5 เว็บไซต์หน้าเดียวอันน่าทึ่งที่ออกแบบโดยใช้ Uncode
เผยแพร่แล้ว: 2018-12-04เว็บไซต์ส่วนใหญ่ที่คุณพบมีมากกว่าหนึ่งหน้า เนื่องจากพวกเขาต้องการพื้นที่มากมายเพื่อให้พอดีกับข้อมูลที่ผู้สร้างต้องการแชร์ทั้งหมด อย่างไรก็ตาม บางครั้งหน้าเดียวอาจมีพื้นที่เพียงพอ ถ้าคุณรู้ว่าคุณกำลังทำอะไรอยู่
เว็บไซต์แบบหน้าเดียวไม่ใช่เว็บไซต์ใหม่ แต่ทุกวันนี้กลายเป็นรูปแบบศิลปะไปแล้ว ยิ่งไปกว่านั้น ด้วย Uncode คุณจะสามารถเข้าถึงคุณสมบัติมากมายที่ช่วยให้คุณสร้างการออกแบบหน้าเดียวที่น่าทึ่งได้ เป็นเพียงเรื่องของการรู้ว่ามันคืออะไรและใช้งานอย่างไร
ในบทความนี้ เราจะพูดถึงว่าเมื่อใดที่ควรใช้การออกแบบหน้าเดียว จากนั้น เราจะแสดงตัวอย่างที่โดดเด่นห้าอย่างของเว็บไซต์หน้าเดียวที่สร้างโดยใช้ Uncode กระโดดเข้าไปเลย!
เมื่อสร้างเว็บไซต์หน้าเดียวได้อย่างเหมาะสม
ตามความหมายของชื่อ เว็บไซต์แบบหน้าเดียวได้รวบรวมทุกสิ่งที่มีให้ไว้ในหน้าเดียว ทุกวันนี้ ไซต์ที่มีหน้าเดียวค่อนข้างธรรมดา และเมื่อทำถูกต้องแล้ว ไซต์เหล่านี้อาจดูน่าทึ่ง:

ในตอนแรก แนวคิดของเว็บไซต์แบบหน้าเดียวอาจฟังดูเหมือนเป็นกลไก ท้ายที่สุด ไซต์โปรดส่วนใหญ่ของคุณอาจมีมากกว่าหนึ่งหน้า อย่างไรก็ตาม เมื่อพูดถึงการออกแบบเว็บ ไม่มีหนังสือกฎเกณฑ์ ตราบใดที่เว็บไซต์ของคุณดูดี ตรงตามวัตถุประสงค์ และใช้งานง่าย คุณก็พร้อมที่จะไป
ดังนั้น คำถามคือ เมื่อใดจึงควรใช้การออกแบบหน้าเดียวแทนการตั้งค่าแบบเดิม ไม่มีตัวเลือกใดเป็นตัวเลือกที่เหมาะสมสำหรับทุกโครงการ ตัวอย่างเช่น ถ้าคุณเปิดบล็อก คุณอาจต้องการใช้การออกแบบที่มีหลายหน้า เว้นแต่ว่าคุณต้องการรวมทุกโพสต์ไว้ในหน้าเดียว นั่นอาจทำได้ แต่จะไม่เป็นประโยชน์ต่อการใช้งานไซต์ของคุณหรือการเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
ในความเห็นของเรา การออกแบบหน้าเดียวมักจะทำงานได้ดีที่สุดสำหรับโครงการสองประเภท:
- แลนดิ้งเพจ ด้วยไซต์ประเภทนี้ เป้าหมายหลักของคุณคือการส่งเสริมให้เกิด Conversion คุณสามารถคิดว่าหน้า Landing Page เป็นช่องทางการขายแบบยาวได้
- ผลงานและเว็บไซต์หน่วยงาน หากคุณกำลังใช้เว็บไซต์ของคุณเพื่อแสดงงานและหาลูกค้ารายใหม่ การกระชับและนำเสนอเฉพาะข้อมูลที่สำคัญที่สุดเท่านั้น
แน่นอนว่ายังมีอีกหลายสถานการณ์เมื่อใช้เว็บไซต์แบบหน้าเดียวอาจเป็นเรื่องที่สมเหตุสมผล หากต้องการระบุจุดเหล่านี้ คุณจะต้องรู้ว่าคุณต้องการให้ไซต์ของคุณบรรลุวัตถุประสงค์ใดและองค์ประกอบใดบ้างที่คุณต้องรวมไว้เพื่อไปที่นั่น เว็บไซต์ที่มีขอบเขตจำกัดเป็นเป้าหมายที่ดีที่สุดสำหรับการออกแบบประเภทนี้
หากคุณคิดว่าคุณสามารถทำเว็บไซต์แบบหน้าเดียวได้ คุณจะต้องดูตัวอย่างเพื่อเรียนรู้ว่าสิ่งใดใช้ได้ผลและไม่ได้ผล ตัวอย่างเช่น ในกรณีส่วนใหญ่ ไซต์แบบหน้าเดียวสามารถหลีกเลี่ยงได้โดยไม่ต้องมีเมนูนำทาง คนอื่นจะใช้การนำทางอย่างง่ายที่เชื่อมโยงไปยังแต่ละส่วนภายในหน้า คุณยังสามารถใช้แอนิเมชั่นการเลื่อนและการโต้ตอบแบบไมโครเพื่อช่วยให้การออกแบบของคุณโดดเด่นได้
ในส่วนถัดไป เราจะแสดงตัวอย่างบางส่วนของเว็บไซต์ที่ขับเคลื่อนด้วย Uncode ที่ทำสิ่งเหล่านั้นและอื่นๆ อีกมากมาย หวังว่าสิ่งเหล่านี้สามารถใช้เป็นแรงบันดาลใจสำหรับโครงการของคุณเอง
5 เว็บไซต์หน้าเดียวอันน่าทึ่งที่ออกแบบโดยใช้ Uncode
ในส่วนต่อไปนี้ เราจะนำเสนอห้าตัวอย่างเว็บไซต์หน้าเดียวจากอุตสาหกรรมประเภทต่างๆ ท้ายที่สุดแล้ว การออกแบบเพียงหน้าเดียวก็มีความหลากหลายสูง มาดูกัน!
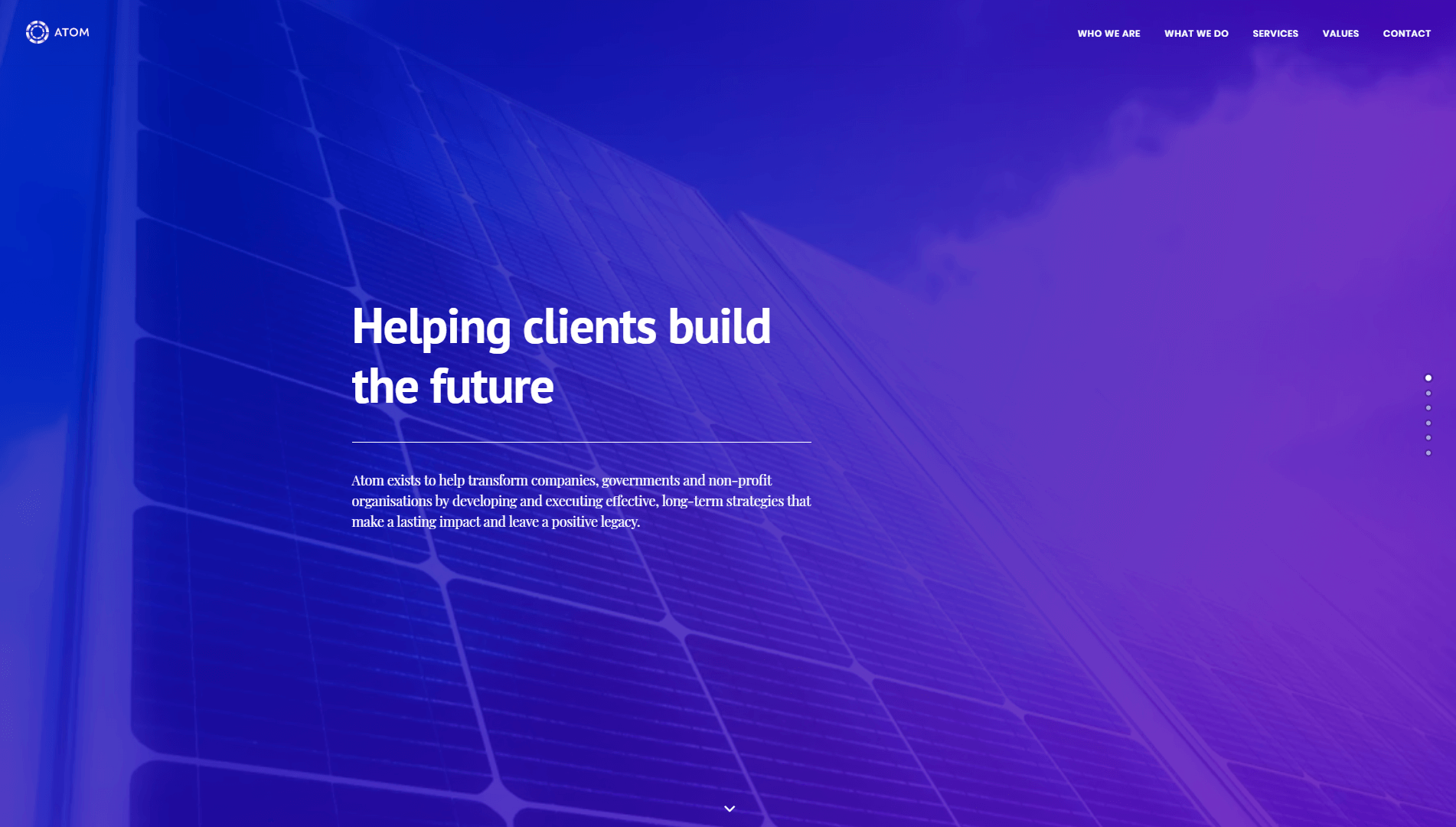
1. อะตอม คอนซัลติ้ง

เมื่อมองแวบแรก Atom Consulting ก็ดูเหมือนเว็บไซต์อื่นๆ มาก มีเมนูนำทางที่ด้านบน ภาพฮีโร่ขนาดใหญ่เพื่อต้อนรับคุณด้วยข้อมูลบางอย่างเกี่ยวกับบริษัท และอื่นๆ
อย่างไรก็ตาม เมื่อคุณเริ่มดำเนินการผ่านหน้า คุณจะสังเกตเห็นว่าข้อมูลทั้งหมดที่คุณต้องการอยู่ในที่เดียว หากคุณคลิกที่รายการเมนูใด ๆ ที่ด้านบนของหน้าจอ คุณจะถูกนำไปที่ส่วนเฉพาะนั้น
นอกจากนี้ยังมีปุ่มเล็กๆ ทางด้านขวาของหน้าที่แสดงให้คุณเห็นเมื่อคุณย้ายจากส่วนหนึ่งไปอีกส่วน คุณยังสามารถใช้เพื่อข้ามไปยังแต่ละส่วนได้โดยตรง และดูว่าคุณอยู่ที่ใดเมื่อเทียบกับหน้าเต็ม
ระบบ 'การนำทางด้วยจุด' นี้ทำให้คุณรู้สึกเหมือนกำลังเยี่ยมชมหน้าต่างๆ ต้องขอบคุณเอฟเฟกต์การเปลี่ยนภาพที่สะอาดตา ทำได้โดยใช้คุณลักษณะที่ขับเคลื่อนด้วย Uncode ที่เรียกว่าการเลื่อนหน้าเดียว และตั้งค่าได้ง่าย
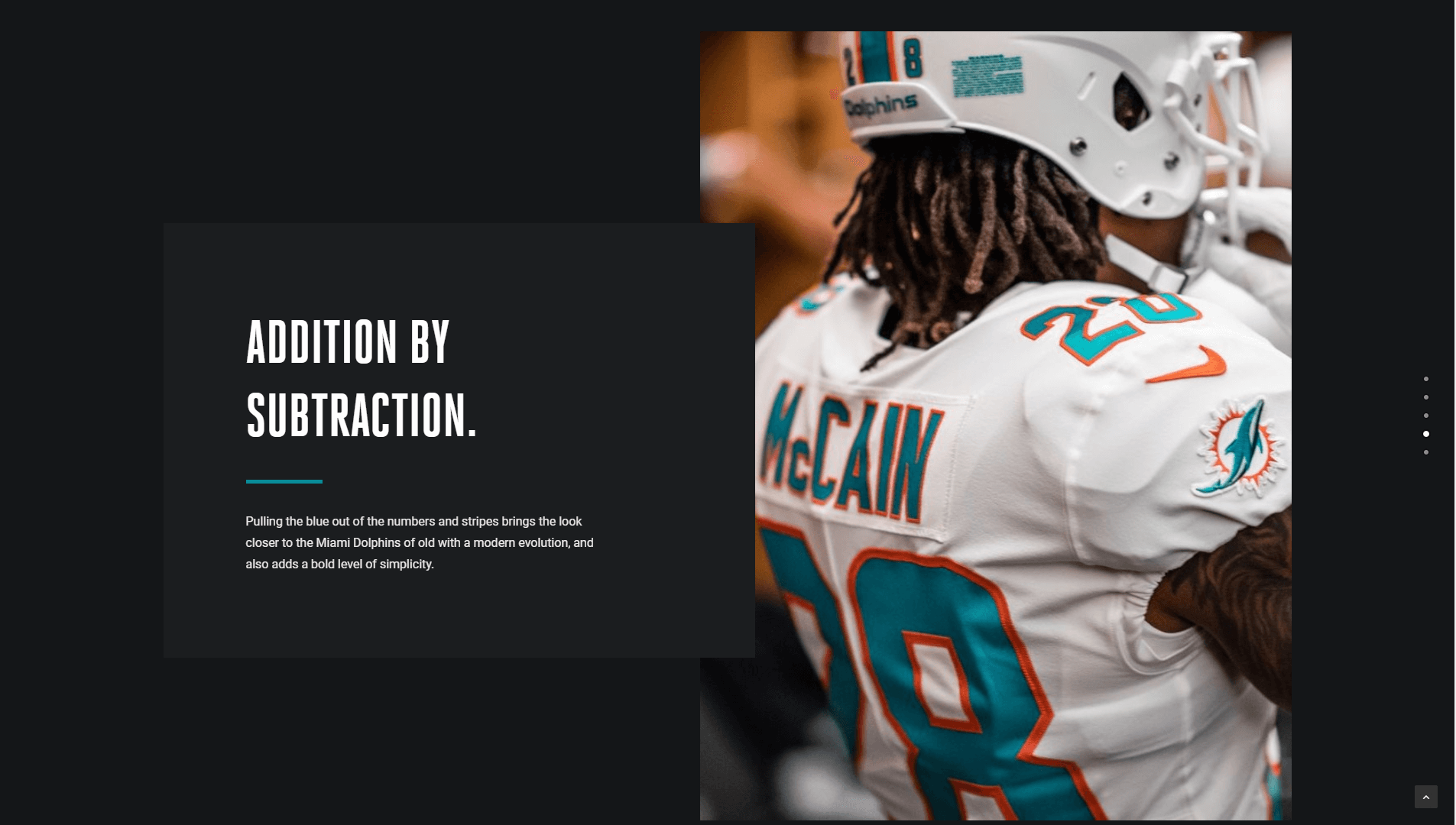
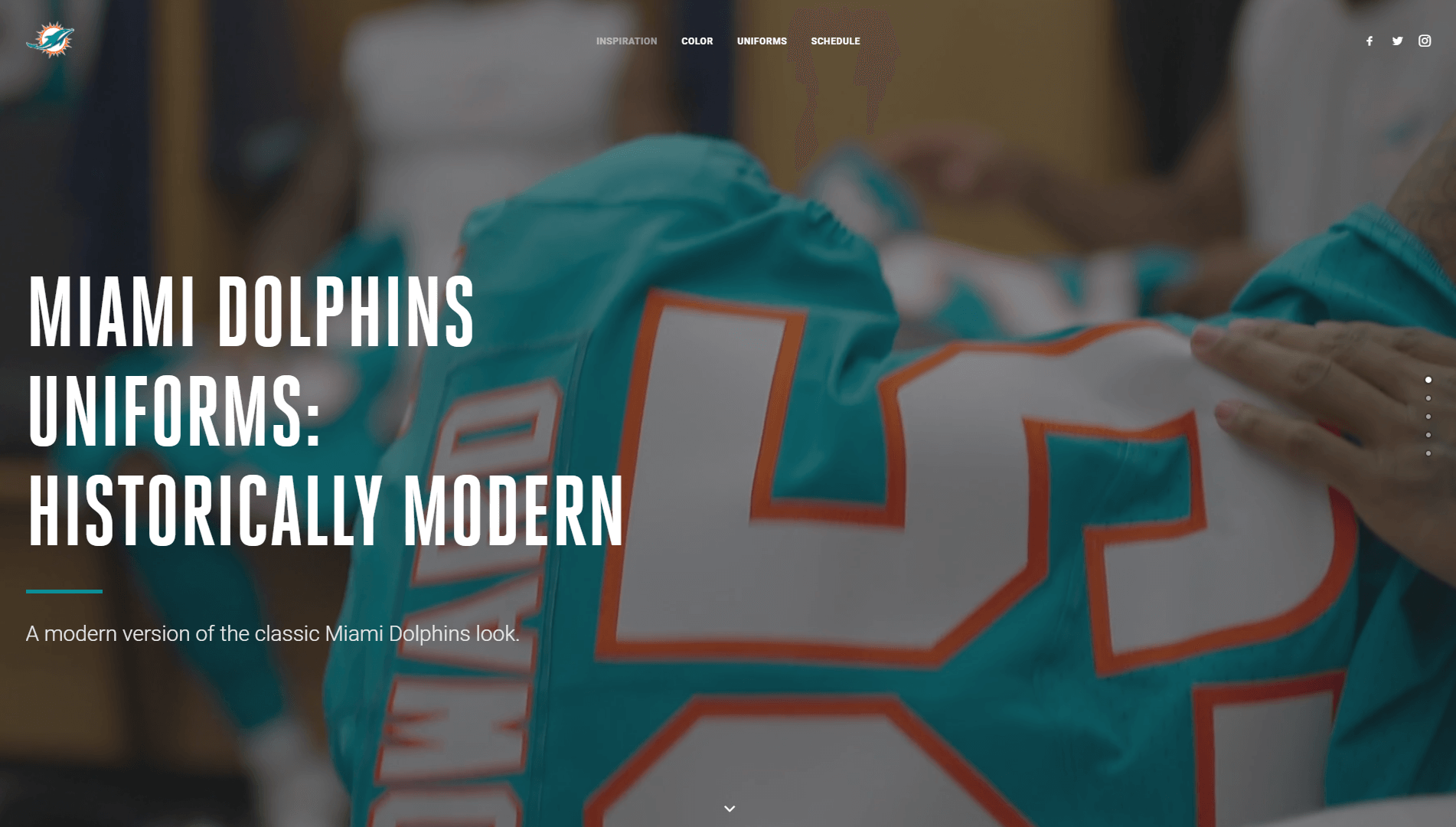
2. ชุดยูนิฟอร์ม Miami Dolphins

ใช่ ถูกต้อง มีเว็บไซต์ทั้งหมดเกี่ยวกับเครื่องแบบของ Miami Dolphin ที่น่าแปลกใจยิ่งกว่านั้นก็คือตัวเว็บไซต์เองก็มีความสุขที่ได้ดู คุณจะสังเกตเห็นได้ทันทีว่ายินดีต้อนรับคุณด้วยวิดีโอส่วนหัวพื้นหลังที่สวยงาม ซึ่งเป็นสิ่งที่คุณสามารถนำมาใช้ได้อย่างรวดเร็วโดยใช้ Uncode
Dot-navigation จะปรากฏบนเว็บไซต์นี้เช่นกัน อย่างไรก็ตาม การใช้งานนั้นแตกต่างไปจากตัวอย่างก่อนหน้านี้เล็กน้อย หากคุณเปรียบเทียบทั้งสองไซต์ คุณจะเห็นว่าแอนิเมชั่นการเลื่อนที่นี่ค่อนข้าง "เร็ว" เล็กน้อย นั่นเป็นเพราะ Uncode ให้คุณปรับแต่งการทำงานของแอนิเมชั่นเหล่านี้ได้ภายในการตั้งค่าธีม

ความแตกต่างอีกประการหนึ่งคือแต่ละส่วนของเว็บไซต์หน้าเดียวนี้มีแอนิเมชั่นของตัวเอง ซึ่งจะเล่นเมื่อคุณไปยังส่วนใหม่ ทำให้ไซต์รู้สึกมีไดนามิก แม้ว่าจะมีเนื้อหาค่อนข้างเบา
หากเป็นเว็บไซต์ที่มีหลายหน้า หัวข้อนั้นจะเจาะจงมากจนทำให้ผู้เข้าชมมีส่วนร่วมได้ยาก อย่างไรก็ตาม ด้วยการย่อทุกอย่างลงในหน้าเดียว คุณสามารถสร้างเรื่องราวที่ผู้ใช้สามารถเลื่อนดูและเพลิดเพลินได้
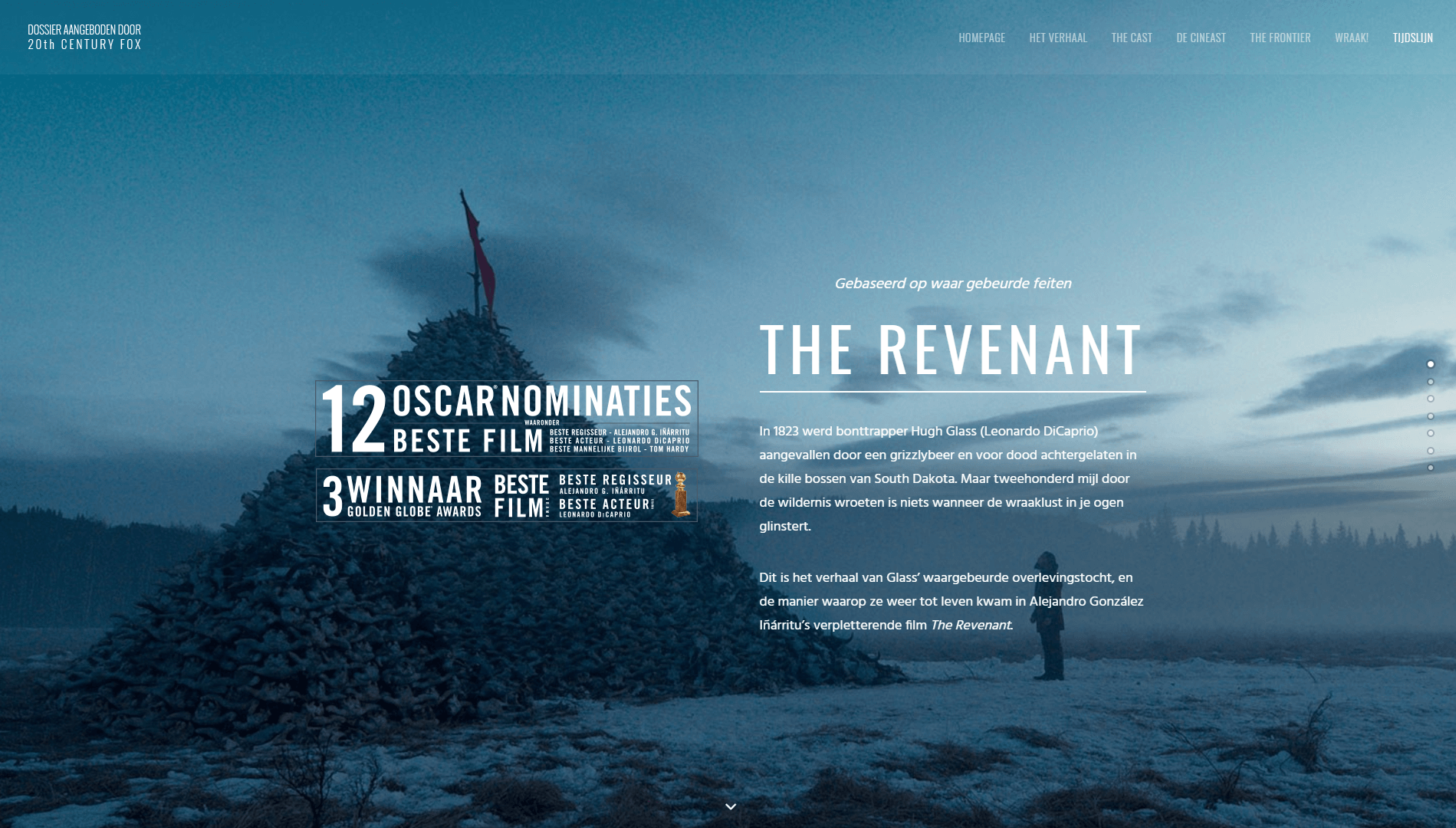
3. The Revenant

คุณอาจจำ The Revenant เป็นภาพยนตร์ที่ในที่สุด Di Caprio ได้รับรางวัลออสการ์ของเขา อย่างไรก็ตาม สิ่งที่คุณอาจไม่รู้ก็คือภาพยนตร์เรื่องนี้ยังมีเว็บไซต์หน้าเดียวของตัวเอง อย่างน้อยก็เปิดตัวในเบลเยียม
หากคุณคิดเกี่ยวกับมัน เว็บไซต์หน้าเดียวเหมาะสำหรับการเน้นภาพยนตร์หรืองานสร้างสรรค์อื่นๆ คุณสามารถใช้หน้านี้เพื่ออวดตัวอย่าง ข้อมูลนักแสดง เรื่องย่อ และแม้แต่แกลเลอรี่รูปภาพ เว็บไซต์นี้ใช้คุณลักษณะ สมาชิกในทีม ของ Uncode ได้อย่างดีเยี่ยมเพื่อสร้างส่วนนักแสดง รวมถึงภาพเฮดช็อตของนักแสดงที่สำคัญที่สุด
นอกจากนั้น เว็บไซต์ The Revenant ยังรวมพื้นหลังการนำทางแบบจุดและพารัลแลกซ์ด้วย ด้วย Uncode คุณสามารถเพิ่มพารัลแลกซ์ให้กับส่วนใดก็ได้ในไซต์ของคุณ ซึ่งทำให้ดูเป็นไดนามิก ความรู้สึกของการเคลื่อนไหวนั้นมีประโยชน์อย่างยิ่งสำหรับการออกแบบหน้าเดียว เนื่องจากช่วยให้พวกเขารู้สึกกระชับมากขึ้น
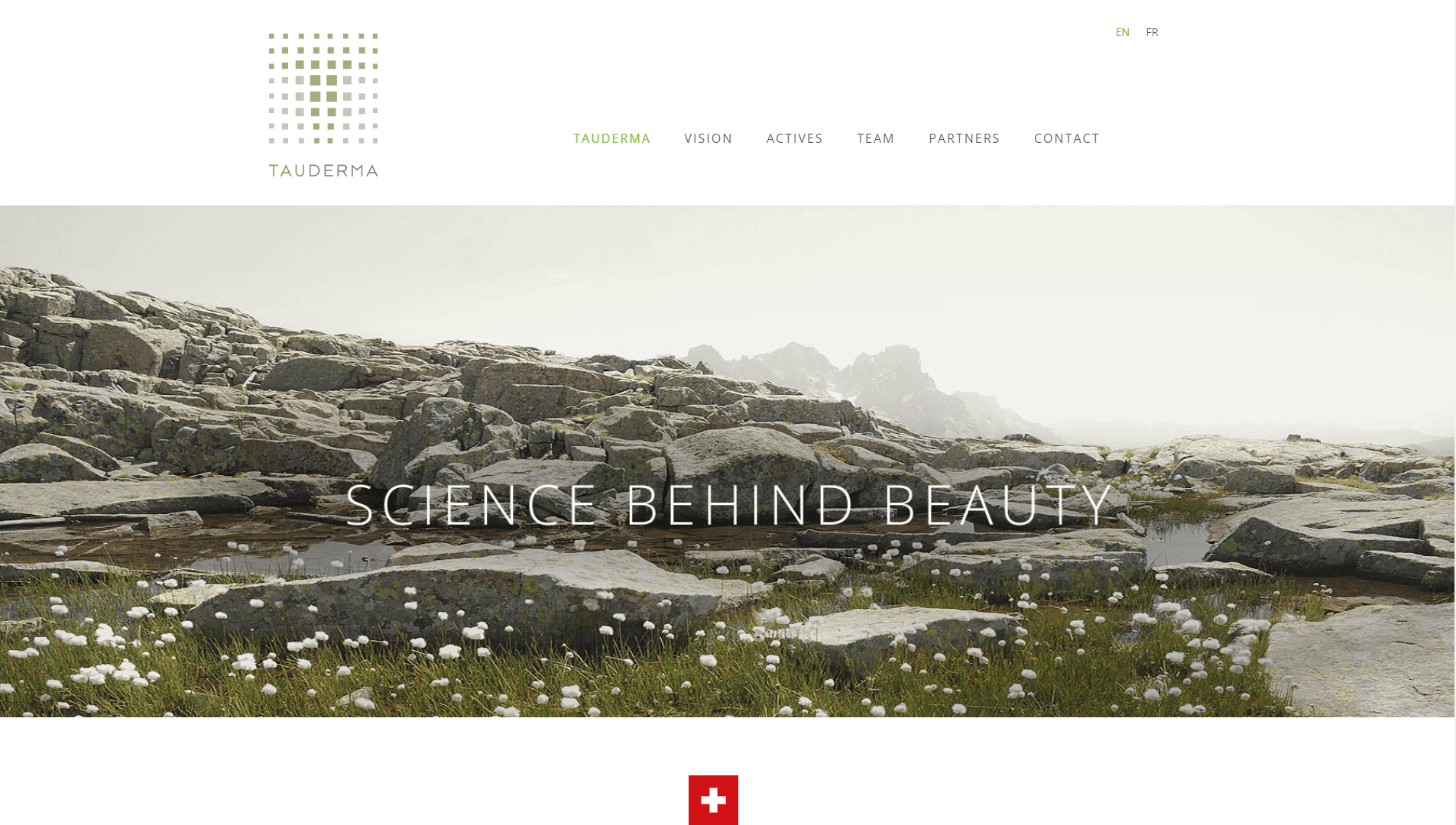
4. ทาเดอร์มา

ในทางเทคนิค Tauderma เป็นเว็บไซต์สองหน้า อย่างไรก็ตาม นั่นเป็นเพราะว่าไซต์มีทั้งเวอร์ชันภาษาอังกฤษและภาษาฝรั่งเศส ในทั้งสองเวอร์ชัน Tauderma ทำหน้าที่ได้อย่างยอดเยี่ยมในการบรรจุข้อมูลจำนวนมากลงในหน้าเดียว
การออกแบบที่นี่ไม่ฉูดฉาดเหมือนตัวอย่างก่อนหน้านี้ อย่างไรก็ตาม เว็บไซต์นี้ทำสิ่งต่างๆ ได้ถูกต้องมากมาย ตัวอย่างเช่น มันซ่อนข้อมูลเพิ่มเติมโดยใช้แท็บ ดังนั้นเว็บไซต์จะไม่ดูมีข้อความมากเมื่อคุณเลื่อนลง เมื่อคุณต้องการอ่านเกี่ยวกับหัวข้อใดหัวข้อหนึ่ง สิ่งที่คุณต้องทำคือคลิกที่ปุ่ม ข้อมูลเพิ่มเติม
Tauderma ยังมีโมดูล สมาชิกทีม ของ Uncode ซึ่งใช้เพื่อแสดงบุคคลที่รับผิดชอบบริษัท ที่สำคัญนี่คือไซต์แรกในการแสดงของเราที่มีแบบฟอร์มติดต่อด้วย
ปลั๊กอิน Contact Form 7 ถูกรวมเข้ากับเครื่องมือสร้างไซต์ของ Uncode วิธีนี้ช่วยให้คุณเพิ่มแบบฟอร์มที่ซับซ้อนลงในเว็บไซต์ของคุณได้โดยไม่ต้องใช้รหัสย่อ ไม่มีวิธีใดที่ดีไปกว่านี้แล้วที่จะช่วยให้ผู้เยี่ยมชมเว็บไซต์แบบหน้าเดียวของคุณสามารถติดต่อกันได้
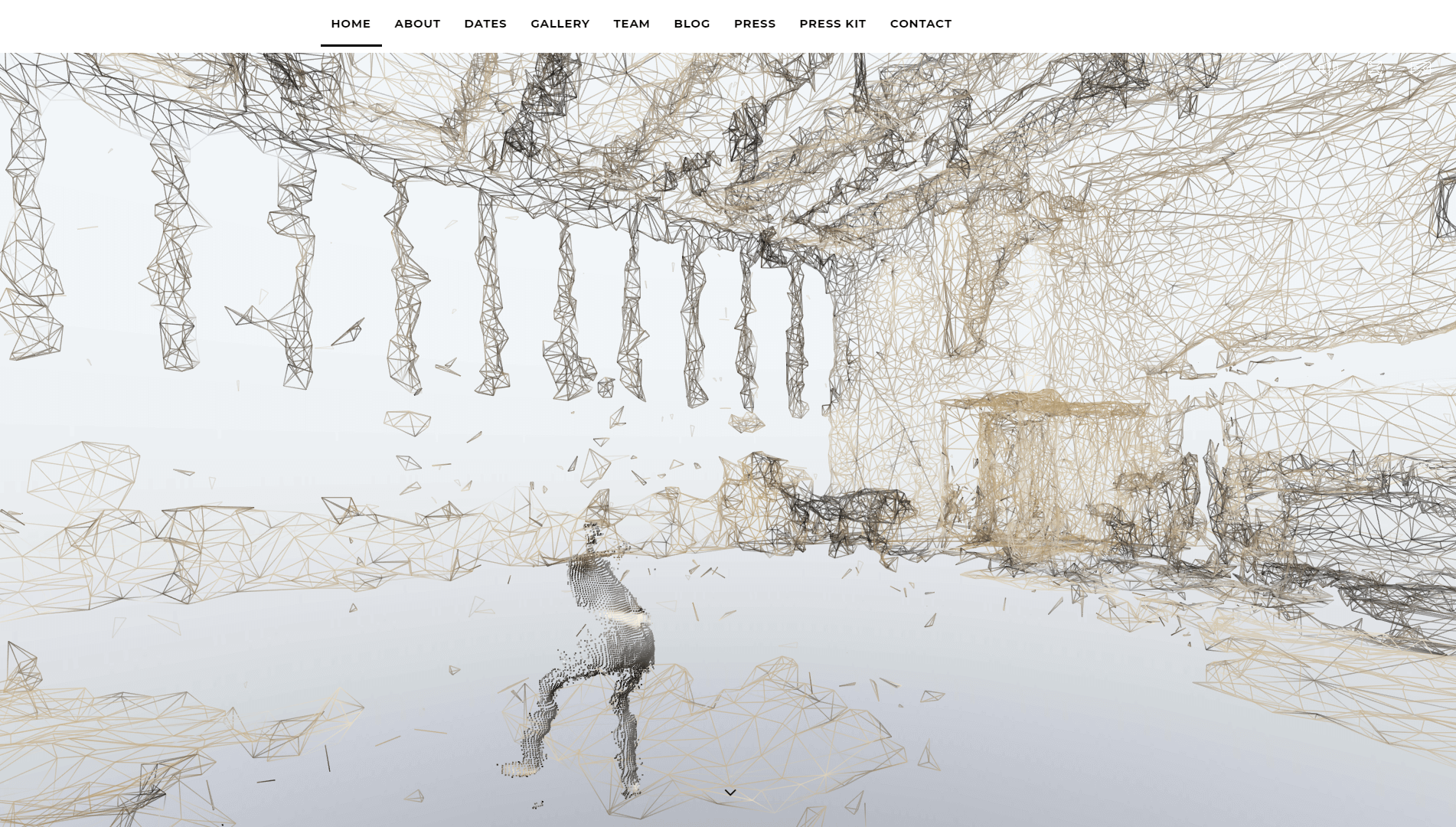
5. ฝุ่น

จนถึงตอนนี้ เว็บไซต์ส่วนใหญ่ที่เราได้ตรวจสอบแล้วมีเพียงไม่กี่ส่วนเท่านั้น อย่างไรก็ตาม Dust ทำลายเทรนด์นั้นด้วยการจัดส่วนที่แตกต่างกัน 9 ส่วนไว้ในหน้าเดียว
ในเว็บไซต์นี้ คุณจะพบแบบฟอร์มติดต่อ แกลเลอรี ส่วนสมาชิกในทีม ข้อมูลกิจกรรมที่จะเกิดขึ้น และอื่นๆ ฟังดูดูเหมือนเยอะ แต่ในทางปฏิบัติ มันได้ผลเพราะไม่มีส่วนใดที่มีความหนาแน่นเป็นพิเศษ อีกครั้ง คุณจะได้เห็นพื้นหลังของวิดีโอ Uncode แบบฟอร์มติดต่อ และฟีเจอร์ของสมาชิกในทีมในการดำเนินการ
ไซต์นั้นดูน่าสนใจและข้อเสียเพียงอย่างเดียวคือวิดีโอที่ใช้ทำให้ประสิทธิภาพลดลงเล็กน้อย ด้วยไซต์แบบหน้าเดียว ประสิทธิภาพมีความสำคัญ เนื่องจากผู้เข้าชมทั้งหมดจะโต้ตอบกับหน้าเดียวเท่านั้น กล่าวอีกนัยหนึ่ง คุณต้องตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณได้รับการปรับให้เหมาะสมไม่ว่าจะเล็กหรือใหญ่ก็ตาม
บทสรุป
เมื่อคุณกำลังทำงานในเว็บไซต์ใหม่ คุณอาจต้องการบรรจุหน้าเว็บให้มากที่สุดเท่าที่จะเป็นไปได้ อย่างไรก็ตาม บางครั้งก็จ่ายให้รวบรัด หน้าเดียวอาจเพียงพอสำหรับเว็บไซต์มืออาชีพ ขึ้นอยู่กับเป้าหมายของเว็บไซต์ของคุณ ยิ่งผู้เข้าชมของคุณต้องดูหน้าเพจน้อยลงเท่าไร ก็ยิ่งมีโอกาสมากขึ้นที่พวกเขาจะไม่พลาดสิ่งที่สำคัญ
หากคุณกำลังใช้ Uncode คุณจะสามารถเข้าถึงคุณลักษณะเจ๋ง ๆ มากมายที่โต้ตอบกับการออกแบบหน้าเดียวได้อย่างสมบูรณ์แบบ ตัวอย่างบางส่วน ได้แก่ การนำทางด้วยจุด ส่วนหัวของวิดีโอ ส่วนของสมาชิกในทีม และอื่นๆ การออกแบบเว็บไซต์ที่มีหน้าเดียวให้ประสบความสำเร็จนั้นต้องใช้การวางแผนและการทำงานเพียงเล็กน้อย แต่งานจะง่ายขึ้นมากด้วยเครื่องมือที่เหมาะสม และผลลัพธ์ที่ได้ก็คุ้มค่า
คุณมีคำถามเกี่ยวกับวิธีการออกแบบเว็บไซต์หน้าเดียวของคุณเองโดยใช้ Uncode หรือไม่? แบ่งปันความคิดของคุณกับเราในส่วนความคิดเห็นด้านล่าง!
