ยวกับ MagazineX กันเลย!
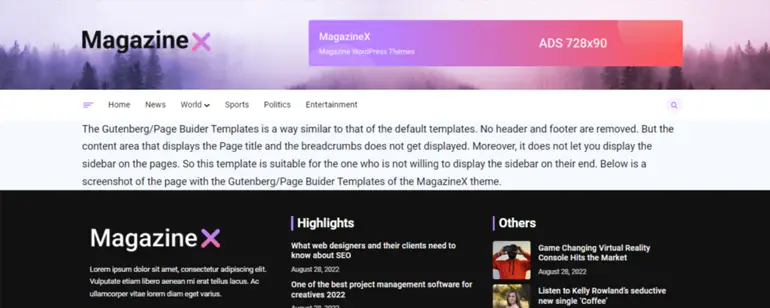
MagazineX คืออะไร? (ภาพรวม)
MagazineX เป็นธีมที่ยอดเยี่ยมสำหรับเว็บไซต์ที่เน้นเนื้อหา เช่น พอร์ทัลข่าวหรือบล็อกที่มีไว้สำหรับข่าว บทความ วิดีโอ ฯลฯ
นอกจากนี้ เราได้พูดถึงว่ามันเป็นธีมฟรีหรือไม่? เนื่องจากเป็นธีมนิตยสารฟรี เราหวังว่าคุณจะไม่เข้าใจว่ามันไม่ใช่ธีมชุดพิเศษ

ธีมมีคุณสมบัติคุณภาพสูง เช่น การสาธิตเริ่มต้น การเพิ่มประสิทธิภาพความเร็ว ตัวเลือกการปรับแต่ง และอื่นๆ ซึ่งเราจะกล่าวถึงในรายละเอียดในบทความเดียวกัน
ไซต์นิตยสารมักจะแสดงโฆษณาจำนวนมากเพื่อสร้างรายได้เมื่อเทียบกับไซต์อื่นๆ จากที่กล่าวมา MagazineX ยังมีพื้นที่สำหรับแสดงโฆษณาหากคุณต้องการสร้างรายได้พิเศษจากโฆษณา
นอกจากนี้ ในขณะที่ใช้งานไซต์นิตยสาร ไซต์ของคุณต้องดูดีในสายตาของผู้ชม แต่ด้วย MagazineX คุณไม่ต้องกังวลเกี่ยวกับการออกแบบ ธีมนี้ได้รับการออกแบบด้วยการผสมผสานสีและคอนทราสต์ที่น่าดึงดูดใจ ทำให้ข้อความในไซต์ของคุณดูสบายตาสำหรับผู้ดู
MagazineX ขับเคลื่อนโดยปลั๊กอินบล็อกนิตยสารของ BlockArt!
เราต้องการดึงดูดความสนใจของคุณสั้น ๆ เพื่อหารือเกี่ยวกับ BlockArt และผลิตภัณฑ์ของมัน เป็นเพราะ MagazineX เป็นธีมที่สร้างขึ้นโดยบริษัทปลั๊กอิน WordPress Gutenberg และธีม “BlockArt” และใช่ มันเป็นบริษัทในเครือของเรา!

ตามที่ระบุไว้ข้างต้น BlockArt เชี่ยวชาญด้านบล็อก Gutenberg พวกเขามี Gutenberg Blocks by BlockArt, ปลั๊กอิน Magazine Blocks และอื่นๆ อีกมากมายภายใต้ชื่อของพวกเขา
จากที่กล่าวมา เรามาเปลี่ยนโฟกัสไปที่ปลั๊กอินนิตยสาร Magazine Blocks และธีม MagazineX
Magazine Blocks ของ BlockArt เป็นปลั๊กอินบล็อกพิเศษของ Gutenberg ที่ให้เลย์เอาต์นิตยสารที่หลากหลาย
คุณสามารถแสดงโพสต์ของคุณตามหมวดหมู่ด้วยบล็อกต่างๆ เช่น Section, Post Video, Social Icons, Grid Module และอื่นๆ อีกมากมาย

เนื่องจากปลั๊กอิน Magazine Blocks ขับเคลื่อนธีม MagazineX จึงจำเป็นอย่างยิ่งที่คุณจะต้องสร้างเว็บไซต์นิตยสารของคุณโดยรวมทั้งธีมและปลั๊กอินเพื่อสร้างเว็บไซต์ที่เต็มไปด้วยพลัง
การรวมเข้าด้วยกันจะทำให้กระบวนการสร้างไซต์ของคุณง่ายขึ้นมาก คุณยังสามารถประหยัดเวลาและความพยายามในการค้นหาปลั๊กอินอื่นในขณะที่ผู้เชี่ยวชาญของ BlockArt ได้กล่าวถึงผลิตภัณฑ์ของพวกเขา
ตอนนี้ กลับไปที่ MagazineX เรามาทำความเข้าใจคุณลักษณะสำคัญบางประการที่ MagazineX มีให้สำหรับไซต์ของคุณกันเถอะ!
คุณสมบัติหลักของ MagazineX
1. พร้อมนำเข้าการสาธิตเริ่มต้น
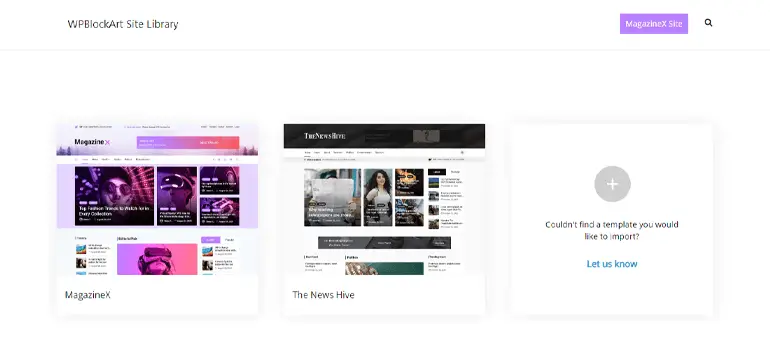
ชุดรูปแบบนำเสนอการสาธิตเริ่มต้นที่พร้อมนำเข้าสองรายการของเค้าโครงข่าวสารและนิตยสาร ซึ่งคุณสามารถนำเข้าได้ภายในไม่กี่วินาที คุณสามารถปรับแต่งและออกแบบการสาธิตให้เหมาะกับความสนใจของไซต์ของคุณได้

นอกจากนี้ หากคุณต้องการเทมเพลตเฉพาะสำหรับไซต์ของคุณ คุณสามารถแนะนำการสาธิตให้กับทีมงานอย่างเป็นทางการของ MagazineX พวกเขาจะช่วยคุณค้นหาหรือสร้างตัวอย่างตามความต้องการของคุณ!
2. ขับเคลื่อนโดยปลั๊กอิน BlockArt Magazine Blocks
เราได้กล่าวถึงก่อนหน้านี้ว่าการรวม Magazine Blocks และ MagazineX เข้าด้วยกันเพื่อสร้างเว็บไซต์นิตยสาร
จากที่กล่าวมา Magazine Block และ MagazineX จึงรวมเข้าด้วยกันสำหรับกระบวนการสร้างเว็บไซต์ที่ตรงไปตรงมามากขึ้นของคุณ
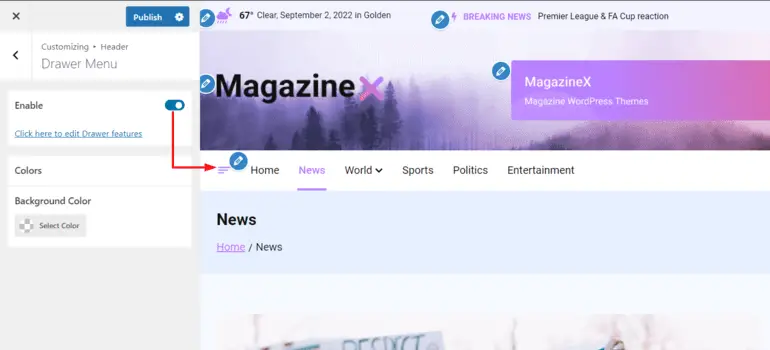
3. เมนูลิ้นชักที่ส่วนหัว
ด้วยเมนูลิ้นชัก คุณสามารถแสดงหน้าสำคัญๆ บนเว็บไซต์นิตยสารของคุณได้ โดยค่าเริ่มต้นจะมองเห็นได้ และคุณสามารถเปิดหน้าต่างๆ ในเมนูได้อย่างเต็มที่โดยคลิกที่ตัวเลือกที่มีอยู่

MagazineX มีตัวเลือกในการเพิ่ม Drawer Menu ที่ส่วนหัว คุณสามารถเปิดใช้ตัวเลือกนี้ได้หากต้องการเพิ่มลงในไซต์ของคุณ คุณสามารถอ่านเอกสารนี้เพื่อเรียนรู้วิธีตั้งค่าทั้งหมด
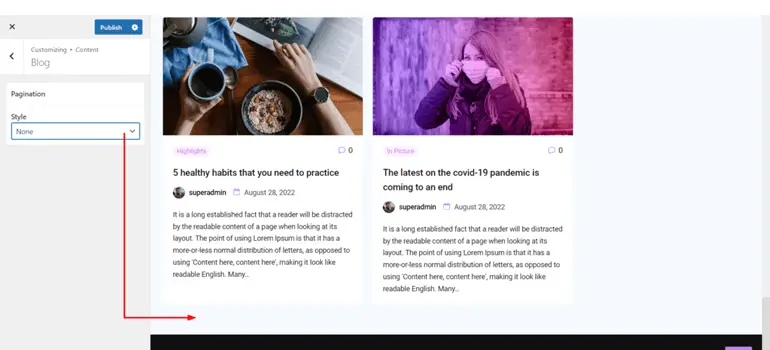
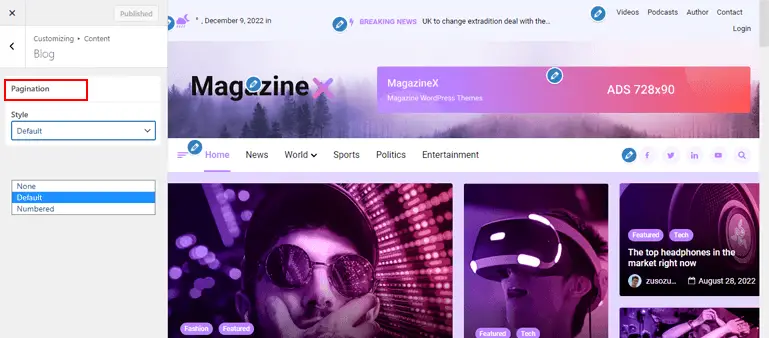
4. 3 วิธีในการแสดงเลขหน้า
MagazineX มีสามตัวเลือกในการแสดงการแบ่งหน้าที่ช่วยในการแบ่งเนื้อหาออกเป็นหน้าต่างๆ
ตัวเลือกการแบ่งหน้าสามตัวเลือกประกอบด้วย:
- ไม่มี: ด้วยตัวเลือกนี้ คุณสามารถซ่อนเลขหน้าบนไซต์ของคุณได้

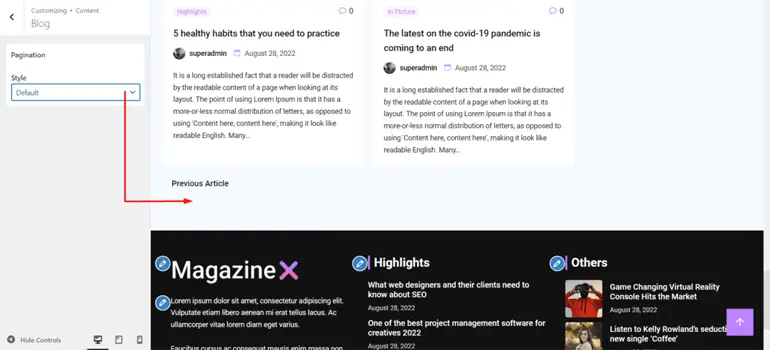
- ค่าเริ่มต้น: ด้วยตัวเลือกเริ่มต้น คุณสามารถแสดงเลขหน้าในรูปแบบโรงเรียนเก่า ป้ายกำกับ ก่อนหน้า และ ถัดไป

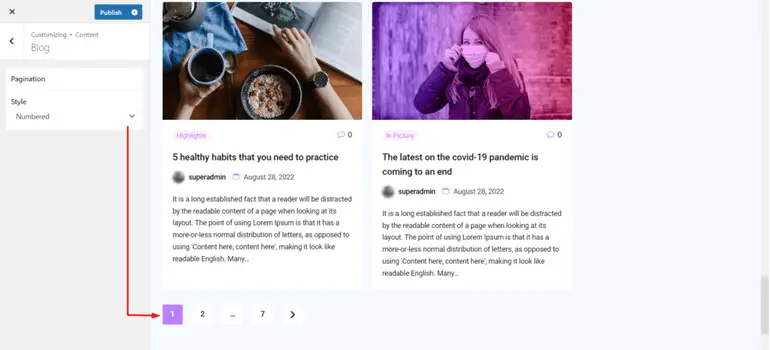
- Numbered Pagination: ตัวเลือกนี้ให้คุณแสดงโพสต์ก่อนหน้าและโพสต์ถัดไปในรูปแบบตัวเลข

5. เทมเพลตหน้า Gutenberg
ธีมนี้มีตัวเลือกให้เลือกระหว่างเทมเพลต Gutenberg block/page builder และตัวเลือกเทมเพลตเริ่มต้น หากคุณต้องการแสดงแถบด้านข้างบนเพจของคุณ เป็นไปได้ด้วยแถบเริ่มต้น

แต่การแสดงแถบด้านข้างอาจใช้ได้กับไซต์ของคุณในบางครั้งเท่านั้น ดังนั้น เมื่อเลือกตัวเลือกเทมเพลต Gutenberg Page คุณจะสามารถซ่อนแถบด้านข้างในหน้าของคุณได้
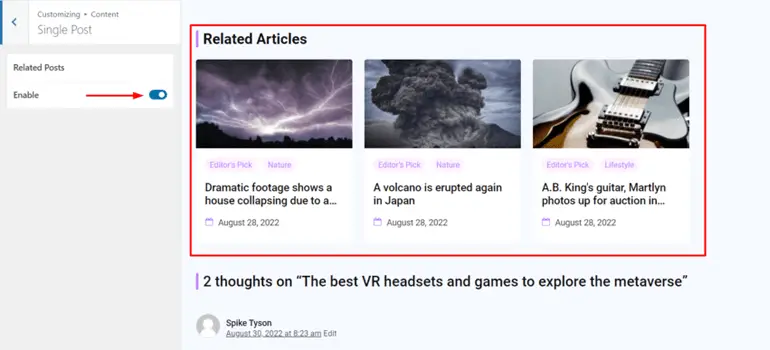
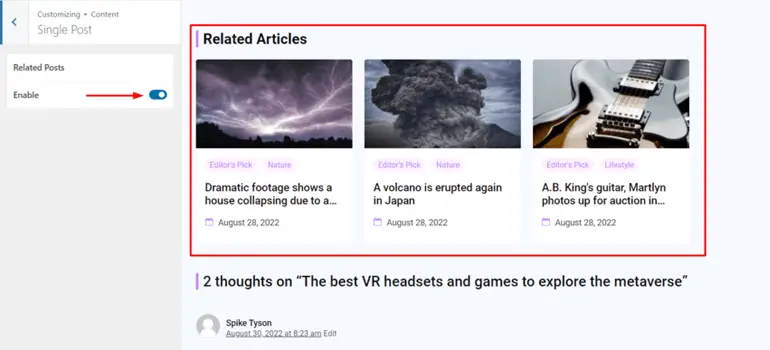
6. การตั้งค่าโพสต์เดียวเพื่อแสดงหรือซ่อนโพสต์ที่เกี่ยวข้อง
หากคุณใช้งานบล็อกบนไซต์ของคุณ คุณควรแสดงบทความเผยแพร่อื่นๆ ที่เกี่ยวข้องในบล็อกของคุณ การแสดงบทความที่เกี่ยวข้องอาจทำให้ผู้ชมมีส่วนร่วมกับไซต์ของคุณมากขึ้น

ดังนั้น MagazineX จึงมีการตั้งค่าโพสต์เดียวพร้อมตัวเลือกในการแสดงหรือซ่อนโพสต์ที่เกี่ยวข้องในบล็อกของคุณ
7. เพิ่มประสิทธิภาพความเร็ว
ความเร็วที่รวดเร็วเป็นหนึ่งในปัจจัยสำคัญในทุกธีม เนื่องจากไม่มีใครอยากเสียเวลากับไซต์ที่โหลดช้า
ดังนั้น นักพัฒนาของ MagazineX จึงได้สร้างธีมโดยคำนึงถึงการปรับความเร็วให้เหมาะสม มันรับประกันความเร็วที่รวดเร็วสำหรับไซต์ของคุณ ทำให้ผู้ชมของคุณมีส่วนร่วมในเนื้อหาของไซต์ของคุณ
เริ่มต้นใช้งาน MagazineX
เราได้พูดคุยกันว่า MagazineX คืออะไรและมีอะไรเกี่ยวข้องกับธีมบ้าง ตอนนี้ เรามาเรียนรู้วิธีติดตั้งธีมและนำเข้าเดโมกันอย่างรวดเร็ว
A) ติดตั้งและเปิดใช้งาน MagazineX
มีสองวิธีที่ง่ายในการติดตั้งและเปิดใช้งานธีม ดังนั้นมาเรียนรู้เกี่ยวกับพวกเขากันเถอะ!
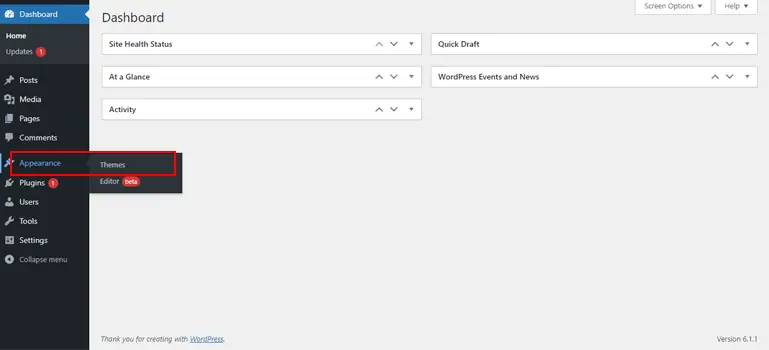
1. จากแดชบอร์ด WordPress
ในแดชบอร์ดของ WordPress คุณต้องคลิกที่ลักษณะที่ ปรากฏ และไปที่ ธีม

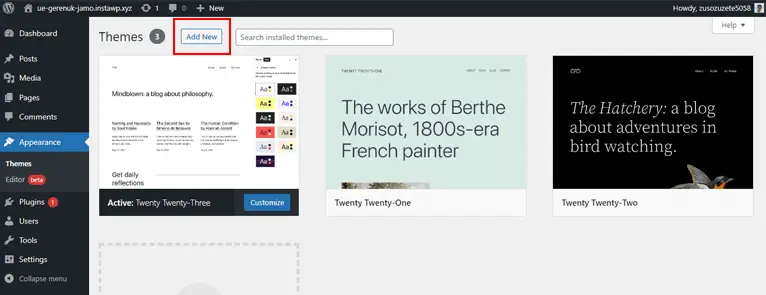
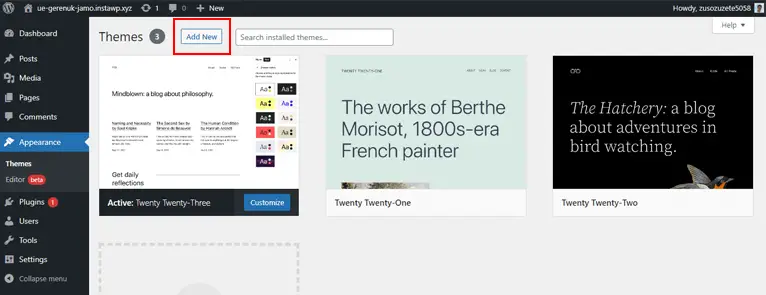
ที่นี่ กดปุ่ม เพิ่มใหม่

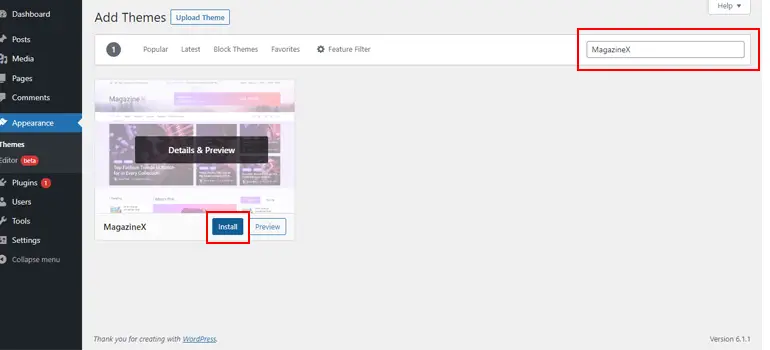
คุณจะเห็นแถบค้นหา พิมพ์ MagazineX แล้วคลิก ติดตั้ง เมื่อปรากฏในผลการค้นหา

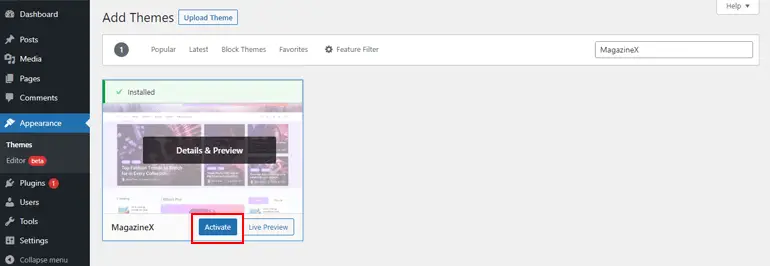
กระบวนการติดตั้งเสร็จสิ้นภายในไม่กี่วินาที จากนั้นคลิกที่ปุ่ม เปิดใช้งาน เพื่อใช้ชุดรูปแบบ

2. ผ่านทางเว็บไซต์ของ MagazineX
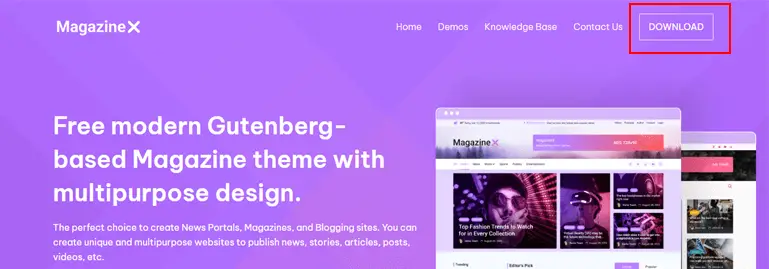
เมื่อคุณอยู่ในไซต์ของ MagazineX คุณจะเห็นปุ่ม ดาวน์โหลด ที่ด้านบนของหน้า ดังนั้นคลิกที่มันเพื่อเรียกใช้กระบวนการดาวน์โหลด ถัดไป ไฟล์ zip จะถูกดาวน์โหลดลงในอุปกรณ์ของคุณ

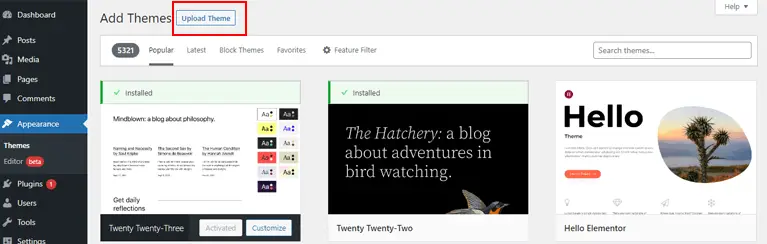
ตอนนี้ เปิดแดชบอร์ด WordPress ของคุณแล้วไปที่ ลักษณะ > ธีม ตามที่อธิบายไว้ก่อนหน้านี้ และคลิกที่ปุ่ม เพิ่มใหม่


จากนั้น คุณจะเห็นปุ่มที่ชื่อว่า อัปโหลดธีม ดังนั้น คลิกที่มันและอัปโหลดไฟล์ที่คุณเพิ่งดาวน์โหลดจากอุปกรณ์ในพื้นที่ของคุณ

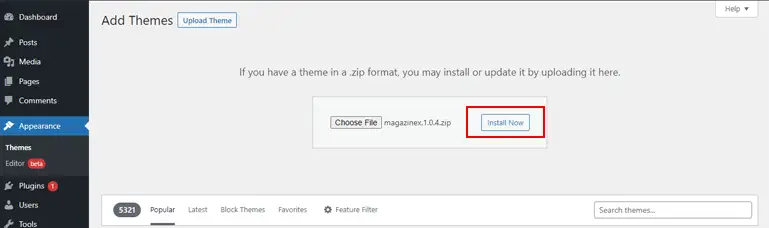
ตอนนี้คุณต้องคลิกที่ปุ่ม ติดตั้ง ทันที

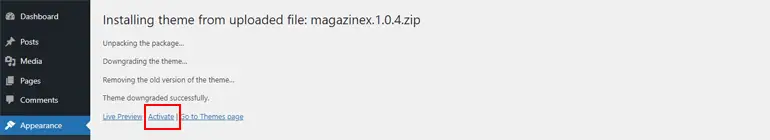
สุดท้าย กดปุ่ม เปิดใช้งาน เพื่อใช้ธีมสำหรับไซต์ของคุณ

ขั้นตอนการติดตั้งค่อนข้างง่าย ตอนนี้ เรามาเรียนรู้วิธีนำเข้าเดโมกัน!
B) นำเข้าการสาธิต
หลังจากขั้นตอนการติดตั้งและเปิดใช้งาน คุณสามารถนำเข้าเดโมได้แล้ว
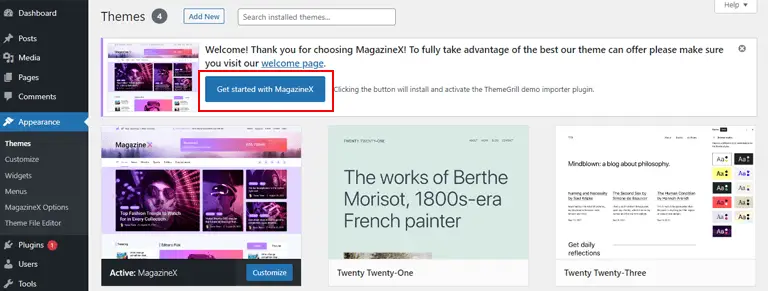
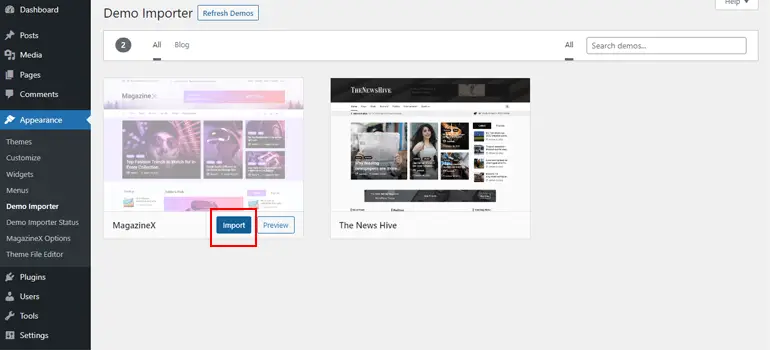
หลังจากเปิดใช้งานธีม คุณจะเห็นปุ่มที่ชื่อว่า Get Started with MagazineX เมื่อคุณคลิก มันจะเปิดใช้งาน ThemeGrill Demo Importer Plugin

ทำให้กระบวนการนี้ง่ายมาก เนื่องจากตอนนี้คุณสามารถวางเมาส์เหนือการสาธิตแล้วกดปุ่ม นำเข้า เพื่อนำเข้าการสาธิตสำหรับไซต์ของคุณ

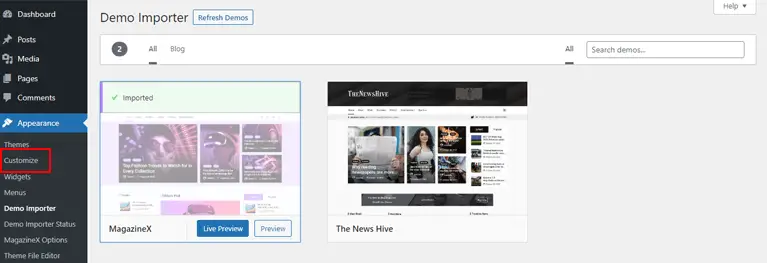
ใช้เวลาประมาณสองสามนาทีในการดำเนินการนำเข้าการสาธิตให้เสร็จสมบูรณ์ และเมื่อเสร็จแล้ว คุณสามารถเข้าสู่การออกแบบและปรับแต่งได้
C) ปรับแต่งการสาธิต
เมื่อคุณนำเข้าการสาธิตแล้ว คุณจะเห็นแท็บ ปรับแต่ง ภายใต้ ลักษณะ ที่ปรากฏ เพียงคลิกที่มันเพื่อปรับแต่งการสาธิตที่คุณเลือก

1. การปรับแต่งสีและเค้าโครง
ภายใต้การตั้งค่าส่วนกลาง คุณสามารถปรับแต่งเค้าโครงไซต์และเปลี่ยนสีของไซต์ของคุณได้
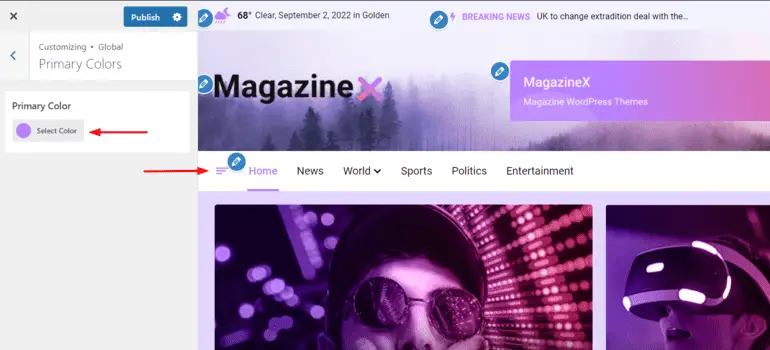
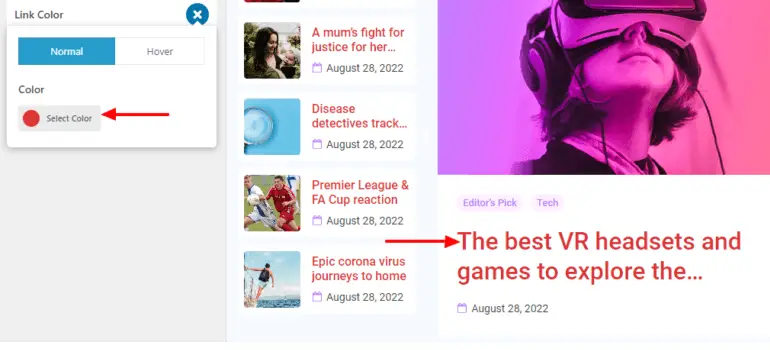
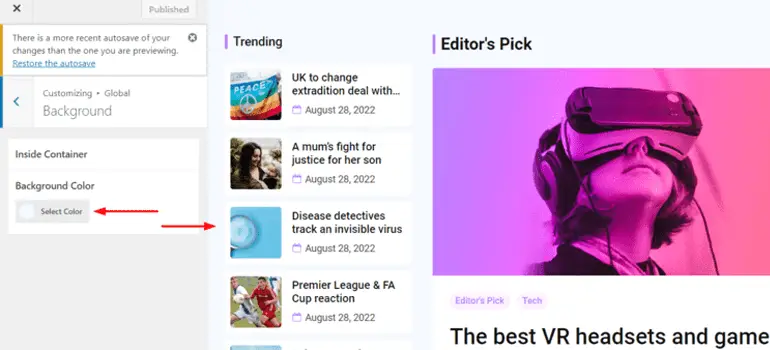
ด้วยตัวเลือกสี คุณสามารถปรับแต่ง สีหลัก หัวเรื่อง ลิงก์ และพื้นหลังได้
- สีหลัก: ด้วยวิธีนี้ คุณสามารถเปลี่ยนสีธีมหลักของไซต์ได้

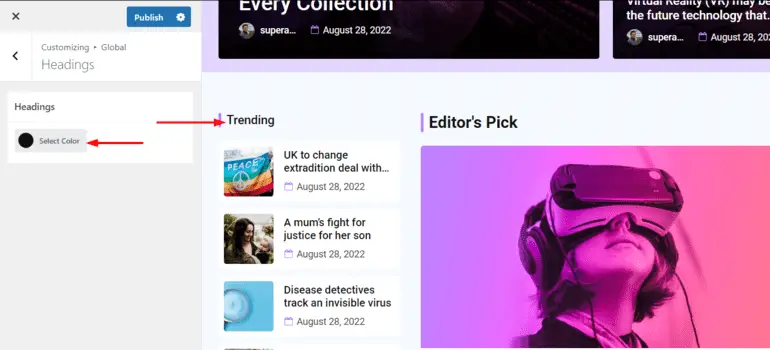
- หัวเรื่อง: ตัวเลือกหัวเรื่องให้คุณปรับแต่งสีของแท็กหัวเรื่อง ซึ่งรวมถึงส่วน H1 ถึง H6

- ลิงก์: อนุญาตให้คุณเปลี่ยนสีของข้อความที่ฝังอยู่ในลิงก์ของคุณ นอกจากนี้ ใต้ลิงก์ คุณจะสะดุดกับสองตัวเลือก: สีของลิงก์และสีของโฮเวอร์ลิงก์

- พื้นหลัง: อนุญาตให้คุณเปลี่ยนสีพื้นหลังภายในคอนเทนเนอร์ของไซต์

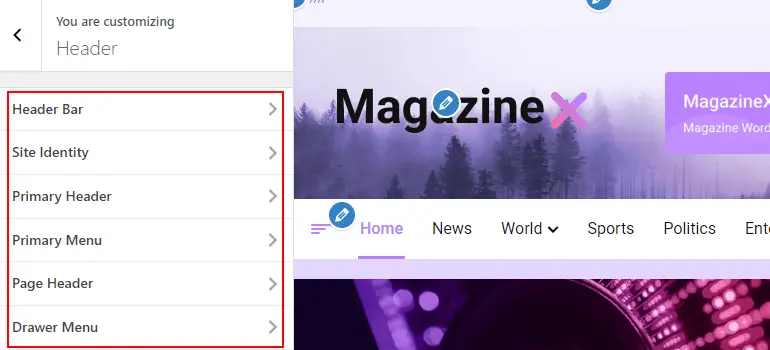
2. การปรับแต่งส่วนหัว
MagazineX มีตัวเลือกส่วนหัวที่ปรับแต่งได้ง่าย ภายใต้ตัวเลือก Header คุณสามารถปรับแต่ง Header Bar, Site Identity, Primary Header, Primary Menu, Page Header และ Drawer Menu

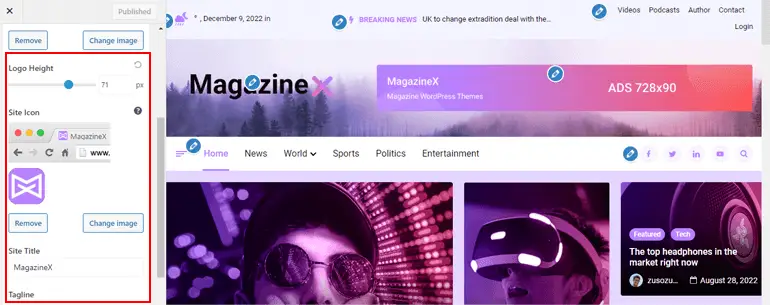
ภายในตัวเลือกเหล่านี้ คุณสามารถปรับแต่งรายละเอียดส่วนหัวเพิ่มเติมได้โดยเปลี่ยน โลโก้เว็บไซต์ ชื่อเรื่อง แท็กไลน์ และสี สำหรับตัวเลือกส่วนหัวต่างๆ

หากคุณต้องการข้อมูลโดยละเอียดเกี่ยวกับตัวเลือกส่วนหัวแต่ละรายการ เราขอแนะนำให้คุณเรียกดูเอกสารข้อมูลนี้ในส่วนหัวของ MagazineX
3. การปรับแต่งเนื้อหา
ตอนนี้สำหรับการปรับแต่งเนื้อหา คุณสามารถปรับแต่งบล็อกของคุณผ่านคุณสมบัติการ แบ่งหน้า

นอกจากนี้ยังมีตัวเลือกที่เรียกว่า ตัวเลือก โพสต์เดียว หากคุณต้องการซ่อนหรือแสดงโพสต์ที่เกี่ยวข้องในบล็อกของคุณ

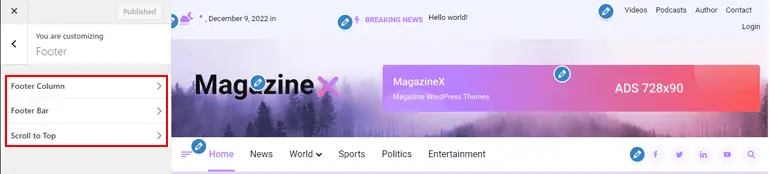
4. การปรับแต่งส่วนท้าย
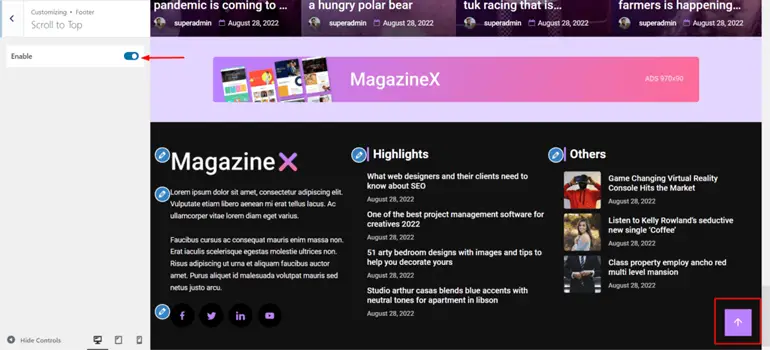
การปรับแต่งตัวเลือกส่วนท้ายก็มีความสำคัญเช่นกันในเว็บไซต์ใดๆ ดังนั้นด้วย MagazineX คุณสามารถปรับแต่ง คอลัมน์ส่วนท้าย เลื่อนไปที่ตัวเลือกด้านบน และ แถบส่วนท้าย

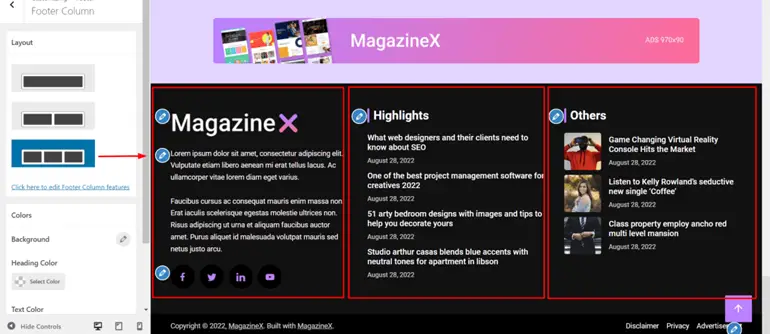
ด้วยคอลัมน์ส่วนท้าย คุณสามารถเลือกจากเค้าโครงคอลัมน์ 3 แบบและเปลี่ยนพื้นหลัง หัวเรื่อง ข้อความ และสีของลิงก์

ตอนนี้ตามชื่อที่แนะนำ คุณสามารถเปิดใช้งานสวิตช์เพื่ออนุญาตให้เลื่อนไปที่ตัวเลือกด้านบนสุดได้ และสุดท้าย ด้วยการปรับแต่งแถบส่วนท้าย คุณสามารถเปลี่ยนสีของแถบส่วนท้ายได้

นอกเหนือจากตัวเลือกที่กล่าวถึงแล้ว คุณยังสามารถปรับแต่ง เมนู วิดเจ็ต และการตั้งค่าโฮมเพจ และเพิ่ม CSS เพิ่มเติม ตามความต้องการของไซต์ของคุณ
ดังนั้นคุณควรใช้ธีม MagazineX หรือไม่
เรามาถึงจุดที่เราค่อนข้างแน่ใจว่าคุณรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ MagazineX
แต่ถ้าคุณต้องการอธิบายอย่างรวดเร็วว่าควรใช้ธีมเมื่อใด และเมื่อใดไม่ควร นี่คือการวิเคราะห์อย่างรวดเร็ว!
ก่อนอื่น คุณควรใช้ MagazineX เพื่อสร้างไซต์ของคุณ ถ้าคุณต้องการธีมตาม Gutenberg อย่างเคร่งครัด
นอกจากนี้ หากคุณไม่ต้องการใช้เวลาเขียนโค้ดและต้องการธีมที่มีโค้ดสะอาดปลอดภัยจากมุมมองด้านความปลอดภัย MagazineX น่าจะเป็นคำตอบสุดท้ายของคุณ
สิ่งอำนวยความสะดวกในการสนับสนุนที่ทุ่มเทและมีประสบการณ์เป็นอย่างดีนั้นมีประโยชน์อย่างมากสำหรับการสร้างไซต์ใดๆ ด้วยเหตุนี้ ทีมสนับสนุนของ MagazineX จึงติดต่อได้ง่ายและเต็มไปด้วยผู้เชี่ยวชาญมากประสบการณ์ พวกเขาจะช่วยคุณไม่ว่าปัญหาของคุณจะเล็กหรือใหญ่เพียงใด
ดังนั้น หากคุณพบปัญหาเกี่ยวกับสิ่งอำนวยความสะดวกในการสนับสนุน คุณสามารถพึ่งพา MagazineX ได้อย่างง่ายดาย
จากนี้ไปเมื่อไม่ต้องการใช้ธีม ไม่มีอะไรมากที่เราคิดได้เนื่องจาก MagazineX มีความน่าเชื่อถือในหลายๆ แง่
ไม่ว่าคุณจะต้องการสำรวจตัวอย่างนิตยสารที่หลากหลายสำหรับไซต์ของคุณในคราวเดียว MagazineX ก็มีสองตัวอย่างในตอนนี้
แต่เราได้สรุปวิธีแก้ปัญหาง่ายๆ สำหรับสิ่งนั้นเช่นกัน หากคุณต้องการตัวอย่างเพิ่มเติมสำหรับเว็บไซต์นิตยสารของคุณ ธีม WordPress อันดับ 1 ของนิตยสาร ColorMag คือวิธีแก้ปัญหาของคุณ

ธีมนี้มีการสาธิตมากกว่า 25 รายการสำหรับเว็บไซต์นิตยสารโดยเฉพาะ พร้อมตัวเลือกในการใช้เวอร์ชันฟรีและเวอร์ชันโปร ColorMag เป็นที่รู้จักกันดีในเรื่องระบบการโพสต์ที่ไม่เหมือนใคร การสาธิตเริ่มต้นที่สวยงามพร้อมนำเข้า ความเข้ากันได้ของเครื่องมือสร้างเพจ และอีกมากมาย!
เหนือสิ่งอื่นใด มันคือการสนับสนุนอย่างเต็มรูปแบบสำหรับ Elementor ตัวสร้างเพจยอดนิยม หากคุณเป็นแฟน Elementor ColorMag ช่วยคุณได้!
ห่อ!
บทความของเราสรุปอย่างรวดเร็วว่าคุณสามารถใช้ธีม MagazineX ให้เกิดประโยชน์สูงสุดได้อย่างไรเพื่อสร้างเว็บไซต์สไตล์นิตยสารของคุณ
อย่างที่เราได้กล่าวไปก่อนหน้านี้ ธีมนั้นฟรีและมาพร้อมกับคุณสมบัติที่สำคัญทั้งหมดที่จำเป็นในการสร้างเว็บไซต์ที่คุณต้องการ
หากคุณต้องการทราบข้อมูลเพิ่มเติมหรือพบปัญหาใด ๆ คุณสามารถอ่านเอกสารโดยละเอียดของ MagazineX ได้ตลอดเวลาภายใต้ฐานความรู้ของพวกเขา นอกจากนี้ หากคุณมีข้อสงสัยใดๆ หลังจากตั้งค่าธีม คุณสามารถติดต่อฟอรัมสนับสนุนที่เป็นมิตรและกระตือรือร้นเพื่อขอความช่วยเหลือเพิ่มเติม
นอกจากนี้ หากคุณต้องการอัปเดตทั้งหมด อย่าลืมติดต่อผ่าน Twitter และ Facebook ของเรา
มีความสุขในการอ่าน!
ข้อจำกัดความรับผิดชอบ: ลิงก์บางส่วนในโพสต์อาจเป็นลิงก์พันธมิตร ดังนั้นหากคุณซื้ออะไรโดยใช้ลิงก์ เราจะได้รับค่าคอมมิชชันพันธมิตร
