NitroPack Review: ข้อดี & ข้อเสียพร้อมสถิติจริง
เผยแพร่แล้ว: 2022-06-01ด้วยการอัปเดตล่าสุดของ Google ความเร็วของเว็บไซต์ได้กลายเป็นปัจจัยสำคัญในการจัดอันดับ เป็นที่ทราบกันดีอยู่แล้วว่าความเร็วของเว็บไซต์เป็นปัจจัยสำคัญในการปรับปรุงอัตราการแปลงและอัตราตีกลับ จากประกาศล่าสุดของ Google เมตริก Core Web Vital เป็นตัวกำหนดคุณภาพทางเทคนิคของเว็บไซต์ของคุณ Nitropack เป็นปลั๊กอินเพิ่มประสิทธิภาพตัวหนึ่งที่สามารถช่วยเหลือปัญหาเหล่านี้ได้
ในฐานะเจ้าของเว็บไซต์ WordPress คุณอาจจัดการปัญหาเหล่านี้ได้หลายอย่างผ่านปลั๊กอิน อย่างไรก็ตาม ปลั๊กอินแคชแต่ละตัวมีประโยชน์และข้อเสียต่างกัน ฉันจะพูดถึงประโยชน์และการใช้ Nitropack ซึ่งเป็นหนึ่งในปลั๊กอินแคชที่ฉันโปรดปราน

ลองดูเครื่องมือนี้ในรายละเอียดเพิ่มเติมเพื่อทำความเข้าใจให้ดีขึ้น
ภาพรวม Nitropack
Nitropack มอบโซลูชันที่ครอบคลุมสำหรับเว็บไซต์ที่ใช้ CMS และ PHP หลายรายการ นอกจากนี้ Nitropack ยังให้บริการผ่านแพลตฟอร์มเหล่านี้
- WordPress
- Magento
- Opencart
- WooCommerce
- PHP SDK
สำหรับรีวิวนี้ ผมจะเน้นที่เว็บไซต์ WordPress

โซลูชันแบบครบวงจรสำหรับการบีบอัดสคริปต์ JS, CSS และ HTML นอกจากนี้ยังให้บริการ CDN และการเพิ่มประสิทธิภาพรูปภาพ หากเราเปรียบเทียบกับเครื่องมืออย่าง WP Rocket มันจะทำงานได้อย่างยอดเยี่ยมในการบีบอัดสคริปต์ อย่างไรก็ตาม ต้องใช้ปลั๊กอิน CDN และ Image Optimizer แยกกัน
โดยทั่วไป ปลั๊กอินนี้จะช่วยคุณผ่านการทดสอบ Google Core Web Vital เพื่อปรับปรุง FCP, LCP และ CLS นอกจากนี้ยังใช้การแคชอัตโนมัติเพื่อให้ผู้ใช้ของคุณโหลดองค์ประกอบเว็บได้เร็วขึ้น
คุณลักษณะที่น่าสนใจที่สุดของเครื่องมือนี้คือใช้งานบนคลาวด์ ดังนั้น ปลั๊กอินจะทำการเพิ่มประสิทธิภาพทั้งหมดโดยอัตโนมัติโดยไม่ส่งผลกระทบต่อแบนด์วิดท์ของโฮสติ้งของคุณ ดังนั้น แม้ว่าคุณจะไม่ใช่ช่างเทคนิค การติดตั้งและใช้งานปลั๊กอินนี้ควรใช้เวลาเพียงห้านาทีเท่านั้น
รับส่วนลด NitroPack 5% สำหรับผู้อ่านบล็อกของเรา
Nitropack ข้อดี & ข้อเสีย
มาทบทวนข้อดีและข้อเสียของ Nitropack กันสั้นๆ กัน คุณจะได้ตัดสินใจได้ว่าคุ้มกับเงินที่จ่ายไปหรือไม่
ข้อดี
- ดี CDN
- การเพิ่มประสิทธิภาพอัตโนมัติสำหรับ HTML, CSS และ JS
- ชุดเครื่องมือเพิ่มประสิทธิภาพรูปภาพที่ครอบคลุม
- การปรับแต่งเล็กน้อยมากมายเพื่อปรับปรุงความเร็วไซต์และส่งผ่าน CWV
- ความเร็วของหน้ามากขึ้นเท่ากับการแปลงที่มากขึ้น
- ค่าใช้จ่ายน้อยลงสำหรับโฮสติ้งความเร็วสูง/CDN
- รองรับปลั๊กอินอีคอมเมิร์ซเช่น WooCommerce หรือ Magneto
- ช่วยในการผ่าน CWV และอันดับที่ดีขึ้น
ข้อเสีย
- การตั้งค่าบางอย่างรุนแรงเกินไปและอาจขัดแย้งกับปลั๊กอินอื่น ๆ
- ฝ่ายบริการลูกค้าไม่น่าประทับใจ
- เครื่องมือตรวจสอบมีปัญหา แต่คุณปรับแต่งเพื่อปรับเปลี่ยนได้
- การละเมิดแบนด์วิดธ์สำหรับไซต์ขนาดใหญ่
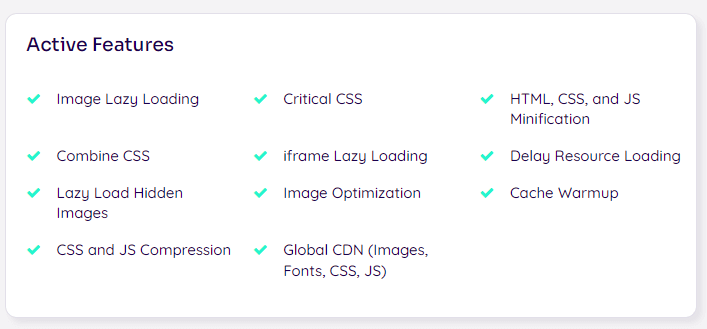
คุณสมบัติของ Nitropack
Nitropack นำเสนอคุณสมบัติมากมายเพื่อทำให้เว็บไซต์ของคุณเร็วขึ้นและปรับให้เหมาะสมสำหรับ Google ส่วนใหญ่เป็นแบบอัตโนมัติ ดังนั้นคุณไม่ต้องทำอะไรมากไปกว่าการตั้งค่าปลั๊กอิน คุณสามารถเลือกวิธีการเพิ่มประสิทธิภาพและการตั้งค่าพื้นฐานบางอย่างจากแดชบอร์ด WordPress ของคุณแทนได้
คุณจะต้องทำการปรับเปลี่ยนด้วยตนเองจากแดชบอร์ด Nitropack Cloud

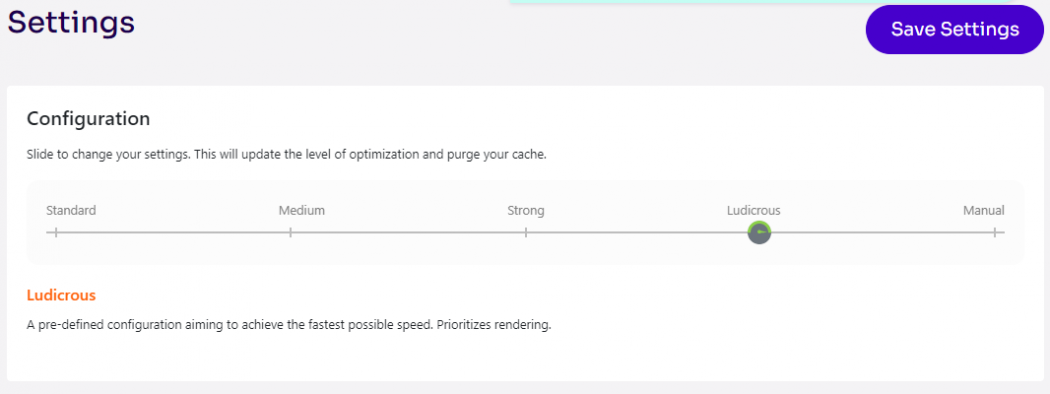
การเพิ่มประสิทธิภาพอัตโนมัติ
Nitropack จะเพิ่มประสิทธิภาพเว็บไซต์ของคุณโดยอัตโนมัติหลังการติดตั้ง แม้ว่าจะมีการปรับให้เหมาะสม 5 ระดับ แต่จะเปลี่ยนเป็น Ludicrous โดยอัตโนมัติ ฉันเชื่อว่านี่เป็นการตั้งค่าอัตโนมัติที่ดีที่สุดใน Nitropack; อย่างไรก็ตาม คุณอาจต้องการสลับระหว่าง " แข็งแกร่ง " และ "น่า หัวเราะ " เพื่อความเข้าใจที่ดีขึ้นเกี่ยวกับการเพิ่มประสิทธิภาพอัตโนมัติ คุณสามารถทำตามคำแนะนำนี้
หากเว็บไซต์ของคุณใช้ JS เป็นจำนวนมาก อาจขัดแย้งกับการตั้งค่าที่น่าหัวเราะ ตัวอย่างเช่น สคริปต์ JS ถูกใช้เพื่อออกแบบ “ เมนูมือถือ อัตโนมัติ” ” การเพิ่มประสิทธิภาพให้กับ Ludicrous นั้นมีความเสี่ยงเพราะอาจทำให้โค้ดเสียหายและทำให้เมนูมือถือของคุณดูแปลก
อย่างไรก็ตาม หากคุณสร้างเมนูโดยใช้ CSS การดำเนินการนี้จะช่วยแก้ปัญหาของคุณได้ นอกจากนี้ คุณมีตัวเลือกในการปรับแต่งการตั้งค่าเพื่อค้นหาสิ่งที่ดีที่สุดสำหรับเว็บไซต์ของคุณ

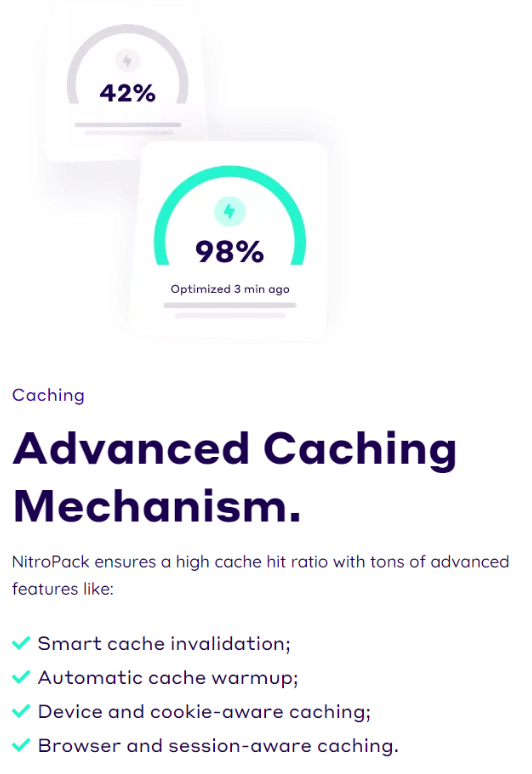
ระบบแคชขั้นสูง
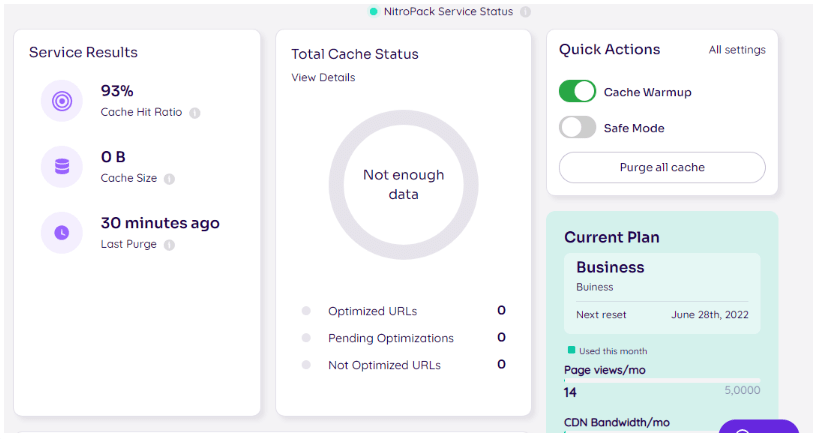
Nitropack มีระบบแคชขั้นสูงที่สามารถลดการใช้แบนด์วิดท์และปรับปรุงประสบการณ์ผู้ใช้บนไซต์ของคุณได้ ในแผนกแคช จะทำงานได้ดีที่สุด มันแคชหน้าเมื่อผู้ใช้คลิกที่มันและเก็บไว้ใน CDN

จากทั้งแดชบอร์ด WordPress และ Nitropack คุณสามารถตรวจสอบว่ามีการใช้แคชและ CDN มากน้อยเพียงใด นอกจากนี้ คุณอาจล้างแคชทั้งหมดเมื่ออัปเดตเนื้อหาของคุณ หากต้องการ
- ฟีเจอร์ Smart Cache เป็นเครื่องมือที่มีประโยชน์มาก หากผู้ใช้ของคุณกลับมาบ่อยกว่าที่เคยเป็นใหม่ อย่างไรก็ตาม การอัปเดตเนื้อหาควรทำด้วยความเร็วเท่าเดิมและไม่สูญเสียข้อมูลแคช
- Smart Cache จะทำให้ กระบวนการของคุณเป็นไปโดยอัตโนมัติ จะอัปเดตแคชแม้ว่าคุณจะอัปเดตเนื้อหาที่มีอายุหนึ่งปีโดยไม่กระทบต่อประสิทธิภาพหรือประสบการณ์ของผู้ใช้
- Cache Warmup เป็นคุณลักษณะที่ยอดเยี่ยมหากคุณมีการเข้าชมไซต์น้อยและไม่ขยายตัวอย่างรวดเร็ว โดยปกติจะถูกปิดใช้งานโดยค่าเริ่มต้น แต่ถ้าคุณต้องการให้ผู้ใช้ของคุณได้รับประสบการณ์การท่องเว็บที่เร็วขึ้น คุณสามารถเปิดใช้งานได้

เมื่อเปิดใช้งานสิ่งนี้ ผู้เยี่ยมชมของคุณสามารถดูแคชได้แม้ว่าพวกเขาจะไม่ได้คลิกที่หน้าก็ตาม นอกจากนี้ หากผู้เยี่ยมชมมีการเชื่อมต่ออินเทอร์เน็ตที่ช้ากว่า หน้าจะโหลดเร็วขึ้นมาก
การเพิ่มประสิทธิภาพภาพ
รูปภาพมีบทบาทสำคัญในการพัฒนาเว็บไซต์ อย่างไรก็ตามพวกเขาใช้พื้นที่เป็นจำนวนมาก หากรูปภาพใช้เวลานานในการโหลด จะส่งผลต่อประสบการณ์ของผู้ใช้โดยรวม Nitropack จะบีบอัดรูปภาพโดยอัตโนมัติและปรับขนาดตามต้องการ
- Adaptive Image Sizing: ลดเวลาในการโหลดโดยการโหลดภาพตามอุปกรณ์
- บีบอัดรูปภาพ: ทำให้รูปภาพอยู่ในรูปแบบ lossy หรือ lossless เพื่อใช้แบนด์วิดท์น้อยลงและทำให้เว็บไซต์โหลดเร็วขึ้น
- โหลดช้า: เลื่อนการแสดงภาพออกไปจนกว่าผู้เยี่ยมชมจะพร้อมที่จะดู
- การจัดรูปแบบ WEBP: แปลงรูปภาพเก่าและใหม่ที่อัปโหลดให้อยู่ในรูปแบบ WEBP โดยอัตโนมัติ เพื่อให้เบราว์เซอร์แสดงผลได้รวดเร็วยิ่งขึ้น

Nitropack จัดการเบื้องหลังทั้งหมดเหล่านี้บนแพลตฟอร์มคลาวด์ ซึ่งหมายความว่าไม่มีการโหลดเพิ่มเติมในเว็บไซต์ของคุณ
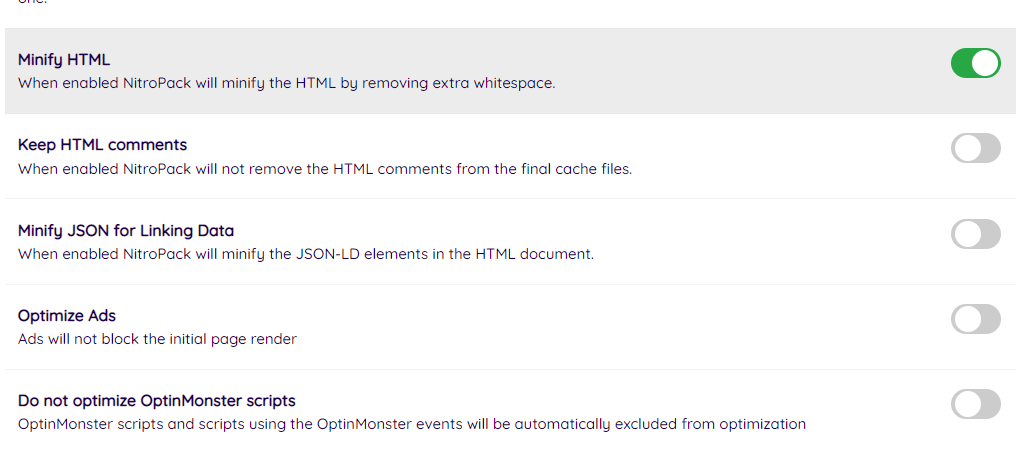
การเพิ่มประสิทธิภาพ HTML
Nitropack เพิ่มประสิทธิภาพสคริปต์ HTML ของเว็บไซต์ของคุณโดยอัตโนมัติ ปลั๊กอินจำนวนมากมีคุณสมบัตินี้ อย่างไรก็ตาม มันอาจทำให้โค้ดของเว็บไซต์เสียหายและทำให้ดูน่าเกลียด นอกจากใช้ HTML ได้ดีแล้ว คุณยังสามารถเพิ่มประสิทธิภาพโค้ด JSON บนเว็บไซต์ของคุณได้อีกด้วย
หากคุณประสบปัญหาใดๆ เกี่ยวกับโค้ด JSON บนเว็บไซต์ คุณสามารถใช้เครื่องมือนี้เพื่อแก้ไขปัญหาได้ ตัวอย่างเช่น หากคุณใช้แบบฟอร์มการเลือกใช้ คุณอาจพบความล่าช้าในการโหลดเนื่องจากรหัส JSON Nitropack จะจัดการสิ่งนี้ให้คุณโดยอัตโนมัติ

ฉันแนะนำให้ใช้ Jared Ritchey เป็นแบบฟอร์มการเลือกของคุณ จากนั้น คุณสามารถผสานรวมทั้งสองอย่างง่ายดายเพื่อให้ได้ผลลัพธ์ที่ดีที่สุดสำหรับการสร้างโอกาสในการขาย
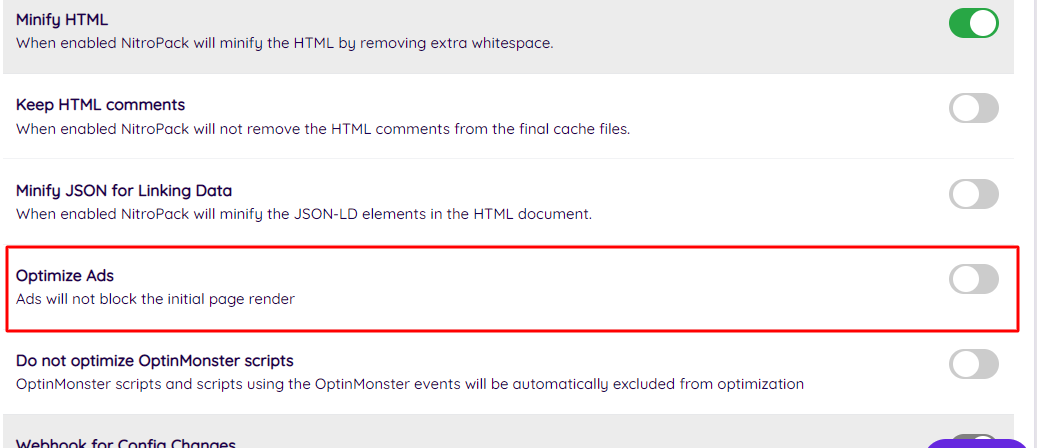
นอกจากนี้ คุณสามารถรวมความคิดเห็น HTML เป็นทรัพยากร DOM อย่างไรก็ตาม ฉันไม่แนะนำให้ทำเช่นนี้เพราะมันจะเพิ่มเวลาในการโหลดอย่างมาก
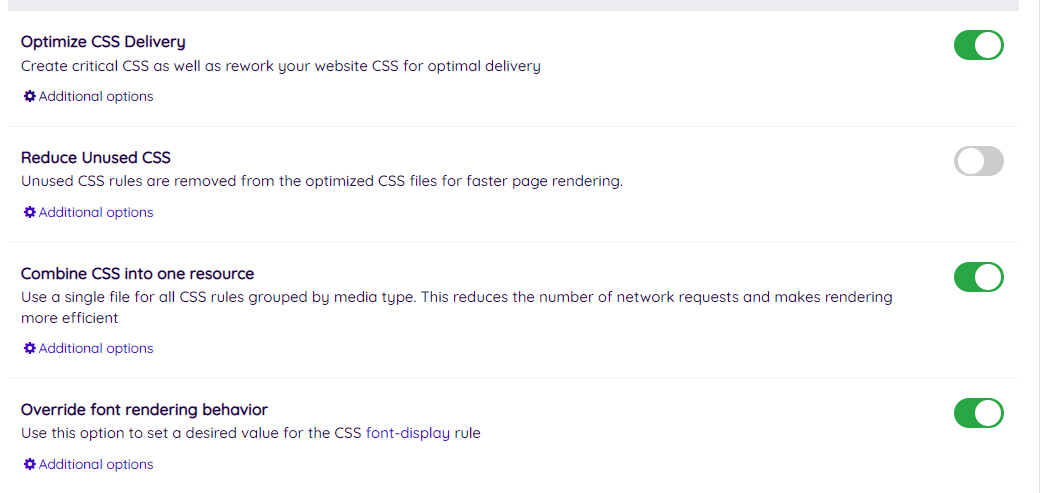
การเพิ่มประสิทธิภาพ CSS
Nitropack ปรับ CSS ให้เหมาะสมโดยอัตโนมัติในลักษณะที่ยอดเยี่ยม มันบีบอัดและลดขนาดโค้ด CSS เพื่อให้หน้าโหลดเร็วขึ้น ระบบอัตโนมัติรวมถึงคุณสมบัติเหล่านี้

- รวม CSS: รวมไฟล์ CSS ทั้งหมดเป็น 1 ไฟล์เพื่อลดคำขอ HTTP
- CSS ครึ่งหน้าบน ก่อน: อันดับแรก จะโหลด CSS ในครึ่งหน้าบนเพื่อปรับปรุงประสบการณ์ของผู้ใช้ และส่งคำขอเฉพาะเนื้อหาที่ผู้เข้าชมต้องดูเท่านั้น
- การลดขนาด: ลดขนาดโค้ดเพื่อการเพิ่มประสิทธิภาพที่ดีขึ้น
- การ บีบอัด: บีบอัดสำหรับทั้งโฮสต์และเซิร์ฟเวอร์เพื่อส่งเนื้อหาอย่างรวดเร็ว
นอกจากนี้ คุณยังจะได้รับคุณลักษณะขั้นสูงบางอย่าง เช่น การใช้ CSS แบบกำหนดเอง ลด CSS ที่ไม่ได้ใช้ และ CSS ที่สำคัญ นอกจากนี้ จะต้องปรับให้เหมาะสมด้วยตนเองเพื่อใช้การตั้งค่าเหล่านี้
อย่างไรก็ตาม หากคุณดูราคา คุณจะต้องจ่าย เพียง 10 เหรียญต่อเดือน สำหรับบริการต่างๆ เช่น criccss
Javascript Optimization
เมื่อพูดถึงความเร็วในการโหลดช้า สคริปต์ JS เป็นตัวการอันดับหนึ่ง เช่นเดียวกับ HTML และ CSS Nitropack จะทำให้กระบวนการเพิ่มประสิทธิภาพ JS เป็นไปโดยอัตโนมัติและทำให้สมบูรณ์แบบ
- การรวม JS: รวมโค้ด JS ทั้งหมดไว้ใน 1 แพ็กสำหรับคำขอ HTTP ที่น้อยกว่า
- การ บีบอัด JS: บีบอัดสคริปต์ทั้งหมดเพื่อให้ส่งไปยังเซิร์ฟเวอร์ได้เร็วขึ้น
- JS Minification: ลดขนาดโค้ดโดยไม่ทำให้ไซต์เสียหาย
ขอแนะนำว่าอย่ารวม JS ด้วยตนเองเว้นแต่คุณจะมีความเชี่ยวชาญในการทำเช่นนี้ ข้อผิดพลาดเพียงครั้งเดียวอาจส่งผลให้เว็บไซต์ของคุณถูกทำลายโดยสมบูรณ์ แม้จะลบส่วนเสริมออกแล้วก็ตาม
การบูรณาการและเครื่องมือ
แม้ว่า Nitropack จะเพียงพอที่จะเพิ่มประสิทธิภาพความเร็วและประสิทธิภาพของเว็บไซต์ของคุณได้เอง แต่นักพัฒนาก็เสนอโซลูชันที่ได้รับการปรับปรุงผ่านการผสานรวม

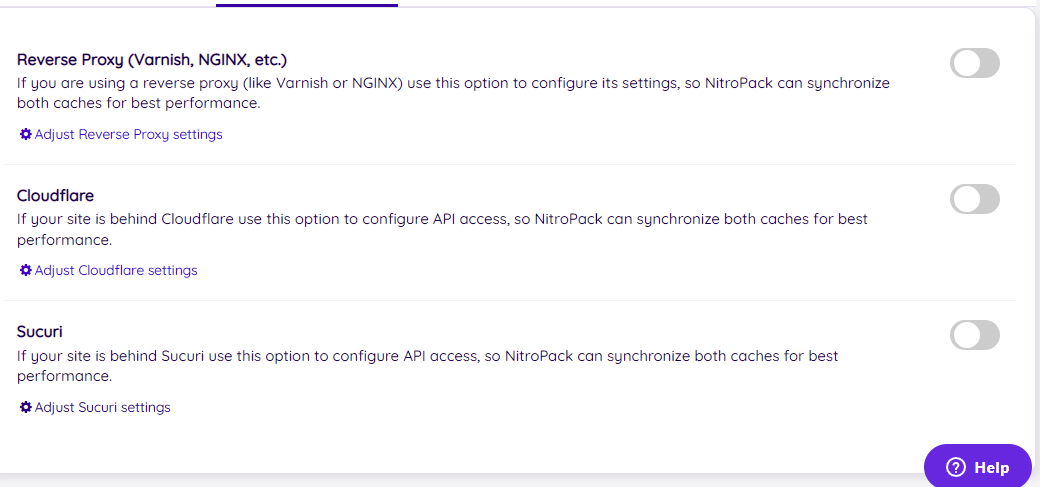
หากผู้ให้บริการโฮสต์ของคุณใช้ Varnish หรือ NGINX เป็น reverse proxy server แทน gZip คุณควรปรับ reverse proxy เพื่อประสิทธิภาพสูงสุด ตัวอย่างเช่น คุณสามารถปรับ reverse proxy สำหรับ URL เฉพาะหรือทั้งเว็บไซต์
นอกจากนี้ หากคุณใช้บริการภายใต้ Cloudflare หรือ Sucuri คุณสามารถรวมบริการเหล่านั้นเข้ากับคีย์ API เพื่อปรับปรุงประสิทธิภาพ CDN ของคุณได้

คุณลักษณะอื่นที่ฉันชอบเกี่ยวกับ Nitropack คือการเพิ่มประสิทธิภาพโค้ดโฆษณา เป็นประโยชน์อย่างยิ่งสำหรับบล็อกเกอร์ที่ใช้แพลตฟอร์มโฆษณาเพื่อสร้างรายได้

หากคุณลงโฆษณาบนเว็บไซต์ของคุณ Google Page Speed Insight จะประสบปัญหาการลดความเร็วนี้ คุณสามารถแก้ไขปัญหานี้ได้ด้วยคลิกเดียว
ชั้นยอด CDN
ไม่มีอะไรจะพูดมากเกี่ยวกับ Nitropack CDN เพราะใช้ Amazon CloudFront จากข้อมูลของ G2 มันเป็นทางเลือกอันดับ 2 ของ IBM CDN นอกเหนือจากชื่อเสียงในฐานะ CDN ฉลากขาวแล้ว ยังมีความน่าเชื่อถือสูงอีกด้วย
เซิร์ฟเวอร์มากกว่า 70+ แห่งในกว่า 70 ประเทศช่วยให้ผู้เยี่ยมชมได้รับไฟล์จากเซิร์ฟเวอร์ที่ใกล้ที่สุดบนเบราว์เซอร์
NitroPack on Action
จนถึงตอนนี้ คุณได้เรียนรู้เกี่ยวกับคุณลักษณะและประโยชน์เท่านั้น หากคุณไม่พิจารณาประสบการณ์ในโลกแห่งความเป็นจริง แสดงว่าประสบการณ์นั้นไม่สมบูรณ์ ฉันจึงได้ทำการทดสอบบนเว็บไซต์จำลองโดยใช้ผู้ให้บริการโฮสติ้งราคาถูกเพื่อดูศักยภาพที่แท้จริงของ Nitropack
การทดสอบทั้งหมดดำเนินการใน " โหมดผู้เยี่ยมชม " บนเบราว์เซอร์ Chrome เป็นผลให้ไม่มีแคชที่จะส่งผลกระทบต่อผลลัพธ์
เครื่องมือที่ฉันใช้คือ GT Metrix และ Google Page Speed Insight ตัวตรวจสอบประสิทธิภาพเว็บทั้งสองนี้มีชื่อเสียงและทรงพลังอย่างยิ่ง
ฉันยังต้องการเตือนคุณว่าฉันใช้ Kadence Theme และตัวแก้ไข Kadence Block เพื่อสร้างเว็บไซต์สาธิต ดังนั้น ก่อนเริ่มการทดสอบ ปลั๊กอินอื่นๆ ทั้งหมดจึงถูกปิดใช้งาน
ก่อนเติม Nitropack
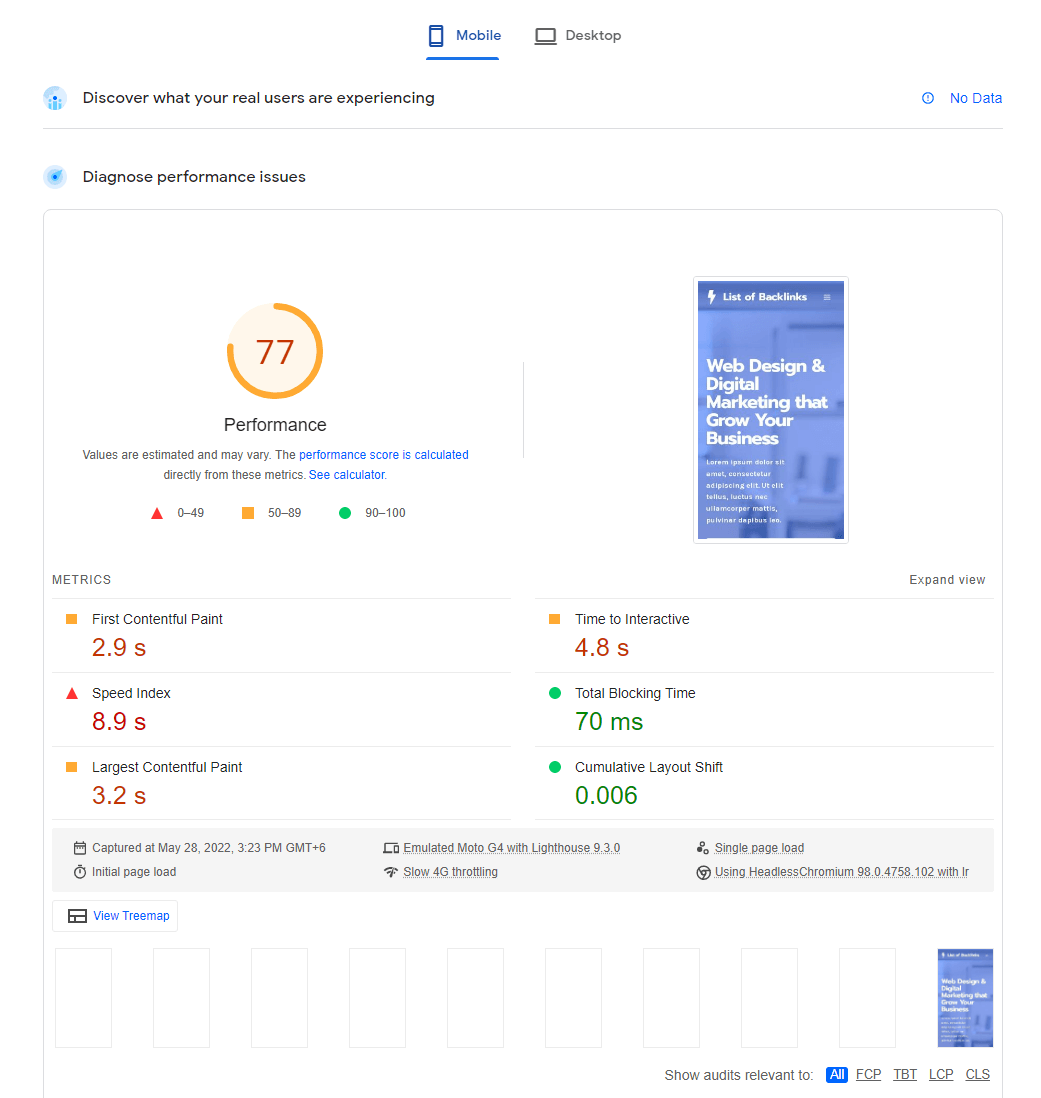
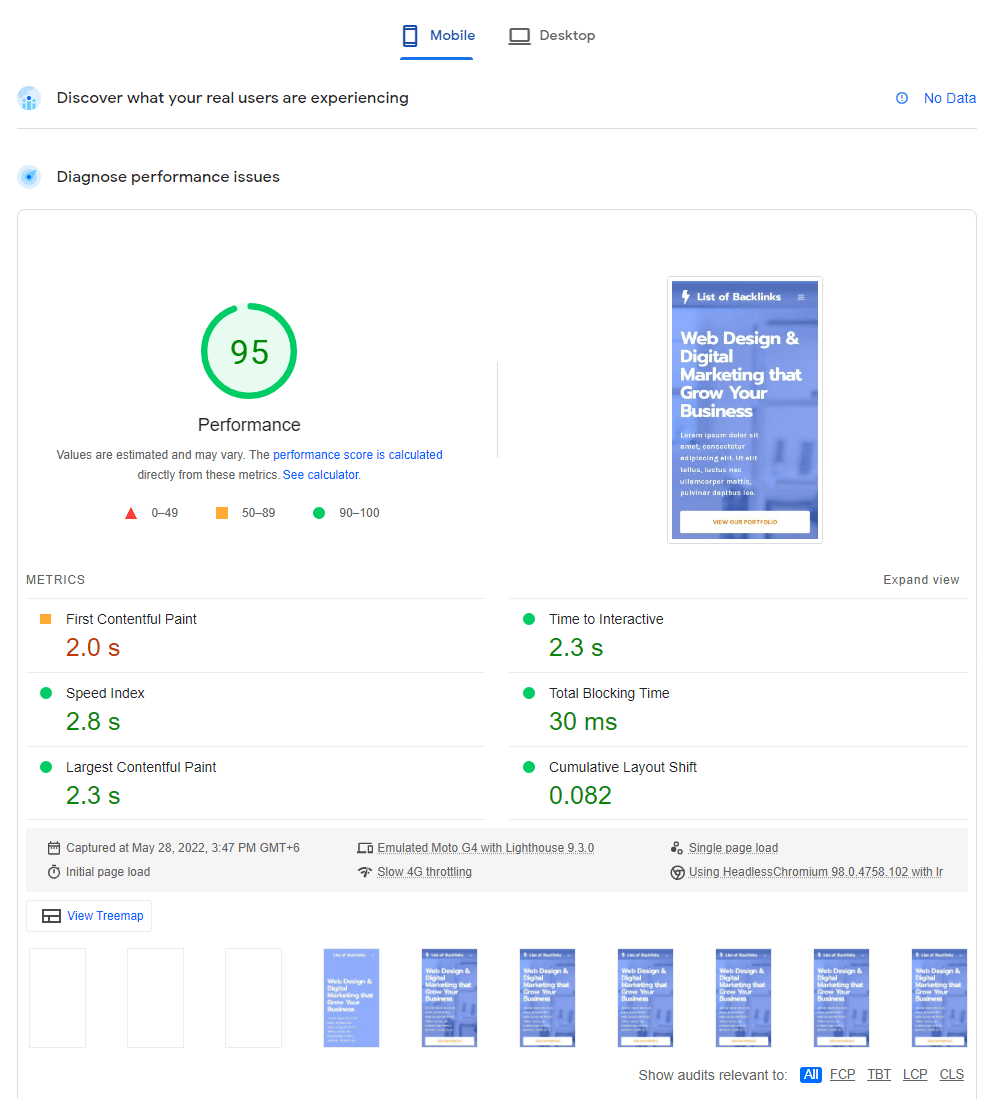
รายงาน มือถือ Google PSI :

ผลลัพธ์จาก Google Page Speed Insight ระบุว่าประสิทธิภาพของเว็บไซต์รุ่นมือถือของฉันมี เพียง 77 เวลาในการโหลดคือ 8.9 วินาที สูงมากสำหรับอุปกรณ์มือถือในการแสดงหน้า แม้ว่าเวลาการบล็อกจะดี แต่ตัวชี้วัดอื่นๆ ก็แย่
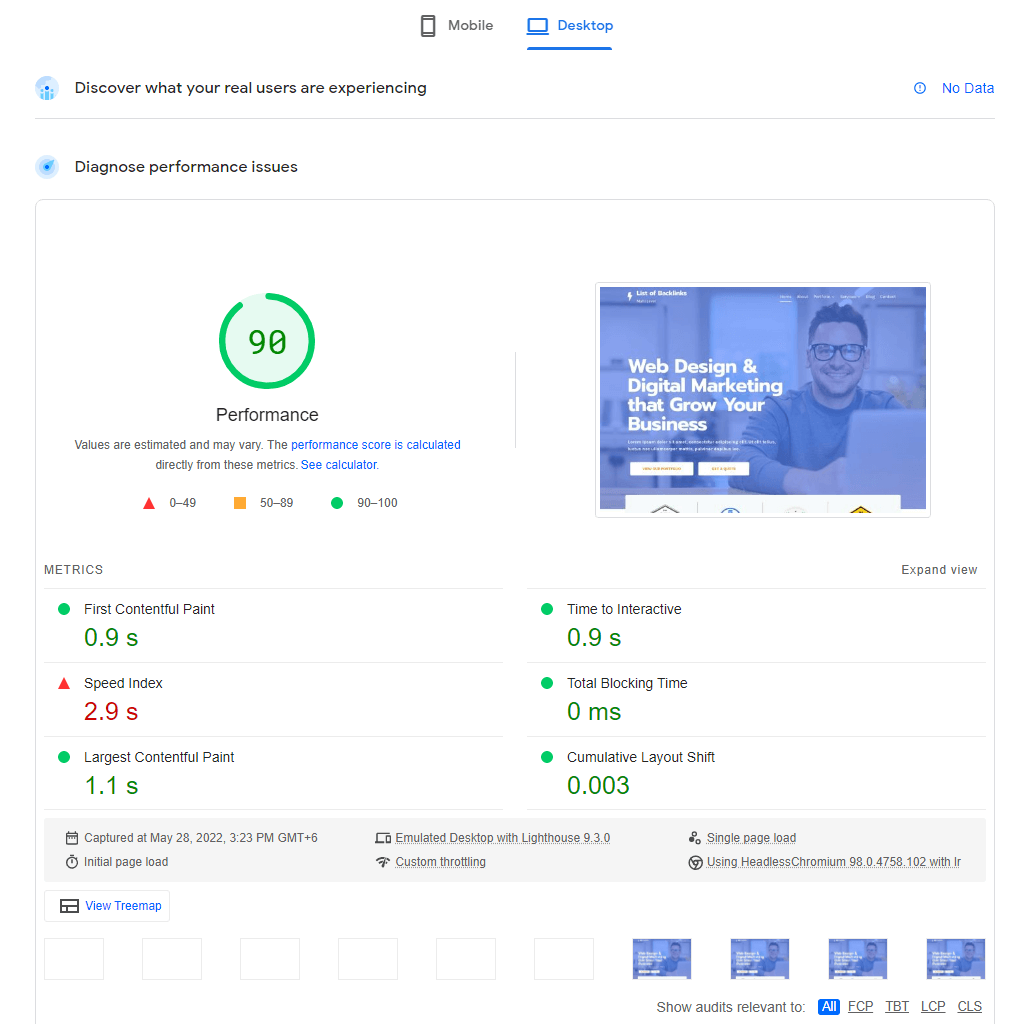
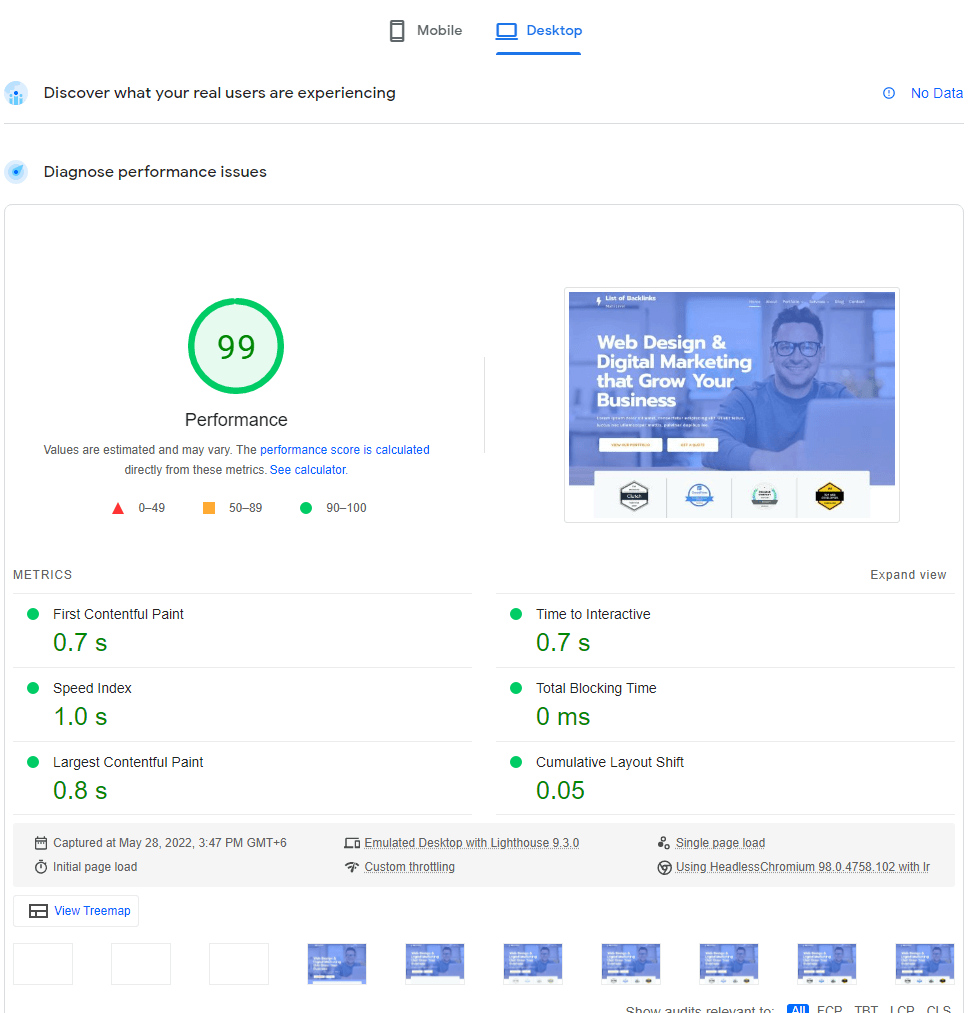
รายงานเดสก์ท็อป Google PSI:

แม้ว่าฉันจะใช้แผนบริการฟรี ของ X10hosting แต่ประสิทธิภาพของเดสก์ท็อปก็ยังอยู่ในระดับสูง สาเหตุหนึ่งมาจากธีม Kadence ที่ปรับ SEO ให้มีน้ำหนักเบา อย่างไรก็ตาม ความเร็วอินเทอร์เน็ตของฉันค่อนข้างเร็ว สูงถึง 25 Mbps ดังนั้น 2.9 วินาที จึงค่อนข้างชัดเจน
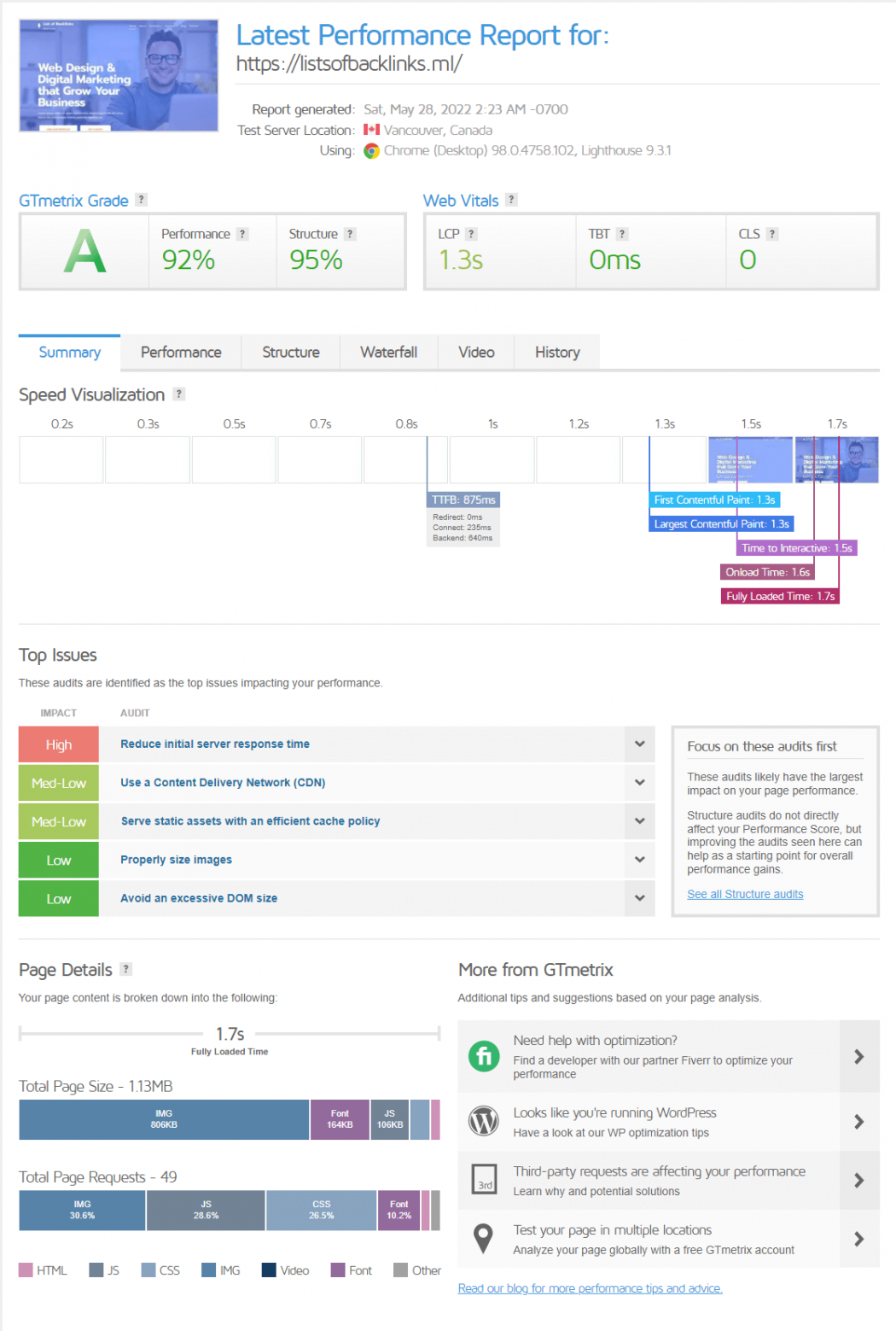
รายงาน GT Metrix:

แม้ว่าภาพหน้าจอจะดูเป็นผลลัพธ์ที่ดีของเว็บไซต์ แต่เวลา Byte แรกในการโต้ตอบคือ 1.7 วินาที ดังนั้น การโหลดเฉพาะรายการที่อยู่ครึ่งหน้าบนอาจใช้เวลานานเกินไป นอกจากนี้ ขนาดหน้าคือ 1.13 MB ซึ่งจะใช้เวลานานมากในการโหลดในการเชื่อมต่อที่ช้ากว่า ทำให้มีการ ร้องขอ HTTP 49 รายการ
หลังจากเติม Nitropack
ตอนนี้ มาดูกันว่า NitroPack สามารถทำอะไรได้บ้าง ตามการตั้งค่าที่คล้ายกันบนเว็บไซต์ของฉัน ถึงกระนั้น ฉันยังไม่ได้เปิดใช้งานปลั๊กอินอื่นๆ เพื่อรักษาการเล่นที่ยุติธรรม
รายงานมือถือ Google PSI:

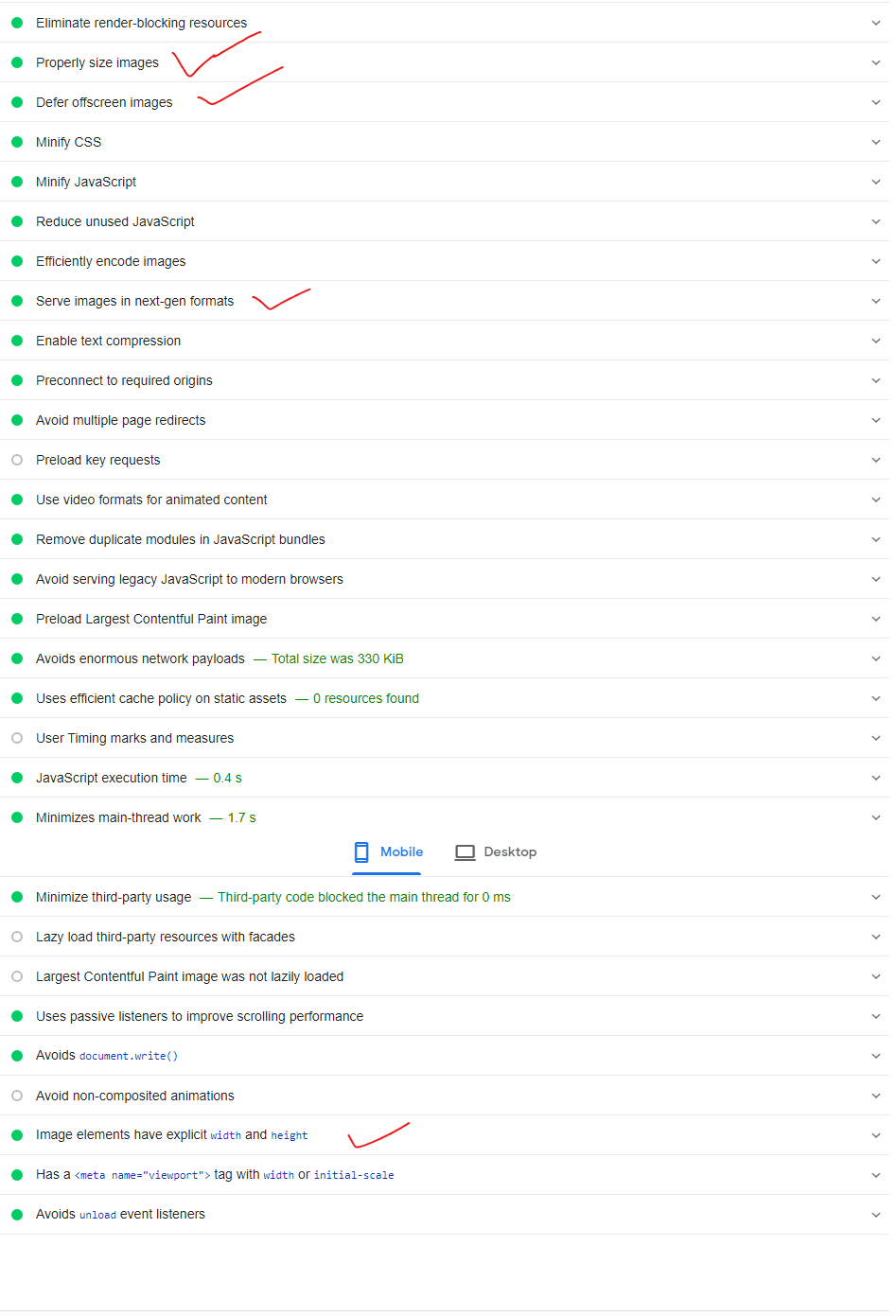
ดูประสิทธิภาพที่เพิ่มขึ้นของเครื่องมือ เพิ่มขึ้น 95 เปอร์เซ็นต์ จาก 77 เปอร์เซ็นต์ นอกจากนี้ เวลาในการโหลดลดลงเหลือ 2.8 วินาที ซึ่ง เร็วขึ้น 3.18 เท่า และ FCP และ TTI (Time to Interactive) ดีขึ้นอย่างมากในแบบเรียลไทม์
รายงาน เดสก์ท็อป Google PSI :

เมื่อเทียบกับผลลัพธ์ก่อนหน้าที่ไม่มี Nitropack สิ่งนี้ค่อนข้างน่าประทับใจ ประสิทธิภาพดีขึ้นเป็น 99 คะแนน และดัชนีความเร็วลดลงเหลือ 1 วินาที เวลาในการโหลดทั้ง FCP และ TTI คือ 0.7 วินาที สรุปทุกอย่างดีขึ้นอย่างเห็นได้ชัด
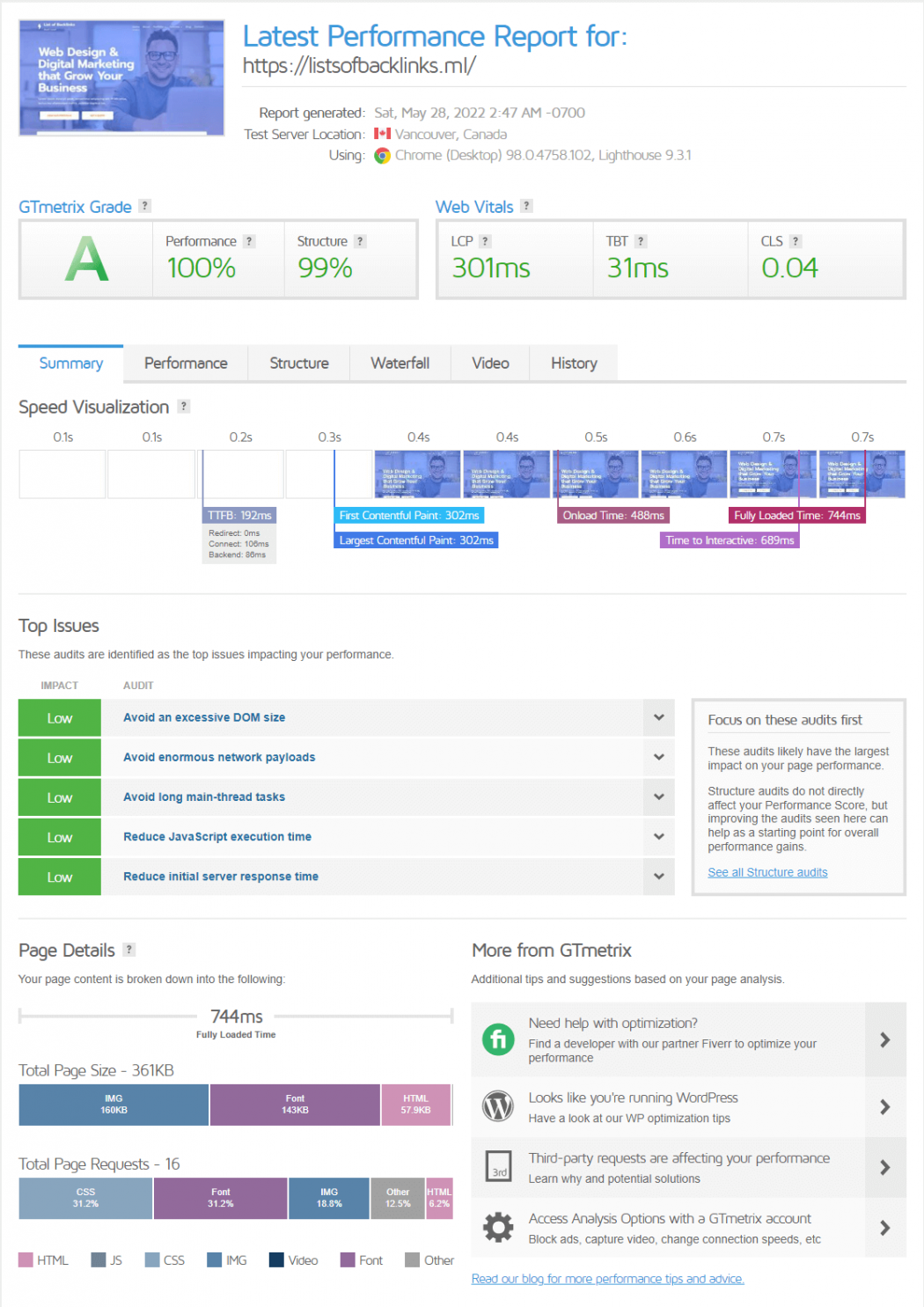
รายงาน GT Metrix :

รายงานของ GT Metrix อธิบายเรื่องนี้ได้ดีขึ้นเนื่องจากตัวเลขมีการเปลี่ยนแปลงอย่างมาก คะแนนประสิทธิภาพ 100% พร้อมเวลาโหลด 0.7 วินาที ที่น่าประทับใจ ขนาดของหน้าลดลงเหลือ 361 kb ซึ่งเล็กกว่าผลลัพธ์ก่อนหน้า 3.53 เท่า มันส่ง คำขอ HTTP 16 รายการ เพื่อโหลดหน้าเท่านั้น
สถิติพูดเพื่อตัวเอง Nitropack ปรับปรุงความเร็วเว็บไซต์ของคุณอย่างมาก มันต้องก้าวไปอีกระดับเพราะไม่กดดันเซิร์ฟเวอร์โฮสติ้งของคุณ
จะเชื่อมต่อ Nitropack กับเว็บไซต์ WordPress ได้อย่างไร
หากคุณมั่นใจว่าคุณต้องการเครื่องมือนี้ คุณควรทราบวิธีเชื่อมต่อด้วย
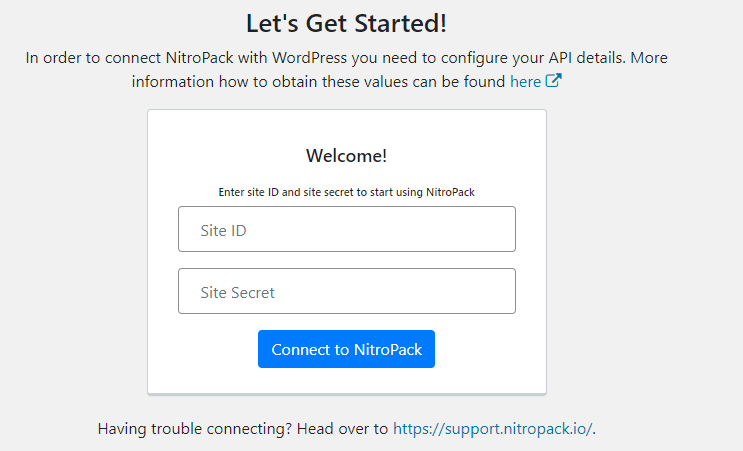
ขั้นตอนแรกคือการสร้างบัญชีบนเว็บไซต์ทางการของ Nitropack ถัดไป ติดตั้งปลั๊กอิน Nitropack บนเว็บไซต์ของคุณ หากเว็บไซต์และบัญชี Nitropack ของคุณอยู่ในเบราว์เซอร์เดียวกัน การคลิกปุ่ม " เชื่อมต่อกับ Nitropack " จะเชื่อมต่อปลั๊กอินกับบัญชีของคุณ

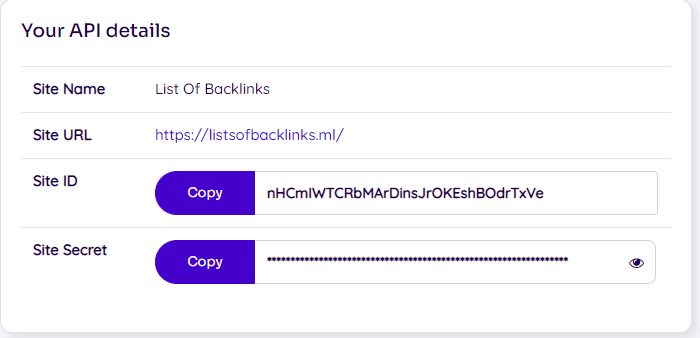
มิฉะนั้น ให้คลิกที่ป้อนรายละเอียดด้วยตนเอง และคุณสามารถป้อน " Site ID " และ " Site Secret " ได้ด้วยตนเอง คัดลอกและวางจากบัญชี Nitropack ของคุณแล้วคลิก " เชื่อมต่อกับ Nitropack " นี่คือทั้งหมดที่คุณต้องทำ

แผนราคา Nitropack
Nitropack เสนอแพ็คเกจพรีเมียม 3 แพ็คเกจและตัวเลือกให้เริ่มฟรี แต่ละแพ็คเกจเหล่านี้มีทั้งแบบเรียกเก็บเงินรายเดือนและรายปี
หากคุณชำระเงินรายเดือน:
- ชุดธุรกิจจะมี ราคา 1890 เหรียญ/เดือน
- ชุดการเจริญเติบโตจะมี ราคา 45 เหรียญ/เดือน
- เครื่องชั่งจะมีค่าใช้จ่าย $158.40/เดือน
ในทางกลับกัน หากคุณเลือกแพ็คเกจรายปี ค่าใช้จ่ายเฉลี่ยต่อเดือนจะลดลงอย่างมากด้วย ระยะเวลาทดลองใช้งานฟรี 2 เดือน ค่าบริการรายเดือนสำหรับแพ็คเกจรายปีคือ $15.75 ต่อเดือน โดยสูงสุดคือ $132 ต่อเดือน
ไม่ว่าแผนของคุณจะเป็นอย่างไร คุณสามารถใช้ได้ในเว็บไซต์เดียวเท่านั้น อย่างไรก็ตาม คุณสามารถรับแพ็คเกจพรีเมียมภายใต้บัญชี Nitropack เดียวกันได้หากคุณมีเว็บไซต์มากกว่าหนึ่งแห่ง
รับส่วนลด NitroPack 5% สำหรับผู้อ่านบล็อกของเรา
NitroPack ดีกว่า WP Rocket หรือไม่?
เมื่อพูดถึงฟีเจอร์ที่คล้ายกัน เช่น การบีบอัด CSS และ HTML Nitropack ไม่ได้ดีไปกว่า WP Rocket อย่างไรก็ตาม Nitropack เสนอ CDN และคุณสมบัติการปรับให้เหมาะสมอัตโนมัติที่ให้ข้อได้เปรียบ
อย่างไรก็ตามเรื่องนี้ WP Rocket ก็มีราคาไม่แพงนักเมื่อพิจารณาถึงคุณสมบัติของมัน ดังนั้น เมื่อพูดถึง Nitropack จะเป็นตัวเลือกที่ดีที่สุดหากคุณมีค่าใช้จ่ายในการชำระค่าบริการ
คำตัดสินสุดท้ายของ NitroPack Review
Nitropack จะเป็นตัวเลือกที่ดีที่สุดหากคุณใช้เครื่องมือเพิ่มประสิทธิภาพอื่นๆ หมดแล้วและไม่สามารถบรรลุผลลัพธ์ Google Core Web Vital นอกจากนี้ คุณควรจำไว้ว่าเว็บไซต์ของคุณสามารถปรับให้เหมาะสมสำหรับการดูหน้าเว็บ 1 ล้านครั้งเท่านั้น
หากคุณมีเว็บไซต์ขนาดใหญ่ที่มีผู้เข้าชมมากกว่าหนึ่งล้านคนต่อเดือน Nitropack จะไม่สามารถให้ประสิทธิภาพในระดับเดียวกันแก่คุณได้ นอกจากนี้ยังมีราคาแพงกว่าปลั๊กอินเพิ่มประสิทธิภาพอื่นๆ เล็กน้อย แต่มีคุณสมบัติมากกว่า
Nitropack เป็นตัวเลือกที่ยอดเยี่ยมสำหรับทุกคนที่สามารถซื้อแผนพรีเมียมได้ นอกจากนี้ ไซต์ขนาดกลางที่มีอันดับสูงใน Google ควรลองใช้เครื่องมือนี้เพื่อให้ไซต์นั้นรวดเร็วและใช้งานง่าย
คำถามที่พบบ่อยเกี่ยวกับ NitroPack
NitroPack Search Engine เป็นมิตรหรือไม่
ใช่ Nitropack ปรับปรุง SEO เป็นวิธีที่เร็วและมีประสิทธิภาพที่สุดในการปรับปรุงเว็บไซต์ของคุณและผ่านการทดสอบ Core Web Vitals ที่ใช้ในการกำหนดการจัดอันดับ เมื่อคุณได้รับเครื่องหมายถูกสีเขียวในพารามิเตอร์ CWV ทั้งหมด คุณมีแนวโน้มที่จะติดอันดับสูงใน Google
NitroPack เข้ากันได้กับ Cloudflare หรือไม่
ใช่ NitroPack เข้ากันได้กับ Cloudflare อย่างไรก็ตาม เพื่อให้ได้รับประสบการณ์ที่ดีขึ้น คุณจะต้องปิดการใช้งานคุณสมบัติบางอย่างของ Cloudflare รวมถึง Mirage, Rocket Loader และอื่นๆ
NitroPack เข้ากันได้กับ WordPress หรือไม่
Nitropack เป็นเครื่องมือบนคลาวด์ที่ทำงานบนหลายแพลตฟอร์ม แน่นอนมันรวมถึง WordPress และคุณสามารถใช้บนเว็บไซต์ OpenCart และ PHP SDK ได้เช่นกัน
NitroPack ใช้ CDN ใด
NitroPack ใช้ Amazon CloudFront เพื่อแจกจ่ายไฟล์สแตติกที่ปรับให้เหมาะสมของคุณไปยังหลายเซิร์ฟเวอร์เพื่อให้โหลดหน้าเว็บเร็วขึ้น
Nitropack ดีหรือไม่?
ใช่ Nitropack ค่อนข้างมีประสิทธิภาพ ในความคิดของฉัน ฉันไม่แนะนำให้ทุกคน มันจะไม่คุ้มค่าเงินถ้าคุณมีไซต์ขนาดเล็กและเพิ่งเริ่มต้น ในทางกลับกัน Nitropack ทำให้ชีวิตของคุณง่ายขึ้นมากหากคุณสามารถชำระค่าสมัครสมาชิกได้
NitroPack โกงหรือไม่
NitroPack ไม่ใช่โปรแกรมโกง การใช้แนวทางเฉพาะในการเพิ่มประสิทธิภาพเว็บไซต์ (เมื่อเทียบกับเครื่องมือเพิ่มประสิทธิภาพอื่นๆ) NitroPack บรรลุผลลัพธ์ที่โดดเด่น ติดตั้งปลั๊กอินและทดสอบประสิทธิภาพของเว็บไซต์ของคุณโดยใช้เครื่องมืออย่าง GTMetrix หรือ Google Page Speed Insight
NitroPack ทำงานเร็วแค่ไหน?
ขึ้นอยู่กับขนาดและจำนวนเนื้อหาบนเว็บไซต์ของคุณ NitroPack อาจใช้เวลาตั้งแต่ไม่กี่วินาทีจนถึงไม่กี่นาทีเพื่อเพิ่มประสิทธิภาพหน้าเดียว
