Neve FSE: ทดสอบธีม WordPress แบบบล็อกนี้
เผยแพร่แล้ว: 2023-11-08บล็อกในส่วนหัวของหน้าของคุณ อีกอันในส่วนท้ายของคุณ และเนื่องจากมันเป็นไปได้ นี่คือเมนูการนำทางที่สวยงามซึ่งออกแบบมาให้มีบล็อกทั้งหมด
ใช่ คุณสามารถสร้างทุกส่วนของเว็บไซต์ WordPress ตั้งแต่ A ถึง Z โดยใช้บล็อก Gutenberg ได้

แต่มีข้อกำหนดเบื้องต้นอย่างน้อยหนึ่งข้อ คุณต้องใช้ธีมแบบบล็อก
ในไดเรกทอรี WordPress อย่างเป็นทางการ หนึ่งในความนิยมมากที่สุดเรียกว่า Neve FSE . ในตอนท้ายของบทความนี้ คุณจะสามารถติดตั้ง ตั้งค่า และปรับแต่งตามความต้องการของคุณได้
คุณจะรู้ด้วยว่าธีมนี้เหมาะกับคุณหรือไม่ (ธีมประเภทนี้ไม่เหมาะสำหรับทุกคน) และดูว่าคุณสามารถใช้กับโครงการในอนาคตได้หรือไม่
ภาพรวม
- นีฟ FSE คืออะไร?
- ธีม Neve FSE มีหน้าตาเป็นอย่างไร
- วิธีการติดตั้ง Neve FSE.mq4
- อินเทอร์เฟซของธีมมีลักษณะอย่างไร?
- มีตัวเลือกใดบ้างในการปรับแต่งรูปลักษณ์ของธีม Neve FSE
- วิธีแก้ไขส่วนหัวและส่วนท้าย
- วิธีสร้างเค้าโครงแบบกำหนดเอง
- ประสิทธิภาพ, SEO, การตอบสนอง: พิจารณา 3 ประเด็นหลักให้ละเอียดยิ่งขึ้น
- ราคาและการสนับสนุนผู้ใช้
- ทางเลือกอื่นของ Neve FSE คืออะไร?
- การทบทวน Neve FSE ครั้งสุดท้ายของเรา
นีฟ FSE คืออะไร?
ภาพรวม
Neve FSE เป็นธีม WordPress แบบบล็อก ฟรีที่เข้ากันได้กับ WordPress Site Editor
มีเทมเพลต เค้าโครง และรูปแบบบล็อกที่พร้อมใช้งานสำหรับ การออกแบบเว็บไซต์ประเภทต่างๆ เช่น ตู้โชว์ บล็อก ร้านค้าอีคอมเมิร์ซ พอร์ตโฟลิโอ ฯลฯ
Neve FSE เปิดตัวในเดือนมิถุนายน 2023 สร้างขึ้นโดยใช้บล็อก Gutenberg รวมถึงบล็อกพิเศษจากปลั๊กอิน Otter Blocks ส่วนหลังให้บริการโดย Themeisle ซึ่งเป็นบริษัทที่อยู่เบื้องหลัง Neve FSE
FSE คืออะไร?
เมื่อคุณอ่านสองสามบรรทัดแรก คุณอาจสงสัยว่าตัวย่อ FSE ย่อมาจากอะไร ต่อไปนี้เป็นคำอธิบายบางส่วนที่จะช่วยให้คุณเข้าใจ
FSE ย่อมาจาก Full Site Editing เป็นโปรเจ็กต์ที่เปิดตัวพร้อมกับ WordPress 5.9 ในเดือนมกราคม 2022
FSE ช่วยให้คุณสร้างและแก้ไขโครงสร้างทั้งหมดของไซต์ (รวมถึงส่วนหัว ส่วนท้าย เมนู และเทมเพลตหน้า ไม่ใช่แค่เนื้อหา) โดยใช้บล็อกของตัวแก้ไขเนื้อหา (Gutenberg)
สิ่งนี้ทำให้ตัวแก้ไขเนื้อหา WordPress ใกล้ชิดกับวิธีการทำงานของตัวสร้างเพจมากขึ้น
ด้วยเหตุผลในการแปลและเพื่อให้คำอธิบายที่เรียบง่ายและชัดเจนยิ่งขึ้น การแก้ไขเว็บไซต์แบบเต็มจึงได้เปลี่ยนชื่อเป็น Site Editor ในเดือนพฤศจิกายน 2022
อย่างไรก็ตาม ผู้ใช้จำนวนมากยังคงเรียก Site Editor ว่า Full Site Editing (FSE) นั่นอาจเป็นเหตุผลว่าทำไม Neve จึงเพิ่มตัวย่อนี้ในชื่อธีม
นั่นชัดเจนสำหรับคุณหรือเปล่า? เพื่อสรุปประเด็นนี้ ขอชี้แจงทางเทคนิคเล็กๆ น้อยๆ แต่สำคัญ:
เพื่อให้ทำงานได้ Site Editor ต้องใช้ WordPress เวอร์ชันที่มากกว่าหรือเท่ากับ 5.9
นั่นหมายความว่าคุณต้องใช้เวอร์ชัน 5.9 ขึ้นไปเพื่อเปิดใช้งานธีมแบบบล็อก... เช่น Neve FSE นี่เป็นกรณีของธีม WordPress เนทีฟล่าสุด เช่น Twenty Twenty-Three เป็นต้น
ธีม Neve FSE และ Neve แตกต่างกันอย่างไร
เนเน่ เนเน่ ชื่อนั้นฟังดูคุ้นเคย และมีเหตุผลที่ดี! Themeisle เสนอธีมยอดนิยมเป็นพิเศษแล้ว (การติดตั้งที่ใช้งาน มากกว่า 300,000 รายการ ) ที่เรียกว่า Neve
แต่ระวังมันไม่เหมือนกับ Neve FSE คำอธิบายในไดเร็กทอรีธีมอย่างเป็นทางการระบุว่า: “Neve FSE เป็นธีมน้องสาวรุ่นทดลองของ Neve”
แม้ว่าวิสัยทัศน์โดยรวมจะคล้ายกัน (ทั้งคู่มีโค้ดน้ำหนักเบาและปรับประสิทธิภาพให้เหมาะสม) แต่สถาปัตยกรรมและแนวทางของทั้งสองธีมนั้นไม่เหมือนกัน และไม่ได้กำหนดเป้าหมายผู้ใช้หมวดหมู่เดียวกัน:
- Neve เป็นธีม "คลาสสิก" กล่าวคือ ไม่ใช่แบบบล็อก คุณใช้เครื่องมือปรับแต่งเพื่อกำหนดค่าและธีมมีความโดดเด่นเหนือสิ่งอื่นใดโดยเป็นมิตรกับผู้สร้างเพจ ตัวอย่างเช่น มีเทมเพลตที่พร้อมใช้งานหลายเทมเพลตที่เข้ากันได้กับเครื่องมือสร้างเพจ Elementor (ลิงก์พันธมิตร)
- ด้วย Neve FSE Themeisle กล่าวว่าคุณสามารถ "ควบคุมการออกแบบและปรับแต่งเว็บไซต์ของคุณได้มากขึ้น" ขึ้นอยู่กับบล็อก ธีมนี้สามารถปรับแต่งได้ด้วย WordPress Site Editor เท่านั้น และมีเป้าหมายเหนือสิ่งอื่นใดคือผู้ที่เชี่ยวชาญเครื่องมือนี้อย่างละเอียดถี่ถ้วน
หากคุณใช้ Neve อยู่แล้วและต้องการเปลี่ยนไปใช้ Neve FSE มีความเข้ากันได้บางอย่าง Themeisle ระบุว่า “Neve FSE จะพยายามใช้สีสากลที่กำหนดไว้ล่วงหน้าใน Neve ตัวเลือกการพิมพ์บางส่วน และการตั้งค่าปุ่ม”
ท้ายที่สุด เป็นที่น่าสังเกตว่า Themeisle ไม่ใช่คนแปลกหน้าสำหรับธีมที่เข้ากันได้กับ Site Editor นอกจากนี้ยังมีธีมต่างๆ ดังต่อไปนี้:
- Raft : มีการติดตั้งที่ใช้งานอยู่ มากกว่า 10,000 ครั้ง
- Fork : การติดตั้งที่ใช้งานอยู่ 3K+
- ริมฝั่งแม่น้ำ : การติดตั้งที่ใช้งานอยู่ 4K+
- Jaxon : การติดตั้งที่ใช้งาน อยู่ 4K+
ธีม Neve FSE มีหน้าตาเป็นอย่างไร
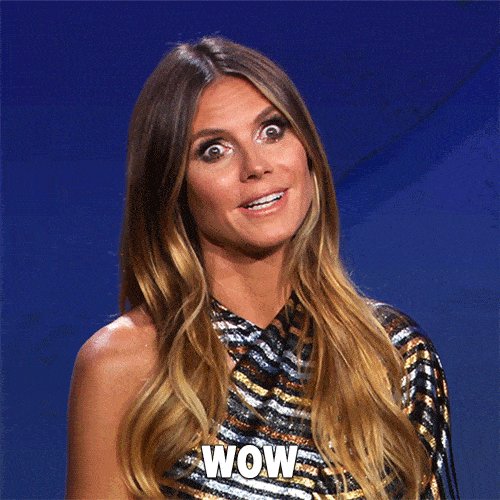
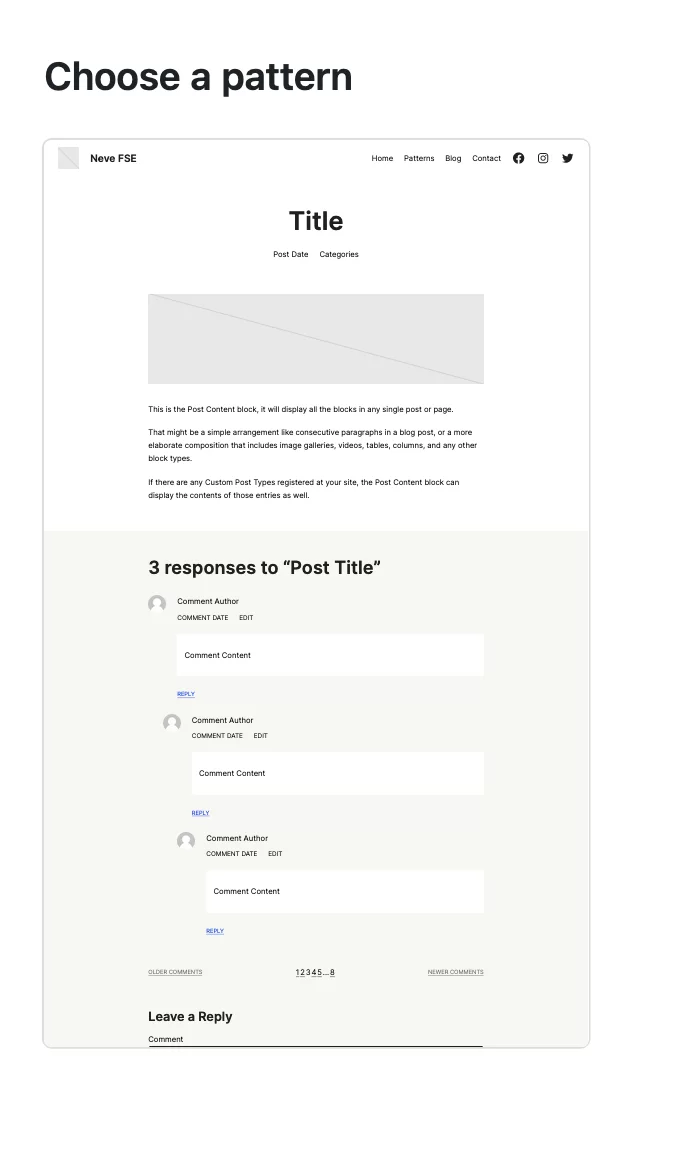
จากการนำเสนอสาธิตธีม Neve FSE เราสามารถเน้นคุณสมบัติหลักหลายประการได้:
- มีรูปลักษณ์ทันสมัยและเรียบง่าย
- จานสีอ่อน สีฟ้า สีเทา และสีขาว
- ส่วนหัวประกอบด้วยโลโก้ทางด้านซ้าย และไอคอนเปลี่ยนเส้นทางไปยังโซเชียลเน็ตเวิร์ก (Facebook, Instagram ฯลฯ) ทางด้านขวา
- บล็อกเนื้อหาสี่เหลี่ยมและสี่เหลี่ยม
- พื้นที่ว่าง เพื่อให้คุณมีพื้นที่หายใจและเน้นความรู้สึกโปร่งสบาย
- การใช้ตัวอักษร “Inter” แซนเซอริฟ และปรับให้เข้ากับการอ่านบนหน้าจอ

มีการสาธิตเพื่อให้คุณเห็นภาพธีมเสร็จสิ้น แต่แน่นอนว่าคุณสามารถ ปรับเปลี่ยนลักษณะพื้นฐานของ ธีมได้ (สี ตัวพิมพ์ ประเภทบล็อก ฯลฯ) โดยการปรับเปลี่ยนธีม
ก่อนที่จะแสดงให้คุณเห็นว่าเรามาเริ่มด้วยพื้นฐานกันก่อน: การติดตั้งธีมและทำความรู้จักกับอินเทอร์เฟซของมัน
วิธีการติดตั้ง Neve FSE.mq4
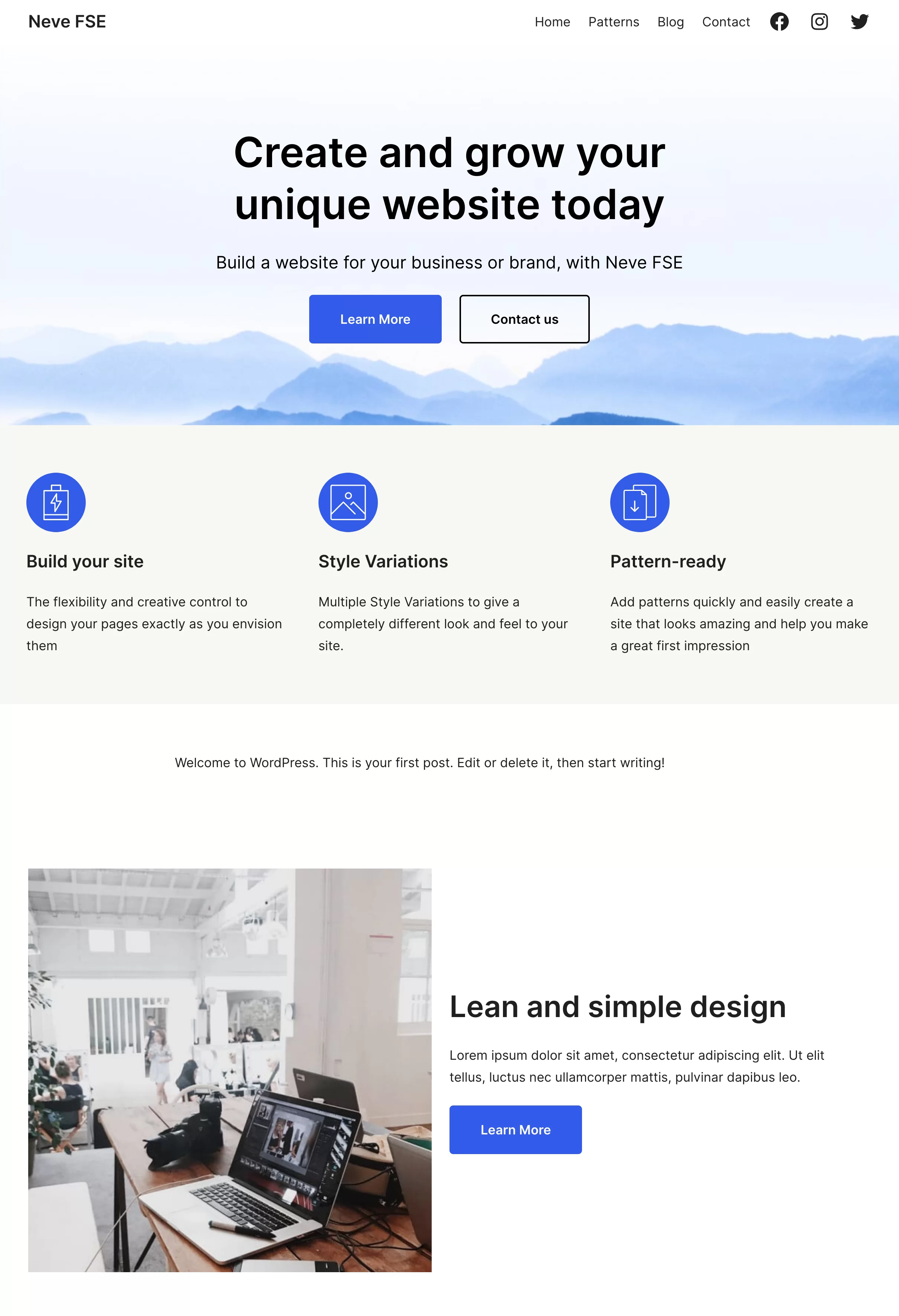
จาก back office ของคุณ ไปที่ ลักษณะที่ปรากฏ > ธีม
คลิกที่ปุ่ม "เพิ่มใหม่" ที่ด้านบนของหน้า ในแถบค้นหา ให้พิมพ์ “neve fse”:

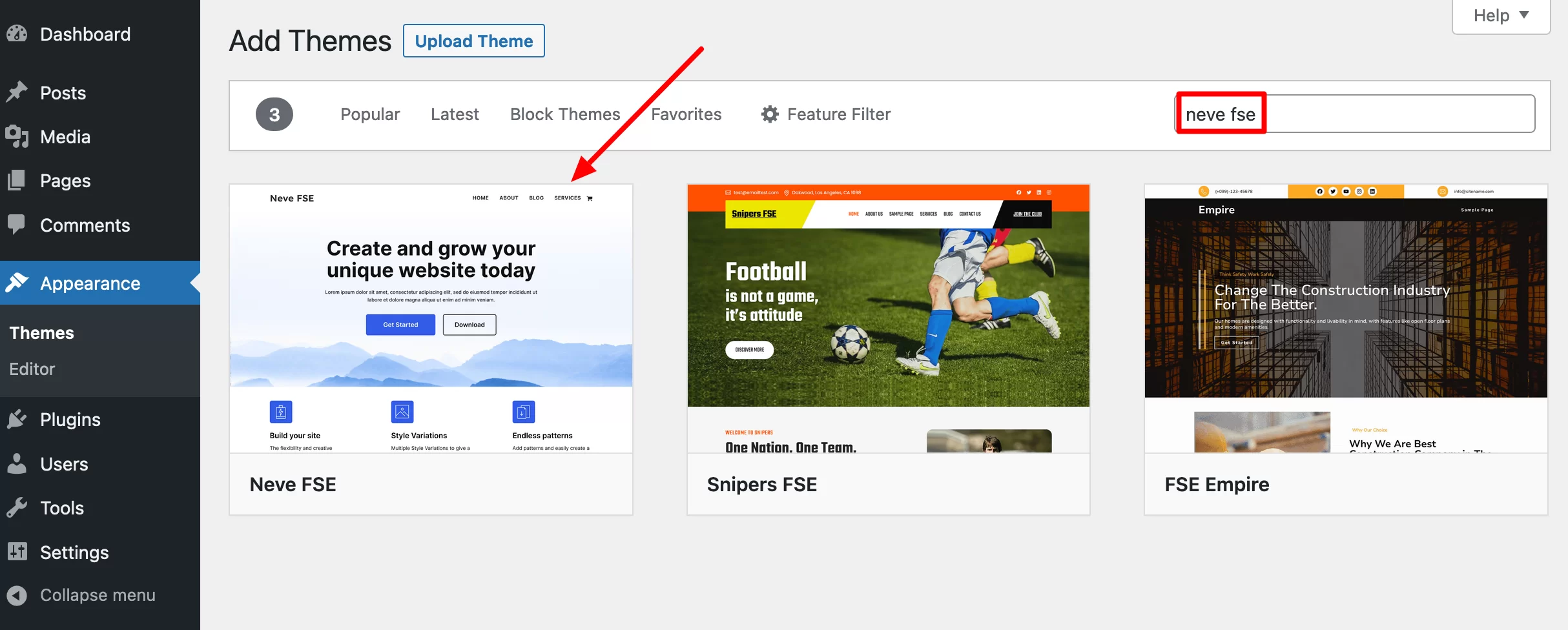
ติดตั้งและเปิดใช้งานธีม เมื่อดำเนินการเสร็จแล้ว Themeisle ยังแนะนำให้คุณเปิดใช้งานปลั๊กอิน Otter Blocks ในตัว เพื่อรับประโยชน์จากบล็อกเพิ่มเติม
เพื่อวัตถุประสงค์ของการทดสอบนี้ ฉันเลือกที่จะเปิดใช้งาน:

วิธีการติดตั้งอื่นที่เป็นไปได้: คุณสามารถดาวน์โหลดไฟล์ zip ของธีมได้โดยคลิกที่ปุ่ม "ดาวน์โหลด" บนเว็บไซต์ อย่างเป็น ทางการ ของ Neve FSE จากนั้นอัปโหลดไปยังอินเทอร์เฟซการดูแลระบบของคุณและเปิดใช้งาน
อินเทอร์เฟซของธีมมีลักษณะอย่างไร?
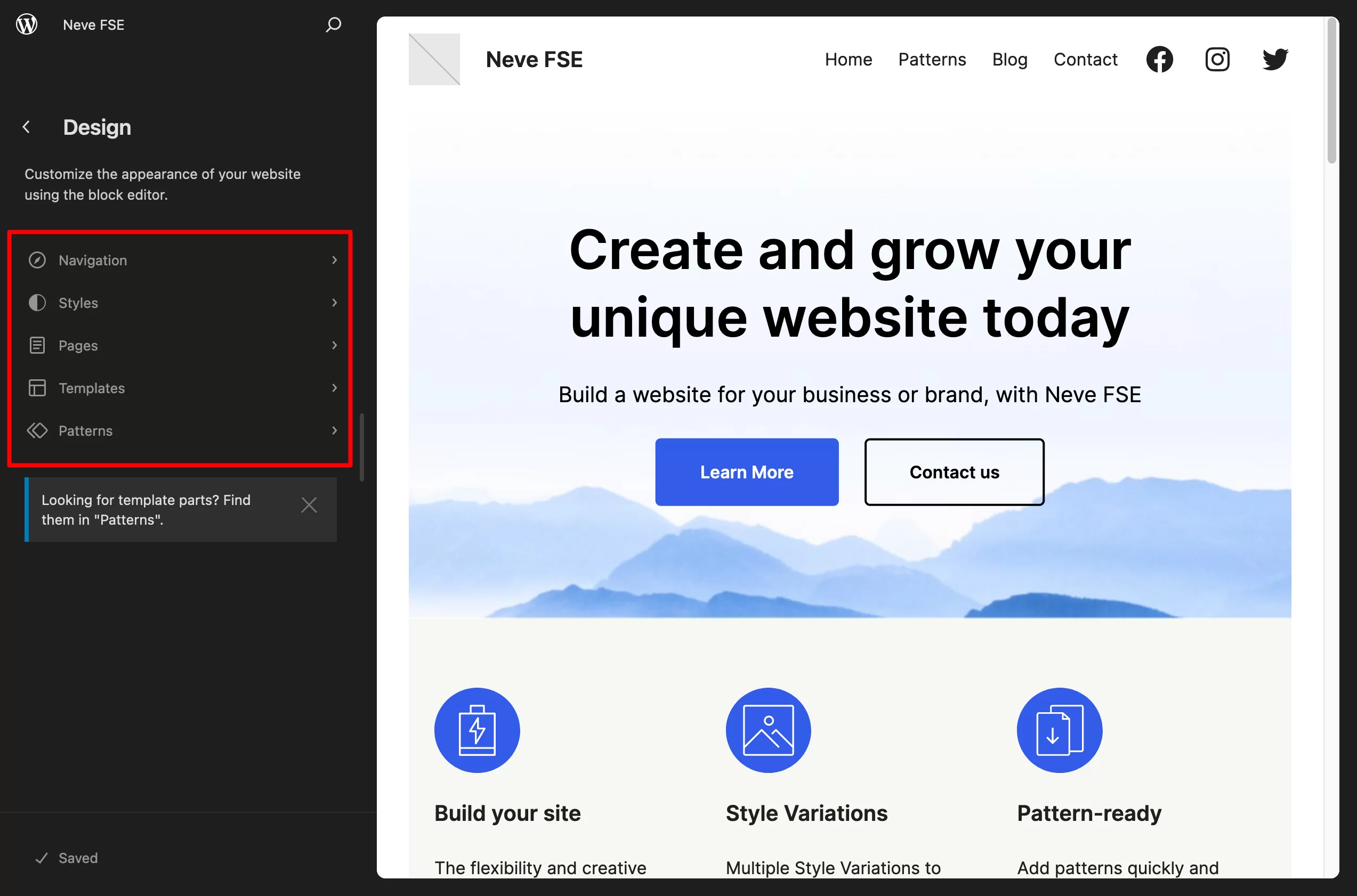
สำหรับภาพรวมของตัวเลือกและเมนูของธีม ให้คลิกที่ ลักษณะที่ปรากฏ > ตัวแก้ไข
คุณจะเห็นว่าคุณสามารถปรับแต่งได้ 5 ด้าน (คล้ายกับทุกธีมแบบบล็อก):
- การนำทาง
- ลักษณะธีม (สีสากล)
- หน้า
- เทมเพลต
- รูปแบบ (ส่วนเทมเพลต)

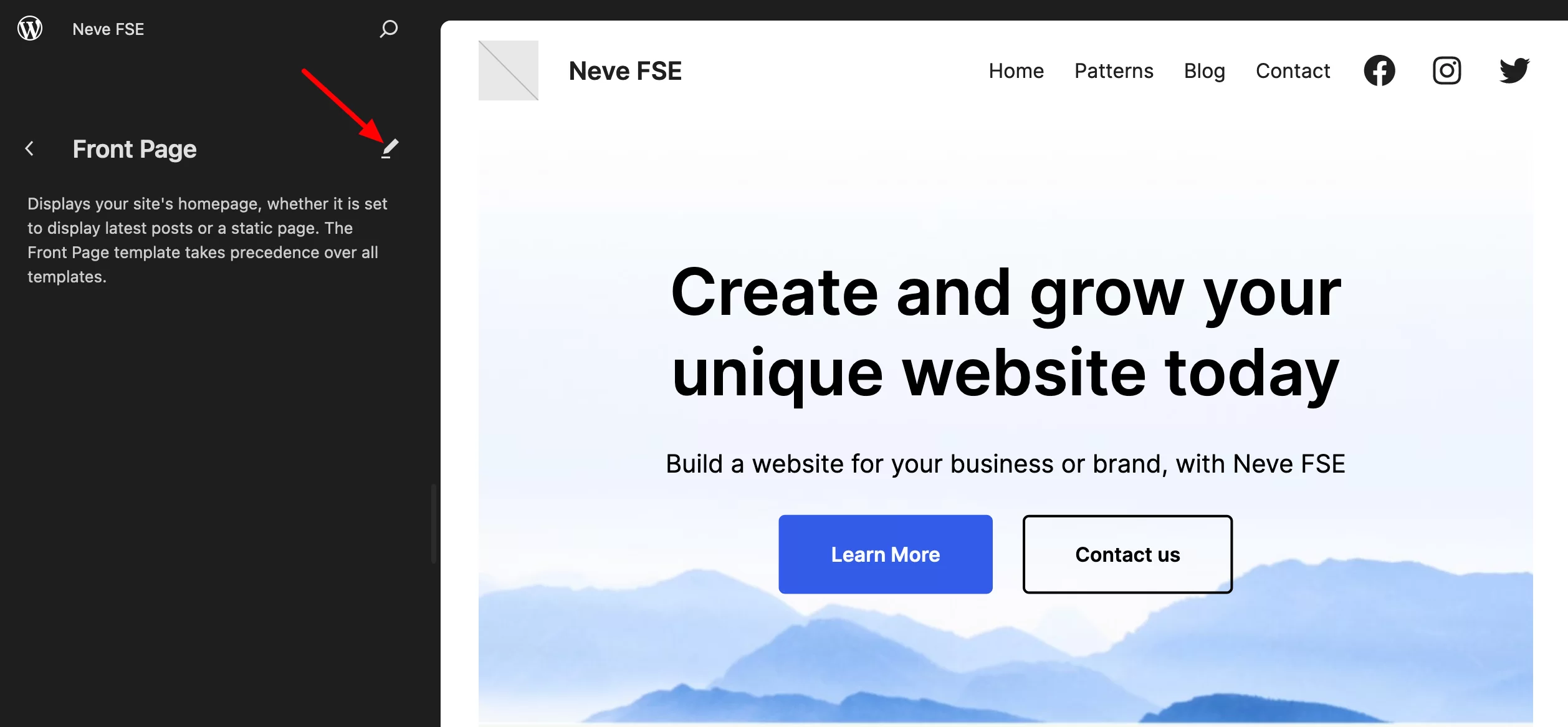
หากคุณต้องการแก้ไขเทมเพลตหน้าแรกของคุณ ให้เลือกจากเมนู "เทมเพลต" จากนั้นคลิกที่ไอคอนปากกาขนาดเล็ก:

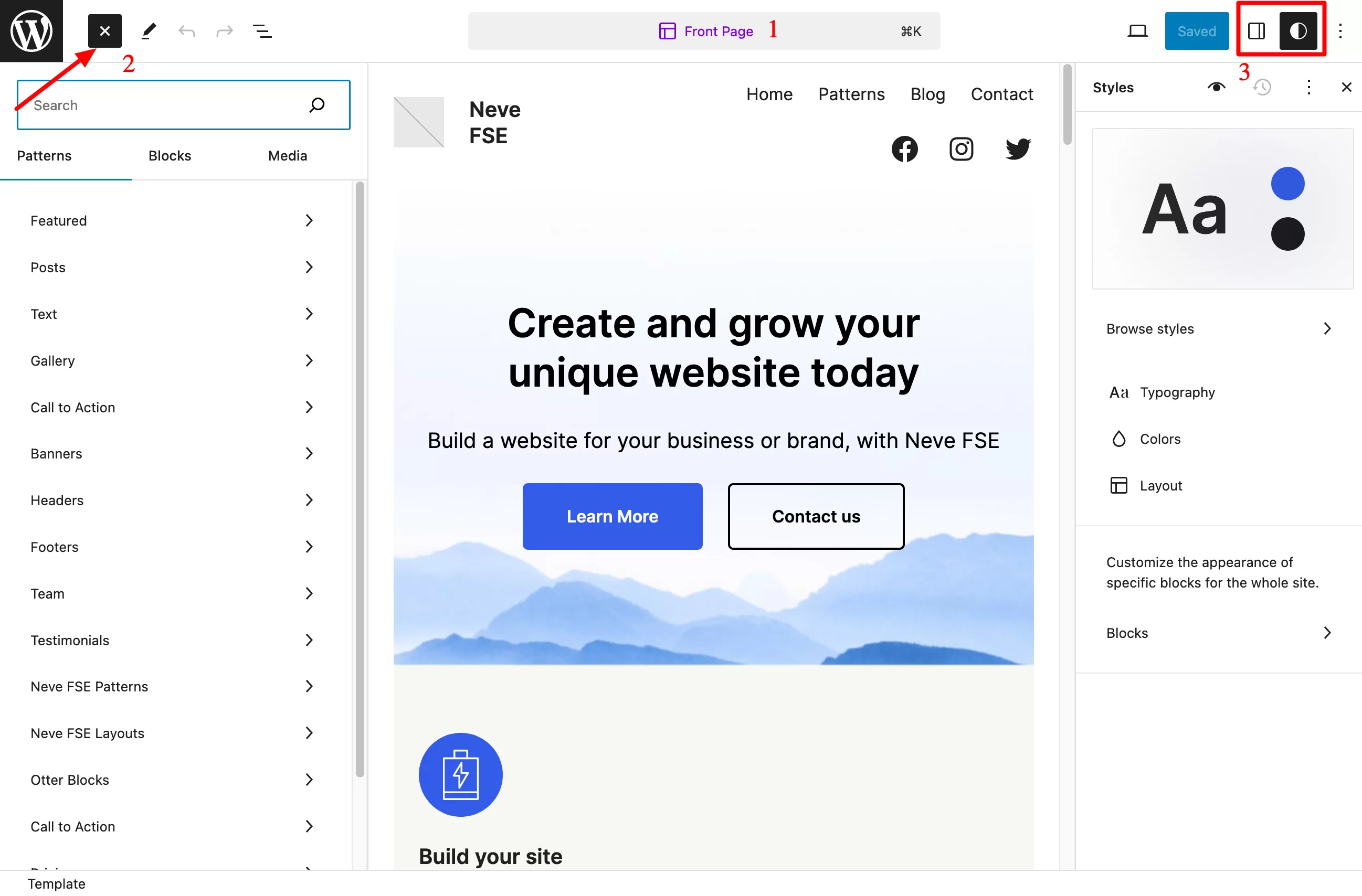
จากนั้นคุณจะถูกเปลี่ยนเส้นทางไปยังเครื่องมือแก้ไขไซต์ซึ่งมีอินเทอร์เฟซเหมือนกับของเครื่องมือแก้ไขเนื้อหา ซึ่งคุณอาจใช้ในการออกแบบโพสต์และเพจบางส่วนของคุณ
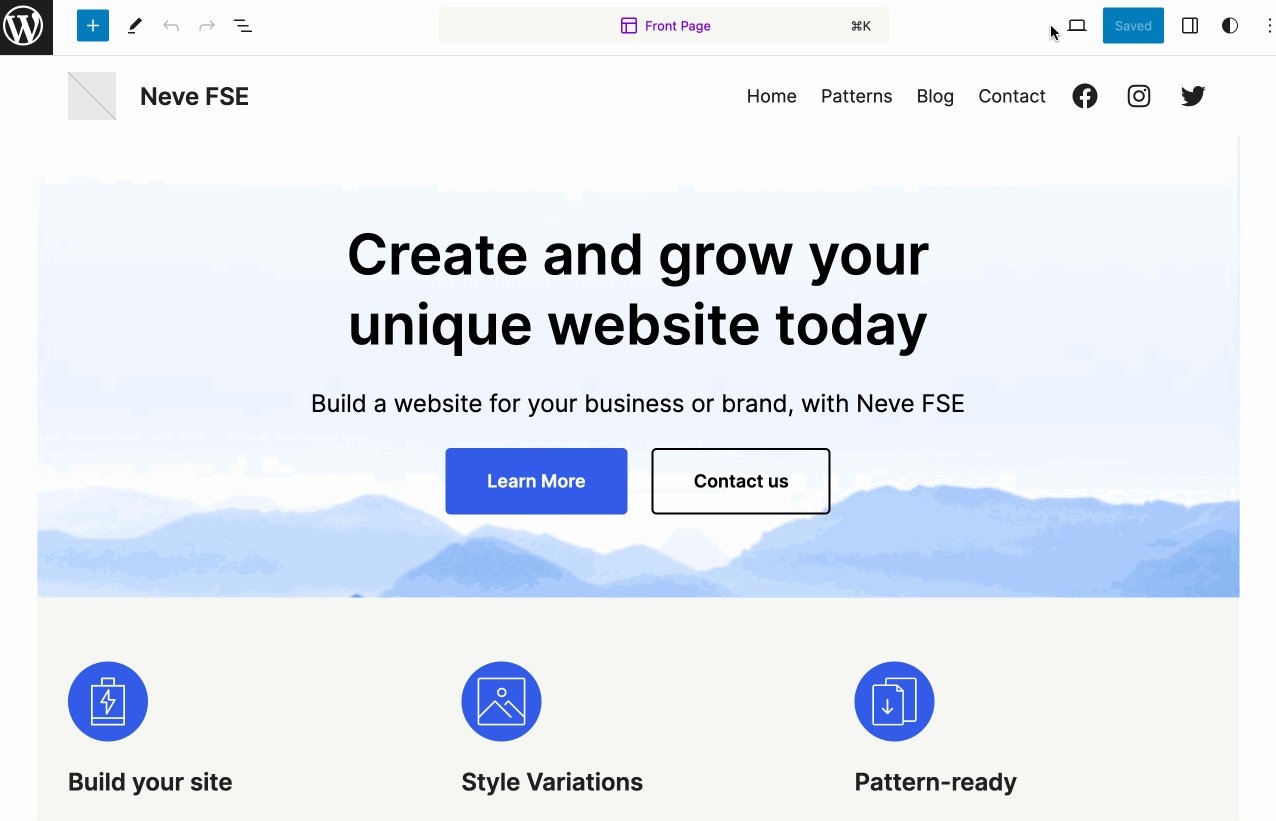
ต่อไปนี้คือสิ่งที่คุณสามารถดูและดำเนินการได้:
- เทมเพลตเพจที่ คุณกำลังแก้ไขจะแสดงที่ด้านบนของอินเทอร์เฟซ (รูปที่ 1)
- เพิ่มรูปแบบ บล็อก และสื่ออื่นๆ จากตัวแทรกบล็อก (2) คลิกหรือลากไปยังบริเวณที่คุณต้องการบนเพจของคุณ
- ปรับเปลี่ยนสไตล์ส่วนกลาง (ตัวพิมพ์ สี) ที่ใช้ได้กับทั้งเว็บไซต์ของคุณในคราวเดียว รวมถึงรูปลักษณ์ที่ปรากฏของแต่ละบล็อก (3)

มากสำหรับการดื่มด่ำกับธีม Neve FSE เป็นครั้งแรก ในส่วนถัดไป ฉันจะแสดง ตัวเลือกสำหรับการปรับเปลี่ยนรูปลักษณ์ของธีม
มีตัวเลือกใดบ้างในการปรับแต่งรูปลักษณ์ของธีม Neve FSE
เทมเพลตหน้า
ประการแรก คุณสามารถสร้างหรือแก้ไขเทมเพลตเพจที่มีอยู่เพื่อใช้ทั่วทั้งไซต์ของคุณได้
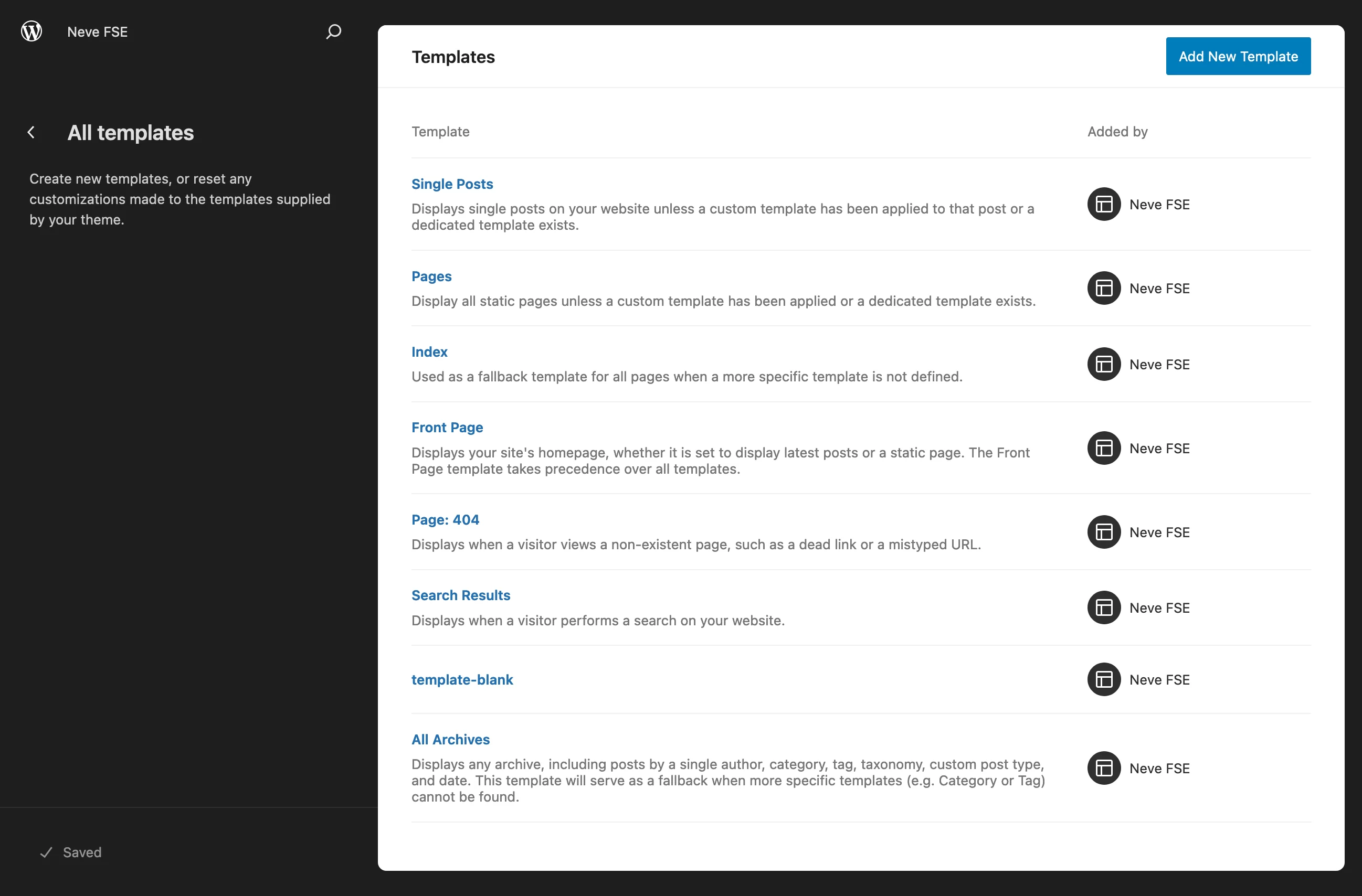
ตามค่าเริ่มต้น Neve FSE เสนอเทมเพลตเพจต่อไปนี้ ซึ่งสามารถเข้าถึงได้ใน การออกแบบ > เทมเพลต > จัดการเทมเพลตทั้งหมด :
- Single Post : หน้าที่ควบคุมการแสดงโพสต์แต่ละบล็อก
- หน้า : สำหรับเทมเพลตหน้ามาตรฐาน เช่น หน้าติดต่อหรือเกี่ยวกับ
- ดัชนี : เทมเพลตนี้สามารถใช้แทนหน้าแรกของคุณได้ หากคุณไม่ได้ตั้งค่าให้เป็นหน้าแรกเริ่มต้นของไซต์ของคุณ
- หน้าแรก
- หน้า: 404
- ผลการค้นหา
- Template-blank : แสดงบล็อกทั้งหมดในสิ่งพิมพ์หรือหน้าเดียว
- คลังเก็บทั้งหมด : สำหรับหน้าเก็บถาวรของคุณ เช่น หมวดหมู่ แท็ก ฯลฯ

หากต้องการแก้ไขเทมเพลตที่คุณเลือก ให้คลิกเทมเพลตที่คุณสนใจ และหากคุณต้องการเริ่มต้นใหม่ทั้งหมด ให้สร้างเทมเพลตของคุณเองโดยคลิกที่ปุ่มสีน้ำเงิน “เพิ่มเทมเพลตใหม่”
รูปแบบและเค้าโครง
เทมเพลต Neve FSE
เทมเพลตช่วยให้คุณสร้างโครงสร้างโดยรวมสำหรับหน้าโครงสร้างของไซต์ของคุณได้
ด้วยรูปแบบ คุณสามารถเพิ่มองค์ประกอบเฉพาะที่ประกอบด้วยหลายบล็อกลงในแต่ละเทมเพลตได้
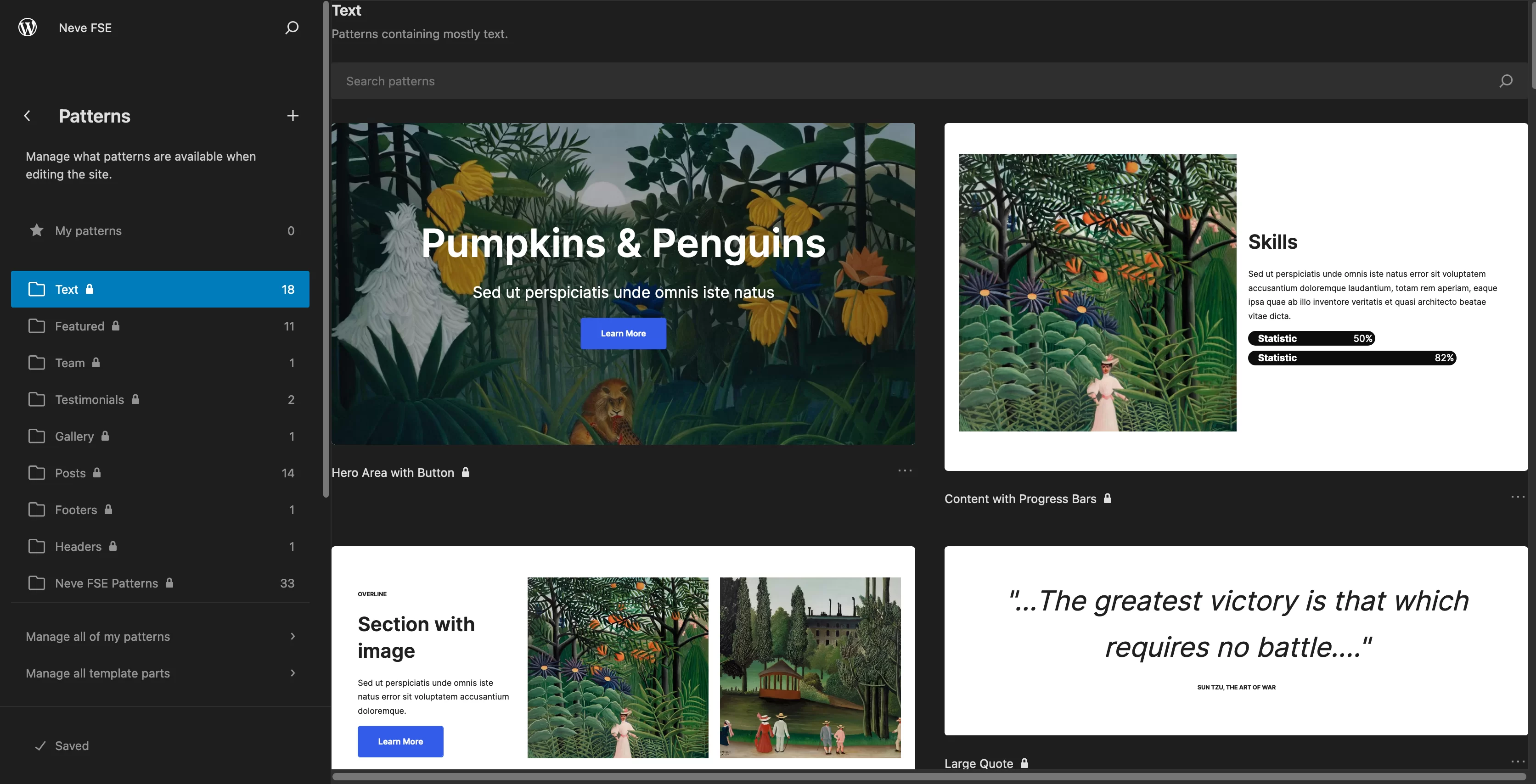
ใน การออกแบบ > รูปแบบ คุณจะพบหมวดหมู่ที่พร้อมใช้งานหลายประเภทในพื้นที่ต่อไปนี้: ข้อความ รายการเด่น ทีม ข้อความรับรอง แกลเลอรี และโพสต์

แต่ยังรวมถึงเทมเพลตส่วนหัว (4) และส่วนท้าย (5):

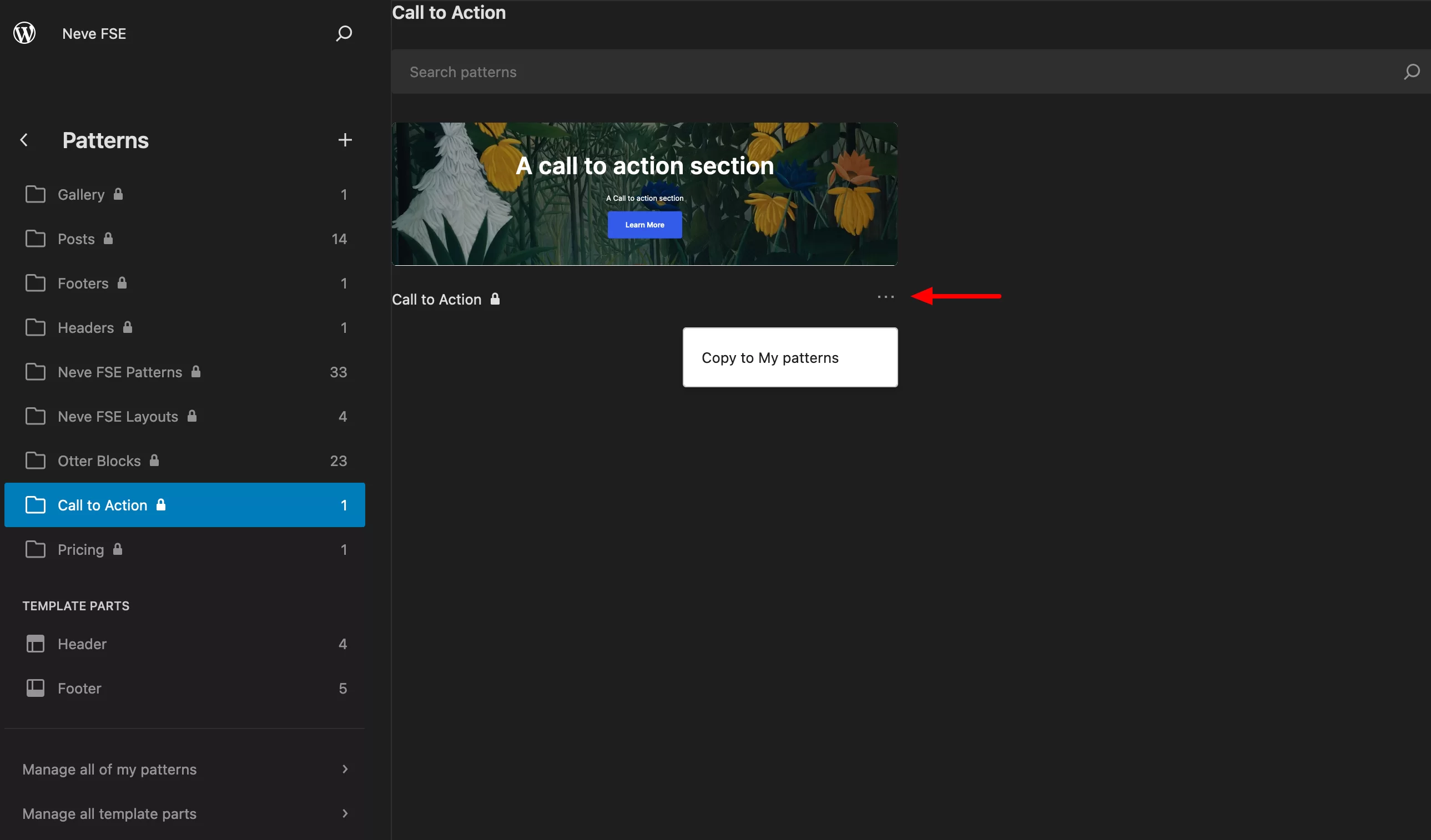
หากคุณใช้รูปแบบใดรูปแบบหนึ่งบ่อยๆ คุณสามารถเพิ่มรูปแบบดังกล่าวลงในโฟลเดอร์ "รูปแบบของฉัน" ได้โดยคลิกที่จุดเล็กๆ สามจุด และเลือก "คัดลอกไปยังรูปแบบของฉัน" จากนั้นคุณจะสามารถค้นหามันได้ง่ายขึ้นในอินเทอร์เฟซตัวแก้ไขไซต์

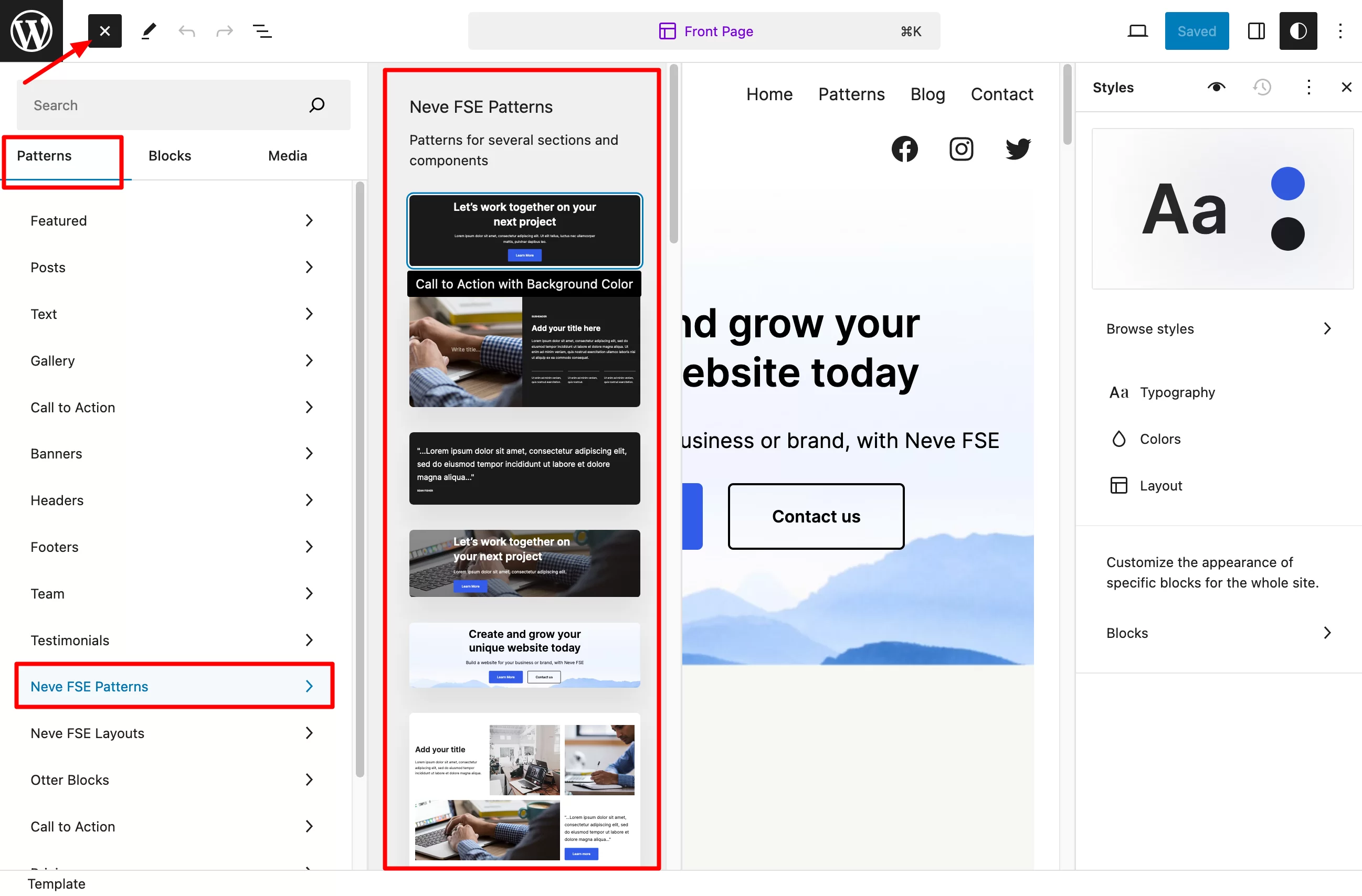
แน่นอนว่ารูปแบบเหล่านี้มีอยู่ในอินเทอร์เฟซของ Site Editor ในตัวแทรกบล็อก (ในเมนู รูปแบบ > รูปแบบ Neve FSE )
คุณสามารถใช้สิ่งเหล่านี้กับเทมเพลต เพจ และโพสต์ที่คุณเลือก:

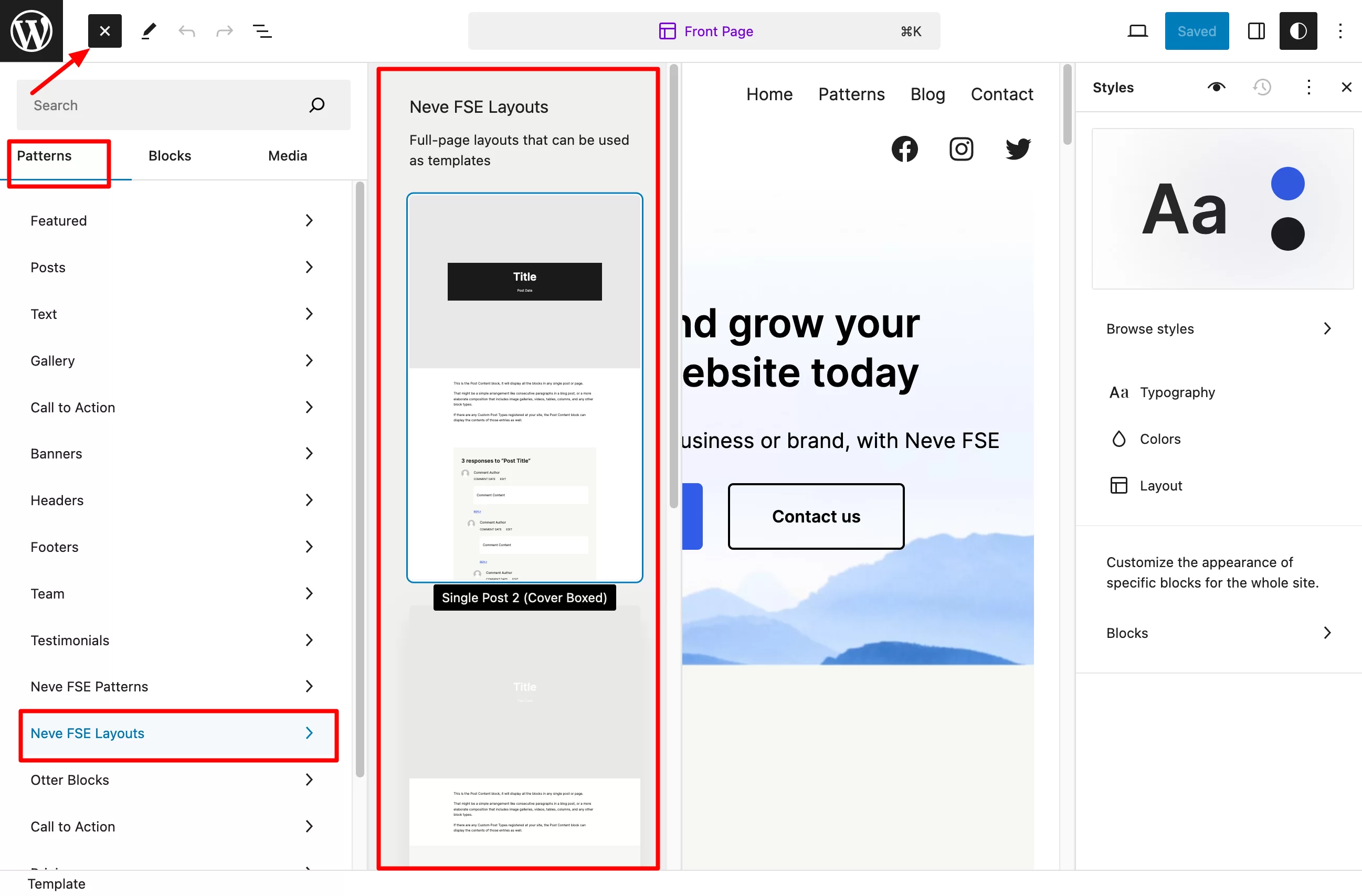
เค้าโครงหน้า
ยังอยู่ในเครื่องมือแก้ไขไซต์ คุณยังสามารถเข้าถึง เค้าโครงเพิ่มเติมสองรูปแบบสำหรับการเก็บถาวรและหน้าโพสต์เดี่ยว (แบบที่ใช้แสดงบทความเดียว)
สำหรับหน้าเก็บถาวร นอกเหนือจากเค้าโครงตารางเริ่มต้นแล้ว คุณสามารถเข้าถึงเค้าโครงในรูปแบบ "หน้าปก" และ "รายการ" ได้
สำหรับหน้าโพสต์เดี่ยว มีเค้าโครง "ปก" และ "ปกกรอบ" (เต็มความกว้าง)
คุณจะพบทั้งหมดนี้ในเมนู "เค้าโครง Neve FSE" ในรูปแบบ:

สไตล์สากล
องค์ประกอบสุดท้ายที่สำคัญที่คุณวางใจได้ในการปรับแต่งรูปลักษณ์ของธีม Neve FSE คือ รูปแบบต่างๆ (หรือที่เรียกว่าสไตล์สากล)
นี่เป็นคุณลักษณะเฉพาะของเครื่องมือแก้ไขไซต์ที่ช่วยให้คุณสามารถ ตั้งค่าทั่วไปบนบล็อกของคุณ และนำไปใช้กับหน้าทั้งหมดของไซต์ของคุณได้ในคราวเดียว โดยไม่ต้องปรับแต่งแต่ละบล็อกแยกกัน
ตัวอย่างเช่น หากคุณเปลี่ยนสีของปุ่ม ปุ่มทั้งหมดของคุณจะใช้สีเดียวกัน
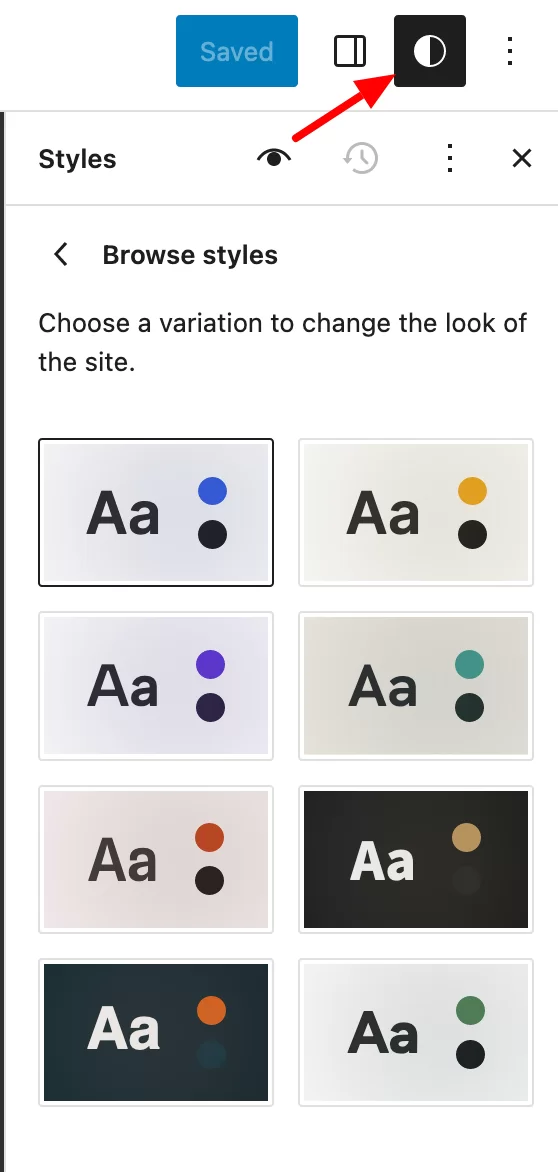
ผู้สร้าง Neve FSE ได้รวม รูปแบบต่างๆ 8 รูปแบบไว้ในธีมของพวกเขา คุณสามารถเข้าถึงได้ผ่านเมนู "สไตล์" ในตัวแก้ไขไซต์
ใน “เรียกดูสไตล์” คุณจะพบจานสีที่แตกต่างกัน 8 สี (สีแดงพาสเทลเข้ม สีแดงสด สีเขียวอ่อน ทองแอซเท็ก ฯลฯ) ซึ่งจะเปลี่ยนทั้งสีหลักและสีรองของธีม:

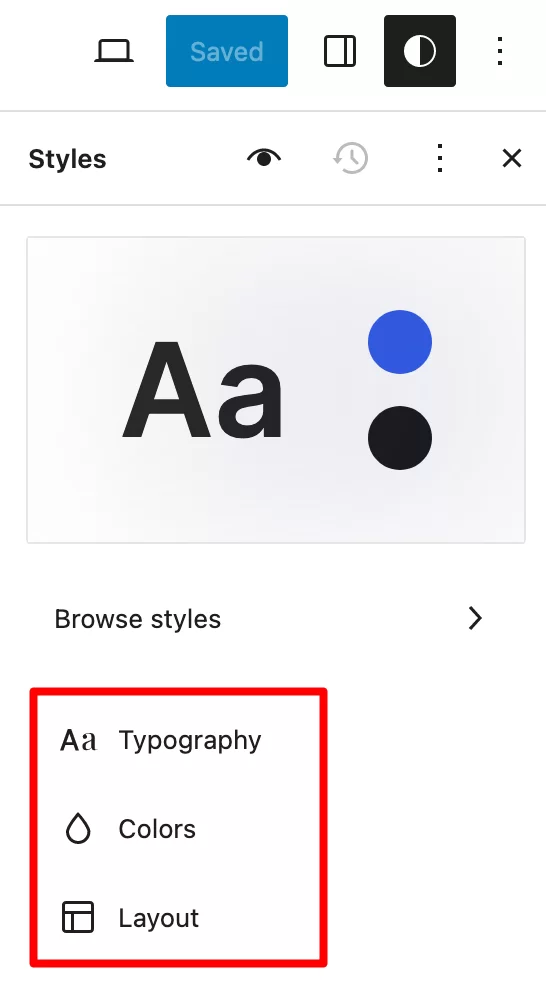
คุณยังสามารถเปลี่ยน:
- การออกแบบตัวอักษร ขององค์ประกอบต่างๆ ได้แก่ ชื่อเรื่อง ข้อความ ลิงก์ คำอธิบายภาพ และปุ่ม
- สีของจานสีของคุณ เพื่อสร้างของคุณเองหรือแก้ไของค์ประกอบต่างๆ (พื้นหลัง ชื่อ ข้อความ ปุ่ม ฯลฯ)
- เค้าโครงหน้า เพื่อกำหนดความกว้างของพื้นที่เนื้อหาหลัก ระยะขอบภายใน และระยะห่างระหว่างบล็อก

ตอนนี้คุณรู้ตัวเลือกพื้นฐานสำหรับการปรับแต่งการออกแบบธีมของคุณแล้ว ตอนนี้เรามาดูตัวอย่างเชิงปฏิบัติที่เฉพาะเจาะจงมากขึ้นซึ่งจะเป็นประโยชน์สำหรับโครงการต่อไปของคุณ

พร้อมที่จะทำให้มือของคุณสกปรกแล้ว (ฉันสัญญาโดยไม่ต้องแตะรหัส) แล้วหรือยัง? มาเริ่มกันเลย.
วิธีแก้ไขส่วนหัวและส่วนท้าย
จำสิ่งนี้ได้ไหม? ข้อดีอย่างหนึ่งของ Site Editor (เดิมเรียกว่า FSE) ก็คือช่วยให้คุณสามารถควบคุมทุกพื้นที่ของไซต์ได้ รวมถึงส่วนหัวและส่วนท้ายด้วย
กล่าวอีกนัยหนึ่ง คุณสามารถออกแบบส่วนหัวหรือส่วนท้ายจาก A ถึง Z โดยไม่ต้องเขียนโค้ด โดยใช้บล็อก Gutenberg
ไม่ดีเหรอ? หากคุณไม่ต้องการเริ่มต้นใหม่ทั้งหมด คุณสามารถใช้เทมเพลตส่วนหัวและส่วนท้ายที่ Neve FSE เตรียมไว้ให้
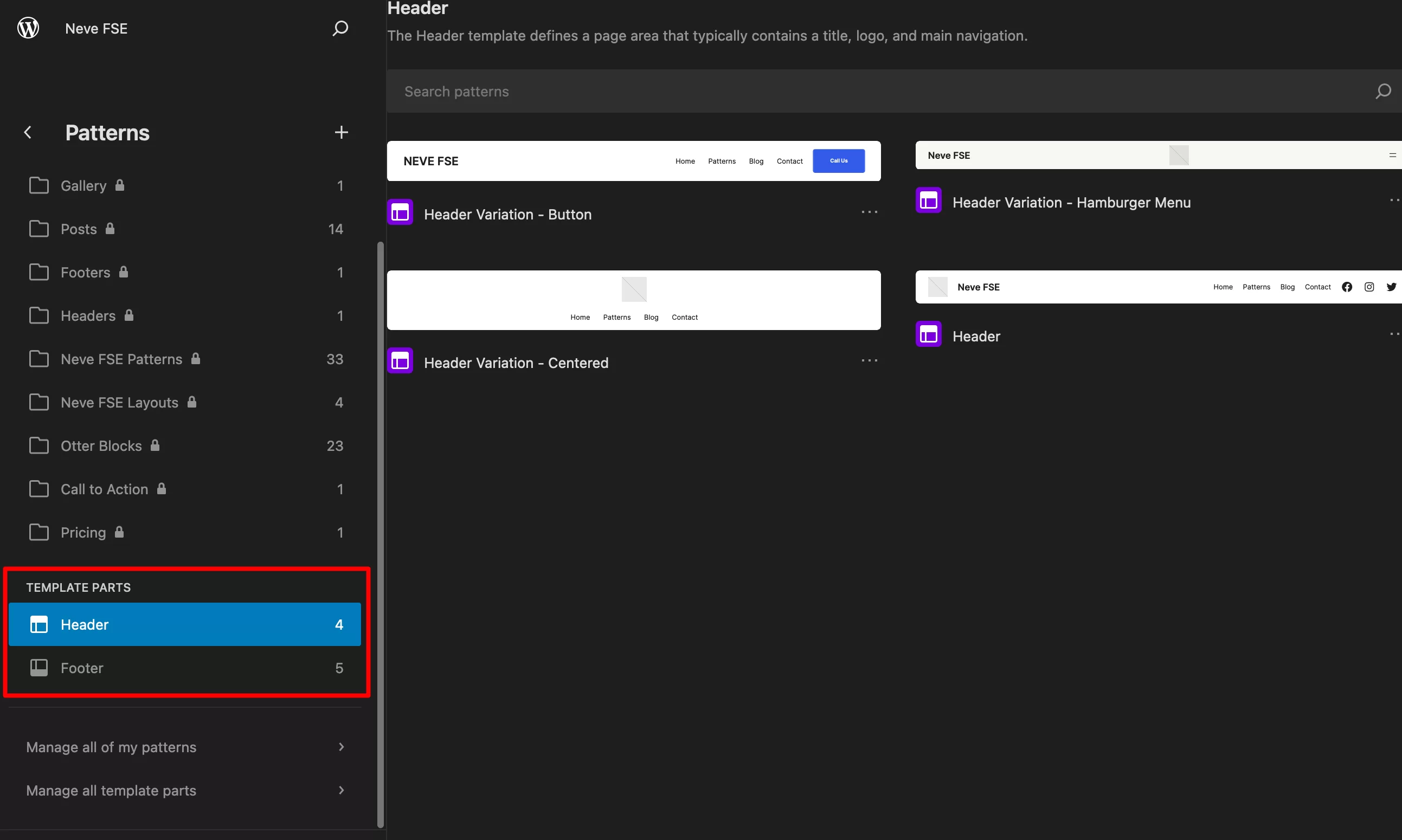
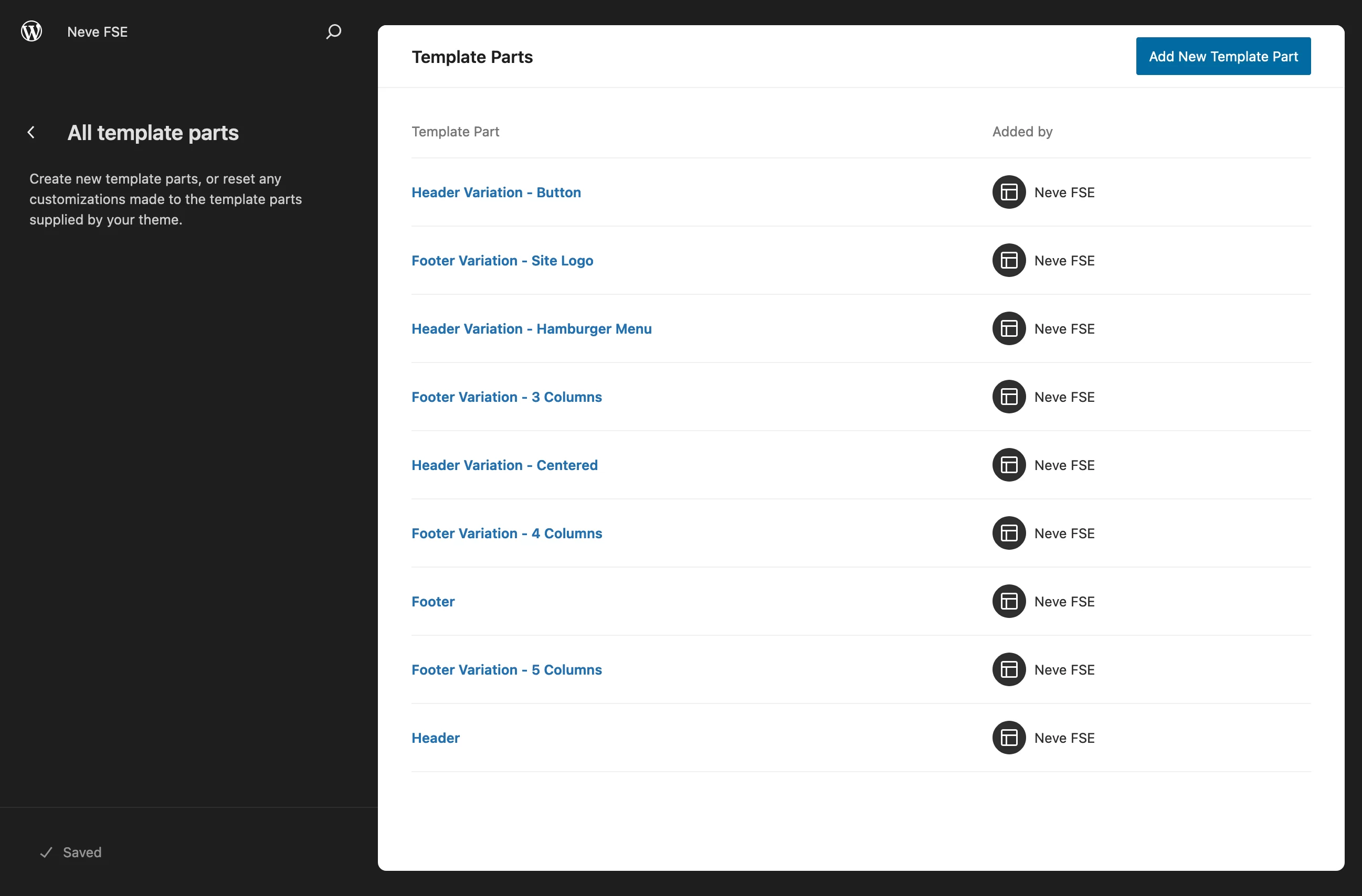
หากต้องการเข้าถึง ให้ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข > รูปแบบ > จัดการส่วนเทมเพลตทั้งหมด
คุณจะมาที่หน้านี้:

คุณยังสามารถออกแบบส่วนหัวตั้งแต่เริ่มต้นได้โดยคลิกปุ่ม "เพิ่มส่วนเทมเพลตใหม่" จากนั้นเลือก "ส่วนหัว" หลังจากตั้งชื่อแล้ว จากนั้นรวมบล็อกที่คุณเลือกไว้ในส่วนหัวของคุณ
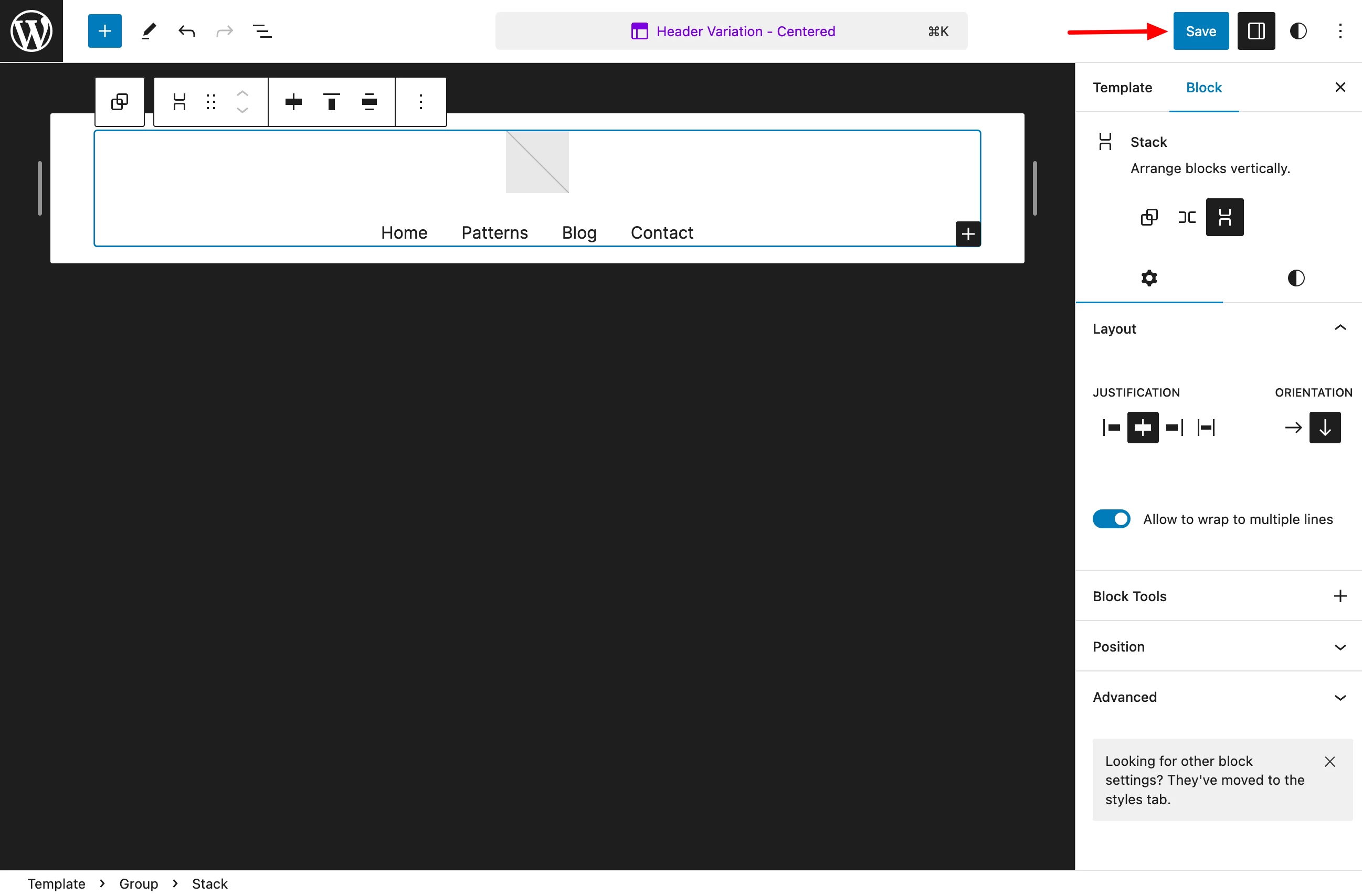
เลือกเทมเพลตที่คุณต้องการ — เช่น “Header Variation – Centered” — และคลิกที่เทมเพลตเพื่อแก้ไข
คุณสามารถแก้ไขแต่ละองค์ประกอบได้ตามที่คุณต้องการ (เช่น เพิ่มโลโก้) และรวมบล็อกเพิ่มเติม
เมื่อเสร็จแล้วให้คลิกที่ "บันทึก":

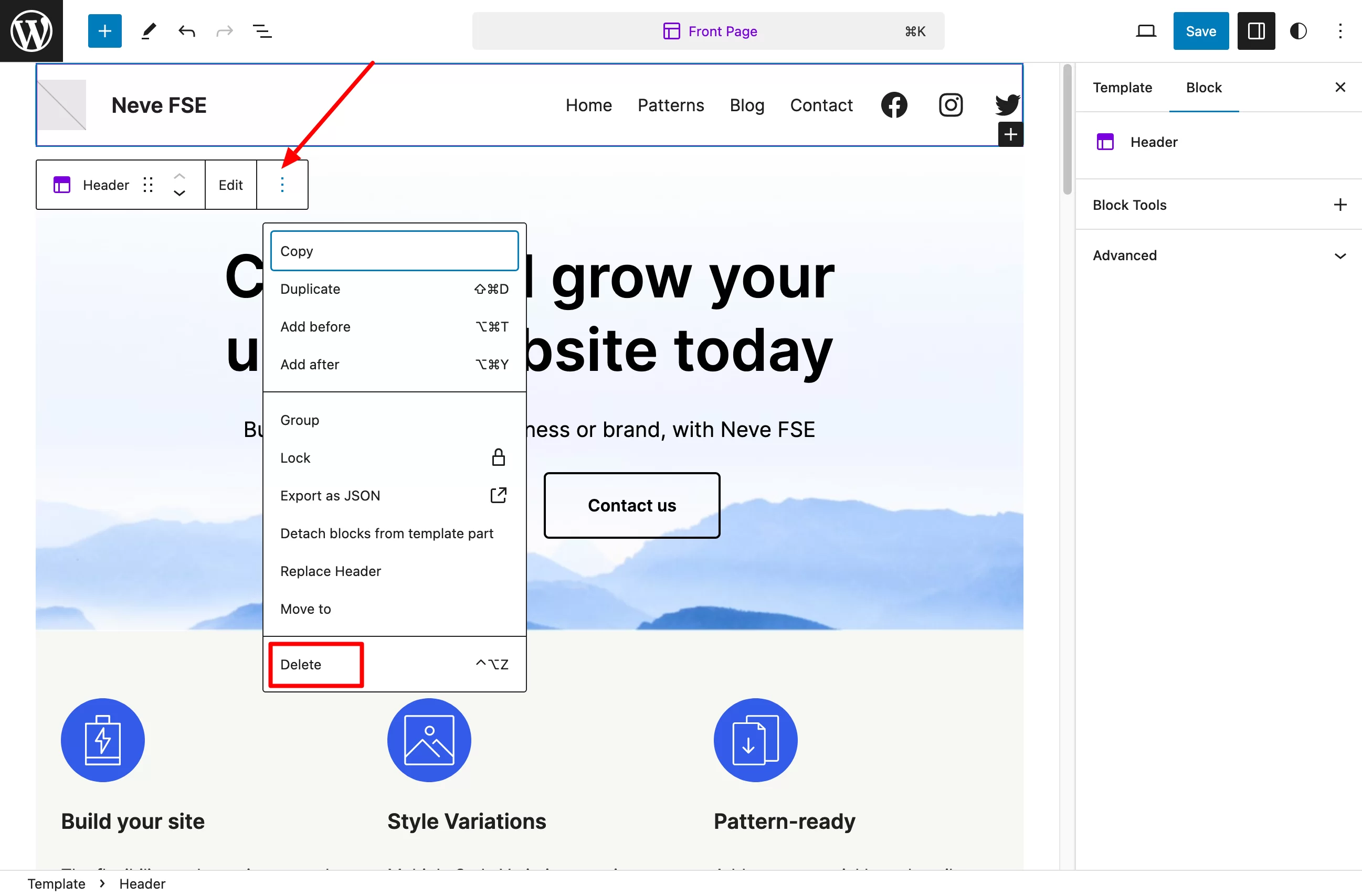
เมื่อคุณดำเนินการเสร็จแล้ว ให้เปิดเทมเพลตเพจที่คุณต้องการเพิ่มส่วนหัว ลองมาดูหน้าแรกเป็นตัวอย่าง
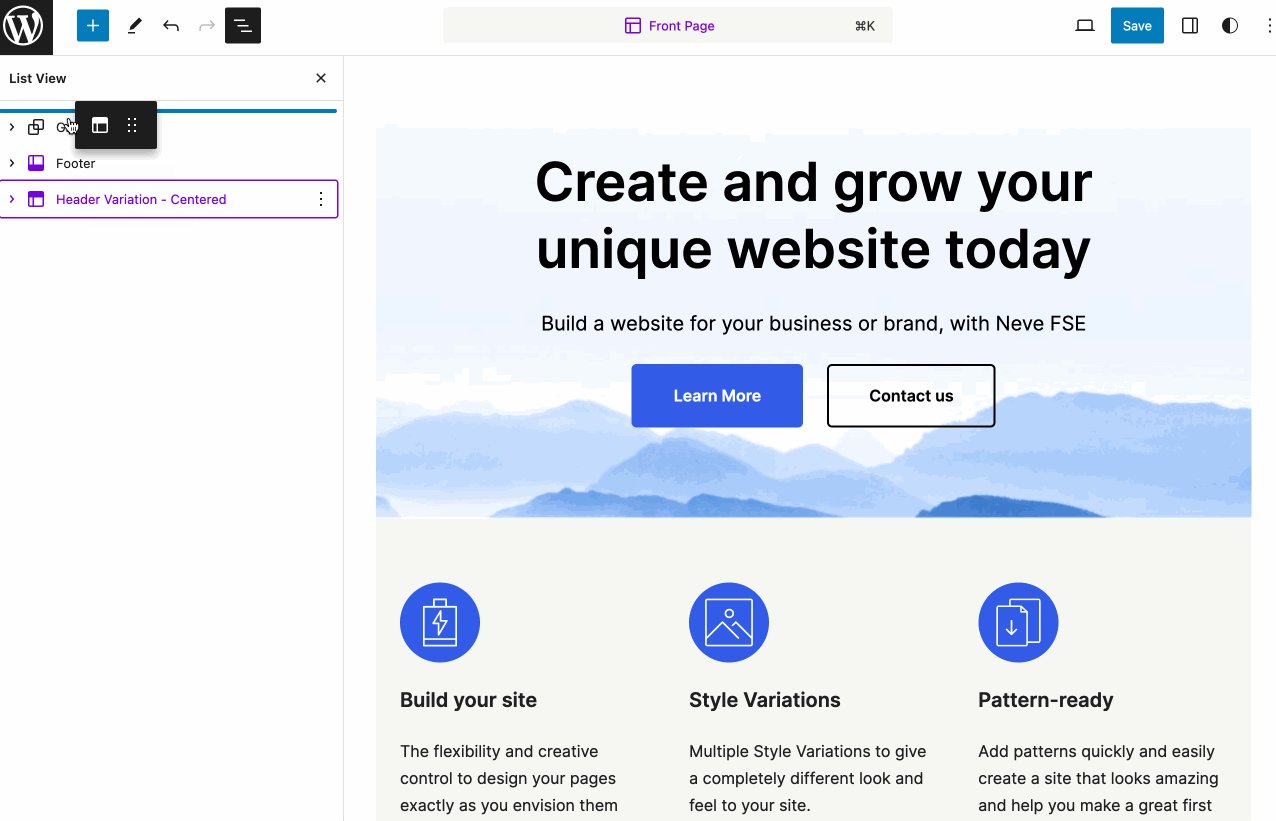
เลือกส่วนหัวปัจจุบันของคุณและลบออกโดยคลิกที่จุด 3 จุด :

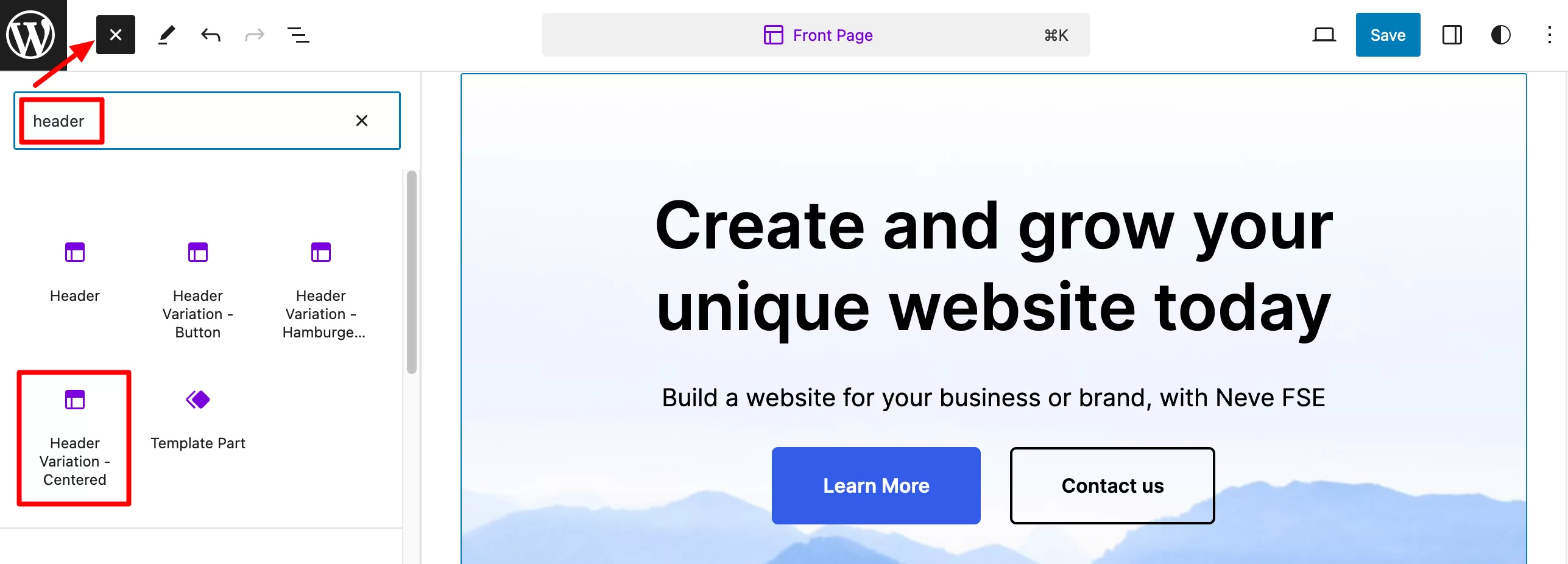
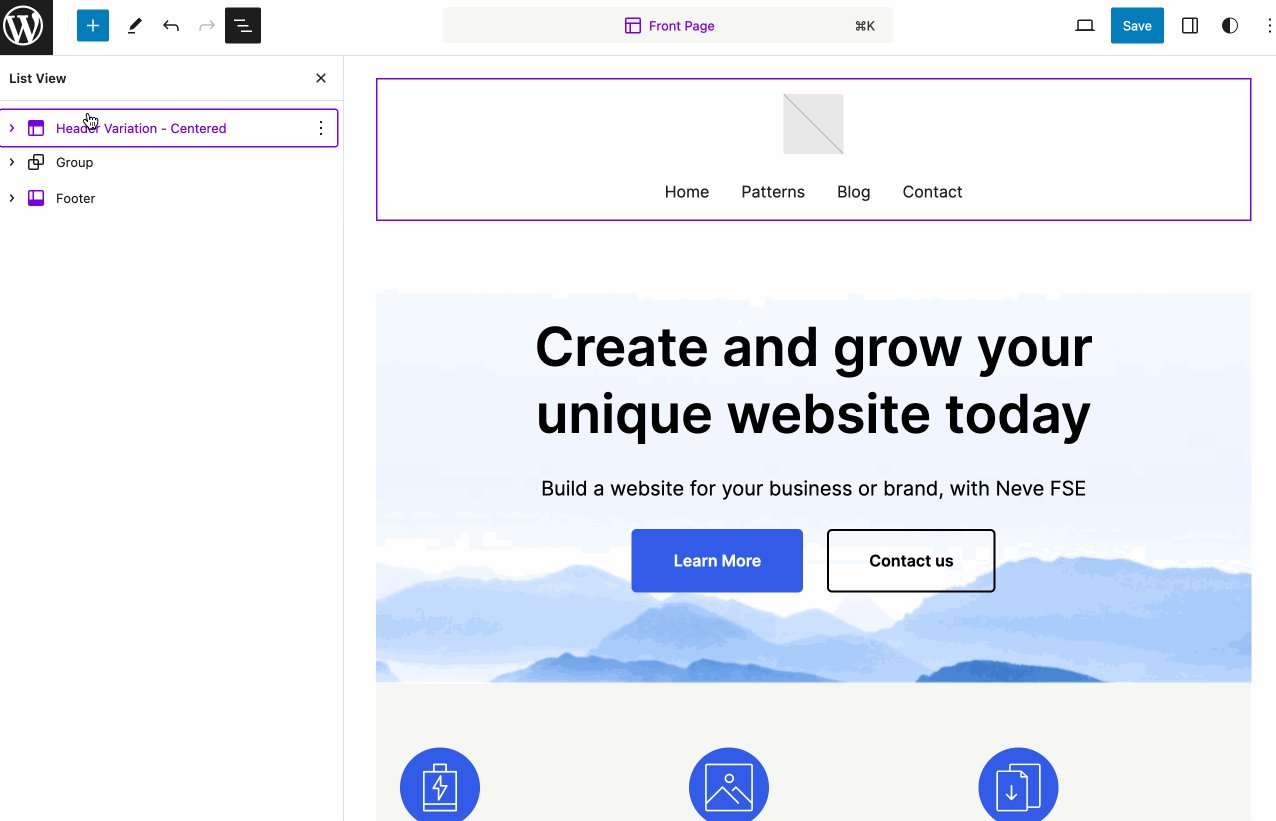
จากนั้นในตัวแทรกบล็อก ให้พิมพ์ “header” ในแถบค้นหา เลือก “รูปแบบส่วนหัว – กึ่งกลาง” และคลิกที่มัน:

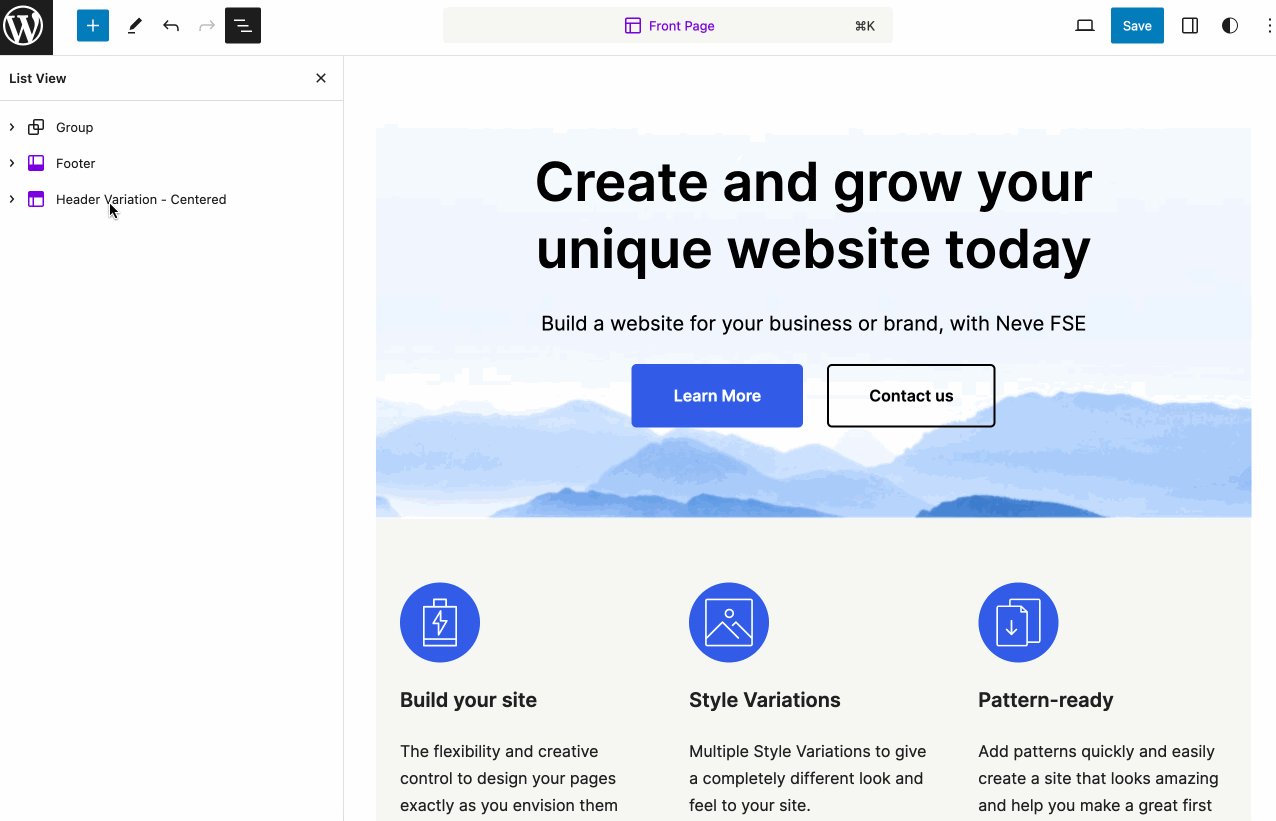
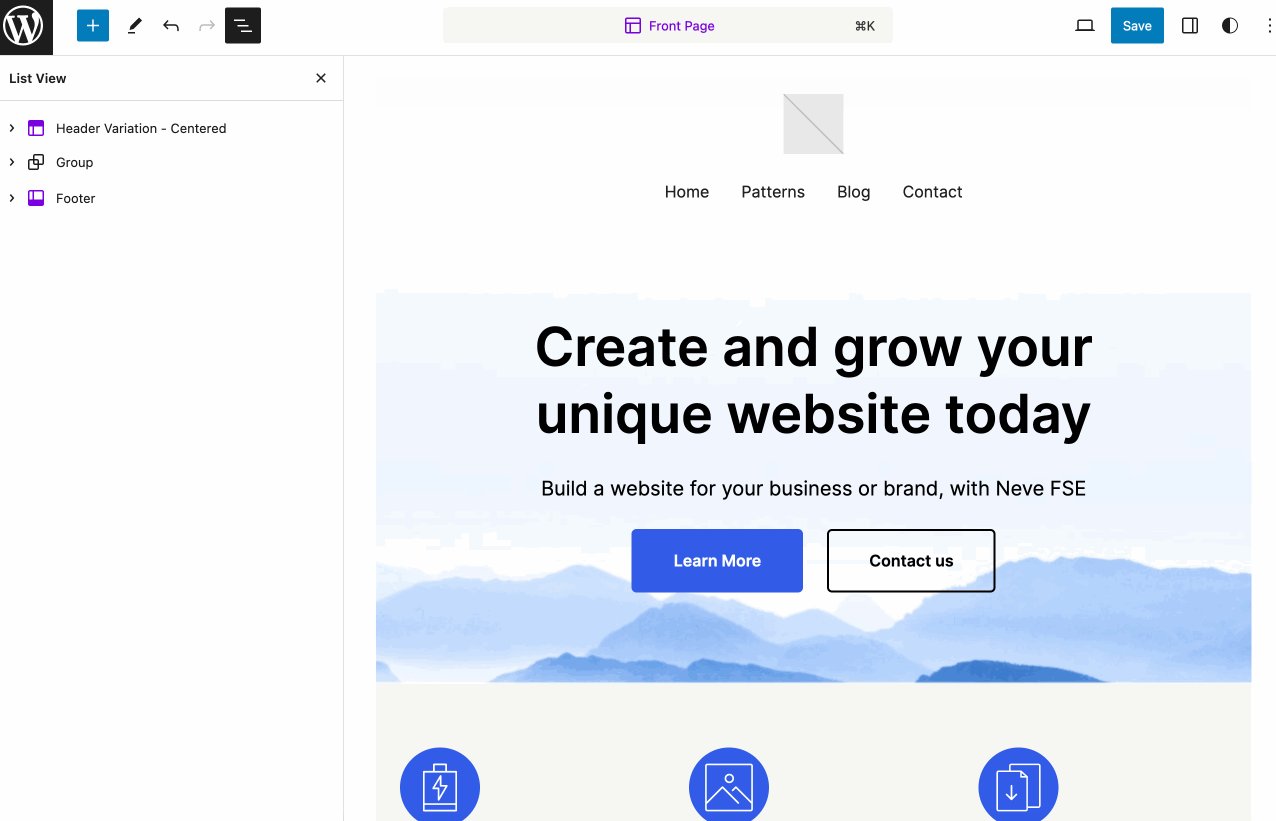
ตามค่าเริ่มต้น เทมเพลตของคุณจะถูกเพิ่มที่ด้านล่างของเพจ หากต้องการเลื่อนขึ้น ให้ไปที่ "มุมมองรายการ" และย้ายไปที่ด้านบนของหน้า จากนั้นอย่าลืมบันทึกเพื่อให้การเปลี่ยนแปลงของคุณมีผล:

วิธีสร้างเค้าโครงแบบกำหนดเอง
ต่อไป มาดูวิธีการออกแบบเทมเพลตหน้าและใช้ประโยชน์จากเทมเพลตต่างๆ ที่นำเสนอโดย Neve FSE
ฉันจะออกแบบเทมเพลตแบบกำหนดเองด้วย Neve FSE ได้อย่างไร
หากต้องการตั้งค่าเทมเพลตแบบกำหนดเองด้วย Neve FSE ให้ไปที่เมนู "เทมเพลต" และเลือก "จัดการเทมเพลตทั้งหมด"
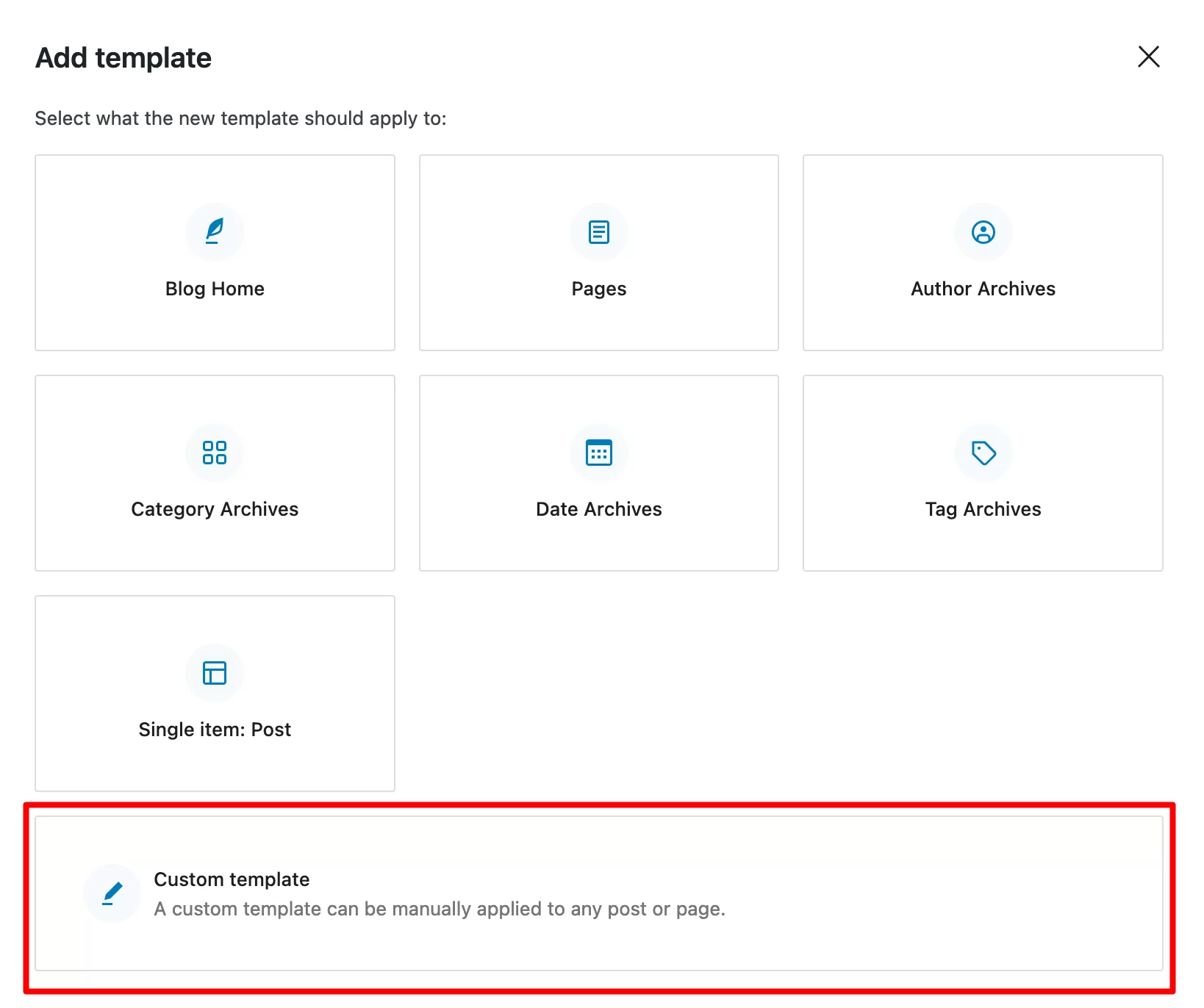
ที่มุมขวาบน คลิก ที่ปุ่ม "เพิ่มเทมเพลต" สีน้ำเงิน จากนั้นในช่อง "เทมเพลตที่กำหนดเอง" :

ตั้งชื่อ จากนั้น เพิ่มบล็อกที่คุณเลือกลงในหน้าเว็บที่แสดงบนหน้าจอ
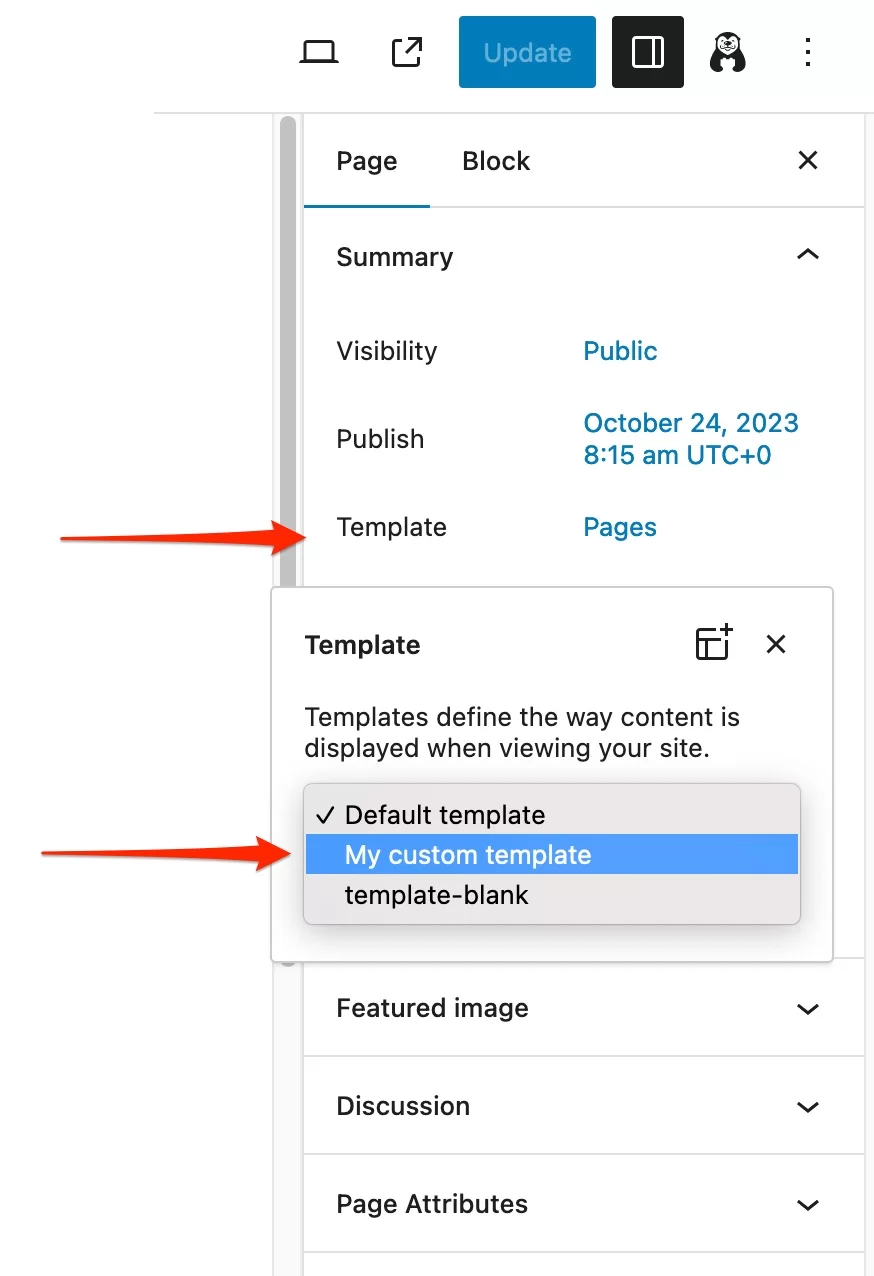
หากต้องการใช้เทมเพลตที่คุณเพิ่งออกแบบกับเพจที่คุณเลือก ให้เลือกเทมเพลตนั้น จากนั้นในแท็บ "หน้า" ของ WordPress Editor คลิกที่ "หน้า" ในส่วน "เทมเพลต"
สุดท้าย เลือกเทมเพลตที่คุณต้องการจากเมนูแบบเลื่อนลง (เช่น “เทมเพลตที่ฉันกำหนดเอง”):

ฉันจะใช้เค้าโครงที่พร้อมใช้งานได้อย่างไร
ตัวเลือกที่สองคือการใช้เค้าโครงที่พร้อมใช้งาน ตัวอย่างเช่น สมมติว่าคุณต้องการใช้เลย์เอาต์เฉพาะกับโพสต์บนบล็อก
ในเมนู "จัดการเทมเพลตทั้งหมดของฉัน" คลิก "เพิ่มเทมเพลต" เลือก “รายการเดียว: โพสต์” จากนั้นเลือก “โพสต์สำหรับรายการใดรายการหนึ่ง”
คลิกโพสต์ที่คุณต้องการแก้ไข จากนั้นเลือกเทมเพลตรูปแบบที่เสนอโดย Neve FSE :

แน่นอนว่าคุณสามารถยึดติดกับเลย์เอาต์ที่แนะนำได้ แต่คุณยังสามารถปรับแต่งมันได้ตามที่คุณต้องการด้วยการเพิ่มบล็อก รูปแบบ และการตั้งค่าสไตล์อื่น ๆ
บันทึกการเปลี่ยนแปลงของคุณเมื่อคุณทำเสร็จแล้ว เท่านี้เอง!
หากคุณต้องการให้โพสต์ในบล็อกทั้งหมดมีเลย์เอาต์ที่เหมือนกัน ให้ ทำตามขั้นตอนเดียวกันเพื่อปรับแต่งเทมเพลต "โพสต์เดี่ยว"
คุณพร้อมหรือยัง? เพราะเรากำลังจะจัดการกับส่วนสำคัญของการทดสอบนี้ อ่านต่อเพื่อหาข้อมูลเพิ่มเติม
ประสิทธิภาพ, SEO, การตอบสนอง: พิจารณา 3 ประเด็นหลักให้ละเอียดยิ่งขึ้น
ความเร็วในการโหลด
“ เพลิดเพลินไปกับโค้ดที่ได้รับการเพิ่มประสิทธิภาพและมีน้ำหนักเบาแบบเดียวกับที่ทำให้ Neve ได้รับความนิยม” Themeisle บอกเราในหน้าแรกของธีม Neve FSE
นั่นเป็นสัญญาณที่ดีมาก เพราะในการทดสอบ Neve ของเรา ธีมนี้โดนใจมากเมื่อพูดถึงความเร็วในการโหลด เป็นหนึ่งในธีมที่เร็วที่สุดในตลาด
ด้วย “น้องสาว” Neve FSE คุณจะไม่ผิดหวัง ความจริงที่ว่ามันถูกสร้างขึ้นเพื่อทำงานร่วมกับ WordPress Site Editor ดั้งเดิมทำให้สามารถหลีกเลี่ยงน้ำหนักที่ไม่จำเป็นได้ รับประกัน ว่าทุกอย่างจะเรียบง่ายและเบา
ด้วย Neve FSE คุณจะเริ่มต้นด้วยรากฐานที่สะอาด ซึ่งจำเป็นสำหรับการจัดการประสบการณ์ผู้ใช้ แต่ต้องระวัง นั่นไม่ใช่ทั้งหมดที่คุณต้องการ
เพื่อไม่ให้ทุกอย่างเสียหาย อย่าลืมใช้แนวทางปฏิบัติที่ดีที่สุดต่อไปนี้ ซึ่งเราได้กล่าวถึงโดยละเอียดในบทความของเรา “วิธีเพิ่มความเร็วเว็บไซต์ WordPress โดยไม่ทำลายเงินในกระเป๋า“:
- ใช้โฮสต์เว็บที่รวดเร็วและมีประสิทธิภาพสูง เช่น bluehost (ลิงก์พันธมิตร)
- ปรับน้ำหนักรูปภาพของคุณ ด้วย Imagify
- เปิดใช้งาน PHP เวอร์ชันล่าสุด
- เปิดใช้งานปลั๊กอินแคช WP Rocket (ลิงก์พันธมิตร)
- อย่าใช้ปลั๊กอินที่ไม่จำเป็นและปิดการใช้งานปลั๊กอินที่คุณไม่ได้ใช้อีกต่อไป
- ทดสอบความเร็วในการโหลดหน้าเว็บของคุณ ด้วยเครื่องมือเช่น Google PageSpeed Insights
แม้ว่าบริการจัดอันดับประสิทธิภาพจะมีประโยชน์ แต่คุณไม่ควรให้ความสำคัญกับคะแนนที่พวกเขามอบให้มากเกินไป แต่ควรมุ่งเน้นไปที่ "เวลาในการโหลดจริงของไซต์ของคุณ" และ "ความประทับใจในความลื่นไหล"
การเพิ่มประสิทธิภาพ SEO
เมื่อพูดถึง SEO อย่าคาดหวังอะไรมากมายจากนีฟ มันอ้างว่าทำงานโดย “เป็นมิตรกับ SEO โดยค่าเริ่มต้น” ต้องขอบคุณโค้ดที่เบาและสะอาดตา
ซึ่งหมายความว่าคุณจะไม่ขัดขวางบอทเครื่องมือค้นหาที่รวบรวมข้อมูลเว็บไซต์ของคุณ แต่จะไม่รับประกันว่าคุณจะปรากฏในด้านบนสุดของหน้าผลลัพธ์เช่นกัน
หากต้องการเพิ่มประสิทธิภาพ SEO บนเพจของไซต์ WordPress ของคุณ ให้เปิดใช้งานปลั๊กอิน SEO เช่น Yoast, Rank Math หรือ SEOPress
หากคุณต้องการพัฒนากลยุทธ์ SEO ที่ได้รับการปรับแต่งสำหรับไซต์ของคุณ เพื่อเสนอราคาเพื่อให้ได้ตำแหน่งสูงสุดบน Google โปรดดูคู่มือ SEO ของเรา
การออกแบบที่ตอบสนอง
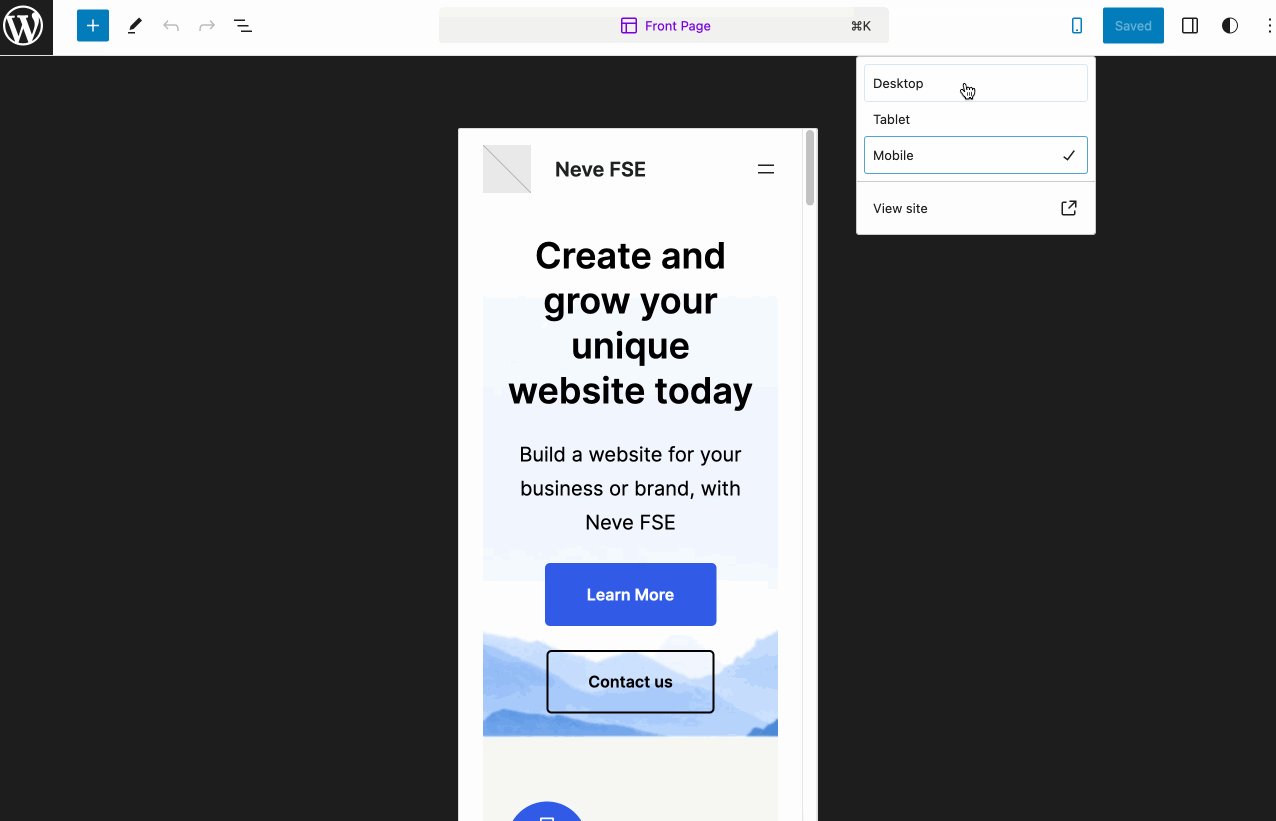
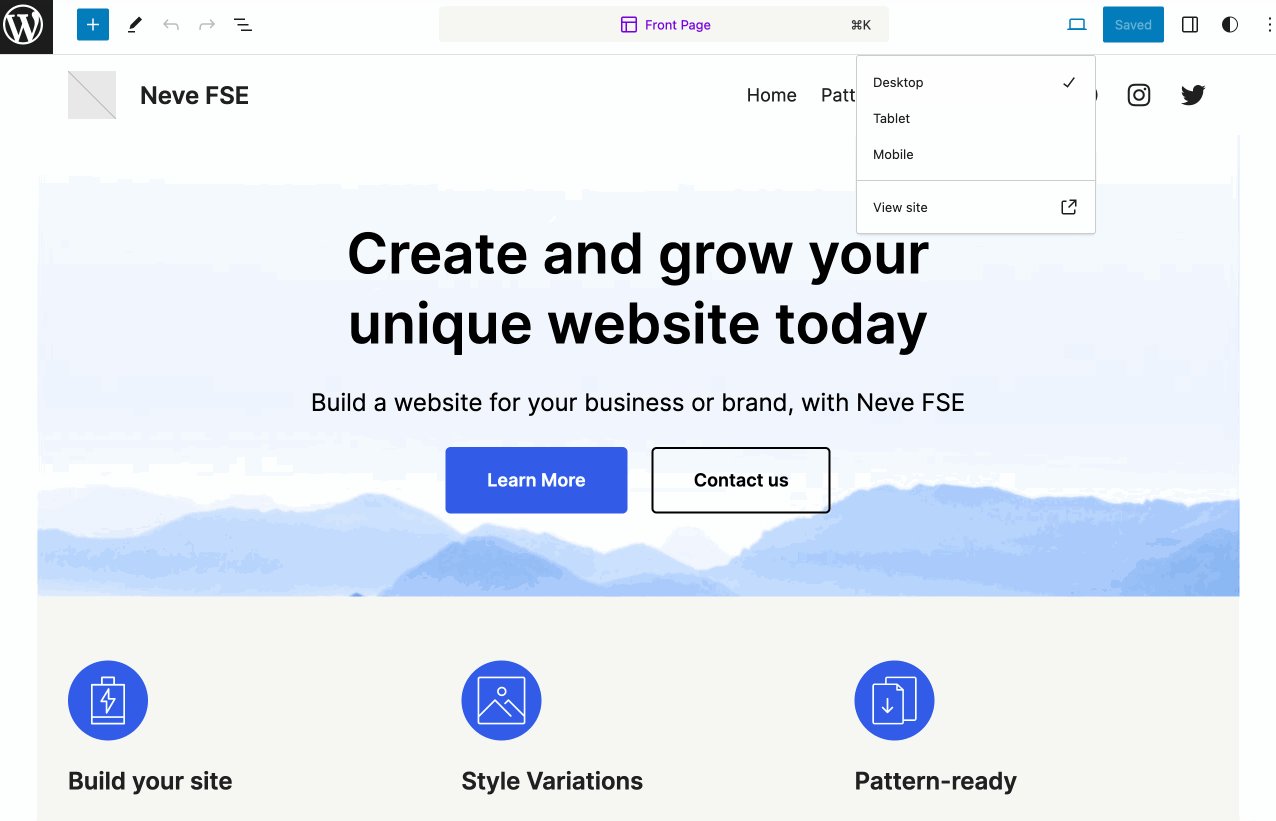
องค์ประกอบสำคัญอีกประการหนึ่งที่ควรจับตามองอย่างใกล้ชิดคือ การแสดงไซต์ของคุณอย่างเหมาะสมในทุกหน้าจอ (เดสก์ท็อป สมาร์ทโฟน หรือแท็บเล็ต) ในศัพท์แสงนี้เรียกว่าการออกแบบที่ตอบสนอง
ในขณะที่เขียน ธีม WordPress ส่วนใหญ่จะตอบสนองตามค่าเริ่มต้น
กล่าวอีกนัยหนึ่ง นอกเหนือจากการปรับแต่งเล็กน้อยเพื่อให้แน่ใจว่ามีการแสดงผลที่ไร้ที่ติ การเรนเดอร์มักจะเหมาะสมที่สุดอยู่แล้ว
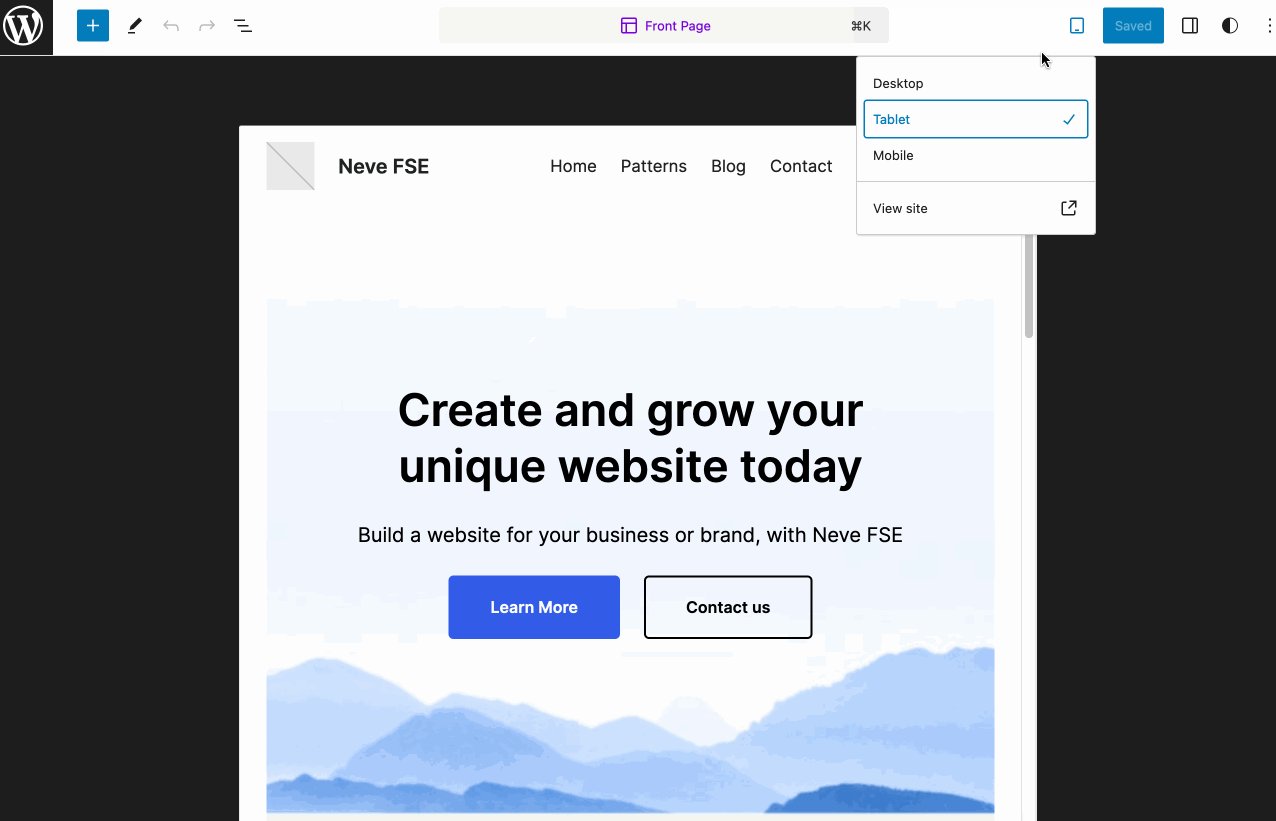
นี่เป็นกรณีของ Neve FSE คุณสามารถดู (และปรับเปลี่ยน) สิ่งนี้ได้โดยการคลิกที่ไอคอนตอบสนองในตัวแก้ไขไซต์เมื่อแก้ไขเพจ:

เมื่อมองแวบแรกก็ไม่มีอะไรที่น่ารังเกียจ เมื่อคุณปรับแต่งเสร็จแล้วและเว็บไซต์ของคุณออนไลน์แล้ว คุณยังควร ตรวจสอบการตอบสนองโดยใช้ การทดสอบการเพิ่มประสิทธิภาพมือถือ ของ Google (ฟรี)
ราคาและการสนับสนุนผู้ใช้
เมื่อพูดถึงการกำหนดราคา ไม่มีเรื่องน่าประหลาดใจที่น่ารังเกียจ ในขณะที่เขียน Neve FSE นั้นฟรีโดยไม่มีค่าใช้จ่ายแอบแฝง
นั่นเป็นข่าวดีสำหรับกระเป๋าสตางค์ของคุณ อย่างไรก็ตาม ความจริงที่ว่าบริการนี้ฟรีหมายความว่าคุณไม่สามารถเข้าถึงการสนับสนุนส่วนบุคคลทางอีเมล ได้ เป็นต้น
หากคุณประสบปัญหา คุณจะต้องเข้าไปที่ฟอรั่มสาธารณะของธีมซึ่งมีเวลาตอบกลับแบบสุ่ม หรือคุณอาจพบคำตอบได้ด้วยตัวเองในเอกสารที่กระจัดกระจายของ Neve FSE หรือในแหล่งข้อมูลเฉพาะทาง (บทความ วิดีโอ ฯลฯ)
อย่างไรก็ตาม ในทางปฏิบัติ ปัญหาหลักไม่ได้อยู่ที่ตัวธีม แต่อยู่ที่ตัวแก้ไขไซต์ WordPress ซึ่ง Neve FSE พึ่งพา
เครื่องมือแก้ไขนี้ต้องใช้ช่วงการเรียนรู้และทักษะที่แข็งแกร่งจึงจะเชี่ยวชาญ (เพิ่มเติมเกี่ยวกับเรื่องนี้ในบทสรุปด้านล่าง)
เพื่อช่วยเหลือคุณ โปรดดูแหล่งข้อมูลนี้เพื่อนำคุณเพิ่มเติมเกี่ยวกับเครื่องมือแก้ไขเว็บไซต์
ทางเลือกอื่นของ Neve FSE คืออะไร?
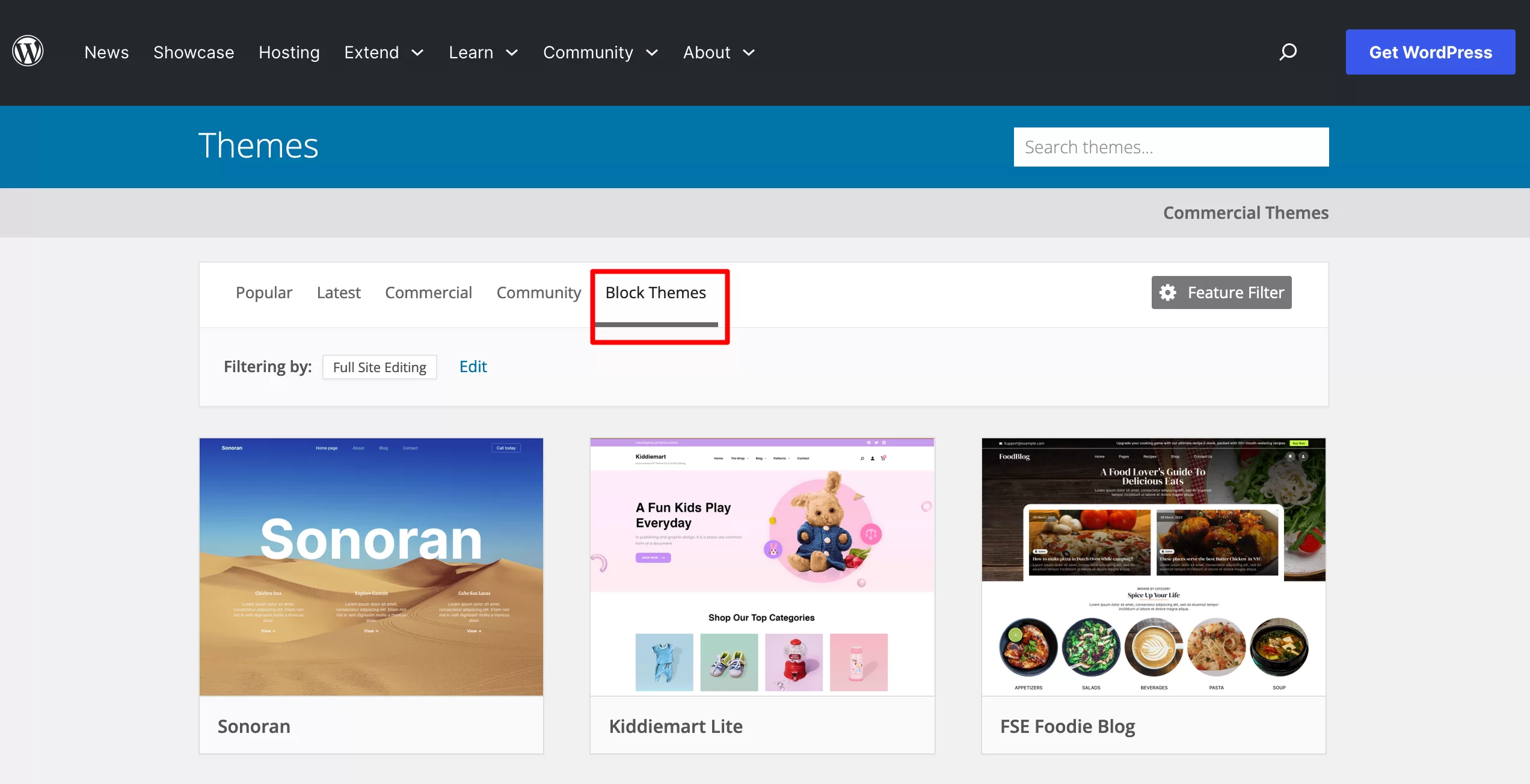
Neve FSE ไม่เหมาะกับคุณ แต่คุณยังคงต้องการใช้ประโยชน์จาก WordPress Site Editor หรือไม่ คุณจะพบธีมฟรีอื่นๆ ในไดเร็กทอรี WordPress อย่างเป็นทางการ
เลือกแท็บ "บล็อกธีม" เพื่อดูรายการทั้งหมด

ในขณะนี้ คุณจะสังเกตเห็นว่าตัวเลือกนั้นมีขนาดเล็กมาก (ไม่กี่ร้อยตัวเลือก) เมื่อเทียบกับธีมคลาสสิก (Astra, GeneratePress, Kadence ฯลฯ) ซึ่งมีจำนวนเป็นพัน
ฉันยังไม่ได้ทดสอบแต่ละธีมแยกกัน อย่างไรก็ตาม มีตัวเลือกที่ดีสองสามตัวที่ฉันพิจารณาเป็นทางเลือกแทน Neve FSE:
- ธีม FSE อื่นๆ ของ Themeisle เช่น Raft
- ออลลี่
- ธีมของ Anders Noren เช่น Tove หรือ Poe
- และแน่นอนว่าธีม WordPress ดั้งเดิม โดยเฉพาะ Twenty Twenty-Four ที่รอคอยมานาน ซึ่งจะมาถึง (หรือมาถึงเมื่อคุณอ่านบทความนี้) ด้วย WordPress 6.4 ในเดือนพฤศจิกายน 2023
พร้อมที่จะเปลี่ยนไปใช้ธีมแบบบล็อกหรืออยากลองแล้วหรือยัง? อ่านการทดสอบ #ธีม Neve FSE #ของเรา ซึ่งเข้ากันได้กับ #WordPress Site Editor
การทบทวน Neve FSE ครั้งสุดท้ายของเรา
Neve FSE เป็นธีมที่น่าสนใจมาก ซึ่งปรับให้เข้ากับข้อกำหนดของ WordPress Site Editor
โดยส่วนตัวแล้วฉันชอบรูปลักษณ์ที่เรียบง่าย ไม่เกะกะ รวมไปถึงรูปแบบต่างๆ ที่พร้อมใช้งาน
ยังมีคำถามสุดท้าย: คุณสามารถนำธีมนี้ไปใช้กับโครงการในอนาคตของคุณได้หรือไม่? คำตอบขึ้นอยู่กับแรงบันดาลใจของคุณ และเหนือสิ่งอื่นใดคือระดับทักษะในปัจจุบันของคุณ
ในขณะที่เขียนบทความนี้ เครื่องมือแก้ไขเว็บไซต์ยังอยู่ในระหว่างการพัฒนาอย่างเต็มรูปแบบ เป็นเครื่องมือที่ต้องใช้ความรู้ทางเทคนิคที่แข็งแกร่ง ทั้งในแง่ของเทมเพลตและการออกแบบเว็บไซต์
เนื่องจาก Neve FSE อาศัยเครื่องมือแก้ไขไซต์ ฉันจึงไม่แนะนำธีมนี้ให้กับผู้เริ่มต้นที่ค้นพบ WordPress อย่างเต็มที่ เว้นแต่คุณจะมีความกระหายในการเรียนรู้และพร้อมที่จะท้าทายสมองของคุณ
เนื่องจากการเรียนรู้ Site Editor จะต้องอาศัยการเรียนรู้นานหลายชั่วโมง
แต่แน่นอนว่ามันเป็นไปได้ — ขึ้นอยู่กับคุณ หากคุณเพิ่งเริ่มต้นใช้งาน WordPress ธีมคลาสสิกอย่าง Astra ซึ่งอาจใช้ร่วมกับเครื่องมือสร้างเพจอย่าง Elementor สำหรับฉันดูเหมือนเป็นตัวเลือกที่ง่ายกว่าในการเริ่มต้น (แม้ว่าการเรียนรู้เครื่องมือสร้างเพจจะใช้เวลามากเช่นกัน)
หากคุณเป็นผู้ใช้ที่มีประสบการณ์และมีความรู้เกี่ยวกับวิธีการทำงานของ Site Editor เป็นอย่างดี Neve FSE อาจดึงดูดคุณ
ฉันหวังว่าจะได้ยินจากคุณ. คุณใช้ Neve FSE อยู่แล้วหรือกำลังวางแผนที่จะเริ่มต้น? แสดงความคิดเห็นของคุณในความคิดเห็น