วิธีใช้ PageSpeed Insights กับ WordPress เพื่อปรับปรุงความเร็วเพจของคุณ
เผยแพร่แล้ว: 2023-08-16คุณชอบรถติดไหม? คุณสนุกกับการเข้าคิวเป็นแถวยาวหรือไม่?
โอกาสที่คุณจะตอบว่าไม่ นั่นเป็นเรื่องปกติ ไม่มีใครชอบเสียเวลา ไม่ว่าจะในรถ ที่ซุปเปอร์มาร์เก็ต หรือหน้าจอ มันคือทั้งหมดที่เกี่ยวกับการทำสิ่งต่าง ๆ ให้สำเร็จ
ไซต์ที่ช้าก็เหมือนกับการจราจรติดขัดในฤดูร้อนบนทางหลวง: มันเป็นหายนะ มันทำให้คุณอยากจากไปและไม่กลับมาอีก

โชคดีที่มีเครื่องมือในการตรวจสอบว่าไซต์โหลดเร็วหรือไม่ ตัวอย่างเช่น คุณเคยทดสอบหน้า WordPress ของคุณบน Google PageSpeed Insights หรือไม่?
หากเป็นเช่นนั้น คุณรู้วิธีใช้และได้รับประโยชน์จากเครื่องมือนี้จริงๆ หรือไม่? ถ้าไม่ คุณอาจจะอยากเรียนรู้วิธีใช้งาน
ในตอนท้ายของคู่มือที่ครอบคลุมนี้ PageSpeed Insights จะไม่เก็บความลับไว้ให้คุณ คุณจะสามารถเชี่ยวชาญมันได้อย่างมืออาชีพและเพิ่มประสิทธิภาพเพจของคุณ
พร้อมที่จะสร้างความพึงพอใจให้กับผู้เยี่ยมชมของคุณแล้วหรือยัง? มาเริ่มกันเลย!
ภาพรวม
- PageSpeed Insights คืออะไร
- Google PageSpeed Insights ทำงานอย่างไร
- เหตุใดคุณจึงควรใช้ PageSpeed Insights เพื่อประเมินประสิทธิภาพของไซต์ WordPress ของคุณ
- คุณจะวัดความเร็วในการโหลดหน้า WordPress ด้วย PageSpeed Insights ได้อย่างไร
- คุณจะวิเคราะห์รายงาน PageSpeed Insights ได้อย่างไร
- คุณจะปรับปรุงคะแนน PageSpeed Insights ของไซต์ WordPress ได้อย่างไร
- คะแนน PageSpeed Insights 100/100 จำเป็นจริงหรือ?
- ทางเลือกอื่นนอกเหนือจาก PageSpeed Insights คืออะไร
- บทสรุป
PageSpeed Insights คืออะไร
PageSpeed Insights (PSI) เป็นเครื่องมือฟรีที่นำเสนอโดย Google ซึ่ง วิเคราะห์ประสบการณ์ผู้ใช้ของหน้าเว็บ (ประสิทธิภาพ การเข้าถึง SEO ฯลฯ) บนอุปกรณ์เคลื่อนที่และเดสก์ท็อป
PSI ยังมอบโอกาสในการเพิ่มประสิทธิภาพและเสนอคำแนะนำในการปรับปรุงความเร็วในการโหลดของหน้าที่ทดสอบ
ในการประเมินเพจ Google PageSpeed Insights จะกำหนดคะแนนตั้งแต่ 0 ถึง 100 ยิ่งคะแนนของคุณใกล้ถึง 100 มากเท่าใด ประสบการณ์ผู้ใช้เพจของคุณก็จะยิ่งดีขึ้นเท่านั้น และในทางกลับกัน

คะแนนนี้จะวัดปัจจัยต่างๆ (ทรัพยากรที่ไม่ได้ใช้ซึ่งบล็อกการแสดงผล การเพิ่มประสิทธิภาพรูปภาพ เวลาตอบสนองเริ่มต้นของเซิร์ฟเวอร์ ฯลฯ) รวมถึง Core Web Vitals
Core Web Vitals คือชุดเมตริกที่ Google สร้างขึ้นเพื่อประเมินประสบการณ์ผู้ใช้จริง (UX) ของหน้าเว็บ ดูคำแนะนำฉบับสมบูรณ์เกี่ยวกับ Core Web Vitals ในบล็อก
ไม่ควรสับสนระหว่าง Google PageSpeed Insights กับ Google Test My Site เครื่องมือนี้มีประโยชน์น้อยกว่าในปัจจุบัน ทำให้คุณสามารถดำเนินการทดสอบการเพิ่มประสิทธิภาพบนมือถือเพื่อวัดความเร็วของหน้าเว็บแต่ละหน้าและไซต์บนมือถือของคุณโดยรวม
Google PageSpeed Insights ทำงานอย่างไร
ในการคำนวณคะแนน PageSpeed Insights ของหน้าบนเว็บไซต์ WordPress เครื่องมือของ Google อาศัย Lighthouse
Google ยังนำเสนอโดยไม่มีค่าใช้จ่ายอีก ด้วย “Lighthouse เป็นเครื่องมือตรวจสอบเว็บไซต์อัตโนมัติที่ช่วยให้นักพัฒนาวิเคราะห์ปัญหาและระบุโอกาสในการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของตนได้” Google กล่าว “มันวัดคุณภาพประสบการณ์ผู้ใช้หลายมิติในสภาพแวดล้อมห้องปฏิบัติการ รวมถึงประสิทธิภาพและการเข้าถึง”
คุณอาจคุ้นเคยกับคำว่า "สภาพแวดล้อมในห้องปฏิบัติการ" วลีนี้คลุมเครือเมื่อมองแวบแรก แต่โปรดทราบว่าไม่เกี่ยวข้องกับอุตสาหกรรมยาหรือการวิจัยทางการแพทย์ ^^
อย่างไรก็ตาม สิ่งสำคัญคือต้องเข้าใจว่าคำนี้หมายถึงอะไร เนื่องจากมีผลกระทบต่อวิธีการทำงานของ PageSpeed Insights
ข้อมูลห้องปฏิบัติการ PageSpeed Insights
ในการคำนวณคะแนนโดยรวมของคุณ PageSpeed Insights จะใช้ข้อมูลที่รวบรวมในสภาพแวดล้อมของห้องปฏิบัติการก่อน (ข้อมูลห้องปฏิบัติการ)
Google ชี้ให้เห็นว่าข้อมูลห้องปฏิบัติการ “มีประโยชน์สำหรับการแก้ไขข้อบกพร่อง เนื่องจากถูกรวบรวมในสภาพแวดล้อมที่มีการควบคุม”
โดยพื้นฐานแล้ว Lighthouse จะจำลองการโหลดหน้าเว็บ โดยอิงตามอุปกรณ์เครื่องเดียวและชุดเงื่อนไขเครือข่ายที่ตายตัว (เครือข่าย 4G อุปกรณ์ระดับกลาง ฯลฯ)

เมื่อพิจารณาถึงคุณลักษณะเหล่านี้ ข้อมูลเหล่านี้ไม่ได้นำเสนอประสบการณ์ผู้ใช้ของผู้เข้าชมของคุณอย่างน่าเชื่อถือ
ข้อมูลภาคสนาม
เพื่อสะท้อนความเป็นจริงได้ดีที่สุด PageSpeed Insights ยังอาศัย ข้อมูลภาคสนาม ด้วย
จากข้อมูลของ Google ข้อมูลนี้ที่รวบรวมในช่วง 28 วันที่ผ่านมา “สอดคล้องกับข้อมูลประสิทธิภาพที่ไม่ระบุตัวตนจากผู้ใช้จริงบนอุปกรณ์และเงื่อนไขเครือข่ายที่หลากหลาย”
ซึ่งได้มาจากชุดข้อมูลรายงานประสบการณ์ผู้ใช้ Chrome (CrUX)

ตัวชี้วัดที่เกี่ยวข้องมีดังนี้:
- เมตริก 3 รายการที่นำมาพิจารณาใน Core Web Vitals (ฉันจะกลับมาดูรายละเอียดนี้ในภายหลัง): Largest Contentful Paint (LCP), First Input Delay (FID) และ Cumulative Layout Shift (CLS)
- สีความพึงพอใจครั้งแรก (FCP)
- การโต้ตอบกับ Next Paint (INP)
- Time to First Byte (TTFB) ซึ่งเป็นหน่วยเมตริกที่ยังอยู่ในช่วงทดลองในขณะที่เขียน

กล่าวโดยสรุป เป็นเรื่องปกติอย่างยิ่ง ที่จะได้รับข้อมูลจากห้องปฏิบัติการและข้อมูลภาคสนามที่แตกต่างกันในหน้าเดียวกันภายใต้การทดสอบ
เหตุผลง่ายๆ: ด้วยข้อมูลในห้องปฏิบัติการ ตัวแปรทดสอบจะถูกจำกัดมากกว่าข้อมูลภาคสนามมาก
การทดสอบในห้องปฏิบัติการใช้อุปกรณ์ตัวเดียวที่เชื่อมต่อกับเครือข่ายเดียวจากที่ตั้งทางภูมิศาสตร์แห่งเดียว
ในทางตรงกันข้าม ข้อมูลภาคสนามจะขึ้นอยู่กับเครือข่ายและอุปกรณ์ต่างๆ จากข้อมูลผู้ใช้จริง
เหตุใดคุณจึงควรใช้ PageSpeed Insights เพื่อประเมินประสิทธิภาพของไซต์ WordPress ของคุณ
การมีไซต์ที่มีประสิทธิภาพสูง พร้อมด้วยหน้าเว็บที่โหลดได้รวดเร็วถือเป็นสิ่งสำคัญในการปรับปรุงประสบการณ์ผู้ใช้ของผู้เยี่ยมชม:
- เมื่อหน้าเว็บเริ่มโหลดในหนึ่งวินาทีถึงสามวินาที อัตราตีกลับมีแนวโน้มที่จะเพิ่มขึ้น 32%
- อัตราการแปลงของเว็บไซต์ลดลง 4.42% สำหรับการโหลดเพิ่มเติมแต่ละวินาที (สำหรับเวลาในการโหลดระหว่างศูนย์ถึงห้าวินาที)
- ผู้บริโภคเกือบ 70 เปอร์เซ็นต์ยอมรับว่าความเร็วของหน้ามีผลกระทบต่อความเต็มใจที่จะซื้อจากผู้ค้าปลีกออนไลน์
ข้อดีที่ไม่อาจปฏิเสธได้
ด้วยเหตุนี้ การทดสอบประสิทธิภาพของหน้าเว็บของคุณเป็นประจำจึงเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าหน้าเว็บได้รับการปรับให้เหมาะสม Google Insights เป็นเครื่องมือที่ได้รับเลือกด้วยเหตุผลหลายประการ:
- ได้ฟรี
- ง่ายต่อการเข้าใจและเหมาะสำหรับผู้เริ่มต้น : มีรหัสสี คุณจึงสามารถดูได้อย่างรวดเร็วว่าอะไรทำงานได้ดีและอะไรไม่ดี
- โดยให้ผลลัพธ์ที่เกี่ยวข้องกับ Core Web Vitals ซึ่งอัลกอริทึมของ Google นำมาพิจารณาในการจัดทำดัชนีหน้าเว็บ แม้ว่า Core Web Vitals จะไม่ใช่ปัจจัยที่สำคัญที่สุดในสายตาของ Google แต่เครื่องมือค้นหาก็สามารถใช้เพื่อแยกแยะระหว่างสองหน้าที่นำเสนอเนื้อหาที่เป็นประโยชน์ต่อนักท่องเว็บเท่าเทียมกัน หน้าที่ปรับให้เหมาะสมที่สุดสำหรับ Core Web Vitals จะสามารถอยู่ในตำแหน่งที่ดีกว่าคู่แข่งได้
ดังนั้นเพื่อไม่ให้เป็นการเสียเวลา ก็ได้เวลาไปทำงานแล้ว ในส่วนถัดไป เรียนรู้วิธีวิเคราะห์ประสิทธิภาพของเพจบนเว็บไซต์ WordPress ของคุณด้วย PageSpeed Insights
คุณจะวัดความเร็วในการโหลดหน้า WordPress ด้วย PageSpeed Insights ได้อย่างไร
เพจไหนที่คุณควรวิเคราะห์ด้วย PSI
ก่อนที่คุณจะมุ่งความสนใจไปที่การวิเคราะห์หน้าเว็บ เป็นความคิดที่ดีที่จะถามตัวเองหนึ่งคำถาม: คุณควรทดสอบหน้าเว็บใด
ตามหลักเหตุผลแล้ว สิ่งแรกที่คุณน่าจะนึกถึงคือหน้าแรกของคุณ แน่นอน ทำไมจะไม่ได้ แต่นี่เป็นตัวเลือกเชิงกลยุทธ์ที่สุดสำหรับเว็บไซต์ WordPress ของคุณหรือไม่?
เพื่อทำสิ่งต่างๆ อย่างถูกต้อง ฉันขอแนะนำให้คุณเริ่มต้นด้วยการเน้นไปที่ หน้าเว็บที่สร้างการเข้าชม หรือแม้แต่ยอดขาย บนไซต์ของคุณ
หากมีปัญหาในหน้าเหล่านี้ คุณมีโอกาสที่จะปรับปรุงอัตรา Conversion ของคุณด้วยการแก้ไข
หากต้องการทราบว่าเพจใดมีกลยุทธ์มากที่สุดสำหรับธุรกิจของคุณ ให้ใช้เครื่องมือวิเคราะห์ทางสถิติที่คุณชื่นชอบ (Google Analytics, Matomo, Plausible ฯลฯ)
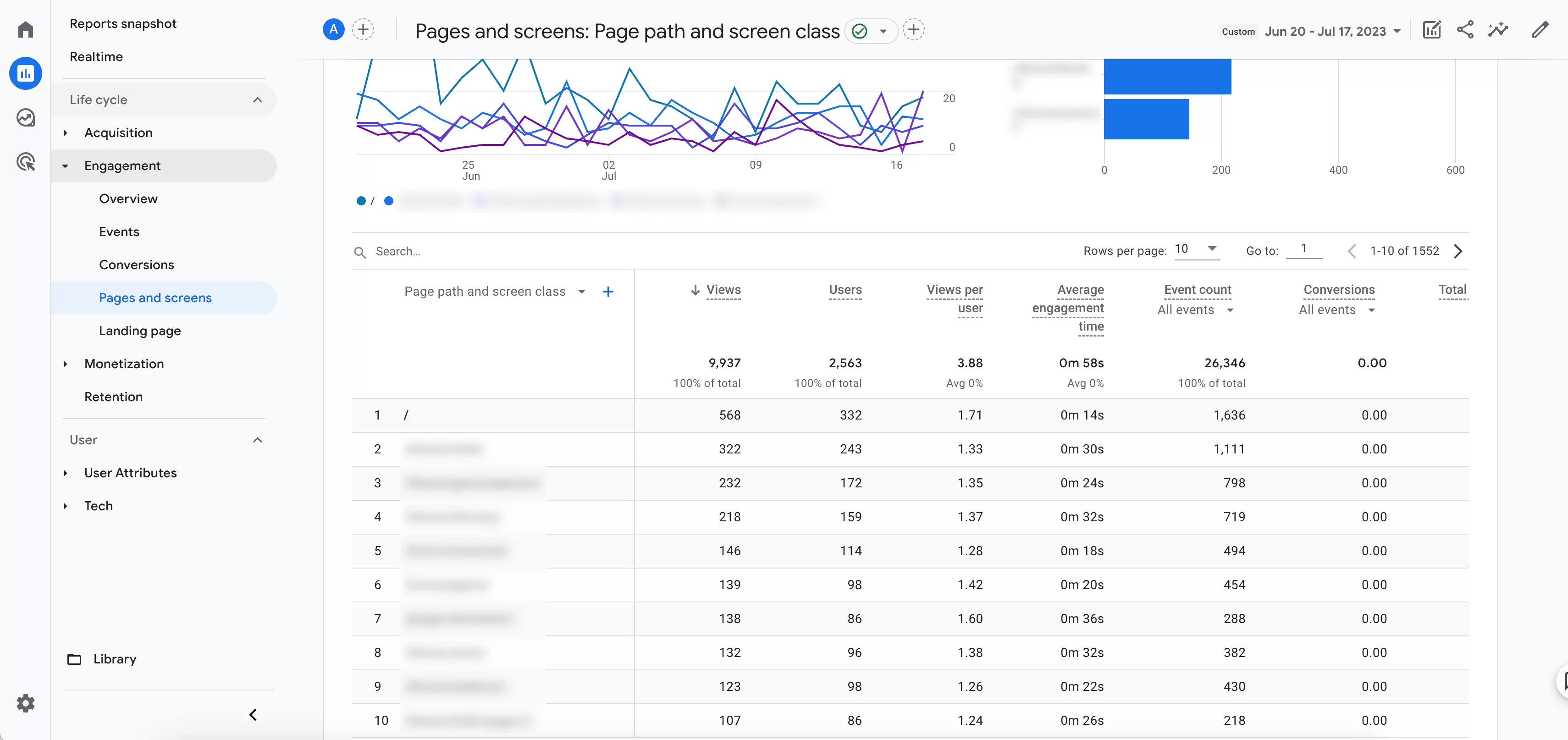
หากต้องการทราบว่าผู้ใช้ของคุณเข้าชมหน้าใดเป็นอันดับแรก ให้ใช้เมนู รายงาน > ระยะเวลา > การมีส่วนร่วม > หน้าและหน้าจอ ใน Google Analytics 4:

นั่นเป็นจุดเริ่มต้นที่ดี แน่นอนว่าไม่มีอะไรจะหยุดคุณทดสอบหน้าแรกของคุณได้เช่นกัน PageSpeed Insights ไม่มีข้อจำกัดใดๆ ดังนั้นคุณจึงมีอิสระที่จะตามใจตัวเอง
อย่างไรก็ตาม หากคุณมีไซต์ที่มีหลายร้อยหน้า คุณจะพบว่ามันใช้เวลานาน นั่นเป็นเหตุผลที่คุณควรมุ่งความสนใจไปที่หน้าเว็บที่คุ้มค่ากับเวลาของคุณ
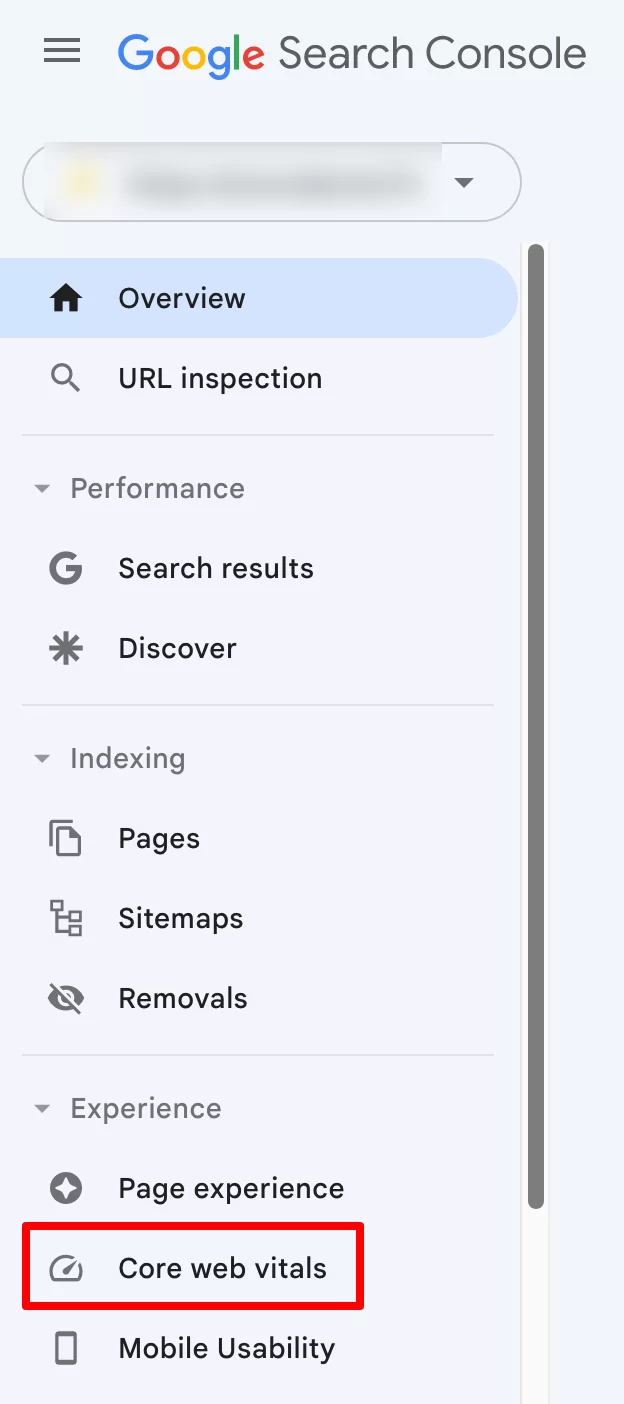
คุณยังสามารถใช้เครื่องมือฟรีอื่นที่ Google นำเสนอได้: Search Console
เครื่องมือนี้มีเมนูชื่อ "Core Web Vitals" เมนูนี้จะแสดง URL ใดที่ช้าและ URL ใดที่คุณต้องปรับปรุงเพื่อเพิ่มประสิทธิภาพ Core Web Vitals :

เพื่อใช้ประโยชน์จาก Google Search Console คุณต้องมีบัญชี Google และเชื่อมโยงกับเว็บไซต์ WordPress ของคุณ
เพื่อให้ทำงานได้ง่ายขึ้น คุณสามารถรวบรวม URL ที่จะวิเคราะห์ในสเปรดชีตด้วย Google ชีตหรือเครื่องมือประมวลผลคำเช่น Google เอกสาร
ขั้นตอนการทดสอบหน้า
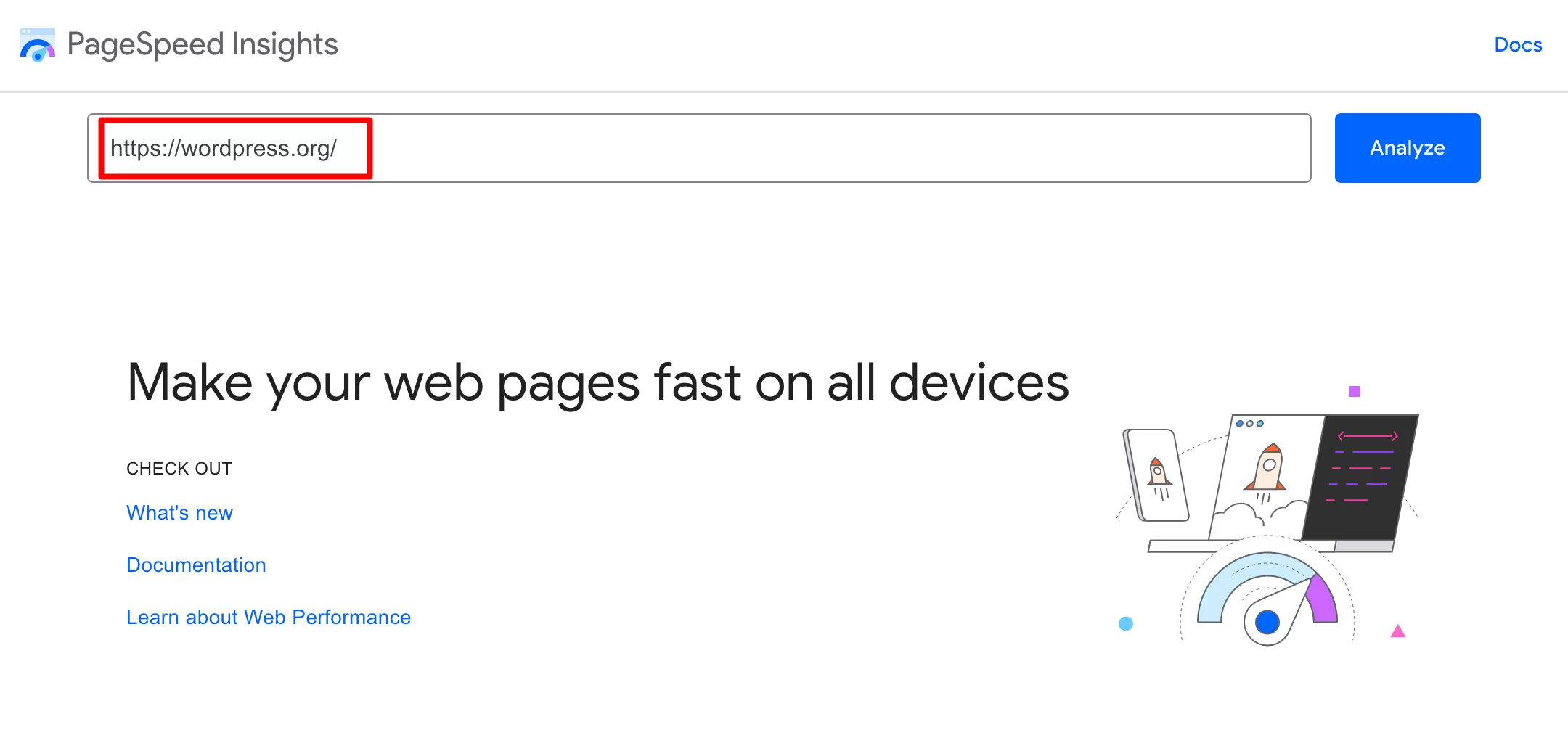
เมื่อคุณระบุหน้าที่มีปัญหาแล้ว ขั้นตอนต่อไปก็ง่ายมาก ไปที่เว็บไซต์อย่างเป็นทางการของ PageSpeed Insights
ป้อน URL ที่คุณเลือกในช่องที่ให้ไว้ จากนั้นคลิกที่ปุ่ม "วิเคราะห์" สีน้ำเงิน:

หลังจากนั้นไม่กี่วินาที PSI จะเสนอรายงานการวิเคราะห์ให้คุณ ซึ่งฉันจะอธิบายในหัวข้อถัดไป
คุณจะวิเคราะห์รายงาน PageSpeed Insights ได้อย่างไร
การประเมิน Core Web Vitals
ตัวชี้วัดหลักที่ PageSpeed Insights นำมาพิจารณา
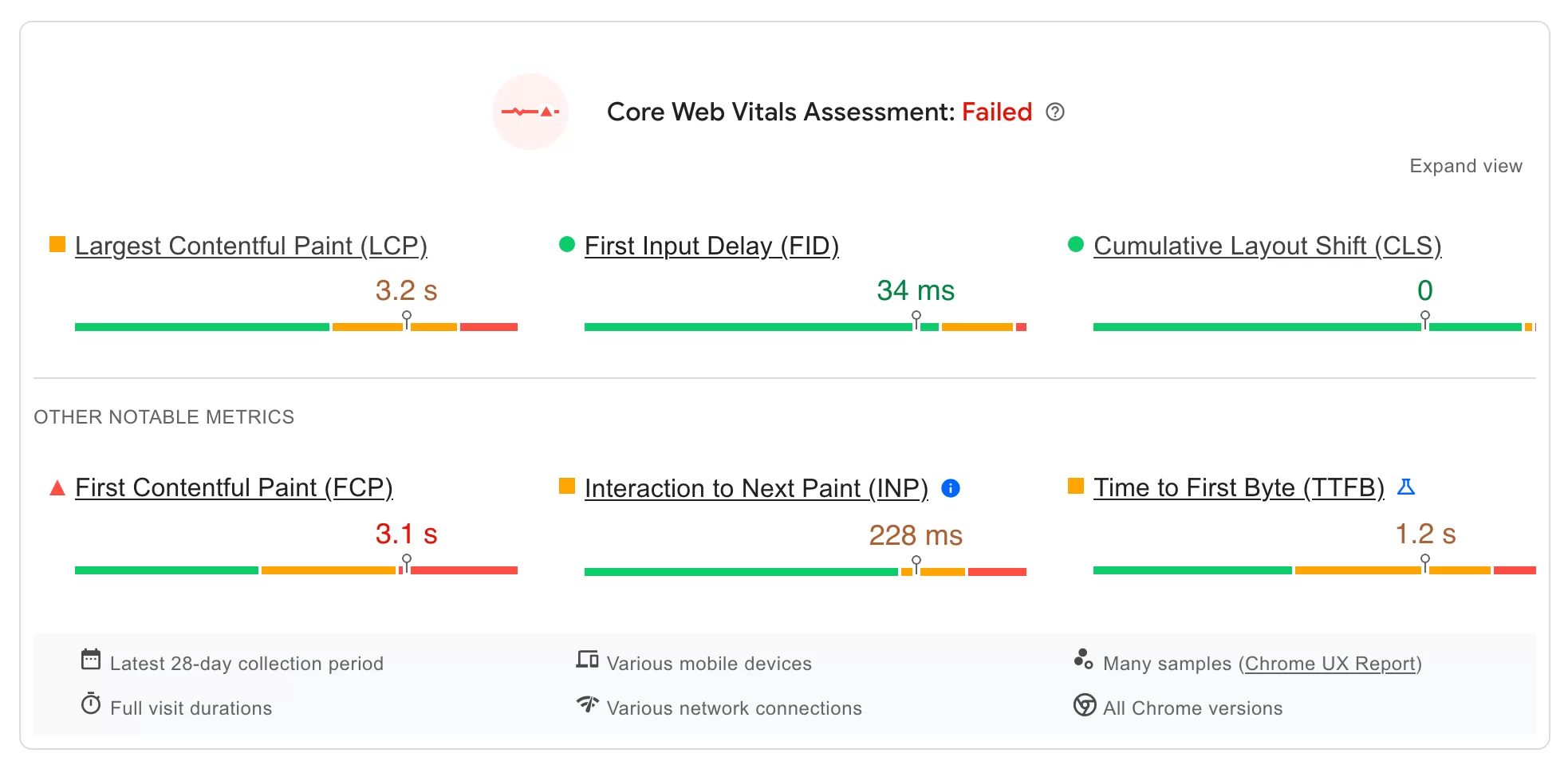
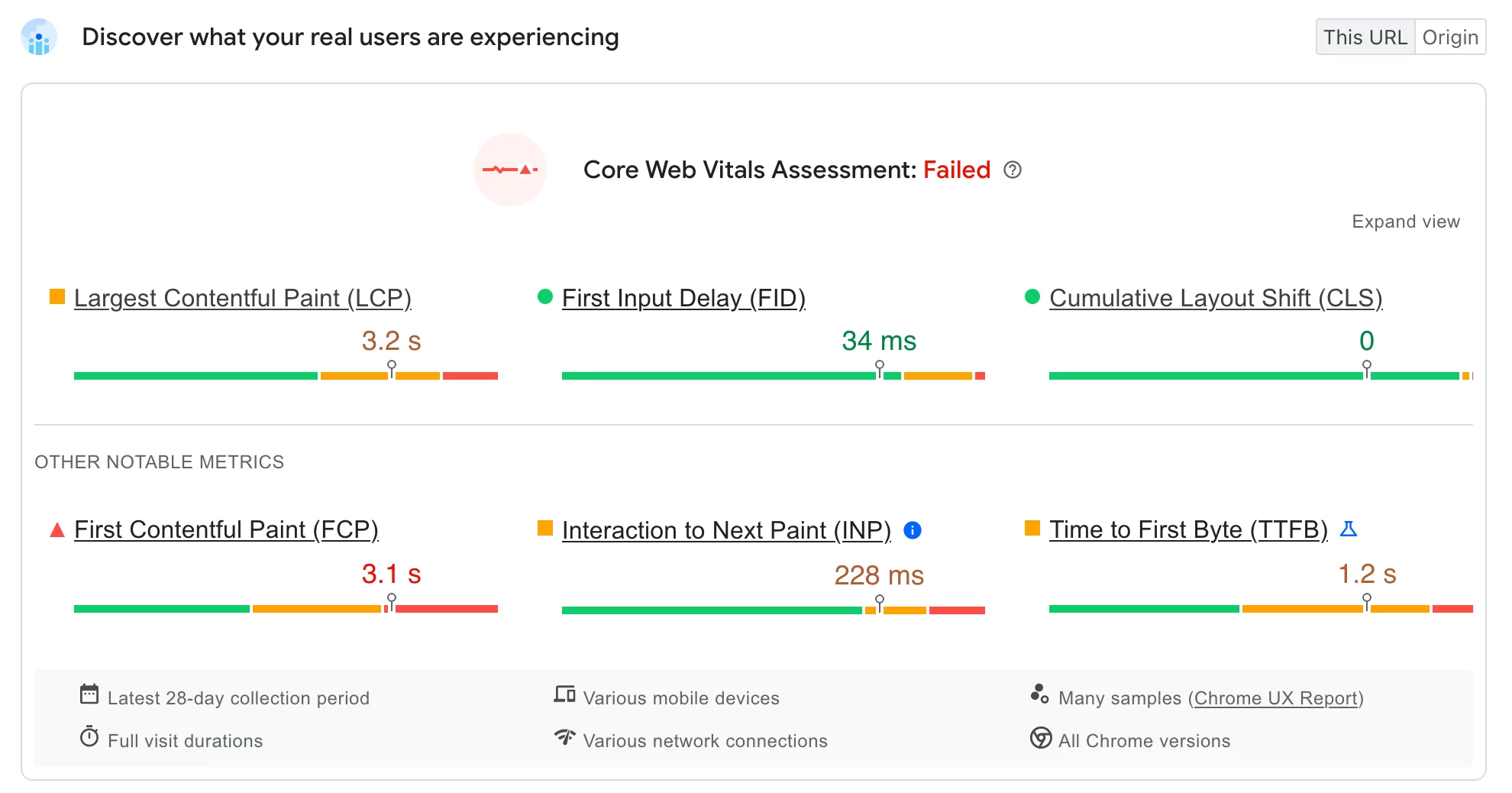
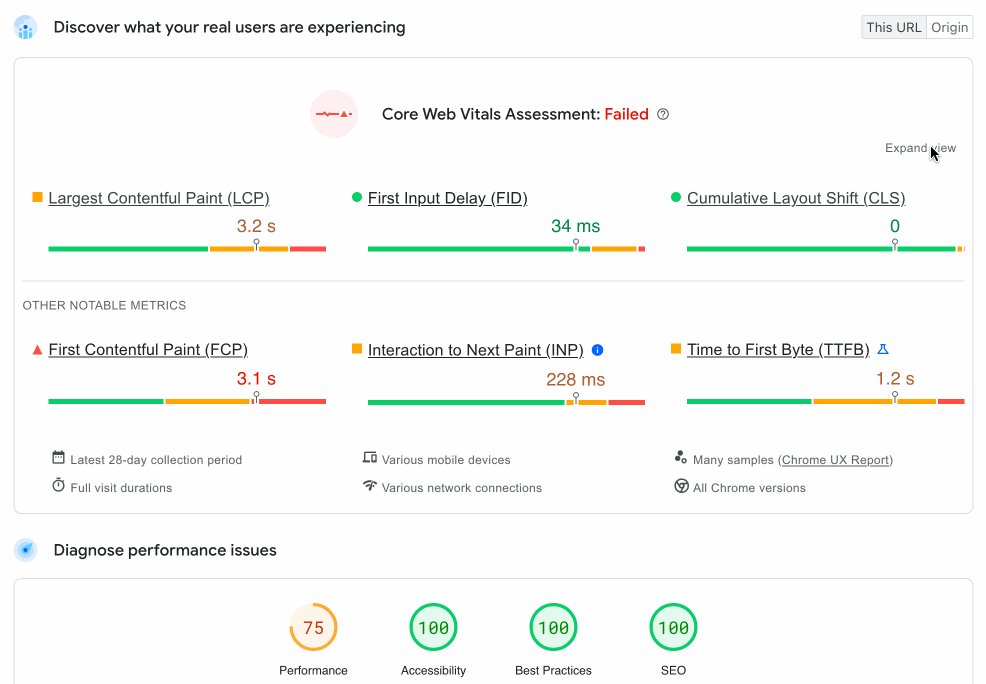
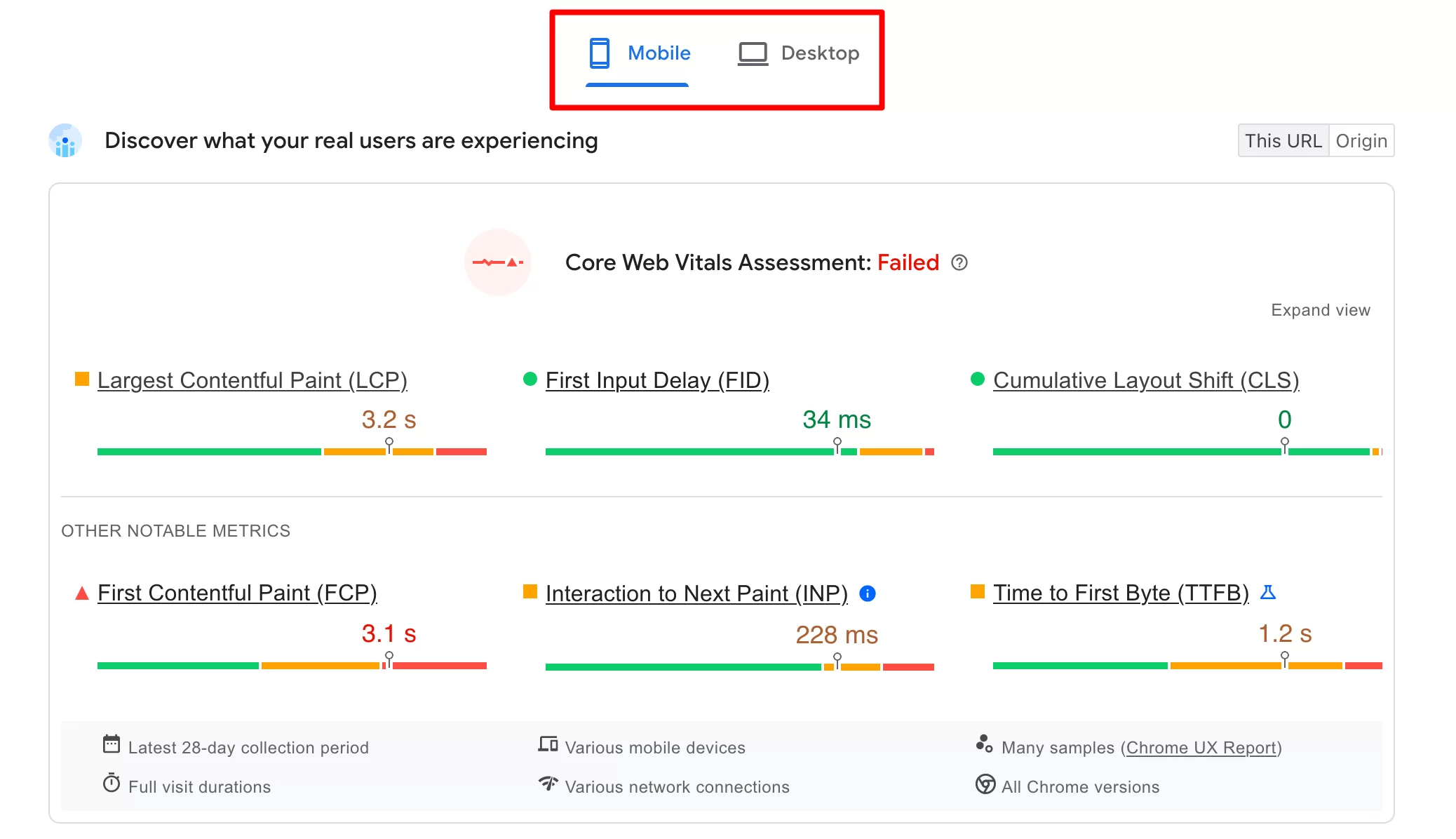
ขั้นแรก Google PageSpeed Insights จะประเมิน Core Web Vitals ของคุณโดยนำเสนอสิ่งที่เรียกว่าข้อมูลภาคสนาม โดยมีป้ายกำกับว่าผ่าน (สีเขียว) หรือผ่านไม่ผ่าน (สีแดง)
ในส่วนแรกนี้ คุณจะพบผลลัพธ์ของเมตริกหลักต่อไปนี้:
- Largest Contentful Paint (LCP) ซึ่งจะประเมินเวลาที่แสดงองค์ประกอบที่ใหญ่ที่สุดที่มองเห็นได้ของเพจในหน้าต่างเบราว์เซอร์ นับจากช่วงเวลาที่เพจเริ่มโหลด
- First Input Delay (FID) ซึ่งวัดความล่าช้าระหว่างช่วงเวลาที่ผู้ใช้อินเทอร์เน็ตโต้ตอบกับเพจของคุณเป็นครั้งแรก (การคลิกลิงก์ การกดปุ่ม ฯลฯ) และช่วงเวลาที่เบราว์เซอร์ตอบสนองต่อการโต้ตอบนี้
- Cumulative Layout Shift (CLS) ซึ่งวัดความเสถียรของการมองเห็นโดยการประเมินการเปลี่ยนแปลงที่ไม่คาดคิดในเลย์เอาต์ของคุณ เช่น เมื่อองค์ประกอบที่มองเห็นเปลี่ยนตำแหน่งกะทันหันระหว่างการโหลดหน้าเว็บ
ตัวชี้วัดอื่นๆ ที่โดดเด่น
รายงานด้านล่างนี้จะแสดง "เมตริกอื่นๆ ที่โดดเด่น" (ไม่ได้นำมาพิจารณาเมื่อประเมิน Core Web Vitals)
- First Contentful Paint (FCP) ซึ่งวัดเวลาที่ผ่านไประหว่างการเริ่มต้นของการโหลดหน้าเว็บและช่วงเวลาที่เนื้อหาบางส่วนของหน้าแสดงบนหน้าจอ
- การโต้ตอบกับ Next Paint (INP) ซึ่งประเมินการตอบสนองโดยรวมของเพจต่อการโต้ตอบของผู้ใช้ โดยการสังเกตเวลาแฝงของการโต้ตอบการคลิก แตะ และแป้นพิมพ์ทั้งหมดที่เกิดขึ้นในช่วงอายุของการเข้าชมเพจของผู้ใช้ โปรดทราบว่า INP จะมาแทนที่ FID ตั้งแต่เดือนมีนาคม 2024
- Time to First Byte (TTFB) วัดเวลาที่ผ่านไประหว่างคำขอของเว็บเบราว์เซอร์และช่วงเวลาที่ไบต์แรกของการตอบสนองจากเซิร์ฟเวอร์เริ่มมาถึง

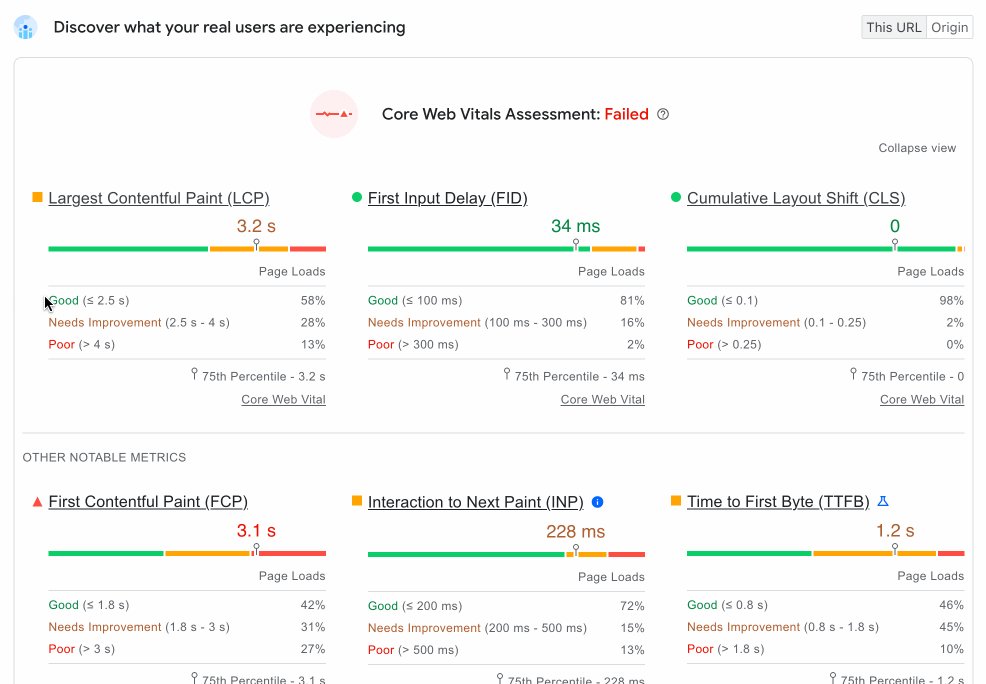
การวิเคราะห์รหัสสี
สำหรับแต่ละตัวชี้วัด โดยปกติผลลัพธ์จะแสดงเป็นวินาทีหรือมิลลิวินาที (ms)
ข้อยกเว้นประการเดียวคือเมตริก CLS ซึ่งแสดงคะแนนระหว่างศูนย์ถึงจำนวนบวก ยิ่งตัวเลขสูงเท่าใด ออฟเซ็ตเค้าโครงก็จะยิ่งมากขึ้นเท่านั้น
PSI ใช้หมวดหมู่สีในรูปแบบของแท่งเพื่อนำเสนอผลลัพธ์:
- สีเขียว หมายถึงการเพิ่มประสิทธิภาพนั้นดี
- สีส้ม หมายถึง “จำเป็นต้องปรับปรุง”
- สีแดง หมายถึงคะแนนไม่ดี

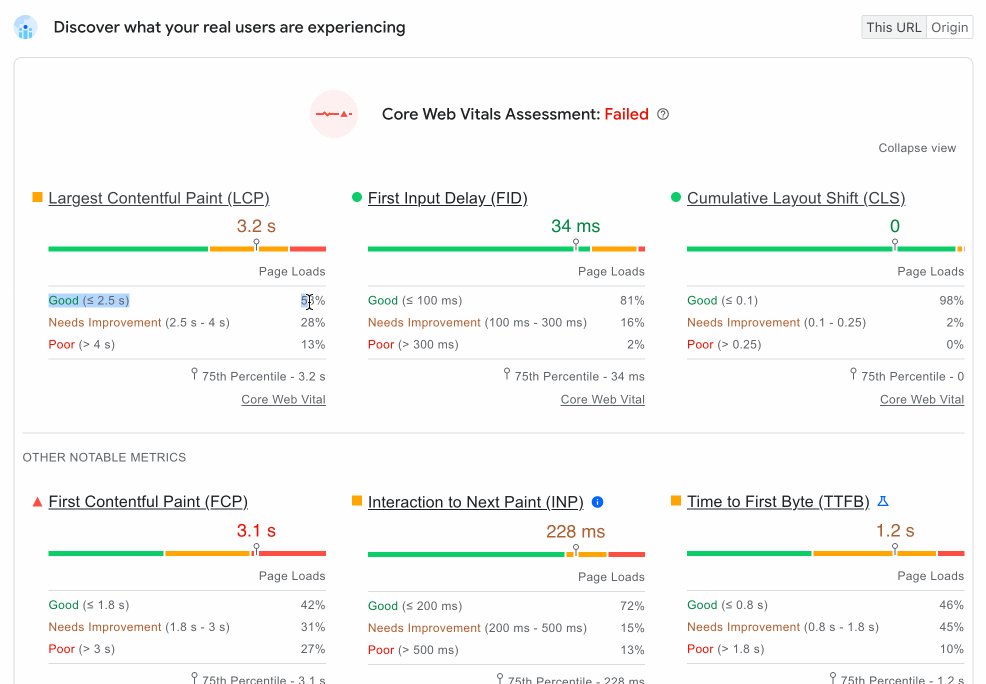
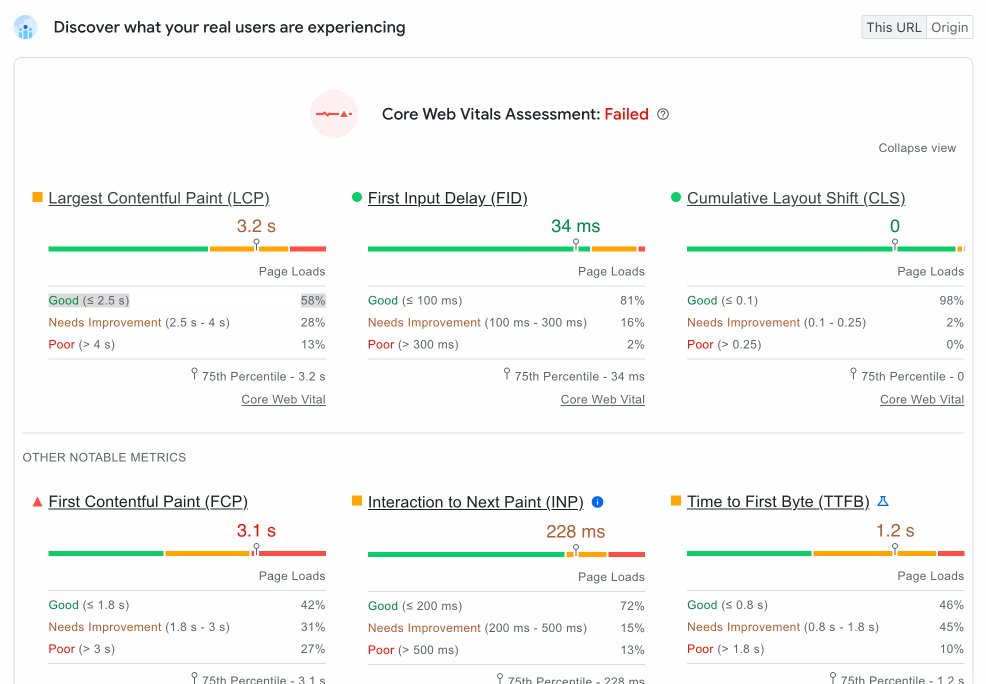
หากคุณคลิก "ขยายมุมมอง" คุณจะพบตัวบ่งชี้เปอร์เซ็นต์สำหรับแต่ละหมวดหมู่ ("ดี" "จำเป็นต้องปรับปรุง" หรือ "แย่")
ตัวอย่างเช่น ในภาพหน้าจอด้านล่าง ตัวบ่งชี้ 58% ในแถบสีเขียวบ่งชี้ว่า 58% ของค่า LCP ทั้งหมดที่สังเกตโดย PSI นั้นต่ำกว่า (หรือเท่ากับ) 2.5 วินาที

เพื่อจัดอันดับเหล่านี้ Google PageSpeed Insights จะใช้ค่าเปอร์เซ็นไทล์ที่ 75
ซึ่งหมายความว่าหากอย่างน้อย 75% ของการดูหน้าเว็บของไซต์ตรงตามเกณฑ์ "ดี" ไซต์นั้นจะถูกจัดว่ามีประสิทธิภาพ "ดี" ในการวัดนี้
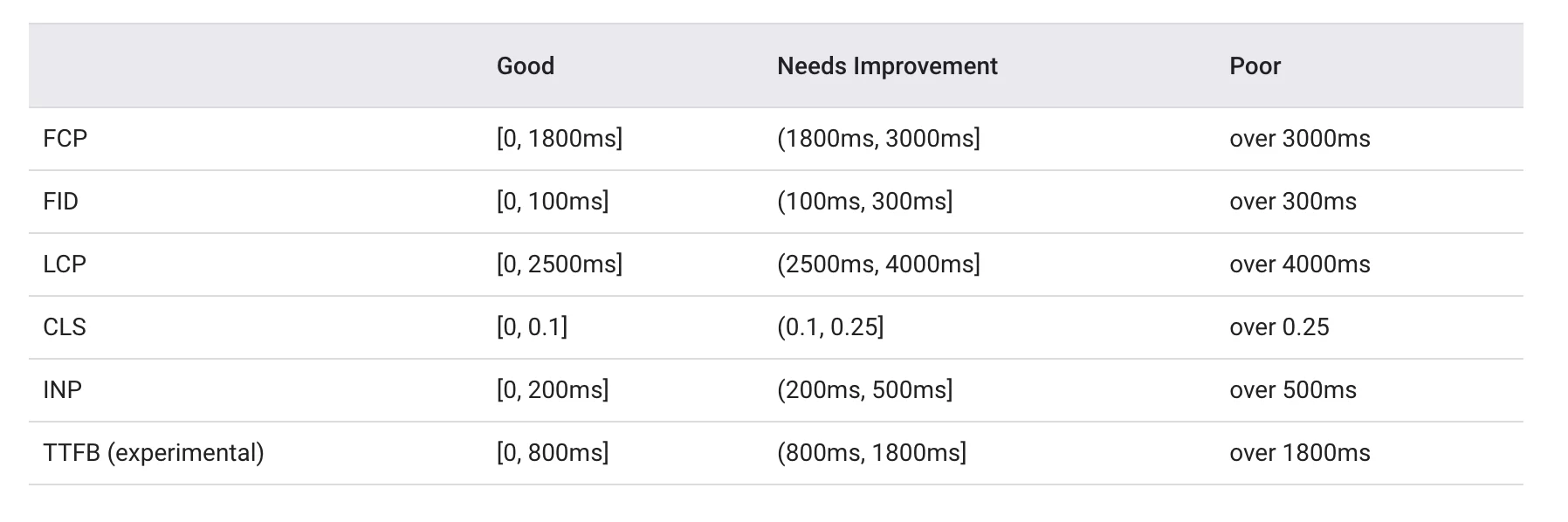
หากคุณต้องการมีสิ่งที่จะเปรียบเทียบตัวเอง PSI จะกำหนดเกณฑ์ต่อไปนี้เพื่อจำแนกคุณภาพประสบการณ์ผู้ใช้:

โดยสรุป คุณยังสามารถเปลี่ยนจากรายงานมือถือเป็นรายงานเดสก์ท็อปได้ด้วยคลิกเดียว (โดยมีคะแนนที่จะแตกต่างกันระหว่างอุปกรณ์ทั้งสอง)
ดังนั้นจึงอาจเป็นไปได้ว่าคุณผ่านการทดสอบ Core Web Vitals สำหรับหน้าเว็บเวอร์ชันอุปกรณ์เคลื่อนที่ ในขณะที่ไม่ผ่านการทดสอบสำหรับหน้าเว็บเดียวกันในเวอร์ชันเดสก์ท็อป

การวิเคราะห์ปัญหาด้านประสิทธิภาพ
หากคุณเลื่อนหน้าลงเล็กน้อย คุณจะพบกับการวิเคราะห์ปัญหาด้านประสิทธิภาพ
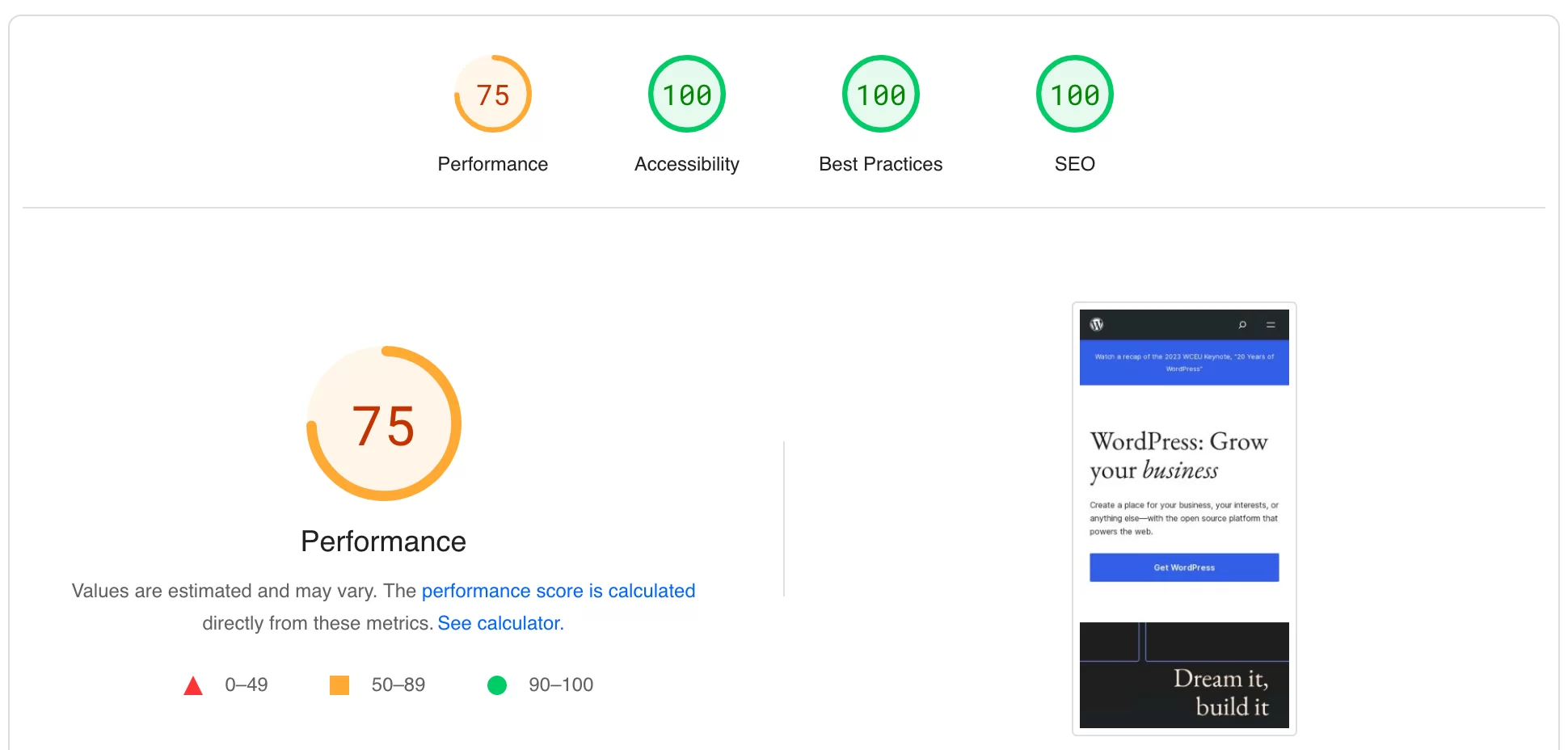
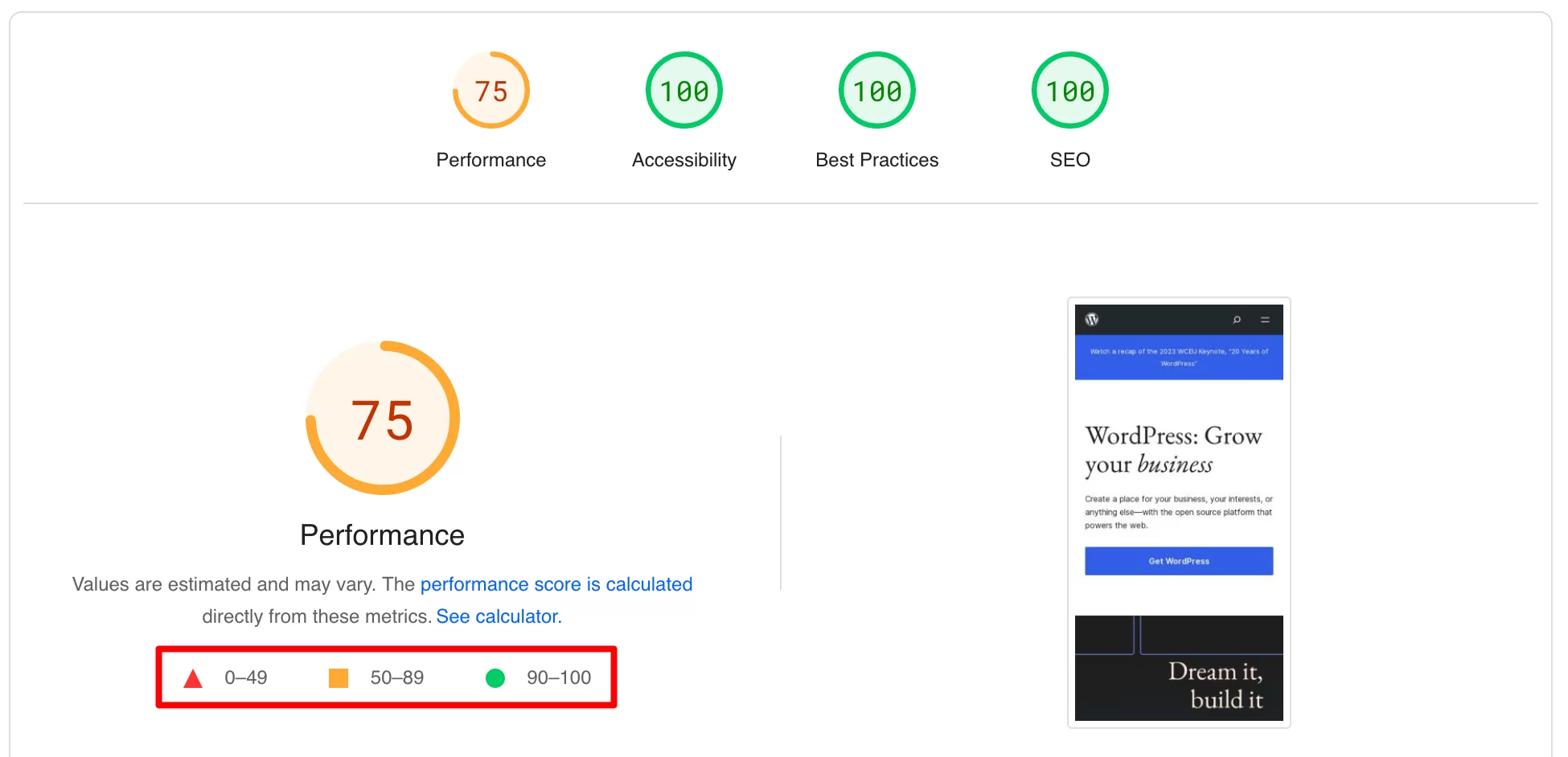
นี่คือสิ่งที่สอดคล้องกับข้อมูลห้องปฏิบัติการที่เราพูดถึงก่อนหน้านี้ ที่นี่ PageSpeed Insights จะนำเสนอคะแนนให้คุณเป็น 4 หมวดหมู่เป็นอันดับแรก :
- ผลงาน
- การเข้าถึง
- ปฏิบัติที่ดีที่สุด
- การทำ SEO
คะแนนเหล่านี้ถูกตีความดังนี้:
- หากคะแนนตั้งแต่ 90 ขึ้นไป ถือว่าคะแนนน่าพอใจ (วงกลมสีเขียว)
- หากคุณได้คะแนนระหว่าง 50 ถึง 89 คะแนนจะต้องได้รับการปรับปรุง (สี่เหลี่ยมสีส้ม)
- หากคะแนนน้อยกว่า 50 จะถือว่าคะแนนไม่ดี (สามเหลี่ยมสีแดง)

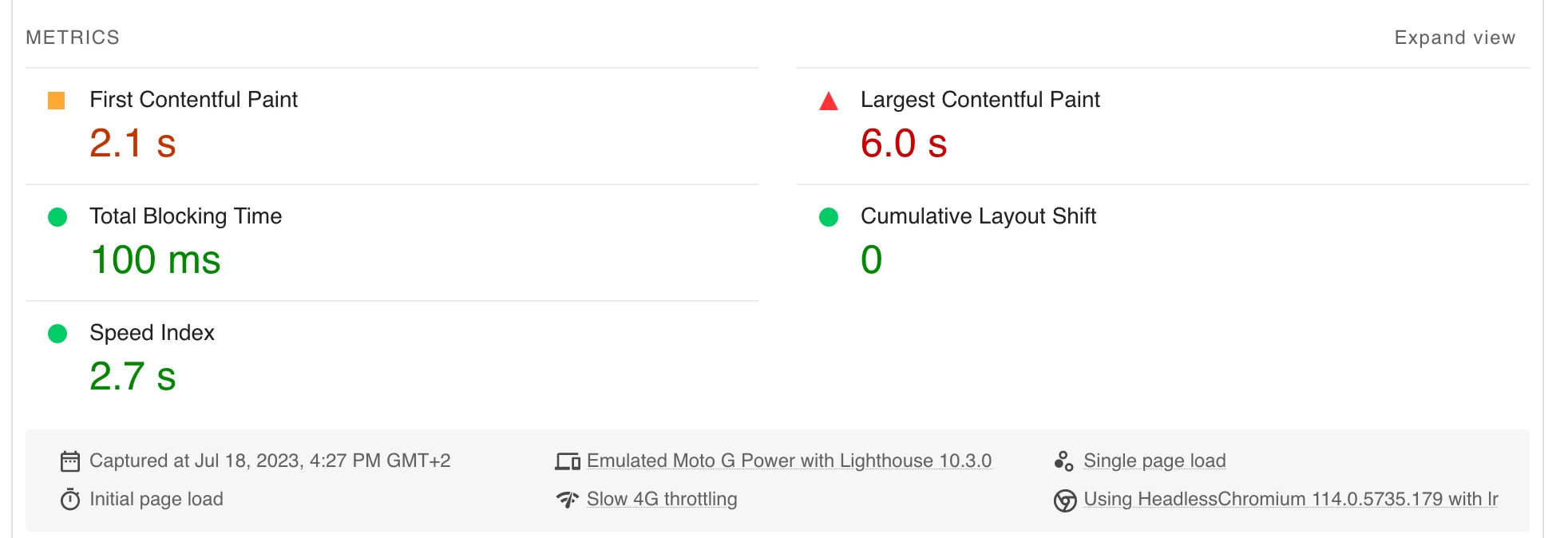
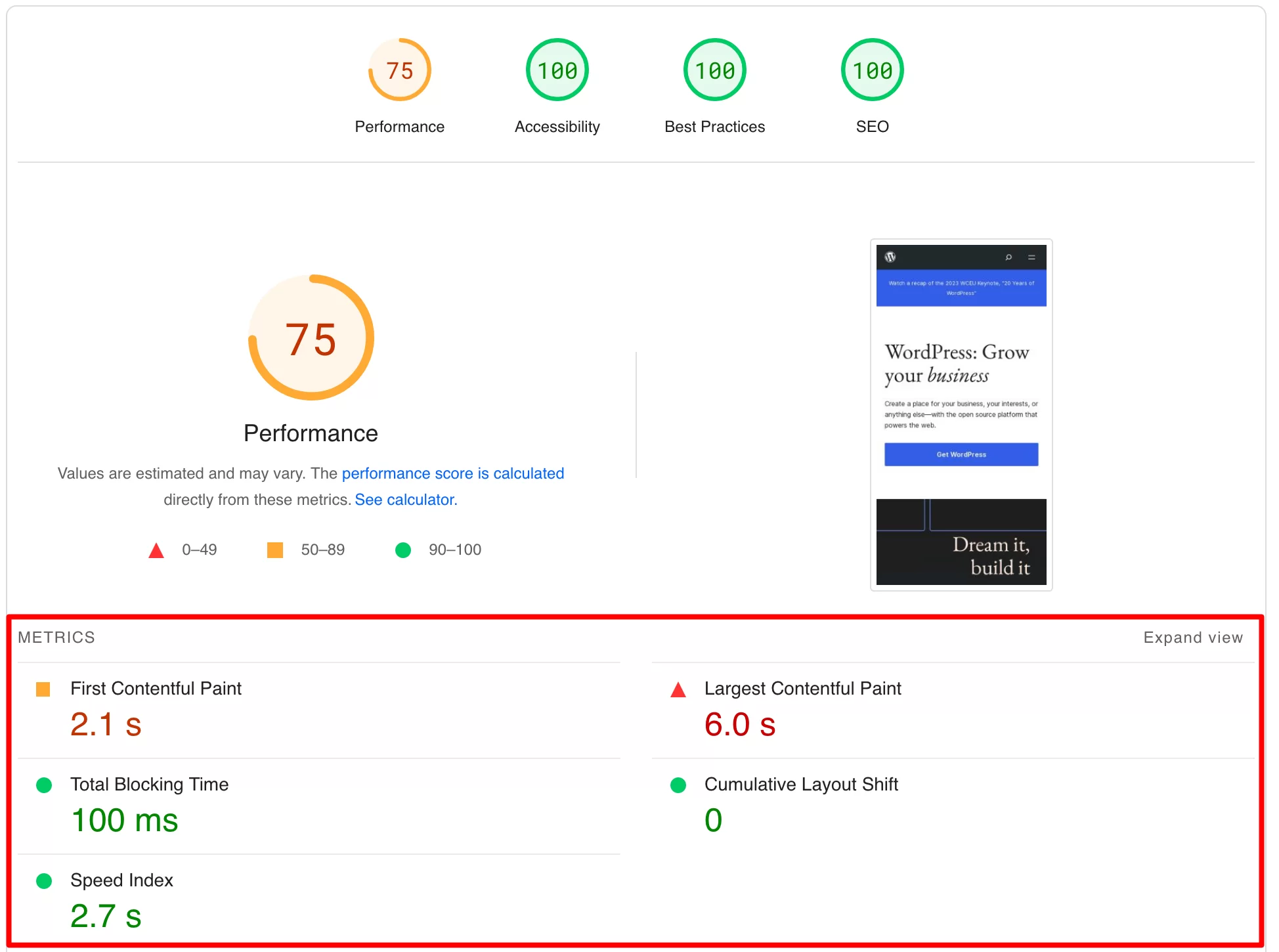
ด้านล่างนี้คุณจะพบสถิติห้ารายการ ซึ่งรวมถึง 2 ใน 3 Core Web Vitals (Largest Contentful Paint และ Cumulative Layout Shift) แต่ยังรวมถึง:

- สีความพึงพอใจครั้งแรก
- Total Blocking Time ซึ่งวัดเวลาที่ผ่านไประหว่าง FCP และความล่าช้าก่อนการโต้ตอบ เมื่อระยะเวลางานเกิน 50 ms
- ดัชนีความเร็ว ซึ่งวัดความเร็วในการแสดงเนื้อหาด้วยสายตาเมื่อโหลดหน้าเว็บ

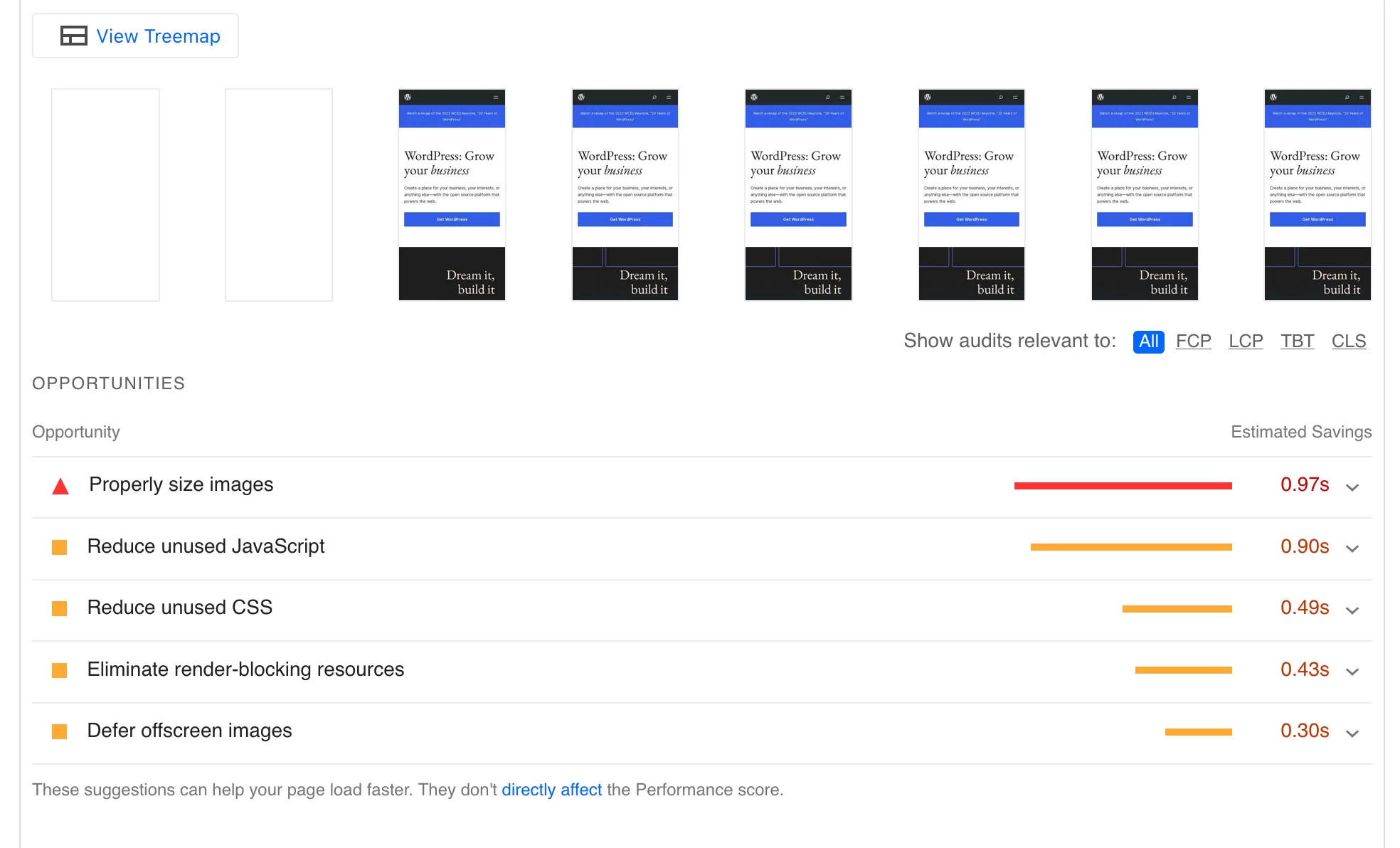
โอกาสและการวินิจฉัย
ส่วนที่สามของรายงานการวิเคราะห์เกี่ยวข้องกับ โอกาสและการวินิจฉัย ที่นี่คุณจะพบคำแนะนำในการปรับปรุงความเร็วในการโหลดเว็บไซต์และประสบการณ์ผู้ใช้
ในแง่ที่เป็นรูปธรรม PageSpeed Insights จะแนะนำการดำเนินการที่คุณสามารถทำได้เพื่อช่วยเพิ่มประสิทธิภาพไซต์ของคุณ

ตัวอย่างเช่น ในภาพหน้าจอด้านบน คุณจะเห็นว่าเครื่องมือแนะนำ:
- ขนาดภาพที่เหมาะสม
- ลดทรัพยากร JavaScript ที่ไม่ได้ใช้
- ลดทรัพยากร CSS ที่ไม่ได้ใช้
- กำจัดทรัพยากรที่บล็อกการแสดงผล
- เลื่อนการโหลดภาพนอกจอ
สำหรับคำแนะนำแต่ละรายการ จะมีการประเมินการประหยัด (ในแง่ของเวลาในการโหลด) ตัวอย่างเช่น การลดทรัพยากร JavaScript ที่ไม่ได้ใช้ ฉันจะปรับปรุงคะแนน LCP ของฉันได้ 0.90 วินาที
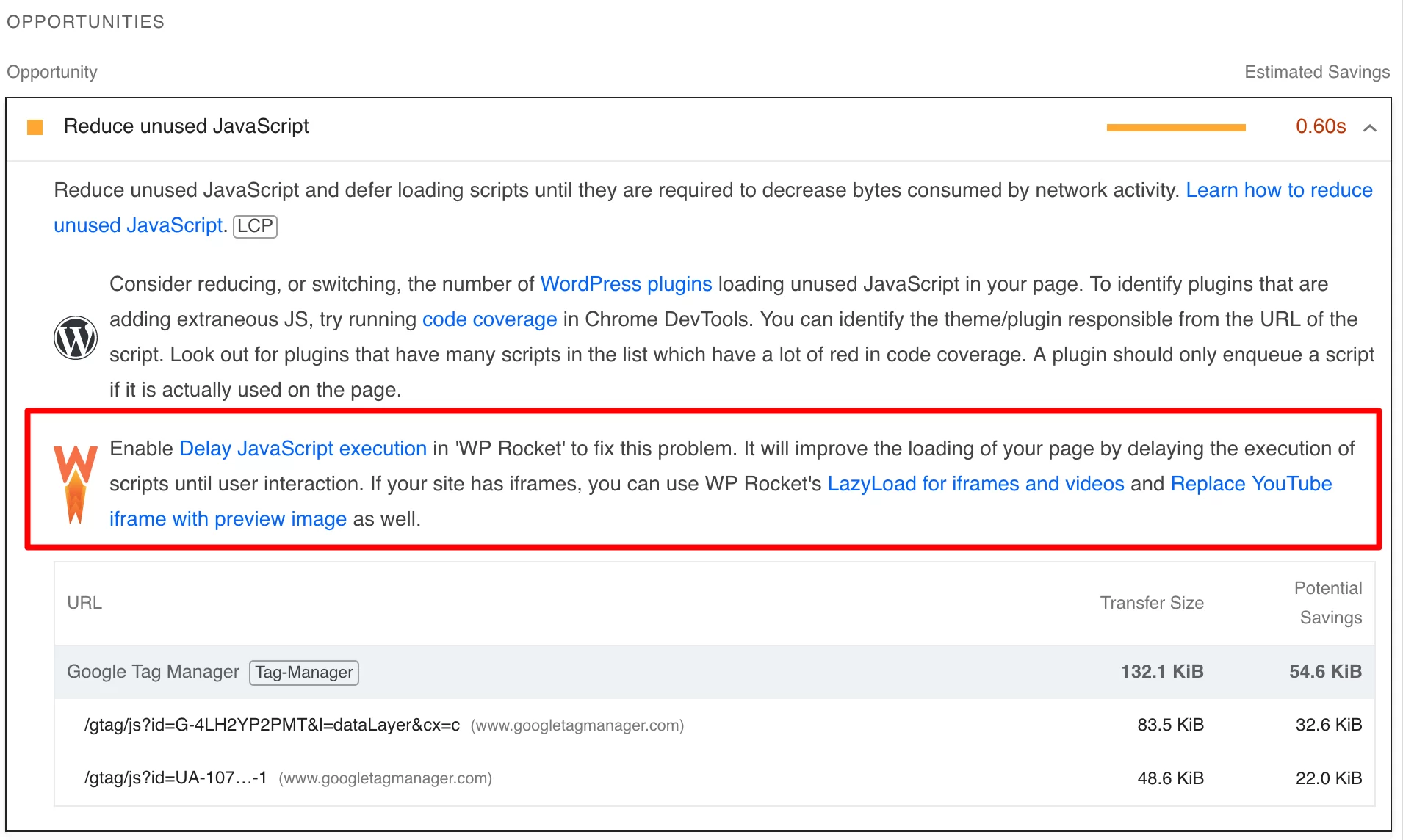
สิ่งที่ทำให้เครื่องมือนี้มีประโยชน์มากคือ ไม่เพียงแต่บอกคุณว่าต้องทำอะไร แต่ยังบอกวิธีดำเนินการด้วย
ตัวอย่างเช่น สามารถตรวจจับ WordPress CMS และให้คำแนะนำปลั๊กอินเพื่อแก้ไขจุดติด
หากคุณคลิกที่ลูกศรชี้ลงเล็กๆ คุณจะเห็นว่าฉันได้รับแจ้งให้เปิดใช้งานฟีเจอร์ในปลั๊กอิน WP Rocket โดยเฉพาะเพื่อลดทรัพยากร JavaScript ที่ไม่ได้ใช้:

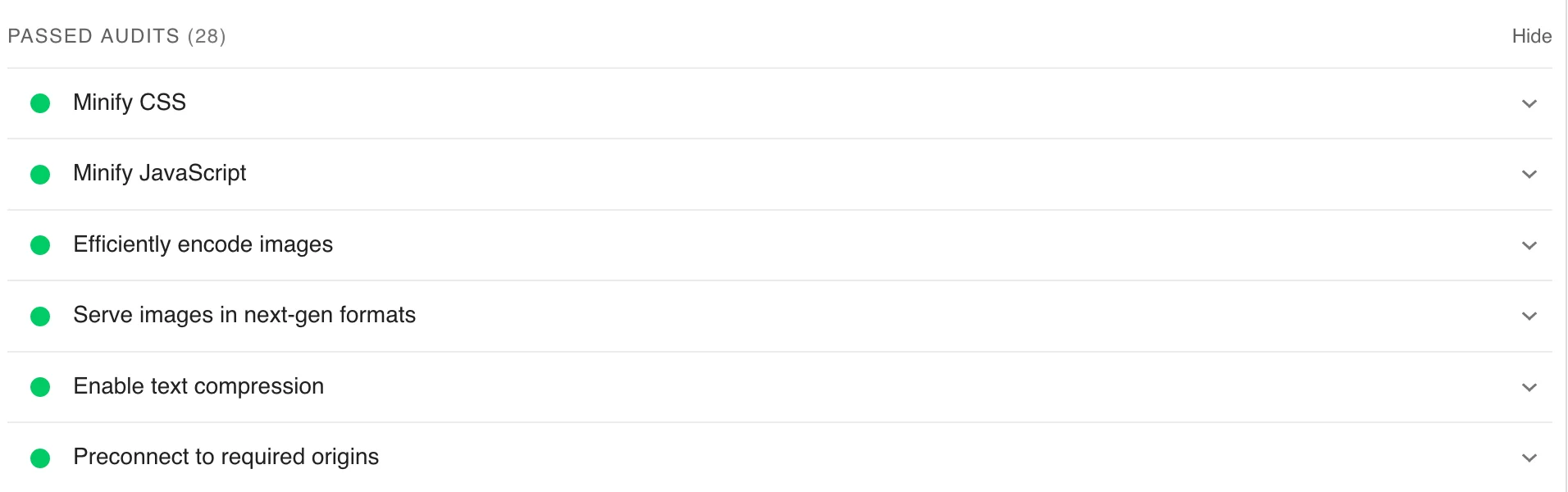
การตรวจสอบที่ประสบความสำเร็จ
สุดท้ายนี้ รายงานการวิเคราะห์ PageSpeed Insights จะมีหัวข้อ "ผ่านการตรวจสอบ"
เครื่องมือจะตรวจสอบว่าเพจของคุณปฏิบัติตามคำแนะนำพื้นฐานในสามด้าน:
- การเข้าถึง
- ปฏิบัติที่ดีที่สุด
- การทำ SEO
ยิ่งคะแนนของคุณใกล้ถึง 100 มากเท่าใด คำแนะนำที่คุณจะได้รับในการปรับปรุงเพจก็จะน้อยลงเท่านั้น (ซึ่งเป็นสัญญาณที่ดี)
การตรวจสอบที่สำเร็จจะแสดงด้วยวงกลมสีเขียว:

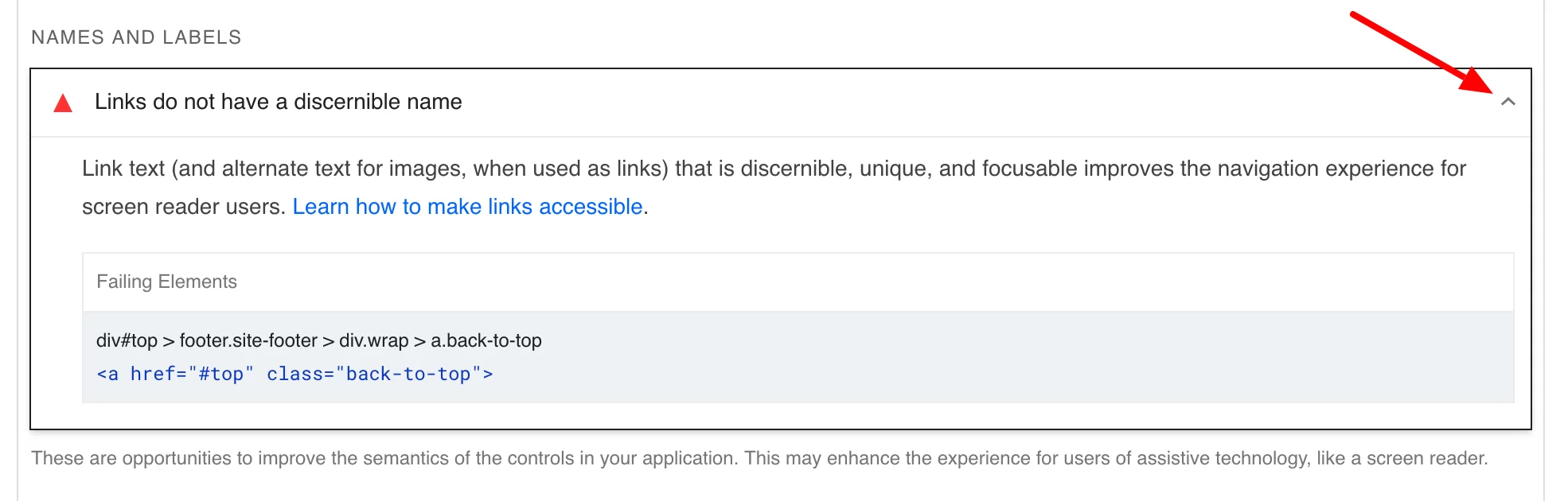
ทันทีที่ตรวจพบปัญหา PSI จะแจ้งเตือนคุณและอธิบายว่าเหตุใดจุดนั้นจึงอาจเป็นปัญหา พร้อมข้อเสนอที่จะช่วยคุณแก้ไข
หากต้องการข้อมูลเพิ่มเติม ให้คลิกอีกครั้งที่ลูกศรลงเล็กๆ ที่เกี่ยวข้องกับปัญหา:

นั่นคือทั้งหมดที่สำหรับตอนนี้. ตอนนี้คุณรู้แล้วว่า PageSpeed Insights ทำงานอย่างไร และจะใช้งานอย่างไรเพื่อวิเคราะห์หน้า WordPress ของคุณ
ในส่วนถัดไป ฉันจะเน้นไปที่บางประเด็นที่จะช่วยคุณปรับปรุงคะแนน PageSpeed Insights ของไซต์ WordPress ของคุณ
ไดเรกทอรีปลั๊กอิน WordPress อย่างเป็นทางการมีปลั๊กอิน Insights จาก Google PageSpeed เพื่อทำการทดสอบ PSI จากแดชบอร์ดของคุณ คุณมีอิสระที่จะใช้มันหรือไม่ โดยส่วนตัวแล้วฉันชอบใช้เครื่องมือออนไลน์เพื่อไม่ให้ไซต์ของฉันมีปลั๊กอินเพิ่มเติมมากเกินไป
คุณจะปรับปรุงคะแนน PageSpeed Insights ของไซต์ WordPress ได้อย่างไร
เพื่อให้ได้รับคะแนนที่ดีที่สุด คุณจะต้องมุ่งเน้นไปที่โอกาสที่สามารถช่วยลดเวลาในการโหลดหน้าเว็บได้
เมื่อฉันทำการทดสอบบนหน้าเว็บหลายหน้าจากไซต์ที่แตกต่างกันโดยสิ้นเชิง (ตู้โชว์, WooCommerce ฯลฯ) ฉันพบว่า PSI มักจะเน้นย้ำถึงโอกาสในการปรับปรุงแบบเดียวกัน
มาดูกันดีกว่า
ลดทรัพยากร CSS และ JavaScript ที่ไม่ได้ใช้
ไม่ใช่เรื่องแปลกที่ทรัพยากร CSS และ JavaScript จะถูกโหลดลงในหน้าเว็บเมื่อไม่ได้ใช้งานจริง
สิ่งสำคัญคือต้องลดสิ่งเหล่านี้เพื่อปรับปรุงการโหลดหน้าเว็บ โดยเลื่อนการเรียกใช้สคริปต์ออกไปจนกว่าผู้ใช้จะเข้ามาแทรกแซง
ดังที่ PSI อธิบาย การดำเนินการนี้จะ "ลดจำนวนไบต์ที่ใช้โดยกิจกรรมเครือข่าย"
เพื่อแก้ไขปัญหานี้ ให้เปิดใช้งานตัวเลือก “หน่วงเวลาการดำเนินการ JavaScript” ในแท็บ “การเพิ่มประสิทธิภาพไฟล์” ของปลั๊กอินพรีเมียม WP Rocket (ลิงก์พันธมิตร)
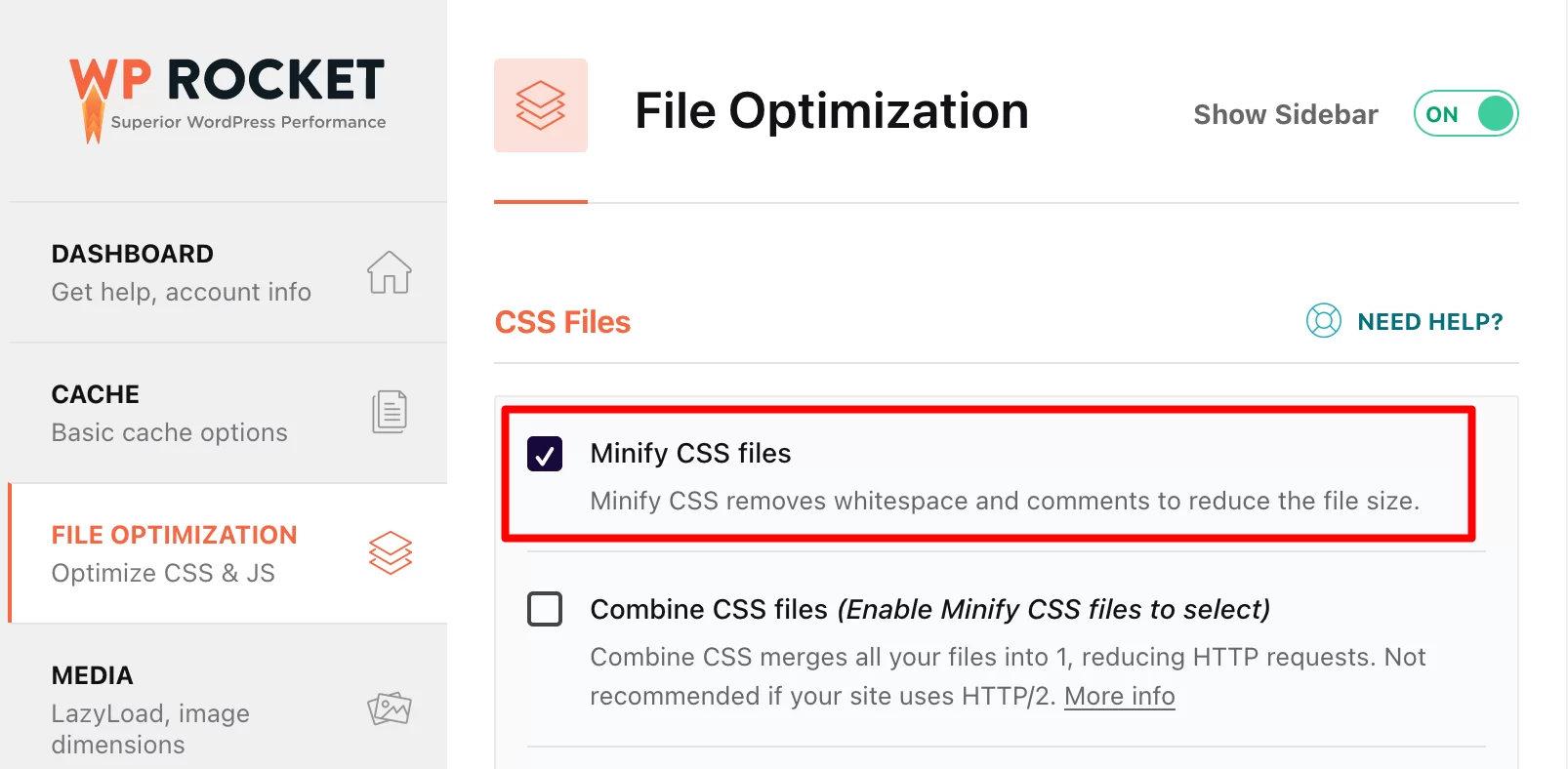
ในเวลาเดียวกัน ใช้โอกาสในการย่อโค้ด CSS และ JavaScript ของคุณให้เล็กสุด (เช่น ลดขนาดในขณะที่ยังคงรักษาข้อมูลทั้งหมดไว้)
คุณสามารถทำได้โดยการลบช่องว่างและความคิดเห็น หรือโดยการย่อชื่อของฟังก์ชันและตัวแปร JavaScript บางตัวให้สั้นลง
ใช้ประโยชน์จาก WP Rocket อีกครั้งโดยเปิดใช้งานตัวเลือก “ลดขนาดไฟล์ CSS” และ “ลดขนาดไฟล์ JS” อีกครั้งในแท็บ “การเพิ่มประสิทธิภาพไฟล์”:

หากคุณต้องการใช้ปลั๊กอินฟรีเพื่อเพิ่มประสิทธิภาพ โค้ด CSS และ JavaScript ของคุณ ให้พิจารณาปรับอัตโนมัติหรือล้างข้อมูลสินทรัพย์ อย่างไรก็ตาม สิ่งเหล่านี้จะซับซ้อนในการจัดการมากกว่า WP Rocket
กำจัดทรัพยากรที่บล็อกการแสดงผล
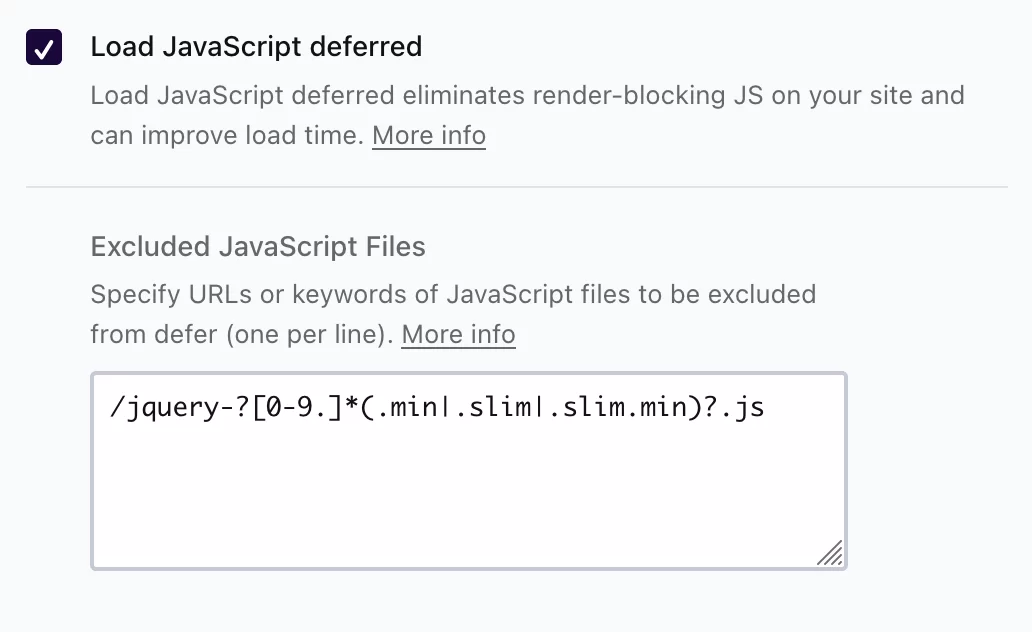
ทรัพยากรที่บล็อกการเรนเดอร์ — สคริปต์ CSS และ JavaScript — คือทรัพยากรที่ป้องกันการดูเพจ (ทาสีครั้งแรก) ส่งผลให้เวลาในการโหลดได้รับผลกระทบในทางลบ
เพื่อแก้ไขปัญหานี้ คุณสามารถ โหลด JavaScript ในภายหลังได้ เป็นต้น หากคุณใช้ WP Rocket ให้ทำเครื่องหมายในช่องด้านล่างในแท็บ “การเพิ่มประสิทธิภาพไฟล์”:

ลดเวลาตอบสนองเริ่มต้นของเซิร์ฟเวอร์
ยิ่งเซิร์ฟเวอร์ของคุณใช้เวลานานในการตอบสนองต่อคำขอของเบราว์เซอร์ — หรือที่เรียกว่า TTFB — หน้าเว็บของคุณก็จะโหลดช้าลงเท่านั้น
ต่อไปนี้เป็นคำแนะนำหลายประการในการลดเวลาตอบสนองของเซิร์ฟเวอร์เริ่มต้น:
- เลือกใช้โฮสต์เว็บประสิทธิภาพสูง เช่น bluehost (ลิงก์พันธมิตร)
- เลือกธีมที่สว่างและมีโค้ดอย่างดี เช่น Astra, Kadence หรือ Blocksy
- ลบปลั๊กอินที่ไม่ได้ใช้ออกจาก ไซต์ WordPress ของคุณ
- เปิดใช้งาน PHP เวอร์ชันล่าสุด บนเว็บไซต์ของคุณ (อย่างน้อย PHP 8.1 หากคุณใช้ WordPress เวอร์ชันหลักล่าสุดในขณะที่เขียน)
- เพิ่มประสิทธิภาพฐานข้อมูลของคุณ (เช่น WP Rocket ช่วยให้คุณสามารถกำหนดเวลาการทำความสะอาดอัตโนมัติได้)
- เปิดใช้งานการบีบอัด gzip (หรือการบีบอัด Brotli) ผู้ให้บริการโฮสติ้งของคุณอาจเปิดใช้งานให้คุณแล้ว ติดต่อพวกเขาเพื่อขอข้อมูลเพิ่มเติม ถ้าไม่เช่นนั้น WP Rocket จะจัดการให้โดยอัตโนมัติ
แคชเพจของคุณ
จากนั้น ตรวจสอบให้แน่ใจว่าคุณใช้ ระบบแคชสำหรับหน้าเว็บของคุณ การแคชเป็นเทคนิคที่เกี่ยวข้องกับการจัดเก็บสำเนาของทรัพยากรที่กำหนด (หน้าเว็บ รูปภาพ ฯลฯ) เพื่อให้สามารถสื่อสารกับผู้เยี่ยมชมเว็บได้รวดเร็วยิ่งขึ้น
อีกครั้งหนึ่ง WP Rocket เป็นเครื่องมือในอุดมคติสำหรับสิ่งนี้ ปลั๊กอินจะแคชหน้าเว็บของคุณโดยอัตโนมัติ (ในขณะที่เพิ่มประสิทธิภาพแคชของเบราว์เซอร์ของคุณ)
ด้วย WP Rocket คุณไม่จำเป็นต้องทำอะไรเลย ฉันขอแนะนำ WP Fastest Cache เป็นทางเลือกฟรี
เพิ่มประสิทธิภาพและขนาดภาพของคุณ
เมื่อพูดถึงการเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ อย่าละทิ้งภาพของคุณออกจากสมการ!
พวกเขามักจะเป็นผู้ต้นเหตุกลุ่มแรกที่อยู่เบื้องหลังการมีน้ำหนักมากของหน้าเว็บ ดังนั้นจึงเป็นความคิดที่ดีที่จะแก้ไขปัญหานี้โดยตรง
เริ่มต้นด้วยการลดน้ำหนักและปรับขนาด (ความกว้างและความสูง) หากต้องการทำสิ่งนี้ ให้ใช้ปลั๊กอิน Imagify ซึ่งอธิบายโดยละเอียดในบทความนี้
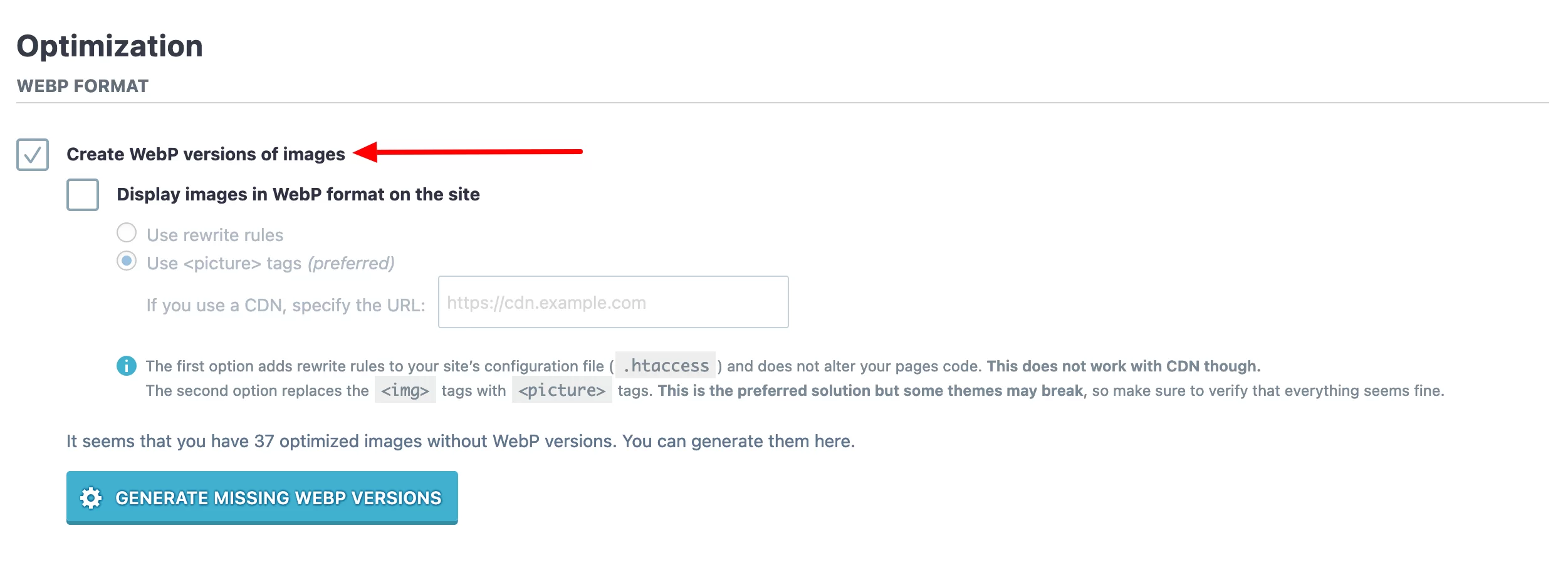
ประการที่สอง ใช้โอกาสในการเผยแพร่ภาพของคุณในรูปแบบรุ่นใหม่ นี่เป็นโอกาสที่ PageSpeed Insights บน WordPress มักตรวจพบ
ดังที่ PSI ชี้ให้เห็น: “รูปแบบภาพ เช่น WebP และ AVIF มักจะมีการบีบอัดที่ดีกว่า PNG และ JPEG ส่งผลให้การดาวน์โหลดเร็วขึ้นและลดการใช้ข้อมูลลง”
อีกครั้ง ปลั๊กอินอย่าง Imagify จะเป็นพันธมิตรของคุณ ช่วยให้คุณสามารถ แปลงรูปภาพใน Media Library ของคุณเป็นรูปแบบ WebP หากต้องการทำสิ่งนี้ ให้ทำเครื่องหมายที่ช่อง "สร้างรูปภาพเวอร์ชัน WebP" ในเมนู "การเพิ่มประสิทธิภาพ":

หากคุณใช้การเพิ่มประสิทธิภาพพื้นฐานเหล่านี้ คะแนน PageSpeed Insights ของหน้า WordPress ของคุณควรปรับปรุงเมื่อเวลาผ่านไป
เมื่อพูดถึงจอกศักดิ์สิทธิ์แล้ว 100/100 จริงหรือ? ตอบในส่วนถัดไป
คะแนน PageSpeed Insights 100/100 จำเป็นจริงหรือ?
คุณให้ 100% เพื่อให้บรรลุ 100/100 หรือไม่? แม้ว่าสิ่งนี้อาจตอบสนองอัตตาของคุณ แต่คะแนนดังกล่าวจะเป็นเรื่องยากมากที่จะบรรลุผล โดยเฉพาะบนเว็บไซต์ WordPress เวอร์ชันมือถือ
สิ่งที่สำคัญที่สุดคือการได้รับคะแนน “ดี” (ในสีเขียว) และนำคำแนะนำที่เสนอโดย PSI ไปใช้
หากคุณทำเครื่องหมายทั้งสองช่องแสดงว่าคุณทำได้ดีมากอย่างแน่นอน มั่นใจได้ว่า Google จะไม่ลงโทษคุณหากคุณไม่ได้คะแนน 100/100
ยิ่งไปกว่านั้น คะแนนเฉลี่ยไม่ได้ขัดขวางไซต์ทำงานอย่างถูกต้อง !
เพื่อก้าวไปอีกขั้น ผู้เขียนบทความนี้อธิบายว่าเขาได้เห็นแล้ว “ไซต์ที่มีเวลาโหลดเฉลี่ยต่ำกว่า 500 มิลลิวินาที (ซึ่งเร็วมาก!) ที่ไม่มีคะแนน 100/100 ข้อมูลเชิงลึกของ PageSpeed”
ในความเป็นจริง จุดที่คุณต้องให้ความสำคัญยังคงเป็น ประสิทธิภาพการรับรู้ของไซต์ของคุณ ดังที่บทความกล่าวเสริม
โดยพื้นฐานแล้ว หากผู้เยี่ยมชมของคุณรู้สึกว่าไซต์ของคุณโหลดเร็ว แสดงว่าคุณคิดถูกแล้ว (และท้ายที่สุดแล้วไม่สำคัญว่าคะแนน PSI ของคุณจะแย่แค่ไหน)
นี่คือสิ่งที่ผู้เชี่ยวชาญของ WP Rocket แนะนำโดยพื้นฐานแล้ว ตามที่พวกเขาชี้ให้เห็น: แม้ว่าบริการจัดอันดับประสิทธิภาพจะมีประโยชน์ แต่คุณไม่ควรให้ความสำคัญกับบริการเหล่านี้มากเกินไป แต่ควรให้ความสำคัญกับ “เวลาโหลดจริงของไซต์ของคุณ” และ “ความประทับใจ” แห่งความคล่องตัว”
สุดท้าย แม้ว่าความเร็วในการโหลดหน้าเว็บจะเป็นเกณฑ์การจัดอันดับสำหรับการวางตำแหน่งหน้าเว็บบน Google ตั้งแต่ปี 2018 แต่ผลกระทบยังคงต่ำ
สรุป: ทดสอบและเพิ่มประสิทธิภาพไซต์ของคุณเพื่อพยายามทำให้ประสบการณ์ผู้ใช้น่าพึงพอใจที่สุด: ใช่แล้ว! การโน้มตัวไปข้างหลังเพื่อทำเช่นนั้น ไม่ใช่เรื่องใหญ่!
ทางเลือกอื่นนอกเหนือจาก PageSpeed Insights คืออะไร
ไม่มั่นใจกับ PageSpeed Insights ใช่ไหม ต่อไปนี้เป็นทางเลือกฟรีหรือฟรีเมียมสำหรับทดสอบความเร็วในการโหลดหน้าเว็บของคุณ:
- ปิงโดม
- การทดสอบหน้าเว็บ
- จีทีเมตริกซ์
สำหรับคำแนะนำที่เป็นรูปธรรมเกี่ยวกับการใช้บริการวัดประสิทธิภาพ ฉันขอแนะนำบทช่วยสอนนี้ในบล็อก WP Rocket
เพิ่มความเร็วในการโหลดหน้า #WordPress ของคุณด้วยเครื่องมือ #PageSpeed Insights โดยทำตามคำแนะนำนี้
บทสรุป
ด้วยการใช้ Google PageSpeed Insights บนไซต์ WordPress คุณสามารถประเมินประสบการณ์ผู้ใช้ของผู้เยี่ยมชมของคุณได้
ด้วยเครื่องมือฟรีของ Google คุณจะมีโอกาส ปรับปรุงความเร็วในการโหลดและการเข้าถึงของเว็บไซต์ ขณะเดียวกันก็ดูแล Core Web Vitals ไปด้วย
ตลอดบรรทัดเหล่านี้ คุณได้เรียนรู้เกี่ยวกับประเด็นต่อไปนี้โดยเฉพาะ:
- PageSpeed Insights ทำงานอย่างไร
- วิธีวัดความเร็วในการโหลดหน้าเว็บด้วย PSI
- วิธีปรับปรุงคะแนน Google PageSpeed Insights ของเว็บไซต์ WordPress ของคุณ
อย่าลังเลที่จะเช็คอินเป็นประจำและ ทดสอบความเร็วไซต์ของคุณทุกครั้งที่มีการเปลี่ยนแปลงที่สำคัญเกิดขึ้น (เช่น การเพิ่มปลั๊กอิน ธีม หรือคุณลักษณะอื่น ๆ)
จากนั้น คุณจะอยู่ในฐานะที่จะแก้ไขสถานการณ์ได้หากตรวจพบการชะลอตัว ในขณะเดียวกัน ให้เพิ่มประสิทธิภาพประสิทธิภาพโดยรวมของไซต์ของคุณ หากต้องการทำสิ่งนี้ โปรดดูคำแนะนำของเรา: วิธีเพิ่มประสิทธิภาพไซต์ WordPress โดยไม่ทำลายเงินในกระเป๋า
คุณใช้ PageSpeed Insights หรือไม่ ถ้าเป็นเช่นนั้นแจ้งให้เราทราบโดยเขียนความคิดเห็น