MSGroup SVG: บริษัทที่เชี่ยวชาญด้านกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
เผยแพร่แล้ว: 2023-01-15MSGroup SVG เป็นบริษัทซอฟต์แวร์ที่เชี่ยวชาญในการจัดหาโซลูชันสำหรับการสร้าง แก้ไข และจัดการรูปภาพ Scalable Vector Graphics (SVG) MSGroup SVG ก่อตั้งขึ้นในปี 2549 โดย Michael Smith และ Mark S. Gibson ซึ่งเป็น CEO และ CTO ในปัจจุบันตามลำดับ บริษัทมีสำนักงานใหญ่ในเมืองคาร์ลสแบด รัฐแคลิฟอร์เนีย และมีทีมนักพัฒนาอยู่ทั่วโลก ผลิตภัณฑ์เรือธงของ MSGroup SVG เรียกว่า SVG Edit ซึ่งเป็นโปรแกรมแก้ไข SVG บนเว็บที่ช่วยให้ผู้ใช้สามารถสร้าง แก้ไข และบันทึกรูปภาพ SVG ทางออนไลน์ได้ SVG Edit เป็นเครื่องมือออนไลน์ฟรี เช่นเดียวกับแอปพลิเคชันเดสก์ท็อปแบบชำระเงิน บริษัทยังนำเสนอผลิตภัณฑ์และบริการอื่นๆ มากมาย รวมถึง การพัฒนา SVG แบบกำหนดเอง การ ฝึกอบรม และการให้คำปรึกษา
ไฟล์ Svg ทำงานอย่างไร

ไฟล์ svg คืออะไร? คุณใช้มันอย่างไร? รูปแบบกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรูปแบบไฟล์แบบเวกเตอร์ที่เหมาะกับเว็บ ซึ่งช่วยให้คุณสร้างกราฟิกแบบเวกเตอร์คุณภาพสูงได้อย่างรวดเร็วและง่ายดาย ไฟล์เวกเตอร์ใช้สูตรทางคณิตศาสตร์ในการจัดเก็บภาพที่อิงตามจุดและเส้นในตารางแทนที่จะเป็นไฟล์แรสเตอร์แบบพิกเซล
คุณสมบัติขององค์ประกอบ SVG สามารถเปลี่ยนแปลงได้โดยการแตะองค์ประกอบค้างไว้ในขณะที่ลากไปยังตำแหน่งอื่น ในกรณีนี้ คุณสามารถป้อนตำแหน่งใหม่และปล่อยองค์ประกอบได้พร้อมกัน แตะลูกศรที่มุมล่างซ้ายของแท็บกราฟิกค้างไว้จนกระทั่งปรากฏ จากนั้นลากไปยังตำแหน่งที่คุณต้องการให้ปรากฏ ลากรูปร่างเวกเตอร์จากแกลเลอรี Shape ไปยังตำแหน่งที่คุณต้องการให้ปรากฏในไฟล์ SVG ของคุณ คุณสามารถเปลี่ยนตำแหน่งได้โดยแตะและลากรูปร่าง นอกจากนี้ ขณะที่คุณพิมพ์ตำแหน่งที่ตั้งใหม่ คุณสามารถเปลี่ยนรูปร่างได้ คุณสมบัติของวัตถุ SVG สามารถเข้าถึงได้โดยใช้จานสีวัตถุ หากต้องการแทรกองค์ประกอบข้อความลงในไฟล์ SVG ให้กดปุ่ม CTRL ค้างไว้แล้วลากองค์ประกอบไปยังตำแหน่งที่คุณต้องการให้ปรากฏ เพียงแตะข้อความค้างไว้เพื่อเปลี่ยนแบบอักษรขององค์ประกอบข้อความ จากนั้นลากไปยังตำแหน่งใหม่ หากต้องการเปลี่ยนแบบอักษร ให้กดปุ่มแบบอักษรใหม่ หากต้องการแทรกลิงก์ลงในไฟล์ SVG ให้แตะตำแหน่งที่ต้องการค้างไว้ จากนั้นลากตำแหน่งที่ต้องการไปทางขวา แตะลิงก์ค้างไว้ขณะย้ายไปยังตำแหน่งใหม่ จากนั้นลากลิงก์ไปที่นั่นเพื่อเปลี่ยนสี คุณยังสามารถรวมชื่อสีใหม่และลิงค์ใหม่ได้อีกด้วย
เหตุใดจึงต้องใช้ไฟล์ Svg ในการออกแบบเว็บไซต์
ด้วยเหตุผลหลายประการ คุณควรใช้ ไฟล์ sva ในการออกแบบเว็บของคุณ เว็บไซต์ขนาดเล็กและรวดเร็วจะได้รับประโยชน์จากเว็บไซต์เหล่านี้เนื่องจากมีขนาดเล็กและโหลดได้เร็ว นอกจากนี้ยังยอดเยี่ยมสำหรับการพิมพ์เนื่องจากขาดการปรับให้เหมาะสมสำหรับการพิมพ์ขนาดใหญ่ หากคุณต้องการสร้างแผนภูมิ ตาราง หรืออินโฟกราฟิกที่ต้องการให้ผู้ใช้ซูมเข้า ไฟล์ SVG เป็นตัวเลือกที่ดีที่สุด มีโปรแกรมมากมายที่สามารถเปิดไฟล์ SVG ได้ เช่น Google Chrome, Firefox, IE, Opera และ CorelDRAW
โปรแกรมอ่านหน้าจอสามารถอ่าน Svgs ได้หรือไม่

ตราบเท่าที่โค้ดตัวอ่านหน้าจออ่าน SVG ได้ ตัวอ่านหน้าจอก็จะอ่าน SVG ได้ โปรแกรมอ่านหน้าจอสามารถอ่านแท็กการช่วยสำหรับการเข้าถึงที่อธิบายถึงสิ่งที่ SVG เป็นตัวแทนหรือวิธีที่ควรแสดงในเบราว์เซอร์
วิธีทำให้รูปภาพ Svg ของคุณสามารถเข้าถึงได้
รูปภาพ svg สามารถเข้าถึงได้สำหรับพีซีหรือไม่ ไฟล์ svg สามารถเข้าถึงได้ด้วยมาร์กอัป ผู้ที่ใช้อุปกรณ์ช่วยเหลือจะสามารถรับข้อมูลเพิ่มเติมเกี่ยวกับภาพซึ่งเป็นข้อได้เปรียบ ฉันจะทำให้เข้าถึงไฟล์ mysvg ได้อย่างไร ขั้นตอนแรกคือการใส่ *title เมื่อคุณอยู่ในเบราว์เซอร์ ควรใส่ *title นำหน้าเสมอ เมื่อเสร็จแล้ว คุณจะต้องเพิ่ม aria-describedby ในคุณสมบัติ svg> ด้วยเหตุนี้ เบราว์เซอร์จะตัดสินใจได้ว่าจะแสดงข้อมูลใดโดยใช้โปรแกรมอ่านหน้าจอตามแอตทริบิวต์นี้ วิธีที่ดีที่สุดในการอ่านไฟล์ svg คืออะไร อินเทอร์เน็ตเบราว์เซอร์จำนวนมากรองรับไฟล์ SVG เป็นไปได้ที่จะแสดงภาพ SVG ในเบราว์เซอร์ยอดนิยมทั้งหมด รวมถึง Google Chrome, Firefox, Internet Explorer และ Opera นอกจากโปรแกรมแก้ไขข้อความพื้นฐานและโปรแกรมแก้ไขกราฟิกเช่น CorelDRAW แล้ว ไฟล์ SVG ยังรองรับในโปรแกรมแก้ไขข้อความอื่นๆ อีกหลากหลาย ทำไมบางคนถึงใช้ vg? เนื่องจากไฟล์เวกเตอร์ใช้ svg จึงทำงานได้ไม่ดีกับภาพที่มีพื้นผิวและรายละเอียดที่ซับซ้อน เมื่อทำงานกับโลโก้ ไอคอน และกราฟิกแบบแบนอื่นๆ ที่มีสีและรูปร่างที่เรียบง่ายกว่า การใช้กราฟิกแบบเวกเตอร์นั้นเหมาะสมที่สุด นอกจากนี้ แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ SVG แต่เบราว์เซอร์รุ่นเก่าบางรุ่นอาจไม่รองรับ
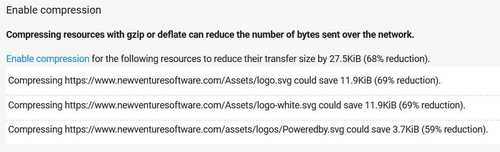
การบีบอัด Svg ทำงานอย่างไร

มีสองสามวิธีในการบีบอัดภาพ SVG: 1. เรียกใช้เครื่องมือเพิ่มประสิทธิภาพ/คอมเพรสเซอร์ SVG มีเครื่องมือออนไลน์มากมายที่สามารถทำได้ เช่น SVGOMG 2. ใช้ gzip คอมเพรสเซอร์ วิธีนี้จะได้ผลอย่างยิ่งหากคุณใช้ไฟล์ SVG บนเว็บไซต์ เนื่องจาก gzip เป็นรูปแบบการบีบอัดทั่วไปสำหรับไฟล์เว็บ 3. ใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์เพื่อบันทึกไฟล์ SVG ในรูปแบบบีบอัด ตัวอย่างเช่น Adobe Illustrator สามารถบันทึกไฟล์ SVG ได้ทั้งในรูปแบบปกติและรูปแบบบีบอัด

สามารถใช้โปรแกรมแก้ไขข้อความเพื่อแก้ไขไฟล์ SVG ซึ่งเป็นรูปแบบไฟล์กราฟิกแบบเวกเตอร์ เมื่อให้บริการด้วยประเภท image/svg XML MIME ไฟล์ SVG จะถูกบีบอัดและจัดเก็บไว้ในโหมดการบีบอัด ซึ่งหมายความว่าไฟล์จะมีขนาดเล็กลง เมื่อคุณให้บริการประเภท MIME image/svgz คุณสามารถบีบอัดไฟล์ SVG ด้วยอัลกอริทึม GZip ทำให้มีขนาดเล็กลงและส่งข้อมูลได้เร็วขึ้น
ทำไมคุณควรใช้รูปแบบภาพ Svgz
ใน XML คุณสามารถกำหนดกราฟิกแบบเวกเตอร์เป็น SVG ได้ เมื่อไฟล์ SVG ถูกบีบอัดโดยใช้อัลกอริทึม gzip ไฟล์นั้นจะเรียกว่า ภาพ SVGZ และไฟล์ที่เกี่ยวข้องจะถูกใช้ นามสกุลนี้จะใช้ vgz เป็นนามสกุลไฟล์ของคุณ Viewer 1.1 สามารถแสดงภาพที่บีบอัดจากไฟล์ SVG เมื่อไฟล์ SVG ที่ถูกบีบอัดถูกเปรียบเทียบกับขนาดดั้งเดิม ไฟล์จะหายไปประมาณ 20 ถึง 50% ในแง่ของประเภทเนื้อหา มีความแตกต่างระหว่างไฟล์ SVgz และ SVg ซึ่งแยกแยะได้ด้วยอักขระส่วนหัวที่มีส่วนหัวการเข้ารหัสเนื้อหา เมื่อให้บริการ ส่วนหัวการเข้ารหัสเนื้อหาจะถูกตั้งค่าเป็น gzip และตั้งค่าประเภทเนื้อหาเป็น application/x-svgz เมื่อให้บริการไฟล์ SVg ส่วนหัวการเข้ารหัสเนื้อหาจะถูกตั้งค่าเป็นยุบ และประเภทเนื้อหาถูกตั้งค่าเป็น image/svg/xml
Svg ใน Html คืออะไร
SVG เป็นไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ซึ่งเป็นประเภทไฟล์กราฟิกมาตรฐานที่ใช้โดยชุดผลิตภัณฑ์ของ Adobe เป็นไฟล์ประเภทเวกเตอร์ ซึ่งหมายความว่าสามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียคุณภาพ
สามารถสร้างภาพประกอบ โลโก้ หรือกราฟิกในรูปแบบกราฟิกเวกเตอร์ที่เรียกว่า SVG ได้รับการสนับสนุนอย่างเป็นทางการจากเว็บเบราว์เซอร์หลักๆ ทั้งหมด รวมถึง Internet Explorer และสามารถใช้สร้างแอปพลิเคชันกราฟิกได้หลากหลาย เนื่องจากเบราว์เซอร์หลักทั้งหมดรองรับ จึงเป็นรูปแบบที่ยอดเยี่ยมสำหรับการสร้างกราฟิกที่สามารถใช้บนเว็บไซต์ใดก็ได้ เรียนรู้และปรับใช้ได้ง่าย ตัว แก้ไขกราฟิก SVG ช่วยให้คุณสร้างกราฟิกคุณภาพสูงได้อย่างรวดเร็วและง่ายดายด้วยซอฟต์แวร์ที่หลากหลาย
ตำแหน่งกลุ่ม Svg
กลุ่ม SVG ใช้เพื่อ จัดกลุ่มรูปร่าง SVG เข้าด้วยกัน ซึ่งหมายความว่ารูปร่างทั้งหมดภายในกลุ่มจะถูกจัดตำแหน่งให้สัมพันธ์กับตำแหน่งของกลุ่ม สิ่งนี้มีประโยชน์สำหรับการสร้างกราฟิกที่ซับซ้อนซึ่งจำเป็นต้องวางตำแหน่งร่วมกัน
รูปภาพ Svg
ภาพ SVG เป็นภาพกราฟิกแบบเวกเตอร์ กราฟิกแบบเวกเตอร์คือภาพที่ประกอบด้วยเส้นและเส้นโค้งที่กำหนดโดยวัตถุทางคณิตศาสตร์ที่เรียกว่าเวกเตอร์ ภาพ SVG สามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใดๆ แต่มักจะสร้างและแก้ไขด้วยซอฟต์แวร์ออกแบบกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator, CorelDRAW, Inkscape หรือ Sketch
หากคุณใส่คำร้องที่อธิบายไว้ในภาพ SVG ของคุณ ผู้พิการจะสามารถเข้าใจได้ดีขึ้น การใช้ aria อธิบายโดยคนตาบอดช่วยให้พวกเขาสามารถระบุภาพได้เช่นกัน เพื่อให้เข้าใจความหมายของภาพ คนหูหนวกหรือมีความบกพร่องทางการได้ยินสามารถใช้ aria-describedby
ประโยชน์มากมายของการใช้ Svg สำหรับกราฟิก
ด้วยความอเนกประสงค์ ความสามารถในการปรับขนาด และการแก้ไขที่ง่ายดาย sva จึงได้รับความนิยมมากขึ้นสำหรับโลโก้ ไอคอน และกราฟิกอื่นๆ นอกจากนี้ยังดูสวยงามในเว็บเบราว์เซอร์ และสามารถแก้ไขได้จากทุกที่และทุกเวลา ดังนั้น หากคุณต้องการรูปแบบไฟล์ที่สามารถจัดการกราฟิกความละเอียดสูงได้ คุณควรพิจารณาใช้ SVG
แท็ก อธิบาย Svg
แท็ก *svg() ใช้เป็นคอนเทนเนอร์สำหรับกราฟิก SVG สามารถสร้างการแสดงภาพและภาพเคลื่อนไหวโดยใช้ภาษากราฟิกสองมิติตาม XML, SVG (Scalable Vector Graphics) ใช้รูปทรงเรขาคณิตอย่างง่าย (วงกลม เส้น รูปหลายเหลี่ยม และอื่นๆ) ในการวาดภาพ
การสาธิต Svg: เริ่มต้นใช้งาน
หากต้องการพิมพ์ HTML ให้ไปที่ URL ต่อไปนี้: DOCTYPE HTML [br]br> html>br> มีวิธีการดังนี้: คลิกที่ 'head' และ 'br' br>/br>โปรดไปที่เว็บไซต์ที่คุณเลือก โหลดไฟล์ thesvg ด้วย br ภายใต้!– จากนั้นกดปุ่มโหลดซ้ำ *script src=https://cdn.rawgit.com/d3/d3_map_v0.4.1/d3.svg หากต้องการส่งสคริปต์ ให้ไปที่ https://cdn.rawgit.com/d3/d3transitions/v0.4.1.d3 svg แล้วไปที่ 'script src หน้านี้ต้องใช้ HTMLScript หากต้องการ โหลดไฟล์ svg ให้ไปที่ URL ต่อไปนี้: *!– โหลดไฟล์ svg คุณจะพบ / หัว ในหน้า br body> [br]svg กว้าง //300 // สูง //200 // เติมช่องว่างด้วย *g: ช่องว่าง เส้นขีดสีดำ พิกัด M400M100,100 L200,200 มีระยะความกว้าง 22 */svg*br คือสิ่งที่คุณใช้ br> br> /ร่างกาย>
