การแบ่งหน้า vs การโหลดแบบขี้เกียจ vs การโหลดเพิ่มเติม : อธิบายในรายละเอียด
เผยแพร่แล้ว: 2022-11-23ผู้ใช้เข้ามาที่เว็บไซต์ของคุณเพื่อหาข้อมูล และคุณให้บริการได้ดีเพียงใดคือสิ่งที่รับประกันว่าพวกเขาจะใช้เวลาบนเว็บไซต์ของคุณนานเท่าใด และด้วยเหตุนี้พวกเขาจะแปลงหรือไม่
การให้ข้อมูลจำนวนมากโดยไม่ให้วิธีที่เหมาะสมในการนำทางผ่านเนื้อหาเป็นสิ่งที่แย่ที่สุดที่คุณสามารถทำได้ เหตุผลก็คือมันสามารถทำลายความพยายามทั้งหมดที่คุณใช้ในการสร้างเว็บไซต์ของคุณและได้รับการเข้าชม
โชคดีที่ในปัจจุบัน คุณสามารถนำเสนอเนื้อหาของคุณด้วยวิธีที่เป็นระเบียบและจัดการได้ง่ายขึ้น วิธียอดนิยมคือการเพิ่มเลขหน้า การโหลดแบบขี้เกียจ/การเลื่อนไม่สิ้นสุด หรือโหลดเพิ่มเติมบนเว็บไซต์ของคุณ
แต่คุณเคยสงสัยหรือไม่ว่าความแตกต่างระหว่างสามสิ่งนี้คืออะไร? ถ้าคุณตอบ คุณจะได้คำตอบทั้งหมดที่นี่ในบทความนี้ ที่นี่เราได้พูดถึงความ แตกต่างระหว่างการแบ่งหน้ากับการโหลดแบบขี้เกียจเทียบกับการโหลดเพิ่มเติม ดังนั้น อ่านต่อ…
การแบ่งหน้าคืออะไร?
การแบ่งหน้าคือ กระบวนการแยกหน้าหลายหน้าออกเป็นส่วนย่อยๆ ซึ่งโดยปกติจะแสดงด้วยสัญลักษณ์หรือหมายเลขต่างๆ ซึ่งคุณสามารถคลิกเพื่อไปยังหน้าที่แบ่งส่วนที่ต้องการได้ การแบ่งหน้าถูกใช้อย่างแพร่หลายในเว็บไซต์เกือบทุกประเภท เช่น เว็บไซต์บล็อก เว็บไซต์ธุรกิจ เว็บไซต์อีคอมเมิร์ซ เป็นต้น
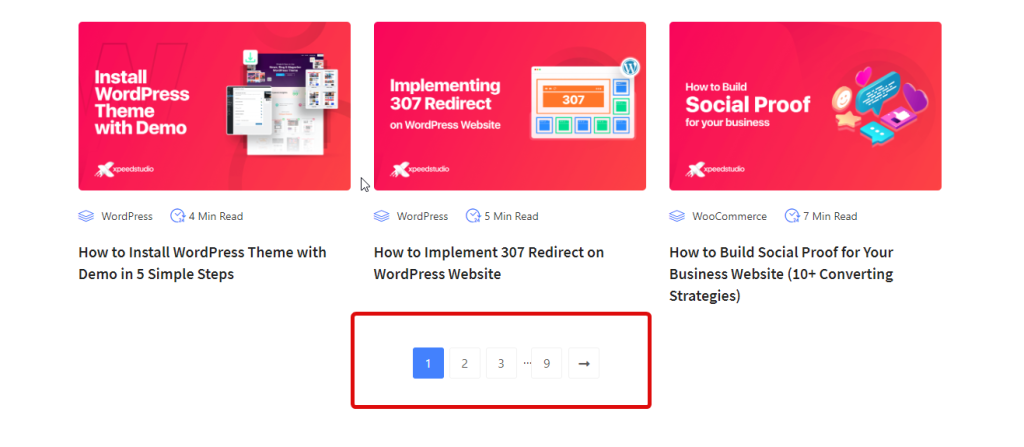
ตัวอย่างการแบ่งหน้า:
นี่คือตัวอย่างการแบ่งหน้าแบบดั้งเดิมที่ใช้ในหน้าบล็อกของ Xpeedstudio อย่างที่คุณเห็นในภาพ มันแสดงตัวเลขตามลำดับเพื่อไปยังหน้าต่างๆ ของผลลัพธ์ คุณยังสามารถไปที่หน้าสุดท้ายได้โดยตรงด้วยการคลิกเพียงครั้งเดียว นอกจากนี้คุณยังสามารถคลิกที่เครื่องหมาย→เพื่อไปยังหน้าถัดไป

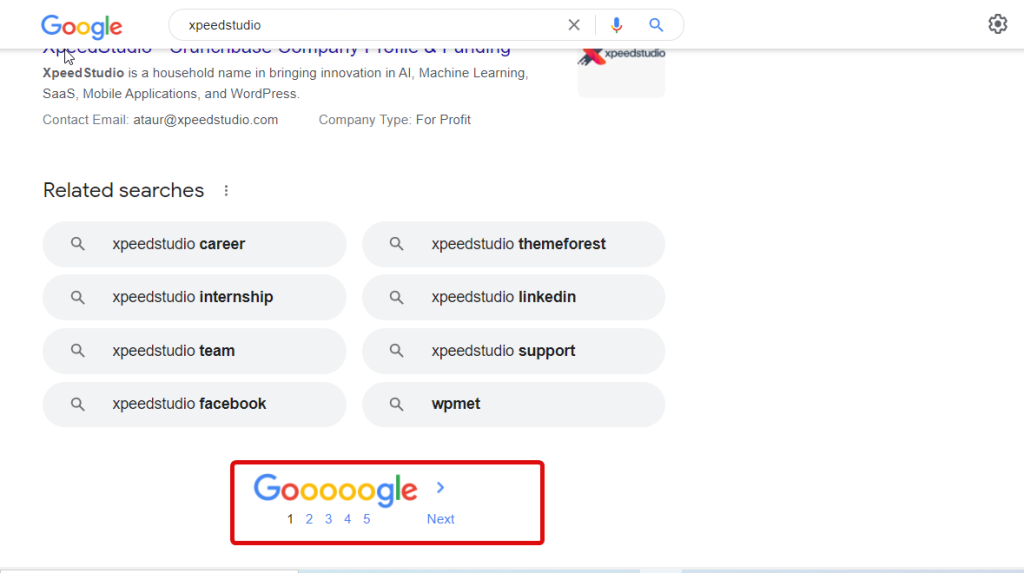
บางครั้ง คุณยังสามารถเห็นปุ่มถัดไปและปุ่มก่อนหน้าพร้อมตัวเลขดังตัวอย่างด้านล่าง:
อีกตัวอย่างหนึ่งก็คือ Google

เหตุผลบางประการในการใช้การแบ่งหน้า:
- การแบ่งหน้าทำให้การนำทางง่ายขึ้นมาก เนื่องจากข้อมูลถูกนำเสนอเป็นเซ็กเมนต์ ทำให้ผู้ใช้สามารถดึงข้อมูลได้ง่าย
- ปรับปรุงประสบการณ์ของผู้ใช้เนื่องจากทำให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้ง่ายขึ้นและยังให้ความรู้สึกในการควบคุมอีกด้วย
ด้านลบของการใช้เลขหน้า:
- เนื่องจากต้องดำเนินการเพิ่มเติมเพื่อไปยังหน้าถัดไป บางคนอาจพบว่ามันน่ารำคาญ
- สิ่งนี้อาจทำให้เกิดปัญหาในการเข้าถึงได้ในบางครั้งด้วยการดำเนินการเพิ่มเติมสำหรับการนำทาง
คุณยังสามารถตรวจสอบบล็อกของเรา แนวโน้ม UI ที่ดีที่สุดที่จะติดตาม
Lazy Loading หรือ Infinite scrolling คืออะไร?
การโหลดแบบ Lazy Loading หรือการเลื่อนแบบไม่สิ้นสุดคือกระบวนการ โหลดเนื้อหาขณะที่ผู้ใช้เลื่อนลงเว็บไซต์ สิ่งนี้สร้างประสบการณ์ที่หน้าไม่สิ้นสุด อย่างไรก็ตาม ผู้ใช้สามารถเลื่อนลงเพื่อรับผลลัพธ์ใหม่ได้จนกว่าจะโหลดผลลัพธ์ทั้งหมด
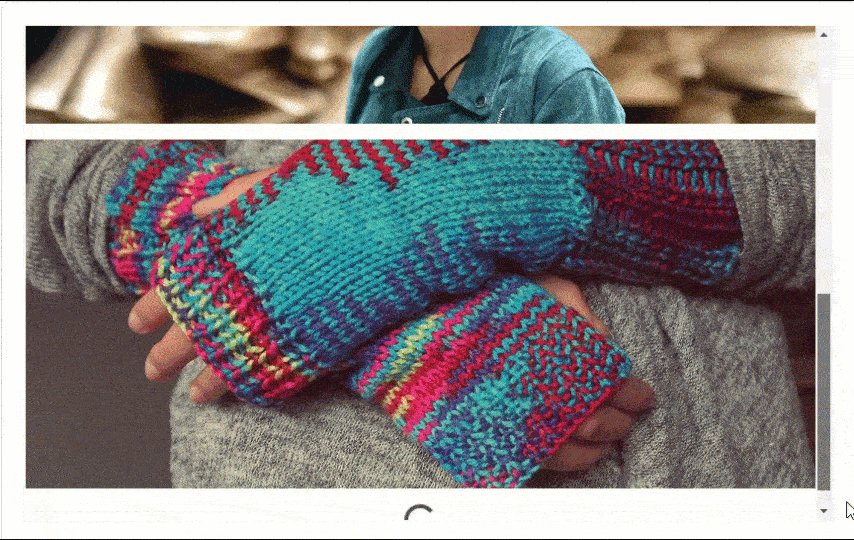
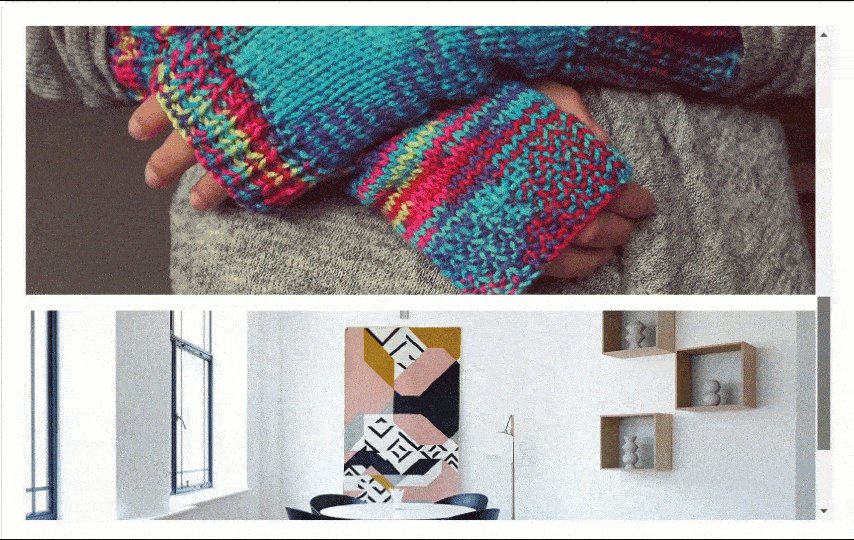
ตัวอย่างของ Lazy Loading:
ในตัวอย่างด้านล่าง คุณจะเห็นเนื้อหาโหลดเมื่อผู้ใช้เลื่อนลง:

อีกตัวอย่างหนึ่งก็คือ Pinterest

เหตุผลบางประการในการใช้ Lazy Loading:
- ใช้งานได้ดีในการรักษาผู้ใช้ในไซต์ของคุณเป็นระยะเวลานาน เนื่องจากไม่จำเป็นต้องดำเนินการอะไรมากเพื่อไปยังผลลัพธ์ถัดไป
- การเลื่อนแบบไม่สิ้นสุดเหมาะที่สุดสำหรับผู้ใช้อุปกรณ์พกพา เนื่องจากผู้ใช้สามารถเลื่อนลงได้อย่างง่ายดาย
- เราสามารถเข้าถึงผลลัพธ์ก่อนหน้าได้อย่างง่ายดายเพียงแค่เลื่อนขึ้นโดยไม่ต้องดำเนินการเพิ่มเติม
ด้านลบของการใช้การเลื่อนไม่สิ้นสุดหรือการโหลดแบบขี้เกียจ:
- ขณะที่ผู้ใช้ยังคงโหลด กระบวนการแสดงผลอาจช้าลง
- ในไซต์อีคอมเมิร์ซ ผู้ใช้อาจรู้สึกว่าสูญเสียการควบคุมไปบ้างหากมองไม่เห็นเส้นทางการนำทางที่ด้านบน
โหลดเพิ่มเติมคืออะไร?
โหลดเพิ่มเติมคือ ปุ่มที่แสดงขึ้นที่ด้านล่างของหน้าซึ่งมองเห็นได้ คุณสามารถเลื่อนลง และเมื่อคุณคลิกที่ปุ่มโหลดเพิ่มเติม จะแสดงเนื้อหาเพิ่มเติมพร้อมกับตัวเลือกของปุ่มโหลดเพิ่มเติมที่ปุ่ม กระบวนการนี้ดำเนินต่อไปจนกว่าจะแสดงผลที่ต้องการทั้งหมด
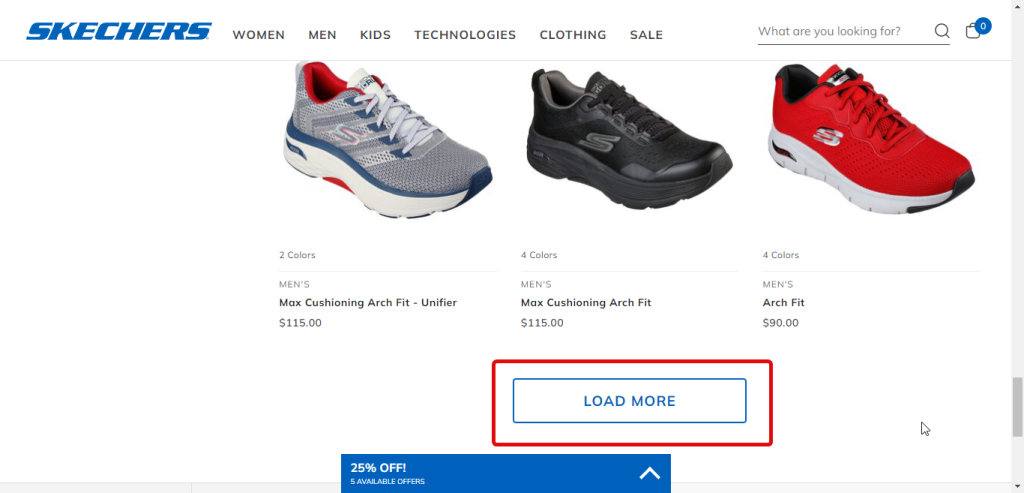
ตัวอย่างการโหลดเพิ่มเติม:
ในตัวอย่างนี้ คุณจะเห็นปุ่ม Load more ทำงานในหน้า WooCommerce Archive ที่สร้างขึ้นด้วย ShopEngine .

อีกตัวอย่างหนึ่งคือ Skechers

เหตุผลบางประการในการใช้ Load More:
- โหลดเพิ่มเติม จะแสดงผลลัพธ์ใหม่ในขณะที่เก็บผลลัพธ์เก่าไว้ ไม่เหมือนเลขหน้าซึ่งจะแทนที่ผลลัพธ์ก่อนหน้า
- ตัวเลือกนี้ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีบนสมาร์ทโฟนและอุปกรณ์ขนาดเล็ก
ด้านลบของการใช้ Load More:
- บางคนอาจไม่ชอบการคลิกที่ปุ่มโหลดเพิ่มเติมครั้งแล้วครั้งเล่า
- หลังจากโหลดรายการผลลัพธ์จำนวนมาก ผู้ใช้อาจสูญเสียการติดตามข้อมูล
คุณยังสามารถดูบล็อกของเรา ได้ ค่าใช้จ่ายเท่าไหร่ในการสร้าง NFT: อธิบาย

ความแตกต่างระหว่างการแบ่งหน้ากับการโหลดแบบขี้เกียจเทียบกับการโหลดเพิ่มเติม
การใช้งานและการมีส่วนร่วมของผู้ใช้

การแบ่งหน้า
หากคุณกำลังจัดการกับเนื้อหา เช่น บล็อกโพสต์ ซึ่งผู้ชมของคุณมักจะรับรู้ถึงสิ่งที่พวกเขากำลังมองหา การแบ่งหน้าเป็นตัวเลือกที่ดีที่สุด วิธีนี้จะช่วยให้ผู้ใช้สามารถค้นหาผลลัพธ์ที่ต้องการได้สะดวก ซึ่งจะทำให้ผู้ใช้มีส่วนร่วมกับเว็บไซต์ของคุณ
เลื่อนไม่สิ้นสุด
การเลื่อนแบบไม่สิ้นสุดจะทำงานในสถานการณ์ที่ผู้ใช้อยู่ในอารมณ์ของเนื้อหาโดยไม่มีทิศทางหรือเป้าหมายเฉพาะเจาะจง ตัวอย่างที่ดีของสถานการณ์ดังกล่าวคือฟีดโซเชียลมีเดียที่ผู้คนมักจะเลื่อนเพื่อค้นหาข้อมูลแบบสุ่มเพื่อฆ่าเวลา แนวคิดของการเลื่อนไม่สิ้นสุดเหมาะกับสถานการณ์เหล่านี้เพื่อดึงดูดผู้ชมของคุณอย่างมีประสิทธิภาพ
โหลดเพิ่มเติม
Load More ใช้ในสถานการณ์ที่ผู้คนมีความคิดว่าพวกเขากำลังมองหาอะไร นอกจากนี้ พวกเขาต้องการมีหลายตัวเลือกให้เลือก แต่ยังต้องการควบคุมกระบวนการ ตัวอย่างเช่น หมวดหมู่หรือหน้าเก็บถาวรเป็นที่ที่เหมาะสมที่สุดในการใช้ปุ่มโหลดเพิ่มเติม เพื่อให้ผู้ใช้สามารถดูตัวเลือกต่างๆ และมีตัวเลือกให้เลือกว่าต้องการดูตัวเลือกเพิ่มเติมหรือไม่
ความคิดเห็น:
นอกเหนือจากประเภทของเนื้อหาแล้ว อีกสิ่งหนึ่งที่สำคัญในการตัดสินใจว่าจะใช้คือประเภท/ขนาดอุปกรณ์ โดยปกติแล้ว การเลื่อนแบบไม่จำกัดหรือการโหลดแบบขี้เกียจเป็นที่ต้องการสำหรับอุปกรณ์ขนาดเล็ก เช่น สมาร์ทโฟนที่มีพื้นที่น้อยเกินไปที่จะเพิ่มตัวเลือกหลายตัว เช่น การแบ่งหน้า ซึ่งผู้ใช้ต้องดำเนินการเพิ่มเติม
ดังนั้น คุณสามารถเลือกตัวเลือกต่างๆ ได้ตามขนาดอุปกรณ์เช่นกัน ตัวอย่างเช่น Google ใช้เลขหน้าสำหรับเดสก์ท็อป แต่ใช้การเลื่อนไม่สิ้นสุดสำหรับอุปกรณ์เคลื่อนที่
การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO)

การแบ่งหน้า
การแบ่งหน้าไม่มีผลกระทบด้านลบในแง่ของ SEO เว้นแต่คุณจะมีหน้ามากกว่า 1,000 หน้าในการแบ่งหน้า (ซึ่งหายาก) เหตุผลที่การแบ่งหน้าไม่สร้างปัญหากับการรวบรวมข้อมูลของ Search Engine ก็คือระบบจะถือว่าหน้าที่มีการแบ่งหน้าแต่ละหน้าเป็นหน้าเดียว นอกจากนี้ ทุกหน้าต้องมี Meta Title ที่ไม่ซ้ำกันซึ่งมีหมายเลขของหน้านั้นๆ
โชคดีที่ปลั๊กอิน WordPress ทั้งหมดสร้าง URL ที่ไม่ซ้ำกันซึ่งมีจำนวนหน้าสำหรับแต่ละเลขหน้า ดังนั้นจึงไม่ขัดขวางเกม SEO ของคุณ หากคุณใช้การแบ่งหน้าบนเว็บไซต์ WordPress ของคุณ คุณก็พร้อมแล้ว!
เลื่อนไม่สิ้นสุด
วิธีที่ Google จัดการกับหน้าเว็บที่มีดัชนีการเลื่อนไม่สิ้นสุดคือถือว่าแต่ละบล็อกเป็นหน้าเว็บแยกต่างหากที่มี URL และเมตาแท็กที่ไม่ซ้ำกัน ดังนั้น ในขณะที่ผู้ใช้เห็นหน้าเว็บที่เลื่อนไปไม่สิ้นสุด Google จะเห็นหน้าเว็บหลายหน้ารวมกัน
ตราบใดที่ URL ของเว็บไซต์ของคุณเปลี่ยนแปลงด้วยการเลื่อน เว็บไซต์ของคุณจะไม่มีปัญหาเกี่ยวกับ SEO เพื่อความแน่ใจ 100% ให้ตรวจสอบว่า URL ของคุณเปลี่ยนแปลงด้วยการเลื่อนหรือไม่
website.com/blog/?page-2
website.com/blog/?page-3
โหลดเพิ่มเติม
ทฤษฎีเดียวกันกับการเลื่อนไม่สิ้นสุดหรือการโหลดแบบขี้เกียจใช้กับ Load More ในขณะที่ผู้ใช้เห็นว่าเป็นหน้าเดียวที่โหลดเนื้อหาเพิ่มเติมหลังจากการคลิก เครื่องมือค้นหาจะถือว่าบล็อกที่โหลดใหม่แต่ละบล็อกเป็นเหมือนหน้าใหม่ ดังนั้นจึงไม่มีปัญหากับ SEO
ความคิดเห็น
ตอนนี้คำถามคือวิธีใดดีที่สุดสำหรับ SEO ใช่ไหม ไม่มีคำตอบเพราะ Google สนใจเฉพาะประสบการณ์ของผู้ใช้เท่านั้น ตราบใดที่ผู้ใช้ใช้เวลาบนเว็บไซต์ของคุณพอสมควร เว็บไซต์ของคุณก็จะติดอันดับ และแบบใดที่เหมาะกับเว็บไซต์ของคุณเพื่อรักษาผู้ใช้ของคุณเป็นเวลานานนั้นขึ้นอยู่กับคุณ
คุณยังสามารถอ่าน หลักการออกแบบ UX ที่สำคัญ 7 ประการเพื่อการเดินทางของผู้ใช้ที่ราบรื่น
การแบ่งหน้า vs การโหลดแบบ Lazy Loading เทียบกับการโหลดเพิ่มเติม : ที่ Quick Look
| การแบ่งหน้า | ขี้เกียจโหลด/ การเลื่อนที่ไม่มีที่สิ้นสุด | โหลดเพิ่มเติม | |
|---|---|---|---|
| มันคืออะไร? | แบ่งข้อมูลออกเป็นหลายหน้า | เนื้อหาถูกโหลดเมื่อผู้ใช้เลื่อนลง | โหลดเนื้อหาเมื่อผู้ใช้คลิกที่ปุ่มเพิ่มเติม ปุ่มจะปรากฏที่ส่วนท้ายของเนื้อหา |
| วิธีการนำทาง | คลิกที่เลขหน้า | เลื่อนขึ้นหรือลง | เลื่อนขึ้นเพื่อดูเนื้อหาก่อนหน้าและคลิกที่ปุ่มโหลดเพิ่มเติมสำหรับเนื้อหาใหม่ |
| ไม่ดีต่อ SEO หรือไม่? | ไม่ | ไม่ | ไม่ |
| เว็บไซต์ชื่อดังที่ใช้ | Google (เวอร์ชันเดสก์ท็อป) | พินเทอเรสต์ | สเกชเชอร์ |
| เหมาะที่สุดสำหรับ | ไซต์บล็อก (เวอร์ชันเดสก์ท็อป) | เวอร์ชันมือถือของเว็บไซต์ทั้งหมด | เว็บไซต์อีคอมเมิร์ซ |
คุณยังสามารถตรวจสอบบล็อกของเรา 11 เว็บไซต์ WordPress ยอดนิยมที่คุณไม่รู้จัก
คำถามที่พบบ่อย
มาดูคำถามที่พบบ่อยเกี่ยวกับการแบ่งหน้า การโหลดแบบสันหลังยาว และการโหลดเพิ่มเติม:
เลขหน้าใช้สำหรับอะไร?
การแบ่งหน้าใช้เพื่อแยกรายการข้อมูลที่ยาวเป็นหน้าเล็กๆ เพื่อให้ผู้ใช้สามารถนำทางเพื่อค้นหาข้อมูลที่ต้องการได้อย่างง่ายดาย
ทำไมเลขหน้าจึงสำคัญ?
การแบ่งหน้าช่วยในการแสดงข้อมูลจำนวนมากด้วยวิธีที่สามารถจัดการได้โดยไม่ทำให้หน้าเว็บเพจเดียวแออัด ซึ่งอาจทำให้ไซต์ของคุณช้าลงได้เช่นกัน
การแบ่งหน้าดีกว่าการเลื่อนไม่รู้จบหรือไม่?
ขึ้นอยู่กับประเภทของเนื้อหา บริบท และอุปกรณ์ที่เป็นปัญหา โดยปกติแล้ว การแบ่งหน้าจะดีกว่าการเลื่อนไม่สิ้นสุด หากผู้ใช้กำลังมองหาเนื้อหาเฉพาะบนเดสก์ท็อป มิฉะนั้น การเลื่อนแบบไม่สิ้นสุดก็เป็นตัวเลือกที่ดีเช่นกัน ดังนั้นจึงไม่มีคำตอบที่ชัดเจน
การแบ่งหน้าหรือการโหลดแบบขี้เกียจอย่างไหนดีกว่ากัน?
ทั้งสองมีจุดประสงค์ที่แตกต่างกัน การแบ่งหน้าเป็นวิธีแก้ปัญหาที่รวดเร็วและมอบประสบการณ์ที่ดีแก่ผู้ใช้ ในทางกลับกัน การโหลดแบบขี้เกียจจะทำให้ผู้ชมมีส่วนร่วมกับไซต์ของคุณมากขึ้น
เลขหน้าช่วยเพิ่มประสิทธิภาพได้อย่างไร
การแบ่งหน้าจะแบ่งเนื้อหาขนาดใหญ่ออกเป็นส่วนย่อยๆ ซึ่งทำให้ผู้ใช้ค้นหาข้อมูลได้ นอกจากนี้ ยังช่วยลดภาระในฐานข้อมูลเนื่องจากเนื้อหาถูกโหลดตามหน้าเมื่อผู้ใช้นำทางไปยังหน้าต่างๆ โดยใช้การนำทาง
คำสุดท้าย
เราหวังว่าตอนนี้คุณจะเข้าใจความแตกต่างระหว่างการแบ่งหน้ากับการโหลดแบบขี้เกียจเทียบกับการโหลดเพิ่มเติม ดังที่คุณได้อ่านไปแล้ว ทั้งหมดนี้ให้บริการตามวัตถุประสงค์ที่แตกต่างกันและเหมาะสำหรับเนื้อหาประเภทต่างๆ และอุปกรณ์ประเภทต่างๆ
ดังนั้นจึงขึ้นอยู่กับคุณว่าคุณจะศึกษาผู้ชมและเลือกประเภทของการนำทางที่จะทำให้ผู้ใช้ของคุณมีช่วงเวลาที่ดีบนเว็บไซต์ของคุณ
หากคุณมีคำถามหรือความคิดเห็นเกี่ยวกับบล็อก โปรดฝากไว้ในช่องแสดงความคิดเห็น
