หน้า Landing Page ของจดหมายข่าว – The Ultimate Guide ที่คุณควรทำตามในปี 2022
เผยแพร่แล้ว: 2022-04-26คุณต้องการสร้างโอกาสในการขายมากขึ้นและเชื่อมต่อกับกลุ่มเป้าหมายของคุณหรือไม่?
การส่งจดหมายข่าวเป็นระยะเป็นวิธีที่ฉลาดที่สุดวิธีหนึ่งในการทำเช่นนั้น แต่คุณจะปล่อยให้ผู้คนสมัครรับจดหมายข่าวของคุณตั้งแต่แรกได้อย่างไร
หน้า Landing Page ของจดหมายข่าวจะถูกนำมาใช้ในกรณีนี้ คุณสามารถดึงดูดผู้ชมและกระตุ้นให้พวกเขาสมัครรับจดหมายข่าวของคุณโดยการสร้างหน้า Landing Page ที่สวยงามและน่าดึงดูด โดยเฉพาะเพื่อการนี้
เพื่อช่วยคุณ เราจะพูดถึงทุกสิ่งที่จำเป็นเกี่ยวกับหน้า Landing Page ของจดหมายข่าวในบทความนี้ ตั้งแต่คำจำกัดความไปจนถึงแนวทางปฏิบัติที่ดีที่สุด
เราได้เตรียมบทความนี้จากประสบการณ์ของเราเนื่องจาก weMail เป็นเครื่องมือการตลาดอีเมลและการจัดการการสมัครรับข้อมูลที่มีประสิทธิภาพ มาเริ่มกันเลย.
สารบัญ
- หน้า Landing Page ของจดหมายข่าวคืออะไร
- ทำไมคุณถึงต้องการหน้า Landing Page ของจดหมายข่าวแยกต่างหาก
- แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page ของจดหมายข่าวที่คุณควรปฏิบัติตามในปี 2022
- ตัวอย่างหน้า Landing Page ของจดหมายข่าวที่ดีที่สุดสำหรับแรงบันดาลใจ
- คำถามที่พบบ่อยเกี่ยวกับหน้า Landing Page ของจดหมายข่าว
- เริ่มสร้างหน้า Landing Page ของจดหมายข่าวตอนนี้
หน้า Landing Page ของจดหมายข่าวคืออะไร
หน้า Landing Page คือตำแหน่งบนเว็บไซต์ของคุณซึ่งผู้ใช้จะไปถึงหลังจากคลิกผ่านจากการค้นหาออนไลน์ อีเมล โฆษณา หรือตำแหน่งดิจิทัลอื่นๆ เป้าหมายคือการเกลี้ยกล่อมให้ผู้ชมของคุณดำเนินการบางอย่างให้เสร็จสิ้น เช่น การซื้อหรือการสมัครสมาชิก
หน้า Landing Page ของจดหมายข่าวเป็นหน้า Landing Page ที่คุณชักชวนให้ผู้ชมสมัครรับจดหมายข่าวรายสัปดาห์หรือรายเดือนของคุณ
หากคุณสามารถสร้างและใช้งานได้อย่างเหมาะสม หน้า Landing Page ของการสมัครรับจดหมายข่าวสามารถเป็นแหล่งรายได้ขนาดใหญ่และการสร้างโอกาสในการขาย นอกจากนี้ บางธุรกิจต้องพึ่งพาการสมัครรับข้อมูลทั้งหมด ดังนั้นจึงเป็นโอกาสที่ยิ่งใหญ่สำหรับคุณหากคุณเป็นหนึ่งในนั้น
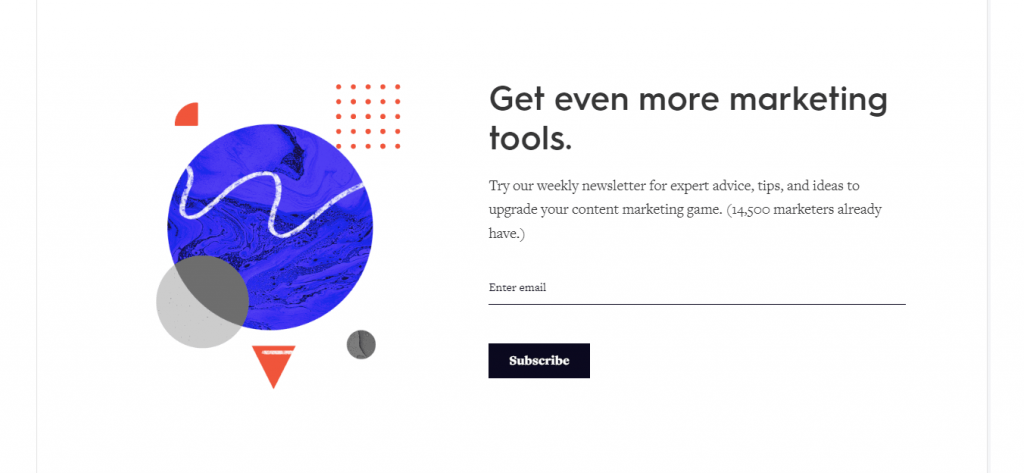
ตัวอย่าง: การออกแบบและโครงสร้างของหน้า Landing Page ของจดหมายข่าวจะแตกต่างกันไปตามประเภทของเว็บไซต์และรสนิยมส่วนตัว หน้า Landing Page ทั่วไปจะมีลักษณะดังนี้ (Column Five Media) –

เราจะแสดงตัวอย่างหน้า Landing Page ของจดหมายข่าวเพิ่มเติมและพูดคุยเกี่ยวกับพวกเขาในส่วนหลังของบทความนี้ มาพูดถึงพื้นฐานอื่นๆ กันก่อนดีกว่า
องค์ประกอบสำคัญของหน้า Landing Page ของจดหมายข่าว
หน้า Landing Page ของจดหมายข่าวมีเนื้อหามากมายจากหน้า Landing Page ทั่วไป แต่มีลักษณะที่แตกต่างกัน ดังนั้น องค์ประกอบหลักของหน้า Landing Page ของจดหมายข่าวคือ:
- หัวเรื่อง: ดึงดูดความสนใจของผู้ใช้และสร้างความประทับใจแรกพบ
- คัดลอกคำอธิบาย/เนื้อหา: บอกเหตุผลที่ผู้ชมจะสมัคร
- ภาพ: ทำให้หน้าน่าสนใจและช่วยให้ผู้ใช้จดจำได้
- ปุ่มคำกระตุ้นการตัดสินใจ: กระตุ้นให้ผู้ใช้คลิกและสมัครสมาชิก
เราจะพูดถึงองค์ประกอบหลักโดยละเอียดและแบ่งปันเคล็ดลับบางประการเกี่ยวกับวิธีทำให้หน้า Landing Page ของคุณน่าสนใจและมีประสิทธิภาพยิ่งขึ้นในส่วนแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page ของจดหมายข่าว อยู่กับเราจนถึงตอนนั้น
ทำไมคุณถึงต้องการหน้า Landing Page ของจดหมายข่าวแยกต่างหาก

มีหลายวิธีที่จะชักชวนผู้เยี่ยมชมเว็บไซต์ของคุณให้สมัครรับจดหมายข่าวของคุณ คุณสามารถเพิ่มแบบฟอร์มการสมัครรับข้อมูลในหน้าใดก็ได้ ใต้โพสต์บล็อก หรือใช้ป๊อปอัป และอื่นๆ เหตุใดคุณจึงต้องมีหน้า Landing Page แยกต่างหากสำหรับจดหมายข่าว
การสร้างหน้า Landing Page ของจดหมายข่าวแยกต่างหากจะเน้นไปที่กระบวนการสมัครรับข้อมูลเป็นพิเศษ ซึ่งจะช่วยดึงดูดความสนใจของผู้ใช้มากขึ้น และโน้มน้าวให้ลงชื่อสมัครใช้
นอกจากนี้ หากคุณต้องการเพิ่มปุ่มหรือแชร์ลิงก์ที่ขอให้ผู้ใช้สมัครรับข้อมูลจากบล็อกหรือโพสต์บนโซเชียลมีเดีย คุณจะต้องสร้างหน้า Landing Page แยกต่างหาก
หลังจากนำผู้ใช้ไปยังหน้า Landing Page แล้ว คุณสามารถชักชวนให้พวกเขาสมัครรับจดหมายข่าวโดยแจ้งให้พวกเขาทราบว่าพวกเขาจะได้รับประโยชน์อย่างไร ที่นี่ คุณยังมีโอกาสดึงดูดผู้ใช้ด้วยภาพที่สวยงามและข้อมูลที่เป็นประโยชน์
แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page ของจดหมายข่าวที่คุณควรปฏิบัติตามในปี 2022

คุณต้องปฏิบัติตามแนวทางปฏิบัติและแนวโน้มที่ดีที่สุดในปัจจุบัน หากคุณต้องการสร้างหน้า Landing Page ที่น่าสนใจและมีประสิทธิภาพสำหรับการสมัครรับจดหมายข่าว เราได้ครอบคลุมส่วนนี้ด้วยเคล็ดลับยอดนิยม ตัวอย่างที่เกี่ยวข้อง และข้อมูลที่เป็นประโยชน์
แนวทางปฏิบัติที่ดีที่สุดของหน้า Landing Page ของจดหมายข่าวที่คุณควรปฏิบัติตามในปี 2022 คือ -
- ระบุเป้าหมายและผลลัพธ์ที่เป็นไปได้
- ใช้พาดหัวที่สั้นแต่น่าดึงดูด
- เขียนสำเนาที่น่าสนใจและมองข้ามได้
- ใช้รูปภาพที่น่าดึงดูดและมีคุณภาพสูง
- เก็บแบบฟอร์มการสมัครสมาชิกไว้ครึ่งหน้าบนโดยมีช่องน้อยลง
- เพิ่มปุ่ม CTA ที่สดใสและน่าสนใจ
- ขอบคุณผู้ใช้หลังจากสมัครสมาชิกเสร็จสิ้น
- เพิ่มวิดีโอสั้น ๆ (แนะนำหรือประวัติบริษัท)
- แนะนำตัวก่อน จดหมายส่งเสริม
- วิเคราะห์ประสิทธิภาพและเปลี่ยนการออกแบบหากจำเป็น
ตอนนี้เราจะพูดถึงแต่ละประเด็นโดยละเอียด
1. ระบุเป้าหมายและผลลัพธ์ที่เป็นไปได้
มันง่ายมากและเป็นเรื่องธรรมดา ก่อนเริ่มดำเนินการใดๆ ในธุรกิจของคุณ คุณต้องสรุปสิ่งที่คุณต้องการจะได้รับและจำนวนที่เป็นไปได้ที่จะได้รับ เนื่องจากการสร้างหน้า Landing Page เป็นส่วนหนึ่งของกลยุทธ์ทางการตลาด คุณจึงต้องมีความเฉพาะเจาะจงมาก

สี่สิ่งสำคัญที่คุณต้องระบุคือ:
- การ เยี่ยมชมเพจ – คุณต้องการให้ผู้เยี่ยมชมเข้าสู่หน้า Landing Page ของจดหมายข่าวจำนวนเท่าใดในแต่ละวัน
- อัตราการสมัครสมาชิก – เปอร์เซ็นต์ของผู้เยี่ยมชมเหล่านั้นที่คุณต้องการเปลี่ยนให้เป็นสมาชิก
- การลงทุน – จำนวนเงินและทรัพยากรที่คุณสามารถลงทุนเพื่อให้บรรลุเป้าหมายเหล่านี้
- ผลลัพธ์ที่เป็นไปได้ – ผลลัพธ์ เบื้องต้นคืออะไร และเป็นไปได้มากเพียงใดที่จะบรรลุเป้าหมาย
ตอนนี้คุณสามารถไปยังขั้นตอนต่อไปและกำหนดกลยุทธ์ของคุณเพื่อให้บรรลุเป้าหมาย ใช่ คุณสามารถทำการทดลองได้ แต่ถึงแม้การทดลองจะต้องมีแผนและเป้าหมายเฉพาะเจาะจง นอกจากนี้ ยังมีโอกาสน้อยที่จะหงุดหงิดหากคุณตั้งเป้าหมายและรู้ผลลัพธ์ที่เป็นไปได้
2. ใช้พาดหัวที่สั้นแต่น่าดึงดูด
ส่วนหัวของหน้า Landing Page ของจดหมายข่าวเป็นข้อความแรก (บางครั้งเท่านั้น) ที่ผู้ชมจะอ่าน ดังนั้น คุณควรระวังให้มากเกี่ยวกับเรื่องนี้ และพยายามอย่างเต็มที่เพื่อดึงดูดความสนใจของผู้ใช้
เขียนพาดหัวที่สั้นแต่ทรงพลัง มีความคิดสร้างสรรค์และหลีกเลี่ยงความคิดโบราณ พยายามแนะนำแบรนด์ของคุณ พร้อมบอกพวกเขาว่าพวกเขาจะได้รับประโยชน์จากการสมัครรับข้อมูลนี้โดยสังเขปอย่างไร
เราขอแนะนำให้คุณใช้พาดหัวเดียว แล้วตามด้วยหัวเรื่องย่อย ถ้าจำเป็น และจบหัวข้อทั้งหมดภายใน 2 ถึง 3 ประโยค คุณจะได้รับโอกาสอธิบายทุกอย่าง – พูดคุยเกี่ยวกับบริษัทของคุณและโน้มน้าวใจผู้ฟัง – ในภายหลังเมื่อคุณจะเขียนสำเนา
3. เขียนสำเนาที่น่าสนใจและมองข้ามได้

หลังจากดึงดูดความสนใจของผู้ใช้ด้วยหัวข้อข่าวที่น่าสนใจ ก็ถึงเวลาโน้มน้าวให้พวกเขาสมัครรับจดหมายข่าวของคุณ ดังนั้น สำเนาคำอธิบายของคุณจึงต้องมีความน่าสนใจและง่ายต่อการอ่าน ปฏิบัติตามแนวทางปฏิบัติเหล่านี้เพื่อทราบวิธีการเขียนสำเนาที่ดี:
- ให้สั้นและแม่นยำ
- บอกพวกเขาว่าคุณหรือบริษัทของคุณมีประโยชน์อย่างไร
- มุ่งเน้นไปที่ประโยชน์ของการสมัครสมาชิกนี้
- ใช้รายการ/สัญลักษณ์แสดงหัวข้อย่อย ตัวเลข และสถิติ
- เขียนด้วยภาษาง่าย ๆ ด้วยประโยคและย่อหน้าสั้น ๆ
คุณต้องให้ข้อมูลพื้นฐานทั้งหมดเกี่ยวกับบริษัทของคุณและการสมัครใช้งาน และสนับสนุนให้ผู้ใช้ลงทะเบียนพร้อมกันในส่วนนี้ แต่คุณจะต้องทำให้มันสั้น ดังนั้น คุณควรใช้คำน้อยลงแต่จัดระเบียบอย่างชาญฉลาด เพื่อให้ผู้ใช้สามารถสแกนได้อย่างง่ายดาย
4. ใช้รูปภาพที่น่าดึงดูดและมีคุณภาพสูง
รูปภาพเป็นองค์ประกอบที่สำคัญที่สุดของเอกสารทุกประเภทที่ผู้ใช้มักไม่ได้รับความสนใจ รูปภาพธรรมดาภาพเดียวสามารถเปลี่ยนรูปลักษณ์ของทั้งหน้าได้ในบางครั้ง นั่นเป็นเหตุผลที่คุณต้องระวังให้มากที่นี่
ใช้ภาพถ่ายและภาพประกอบคุณภาพสูง ชัดเจน และน่าดึงดูด พยายามเก็บไว้ในขนาดใหญ่
คุณสามารถใช้รูปภาพเป็นพื้นหลังของเพจได้ คุณยังสามารถใช้เป็นองค์ประกอบการออกแบบในเพจได้อีกด้วย ทุกที่ที่คุณใช้พวกเขาเพียงแค่ทำมันอย่างชาญฉลาด
5. เก็บแบบฟอร์มการสมัครสมาชิกไว้ครึ่งหน้าบนโดยมีช่องน้อยลง
ผู้คนมักไม่ต้องการใช้เวลามากในการดูหน้า Landing Page ทั้งหมดของคุณ ค้นหาแบบฟอร์มการสมัครรับข้อมูล และกรอกข้อมูลให้ครบถ้วน ดังนั้น คุณควรออกแบบเพจของคุณในลักษณะที่พวกเขาสามารถเห็นฟอร์มและกรอกได้อย่างรวดเร็ว
แนวทางปฏิบัติที่ดีที่สุดคือเก็บแบบฟอร์มการสมัครไว้ครึ่งหน้าบนของหน้าและใช้ฟิลด์น้อยลง (สูงสุด 2 ถึง 3)
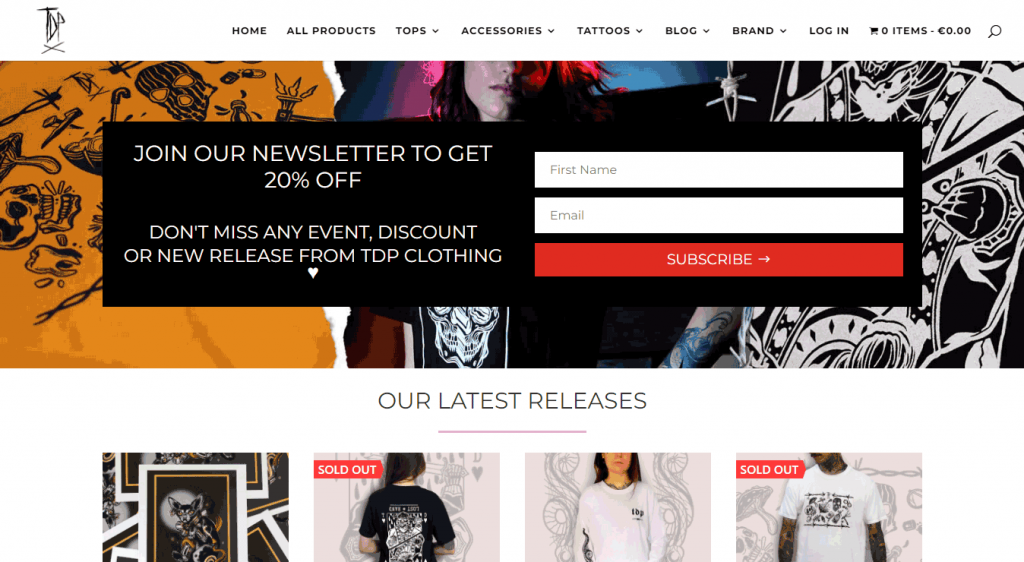
คุณจะมีความคิดที่ดีขึ้นถ้าคุณเห็นภาพ (TDP Clothing) ด้านล่าง:


หน้านี้ประกอบด้วยองค์ประกอบหลายอย่าง แต่ผู้มีอำนาจของไซต์ยังคงจัดการให้แบบฟอร์มการสมัครรับข้อมูลอยู่ที่ส่วนบนของหน้า และฟอร์มถูกจัดวางอย่างสวยงาม ดูน่าสนใจมาก และมีเพียง 2 ช่องเท่านั้น
6. เพิ่มปุ่ม CTA ที่สดใสและน่าสนใจ
จุดมุ่งหมายของปุ่มคำกระตุ้นการตัดสินใจ (CTA) คือการสนับสนุนให้ผู้ใช้ดำเนินการบางอย่าง บนหน้า Landing Page ของจดหมายข่าว ผู้ใช้มักจะเสร็จสิ้นกระบวนการสมัครรับข้อมูล คุณสามารถทำตามคำแนะนำด้านล่างเพื่อทำให้ปุ่ม CTA ของคุณมีเอกลักษณ์และน่าสนใจยิ่งขึ้น
- ใช้สีที่สะดุดตา
- ให้มันใหญ่และเรียบง่าย
- พยายามใช้ข้อความเฉพาะแทนการ "สมัครรับข้อมูล"
คุณต้องใส่ปุ่ม CTA ใต้แบบฟอร์มการสมัคร คุณจะไม่ต้องกังวลกับมันเนื่องจากปลั๊กอินแบบฟอร์มส่วนใหญ่จัดการส่วนนี้
7. ขอบคุณผู้ใช้หลังจากสมัครสมาชิกเสร็จสิ้น
เว็บไซต์หลายแห่งไม่แจ้งให้ผู้ใช้ทราบว่าการสมัครสมาชิกเสร็จสมบูรณ์หรือไม่หลังจากที่พวกเขากดปุ่ม CTA เป็นการปฏิบัติที่แย่มาก และคุณต้องเกี่ยวกับความไม่รับผิดชอบดังกล่าว
คุณจะไม่เพียงแต่ยืนยันผู้ใช้เกี่ยวกับความสมบูรณ์ของกระบวนการสมัครสมาชิก แต่ยังขอบคุณพวกเขาสำหรับเวลาและความสนใจของพวกเขา
การขอบคุณผู้ใช้ไม่ใช่เรื่องยาก คุณสามารถทำได้ง่ายๆเพียงแค่สร้างป๊อปอัป อ่านบทความนี้เพื่อเรียนรู้วิธีสร้างป๊อปอัปบน WordPress
8. เพิ่มวิดีโอสั้น ๆ (แนะนำหรือประวัติบริษัท)
วิดีโอเป็นเรื่องใหญ่ในโลกดิจิทัลในปัจจุบัน โดยเฉพาะในด้านการตลาด และก็เป็นความจริงสำหรับการสร้างหน้า Landing Page เช่นกัน เนื่องจากเนื้อหาวิดีโอแบบฝังสามารถเพิ่มอัตราการแปลงได้เกือบ 86%
คุณสามารถเพิ่มวิดีโอที่เกี่ยวข้องสั้นๆ เกี่ยวกับบริษัท ผลิตภัณฑ์ หรือการสมัครรับข้อมูลในหน้าเริ่มต้นของจดหมายข่าว แทนที่จะใช้ข้อความมากเกินไป มันจะปรับปรุงประสบการณ์ผู้ใช้อย่างมีนัยสำคัญและกระตุ้นให้ผู้ชมของคุณสมัคร
9. แนะนำตัวก่อน จดหมายส่งเสริม

เป้าหมายของหน้า Landing Page ของจดหมายข่าวคือการรวบรวมลูกค้าเป้าหมายหรือเปลี่ยนผู้เข้าชมให้กลายเป็นสมาชิก เมื่อคุณทำเสร็จแล้ว คุณจะได้รับโอกาสมากมายในการโปรโมตบริษัทและผลิตภัณฑ์ของคุณ ขั้นแรกคุณจะต้องเขยิบพวกเขาแล้วไปเลื่อนตำแหน่ง
ดังนั้น ในหน้า Landing Page คุณควรเน้นที่การจูงใจให้พวกเขาสมัครเป็นส่วนใหญ่พร้อมทั้งแนะนำตัวเอง เป็นการดีกว่าที่จะไม่เริ่มโปรโมชันก่อน คุณต้องทำให้หน้าตรงไปตรงมาและหลีกเลี่ยงสิ่งรบกวนสมาธิ
10. วิเคราะห์ประสิทธิภาพและเปลี่ยนการออกแบบหากจำเป็น
ไม่ควรยึดติดกับหน้า Landing Page ให้ดี ใครจะรู้! ผู้เข้าชมอาจไม่ชอบหน้าของคุณ ดังนั้น คุณต้องคอยอัปเดตเกี่ยวกับประสิทธิภาพของเพจและเปลี่ยนการออกแบบในบางครั้ง เพียงทำตามคำแนะนำเหล่านี้:
- วิเคราะห์การเข้าชมหน้าและอัตราการสมัครสมาชิก
- อัพเดทเพจและข้อมูลอย่างสม่ำเสมอ
- เปลี่ยนการออกแบบเพจหากประสิทธิภาพลดลง
- สร้างเพจแยกสำหรับผลิตภัณฑ์ต่างๆ
นี่เป็นจุดสิ้นสุดของเคล็ดลับยอดนิยมของเราเกี่ยวกับหน้า Landing Page ของจดหมายข่าวและแนวทางปฏิบัติที่ดีที่สุดที่คุณควรปฏิบัติตามในปี 2565 คุณจะสามารถเชื่อมโยงการเรียนรู้ของคุณได้หากคุณเห็นตัวอย่างหน้าที่ดีที่สุดในขณะนี้
บทความที่เกี่ยวข้อง: 11 ไอเดียจดหมายข่าวง่ายๆ ที่สร้างความประทับใจให้ผู้อ่านของคุณมากที่สุด + จดหมายข่าวทางอีเมล: 6 ข้อผิดพลาดที่ควรหลีกเลี่ยง
ตัวอย่างหน้า Landing Page ของจดหมายข่าวที่ดีที่สุดสำหรับแรงบันดาลใจ
การออกแบบหน้า Landing Page ของจดหมายข่าวไม่ได้เป็นเพียงการผสมผสานองค์ประกอบที่มีกราฟิกมากมาย เพจที่ดีต้องเรียบง่าย น่าสนใจ มีความหมาย และมีขั้นตอนน้อยลงเพื่อสิ้นสุดกระบวนการสมัครรับข้อมูล
คุณจะมีความคิดที่ดีขึ้นหลังจากดูตัวอย่างด้านล่าง เราได้รวมตัวอย่างที่ดีที่สุดของหน้า Landing Page ของจดหมายข่าวไว้ในส่วนนี้ ซึ่งคุณสามารถสร้างแรงบันดาลใจในขณะที่สร้างหน้าเพจของคุณเอง
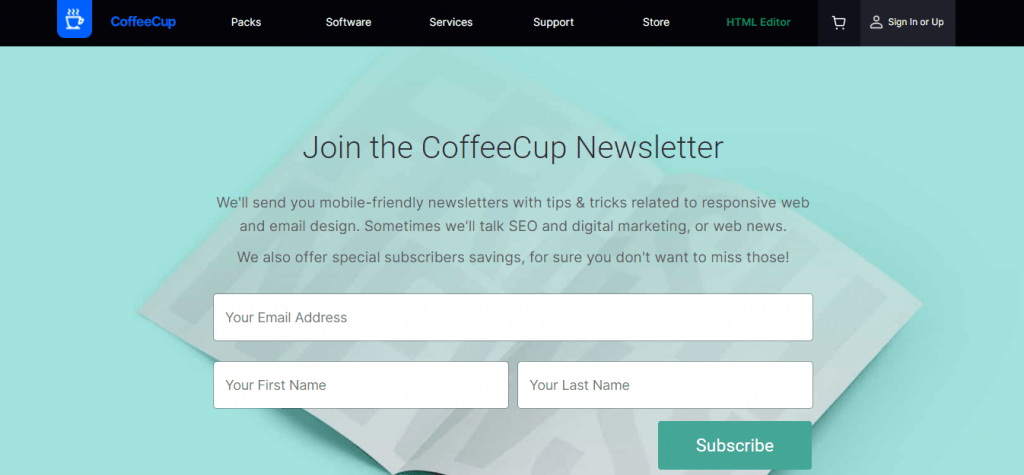
1. คอฟฟี่คัพ

หน้า Landing Page ของจดหมายข่าวของ CoffeeCup นั้นสดใส สะอาดตา และอ่านง่าย นอกจากนี้ยังบอกผู้ใช้อย่างชัดเจนถึงสิ่งที่คาดหวังเมื่อพวกเขาสมัครรับข้อมูล นอกจากนี้ หน้านี้ใช้งานง่ายและไม่ขอข้อมูลส่วนบุคคลมากนัก
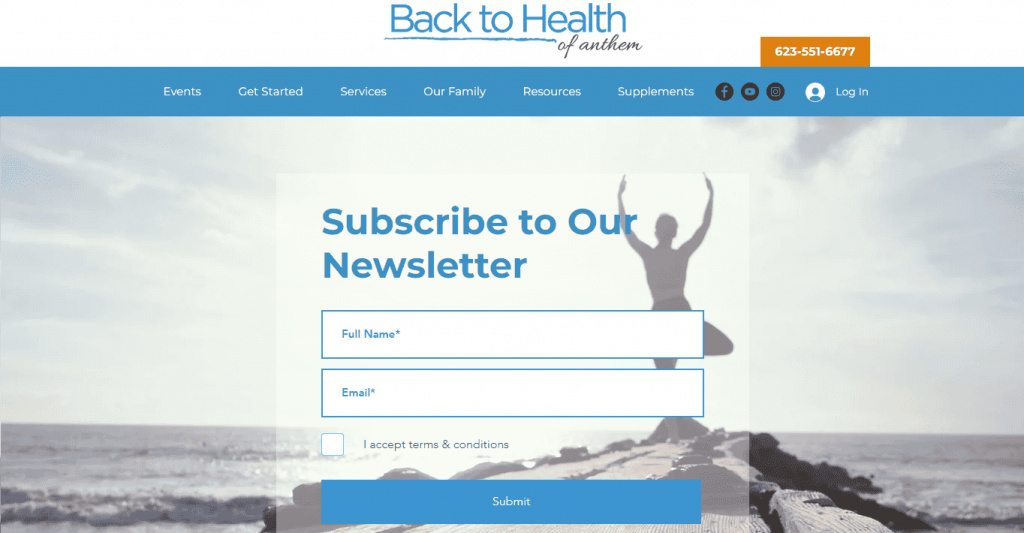
2. กลับสู่สุขภาพของเพลงสรรเสริญ

หน้า Landing Page จาก Back to Health of Anthem นี้เรียบง่ายแต่น่าดึงดูด ใช้ภาพพื้นหลังที่สวยงามซึ่งทำให้หน้ามีความหมายและช่วยให้คุณเข้าใจถึงสิ่งที่บริษัทนี้ทำ
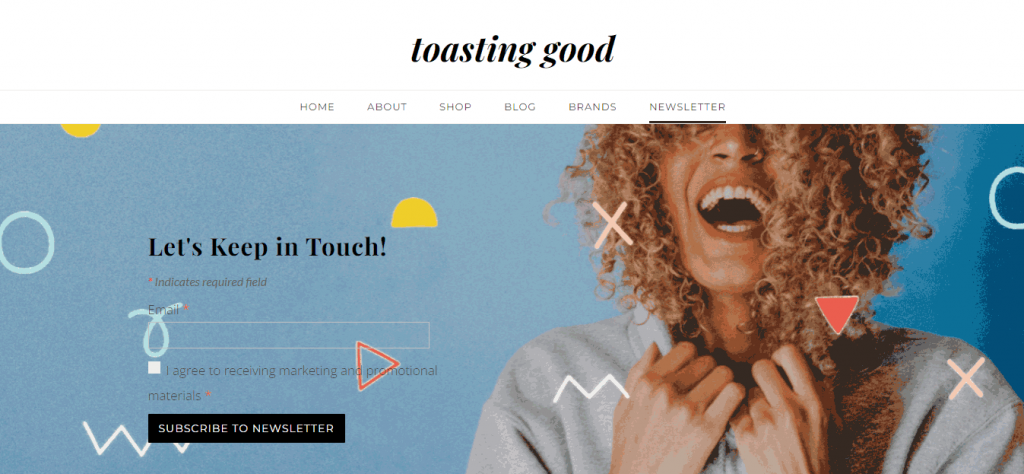
3. การปิ้งขนมปัง

อีกตัวอย่างหนึ่งของความเรียบง่ายและสวยงาม หน้านี้จาก Toasting Good เป็นหน้าโปรดของฉัน มันเรียบง่ายแต่น่าสนใจ นอกจากนี้ยังมีเมนูสำหรับจดหมายข่าวแยกต่างหาก ภาพพื้นหลังของมันก็ยอดเยี่ยมเช่นกัน
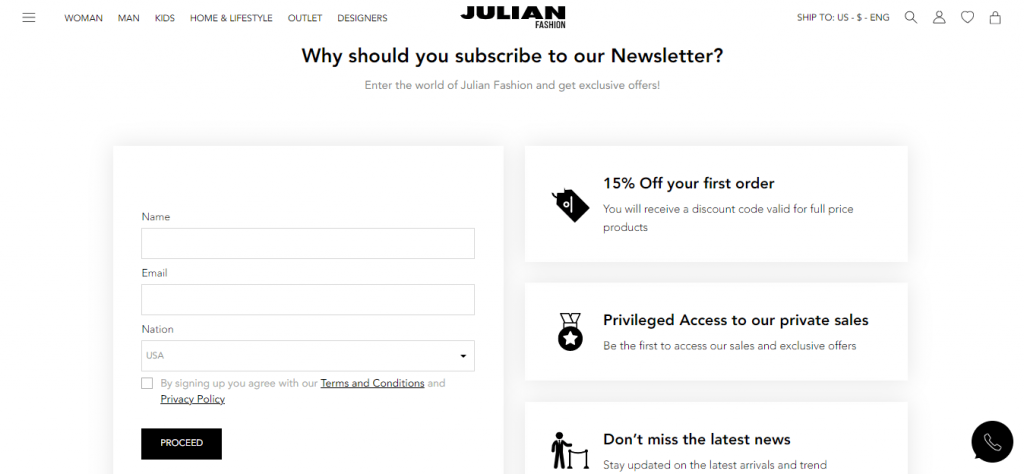
4. จูเลียน แฟชั่น

บริษัท Julian Fashion ได้รวมข้อเสนอบางอย่างเข้ากับหน้า Landing Page ของจดหมายข่าวซึ่งทำให้หน้านี้มีความพิเศษ การบอกผู้ใช้อย่างมีค่าว่าพวกเขาจะได้อะไรจากการสมัครสมาชิกจดหมายข่าวหรือเสนอข้อเสนอใดๆ ให้กับพวกเขา เป็นแนวคิดในการออกแบบเพจที่ดี
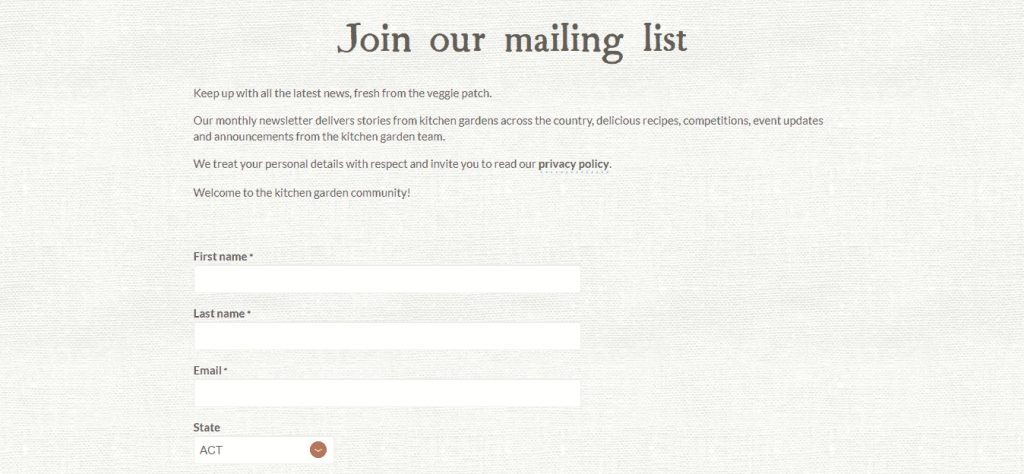
5. มูลนิธิสวนครัว

การออกแบบพื้นผิวที่สวยงามของหน้า Kitchen Garden Foundation ดึงดูดความสนใจของผู้ใช้ในทันที หน้านี้สวยงามและสะอาดตา นอกจากนี้ยังมีเมนูสำหรับจดหมายข่าวในหน้าแรกและใช้ภาพพื้นหลังที่สวยงามในครึ่งหน้าบน (ซึ่งเราไม่สามารถครอบคลุมได้ในภาพหน้าจอนี้)
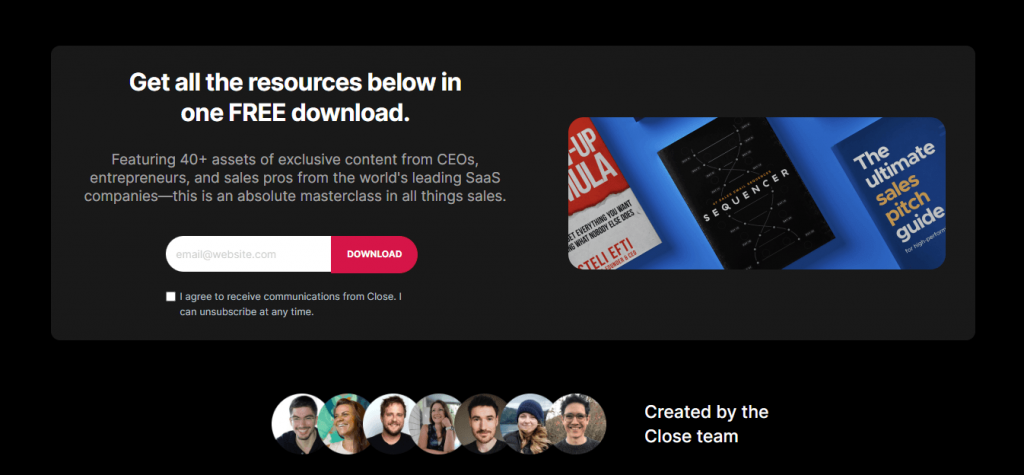
6. ปิด

นี่ไม่ใช่หน้า Landing Page ของจดหมายข่าวทั่วไป แต่เรียบง่ายและน่าสนใจ ปิดให้ผู้ใช้ดาวน์โหลดทรัพยากรโดยเพียงแค่ส่งที่อยู่อีเมล กระบวนการนี้จะสมัครรับจดหมายข่าวจากผู้ใช้โดยอัตโนมัติ บริษัทไอทีชั้นนำหลายแห่ง รวมถึง HubSpot และ Mirakl ปฏิบัติตามแนวทางนี้
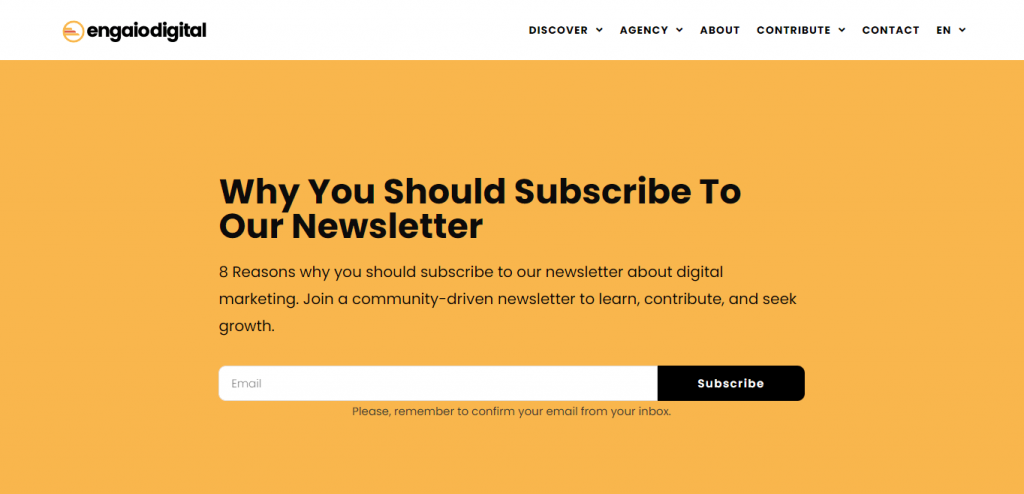
7. Engaio Digital

การออกแบบเพจของ Engaio Digital ใช้แนวทางที่แตกต่างไปจากเดิมอย่างสิ้นเชิง คุณสามารถสมัครรับจดหมายข่าวได้ทันทีโดยเพียงแค่ป้อนที่อยู่อีเมลของคุณ คุณสามารถเลื่อนลงเพื่อดูข้อมูลเชิงลึกว่าทำไมคุณควรสมัครรับข้อมูล มันได้เขียนบทความทั้งหมดเกี่ยวกับมัน!
ยังอ่าน: 7 ตัวอย่างการสมัครจดหมายข่าวที่น่าทึ่งที่แปลงและ 7+ เทมเพลตจดหมายข่าวฟรีที่ดีที่สุดที่จะใช้
คำถามที่พบบ่อยเกี่ยวกับหน้า Landing Page ของจดหมายข่าว
เราได้รวมคำถามที่พบบ่อยเกี่ยวกับหน้า Landing Page ของจดหมายข่าวไว้ที่นี่ ซึ่งบางคำถามอาจมีประโยชน์สำหรับคุณ
สิ่งที่ควรอยู่ในหน้า Landing Page?
หน้า Landing Page จะต้องมีสิ่งต่อไปนี้:
1. พาดหัวและพาดหัวย่อย (ไม่บังคับ)
2. ร่างกาย – คำอธิบายสั้น ๆ ของผลิตภัณฑ์หรือวัตถุประสงค์
3. ภาพ – อย่างน้อยหนึ่งภาพสนับสนุนหรือวิดีโอสั้น
4. ปุ่มคำกระตุ้นการตัดสินใจ (CTA) เพื่อให้บรรลุเป้าหมายของคุณ
ตัวเลือกเสริม: ใบรับรอง คำรับรองจากผู้ใช้ องค์ประกอบการพิสูจน์ ลิงก์โซเชียล
จดหมายข่าวควรไปที่เว็บไซต์ใด
คุณสามารถใช้ตัวเลือกการสมัครรับจดหมายข่าวบนเว็บไซต์ของคุณเป็นป๊อปอัป ลิงก์ ส่วนหัว ส่วนท้าย แถบด้านข้าง หรือหน้าแบบสแตนด์อโลน
แลนดิ้งเพจเป็นโฮมเพจหรือไม่?
หน้าแรกอาจเป็นหน้า Landing Page ในบางครั้ง หน้า Landing Page คือสถานที่ที่ผู้เยี่ยมชมลงจอดและทำงานเฉพาะให้สำเร็จ หากคุณออกแบบงานโดยเน้นที่หน้าแรก หน้านั้นก็สามารถเป็นหน้า Landing Page ได้เช่นกัน
เริ่มสร้างหน้า Landing Page ของจดหมายข่าวตอนนี้
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้ทุกสิ่งที่จำเป็นเกี่ยวกับหน้า Landing Page ของจดหมายข่าว ตอนนี้ ถึงเวลาที่คุณเริ่มสร้างเพจของคุณเอง
เราได้ตีพิมพ์บทความมากมายเกี่ยวกับจดหมายข่าวบนเว็บไซต์นี้ เราขอแนะนำให้คุณตรวจสอบข้อมูลบางส่วนก่อนเริ่มการเดินทาง เพื่อช่วยเหลือคุณ เราได้เชื่อมโยงบทความที่เกี่ยวข้องในส่วนก่อนหน้านี้แล้ว ดังนั้นอย่าลืมตรวจสอบพวกเขา
หลังจากสร้างหน้า Landing Page ที่คุณต้องการแล้ว คุณจะเริ่มรวบรวมลูกค้าเป้าหมาย ในขณะนั้น คุณจะต้องใช้โซลูชันการตลาดผ่านอีเมลและการจัดการการสมัครรับข้อมูลเพื่อรักษากระบวนการทั้งหมด weMail สามารถช่วยคุณได้มากในกรณีนี้
