วิธีสร้างเว็บไซต์ร้านขายของชำออนไลน์ของคุณโดยใช้เทมเพลต Ready Elementor
เผยแพร่แล้ว: 2021-10-08โซลูชันอีคอมเมิร์ซได้รับความนิยมอย่างมากในทุกวันนี้ เนื่องจาก ผู้คนชอบซื้อสินค้าที่จำเป็นทางออนไลน์ แหล่งข้อมูลการให้คำปรึกษาด้านการวิจัยหรือการตลาดที่มีชื่อเสียงยังรับรู้และบ่งชี้ในการเติบโตอย่างมากของอีคอมเมิร์ซจากปีที่ผ่านมาจนถึงล่าสุด เว็บไซต์ร้านขายของชำออนไลน์ อาจ เป็นธุรกิจที่ทำกำไรได้มากและน่าสนใจ คุณสามารถสร้างเว็บไซต์ได้ด้วยการคลิกเพียงไม่กี่ครั้งและไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรมเลย

ดังนั้นไม่ว่าคุณจะอยู่ในขั้นไหนในตอนนี้ เช่น การเปิดร้านของชำออนไลน์อยู่แล้วหรือวางแผนที่จะทำเช่นนั้น ในทุกกรณี การออกแบบล่าสุดและ เว็บไซต์ร้านขายของชำ ออนไลน์ที่ใช้งานง่าย คือสิ่งที่คุณต้องมี เพราะธุรกิจอีคอมเมิร์ซของคุณจะไม่ยั่งยืนอีกต่อไป หากคุณไม่สามารถมอบประสบการณ์ลูกค้าที่ราบรื่นได้
ด้วยเหตุผลดังกล่าว คุณต้องสร้างเว็บไซต์ร้านขายของออนไลน์ที่เป็นมิตรกับผู้ใช้เพื่อให้แน่ใจว่าผู้บริโภคของคุณได้รับประสบการณ์การช็อปปิ้งที่ดีที่สุด และมันจะง่ายมากถ้าคุณสร้างมันด้วย WordPress และ Elementor
WordPress เป็นหนึ่งใน แพลตฟอร์มโอเพ่นซอร์สที่ได้รับความนิยม มากที่สุด ซึ่งมาพร้อมกับธีมพร้อมใช้ ปลั๊กอินสุดเจ๋ง เทมเพลตพร้อมสำหรับสร้างเว็บไซต์ออนไลน์ทุกประเภท และคาดเดาอะไร? โดยไม่ต้องเข้ารหัส!
รู้สึกตื่นเต้นที่จะทราบรายละเอียดทั้งหมดเพื่อสร้าง เว็บไซต์ร้านขายของชำออนไลน์ ของคุณ โดยไม่ต้องเพิ่มโค้ดแม้แต่บรรทัดเดียว ดูรายละเอียดทั้งหมดด้านล่าง
ตรวจสอบเทรนด์ล่าสุดทั้งหมดก่อนออกแบบร้านขายของชำออนไลน์ของคุณ
ก่อนจะทำอะไร คุณต้องรู้ก่อนว่าเทรนด์ล่าสุดในการออกแบบเว็บไซต์ขายของชำออนไลน์ของคุณบน WordPress หรือแพลตฟอร์มอื่นๆ คืออะไร ตรวจสอบจุดที่แน่นอนทั้งหมด:
ออกแบบอินเทอร์เฟซที่ใช้งานง่ายสวยงาม
คุณควรสร้างเว็บไซต์ร้านขายของชำออนไลน์ของคุณในลักษณะที่ลูกค้าสามารถนำทางไปยังสถานที่ที่ต้องการและตัดสินใจซื้อได้ทันที เมื่อพวกเขาเยี่ยมชมเว็บไซต์อีคอมเมิร์ซของคุณเป็นครั้งแรก พวกเขารู้สึกดึงดูดและดูง่าย ใช้ได้กับทั้งการออกแบบเว็บไซต์ เมนู CTA เนื้อหาแต่ละส่วนควรเข้าใจง่ายสำหรับกลุ่มลูกค้าเป้าหมายของคุณ
แสดงผลิตภัณฑ์ของชำทั้งหมดแบบโต้ตอบ
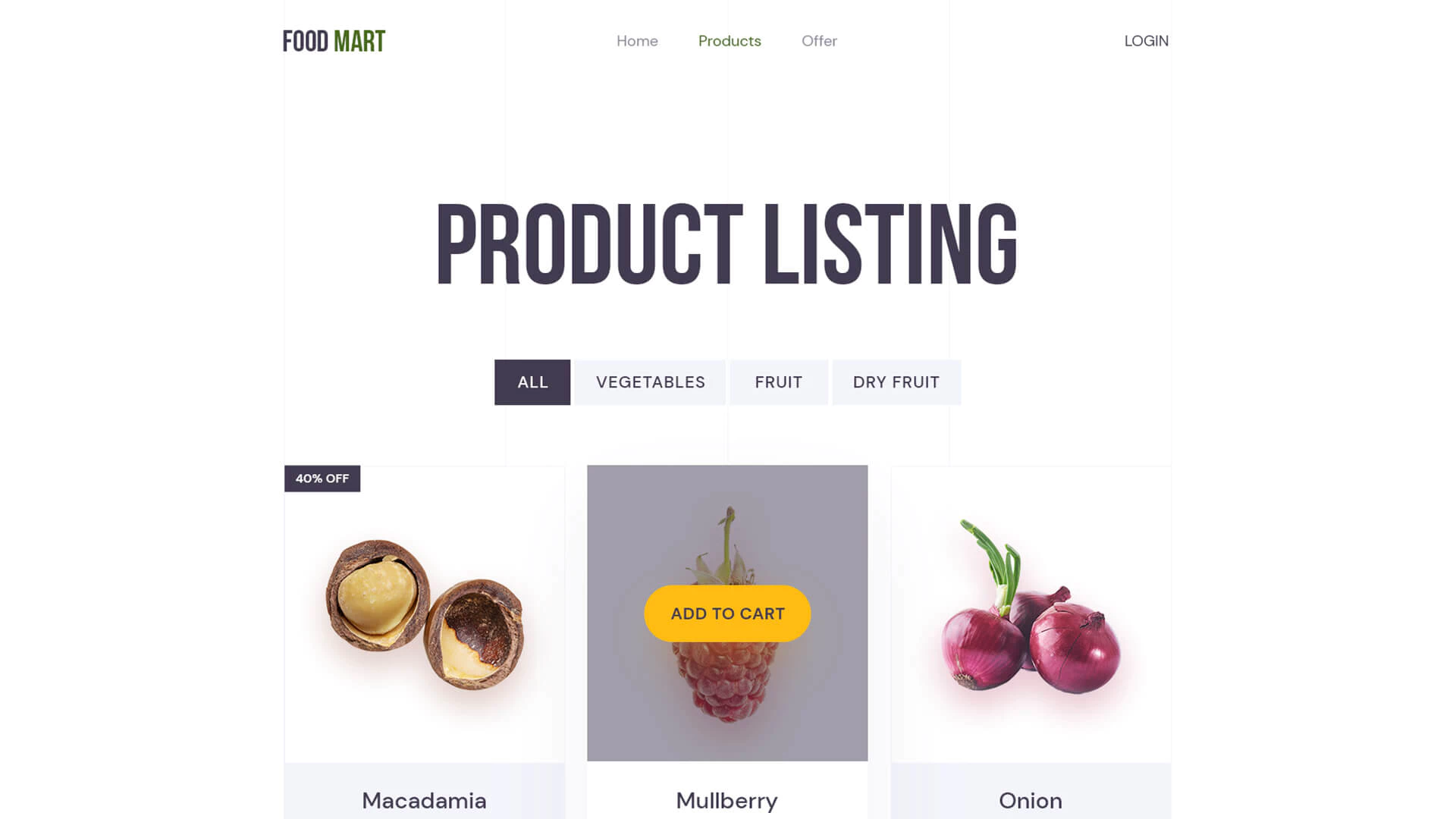
สิ่งที่สำคัญที่สุดอันดับสองในการออกแบบเว็บไซต์ขายของชำออนไลน์ของคุณคือ คุณต้องแสดงสินค้าที่กำลังเป็นที่นิยมของคุณอย่างสวยงามบนหน้า Landing Page การที่ลูกค้าของคุณรู้ว่ารายการใดล่าสุด มีคุณลักษณะ หรือเป็นที่นิยมมากที่สุด อะไรที่กำลังจะมีต่อไป ฯลฯ ดังนั้นพวกเขาจึงทราบถึงความต้องการของพวกเขาและตามนั้นจึงซื้อจากเว็บไซต์ของคุณ

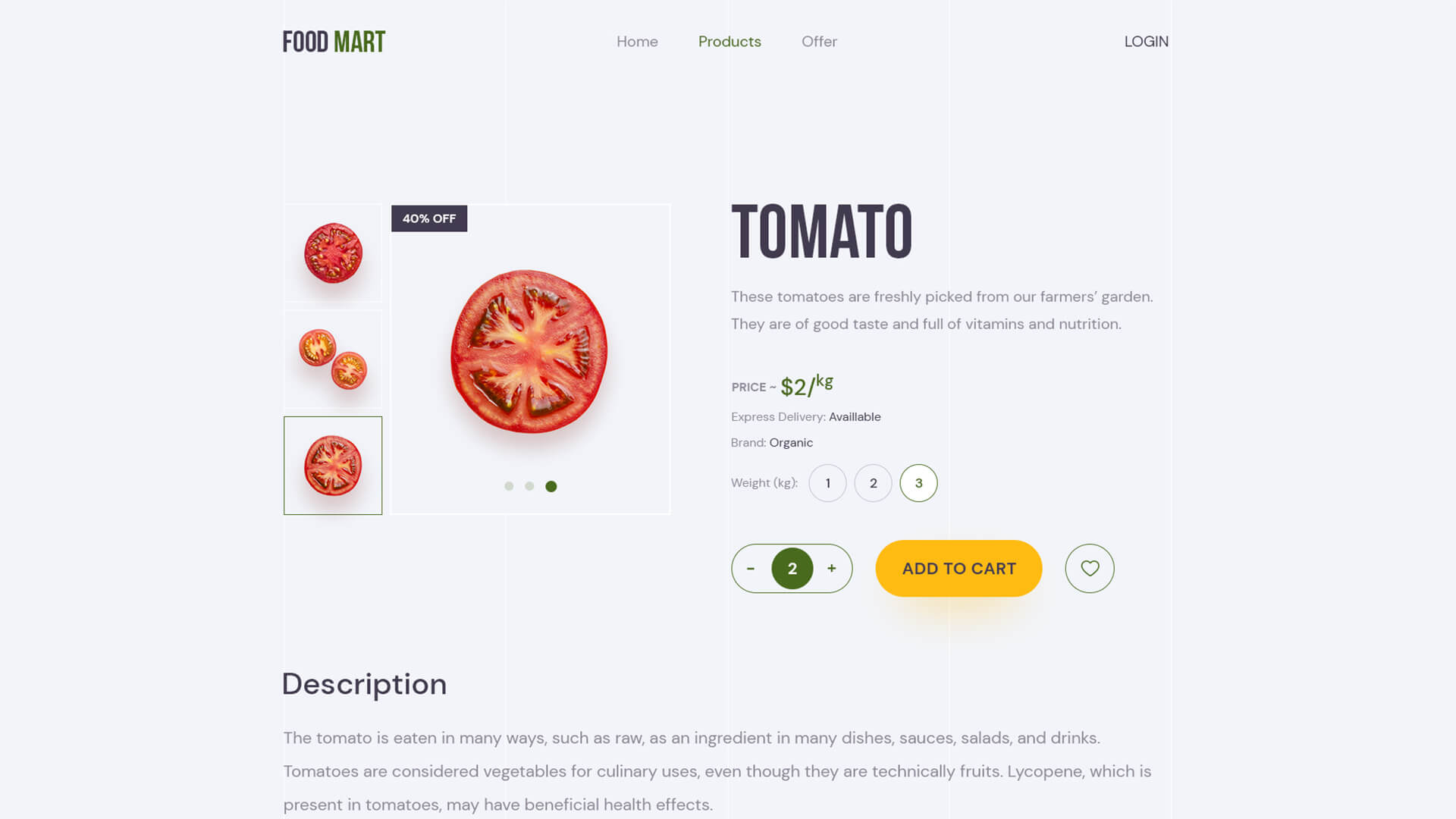
หน้ารายละเอียดสินค้าที่จัดอย่างสวยงาม
จัดระเบียบหน้ารายละเอียดผลิตภัณฑ์ของคุณ ดังนั้นเมื่อลูกค้าคลิกที่ผลิตภัณฑ์ใดๆ ของคุณเพื่อทราบว่ามีความเชี่ยวชาญพิเศษหรือข้อมูลรายละเอียดประเภทอื่นๆ ใดบ้าง ต้องออกแบบและตกแต่งให้สวยงาม

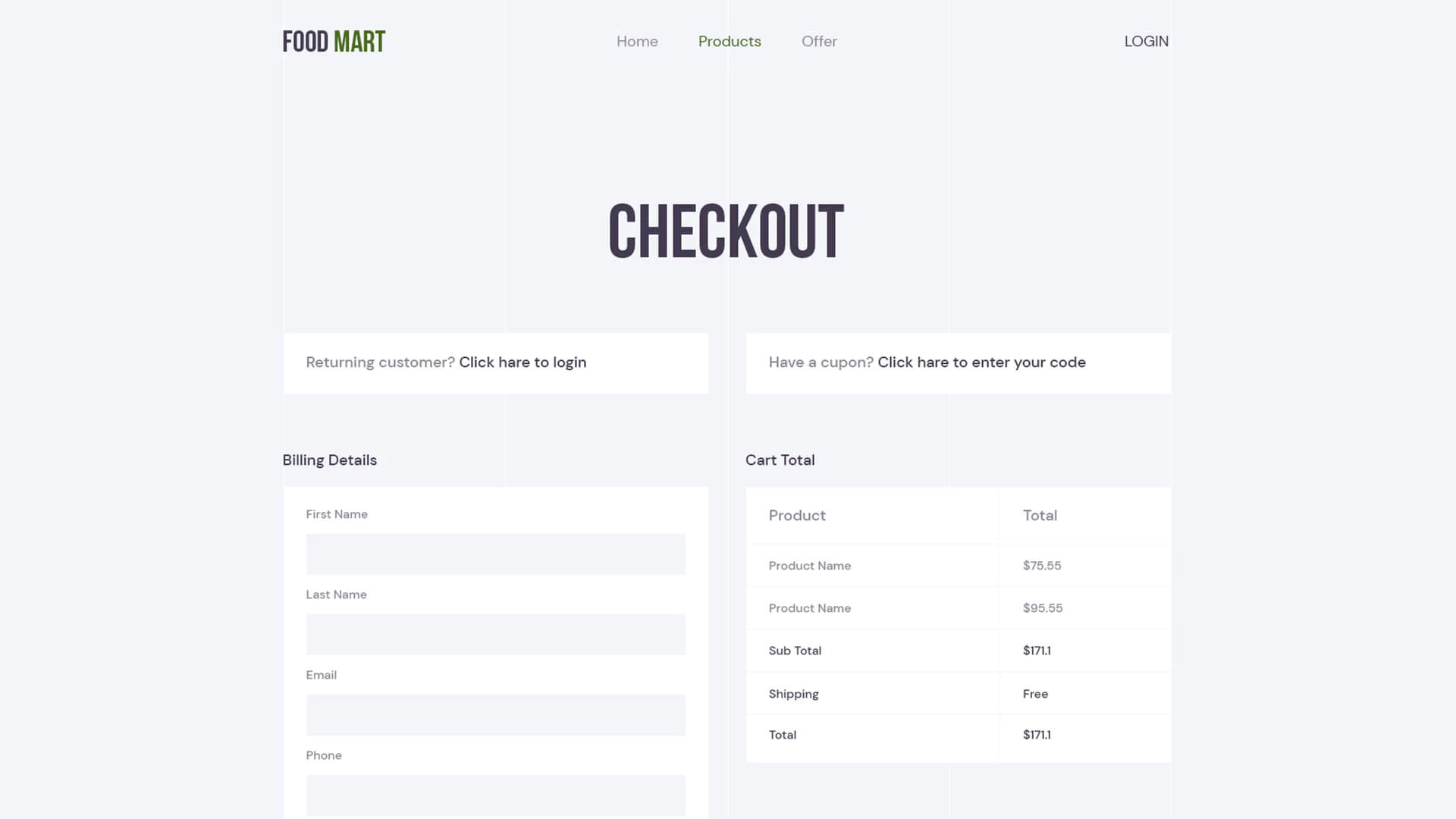
เพิ่มหน้าตะกร้าสินค้าและหน้าชำระเงิน
ประสบการณ์ตะกร้าสินค้าของลูกค้าจะต้องราบรื่นบนเว็บไซต์อีคอมเมิร์ซทุกแห่ง เมื่อพวกเขาเพิ่มสินค้าหลายรายการในรถเข็นในคลิกเดียว จะต้องใช้งานได้และจัดทำรายการโดยละเอียดพร้อมชำระเงินเต็มจำนวนตามลำดับ คุณต้องตรวจสอบให้แน่ใจว่าการออกแบบและฟังก์ชันแบบฟอร์มมีประสิทธิภาพ ปราศจากข้อผิดพลาดสำหรับลูกค้า เพราะที่นี่เป็นที่ที่ลูกค้าของคุณจะซื้อสินค้าที่ต้องการต่อไป
รวมวิธีการชำระเงินหลายวิธีเพื่อความยืดหยุ่น
คุณควรให้ความยืดหยุ่นในวิธีการชำระเงินของคุณ ควรรวมวิธีการชำระเงินหลายวิธี เช่น การชำระเงินด้วยบัตร การทำธุรกรรมทางธนาคาร เงินสดในการจัดส่ง หรืออื่นๆ และเกตเวย์ออนไลน์ควรจะราบรื่นสำหรับการทำธุรกรรมเงินจากทั้งผู้ซื้อและผู้ขายสิ้นสุดลง

คำแนะนำ: วิธีสร้างเว็บไซต์ร้านขายของชำออนไลน์ของคุณบน WordPress
หากคุณกำลังวางแผนที่จะสร้างเว็บไซต์ขายของออนไลน์ของคุณใน WordPress วิธีที่ดีที่สุดที่จะทำคือใช้ตัว สร้างเพจ Elementor ที่ได้รับความนิยมสูงสุด และเทมเพลตที่พร้อมใช้งาน
คุณสามารถรับ Templately – สุดยอดเทมเพลตคลาวด์สำหรับ Elementor พร้อมเทมเพลตที่พร้อมใช้งาน กว่า 1300 รายการและรองรับคลาวด์ขั้นสูง และสำหรับการสร้างเว็บไซต์อีคอมเมิร์ซที่สมบูรณ์ซึ่งตรงกับความต้องการล่าสุดของคุณ คุณสามารถมีเทมเพลตเดียว แพ็กเทมเพลต หรือบล็อกที่มีอยู่มากมาย
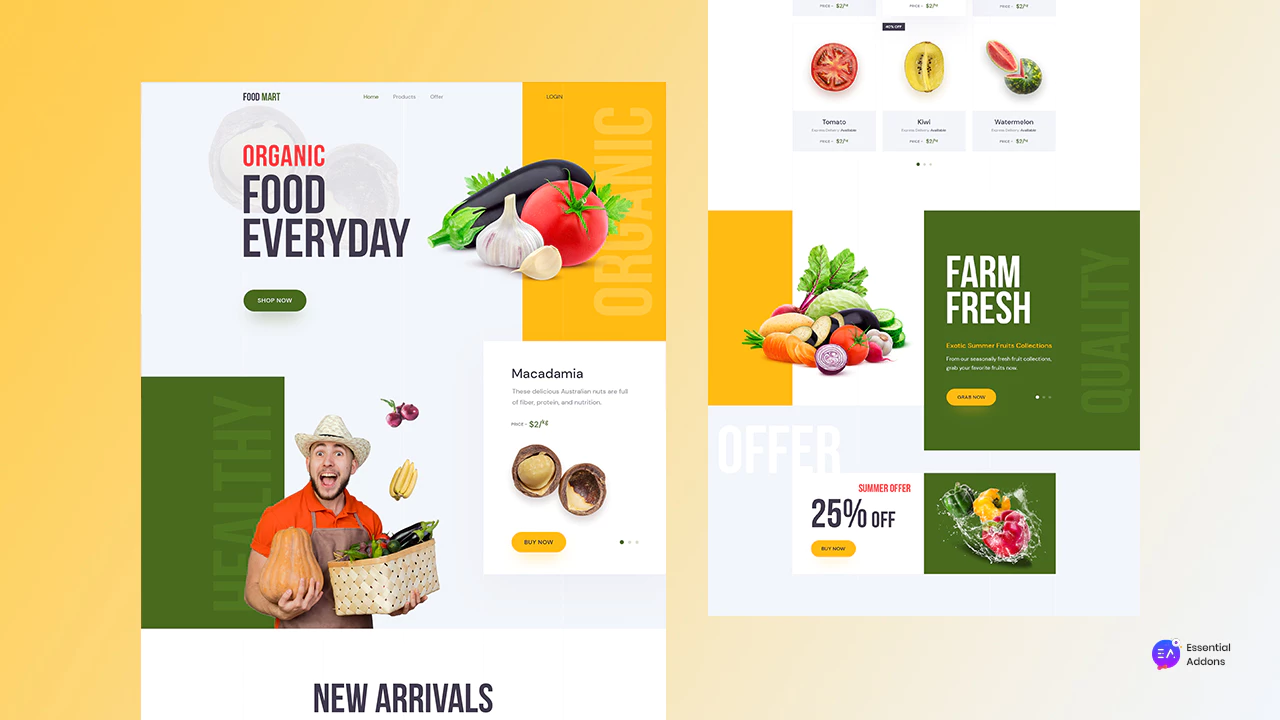
ฟู้ดมาร์ท กำลังเปิดตัวโดย Templately เพื่อสร้างเว็บไซต์ร้านขายของชำออนไลน์ของคุณโดยไม่ต้องเขียนโค้ด ชุดเทมเพลตระดับพรีเมียม นี้ มาพร้อมกับหน้าพร้อมใช้ 5 หน้าและบล็อกสี่บล็อกเพื่อออกแบบเว็บไซต์ที่น่าทึ่งใน WordPress
รายการตรวจสอบการใช้ Food Mart Grocery Shop Website Templates Pack
มาทำบางสิ่งให้เสร็จก่อนใช้ชุดเทมเพลต Elementor 'Food Mart' จาก Templately มาดูปลั๊กอินที่จำเป็นที่คุณต้องใช้สำหรับเทมเพลตเว็บไซต์ร้านขายของชำนี้:
Elementor : ติดตั้งตัวสร้างเพจที่ดีที่สุด Elementor เพื่อใช้ร้านขายของชำนี้ เทมเพลตเว็บไซต์แพ็คโดย Templately
ส่วนเสริมที่ จำเป็น : เปิดใช้งาน ส่วน เสริมที่ จำเป็นสำหรับ Elementor นี่ถือเป็นไลบรารีองค์ประกอบที่ดีที่สุดสำหรับ Elementor ที่มีผู้ใช้ที่มีความสุขกว่า 1 ล้านคนและวิดเจ็ตที่น่าทึ่งกว่า 70 รายการ

WooCommerce : อย่าลืม ติดตั้งปลั๊กอิน WooCommerce จาก WordPress และเพิ่มผลิตภัณฑ์ร้านขายของชำของคุณเข้าไป
เทมเพลต : ตอนนี้ คุณต้อง ลงทะเบียนสำหรับบัญชี และ ติดตั้ง 'Templately' บนเว็บไซต์ WordPress ของคุณเพื่อใช้เทมเพลตที่พร้อมใช้งานสำหรับ Elementor
ขั้นตอนที่ 1: เลือกเทมเพลตหน้าแรกของ Food Mart
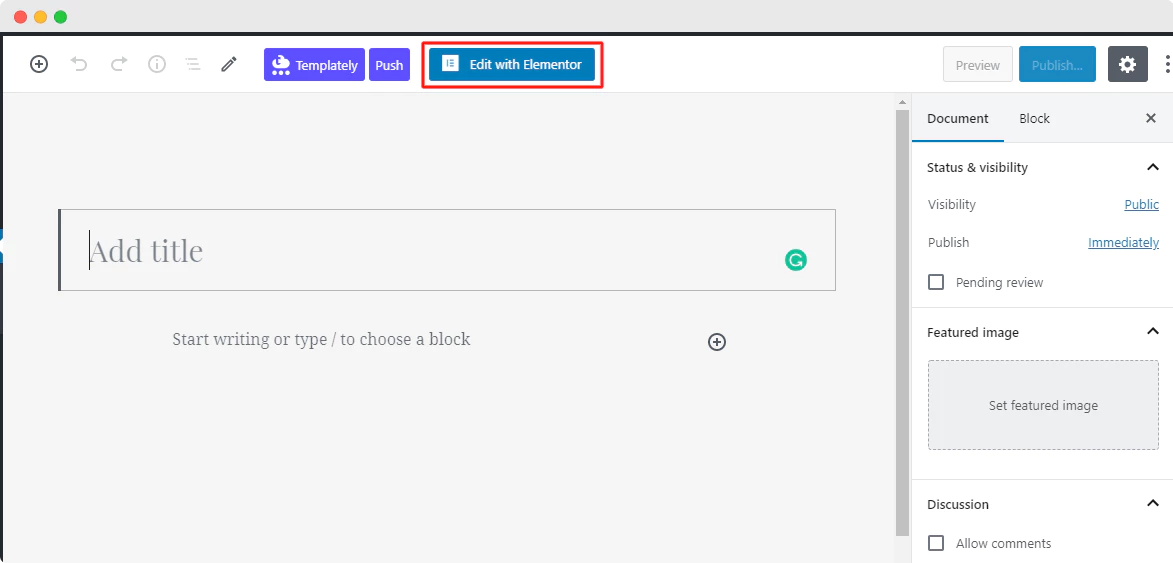
เริ่มต้นด้วย เทมเพลตหน้าแรกของ Food Mart โดย Templately แล้วคลิก แก้ไขด้วย Elementor สร้างหน้าใหม่บนแดชบอร์ด WordPress ภายในไม่กี่นาที มันจะให้หน้าใหม่ในเครื่องมือแก้ไข Elementor ของคุณ

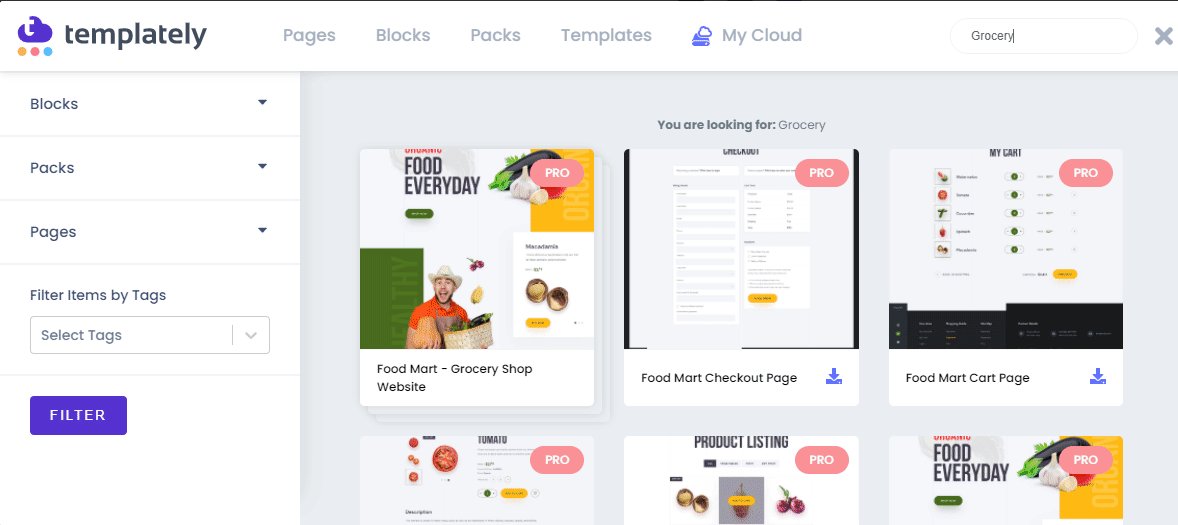
ขั้นตอนที่ 2: คลิกที่ไอคอนสีน้ำเงินเทมเพลต
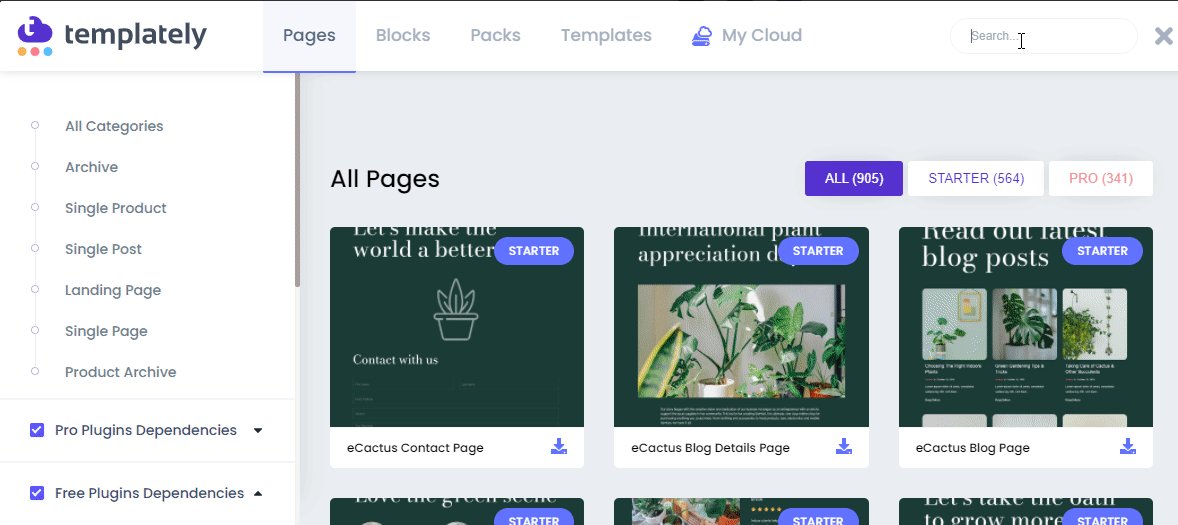
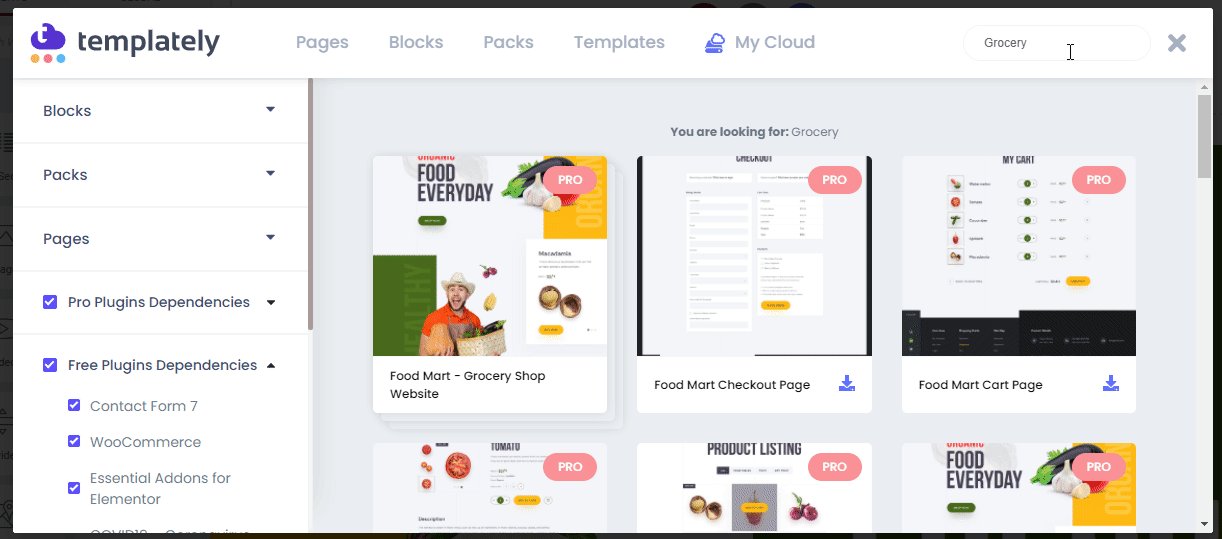
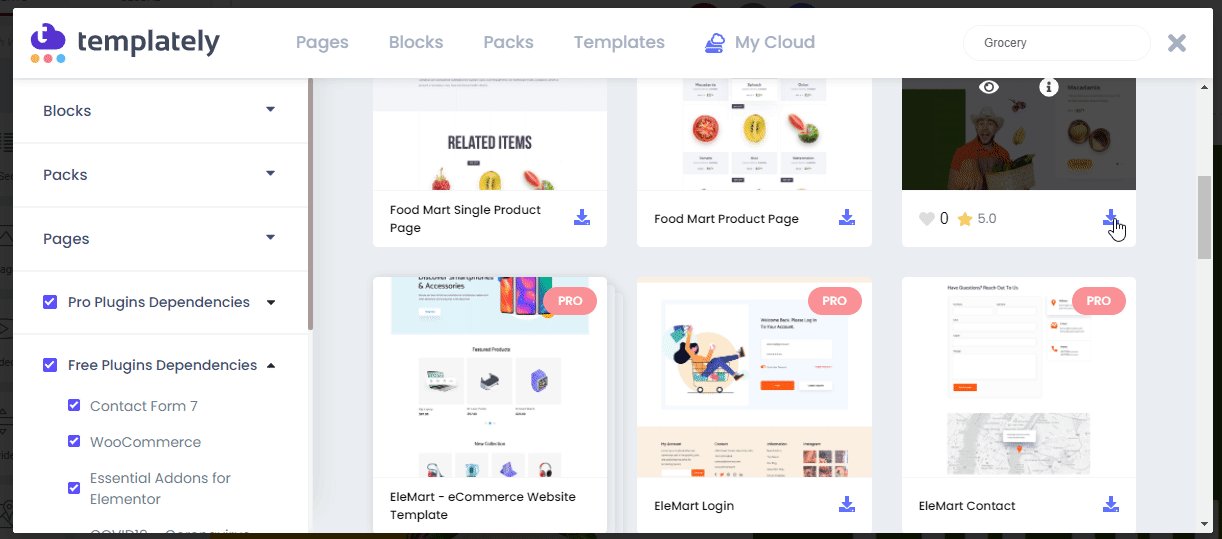
หลังจากนั้น คุณต้องคลิกที่ ไอคอนสีน้ำเงิน Templately ตรงกลาง ของหน้า มันจะให้หน้าต่างป๊อปอัป ที่นั่น คุณจะเห็นการออกแบบเทมเพลตที่สวยงามพร้อมของ Templately ทั้งหมด
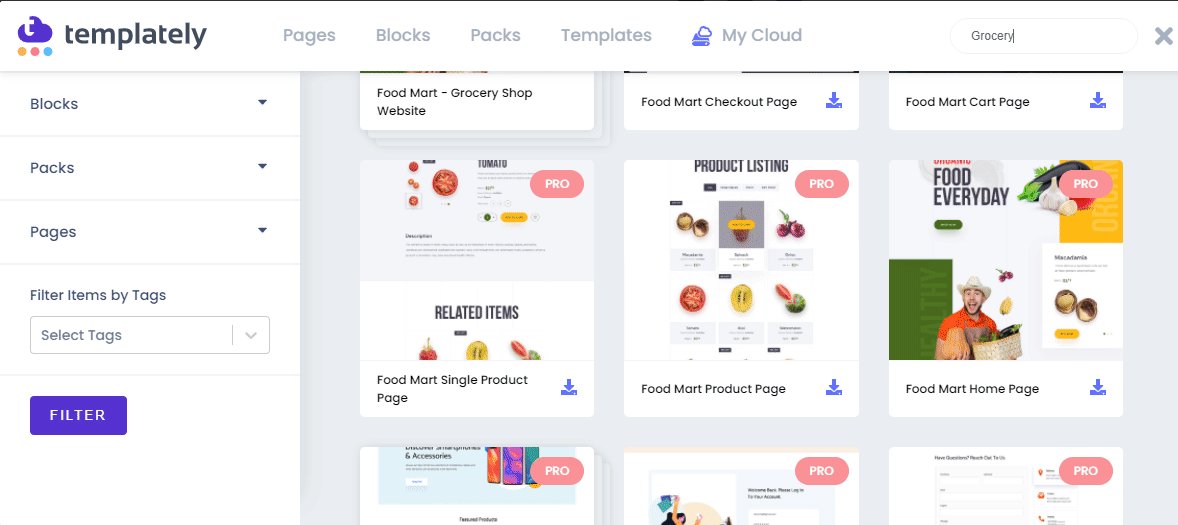
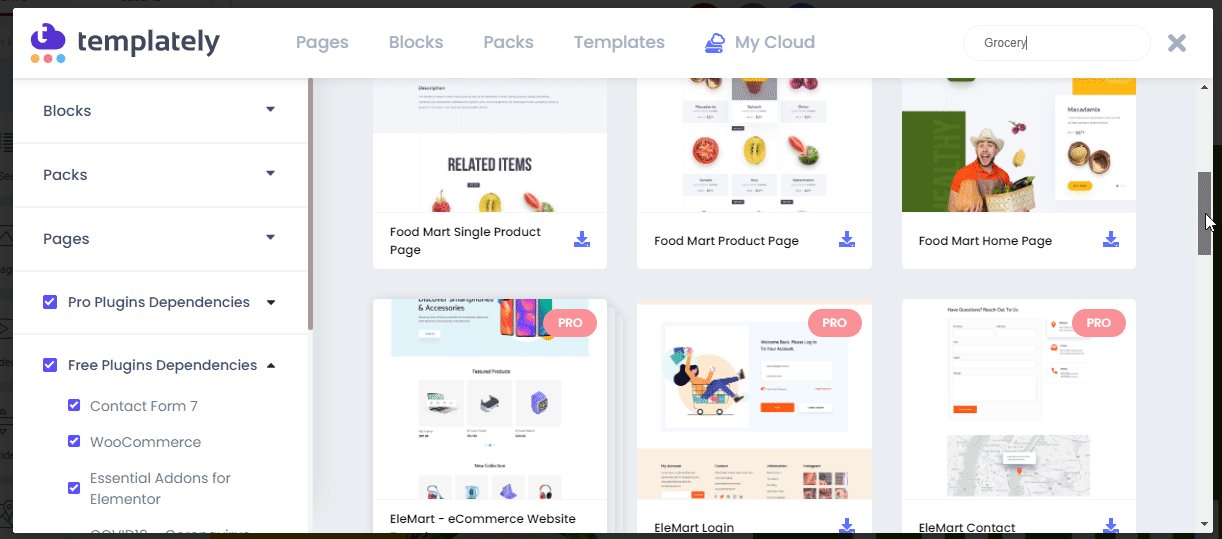
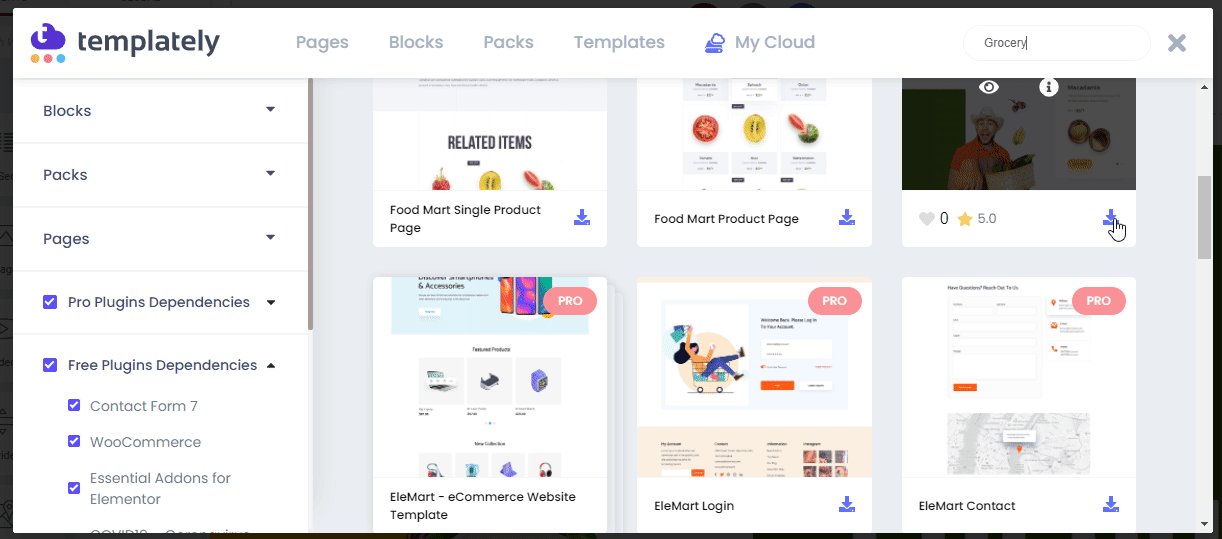
ค้นหา 'Food Mart' หรือ 'Grocery' ในแผงการค้นหา จากนั้นจะแสดงการออกแบบและบล็อกหน้า Landing Page ที่พร้อมทั้งหมดของชุดนี้โดยอัตโนมัติ

ขั้นตอนที่ 3: ใส่เทมเพลตหน้าแรกของ Food Mart
ตอนนี้ให้กดปุ่ม 'แทรก' ไปที่การออกแบบเทมเพลตหน้า Landing Page ของ Food Mart การโหลดเทมเพลตหน้า Landing Page ของเว็บไซต์ร้านขายของชำใน Elementor Editor จะใช้เวลาสักครู่

ขั้นตอนที่ 4: ปรับแต่งการออกแบบหน้าแรกของ Food Mart
คุณสามารถเพิ่มเนื้อหาของคุณเองใน Food Mart ออกแบบเทมเพลตพร้อมสำหรับแต่ละส่วนสร้างสรรค์ และทำให้มีลักษณะตามที่คุณต้องการ โดยค่าเริ่มต้น เนื้อหาเทมเพลตนี้ได้รับการปรับ SEO ให้เหมาะสม ดังนั้นหากคุณต้องการ คุณสามารถปรับเนื้อหาข้อความของคุณตามนั้น และทำการเปลี่ยนแปลงเล็กน้อยกับภาพได้ แค่นั้นแหละ.

เมื่อคุณเพิ่มเนื้อหาในแต่ละส่วนที่สร้างแล้ว ทันสมัยแล้ว ตอนนี้คุณสามารถ ปรับแต่งการออกแบบ ได้ด้วยการเปลี่ยนสี ใช้แบบอักษรที่ต้องการ การจัดตำแหน่ง ฯลฯ คุณยังสามารถลากและวางส่วนต่างๆ จากที่หนึ่งไปยังอีกที่หนึ่ง ปรับเปลี่ยนเล็กน้อยได้ และพร้อมสำหรับการถ่ายทอดสดอย่างเต็มที่
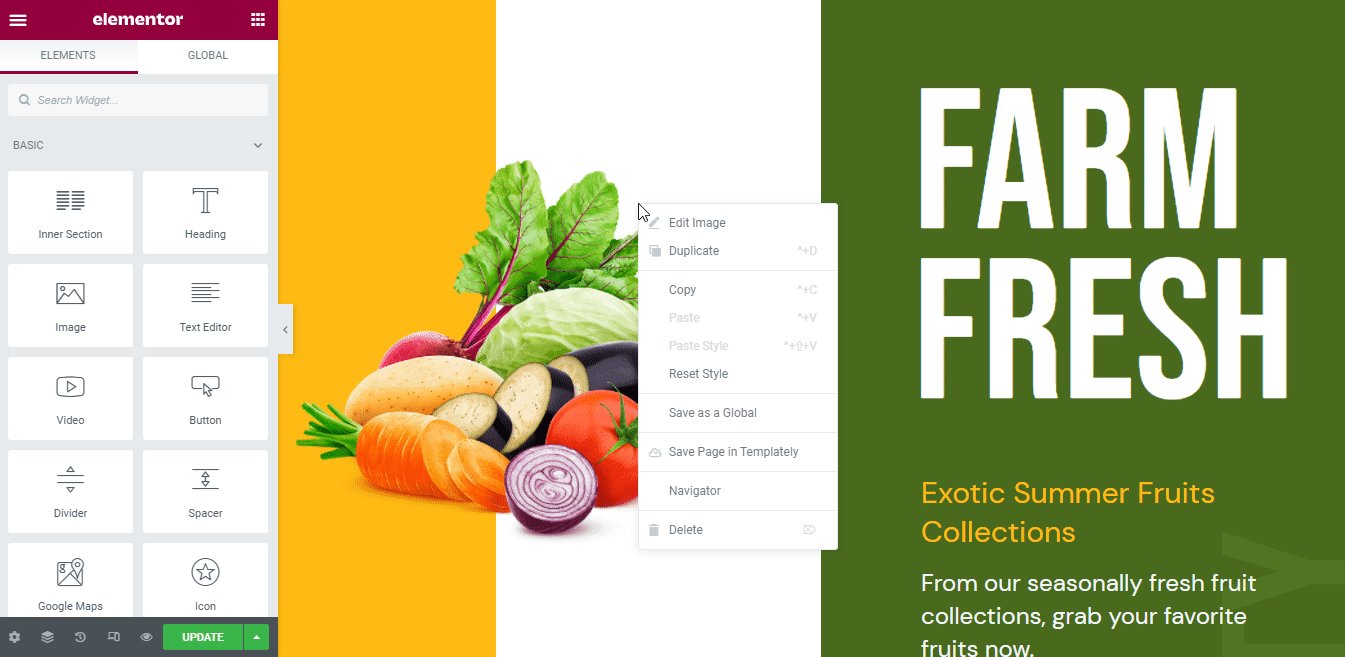
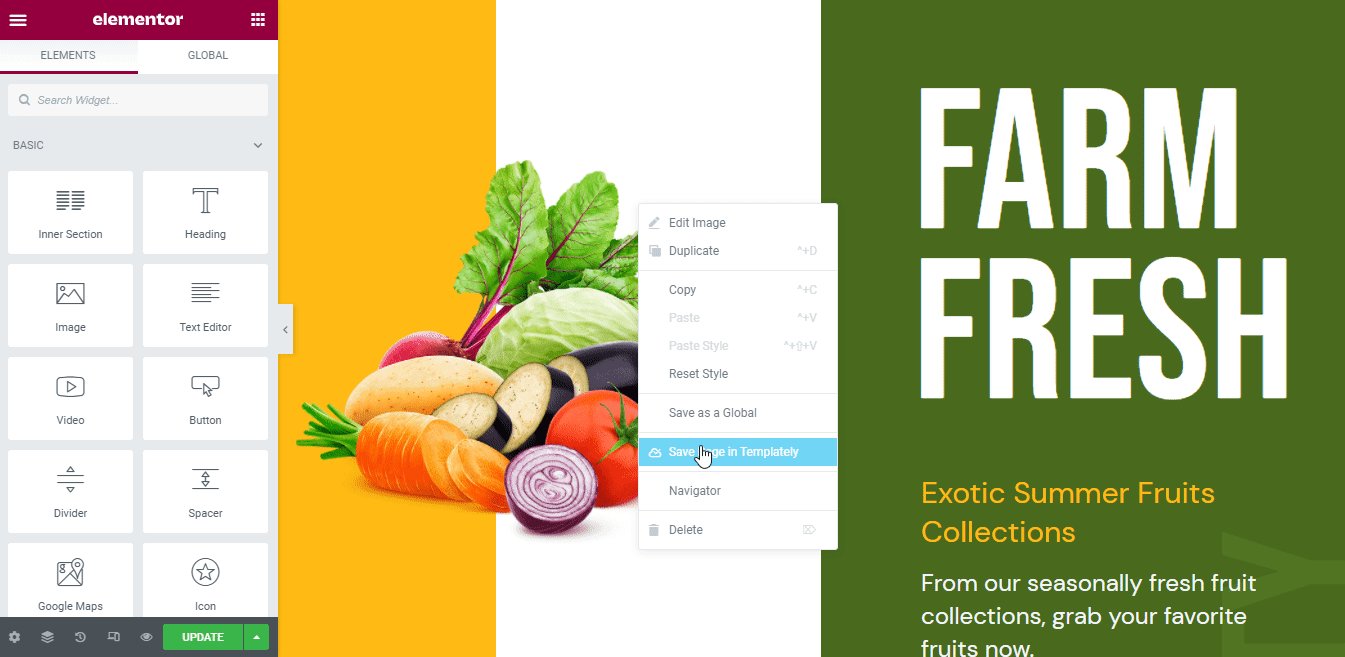
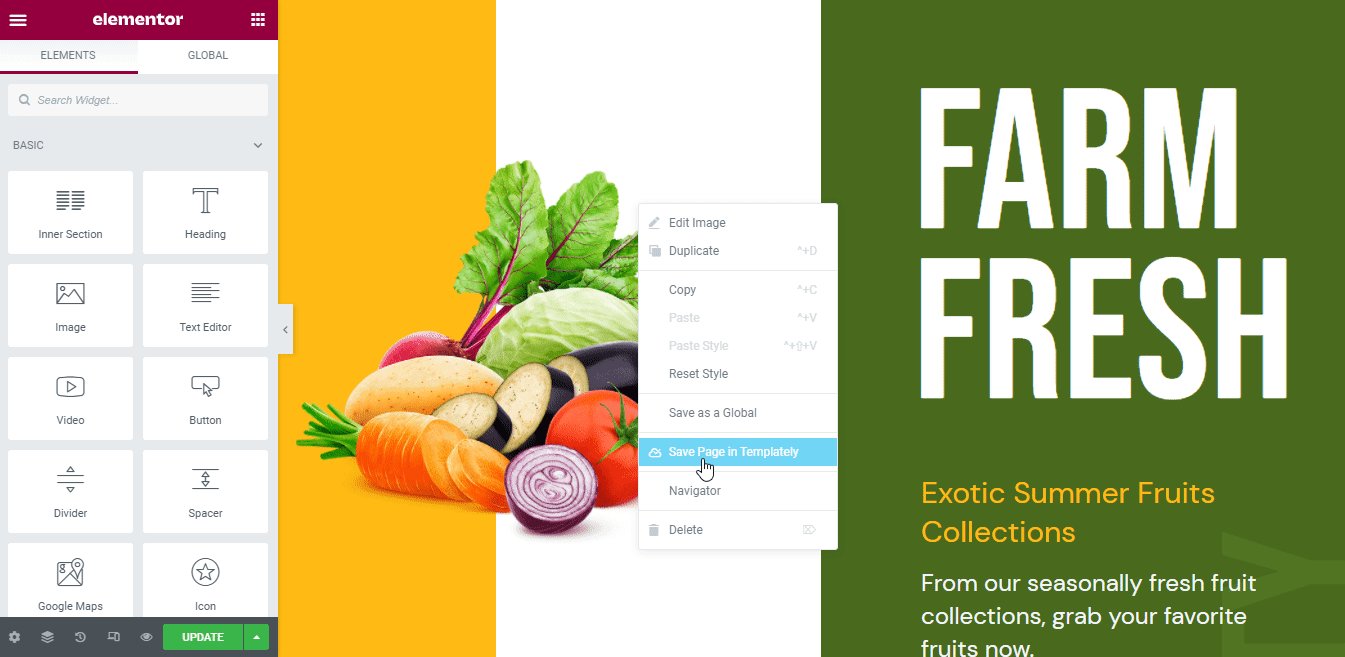
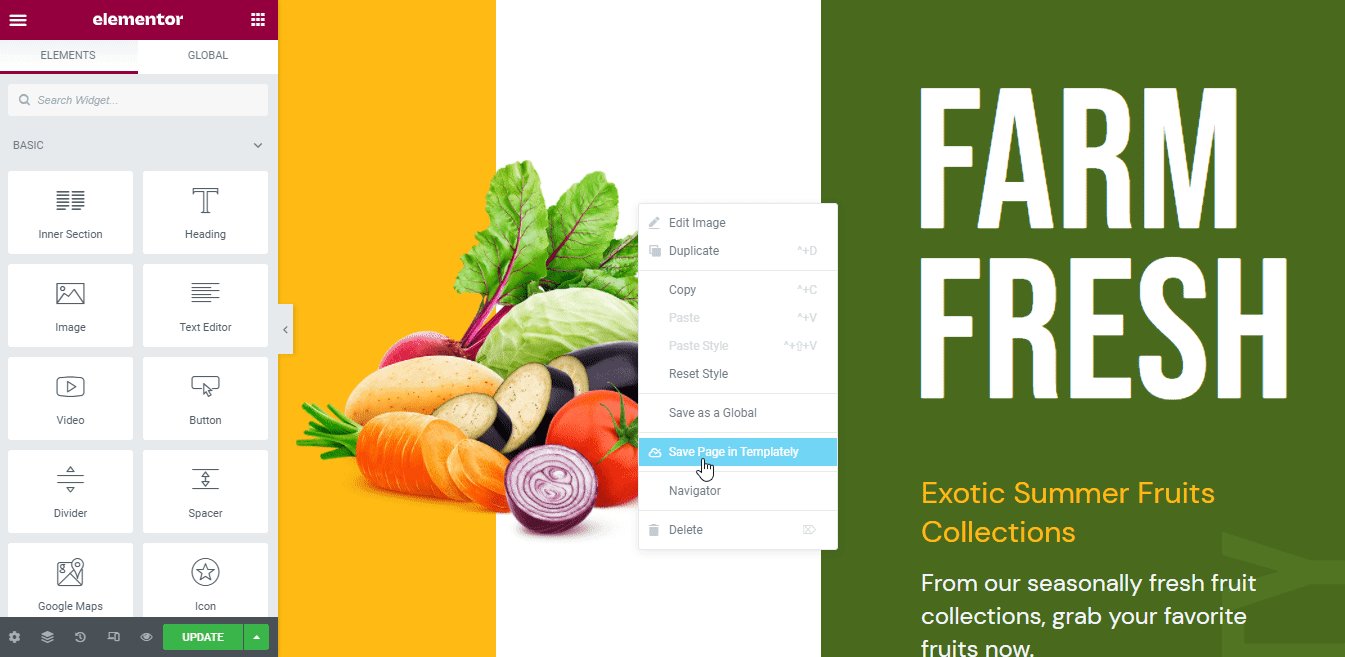
ขั้นตอนที่ 6: บันทึกการออกแบบของคุณบน MyCloud
Templately มอบสิ่งอำนวยความสะดวกพิเศษเฉพาะนี้เพื่อบันทึกการออกแบบเทมเพลตที่พร้อมใช้งานในที่ เก็บข้อมูล 'MyCloud' ของ Templately เพียงคลิกขวาที่ใดก็ได้บนหน้าและเลือก 'บันทึกหน้าไปยังเทมเพลต' การดำเนินการนี้จะช่วยประหยัด การออกแบบ เว็บไซต์ร้านขายของชำ ของคุณ บนที่เก็บข้อมูลบนคลาวด์ของ Templately คุณสามารถใช้การออกแบบนี้ซ้ำในภายหลังหรือเก็บไว้เป็นข้อมูลสำรอง

หากต้องการ คุณสามารถใช้ Templately WorkSpace เพื่อสร้างการทำงานร่วมกันที่ไร้รอยต่อได้ทุกเมื่อโดยทีมของคุณแบ่งปันการออกแบบที่พร้อมใช้งาน คุณยังสามารถเชิญและเข้าถึงบุคคลภายนอกเวิร์กสเตชันของคุณเพื่อทำงานร่วมกันบนคลาวด์
หลังจากทำการเปลี่ยนแปลงทั้งหมดแล้ว ขอแสดงความยินดี! นี่คือการออกแบบหน้าแรกที่สวยงามสำหรับเว็บไซต์ร้านขายของชำออนไลน์ของคุณโดยใช้ Food Mart โดย Templately เมื่อทำตามขั้นตอนนี้แล้ว คุณจะใช้เทมเพลตที่เหลือและสร้างเว็บไซต์ร้านขายของชำแบบสมบูรณ์ได้โดยไม่ต้องเขียนโค้ดใน Elementor

สร้างเว็บไซต์ร้านขายของชำออนไลน์ที่สวยงามโดยไม่ต้องเข้ารหัส
หวังว่าคุณจะชอบคู่มือนี้ในการสร้างเว็บไซต์ขายของชำออนไลน์ของคุณใน WordPress โดยไม่ต้องเขียนโค้ดโดยเทมเพลต Elementor ที่พร้อม Templately แพ็ค Food Mart ดังนั้น ตอนนี้ ให้สร้างแผนการสร้างเว็บไซต์ของคุณโดย ลงชื่อสมัครใช้ Templately และเข้าถึงคอลเล็กชันเทมเพลตพร้อมของ Templately ที่น่าทึ่ง
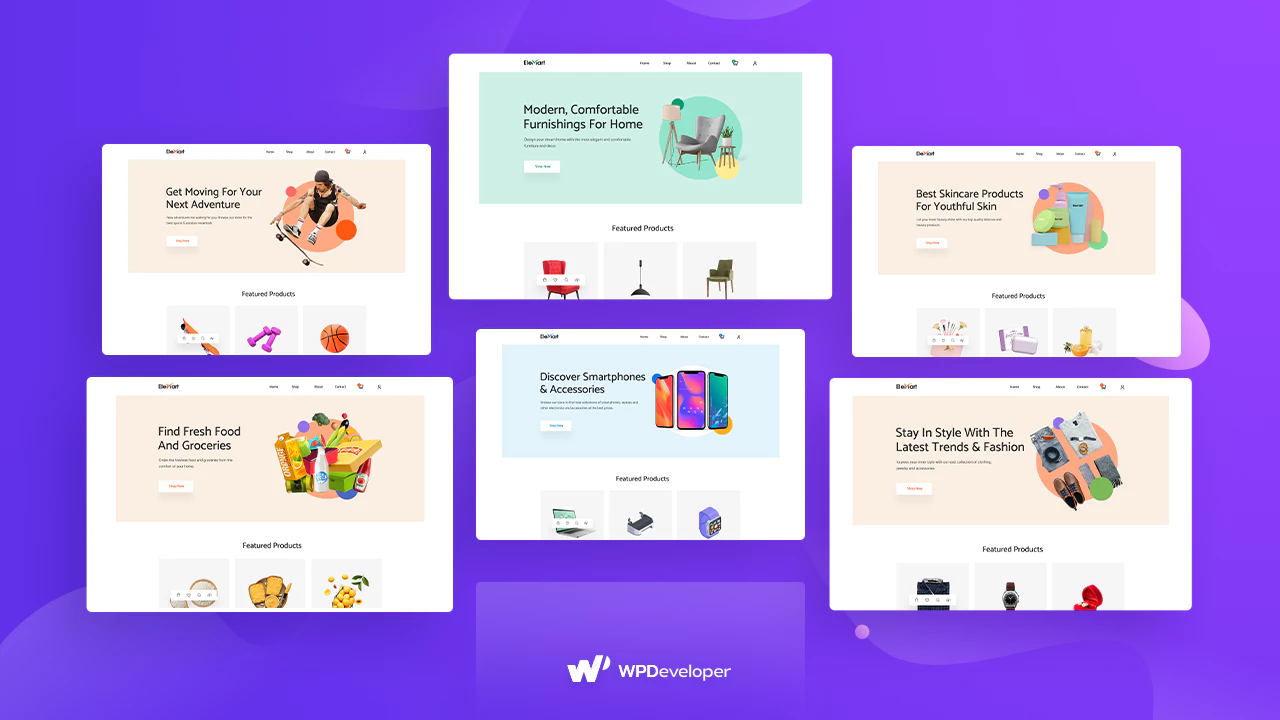
EleMart: เทมเพลตอเนกประสงค์ที่ดีที่สุดสำหรับ Elementor ในการสร้างเว็บไซต์ใด ๆ โดยไม่ต้องเข้ารหัส

แจ้งให้เราทราบประสบการณ์ของคุณโดยแสดงความคิดเห็นด้านล่าง นอกเหนือจากนี้ หากคุณประสบปัญหาใดๆ หรือต้องการความช่วยเหลือในทันที คุณสามารถ ติดต่อทีมสนับสนุนของเราได้ ทุกเมื่อที่คุณต้องการ หรือเข้าร่วม ชุมชน Facebook ที่เป็นมิตร ของ เรา
