เครื่องมือสร้างเว็บไซต์ Novi HTML บทวิจารณ์และคำแนะนำโดยละเอียด
เผยแพร่แล้ว: 2023-03-27เมื่อพูดถึงการสร้างเว็บไซต์ในปี 2023 คุณไม่จำเป็นต้องจัดการกับการเขียนโค้ด ฉันแน่ใจว่าคุณรู้ทุกอย่างเกี่ยวกับผลิตภัณฑ์ดิจิทัลสำเร็จรูปต่างๆ อยู่แล้ว ทุกวันนี้ คุณสามารถรับทุกสิ่งที่ออกแบบไว้ล่วงหน้าและบรรจุไว้ล่วงหน้าสำหรับคุณได้อย่างง่ายดาย ด้วยเหตุผลง่ายๆ เหล่านี้ จึงมีเว็บไซต์ที่สะดุดตามากมาย ผู้คนกำลังมองหาวิธีใหม่ๆ ที่จะโดดเด่นกว่าใคร นั่นเป็นสาเหตุที่จำนวนธีม ปลั๊กอิน สินทรัพย์ และแนวโน้มการออกแบบเว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์เพิ่มขึ้นตลอดเวลา
อย่างไรก็ตาม เมื่อมีอะไรใหม่ ก็ไม่ได้หมายความว่าผลิตภัณฑ์นี้ควรค่าแก่ความสนใจของคุณ 100% ดังนั้นคุณจะเลือกรายการเดียวของคุณได้อย่างไร? ในโพสต์นี้ ฉันจะช่วยคุณในการตัดสินใจขั้นสุดท้าย ในหนึ่งในโพสต์ก่อนหน้านี้ ฉันได้แสดงวิธีสร้างเว็บไซต์ใน WordPress ตามที่ชื่อโพสต์บอกไว้ วัน นี้ ฉันจะมา รีวิวหนึ่งใน 5 เครื่องมือสร้างเว็บไซต์ที่ดีที่สุด – Novi Builder
ในกรณีที่คุณต้องการทำงานกับ HTML คุณต้องเคยได้ยินชื่อนี้มาก่อนอย่างแน่นอน เนื่องจาก Novi Builder มาพร้อมกับเทมเพลต HTML ที่ตอบสนองทันสมัยทั้งหมด แล้วอะไรคือข้อดีหลัก ๆ ของการทำงานกับตัวแก้ไข และมีข้อเสียอะไรบ้างไหม? คอยติดตามเพื่อทำความเข้าใจสิ่งสำคัญทั้งหมดเกี่ยวกับ เครื่องมือสร้างเพจที่มีประโยชน์ที่สุดสำหรับ HTML
ประวัติของ Novi Builder

ลองโนวิ
ตามธรรมเนียมแล้ว ก่อนที่เราจะเริ่มต้น เราจะดูประวัติของตัวสร้างภาพ HTML นี้อย่างรวดเร็ว Novi Builder รุ่นแรกเกิดขึ้นเมื่อ 3 ปีที่แล้วในปี 2016 เพื่อให้เรื่องยาวสั้นลง ทีมงาน Novi ออกแบบตัวแก้ไขโดยคำนึงถึงคุณสมบัติหลัก 3 ประการ:
- กลไกการทำงานที่เป็นมิตรกับผู้สร้างอย่างแท้จริง
- อินเทอร์เฟซที่ใช้งานง่าย 100%
- และเทคโนโลยีการลากและวางใหม่ล่าสุด
คุณจำวิธีการแก้ไขเว็บไซต์ในการมองย้อนกลับไปในปี 2559 ได้อย่างไร? ส่วนใหญ่น่าเบื่อและมีแต่ฟีเจอร์ที่ต้องมี อย่างไรก็ตาม ความก้าวหน้าทางดิจิทัลไม่เคยหยุดนิ่ง ดังนั้นจึงมีตัวเลือกที่คลุมเครือมากมายและองค์ประกอบการออกแบบเว็บที่มีสไตล์ในการใช้งาน เมื่อเห็นเช่นนั้น ผู้สร้าง Novi Builder จึงตัดสินใจเพิ่มสิ่งเหล่านี้ลงในชุดตัวแก้ไข พวกเขาเพิ่มแนวโน้มการออกแบบเว็บไซต์ให้มากที่สุดเท่าที่จะเป็นไปได้ในสมัยนั้น หากมีสิ่งใดที่โดดเด่นในตลาดดิจิทัล มันก็อยู่ในแพ็คเกจของ Novi แล้ว
ในทางกลับกัน การเพิ่มคุณสมบัติยอดนิยมอย่างเดียวนั้นไม่เพียงพอ ดังนั้นทีม Novi จึงทำการวิจัยต่อไป เช่นเดียวกับบริษัทที่ชาญฉลาดทั้งหมด พวกเขาต้องการศึกษาผู้ชมเพื่อทำความเข้าใจความต้องการของผู้มีโอกาสเป็นลูกค้า การวิจัยแสดงให้เห็นว่าก่อนอื่นผู้คนมองหาความสะดวกสบาย
ด้วยเหตุนี้ ในไม่ช้า Novi Builder จึงอนุญาตให้ผู้ใช้ออนไลน์สามารถ:
- สร้างเลย์เอาต์ที่สะอาดและมีโครงสร้างที่ดีโดยไม่ต้องใช้โค้ดแม้แต่บรรทัดเดียว
- ทำงานด้วยเทคโนโลยีลากและวาง
- เร่งกระบวนการสร้างเว็บไซต์
- และออกแบบเว็บไซต์ด้วยองค์ประกอบ UI ที่ดูดีแตกต่างกัน
แม้ว่าในปัจจุบันเทคโนโลยีลากและวางจะทำให้ผู้ใช้ประหลาดใจได้ยาก แต่ในปี 2559 นับเป็นเรื่องที่น่าประหลาดใจจริงๆ นอกจากนี้ อย่าลืมว่าในตอนนั้น Elementor เป็นโปรแกรมแก้ไขเนื้อหาที่มีประโยชน์เพียงตัวเดียวที่มีฟังก์ชันการลากและวาง มันมาพร้อมกับคุณสมบัติที่จำเป็นทั้งหมด แต่สร้างขึ้นสำหรับโครงการออนไลน์ที่ใช้ WordPress เท่านั้น ในขณะเดียวกัน HTML ไม่เคยเป็นสิ่งที่ง่ายที่สุดในการทำงานเมื่อคุณไม่ได้ใช้เทคโนโลยี
หลังจากการวิจัยอย่างละเอียดและยาวนาน เทคโนโลยีการลากและวางที่ Novi Builder ใช้ก็ได้รับการปรับปรุงเช่นกัน ด้วยเหตุนี้ ผู้คนจึงสามารถสร้างหน้าออนไลน์ใหม่และแก้ไขไซต์ของตนได้โดยการลากองค์ประกอบการออกแบบที่เลือกและวางลงในหน้าต่างตัวแก้ไข
ผู้ชมใช้เวลาหลายเดือนในการทำความคุ้นเคยกับ Novi Builder กลายเป็นที่นิยมในไม่ช้า จำเป็นต้องพูด มีการปรับปรุงมากมายสำหรับตัวแก้ไข หนึ่งปีให้หลัง ผู้สร้างได้เปิดตัว Novi Builder เวอร์ชันคลาสสิกรุ่นแรก ตั้งแต่นั้นเป็นต้นมา บริษัทยังคงได้รับการอัปเดตอย่างสม่ำเสมอซึ่งรวมถึงตัวเลือกต่างๆ แนวโน้มการออกแบบเว็บไซต์ และเครื่องมือเพิ่มเติมมากมาย
สรุปแล้ว Novi Builder ไม่เพียงแต่เร่งกระบวนการสร้างเว็บไซต์เท่านั้น แต่ยังมอบความเป็นไปได้ใหม่ๆ มากมายให้กับผู้เริ่มต้นที่ต้องการทำงานกับ HTML ในที่สุดผู้คนก็สามารถออกแบบเว็บไซต์ของพวกเขาได้ ไม่ใช่แค่ในแบบที่พวกเขาทำได้ แต่ในแบบที่พวกเขาต้องการ ทันทีที่เปิดตัว Novi Builder การแก้ไขไซต์ HTML ก็กลายเป็นเรื่องไร้กังวล นั่นเป็นเหตุผลว่าทำไมจึงได้รับการตั้งชื่อว่าเครื่องมือสร้างภาพเว็บไซต์ที่ดีที่สุดสำหรับ HTML
กลับสู่ปัจจุบัน
วันนี้ Novi Builder เรียกว่าเครื่องมือแก้ไขแบบลากและวางที่ดีที่สุดสำหรับ HTML พูดสั้น ๆ ผู้สร้างได้เพิ่มขั้นตอนการทำงานและทำให้ง่ายสำหรับผู้ใช้ทุกระดับทักษะ เมื่อทำงานกับ Novi Builder คุณสามารถออกแบบหน้าออนไลน์ใหม่ได้อย่างรวดเร็วโดยใช้บล็อกเนื้อหาที่ออกแบบไว้ล่วงหน้าต่างๆ
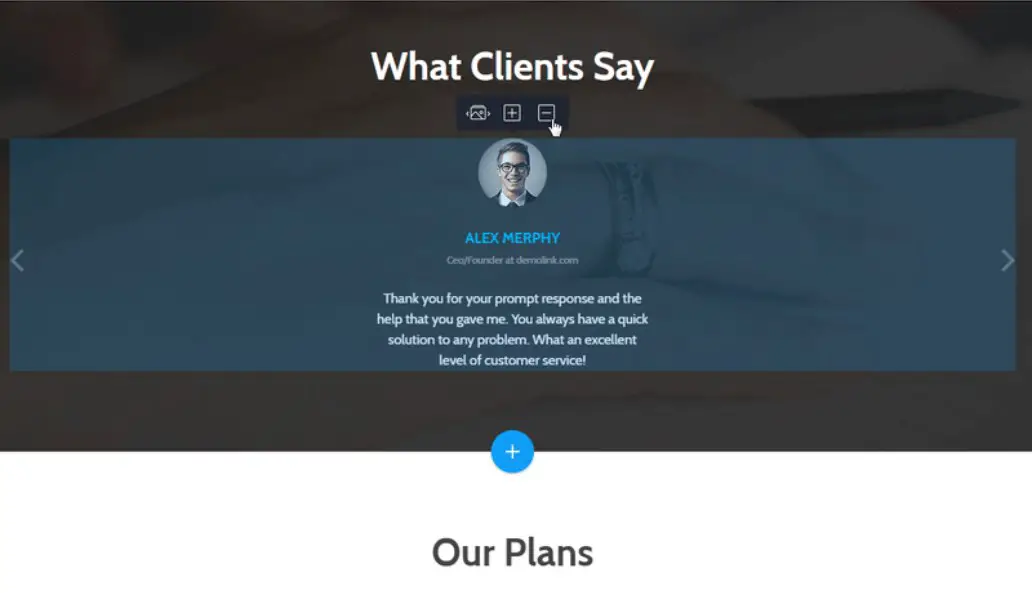
ยิ่งไปกว่านั้น มันยังให้คุณแก้ไขเนื้อหาเว็บไซต์ได้แบบสดๆ ขั้นตอนนี้สำคัญมากสำหรับผู้เริ่มต้น เนื่องจากเป็นวิธีที่คุณสามารถหลีกเลี่ยงข้อผิดพลาดทั่วไปเมื่อสร้างการออกแบบของคุณ
คุณต้องการดูว่าตัวแก้ไขทำงานอย่างไร คุณสามารถลองทำงานกับ Novi Builder ได้โดยการเรียกใช้การสาธิต เพียงไปที่ลิงก์เพื่อเปิดโปรแกรมแก้ไขเวอร์ชันสาธิตฟรี
โมเดลธุรกิจใดที่เหมาะกับ Novi Builder
อีกสิ่งหนึ่งที่คุณควรรู้เกี่ยวกับ Novi Builder ก็คือมันเป็น แพลตฟอร์มออนไลน์แบบ B2B/B2C มันหมายความว่าอะไร? มาดูกัน.
- B2B ซึ่งหมายถึงธุรกิจกับธุรกิจ บนอินเทอร์เน็ต เรียกอีกอย่างว่า e-biz B2B คือการแลกเปลี่ยนสินค้า บริการ สิ่งของ หรือแม้แต่ข้อมูลระหว่างธุรกิจต่างๆ เมื่อพูดถึง Novi Builder B2B จะเชื่อมต่อกับผู้ใช้ที่ใช้เทมเพลตเว็บไซต์ของตนเองเพื่อให้บริการต่างๆ รายการสุดท้ายส่วนใหญ่เกี่ยวข้องกับธุรกิจเฉพาะกลุ่ม เช่น การออกแบบเว็บไซต์ การพัฒนาเว็บ อีคอมเมิร์ซ หรือการตลาดผ่านอีเมล
- B2C ซึ่งหมายถึงธุรกิจกับลูกค้า ในกรณีนี้ การเชื่อมต่อหมายถึงธุรกรรมที่ดำเนินการระหว่างบริษัทกับลูกค้าโดยตรง ลูกค้าคือผู้ใช้ปลายทางที่ใช้ผลิตภัณฑ์ของบริษัท เมื่อพูดถึง Novi Builder B2C จะเชื่อมต่อกับผู้ใช้ปลายทางที่เปิดตัวเว็บไซต์ของตนแล้ว ผู้ใช้เหล่านี้สามารถซื้อเทมเพลต HTML ใดก็ได้ที่ต้องการและนำเข้าเว็บไซต์ที่มีอยู่ ต้องขอบคุณ Novi Builder ที่ทำให้เนื้อหาของเว็บไซต์เป็นไปได้โดยไม่สูญเสีย คุณสามารถแก้ไขได้ด้วยเทคโนโลยีการลากและวาง และจัดรูปแบบด้วยคุณสมบัติที่บรรจุไว้ล่วงหน้ามากมาย
อย่างที่คุณเห็น รูปแบบ B2C แตกต่างจากรูปแบบ B2B อย่างมาก อันสุดท้ายหมายถึงการเชื่อมต่อการค้าระหว่าง 2 ธุรกิจขึ้นไปเมื่อ B2C นั้นเกี่ยวกับ 1 ธุรกิจเท่านั้น ไม่ว่าคุณกำลังจะใช้อะไร Novi Builder ก็เหมาะกับทั้งโมเดลธุรกิจ
Novi Builder มีเครื่องมืออะไรบ้างสำหรับโมเดล B2C
เครื่องมือสร้างภาพ HTML นี้จะช่วยคุณเกี่ยวกับ B2C ได้อย่างไร เช่นเดียวกับเครื่องมือคุณภาพทั้งหมด Novi Builder สร้างขึ้นโดยคำนึงถึงกลยุทธ์ทางธุรกิจเป็นหลัก ด้วยเหตุนี้ เครื่องมือแก้ไขจึงมาพร้อมกับเครื่องมือที่มุ่งเน้นผู้ใช้ปลายทางจำนวนมาก ด้านล่างนี้ คุณสามารถดูคุณลักษณะเด่น 5 ประการที่ใช้งานได้
การจัดการเพจ
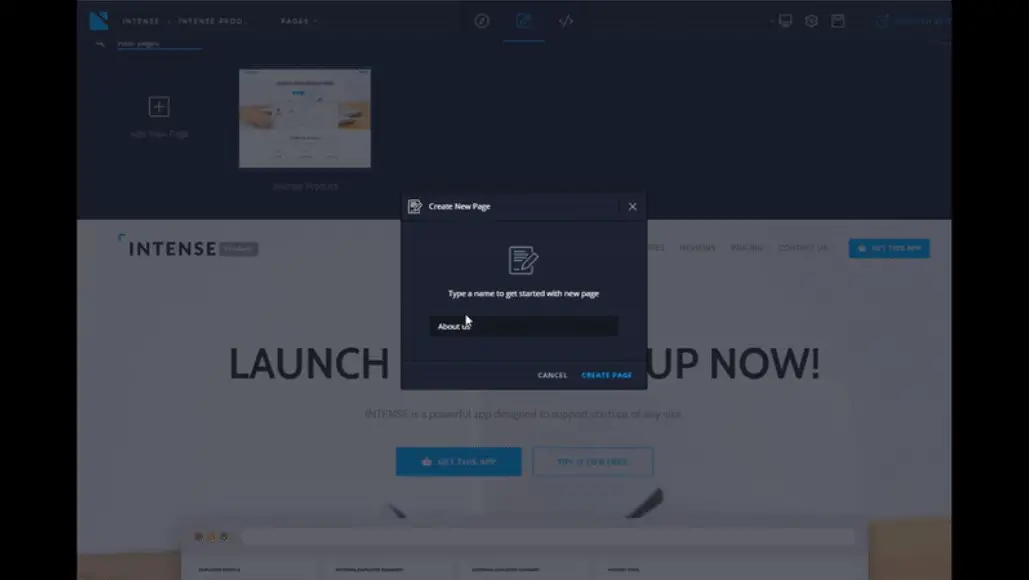
สิ่งแรกอย่างแรก: Novi Builder ให้ตัวจัดการเพจที่สะดวกสบายแก่เจ้าของ เมื่อใช้คุณสมบัตินี้ คุณสามารถ:
- สร้างเพจ
- ลบหน้า
- แก้ไขหน้า
- และจัดการการตั้งค่าของพวกเขา
หากต้องการพูดมากกว่านี้ คุณสามารถทำทั้งหมดนี้ได้ด้วยคลิกเดียว! มีการดำเนินการเพิ่มเติมบางอย่างที่คุณสามารถทำได้เมื่อทำงานกับตัวจัดการเพจ คุณเข้าถึงพวกเขาได้อย่างไร? คุณเพียงแค่ต้องใช้เมนูบริบทที่อยู่ด้านบนของหน้าที่คุณจะใช้งาน

3 โหมดที่แตกต่างกันสำหรับงานหลัก
ทันทีที่คุณเปิด Novi Builder คุณจะเห็นว่ามีโหมดต่างๆ สำหรับงานต่างๆ มี 3 โหมดที่สร้างขึ้นสำหรับงานหลัก:
- ดูตัวอย่าง
- แก้ไข,
- และการออกแบบ
โหมดดูตัวอย่าง
ให้คุณเห็นผลลัพธ์อย่างรวดเร็วของการแก้ไขของคุณ ไม่จำเป็นต้องพูด การแสดงตัวอย่างเป็นส่วนสำคัญของโปรเจ็กต์ออนไลน์ใดๆ และจะยิ่งมีความสำคัญมากขึ้นหากเรากำลังพูดถึงเว็บไซต์แรกของคุณ เพียงใช้ตัวเลือกเหล่านี้เพื่อตรวจสอบการออกแบบของคุณอีกครั้ง และดูว่าต้องมีการเปลี่ยนแปลงเพิ่มเติมหรือไม่
แก้ไขโหมด
นี่คือโหมดที่ช่วยให้คุณแก้ไขเนื้อหาประเภทต่างๆ รายการรวมถึงสิ่งต่าง ๆ เช่น:
- ข้อความ
- ไอคอน,
- ปุ่ม และอื่นๆ
โหมดการออกแบบ
ประการที่สาม คุณมี โหมดการออกแบบ ให้การเข้าถึงรหัสของเว็บไซต์ ไม่จำเป็นต้องทำงานกับซอร์ส แต่ในกรณีที่คุณต้องการพัฒนาทักษะการเขียนโค้ด โหมดออกแบบเป็นเพียงสิ่งที่แพทย์สั่งเท่านั้น

ลองโนวิ
เครื่องมือสำหรับนักพัฒนา
ตามที่คาดไว้ Novi Builder มีเครื่องมือสำหรับนักพัฒนามากมายในชุดของมัน คุณจะสามารถรับประสบการณ์การสร้างเว็บไซต์แบบใหม่เมื่อทำงานกับโปรแกรมแก้ไข HTML, CSS และ JS แน่นอน คุณสามารถแก้ไขซอร์สโค้ดได้ตามที่คุณต้องการ
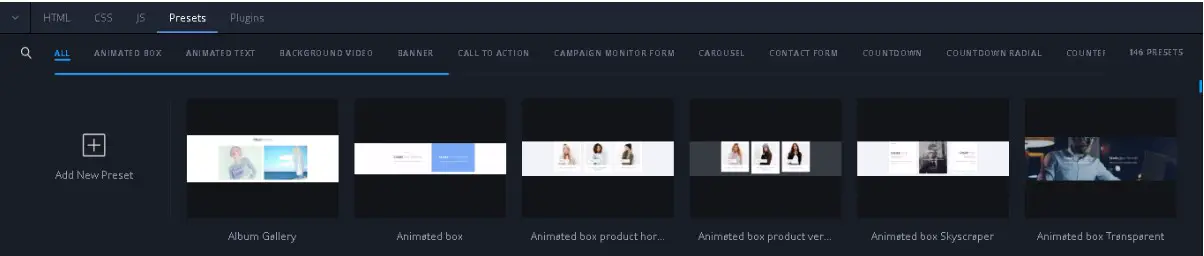
ในบรรดาคุณสมบัติทั้งหมด ฉันต้องการเน้นที่Preset Managerสิ่งที่ยอดเยี่ยมนี้จะช่วยให้คุณดำเนินการแก้ไขต่อไปได้ เพื่อทำให้เรื่องยาวสั้นลง ผู้จัดการอนุญาตให้คุณสร้างค่าที่ตั้งไว้ล่วงหน้าใหม่ด้วยมือและบันทึกไว้ในไลบรารี ทุกอย่างง่ายเหมือน ABC นี่คือสิ่งที่คุณต้องทำ:
- เลือกองค์ประกอบเนื้อหาที่จำเป็น
- เลือกในพื้นที่ทำงาน
- บันทึกโดยคลิกที่ปุ่มบันทึกเป็นการตั้งค่าล่วงหน้าที่อยู่ในเมนูบริบท
ตอนนี้คุณสามารถใช้ค่าที่ตั้งไว้ล่วงหน้าได้ทันทีที่คุณจะต้องสร้างหน้าออนไลน์ใหม่ เพียงลากและวางค่าที่ตั้งไว้ล่วงหน้าไปที่หน้าต่างแก้ไขแบบเดียวกับที่คุณทำกับส่วนประกอบ UI อื่นๆ

เผยแพร่ทันที

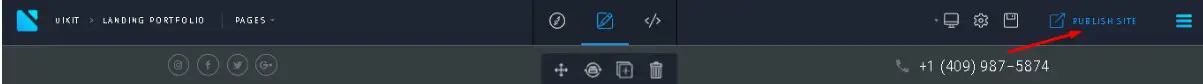
ในการเริ่มต้น ใครก็ตามที่เคยต้องการใช้งานเว็บไซต์จะรู้ว่าเพื่อให้ประสบความสำเร็จ คุณควรอัปเดตโครงการออนไลน์ของคุณอยู่เสมอ นั่นเป็นเหตุผลที่คุณจะต้องมีคุณลักษณะการเผยแพร่ทันที
ดังที่คุณเห็นจากภาพหน้าจอด้านล่าง มีปุ่มเผยแพร่ไซต์สีฟ้าอ่อนที่มุมขวาบน เมื่อกดปุ่ม คุณจะเผยแพร่ไซต์โดยตรงบนเซิร์ฟเวอร์ นอกจากนี้คุณยังจะเห็นเส้นทางสิ่งพิมพ์และตัวเลือกการกำหนดค่าอีกด้วย

คุณสมบัติเพิ่มเติม
เพื่อจบประเด็นนี้ ฉันต้องการแสดงให้คุณเห็นคุณสมบัติพื้นฐานเพิ่มเติมบางอย่างที่คุณจะมองหาทันทีที่คุณดาวน์โหลด Novi Builder
ตัวเลือกChange Resolutionช่วยให้เจ้าของเว็บไซต์สามารถเปลี่ยนขนาดพื้นที่ทำงาน
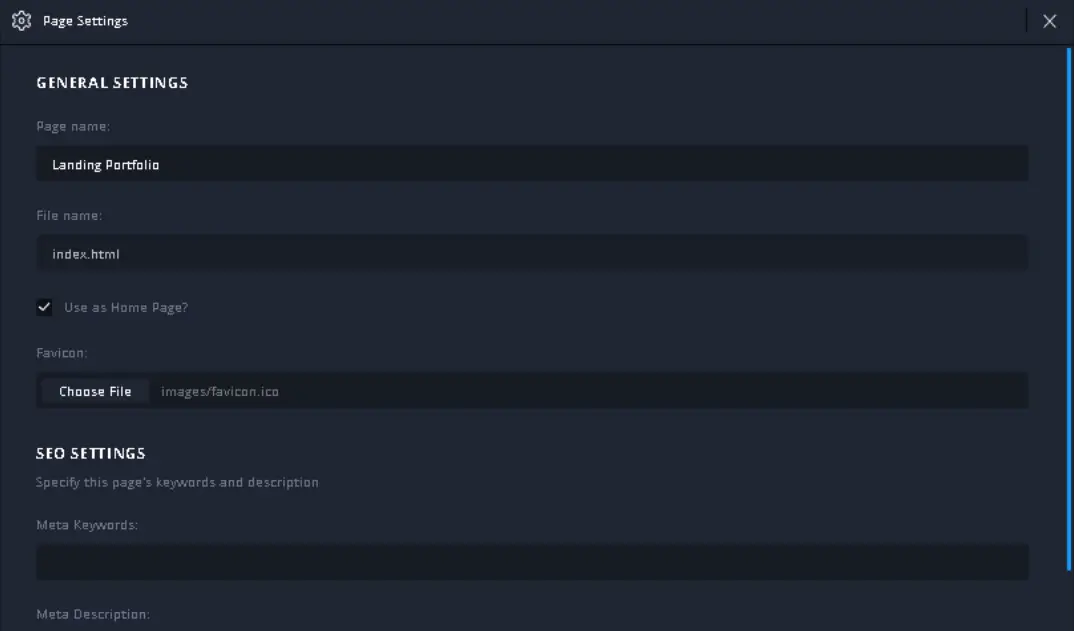
กดที่การตั้งค่าหากคุณต้องการเข้าถึงการตั้งค่าของเว็บไซต์หรือหน้าต่างๆ

เมื่อคลิกปุ่ม ดาวน์โหลดเทมเพลต คุณสามารถดาวน์โหลดธีมของไซต์ได้ ขั้นตอนนี้เป็นสิ่งที่ต้องมีสำหรับนักพัฒนาที่ต้องการให้เว็บไซต์แก่ลูกค้าหรือทดสอบโครงการเหล่านี้บนอุปกรณ์อื่นๆ
สมาชิกโนวี่
นี่เป็นอีกจุดหนึ่งที่ต้องให้ความสนใจอย่างแน่นอน! คุณต้องการเริ่มต้นทำงานกับ Novi Builder หรือไม่ สิ่งสำคัญคือในการเริ่มใช้โปรแกรมแก้ไข คุณจะต้องซื้อ Novi Membership
องค์ประกอบใดบ้างที่จะรวมอยู่ในการเป็นสมาชิก พวกเขาอยู่ที่นี่

- ประการแรก คุณจะได้รับ Novi Builder
- ประการที่สอง คุณจะได้รับเทมเพลต HTML ที่มีคุณภาพซึ่งได้รับการออกแบบอย่างมืออาชีพและบรรจุไว้ล่วงหน้าสำหรับธุรกิจเฉพาะกลุ่มต่างๆ
- ประการที่สาม คุณจะได้รับปลั๊กอินที่ต้องมี ตัวอย่างเช่น มีเครื่องมือต่างๆ เช่น ปลั๊กอินโซเชียลมีเดีย ปลั๊กอินแบบฟอร์มการติดต่อ แถบเลื่อน การนับถอยหลัง Google Maps และอื่นๆ อีกมากมาย!
กล่าวโดยสังเขป ด้วยการซื้อสมาชิก Novi คุณจะสามารถเข้าถึงเทมเพลต ปลั๊กอิน สินทรัพย์ และองค์ประกอบการออกแบบเว็บที่มีอยู่ทั้งหมด นอกจากนี้คุณยังสามารถเข้าถึงรายการเหล่านั้นโดยอัตโนมัติ ซึ่งทีมงาน Novi จะสร้างในอนาคต ไม่ต้องสงสัยเลยว่ามันต้องมีสำหรับนักออกแบบเว็บไซต์และนักพัฒนา
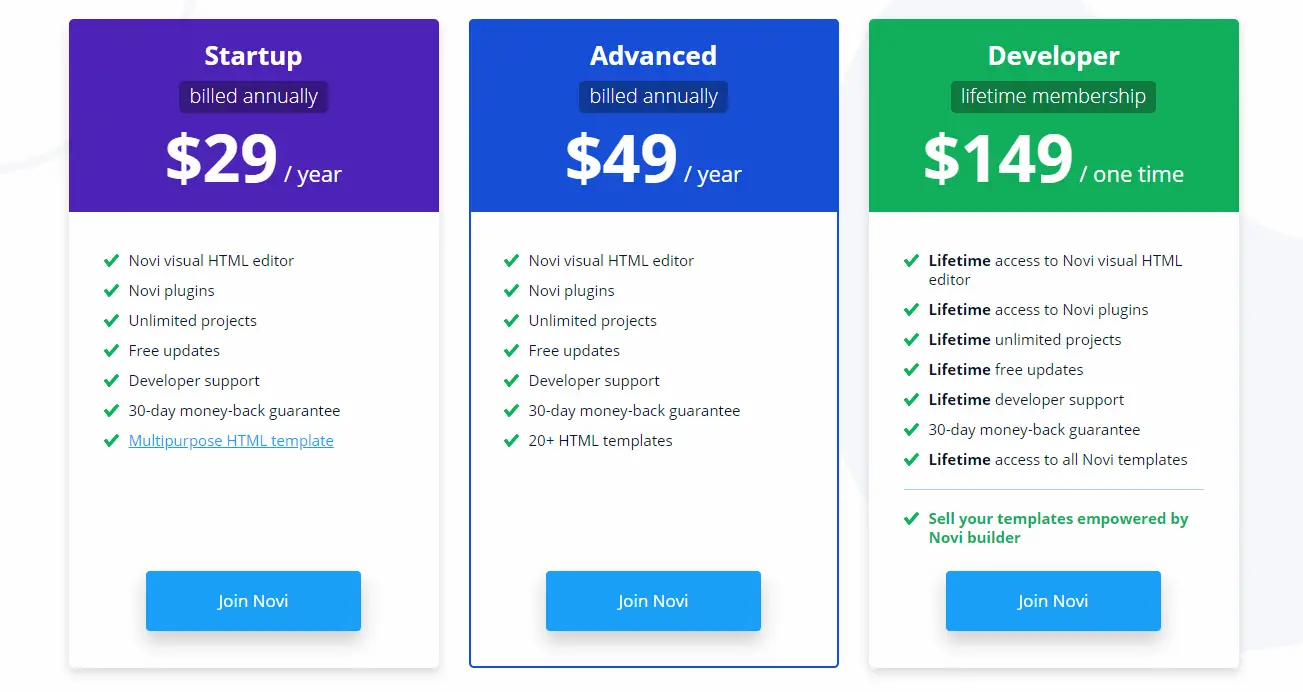
มีสมาชิกให้เลือก 3 แบบ เช่นเคย ทางเลือกของคุณขึ้นอยู่กับความต้องการของคุณ
- การเป็นสมาชิกเริ่มต้นมีค่าใช้จ่าย $ 29 ต่อปี
- การเป็นสมาชิกขั้นสูงจะเสียค่าใช้จ่าย $49 ต่อปี
- การเป็นสมาชิกนักพัฒนามีค่าใช้จ่าย $149 ต่อปี
ตรวจสอบหน้าจอด้านล่างเพื่อดูว่าทุกแพ็ครวมตัวเลือกใดบ้าง

ลองโนวิ
อย่างที่คุณทราบ เครื่องมือสร้างเว็บไซต์ยอดนิยมจำนวนมาก (เช่น Elementor Page Builder สำหรับ WordPress) สามารถดาวน์โหลดได้ฟรี เมื่อพูดถึง Novi Builder คุณจะต้องซื้อแผนอย่างน้อย $29 เพื่อใช้งานตัวแก้ไข ดูเหมือนว่านี่เป็นข้อเสียที่ใหญ่ที่สุดในการทำงานกับ Novi Builder อย่างไรก็ตาม เมื่อพูดถึงกระบวนการสร้างเว็บไซต์ที่สะดวกสบายและเป็นมิตรกับผู้ใช้ ราคา $29 ก็ไม่ใช่เรื่องใหญ่ใช่ไหม
อย่างไรก็ตาม ธุรกรรมทั้งหมดมีความปลอดภัย นี่คือตัวเลือกการชำระเงินให้เลือก:

นอกจากนี้ คุณสามารถยกเลิกการสมัครสมาชิก Novi Builder ได้ทุกเมื่อที่คุณต้องการ เป็นกระบวนการที่ง่ายและรวดเร็ว
ตอนนี้ เมื่อคุณคุ้นเคยกับรายละเอียดหลักทั้งหมดแล้ว ก็ถึงเวลาพิจารณา Novi Builder ให้ละเอียดยิ่งขึ้น เริ่มจากอินเทอร์เฟซของบรรณาธิการกันก่อน
ใช้ลิงก์นี้เพื่ออ่านเกี่ยวกับตัวเลือกซอฟต์แวร์สร้างเว็บไซต์ฟรี 5 อันดับแรกที่คุณมี
อินเตอร์เฟสโนวี
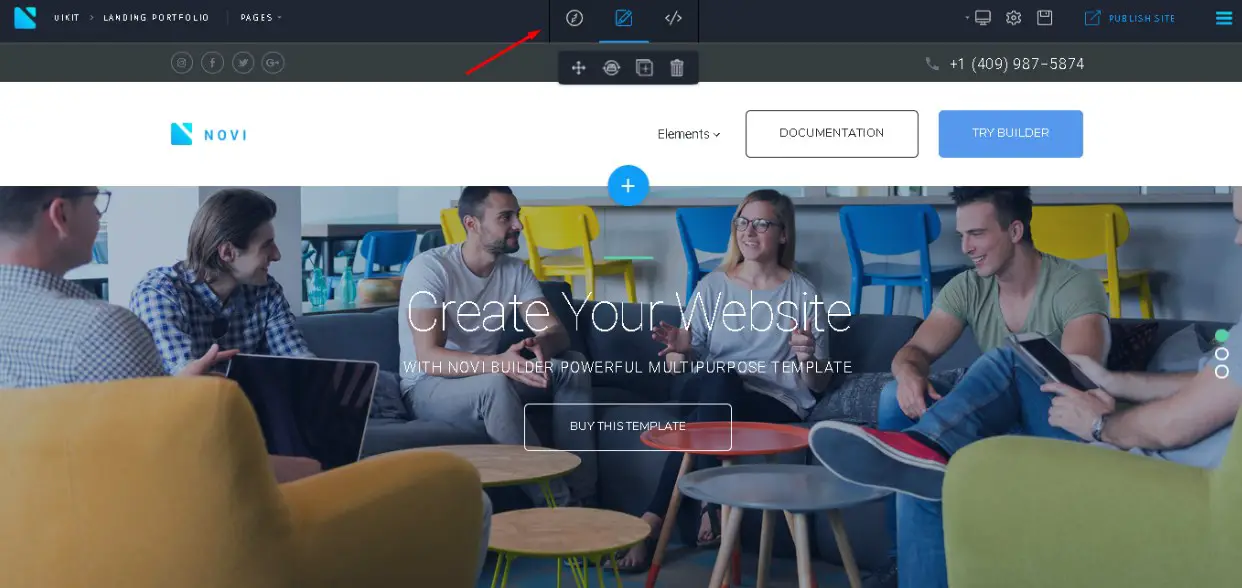
สำหรับผู้เริ่มต้น นี่คือสิ่งที่คุณเห็นเมื่อคุณเปิดอินเทอร์เฟซ Novi:
- แผงหลัก
- ตัวสลับโหมด Novi
- ผู้จัดการเพจ
- เมนูหลัก
- พื้นที่แก้ไขภาพ
- แถบเครื่องมือของนักพัฒนา
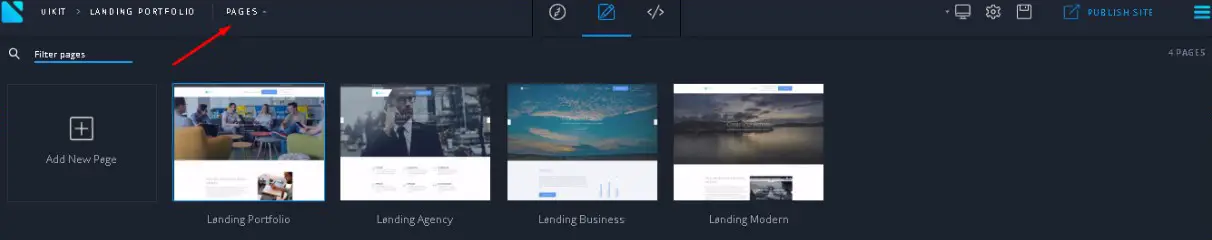
นี่คือตัวเลือกของคุณเมื่อทำงานกับเพจ:
- ทริกเกอร์ตัวจัดการเพจ
- ตัวกรองการค้นหาหน้า
- การเพิ่มหน้า
- รายการหน้าที่มีอยู่
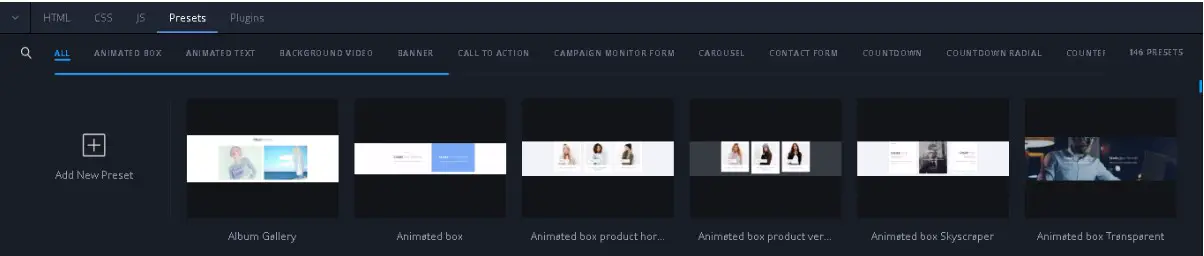
และนี่คือสิ่งที่คุณจะเห็นภายในแถบเครื่องมือของผู้พัฒนา:
- พื้นที่เครื่องมือสำหรับนักพัฒนา
- โปรแกรมแก้ไขโค้ด HTML
- โปรแกรมแก้ไขโค้ด CSS
- โปรแกรมแก้ไขโค้ด JS
- ผู้จัดการที่ตั้งไว้ล่วงหน้า
- ตัวจัดการปลั๊กอิน
ความต้องการของระบบคืออะไร?
ก่อนที่เราจะไปที่การติดตั้ง เรามาตรวจสอบว่าระบบของคุณตรงตามข้อกำหนดที่จำเป็นหรือไม่ นี่คือสิ่งที่คุณต้องการเพื่อให้ทำงานกับ Novi Builder ได้อย่างสะดวกสบาย:
- เบราว์เซอร์ : Chrome 50+ หรือ Safari 10+;
- แรม 4GB ขึ้นไป;
- แสดงด้วยนาที ความละเอียด 1024 x 768;
- CPU ที่มีอัตราสัญญาณนาฬิกาขั้นต่ำ 1GHz;
- คีย์บอร์ดและเมาส์
- และความเร็วขั้นต่ำของการเชื่อมต่อเครือข่ายของคุณควรเป็น 1 Mbps
จะติดตั้ง Novi Builder ได้อย่างไร?
เช่นเคยผู้สร้างผู้สร้างสัญญาว่าการติดตั้งจะง่ายและรวดเร็ว อย่างไรก็ตาม ในปี 2019 ผู้ใช้ออนไลน์คุ้นเคยกับคู่มือที่มีความยาวและข้อกำหนดที่ไม่สิ้นสุด ดังนั้น มาดูกันว่าคุณสามารถติดตั้ง Novi Builder ได้อย่างไร
หากต้องการติดตั้ง Novi Builder บนเซิร์ฟเวอร์ภายในให้ทำตามคำแนะนำของฉัน
- ประการแรก คุณจะต้องดาวน์โหลดซอฟต์แวร์ (เช่น WAMP, XAMP หรือ MAMP) เพื่อเปิดใช้งานเซิร์ฟเวอร์ภายในเครื่อง
- ประการที่สอง คุณจะต้องตรวจสอบข้อกำหนดของเว็บเซิร์ฟเวอร์และตั้งค่าเซิร์ฟเวอร์ให้สอดคล้องกัน
- ประการที่สาม คุณจะต้องเปิดเครื่องรูดไฟล์เก็บถาวรด้วย Novi Builder ที่บีบอัด เมื่อคุณผ่านขั้นตอนนี้แล้ว ให้วางเนื้อหาลงในไดเร็กทอรีเซิร์ฟเวอร์ของคุณ มันจะดูเหมือนชื่อของคุณดิสก์/mamp/www/novi/
- สุดท้าย คุณจะต้องเปิดตัวสร้าง จะมีลิงค์ที่เกี่ยวข้อง เพียงแค่คลิกที่มัน
หากต้องการติดตั้ง Novi Builder บนเซิร์ฟเวอร์ระยะไกลให้ทำตามขั้นตอนถัดไป
- ก่อนสิ่งอื่นใด ในการติดตั้งโปรแกรมแก้ไขบนเซิร์ฟเวอร์ระยะไกล คุณจะต้องตรวจสอบข้อกำหนดของเว็บเซิร์ฟเวอร์ด้วย ใช่ คุณไม่สามารถหลีกเลี่ยงขั้นตอนนี้ได้อยู่ดี
- เมื่อดำเนินการตามข้อกำหนดเสร็จแล้ว ให้ดาวน์โหลดซอฟต์แวร์ที่อนุญาตให้ทำงานกับ FTP วันนี้ตัวที่ได้รับความนิยมมากที่สุดคือ Total Commander 7+ และ FileZilla
- ถัดไป ติดตั้งซอฟต์แวร์ที่ดาวน์โหลดมา
- ตอนนี้คุณจะต้องเปิดเครื่องรูดไฟล์เก็บถาวรของ Novi Builder และอัปโหลดตัวสร้างไปยังเซิร์ฟเวอร์โฮสติ้งของคุณ ด้านล่างนี้ฉันจะแสดงขั้นตอนนี้โดยใช้ Total Commander เป็นตัวอย่าง
- บันทึกการเปลี่ยนแปลง
นี่คือวิธีที่คุณสามารถอัปโหลด Novi Builder ไปยังเซิร์ฟเวอร์โฮสติ้งของคุณด้วยความช่วยเหลือของTotal Commander
ในการสร้างการเชื่อมต่อกับเซิร์ฟเวอร์ของคุณ คุณจะต้อง:
- ไปที่แท็บ NET แล้วเชื่อมต่อ FTP
- คลิกที่ปุ่มการเชื่อมต่อใหม่
- กรอกข้อมูลในฟิลด์ที่เกี่ยวข้องเพื่อระบุข้อมูลผู้ให้บริการโฮสติ้ง
สนามจะเป็น:
- เซสชัน – คุณควรใส่ชื่อการเชื่อมต่อของคุณที่นี่ (ชื่อใด ๆ ที่คุณต้องการจะเหมาะสม)
- ชื่อโฮสติ้ง – ใส่ชื่อผู้ใช้และรหัสผ่านของคุณที่นี่
จากนั้นกด ปุ่ม ตกลง
ในการอัปโหลดไฟล์ที่จำเป็นไปยังเซิร์ฟเวอร์ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่แท็บ NET แล้วเชื่อมต่อ FTP
- เลือกชื่อผู้ใช้ที่คุณสร้างไว้ก่อนหน้านี้ (คุณจะต้องมีฟิลด์เซสชัน)
- กดเชื่อมต่อ
- คัดลอกเนื้อหาของไฟล์เก็บถาวร Novi Builder ของคุณ
- นำทางไปยังไดเรกทอรีรากของชื่อโดเมนเริ่มต้นที่คุณใช้
- วางเนื้อหาที่เก็บถาวรของตัวสร้างที่คุณคัดลอก เท่านี้ก็เรียบร้อย!
Novi Builder และการอนุญาต
ดังที่คุณอาจทราบจากเวอร์ชัน 0.9.0 Novi Builder รองรับ การป้องกันด้วยรหัสผ่าน อย่างสมบูรณ์ นั่นเป็นเหตุผลที่ในการเปิดส่วนต่อประสาน Novi คุณจะต้องป้อนรหัสผ่าน ตามค่าเริ่มต้น มันคือ 'Novi' แน่นอน คุณควรเปลี่ยนเพื่อให้การสร้างเว็บไซต์มีความปลอดภัยมากขึ้น
นี่คือวิธีที่คุณไปที่นั่น
- สวิตช์การตั้งค่าความปลอดภัย
- ที่นี่คุณจะต้องป้อนรหัสผ่านเริ่มต้น
- ใช้ตัวเลือกนี้เพื่อเปิดหรือปิดการให้สิทธิ์ผู้ใช้ โปรดทราบว่าหากต้องการใช้การเปลี่ยนแปลงใหม่ คุณจะต้องป้อนบัตรผ่าน
- ใช้ตัวเลือกนี้เพื่อเปิดหรือปิดโหมดสาธิต
- ที่นี่คุณควรป้อนรหัสผ่านใหม่ของคุณ
หากต้องการ ปิดใช้งานการเข้าสู่ระบบผ่าน pass ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่เมนูหลักของ Novi Builder
- เปิดการตั้งค่าความปลอดภัย
- ป้อนรหัสผ่านปัจจุบันของคุณ
- ค้นหาตัวเลือกเปิดใช้งานการอนุญาตรหัสผ่านและปิดใช้งาน
- บันทึกการเปลี่ยนแปลงที่ดำเนินการ
หากต้องการ เปลี่ยนรหัสผ่านให้ทำตามขั้นตอนเหล่านี้:
- ไปที่เมนูหลักของ Novi Builder
- เปิดการตั้งค่าความปลอดภัย
- ไปที่แท็บเปลี่ยนรหัสผ่าน
- ป้อนรหัสผ่านปัจจุบันของคุณ
- ป้อนรหัสผ่านใหม่ของคุณ
- บันทึกการเปลี่ยนแปลงที่ดำเนินการ
หากต้องการ รีเซ็ตรหัสผ่านให้ทำตามขั้นตอนเหล่านี้:
- ไปที่ builder/php/session.php
- เขียนในบรรทัด: '$currentPassword = “รหัสผ่าน”.'
สุดท้าย เมื่อทำงานกับ Novi Builder โปรดทราบว่า :
- คุณไม่จำเป็นต้องอนุญาตเมื่อเปิดโหมดสาธิต
- คุณไม่จำเป็นต้องผ่านการอนุญาตเมื่อปิดใช้งาน
- โดยการสร้างบัตรผ่านใหม่แทนบัตรเริ่มต้น คุณจะลดความเสี่ยงด้านความปลอดภัย
คุณจะพบปลั๊กอินใดใน Novi Builder Pack
ไม่จำเป็นต้องอธิบายว่าทำไมปลั๊กอินจึงเป็นส่วนสำคัญอย่างหนึ่งของเครื่องมือสร้างเว็บไซต์ใดๆ แน่นอน ในกรณีที่คุณมีเทมเพลตเว็บไซต์คุณภาพสูงอยู่แล้ว คุณสามารถทำงานกับเนื้อหาของเว็บไซต์ได้ อย่างไรก็ตาม การได้รับปลั๊กอินที่จำเป็นกับตัวสร้างเนื้อหาของคุณก็เป็นความคิดที่ดีเช่นกัน ดังนั้น ปลั๊กอินใดที่คุณจะมีกับ Novi Builder
โดยเฉลี่ยแล้ว ตัวแก้ไขมาพร้อมกับปลั๊กอิน 20 ตัว พวกเขาอยู่ที่นี่
# 1 ปลั๊กอินภาพพื้นหลัง
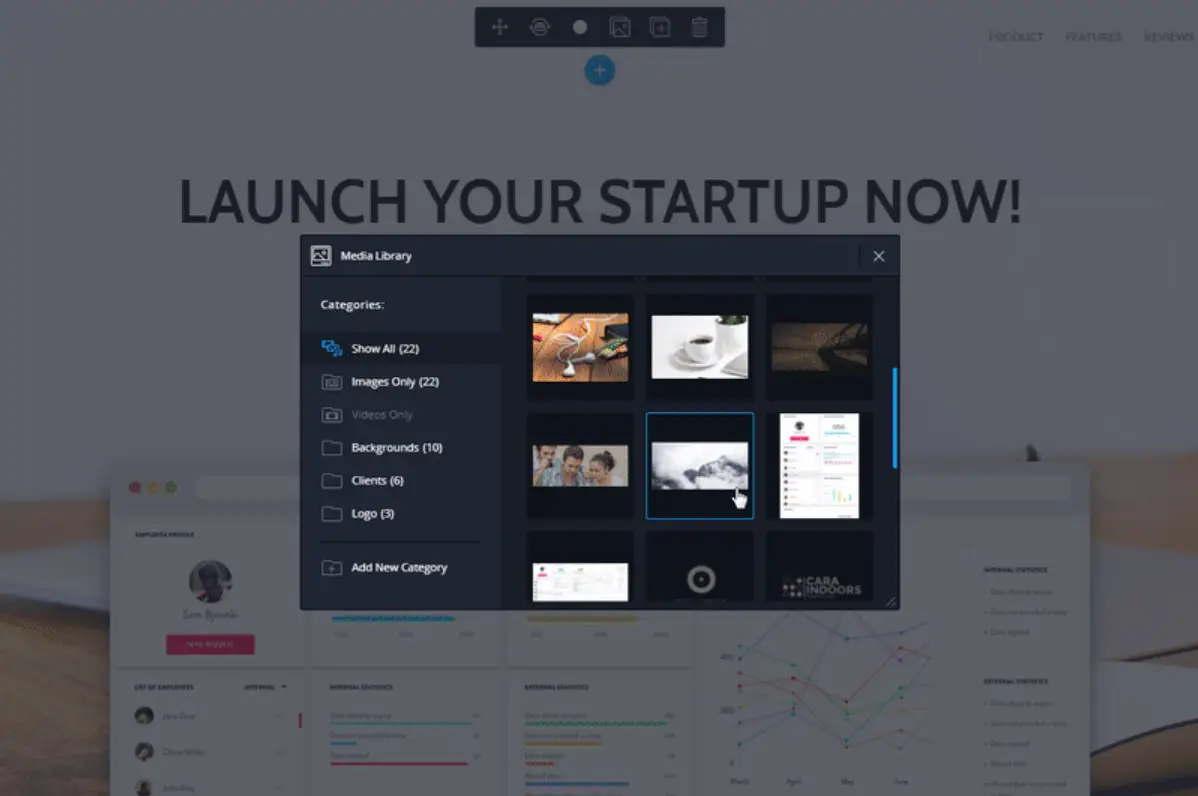
เพื่อให้เรื่องสั้นสั้นลง ปลั๊กอินนี้ให้คุณเปลี่ยนภาพพื้นหลังของรายการได้ เช่นเดียวกับปลั๊กอิน Novi อื่น ๆ ปลั๊กอินภาพพื้นหลังนั้นใช้งานง่ายสุด ๆ คุณสามารถเปลี่ยนพื้นหลังและบิดการตั้งค่าได้ในพริบตา

ในการเพิ่มรูปภาพของคุณเป็นพื้นหลัง เพียงดับเบิลคลิกปุ่มซ้ายของเมาส์บนรูปภาพเป้าหมาย

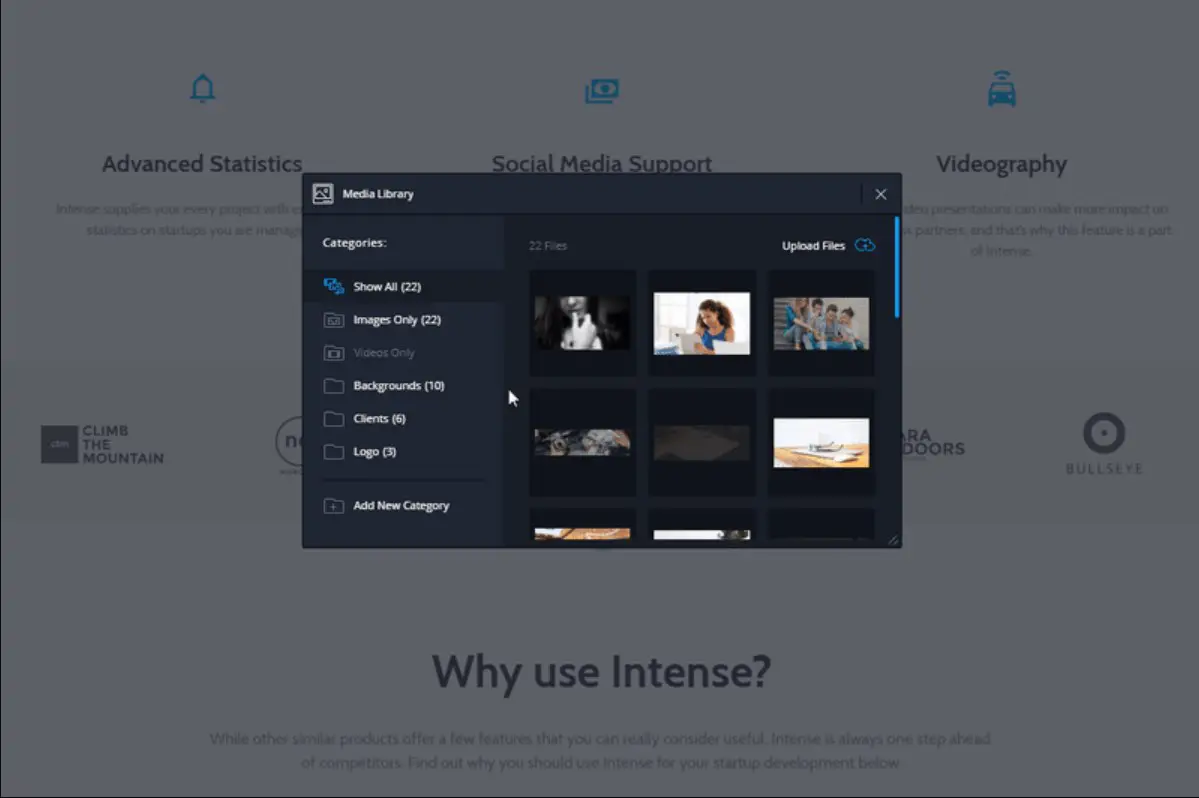
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับความสามารถของแกลเลอรีสื่อของคุณ ให้ไปที่ Media Gallery แล้วเปิดส่วนคุณลักษณะ คุณยังสามารถไปที่ลิงก์นี้เพื่ออ่านเอกสารโดยละเอียดเกี่ยวกับปลั๊กอินภาพพื้นหลังของ Novi
#2 ปลั๊กอินพื้นหลัง

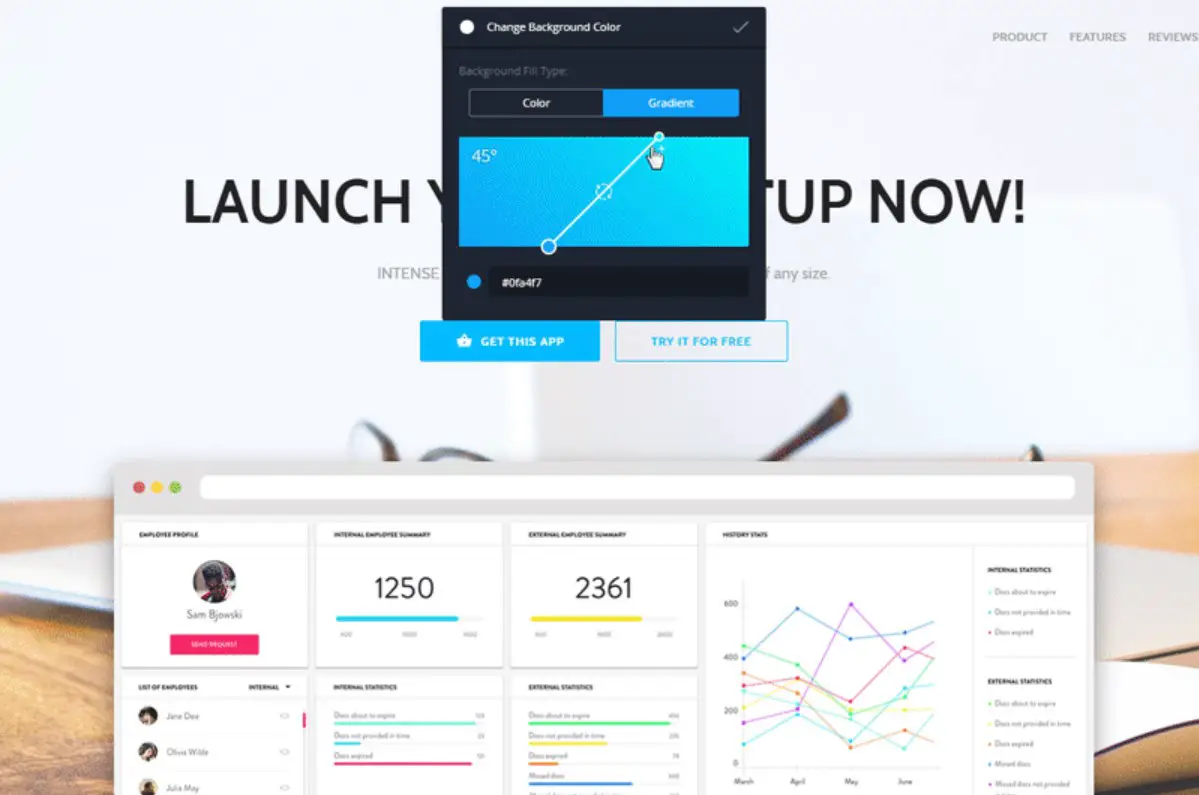
ปลั๊กอิน Novi นี้ให้คุณเปลี่ยนสีพื้นหลังขององค์ประกอบได้ นี่เป็นเครื่องมือที่สำคัญเนื่องจากรูปแบบสีที่แตกต่างกันอาจส่งผลต่อเว็บไซต์ของคุณได้ง่าย
โปรดทราบว่าสีของไอคอนขึ้นอยู่กับโทนสีที่คุณเลือกไว้ก่อนหน้านี้
หากต้องการอ่านเอกสารรายละเอียดเกี่ยวกับปลั๊กอิน Novi Background ให้ไปที่ลิงก์นี้
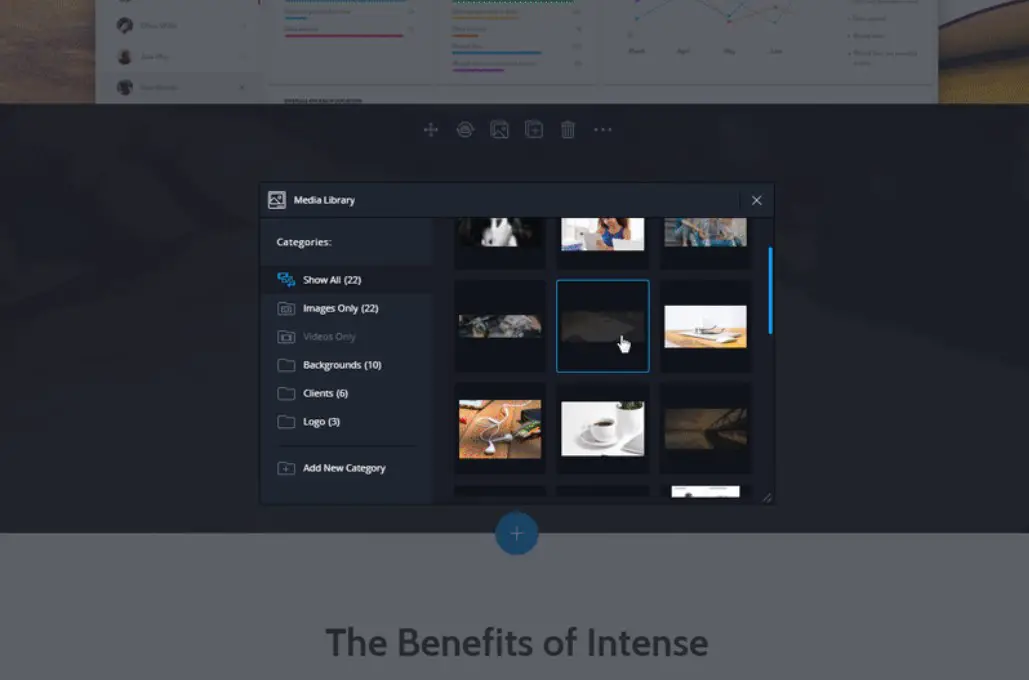
# 3 ปลั๊กอินรูปภาพ

ปลั๊กอิน Novi Builder นี้ให้คุณแทนที่รูปภาพ ในการเพิ่มรูปภาพของคุณ เพียงคลิกสองครั้งที่ปุ่มซ้ายของเมาส์บนรูปภาพเป้าหมาย
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับความเป็นไปได้ของปลั๊กอิน ให้ไปที่ Media Gallery และเปิดส่วนคุณลักษณะ นอกจากนี้ คุณสามารถใช้ลิงก์นี้เพื่ออ่านเอกสารโดยละเอียดเกี่ยวกับปลั๊กอิน Novi Image
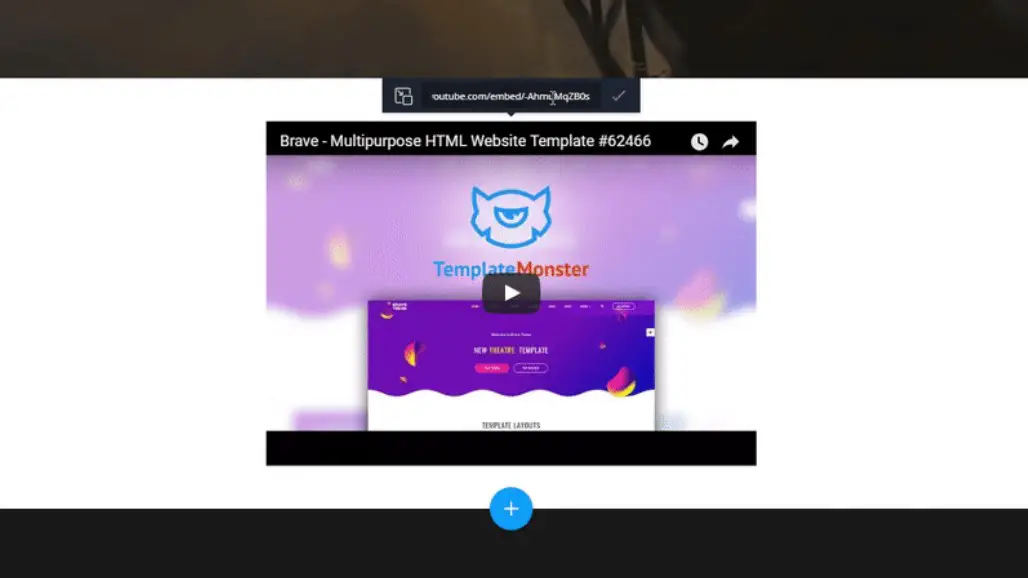
#4 ปลั๊กอิน Iframe

ปลั๊กอินนี้ให้คุณเลือกทรัพยากรที่จะแสดงเนื้อหาของคุณภายในเฟรม
หากต้องการอ่านเพิ่มเติม ให้เปิดเอกสารโดยละเอียดของปลั๊กอิน Iframe
# 5 ลิงค์ปลั๊กอิน

ตามชื่อเนื้อหา รายการนี้ให้คุณเปลี่ยนลิงก์ได้
เมื่อทำงานกับปลั๊กอิน Link โปรดทราบว่า:
- querySelector (โดยค่าเริ่มต้นจะตั้งค่าเป็น “a[href]”) – ให้คุณกำหนดรายการที่ประมวลผลโดยปลั๊กอิน
- applyToProjectElements (เปิดใช้งานตามค่าเริ่มต้น) – อนุญาตให้เปิด/ปิดการแทนที่ลิงก์ทั้งหมดในโครงการ (รวมถึงค่าที่ตั้งไว้ล่วงหน้าและทุกหน้า) เมื่อบันทึกการตั้งค่าปลั๊กอิน
- FavoriteLinks – ให้คุณกำหนดค่าลิงค์โครงการโปรด
มาดูพื้นที่การจัดการปลั๊กอินอย่างรวดเร็ว นี่คือสิ่งที่คุณควรรู้เมื่อทำงานกับปลั๊กอินลิงก์ ประเภทลิงค์ ให้คุณเลือกประเภทลิงค์สำหรับการแทรก มีลิงค์ให้เลือก 3 แบบคือ
- หน้า – ซึ่งหน้าโครงการทั้งหมดจะพร้อมใช้งาน
- รายการโปรด – ซึ่งจะแสดงลิงก์ทั้งหมดที่ระบุในการตั้งค่าปลั๊กอิน
- กำหนดเอง – ที่ซึ่งคุณสามารถตั้งค่าลิงก์แบบกำหนดเองได้
นอกจากนี้ ฉันควรเพิ่มว่า ตามค่าเริ่มต้น แท็บกำหนดเองจะเปิดขึ้น ข้อยกเว้นเพียงอย่างเดียวคือกรณีที่ลิงก์ของคุณในองค์ประกอบที่เลือกนั้นสอดคล้องกับหน้าใดหน้าหนึ่งหรือกับลิงก์โปรด
หากต้องการอ่านเพิ่มเติม ให้ตรวจสอบเอกสารโดยละเอียดสำหรับปลั๊กอิน Link
# 6 ปลั๊กอิน Parallax วัสดุ

ในการเริ่มต้น เรามาพูดสองสามคำเกี่ยวกับการเลื่อนพารัลแลกซ์ แม้ว่าเดิมทีเอฟเฟ็กต์นี้ถูกสร้างขึ้นเพื่อใช้ในวิดีโอเกม แต่พารัลแลกซ์ก็ยังคงอยู่ในอันดับต้น ๆ ของเทรนด์การออกแบบเว็บไซต์ มันสร้างภาพลวงตาของความลึกและการเคลื่อนไหวที่ดึงดูดความสนใจ ด้วยเหตุนี้ คุณจึงสามารถแนะนำผู้เยี่ยมชมผ่านเนื้อหาในเว็บไซต์ของคุณด้วยวิธีที่สวยงามและโต้ตอบได้
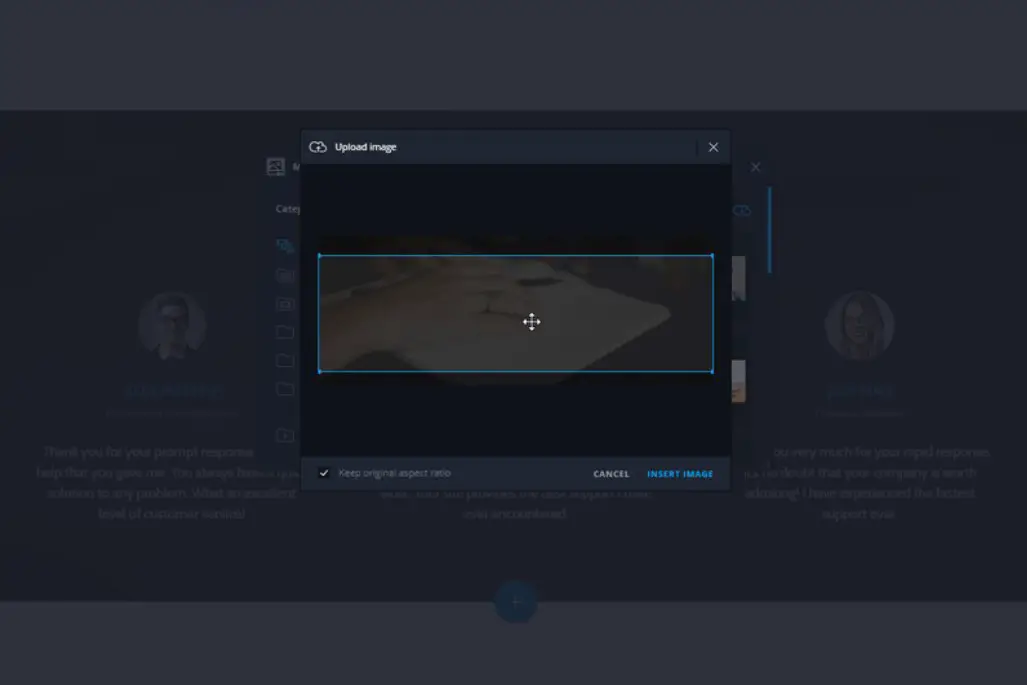
ดังนั้น ปลั๊กอิน Novi Builder จึงทำงานร่วมกับสคริปต์ Material Parallax ช่วยให้คุณสามารถแทนที่ภาพต้นฉบับที่จะใช้สำหรับพารัลแลกซ์ จะไม่มีอะไรซับซ้อน คุณสามารถทำได้ง่ายๆ ด้วยเครื่องมือแก้ไขภาพ ไม่ต้องเข้ารหัส!
นี่คือสิ่งที่คุณจะเห็นในพื้นที่อัพโหลดรูปภาพ:
- เลือกไฟล์ – กดปุ่มนี้เพื่อเลือกภาพที่ต้องการ
- อัปโหลดภาพพื้นหลัง – กดปุ่มนี้เพื่ออัปโหลดภาพที่คุณเลือก
# 7 ปลั๊กอินป้ายกำกับ

ปลั๊กอิน Novi Builder นี้สร้างขึ้นเพื่อให้คุณเปลี่ยนป้ายกำกับของฟิลด์แบบฟอร์ม
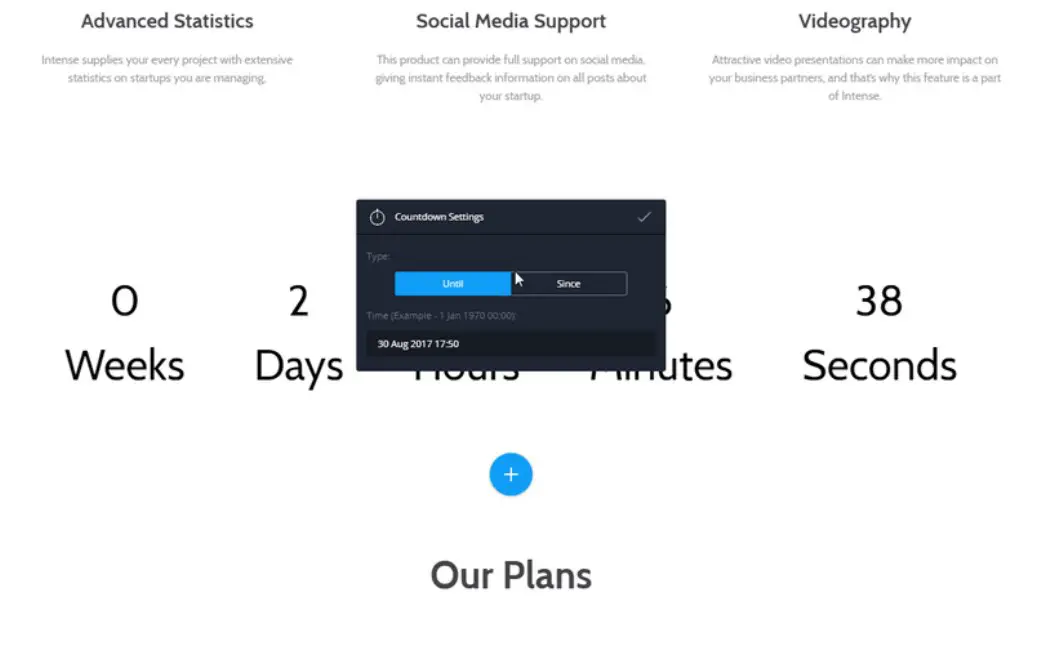
# 8 ปลั๊กอินนับถอยหลัง

อย่างที่คุณทราบ ทุกวันนี้ นาฬิกานับเวลาถอยหลังเป็นหนึ่งในเทรนด์การออกแบบเว็บไซต์ที่มีประโยชน์มากที่สุด องค์ประกอบขนาดเล็กแต่ชาญฉลาดนี้ช่วยให้คุณแสดงสิ่งต่างๆ มากมายในแบบมินิมอล ที่จริงแล้ว สำหรับวันนี้ มันเป็นวิธีที่สะดวกที่สุดในการแสดงข้อมูลสำคัญใดๆ และนี่คือเหตุผล
สมองของมนุษย์เป็นกลไกที่แปลกและซับซ้อน สามารถรับรู้องค์ประกอบภาพได้เร็วกว่าข้อมูลประเภทอื่น นั่นเป็นเหตุผลที่คุณต้องมีเคาน์เตอร์ กล่าวอีกนัยหนึ่ง สมองของเราจดจำข้อมูลที่เป็นภาพเป็นระยะเวลานานขึ้น ด้วยความช่วยเหลือของตัวนับ คุณสามารถแนะนำโครงการทั้งหมดที่คุณทำสำเร็จ แสดงจำนวนลูกค้าที่มีความสุขหรือแนวคิดที่ประสบความสำเร็จที่คุณมี และอื่นๆ อีกมากมาย
ดังนั้น เมื่อถึงเวลานับถอยหลัง นาฬิกาจะช่วยให้คุณสามารถเน้นข้อมูลหรือเหตุการณ์ที่จำเป็นได้ ตัวอย่างเช่น คุณสามารถใช้ตัวจับเวลาเพื่อแสดงจำนวนชั่วโมงที่ลูกค้ามีเวลาจนกระทั่งเริ่มการขายหรือสิ้นสุดข้อเสนอพิเศษ
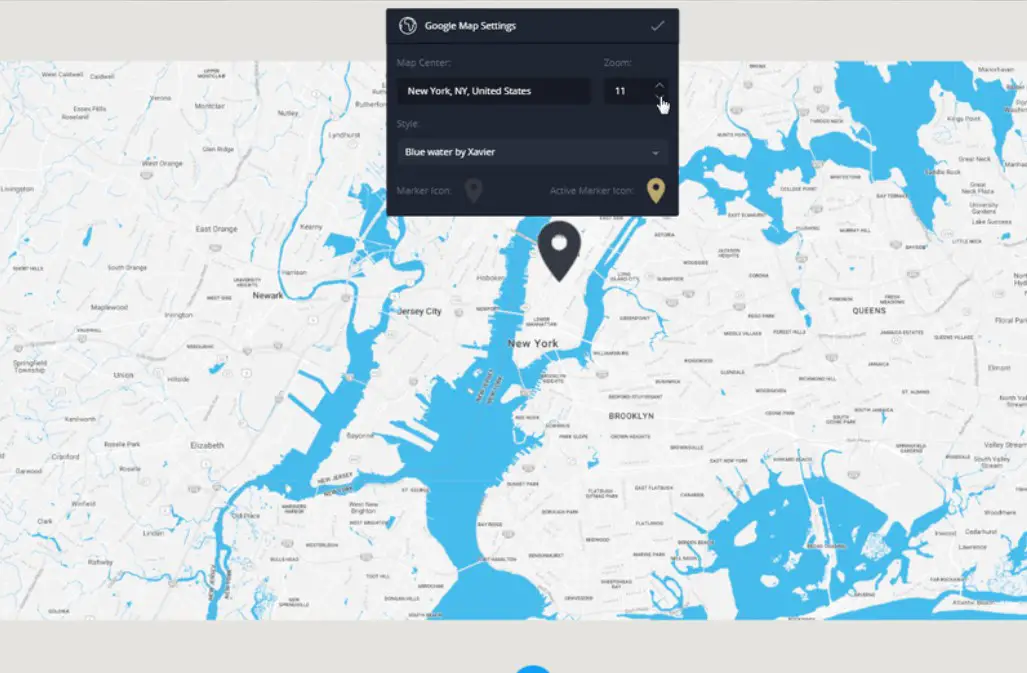
#9 ปลั๊กอิน Google Map

แม้ว่าในปี 2019 คุณสามารถดูได้บนเว็บไซต์ใด ๆ แต่ปลั๊กอินแผนที่ก็ยังเป็นสิ่งที่ดีที่จะมี ผู้มีโอกาสเป็นลูกค้าสมัยใหม่คุ้นเคยกับความสะดวกสบาย ดังนั้นพวกเขาจึงคาดหวังให้คุณจัดทำแผนที่ออนไลน์ นอกจากนี้ ด้วยการใช้ Google แผนที่สำหรับโครงการออนไลน์ของคุณ คุณทำให้เป็นมิตรกับลูกค้ามากยิ่งขึ้น ส่งผลให้ผู้คนสามารถเห็นได้ว่าสำนักงานของคุณตั้งอยู่ที่ใดและเลือกเส้นทางที่สั้นที่สุด
Novi Builder มาพร้อมกับปลั๊กอิน Google Maps ซึ่งช่วยให้คุณเปลี่ยนการตั้งค่าแผนที่ได้
นี่คือสิ่งที่คุณเห็นภายใน แผงการตั้งค่าแผนที่ :
- ใช้ฟิลด์คีย์ API เพื่อตั้งค่าคีย์ API สำหรับการใช้ Google Maps JavaScript API
- ฟิลด์ Map Center เพื่อกำหนดพิกัดของศูนย์กลางแผนที่
- ช่องซูมเพื่อกำหนดระดับการซูม
- ตัวเลือกการเลือกรูปแบบเพื่อเลือกรูปแบบแผนที่
- ไอคอนตัวทำเครื่องหมายและไอคอนตัวทำเครื่องหมายที่ใช้งานอยู่ เลือกตัวเลือกเพื่อตั้งค่าตัวทำเครื่องหมายสำหรับสถานะเริ่มต้นและสถานะใช้งาน
นี่คือสิ่งที่คุณเห็นภายใน แผงการตั้งค่าหมุดแผนที่ :
- ฟิลด์ตำแหน่งเครื่องหมายจะช่วยให้คุณกำหนดตำแหน่งเครื่องหมาย
- ใช้ฟิลด์คำอธิบายเครื่องหมายเพื่อระบุคำอธิบายเครื่องหมาย มันจะแสดงในสถานะใช้งาน;
- ใช้ปุ่ม Add Marker เพื่อเพิ่ม Marker Location และกลุ่ม Marker Description เพื่อเพิ่ม Marker ใหม่
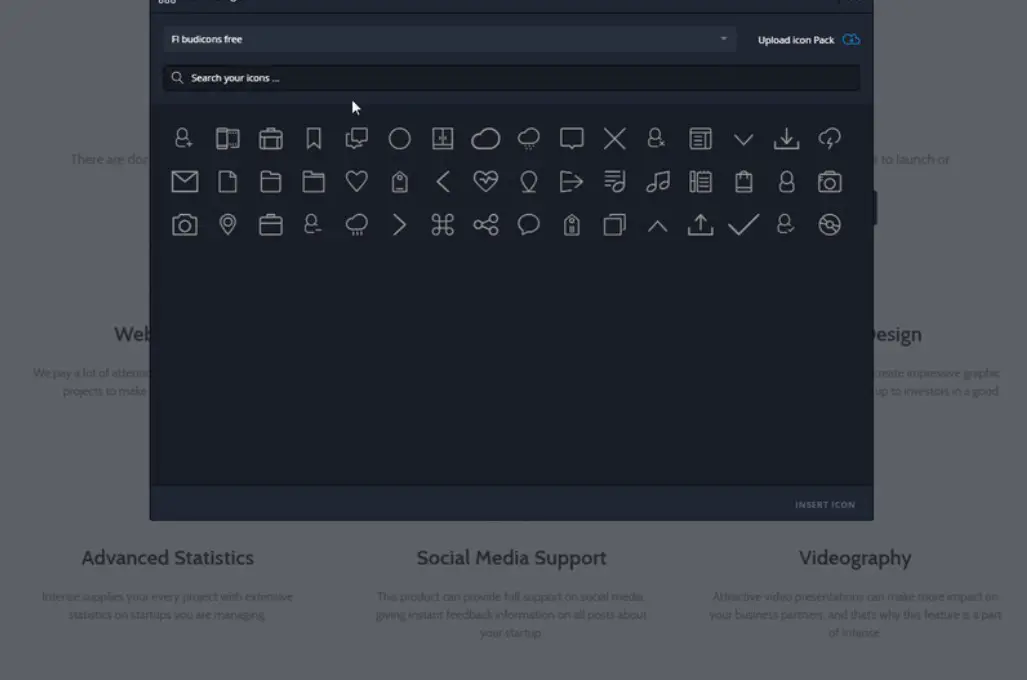
# 10 ปลั๊กอินไอคอน

ปลั๊กอิน Novi Builder นี้จะช่วยคุณแทนที่ไอคอนที่คุณใช้บนเว็บไซต์
หากต้องการเลือกไอคอนสำหรับวาง ให้คลิกสองครั้งที่รายการด้วยปุ่มซ้ายของเมาส์
# 11 ปลั๊กอิน Owl Carousel

แม้แต่ในปี 2019 ม้าหมุนก็ยังเป็นที่นิยม Novi Builder มาพร้อมกับปลั๊กอิน Owl Carousel ซึ่งช่วยให้คุณกำหนดค่าม้าหมุนโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
นี่คือสิ่งที่คุณเห็นภายในแผงการตั้งค่าวงล้อ:
- ช่องรายการที่มองเห็นได้จะช่วยให้คุณกำหนดจำนวนรายการที่จะแสดง เมื่อใช้คุณลักษณะนี้ คุณสามารถเปลี่ยนจำนวนของรายการที่มองเห็นได้ขึ้นอยู่กับขนาดหน้าจอ
- ฟิลด์เยื้องระหว่างรายการจะช่วยให้คุณกำหนดช่องว่างระหว่างรายการแบบหมุน เมื่อใช้คุณลักษณะนี้ คุณสามารถทำให้ระยะห่างระหว่างรายการต่างๆ แตกต่างกันไปตามขนาดหน้าจอ
- เปิดใช้งาน Loop Switcher จะช่วยให้คุณเปิดหรือปิดใช้งานลูปวงล้อ อย่างไรก็ตาม คุณสามารถทำได้ในโหมดแสดงตัวอย่าง
- Carousel Autoplay Switcher จะช่วยให้คุณเปิดหรือปิดการเล่นอัตโนมัติแบบหมุน นอกจากนี้ยังมาพร้อมกับโหมดดูตัวอย่าง
- ฟิลด์ Carousel Autoplay Delay จะช่วยให้คุณตั้งค่าการหน่วงเวลาการเลื่อน
#12 ปลั๊กอินตรวจสอบแคมเปญ

ปลั๊กอิน Novi Builder นี้จะช่วยคุณกำหนดค่าแบบฟอร์มให้ทำงานร่วมกับบริการตรวจสอบแคมเปญ
นี่คือสิ่งที่คุณเห็นในพื้นที่การกำหนดค่าฟอร์ม:
- ฟิลด์ URL การลงทะเบียนการตรวจสอบแคมเปญกำหนดการดำเนินการของแบบฟอร์ม
- ช่องใส่ชื่อการตรวจสอบแคมเปญกำหนดค่าของแอตทริบิวต์ชื่อของช่องใส่ข้อมูล
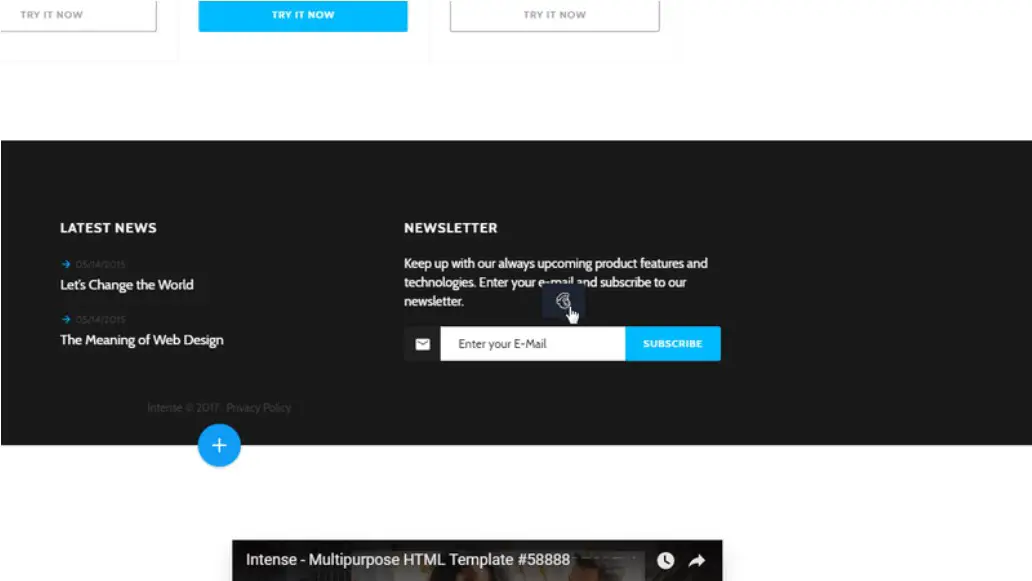
#13 ปลั๊กอิน MailChimp

จำเป็นต้องพูด การสมัครรับจดหมายข่าวยังคงเป็นหนึ่งในสิ่งที่ต้องมีสำหรับโครงการออนไลน์ใดๆ ทำไม เพราะนั่นคือวิธีที่คุณสามารถขยายผู้ชมเว็บไซต์ได้อย่างรวดเร็วและทำให้ผู้คนมีส่วนร่วมโดยไม่ต้องใช้งบประมาณหมด
ดังนั้น ปลั๊กอิน Novi Builder นี้ช่วยให้คุณสามารถกำหนดค่าการทำงานกับบริการ MailChimp
#14 ปลั๊กอินฟอร์มจดหมาย RD

เช่นเดียวกับเครื่องมือก่อนหน้า ปลั๊กอิน Novi Builder นี้ช่วยให้คุณทำงานกับ RD Mailform โดยใช้การแก้ไขภาพ
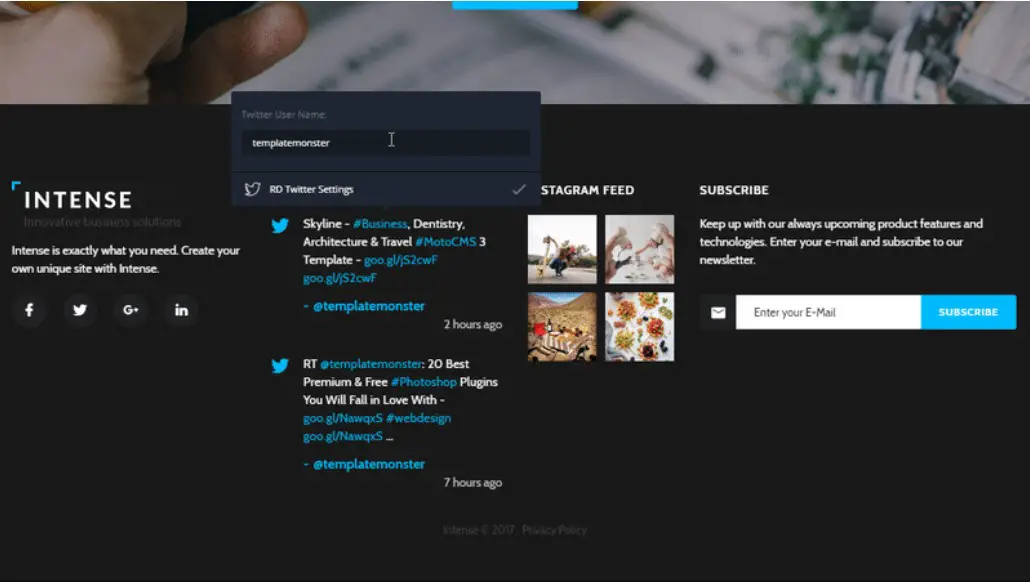
#15 RD Instagram Feed และ #16 RD Twitter Feed Plugins

ปลั๊กอิน Novi Builder เหล่านี้สร้างขึ้นเพื่อกระตุ้นกิจกรรมโซเชียลมีเดีย ในกรณีที่คุณกำลังจะได้รับการเข้าชมทางโซเชียล อย่าพลาดเนื้อหาเหล่านี้ ปลั๊กอินทั้งสองใช้งานง่ายและให้คุณตั้งค่าฟีด Instagram และ Twitter ด้วยเครื่องมือแก้ไขภาพ
# 17 ปลั๊กอินตัวเลื่อนกล้อง
นี่เป็นอีกหนึ่งปลั๊กอินที่ Novi Builder ต้องมีให้คุณ สินทรัพย์ช่วยให้คุณกำหนดค่าตัวเลื่อนกล้องได้อย่างง่ายดาย
# 18 ปลั๊กอินตัวเลื่อน Swiper

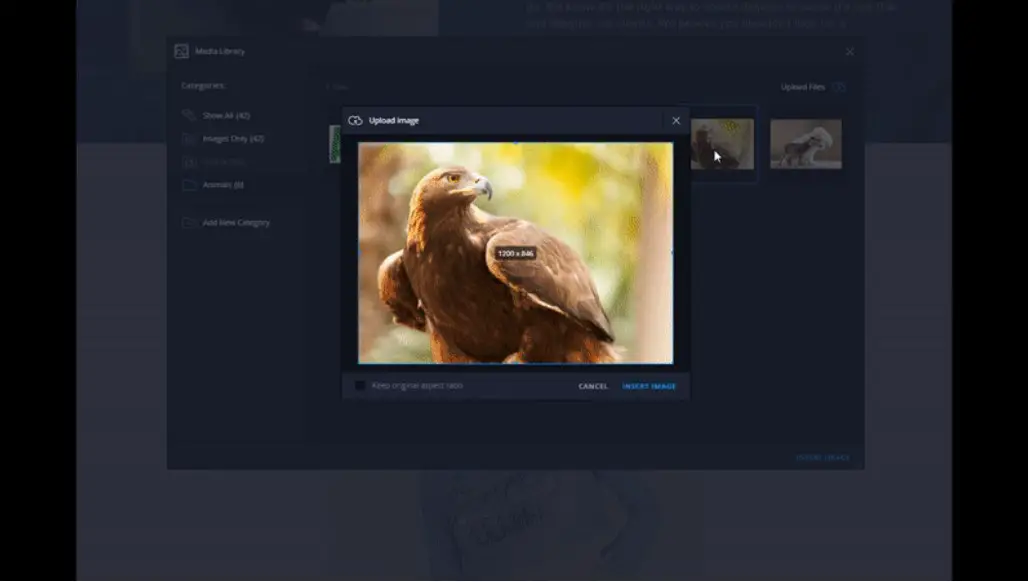
ปลั๊กอิน Novi Builder นี้ให้คุณตั้งค่า Swiper Slider ได้ตามต้องการ
นี่คือสิ่งที่คุณเห็นในพื้นที่อัพโหลดรูปภาพ:
- ปุ่มเลือกไฟล์จะช่วยคุณเลือกรูปภาพ
- ปุ่มอัปโหลดภาพพื้นหลังช่วยให้คุณสามารถอัปโหลดรูปภาพที่เลือกได้
นี่คือสิ่งที่คุณเห็นในพื้นที่การเลือกรูปภาพ:
- ในการเพิ่มรูปภาพ คุณจะต้องดับเบิลคลิกที่ปุ่มซ้ายของเมาส์บนรูปภาพเป้าหมาย
นี่คือสิ่งที่คุณเห็นภายในพื้นที่ Image Crop:
- ใช้การตั้งค่า Keep Original Aspect Ratio เพื่อรักษาอัตราส่วนของภาพต้นฉบับ
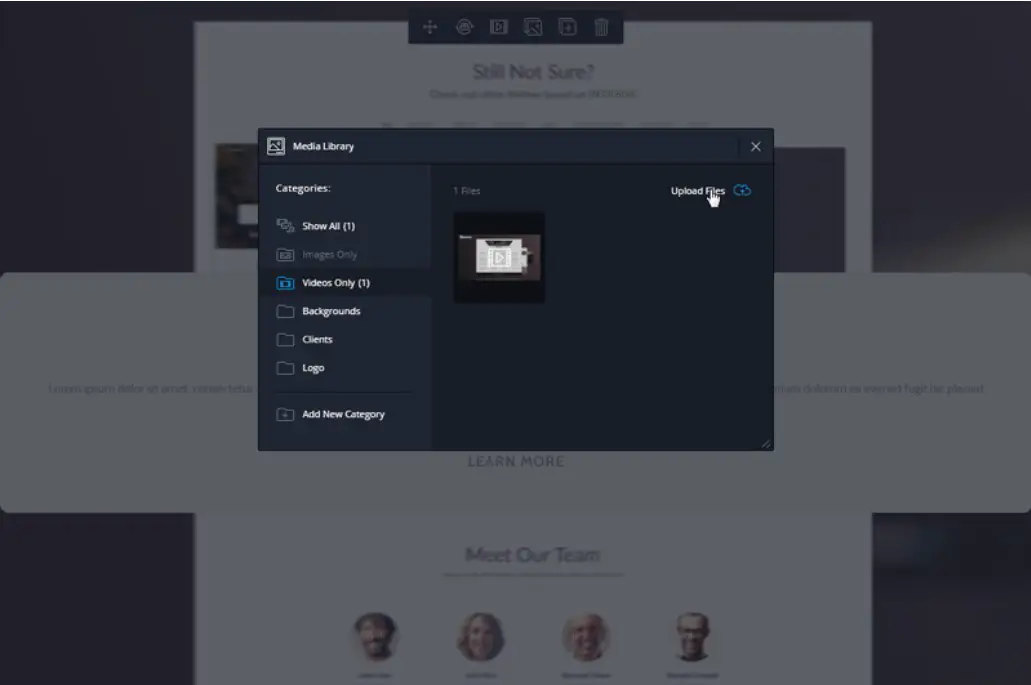
# 19 ปลั๊กอินวิดีโอ

ใช้ปลั๊กอิน Novi Builder เพื่อตั้งค่าการแสดงภาพของคุณ
#20 ปลั๊กอิน Light Gallery

ใช้ปลั๊กอิน Novi Builder เพื่อตั้งค่า Light Gallery โดยใช้เครื่องมือภาพ
นี่คือสิ่งที่คุณเห็นในพื้นที่ของ การตั้งค่าแกลเลอรี :
- Gallery Slide Animation ให้คุณปรับภาพเคลื่อนไหวของการเปลี่ยนรายการในแกลเลอรี
- ตัวสลับภาพขนาดย่อจะช่วยให้คุณเปิดหรือปิดการสาธิตตัวอย่างรายการแกลเลอรี
- ตัวสลับลูปจะช่วยให้คุณเปิดหรือปิดการวนลูปของรายการแกลเลอรี
- ตัวสลับการเล่นอัตโนมัติจะช่วยให้คุณเปิดหรือปิดการเล่นอัตโนมัติของรายการแกลเลอรี
- ช่องการหน่วงเวลาการเล่นอัตโนมัติของแกลเลอรีช่วยให้คุณกำหนดค่าเวลาของการหน่วงเวลาของรายการ
ดังนั้น นี่คือปลั๊กอินทั้งหมดที่มาพร้อมกับ Novi Builder เพื่อสรุปทุกอย่างนี่คือสิ่งที่คุณได้รับ
ความเป็นไปได้หลักของการทำงานกับ Novi Builder
ตอนนี้คุณรู้วิธีการทำงานของ Novi Builder แล้ว สรุปทั้งหมด นี่คือการกระทำที่คุณสามารถทำได้เมื่อทำงานกับตัวแก้ไข ดังนั้น คุณจะสามารถ:
- แก้ไขเนื้อหาของเว็บไซต์ของคุณในโหมดถ่ายทอดสด
- นำเข้าธีม HTML ต่างๆ ลงในตัวสร้างในกรณีที่คุณซื้อมาแล้ว
- คัดลอก แทรก แทนที่ และลบคุณลักษณะ ตัวเลือก หรือส่วนประกอบการออกแบบเว็บใดๆ
- ใช้บล็อกเนื้อหาใหม่ต่างๆ ที่มาเป็นองค์ประกอบที่ออกแบบไว้ล่วงหน้าสำหรับธีมที่เลือก
- ตั้งค่าองค์ประกอบที่มีชื่อตามรสนิยมส่วนตัวของคุณในไม่กี่คลิก
- จัดการไลบรารีสื่อของคุณเองเพื่อใส่วิดีโอและรูปภาพบางส่วนที่จะใช้ในส่วนต่างๆ ของโครงการออนไลน์ของคุณ
- แก้ไขข้อความ
- แก้ไข URL
- สร้างและแก้ไขพื้นหลังและรายละเอียดทั้งหมด รวมทั้งการไล่ระดับสี สี และรูปภาพ
- ทำงานกับแบบอักษรบนเว็บที่อ่านง่ายและเป็นมิตรกับสายตา 100% (มีชุดใหม่ของ Google Fonts)
- ทำงานกับไอคอนที่รวมอยู่ในธีมของคุณ
- อัปโหลดไอคอนใหม่หากจำเป็นและแก้ไขตามที่คุณต้องการ
- พยายามทำงานกับโปรแกรมแก้ไขโค้ด Novi IDE ในกรณีที่คุณต้องเล่นกับโค้ด CSS, HTML และ JS
- เพิ่มแถบเลื่อนที่สะดุดตาในการออกแบบเว็บไซต์ของคุณ
- ใช้เอฟเฟกต์ Parallax ที่น่าประทับใจ
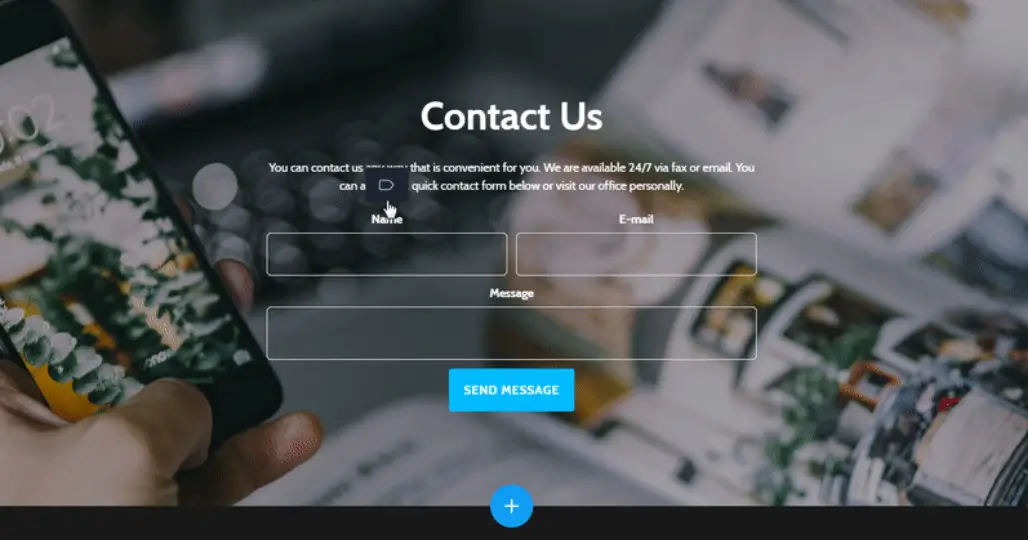
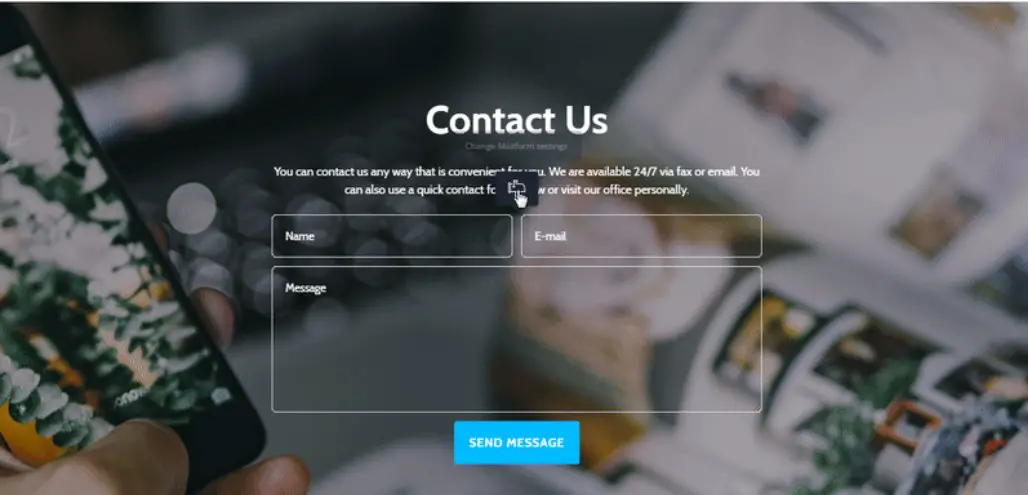
- สร้างแบบฟอร์มการติดต่อ
- เพิ่ม Google แผนที่
- สร้างม้าหมุนที่สวยงามเพื่อปรับปรุงเนื้อหาภาพของคุณ ฯลฯ
ไม่ต้องบอกก็รู้ว่านี่เป็นเพียงบางส่วนเท่านั้น! ในความเป็นจริง Novi Builder มาพร้อมกับองค์ประกอบการออกแบบที่น่าทึ่งมากมายเพื่อเพิ่มคุณค่าให้กับไซต์ของคุณ
คำถาม & คำตอบของผู้ใช้จะเป็นมือใหม่
ตอนนี้ ถึงเวลาตอบคำถามยอดนิยมเกี่ยวกับการทำงานกับ Novi Builder
Novi Builder รองรับเบราว์เซอร์ที่แตกต่างกันหรือไม่?
ใช่. นอกจากนี้ยังได้รับการทดสอบอย่างสม่ำเสมอในเบราว์เซอร์ยอดนิยม: Safari และ Google Chrome
ฉันจะสามารถใช้ Novi Builder และเทมเพลตสำหรับโครงการออนไลน์ต่างๆ ได้หรือไม่
ในการเริ่มต้น คุณสามารถเรียกใช้เว็บไซต์ต่างๆ ได้ไม่จำกัดจำนวนโดยใช้ตัวสร้าง ดังนั้น ใช่ คุณสามารถใช้ Novi Builder สำหรับไซต์ต่างๆ ได้อย่างแน่นอน
มีคนซื้อ Novi Builder บนไซต์บุคคลที่สามได้หรือไม่
โดยทั่วไป คุณสามารถซื้อ Novi Builder บนไซต์อื่นได้ อย่างไรก็ตาม โปรดทราบว่าคุณจะไม่ได้รับการเป็นสมาชิกฟรี จะไม่สามารถทำได้แม้ในกรณีที่คุณทำการซื้อบนเว็บไซต์ของบุคคลที่สาม
ฉันสามารถถ่ายโอนเว็บไซต์ที่ใช้ HTML ไปยัง Novi Builder ได้หรือไม่
ดังที่ฉันได้กล่าวไปแล้วข้างต้น คุณสามารถถ่ายโอนไซต์ที่มีอยู่ของคุณไปยัง Novi Builder ได้โดยไม่ทำให้เนื้อหาสูญหาย
ฉันจะได้รับการอัปเดตอย่างไร
คุณจะได้รับโดยอัตโนมัติทันทีที่มีการอัปเดต นอกจากนี้ คุณสามารถดาวน์โหลดเทมเพลต HTML ใหม่ล่าสุดได้ในส่วน 'ดาวน์โหลด' ของบัญชีส่วนบุคคลของคุณ
ฉันจะได้รับเงินคืนหรือไม่?
ใช่ ทำงานกับ Novi Builder คุณจะได้รับเงินคืนเต็มจำนวน มันมาสำหรับแผนการเป็นสมาชิกของบรรณาธิการ คุณสามารถรับเงินคืนได้ภายใน 30 วันหลังจากการซื้อ
ฉันสามารถขายเทมเพลตที่สร้างด้วย Novi Builder ได้หรือไม่
ใช่คุณสามารถ! ตัวสร้างถูกสร้างขึ้นสำหรับนักออกแบบและนักพัฒนา เพียงเลือกแผนสำหรับนักพัฒนาซอฟต์แวร์ มันให้สิทธิ์แก่คุณในการสร้างและขายเทมเพลตที่เสริมพลังโดย Novi Builder คุณสามารถขายได้ในตลาดบุคคลที่สาม
เป็นไปได้ไหมที่จะใช้เทมเพลต Novi Builder สำหรับเว็บไซต์ของฉันโดยไม่เปลี่ยนการออกแบบ
คำตอบคือใช่ คุณสามารถจัดการหลายเว็บไซต์ที่สร้างด้วยธีม Novi Builder และคุณไม่จำเป็นต้องเปลี่ยนการออกแบบในกรณีที่คุณไม่ต้องการ
ความคิดสุดท้าย
เพื่อสรุปทุกอย่าง ฉันจะบอกว่า Novi Builder ให้ผู้ใช้ด้วยเอซและเทมเพลต HTML ที่โดดเด่นอย่างละเอียด พวกเขาได้รับการออกแบบไว้ล่วงหน้าและสามารถใช้ได้โดยผู้ที่มีทักษะทุกระดับ อย่างไรก็ตาม ชุดรูปแบบสามารถแก้ไขได้อย่างสมบูรณ์และมาพร้อมกับรหัสโอเพ่นซอร์ส ดังนั้น เมื่อสมัครรับข้อมูล คุณจะสามารถเข้าถึงคอลเล็กชันเทมเพลตเว็บไซต์ ปลั๊กอิน และองค์ประกอบเนื้อหาอื่นๆ ได้มากมาย จำเป็นต้องพูด มีองค์ประกอบ UI เพิ่มเติมมา Novi Builder ได้รับการอัปเดตเป็นประจำซึ่งจะถูกติดตั้งโดยอัตโนมัติ หมายความว่าคุณจะมีฟีเจอร์ยอดนิยมให้เลือกเสมอ
เมื่อพูดถึงธุรกิจเฉพาะ เช่น การออกแบบเว็บไซต์หรือการพัฒนาเว็บไซต์ Novi Builder คือสิ่งที่พลาดไม่ได้! ลองจินตนาการดูว่าคุณสามารถรันโปรเจกต์ออนไลน์ให้ลูกค้าได้กี่โปรเจกต์โดยใช้ตัวแก้ไข สรุปไม่มีข้อ จำกัด เลย!
ปิดท้ายด้วย การเปรียบเทียบ Novi Builder กับ HTML Page Builder เริ่มต้น
| โนวี่บิวเดอร์ | ตัวสร้าง HTML | |
| แก้ไขข้อความ | ใช่ | ใช่ |
| ข้อความที่จัดรูปแบบ (ตัวหนา สี ตัวเอียง และอื่นๆ) | ใช่ | ใช่ |
| เครื่องมือสำหรับนักออกแบบ | ใช่ | เลขที่ |
| สร้างหลายหน้า | ใช่ | ใช่ |
| การสำรองข้อมูลโครงการ | ใช่ | เลขที่ |
| การออกแบบที่ตอบสนอง | ใช่ | ใช่ |
| บันทึกอัตโนมัติ | ใช่ | เลขที่ |
| ดูตัวอย่างหน้า | ใช่ | เลขที่ |
| ค้นหาบล็อกตามหมวดหมู่/เนื้อหา/ชื่อ | ใช่ | ใช่ |
| การตั้งค่ากริด | ใช่ | เลขที่ |
| แก้ไข URL | ปลั๊กอินผู้ใช้ | ใช่ |
| การตั้งค่าตัวเลื่อน | ปลั๊กอินผู้ใช้ | เลขที่ |
| การตั้งค่าแผนที่ | ปลั๊กอินผู้ใช้ | เลขที่ |
| การตั้งค่าแบบฟอร์มการติดต่อ | ปลั๊กอินผู้ใช้ | เลขที่ |
| การตั้งค่า Instagram/Twitter/Facebook | ปลั๊กอินผู้ใช้ | เลขที่ |
| การตั้งค่าหีบเพลง | ใช่ | เลขที่ |
| การตั้งค่าการนำทาง | ใช่ | ใช่ |
| เพิ่ม/ลบองค์ประกอบ (วิดเจ็ต) | ใช่ | เลขที่ |
| เพิ่ม/ลบบล็อก (ส่วน) | ใช่ | ใช่ |
แล้วตัวสร้างเว็บไซต์ที่คุณเลือกล่ะ? อย่าลังเลที่จะแสดงความคิดเห็นด้านล่าง
บทความนี้เป็นประโยชน์หรือไม่?
ใช่ ไม่
