วิธีเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับ WordPress
เผยแพร่แล้ว: 2021-11-09
ส่วนลด 20% สำหรับ WPMU Dev
สำหรับบทความนี้ เราจะใช้โฮสติ้งและเครื่องมือ WPMU DEV คุณสามารถรับส่วนลด 20% จากแผน WPMU DEV ทั้งหมดได้ที่นี่ รับ Smush Pro ที่รวมอยู่ในการเป็นสมาชิก
ความเร็วมีผลอย่างมากต่อเว็บไซต์ใดๆ พูดอย่างนั้น คุณไม่ต้องการที่จะพลาดเทคนิคในการเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับ WordPress ได้รับการพิสูจน์แล้วว่าการมีเว็บไซต์ที่รวดเร็วจะช่วยยกระดับประสบการณ์ผู้ใช้ ส่งผลให้ธุรกิจเติบโต คุณอาจทราบแล้วว่าความเร็วนั้นเป็นหนึ่งในปัจจัยการจัดอันดับของ Google
เป็นเรื่องปกติที่คนส่วนใหญ่จะอัปโหลดภาพดิบไปยังเว็บไซต์ของตนโดยตรง ส่งผลให้เว็บไซต์ช้าลงอย่างมาก และมันก็สายเกินไปแล้วที่พวกเขารู้ตัว และยิ่งไปกว่านั้น หากมีบทความที่มีรูปภาพหลายบทความ ก็ยากที่จะย้อนกลับไปปรับและอัปโหลดบทความเหล่านั้นอีกครั้ง งานเยอะไม่ใช่เหรอ?
ไม่ต้องกังวล หากคุณยังใหม่ บทความนี้จะช่วยคุณปรับแต่งภาพของคุณก่อนที่จะอัปโหลด และปล่อยให้เว็บไซต์ของคุณโหลดเร็วขึ้น ฉันจะอธิบายให้คุณทราบ ทั้ง " วิธีการแบบแมนนวล " และ "อัตโนมัติ " ผ่านปลั๊กอิน WordPress
มาดูกันว่าคุณจะทำให้การเพิ่มประสิทธิภาพรูปภาพดีขึ้นสำหรับประสิทธิภาพของเว็บได้อย่างไร

การปรับภาพให้เหมาะสมคืออะไร
หากคุณไม่รู้เลยว่าการเพิ่มประสิทธิภาพภาพเป็นอย่างไร เป็นกระบวนการในการลดขนาดไฟล์ของภาพโดยไม่ทำให้คุณภาพของภาพลดลงเลย พูดง่ายๆ ก็คือ ไฟล์รูปภาพที่มีขนาดน้อยกว่าจะโหลดเร็วขึ้นบนเว็บไซต์ กระบวนการนี้มีความสำคัญต่อประสิทธิภาพของเว็บโดยรวม
ประโยชน์ของการปรับภาพให้เหมาะสม
คุณจะพบประโยชน์หลายประการหากคุณปรับแต่งภาพของคุณอย่างเหมาะสม แม้ว่าฉันจะแนะนำคุณเกี่ยวกับประโยชน์หลักบางประการที่คุณจะพบ
- ใช้ทรัพยากรน้อยลงประหยัดเงิน
- สำรองข้อมูลได้เร็วขึ้น
- ประสบการณ์ผู้ใช้ที่ดีขึ้น (UX)
- การดูหน้าเว็บสูง
- การแปลงและการขายที่สูงขึ้น
- ปรับปรุงการจัดอันดับของคุณในเครื่องมือค้นหา
ไม่ต้องสงสัยเลยว่ารูปภาพทำให้เว็บไซต์มีน้ำหนักมากกว่าวิดีโอ ดังนั้นการเพิ่มประสิทธิภาพภาพในเว็บไซต์ของคุณจะช่วยปรับปรุงสถิติเว็บไซต์โดยรวมได้อย่างแน่นอน ไม่ว่าจะเป็นการจัดอันดับ การดูหน้าเว็บ และการขาย ดังนั้นการเพิ่มประสิทธิภาพภาพจึงเป็นสิ่งที่ต้องทำสำหรับเว็บไซต์ธุรกิจในระยะยาว
เวลาให้ความสำคัญกับความเร็วของเว็บไซต์เพื่อเพิ่มอันดับของคุณพร้อมกับ Google เครื่องมือค้นหาอื่นๆ ยังถือว่าประสบการณ์ของผู้ใช้เป็นหนึ่งในปัจจัยที่ใหญ่ที่สุดในการจัดอันดับ
รูปภาพทำให้เว็บไซต์ช้าลงอย่างไร
มีสาเหตุหลายประการและวิธีที่รูปภาพจำนวนมากทำให้เว็บไซต์โหลดช้าลง ผมขอแบ่งเรื่องนี้ออกเป็นสองสามประเด็น
สาเหตุหลักสามประการที่ทำให้รูปภาพทำให้ไซต์ WordPress ของคุณช้าลงและจะแก้ไขได้อย่างไร
- หากคุณใช้รูปภาพขนาดใหญ่เกินไป – แน่นอนว่ารูปภาพที่ใหญ่เกินไปจะเพิ่มขนาดหน้าและทำให้เว็บไซต์ช้าลง
- หากคุณใช้รูปภาพมากเกินไป – ทุกคำขอของรูปภาพจะส่งคำขอ HTTP และเมื่อหน้าเว็บส่งคำขอ HTTP หลายรายการ ส่งผลให้หน้าเว็บทำงานช้า แม้ว่าในกรณีนี้ การรวมเครือข่ายการส่งมอบเนื้อหา (CDN) จะสมเหตุสมผล
- รูปภาพมีส่วนช่วยในการโหลดองค์ประกอบแบบซิงโครนัสด้วย HTML, CSS และ JavaScript และเพิ่มเวลาในการแสดงผลหน้า โดยรวมแล้วมีผลอย่างมากในการโหลดหน้าหรือเว็บไซต์ วิธีแก้ไข: วิธีอื่นคือให้รูปภาพแสดงผ่านเทคนิคการโหลดแบบสันหลังยาว ซึ่งหมายความว่าแทนที่จะโหลดภาพพร้อมกันทั้งหมด ภาพสามารถโหลดทีละภาพเมื่อผู้ใช้เลื่อนลง เทคนิคนี้ช่วยให้หน้าช้าที่มีรูปภาพหนักโหลดเร็วขึ้นซึ่งดีกว่าอย่างเห็นได้ชัดจากมุมมองของ UX และ SEO
เพื่อให้เว็บไซต์เร็วขึ้น คุณควรกำจัดสิ่งเหล่านี้และตรวจสอบและดูแลเว็บไซต์อย่างชาญฉลาด
วิธีด้วยตนเอง: ปรับรูปภาพให้เหมาะสมก่อนอัปโหลดไปยัง WordPress
เนื่องจากตอนนี้คุณทราบถึงความสำคัญของการเพิ่มประสิทธิภาพรูปภาพของเว็บไซต์ของคุณแล้ว มาดูกันว่าวิธีการปรับแต่งภาพแบบแมนนวลมีอะไรบ้างเพื่อให้โหลดเบาขึ้น
1. เลือกรูปแบบไฟล์รูปภาพที่เหมาะสม
ตอนนี้คุณรู้แล้วว่ารูปแบบไฟล์รูปภาพมีส่วนเกี่ยวข้องกับขนาดไฟล์ของรูปภาพเป็นอย่างมาก ตัวอย่างเช่น หากรูปภาพเดียวกันถูกบันทึกในหลายรูปแบบ เช่น jpg, png หรือ WebP จะทำให้ขนาดไฟล์ต่างกัน ใช่.
ตอนนี้ คุณอาจสงสัยว่าจะใช้รูปแบบรูปภาพใดเพื่อให้ขนาดหน้าเล็กลงและช่วยในการบีบอัดได้ดีที่สุด คำตอบไม่สามารถระบุได้เฉพาะกับรูปแบบเฉพาะอย่างน่าทึ่ง ให้ฉันอธิบายสถานการณ์เมื่อคุณสามารถใช้รูปแบบเฉพาะตามประเภทเนื้อหาของคุณ
JPG (กลุ่มผู้เชี่ยวชาญด้านการถ่ายภาพร่วม)
นี่เป็นรูปแบบไฟล์ที่ใช้กันมากที่สุดทั่วโลก คนส่วนใหญ่ชอบช่างภาพหรือแม้แต่บล็อกเกอร์ใช้รูปแบบนี้สำหรับเนื้อหาของพวกเขา เนื่องจากรูปแบบนี้ค่อนข้าง Lossy และการใช้เทคนิคการบีบอัดอาจทำให้ขนาดไฟล์ลดลงได้มาก อาจเป็นเพราะเหตุนี้จึงค่อนข้างเป็นที่นิยมเนื่องจากใช้สีนับล้านและเหมาะสำหรับภาพถ่าย ด้านลบคือถ้าบีบอัดไม่ถูกต้อง คุณจะสูญเสียคุณภาพของภาพ
PNG (กราฟิกเครือข่ายแบบพกพา)
มันเป็นหนึ่งในสิ่งที่ฉันโปรดปราน ตามเนื้อหาของฉันแน่นอน เนื่องจากฉันใช้กราฟิกเวกเตอร์ ภาพประกอบ และไอคอนจำนวนมากในการเป็นนักออกแบบเว็บไซต์ เป็นรูปแบบภาพที่ไม่สูญเสีย ซึ่งหมายความว่าหลังจากบีบอัดรูปภาพ (รูปแบบ .png) คุณอาจไม่พบการเปลี่ยนแปลงที่รุนแรงในขนาดไฟล์ คุณอาจกำลังคิดอยู่ว่าเหตุใดจึงควรใช้ PNG นั่นเป็นเพราะมันช่วยให้คุณเก็บพื้นหลังโปร่งใสซึ่งใช้ในสถานการณ์ ข้อความ โลโก้ ไอคอน และเวกเตอร์มากมายที่คุณไม่ต้องการพื้นหลัง
WebP (รูปภาพบนเว็บ)
เมื่อเปรียบเทียบกับ jpg และ PNG แล้ว WebP เป็นรูปแบบภาพใหม่อย่างยิ่ง อันที่จริงรูปแบบรูปภาพนี้กำลังได้รับความนิยมมากเกินไป เนื่องจากมันทำให้ขนาดไฟล์แตกต่างกันมากโดยไม่ทำให้คุณภาพของภาพลดลงเลย แม้ว่าเนื่องจากค่อนข้างใหม่ ดังนั้นอาจมีเบราว์เซอร์บางตัวที่ไม่รองรับนอกเหนือจากเบราว์เซอร์ยอดนิยม จนถึงปี 2021 เบราว์เซอร์ 94% รองรับ webP และเปิดตัวโดย Google Google อ้างว่าจะลดขนาดไฟล์ลง 34% เมื่อเทียบกับ jpg และเล็กกว่ารูปแบบภาพ PNG 26% รูปแบบภาพ WebP อนุญาตทั้งแบบสูญเสียและไม่สูญเสีย
คุณอยู่ในภาวะที่กลืนไม่เข้าคายไม่ออกซึ่งรูปแบบภาพที่คุณควรไปกับ มันขึ้นอยู่กับข้อกำหนด คุณสามารถใช้ได้หลายรูปแบบบนหน้าเว็บของคุณในสถานการณ์ต่างๆ แต่แน่นอนว่าอนาคตคือ WebP เนื่องจากช่วยลดขนาดภาพได้อย่างมากเมื่อคุณแปลงรูปแบบอื่นเป็นไฟล์นั้น
2. ใช้ขนาดภาพที่ถูกต้อง
คุณต้องส่งภาพที่ปรับขนาดเพื่อเพิ่มประสิทธิภาพรูปภาพของคุณใน WordPress คุณอาจกำลังคิดว่าไฟล์ขนาดภาพที่ถูกต้องสำหรับเนื้อหาหรือรูปแบบบล็อกของคุณคืออะไร และคุณจะกำหนดได้อย่างไร
เป็นจุดสำคัญประการหนึ่งในการพิจารณาและปรับขนาดภาพของคุณตามความกว้างของเนื้อหา เพราะหากคุณวางรูปภาพที่มีความละเอียดที่ใหญ่กว่าในเลย์เอาต์ที่เล็กกว่า ในขณะที่โหลดรูปภาพเดียวกันโดยผู้ใช้ เบราว์เซอร์จำเป็นต้องปรับขนาดรูปภาพเพื่อแสดงพิกเซลที่สมบูรณ์แบบ ซึ่งต้องใช้เวลามากในการโหลด ทำให้หน้าโหลดช้า
มีเครื่องมือปรับขนาดรูปภาพมากมายทั้งแบบออนไลน์และออฟไลน์ สามารถใช้ปรับขนาดรูปภาพก่อนอัปโหลดไปยัง WordPress
- เครื่องมือออนไลน์ – ลดภาพ
- เครื่องมือออฟไลน์ - Adobe photoshop, GIMP เป็นต้น
ฉันมักใช้ photoshop กระบวนการนี้ง่าย

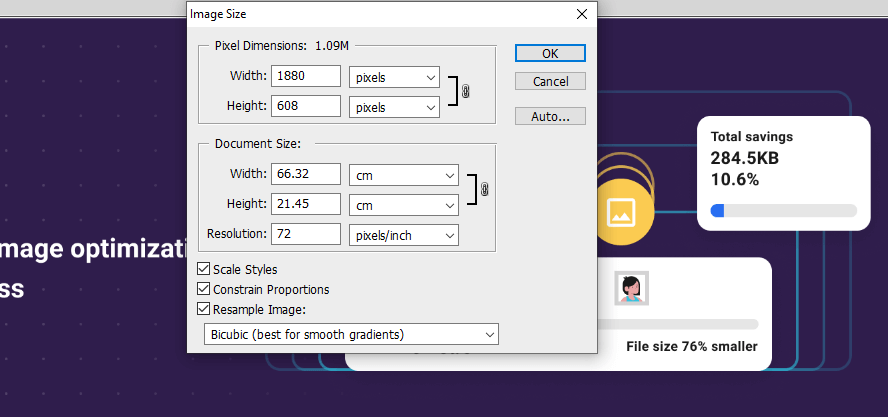
เปิดภาพใน photoshop กด Ctrl+Shift+I จากแป้นพิมพ์ของคุณ กล่องโต้ตอบขนาดรูปภาพจะปรากฏขึ้น

ป้อนพารามิเตอร์ความกว้างตามความต้องการ ความสูงของภาพก็จะเป็นสัดส่วนเช่นกัน
การปรับขนาดเป็นสิ่งสำคัญ หากเราอยู่ในกระบวนการปรับแต่งภาพให้เหมาะสมก่อนที่จะอัปโหลด มีอีกหลายสิ่งที่ต้องทำเพื่อให้เว็บไซต์มีน้ำหนักเบาและเหมาะสมที่สุด
3. บีบอัดรูปภาพของคุณ
กระบวนการที่ตามมาเพื่อลดขนาดของไฟล์รูปภาพ ไม่ว่าจะเป็นความละเอียดหรือพิกเซลโดยไม่ส่งผลต่อคุณภาพ เรียกว่าการบีบอัดภาพ
ภาพที่ปรับให้เหมาะสมจะเบากว่าภาพที่ไม่ได้รับการปรับแต่ง 40% ไม่สำคัญว่าจะก่อนหรือหลังการอัปโหลด การบีบอัดรูปภาพจำเป็นต้องทำเพื่อให้เว็บไซต์โหลดเร็วขึ้นและเหมาะสมที่สุด
ตอนนี้ ขึ้นอยู่กับประเภทของการบีบอัดที่คุณต้องการใช้กับ loosy หรือ Lossless ตามที่อธิบายไว้ใน JPG และ PNG
4. คิดถึงภาพเด่น
โพสต์ WordPress ไม่มีรูปภาพเด่น แต่รูปภาพจะใช้โครงสร้างตลอดทั้งธีมของคุณ ตัวอย่างเช่น เมื่อดูโพสต์ใดโพสต์หนึ่ง อาจปรากฏเป็นภาพขนาดย่อถัดจากชื่อ
คุณไม่สามารถละเลยการเพิ่มประสิทธิภาพรูปภาพเด่นได้เนื่องจากธีมและวิดเจ็ตจำนวนมากพึ่งพาพวกเขา แม้ว่ารูปภาพเด่นจะดูดีและเป็นไปได้ที่จะใช้รูปภาพเด่นเพื่อตั้งค่ารูปภาพส่วนหัวที่กำหนดเองในโพสต์และหน้าเฉพาะหรือเพื่อแสดงภาพขนาดย่อ แต่มันส่งผลกระทบต่อการชะลอตัวของเว็บไซต์ของคุณในระดับหนึ่ง
กำหนดขนาดของรูปภาพเด่นของคุณหนึ่งครั้งตามการจัดวาง และขนาดนี้จะนำไปใช้กับรูปภาพเด่นทั้งหมดในอนาคต ฉันไม่ต้องการแสดงรูปภาพเด่นสำหรับโพสต์เดียวสำหรับบางบล็อกของฉัน ซึ่งช่วยให้โหลดเร็วขึ้นเล็กน้อย
5. ใช้รูปภาพโหลดขี้เกียจ
โดยปกติเมื่อใดก็ตามที่คุณเยี่ยมชมหน้าเว็บ เนื้อหาทั้งหมดพร้อมกับรูปภาพจะเริ่มโหลด และแน่นอนว่าต้องใช้เวลา ยิ่งไปกว่านั้น หากคุณมีหน้าเพจที่มีรูปภาพจำนวนมาก นั่นอาจดูเหมือนเป็นหายนะ
นี่คือที่ที่คุณสมบัติการโหลดรูปภาพที่ขี้เกียจจะช่วยได้ดีที่สุด การเปิดใช้งานคุณลักษณะนี้จะทำให้รูปภาพสามารถโหลดได้ทีละภาพ เฉพาะเมื่อผู้ใช้เลื่อนลง
6. รูปภาพแคช
เกือบทุกเว็บไซต์จะทำตามขั้นตอนการแคชรูปภาพสำหรับเว็บไซต์ของตน กระบวนการนี้ช่วยให้ผู้ใช้ปลายทางสามารถโหลดเว็บไซต์หรือหน้าเว็บได้เร็วขึ้นเนื่องจากภาพได้รับการบันทึกด้วยความช่วยเหลือของเบราว์เซอร์ในเครื่องหรือใกล้เซิร์ฟเวอร์
กระบวนการนี้สามารถทำตามได้ผ่านการคัดลอกหรือติดตั้งปลั๊กอินแคชยอดนิยมตัวใดตัวหนึ่งหรือปลั๊กอินบีบอัดรูปภาพ เช่น WP Smush
7. จำเป็นต้องหลีกเลี่ยงการเปลี่ยนเส้นทาง URL รูปภาพ
อีกปัจจัยที่อาจทำให้หน้าช้าลงคือการเปลี่ยนเส้นทางที่สร้างโดยรูปภาพของคุณ การเปลี่ยนเส้นทางมักเกิดขึ้นเมื่อรูปภาพเชื่อมโยงไปยังที่อื่น
ไม่แนะนำให้ฝังรูปภาพจากแหล่งภายนอกบนเว็บไซต์ของคุณ ให้บันทึกรูปภาพและสื่อแต่ละชิ้นลงในไซต์ของคุณโดยตรงแทน ตรวจสอบให้แน่ใจว่ารูปภาพของคุณไม่ได้เชื่อมโยงกับสิ่งใด เช่น หน้าสื่อแยกต่างหาก
8. ต้องลบข้อมูล EXIF ออก
ข้อมูล EXIF ของรูปภาพประกอบด้วยข้อมูลเกี่ยวกับตำแหน่งและวิธีการถ่ายภาพ สำหรับไฟล์เว็บ โดยปกติไม่จำเป็น เนื่องจากไฟล์จะถูกเพิ่มโดยกล้องโดยอัตโนมัติ
ดังนั้น การลบข้อมูลนี้ออกจากรูปภาพของคุณสามารถปรับปรุงประสิทธิภาพของหน้าเว็บของคุณได้ แม้ว่าจะไม่ส่งผลกระทบใหญ่หลวงก็ตาม มีปลั๊กอินบางตัวในที่เก็บ WordPress ที่อาจช่วยคุณกำจัดมันได้ ขอแนะนำถ้าคุณใช้รูปถ่ายจำนวนมากบนเว็บไซต์ของคุณ
9. เครือข่ายการจัดส่งเนื้อหา (CDN)
แม้ว่าจะไม่ใช่เทคนิคการเพิ่มประสิทธิภาพ แต่แน่นอนว่าจะช่วยให้ไซต์ของคุณโหลดเร็วขึ้นสำหรับผู้ใช้ เมื่อเรามีกลุ่มเซิร์ฟเวอร์ที่ตั้งอยู่ในพื้นที่ต่างๆ ทั่วโลก และสามารถจัดส่งเนื้อหาจากตำแหน่งที่ใกล้กว่าไปยังผู้ใช้ได้ จะเรียกว่าเครือข่ายการส่งเนื้อหา (CDN)
การใช้ CDN เป็นวิธีที่เร็วกว่าในการให้บริการผู้ใช้ด้วยเนื้อหาอย่างรวดเร็วที่สุด มีบริการ CDN มากมายในตลาดทั้งแบบฟรีและมีค่าใช้จ่าย
วิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณด้วยปลั๊กอินบีบอัดรูปภาพ – วิธีอัตโนมัติ
เนื่องจากคุณได้เห็นกระบวนการปรับแต่งภาพด้วยวิธีแมนนวลแล้ว สามารถเข้าใจได้ว่ามันใช้เวลานานและไม่สามารถทำได้สำหรับนักการตลาดเนื้อหาและบล็อกเกอร์หรือแม้แต่เว็บไซต์ธุรกิจ
ให้ฉันแนะนำวิธีแก้ปัญหาให้คุณในการบีบอัดและปรับแต่งรูปภาพทั้งหมดโดยอัตโนมัติตามความต้องการ การตั้งค่าอย่างง่ายจะทำงานได้ดี

- ติดตั้งปลั๊กอิน Smush Pro คลิกที่ลิงค์ส่วนลดนี้เพื่อรับส่วนลด 20% สำหรับการเป็นสมาชิก WPMU Dev เวอร์ชันฟรียังมีให้พร้อมกับคุณสมบัติที่จำกัด

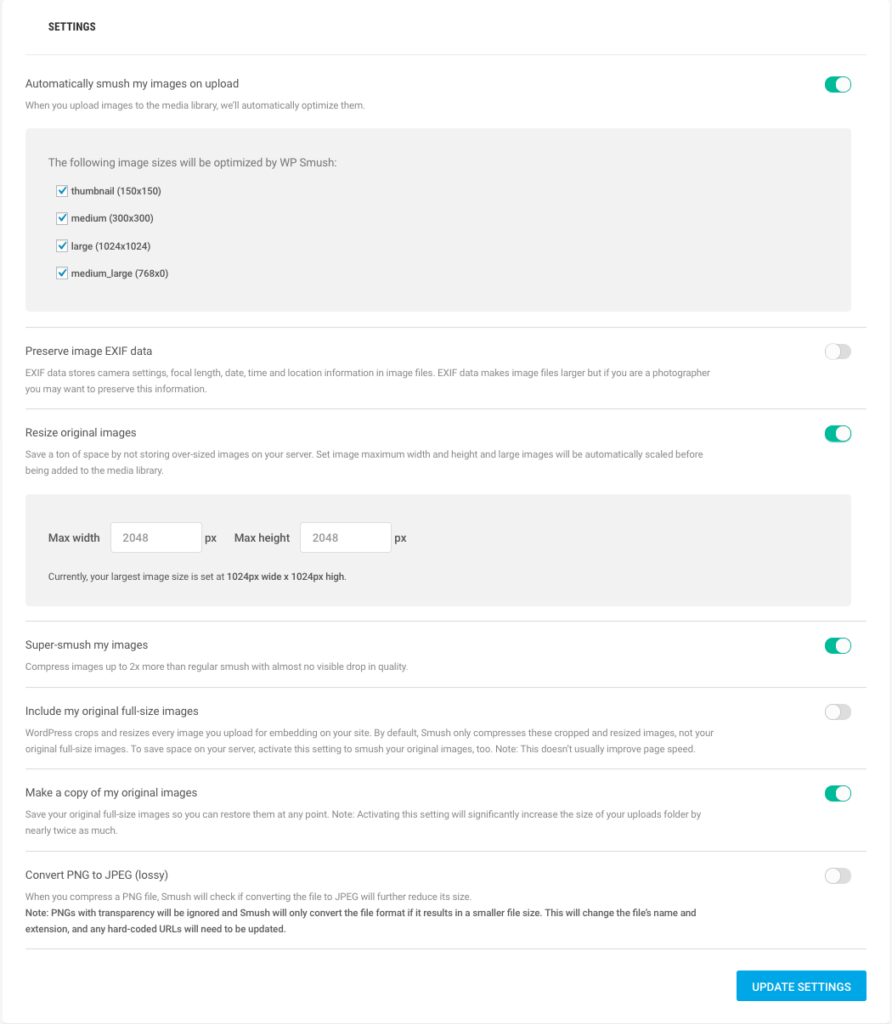
ต่อไปนี้คือการตั้งค่าที่แนะนำซึ่งคุณสามารถทำได้ใน Smush pro ซึ่งจะทำให้ไซต์ของคุณเบาลงและเร็วขึ้นภายในไม่กี่นาที
และโชคดีที่คุณมีตัวเลือก Smush จำนวนมากพร้อมกับ Smushing แต่ละภาพ วิธีนี้จะช่วยประหยัดเวลาของคุณได้มาก แต่คุณต้องคำนึงถึงการตั้งค่า

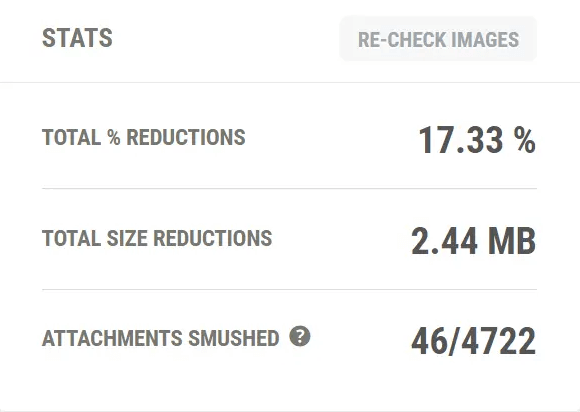
ต่อไปนี้คือสถิติของการบีบอัดภาพสำหรับภาพเพียงไม่กี่ภาพเท่านั้น
ด้วยภาพ 46 ภาพทำให้ไซต์มีขนาด 2.44MB ซึ่งเป็น 17.33% สมมติว่าคุณมีรูปภาพเป็นพันๆ รูปและปลั๊กอินจะปรับให้เหมาะสมทั้งหมด

วิธีทดสอบความเร็วไซต์ WordPress ของคุณ
คุณสามารถทดสอบเว็บไซต์ได้หลายวิธี ใช่ มีเครื่องมืออัตโนมัติมากมายที่พร้อมใช้งานออนไลน์ ซึ่งไม่เพียงแต่ช่วยให้คุณทดสอบความเร็วของเว็บไซต์และระบุเกรดได้ แต่ยังช่วยให้คุณแก้ไขสิ่งเหล่านั้นได้ด้วย

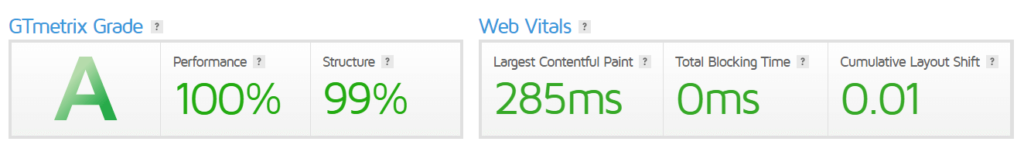
ฉันมักจะใช้ GTMetrix และ Pingdom เพื่อตรวจสอบความเร็วของเว็บไซต์และแก้ไขข้อผิดพลาดโดยทำตามคำแนะนำ คุณสามารถทำได้เช่นกัน

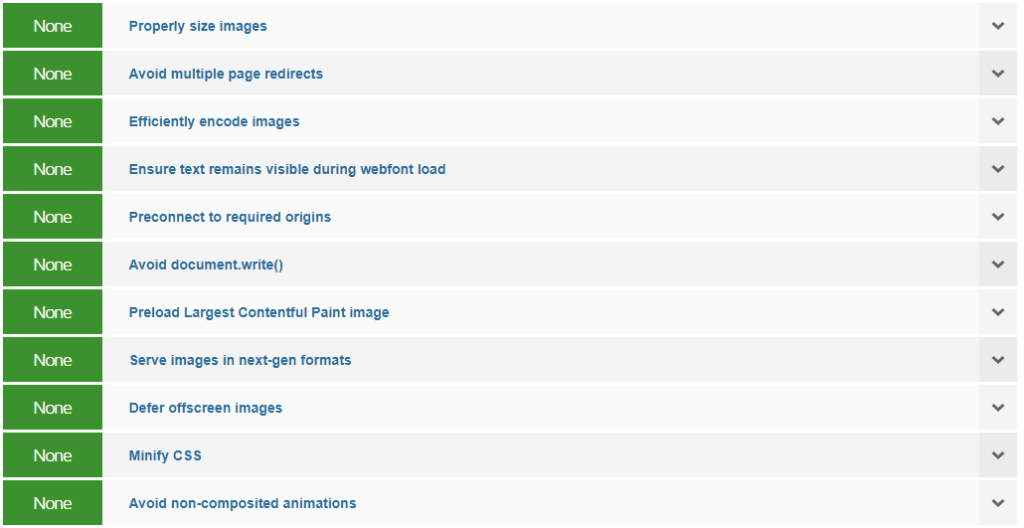
GTMetrix ไม่แสดงคำแนะนำใด ๆ ในหมวดหมู่ด้านล่างหลังจากเรียกใช้ปลั๊กอินและปรับแต่งภาพ
- ขนาดภาพที่เหมาะสม
- หลีกเลี่ยงการเปลี่ยนเส้นทางหลายหน้า
- แสดงภาพในรูปแบบ nex-gen
ปลั๊กอินนี้คุ้มค่าและประหยัดเวลาได้มาก หากคุณไม่ต้องการทำสิ่งต่างๆ ด้วยตนเอง
20% OFF สำหรับผู้อ่านบล็อก
สำหรับบทความนี้ เราจะใช้โฮสติ้งและเครื่องมือ WPMU DEV คุณสามารถรับส่วนลด 20% จากแผน WPMU DEV ทั้งหมดได้ที่นี่ รับ Smush Pro ที่รวมอยู่ในการเป็นสมาชิก
