พิกัดเชิงลบใน SVG
เผยแพร่แล้ว: 2023-01-17หากคุณกำลังสร้างภาพ SVG คุณอาจสงสัยว่าจะใช้พิกัดเชิงลบได้หรือไม่ คำตอบสั้นๆ คือ ใช่ คุณสามารถใส่พิกัดเชิงลบใน ไฟล์ SVG ได้ อย่างไรก็ตาม มีบางสิ่งที่ควรทราบเมื่อใช้พิกัดเชิงลบ ประการแรก พิกัดเชิงลบอาจทำให้เกิดปัญหาเมื่อแสดงภาพในบางเบราว์เซอร์ นอกจากนี้ องค์ประกอบ SVG บางอย่าง เช่น องค์ประกอบ จะไม่สามารถแสดงได้อย่างถูกต้องหากมีพิกัดเชิงลบ แม้จะมีปัญหาเหล่านี้ การใช้พิกัดเชิงลบอาจมีประโยชน์ในบางสถานการณ์ ตัวอย่างเช่น หากคุณกำลังสร้างรูปภาพที่จะใช้เป็นพื้นหลัง คุณอาจต้องการใช้พิกัดเชิงลบเพื่อวางตำแหน่งรูปภาพให้ถูกต้อง เมื่อใช้พิกัดเชิงลบ สิ่งสำคัญคือต้องทดสอบรูปภาพในเบราว์เซอร์ต่างๆ เพื่อให้แน่ใจว่าแสดงได้อย่างถูกต้อง ด้วยความระมัดระวังเล็กน้อย คุณสามารถสร้างภาพ SVG ที่ใช้พิกัดเชิงลบได้โดยไม่มีปัญหาใดๆ
พิกัด Svg ทำงานอย่างไร

องค์ประกอบทั้งหมดใน SVG แสดงโดยระบบพิกัดหรือกริดเดียวกันกับองค์ประกอบบนผืนผ้าใบ (และรูทีนการวาดด้วยคอมพิวเตอร์อื่นๆ อีกมากมาย) มุมบนซ้ายของเอกสารถือเป็นจุด (0,0) ซึ่งหมายถึงจุดเริ่มต้นของบางสิ่ง
(ตอนที่ 1) – บทนำเกี่ยวกับ ระบบพิกัด SVG และการแปลง Views, viewBox และ reactAspectRatio เป็นเพียงคุณสมบัติบางส่วนเท่านั้น นี่เป็นครั้งแรกในซีรีส์สามตอนเกี่ยวกับระบบพิกัดและการแปลงใน SVG เพื่อให้เห็นภาพแนวคิดและคำอธิบายในบทความ ฉันได้ทำการสาธิตแบบโต้ตอบ ขนาดวิวพอร์ตถูกกำหนดโดยใช้แอตทริบิวต์ความกว้างและความสูงบนส่วนห่อหุ้มภายนอกขององค์ประกอบ ใน sva ค่าสามารถตั้งค่าได้โดยใช้ตัวระบุของหน่วยหรือตัวระบุของค่าเอง ค่านี้สามารถใช้เปรียบเทียบหน่วยที่ระบุในหน่วยผู้ใช้กับจำนวนหน่วยเดียวกันที่ระบุไว้ใน
ระบบพิกัด ViewBox ใช้เพื่อวาดกราฟิกลงบนผืนผ้าใบ ระบบพิกัดนี้อาจมีขนาดเล็กหรือใหญ่กว่าวิวพอร์ต สามารถใช้ view attributeBox เพื่อกำหนดระบบพิกัดผู้ใช้ของคุณเอง นอกจากนี้ยังสามารถสร้างพื้นที่ผู้ใช้ใหม่ได้โดยใช้การแปลง (เช่น ระบบพิกัดปัจจุบัน) เมื่อคลิก Viewbox=”0 0 400 300″ ผืนผ้าใบที่มีขนาดที่เล็กกว่าจะถูกสร้างขึ้น วิธีที่ดีที่สุดในการเรียนรู้ช่องมองภาพคือการแสดงภาพในลักษณะเดียวกับที่ Google แผนที่ทำ ในกรณีนี้ หน่วยผู้ใช้ 200 หน่วยถูกแมปกับหน่วยวิวพอร์ต 800 หน่วย ในขณะที่ระบบพิกัดผู้ใช้ถูกแมปกับระบบพิกัดวิวพอร์ต
ด้วยเหตุนี้ เอฟเฟ็กต์การซูมเข้าที่คล้ายกับที่แสดงในภาพด้านบนจึงถูกสร้างขึ้น เมื่อใช้ viewBox=”100 100 200 150″ จะใช้เป็นการครอบตัดด้วย กราฟิกถูกครอบตัดและปรับขนาดเพื่อเติมเต็มพื้นที่วิวพอร์ตทั้งหมดด้วยสี แอตทริบิวต์ viewBox จะจับคู่สี่เหลี่ยมผืนผ้าในพื้นที่ผู้ใช้กับขอบเขตของพื้นที่เฉพาะ (มักเรียกว่าวิวพอร์ต) ในพื้นที่ผู้ใช้โดยอัตโนมัติ ลักษณะที่ครอบตัดของกราฟิกเป็นเพียงจำนวนเฟรมที่ปรับขนาดให้พอดีกับวิวพอร์ต ข้อมูลจำเพาะระบุการแปลงการแปล ซึ่งแปลงรูปภาพเป็นกราฟิก 100 หน่วย เช่นเดียวกับการแปลงการครอบตัดและมาตราส่วน ชั้นนี้มีวิวบ็อกซ์ที่มีความกว้างและความสูงที่มากกว่าความกว้างและความสูงของวิวพอร์ต
อัตราส่วนภาพที่แตกต่างกันจะได้รับการอธิบายในส่วนต่อไปนี้ ในระบบพิกัดผู้ใช้ ทุก 1 หน่วยแสดงถึงความกว้างของวิวพอร์ตและความกว้างของช่องมองภาพในแนวตั้ง หน่วย y ของผู้ใช้แต่ละคนถูกแมปกับ 0.66 บนวิวพอร์ต ViewBox = ผลลัพธ์ของการใช้งาน ตามที่ระบุไว้ก่อนหน้านี้ "0" หมายถึงศูนย์ในตัวอย่างของเรา นี่คือลักษณะการทำงานที่เราจะใช้ตลอดระยะเวลาของการสมัคร การควบคุมพฤติกรรมคืออะไร?
เนื่องจากแอตทริบิวต์ สามารถใช้กับองค์ประกอบใดก็ได้ (ดูส่วนต่อไปนี้สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิวพอร์ต) ขนาดของกล่องนกแก้วจะแสดงด้วยค่า 0 0 200 300 ในช่องมองภาพ จะเป็นเช่นนั้นหากเบราว์เซอร์สามารถขยายกราฟิกให้เต็มวิวพอร์ตทั้งหมดได้ หากคุณระบุว่าไม่ควรมองเห็น viewBox ทั้งหมดจากวิวพอร์ต ระบบจะใช้วิธี MeetOrSlice ค่านี้จะคล้ายกับค่าขนาดที่อยู่ในภาพปกและค่าขนาดที่อยู่ในภาพพื้นหลัง อัตราส่วนกว้างยาวของ viewBox จะลดลงหากไม่ตรงกับอัตราส่วนการแสดงผล
ค่าหนึ่งในเก้าค่า หรือไม่มีค่า ใช้เพื่อจัดตำแหน่งพารามิเตอร์ อัตราส่วนกว้างยาวของรูปภาพจะถูกรักษาไว้โดยการปรับขนาดให้เท่ากันโดยไม่มีค่าอื่นนอกจากศูนย์ ด้วยเหตุนี้ ในทั้งสองกรณี กราฟิกจะถูกปรับขนาดเพื่อจัดแนวแกนกลางของวิวพอร์ตเพื่อให้แกนกลางตรงกับแกนกลางของวิวพอร์ต ค่าเริ่มต้นสำหรับการจัดตำแหน่งคือ xMidYMid ซึ่งหมายความว่ากราฟิกได้รับการปรับขนาดเพื่อจัดแนวแกนกลาง ค่า min-x, max-x และ mid-y ระบุการจัดตำแหน่งของกล่องขอบเขตขององค์ประกอบด้วยวิวพอร์ต หากจำเป็น ให้ปรับขนาดเนื้อหากราฟิกขององค์ประกอบที่กำหนดตามสัดส่วน (โดยไม่ลดอัตราส่วนภาพ) กล่าวอีกนัยหนึ่ง viewBox ถูกยืดหรือหดให้พอดีกับวิวพอร์ตในลักษณะที่ไม่สนใจอัตราส่วนกว้างยาว
แอตทริบิวต์ preservRatioAspect ช่วยให้คุณระบุว่าจะปรับขนาด viewBox ให้เท่ากันหรือไม่ และจะจัดตำแหน่งภายในวิวพอร์ตอย่างไร เป็นเรื่องง่ายที่จะเห็นว่าเหตุใดการจัดตำแหน่งใน viewBox=0 0 200 300 จากก่อนหน้านี้จึงมีค่าการจัดตำแหน่งต่างกัน ด้วยเหตุนี้ ค่า viewBox ขนาด 200×300 ที่เรากำลังใช้อยู่นี้จะแตกต่างกันอย่างมาก ในการสาธิตเชิงโต้ตอบของฉัน ฉันได้สาธิตวิธีเปลี่ยนค่าของแอตทริบิวต์เหล่านี้และเห็นผลลัพธ์ ภาพด้านล่างแสดงผลกระทบของ viewBox = บนกล่องมุมมอง คุณสามารถค้นหา แกนจัดตำแหน่ง ด้วยพิกัด 100 0 200 300
การปรับขนาดวิวพอร์ตเป็น Svg
วิวพอร์ตมีตัวเลขสองตัว: min-x ซึ่งหมายถึงตำแหน่งซ้ายสุด และ min-y ซึ่งหมายถึงตำแหน่งบนสุด เป็นตัวเลขสองตัวสุดท้าย ความกว้างและความสูง กำหนดความกว้างและความสูงของวิวพอร์ต สามารถกำหนดพื้นที่ผู้ใช้ได้
Viewbox ใน Svg คืออะไร?
viewBox ใน SVG กำหนดระบบพิกัดที่องค์ประกอบกราฟิกถูกวาด อาจเปรียบได้กับหน้าต่างบน "ผืนผ้าใบ" ของภาพ SVG แอตทริบิวต์ viewBox มีประโยชน์มากหากคุณต้องการมีภาพ SVG ที่ตอบสนอง
SVG ของเราสามารถเติมคอนเทนเนอร์ที่ต้องการได้ตามที่แสดงด้านล่าง: เราสามารถเติมคอนเทนเนอร์ใดก็ได้ที่เราต้องการด้วย SVG ของเราโดยใช้เทคนิคนี้ เมื่อดูอย่างถูกต้อง viewBox บนรูปภาพนี้จะปรับขนาดตามขนาดของคอนเทนเนอร์ เมื่อเราดูรูปภาพใน viewBox เรายังสามารถซ่อนลักษณะของมันที่มีประโยชน์มากในแอนิเมชั่นได้อีกด้วย viewBox ช่วยให้เราสามารถครอบตัดรูปภาพของเราได้อย่างมีประสิทธิภาพ ในวิดีโอนี้ เราจะแสดงวิธีใช้เพื่อทำให้เมฆเคลื่อนไหวบนท้องฟ้า วิธีที่ง่ายที่สุดในการทำให้สิ่งนี้เคลื่อนไหวคือเปลี่ยนค่า min-x ของ viewBox PreserveRatioAspect ถูกตัดออกจากบทความนี้เนื่องจากอาจมากเกินไป

คุณทำรัง Svgs ได้ไหม
ได้ คุณสามารถซ้อน SVG ได้ ซึ่งหมายความว่าคุณสามารถใส่ SVG หนึ่งอันไว้ใน SVG อื่นได้ สิ่งนี้มีประโยชน์หากคุณต้องการนำกราฟิกบางอย่างกลับมาใช้ใหม่หรือหากคุณต้องการสร้างกราฟิกที่ซับซ้อนมากขึ้น
องค์ประกอบ Defs ใน Svg
องค์ประกอบ defs> ทำหน้าที่เป็นบัฟเฟอร์สำหรับวัตถุกราฟิกใด ๆ ที่จะอ้างอิงในเอกสารใน SVG ในภายหลัง อย่างไรก็ตาม ไม่มีการเรนเดอร์อ็อบเจ็กต์เหล่านี้โดยตรง แต่ต้องอ้างอิงด้วยองค์ประกอบ use>
คุณปรับขนาด Svgs ได้อย่างไร?
มีหลายวิธีในการปรับขนาด SVG วิธีหนึ่งคือเปลี่ยนแอตทริบิวต์ viewBox แอตทริบิวต์ viewBox กำหนดระบบพิกัดสำหรับเนื้อหาของ SVG โดยการเปลี่ยนแอตทริบิวต์ viewBox คุณสามารถเปลี่ยนขนาดของ SVG ได้ อีกวิธีในการปรับขนาด SVG คือการใช้แอตทริบิวต์การแปลง แอตทริบิวต์การแปลงช่วยให้คุณสามารถใช้การแปลงกับองค์ประกอบ คุณสามารถใช้แอตทริบิวต์การแปลงเพื่อปรับขนาด SVG
ขั้นตอนแรกคือการทำความเข้าใจวิธีเพิ่มขนาด กราฟิกแบบเวกเตอร์ (SVG) Amelia Bellamy-Royds แบ่งปันข้อมูลเชิงลึกที่น่าทึ่งเกี่ยวกับการปรับขนาด SVG สิ่งนี้ไม่ง่ายเหมือนการปรับขนาดกราฟิกแรสเตอร์ แต่ให้ความเป็นไปได้ที่น่าสนใจมากมาย อาจเป็นเรื่องยากสำหรับผู้ใช้ SVG รายใหม่ที่จะเข้าใจว่าโปรแกรมควรทำงานอย่างไรในลักษณะที่ต้องการ อัตราส่วนกว้างยาวของภาพเปอร์สเป็คทีฟถูกกำหนดเป็นอัตราส่วนของความกว้างต่อความสูง เป็นไปได้ที่จะบังคับให้เบราว์เซอร์วาดภาพแรสเตอร์ในขนาดที่แตกต่างจากความสูงและความกว้างที่แท้จริง แต่สิ่งนี้ส่งผลให้เกิดการบิดเบือน SVG แบบอินไลน์ถูกวาดตามขนาดของโค้ด โดยไม่คำนึงถึงขนาดแคนวาส
ViewBox เป็นองค์ประกอบสุดท้ายที่จะใช้ในการสร้างกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ViewBox เป็นแอตทริบิวต์องค์ประกอบในองค์ประกอบ ค่าประกอบด้วยตัวเลขสี่ตัวที่คั่นด้วยช่องว่างหรือเครื่องหมายจุลภาค: x, y, ความกว้าง และความสูง ระบบพิกัดสำหรับมุมซ้ายบนของวิวพอร์ตระบุโดยตัวดำเนินการ x และ y ในการกรอกความสูงที่จำเป็น ต้องปรับขนาดตัวเลขของ.psc และพิกัด เมื่อคุณสร้างรูปภาพขนาดใหญ่ ขนาดที่ไม่สอดคล้องกับอัตราส่วนกว้างยาวจะไม่ถูกยืดหรือบิดเบี้ยว คุณสามารถใช้คุณสมบัติ CSS ที่พอดีกับวัตถุใหม่เพื่อทำให้รูปภาพประเภทอื่นๆ เคลื่อนไหวได้เช่นกัน
นอกจากทำให้กราฟิกของคุณปรับขนาดได้เหมือนกับภาพแรสเตอร์แล้ว คุณยังสามารถรักษา AspectRatio=none ได้อีกด้วย ภาพแรสเตอร์มีอาร์เรย์ของสเกลที่สามารถตั้งค่าเพื่อให้ได้ความสูงหรือความกว้างเฉพาะ วิธีที่ดีที่สุดในการใช้ sva เพื่อทำเช่นนั้นคืออะไร? มีความท้าทายมากมาย ในกรณีนี้ การใช้การปรับขนาดรูปภาพอัตโนมัติกับรูปภาพใน andlt;img> เป็นจุดเริ่มต้นที่ดี แต่คุณจะต้องแฮ็คมันเล็กน้อยเพื่อให้มันใช้งานได้ หากต้องการตั้งค่าอัตราส่วนกว้างยาวขององค์ประกอบ ให้ใช้คุณสมบัติ CSS ที่หลากหลาย รวมถึงความสูงและระยะขอบ viewBox จะเปิดใช้งานในเบราว์เซอร์อื่นเสมอ อย่างไรก็ตาม ลักษณะการทำงานนี้ไม่ได้ระบุไว้ในข้อมูลจำเพาะ
หากคุณใช้เบราว์เซอร์ Firefox/Blink ล่าสุด รูปภาพของคุณจะดูดีภายใน viewBox หากคุณไม่ระบุทั้งความสูงและความกว้าง เบราว์เซอร์เหล่านี้จะแสดงขนาดเริ่มต้นตามปกติ สำหรับ SVG แบบอินไลน์ รวมถึงองค์ประกอบที่ถูกแทนที่ เช่น <object> และองค์ประกอบอื่นๆ การใช้องค์ประกอบคอนเทนเนอร์เป็นวิธีที่ง่ายที่สุด ในกราฟิกแบบอินไลน์ ความสูงอย่างเป็นทางการจะเป็นศูนย์ (อย่างน้อย ในกรณีนี้คือศูนย์) ค่า conserveRatioAspect จะลดกราฟิกลงเหลืออะไร กล่าวอีกนัยหนึ่งคือคุณต้องการให้กราฟิกของคุณยืดออกจนครอบคลุมความกว้างทั้งหมดที่คุณระบุ จากนั้นขยายออกไปยังพื้นที่เติมด้วยอัตราส่วนภาพที่เหมาะสม แอตทริบิวต์ ViewBox และ reservedRatioAspect สามารถปรับเปลี่ยนได้อย่างมาก องค์ประกอบที่ซ้อนกันซึ่งสามารถมีแอตทริบิวต์มาตราส่วนของตัวเอง สามารถใช้เพื่อกำหนดส่วนต่างๆ ของมาตราส่วนกราฟิกของคุณให้กับองค์ประกอบเดียวกันได้ หากคุณใช้วิธีนี้ คุณสามารถยืดกราฟิกส่วนหัวให้ครอบคลุมการแสดงผลแบบไวด์สกรีนได้โดยไม่รู้สึกอึดอัดหรือเกะกะ
Svg เป็นพิกัด
ไฟล์ SVG เป็นไฟล์กราฟิกที่ใช้รูปแบบกราฟิกเวกเตอร์สองมิติที่สร้างโดย World Wide Web Consortium (W3C) ไฟล์ SVG เป็นไฟล์ ข้อความที่มีชุดแท็ก XML ที่อธิบายรูปภาพ แท็ก XML สามารถอ่านได้โดยโปรแกรมแก้ไขข้อความและเว็บเบราว์เซอร์ ข้อดีของการใช้ไฟล์ SVG คือสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ
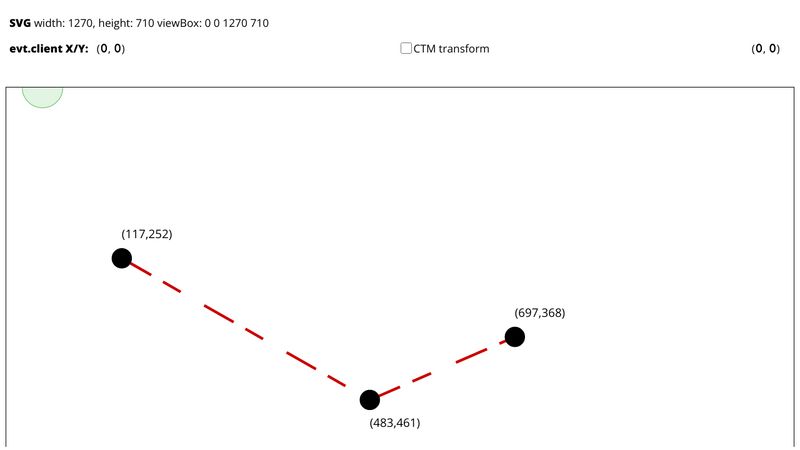
คุณสามารถใช้ SVG สำหรับฟังก์ชันต่างๆ จนกว่าคุณจะสามารถผสมการโต้ตอบระหว่าง DOM และเวกเตอร์ได้ ในลักษณะเดียวกับที่องค์ประกอบอื่นๆ ได้รับการทำให้เป็นอนุกรมใน DOM คุณสามารถจัดการ HTML ที่แทรก SVG ได้ หากวางองค์ประกอบ DOM ขององค์ประกอบไว้ด้านบนขององค์ประกอบ อาจจำเป็นต้องซ้อนองค์ประกอบ DOM คุณสามารถกำหนดตำแหน่งที่แน่นอนของหน้าได้โดยการลาก window.scrollX ไปทางซ้ายและหน้าต่าง ที่ด้านบนของหน้า ให้เลื่อน Y ไปที่ด้านบนสุด อ็อบเจ็กต์ตัวจัดการเหตุการณ์จัดเตรียมพิกัดพิกเซล DOM.clientX และ.clientY แต่สิ่งเหล่านี้ต้องแปลเป็น SVG เป็นที่น่าสังเกตว่าเครือข่ายแบบเวกเตอร์มีกลไกการแยกตัวประกอบเมทริกซ์ของตนเองสำหรับการแปลพิกัด
สามารถใช้เมธอด getScreenCTM() เพื่อใช้กับองค์ประกอบใดก็ได้เช่นเดียวกับ SVG กระบวนการเกี่ยวข้องกับการแปล ปรับขนาด หมุน และ/หรือบิดเบือนพิกัดผลลัพธ์ เป็นผลให้พิกัดของเลเยอร์ต่อไปนี้มีค่าเป็น 1 ใน 4 ของเลเยอร์ก่อนหน้า เนื่องจากมีขนาดใหญ่กว่า หน่วย SVG มาตรฐาน ถึงสี่เท่า
ฉันจะกำหนดเส้นทางใน Svg ได้อย่างไร
เมื่อเส้นทางอยู่กึ่งกลาง แอตทริบิวต์ svg viewBox สามารถเปลี่ยนแปลงได้ ในกรณีนี้ คุณไม่จำเป็นต้องแปลงพาธ svg ใดๆ เป็นคุณสมบัติ y-offset เหมือนกับคำตอบของ Paul ที่มีต่อ viewBox=0 15.674 144 144 ในตัวอย่างของคุณ
Svg วิวพอร์ตคืออะไร?
วิวพอร์ตเป็นที่ที่ภาพ SVG ปรากฏในโปรแกรมแสดง ในทางทฤษฎีแล้ว คุณสามารถสร้างภาพ SVG ที่มีความกว้างหรือสูงเท่าที่คุณต้องการ แต่อาจมองเห็นได้เพียงส่วนเดียวของภาพในแต่ละครั้ง วิวพอร์ตเป็นพื้นที่ที่น่าสนใจที่มองเห็นได้ ขนาดวิวพอร์ตสามารถกำหนดได้โดยใช้แอตทริบิวต์ความกว้างและความสูงขององค์ประกอบ
