ธีม WordPress ระดับพรีเมียม – 10 สิ่งที่ต้องพิจารณาก่อนซื้อ
เผยแพร่แล้ว: 2020-01-23นี่คือสิ่งที่ควรพิจารณา 10 ข้อก่อนซื้อธีม WordPress แบบพรีเมียม คุณต้องการซื้อธีม WordPress ระดับพรีเมียมหรือไม่? คุณสับสนกับธีมที่จะซื้อหรือไม่? หรือแย่กว่านั้น คุณกำลังสงสัยว่าจะรู้ได้อย่างไรว่าธีมและตลาดนั้นดีพอหรือไม่? เราเข้าใจข้อกังวลของคุณ เรารู้ว่าการซื้อธีม WordPress นั้นยากกว่าที่คิด
เราทุกคนต้องการให้บล็อกทั้งหมดสมบูรณ์แบบและดูดีที่สุด หนึ่งในสิ่งที่เลวร้ายที่สุดที่อาจเกิดขึ้นกับคุณในฐานะบล็อกเกอร์คือการดาวน์โหลดและติดตั้งธีมเพียงเพื่อหาว่าเป็นเรื่องโง่ มันบีบหัวใจ ท้อแท้ และเจ็บปวด
นั่นคือเหตุผลที่เราเขียนโพสต์นี้ เราต้องการทราบปัจจัยสำคัญทั้งหมดที่คุณควรพิจารณาก่อนตัดสินใจซื้อธีม WordPress แบบพรีเมียม คุณยังสามารถใช้เกณฑ์ส่วนใหญ่นี้กับธีมฟรีได้เช่นกัน มาดูรายละเอียดและอภิปรายปัจจัยทีละอย่างกัน
1. WordPress Theme Speed
ความเร็วของเว็บไซต์มีความสำคัญมากขึ้นเรื่อยๆ ธีมที่โหลดเร็วมีความสำคัญอย่างยิ่งต่อความสำเร็จของบล็อกของคุณ การสำรวจโดย Web Performance Today แสดงให้เห็นว่า Conversion เว็บไซต์ลดลงอย่างรวดเร็วเนื่องจากเวลาในการโหลดหน้าเว็บเพิ่มขึ้นจาก 1 วินาทีเป็น 4 วินาที Google ได้ยืนยันว่าเวลาในการโหลดส่งผลต่อการจัดอันดับของคุณ และเมื่อเร็ว ๆ นี้ได้รับการยืนยันอีกครั้งว่าเวลาในการโหลดบนมือถือจะกลายเป็นปัจจัยในการจัดอันดับอุปกรณ์เคลื่อนที่ในไม่ช้า ดังนั้น ความล้มเหลวในการจัดการกับความเร็วของหน้าอาจเป็นปัญหาใหญ่สำหรับธุรกิจของคุณ
เมื่อเลือกธีมระดับพรีเมียมสำหรับบล็อกของคุณ ความเร็วเป็นสิ่งสำคัญยิ่ง ชุดรูปแบบที่รวดเร็วจะช่วยให้มั่นใจว่าผู้ใช้ของคุณพอใจกับประสบการณ์ในบล็อกของคุณ นั่นคือเหตุผลที่คุณควรตรวจสอบความเร็วของธีมเสมอ มีหลายวิธีในการตรวจสอบธีมพรีเมียมสำหรับเวลาในการโหลดที่เหมาะสม มาสำรวจกัน
ติดตั้งการสาธิตและประเมิน
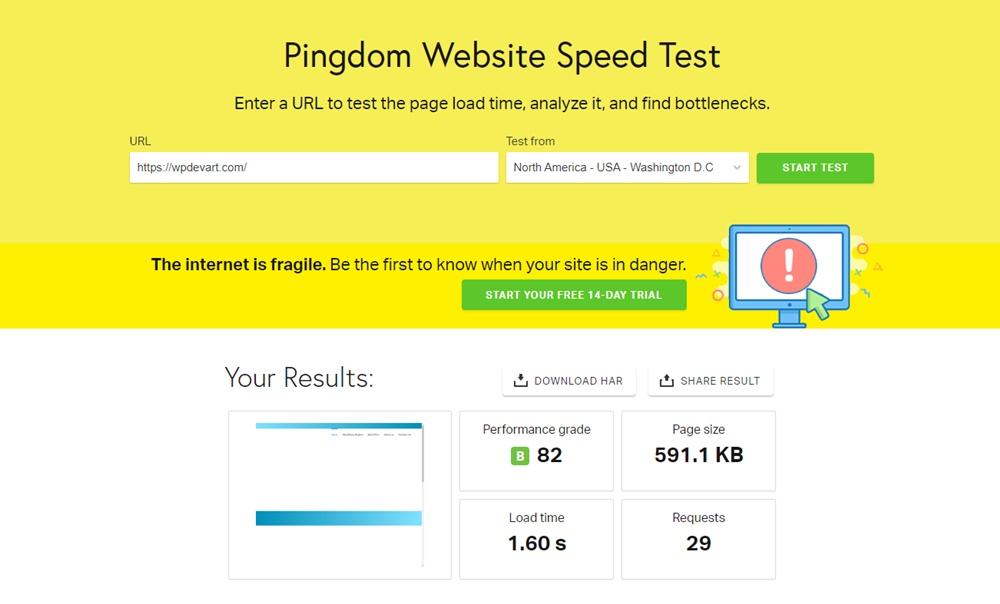
หากผู้ให้บริการธีมระดับพรีเมียมของคุณให้สิทธิ์เข้าถึงธีมสำหรับการประเมิน คุณก็สามารถตรวจสอบความเร็วของเว็บไซต์ได้หลายวิธี เมื่อคุณติดตั้งธีมสาธิตบนโฮสต์ที่คุณเลือกแล้ว ให้ไปที่ Pingdom แล้วป้อน URL สาธิตของธีม Pingdom มียูทิลิตี้ทดสอบเว็บไซต์ฟรีที่จะพยายามเลียนแบบผู้เยี่ยมชมจำนวนมากที่มายังเว็บไซต์ของคุณ หลังจากการทดสอบเสร็จสิ้น คุณจะได้รับสถิติโดยละเอียดเกี่ยวกับเวลาในการโหลดที่ Pingdom พบ

คุณจะสังเกตเห็นว่าสถิติส่วนใหญ่จะเกี่ยวข้องกับโฮสต์ของคุณ ไม่ใช่ธีมของคุณ ซึ่งหมายความว่าข้อมูลนี้ไม่เป็นประโยชน์ในการวัดประสิทธิภาพของธีม สิ่งที่คุณสามารถทำได้เพื่อให้ข้อมูลนี้สามารถดำเนินการได้คือทำการทดสอบ Pingdom อีกครั้งโดยใช้ธีมอื่นที่คุณกำลังพิจารณา เมื่อคุณทำแบบทดสอบนี้กับธีมที่คุณเลือกแล้ว คุณสามารถเปรียบเทียบเวลาในการโหลดของธีมทั้งหมดได้ เนื่องจากโฮสต์ที่คุณเลือกโฮสต์ธีมเหมือนกัน คุณสามารถละเว้นสถิติที่เกี่ยวข้องกับโฮสติ้งของคุณเท่านั้น และดูข้อมูลที่เกี่ยวข้องกับธีมของคุณได้อย่างปลอดภัย
ระวังปัญหาทั่วไปเหล่านี้
- หากโหลด Javascript จำนวนมากก่อนเนื้อความ
- ระยะเวลาที่โค้ดธีมใช้ในการดำเนินการ
- หากไม่ได้ระบุขนาดภาพ
- หากไม่ได้เปิดใช้งานการบีบอัด
- หากเนื้อหาธีมมีขนาดใหญ่เกินไป
ขอแนะนำให้ใช้เครื่องมือหลายอย่างเพื่อทำการทดสอบเหล่านี้ เนื่องจากเครื่องมือแต่ละอย่างมีจุดแข็งและจุดอ่อน ด้วยการใช้เครื่องมือหลายอย่าง คุณสามารถขจัดความเป็นไปได้ที่ปัญหาสำคัญเกี่ยวกับความเร็วในการโหลดธีมจะถูกเพิกเฉย
เครื่องมืออื่นที่แนะนำ ได้แก่ Google Page Speed, GTMetrix เป็นต้น
หรือหากผู้ให้บริการธีมพรีเมียมของคุณไม่มีการตั้งค่าการสาธิตสำหรับธีม คุณยังสามารถตรวจสอบปัญหาความเร็วส่วนใหญ่ของธีมได้ ส่วนใหญ่แล้ว ผู้ให้บริการธีมจะตั้งค่าการสาธิตของธีมเอง เพื่อให้ผู้ซื้อที่มีศักยภาพมีข้อมูลเชิงลึกว่าธีมจะออกมาเป็นอย่างไรเมื่อใช้งาน หากต้องการตรวจสอบความเร็วของธีม ให้ใช้การทดสอบด้านบนกับ URL สาธิตของธีมโดยตรง
คุณสามารถใช้ URL นี้และใช้เครื่องมือที่กล่าวถึงข้างต้นเพื่อตรวจสอบประสิทธิภาพของธีม คุณยังสามารถทำการทดสอบอย่างง่ายภายในเบราว์เซอร์ Chrome ได้ด้วย ด้วยการใช้คอนโซลที่ติดตั้งในเบราว์เซอร์ คุณสามารถระบุปัญหาระดับบนสุดได้อย่างง่ายดาย
นี่คือวิธีการทำ
- เปิดหน้าสาธิตของธีม
- คลิกขวาที่หน้าและคลิก "ตรวจสอบองค์ประกอบ" คุณยังสามารถกด “Ctrl + Shift + I” บน Windows หรือ “Cmd + Shift + I” บน Mac
- แถบเครื่องมือจะปรากฏขึ้น
- คลิกแท็บสุดท้ายที่เรียกว่า “การตรวจสอบ”
- เลือกตัวเลือกตามที่กล่าวไว้ในภาพด้านล่างแล้วคลิกเรียกใช้
- วิเคราะห์ข้อมูล
ปัญหาความเร็วของธีมทั่วไปที่ต้องระวัง
ดังที่กล่าวไว้ข้างต้นในปัญหาทั่วไป คุณควรมองหาปัญหา JavaScript ปัญหาการแคช และอื่นๆ คุณไม่จำเป็นต้องจำสิ่งเหล่านี้เพราะเครื่องมือที่คุณใช้จะเน้นย้ำถึงปัญหาโดยอัตโนมัติ
2. ความเข้ากันได้ของธีม WordPress กับปลั๊กอิน
ปลั๊กอินคือแอพสำหรับบล็อกของคุณ ด้วยการใช้ปลั๊กอินที่เหมาะสมในบล็อกของคุณ คุณสามารถสร้างบล็อกที่มีการแปลงสูง มีคุณลักษณะมากมาย สร้างรายได้และเป็นที่ชื่นชอบของผู้ชม เนื่องจากมีปลั๊กอินฟรีนับพันให้เลือก การเลือกปลั๊กอินที่ถูกต้องจึงเป็นสิ่งสำคัญ สิ่งสำคัญคือ ธีมพรีเมียมที่จะเลือกนั้นเข้ากันได้กับปลั๊กอินทั้งหมดที่คุณจะใช้

อาจเป็นการเสียเวลาอย่างมากในการค้นหาธีมดีๆ แล้วพบว่าธีมนี้ไม่รองรับปลั๊กอินบางตัวที่คุณตัดสินใจเลือก เมื่อคุณเลือกปลั๊กอินที่จะใช้แล้ว ก็ถึงเวลาประเมินว่าธีมพรีเมียมของคุณรองรับหรือไม่ นี่คือวิธีที่คุณทำ
ตรวจสอบเอกสารธีม
ผู้พัฒนาธีมเข้าใจถึงความจำเป็นในความเข้ากันได้ของปลั๊กอินแล้ว และพิจารณาสิ่งนี้ขณะพัฒนาธีม หากพวกเขาใช้วิธีการที่เข้ากันไม่ได้กับธีมระดับพรีเมียม เป็นไปได้มากว่าพวกเขาได้จัดทำเอกสารไว้แล้ว
หากคุณกำลังเลือกธีมแบบพรีเมียม ให้ใช้เวลาอ่านเอกสารประกอบของธีมนั้นๆ คุณจะพบข้อมูลเกี่ยวกับความเข้ากันได้ของปลั๊กอินที่นั่น
ถามนักพัฒนา
หากเอกสารไม่ครอบคลุมหรือไม่ครอบคลุมรายละเอียดว่าปลั๊กอินใดที่เข้ากันได้หรือไม่ ก็เป็นการตัดสินใจที่ชาญฉลาดที่จะถามผู้พัฒนาเอง ในการทำเช่นนั้น ให้มองหาการสนับสนุนหรือข้อมูลติดต่อบนเว็บไซต์ของนักพัฒนาและส่งอีเมลถึงพวกเขา (ตรวจสอบรายการปลั๊กอินสำหรับสมาชิก WordPress ของเราด้วย)
ในขณะที่ส่งอีเมลถึงพวกเขา เป็นการดีที่จะแม่นยำและเฉพาะเจาะจง คำถามเช่น "ธีมของคุณรองรับปลั๊กอิน SEO หรือไม่" มีความคลุมเครือมาก คำถามเฉพาะเจาะจงมากขึ้นก็คือ "ธีมของคุณรองรับฟังก์ชันการทำงานของเบรดครัมบ์ของ Yoast SEO หรือไม่" หากคุณมีคำถามเกี่ยวกับปลั๊กอินต่างๆ ให้รวบรวมคำถามทั้งหมดของคุณไว้ในอีเมลที่มีรูปแบบที่ดี แล้วส่งไปให้พวกเขา นักพัฒนาส่วนใหญ่จะช่วยเหลือและจะตอบกลับอย่างรวดเร็ว
3. การปรับแต่ง
ธีมพรีเมียมที่ดีนั้นมีมากมาย แต่ก็เทียบไม่ได้กับจำนวนบล็อกที่เริ่มต้นจากทั่วโลก เว้นแต่ว่าคุณต้องการให้บล็อกของคุณดูเหมือนบล็อกอื่นๆ ทุกประการ คุณควรเลือกธีมที่มีการปรับแต่งในระดับหนึ่ง
แน่นอน ธีมทั้งหมดสามารถปรับแต่งได้หากคุณเปิดและแก้ไขโค้ดด้วยตนเอง แต่ใช่ว่าทุกคนจะเข้าใจดีพอที่จะทำอย่างนั้น ธีมพรีเมียมของคุณควรมีความสามารถในการปรับแต่งพื้นฐานบางอย่างในตัว
ความสามารถในการปรับแต่งพื้นฐานบางอย่างที่ธีมอาจมีคือ:
- ปรับแต่งจานสีพื้นฐาน
- ปรับแต่งตำแหน่งโลโก้
- วางหลายเมนู
- การแก้ไของค์ประกอบส่วนท้าย
- การแก้ไขเค้าโครงหน้าแรก
- การเพิ่มสคริปต์ส่วนหัวและส่วนท้าย
และอื่น ๆ อีกมากมาย.
ความสามารถในการปรับแต่งเหล่านี้จะช่วยคุณสร้างธีมที่ปรับแต่งให้เข้ากับบล็อกของคุณ นอกเหนือจากพื้นฐานแล้ว การปรับแต่งยังสามารถขยายไปสู่การสร้างฟังก์ชันการทำงานแบบกำหนดเองสำหรับธีมของคุณได้อีกด้วย ซึ่งอาจรวมถึงวิดเจ็ตที่กำหนดเอง แถบด้านข้าง หรือคุณลักษณะอื่นๆ ที่อาจเป็นประโยชน์กับบล็อกของคุณโดยรวม
4. SEO เป็นมิตร
คุณคงรู้อยู่แล้วว่าทำไม SEO ถึงมีความสำคัญ SEO เมื่อทำอย่างถูกต้องสามารถนำการเข้าชมที่เป็นเป้าหมายจำนวนมากมาสู่บล็อกของคุณ บล็อกเกอร์ส่วนใหญ่ให้ความสำคัญกับ SEO สองประเภท
- ในเพจ SEO
- ปิดหน้า SEO
บนหน้า SEO หมายถึงการเพิ่มประสิทธิภาพองค์ประกอบบนเว็บไซต์ของคุณที่ส่งผลต่อ SEO ของคุณ ซึ่งมักจะหมายถึงเนื้อหาในบล็อกของคุณ การใช้คำหลักที่เหมาะสม ลิงก์ภายใน ความยาวของเนื้อหา และปัจจัยอื่นๆ ที่ Google ไม่ได้บอกคุณ (ตรวจสอบรายการปลั๊กอิน WordPress SEO ที่ดีที่สุด)
Off page SEO หมายถึงลิงก์ที่เข้ามายังบล็อกของคุณ การใช้ anchor text ที่เหมาะสมสำหรับลิงก์ของคุณ และสิ่งลึกลับอื่นๆ ที่ Google ไม่ได้กล่าวถึงอย่างชัดเจน อย่างไรก็ตาม มีการจัดประเภท SEO ที่สามและอาจสำคัญที่สุดซึ่งบล็อกเกอร์ส่วนใหญ่ละเลย เรียกว่าเทคนิค SEO
พูดง่ายๆ ก็คือ SEO ทางเทคนิคหมายความว่า Google สามารถเข้าถึงและเข้าใจเว็บไซต์ของคุณได้อย่างถูกต้อง Google ไม่เห็นเว็บไซต์ของคุณเหมือนมนุษย์
เว็บไซต์ไม่ได้สร้างด้วย HTML ธรรมดาอีกต่อไป มีเทคโนโลยีอย่างเช่น Javascript, สคริปต์ฝั่งเซิร์ฟเวอร์, Ajax และอื่นๆ อีกมากมายที่ Google ไม่เข้าใจอย่างถ่องแท้ Google นั้นซับซ้อนมาก แต่ก็ยังไม่เข้าใจข้อมูลที่ซับซ้อนอย่างสมบูรณ์ นอกเหนือจากนี้ ยังมีข้อควรพิจารณาด้านเทคนิค SEO อื่นๆ อีกมากมายที่ธีมพรีเมียมควรทำ
ตัวอย่างบางส่วนของข้อควรพิจารณาเหล่านี้ได้แก่:
- จาวาสคริปต์โหลดก่อนเนื้อหา
- ไม่ระบุขนาดภาพ
- กำลังโหลดเนื้อหาผ่าน ajax
- เทคนิคการใส่เลขหน้าผิด
- การใช้งานที่ไม่เหมาะสมของการเลื่อนไม่ จำกัด
- กำลังโหลด Jquery และทรัพย์สินอื่น ๆ ในเครื่อง
- สถาปัตยกรรมเว็บไซต์ที่ไม่เหมาะสม
และอื่น ๆ อีกมากมาย.
หากธีมพรีเมียมของคุณไม่พิจารณา SEO ทางเทคนิคและไม่ได้ใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้งาน SEO ทางเทคนิค Google อาจมีปัญหาในการทำความเข้าใจหรือแม้กระทั่งการเรียกดูเว็บไซต์ของคุณ
หากเป็นเช่นนั้น มีโอกาสน้อยที่คุณจะสามารถจัดอันดับใน Google ตรวจสอบให้แน่ใจเสมอว่าธีมพรีเมียมใดๆ ที่คุณวางแผนจะซื้อนั้นใช้สถาปัตยกรรมที่เหมาะสมและคงแนวทางปฏิบัติที่ดีที่สุดด้านเทคนิค SEO ไว้ มีสองวิธีในการค้นหาว่าธีมพรีเมียมที่คุณกำลังพิจารณาอยู่นั้นเป็นไปตามแนวทางปฏิบัติที่ดีที่สุดทางเทคนิค SEO หรือไม่ (ตรวจสอบโพสต์ที่มีประโยชน์นี้ – วิธีเพิ่มตัวอย่างข้อมูลสื่อสมบูรณ์ให้กับ WordPress)
ถามผู้พัฒนา
นี่เป็นวิธีที่ง่าย นักพัฒนาที่สร้างธีมควรสามารถตอบคำถามของคุณเกี่ยวกับการใช้งาน SEO ด้านเทคนิคของคุณได้
อ่านเอกสาร
หากธีม WordPress Premium มีเอกสารประกอบ คุณอาจได้รับข้อมูลเกี่ยวกับการใช้งานที่คุณต้องการ
ทดสอบด้วยตัวเอง
นี่เป็นโซลูชันทางเทคนิคขั้นสูง แต่ก็สามารถทำงานได้ดีจริงๆ มีเครื่องมือมากมายที่สามารถจำลอง Google และทดสอบการใช้งานเหล่านี้ได้ด้วยตนเอง คุณสามารถลองใช้เครื่องมือออนไลน์ เช่น Searchbot Simulator เพื่อทดสอบธีมของคุณ

มีส่วนขยายสำหรับเบราว์เซอร์ยอดนิยมเช่นกันซึ่งสามารถจำลองพฤติกรรมเบราว์เซอร์ได้ สำหรับโซลูชันที่ทำงานบนเดสก์ท็อป คุณสามารถใช้เครื่องมือเช่น Screaming Frog เพื่อทดสอบธีมของคุณเพื่อหาปัญหา
5. การออกแบบที่ตอบสนอง
ฉันไม่ควรบอกคุณด้วยซ้ำว่าทำไมการออกแบบที่ตอบสนองจึงมีความสำคัญในธีมพรีเมียมของคุณ ผ่านไปแล้วในปี 2020 และปริมาณการใช้มือถือก็สูงกว่าปริมาณการใช้งานเดสก์ท็อปอยู่แล้ว

ธีมที่ไม่ได้ปรับให้เหมาะกับทุกอุปกรณ์จะไม่เพียงแต่รบกวนผู้ใช้ของคุณ แต่ยังทำให้คุณมีปัญหากับ Google ด้วย ปัจจุบัน Google ทำเครื่องหมายเว็บไซต์ที่ไม่ตอบสนองในผลลัพธ์และมีแนวโน้มมากที่สุดที่จะทำให้อัตราการคลิกผ่านของพวกเขาลดลง คุณสามารถตั้งสมมติฐานที่สมเหตุสมผลได้ว่าเว็บไซต์ที่ไม่เหมาะกับอุปกรณ์เคลื่อนที่จะถูกลดขนาดลงในผลการค้นหาเนื่องจากเว็บไซต์ที่ช้ามีอยู่แล้ว ดังนั้นจึงเป็นสิ่งสำคัญอย่างยิ่งที่คุณจะเลือกธีมพรีเมียมที่ตอบสนองได้หากอยู่ในกรอบ
นอกจากนี้ คุณสามารถตรวจสอบปลั๊กอินที่ตอบสนองของเราได้ เช่น ปฏิทินการจอง WordPress, แกลเลอรี่รูปภาพและวิดีโอ WordPress, การนับถอยหลังของ WordPress, แบบฟอร์มติดต่อ WordPress
การตอบสนองไม่ได้หมายความว่าเป็นมิตรกับผู้ใช้ การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์หมายความว่าเว็บไซต์ของคุณสามารถปรับตามอุปกรณ์ต่างๆ ได้ แต่ไม่ได้หมายความว่าเว็บไซต์ยังเป็นมิตรกับผู้ใช้อีกด้วย (นอกจากนี้ คุณยังสามารถตรวจสอบปลั๊กอินของ WordPress ที่กำลังจะมีขึ้นในเร็วๆ นี้)
แต่คุณสามารถทดสอบการตอบสนองและความเป็นมิตรกับผู้ใช้ของธีมพรีเมียมได้อย่างง่ายดายโดยทำตามขั้นตอนเหล่านี้
- ติดตั้งธีมสาธิตหรือโหลดหน้าสาธิตธีม
- หลังจากโหลดธีมแล้ว ให้ปรับขนาดเบราว์เซอร์ของคุณเป็นขนาดต่ำสุด
- เข้าสู่เว็บไซต์ในโหมดนั้นและลองตัดสินว่ารู้สึกอย่างไรกับการใช้ธีม สวมบทบาทเป็นแขกรับเชิญและจดบันทึกปัญหาที่อาจเกิดขึ้น
วิธีนี้ใช้ได้ผลดี แต่ไม่ได้บอกคุณว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรบนอุปกรณ์เฉพาะ ตัวอย่างเช่น หากคุณเปิดเว็บไซต์เกี่ยวกับ iPhone คุณต้องการทดสอบว่าเว็บไซต์มีลักษณะอย่างไรบน iPhone ใช่ไหม
มีสองวิธีที่คุณสามารถทดสอบได้
รับอุปกรณ์จริงเพื่อทดสอบ
นี่เป็นวิธีที่แพงที่สุดในการทดสอบธีมพรีเมียมของคุณ อย่างไรก็ตาม หากคุณมีอุปกรณ์ที่ต้องการทดสอบอยู่แล้ว ก็ค่อนข้างง่าย
เป็นความคิดที่ดีที่จะทำการทดสอบนี้จากเพื่อนหรือสมาชิกในครอบครัว หลายครั้งที่พวกเขาจะชี้ให้เห็นปัญหาที่คุณคิดไม่ถึง
ใช้โปรแกรมจำลองอุปกรณ์ Chrome
บล็อกเกอร์จำนวนมากไม่ทราบว่า Google Chrome มีฟังก์ชันการทดสอบคุณลักษณะเฉพาะของอุปกรณ์ในตัว หากต้องการใช้ Google Chrome ให้เปิดหน้าสาธิตธีมและคลิกขวาที่หน้าแล้วคลิก "ตรวจสอบองค์ประกอบ" คุณยังสามารถกด “Ctrl + Shift + I” บน Windows เมื่อแถบเครื่องมือเปิดขึ้น ให้คลิกที่ไอคอนอุปกรณ์ขนาดเล็กทางด้านซ้าย
ตอนนี้เน้นที่เมนูด้านบน คุณมีตัวเลือกในการเลือกอุปกรณ์หลายเครื่อง และจอแสดงผลของคุณจะปรับตามอุปกรณ์ที่คุณเลือก เคอร์เซอร์ของเมาส์จะเปลี่ยนเป็นไอคอนแบบสัมผัส ซึ่งมีประโยชน์สำหรับการทำความเข้าใจคุณลักษณะที่เป็นมิตรต่อการสัมผัส (ตรวจสอบโพสต์ที่มีประโยชน์นี้ – ไฟล์ .htaccess เริ่มต้นของ WordPress)
ค่าที่ตั้งไว้ล่วงหน้าของอุปกรณ์จำนวนมากยังมีอยู่ตามค่าเริ่มต้น ซึ่งคุณสามารถเลือกได้จากเมนูแบบเลื่อนลง หน้าจอจะปรับตามขนาดหน้าจอใหม่ทันที หากคุณเลือก 'แก้ไข' จากเมนูแบบเลื่อนลง คุณมีตัวเลือกในการเลือกค่าที่ตั้งไว้ล่วงหน้าของอุปกรณ์เพิ่มเติมและแม้กระทั่งกำหนดอุปกรณ์ของคุณเอง
6. สไตล์หลายหน้า
เมื่อคุณบล็อก มีโพสต์บล็อกหลายประเภทที่คุณอาจต้องเขียน บางส่วนอาจหนักข้อความ บางส่วนอาจหนักกราฟิก โพสต์ประเภทต่างๆ อาจมีวัตถุประสงค์ที่แตกต่างกัน
บางโพสต์ที่คุณเขียนอาจยาวเพื่อแสดงอำนาจของคุณ
โพสต์บางรายการอาจสั้นและคล้ายกับหน้า Landing Page
โพสต์บางรายการอาจใช้เป็นแม่เหล็กนำและใช้เพื่อรวบรวมที่อยู่อีเมล
ตัวอย่างเช่น ดูภาพของบล็อกโพสต์ปกติบน Copyblogger
https://copyblogger.com/headline-hacks-report/
ตอนนี้ดูโพสต์อื่นบน Copyblogger อีกครั้ง สังเกตว่ามันดูแตกต่างจากโพสต์อื่นอย่างไร
https://copyblogger.com/magnetic-headlines/
ธีม WordPress ระดับพรีเมียมของคุณควรมีประเภทโพสต์ที่กำหนดเองบางประเภท เพื่อให้คุณสร้างหน้าประเภทต่างๆ ได้ง่าย ยิ่งคุณได้รับประเภทที่กำหนดเองในธีมมากเท่าไหร่ก็ยิ่งดีเท่านั้น
7. อัพเกรดบ่อย
อินเทอร์เน็ตอาจเป็นสถานที่อันตราย ผู้ใช้และแฮกเกอร์ที่เป็นอันตรายทุกวันพยายามเข้าถึงเว็บไซต์ที่ไม่ได้เป็นของพวกเขา พบช่องโหว่ของผู้ใช้ที่เป็นอันตรายเหล่านี้ในธีม เวอร์ชัน WordPress หรือปลั๊กอินของคุณ
โดยปกติ WordPress และปลั๊กอินที่ดีจะได้รับการอัปเดตบ่อยๆ ซึ่งจะให้คุณสมบัติใหม่ๆ และยังปิดช่องโหว่ด้านความปลอดภัยอีกด้วย ชุดรูปแบบที่ดีควรเป็นไปตามเส้นทางที่คล้ายกัน นักพัฒนาที่ดีและผู้ให้บริการธีมระดับพรีเมียมจะตรวจสอบธีมของตนอย่างสม่ำเสมอเพื่อหาจุดบกพร่อง ปัญหาด้านความปลอดภัย และปัญหาอื่นๆ
มาดูตัวอย่างสำหรับธีมที่ขายดีที่สุดของ WooCommerce ใน Theme Forest : Flatsome
เมื่อดูบันทึกการเปลี่ยนแปลง คุณจะเห็นว่าธีมนั้นได้รับการอัปเดตใหม่เกือบทุกเดือน โดยที่นักพัฒนาแก้ไขจุดบกพร่อง เพิ่มคุณสมบัติ และเพิ่มการปรับปรุงอื่นๆ ธีมพรีเมียมที่ดีมักจะมาพร้อมกับการสนับสนุนระดับพรีเมียมในช่วงเวลาจำกัดและการอัปเดต เวลาในการอัปเดตขึ้นอยู่กับผู้ให้บริการธีมพรีเมียม
8. วิดเจ็ต
วิดเจ็ต WordPress เป็นโค้ดขนาดเล็กที่เพิ่มฟังก์ชันการทำงานเพิ่มเติมให้กับบล็อกของคุณ คุณสามารถเสียบวิดเจ็ตเข้ากับพื้นที่พร้อมสำหรับวิดเจ็ตในบล็อกของคุณ เช่น แถบด้านข้าง
วิดเจ็ตสามารถมอบฟังก์ชันมากมายให้กับบล็อกของคุณ พวกเขาสามารถจัดเตรียมแผนที่ การสมัครรับข้อมูลทางอีเมล หรือฟังก์ชันอื่นๆ ที่คุณเลือกได้ ธีมพรีเมียมควรมีวิดเจ็ตเพิ่มเติมที่คุณสามารถใช้ในธีมได้
9. ความเข้ากันได้ของเบราว์เซอร์ข้าม
ในฐานะบล็อกเกอร์ คุณอาจมีเบราว์เซอร์โปรดของคุณ เบราว์เซอร์ที่ได้รับความนิยมมากที่สุดคือ Google Chrome และ Firefox ซึ่งรวมกันแล้วมีส่วนแบ่งตลาด 68.97% ธีมส่วนใหญ่เข้ากันได้กับเบราว์เซอร์เหล่านี้ แต่ส่วนที่เหลืออีก 31.03% ล่ะ
เห็นได้ชัดว่าการเพิกเฉย 30% ของผู้มีโอกาสเป็นผู้อ่านของคุณนั้นไม่ใช่การเคลื่อนไหวที่ฉลาด นั่นคือเหตุผลสำคัญที่ต้องตรวจสอบให้แน่ใจว่าธีมพรีเมียมของคุณเข้ากันได้กับทุกเบราว์เซอร์ นอกเหนือจากข้อผิดพลาด เบราว์เซอร์จำนวนมากอาจแสดงธีมของคุณไม่ถูกต้องหรือมีปัญหา
ส่วนที่แย่ที่สุดของปัญหาเหล่านี้ก็คือ หากไม่มีการทดสอบที่เหมาะสม คุณจะไม่รู้ด้วยซ้ำว่าบล็อกของคุณมีปัญหา เนื่องจากผู้ใช้ส่วนใหญ่จะไม่ติดต่อคุณหากบล็อกของคุณมีปัญหา ดังนั้น คุณควรทดสอบชุดรูปแบบพรีเมียมของคุณสำหรับความเข้ากันได้ในเบราว์เซอร์หลักทั้งหมด โชคดีที่มีเครื่องมือที่เชื่อถือได้มากมายซึ่งจะช่วยให้คุณทดสอบธีมพรีเมียมสำหรับปัญหาความเข้ากันได้
บางส่วนของพวกเขาคือ:
- Power Mapper
- ช็อตเบราว์เซอร์
ตามความต้องการของคุณ เครื่องมือที่คุณเลือกจะเลื่อนออกไป เครื่องมือทดสอบเบราว์เซอร์เบื้องต้นมี 3 ประเภท:
- ภาพหน้าจอตาม
- การทดสอบสดตาม
- ตรวจสอบข้อผิดพลาดตาม
เครื่องมือตรวจสอบเบราว์เซอร์ที่ใช้ภาพหน้าจอจะแสดงบล็อกของคุณในเบราว์เซอร์หลายตัวจากระยะไกล และแชร์ภาพหน้าจอของลักษณะที่ปรากฏ เครื่องมือเหล่านี้มีประโยชน์ในการทำความเข้าใจข้อผิดพลาดของภาพในบล็อกของคุณ เป็นที่ทราบกันดีว่า Internet Explorer เวอร์ชันเก่าทำงานได้ไม่ดีนักในหลายๆ อย่างที่เบราว์เซอร์สมัยใหม่ทำได้ง่ายๆ
ด้วยการใช้เครื่องมือที่ใช้ภาพหน้าจอ คุณสามารถระบุปัญหาประเภทนี้ในบล็อกของคุณได้อย่างง่ายดาย เครื่องมือเบราว์เซอร์ที่ใช้การทดสอบสดจะจำลองการทำงานของเบราว์เซอร์หนึ่งหรือหลายเบราว์เซอร์ และให้คุณโต้ตอบกับเบราว์เซอร์เหล่านั้นแบบเรียลไทม์ การทดสอบประเภทนี้มีประโยชน์ในการทดสอบการปรับแต่งหรือทดสอบหน้าที่สำคัญในเว็บไซต์ของคุณ
หากคุณมีหน้า Landing Page ที่มีแบบฟอร์ม คุณคงไม่อยากพบว่ามันแสดงอย่างไม่ถูกต้องในเบราว์เซอร์บางตัวหลังจากที่คุณได้ใช้เวลามากในการโปรโมตแบบฟอร์ม เครื่องมือตรวจสอบข้อผิดพลาดมีฟังก์ชันการทำงานที่แตกต่างกันสำหรับการทดสอบข้ามเบราว์เซอร์ พวกเขาทดสอบบล็อกของคุณในเบราว์เซอร์ต่างๆ และแสดงข้อผิดพลาดทั้งหมดที่พวกเขาพบ
เครื่องมือเหล่านี้มักถูกใช้โดยนักพัฒนาซอฟต์แวร์ในขณะที่กำลังพัฒนาธีม แต่ยังสามารถใช้เพื่อทดสอบการปรับแต่งของคุณหรือปัญหาทางเทคนิคอื่นๆ ที่บล็อกของคุณอาจมี
10. การสนับสนุนและเอกสารประกอบ
บล็อกเกอร์หลายคนไม่ทราบว่าการสนับสนุนธีมของคุณมีความสำคัญเพียงใด ธีมส่วนใหญ่ที่คุณซื้อจะเป็นธีมกระดูกเปล่า ซึ่งหมายความว่าธีมจะไม่ได้รับการกำหนดค่าด้วยรูปภาพ เมนู วิดเจ็ต และการกำหนดค่าขนาดเล็กอื่นๆ อีกหลายร้อยรายการที่ต้องทำเพื่อให้บล็อกของคุณดูดีที่สุด ธีมพรีเมียมจำนวนมากยังมีประเภทโพสต์ที่กำหนดเอง วิดเจ็ตที่กำหนดเอง และรหัสย่อที่อาจต้องได้รับการกำหนดค่าเช่นกัน (นอกจากนี้ คุณสามารถตรวจสอบปลั๊กอินตารางราคา WordPress ของเราได้)
คุณจะรู้สึกอย่างไรถ้าคุณใช้เงินจำนวนมากในธีมแต่ไม่สามารถกำหนดค่าได้
ไม่มีความสุขแน่นอน
สิ่งสำคัญคือผู้ให้บริการใดก็ตามที่คุณเลือกซื้อธีมพรีเมียม ตรวจสอบให้แน่ใจว่าพวกเขาให้การสนับสนุนที่ดี โดยการสนับสนุนที่ดี เราหมายถึงการสนับสนุนที่รวดเร็ว ตอบสนอง และมีความสามารถ
การสนับสนุนอย่างรวดเร็ว
หากคุณมีกำหนดเปิดตัว คุณต้องการคำตอบอย่างรวดเร็ว! ทีมสนับสนุนที่ต้องใช้เวลา 48 ชั่วโมงในการตอบสนองนั้นแทบจะเหมือนกับไม่ได้รับการสนับสนุนเลย เมื่อคุณซื้อธีมพรีเมียม ตรวจสอบให้แน่ใจว่าผู้พัฒนาให้การสนับสนุนอย่างรวดเร็ว เกือบต้องตอบกลับครั้งแรกภายใน 24 ชั่วโมง
ตอบสนอง
ทีมสนับสนุนที่ตอบสนองหมายความว่าผู้คนสนใจแก้ปัญหาของคุณจริงๆ ไม่สำคัญว่าคุณจะได้รับอีเมลที่ระบุว่า "เรารับทราบคำถามของคุณแล้วและจะตอบกลับภายใน 48 ชั่วโมง" อย่างรวดเร็ว สิ่งที่สำคัญสำหรับคุณคือความรวดเร็วในการแก้ไขข้อกังวลของคุณ
ทีมสนับสนุนที่ตอบสนองจะไม่เพียงรับฟังการร้องเรียนของคุณเท่านั้น แต่ยังดำเนินการตามขั้นตอนที่เหมาะสมเพื่อแก้ไขปัญหา ในกรณีที่คุณมีปัญหาเพิ่มเติม ทีมสนับสนุนควรจะสามารถจัดการได้ทั้งหมด
สามารถ
เห็นได้ชัดว่าคุณต้องการทีมสนับสนุนที่มีความสามารถ ไม่มีใครชอบส่งอีเมลหรือพูดคุยกับ "ตัวแทนฝ่ายสนับสนุน" ที่รับโทรศัพท์เท่านั้น เมื่อคุณขอการสนับสนุน สิ่งสำคัญคือต้องพูดคุยกับบุคคลที่สามารถแก้ไขปัญหาของคุณได้ เราทราบดีว่าการให้นักพัฒนารับสายการสนับสนุนของคุณนั้นไม่ใช่เรื่องจริง แต่ถ้าจำเป็น บุคคลผู้มีความสามารถก็ควรพร้อมที่จะตอบคำถามของคุณ
บทสรุป
เราหวังว่าเราจะสามารถให้ความกระจ่างเกี่ยวกับปัจจัยที่ควรพิจารณาเมื่อซื้อธีม WordPress ระดับพรีเมียม หากคุณยังคงคิดว่ามีปัจจัยอื่นๆ ที่ควรพิจารณาเมื่อซื้อธีม WordPress โปรดแจ้งให้เราทราบในความคิดเห็น แล้วเราจะอัปเดตโพสต์ของเรา
