5+ การออกแบบหน้ายืนยันการสั่งซื้อที่ช่วยเพิ่มการแปลง
เผยแพร่แล้ว: 2023-07-27หน้ายืนยันการสั่งซื้อทำหน้าที่เป็นชื่อที่แนะนำ ลูกค้าจะเข้าสู่หน้านี้หลังจากดำเนินการตามคำขอข้อมูลในหน้าชำระเงินแล้ว เมื่อไปที่หน้ายืนยันคำสั่งซื้อ ลูกค้าจะมีโอกาสตรวจสอบและติดตามคำสั่งซื้อของตน อย่างน้อยที่สุดที่พวกเขาต้องการคือการยืนยันว่าคำสั่งซื้อของพวกเขาได้รับการสั่งซื้อเรียบร้อยแล้ว
ดังที่กล่าวไว้พร้อมกับการยืนยันคำสั่งซื้อ คุณควรรวมองค์ประกอบอื่นๆ เพื่อให้หน้าทำงานได้อย่างเต็มประสิทธิภาพ นอกจากหน้าแรกหรือหน้าผลิตภัณฑ์แล้ว หน้ายืนยันคำสั่งซื้อยังสามารถสร้างคอนเวอร์ชั่นและเพิ่มการรับรู้ถึงแบรนด์ได้หากคุณใช้มันอย่างมีประสิทธิภาพ
มาสำรวจเพิ่มเติมเกี่ยวกับศักยภาพของหน้ายืนยันการสั่งซื้อ เพื่อให้คุณสามารถนำไปใช้กับแคมเปญการตลาดในอนาคตได้อย่างมีประสิทธิภาพ นอกจากนี้ เรายังแสดงการออกแบบหน้ายืนยันการสั่งซื้อที่โดดเด่นซึ่งสร้างแรงบันดาลใจให้เจ้าของร้าน
- หน้ายืนยันการสั่งซื้อคืออะไร?
- เหตุใดการเพิ่มประสิทธิภาพหน้าสำหรับไซต์อีคอมเมิร์ซจึงมีความสำคัญ
- 5+ การออกแบบหน้ายืนยันการสั่งซื้อที่ช่วยเพิ่มการแปลง
- 1. อเมซอน
- 2. แฮร์รี่
- 3. วอลมาร์ท
- 4. มาร์ค แอนด์ สเปนเซอร์
- 5. อเมริกันอีเกิล
- วิธีสร้างการออกแบบหน้ายืนยันการสั่งซื้อโดยใช้ WooBuilder & Elementor
- 5+ แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบหน้ายืนยันคำสั่งซื้อ
- 1. ข้อความขอบคุณที่โดดเด่น
- 2. ล้างข้อมูลการสั่งซื้อ
- 3. ปุ่มแชร์โซเชียล
- 4. โอกาสในการขายต่อยอดและการขายต่อเนื่อง
- 5. ขอความคิดเห็น
- 6. องค์ประกอบอื่นๆ
- สร้างหน้ายืนยันการสั่งซื้อของคุณเองตอนนี้
หน้ายืนยันการสั่งซื้อคืออะไร?
หน้ายืนยันการสั่งซื้อ ซึ่งทำหน้าที่เป็นการยืนยันและสรุปรายละเอียดการสั่งซื้อ จะแสดงขึ้นหลังจากที่ลูกค้าทำการซื้อเสร็จสมบูรณ์ เรียกอีกอย่างว่า หน้าขอบคุณที่ออกแบบมาโดยเฉพาะสำหรับไซต์อีคอมเมิร์ซ
หน้านี้จะให้ข้อมูลสำคัญแก่ลูกค้าเกี่ยวกับการซื้อ เช่น สินค้าที่ซื้อ จำนวน ราคา ข้อมูลการจัดส่ง และหมายเลขคำสั่งซื้อ จุดประสงค์หลักคือเพื่อให้ลูกค้ามั่นใจว่าการสั่งซื้อของพวกเขาสำเร็จแล้ว
หากหน้าแรกและหน้าผลิตภัณฑ์เป็นที่ที่ลูกค้าสำรวจผลิตภัณฑ์หรือบริการของคุณ หน้ายืนยันคำสั่งซื้อจะเป็นที่แจ้งให้ลูกค้าทราบสถานะของคำสั่งซื้อและโต้ตอบกับพวกเขามากขึ้นหลังจากการซื้อ
เหตุใดการเพิ่มประสิทธิภาพหน้าสำหรับไซต์อีคอมเมิร์ซจึงมีความสำคัญ
มีประโยชน์มากมายที่คุณจะได้รับหากคุณมีการออกแบบหน้ายืนยันคำสั่งซื้อที่ดี
- ปรับปรุงประสบการณ์ของลูกค้า: หน้ายืนยันคำสั่งซื้อที่ได้รับการปรับปรุงอย่างดีช่วยให้ลูกค้าได้รับประสบการณ์ที่ราบรื่นและเป็นมิตรต่อผู้ใช้ ช่วยให้พวกเขาเข้าใจและทบทวนรายละเอียดการสั่งซื้อได้อย่างง่ายดาย ลดความสับสนหรือความยุ่งยากใดๆ ประสบการณ์ที่ราบรื่นและใช้งานง่ายช่วยเพิ่มความพึงพอใจของลูกค้าและปรับปรุงการรับรู้ที่มีต่อแบรนด์ของคุณ
- การมีส่วนร่วมหลังการซื้อ: คุณสามารถใช้ประโยชน์จากหน้ายืนยันคำสั่งซื้อเพื่อดึงดูดลูกค้าได้มากขึ้น โดยเฉพาะอย่างยิ่ง คุณสามารถรวมปุ่มโซเชียล คำแนะนำผลิตภัณฑ์ เสนอสิ่งจูงใจสำหรับการซื้อในอนาคต หรือขอคำติชมจากลูกค้า
- การขายต่อเนื่องและการขายต่อยอด: หน้ายืนยันคำสั่งซื้อคือที่ที่ดีที่สุดในการกระตุ้นให้ผู้คนซื้อมากขึ้น คุณสามารถใช้เครื่องมือสนับสนุนใดๆ เพื่อเพิ่มรายการที่เกี่ยวข้องหรือกลุ่มผลิตภัณฑ์ไปยังเพจ นี่จะเป็นโอกาสอันมีค่าสำหรับการขายต่อเนื่องหรือการขายต่อยอด
5+ การออกแบบหน้ายืนยันการสั่งซื้อที่ช่วยเพิ่มการแปลง
ต่อไปนี้เป็นตัวอย่างหน้ายืนยันคำสั่งซื้อที่เชื่อว่าจะสร้างแรงบันดาลใจให้คุณ:
1. อเมซอน

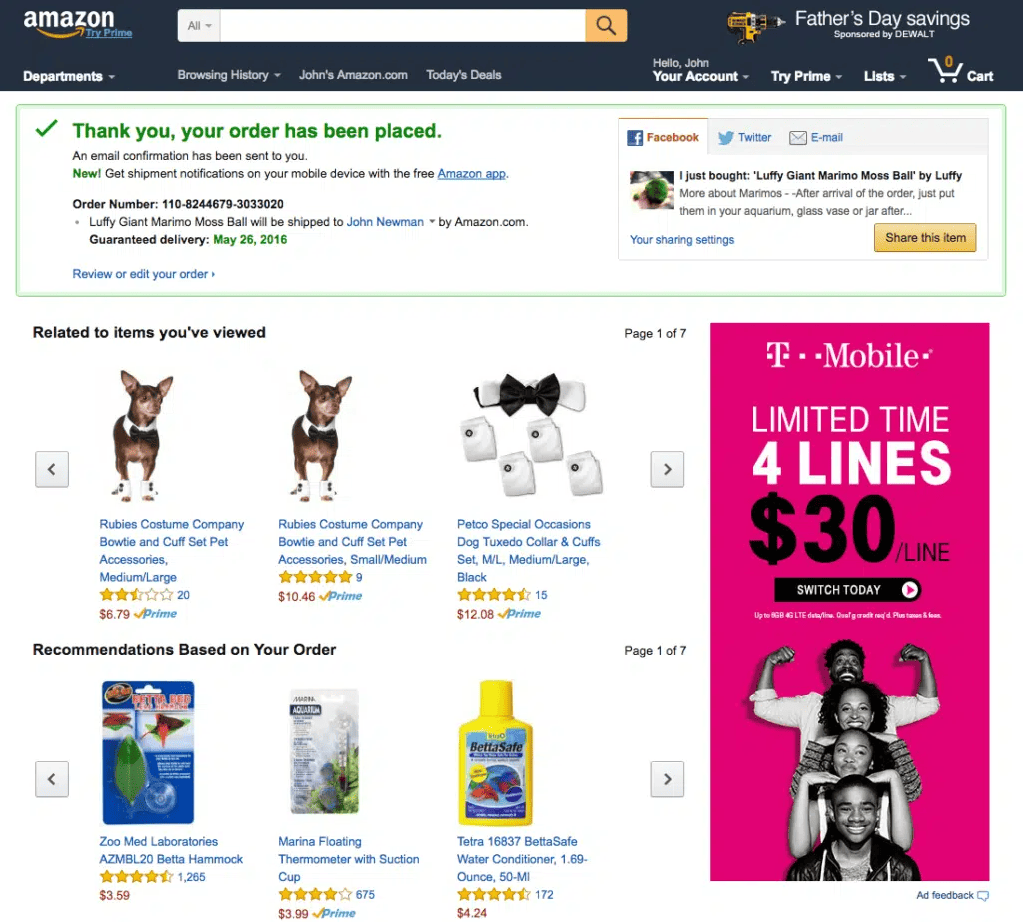
ทันทีที่ลูกค้าเข้ามาที่หน้าขอบคุณ Amazon จะแสดงข้อความขอบคุณสีเขียวที่เด่นชัดพร้อมกับการแจ้งเตือนการยืนยันทางอีเมล ยิ่งไปกว่านั้น ยังช่วยให้เข้าถึงการติดตามการจัดส่งได้ง่ายอีกด้วย
การออกแบบหน้ายืนยันคำสั่งซื้อของ Amazon แสดงข้อมูลคำสั่งซื้อที่ชัดเจน รวมถึงหมายเลขคำสั่งซื้อ ชื่อรายการ และข้อมูลการจัดส่ง มีปุ่ม "ตรวจสอบหรือแก้ไขคำสั่งซื้อ" เพื่อให้ลูกค้าสามารถเปลี่ยนแปลงข้อมูลได้ในกรณีที่มีข้อผิดพลาดในสรุปคำสั่งซื้อ จากนั้น ที่เห็นทางด้านขวาคือปุ่มการแชร์ผ่านโซเชียลที่ช่วยให้ลูกค้าสามารถแชร์ประสบการณ์การซื้อกับเพื่อนๆ ได้
Amazon เป็นเลิศในกลยุทธ์การขายต่อเนื่องและการขายต่อยอด ดังที่คุณเห็นในภาพด้านบน หน้ายืนยันคำสั่งซื้อใช้พื้นที่จำนวนมากในการแสดงคำแนะนำผลิตภัณฑ์ที่เกี่ยวข้องตามประวัติการซื้อและการดูของลูกค้า จากหน้าแรกไปจนถึงหน้ายืนยันคำสั่งซื้อ Amazon เสนอคำแนะนำส่วนบุคคลได้อย่างราบรื่น มีรายงานว่า 35% ของกำไรโดยรวมของ Amazon มาจากการขายต่อเนื่องและการขายต่อยอด
2. แฮร์รี่

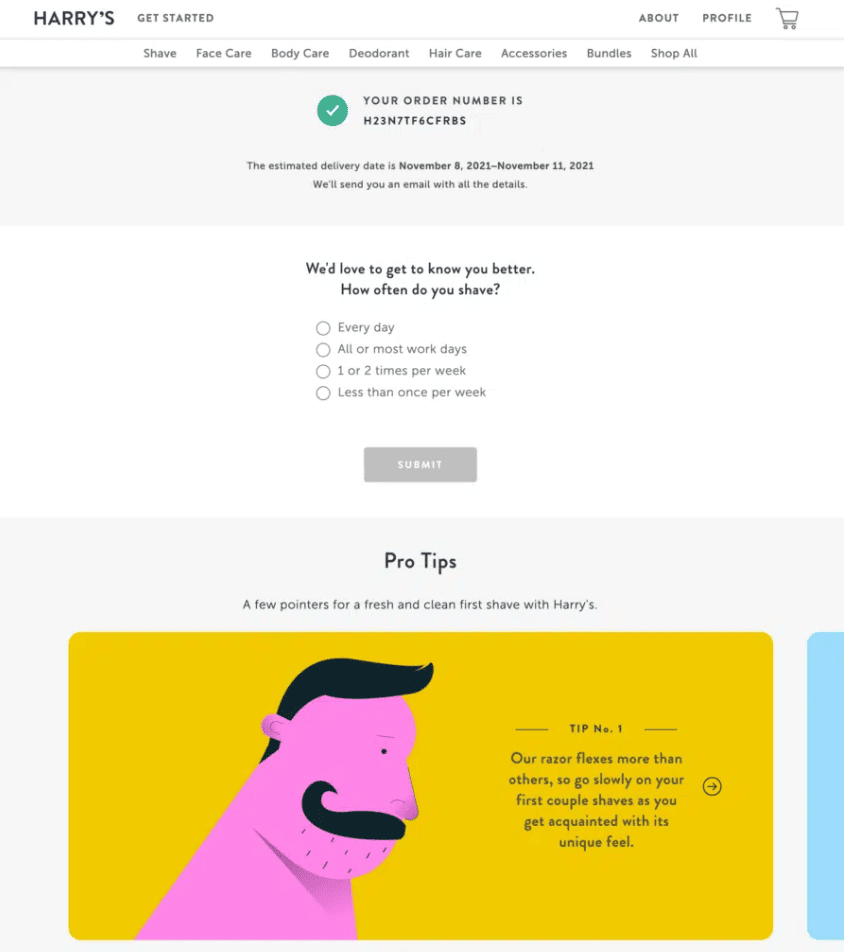
การออกแบบหน้ายืนยันคำสั่งซื้อของ Harry มีความโดดเด่นเมื่อเทียบกับแบบอื่นๆ เนื่องจากแบบสำรวจและคำแนะนำจากมือโปร คำถามแบบสำรวจช่วยให้เจ้าของร้านค้ารวบรวมข้อมูลเชิงลึกของลูกค้าเพื่อการปรับปรุงเพิ่มเติม ในขณะที่ส่วน Pro Tips ให้ความรู้แก่ลูกค้าเกี่ยวกับผลิตภัณฑ์
ในระหว่างการเดินทางของลูกค้า หน้ายืนยันคำสั่งซื้อได้รับการพิสูจน์แล้วว่าเป็นตำแหน่งที่ดีที่สุดในการทำแบบสำรวจ เนื่องจากจะไม่ขัดจังหวะขั้นตอนการซื้อ ลูกค้าจะได้ไม่รู้สึกรำคาญ พวกเขาจะรู้สึกขอบคุณอย่างสูงสำหรับแบบสำรวจและยินดีเป็นอย่างยิ่งที่ได้ทำแบบสำรวจนี้ นี่ถือเป็นวิธีที่มีประสิทธิภาพในการปรับปรุงประสบการณ์หลังการซื้อของคุณ
ถือได้ว่าเป็นจุดเฉพาะของ Harry เมื่อเสนอเคล็ดลับระดับมืออาชีพสำหรับรายการที่ซื้อ นี่คือเคล็ดลับที่ควรค่าแก่การเรียนรู้หลังการซื้อ ช่วยให้เจ้าของร้านปรับปรุงประสบการณ์ของลูกค้าและสร้างความสัมพันธ์กับลูกค้า
3. วอลมาร์ท

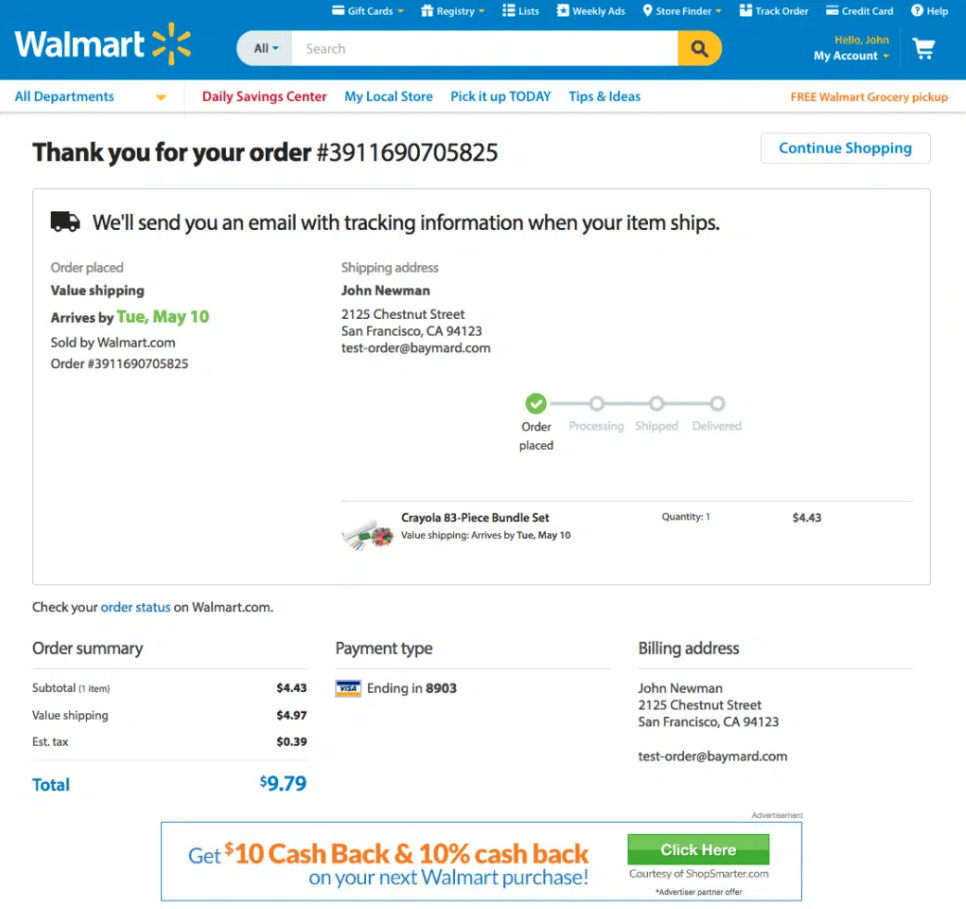
Walmart เป็นหนึ่งในผู้ค้าปลีกอีคอมเมิร์ซรายใหญ่ที่สุดในสหรัฐอเมริกา ซุปเปอร์สโตร์แห่งนี้ลงทุนในการออกแบบหน้ายืนยันการสั่งซื้อเช่นเดียวกับ Amazon
คุณสามารถดูได้อย่างรวดเร็วว่าเป็นเพจที่มีการจัดระเบียบอย่างดีซึ่งช่วยให้ลูกค้าสามารถรับข้อมูลการสั่งซื้อและติดตามการจัดส่งได้อย่างง่ายดาย นอกเหนือจากการแสดงรายละเอียดการสั่งซื้อ เช่น ชื่อสินค้า ราคา วิธีการชำระเงิน และรายละเอียดลูกค้า หน้าขอบคุณของ Walmart ยังเน้นวันที่จัดส่งโดยประมาณและสร้างแถบความคืบหน้าในการจัดส่ง นอกจากนี้ยังแสดงลิงก์ที่ให้ลูกค้าตรวจสอบสถานะการสั่งซื้อปัจจุบันบน Walmart การแสดงรายละเอียดที่เกี่ยวข้องกับการสั่งซื้ออย่างชัดเจนจะช่วยสร้างความไว้วางใจและความมั่นใจให้กับลูกค้า
ปุ่มช้อปปิ้งต่อที่มีข้อความเป็นสีน้ำเงินจะอยู่ที่ด้านบนของหน้า ตรงข้ามกับข้อความขอบคุณ การให้ความสำคัญกับปุ่มนี้เป็นการพิสูจน์ให้เห็นถึงความปรารถนาที่จะกระตุ้นให้ลูกค้ากลับไปที่ร้านของตนและซื้อเพิ่ม
ส่วนที่โดดเด่นที่สุดของหน้าคือข้อเสนอคืนเงิน 10% ที่อยู่ด้านล่าง ขั้นตอนการรับเงินคืนไม่ได้ระบุไว้อย่างชัดเจน ทำให้ลูกค้าต้องคลิกปุ่มเพื่อดูข้อมูลเพิ่มเติม เนื่องจากสินค้าของคุณดึงดูดความสนใจของลูกค้าอยู่แล้ว การเสนอสิ่งจูงใจนี้จึงมีแนวโน้มที่จะทำให้พวกเขาเลือกดูสินค้าในร้านค้าของคุณต่อไปและกระตุ้นให้เกิดการซื้อซ้ำ
4. มาร์ค แอนด์ สเปนเซอร์

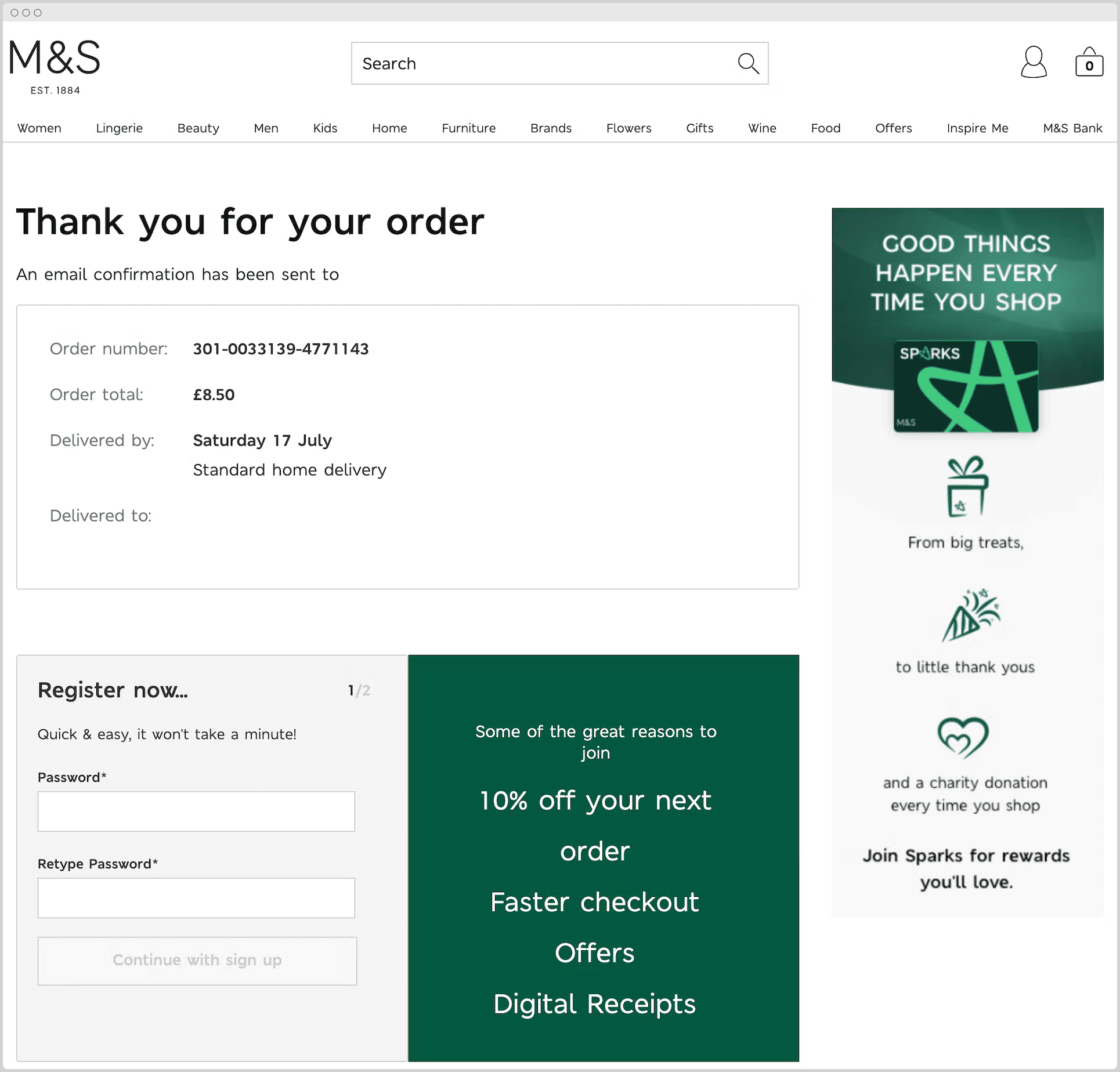
การออกแบบหน้ายืนยันคำสั่งซื้อของ Marks & Spencer มีไม่มากเกินไป ข้อความขอบคุณง่ายๆ ข้อมูลพื้นฐานสำหรับสรุปคำสั่งซื้อ ข้อเสนอส่วนลดพร้อมกล่องลงทะเบียน และข้อความแบรนด์บนแถบด้านข้าง ยังไงก็ส่งของที่ทางร้านต้องการส่งให้ลูกค้าก็พอครับ
Marks & Spencer ใช้ขนาดตัวอักษรที่ใหญ่กว่าสำหรับข้อความขอบคุณเพื่อให้ลูกค้าอ่านได้ชัดเจนขึ้น ในขณะเดียวกัน สีเขียวกับข้อความสีขาวจะถูกใช้เพื่อเน้นส่วนที่สำคัญ เช่น ส่วนลด 10% และข้อความของแบรนด์ รูปภาพและไอคอนบางรายการรวมอยู่ด้วยเพื่อทำให้ส่วนข้อความของแบรนด์น่าสนใจยิ่งขึ้นสำหรับลูกค้า
ถัดจากกล่องส่วนลดคือกล่องลงทะเบียนที่ให้ลูกค้าเข้าร่วมโปรแกรมส่วนลด ลูกค้ามักจะดำเนินการหลังจากเสร็จสิ้นการซื้อด้วยความพึงพอใจอย่างมากในขณะช้อปปิ้ง ดังนั้นจึงมีความเป็นไปได้สูงที่จะสร้างคอนเวอร์ชั่น
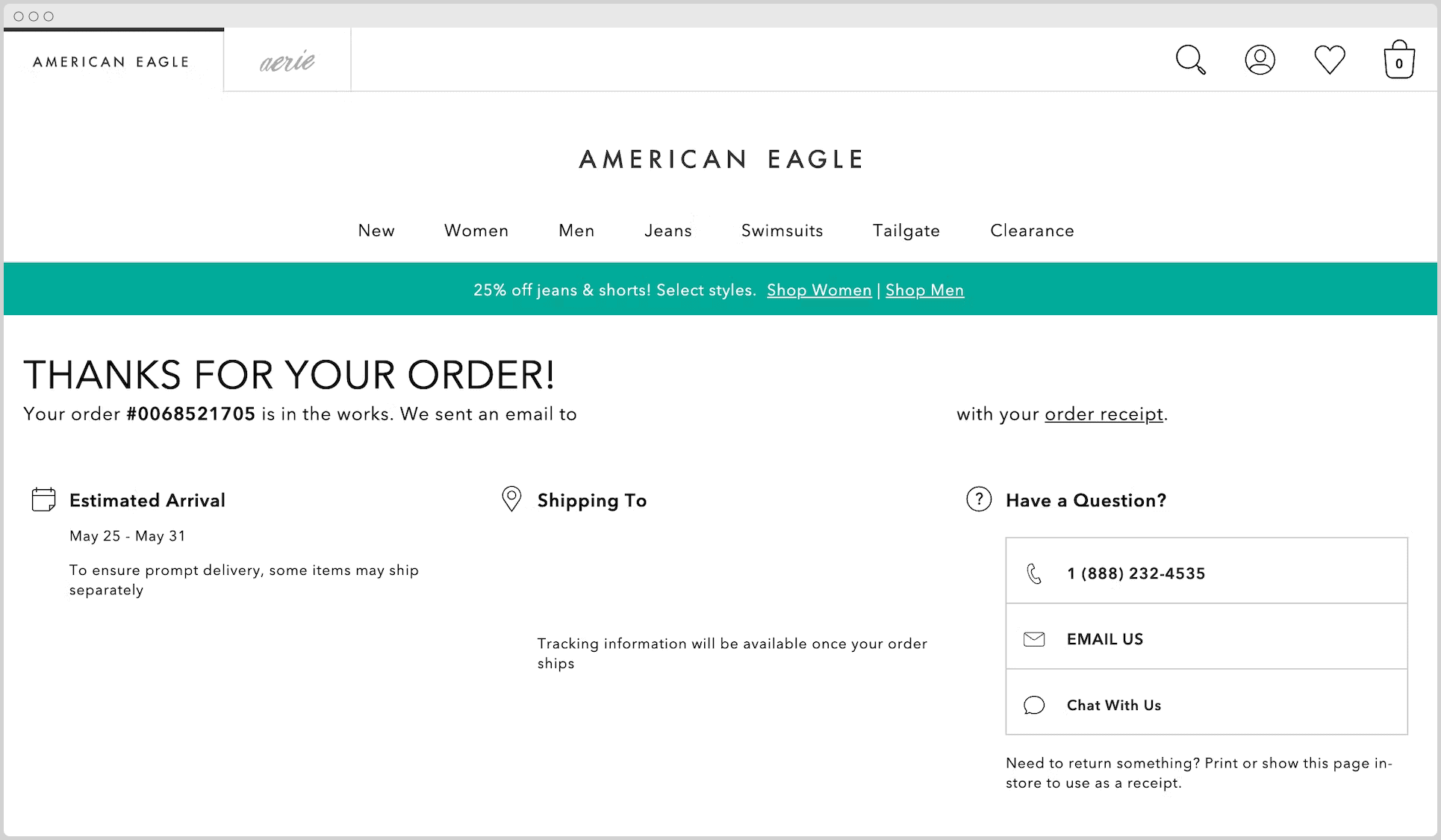
5. อเมริกันอีเกิล

คะแนน American Eagle เหนือร้านค้าอีคอมเมิร์ซอื่น ๆ ด้วยการให้ข้อมูลการติดต่อสนับสนุนในหน้ายืนยันการสั่งซื้อ แม้ว่าจะมีการตั้งค่าการติดตามคำสั่งซื้อ
หลังจากซื้อผลิตภัณฑ์ของคุณแล้ว ลูกค้าอาจกังวลเกี่ยวกับการจัดการกับปัญหาบางอย่าง เช่น การจัดส่งไปยังที่อยู่จัดส่งที่ไม่ถูกต้อง ความล่าช้าในการจัดส่ง และข้อบกพร่องของผลิตภัณฑ์ ด้วยจิตวิทยาของผู้บริโภค American Eagle ให้บริการลูกค้าด้วยวิธีการต่างๆ ในการติดต่อร้านค้า นอกจากนี้การยืนยัน "ต้องการคืนอะไร? พิมพ์หรือแสดงหน้านี้ในร้านเพื่อใช้เป็นใบเสร็จ” ทำให้ลูกค้ารู้สึกปลอดภัยมากขึ้น นี่เป็นวิธีที่มีประสิทธิภาพอย่างแท้จริงในการป้องกันความสำนึกผิดของผู้ซื้อ


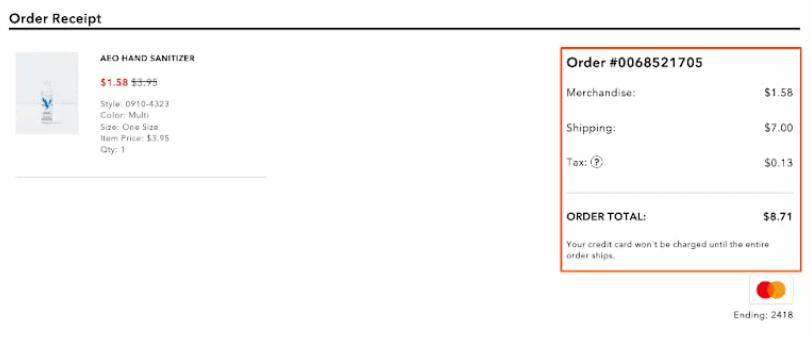
อีกจุดที่ไม่เหมือนใครเกี่ยวกับ American Eagle คือส่วนการกำหนดราคาจะแยกจากกัน หากร้านค้าอีคอมเมิร์ซอื่นๆ มักจะเสนอราคารวม American Eagle จะแบ่งราคารวมออกเป็นส่วนราคาต่างๆ สำหรับสินค้า การจัดส่ง และภาษี ด้วยการแยกที่ชัดเจนนี้ American Eagle แสดงให้เห็นถึงความซื่อสัตย์ของตนเอง และลูกค้าจะให้ความไว้วางใจในร้านมากขึ้น
วิธีสร้างการออกแบบหน้ายืนยันการสั่งซื้อโดยใช้ WooBuilder & Elementor
เมื่อรวมเข้ากับ Elementor ธีม Woostify ฟรีช่วยให้คุณสร้างเว็บไซต์ WooCommerce ในระดับพื้นฐาน เมื่ออัปเกรดเป็น Woostify Pro คุณจะสามารถเข้าถึงฟีเจอร์ขั้นสูงต่างๆ รวมถึง WooBuilder ซึ่งเป็นเครื่องมือสร้างเพจที่ทรงพลังสำหรับเพจ WooCommerce
Woobuilder รวมกับ Elementor ช่วยสร้างเทมเพลตหน้ายืนยันคำสั่งซื้อและสร้างองค์ประกอบหลายอย่างสำหรับหน้า ในเครื่องมือแก้ไขเพจ คุณเพียงแค่ลากและวางวิดเจ็ตจากแถบเมนู Elementor
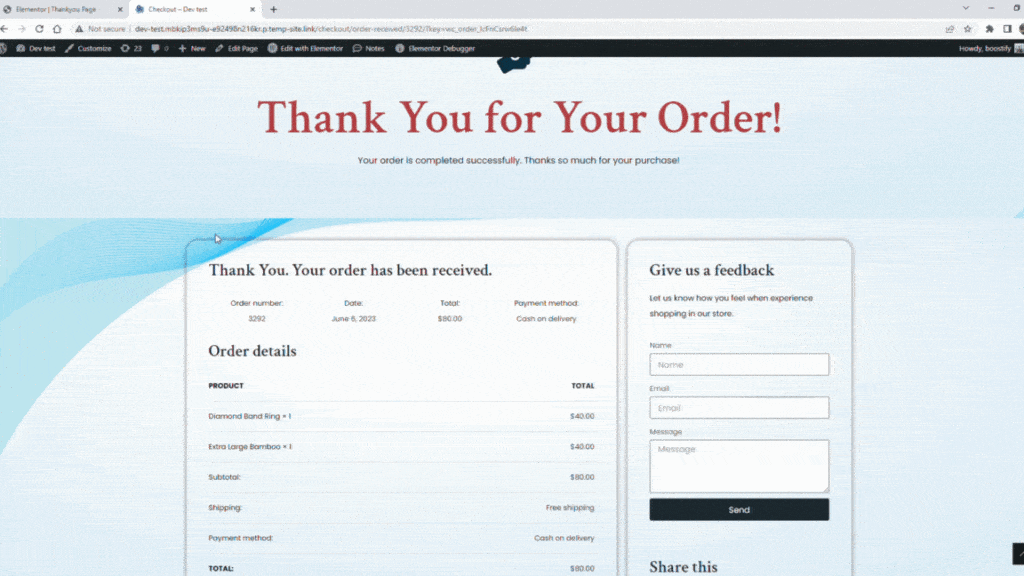
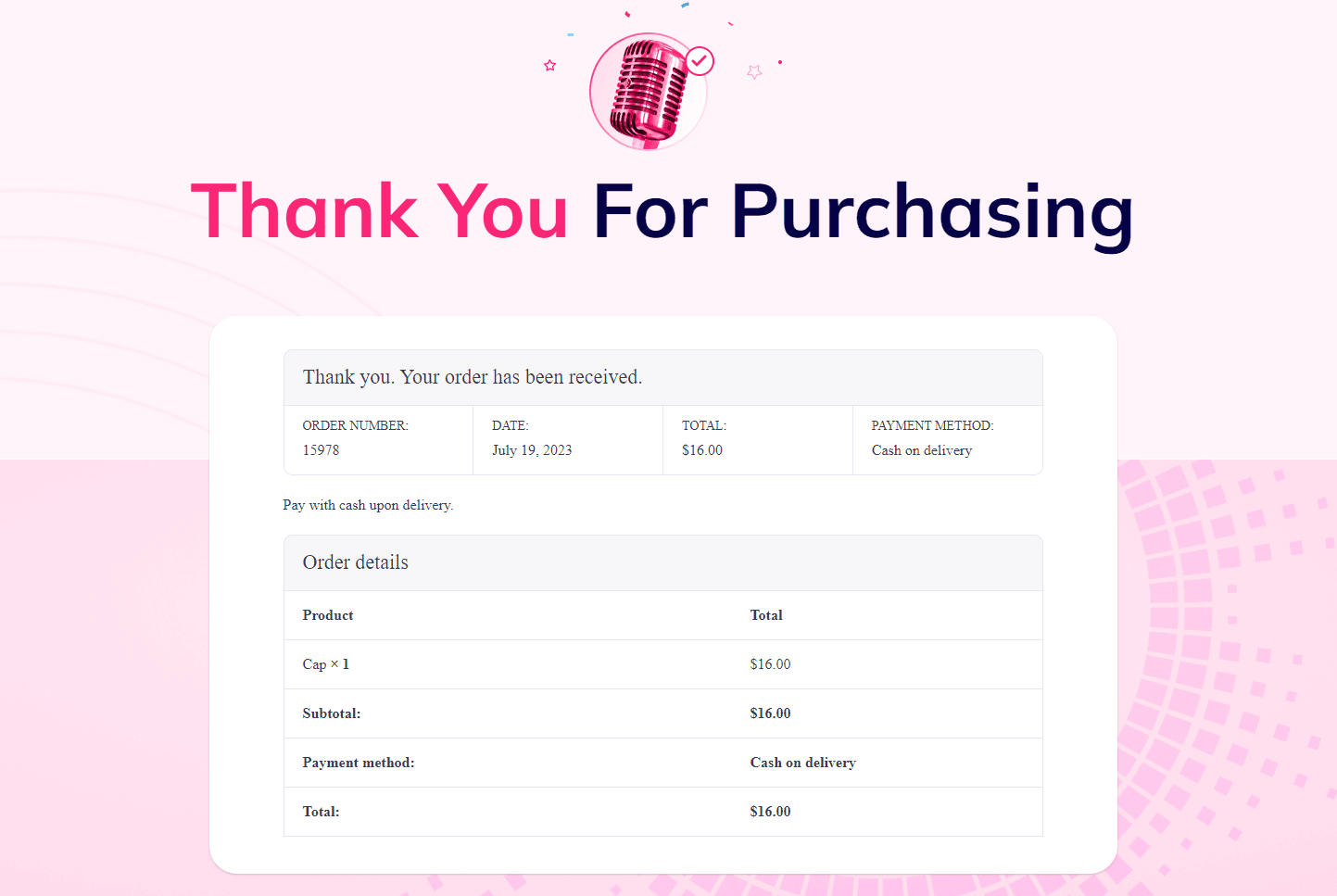
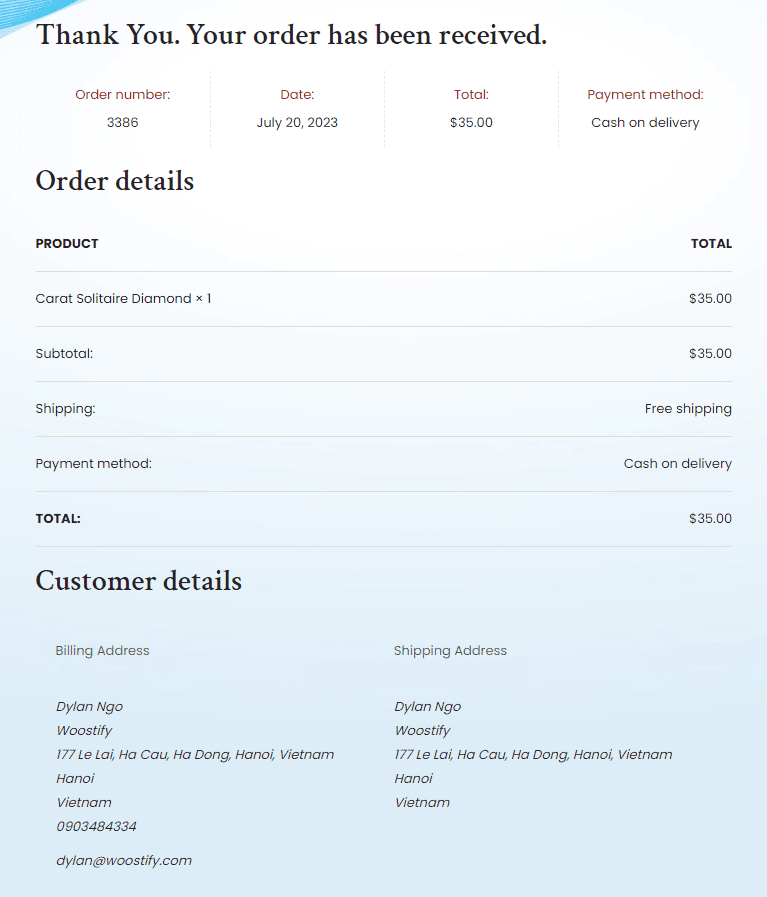
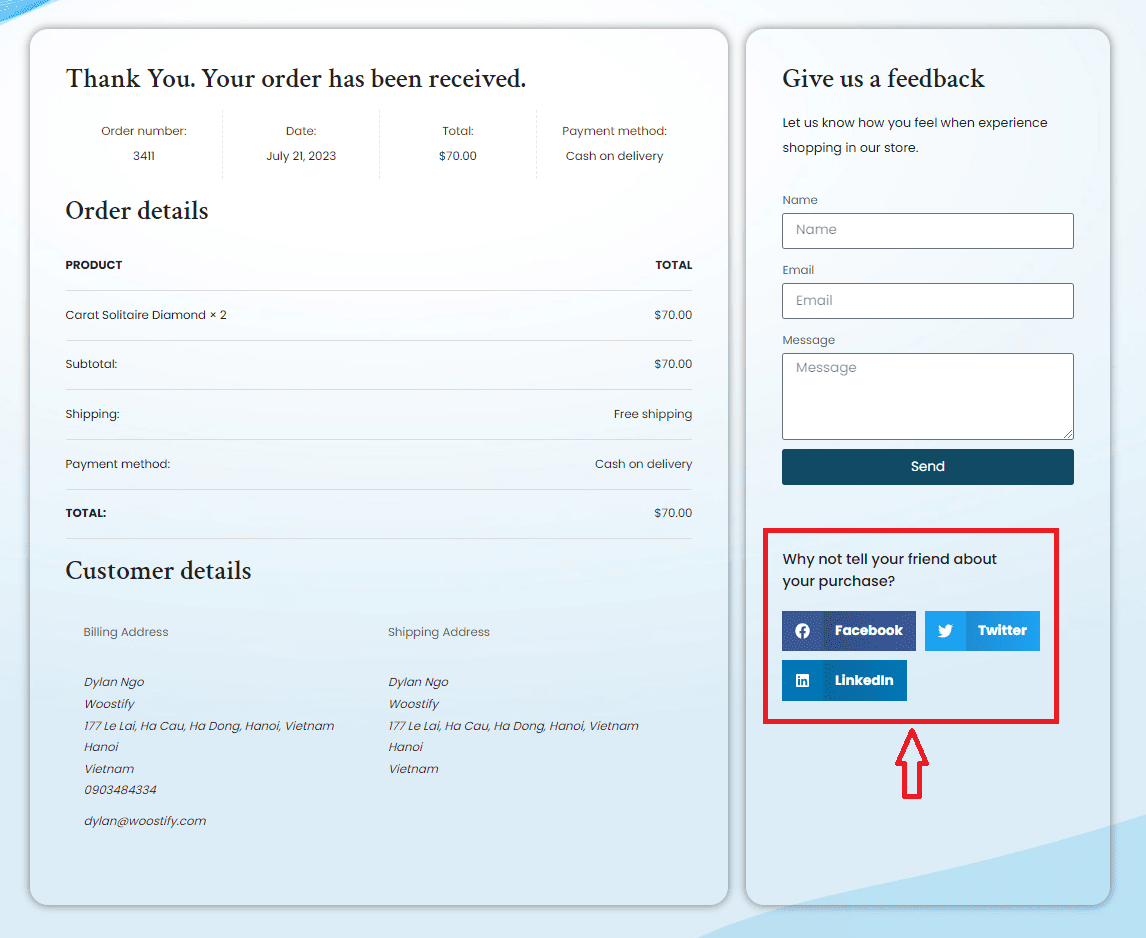
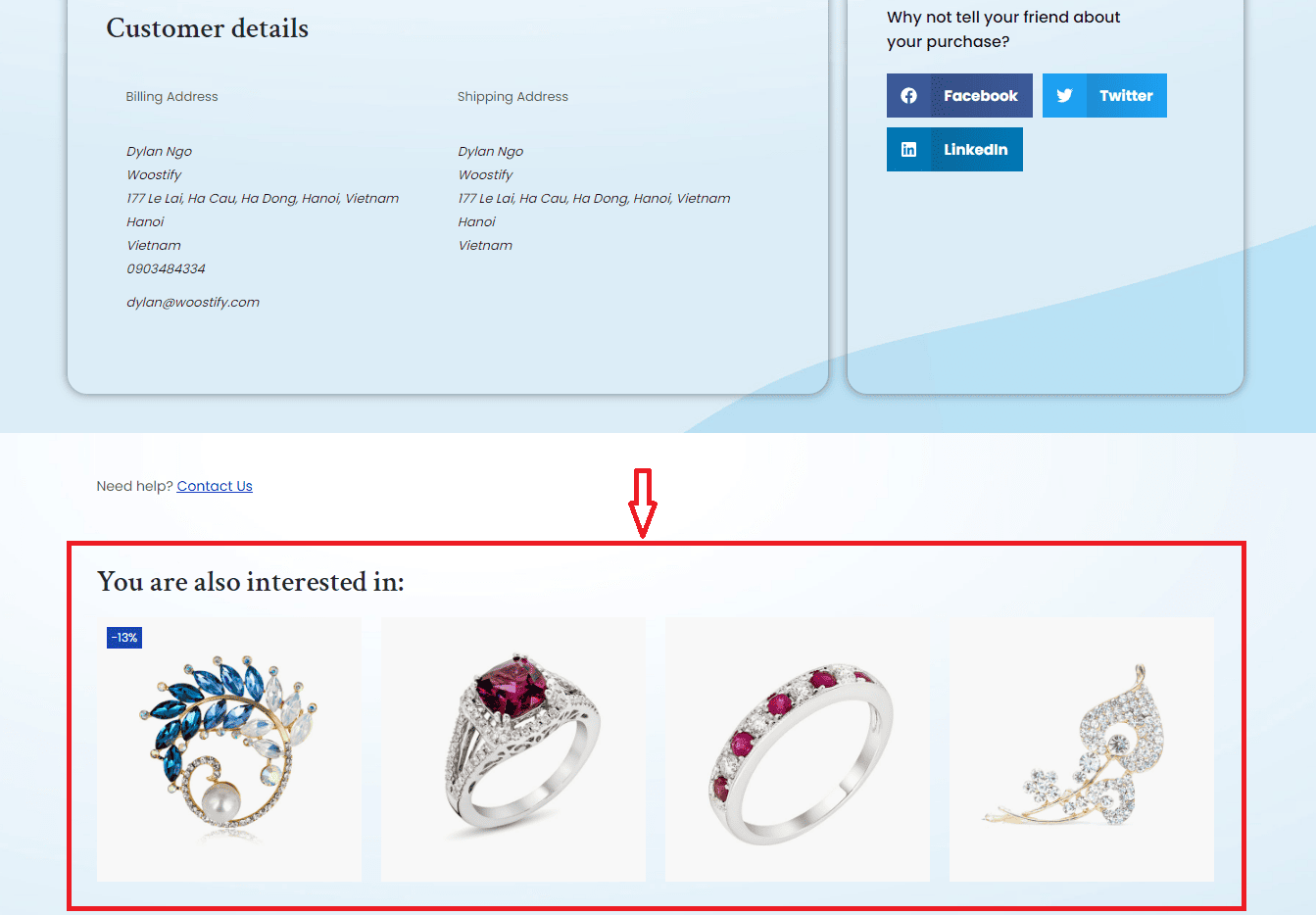
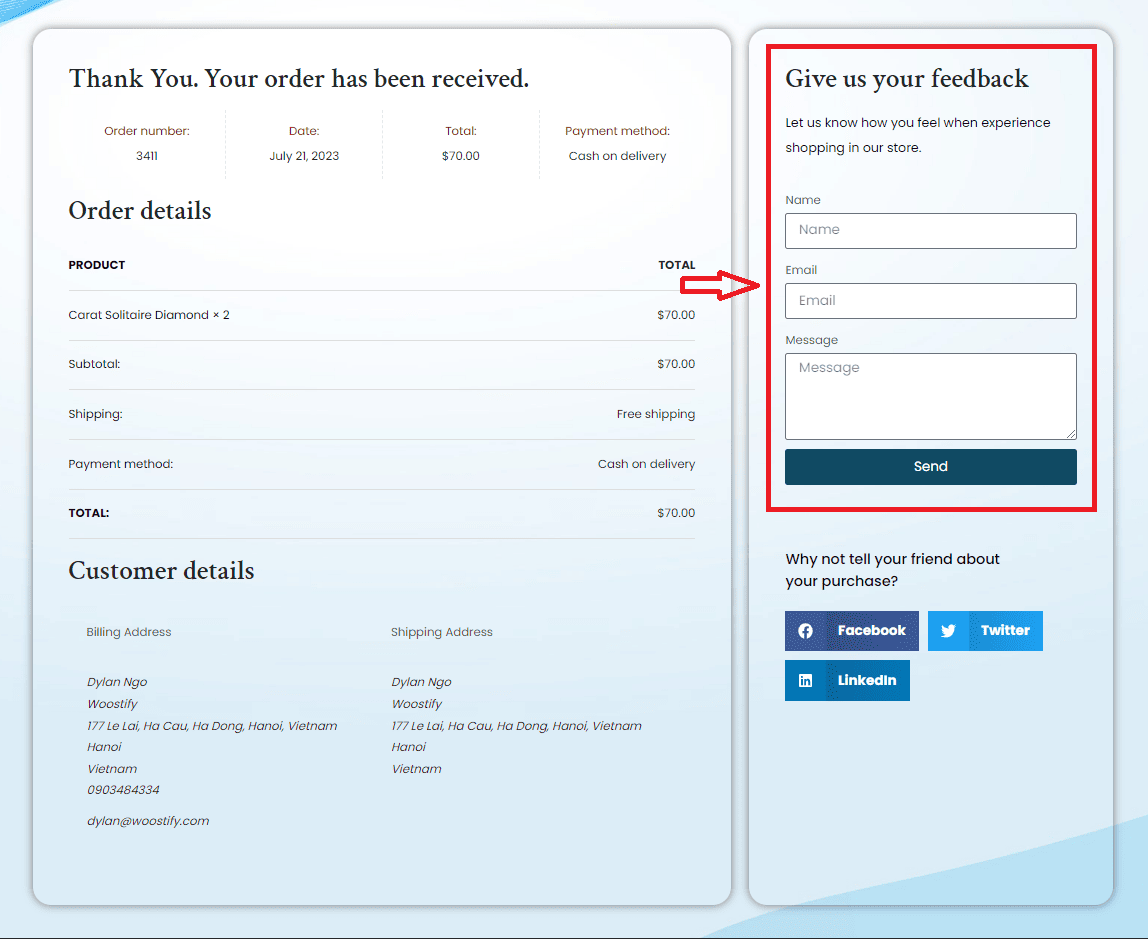
นี่คือตัวอย่างการออกแบบหน้ายืนยันคำสั่งซื้อที่เราสร้างขึ้นโดยใช้ Woostify Pro

ดังที่แสดงในภาพ หน้ายืนยันคำสั่งซื้อนี้มี 5 ส่วนหลัก เราใช้วิดเจ็ต Woostify ที่แตกต่างกันเพื่อสร้างแต่ละองค์ประกอบ:
- กล่องข้อความขอบคุณ ประกอบด้วยข้อความขอบคุณ ข้อความเพิ่มเติม และไอคอนขอบคุณ
- ส่วนข้อมูลการสั่งซื้อ จะอยู่ทางด้านซ้ายและด้านล่างของข้อความขอบคุณ เราเพิ่มภาพรวมคำสั่งซื้อ รายละเอียดคำสั่งซื้อ และรายละเอียดลูกค้า เรายังเพิ่มหัวเรื่องเพื่อทำให้แต่ละส่วนโดดเด่น
- ข้อเสนอแนะ ถูกสร้างขึ้นถัดจากข้อมูลการสั่งซื้อ เราสร้างแบบฟอร์มข้อเสนอแนะเพื่อให้มีปฏิสัมพันธ์กับลูกค้ามากขึ้นและสร้างความสัมพันธ์
- เพิ่ม ปุ่มแบ่งปันทางสังคม ด้านล่างกล่องความคิดเห็น พวกเขาอนุญาตให้ลูกค้าของคุณแบ่งปันผลิตภัณฑ์กับเพื่อนของพวกเขา
- ผลิตภัณฑ์ที่เกี่ยวข้อง ทำให้การยืนยันคำสั่งซื้อเป็นสถานที่ที่เหมาะสำหรับการโปรโมตสินค้ายอดนิยมในร้าน คุณยังสามารถเพิ่มผลิตภัณฑ์ที่ซื้อร่วมกันบ่อยๆ เพื่อเพิ่มการขายต่อเนื่องและการขายต่อยอด
นอกจากนี้ เรายังลากวิดเจ็ตบางส่วนสำหรับพื้นที่สีขาว ช่องว่างภายใน รูปภาพ และวิดีโอเพื่อสร้างเค้าโครงที่สมดุลสำหรับหน้าและทำให้น่าดึงดูดยิ่งขึ้น
อันที่จริง เราใช้เวลาน้อยกว่า 10 นาทีในการสร้างการออกแบบหน้ายืนยันคำสั่งซื้อนี้ ไม่จำเป็นต้องมีทักษะการเขียนโค้ดใดๆ ที่นี่!
ดูวิดีโอของเราเพื่อดูวิธีที่เราสร้างหน้ายืนยันคำสั่งซื้อ (หน้าขอบคุณอีคอมเมิร์ซ) จาก A ถึง Z และดูเทมเพลตการยืนยันคำสั่งซื้อเพิ่มเติมที่นี่
5+ แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบหน้ายืนยันคำสั่งซื้อ
1. ข้อความขอบคุณที่โดดเด่น
ข้อความขอบคุณซึ่งเห็นเป็นอันดับแรกหลังจากที่ลูกค้าเยี่ยมชมหน้ายืนยันคำสั่งซื้อควรเป็นส่วนที่โดดเด่นที่สุดของหน้า เจ้าของร้านใช้เพื่อสื่อสารกับลูกค้าและแสดงความรู้สึกขอบคุณ ต่อไปนี้คือตัวอย่างบางส่วนของข้อความขอบคุณ:
- ขอบคุณ!
- ขอบคุณ first_name!
- ขอขอบคุณสำหรับการสั่งซื้อของคุณ!
- ขอบคุณสำหรับการช้อปปิ้ง!
- ขอขอบคุณสำหรับการซื้อของคุณ!
- ขอบคุณ! คุณพร้อมแล้ว
นอกจากข้อความขอบคุณแล้ว คุณสามารถเขียนข้อความเพิ่มเติมเพื่อโต้ตอบกับลูกค้าได้มากขึ้น คุณควรทำให้ข้อความมีขนาดใหญ่ขึ้น เลือกสีที่โดดเด่นที่สุดสำหรับข้อความนั้น และใส่ไอคอนเพื่อทำให้ส่วนนี้น่าสนใจ

2. ล้างข้อมูลการสั่งซื้อ
ภาพรวมคำสั่งซื้อที่มีหมายเลขคำสั่งซื้อ วันที่ ราคารวม และวิธีการชำระเงินที่ไม่ซ้ำกันจะช่วยให้ลูกค้าตรวจสอบคำสั่งซื้อของตนได้ นอกจากนี้ยังทำหน้าที่เป็นจุดอ้างอิงสำหรับลูกค้าและอำนวยความสะดวกในการติดตามและสื่อสาร
นอกเหนือจากส่วนภาพรวมแล้ว คุณยังควรให้ลูกค้าเห็นรายละเอียดการสั่งซื้อ เช่น ชื่อสินค้า จำนวน ราคา ค่าจัดส่ง ที่อยู่สำหรับเรียกเก็บเงิน ที่อยู่สำหรับจัดส่ง และส่วนลดหรือโปรโมชันที่เกี่ยวข้อง จำเป็นต้องมีส่วนนี้ในหน้ายืนยันการสั่งซื้อ โดยเฉพาะอย่างยิ่งเมื่อลูกค้าสั่งซื้อสินค้าหลายรายการ
ควรตั้งค่าเค้าโครงที่ชัดเจนเพื่อให้ลูกค้าสามารถดึงทุกส่วนของส่วนข้อมูลการสั่งซื้อได้อย่างรวดเร็วและง่ายดาย

3. ปุ่มแชร์โซเชียล
การแบ่งปันทางสังคมมักเป็นส่วนสำคัญของกลยุทธ์การตลาดแบบปากต่อปาก การเปิดให้ลูกค้าแชร์สินค้าที่ซื้อบนช่องทางโซเชียล คุณจะเพิ่มการมองเห็นแบรนด์และดึงดูดผู้อ้างอิงให้มากขึ้น ส่งผลให้มี Conversion และยอดขายเพิ่มขึ้น
ลูกค้าหลายคนมักจะแนะนำสินค้าของตนให้กับเพื่อน ๆ หลังจากเสร็จสิ้นการซื้อ ดังนั้น หน้ายืนยันการสั่งซื้อจึงเป็นที่ที่เหมาะสำหรับการเพิ่มปุ่มแบ่งปันทางสังคม หากเป็นไปได้ คุณควรพิจารณาเสนอสิ่งจูงใจหรือส่วนลดเพื่อจูงใจให้ลูกค้าคลิกปุ่มแบ่งปันทางสังคม
คุณสามารถวางปุ่มเหล่านี้ใกล้กับรายละเอียดการสั่งซื้อหรือข้อความขอบคุณ เพื่อให้ลูกค้ามองเห็นและเข้าถึงปุ่มเหล่านี้ได้ง่าย อย่างไรก็ตาม สิ่งเหล่านี้ไม่ใช่จุดสนใจหลักของเพจ ดังนั้นโปรดใช้ความเรียบง่ายและสอดคล้องกับความสวยงามของแบรนด์ของคุณ

4. โอกาสในการขายต่อยอดและการขายต่อเนื่อง
หน้ายืนยันการสั่งซื้อให้โอกาสที่ดีแก่คุณในการสร้างการซื้อเพิ่มเติม
ตามประวัติการสั่งซื้อของลูกค้า คุณสามารถแนะนำผลิตภัณฑ์ที่เกี่ยวข้องซึ่งมักซื้อพร้อมกับรายการในคำสั่งซื้อของพวกเขา ขอแนะนำให้เสนอชุดรวมหรือแพ็คเกจพิเศษที่ให้มูลค่าเพิ่มเมื่อเทียบกับการซื้อแต่ละรายการแยกกัน อีกแนวคิดหนึ่งคือการจัดแสดงผลิตภัณฑ์ยอดนิยมที่ได้รับคำวิจารณ์เชิงบวกจากลูกค้าคนอื่นๆ
หากต้องการกระตุ้นให้ผู้คนดำเนินการ คุณสามารถตั้งข้อเสนอพิเศษให้พวกเขาในระยะเวลาจำกัด คุณจะมีรายได้เพิ่มขึ้นอย่างแน่นอนหากข้อเสนอของคุณสอดคล้องกับความชอบและความต้องการของพวกเขา แม้ว่าลูกค้าจะไม่ซื้ออย่างอื่น แต่ก็ยังเป็นโอกาสที่ดีสำหรับคุณในการโปรโมตผลิตภัณฑ์ยอดนิยมหรือผลิตภัณฑ์ใหม่
เสนอคำแนะนำการขายต่อยอดหรือการขายต่อเนื่องตามการซื้อของลูกค้า แสดงผลิตภัณฑ์เสริมหรืออุปกรณ์เสริมที่ช่วยยกระดับประสบการณ์หรือให้คุณค่าเพิ่มเติม ตรวจสอบให้แน่ใจว่าคำแนะนำเหล่านี้ไม่ล่วงล้ำและเป็นประโยชน์อย่างแท้จริงต่อลูกค้า

5. ขอความคิดเห็น
นี่เป็นอีกวิธีหนึ่งในการสื่อสารกับลูกค้าและสำรวจข้อมูลเชิงลึกเพื่อปรับปรุงประสบการณ์ของลูกค้า ลูกค้าจะรู้สึกชื่นชมเมื่อคุณแสดงความสนใจที่จะรับฟังความคิดและความคิดเห็นของพวกเขา
คุณควรระบุวัตถุประสงค์ของคำขอความคิดเห็นให้ชัดเจน ตัวอย่างเช่น คุณต้องการปรับปรุงผลิตภัณฑ์และบริการหรือเสนอประสบการณ์การช็อปปิ้งที่ดีขึ้นแก่ลูกค้า ในการโน้มน้าวให้ลูกค้าแสดงความคิดเห็น คุณต้องตรงไปตรงมา แสดงความกระตือรือร้น และดูแลให้ข้อมูลของลูกค้าเป็นความลับ นอกจากนี้ การเสนอสิ่งจูงใจยังเป็นวิธีที่น่าสนใจในการกระตุ้นให้ลูกค้าแบ่งปันความคิดเห็น
ความคิดเห็นของลูกค้านำเสนอข้อมูลเชิงลึกที่มีค่าสำหรับเจ้าของร้านค้าทุกคน วิเคราะห์คำติชมที่ได้รับเป็นประจำและดำเนินการตามคำแนะนำที่เกี่ยวข้องเพื่อปรับปรุงผลิตภัณฑ์และบริการของคุณอย่างต่อเนื่อง

6. องค์ประกอบอื่นๆ
นอกเหนือจากแนวทางปฏิบัติที่ดีที่สุด 5 ข้อที่กล่าวถึงข้างต้น คุณยังพิจารณาเพิ่มองค์ประกอบต่อไปนี้ในหน้าข้อมูลการสั่งซื้อ ได้แก่:
- ข้อมูลการจัดส่ง: แจ้งวันที่จัดส่งที่คาดไว้หรือกรอบเวลาจัดส่งโดยประมาณอย่างชัดเจน หากทำได้ ให้รวมข้อมูลการติดตามหรือลิงก์สำหรับลูกค้าเพื่อติดตามความคืบหน้าของการจัดส่ง ความโปร่งใสนี้ช่วยจัดการความคาดหวังของลูกค้า
- ข้อมูลติดต่อและการสนับสนุน: ระบุข้อมูลติดต่อฝ่ายสนับสนุนลูกค้าอย่างชัดเจน เช่น หมายเลขโทรศัพท์ ที่อยู่อีเมล หรือตัวเลือกแชทสด ทำให้ลูกค้าสามารถติดต่อได้ง่ายหากมีคำถามหรือปัญหาเกี่ยวกับคำสั่งซื้อ พิจารณารวมชั่วโมงการสนับสนุนหรือกรอบเวลาการตอบสนองเพื่อจัดการความคาดหวัง
- นโยบายการคืนสินค้าและการคืนเงิน: สรุปนโยบายการคืนสินค้าและการคืนเงินของคุณในหน้ายืนยันการสั่งซื้อ รวมรายละเอียดที่จำเป็น เช่น กรอบเวลา เงื่อนไข และคำแนะนำเฉพาะเกี่ยวกับการเริ่มต้นการคืนสินค้า สิ่งนี้ช่วยให้ลูกค้าเข้าใจตัวเลือกของพวกเขาและส่งเสริมความไว้วางใจ
สร้างหน้ายืนยันการสั่งซื้อของคุณเองตอนนี้
หน้ายืนยันคำสั่งซื้อหรือหน้าขอบคุณสามารถใช้เป็นเครื่องมือที่มีประสิทธิภาพในการสร้างคอนเวอร์ชั่นและเพิ่มรายได้ นอกจากนี้ยังเปิดโอกาสให้คุณสร้างความสัมพันธ์หลังการซื้อกับลูกค้า
ในการสร้างการออกแบบหน้ายืนยันคำสั่งซื้อที่ไม่ซ้ำใครพร้อมความคิดสร้างสรรค์นับไม่ถ้วน คุณต้องมีเครื่องมือสนับสนุนเช่น WooBuilder ซึ่งจะใช้งานได้เมื่อคุณใช้ Woostify Pro เท่านั้น คุณลักษณะระดับมืออาชีพนี้ช่วยให้คุณสามารถเพิ่มองค์ประกอบต่างๆ ลงในหน้าและปรับแต่งองค์ประกอบเหล่านี้ได้เช่นกัน
นอกจากนี้ อย่าลืมดูเคล็ดลับและตัวอย่างที่แสดงในบทความ พวกเขาจะช่วยคุณในการหาแนวคิดใหม่ ๆ สำหรับหน้าขอบคุณของคุณ
