Oxygen Builder: เครื่องมือสร้างเพจที่น่าทึ่ง?
เผยแพร่แล้ว: 2022-11-16จอร์โจสารภาพว่าเขาไม่สามารถ “อยู่ได้โดยปราศจากมัน” ได้อีกต่อไป สำหรับ David มันเป็นเพียง "ความฝันสำหรับนักพัฒนา "
และมาร์คบอกว่ามันช่วยเปลี่ยนอาชีพของเขา ไม่มีอะไรน้อย
จอร์โจ เดวิด และมาร์คไม่ใช่กลุ่มของฉัน และพวกเขาไม่ใช่สมาชิกวงบอยแบนด์หน้าใหม่มาแรง
Giorgio, David และ Mark เป็นผู้ใช้ที่มีความมุ่งมั่น — พวกคลั่งไคล้? — จาก Oxygen Builder เครื่องมือสร้างเพจที่ทำให้พวกเขาคลั่งไคล้
การดูที่เว็บไซต์อย่างเป็นทางการของผลิตภัณฑ์ที่เป็นปัญหาให้ความรู้สึกเหมือนได้พบอัญมณีหายาก ซึ่ง เป็นระเบิดชนิดหนึ่งที่ดูเหมือนจะทรงพลังยิ่งกว่า Elementor หรือ Divi Builder ซึ่งเป็นเครื่องมือสร้างเพจที่แข็งแกร่งที่สุดสองตัวในตลาด

แน่นอนคุณสามารถจินตนาการได้ว่าเราต้องการดูอย่างใกล้ชิด
ดังนั้นออกซิเจนจึงสมควรได้รับคำชมเชยเช่นนี้? มีอะไรซ่อนอยู่ใต้เปลือกของมัน เมื่อคุณได้ขีดข่วนพื้นผิวแล้ว
มันเหมาะกับคุณหรือเปล่าถ้าคุณจะรับมันมาเลี้ยง?
นั่นคือสิ่งที่คุณจะพบในบทความใหม่นี้
ภาพรวม
- ตัวสร้างออกซิเจนคืออะไร?
- ใช้งานง่ายแค่ไหน?
- Oxygen Builder ที่ใช้งานอยู่: ภาพรวมของคุณสมบัติหลัก
- มันทำงานร่วมกับธีมและปลั๊กอินได้อย่างไร?
- ประสิทธิภาพ, SEO, การตอบสนอง: มองอย่างใกล้ชิดในสามประเด็นหลัก
- คุ้มค่าเงินแค่ไหน?
- ความคิดเห็นสุดท้ายของเราเกี่ยวกับ Oxygen Builder
ตัวสร้างออกซิเจนคืออะไร?
เครื่องมือสร้างเพจ… ที่ไม่ใช่เครื่องมือสร้างเพจจริงๆ
เปิดตัวในเดือนกรกฎาคม 2559 Oxygen เป็นผู้สร้างเพจในลีกของตนเอง
เช่นเดียวกับคู่แข่งบางราย (Elementor Pro, Divi Builder, Beaver Builder) ควรเรียกว่าเครื่องมือสร้างเว็บไซต์ เนื่องจากอนุญาตให้คุณแก้ไของค์ประกอบทั้งหมดของเนื้อหา ตั้งแต่ส่วนหัวไปจนถึงเนื้อหาของหน้า รวมถึง ส่วนท้าย
แต่สิ่งที่ทำให้มันแตกต่างจากคู่แข่งจริงๆ ก็คือ มันไม่จำเป็นต้องมีธีมในการทำงาน ใช่ คุณอ่านถูกแล้ว
ในทางเทคนิคแล้ว คุณยังคงต้องเปิดใช้งานธีมใน back office ของคุณ เพราะ WordPress ต้องการให้ธีมทำงาน
แต่พูดง่ายๆ ธีมนี้จะไม่ส่งผลกระทบต่อการออกแบบไซต์ของคุณ: Oxygen จะดูแลเรื่องนั้น
นอกเหนือจากนั้น Oxygen builder ยังมีชื่อเสียงว่าเบาและทรงพลังมาก ตรงกันข้ามกับการวิจารณ์ตามปกติของผู้สร้างเพจ

ในบรรดาฟีเจอร์อื่นๆ ของหนูตะเภาประจำวันนี้ ฉันควรพูดถึงการควบคุมเลย์เอาต์ขั้นสูง (การจัดตำแหน่ง การเว้นวรรค) ด้วยการใช้ Flexbox (Elementor อนุญาตเช่นกันสำหรับข้อมูล)
Flexbox เป็นมาตรฐาน CSS3 ที่ให้คุณควบคุมเค้าโครงขององค์ประกอบหน้าเว็บของคุณ และทำให้ตอบสนอง (ปรับเปลี่ยนได้บนคอมพิวเตอร์ แท็บเล็ต และสมาร์ทโฟน)
ในขณะที่ผู้สร้างเพจอื่นๆ มักจะ "แค่" ใช้คอลัมน์เพื่อจัดระเบียบเนื้อหาของคุณ แต่ Oxygen Builder จะสร้างโค้ดที่สั้นกว่าและสะอาดกว่าเพื่อทำสิ่งเดียวกัน
Oxygen Builder ทำงานอย่างไร?
Oxygen อาจไม่ซ้ำใคร แต่ก็มีคุณสมบัติส่วนใหญ่ที่คุณคาดหวังจากเครื่องมือสร้างเพจ:
- สามารถใช้กับการลากและวาง
- คุณมีการแสดงตัวอย่างการเปลี่ยนแปลง/เพิ่มเติมที่คุณทำกับเนื้อหาของคุณตามเวลาจริง
- มีเทมเพลตเพจที่พร้อมใช้งานหากคุณไม่ต้องการเริ่มต้นใหม่ตั้งแต่ต้น
- มีโมดูลมากมาย (ชื่อ ปุ่ม รูปภาพ คำกระตุ้นการตัดสินใจ ฯลฯ) เพื่อเพิ่มเนื้อหาลงในเพจของคุณ
- ช่วยให้คุณสามารถปรับแต่งทุกส่วนของร้านค้า WooCommerce ของคุณได้อย่างละเอียด (ส่วนน้อยของผู้สร้างเพจอื่น ๆ รวมถึงผู้เล่นรายใหญ่ที่สุดในตลาดก็อนุญาตให้คุณทำเช่นนี้ได้เช่นกัน)
- ด้วย Oxygen คุณสามารถปรับแต่งและเปลี่ยนสีทั้งหมดของไซต์ของคุณได้ในไม่กี่คลิกผ่านคุณสมบัติ Global colors
- คุณสามารถใช้ตรรกะตามเงื่อนไขเพื่อแสดงองค์ประกอบบางอย่างของไซต์ของคุณเท่านั้น
- Oxygen ทำงานร่วมกับโปรแกรมแก้ไขเนื้อหา WordPress (Gutenberg) คุณสามารถสร้างบล็อก Gutenberg ของคุณในอินเทอร์เฟซ Oxygen โดยไม่ต้องเขียนโค้ด จากนั้นเพิ่มบล็อกเหล่านั้นในไม่กี่คลิกบนอินเทอร์เฟซ Gutenberg
หลังจากคำสัญญาที่ดีเหล่านี้ ฉันขอแนะนำให้คุณนำเครื่องมือนี้ไปใช้ด้วยการตรวจสอบอินเทอร์เฟซของมัน
ใช้งานง่ายแค่ไหน?
Oxygen เป็นปลั๊กอินพรีเมียมเท่านั้น คุณจะไม่พบปลั๊กอินนี้ในไดเร็กทอรีอย่างเป็นทางการของ WordPress
เมื่อคุณซื้อหนึ่งในสามใบอนุญาตที่มีให้เลือกแล้ว — ฉันจะกลับมาดูรายละเอียดในภายหลัง — คุณเพียงแค่ต้องเปิดใช้งานปลั๊กอินบนแดชบอร์ด WordPress ของคุณในเมนู “ปลั๊กอิน”
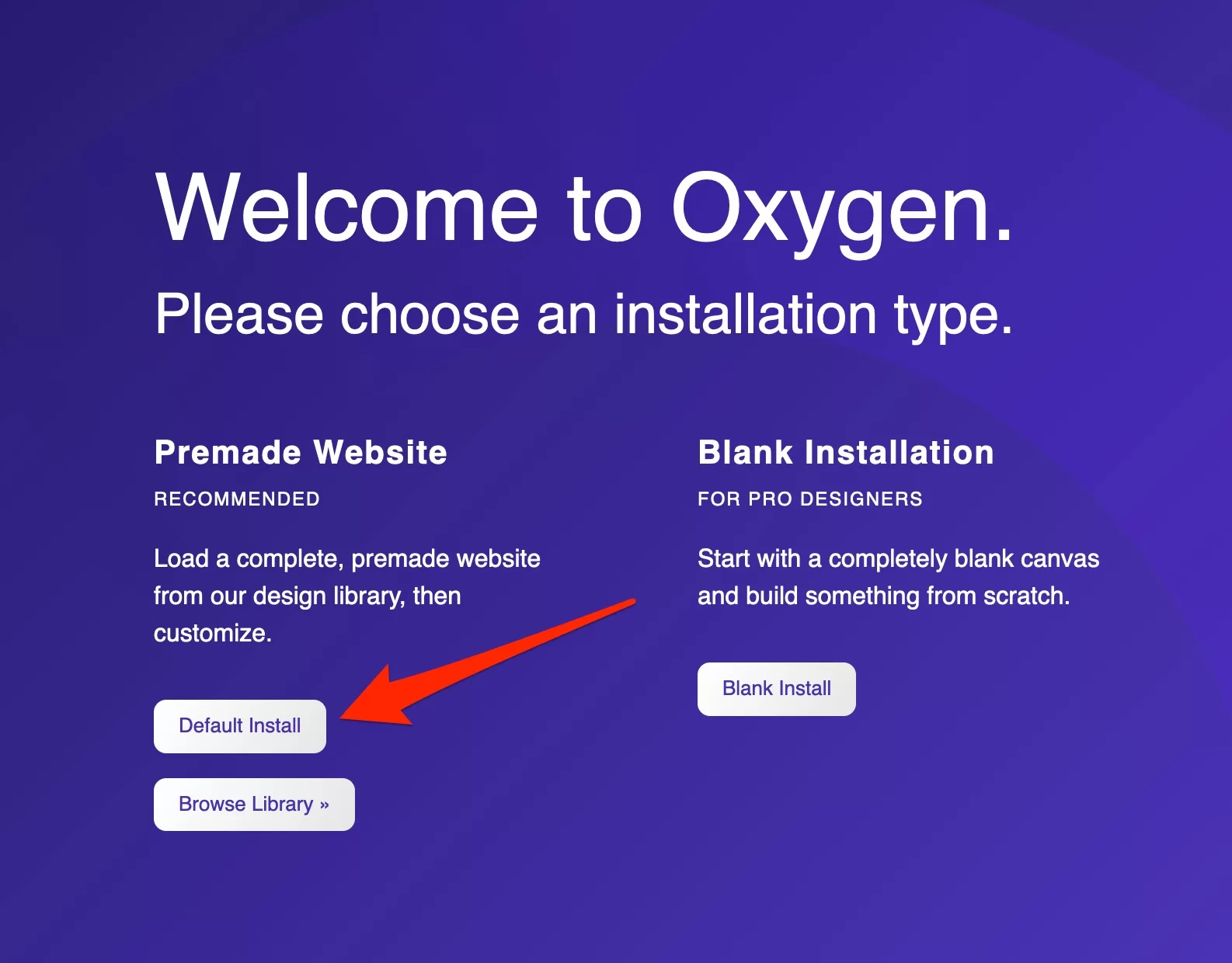
จากนั้นคุณจะได้รับสองตัวเลือก:
- ใช้ “เว็บไซต์สำเร็จรูป” ซึ่งหมายถึงเทมเพลตพร้อมใช้งานที่คุณสามารถปรับแต่งได้ตามต้องการ
- เลือก “การติดตั้งเปล่า” เพื่อสร้างไซต์ของคุณตั้งแต่เริ่มต้น

ผู้พัฒนาปลั๊กอินแนะนำให้ใช้ “เว็บไซต์สำเร็จรูป” ลองทำตามคำแนะนำของพวกเขา
คลิกที่ “การติดตั้งเริ่มต้น” โดยค่าเริ่มต้น Oxygen Builder จะติดตั้งการสาธิตชื่อ Atomic
อินเทอร์เฟซที่จำกัดเล็กน้อย...
ข้อสังเกตประการแรก: ปลั๊กอินไม่รบกวนคุณด้วยการดำเนินการที่แนะนำและข้อความที่ไม่พึงประสงค์อื่นๆ บนแดชบอร์ด
นั่นเป็นจุดที่ดีสำหรับ Oxygen Builder!
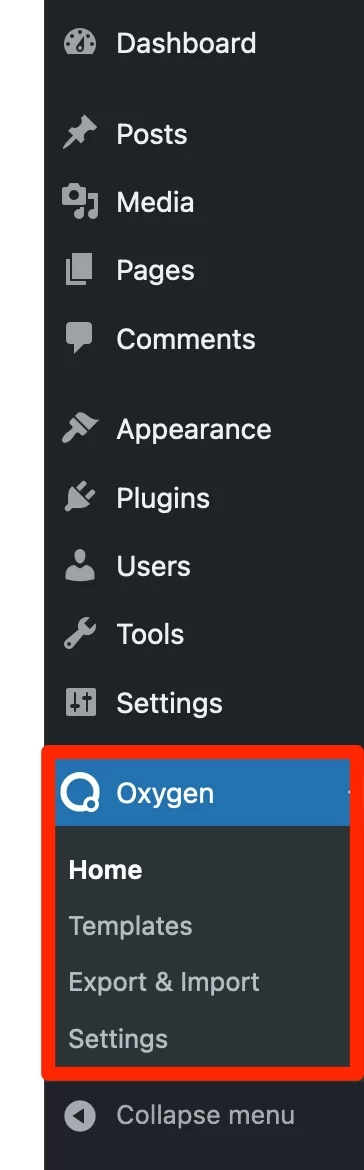
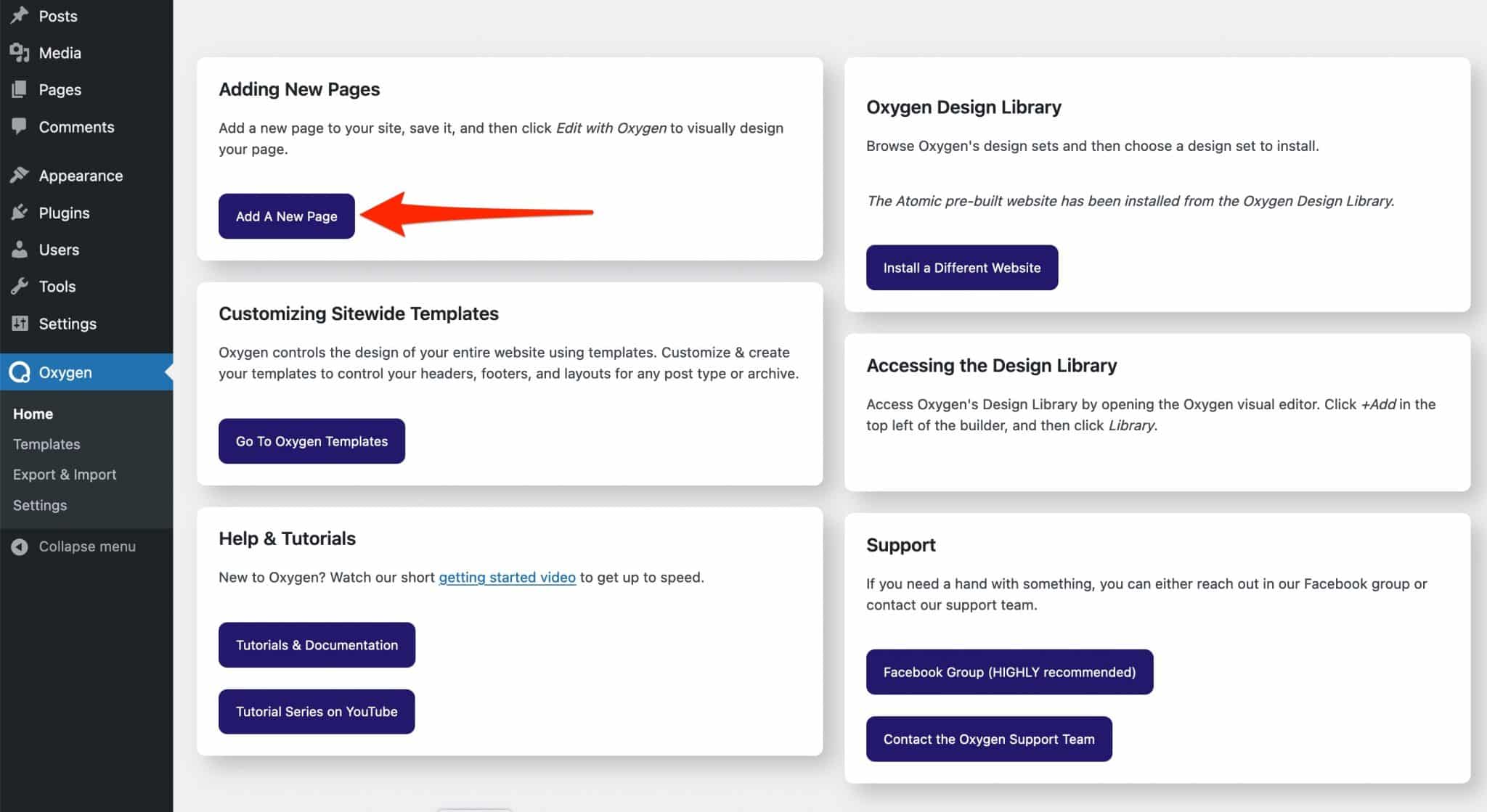
คุณจะเห็นว่ามันเพิ่มเมนูเฉพาะในคอลัมน์ด้านซ้ายของแดชบอร์ดของคุณ:

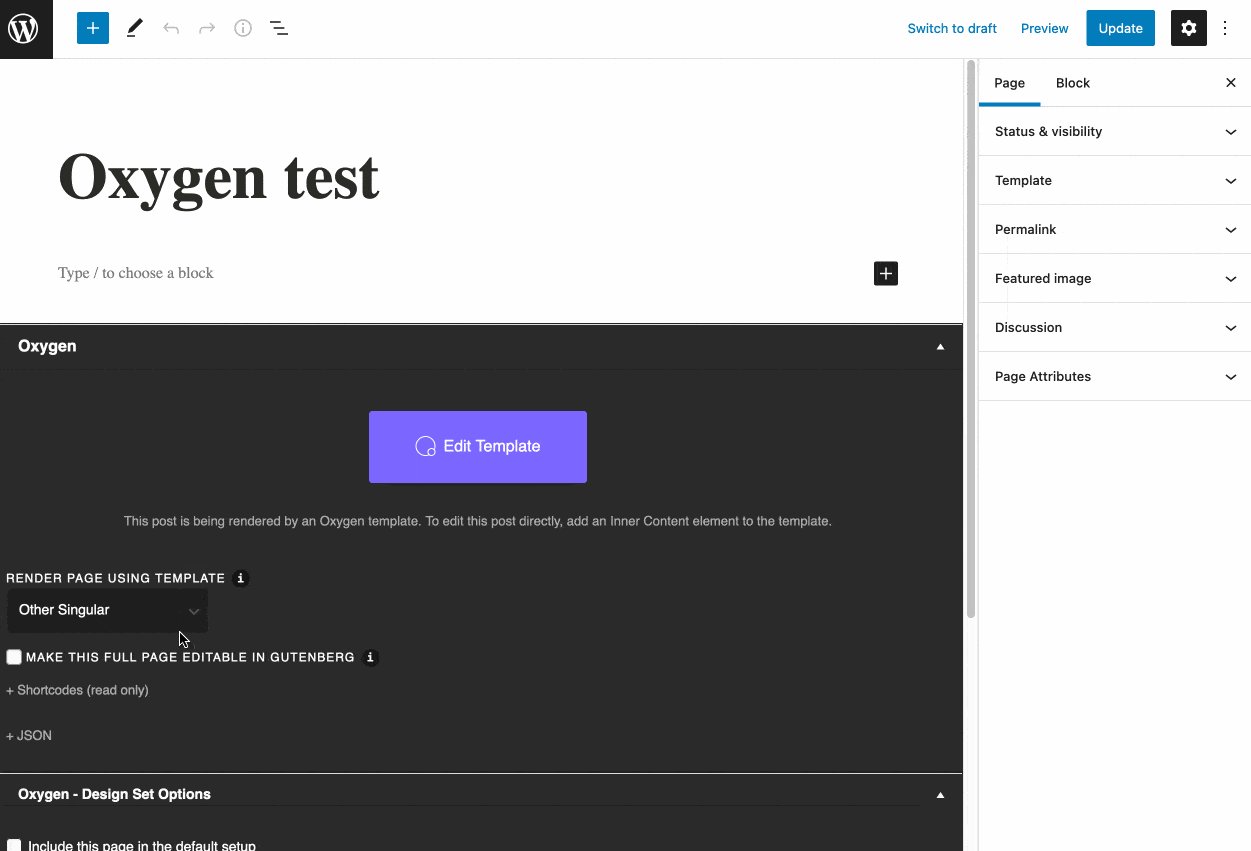
หากต้องการเข้าถึงหัวใจของเรื่องและเริ่มใช้เครื่องมือ ให้คลิกที่ "เพิ่มหน้าใหม่":

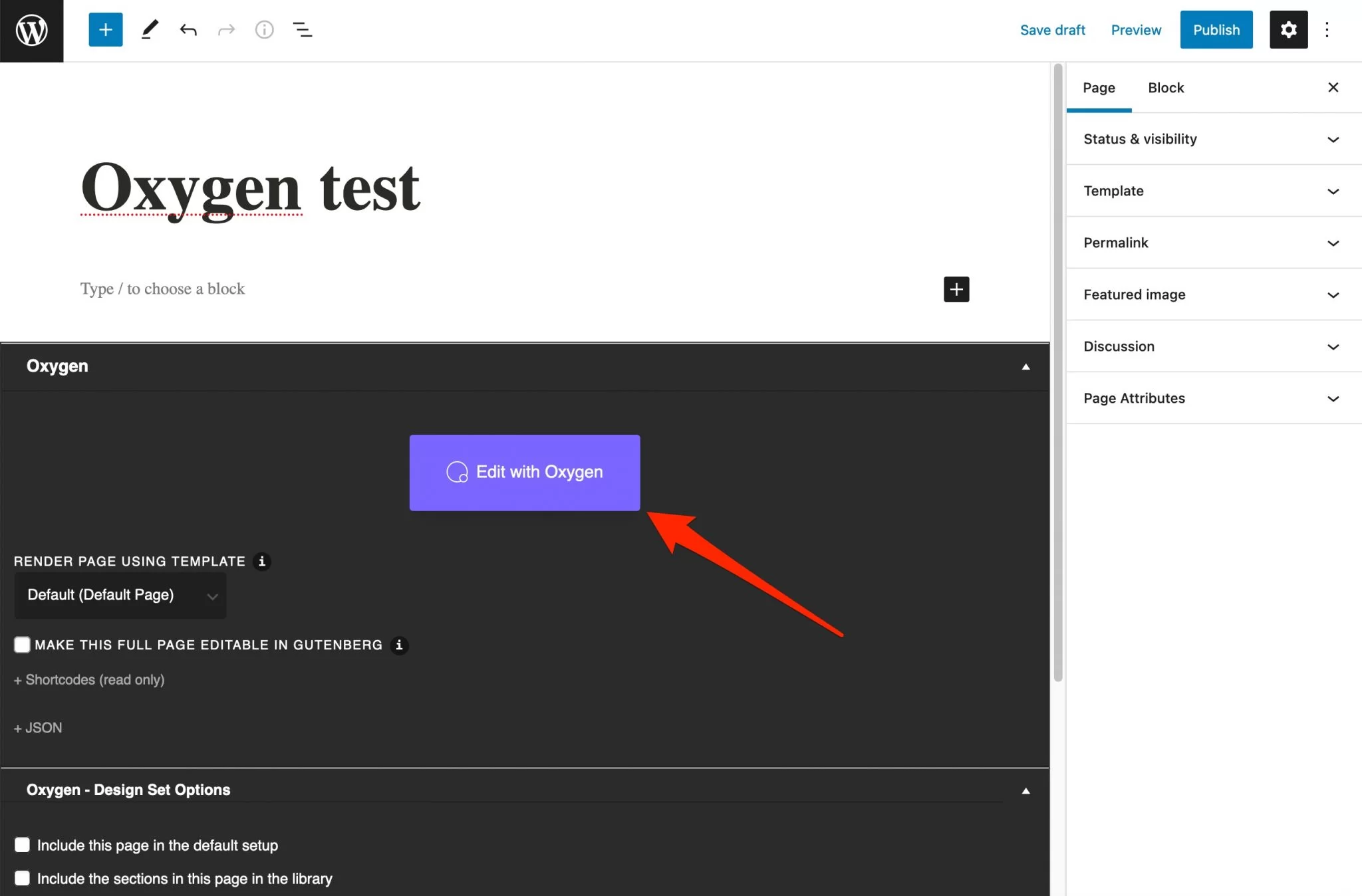
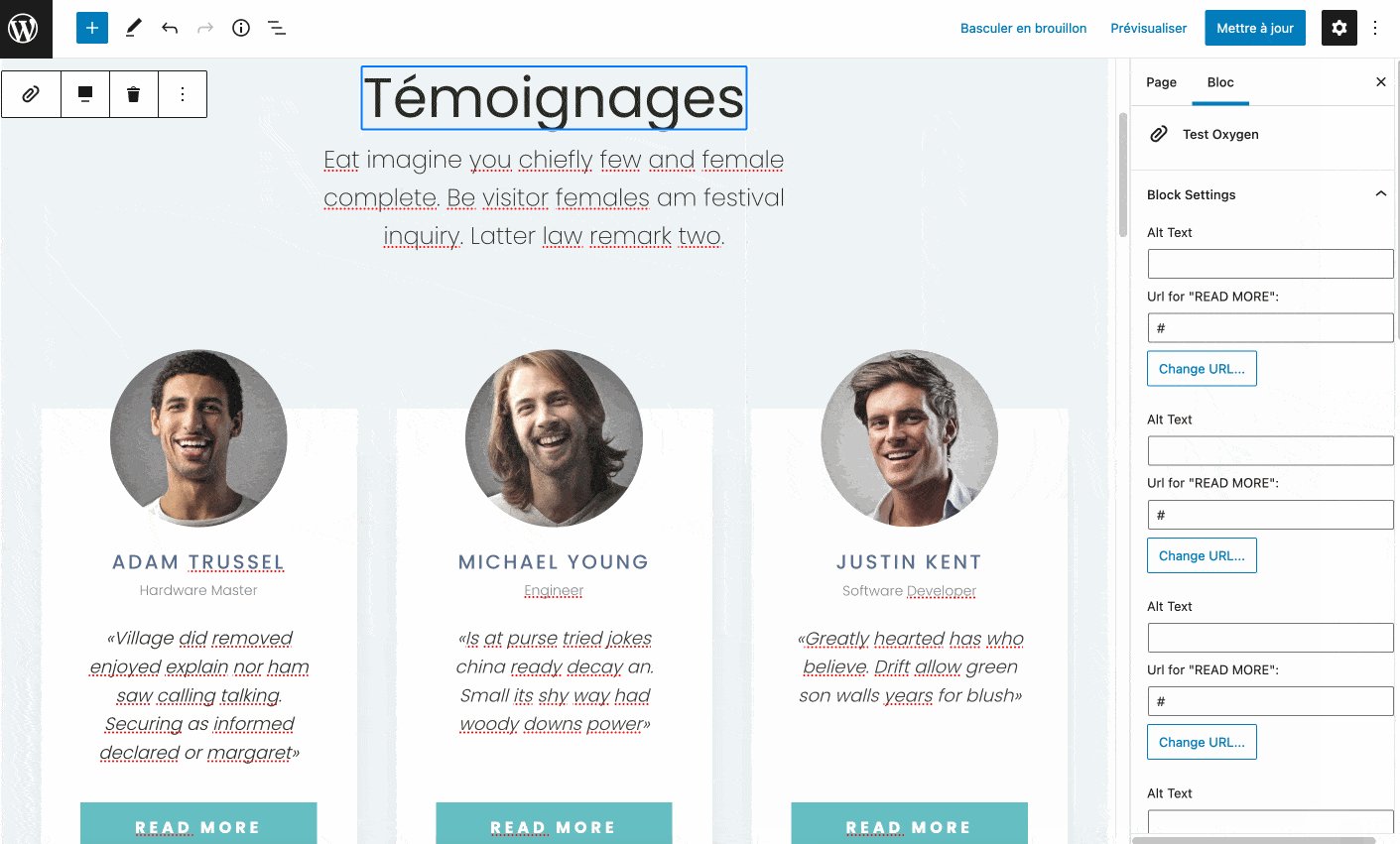
ตอนนี้คุณอยู่ในอินเทอร์เฟซตัวแก้ไขเนื้อหาของ WordPress ดำเนินการต่อโดยตั้งชื่อเพจของคุณ (เช่น “การทดสอบออกซิเจน”) จากนั้นบันทึกโดยคลิก “บันทึกฉบับร่าง”
เสร็จสิ้นโดยคลิกที่ "แก้ไขด้วยออกซิเจน":

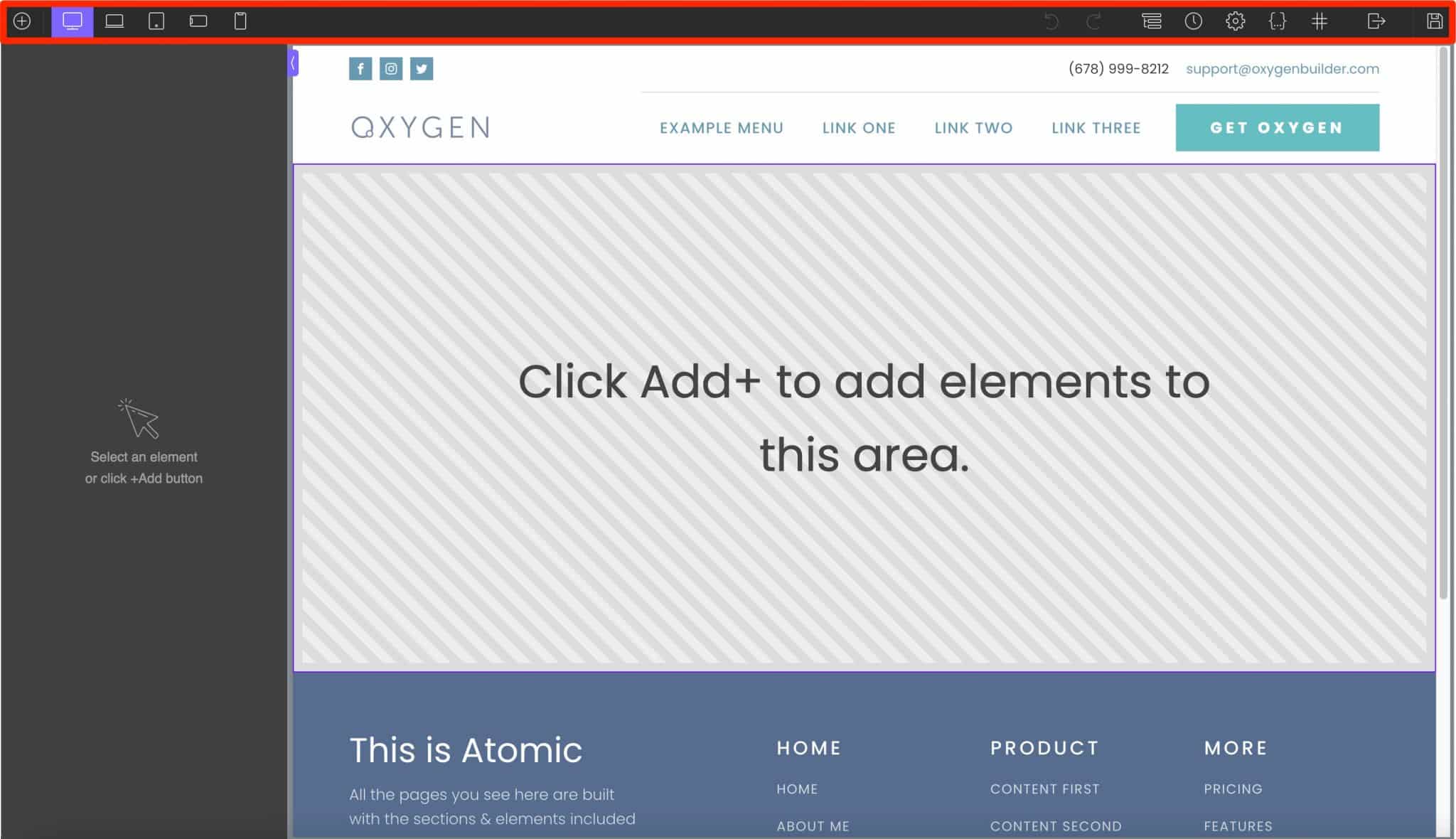
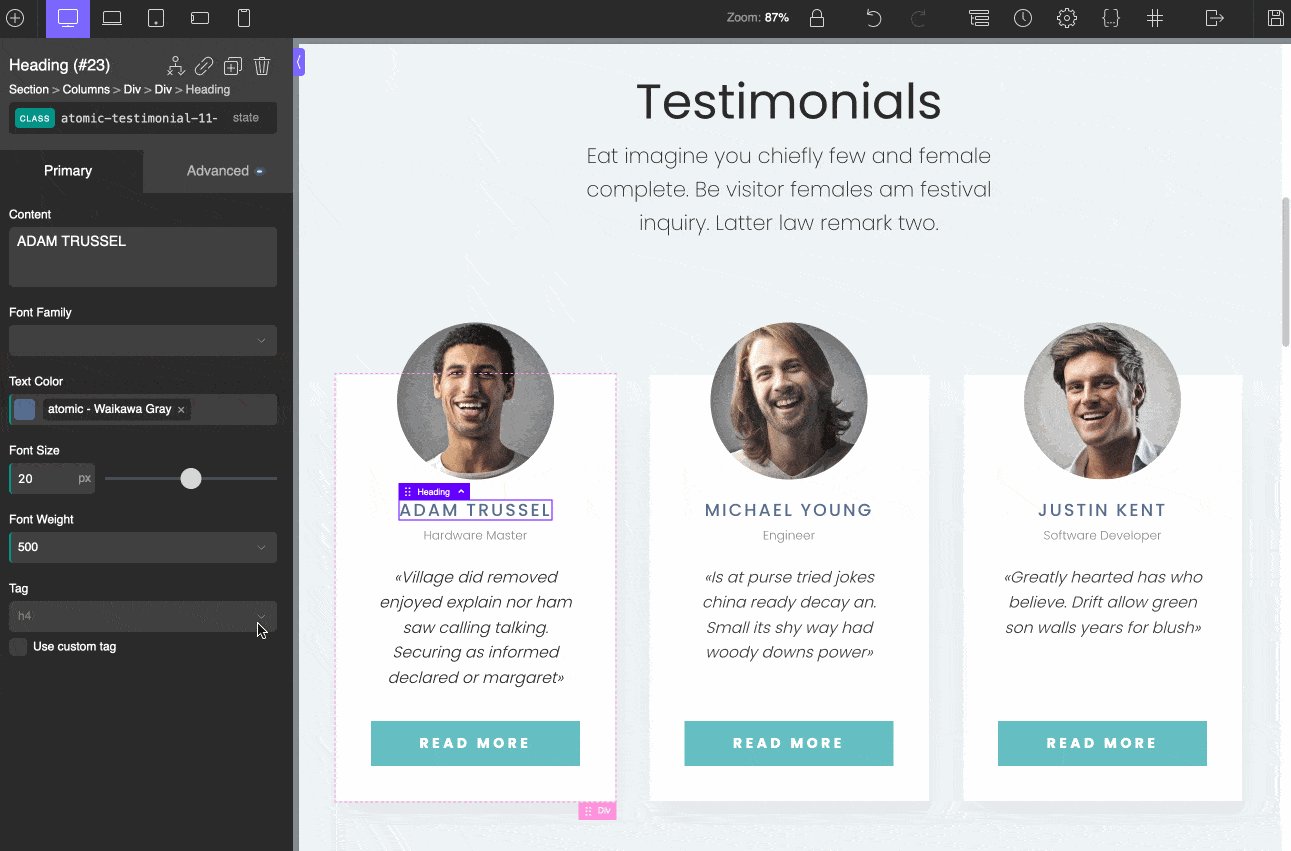
ในแง่ของการนำเสนอด้วยภาพ นี่เป็นเครื่องมือที่นักออกแบบเว็บไซต์รู้จักดี: เปล่า ไม่ใช่สิ่งที่เราเคยเห็นด้วยเครื่องมือสร้างเพจ
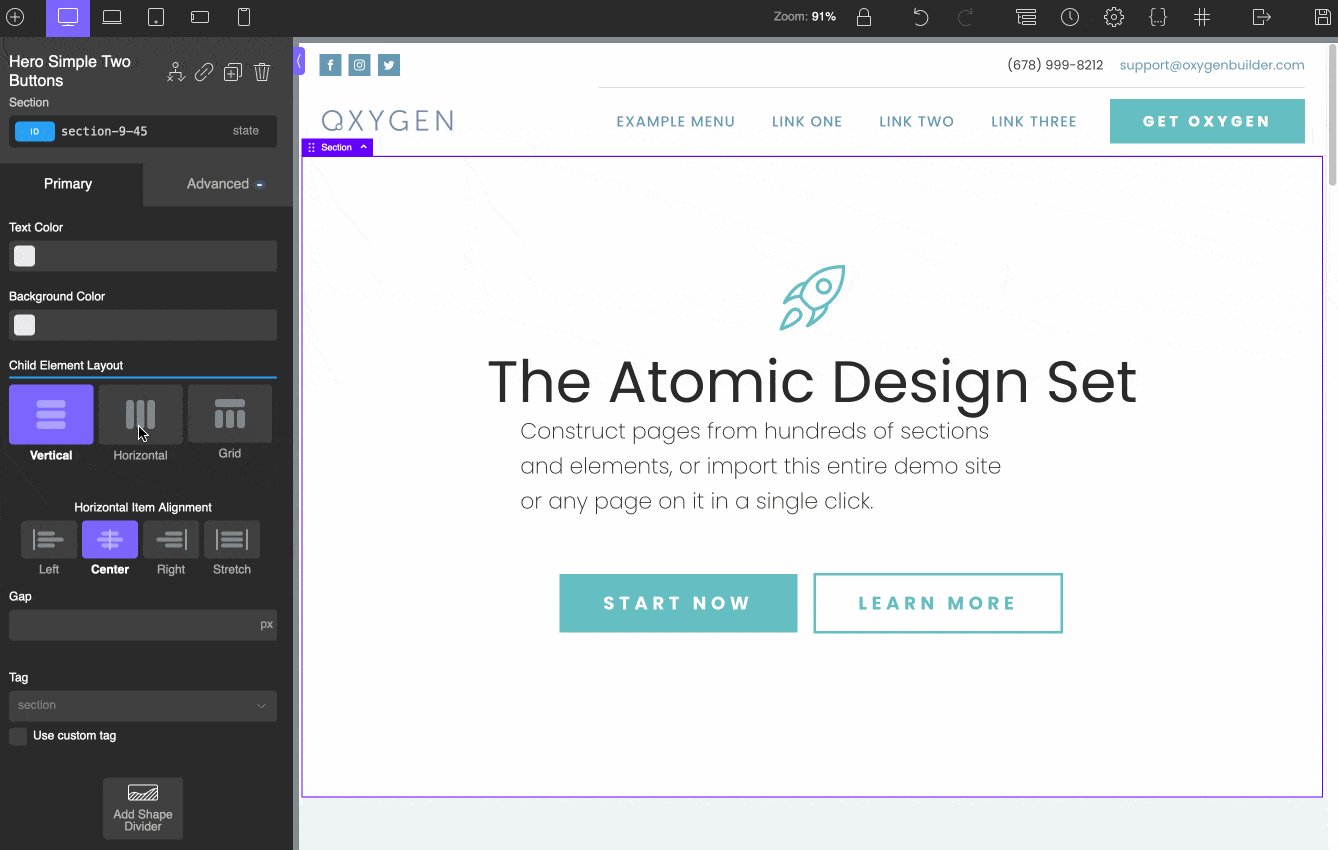
ตรงไปตรงมา มันค่อนข้างสับสน โดยเฉพาะอย่างยิ่งเมื่อมองแวบแรก ตัวเลือกนั้นค่อนข้างพื้นฐาน คุณมีตัวอย่างหน้าของคุณที่ 3/4 ของหน้าต่าง และประมาณ 10 ตัวเลือกในแถบเครื่องมือแนวนอนที่ด้านบนของหน้า:
โดยเฉพาะอย่างยิ่ง คุณสามารถ:
- เข้าถึงการตั้งค่า สไตล์ชีต และตัวเลือก
- ตรวจสอบการตอบสนองของเพจของคุณบนอุปกรณ์ต่างๆ (เดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน)
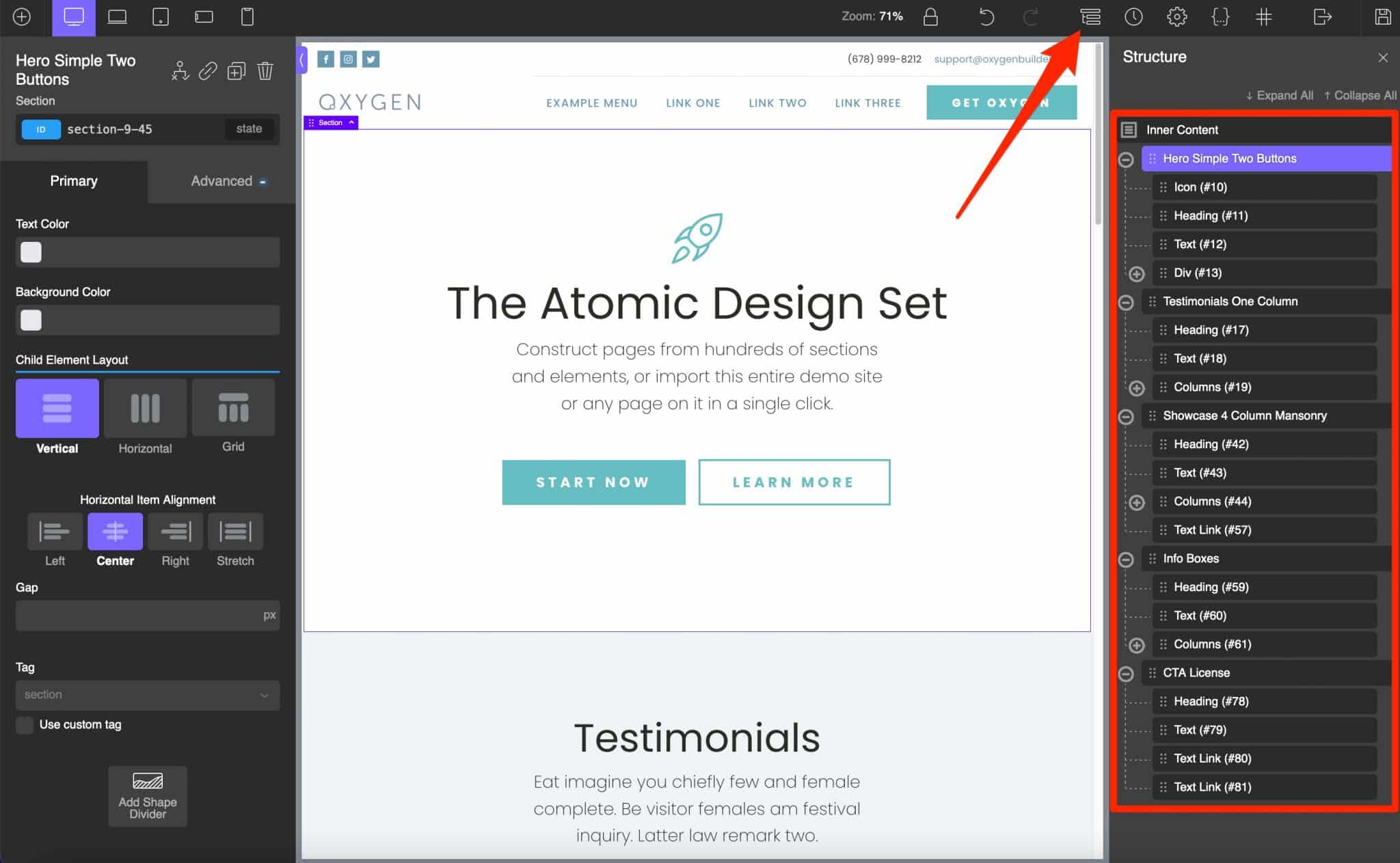
- ดูโครงสร้างของหน้าเว็บของคุณ กล่าวคือส่วนต่างๆ ที่ประกอบกันขึ้น
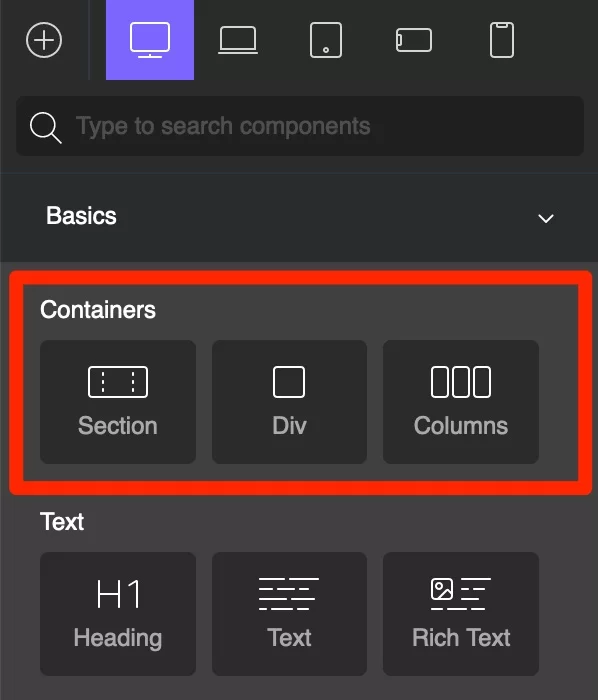
- เพิ่มโมดูลสำเร็จรูป ซึ่งรวมอยู่ในคอลัมน์ด้านซ้าย

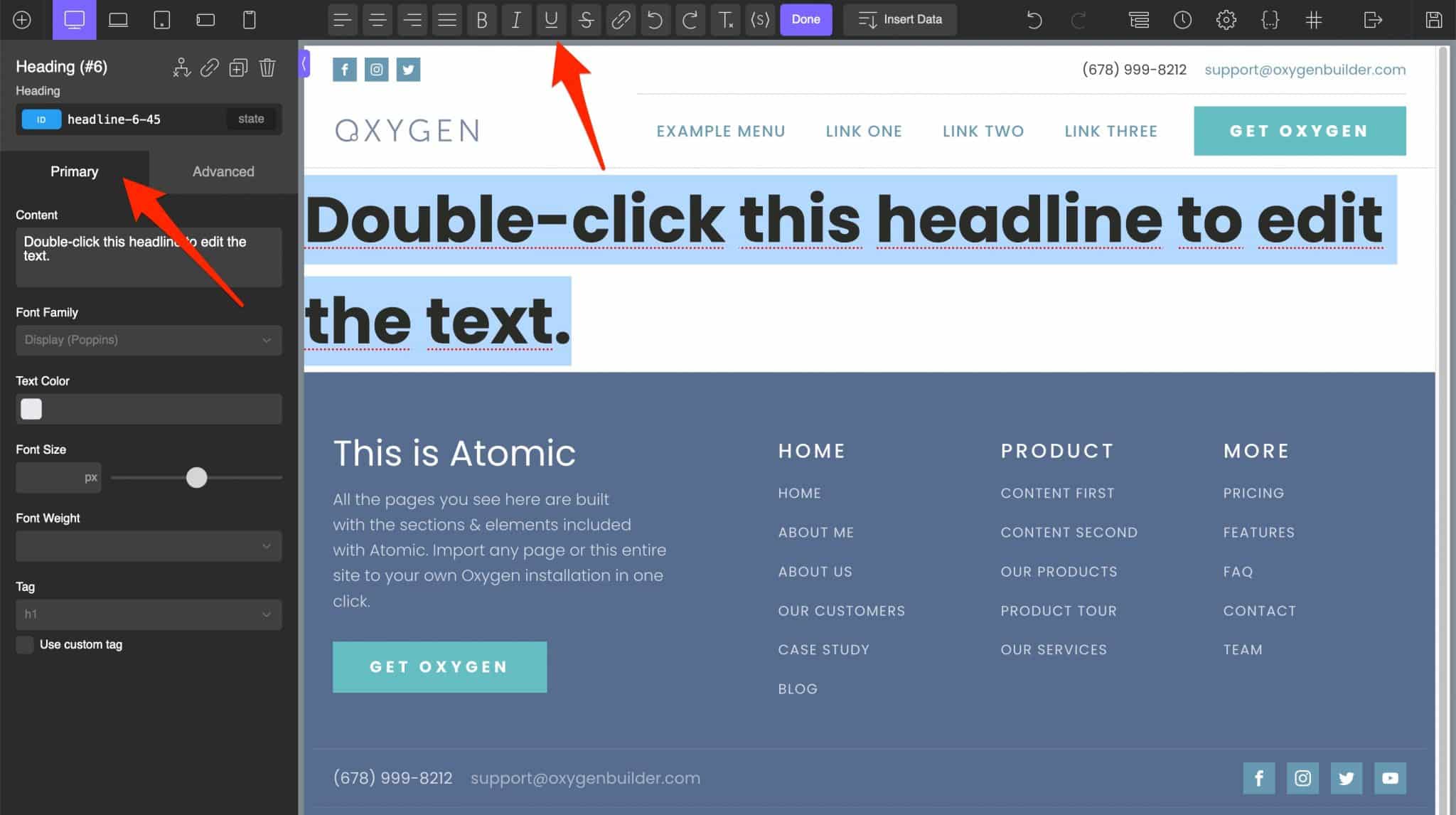
อา ปุ่ม "เพิ่ม" มาพูดถึงเรื่องนี้กันเถอะ แม้ว่าจะมีรายการองค์ประกอบสำคัญประมาณ 30 รายการ (เช่น ชื่อ ข้อความ ปุ่ม รูปภาพ วิดีโอ) ล้วนเป็นองค์ประกอบพื้นฐาน
ตัวอย่างเช่น เว้นแต่ว่าฉันจะเข้าใจผิด ไม่มีองค์ประกอบสำหรับสร้างแบบฟอร์มการติดต่อ
คุณจะต้องถอยกลับไปใช้ปลั๊กอินรูปแบบที่คุณโปรดปราน
ประการสุดท้าย มีองค์ประกอบจำนวนน้อยกว่าเครื่องมือสร้างเพจอื่นๆ เช่น Elementor หรือ Divi Builder เป็นต้น
ในระยะสั้นเราไม่ค่อยพอใจ
… และใช้งานไม่ง่ายนัก
สำหรับการใช้งาน Oxygen Builder อย่างเหมาะสม คุณจะต้องใช้เวลา (มาก) โดยเฉพาะถ้าคุณยังใหม่กับ WordPress
โดยส่วนตัวแล้วฉันใช้ตัวสร้างเพจเป็นครั้งคราวและฉันอาจมีนิสัยบางอย่างที่สร้างขึ้น
แต่ในขณะนี้ ฉันรู้สึกหลงทางเล็กน้อยเมื่อได้สัมผัสกับ Oxygen Builder ซึ่งฉันพบว่าการเรียนรู้นั้นง่ายกว่า Elementor หรือ Divi Builder เป็นต้น
ขั้นตอนแรกของฉันกับโปรแกรมแก้ไขภาพนั้นน่าหงุดหงิด โดยเฉพาะอย่างยิ่งเพราะฉันต้องคุ้นเคยกับอินเทอร์เฟซใหม่
ความจริงที่ว่าฉันเลือกใช้อินเทอร์เฟซขาวดำไม่ได้ช่วยให้ฉันมองเห็นสิ่งต่าง ๆ ได้อย่างชัดเจน
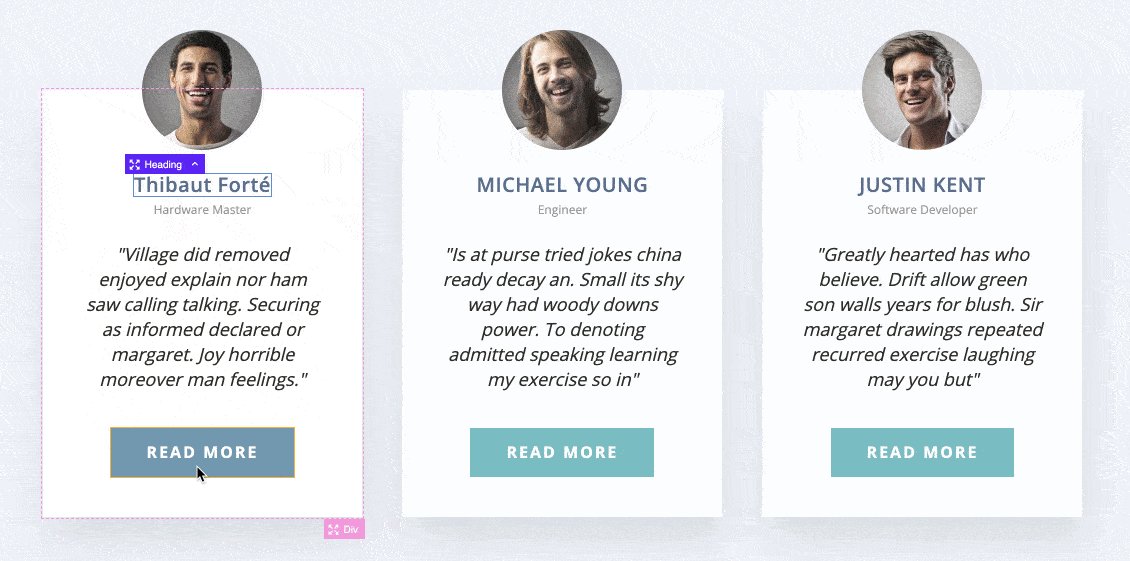
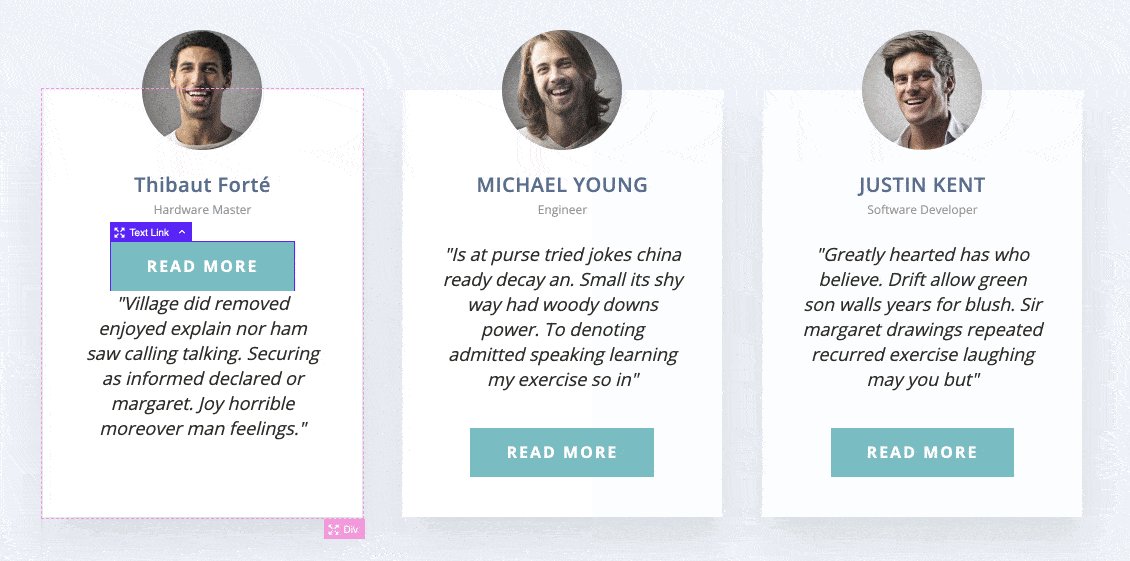
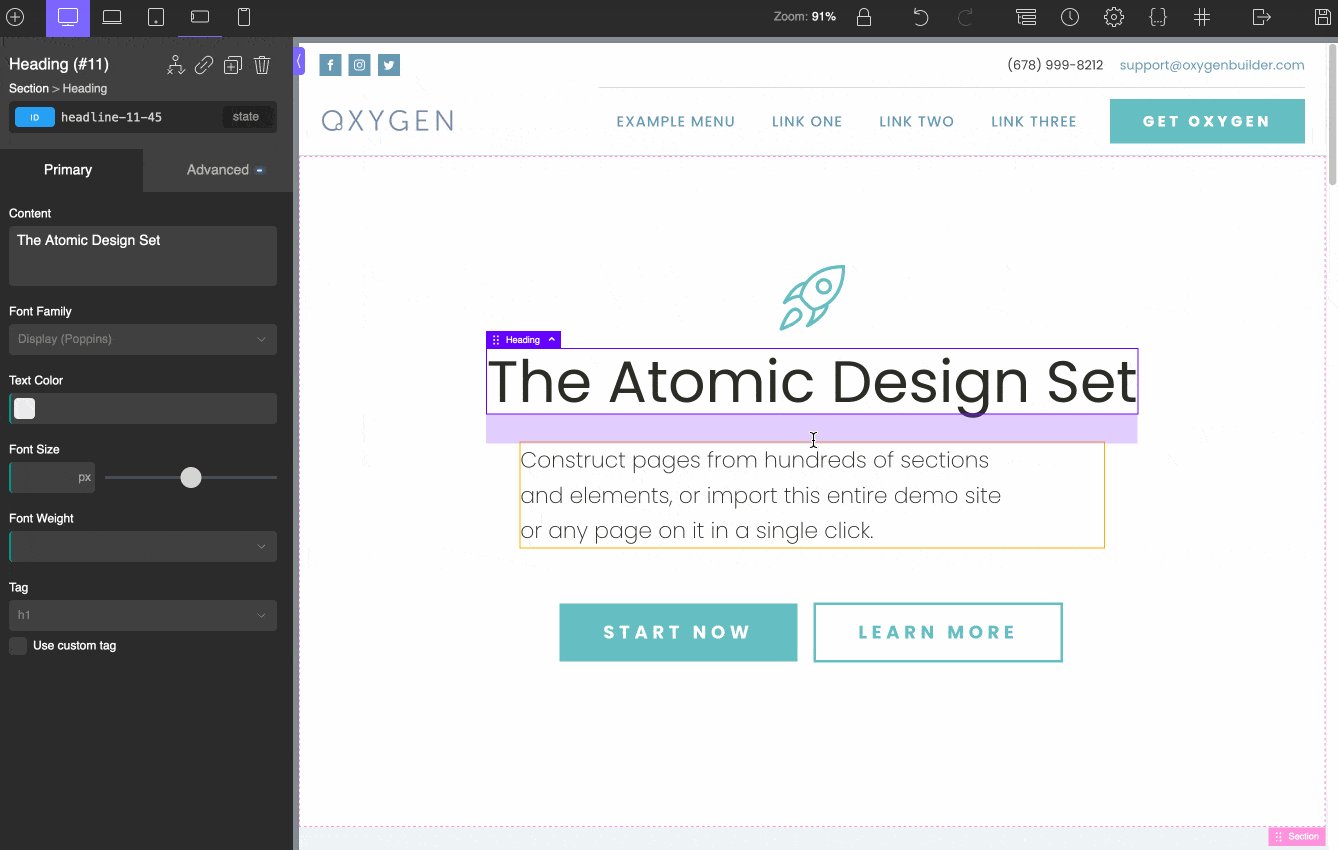
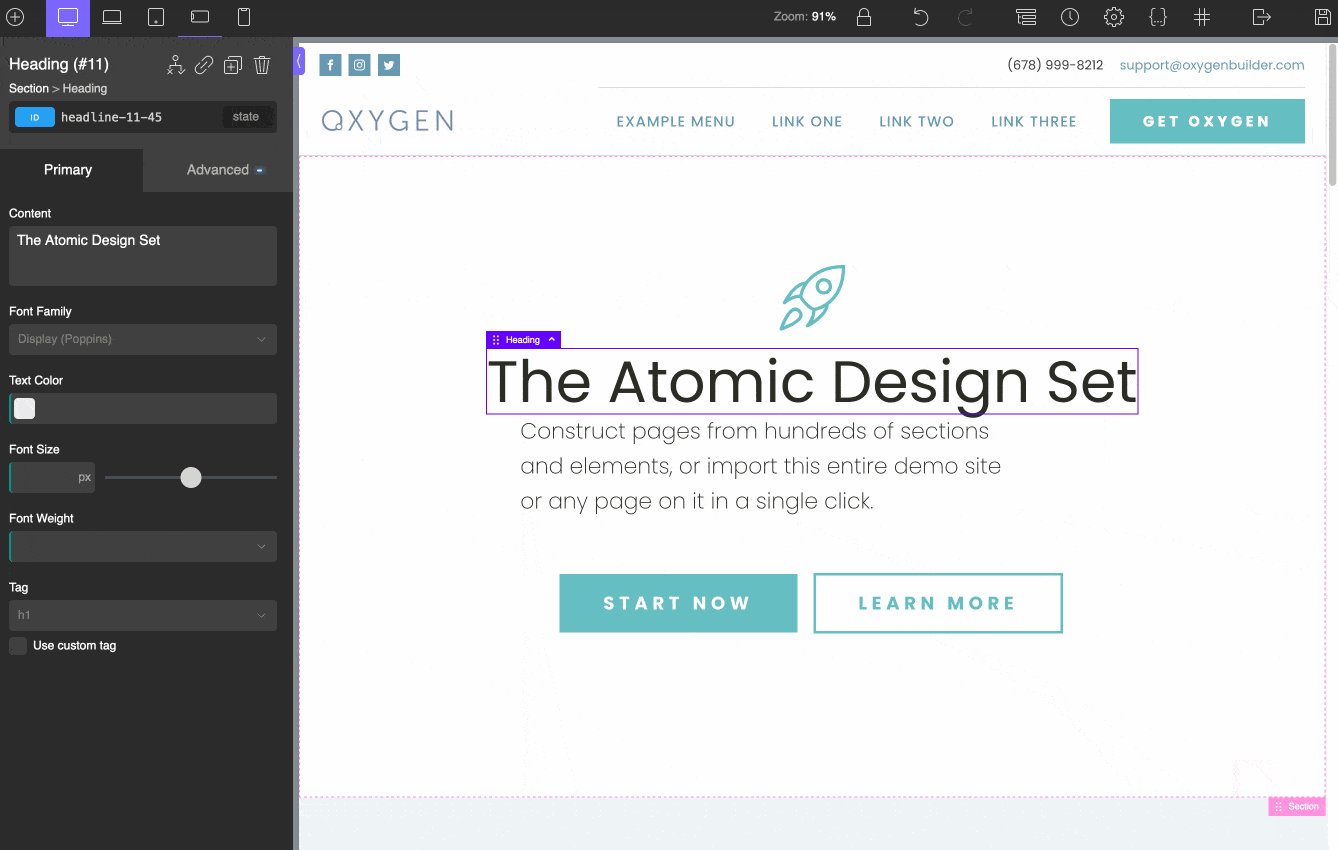
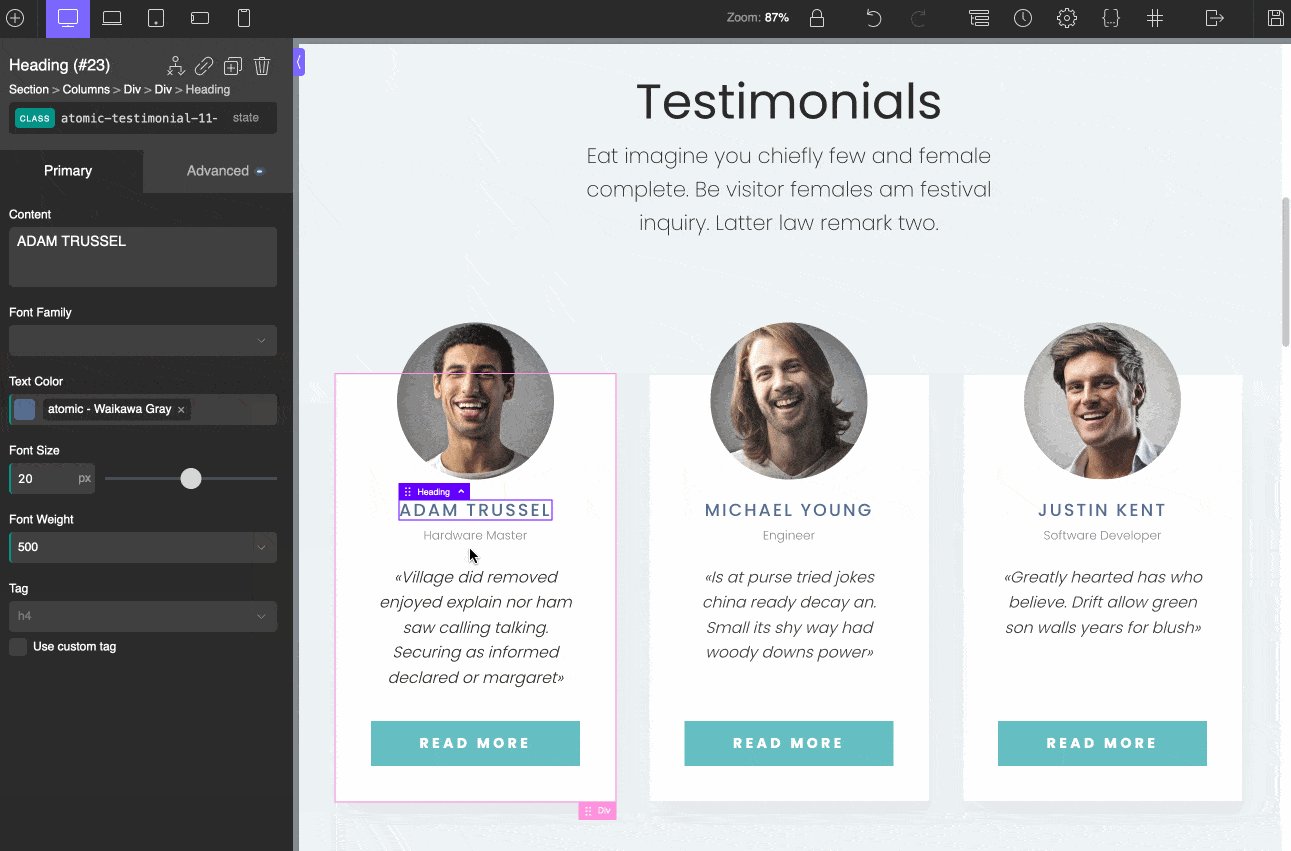
ฉันยังคิดว่าการตั้งค่าบางอย่างน่าจะ เน้นได้ดีกว่านี้ ตัวอย่างเช่น ปุ่มสำหรับปรับลักษณะที่ปรากฏของบางโมดูล (เช่น โมดูล "หัวเรื่อง" สำหรับเพิ่มชื่อเรื่อง) มีขนาดเล็กและซ่อนอยู่ที่ด้านบนสุดของหน้า
ดังนั้น คุณต้องหันศีรษะไปทางขวา ไปทางซ้าย และไปทางด้านบนเพื่อค้นหาการตั้งค่าที่คุณต้องการ น่าเสียดายที่ทุกอย่างไม่ได้รวมศูนย์

ช้าและมั่นคงชนะการแข่งขันด้วยออกซิเจน
ประเด็นสำคัญอีกประการที่ควรทราบ: Oxygen เป็นผู้สร้างไซต์ที่มุ่งเน้นสำหรับช่างเทคนิค มันไม่รองรับมือสมัครเล่นได้เป็นอย่างดี
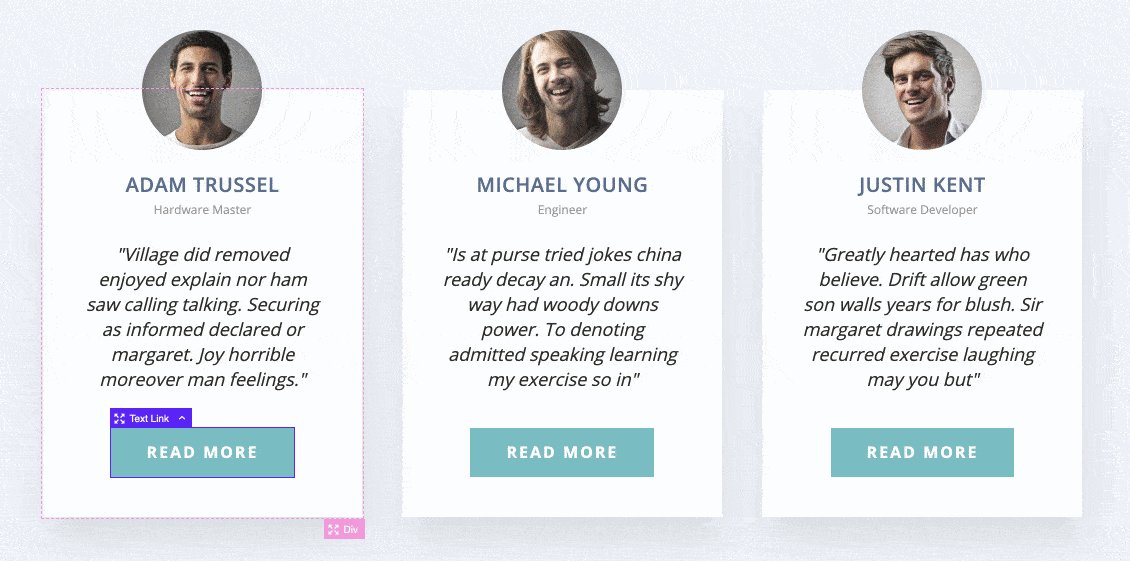
ในการสร้างเลย์เอาต์แบบกำหนดเองของคุณ Oxygen Builder ใช้องค์ประกอบหลักสามองค์ประกอบ ซึ่งจะสมเหตุสมผลสำหรับคุณหากคุณเข้าใจภาษา HTML เล็กน้อย:
- ส่วน : เป็นคอนเทนเนอร์ทั่วไปที่จะบรรจุเนื้อหาของเพจของคุณ
- คอลัมน์ : เพื่อสร้างคอลัมน์
- Divs : เป็นคอนเทนเนอร์ที่ใช้ในการจัดกลุ่มองค์ประกอบภายในส่วนหรือคอลัมน์ จากนั้น คุณสามารถแก้ไขการจัดรูปแบบโดยไม่กระทบกับองค์ประกอบอื่นๆ ในส่วนหรือคอลัมน์ของคุณ

เมื่อคุณไปที่ส่วนต่อประสานของตัวสร้างครั้งแรก คุณจะรู้สึกโดดเดี่ยวอยู่ครู่หนึ่ง แต่เมื่อคุณเข้าใจวิธีการทำงาน คุณจะชินกับมัน
พูดตามตรง หลังจากความยุ่งยากมาพอสมควร ต้องใช้เวลาเล็กน้อยในการอ่านเอกสารประกอบและดูวิดีโอบทแนะนำเพื่อเริ่มทำความเข้าใจว่าเครื่องมือทำงานอย่างไร
อย่างไรก็ตาม การช่วยเหลือผู้ใช้ทั่วโลกทำได้ดีมาก คุณจะพบคำตอบสำหรับคำถามมากมายเกี่ยวกับ:
- เอกสารประกอบของปลั๊กอิน
- ช่อง Youtube ของปลั๊กอิน
- กลุ่ม Facebook อย่างเป็นทางการ
- เทรลโล
ความผิดหวัง แต่ข้อดีเหมือนกันหมด
โดยสรุป เป็นการดีกว่าที่จะอดทนกับออกซิเจนและยอมรับว่าจะมีช่วงการเรียนรู้ที่ยาวนานในการเรียนรู้อย่างถูกต้อง
นอกจากนั้นไม่ใช่ทุกสิ่งที่น่าผิดหวัง ไกลจากมัน. ทันทีที่คุณเริ่มเข้าใจเครื่องมือเพียงเล็กน้อย คุณจะค่อย ๆ สังเกตเห็นข้อดีบางประการของมัน
โดยส่วนตัวแล้ว ฉันพบว่าแผง "โครงสร้าง" มีประโยชน์มากและใช้งานได้จริง

เป็นโครงกระดูกชนิดหนึ่งของเพจของคุณ ซึ่งจะแสดงรายการเนื้อหาทั้งหมดและให้ภาพรวมคร่าวๆ ของลักษณะที่ปรากฏ
ตัวอย่างเช่น คุณสามารถทำซ้ำ เปลี่ยนชื่อ หรือลบองค์ประกอบได้ในคลิกเดียว
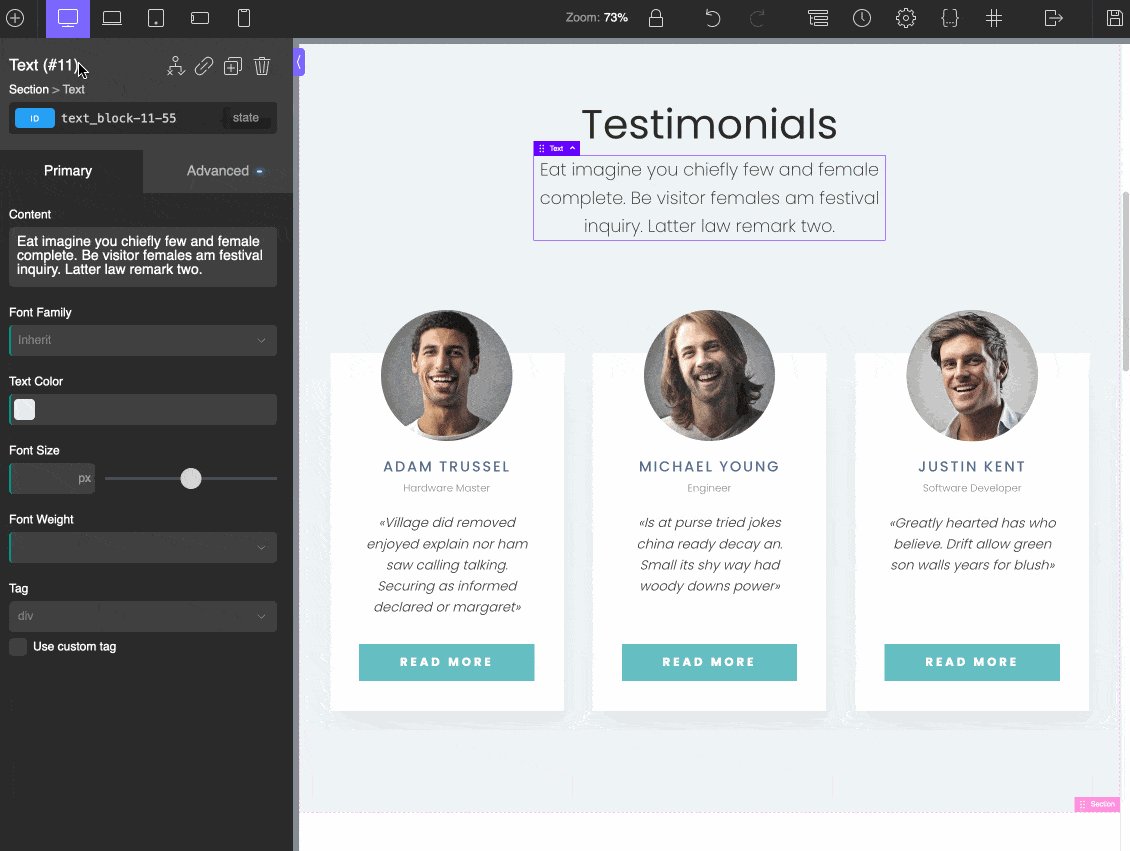
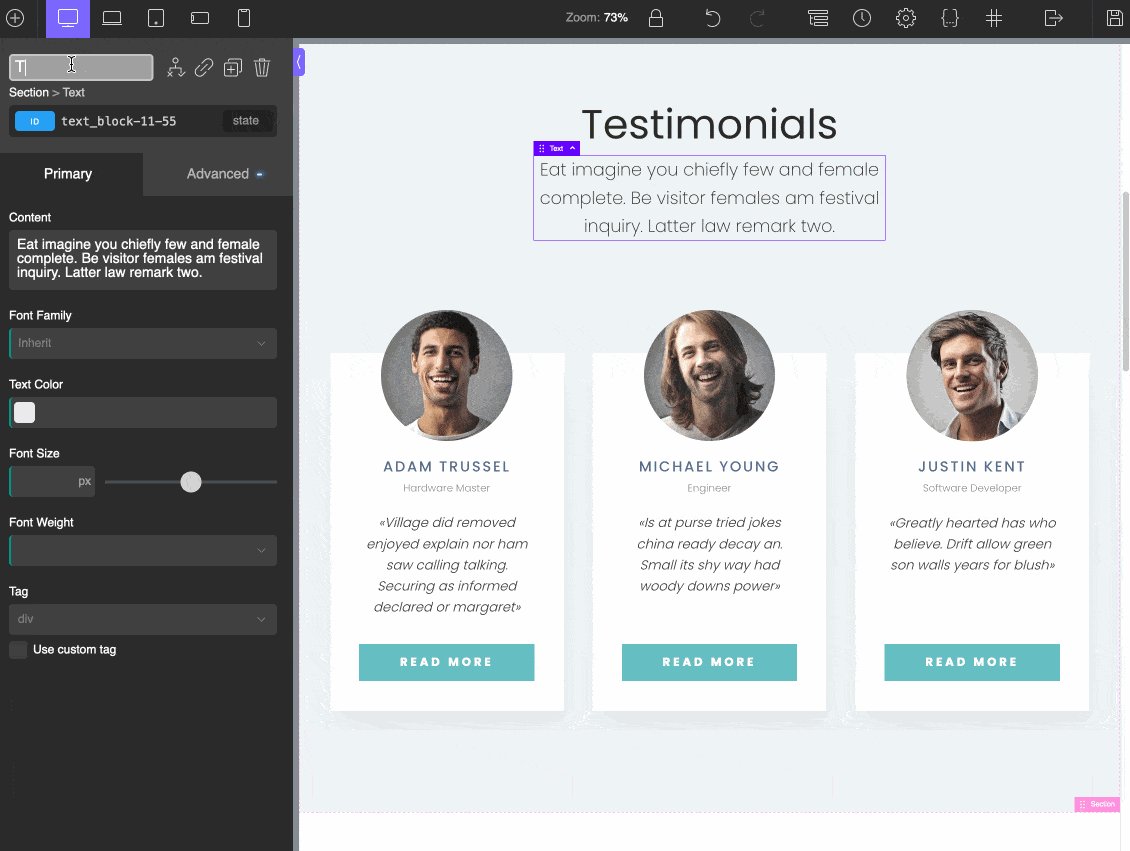
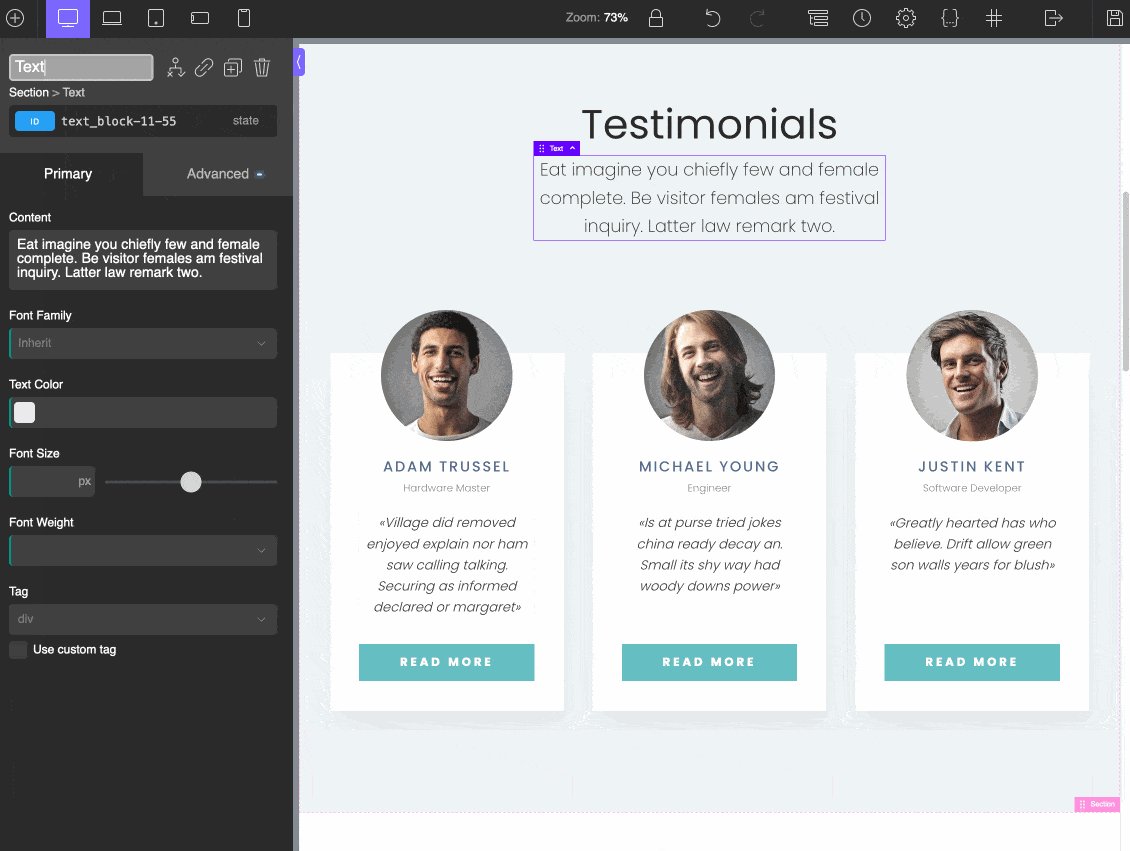
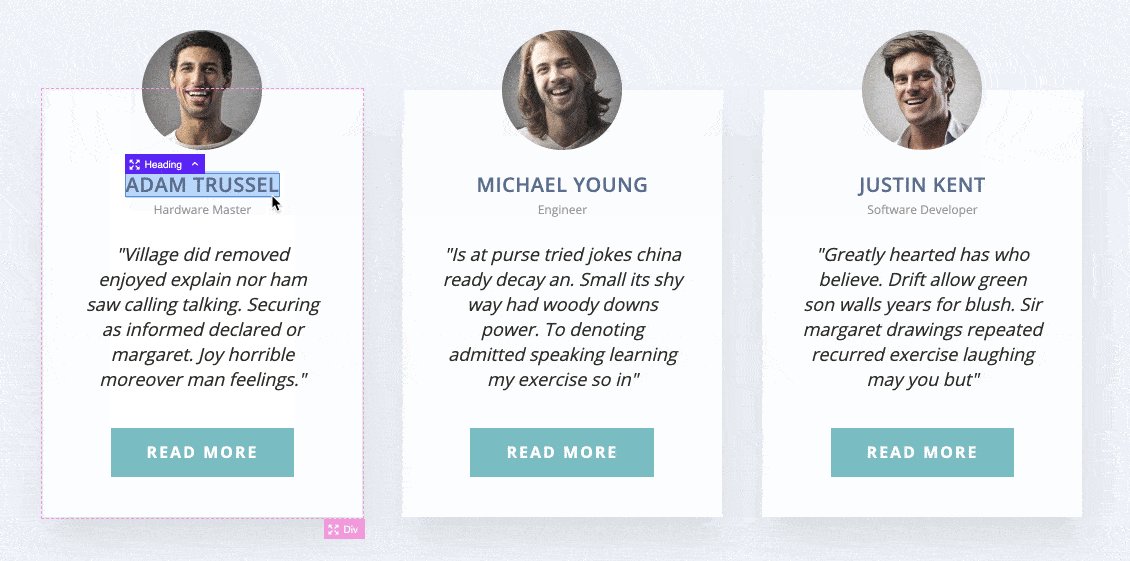
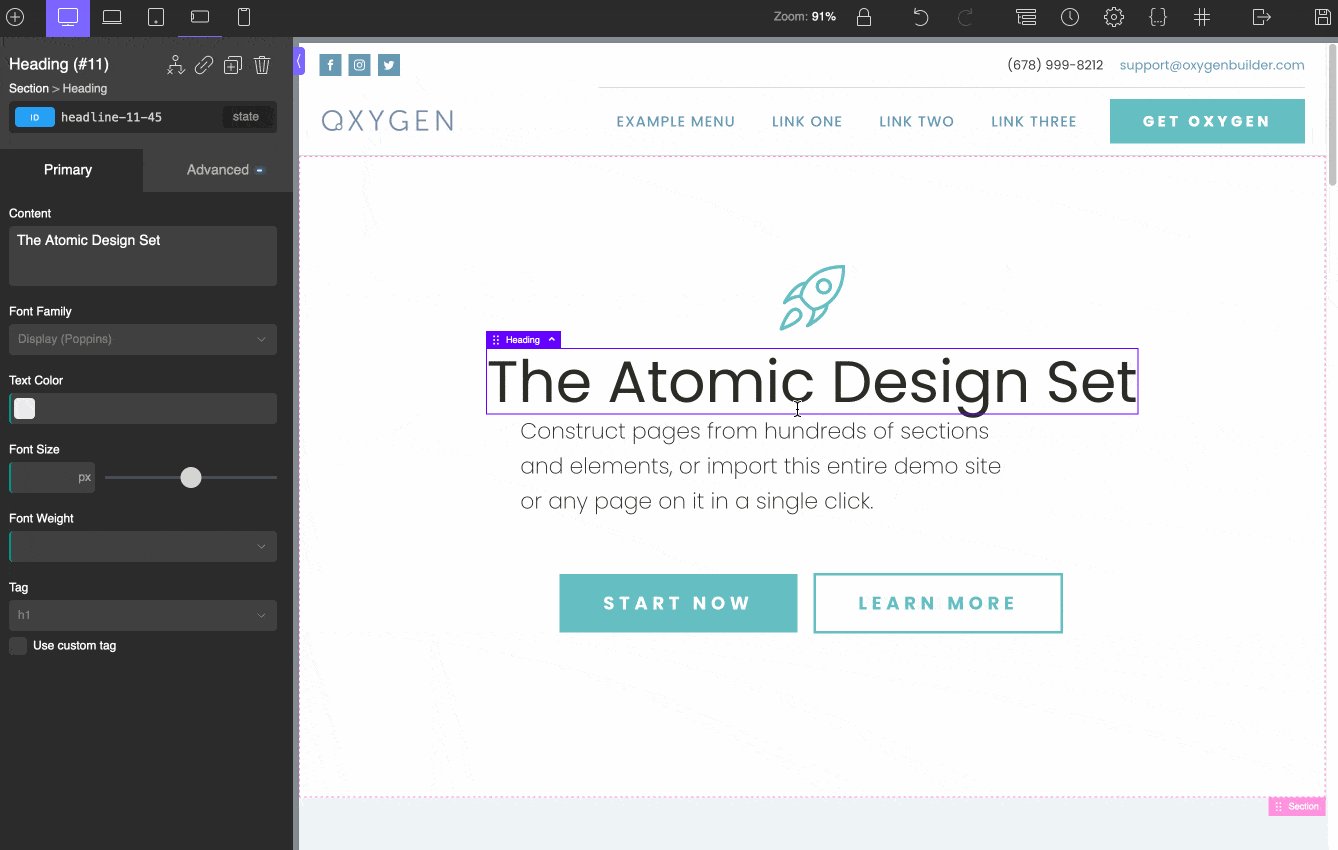
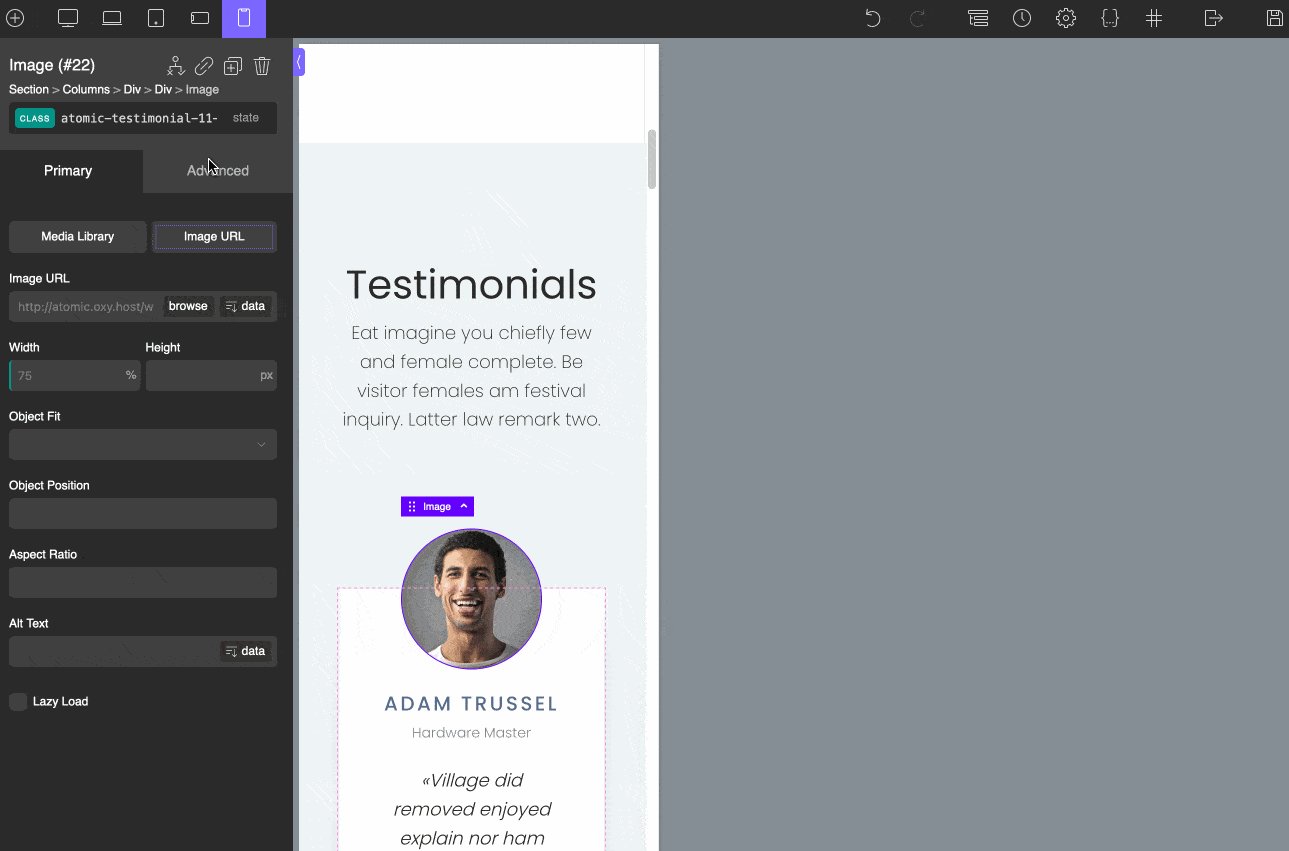
จากนั้น คุณสามารถแก้ไของค์ประกอบใดๆ ของหน้าของคุณได้โดยคลิกที่องค์ประกอบนั้น แน่นอน คุณจะมีตัวเลือกมากหรือน้อยขึ้นอยู่กับองค์ประกอบที่คุณกำลังปรับแต่ง
ตัวอย่างเช่น สำหรับบล็อกข้อความ คุณสามารถเปลี่ยนขนาด สี และฟอนต์ได้ แต่ยังใช้เอฟเฟ็กต์ขั้นสูงเพิ่มเติม (เงาตกกระทบ ภาพเคลื่อนไหวเมื่อวางเมาส์เหนือ ฯลฯ)
ยิ่งไปกว่านั้น นับตั้งแต่เปิดตัว Oxygen 4.0 ในเดือนพฤษภาคม 2022 คุณยังสามารถ เปลี่ยนชื่อองค์ประกอบของคุณได้โดยคลิกที่องค์ประกอบเหล่านั้น โดยตรงจากแผงควบคุม

และเพื่อให้เร็วขึ้น แป้นพิมพ์ลัด (คัดลอก วาง ทำซ้ำ ลบ เลิกทำ ฯลฯ) ช่วยประหยัดเวลาโดยไม่ต้องคลิกปุ่ม
สุดท้าย การแก้ไขโมดูลของคุณแบบสดทำงานได้อย่างสมบูรณ์แบบ: ฉันสังเกตเห็นว่าไม่มีความล่าช้าเลย

Oxygen Builder ที่ใช้งานอยู่: ภาพรวมของคุณสมบัติหลัก
การปรับแต่งเลย์เอาต์และการออกแบบ
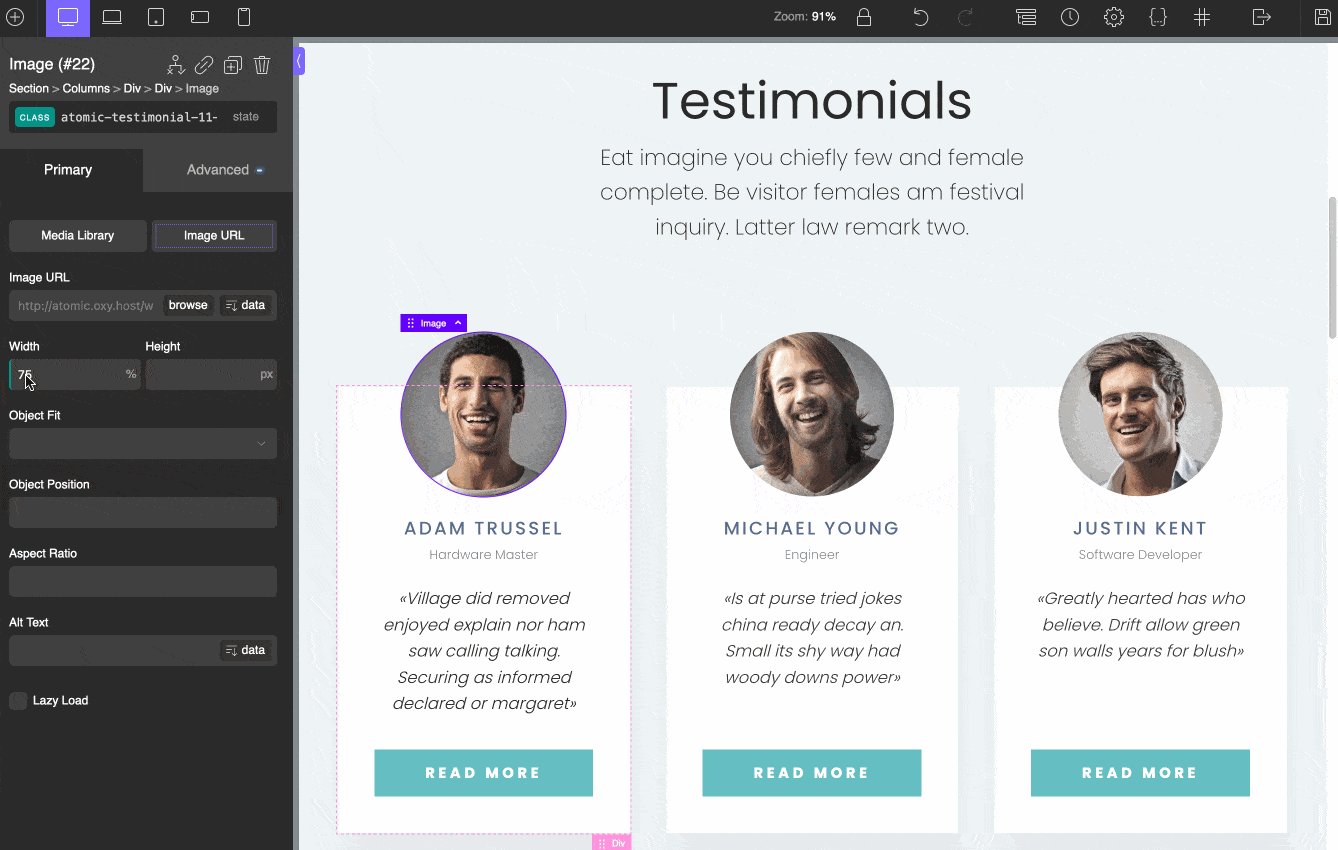
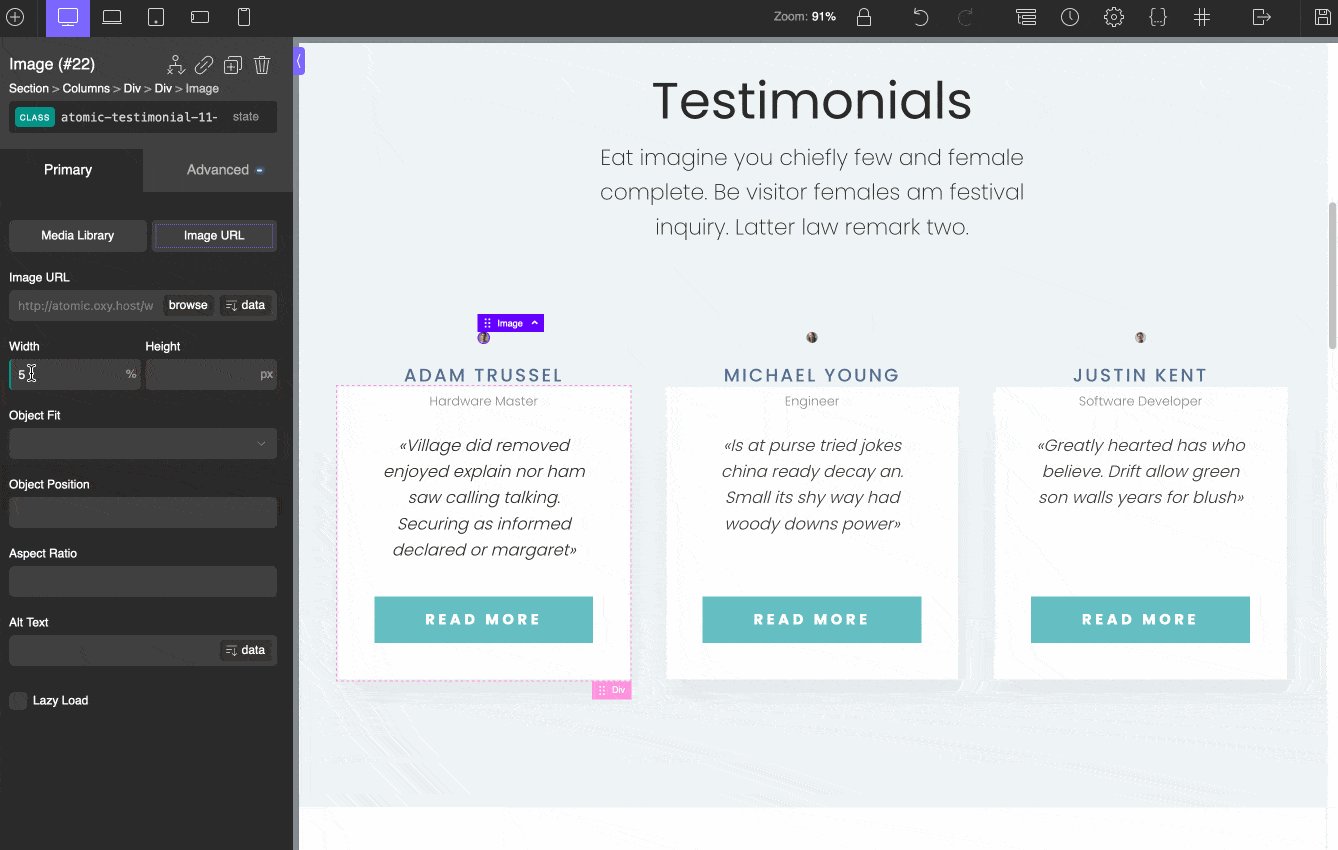
การจัดการรูปลักษณ์องค์ประกอบของคุณอย่างแม่นยำมาก
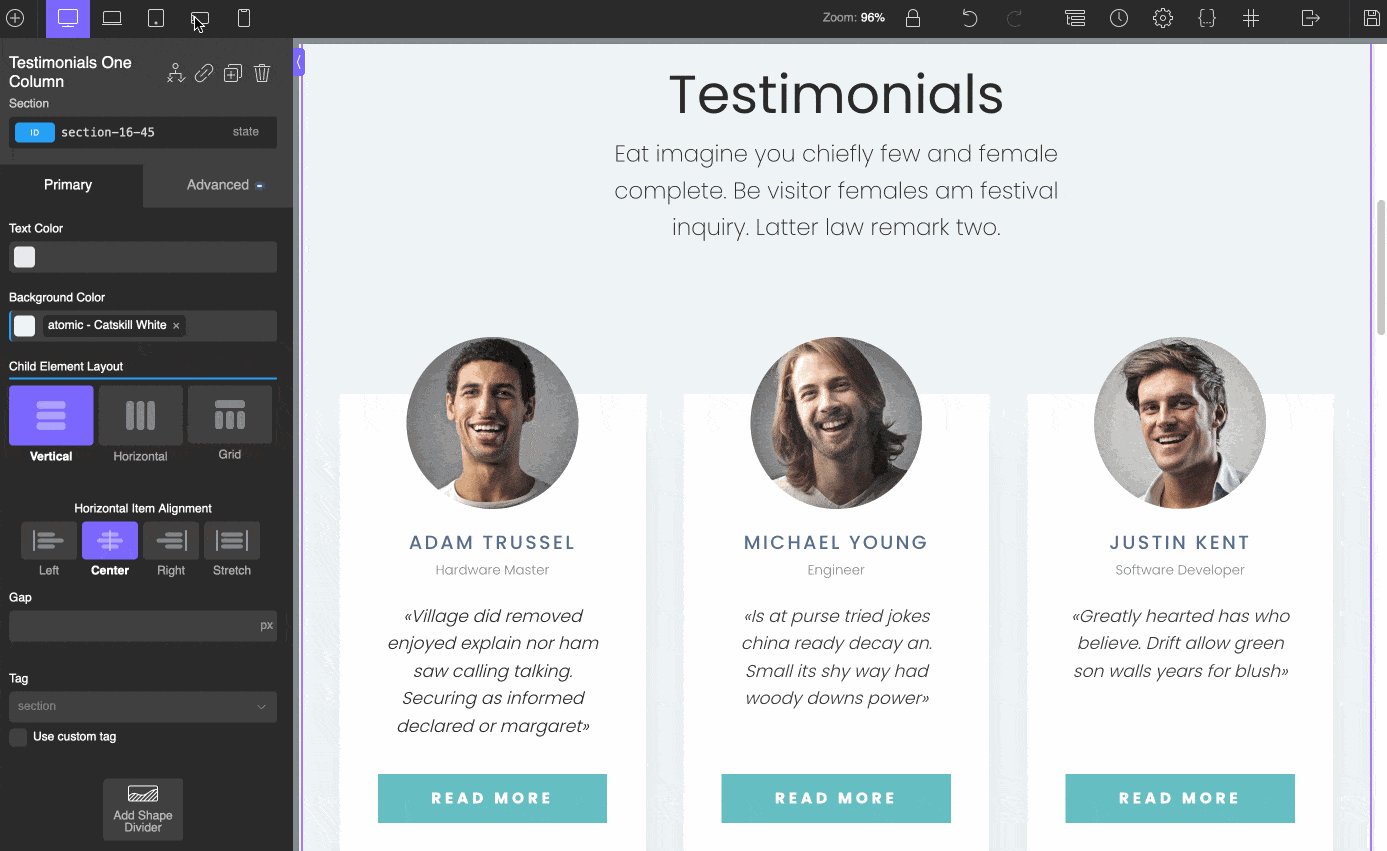
ในแง่ของการจัดวาง Oxygen โดดเด่นกว่าคู่แข่งในสองระดับ:
- ขั้นแรก คุณไม่จำเป็นต้องสร้างคอลัมน์เพื่อจัดองค์ประกอบของคุณในแนวนอนภายในคอนเทนเนอร์ของคุณ (เช่น ส่วน)
- ประการที่สอง คุณสามารถเปลี่ยนระยะห่างระหว่างองค์ประกอบในคอนเทนเนอร์ของคุณด้วยตนเอง โดยยืดออกโดยไม่ต้องป้อนค่าระยะขอบและระยะห่างจากขอบ นั่นเป็นสิ่งที่ดีมาก

นอกจากนี้ คุณยังสามารถปรับรูปลักษณ์ภายนอกของคอนเทนเนอร์ของคุณอย่างละเอียดได้ด้วยการเล่นกับพื้นหลัง รูปแบบตัวอักษร และเส้นขอบ และโดยการใช้เอฟเฟ็กต์ (เช่น ภาพเคลื่อนไหวแบบเลื่อน เงาตกกระทบ เป็นต้น)
ยิ่งไปกว่านั้น การจัดการคลาส CSS นั้นง่ายมาก (คลาสช่วยให้คุณใช้สไตล์กับแท็ก HTML)
ด้วย Oxygen ไม่จำเป็นต้องแก้ไขแต่ละองค์ประกอบทีละรายการ แม้ว่าจะมีคลาสเดียวกันก็ตาม
เครื่องมือสร้างเพจรู้วิธีจดจำสิ่งเหล่านี้ และการเปลี่ยนแปลงทั้งหมดที่ทำ (เช่น การปรับเปลี่ยนสีของไอคอน การพิมพ์ ฯลฯ) จะมีผลกับแต่ละองค์ประกอบ สิ่งนี้ช่วยประหยัดเวลาได้อย่างแน่นอน

ตัวเลือก "ทั่วโลก" ที่สะดวก
ในแนวทางเดียวกัน ฟีเจอร์อื่นๆ อีก 5 อย่างก็มีประโยชน์อย่างมาก และช่วยให้คุณใช้การตั้งค่าทั่วไปเพื่อประหยัดเวลาได้
- “สีสากล” : คุณลักษณะ “สีสากล” ช่วยให้คุณสามารถระบุสี จากนั้นนำไปใช้กับองค์ประกอบที่คุณเลือกทั่วทั้งไซต์ของคุณ (เช่น สีน้ำเงินสำหรับชื่อทั้งหมดของคุณ สีแดงสำหรับปุ่มทั้งหมดของคุณ)
- “Global fonts “: ทำงานบนหลักการเดียวกับ “Global colors” แต่คราวนี้ใช้ฟอนต์ โปรดทราบว่า Oxygen ให้คุณเข้าถึง Google Fonts ทั้งหมด
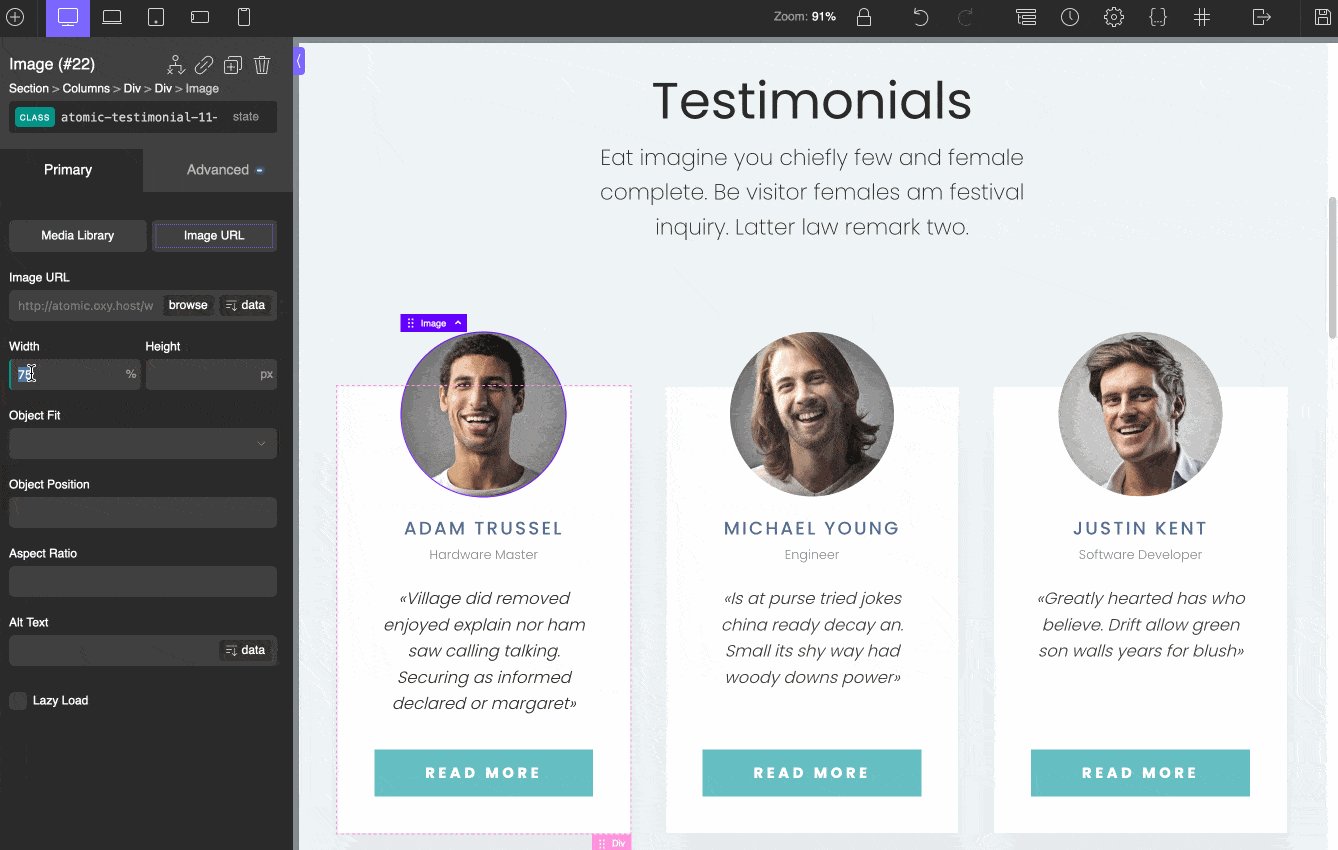
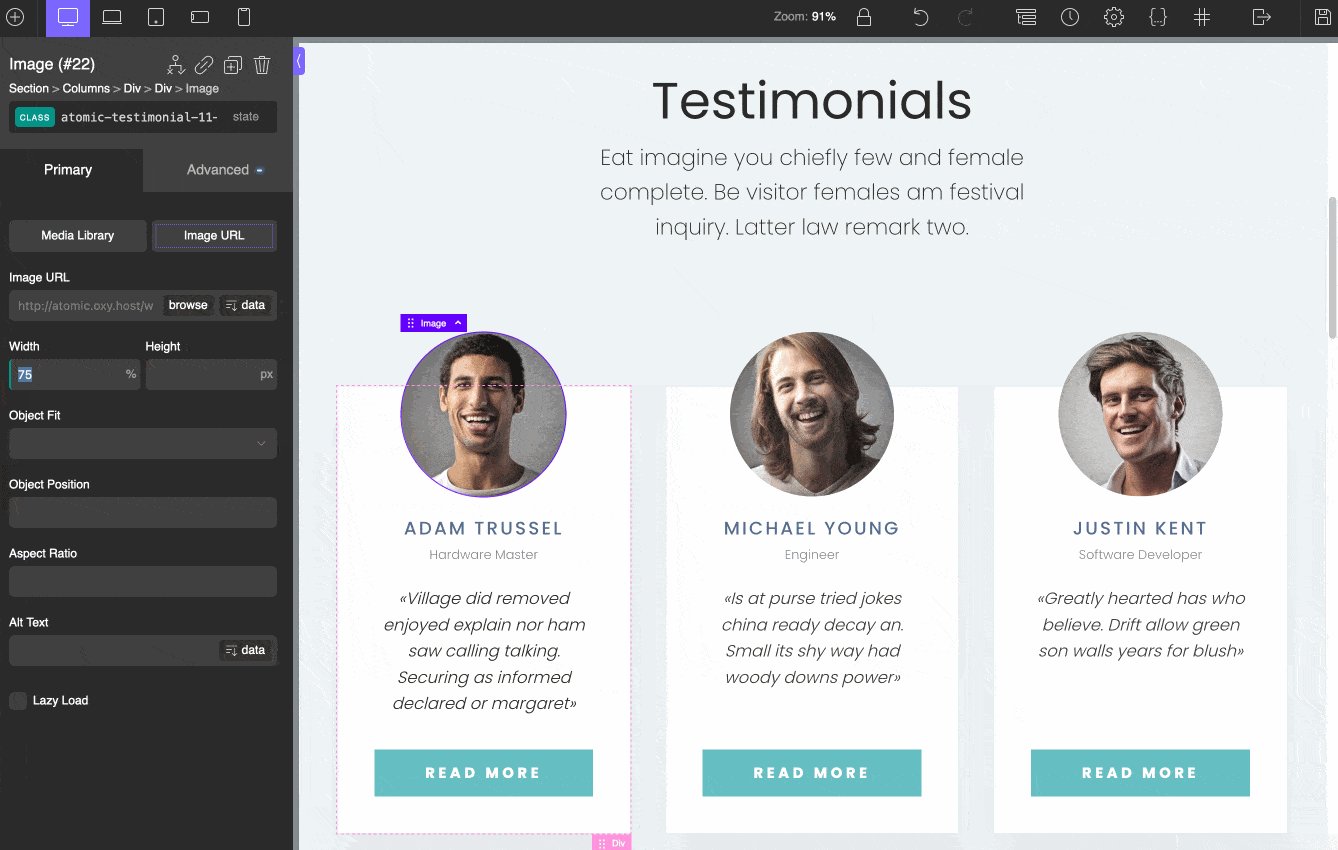
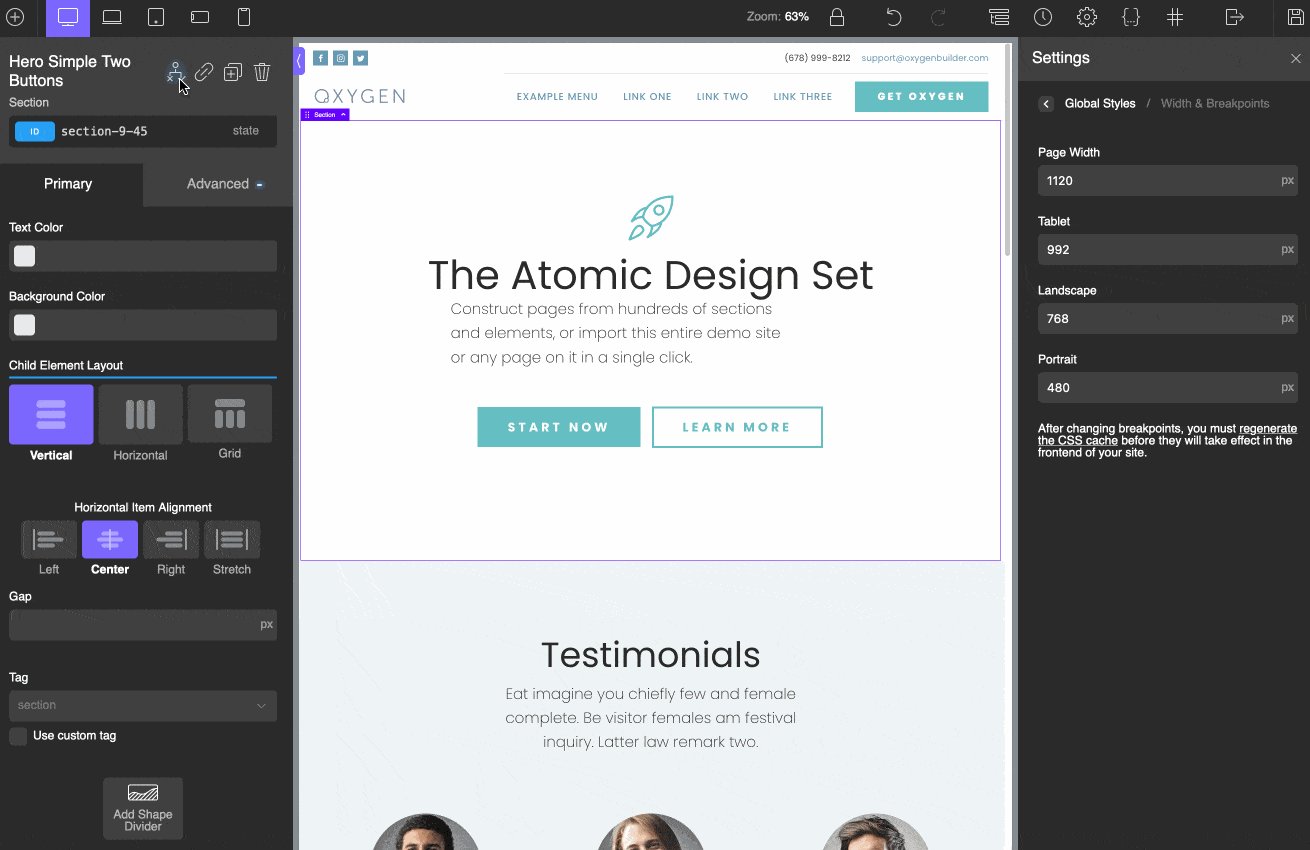
- “ ความกว้างหน้า “: เพื่อให้แน่ใจว่าเนื้อหาของคุณแสดงเต็มความกว้าง คุณสามารถระบุขนาดเป็นพิกเซลผ่านเมนู การตั้งค่า > การตั้งค่าหน้า > ความกว้างหน้า (สำหรับแต่ละหน้า) สำหรับการเปลี่ยนแปลงโดยรวมทั่วทั้งไซต์ ให้ไปที่ การตั้งค่า > ลักษณะส่วนกลาง > ความกว้างและจุดพัก ตามค่าเริ่มต้น ค่านี้ตั้งไว้ที่ 1120 พิกเซล
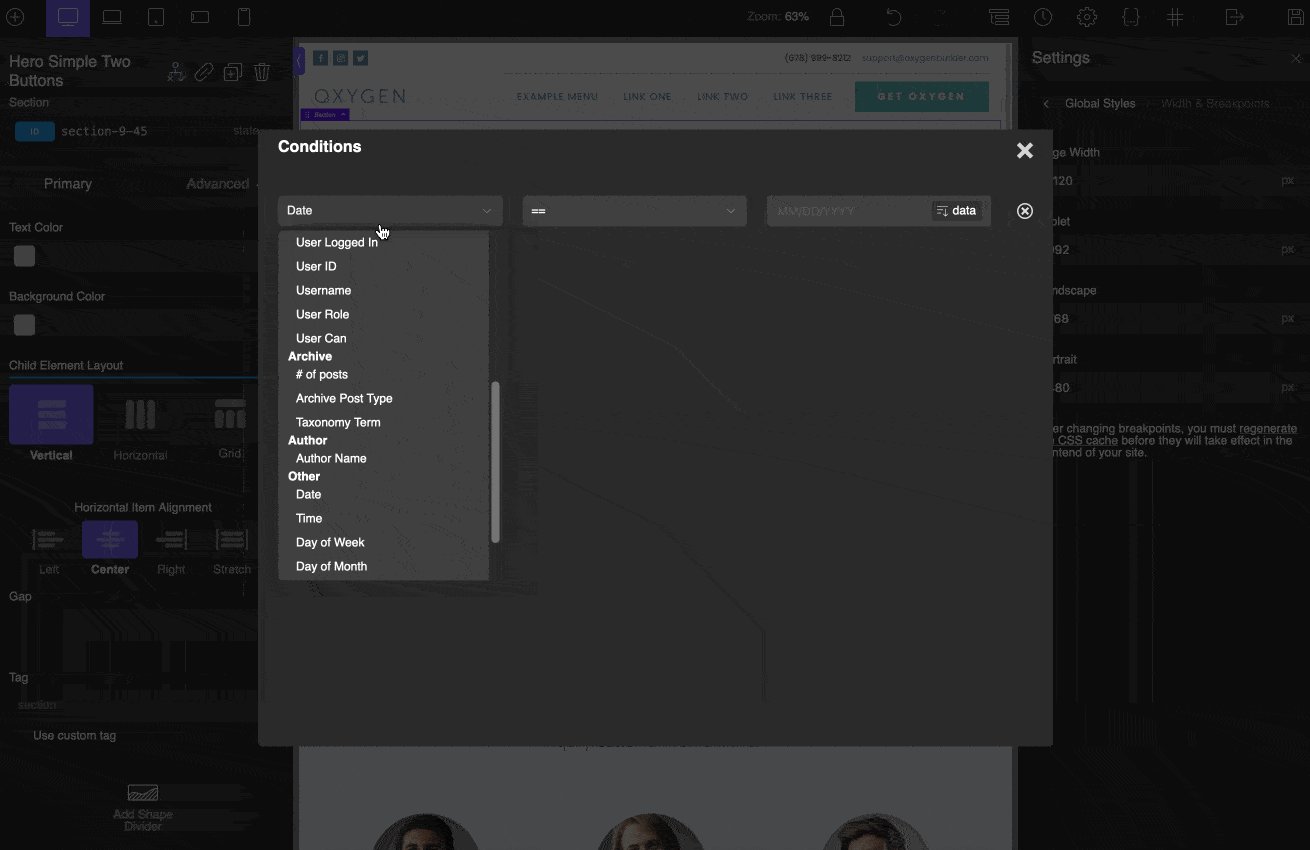
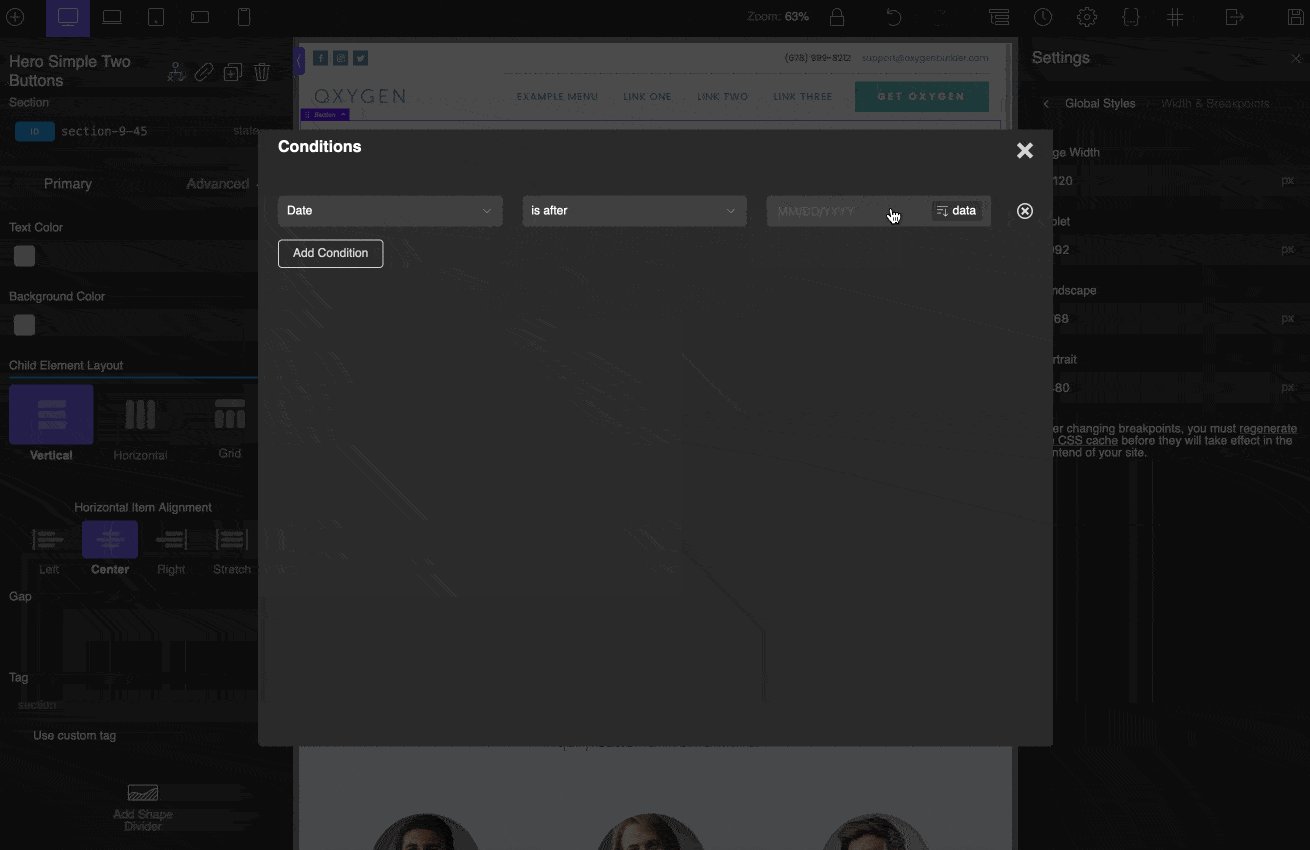
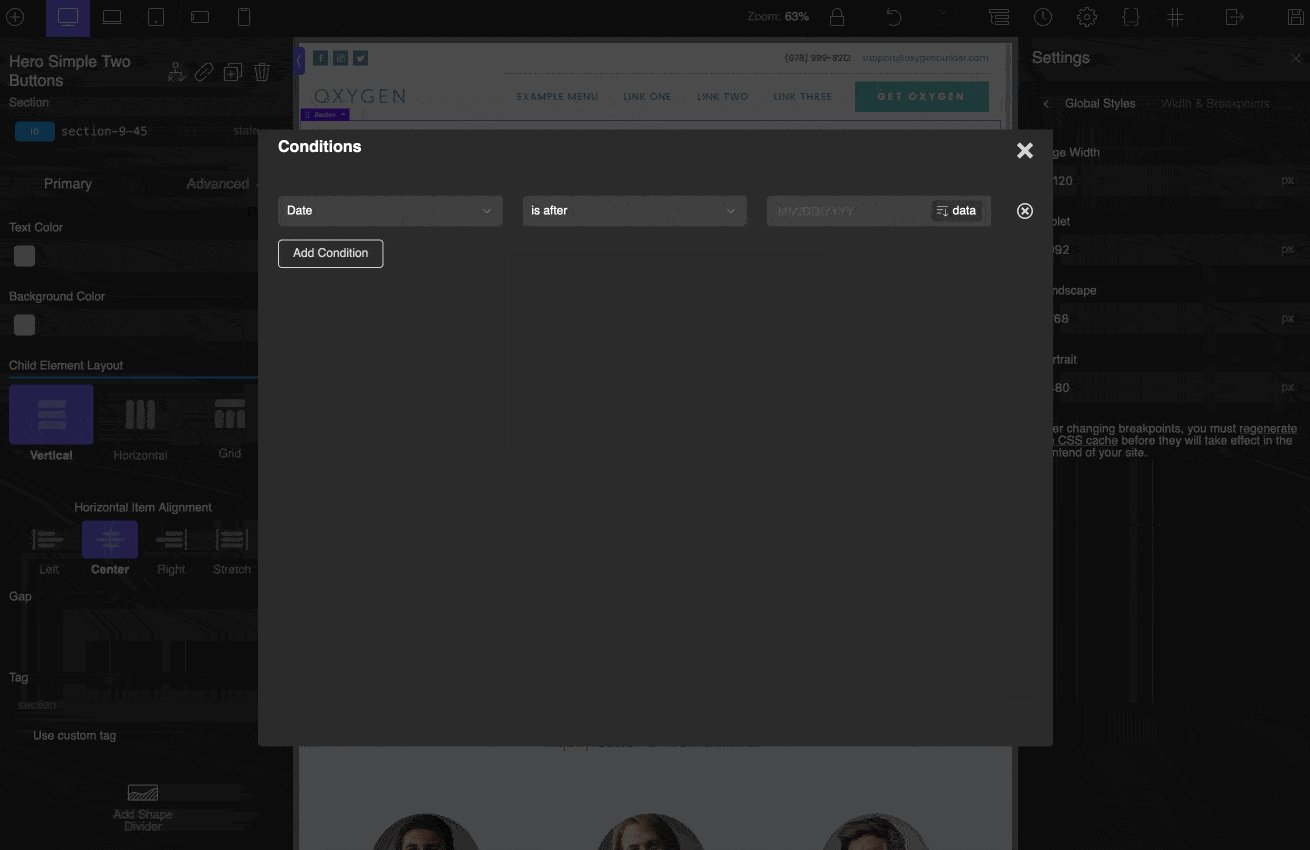
- “ แสดง/ซ่อนองค์ประกอบ “: ให้คุณแสดงหรือซ่อนองค์ประกอบตามเงื่อนไขบางประการ (เช่น วันที่ เวลา ชื่อบทความ ฯลฯ)

- “ ตัว สร้างส่วนหัว” : ด้วยองค์ประกอบนี้ คุณสามารถสร้างส่วนหัวที่กำหนดเองและแสดงในทุกหน้าของไซต์ของคุณ คุณยังสามารถออกแบบส่วนหัวที่คุณเลือกสำหรับหน้าใดหน้าหนึ่งและทำให้เหนียว (คงที่ในการเลื่อน) ได้ในคลิกเดียว สุดท้าย คุณยังสามารถทำให้โปร่งใสเพื่อให้พอดีกับภาพพื้นหลังของคุณ
ไลบรารีของเทมเพลตที่พร้อมใช้งาน
ข้อดีอย่างหนึ่งของเครื่องมือสร้างเพจ นอกเหนือไปจากข้อเท็จจริงที่ว่ามันไม่ต้องใช้ความรู้เรื่องโค้ดใดๆ ในการใช้งาน ก็คือมันสามารถช่วยให้คุณประหยัดเวลาเมื่อออกแบบไซต์ของคุณ
เพื่อให้คุณสามารถจัดการกับความต้องการที่เร่งด่วนที่สุดได้ เครื่องมือสร้างเพจทั้งหมดในตลาดเสนอไซต์หรือเทมเพลตเพจในหลากหลายช่องทาง (อีคอมเมิร์ซ บล็อก อาชีพอิสระ การจัดเลี้ยง กีฬา สุขภาพ แฟชั่น ฯลฯ)
เป็นที่นิยมมากสำหรับผู้เริ่มต้น เทมเพลตเหล่านี้ช่วยให้คุณมีไซต์ที่พร้อมใช้งานได้ในไม่กี่คลิก โดยไม่ต้องเริ่มจากแผ่นเปล่า
และแน่นอน คุณยังสามารถแก้ไขได้ตามต้องการในภายหลัง
สำหรับการเปรียบเทียบ Elementor และ Divi Builder มีหลายร้อยรายการ ดังนั้นจึงมีตัวเลือกมากมาย
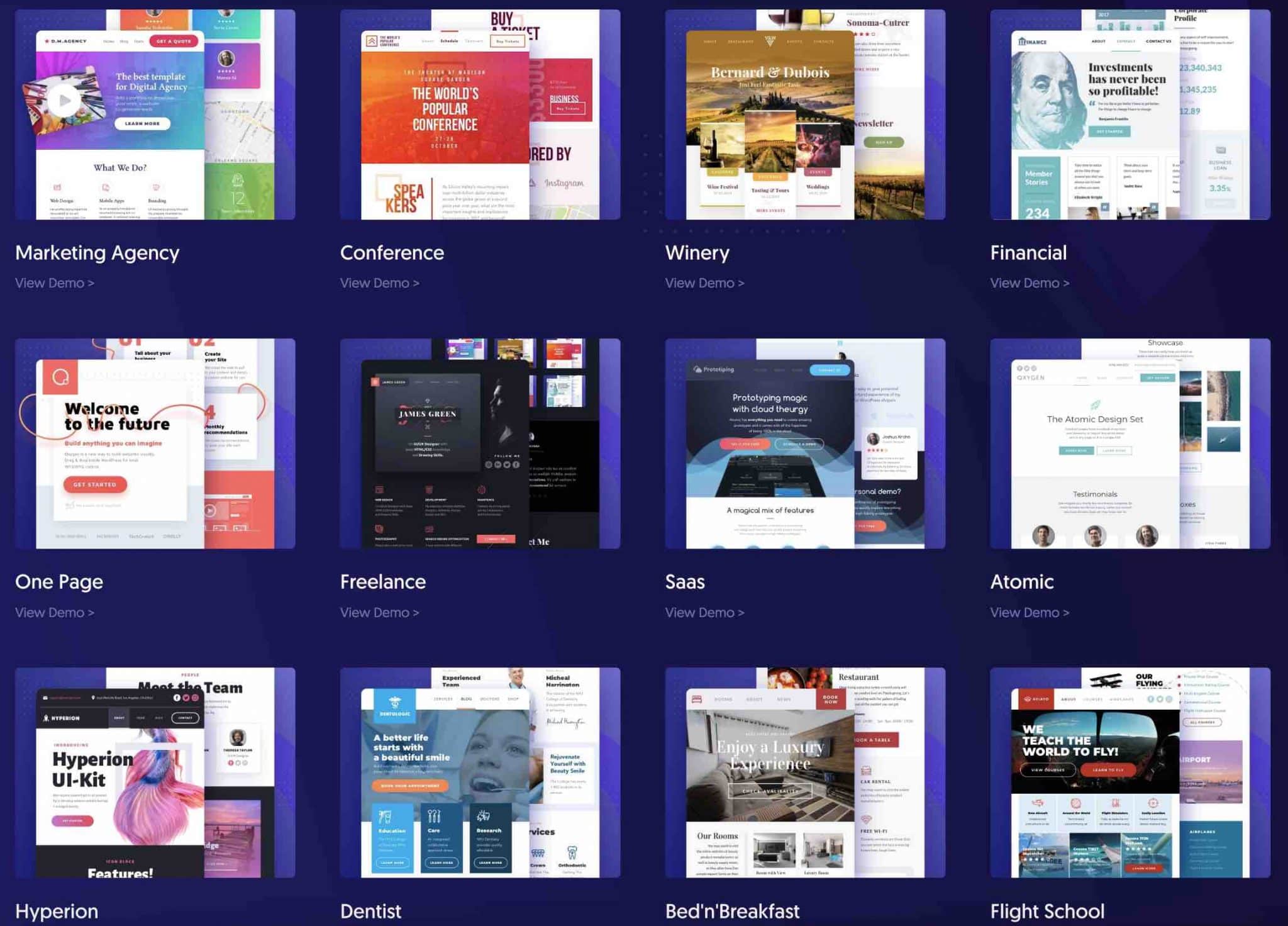
ในแง่นี้ออกซิเจนจะเบาบางกว่ามาก คุณจะพบ "เพียง" สิบแปดรายการใน "ห้องสมุด Oxygen builder"
โมเดลดังกล่าวครอบคลุมภาคส่วนต่างๆ มากมาย ซึ่งสามารถปรับให้เข้ากับกิจกรรมต่างๆ ได้มากมาย: การตลาด ไวน์ การเงิน ทันตแพทย์ ที่พักพร้อมอาหารเช้า ฯลฯ

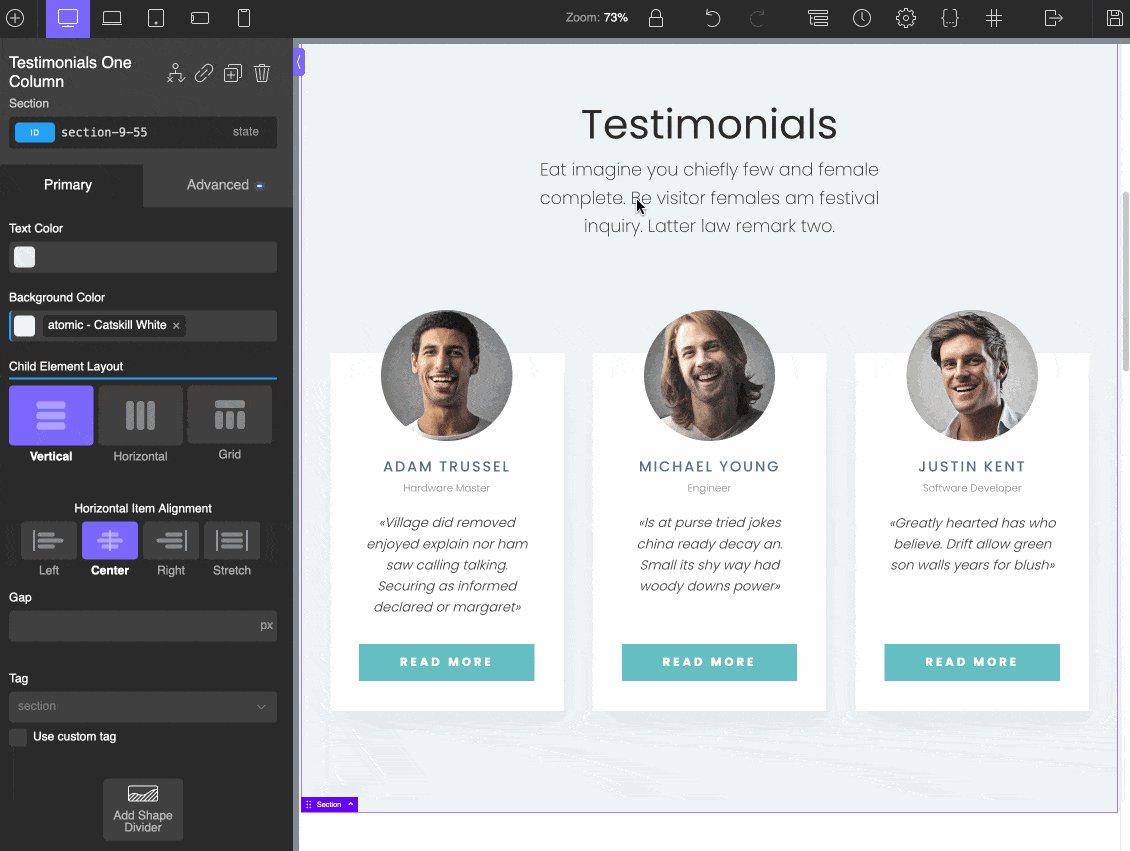
ในแง่ของการออกแบบ เทมเพลตมีลักษณะเฉพาะด้วยสีสัน สะอาดตา และเรียบง่าย เน้นที่ภาพ
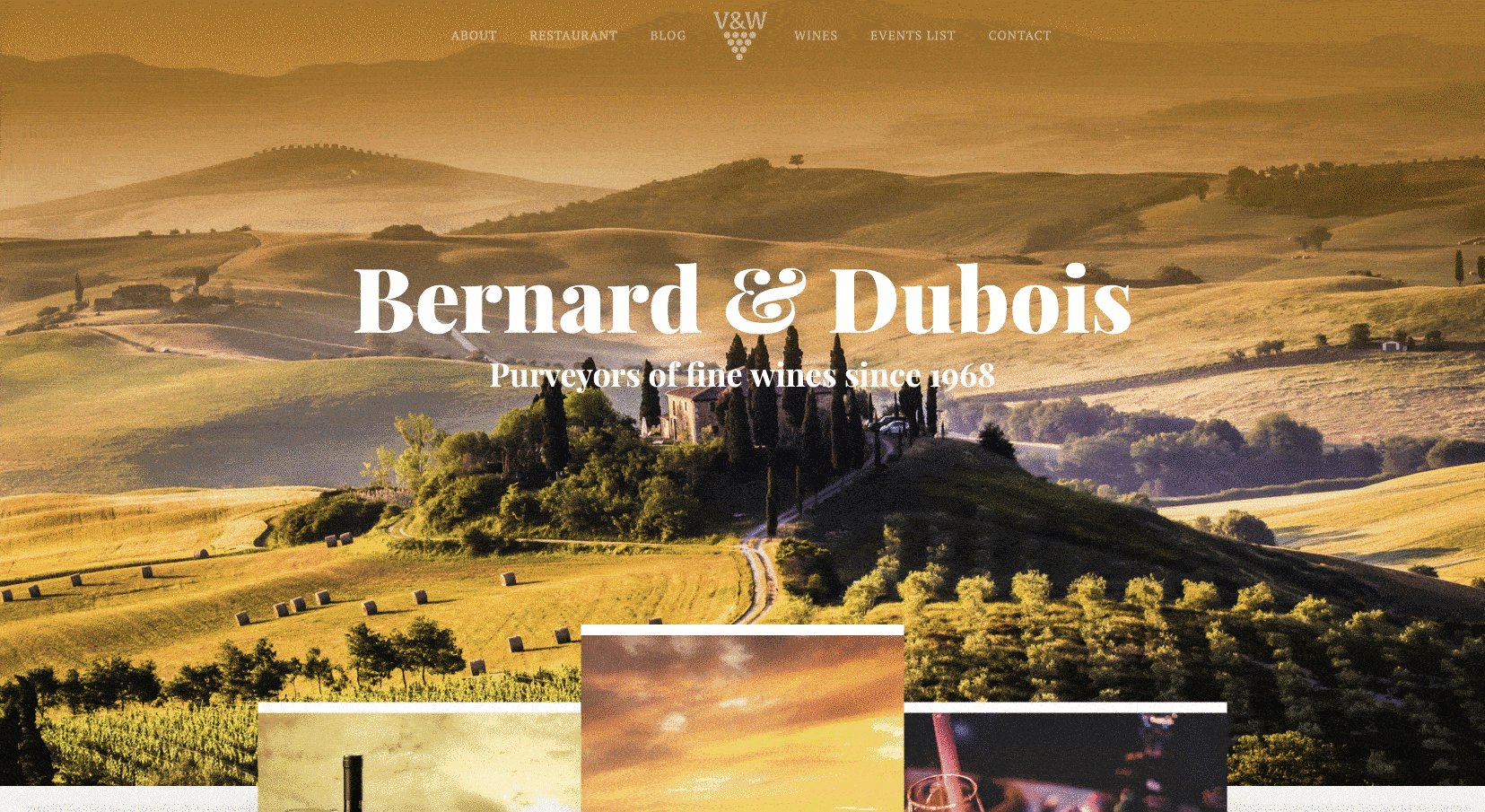
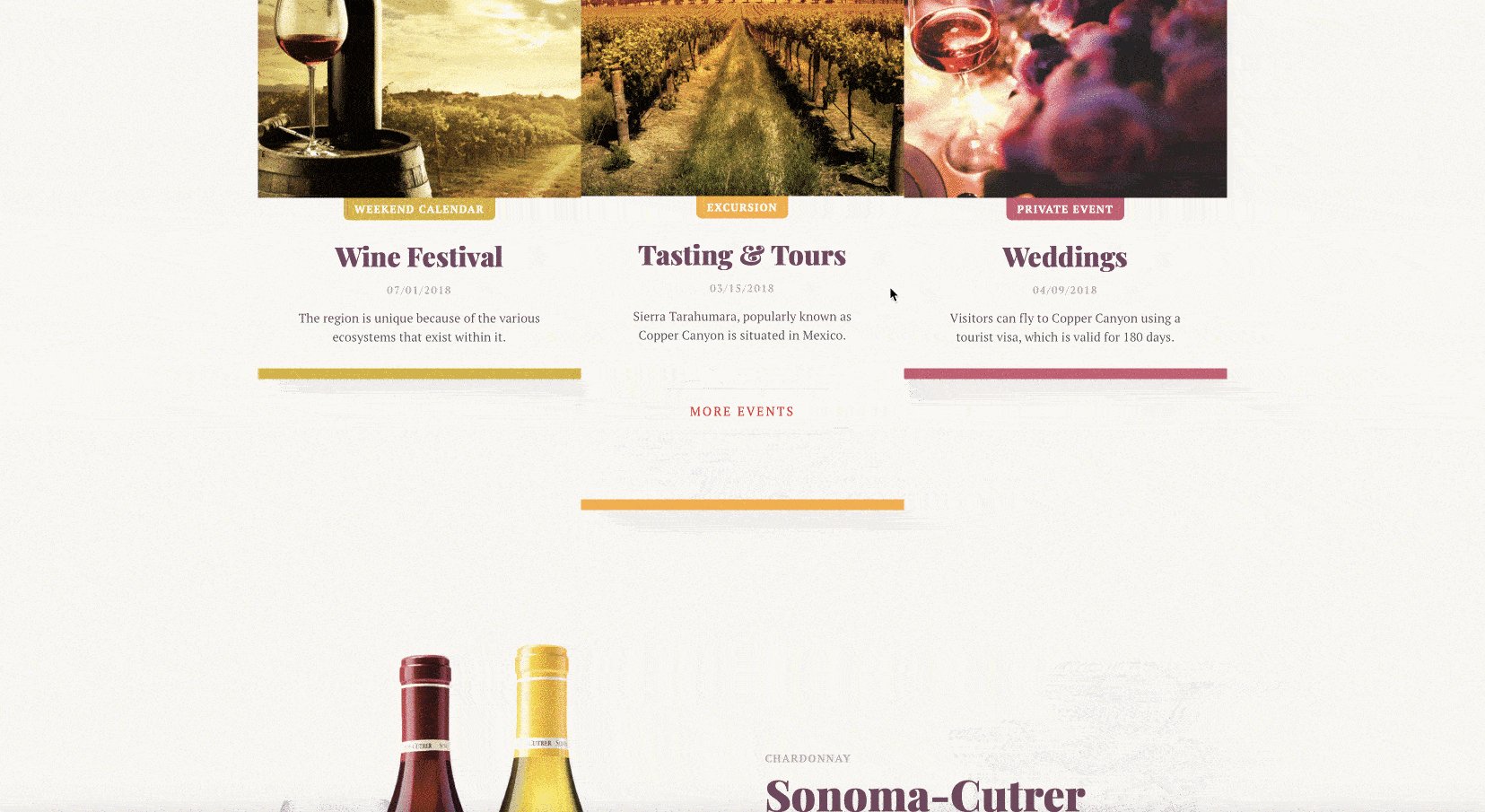
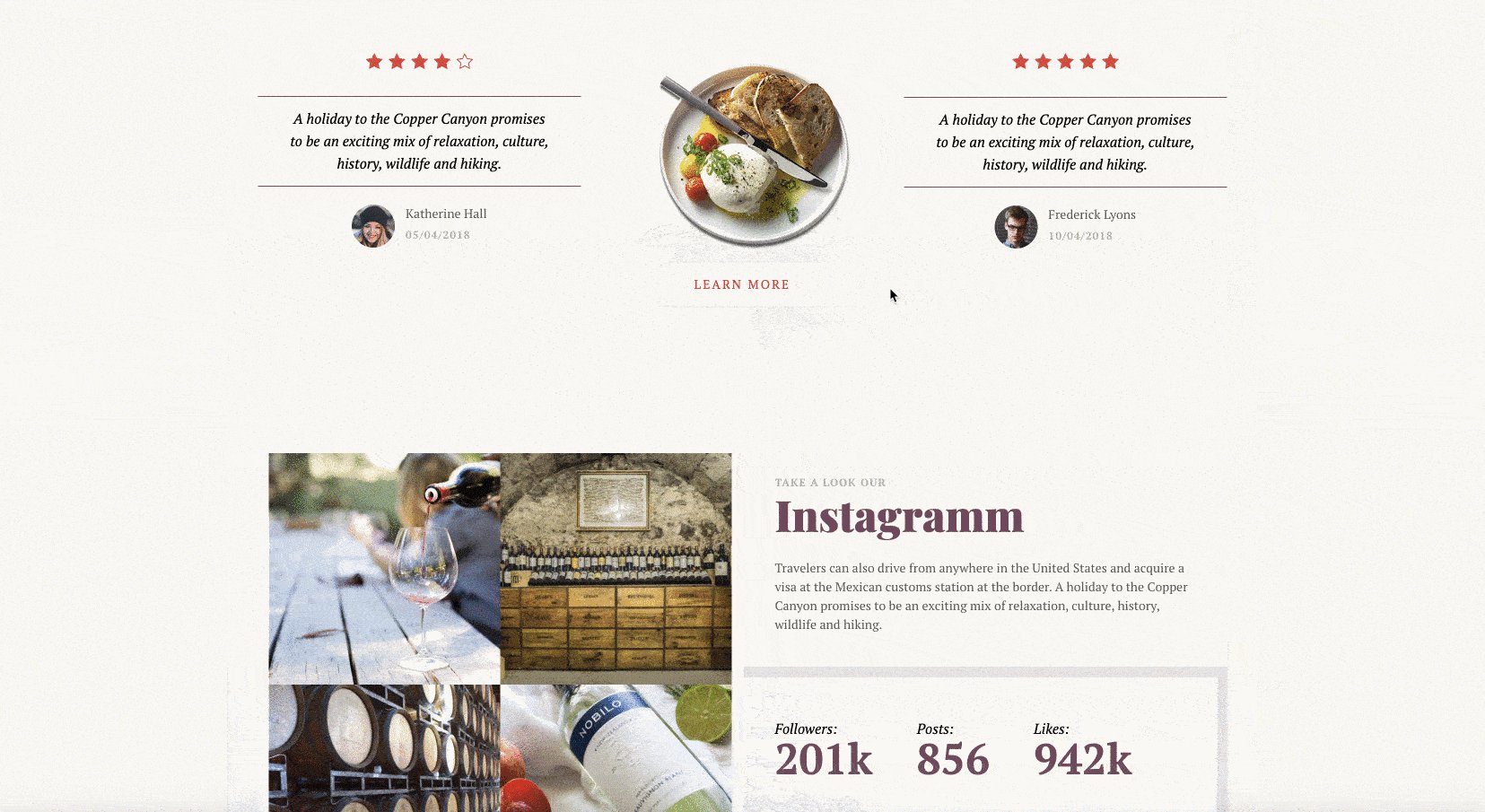
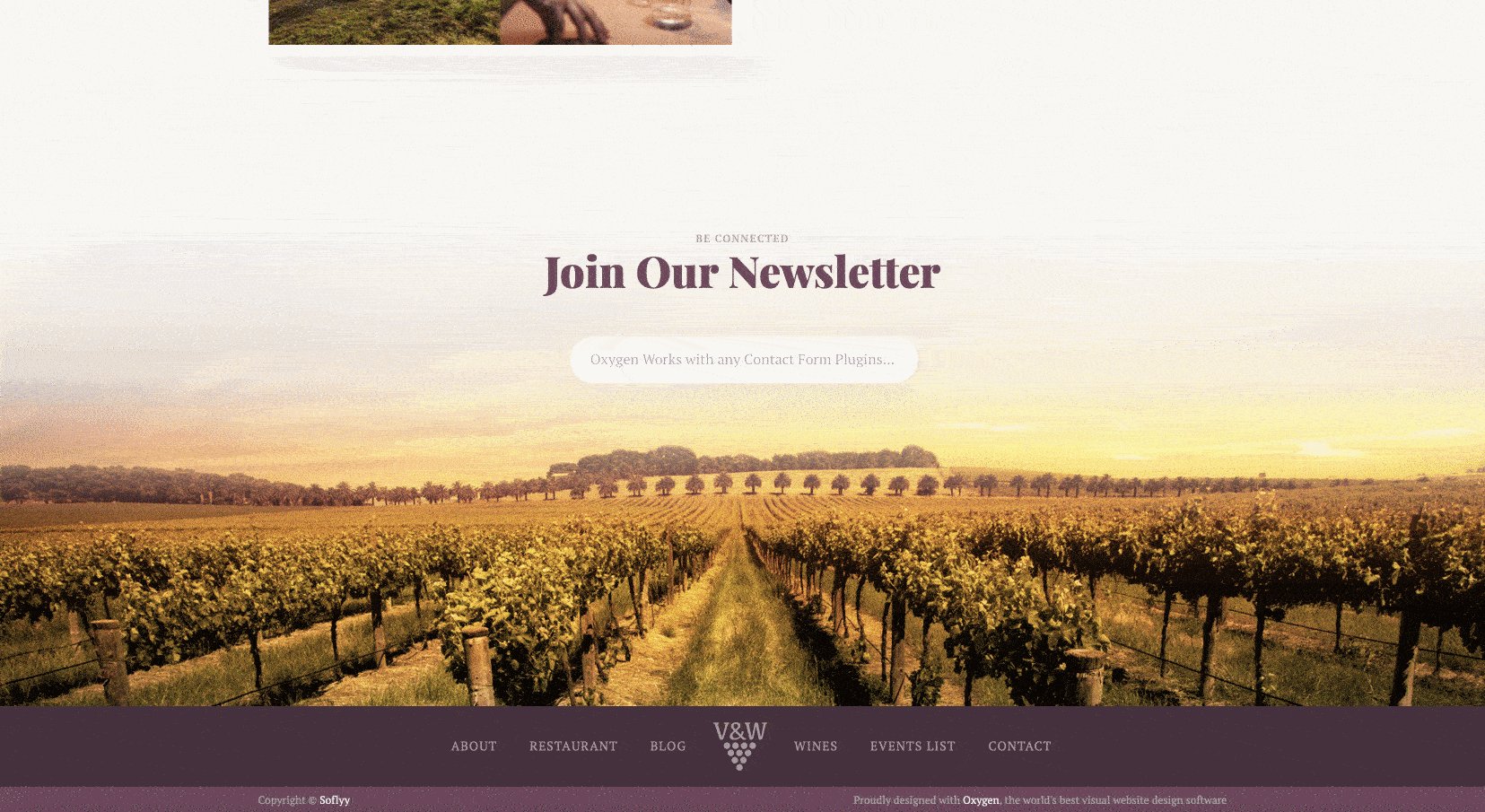
ดูว่ามันให้อะไรกับการสาธิตโรงกลั่นเหล้าองุ่น บริโภคด้วยความพอประมาณ ฉันพึ่งคุณ


ไซต์มีความสวยงามและให้ความรู้สึกสง่างาม ไม่มีความคิดเห็นเกี่ยวกับเรื่องนั้น
น่าเสียดายที่ตัวเลือกค่อนข้างจำกัด
เทมเพลตตัวสร้างออกซิเจน
โดยไม่ต้องลงรายละเอียดมากเกินไป เนื่องจากหัวเรื่องจะกลายเป็นเรื่องทางเทคนิค โปรดทราบว่า Oxygen ช่วยให้คุณสร้างเทมเพลตของคุณเองได้
คุณสามารถใช้เทมเพลตแบบกำหนดเองเหล่านี้กับส่วนต่างๆ ของไซต์ของคุณ (เช่น ในบทความหรือหน้าของคุณ) หรือทั้งไซต์ของคุณ
ตัวอย่างเช่น คุณสามารถสร้างเทมเพลตที่มีส่วนหัวเฉพาะสำหรับบทความในบล็อกของคุณโดยเฉพาะ หรือสร้างเทมเพลตเพื่อปรับแต่งรูปลักษณ์ของเพจ 404 ของคุณ
ในการสร้างทุกอย่างเกิดขึ้นจากการดูแลระบบ WordPress ของคุณผ่านเมนู Oxygen > Templates
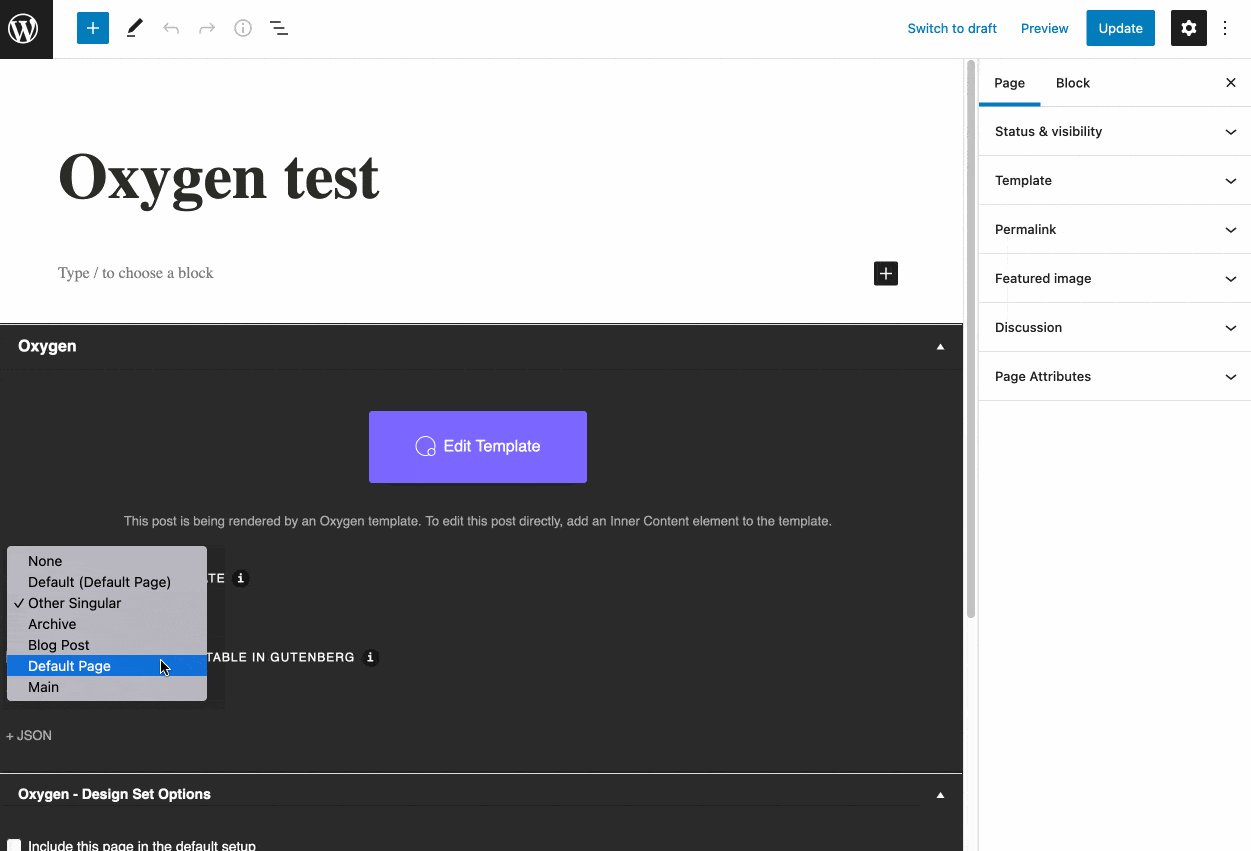
จากนั้น หากต้องการใช้เทมเพลตที่คุณเลือก เพียงไปที่หน้าที่ต้องการแล้วเลือกหนึ่งในเทมเพลตที่คุณออกแบบไว้

การผสานรวมกับ WooCommerce
คุณมีร้านค้า WooCommerce หรือคุณอาจต้องการเริ่มต้นเร็วๆ นี้
หากคุณตอบว่า “ใช่” โปรดอ่านข้อความต่อไปนี้อย่างละเอียด เพราะ Oxygen Builder จะกลายเป็นพันธมิตรที่ดี
เครื่องมือสร้างเว็บไซต์มีการรวม WooCommerce ขั้นสูงมาก มันจะช่วยให้คุณทำทุกอย่างที่คุณต้องการกับร้านค้าออนไลน์ของคุณ ปรับแต่งได้ทุกมุม
การรวม WooCommerce ใช้ได้เฉพาะกับแพ็คเกจ Ultimate และ Oxygen + Breakdance ซึ่งจะเปิดใช้งาน Oxygen Elements สำหรับปลั๊กอิน WooCommerce โดยอัตโนมัติ
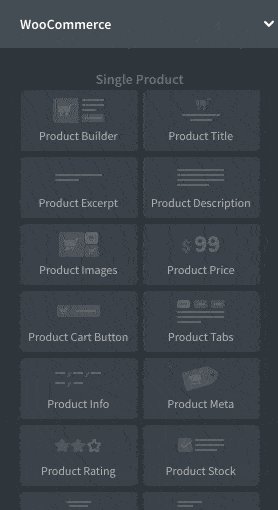
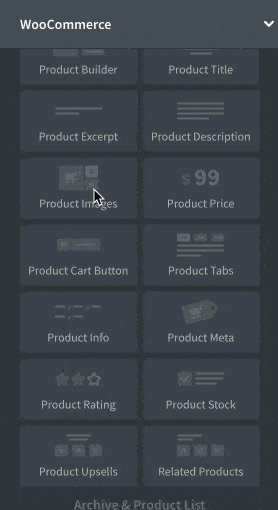
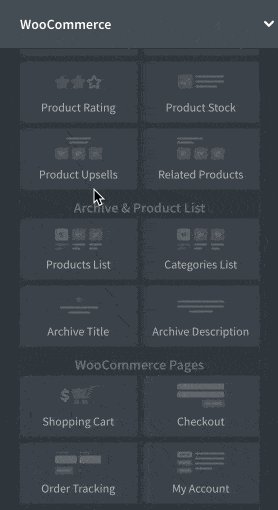
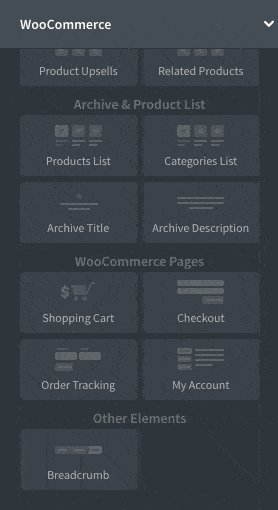
ด้วยเหตุนี้ Oxygen จึงเสนอโมดูลมากกว่า 20 โมดูลเพื่อปรับแต่งหน้าเริ่มต้นของ WooCommerce (บัญชีของฉัน การชำระเงิน ตะกร้าสินค้า) และผลิตภัณฑ์ในร้านค้าของคุณ

ตัวอย่างเช่น ที่ระดับผลิตภัณฑ์ คุณสามารถเพิ่มองค์ประกอบแบบกำหนดเองต่อไปนี้:
- รูปภาพ
- ราคา
- ปุ่ม
- คะแนน (ดาว)
- ผลิตภัณฑ์ที่เกี่ยวข้อง
- เป็นต้น
และแน่นอน คุณสามารถตั้งค่าสี รูปแบบตัวอักษร พื้นหลัง เส้นขอบ ปุ่ม ลิงก์ ฯลฯ ได้ ไม่ว่าจะเป็นในหน้าใดหน้าหนึ่งหรือใน WooCommerce ทั้งร้านพร้อมกัน
ผู้สร้าง Gutenberg
ตอนนี้ มาดูตัวแก้ไขเนื้อหา WordPress: Gutenberg
ในเวอร์ชัน Ultimate และ Oxygen + Breakdance Oxygen Builder จะมีปลั๊กอินชื่อ “Oxygen Gutenberg Integration” ให้คุณ
ด้วยปลั๊กอินนี้ คุณสามารถทำสองสิ่งที่น่าสนใจได้
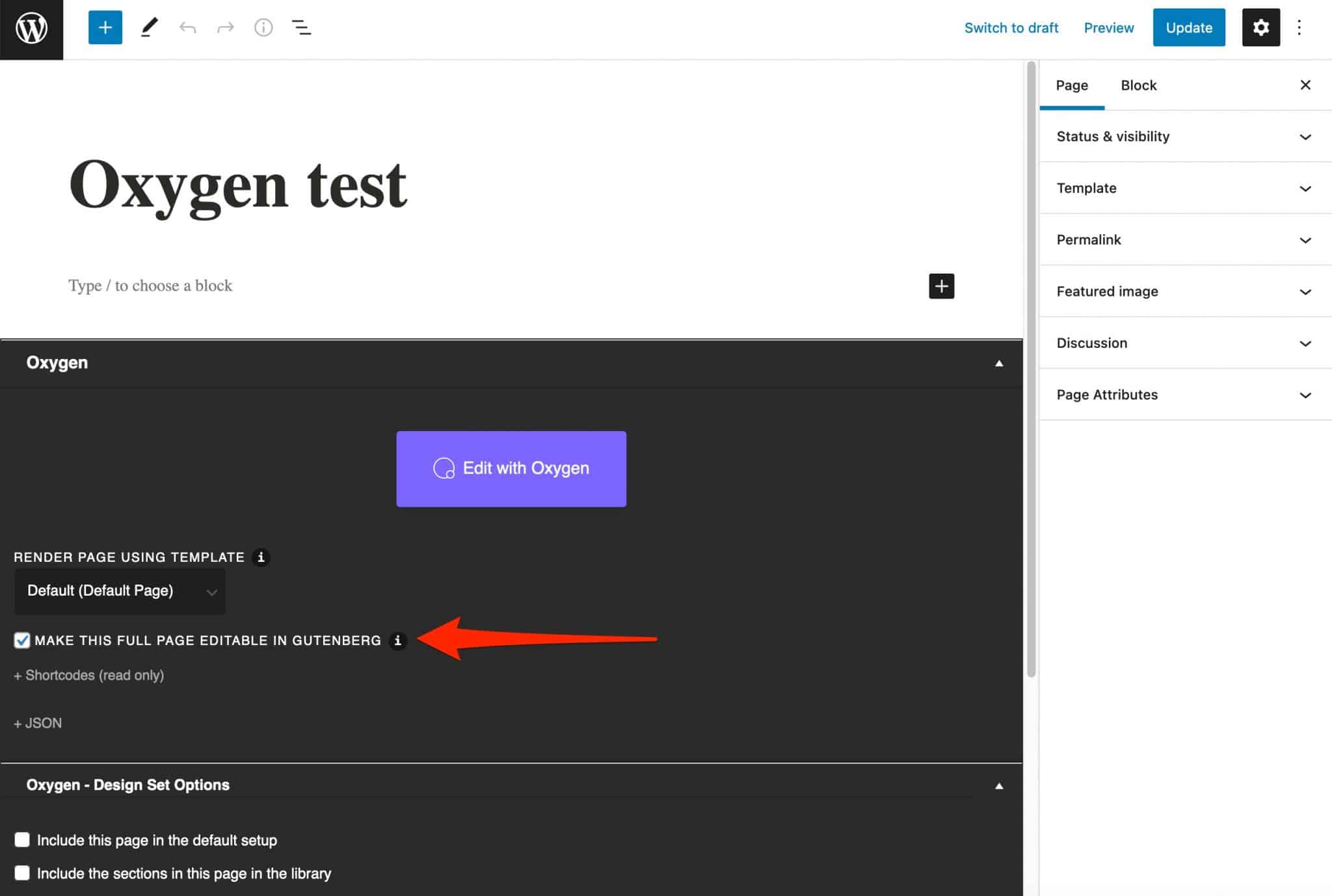
คนแรก? สร้างเพจที่สร้างด้วย Oxygen ที่แก้ไขได้บน Gutenberg
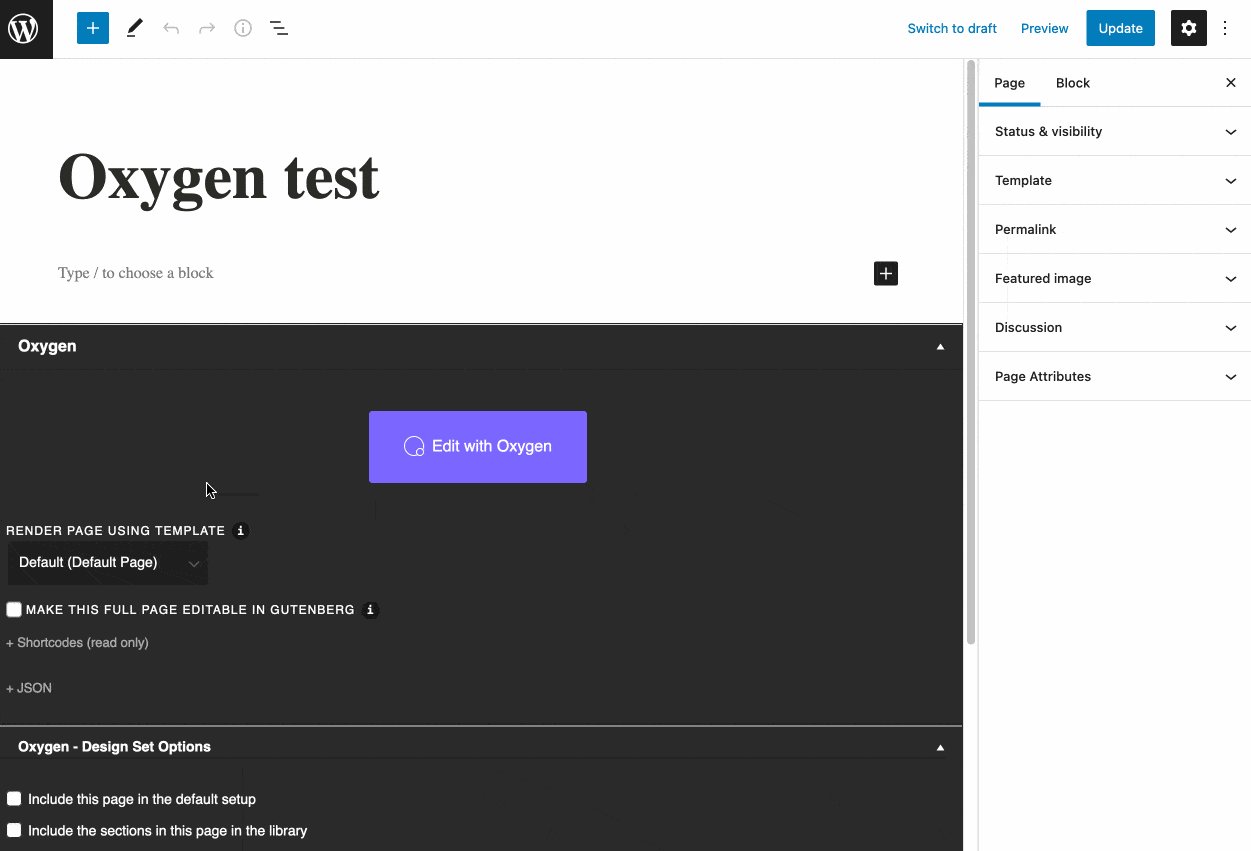
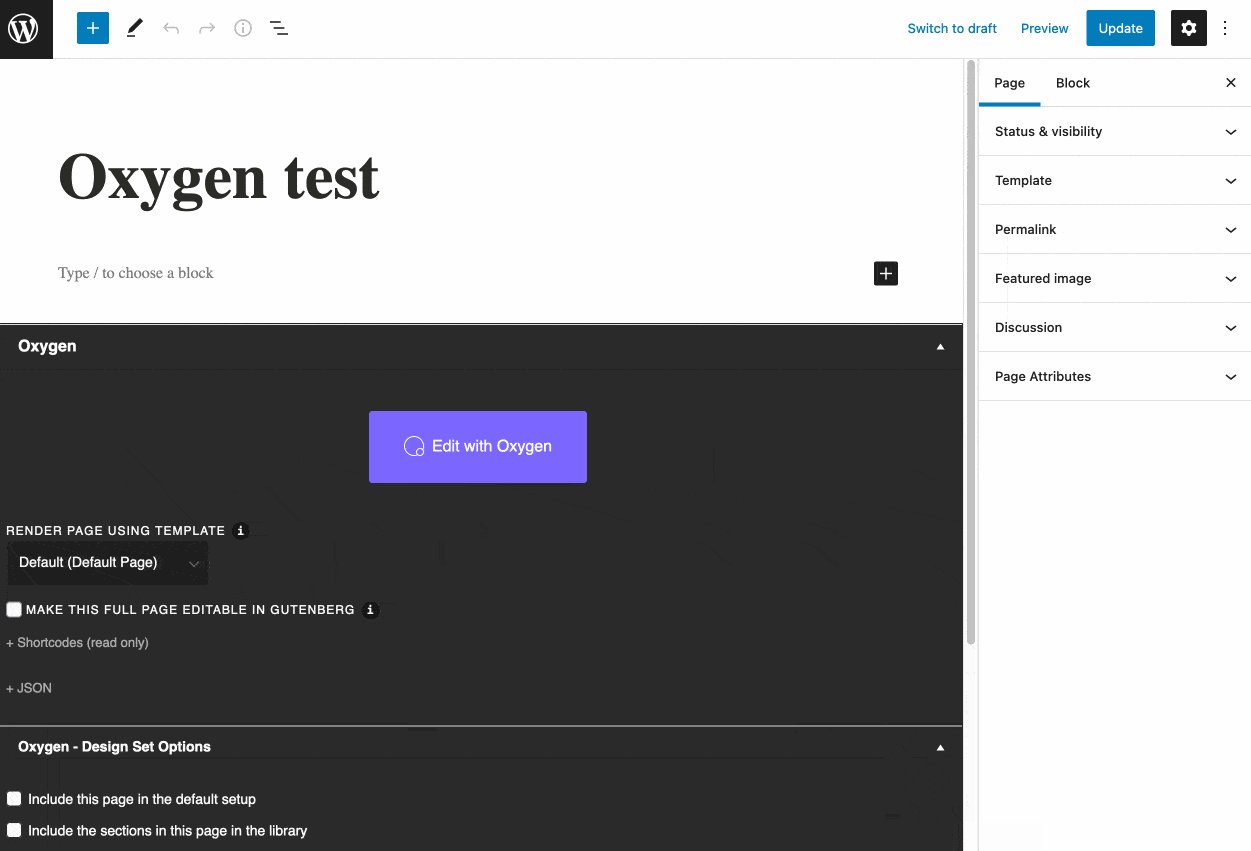
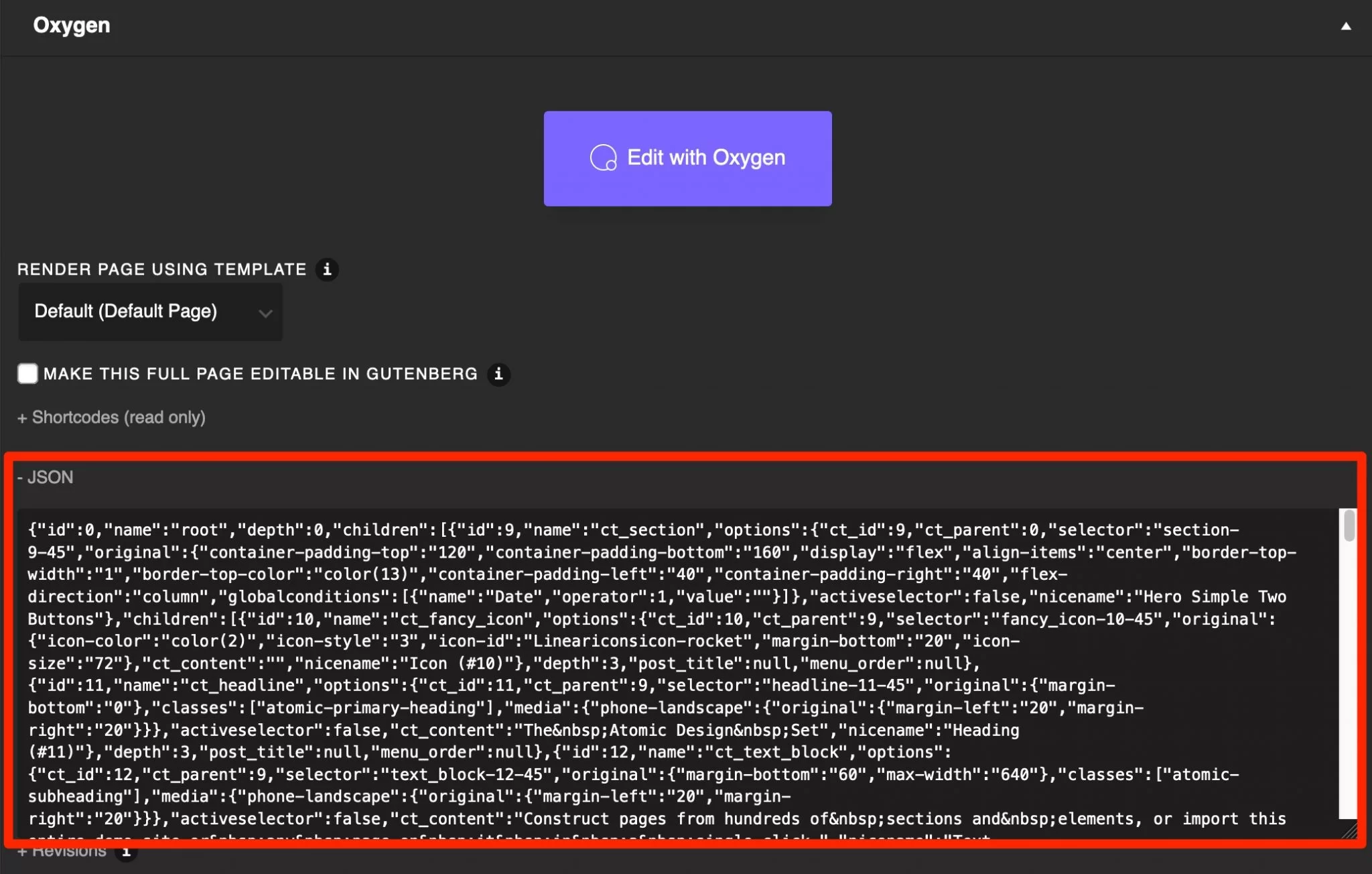
ในการทำเช่นนั้น คุณเพียงแค่ทำเครื่องหมายที่ช่อง “ทำให้หน้าเต็มนี้สามารถแก้ไขได้ใน Gutenberg” ดังที่แสดงในภาพด้านล่าง:

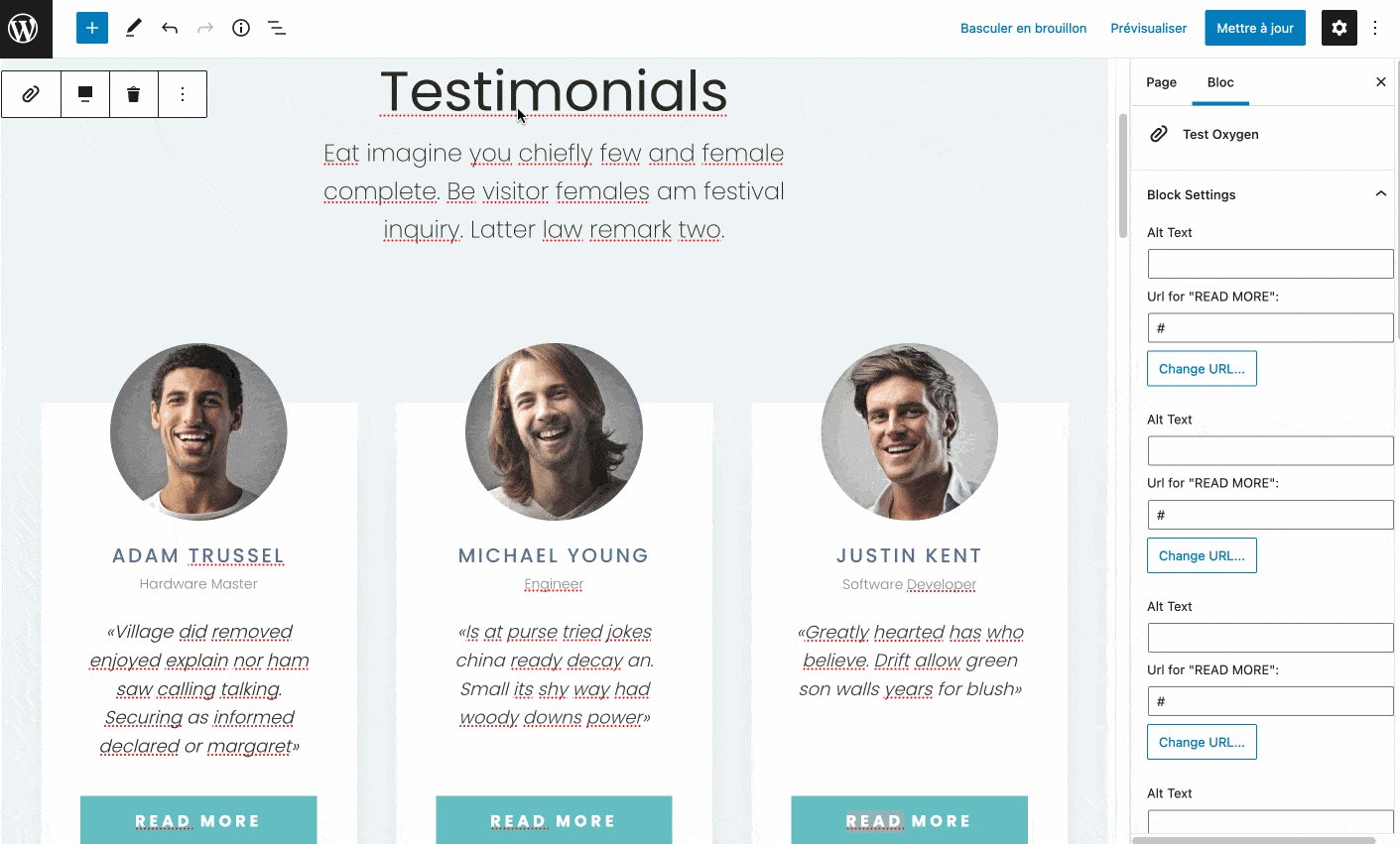
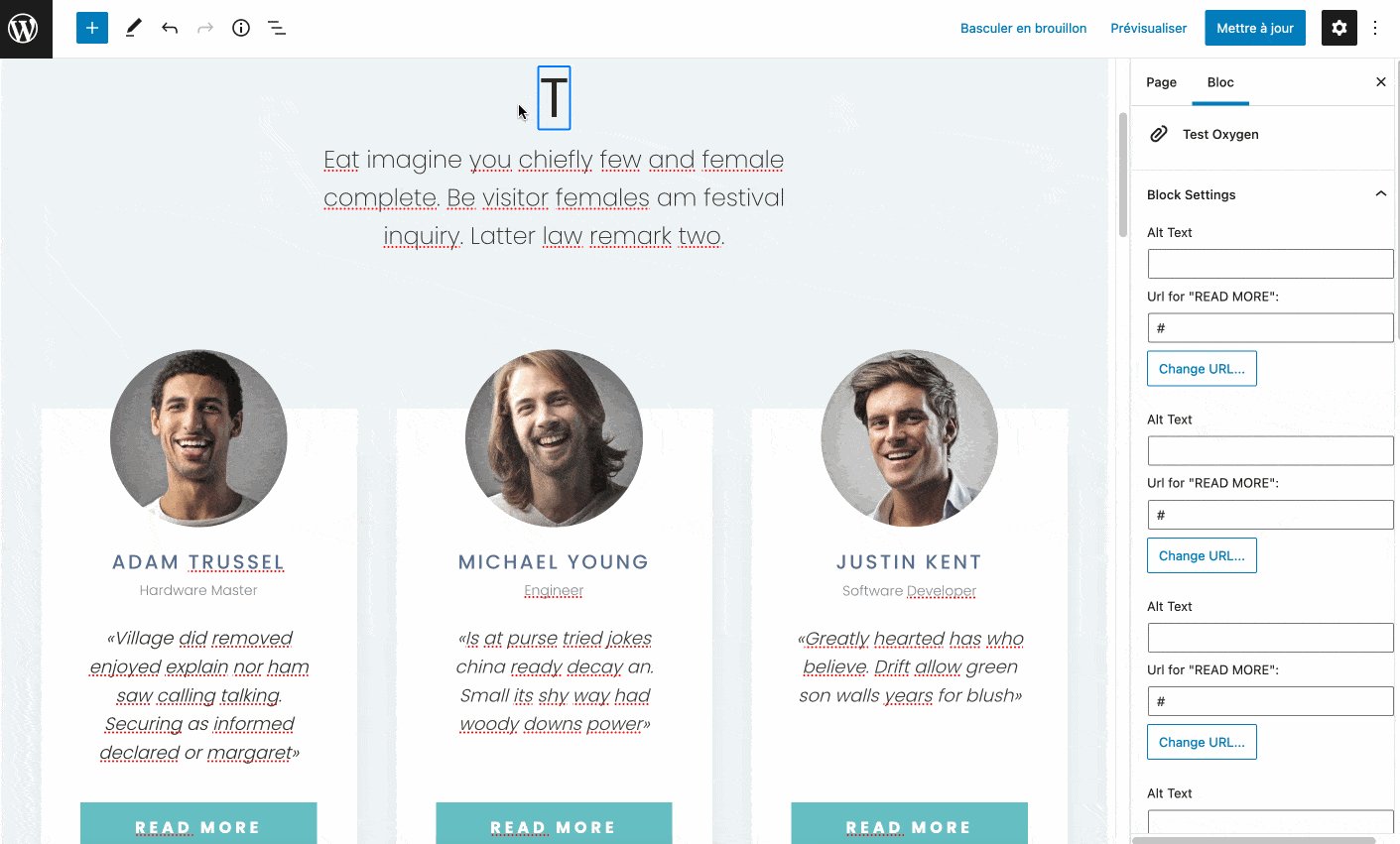
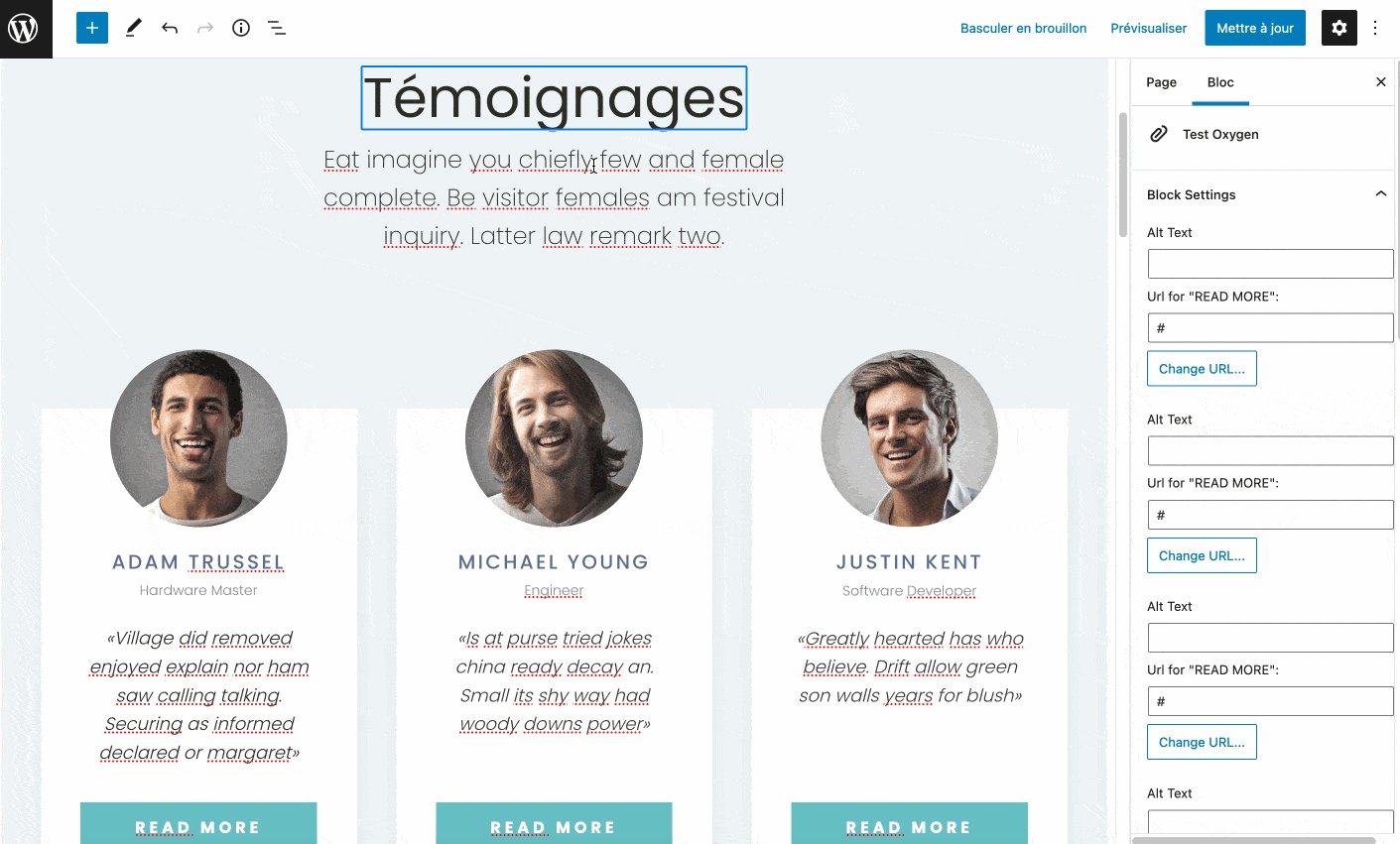
ส่วนที่สองให้คุณแปลงพื้นที่เนื้อหาเฉพาะ (เช่น ส่วน) เป็นบล็อก Gutenberg
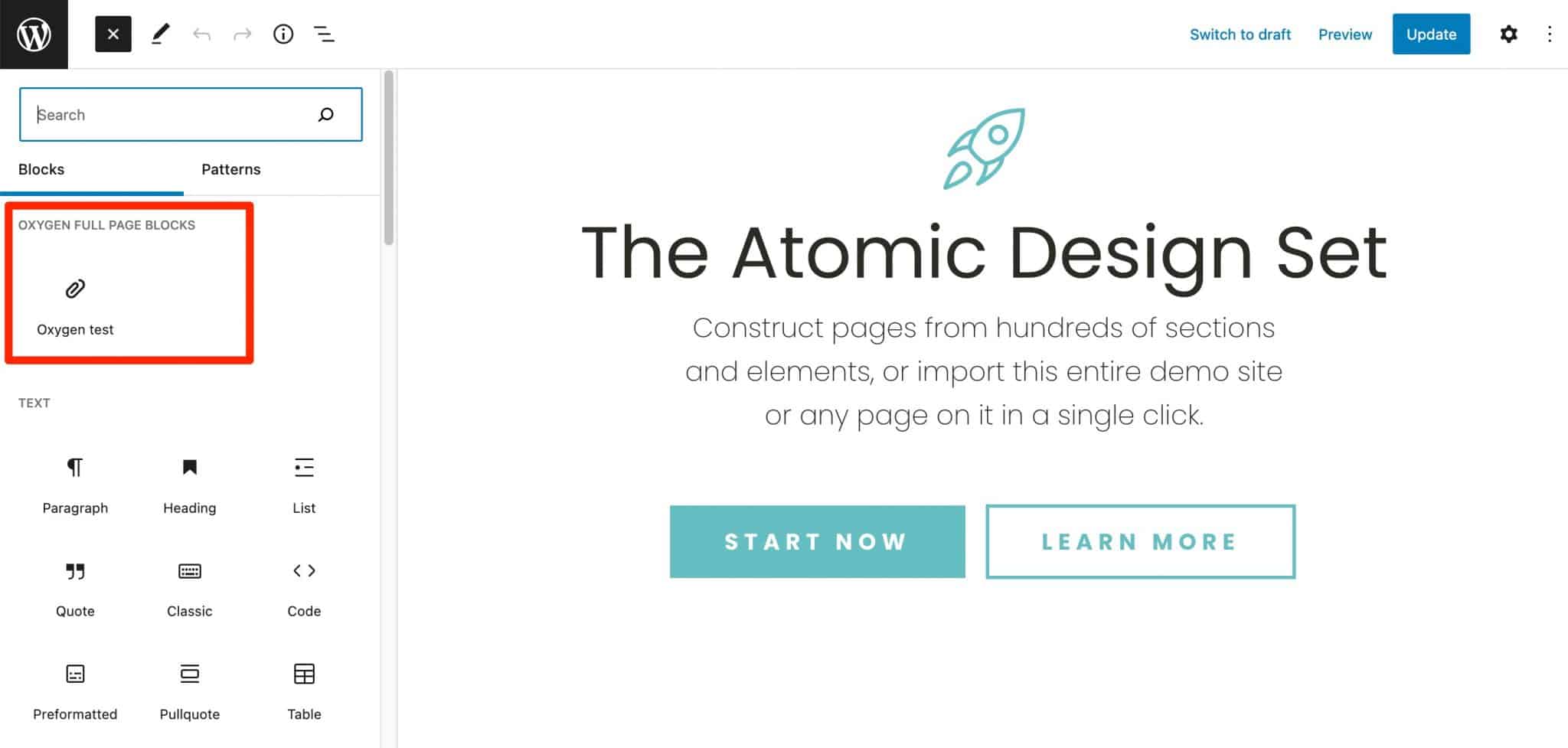
จากนั้นคุณจะพบบล็อกดังกล่าวในห้องสมุด Gutenberg ภายใต้ชื่อ "บล็อกออกซิเจน" และ "บล็อกออกซิเจนแบบเต็มหน้า"

จากนั้นคุณสามารถแก้ไขข้อความได้ตามต้องการ
ในความคิดของฉัน ปลั๊กอิน Gutenberg ของ Oxygen มีประโยชน์มากหากคุณต้องการให้ลูกค้าควบคุมเนื้อหาของเว็บไซต์ของคุณ
ลูกค้าจะสามารถทำการเปลี่ยนแปลงบางอย่างได้ด้วยตัวเอง โดยไม่ต้องโทรหาคุณ และ... โดยไม่ต้องไปที่อินเทอร์เฟซการสร้างออกซิเจน ซึ่งต้องใช้ช่วงการเรียนรู้ที่นานกว่า Gutenberg มาก

ยิ่งไปกว่านั้น หากคุณหรือลูกค้าของคุณเคยชินกับการเขียนโพสต์ คุณสามารถจินตนาการถึงการสร้างบล็อก Gutenberg ด้วยการออกแบบเฉพาะด้วย Oxygen (เช่น คำกระตุ้นการตัดสินใจ) จากนั้นคุณสามารถเพิ่มบล็อกเหล่านี้ลงในเนื้อหาของคุณได้ในคลิกเดียว
WPMarmite ทำสิ่งนี้กับ Elementor ดูตัวอย่าง ผลลัพธ์ของการเพิ่มส่วนแทรกนี้เพื่อโปรโมตจดหมายข่าวของเรา:
มันทำงานร่วมกับธีมและปลั๊กอินได้อย่างไร?
ความเข้ากันได้กับธีม
ด้านนี้คุณไม่มีอะไรต้องกังวล
จำจุดเริ่มต้นของบทความ: Oxygen Builder ไม่จำเป็นต้องมีธีมในการทำงาน
ตามที่ระบุไว้ในคำถามที่พบบ่อยของปลั๊กอิน “Oxygen ปิดใช้งานระบบธีม WordPress โดยสมบูรณ์ ซึ่งหมายความว่าแม้ว่าธีมของคุณจะไม่ขัดแย้งกับ Oxygen แต่สไตล์และเค้าโครงจะไม่นำไปใช้กับไซต์ของคุณในขณะที่ Oxygen ทำงานอยู่ “

สุดท้าย คำพูดเกี่ยวกับเครื่องมือสร้างเพจ "แบบคลาสสิก" เมื่อมองแวบแรก ก็ไม่มีประโยชน์อะไรหากคุณตัดสินใจให้ Oxygen Builder เป็นเครื่องมือทำงานอันดับหนึ่งของคุณ
ยกเว้นในบางกรณีที่อธิบายโดยผู้สร้างปลั๊กอิน: เมื่อคุณออกแบบไซต์ด้วยตัวสร้างเพจแล้ว แต่คุณยังต้องการเปลี่ยนไปใช้ Oxygen เพื่อแทนที่ธีมของคุณและควบคุมส่วนหัว ส่วนท้าย และเทมเพลต
แต่ระวังหากคุณสนใจตัวเลือกนี้ ก่อนอื่น เครื่องมือสร้างเพจจำนวนมากสามารถอนุญาตให้คุณแก้ไขทั้งไซต์ของคุณ ( รวมถึงส่วนหัวและส่วนท้าย) นี่เป็นกรณีสำหรับ Divi Builder, Elementor และ Beaver Builder
จากนั้น การเปิดใช้งานเครื่องมือสร้างเพจจะส่งผลกระทบต่อประสิทธิภาพไซต์ของคุณเล็กน้อยอย่างหลีกเลี่ยงไม่ได้ ซึ่งไม่ดีต่อประสบการณ์ของผู้ใช้และ SEO (Search Engine Optimization)
ความเข้ากันได้กับปลั๊กอิน
หากคุณวางแผนที่จะทดสอบหรือนำ Oxygen มาใช้ คุณอาจสงสัยเกี่ยวกับความเข้ากันได้กับปลั๊กอิน
วางใจได้ Oxygen เข้ากันได้กับปลั๊กอินส่วนใหญ่ในระบบนิเวศของ WordPress
อย่างไรก็ตาม มีข้อยกเว้นบางประการ นักพัฒนายอมรับว่าการผสานรวมกับโซลูชันหลายภาษาไม่ได้เหมาะสมเสมอ ไป
ตามที่พวกเขากล่าว ว่า "การรวมเข้ากับ WPML , Polylang และ Weglot นั้นเป็นพื้นฐาน" ดังนั้นโปรดใช้ความระมัดระวังหากคุณใช้ปลั๊กอินประเภทนี้
ตัวอย่างเช่น คุณสามารถทดสอบความเข้ากันได้โดยใช้ไซต์สาธิต
โดยทั่วไป ความเสี่ยงของการเข้ากันไม่ได้กับปลั๊กอินอื่นๆ อาจมีอยู่เนื่องจากวิธีการทำงานของ Oxygen Builder
เนื่องจากปิดใช้งานระบบธีม WordPress ปลั๊กอินที่ใช้สิ่งนี้จะไม่ทำงานในบางกรณี
ตัวอย่างเช่น ขณะเรียกดูฟอรัมบางฟอรัม ฉันพบคำติชมจากผู้ใช้ที่สังเกตเห็นความไม่เข้ากันกับ wpDiscuz หรือ Login Designer
ประสิทธิภาพ, SEO, การตอบสนอง: มองอย่างใกล้ชิดในสามประเด็นหลัก
อิทธิพลของ Oxygen Builder ต่อประสิทธิภาพของไซต์
Oxygen Builder มีชื่อเสียงว่าเป็นปลั๊กอินที่ออกแบบและปรับให้เหมาะสมสำหรับประสิทธิภาพ
สะอาดตาและมีโค้ดที่ดี — เพจรวมองค์ประกอบ HTML พื้นฐาน เช่น แท็ก section , div , hn , p , a , img และอื่น ๆ — อ้างว่าจะโหลดเฉพาะสคริปต์และสไตล์ ที่ “กำหนดโดยการออกแบบของคุณ ”
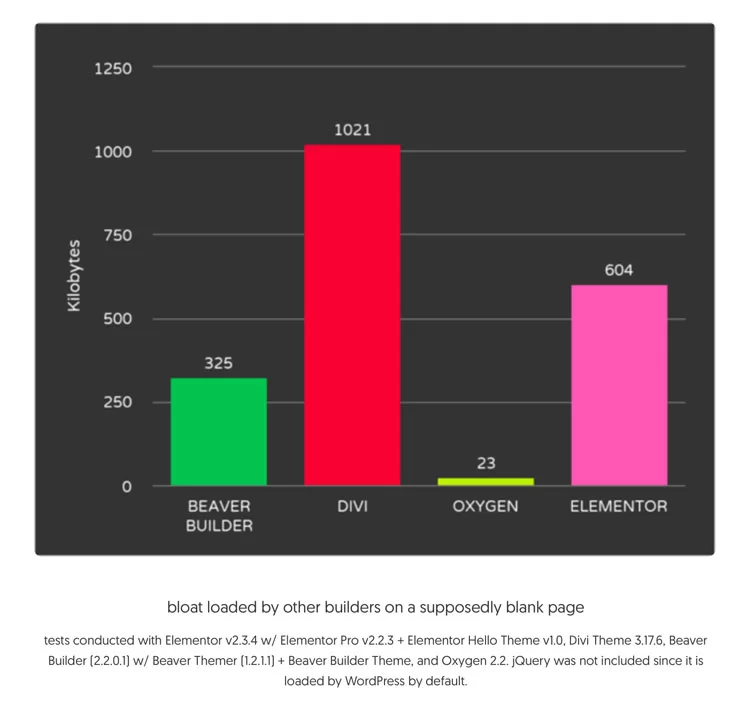
ในขณะที่โอ้อวดว่ามันโหลดด้วยความเร็วสูงและอ้างว่า " เบากว่า Divi 50 เท่า เบากว่า Elementor 25 เท่า และเบากว่า Beaver Builder 10 เท่า "

และเพื่อยุติความพึงพอใจในตนเอง นักพัฒนา Oxygen อ้างว่าได้รับเวลาในการโหลด 349 มิลลิวินาที เมื่อทดสอบหน้าเว็บที่ไม่มีแคชหรือปลั๊กอินเพิ่มประสิทธิภาพ
ฉันไม่รู้เกี่ยวกับคุณ แต่ฉันคิดว่ามันคุ้มค่าที่จะลองดู
เพื่อแยกของจริงออกจากของปลอม ฉันทำการทดสอบเล็กน้อย
นี่คือวิธีที่ฉันทำ:
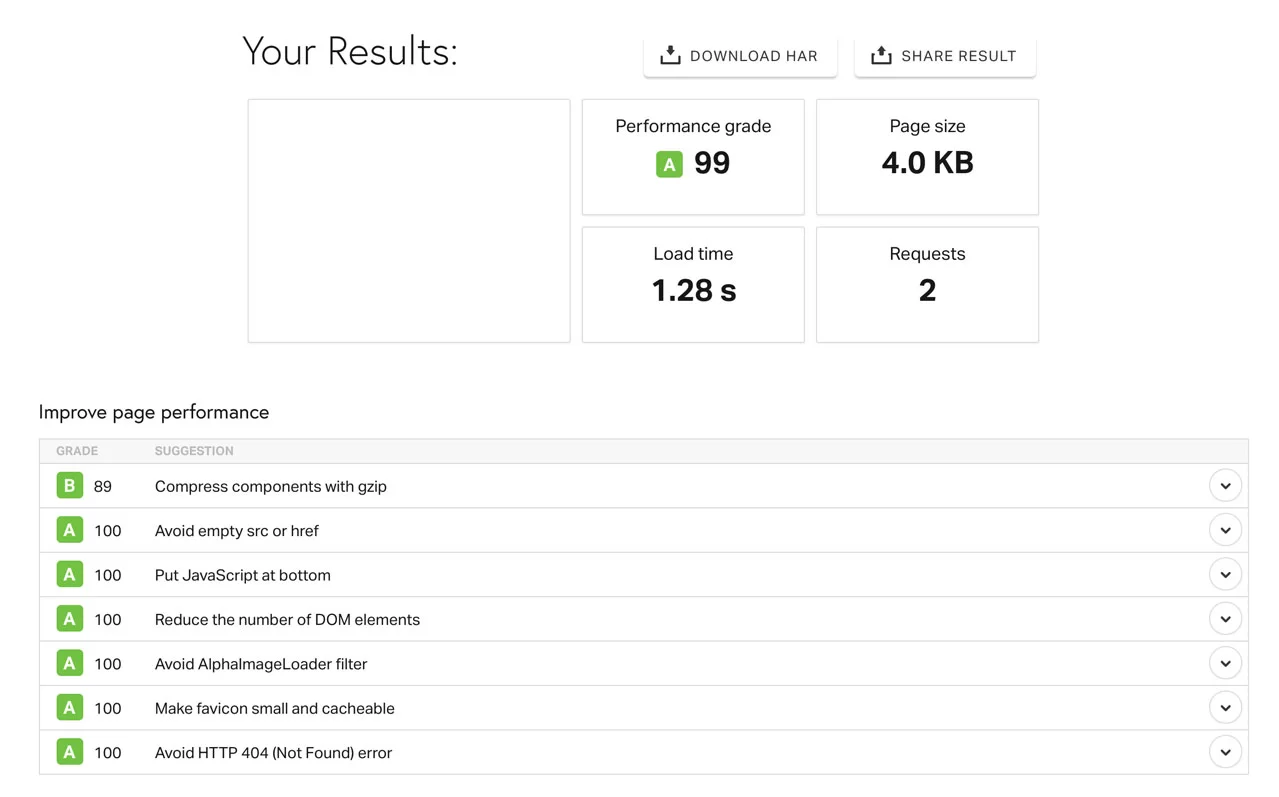
- บริการทดสอบที่ใช้: Pingdom Tools (ใช้ลอนดอนเป็นที่ตั้ง)
- ทดสอบเพจที่เปิดใช้งานการสาธิต Oxygen “ฟรีแลนซ์”

ผลลัพธ์ข้างต้นให้ความประทับใจแรก แต่ไม่สามารถถือเป็นการตัดสินขั้นสุดท้าย คุณอาจได้รับผลลัพธ์ที่แตกต่างกันที่บ้าน ขึ้นอยู่กับโฮสติ้งของคุณหรือปลั๊กอินที่คุณใช้
นอกเหนือจากเวลาในการโหลดที่น่านับถือ (1.28 วินาที) สิ่งที่โดดเด่นที่สุดคือน้ำหนักของหน้าเว็บที่เบาเป็นพิเศษ (เกือบ 4 KB) และโดยเฉพาะอย่างยิ่งจำนวนคำขอที่แทบไม่มีอยู่จริง
ซึ่งหมายความว่า Oxygen ไม่ถูกโหลดมากเกินไปด้วยสคริปต์ที่ไร้ประโยชน์ มันมีขั้นต่ำที่จำเป็นในการทำงาน ซึ่งไม่ทำให้เวลาในการโหลดช้าลง
หากคุณต้องการเพิ่มประสิทธิภาพเว็บไซต์ WordPress โดยไม่เสียเงิน ฉันขอแนะนำให้คุณอ่าน บทความนี้ในบล็อก WPMarmite
การเพิ่มประสิทธิภาพ SEO
ด้าน SEO (Search Engine Optimization) Oxygen ก็เป็นนักเรียนที่ดีเช่นกัน
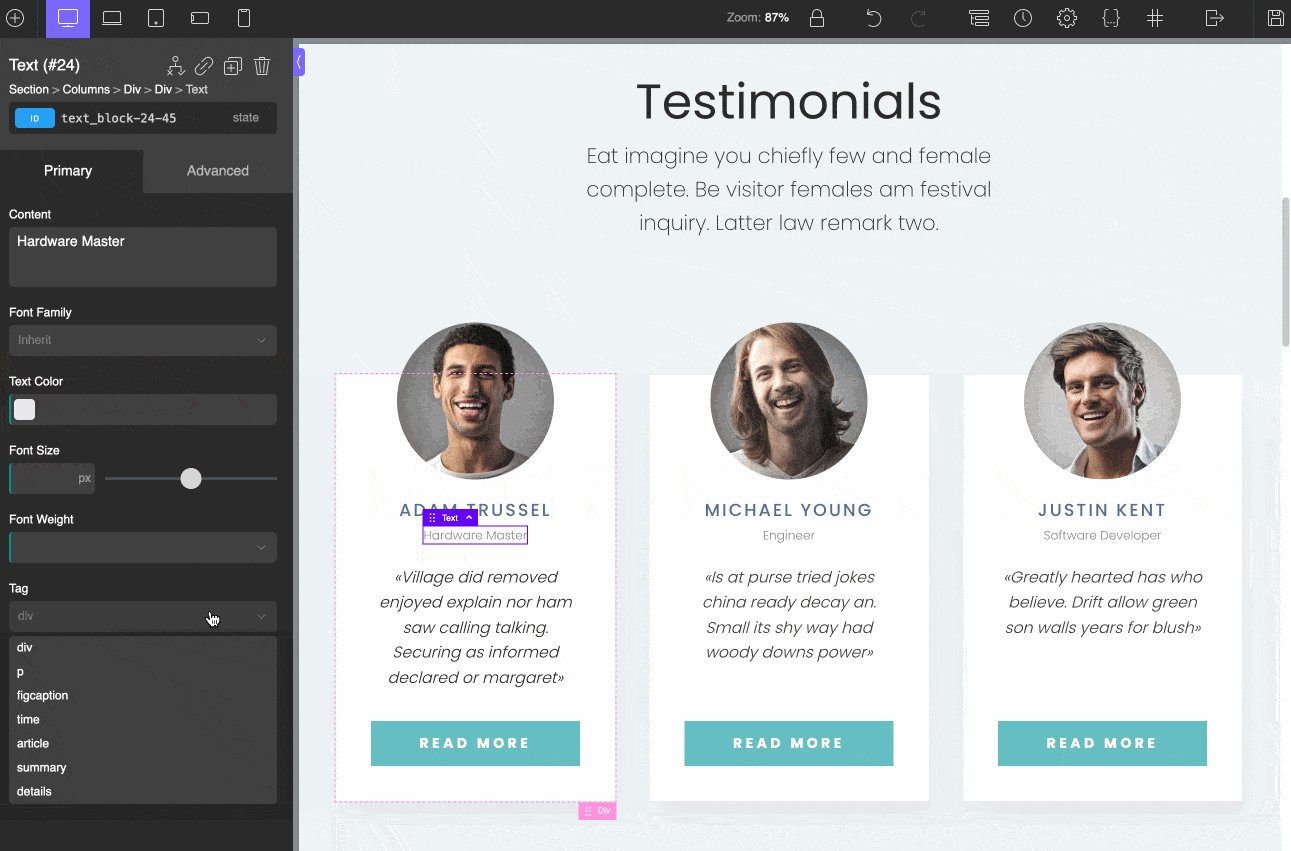
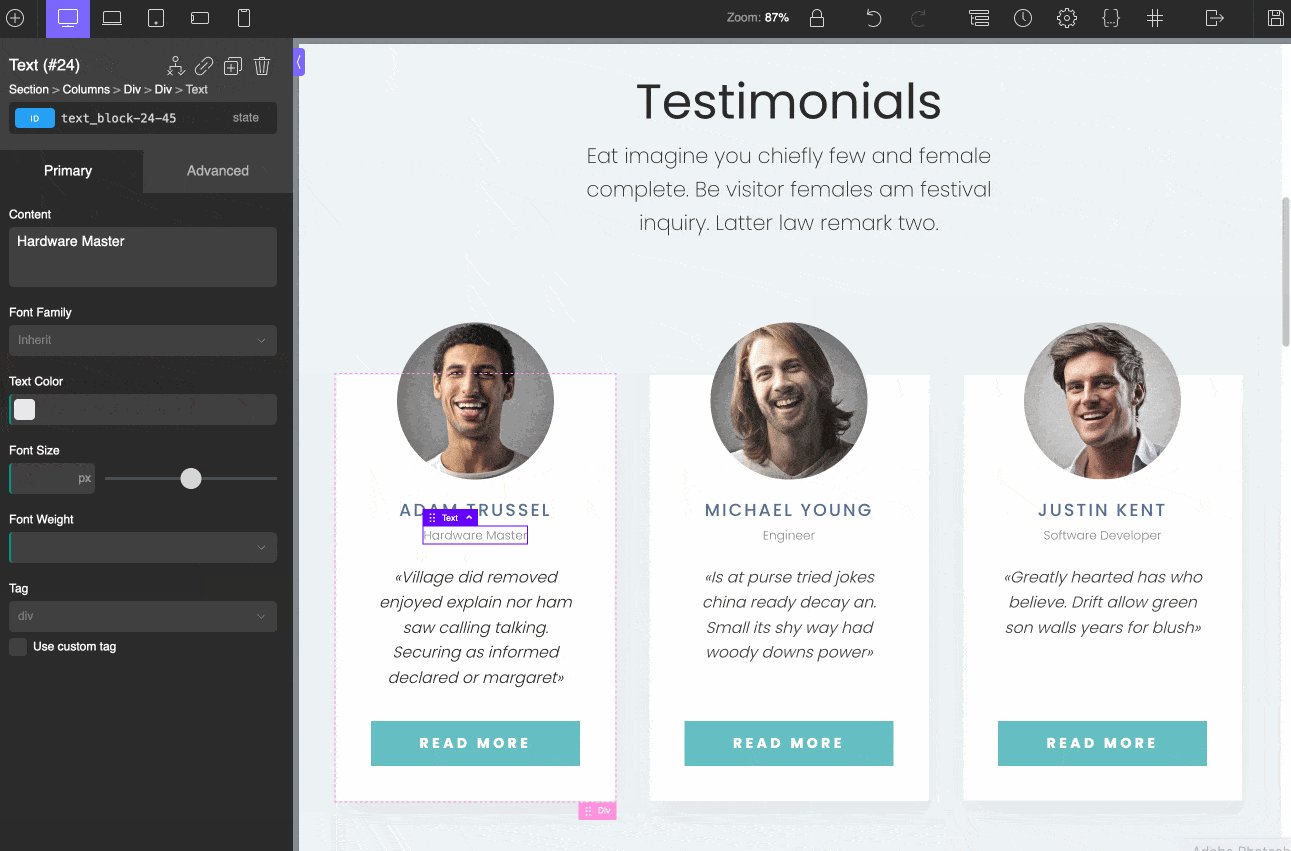
เพื่อให้แน่ใจว่าโรบ็อตของเครื่องมือค้นหาที่จะรวบรวมข้อมูลไซต์ของคุณเข้าใจโครงสร้าง HTML ของคุณ คุณสามารถเลือกแท็กที่คุณต้องการในโมดูลส่วนใหญ่ ทั้งในแง่ของแท็ก hn ที่ปรับการอ้างอิงของหน้าให้เหมาะสม เช่นเดียวกับในแง่ของ div , header , footer , span หรือ p ซึ่งช่วยให้คุณจัดโครงสร้างเนื้อหาได้ดี

นอกจากนี้ Oxygen Builder อ้างว่า "ทำงานร่วมกับปลั๊กอิน SEO ใดก็ได้" โดยอ้างถึง Yoast, SEOPress และ Rank Math
ฉันทดสอบกับ Yoast ซึ่งเป็นปลั๊กอินที่ใช้กับ WPMarmite และฉันสามารถยืนยันได้ว่าทุกอย่างทำงานได้ดีเหมือนจับใจ
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพไซต์ของคุณสำหรับ SEO โปรดดูคำแนะนำของเรา
การตอบสนอง
ด้วย Oxygen ไซต์ของคุณจะแสดงอย่างถูกต้องไม่ว่าผู้เข้าชมจะใช้สื่อใดก็ตาม
คำตอบ: ใช่ และคุณสามารถทำส่วนของคุณได้
ก่อนอื่น คุณสามารถดูตัวอย่างการแสดงผลตามเวลาจริง โดยขึ้นอยู่กับอุปกรณ์และขนาดหน้าจอ (วัดเป็นพิกเซล)

ยิ่งไปกว่านั้น คุณยังสามารถเลือกที่จะแสดงหรือซ่อนองค์ประกอบนี้หรือองค์ประกอบนั้นขึ้นอยู่กับอุปกรณ์ที่ผู้เยี่ยมชมของคุณใช้
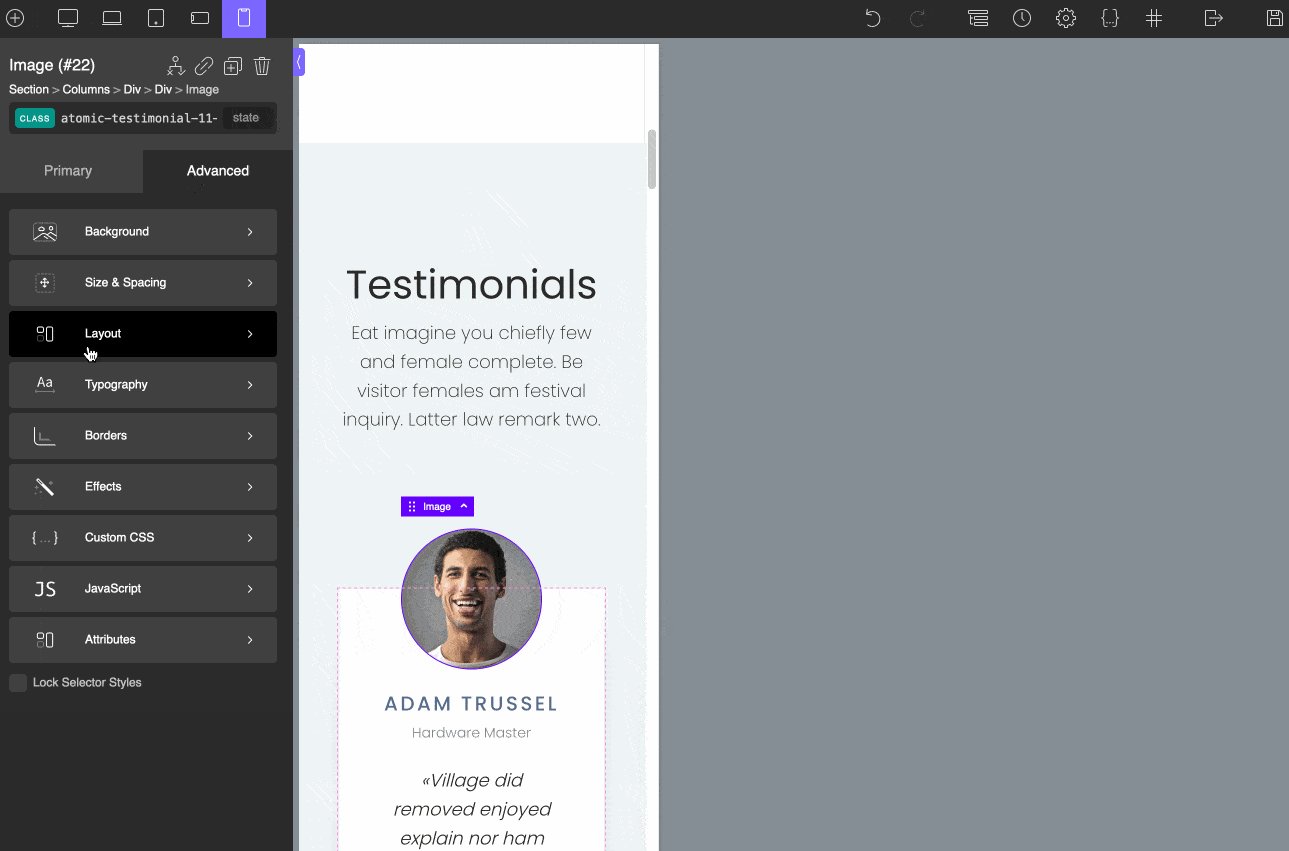
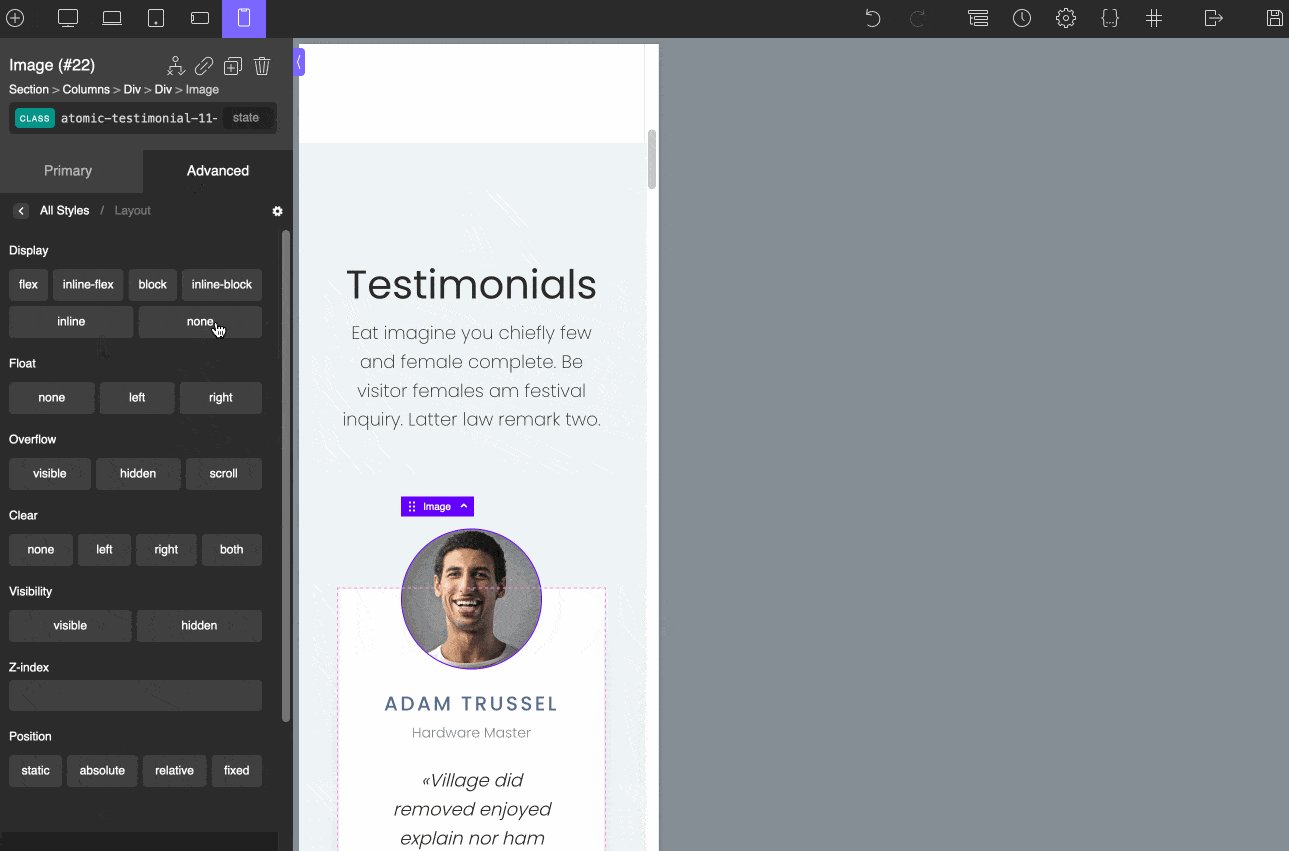
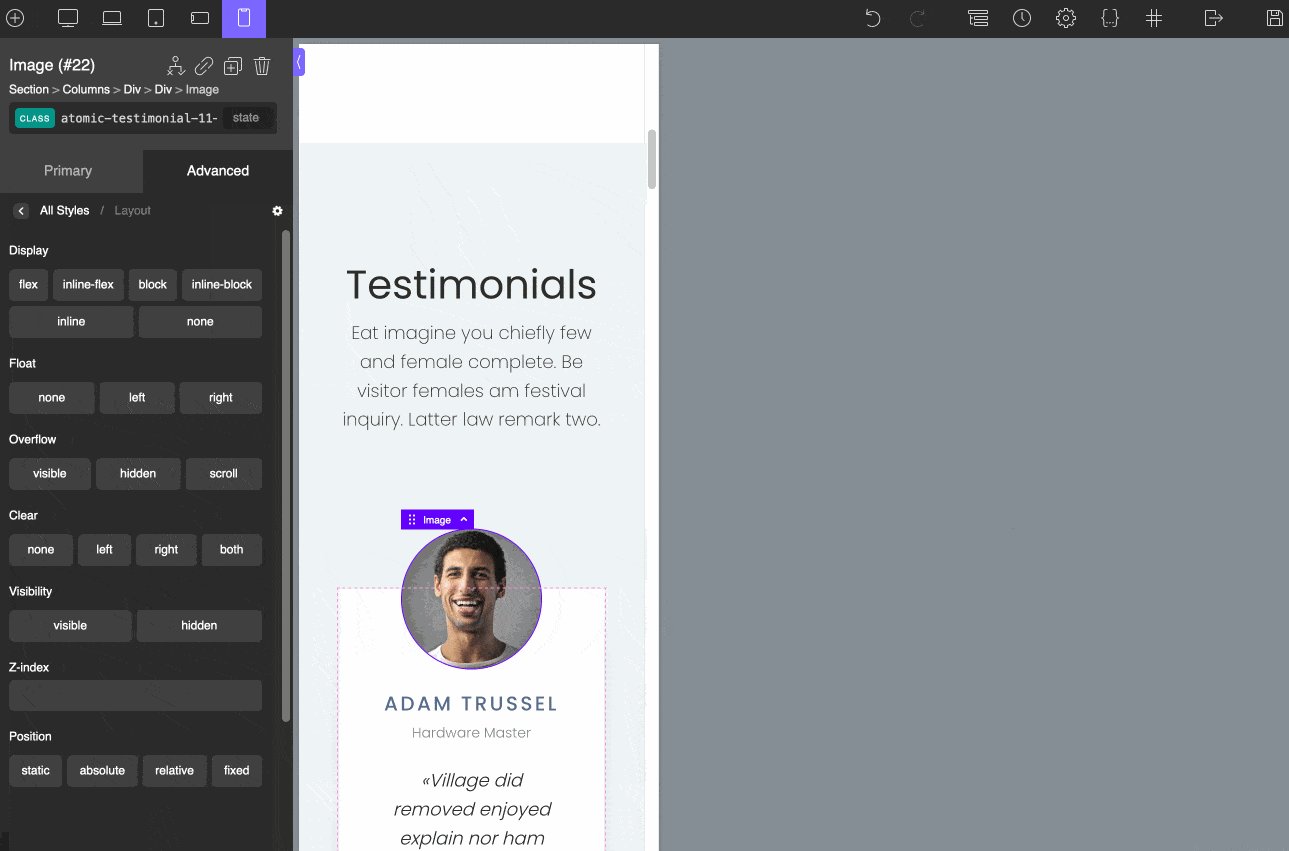
ในการทำเช่นนี้ เพียงเลือกสื่อที่คุณต้องการ (เช่น น้อยกว่า 480 พิกเซล) เลือกองค์ประกอบที่คุณต้องการ (เช่น ภาพถ่าย) จากนั้นทำเครื่องหมายที่ "ไม่มี" ในเมนู "เค้าโครง" ของ "ขั้นสูง" แท็บ

เพื่อให้แน่ใจว่าไซต์ของคุณตอบสนองตามมุมมองของ Google คุณสามารถใช้เครื่องมือภายในของไซต์ การทดสอบการเพิ่มประสิทธิภาพมือ ถือ
คุ้มค่าเงินแค่ไหน?
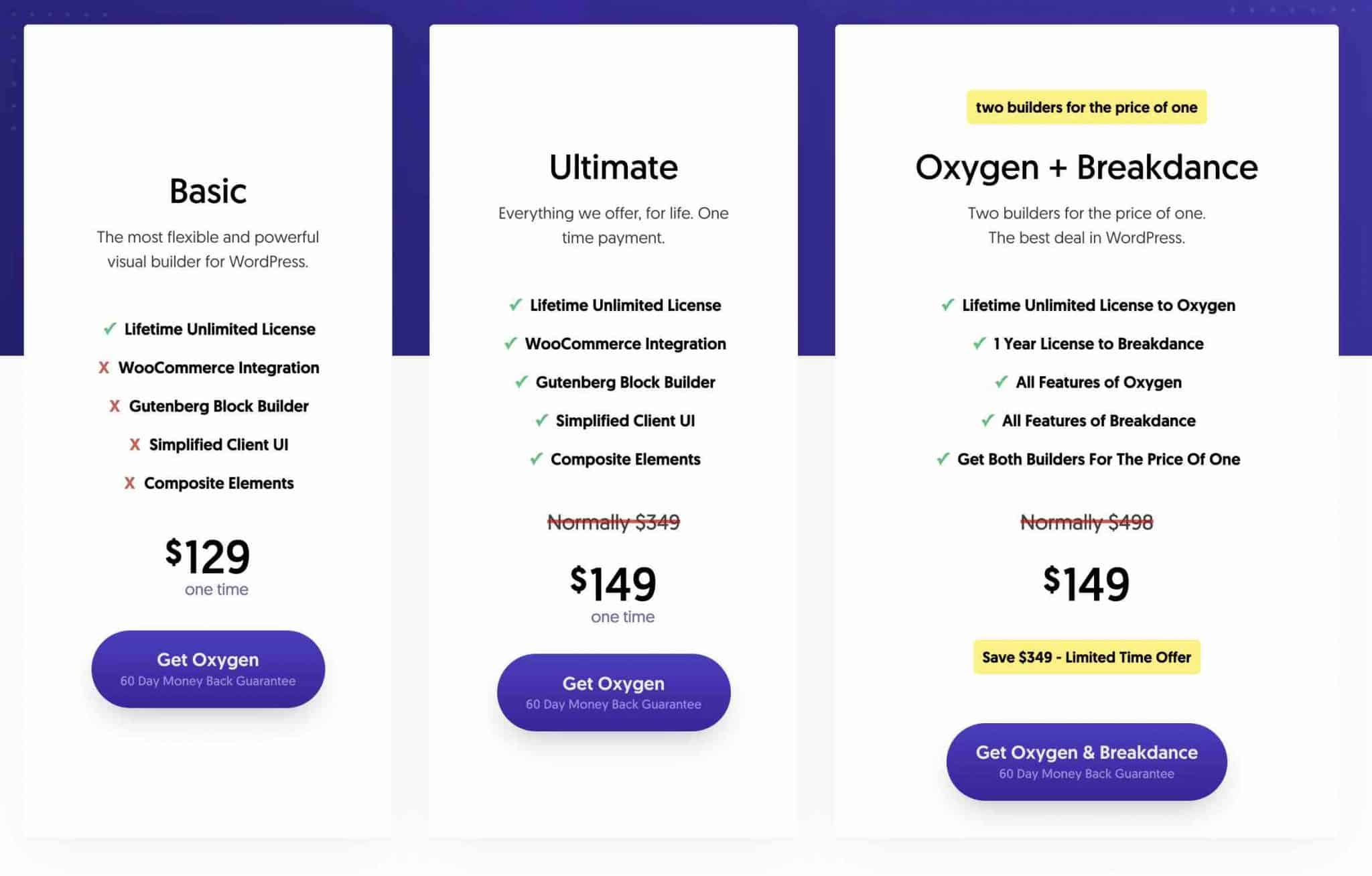
Oxygen ไม่มีเวอร์ชันฟรีและมีแพ็คเกจแบบชำระเงินสามแพ็คเกจ:
- ขั้นพื้นฐาน ($ 129)
- สุดยอด ($ 149)
- ออกซิเจน + เบรคแดนซ์ ($ 149)

แพ็คเกจ Basic มีราคาย่อมเยาที่สุด แต่ก็เป็นแพ็คเกจที่จำกัดที่สุดเช่นกัน เนื่องจากคุณไม่ได้รับประโยชน์จากการรวม WooCommerce และ Gutenberg เป็นต้น
หากคุณไม่ถูกจำกัดที่ $20 จะ เป็นการดีกว่าหากไปที่ใบอนุญาต Ultimate ซึ่งมีตัวเลือกทั้งหมดที่มีให้โดย Oxygen Builder
โปรดทราบว่าคุณยังสามารถซื้อเครื่องมือสร้างเพจอื่นที่เสนอโดยผู้สร้าง Oxygen (บริษัท Soflyy) ได้ในราคาเดียวกัน ($149) เรียกว่า Breakdance และมีไว้สำหรับผู้เริ่มต้นเป็นหลัก
Oxygen Builder เป็นเครื่องมือราคาถูกหรือไม่?
หยุดความสงสัยในทันที: ออกซิเจนนั้นคุ้มค่ามาก
ในขณะที่เขียนบทความนี้ ข้อได้เปรียบที่สำคัญประการหนึ่งคือการชำระเงินตลอดชีพ คุณจ่ายเพียงครั้งเดียวและไม่ต้องต่ออายุทุกปี (แต่โปรดระวัง อาจมีการเปลี่ยนแปลงเมื่อเวลาผ่านไป)
ยิ่งไปกว่านั้น ไม่ว่าจะเลือกข้อเสนอใดก็ตาม คุณสามารถใช้ปลั๊กอินบนเว็บไซต์ได้ไม่จำกัดจำนวน และรับประโยชน์จากการสนับสนุนและการอัปเดตตลอดชีพ
และสำหรับผู้ที่ลังเลที่จะกระโดดลงไป Oxygen Builder เสนอการรับประกันคืนเงินภายใน 60 วัน
เมื่อเทียบกับคู่แข่งหลักในตลาดแล้ว (จริงๆ) ไม่มีการเปรียบเทียบ:
- Elementor Pro (ลิงค์พันธมิตร) ไม่มีเวอร์ชันอายุการใช้งานไม่จำกัด ข้อเสนอที่กว้างขวางที่สุดที่เรียกว่า Agency ช่วยให้ตัวสร้างเพจสามารถใช้งานได้ถึง 1,000 ไซต์และมีค่าใช้จ่าย $ 999 ต่อปี
- Divi (ลิงค์พันธมิตร) เสนอใบอนุญาตตลอดชีพในราคา $249
- Beaver Builder (ลิงค์พันธมิตร) ไม่มีการซื้อตลอดชีวิต แผนราคาย่อมเยาที่สุด (มาตรฐาน) ใช้งานได้ไม่จำกัดจำนวนไซต์ ราคา $99/ปี
ค้นพบตัวสร้างเพจ #OxygenBuilder บน #WordPress คุณจะได้เรียนรู้ทั้งหมดเกี่ยวกับการใช้งาน การปรับแต่ง ประสิทธิภาพ และความคุ้มค่า
ความคิดเห็นสุดท้ายของเราเกี่ยวกับ Oxygen Builder
ก่อนที่เราจะสรุป ถึงเวลาที่ต้องพิจารณาข้อดีและข้อเสียของ Oxygen
จุดแข็ง
- ด้วยปลั๊กอินนี้ คุณสามารถควบคุมไซต์ทั้งหมดของคุณ รวมทั้งส่วนหัวและส่วนท้าย
- ประสิทธิภาพและเวลาในการโหลด จากมุมมองของการเพิ่มประสิทธิภาพอย่างถาวรนี้ Oxygen 4.0 ได้ตัดสินใจใช้รูปแบบ JSON (แทนที่จะเป็นรหัสย่อของ PHP) เพื่อจัดเก็บข้อมูลของหน้าเว็บของคุณ คุณยังสามารถเปลี่ยนรูปลักษณ์โดยไม่ต้องโหลดตัวสร้างซ้ำได้โดยตรงจากผู้ดูแลระบบ WordPress (หากคุณรู้วิธีเขียนโค้ดเล็กน้อย):

- รหัสที่สะอาดและเบา
- ตัวเลือกในการสร้างเทมเพลตของคุณเอง
- เครื่องมือสร้างเพจสำหรับ WooCommerce
- ผู้สร้างบล็อก Gutenberg
- ความสามารถในการสร้างอินเทอร์เฟซแบบกำหนดเองสำหรับลูกค้าของคุณ เช่น การเข้าถึงตัวเลือกหรือผู้ใช้บางอย่างที่จำกัด ขึ้นอยู่กับบทบาทที่คุณมอบหมาย
- เครื่องมือสร้างเพจ ราคา ถูกมาก
พื้นที่สำหรับการปรับปรุง
- การเริ่มต้นไม่ใช่เรื่องง่าย และต้องใช้เวลามาก โดยเฉพาะอย่างยิ่งหากคุณเป็นมือใหม่
- จำนวนโมดูลที่ทำให้เราหิว อย่างไรก็ตาม นี่เป็นอคติของนักพัฒนาที่จะไม่โหลดปลั๊กอินมากเกินไป
- ไม่รับประกันความเข้ากันได้กับปลั๊กอินบางตัวเสมอไป
Oxygen Builder เหมาะกับใคร?
Oxygen Builder เป็นปลั๊กอินที่สมบูรณ์ซึ่งมีไว้สำหรับ นักพัฒนาเป็นหลัก หรืออย่างน้อยผู้ที่มีความรู้ด้านโค้ดเป็นอย่างดี (โดยเฉพาะ CSS, HTML และ JavaScript)
ตามที่ระบุไว้ในคำถามที่พบบ่อยในหน้าซึ่งแสดงใบอนุญาตต่างๆ ของตัวสร้างหน้า "Oxygen เป็นตัวสร้างหน้าขั้นสูง หากคุณต้องการสร้างไซต์ด้วย HTML และ CSS ภายในอินเทอร์เฟซแบบภาพ คุณจะหลงรัก Oxygen”
เพื่อให้ได้พลังเต็มที่ คุณจะต้องทำให้มือของคุณสกปรก และในกรณีนี้ คุณจะไม่ผิดหวัง
ในทางกลับกัน หากคุณเป็นมือใหม่หรือไม่ต้องการเขียนโค้ดเลย ฉันแนะนำให้คุณหันไปใช้เครื่องมือสร้างเพจที่มีเทคนิคน้อยกว่า ใช้งานง่ายกว่า และเรียนรู้ได้เร็วกว่า ฉันได้กล่าวถึงบางส่วนของพวกเขาในบทความนี้
เช่นเดียวกัน หากคุณกำลังสร้างไซต์สำหรับลูกค้าและตั้งใจที่จะให้พวกเขาควบคุมการออกแบบในภายหลัง
หากคุณใส่ออกซิเจนในมือ พวกเขาอาจดึงผมบางส่วนออกหากพวกเขาไม่รู้อะไรเลย คิดอย่างรอบคอบเกี่ยวกับเรื่องนี้หากคุณพบว่าตัวเองอยู่ในสถานการณ์นี้
หากคุณต้องการทดสอบสัตว์ร้าย (โปรดจำไว้ว่ามีการรับประกันยินดีคืนเงินภายใน 60 วัน) ให้ไปที่เว็บไซต์อย่างเป็นทางการเพื่อรับมัน
คุณวางแผนที่จะใช้มันเพื่อสร้างเว็บไซต์ต่อไปของคุณหรือไม่? หรือบางทีคุณอาจใช้มันแล้ว?
ไม่ว่าในกรณีใด แบ่งปันความคิดเห็นและ/หรือคำติชมของคุณในความคิดเห็นด้านล่าง