หน้าเดียวหรือหลายหน้า: การออกแบบเว็บไซต์ใดดีที่สุดสำหรับคุณ
เผยแพร่แล้ว: 2017-02-07การเลือกระหว่างเว็บไซต์หน้าเดียวหรือหลายหน้านั้นยาก ตรวจสอบให้แน่ใจว่าไซต์ของคุณมีจำนวนหน้าที่ต้องการอย่างแม่นยำ มิฉะนั้น ผู้ใช้อาจไม่สามารถค้นหาเนื้อหาที่กำลังมองหา หรือพวกเขาจะต้องกระโดดผ่านห่วงเพื่อให้ได้มา
เท่าที่เรากังวล แต่ละวิธีมาพร้อมกับข้อดีและข้อเสียของตัวเอง และไม่เหมาะสำหรับทุกโครงการ กุญแจสำคัญคือการค้นหาว่าการออกแบบใดจะเหมาะกับคุณมากกว่า และเนื้อหาประเภทใดที่คุณต้องการนำเสนอ ตัวอย่างเช่น เว็บไซต์แบบหน้าเดียวมักจะเหมาะกว่าในการโปรโมตผลิตภัณฑ์เดียว ในขณะที่วิธีการหลายหน้านั้นเหมาะสำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมาก
ด้วยเหตุนี้ เราจะพิจารณาข้อดีและข้อเสียของแต่ละตัวเลือก และตรวจสอบว่าเว็บไซต์ประเภทใดที่จะได้รับประโยชน์จากการใช้แนวทางใดแนวทางหนึ่ง สุดท้ายนี้ เราจะแนะนำคุณเกี่ยวกับธีม WordPress ที่โดดเด่นสำหรับการออกแบบแต่ละประเภท เริ่มทำสิ่งนี้กัน!
เว็บไซต์หน้าเดียว

แม้ว่าไซต์ที่มีหลายหน้าจะเป็นมาตรฐานอุตสาหกรรมมาอย่างยาวนาน แต่ตอนนี้มีแนวโน้มเติบโตอย่างรวดเร็วต่อการออกแบบเว็บที่เรียบง่ายขึ้น ด้วยเหตุนี้ เว็บไซต์แบบหน้าเดียว (หรือ 'ไม่มีเพจ') จึงเป็นที่นิยมมากขึ้น โดยเฉพาะอย่างยิ่งสำหรับแลนดิ้งเพจและพอร์ตโฟลิโอ อย่างไรก็ตาม ดังที่เราได้กล่าวไว้ก่อนหน้านี้ การออกแบบประเภทนี้ไม่เหมาะสำหรับทุกสถานการณ์ ลองมาดูข้อดีและข้อเสียของเทรนด์นี้กันเพื่อดูว่าเหมาะกับความต้องการของคุณหรือไม่
ข้อดี:
- การมีส่วนร่วมของผู้ใช้เพิ่มขึ้น เมื่อรวมกับสำเนาที่ดี การออกแบบหน้าเดียวมักจะมีประสิทธิภาพในการดึงดูดผู้ชมเข้ามาและกระตุ้นให้พวกเขาเปลี่ยนใจเลื่อมใส
- อัตราการแปลงที่สูงขึ้น สำหรับธุรกิจที่ขายสินค้าหรือบริการเพียงหน้าเดียว โดยปกติแล้วหน้าเดียวก็ใช้ในการแสดง การออกแบบหน้าเดียวเน้นมากขึ้น ซึ่งสามารถแปลเป็นการแปลงที่สูงขึ้น
- ประสบการณ์การนำทางที่ง่ายขึ้น การนำทางไม่ได้ง่ายกว่าการใช้เว็บไซต์แบบหน้าเดียวมากนัก ผู้เข้าชมทั้งหมดต้องทำคือเลื่อนขึ้นหรือลงแล้วคลิกลิงก์ขาออกเป็นครั้งคราว – ง่ายเหมือนพาย!
- โครงสร้างที่ดีขึ้น เว็บไซต์หน้าเดียวช่วยให้คุณสามารถจัดโครงสร้างข้อมูลได้ชัดเจนยิ่งขึ้น ตัวอย่างเช่น หากคุณกำลังขายผลิตภัณฑ์ คุณสามารถเริ่มต้นโดยแนะนำผลิตภัณฑ์ จากนั้นพูดถึงประโยชน์ของผลิตภัณฑ์ และสุดท้าย โจมตีผู้เข้าชมด้วยคำกระตุ้นการตัดสินใจ (CTA) ที่น่าสนใจ
- การพัฒนาและบำรุงรักษาที่ง่ายขึ้น การอัปเดตและดูแลหน้าเดียวง่ายกว่าการดูแลหลายหน้า – คุณไม่สามารถโต้แย้งกับคณิตศาสตร์ได้!
จุดด้อย:
- การเพิ่มประสิทธิภาพกลไกค้นหาที่ด้อยกว่า (SEO) การเพิ่มประสิทธิภาพเว็บไซต์แบบหน้าเดียวสำหรับเสิร์ชเอ็นจิ้นอาจเป็นเรื่องที่ท้าทาย เนื่องจากคุณมีพื้นที่เหลือน้อยสำหรับใช้คีย์เวิร์ด
- ความยาวจำกัด. ไม่มีกฎตายตัวว่าหน้าใดควรมีความยาวเท่าใด แต่คงไม่มีใครมาที่ส่วนท้ายของเว็บไซต์หน้าเดียวของคุณหากมีความยาวหลายพันคำ ซึ่งหมายความว่าคุณจะต้องทำให้ทุกอย่างกระชับเพื่อหลีกเลี่ยงไม่ให้ข้อมูลแก่ผู้เยี่ยมชมของคุณมากเกินไป
- โฟกัสที่แคบ เว็บไซต์หน้าเดียวมักจะเน้นที่หัวข้อ ผลิตภัณฑ์ หรือบริการเดียวโดยธรรมชาติ หากคุณเคยรู้สึกอยากขยายเว็บไซต์ของคุณให้มีหัวข้ออื่น ๆ คุณจะต้องเพิ่มหน้าเว็บหรือเสี่ยงต่อความสับสนของผู้เข้าชมโดยจัดการทุกอย่างภายในขอบเขตของการออกแบบหน้าเดียวของคุณ
แนะนำสำหรับ:
ในส่วนนี้ เราได้กล่าวถึงตัวอย่างบางส่วนของเว็บไซต์ที่ทำงานได้ดีเป็นพิเศษกับการออกแบบหน้าเดียว ลองตรวจสอบพวกเขาอีกครั้งและอภิปรายว่าทำไมพวกเขาถึงทำงานได้ดีกับแนวทางนี้:
- ผลงาน พอร์ตโฟลิโอสามารถมีได้มากเท่าที่คุณต้องการ แต่การนำเสนอข้อมูลสำคัญทั้งหมดในหน้าเดียวสามารถช่วยให้ลูกค้าค้นหาสิ่งที่ต้องการได้เร็วขึ้น
- แลนดิ้งเพจ การทำงานกับหน้าเดียวทำให้คุณสามารถนำเสนอคำบรรยายที่อธิบาย ว่าทำไม ผู้คนจึงควรสนใจผลิตภัณฑ์ของคุณ วิธีนี้ใช้ได้ผลดีกับสินค้าดิจิทัลหรือสินค้าเฉพาะกลุ่มที่ไม่มีการแข่งขันกันมากนัก
- เว็บไซต์ที่เกี่ยวข้องกับเหตุการณ์ หากคุณกำลังทำงานบนเว็บไซต์สำหรับกิจกรรมที่จัดขึ้นเพียงครั้งเดียว เช่น เทศกาลหรืองานแต่งงาน โอกาสที่คุณไม่จำเป็นต้องลงน้ำด้วยจำนวนหน้าที่คุณจะรวมไว้ ตราบใดที่ข้อมูลสำคัญอยู่ในนั้น ผู้เยี่ยมชมจะมีความสุข (และประทับใจ!)
โดยปกติ ตัวอย่างเหล่านี้ไม่ได้แสดงถึงกรณีการใช้งานเดียวสำหรับการออกแบบหน้าเดียว แต่มีสิ่งหนึ่งที่เหมือนกัน – มีขนาดใหญ่เท่าที่จำเป็นเท่านั้น คำถามหลักที่คุณต้องถามตัวเองเมื่อพิจารณาการออกแบบหน้าเดียว คือ หน้าเดียวเพียงพอที่จะครอบคลุมข้อมูลทั้งหมดที่ฉันต้องการส่งหรือไม่ ถ้าคำตอบคือใช่ ก็ลุยเลย
3 ธีมเวิร์ดเพรสหน้าเดียวยอดนิยม
ณ จุดนี้ คุณควรมีความคิดที่ชัดเจนว่าการออกแบบหน้าเดียวเหมาะกับคุณหรือไม่ หากคำตอบคือใช่ ลองดูตัวเลือกที่เราโปรดปราน
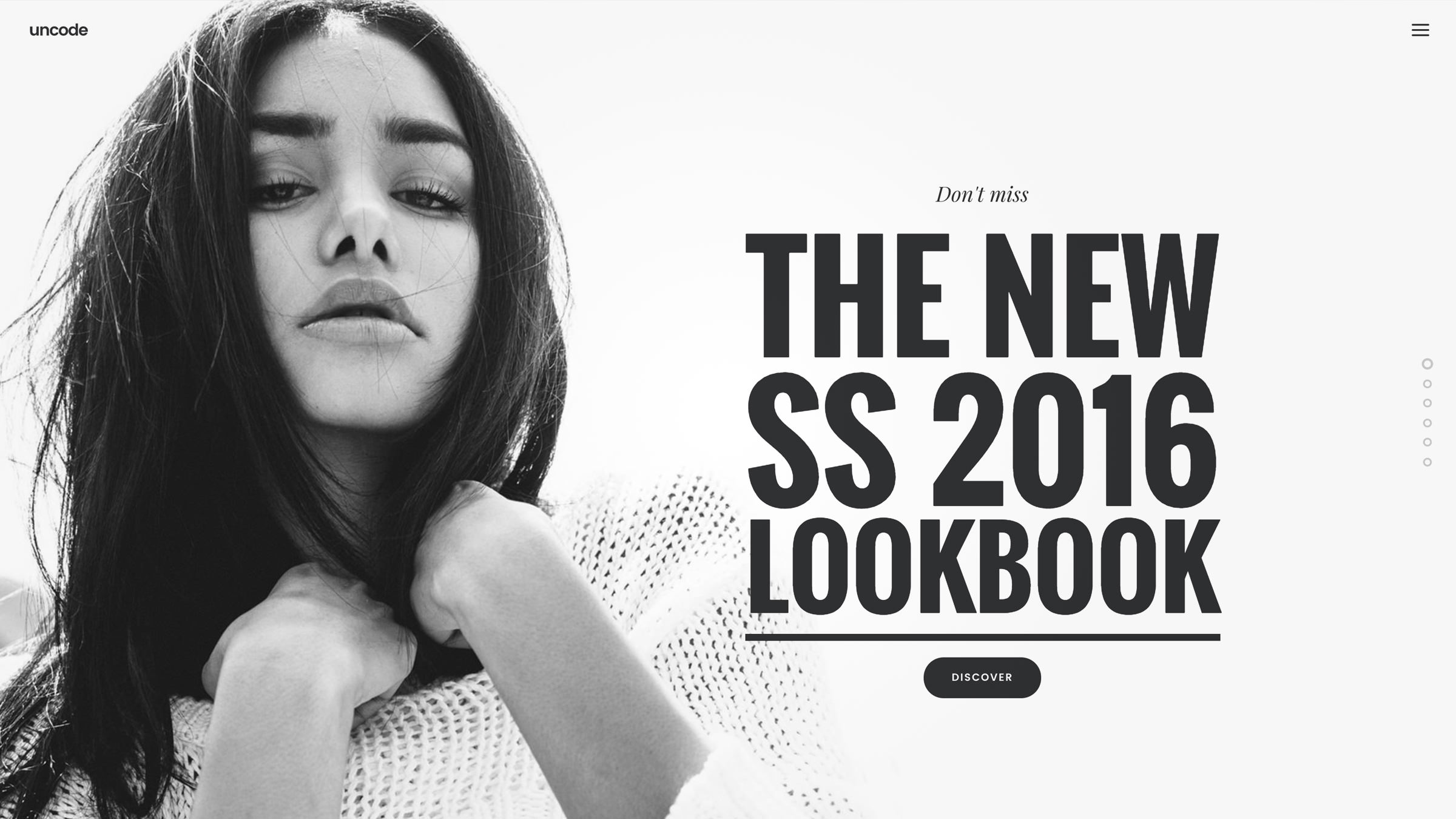
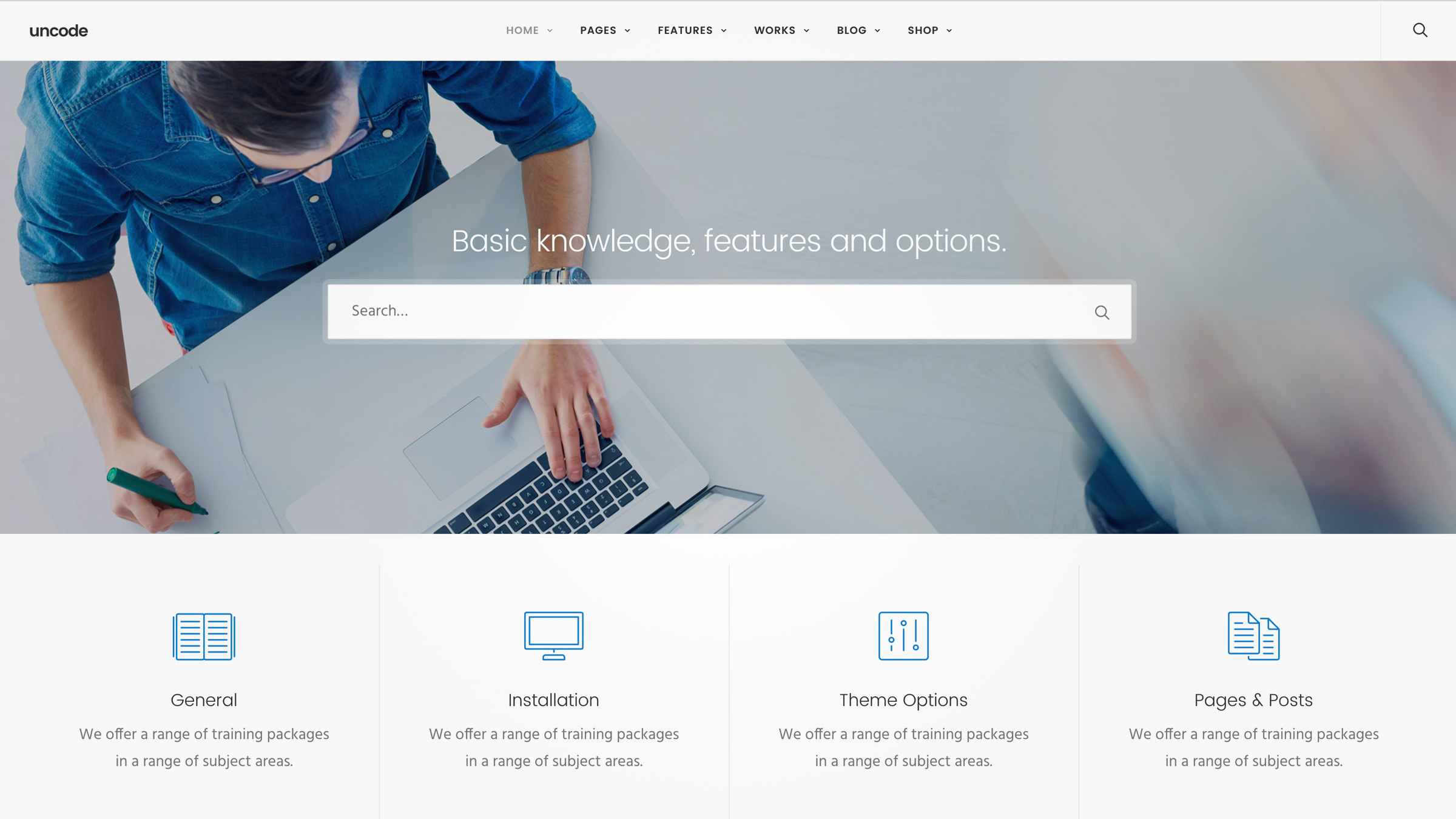
1. ถอดรหัส ($59)

Uncode เป็นธีมอเนกประสงค์ที่มาพร้อมกับปลั๊กอิน Visual Composer รุ่นปรับแต่ง ซึ่งช่วยให้คุณสามารถสร้างเลย์เอาต์ที่ทันสมัยได้อย่างง่ายดาย ไม่ใช่ธีมแบบหน้า เดียว แต่มีเลย์เอาต์หลายแบบที่เหมาะกับความต้องการ เช่น Creative Artist และ Classic Studio
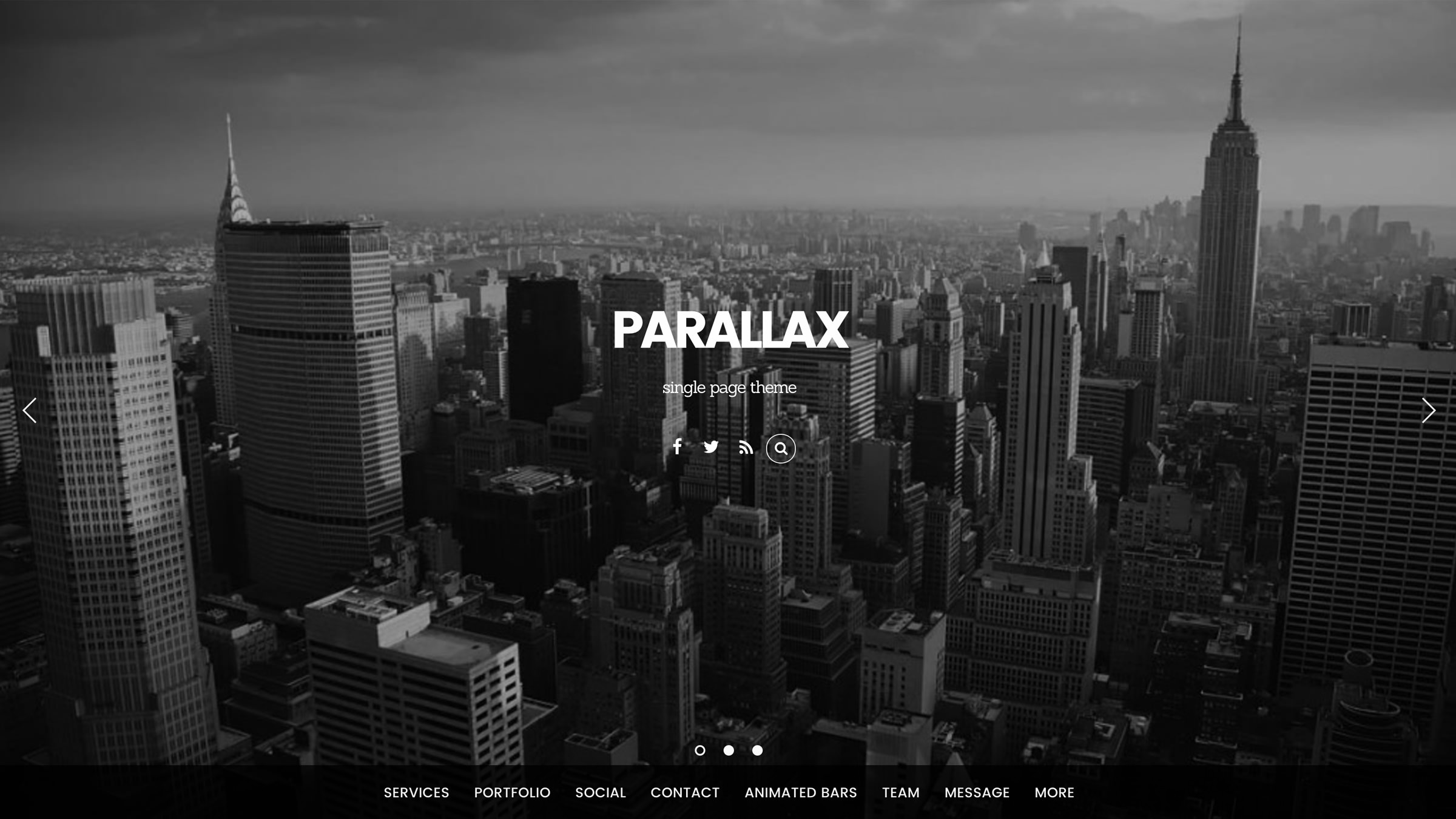
2. พารัลแลกซ์ (49 เหรียญ)

ธีมพารัลแลกซ์ผสมผสานการออกแบบแบบหน้าเดียวเข้ากับเอฟเฟกต์การเลื่อนพารัลแลกซ์ที่สะดุดตา นอกจากนี้ยังมีเลย์เอาต์ที่ออกแบบไว้ล่วงหน้ามากกว่า 40 แบบซึ่งคุณสามารถตั้งค่าได้ด้วยการคลิกเพียงไม่กี่ครั้ง
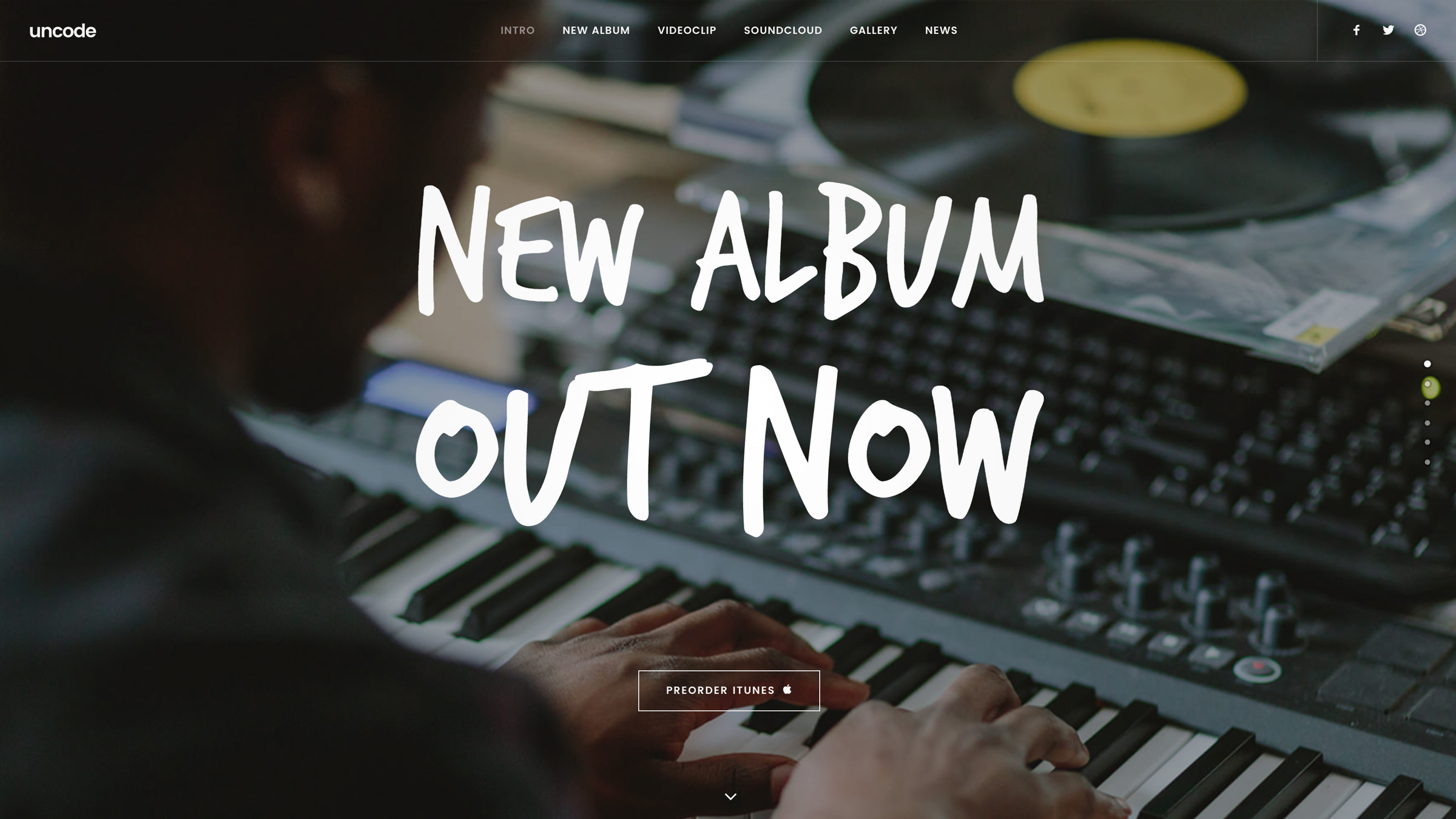
3. จาร์วิส (60 เหรียญ)

จาร์วิสเป็นอีกธีมหนึ่งหน้าที่มีการออกแบบที่สร้างขึ้นจากการเลื่อนแบบพารัลแลกซ์ มีชุดสีคอนทราสต์สูงโดยค่าเริ่มต้น และมาพร้อมกับเลย์เอาต์มากกว่า 12 เลย์เอาต์ที่เหมาะสำหรับการออกแบบหน้าเดียว นอกจากนี้ยังมีตัวเลือกขั้นสูงสองสามอย่าง เช่น รองรับพื้นหลังวิดีโอและการรวม WooCommerce

เว็บไซต์หลายหน้า

เว็บไซต์แบบหน้าเดียวอาจเป็นเรื่องฮือฮาในทุกวันนี้ แต่คุณไม่ควรปล่อยให้ความปรารถนาที่จะเป็นกระแสนิยมมาบดบังความจำเป็นในการมอบประสบการณ์ที่ดีแก่ผู้ใช้ เว็บไซต์ที่มีหลายหน้าอาจมีมาแต่เช้าตรู่ของเว็บ แต่ตอนนี้ก็ยังมีความเกี่ยวข้องทุก ๆ อย่างเหมือนที่เคยเป็นมาในยุค 90 ในหลาย ๆ สถานการณ์ ไม่มีวิธีแก้ปัญหาที่ใช้งานได้จริงดังที่คุณจะพบด้านล่าง
ข้อดี:
- ความสามารถในการปรับขนาดได้ไม่จำกัด ธุรกิจใดก็ตามที่ต้องการขยายไปสู่ตลาดใหม่หรือเพิ่มสินค้าลงในพอร์ตโฟลิโออย่างต่อเนื่อง จำเป็นต้องมีโซลูชันที่ปรับขนาดได้ การออกแบบหลายหน้าเป็นทางเลือกที่ชัดเจนในกรณีเหล่านี้
- ศักยภาพ SEO ที่ยอดเยี่ยม ด้วยความสามารถในการกำหนดเป้าหมายคำหลักที่แตกต่างกันในแต่ละหน้า การออกแบบหลายหน้าทำให้คุณสามารถจัดอันดับคำหลักได้หลายคำ นั่นหมายความว่าคุณมีความยืดหยุ่นมากขึ้นเมื่อพูดถึง SEO
- สะดวกในการใช้. แม้ว่าเว็บไซต์แบบหน้าเดียวอาจใช้งานง่าย แต่คนส่วนใหญ่ก็รู้วิธีค้นหาเมนูการนำทางแบบเดิม (ตราบใดที่มีโครงสร้างที่ดี!)
จุดด้อย:
- หลายหน้าในการดูแลและอัปเดต การดูแลรักษาและอัปเดตหลายหน้าอาจเป็นงานที่น่าเบื่อ และสิ่งต่างๆ จะยิ่งแย่ลงไปอีกเมื่อเว็บไซต์ของคุณมีขนาดใหญ่ขึ้น
- สิ่งรบกวนสมาธิมากขึ้น ในขณะที่การออกแบบหน้าเดียวนั้นยอดเยี่ยมสำหรับการพาผู้คนออกเดินทางโดยทำให้พวกเขามีส่วนร่วมในเรื่องราวของคุณ เว็บไซต์ที่มีหลายหน้าเปิดโอกาสให้ผู้เยี่ยมชมได้ฟุ้งซ่าน
- ไม่เหมาะกับอุปกรณ์พกพา การไปยังส่วนต่างๆ ของเว็บไซต์ที่มีหลายหน้าอาจเป็นประสบการณ์ที่น่าผิดหวังหากคุณใช้อุปกรณ์เคลื่อนที่ โดยเฉพาะอย่างยิ่งเมื่อมีเมนูหลายระดับที่เกี่ยวข้อง
แนะนำสำหรับ:
การออกแบบหลายหน้ามีความเหมาะสมกับโครงการเกือบทุกประเภท เป็นสิ่งที่คนส่วนใหญ่นึกภาพเมื่อนึกถึงเว็บไซต์สมัยใหม่ และเข้าใจได้ง่ายว่าทำไม (ดูส่วนข้อดีด้านบน!) โดยคำนึงถึงเรื่องนั้น มาดูกรณีการใช้งานบางกรณีที่ใช้งานได้ดีกับวิธีการแบบหลายหน้าโดยเฉพาะ:
- เว็บไซต์ผู้มีอำนาจ หากเป้าหมายของคุณคือให้เว็บไซต์ของคุณกลายเป็นแหล่งข้อมูลสำหรับหัวข้อใดหัวข้อหนึ่ง คุณจะต้องมีความยืดหยุ่นที่มีเพียงการออกแบบหลายหน้าเท่านั้นที่สามารถให้ได้เมื่อเนื้อหาของคุณเติบโตขึ้น
- เว็บไซต์อีคอมเมิร์ซ แม้ว่าจะเป็นไปได้ที่จะตั้งค่าร้านค้าออนไลน์โดยใช้การออกแบบเพียงหน้าเดียว แต่วิธีการนี้อาจไม่ได้ผล หากคุณต้องการเพิ่มแคตตาล็อกสินค้าจำนวนมาก นอกจากนี้ เว็บไซต์อีคอมเมิร์ซที่ดีควรมีหน้าเพิ่มเติม เช่น เงื่อนไขการใช้งาน รายการสิ่งที่อยากได้ ส่วนผลิตภัณฑ์แต่ละรายการ เป็นต้น
- เว็บไซต์บริการ. คุณอาจใช้เว็บไซต์หน้าเดียวสำหรับเว็บไซต์นี้ ทั้งนี้ขึ้นอยู่กับขนาดของบริการของคุณ แต่โดยทั่วไปไม่แนะนำ เว็บไซต์บริการระดับมืออาชีพควรมีข้อมูลราคา รายละเอียดการติดต่อ แบบฟอร์มคำติชม คำรับรอง ฯลฯ เป็นข้อมูลมากเกินไปที่จะยัดลงในหน้าเดียวโดยไม่ทำให้ผู้เยี่ยมชมของคุณมากเกินไป
แน่นอนว่ายังมีตัวอย่างเว็บไซต์อีกมากมายที่เหมาะกับการออกแบบหลายหน้า แต่ด้านบนนี้เป็นเว็บไซต์โปรดของเรา พูดง่ายๆ ก็คือ หากคุณคิดว่าเว็บไซต์ของคุณจะต้องขยายตัวเมื่อเวลาผ่านไป การออกแบบหลายหน้าเป็นเส้นทางที่สมเหตุสมผลที่สุด
3 ธีม WordPress หลายหน้ายอดนิยม
1. ถอดรหัส ($59)

Uncode เป็นหนึ่งในไม่กี่ธีมที่เหมาะสำหรับเว็บไซต์ทั้งแบบหน้าเดียวและหลายหน้า ด้วยคุณสมบัติที่หลากหลาย นอกจากนี้ยังมาพร้อมกับเลย์เอาต์หลายหน้าที่ออกแบบไว้ล่วงหน้าและปรับแต่งได้หลายสิบแบบ ซึ่งทำให้การตั้งค่าเว็บไซต์เป็นเรื่องง่าย
2. Divi (69 เหรียญ)

Divi ปรับปรุงแพลตฟอร์ม WordPress ที่ยอดเยี่ยมอยู่แล้วด้วยตัวแก้ไขสดที่มีคุณลักษณะครบถ้วนของตัวเอง คุณสามารถใช้เครื่องมือนี้เพื่อสร้างเว็บไซต์เกือบทุกประเภทเท่าที่จะจินตนาการได้ รวมถึงร้านค้าอีคอมเมิร์ซที่มีหลายหน้าที่ซับซ้อน และไซต์อื่นๆ
3. ไร้ขอบเขต ($49)

Boundless เป็นธีมที่ปรับขนาดได้สูงซึ่งมาพร้อมกับเครื่องมือสร้างแบบลากแล้ววางเพื่อช่วยให้คุณออกแบบเว็บไซต์ของคุณได้อย่างง่ายดาย ชุดรูปแบบนี้มีเมนูที่ไม่ซ้ำกันสองเมนู ซึ่งทำให้เหมาะสำหรับไซต์ที่มีรูปแบบการนำทางที่ซับซ้อน
บทสรุป
ไม่มีผู้ชนะที่ชัดเจนในการอภิปรายระหว่างการออกแบบหน้าเดียวและหลายหน้า ตัวอย่างเช่น ความเรียบง่ายของเว็บไซต์หน้าเดียวอาจเหมาะสำหรับผลงานของศิลปินหรือสำหรับร้านค้าออนไลน์แบบผลิตภัณฑ์เดียว ในทางกลับกัน การออกแบบหลายหน้าอาจเป็นแนวทางเดียวที่ใช้ได้จริงสำหรับเว็บไซต์ที่มีไลบรารีเนื้อหาขนาดใหญ่
คุณควรตรวจสอบคำแนะนำของเราสำหรับธีม WordPress แบบหน้าเดียวทั้งนี้ขึ้นอยู่กับประเภทของการออกแบบที่คุณต้องการ
- Uncode: ธีมที่ยอดเยี่ยมสำหรับเว็บไซต์ทั้งหน้าเดียวและหลายหน้า
- พารัลแลกซ์: ธีมนี้มาพร้อมกับเลย์เอาต์ที่ออกแบบไว้ล่วงหน้ามากกว่า 40 แบบ ดังนั้นคุณจึงมีตัวเลือกมากมายให้เลือก
- จาร์วิส: สมบูรณ์แบบถ้าคุณต้องการสร้างร้านค้าออนไลน์ง่ายๆ ที่มีหน้าร้านเพียงหน้าเดียว
…หรือหลายหน้าคู่กัน:
- Uncode: คุณคุ้นเคยกับอันนี้แล้ว!
- Divi: ธีมอเนกประสงค์นี้มาพร้อมกับโปรแกรมแก้ไขสดที่ใช้งานง่าย
- ไร้ขอบเขต: ธีมที่ปรับขนาดได้สูง เหมาะสำหรับเว็บไซต์ที่มีโครงสร้างการนำทางที่ซับซ้อน
คุณชอบการออกแบบหน้าเดียวหรือหลายหน้า แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
เครดิตภาพ: Pixabay
